|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Как использовать панель разработчика в браузере для работы с кодом сайта 9. Режим разработчика браузер
Панель разработчика в браузере для работы с кодом
Здравствуйте, дорогие друзья. Панель (консоль) разработчика в браузере – это незаменимый инструмент для каждого владельца сайта, с помощью которого можно быстро просмотреть html код страницы и css стили. А также узнать об ошибках, возникших при загрузке сайта и проверить сайт на адаптивность.
Именно работу с html кодом, css стилями и адаптивностью в панели разработчика мы сегодня и рассмотрим. Это те инструменты, которые требуются для решения большинства задач.
Для общего понимания картины давайте приведу пример, когда вам может понадобиться панель разработчика.
Допустим, вы пришли на мой блог, и вас заинтересовало, какой я шрифт использую или цвет и так далее. В общем, это может быть любой элемент на сайте. И вы захотели сделать также у себя на сайте.
Тогда вы смотрите через панель разработчика в браузере на нужный элемент, где видны html код и css стили к нему.

А далее, дело техники, копируете и вставляете к себе на сайт.
Другой вариант использования панели, – это когда вы хотите что-то сделать на сайте, но пока не знаете, как это будет выглядеть.
В этом случае тоже можно использовать панель разработчика и посмотреть, как ваша задумка будет выглядеть в браузере. Ведь всё, что вы делаете в панели разработчика видно только вам. А для того чтобы ваши эксперименты увидели посетители, потребуется переносить стили и коды в файлы сайта.
Открытие панели вебмастера и знакомство с интерфейсом
Панель разработчика присутствует в каждом современном браузере. Для того чтобы её открыть нужно нажать на клавиатуре клавишу F12.
Интерфейс панели в разных браузерах будет отличаться, но принципы работы схожие.

Мне больше нравится панель в браузере Firefox.

Сама панель поделена на две половины и содержит вкладки и инструменты для работы.

В панели можно просматривать HTML код страницы и редактировать его тут же. Для этого выбираете нужный элемент, нажимаете правую кнопку мышки и в меню выбираете «Править как HTML (Edit as HTML)».

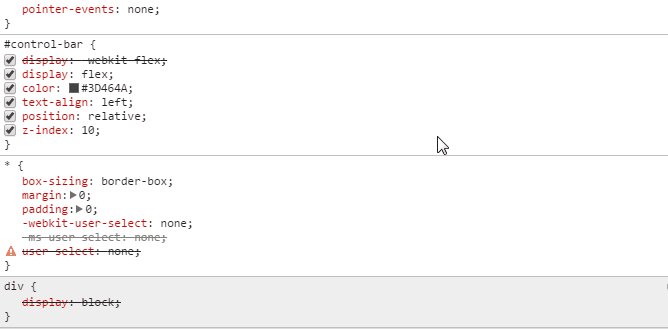
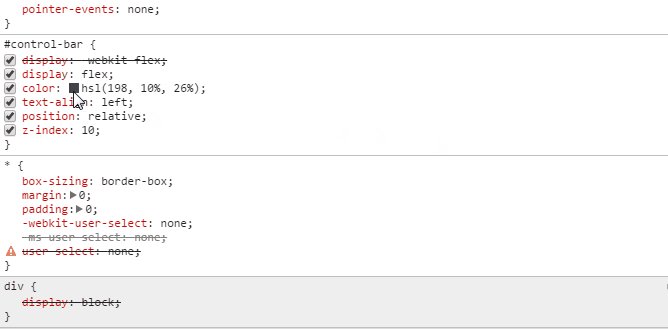
Для работы со стилями нужно перейти к разделу панели CSS, где можно добавлять стили или отключать имеющиеся, убрав чекбокс напротив них. Менять можно всё.

Здесь же можно узнать в каком файле находятся стили, и на какой строке.
Как проанализировать html элемент на сайте и узнать его стили css
Давайте рассмотрим пример на моей форме подписки, которая располагается в каждой статье.
Для того чтобы проанализировать нужный элемент, необходимо нажать на нём правую кнопку мышки, и выбрать пункт меню «Исследовать элемент».

А далее, разбирая блок на отдельные элементы, будут видны все классы и стили, применяемые к ним. Их можно менять, отключать и добавлять новые. Результат будет виден сразу.

Весь принцип работы с кодом, в панели, заключается в том, что нужно выбрать код html в левом окне, а в правом будут стили для этого элемента.

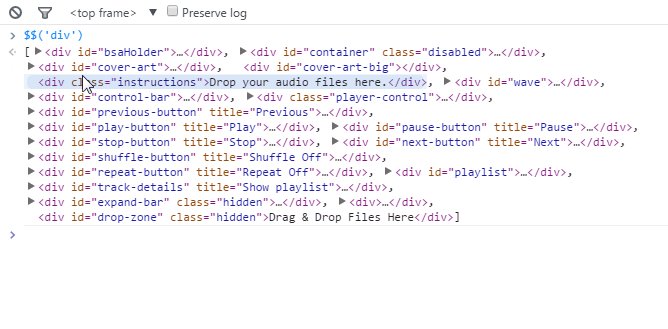
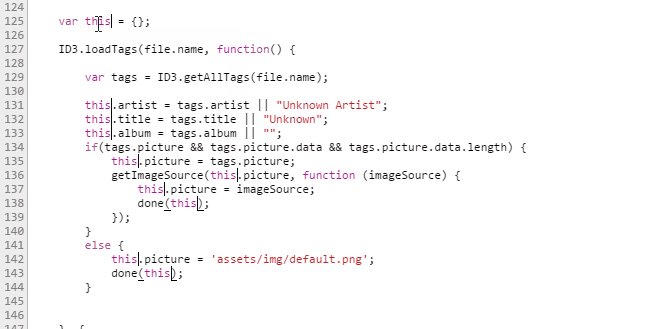
И если со стилями всё достаточно просто, то при работе с кодом html нужно понимать его целостность. То есть каждый элемент имеет теги, в которых он находится. Это могут быть абзацы, ссылки, изображения и так далее. Чаще всего это блоки DIV, которые имеют открывающий тег <div> и закрывающий </div>. И в панели это всё хорошо видно.

При копировании или редактировании важно понимать, где блок начинается и где он заканчивается. Допустив здесь малейшую ошибку можно нарушить всю вёрстку шаблона.
В видеоуроке на этом моменте я остановлюсь подробно. А если хотите быстро освоить базовые знания по html и css, советую перейти на страницу «Бесплатно» и скачать курсы Евгения Попова.
Как скопировать код html из панели в файлы сайта
Идей для применения панели разработчика может быть много. Поэкспериментировав в панели, полученный результат нужно перенести в файлы сайта. И тут есть некоторая трудность. Дело в том, что в панели отображается html код, а большинство современных сайтов, в том числе и на платформе WordPress, созданы с помощью языка программирования PHP. А это, как небо и земля.
Итак, рассмотрим пример копирования баннера с моего блога и переноса его на другой сайт.
Для этого нужно открываю панель разработчика, исследуя нужный элемент. Определив начало блока ДИВ, нажимаете правую кнопку мушки и выбираете пункт меню «Копировать внешний HTML»

Код скопирован в буфер обмена, и теперь его нужно вставить в то место, где вы хотите видеть этот баннер.
Далее, опять же, с помощью панели разработчика нужно определить место для вставки и вставить код в тот файл, который отвечает за формирование того или иного участка шаблона.
Процесс этот описывать достаточно сложно, поэтому предлагаю посмотреть видеоурок, в котором всё подробно рассказано и показано.
Как перенести стили из панели разработчика в файлы сайта
После того как вы определились с кодом и стилями можно приступать к переносу их в файлы сайта. Так как пока все эти изменения видны только вам в браузере и, если обновить страницу, то все изменения исчезнут.
Далее, копируете стили из панели разработчика, и вставляете в файл style.css или другой файл, отвечающий за стили в вашей теме.

