Что делать браузер сам открывается: как убрать? – WindowsTips.Ru. Новости и советы
Содержание
Что делать если при запуске браузера открывается неизвестный сайт?
Что делать если при запуске браузера открывается неизвестный сайт?
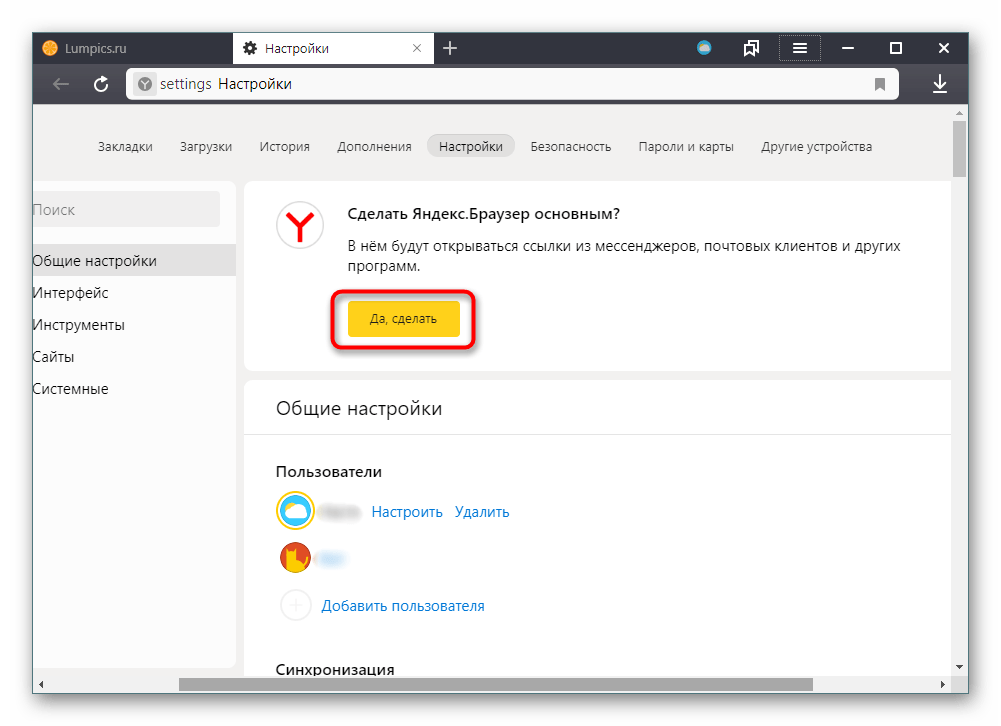
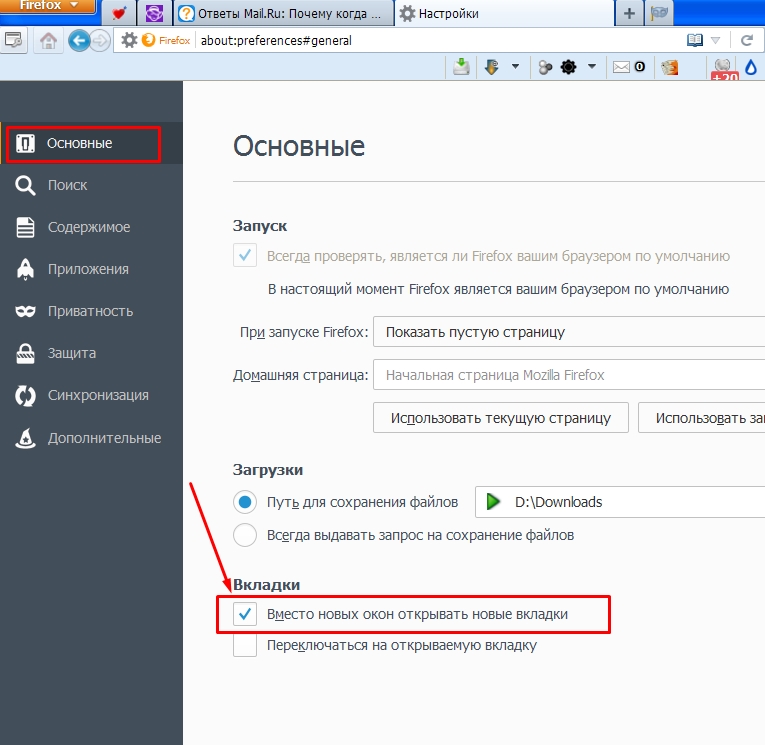
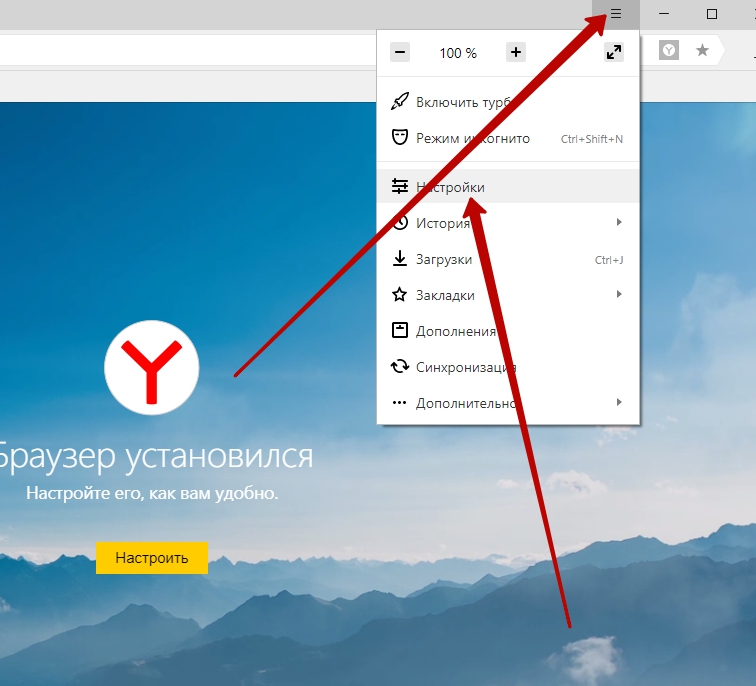
Выберите в главном меню браузера «Настройки» и посмотрите что указано в пункте «При запуске» в самом верху. Если там выбрано «Открыть определенную страницу или несколько страниц», нажмите по «Задать страницы» и посмотрите, не указаны ли там те самые сайты, которые открываются.
Что делать если при запуске гугл хром открывается реклама?
