|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
HTML кодировка. В какую кодировку сохранять web-страницу. В браузере кодировка
Как изменить кодировку сайта | Web-Profy.com
Каким образом компьютер способен воспринимать, разделять и распознавать всё множество команд? Все символы, которыми мы пользуемся, представляют собой набор чисел. Другими словами, каждая буква и любой другой знак имеет своё обозначение в виде числа. Так компьютерной системе гораздо легче и быстрее обрабатывать информацию. Но не стоит забывать о том, что в мире множество языков, а для обозначения команд используется всего 256 символов. Поэтому существуют различные кодировки.
Кодировка — это способ сохранения информации, данных для последующего использования. Если на экране мы видим набор непонятных нам букв, это означает, что кодировка выбрана неправильно. И эти самые 256 цифр обозначают символы, записанные под их значениями, на иностранном языке. При возникновении этой проблемы компьютер при открытии файла предлагает изменить кодировку на другую, имеющуюся у него. Обычно кодировка определяется автоматически по выбранному языку (раскладке клавиатуры) на компьютере.
Изменение кодировки в браузере, если «криво» отображается интернет-страница
Иногда подобная ситуация с появлением непонятных букв может возникнуть и при использовании поисковых систем. Так же, как и в документе, мы можем изменить кодировку страницы. Для этого в меню установленного браузера Internet Explorer выбираем вкладку «Вид». Справа появляется окно, в нём нажимаем на раздел «Кодировка», затем выбираем «Дополнительно» и, наконец, появляется список возможных кодировок. Нажимаем на вариант нужной нам кодировки. Internet Explorer настроен на применение шести видов кодировок: Windows-1251 и UTF-8 (часто используемые кодировки), ISO-8859-5, KOI-8U, Mac, KOI-8R. Р

*изменение кодировки на примере браузера Мазила
Разработчики сайтов и других интернет-ресурсов опираются на данную информацию и используют эти же кодировки. Здесь уже язык клавиатуры будет влиять на язык ввода информации в поисковую строку, но не на информацию, которую будет выдавать поисковая система. К слову, Windows-1251 используется для кодировки страниц на русском языке. Это основной вид кодировки для русскоязычных сайтов. Для сайтов на иностранных языках в кодировке меняется цифра в конце названия. Например, для английского языка это будет Windows-1252, а для языков Центральной Европы – Windows-1250.
Изменение кодировки на сайте

* как меняеться(точнее преобразовываеться) кодирвока отдельной страницы сайта в HTML-редакторе Notepad++
Проблема становится гораздо серьёзнее, если выбрана неправильная кодировка всего сайта. Наиболее популярными в России являются две кодировки. Первая из них – кодировка Юникод, обозначается в виде символов utf-8. Кодировка обладает несколькими формами представления: UTF-8, UTF-32 и наиболее известная UTF-16. Она содержит в себе огромное множество языков. Вторая российская кодировка Windows-1251. Также имеет большое число языков, среди которых наиболее используемые среди русскоязычного населения и жителей стран СНГ.
Многие опытные пользователи персонального компьютера считают, что кодировка Windows-1251 практически изжила себя и скоро отойдёт на второй план. Массовый переход от одной кодировки к другой уже заметен, но идёт постепенно. Свидетельством тому служит применение utf-8 за границей и среди серьёзных дорогостоящих российских интернет-ресурсов.
Допустим, что вы решаете перекодировать сайт с Windows-1251 на Юникод. Для этого вам нужно будет совершить несколько операций. Для начала указывается кодировка в настройках. Во вкладке «Управление» нужно будет выбрать раздел «Настройки веб-сервера». Вместо предыдущей кодировки нужно выставить выбранную новую кодировку. В рассматриваемом случае это utf-8. На этом несложный процесс закончен, и теперь можно пользоваться сайтом с новой кодировкой. Однако, следует в меню браузера (как это было описано в пункте «Изменение кодировки интернет-страницы» данной статьи) в разделе «Кодировка» нажать «Выбирать автоматически». Это нужно для открытия всех страниц и сайтов, согласно настройкам, при использовании новой кодировки.
Затем нужно исправить запись в метатегах. Это сделать нетрудно, нужно всего лишь изменить запись в скобках . Перед правой скобкой нужно удалить слова Windows-1251 и вместо них вписать utf-8. Завершая процесс перекодировки сайта, пользователю нужно будет осуществить это действие для каждой страницы. Так как в противном случае некоторые страницы будут по-прежнему отображать бессмысленную информацию. Длительность перекодировки зависит от количества страниц сайта, то есть от объёма информации на нём. Всё же лучше не жалеть на это времени.