Затем открываете в новой вкладке административную панель сайта – «Внешний вид» — «Редактор» — файл, отвечающий за стили. Обычно это style.css.

Я же предпочитаю делать все эти манипуляции через ftp-соединение, для меня это удобнее. Так как при работе в Notepad++ есть подсветка кода и нумерация строк. А это сильно помогает, когда нужно непросто скопировать стили, а внести изменения в имеющиеся. По номеру строки эти стили легко найти.
Как проверить адаптивность шаблона в панели разработчика
Для перевода панели в адаптивный режим нужно нажать сочетание клавиш CTRL+SHIFT+M или кнопку в панели разработчика, которая в разных браузерах расположена по-разному.

А далее, достаточно изменять размеры окна и наблюдать за адаптацией шаблона. Именно этот инструмент позволяет определить точки излома для создания медиазапросов.

Заключение
В этой статья я рассмотрел не все инструменты панели разработчика, а лишь те, которые могут пригодиться и используются многими вебмастерами чаще всего.
Использование панели и навыки работы с кодом и стилями незаменимы при работе с сайтами и партнёрскими программами.
Берите инструмент на вооружение, он вам пригодится ещё много раз.
Друзья, желаю вам успехов. До встречи в новых статьях.
С уважением, Максим Зайцев.

1zaicev.ru
Chrome инструменты разработчика как включить
 За последние годы браузер Гугл Хром стал самым востребованным как среди обычных пользователей интернета, так и среди пользователей, занимающихся веб-разработкой.
За последние годы браузер Гугл Хром стал самым востребованным как среди обычных пользователей интернета, так и среди пользователей, занимающихся веб-разработкой.
За шесть недель Chrome претерпел несколько ключевых релизов, а сама система постоянно пополняются всё новыми инструментами разработчика, благодаря чему браузер обзавёлся весьма гибкой системой настроек. Многие уже давно ознакомились со всеми функциями браузера, на пример, с функцией живого редактирования CSS, пользуясь консолью, а также отладчиком. Данная статья предназначена для того, чтобы продемонстрировать одиннадцать главных хитростей и стоящих советов, способных повысить уровень производительности всей системы и сделать работу с браузером максимально комфортной.
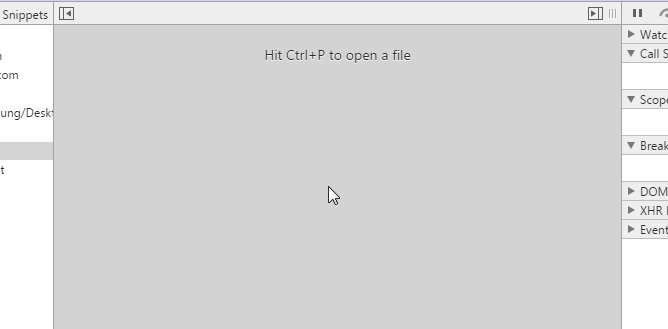
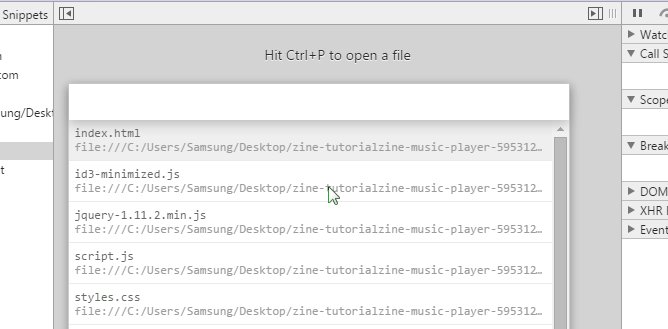
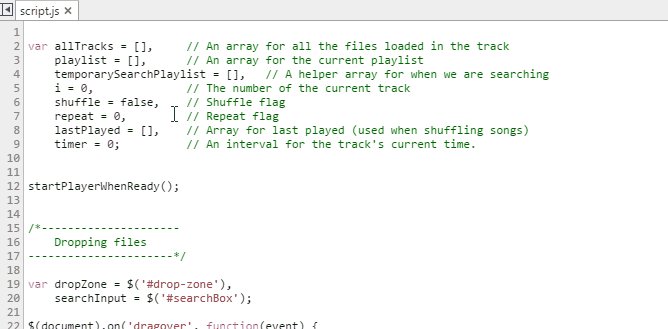
Быстрая смена файлов
Если вам доводилось пользоваться функцией «Очищенный текст» (Sublime Text), тогда наверняка для вас всегда представляет необходимость опция «Перейти куда-нибудь» (Go to anything). Разработчики отмечают, что подобная функция для тех, кто активно пользуется Idea, может иметь другое название – «Искать где угодно» (Search Everywhere), а вызвать её можно, просто дважды нажав на клавишу «Shift». 