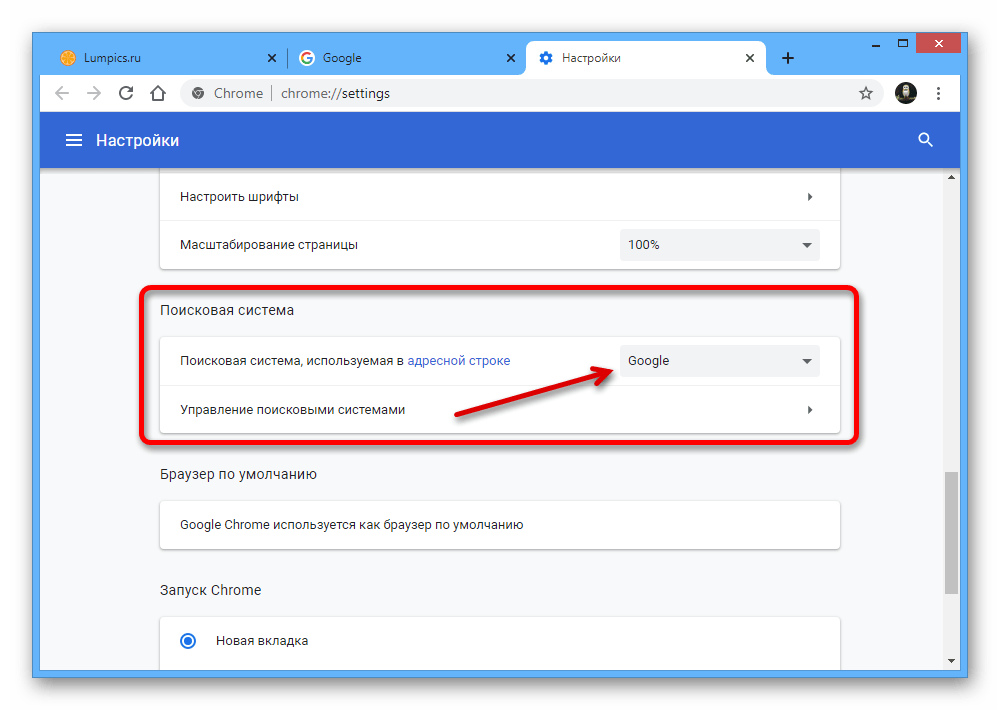
Если браузер Google Chrome открывает страницы с рекламой, то первое что нужно сделать — произвести сброс настроек браузера, поможет это в случае, если в браузере измененна поисковая система по умолчанию, или установилось какое-либо вредоносное рекламное расширение.
Почему гугл хром открывается сам?
Почему Гугл Хром запускается сам и открывает рекламные сайты Загрузка фильмов, торрентов, игр из неизвестных источников. При попытке активировать систему или другое лицензионное ПО различными активаторами. При скачивании (открытии) вложенных файлов в Email письма.
При попытке активировать систему или другое лицензионное ПО различными активаторами. При скачивании (открытии) вложенных файлов в Email письма.
Что делать если гугл хром сам закрывается?
Что делать, если Google Chrome вдруг сам закрывается
- Сделайте новый профиль в веб-проводнике …
- Отключите аппаратное ускорение …
- Запустите Google Chrome в особых режимах …
- Отключите антивирусное ПО …
- Удалите лишние расширения …
- Почистите Гугл Хром от вирусов …
- Обновите или переустановите браузер …
- Добавьте ОЗУ на ПК
Как сделать чтобы гугл не открывал новые окна?
Можно воспользоваться встроенной возможностью Chrome. Для этого нужно просто кликнуть правой кнопкой мыши по ссылки и выбрать пункт «Открыть ссылку в новой вкладке». А можно просто захватить левой кнопкой мыши ссылку и потащить ее на панель вкладок: она автоматически откроется в новой активной вкладке.
Как убрать новую вкладку в Google Chrome?
Как отключить поиск на новой вкладке Chrome
- Находим пункт «Enable Instant Extended API» / «Включить расширенный API Живого поиска» и выбираем Disable/Отключено.
- Нажимаем кнопку Restart/Перезапустить в полоске, появившейся внизу окна.
- Profit!
Как отключить переход на новую вкладку?
На данный момент отключить новую «новую вкладку» все еще можно через эксперимент. Переходим по адресу chrome://flags/#enable-instant-extended-api (ссылка не кликабельна — копируйте). И переключаем значение в «Отключено». Перезапускаем браузер и готово!
Как отключить поиск в адресной строке Google Chrome?
Вы можете отключить мгновенный поиск, нажав гаечный ключ> Параметры> Основные и сняв флажок «Включить мгновенный». Возможный обходной путь — создать собственную поисковую систему для Chrome.
Как убрать дудлы со страницы быстрого доступа?
Чтобы открыть страницу скрытых настроек, перейдите в обозревателе по внутреннему адресу chrome://flags. С помощью поиска (поле Search flags) найдите параметр «Enable doodles on the local NTP», он же может служить ключевым словом при поиске, и деактивируйте его, выбрав в выпадающем меню опцию «Disabled».
С помощью поиска (поле Search flags) найдите параметр «Enable doodles on the local NTP», он же может служить ключевым словом при поиске, и деактивируйте его, выбрав в выпадающем меню опцию «Disabled».
Как отключить анимацию в Google Chrome?
В Chrome нет возможности в настройках отключить анимации GIF. По этому в браузере от Google нужно установить расширение, чтобы избавить себя от анимации. Есть несколько вариантов расширений, выберите себе понравившееся: Animation Policy официальное расширение от Google для отключения анимации GIF в браузере Chrome.
Как удалить закладки на телефоне в гугле?