* подчеркнут красным мета-тег который отвечает за кодировку сайта.
Чтобы избежать возникновения трудностей с изменением кодировки существующего интернет-ресурса, нужно применять правильную кодировку перед созданием сайта. Если при открытии страниц сайта проблема с появлением неизвестного текста на экране возникает, то пользователь не захочет тратить собственное время на подобный сайт, тем более на расшифровку страницы вручную.
И тогда сайт потеряет своих посетителей, что создаёт неблагоприятные условия для дальнейшего существования сайта. Конкуренты не будут ждать, пока организатор сайта исправит все неполадки, а воспользуется данной ситуацией. Потерянную аудиторию будет сложно вернуть в дальнейшем. Именно поэтому к созданию сайта нужно подходить ответственно, так как на его организацию вы потратите меньше времени, чем на исправление.
Алексей Повловский
web-profy.com
Как поменять кодировку в Google Chrome на автоматическую
 Иногда бывает так, что страницы в браузере показываются некорректно. Вместо букв, видны сплошные кракозябры – совершенно непонятные иероглифы.
Иногда бывает так, что страницы в браузере показываются некорректно. Вместо букв, видны сплошные кракозябры – совершенно непонятные иероглифы.
Такая ошибка может возникнуть из-за неправильных настроек обозревателя Google Chrome как самим пользователем, так и в случае кривого обновления программы.
В последнем случае браузер Google Chrome ставит кодировку текста самостоятельно, без участия юзера. Программисты где-то налажали, и произошел конфликт распознавания языкового пакета. А иногда это просто-напросто глюк программы. Вылечить такое очень просто – нужно лишь изменить принудительно кодировку текста вручную.
Есть много кодировок, которые имеют собственное название. Тем, кто пользуется рунетом, рекомендуется выставлять в настройках кодировку под названием «windows 1251». О том, как ее поменять в браузере Google Chrome, пойдет речь ниже.
Смена кодировки на «windows 1251» в Google Chrome
 Такую операцию в Хроме можно выполнить быстро, все элементарно. На панели вверху справа нажимаем значок с тремя точками (в старых версиях браузера – это три горизонтальные линии или гаечный ключ). В более новых версиях программ значки инструментов могут меняться, но суть в основном остается прежней.
Такую операцию в Хроме можно выполнить быстро, все элементарно. На панели вверху справа нажимаем значок с тремя точками (в старых версиях браузера – это три горизонтальные линии или гаечный ключ). В более новых версиях программ значки инструментов могут меняться, но суть в основном остается прежней. 
Здесь выбираем строку «Дополнительные инструменты», откроется новое окошко, в нем жмем на «Кодировка»: 
Появится маленький экран с большим количеством всевозможных кодировок, но нам нужна только одна – «Windows 1251». На нее и кликаем.
Все, сайт отображается правильно, и браузер работает быстро, так как мы избавили его от решения автоматически выбирать кодировку, что довольно значительно тормозит работу программы. 
Смена на автоматическую кодировку
Но и при смене кодировки на «Windows 1251» могут появляться проблемы. На некоторых сайтах, не поддерживающих вышеназванную кодировку, может появиться вот такой текст: 
Поэтому для решения все еще оставшейся проблемы нужно вручную выполнить следующий алгоритм действия, следуя нижеприведенной инструкции и изменить кодировку:
- Переходим в меню обозревателя, нажав на значок с тремя точками в правом верхнем углу монитора. В новой версии – это три точки, в более старых – три горизонтальные линии или фигура гаечного ключа:
- Находим раздел «Дополнительные инструменты» и выбираем подраздел «Кодировка»;

- В появившемся новом окне появится результат с большим выбором кодировок, но нам требуется отметить лишь один пункт, это значение «Автоматически»