Радует то, что функция подобного рода находится в инструментарии для разработчика. Для её активации необходимо зажать сочетание двух клавиш Ctrl и Р (если вы пользуетесь Apple Mac, то придётся зажать Cmd и Р) в то время, когда вашему вниманию представлена ПР для того, чтобы совершить быстрый поиск и открытие любого файла в проекте, вами используемом.
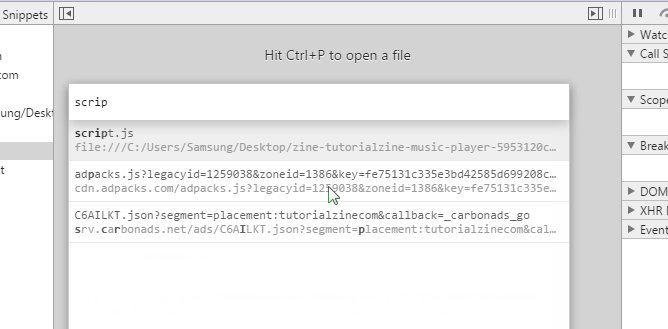
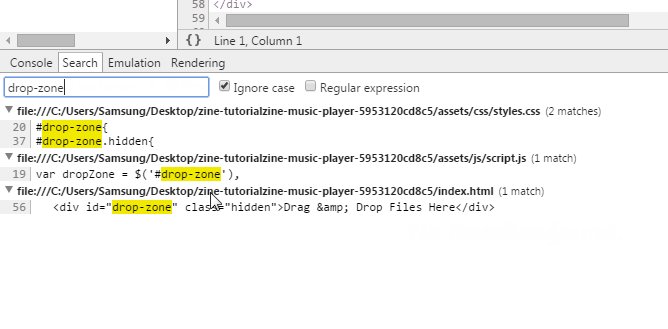
Осуществление поиска в коде исходного типа
Однако, что делать, если поиск нужно совершить в коде исходного типа? Чтобы произвести поиск в каждом файле, что был загружен на самой страничке браузера, вам придётся зажать три клавиши: Ctrl, Shift и F – для операционной системы Windows; Cmd, Opt и F. Данная методика поиска способна поддерживать поиск при помощи регулярного выражения.
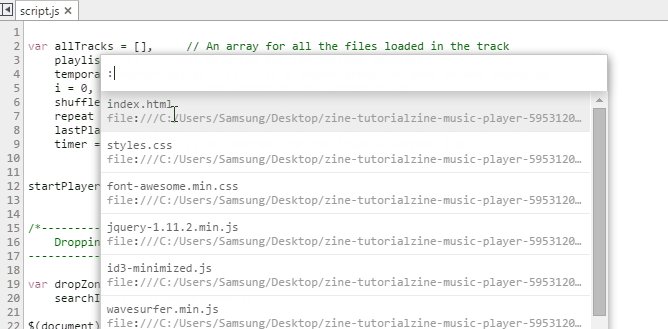
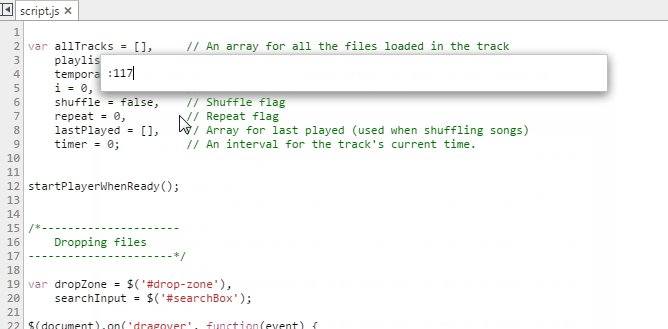
Переход к строке
После открытия необходимого вам файла в специальной вкладке «Источники» (Sources), полный инструментарий разработчика даст возможность пользователю переходить к строке абсолютного любого типа для данного файла. Чтобы данная процедура могла быть реализована, вам придётся зажать клавиши Ctrl и G – для ПО Windows; Cmd и L, если вы пользуетесь Apple Mac. После этого вводите тот номер, который имеет строчка. 
Можно также воспользоваться дополнительным способом, нажав сочетание двух клавиш Ctrl и О, однако вам придётся ввести не текст, чтобы произвести поиск, а вбить двоеточие, а после номер, который имеет строчка. Ещё пользователь может проделать процедуру гораздо дальше. Нужно вбить наименование файла, а также номер, воспользовавшись двоеточием в качестве знака деления между отдельными значениями. В таком случае, наименование файла может быть введено с сокращением.
Выборка элементов DOM при использовании консоли
Консоль, которая отвечает за инструменты разработчика, может без особых проблем осуществлять поддержку некоторых полезных функций, а также переменных, чтобы осуществлять выборку DOM: 
- является эквивалентом document.querySelector(). Может осуществить возврат первого элемента, который полностью соответствует данным селектора CSS. Допустим,$ (DIV) — может реализовать возврат первого элемента DIV прямо в области основной страницы.
- $$() является значением эквивалентным document.querySelectorAll(). Опция способна произвести возврат весь список с элементами (называется этот список NodeList). Практически каждый элемент находится в полном соответствии с селектором CSS.
- $0-$4- эти значения сохраняют историю тех элементов DOM, которые относились к пяти последним. Вы выбирали их в специальной вкладке «Элементы» (Elements), а здесь уже значение $0 представляется самым последним.
Как пользоваться несколькими каретками, а также выделениями
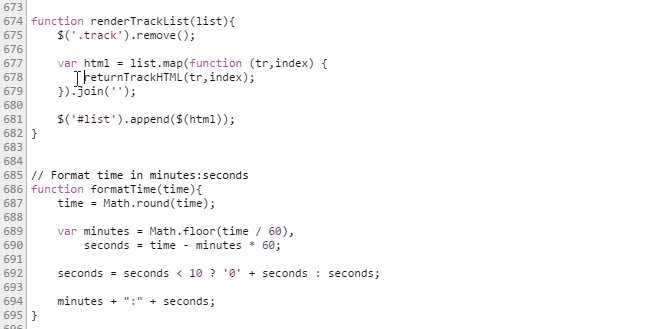
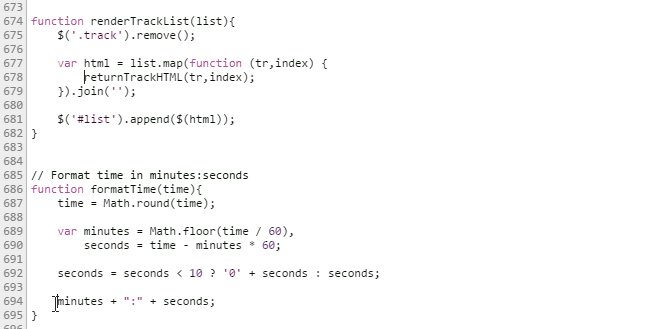
В процессе редактирования файла у вас есть возможность производить установку кареток. Это можно осуществить путём удерживания клавиши Ctrl, а после этого вы нажимаете на ту область, которая вам нужна. Каретки можно инсталлировать в одно время в нескольких местах.