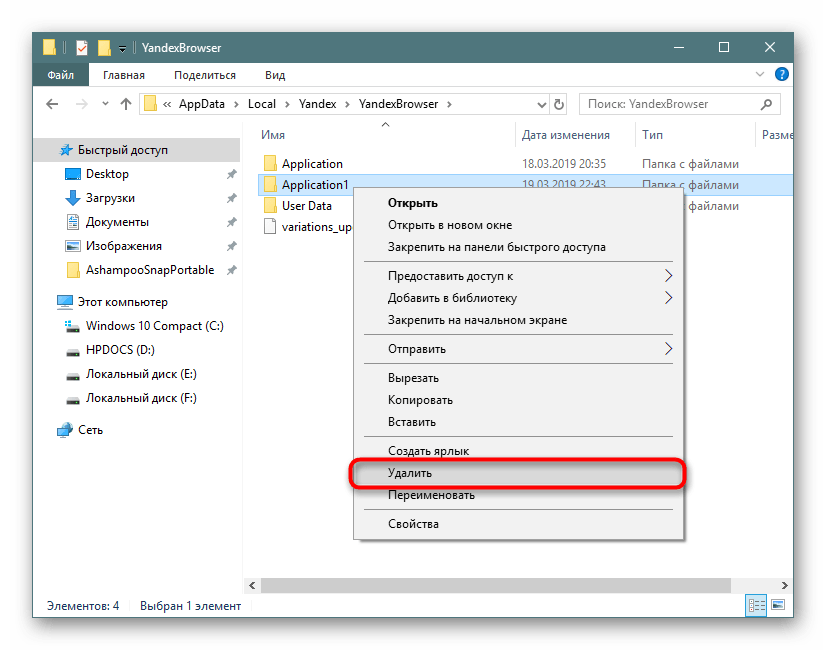
Любую закладку можно удалить нажав по ней правой клавишей мыши и выбрав “Удалить” из контекстного меню, также можно левой клавишей мыши выделить закладку и клавишей Delete на клавиатуре ее удалить.
Как удалить папку Другие закладки?
Если вы хотите удалить папку Другие закладки из Панели закладок, используйте эти инструкции:
- Щёлкните правой кнопкой мышиУдерживая клавишу Control, щёлкните мышью на пустом месте в Панели закладок (или на значке папки Другие закладки).

- Щёлкните по элементу меню Показать другие закладки, чтобы снять флажок.
Как убрать с панели закладок?
Или просто нажмите клавиши Ctrl + Shift + B. Переключитесь в раздел «Панель закладок», выделите там сразу несколько закладок и папок при помощи заранее зажатой клавиши Ctrl на клавиатуре. Теперь кликните по любой из них правой кнопкой мыши и удалите либо сделайте это клавишей Delete.
Как убрать панель закладок с новой вкладки?
Нажав комбинацию Ctrl + Shift + B , вы можете быстро скрыть панель закладок в браузере Google Chrome. Это очень удобно, когда нужно продемонстрировать свои действия в браузере другому человеку, оставив в секрете закладки, однако скрытие не сработает, если вы откроете новую вкладку или переключитесь на нее.
Как убрать надпись Google?
Для того, чтобы убрать эту надпись вам нужно зайти в настройки своего смартфона или планшета, найти там вкладку «Аккаунты», затем выделить «Google» и удалить его.
Как удалить ссылку из поиска гугл?
Удалить сайт из поиска google можно через Google Search Console:
- Авторизуйтесь на панели инструментов.
- Выберите нужный ресурс.
- Затем найдите в «Индекс Google» подраздел «Удалить URL-адреса».
- Здесь создаем новый запрос на удаление, а после вводим в открывшееся окошко нужную ссылку и нажимаем «Отправить».
Как использовать Inspect Element в Chrome, Safari и Firefox
В вашем браузере скрыт мощный инструмент: Inspect Element.
Щелкните правой кнопкой мыши на любой веб-странице, нажмите Inspect , и вы увидите внутренности этого сайта: его исходный код, изображения и CSS, которые формируют его дизайн, шрифты и значки, которые он использует, код JavaScript, который обеспечивает его работу. анимации и многое другое. Вы можете увидеть, сколько времени требуется сайту для загрузки, сколько пропускной способности он использовал для загрузки и точный цвет в его тексте.
Или вы можете использовать его, чтобы изменить что угодно на странице.
Inspect Element — это идеальный способ узнать, что делает работу в Интернете, выяснить, что не работает на ваших сайтах, смоделировать, как будет выглядеть изменение цвета и шрифта, и избавить себя от необходимости выводить в Photoshop личные данные на скриншотах. Вот как использовать Inspect Element — секретную суперсилу вашего браузера — чтобы делать все вышеперечисленное и многое другое.
Большинство веб-браузеров включают инструмент Inspect Element, в то время как браузер Microsoft Edge включает аналогичный набор инструментов разработчика. В этом руководстве основное внимание уделяется инструментам Inspect Element для Google Chrome, Mozilla Firefox и Apple Safari, но большинство функций работают одинаково в других браузерах, таких как 9.0013 Храбрый .
Содержание:
Зачем мне использовать Inspect Element?
Как проверять элементы с помощью Google Chrome
Как проверять элементы с помощью Firefox
Как проверять элементы с помощью Safari
Доступные инструменты через Inspect Element (+ учебники)
Найдите что-нибудь на сайте с Inspect Element Search
Измените что-либо с помощью Elements
Протестируйте сайт на любом устройстве с помощью эмуляции
Зачем мне использовать Inspect Element?
Если вы никогда не заглядывали в код веб-сайта из любопытства, вы можете удивиться, зачем вам учиться использовать Inspect Element. Ниже приведены лишь несколько причин, по которым разные роли могут извлечь выгоду из изучения этой хитрости.
Ниже приведены лишь несколько причин, по которым разные роли могут извлечь выгоду из изучения этой хитрости.
Дизайнер: Хотите просмотреть, как дизайн сайта будет выглядеть на мобильных устройствах? Или хотите посмотреть, как другой оттенок зеленого будет выглядеть на кнопке регистрации? Вы можете сделать и то, и другое за считанные секунды с помощью Inspect Element.
Маркетолог: Хотите узнать, какие ключевые слова используют конкуренты в заголовках своих сайтов, или хотите проверить, не слишком ли медленно загружается ваш сайт для теста Google PageSpeed ? Inspect Element может показать оба.
Писатель: Устали размывать свое имя и адрес электронной почты на скриншотах? С Inspect Element вы можете изменить любой текст на веб-странице за секунду.
Агент поддержки: Нужен лучший способ сообщить разработчикам, что нужно исправить на сайте? Inspect Element позволяет вам быстро изменить пример, чтобы показать, о чем вы говорите.

Веб-разработчик: Нужно искать неработающий код, сравнивать макеты или вносить живые изменения на страницу? Inspect Element делает то же самое.
Для этих и десятков других вариантов использования Inspect Element — удобный инструмент, который всегда под рукой. А пока давайте посмотрим, как использовать основную вкладку Elements для самостоятельной настройки веб-страницы.