Работа браузера Google Chrome несколько замедлится, но все страницы веб-сайтов теперь будут отображаться корректно. Программа сама будет выбрать нужное ей значение языкового пакета пользователя интернета и подстраивать под него соответственную кодировку текста.
Зачем столько кодировок
У многих возникает подобный вопрос. Их возникновение объясняется кроссплатформенностью программ, то есть сайт один, а в разных браузерах может выглядеть по-разному. Все кодировки – это рабочие варианты, которые сделаны программистами для выполнения своих конкретных задач. Сейчас идет процесс объединения всех платформ по единому стандарту при помощи кодировки Unicode, который проходит весьма успешно. Проблемы возникают только с криво сделанными сайтами, на которых веб-разработчик указал некорректный формат на сервере.
Поэтому, если появилась проблема с определенными веб-ресурсами, следует написать в техподдержку и сообщить, что в популярном обозревателе неправильно отображаются страницы. Ну а если такие глюки бывают на проверенных сайтах, то нужно разбираться со своим Chrome. Вероятно, в нем стоит какое-то расширение, которое и является причиной неправильного считывания кодировки.
Создан быстрый и удобный веб-браузер!
Надоели вечно "тормозяшие" браузеры с кучей ненужных дополнений? Попробуйте Elements Browser
- Быстрый доступ к любимым сайтам.
- Доступ в социальные сети в любых условиях.
- Полностью настраиваемый ньютаб браузера.
- Защита от всевозможных вредоносных файлов и сайтов, их распространяющих.
- Высочайшая скорость загрузки страницы даже при плохой работе интернета.
brauzergid.ru
Проблемы с кодировкой на сайте
Вы здесь: Главная - PHP - PHP Основы - Проблемы с кодировкой на сайте

Одной из самых частых проблем, с которой сталкивается начинающий Web-мастер (да и не только начинающие), это проблемы с кодировкой на сайте. Даже у меня постоянно появляется при создании сайтов "абракадабра". Но, благо, я прекрасно знаю, как эту проблему решить, поэтому всё привожу в порядок в течение нескольких секунд. И в этой статье я постараюсь научить Вас также быстро решать проблемы, связанные с кодировкой на сайте.
Первое, что стоит отметить, это то, что все проблемы с появлением "абракадабры" связаны с несовпадением кодировки документа и кодировки, выставляемой браузером. Допустим, документ в windows-1251, а браузер почему-то выставляет UTF-8. А уже источником такого несовпадения могут быть следующие причины.
Первая причина
Неправильно прописан мета-тег content-type. Будьте внимательны, в нём всегда должна находиться та кодировка, в котором написан Ваш документ.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />Вторая причина
Вроде бы, мета-тег прописан так, как Вы хотите, и браузер выставляет именно то, что Вы хотите, но почему-то всё равно с кодировкой проблемы. Здесь, почти наверняка, виновато то, что сам документ имеет отличную кодировку. Если Вы работаете в Notepad++, то внизу справа есть название кодировки текущего документа (например, ANSI). Если Вы ставите в мета-теге UTF-8, а сам документ написан в ANSI, то сделайте преобразование в UTF-8 (через меню "Кодировки" и пункт "Преобразовать в UTF-8 без BOM").
Третья причина
Мета-тег написан правильно, кодировка документа верная, но браузер почему-то настойчиво выбирает другую кодировку. Это уже связано с настройками сервера. Способ решения данной проблемы можно прочитать здесь: как задать кодировку в htaccess.
Четвёртая причина
И, наконец, последняя популярная причина - это проблема с кодировкой в базе данных. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES 'utf8'Вместо "utf8" может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением "абракадабры" на сайте. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
-
 Создано 21.05.2012 13:43:04
Создано 21.05.2012 13:43:04 -
 Михаил Русаков
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href="https://myrusakov.ru" target="_blank"><img src="/800/600/https/myrusakov.ru//images/button.gif" alt="Как создать свой сайт" /></a>
Она выглядит вот так:

-
Текстовая ссылка:<a href="https://myrusakov.ru" target="_blank">Как создать свой сайт</a>
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи): [URL="https://myrusakov.ru"]Как создать свой сайт[/URL]
myrusakov.ru
Кодировка в браузерах - как найти и поменять