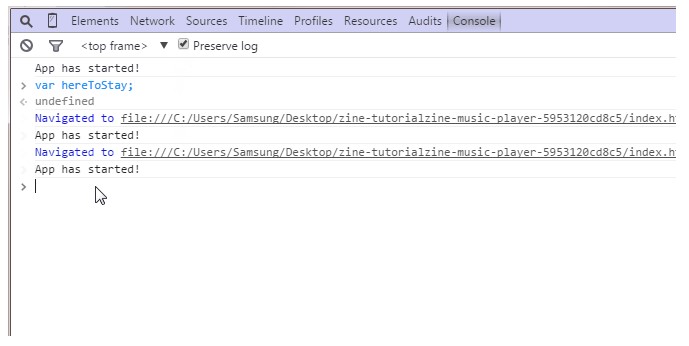
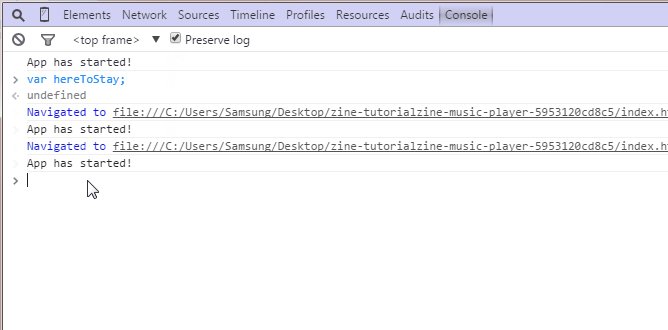
Функция Preserve Log
Когда происходит активация данного параметра на консольной вкладке, то каждый отдельный результат окажется сохранён. Чиститься данные при очередных запусках странички в браузере не будут. Такая система приносит немало удобств в работе с системой, в особенности, когда вам необходимо проверить полную историю произошедших ошибок, появляющихся перед тем, как вы покидаете страничку. 
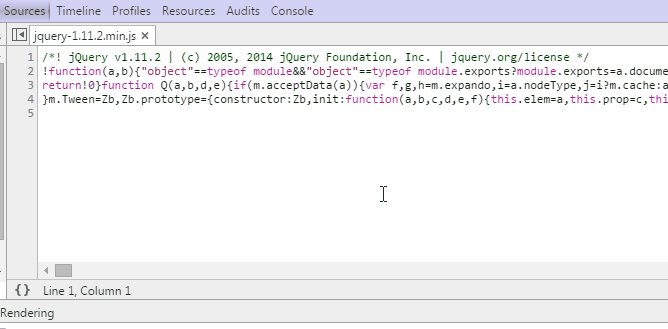
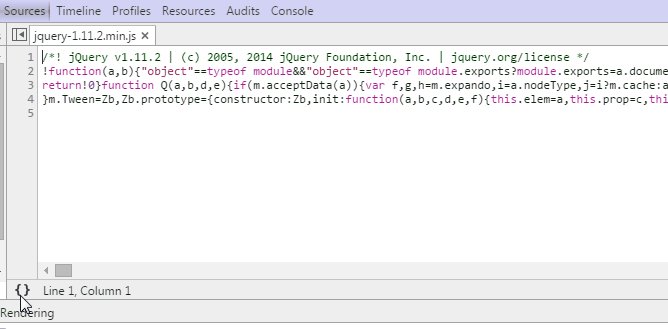
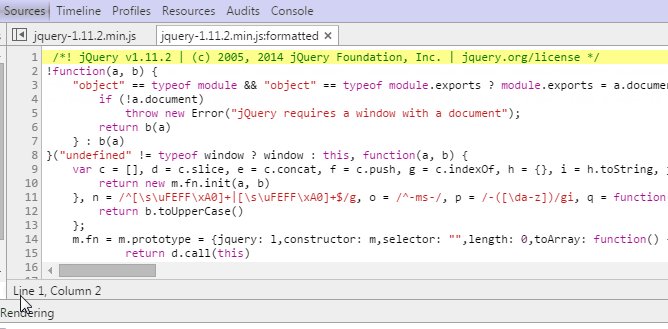
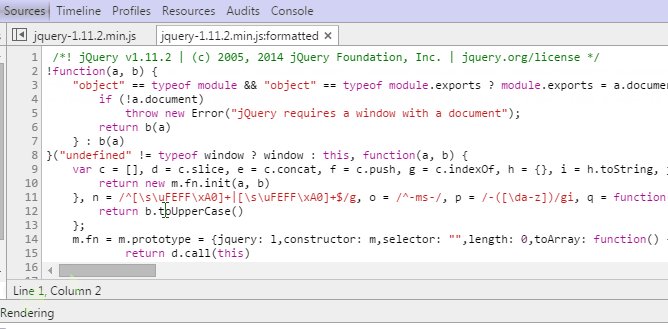
Улучшение исходников, которые были минимизированы
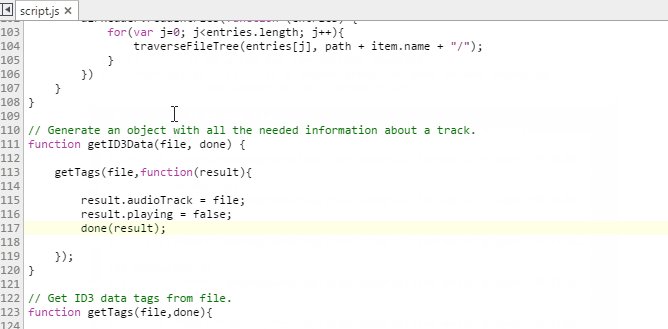
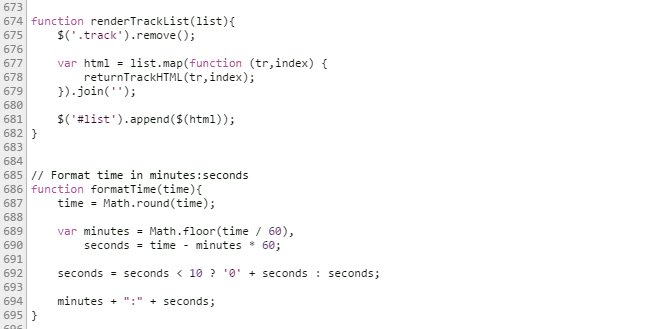
Инструментарий для разработчика Хром обладает интегрированным “прихорашивателем” тех кодов исходного типа, которые были минимизированы, чтобы их было удобно читать. Располагается сама кнопочка в самом низу слева в файле, который открыт на данный момент времени (специальная вкладка «Источники»). 
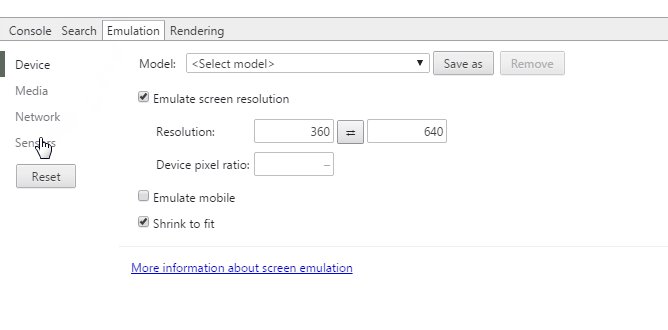
Как пользоваться режимом устройства
Инструментарий для разработчика обладает возможностью применения мощного режима, который предназначается для работы над созданием страничек, которые оптимизированы по смартфоны и планшеты. Если наберёте в «гугловском» поисковике информацию касательно этого вопроса, то сможете без проблем отыскать видеоролик, где разработчики демонстрируют большую часть вспомогательного функционала, например, увеличение экранного формата, реализация эмуляции касания сенсорного экрана, а также возможность эмулировать низкокачественное Интернет-соединение.
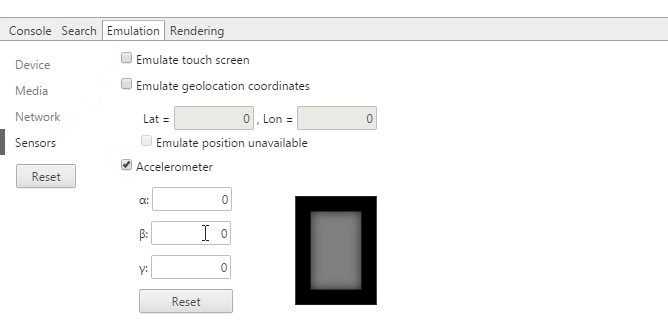
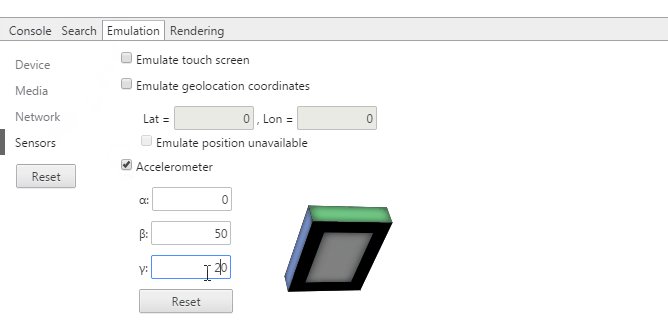
Каким образом эмулируются датчики устройства
Система может похвастаться такой немаловажной особенностью приборного режима, как имитация специальных датчиков портативных устройств (примером могут послужить акселерометры и экраны сенсорные). Вами могут также быть указаны координаты географические. Обычно сам объект располагается во вкладке «Элементы» в самом низу, где располагается вкладка “Эмуляция”, а далее “Сенсоры”.
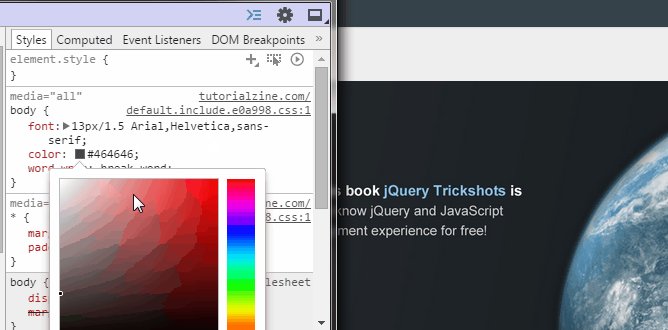
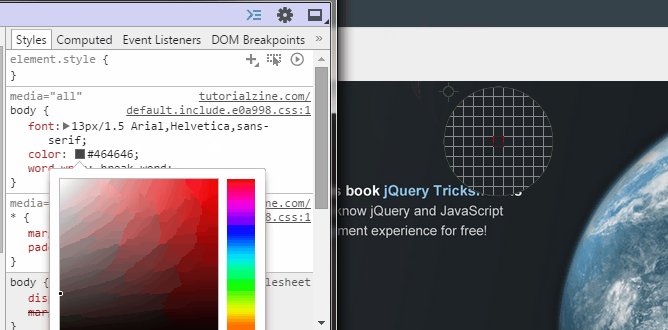
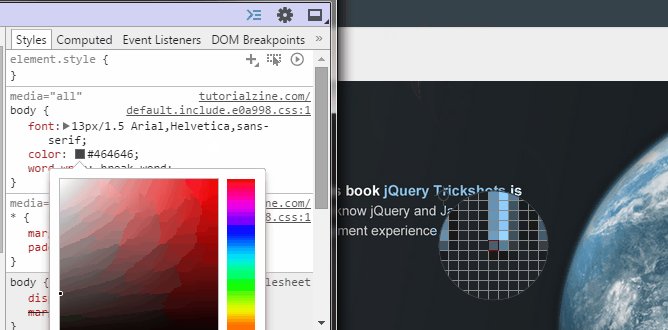
Выбрать цвет
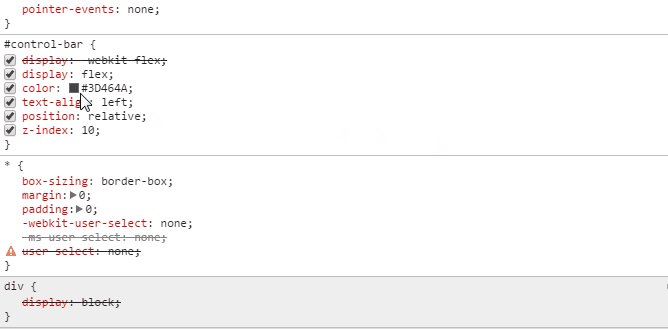
Когда происходит выбор цвета во время работы с редактором стилей, у вас имеется возможность нажать на цветовой образец, а после этого произойдёт появление окна, где пользователь может выбрать нужный ему цветовой оттенок. В то время, когда окошко остаётся в активном режиме, указатель мышки ваш становится увеличительной лупой, чтобы удобнее было выбирать цвет. Вся процедура реализуется чётко и быстро. 
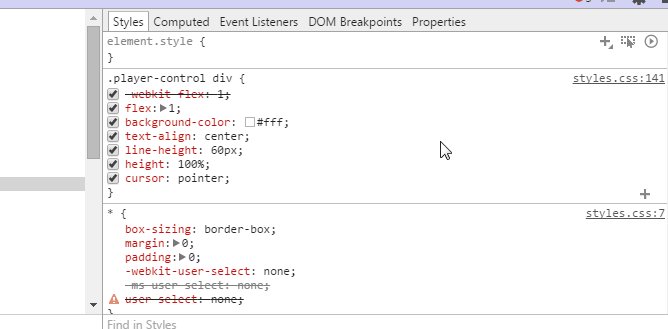
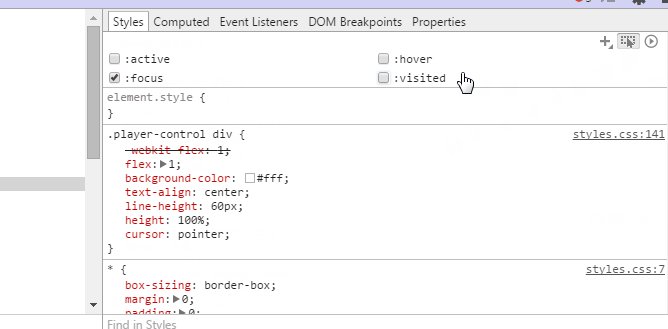