Как проверять элементы с помощью Google Chrome
Существует несколько способов доступа к элементу проверки Google Chrome. Просто откройте веб-сайт, который вы хотите попробовать отредактировать (чтобы следовать этому руководству, откройте запись в блоге Zapier 9).0013 Что такое ИИ? ), затем откройте инструмент «Проверить элемент» одним из следующих трех способов:
Способ 1: Щелкните правой кнопкой мыши в любом месте веб-страницы и в самом низу всплывающего меню нажмите «Проверить » .

Способ 2: Щелкните меню-гамбургер (значок с тремя сложенными точками) в крайнем правом углу панели инструментов Google Chrome, щелкните Дополнительные инструменты , затем выберите Инструменты разработчика .
Метод 3: Предпочитаете сочетания клавиш? Нажмите
command + option + Iна Mac илиCtrl + Shift + Cна ПК, чтобы открыть Inspect Element, ничего не нажимая.
Как только вы выберете предпочтительный путь к открытию панели инструментов разработчика, по умолчанию она покажет вкладку Elements — это знаменитый инструмент Inspect Element, который мы искали.
Если вы хотите изменить ориентацию панели «Проверить элемент», щелкните три вертикальные точки в верхней правой части панели «Проверка элемента» рядом с «X» (на которую вы нажимаете, чтобы закрыть панель). Теперь вы увидите варианты перемещения панели в нижнюю, левую или правую часть браузера или открытия панели в совершенно отдельном окне (открепление).
Для этого урока давайте закрепим панель в правой части окна браузера, чтобы у нас было больше места для работы. Вы можете сделать панель инструментов разработчика шире или уже, наведя указатель мыши на левую границу. Когда появится курсор ↔ , перетащите панель влево, чтобы расширить ее, или вправо, чтобы сузить ее.
Как проверять элементы с помощью Firefox
Чтобы получить доступ к проверке элементов в Firefox, например в Chrome, у вас есть три варианта.
Метод 1: Щелкните правой кнопкой мыши в любом месте страницы и выберите Проверить в нижней части меню.
Способ 2: Щелкните меню-гамбургер (три горизонтальные линии в правом верхнем углу окна), выберите Дополнительные инструменты , затем щелкните Инструменты веб-разработчика .
Метод 3: Комбинация клавиш в Firefox:
команда + option + Iдля Mac иControl + Shift + Cдля ПК.
Панель элементов в Firefox любит всплывать внизу окна, что не дает вам много места для работы. Чтобы переместить эту панель в сторону и освободить больше места, щелкните меню гамбургера (три горизонтальные точки рядом с «X» в правом верхнем углу) и нажмите 9.0005 Пристыковать вправо (или влево, если хотите).
При желании вы также можете переместить панель в отдельное окно в этом меню. Вы также можете расширить или сузить панель, наведя курсор на край, пока курсор не изменится, а затем перетащите его влево или вправо.
Как проверять элементы с помощью Safari
Чтобы запустить проверку элементов с помощью Safari, сначала необходимо активировать возможности разработчика в дополнительных настройках. Вот как.
Щелкните раскрывающийся список Safari на верхней панели навигации над окном Safari, а затем щелкните Настройки .
Перейдите к Advanced , и установите флажок в нижней части окна Show Develop menu в строке меню .
 Закройте окно.
Закройте окно.Теперь вы можете щелкнуть правой кнопкой мыши в любом месте страницы и выбрать Inspect Element , чтобы открыть панель Elements.
Панель должна появиться в нижней части окна. Чтобы переместить его в боковое выравнивание и дать себе немного больше места для просмотра кода, щелкните параметр Dock справа от окна (или слева от окна) в верхнем левом углу панели рядом с « ИКС.»
Я предпочитаю право, но вы можете легко переключить это на другую сторону или отделить панель в отдельное окно, если хотите. Чтобы сделать панель шире или уже, просто наведите указатель мыши на край, пока курсор не примет форму манипулятора, а затем перетащите край, чтобы переместить его.
Инструменты, к которым вы можете получить доступ через Inspect Element (+ учебные пособия)
Теперь, когда мы находимся в Inspect Element, у нас под рукой есть множество полезных инструментов, которые мы можем использовать, чтобы любой сайт выглядел именно так, как мы хотим. В этом руководстве мы сосредоточимся на вкладках Search , Elements и Emulation . Это не единственные полезные инструменты, которые открывает Inspect Element, но они чрезвычайно полезны, и новички могут начать их использовать сразу.
В этом руководстве мы сосредоточимся на вкладках Search , Elements и Emulation . Это не единственные полезные инструменты, которые открывает Inspect Element, но они чрезвычайно полезны, и новички могут начать их использовать сразу.
Обратите внимание, что для простоты я буду использовать Chrome для демонстрации, но инструкции должны быть практически одинаковыми для всех трех браузеров.
Найдите что-нибудь на сайте с помощью Inspect Element Search
Хотите знать, что входит в ваши любимые сайты? Поиск — ваш лучший инструмент для этого, помимо чтения всего исходного кода сайта.
Вы можете открыть представление Elements по умолчанию, нажать Ctrl + F или command + F и выполнить поиск в исходном коде. Но полноценный инструмент поиска также позволяет выполнять поиск в каждом файле на странице, помогая находить текст в файлах CSS и JavaScript или находить изображение значка, необходимое для статьи.
Для начала откройте статью блога Zapier « Что такое ИИ? » в Chrome, затем откройте Inspect Element, щелкните меню-гамбургер и выберите Search . Вкладка «Поиск» появится в нижней половине панели «Инструменты разработчика».
В поле поиска вы можете ввести что угодно — что угодно — что вы хотите найти на этой веб-странице, и оно появится на этой панели. Давайте посмотрим, как мы можем это использовать.
Введите метаимя в поле поиска, нажмите Enter, и вы сразу же увидите каждое вхождение «метаимя» в коде на этой странице. Теперь вы можете увидеть метаданные этой страницы, ключевые слова SEO, на которые она нацелена, и узнать, настроена ли она так, чтобы Google индексировал ее для поиска. Это простой способ узнать, на что нацелены ваши конкуренты, и убедиться, что вы ничего не напутали на своем сайте.
Поиск также является эффективным инструментом для дизайнеров, поскольку вы также можете искать по цвету. Введите #ff4a00 в поле поиска и нажмите Введите (и обязательно установите флажок рядом с Игнорировать регистр , чтобы увидеть все результаты). Теперь вы должны видеть каждый раз, когда цвет #ff4a00, оттенок оранжевого Zapier, появляется в файлах CSS и HTML этого сайта. Затем просто щелкните строку с надписью «color: #ff4a00;» чтобы перейти к этой строке в HTML-коде сайта и настроить ее по своему усмотрению (это мы рассмотрим в следующем разделе).