Кодировка в браузерах
Иногда случается так, что текст на сайте отображается каракулями (крякозябрами), причиной этого недоразумения является неправильная кодировка, используемая в вашем браузере. Такие сбои происходят редко, главным образом это вина разработчиков, которые выпуская обновление программы, не учитывают различные факторы, которые, налаживаясь друг на друга, приводят к сбоям. Также это может быть глюк самого браузера на стороне пользователя. Программа выставляет кодировку самостоятельно, но если нужно указать принудительно тип кодировки, следует зайти в настройки программы и сделать это вручную. Существует достаточно большое количество кодировок, все они имеют свое собственное имя, но для русскоязычной аудитории рекомендуется использование кодировки под именем «windows 1251» Сейчас рассмотрим, как это делается в основных браузерах, таких как Google chrome, Opera и Firefox.
Настройка кодировки в браузере Google chrome
.jpg)
В гугл хром все достаточно просто и понятно настраивается.
- Заходим в меню настроек (вверху справа)
- Выбираем пункт «инструменты»
- Находим графу «Кодировка» и наводим на него курсор
- Появится большой список всевозможных кодировок, здесь может быть установлено «Автоматически», нужно выбрать кодировку «Windows 1251» Если было установлено другое значение нежели «Автоматически» и кодировка «windows 1251» не помогает избавиться от крякозябров, можно попробовать установить параметр «Автоматически», этот режим позволяет браузеру самостоятельно определять кодировку страницы, учитывая язык текста. При этом браузер может работать немного медленнее обычного.
Настройка кодировки в браузере Opera
В Opera все немного запутанней и время от времени изменяется в зависимости от визуального оформления при обновлении.
Для изменения кодировки в браузере Opera нажимаем на кнопочку слева вверху «Opera»
.jpg)
.jpg)
.jpg)
- Далее нажимаем пункт «Настройки»
- В открывшемся окне выбираем раздел «Веб-сайты»
- Далее ниже ищем подраздел «Отображение»
- Нажимаем на кнопку «Настроить шрифты»
- В появившемся окне перечисляются используемые по умолчанию системы шрифты, а в самом низу есть чек-бокс, открыв который можно выбрать нужную вам кодировку. Напоминаю, для русскоязычного интернета это «Windows 1251»
Настройка кодировки в браузере Firefox
Настройка кодировки в браузере Firefox немного похожа на настройку в Opera.
.jpg)
.jpg)
.jpg)
- В верхнем левом углу нажимаем функциональную кнопку «Firefox»
- В открывшемся окне нажимаем на меню «Настройки»
- В окне настроек нужно перейти на вкладку «Содержимое»
- В этом окне нас интересует кнопка «Дополнительно», нажимаем ее.
- В нижней части открывшегося окна расположен чек-бокс, где отображена действующая на данный момент кодировка, нажимаем и выбираем кодировку «Windows 1251»
windows-gadjet.ru
Кодировка - Проблемы с кодировкой - utf-8 - windows-1251
В этой статье я постараюсь поставить все точки над «и» (а так же над «i») в вопросе выбора кодировки для создаваемой HTML-страницы.