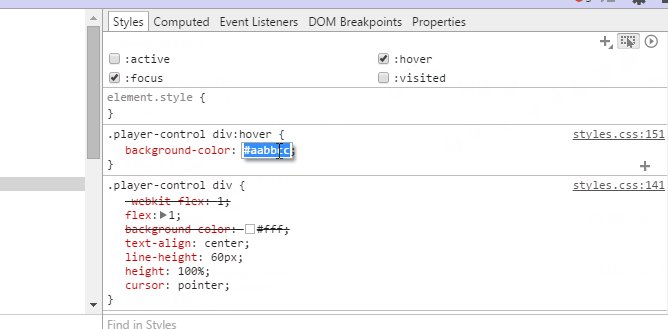
Принудительный режим состояния элемента
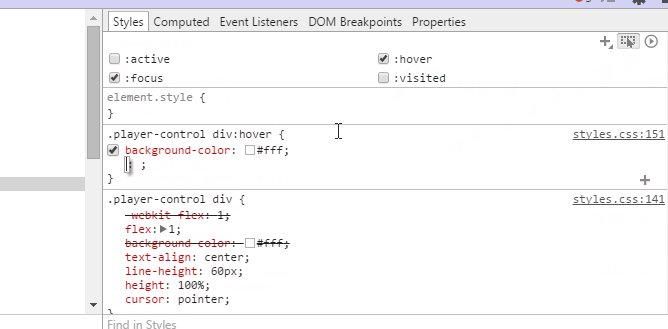
Инструментарий для разработки даёт возможность для того, чтобы стимулировать состояния CSS элемента DOM. В качестве примера, могут быть применены :hover и :focus. При этом прописывание их стилей упрощается. Функция подобного рода может оказаться в доступном режиме там, где расположен редактор CSS.
Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
15 советов и хитростей инструментов разработчика Chrome, которые вы обязаны знать
Сегодня Google Chrome является самым популярным браузером среди веб разработчиков. С быстрым, шести недельным, циклом релизов и мощным набором постоянно расширяющихся инструментов разработчика, превратившим браузер в инструмент, который вы обязаны иметь. Большинство из вас, вероятно, знакомы со многими его функциями, такими как «живое» редактирование CSS, используя консоль и отладчик. В этой статье мы с вами рассмотрим 15 захватывающих советов и хитростей, которые позволят улучшить вашу производительность еще больше.1. Быстрая смена файлов
Если вы пользовались Sublime Text, то вы, вероятно, не сможете жить без «Go to anything» (Примечание переводчика: для пользователей Idea эта функция называется «Searching Everywhere» и вызывается двойным нажатием клавиши Shift). Вы будете счастливы узнать, что аналогичная функция есть в инструментах разработчика. Нажмите Ctrl + P (Cmd + P для пользователей Mac) когда открыта панель разработчика, что бы быстро найти и открыть любой файл в вашем проекте.
2. Поиск в исходном коде
Но что если вы хотите искать в исходном коде? Для поиска во всех загруженных файлах на странице нажмите Ctrl + Shift + F (Cmd + Opt + F). Этот метод поиска, так же, поддерживает поиск по регулярному выражению.
3. Переход к строке
После того как вы открыли файл во вкладке Sources, инструменты разработчика позволяют перейти к любой строке этого файла. Для этого нажимаем Ctrl + G для Windows и Linux (или Cmd + L для Mac), и введите номер строки.
Еще один способ, это нажать Ctrl + O, но вместо текста для поиска ввести ":" и номер строки (Примечание переводчика: а можно пойти еще дальше и ввести имя файла и номер строки используя ":" как разделитель между ними, при этом вводить имя файла полностью совершенно не обязательно, это же поиск).
4. Выборка DOM элементов с помощью консоли
Консоль инструментов разработчика поддерживает несколько полезных «магических» функций и переменных для выборки DOM:- $() — эквивалентно document.querySelector(). Возвращает первый элемент, соответствующий селектору CSS, например, $ ('DIV') вернет первый элемент DIV на странице.
- $$ () — эквивалентно document.querySelectorAll (). Возвращает список элементов (Примечание переводчика: а именно NodeList), которые соответствуют данному CSS селектору.
- $0 — $4 — история пяти последних элементов DOM, которые вы выбирали во вкладке Elements, где $0 будет последним.