Теперь вы должны видеть каждый раз, когда цвет #ff4a00, оттенок оранжевого Zapier, появляется в файлах CSS и HTML этого сайта. Затем просто щелкните строку с надписью «color: #ff4a00;» чтобы перейти к этой строке в HTML-коде сайта и настроить ее по своему усмотрению (это мы рассмотрим в следующем разделе).
Это удобный способ для дизайнеров убедиться, что сайт соответствует руководству по стилю их бренда. С помощью инструмента поиска дизайнеры могут легко проверить CSS веб-страницы, чтобы увидеть, применяется ли цвет к неправильному элементу, используется ли на веб-странице неправильное семейство шрифтов или вы все еще используете свой старый цвет где-то на своем веб-сайте. сайт.
Инструмент поиска также является идеальным средством для лучшего общения с разработчиками, поскольку вы можете показать им, где именно вы нашли ошибку или что именно нужно изменить. Просто сообщите им номер строки, в которой существует проблема, и вы получите исправление намного быстрее.
Или вы можете изменить веб-страницу самостоятельно с помощью Elements , основной части инструментов разработчика Chrome.
Измените что-либо с помощью Elements
Разработчики внешнего интерфейса каждый день используют инструмент Inspect Element, чтобы изменить внешний вид веб-страницы и поэкспериментировать с новыми идеями — и вы тоже можете. Inspect Element позволяет настроить внешний вид и содержимое веб-страницы, добавляя временные изменения в файлы CSS и HTML сайта.
Как только вы закроете или перезагрузите страницу, ваши изменения исчезнут; вы увидите изменения только на своем компьютере и фактически не редактируете настоящий веб-сайт. Таким образом, вы можете свободно экспериментировать и что-то менять, а затем копировать и сохранять самые лучшие изменения, чтобы использовать их позже.
Посмотрим, что с этим можно сделать.
Щелкните вкладку Elements на панели инструментов разработчика. Если вам нужно больше места, коснитесь клавиши Esc , чтобы закрыть окно поиска, открытое ранее. Вы должны увидеть HTML-код этой страницы — теперь вы знаете, как делают колбасу.
В верхнем левом углу панели разработчика вы увидите значок мыши поверх квадрата. Нажмите на нее, после чего вы сможете выбрать любой элемент на странице, который хотите изменить. Итак, давайте кое-что изменим!
Изменить текст на веб-странице
Вы когда-нибудь хотели изменить текст на сайте? Возможно, чтобы посмотреть, как новый слоган будет выглядеть на вашей домашней странице, или убрать адрес электронной почты со снимка экрана Gmail? Теперь вы можете.
Щелкните значок курсора мыши на квадрате в верхнем левом углу панели.
Щелкните любой текст на странице (например, копию в нашем блоге « Что такое ИИ? »), соответствующий код будет выделен синим цветом.
Дважды щелкните выделенный текст на панели инструментов разработчика (не текст на активной странице), чтобы превратить его в редактируемое текстовое поле.
Введите все, что хотите, в это текстовое поле («Аури — гений» должно подойти) и нажмите Введите .

Вуаля! Вы только что (временно) изменили текст на веб-странице.
Обновите страницу, и все вернется на круги своя.
Весело? Давайте попробуем еще один способ изменить некоторые вещи на этой странице, полностью закрыв панель «Разработчик». Затем вы можете выделить любую часть активной веб-страницы, которую хотите отредактировать, затем щелкнуть ее правой кнопкой мыши и нажать 9.0005 Проверить .
Когда откроется панель инструментов разработчика, она должна автоматически выделить это предложение. Довольно аккуратно, да? Это мелочи, которые имеют значение.
Теперь, когда мы выбрали предложение для изменения в нашем блоге, давайте изменим его внешний вид.
Изменение цвета и шрифта элементов
В нижней половине панели инструментов разработчика вы увидите подпанель с несколькими дополнительными вкладками, позволяющими изменить внешний вид этого текста на странице. Начнем с Стили вкладка.
Вы можете заметить, что некоторые элементы перечеркнуты. Это означает, что эти стили не активны для выбранного нами элемента, поэтому изменение этих значений не будет иметь никакого эффекта.
Это означает, что эти стили не активны для выбранного нами элемента, поэтому изменение этих значений не будет иметь никакого эффекта.
Попробуем что-нибудь изменить.
Просмотрите код поля «Размер шрифта» и щелкните его. Давайте изменим его с 34px на 42px.
Теперь прокрутите вниз до «color» и измените его на подпись Zapier #ff4a00.
Это будет выглядеть немного тесно, так что давайте закончим, изменив «высоту строки» на 44px.
Теперь проверьте сообщение в блоге, чтобы увидеть разницу.
Теперь давайте попробуем кое-что действительно классное.
Изменить состояние элемента
Хотите посмотреть, как будет выглядеть кнопка или ссылка, когда кто-то взаимодействует с ними? Inspect Element также может показать это с помощью инструментов Force Element State. Вы можете увидеть, как будет выглядеть элемент, когда посетитель наведет на него курсор (состояние наведения), выберет элемент (состояние фокуса) и/или щелкнет ссылку (состояние посещения).
Как и в других примерах, вам нужно щелкнуть курсор мыши/значок прямоугольника. В этом примере мы выберем тег «Искусственный интеллект (ИИ)» в статье «Что такое ИИ», чтобы попробовать изменить цвет.
На панели инструментов разработчика щелкните правой кнопкой мыши этот код на вкладке Элементы, наведите указатель мыши на Принудительное состояние и выберите параметр :active: . Сделайте это еще раз, но на этот раз нажмите на опцию :hover: .
Это изменит фон кнопки на черный, что и происходит, когда вы наводите курсор на кнопку на живом сайте.
Теперь измените значение background-color на #ff4a00.
Вы сразу увидите, как будет выглядеть новый цвет при наведении.
Попробуйте поэкспериментировать — измените цвет :hover:, затем снимите флажок :hover: в контекстном меню и перетащите указатель мыши на кнопку, чтобы увидеть новый цвет кнопки.
Изменение изображений
Вы также можете легко изменить изображения на веб-странице с помощью Inspect Element. Используя тот же «Что такое ИИ?» В качестве примера, давайте заменим оранжевый однотонный фон на кнопке «Зарядите свою автоматизацию с помощью ИИ» впечатляющей фотографией солнечной вспышки, сделанной НАСА.