Когда я только начинал заниматься сайтостроительством у меня постоянно возникали проблемы из-за этих кодировок. Сохранишь HTML-страницу, выгрузишь на сервер, открываешь, бах, а там кракозябры. Ну вот и здравствуйте, приехали.
Или в среде отладки (например, локальная среда разработки «Денвер») все нормально, а с хостинга опять они, кракозябры проклятые, нагло на меня смотрят.
С движками сколько мучений было. Вдруг, непонятно почему, родные русские буквы превращаются в …
Сейчас мы с этим делом подробно разберемся и вы будете четко знать в какую кодировку сохранять HTML-страницу и посредством каких инструментов.
Для укрепления нашего взаимопонимания определимся с понятием кодировка. Так вот, кодировка — это таблица соответствия машинных кодов и символов алфавита. Есть какая-то последовательность машинных символов, которую умный компьютер, в соответствии с выбранной кодовой таблицей, заменяет на понятные нам буквы.
В 90-е годы прошлого века (древность какая, а я как сейчас помню календарь 1991 года на стене) существовало 4-е кодировки для PC и еще одна, своя собственная, для Мака. Ирония судьбы заключается в том, что во всех этих кодировках символы латиницы ставились в соответствие машинным кодам по одному и тому же алгоритму, а вот по поводу кирилицы каждая из кодировок имела свое собственное мнение.
Вся эта путаница и привела к появлению кракозябров. Например, если слово «Вопрос», набранное в кодировке windows-1251, отобразить кодировкой KOI8-R, получится слово «бНОПНЯ».
Слава Богу, 90-е годы уже далеко позади и из пяти бредокодировок осталось всего 2-е нормальных. Но этого вполне достаточно, чтобы начинающий веб-мастер заблудился в двух соснах. Ничего, не переживайте, сейчас я вас выведу из этого леса!
На данный момент выбор для кодировки HTML-документа стоит между windows-1251 и utf-8. А теперь внимание: utf-8 гораздо богаче, мощнее и за ней будущее. Так что наши HTML-файлы мы будем сохранять именно в utf-8.
Обосную свои слова ;). UTF-8 содержит в своей таблице соответствия такие знаки, как → ←↓↑. А в windws-1251 вместо этих символов вот что: > <v^. А еще в utf-8 есть знак "евро"; а еще utf-8 позволяет в одном HTML-файле совмещать кучу разнообразных специфических символов, используемых в таких языках как грузинский, иврит, китайский, японский; а еще utf-8 в кодировках HTML — это правило хорошего тона.
Надеюсь я вас убедил и вы будете использовать Юникод (кстати «utf-8» и «Юникод» — это синонимы или, если быть более точным, utf-8 — это одна из кодировок семейства Юникод, которая снискала популярность в среде веб-разработчиков).
Теперь пристально посмотрим на инструменты перекодирования файлов, которые я рекомендую вам использовать, уважаемый читатель.
Инструменты для работы с кодировками HTML файлов
Собственно, их всего три:
- PSPad. Бесплатный текстовый редактор, мой любимый.
- Notepad++. Еще один хороший текстовый редактор и тоже бесплатный.
- Dreamweaver. Ну с Dreamweaver-ом вы с вами знакомы из моих видеоуроков по верстке сайта.
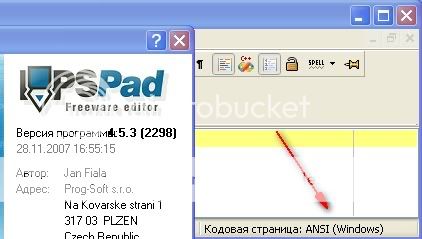
Загружаем какой-то HTML-файл в PSPad. И как же нам понять, что за кодировка у загруженного подопытного? Очень просто в строке состояния (внизу) все четко написано.

Кодировка открытого HTML-файла windows-1251

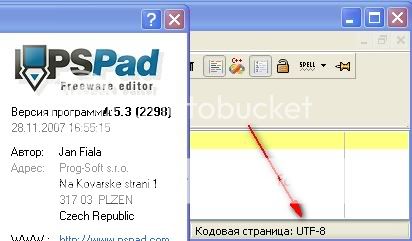
А у этого файла HTML кодировка utf-8
А теперь, создавая новый HTML-документ, позаботимся о его кодировке.
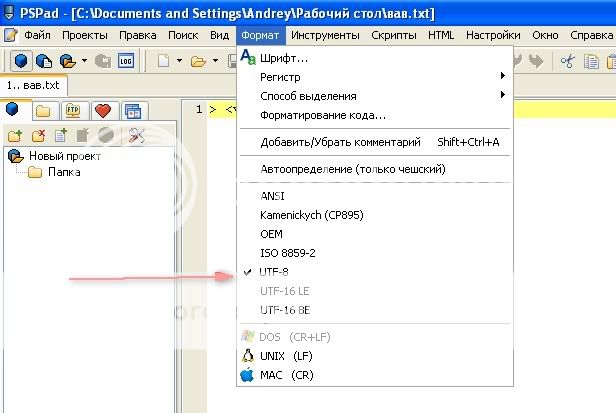
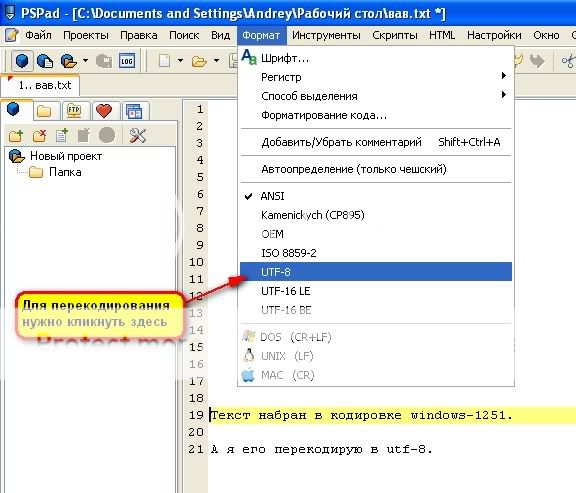
Идем в меню моего любимого PSPad-а. Нас интересует пункт Формат. В нем-то мы и поставим галку напротив кодировки utf-8.