Узнать больше функций консоли можно тут.
5. Использование нескольких кареток и выделений
При редактировании файла вы можете установить несколько кареток, удерживая Ctrl (Cmd для Mac) и нажав, там где вам нужно, таким образом, вы можете устанавливать каретки во многих местах одновременно.
6. Preserve Log
При включении параметра Preserve Log на вкладке Console, результаты будут сохранять, а не очищаться при каждой загрузке страницы. Это удобно если вы хотите просмотреть историю ошибок, которые появляются перед уходом со страницы.
(Примечание переводчика: аналогичное свойство есть на вкладке Network. При его включении история запросов перестает очищаться при переходах между страницами. Однако, если на странице была установлена переадресация с помощью JavaScript и выполнялся любой другой запрос, то практически всегда просмотреть результат этого запроса невозможно. Не забывайте отключать подобные свойства при долгой отладке! Инструменты разработчика практически всегда потребляют больше системных ресурсов чем сама страница!)
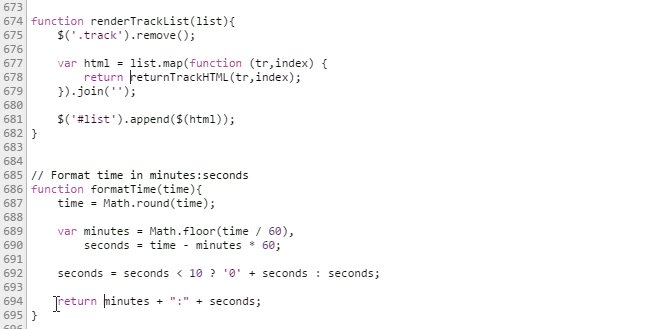
7. Прихорашивание минимизированных исходников
Инструменты разработчика Chrome имеют встроенный «прихорашиватель» минимизированных исходных кодов к удобочитаемому виду. Кнопка находится в левом нижнем углу открытого в данный момент файла во вкладке Sources.
(Примечание переводчика: порой не хватает возможности включения этого свойства автоматически, как например это сделано в FireFox)
8. Режим устройства
Инструменты разработчика включают в себя мощный режим для разработки страниц оптимизированных под мобильные устройства. В этом видео от Google демонстрируется большинство его дополнительных функций, таких как изменение разрешения экрана, эмуляция прикосновения к сенсорному экрану и эмуляция низкокачественного сетевого соединения.9. Эмуляция датчиков устройства
Еще одной крутой особенностью режима устройства является возможность имитации датчиков мобильных устройств, таких как сенсорные экраны и акселерометры. Вы даже можете указать ваши географические координаты. Объект расположен в нижней части вкладки Elements в Emulation -> Sensors.
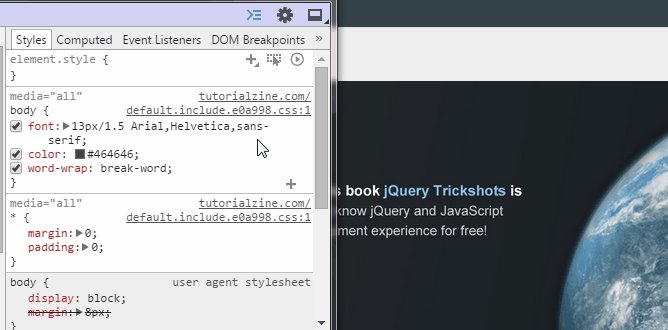
10. Выбор цвета
При выборе цвета в редакторе стилей вы можете кликнуть по образцу цвета и появится окно выбора цвета. Пока это окно открыто ваш указатель мыши превращается в увеличительную лупу для выбора цвета, на странице, с точностью до пикселя.
11. Принудительное состояние элемента
Инструменты разработки позволяют симулировать такие CSS состояния DOM элемента как :hover и :focus, упрощая написание стилей для них. Это функция доступна в редакторе свойств CSS.
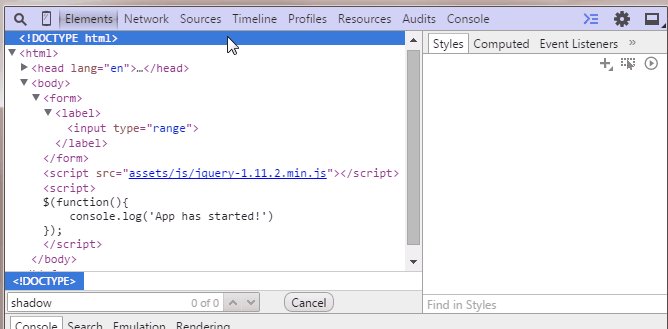
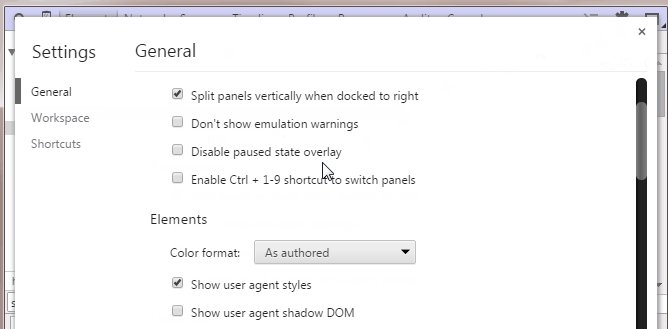
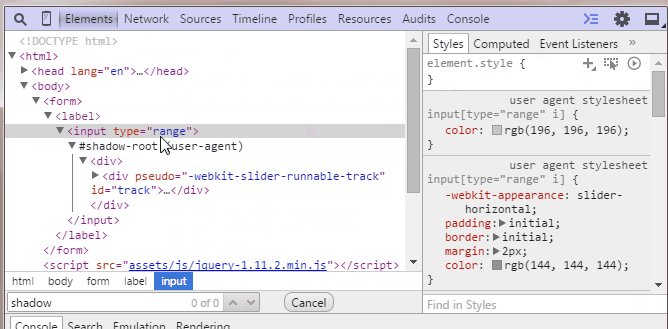
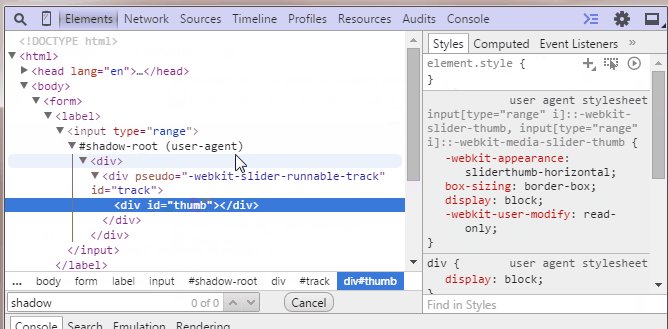
12. Отображение shadow DOM
Такие элементы как поля ввода и кнопки, браузеры, создают из других базовых элементов которые обычно скрыты. Тем не менее, вы можете перейти Settings -> General и включить Show user agent shadow DOM, для отображения этих базовых элементов во вкладке Elements. Это даст вам возможность оформлять их по отдельности.
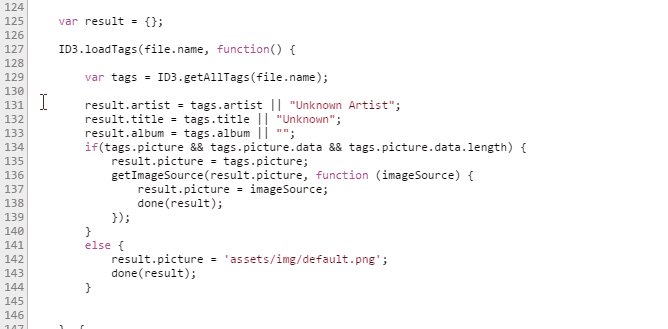
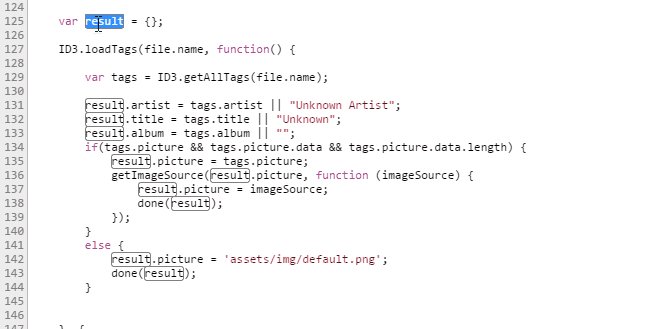
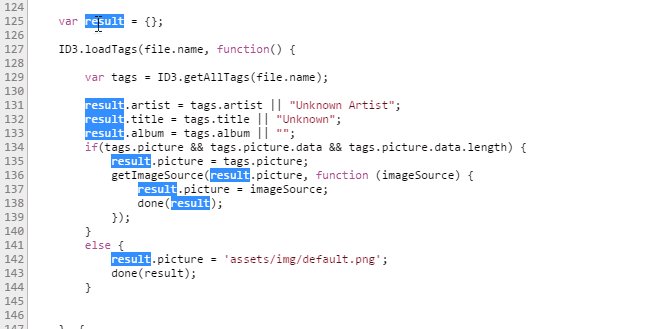
13. Выбрать следующее вхождение
Если вы нажмете Ctrl + D (Cmd + D) при редактировании файлов на вкладке Sources, дополнительно выделится следующее вхождение текущего слова, позволяя вам редактировать их одновременно.
14. Изменение формата цвета
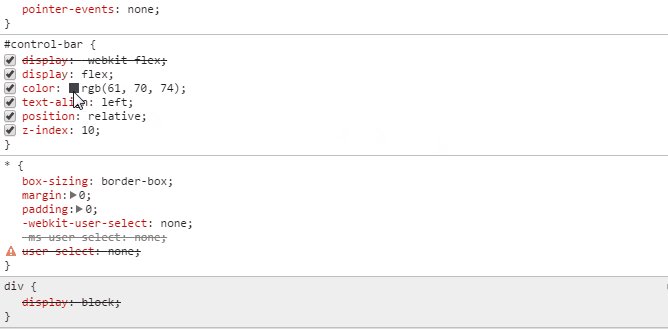
С помощью Shift + Click по образцу цвета, в панеле редактирования CSS, формат цвета будет изменен на RGBA, HSL шестнадцатеричный (Примечание переводчика: при этом как шестнадцатеричную сокращенную форму, так и полную, и даже в заглавном регистре. Если вас и это не устроит, то браузер постарается найти данный цвет в списке стандартных цветовых констант. Единственным недостатком данной возможности является то, что для того что бы выбрать нужный формат, зачастую, приходится «проклацать» все другие возможные варианты).
15. Редактирование локальных файлов в рабочей области
Рабочие области — мощнейший инструмент панели разработчика, превращающий инструменты разработчика в IDE. Рабочая область содержит структуру файлов во вкладке Sources соответственно структуре вашего локального проекта, так что теперь вы можете редактировать и сохранять напрямую, без необходимости копировать и вставлять изменения во внешний текстовый редактор.Что бы настроить рабочие области, перейдите во вкладку Sources (Примечание переводчика: включите панель навигации если она скрыта, для этого нажмите на кнопку Show navigator в левом верхнем углу вкладки) и щелкните правой кнопкой мыши в любом месте панели навигатора, или просто перетащите всю вкладку проекта в панель разработчика. Теперь, выбранная папка, её подкаталоги и все файлы в них будут доступны для редактирования независимо от того, на какой странице вы находитесь. Для еще большего удобства, вы можете использовать файлы которые используются на данной странице, что позволит редактировать и сохранять их.
UPD. Примечание переводчика:

Добавленная папка будет доступна со всех вкладок. По этому если в вашем проекте больше одного HTML файла, то достаточно будет открыть его в соседней вкладке браузера.
Вы можете узнать больше о рабочих пространствах тут.
Рекомендации для дальнейшего прочтения:
Сочетания клавиш ChromeДлинный список советов и трюков в документации Chrome
habrahabr.ru
Как включить расширения, установленные не из Chrome Web Store?
Напомним, что по новым правилам расширения можно будет устанавливать только из Chrome Web Store. А те, что были установлены извне, будут автоматически отключены как "подозрительные". Вступает в полную силу это в мае, а на данный момент ощутить нововведение могут пользователи бета-версии. Но, кажется, мы можем подсказать вам несколько способов обхода этой несправедливости...
Рассмотрим в качестве примера расширение от SaveFrom.net, которое на данный момент можно установить только с их сайта, т.к. из интернет-магазина Chrome его удалили в рамках контртеррористической антипиратской зачистки. Устанавливается это расширение простым перетаскиванием CRX-файла на страницу chrome:extensions. Но при перезапуске браузера оно отключается, галочка включения становится неактивной, а пользователь радостно изучает сообщение, которое мы привели выше.
Казалось бы, в этой ситуации можно взять себя в руки, осознать всю греховность бесплатной загрузки видео и уйти покупать фильмы, но тут появился один очень хороший читатель ХРОМ.РФ, который сообщил нам о первом способе включения заблокированных расширений. Поехали...
Первый способ
1. Открываем Пуск и находим через поиск встроенную утилиту regedit.exe, которая позволяет редактировать реестр.
2. Запускаем ее и переходим в дереве папок по следующему адресу:
Для 64-битной Windows 7 это HKEY_LOCAL_MACHINE \ SOFTWARE \ Wow6432Node \ Google \ Update \ ClientState \ {8A69D345-D564-463C-AFF1-A69D9E530F96}.
Для 32-битной версии, скорее всего, адрес такой же, но без папки Wow6432Node.
Важно: редактировать нужно только по указанному нами адресу. Указанный ниже параметр есть также в ветке {4D...}, но если исправить его там, то браузер просто обновится до Dev версии. Расширения работать станут, но не все из вас захотят использовать тестовые версии браузера Google Chrome.
3. В указанной папке вы можете увидеть параметр ap, который нам и поможет.
Значения "-multi-chrome" или "1.1-beta-multi-chrome" соответствуют стабильной или бета-версии соответственно. Напомним, что блокировку сторонних расширений разработчики включают только для этих каналов, а Dev или Canary это не затронет. А это значит, что нам нужно притвориться, например, dev-версией.
4. Дважды кликаем по ap и в окошке редактирования вводим новое значение: "2.0-dev-multi-chrome" (без кавычек). Жмем ОК, закрываем утилиту.
5. Перезапускаем браузер. И любуемся тем, что галочка включения теперь активна.
Кстати, на странице "О браузере" теперь у вас будет фигурировать dev-метка. Но обновления при этом должны будут приходить по прежнему каналу, т.е. это просто маскировка под Dev, а не полноценное переключение.
6. Помним! Что после каждого обновления браузера процедуру эту, возможно, придется повторить!
Само собой, никто не гарантирует, что этот способ будет работать в будущем, также никто не может обещать, что параметры не будут меняться. В любом случае, оставляйте свои отзывы, чтобы другие пользователи могли оценить эту инструкцию.
UPD. Кажется, разработчики постарались и сломали уже этот способ. Многие пользователи пишут, что после исправлений в указанной ветке реестра dev-метка не появляется и расширения не включаются. Это очень печально, поэтому мы расписали альтернативные варианты решения проблемы.
Второй способ
Расширения и приложения, установленные не из Chrome Web Store, а через CRX-файл теперь блокируются. Но для разработчиков по-прежнему сохранили возможность устанавливать расширения из папки, и они продолжают прекрасно работать. Поэтому рассмотрим такой вариант.
У вас может возникнуть одна из двух ситуаций:
- Вы нашли CRX-файл и хотите установить расширение из него.
- У вас уже было установлено расширение, но его вдруг заблокировали, и вы хотите его включить вновь.
Вариант с CRX-файлом
CRX-файл представляет из себя самый обычный архив. Поэтому его можно и нужно распаковать. Использовать для этого рекомендуем архиватор 7-zip, но может подойти и любой другой.