Используя тот же «Что такое ИИ?» В качестве примера, давайте заменим оранжевый однотонный фон на кнопке «Зарядите свою автоматизацию с помощью ИИ» впечатляющей фотографией солнечной вспышки, сделанной НАСА.
Сначала скопируйте эту ссылку на изображение: https://c1.staticflickr.com/9/8314/7931831962_7652860bae_b.jpg
Открыть элемент проверки на оранжевом фоне «Усиление автоматизации с помощью ИИ» и найдите код background-color на панели.
Нажмите «background-color» и замените
colorнаimage— это должно вызвать ошибку. Просто замените код цвета наurl, а затем вставьте скопированный URL-адрес в скобки.Это должно автоматически заменить скучный одноцветный фон ярким новым изображением.
Примечание: Вы также можете превратить фотографию в GIF или видео — все, что вам нужно, это ссылка на файл, и вы можете добавить его.
Редактировать текст удобно, заменять изображения весело, а изменение цветов и стилей может помочь вам быстро смоделировать изменения, которые вы хотите внести на свой сайт. Но как этот новый слоган и дизайн кнопок будут выглядеть на мобильных устройствах?
Но как этот новый слоган и дизайн кнопок будут выглядеть на мобильных устройствах?
Вот где Эмуляция — здесь все, что мы рассмотрели до сих пор, может быть применено еще дальше. Посмотрим, как.
Протестируйте сайт на любом устройстве с помощью эмуляции
Сегодня все должно работать. Веб-сайты больше не просматриваются только на компьютерах — их чаще, чем когда-либо, просматривают на телефоне, планшете, телевизоре или любом другом экране. Вы всегда должны помнить об этом при создании нового контента и дизайна.
Эмуляция — отличный инструмент для приблизительного определения того, как веб-сайты будут выглядеть для пользователей на разных устройствах, в разных браузерах и даже в разных местах. Хотя это не заменяет фактическое тестирование на различных устройствах и браузерах, это отличное начало.
На панели инструментов разработчика вы увидите маленький значок телефона в верхнем левом углу. Нажмите на нее. Это должно превратить страницу в крошечную страницу в стиле телефона с меню вверху для изменения размера.
Измените размер маленького браузера, чтобы увидеть, как все выглядит, если вы просматривали на планшете, телефоне или даже на меньшем экране. Или щелкните меню вверху, чтобы выбрать размеры устройств по умолчанию, такие как Surface Duo или iPhone 12 Pro — давайте продолжим и выберем последний.
Экран веб-страницы должен уменьшиться до размера устройства, и вы можете немного увеличить масштаб, щелкнув раскрывающийся список процентов рядом с размерами.
Если вы измените предустановку устройства на «Адаптивный», вы можете увеличить вид, перетащив правый край эмуляции веб-страницы вправо. Видишь, что происходит? Перетаскивание экрана по сетке позволяет увидеть, как изменится веб-страница при изменении размера экрана. Вы даже можете переключать портретный и альбомный режимы, щелкнув маленький значок поворота в конце верхнего меню.
Поэкспериментируйте с другими устройствами, чтобы увидеть, как меняется веб-страница и разрешение экрана. Все другие инструменты разработчика, которые мы рассмотрели до сих пор, также будут реагировать на вид устройства.
Эмуляция датчиков мобильного устройства
Когда вы начнете взаимодействовать с предварительным просмотром устройства, вы можете заметить, что ваша мышь теперь выглядит как маленький кружок на веб-странице. Это позволяет вам взаимодействовать со страницей, как будто вы находитесь на своем мобильном устройстве.
Если щелкнуть при перетаскивании страницы вниз, текст не будет выделен, как обычно в браузере, а перетащит экран вниз, как на устройстве с сенсорным экраном. Используя это представление, вы можете увидеть, насколько велики сенсорные зоны на веб-странице. Это означает, что вы можете видеть, какие кнопки, значки, ссылки или другие элементы легко нажимаются пальцем.
Вы даже можете заставить свой браузер работать как телефон. Нажмите клавишу Esc , чтобы снова открыть панель поиска в Inspect Element, и на этот раз щелкните меню-гамбургер в правом верхнем углу. Выберите Дополнительные инструменты , а затем Датчики , чтобы получить четыре новых инструмента: Местоположение, Ориентация, Касание и Эмуляция состояния детектора простоя.
Touch позволяет выбрать, будет ли круговой селектор, который действует больше как палец, чем обычный курсор мыши, принудительным или зависит от устройства.
Ориентация позволяет вам взаимодействовать с веб-сайтами, чувствительными к движению, такими как онлайн-игры, которые позволяют вам перемещать предметы, перемещая телефон.
Расположение позволяет вам представить, что вы находитесь в другом месте.
Эмуляция детектора бездействия Состояние позволяет переключаться между различными состояниями бездействия пользователя.
Давайте попробуем просмотреть этот сайт из Берлина. Просто щелкните раскрывающийся список и выберите город — ничего не изменится, верно?
Это потому, что на этой странице нет контента, который меняется в зависимости от вашего местоположения. Если вы измените координаты на таком сайте, как Groupon. com, который использует ваше местоположение для отображения локализованного контента, вы получите другие результаты. Перейдите на Google.com в другом месте, и вы, возможно, увидите новый логотип Google для праздника в другой стране или, по крайней мере, получите результаты на другом языке.
com, который использует ваше местоположение для отображения локализованного контента, вы получите другие результаты. Перейдите на Google.com в другом месте, и вы, возможно, увидите новый логотип Google для праздника в другой стране или, по крайней мере, получите результаты на другом языке.
Эмуляция — это отличный способ поставить себя на место вашего пользователя и подумать о том, что он может увидеть на вашей веб-странице, а также это интересный способ исследовать международную сеть.
Эмуляция мобильных сетей
Вы также можете посмотреть, каково это — просматривать сайт в разных сетях — возможно, чтобы увидеть, загрузится ли ваш сайт, даже если ваши пользователи используют более медленную сеть 3G.
Чтобы попробовать, щелкните меню-гамбургер в правом верхнем углу панели, наведите указатель мыши на Дополнительные инструменты и выберите Условия сети .
Здесь вы можете выбрать быстрый или медленный 3G или офлайн, чтобы увидеть, как страница работает без интернета. Или нажмите Добавьте… , чтобы включить собственное тестирование (возможно, добавьте 56 Кбит/с для тестирования коммутируемого доступа в Интернет). Теперь перезагрузите страницу, и вы увидите, сколько времени потребуется сайту для загрузки при медленном соединении, и как сайт выглядит во время загрузки. Это покажет, почему вы должны улучшить свой сайт, чтобы он загружался быстрее при медленном соединении.