Кодировка будущего HTML-файла будет utf-8

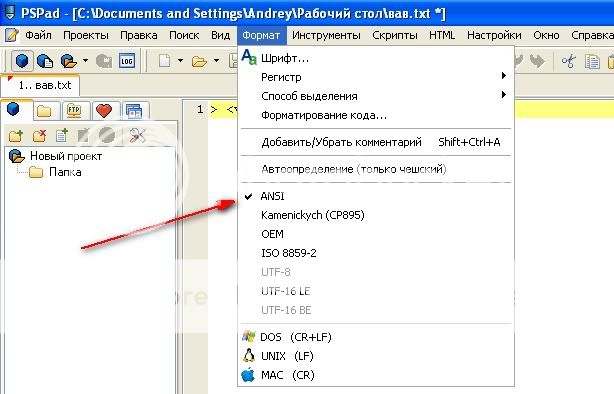
А так кодировка будующего файла — windows-1251
Теперь о том как изменить кодировку файла HTML. Да оказывается очень просто:

Пример перекодирования файла из кодировки windows-1251 в utf-8
Нужно кликнуть по требуемой кодировке в пункте меню Формат и кодировка сменится. После этого сохраняйте файл, он перекодирован, дело сделано.
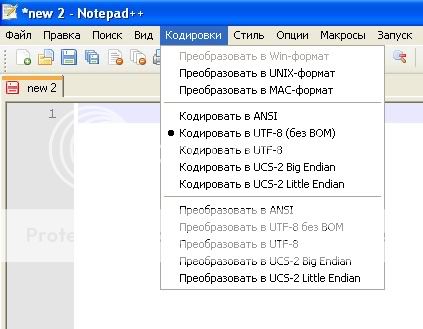
Что касается Notepad++ все очень похоже на вышеописанную ситуацию. Только для работы с кодировками нужно использовать пункт меню Кодировки.
 Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать... (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Вся разница заключается в том, что в случае Notepad++ появляются, специально разработанные для преобразования кодировок, пункты меню Преобразовать... (лишние на мой взгляд, в PSPad все проще и поэтому я им пользуюсь). Соответственно, именно по ним и нужно кликать при желании поменять кодировки у нашего HTML-файла.
Кроме всего прочего, при сохранении в utf-8 у нас есть выбор: без BOM или с BOM. Нам, как веб-мастерам, нужно использовать кодировку UTF-8 (без BOM).
Вот что нам ответит Википедия на вопрос «что такое BOM»
Для определения формата представления Юникода в текстовом файле используется приём, по которому в начале текста записывается символ U+FEFF (неразрывный пробел с нулевой шириной), также именуемый меткой порядка байтов (англ. Byte Order Mark, BOM). Этот способ позволяет различать UTF-16LE и UTF-16BE, поскольку символа U+FFFE не существует. Также он иногда применяется для обозначения формата UTF-8, хотя к этому формату и неприменимо понятие порядка байтов.
Если прочитать приведенный текст 10 раз, почесать затылок, то становится понятно: для utf-8 BOM нам НЕ нужен. Кроме того, если сохранить файл с php-скриптом в кодировку utf-8 с BOM, то он не будет работать, потому что обработчик не поймет, что это за ерунда такая написана в начале файла-скрипта (я имею ввиду тот самый неразрывный пробел с нулевой шириной).
Так-так, осталось пристально взглянуть на Dreamweaver.
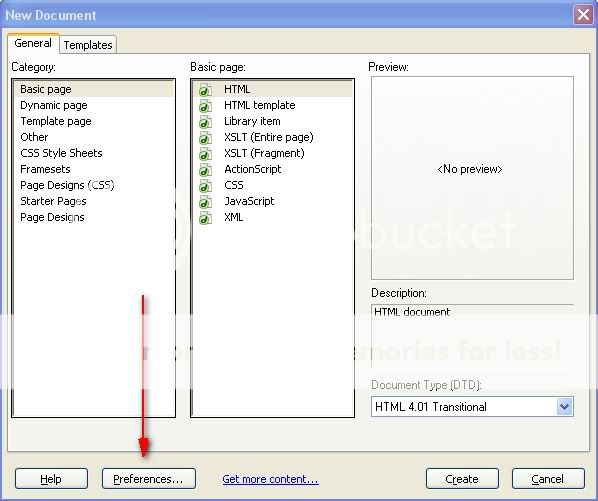
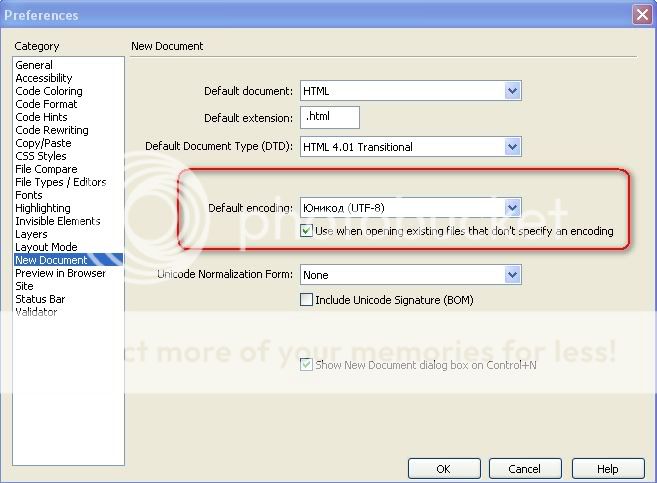
Создавая новый файл, обращайте внимание на то, в какой кодировке он будет создан. Для этого в окне создания нового документа File → New (Ctrl+N) воспользуйтесь кнопкой Preferences...