В итоге у вас должна получиться папка, внутри которой лежат файлы расширения, среди которых есть, например, manifest.json.
Теперь запускаем Хром и переходим в раздел расширений (chrome:extensions, или Меню - Инструменты - Расширения). Ставим галочку "Режим разработчика" в самом верху. Появилась кнопка "Загрузить распакованное расширение". Вот через эту кнопку и нужно установить папку с расширением. В результате оно установится и будет прекрасно работать.
Вариант с уже установленным расширением
Этот вариант особенно понравится тем пользователям Chrome, у которых было отключено и заблокировано расширение антивируса Касперского. По сути это значит, что расширение уже находится у вас на компьютере и его надо просто найти и установить руками в режиме разработчика.
Как его найти? Опять же идем в раздел с расширениями (chrome:extensions, или Меню - Инструменты - Расширения), где не забываем включить галочку "Режим разработчика". Находим там наше заблокированное расширение. И видим, что у него есть такой параметр, как ID.

Копируем этот ID. Открываем Компьютер в проводнике Windows (Пуск - Компьютер). Вставляем в поисковое поле скопированный ID и ищем. В результате вы должны найти папку с таким же именем.

Кликаем по этой папке и внутри нее видим, скорее всего, еще одну папку с именем в виде номера версии. Именно эта внутренняя папка и нужна нам (ведь внутри нее есть manifest.json?). Копируем ее в укромный уголок, откуда вы ее случайно не удалите. А теперь устанавливаем ее через режим разработчика на chrome:extensions так, как мы это описали это в предыдущем варианте.
Единственный недостаток этого способа в том, что теперь после каждого перезапуска браузера, Хром будет предлагать вам отключить это расширение. К счастью, вы имеете возможность отказаться от этого щедрого предложения.
Третий способ
Если у вас не получилось притвориться dev-версией по первому способу, и вы не хотите устанавливать расширения через режим разработчика по второму способу, то есть третий. Этот способ подойдет тем, кто не боится тестовых версий браузера Chrome. Думаю, вы уже угадали, о чем тут пойдет речь...
Если нельзя притвориться, то можно просто перейти на использование браузерных сборок Dev или Canary, где сторонние расширения пока еще не отключаются. Найти и скачать их можно на нашей единой странице загрузок всех версий Google Chrome.
Четвертый способ
Отличный кейс придумали создатели расширения SaveFrome.net. Они предлагаю устанавливать в Google Chrome расширения из Opera Addons: my-chrome.ru/2016/03/savefromnet.
Подошел ли вам какой-то из способов? Какой вы предпочли? Расскажите нам в комментариях.
today 16.03.2014
my-chrome.ru
Режим разработчика Android | remontka.pro
24.04.2017  для начинающих | мобильные устройства
 Режим разработчика на Android планшетах и телефонах добавляет набор специальных функций в настройки устройства, предназначенные для разработчиков, но иногда востребованные обычными пользователями устройств (например, для включения отладки по USB и последующего восстановления данных, установки кастомного рекавери, записи экрана с помощью команд adb shell и других целей).
Режим разработчика на Android планшетах и телефонах добавляет набор специальных функций в настройки устройства, предназначенные для разработчиков, но иногда востребованные обычными пользователями устройств (например, для включения отладки по USB и последующего восстановления данных, установки кастомного рекавери, записи экрана с помощью команд adb shell и других целей).
В этой инструкции — о том, как включить режим разработчика на Android начиная с версий 4.0 и заканчивая последними 6.0 и 7.1, а также о том, как отключить режим разработчика и убрать пункт «Для разработчиков» из меню настроек андроид-устройства.
Примечание: далее используется стандартная структура меню Android, как на телефонах Moto, Nexus, Pixel, практически те же самые пункты и на Samsung, LG, HTC, Sony Xperia. Бывает, что на некоторых устройствах (в частности, MEIZU, Xiaomi, ZTE) нужные пункты меню называются чуть иначе или находятся внутри дополнительных разделов. Если вы не увидели приведенный в руководстве пункт сразу, посмотрите внутри «Дополнительно» и подобных разделов меню.
Как включить режим разработчика Android
Включение режима разработчика на телефонах и планшетах с Android 6, 7 и более ранних версий происходит одинаково.
Необходимые шаги для того, чтобы в меню появился пункт «Для разработчиков»
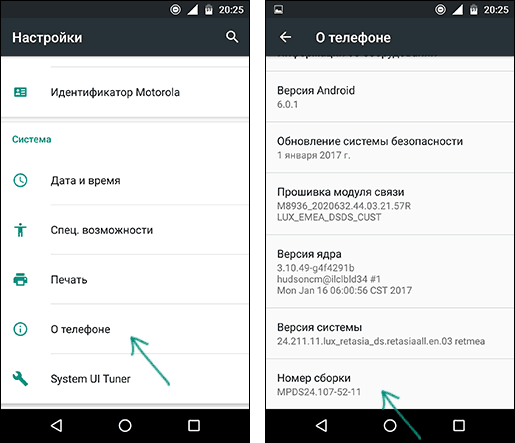
- Зайдите в настройки и внизу списка откройте пункт «О телефоне» или «О планшете».
- В конце списка с данными о вашем устройстве найдите пункт «Номер сброки» (для некоторых телефонов, например, MEIZU — «Версия MIUI»).

- Начните многократно нажимать по этому пункту. Во время этого (но не с первых нажатий) будут появляться уведомления о том, что вы на верном пути к тому чтобы включить режим разработчика (разные уведомления на разных версиях андроида).
- В конце процесса вы увидите сообщение «Вы стали разработчиком!» — это означает, что режим разработчика Android был успешно включен.

Теперь, чтобы зайти в параметры режима разработчика вы можете открыть «Настройки» — «Для разработчиков» или «Настройки» — «Дополнительно» — «Для разработчиков» (на Meizu, ZTE и некоторых других). Может потребоваться дополнительно перевести переключатель режима разработчика в положение «Вкл».

Теоретически, на каких-то моделях устройств с сильно модифицированной операционной системой, способ может не сработать, однако мне пока такого видеть не доводилось (успешно срабатывало и при измененных интерфейсах настроек на некоторых китайских телефонах).
Автор рекомендует прочесть:
Как отключить режим разработчика Android и убрать пункт меню «Для разработчиков»
Вопрос о том, как отключить режим разработчика Android и сделать так, чтобы в «Настройки» не отображался соответствующий пункт меню, задается чаще чем вопрос о его включении.
Стандартные настройки Android 6 и 7 в пункте «Для разработчиков» имеют переключатель ВКЛ-ВЫКЛ для режима разработчика, однако при выключении режима разработчика таким образом, сам пункт не исчезает из настроек.
Чтобы убрать его, выполните следующие действия:
- Зайдите в настройки — приложения и включите отображение всех приложений (на Samsung это может выглядеть как несколько вкладок).
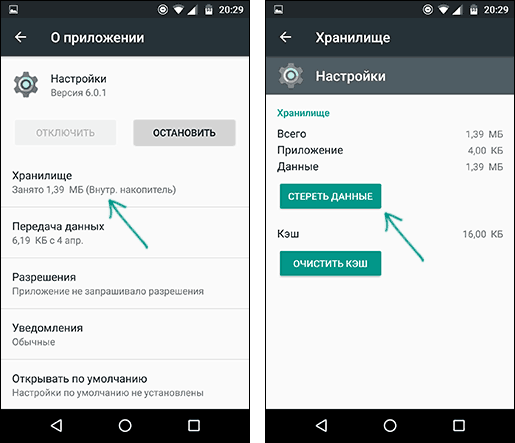
- Найдите приложение «Настройки» (Settings) в списке и нажмите по нему.
- Откройте пункт «Хранилище».
- Нажмите «Стереть данные».
- При этом вы увидите предупреждение о том, что все данные, включая аккаунты будут удалены, но на самом деле все будет в порядке и ваша учетная запись Google и другие никуда не денутся.
- После того, как данные приложения «Настройки» были удалены, пункт «Для разработчиков» исчезнет из меню Android.

На некоторых моделях телефонов и планшетов пункт «Стереть данные» для приложения «Настройки» недоступен. В этом случае удалить режим разработчика из меню получится только сбросив телефон на заводские настройки с потерей данных.
Если решитесь на этот вариант, то сохраните все важные данные вне Android устройства (или синхронизируйте их с Google), а затем зайдите в «Настройки» — «Восстановление, сброс» — «Сброс настроек», внимательно прочтите предупреждение о том, что именно представляет собой сброс и подтвердите начало восстановления заводских настроек, если согласны.
А вдруг и это будет интересно:
remontka.pro
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