Или нажмите Добавьте… , чтобы включить собственное тестирование (возможно, добавьте 56 Кбит/с для тестирования коммутируемого доступа в Интернет). Теперь перезагрузите страницу, и вы увидите, сколько времени потребуется сайту для загрузки при медленном соединении, и как сайт выглядит во время загрузки. Это покажет, почему вы должны улучшить свой сайт, чтобы он загружался быстрее при медленном соединении.
Вы также можете изменить свой пользовательский агент — снимите флажок Использовать браузер по умолчанию в поле Пользовательский агент и выберите Firefox — Mac , возможно, чтобы увидеть, меняет ли сайт свой рендеринг для других браузеров на разных устройствах. Это также удобный способ заставить веб-страницы загружаться, даже если они утверждают, что работают только в другом браузере.
Это далеко не полный список того, что вы можете делать с помощью Inspect Element. Когда вы начнете изучать, вы увидите гораздо больше функций. Мой совет: нажмите все кнопки .
Мой совет: нажмите все кнопки .
Подробнее:
Код от Zapier: Как добавить настраиваемые триггеры и действия к вашим ZAPS
Что не является кодом и почему вы должны заботиться?
Автоматизируйте свою работу с расширением Zapier для Chrome
Лучшие инструменты для совместной работы
Эта статья была впервые опубликована в январе 2015 года автором Аури Поуп. Последнее обновление было выпущено в июне 2023 года.
Как отключить автоматическое открытие браузера?
Есть несколько шагов, которые вы можете предпринять, чтобы ваш браузер не открывался автоматически при включении компьютера.
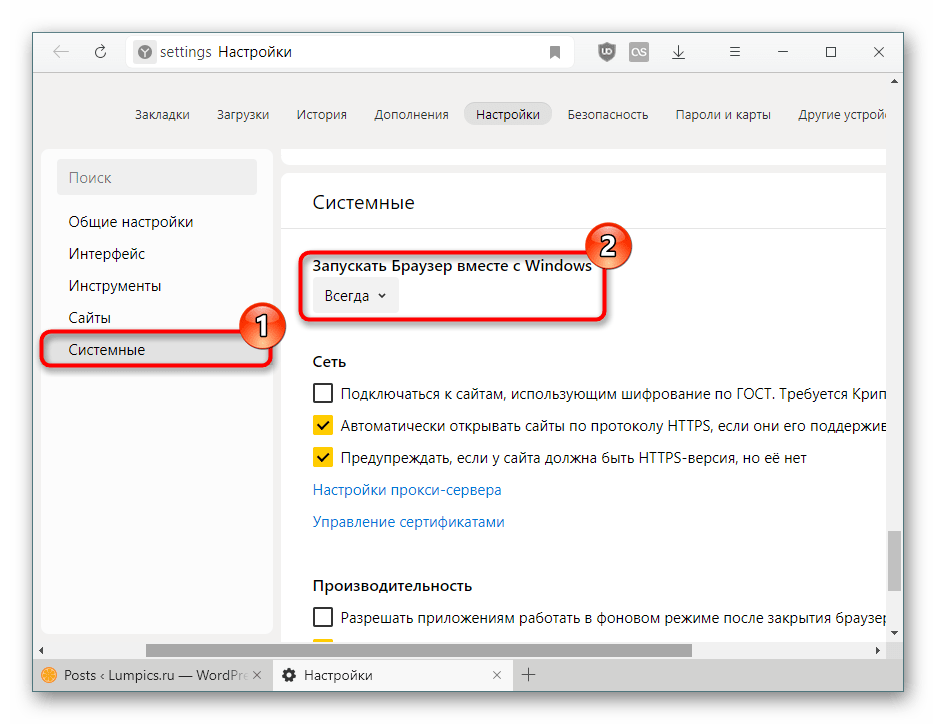
Во-первых, вы должны убедиться, что браузер не настроен на запуск при запуске вашего компьютера. Для этого перейдите в меню настроек или предпочтений браузера и найдите параметр «запускать при запуске компьютера» или что-то подобное.
Убедитесь, что этот параметр не включен.
Еще один способ предотвратить автоматическое открытие браузера — убедиться, что он не установлен в качестве веб-браузера по умолчанию на вашем компьютере. Для этого перейдите в настройки операционной системы или панель управления и найдите параметр «приложения по умолчанию».
Выберите браузер, который вы не хотите открывать автоматически, затем выберите другой вариант (например, Chrome, Firefox или Safari) в качестве приложения по умолчанию.
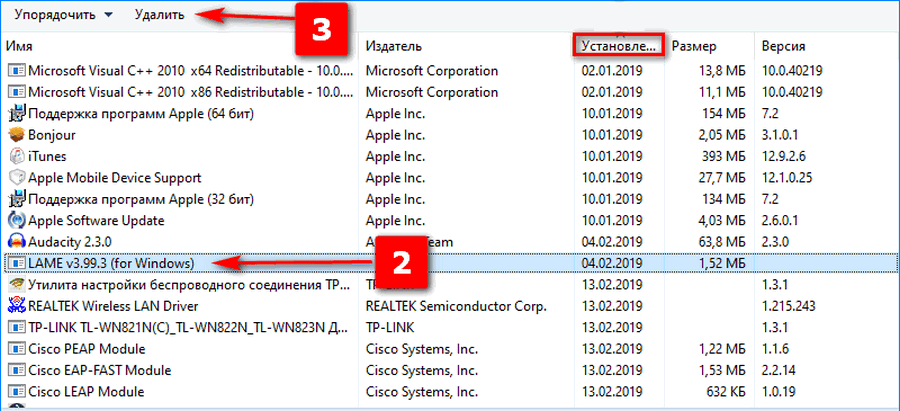
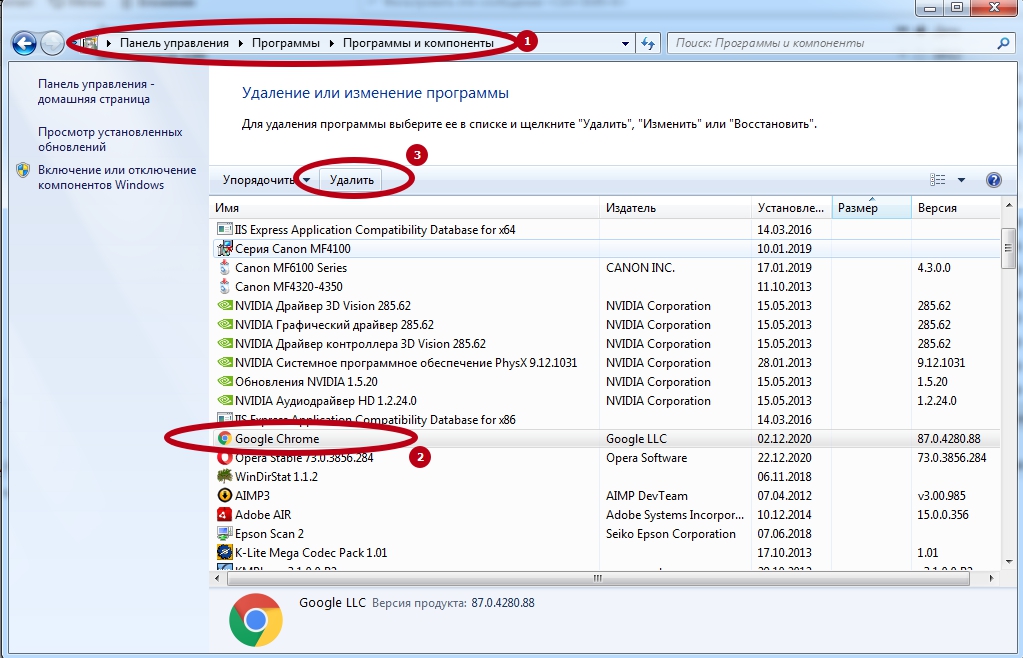
Если ваш браузер продолжает открываться автоматически, несмотря на выполнение этих шагов, вам может потребоваться удалить и переустановить его. Вы можете сделать это, зайдя в Панель управления, выбрав «Удалить программу», а затем выбрав браузер, который хотите удалить.