И посмотрите, что задано в качестве кодировки по умолчанию:

Кодировка создаваемого HTML-файла по умолчанию в Dreamweaver
Перекодировать открытый HTML-файл в Dreamweaver можно в диалоге Page Properties, который запускается из меню Modify → Page Properties (Ctrl + J).

Выбирайте требуемую кодировку, нажимайте ОК и все, задача по перекодированию выполнена (а вот BOM все так же ненужен, не ставьте галку).
Определение кодировки браузерами
Итак, наш HTML-файл сохранен в выбранную нами кодировку. Теперь давайте разберемся с вопросом: каким образом браузер узнает о применяемой в данном HTML-файле кодировке?
Здесь есть три варианта:
1. Мы сами сообщаем браузеру о том, какая кодировка установлена для данного HTML файла. Делается это посредством META-тега
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">В приведенном примере браузеру дается указание, что загруженный HTML-файл сохранен в кодировке utf-8.
Если HTML-файл сохранен в кодировку windows-1251, то:
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">Кстати, при перекодировке файлов не забывайте изменять директивы в META-теге на актуальные. Dreamweaver, при изменении кодировки, делает это автоматически, а в других текстовых редакторах вам нужно самим ставить в соответствие примененную кодировку и директиву META-тега.
Полный HTML выглядит следующим образом (привожу его для понимания вопроса «в каком месте указывается META-тег с директивой кодировки» внимание на 4-ю строку):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Untitled Document</title> </head> <body> Ну и т.д.2. При помощи файла .htaccess. Иногда сервер насильно передает заголовки для загружаемых HTML-файлов и сообщает браузеру кодировку по умолчанию. В этом случае браузер не обращает внимания на директивы в META-теге, а отображает HTML-файл в той кодировки, которую сообщил сервер. Чтобы файл загружалсяв той кодировке, которая нужна вам (часто хостинг насильно указывает кодировку windows-1251), в корне хостинг-директории создается файл с именем «.htaccess».
Файл этот предназначен для дополнительной конфигурации сервера. Действие .htaccess-директив распространяется на все файлы и подкаталоги, которые находятся в том каталоге, куда вы сохранили файл .htaccess.
Создать этот файл можно, например, в Total Commander-е, нажав горячее сочетание клавиш Shift+F4 и указав имя создаваемому файлу .htaccess. Далее в текстовом редакторе указываются директивы дополнительных настроек кодировки по умолчанию.
Для HTML-файлов в кодировке utf-8 в .htaccess нужно написать одну строку:
AddDefaultCharset UTF-8Для HTML-файлов в кодировке Windows-1251:
AddDefaultCharset Windows-1251Если ваш хостинг хитро-мудрый и не обращает внимания на эти директивы, то можно попробовать:
charsetdisable on AddDefaultCharset OffЕсли и это не дало результата, то просто спросите у своего хостера, чего вам делать, чтобы отключить кодировку по умолчанию :). Все это зависит от конкретных настроек сервера у хостинг-провайдера.
3. PHP-инструкция, указывающая кодировку по умолчанию. В файле, который нужно отобразить в желаемой кодировке, не смотря на настройки сервера хостинг-провайдера, в самом начале указывается директива с php-кодом:
<?php header('Content-type: text/html; charset=utf-8')?>Этот php-код отправит заголовок сервера с указанием кодировки по умолчанию для браузера. В приведенном примере, для отображения страницы, будет применяться кодировка utf-8.
Против такого лома, обычно, приемов в настройках сервера хостинг-провайдера не остается.
Хочу заметить, что для обработки php-инструкций сервером, html-файл должен иметь расширение .php (например index.php).
Есть еще вопросы по кодировкам? Пишите в комментарии. Нужно решить эти проблемы раз и на всегда 🙂
С уважением, Андрей Морковин.
www.sdelaysite.com
HTML кодировка страницы. В какой кодировке сохранять web-страницу? Урок №14
Бывали ли у вас ситуации, когда на web-странице вместо читабельного текста открывались кракозябры? Я уверен, что бывали или, по крайне мере, вы видели их на других сайтах. Если не видели, посмотрите на пример снизу:

Что такое HTML кодировка?HTML кодировка – это таблицы соответствия кодов и символов алфавита. То есть, наш компьютер по кодировке поменяет код на понятные читабельные буквы.

Популярные кодировки.На сегодняшний день существуют две самые популярные кодировки в русскоязычном интернете. Это кодировка windows-1251 и utf-8. Частенько веб-мастерам приходится выбирать, в какой кодировке делать им веб-страничку.
В какой кодировке следует сохранять HTML файл?Большинство веб-мастеров выбирают кодировку utf-8. И это верный выбор, так как в кодировке utf-8 имеются различные знаки (→ ←↓↑ и т. д.), а также есть масса разнообразных специфических символов. Кстати, основная часть движков, как Joomla, WordPress, Drupal работает на кодировке utf-8.
Поэтому я рекомендую вам сохранять HTML файлы в кодировке utf-8.
Как задать кодировку UTF-8 для файла?Чтобы задать кодировку для HTML файла, используют различные редакторы. Я пользуюсь текстовым редактором Notepad++.Откройте текстовый редактор Notepad++.Если нужно, создайте новый документ.Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в UTF-8 (без BOM)»:

Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> </body> </html>Как задать кодировку windows-1251 для файла?Откройте текстовый редактор Notepad++.Если нужно, создайте новый документ.Перейдите в меню сверху по вкладке «Кодировки» => «Кодировать в ANSI»:

Чтобы сообщить браузеру, в какой кодировке HTML файл, существует специальный META-тег
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">В HTML документе это будет выглядеть вот так:
<html> <head> <title>кодировка HTML</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> </body> </html>Пример перекодировки файла из windows-1251 в utf-8Если в HTML документе был прописан код в кодировке windows-1251 (ANSI), а вам нужно перекодировать на utf-8 (или на оборот), тогда сделайте так:Откройте текстовый редактор Notepad++. В текстовом редакторе перейдите в меню сверху по вкладке «Кодировки» => «Преобразовать в UTF-8 (без BOM)»:

Внимание, если бы вы нажали «Кодировать в UTF-8 (без BOM)», то в результате вы бы увидели вместо любимого русского текста, красивые караказябли ![]() .
.

Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: html, основы
bloggood.ru
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