После удаления браузера вы можете скачать последнюю версию и переустановить его.
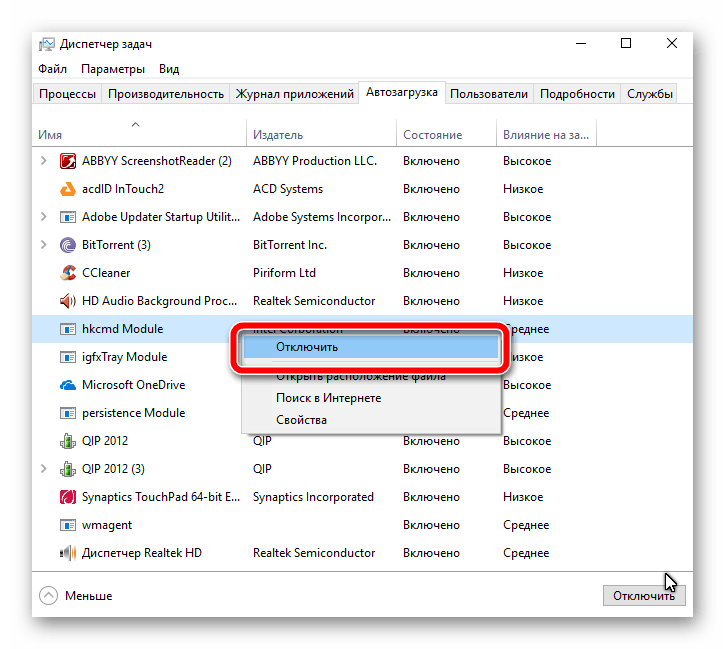
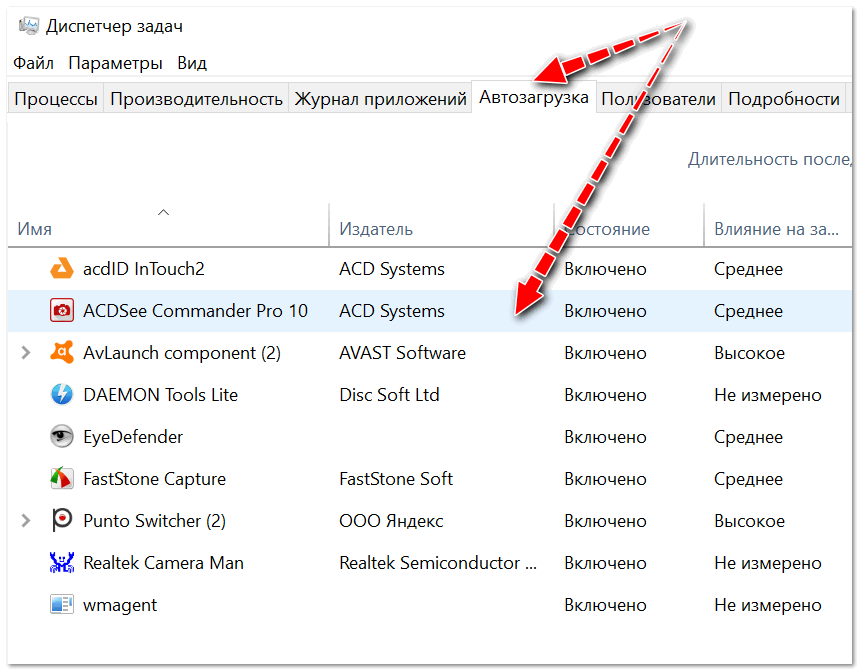
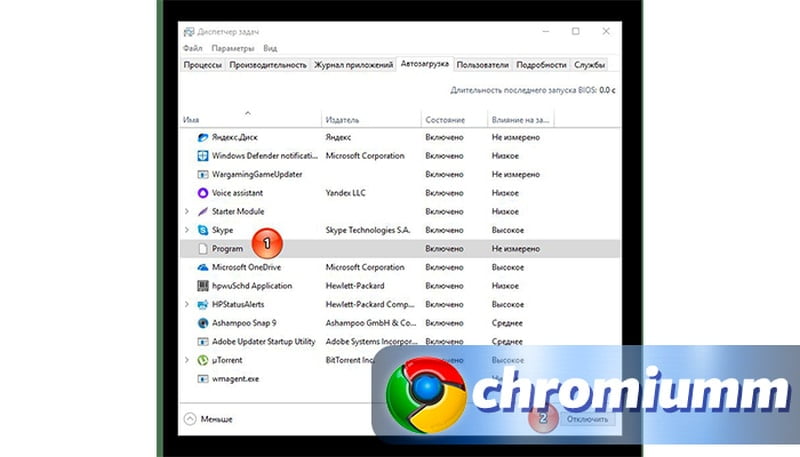
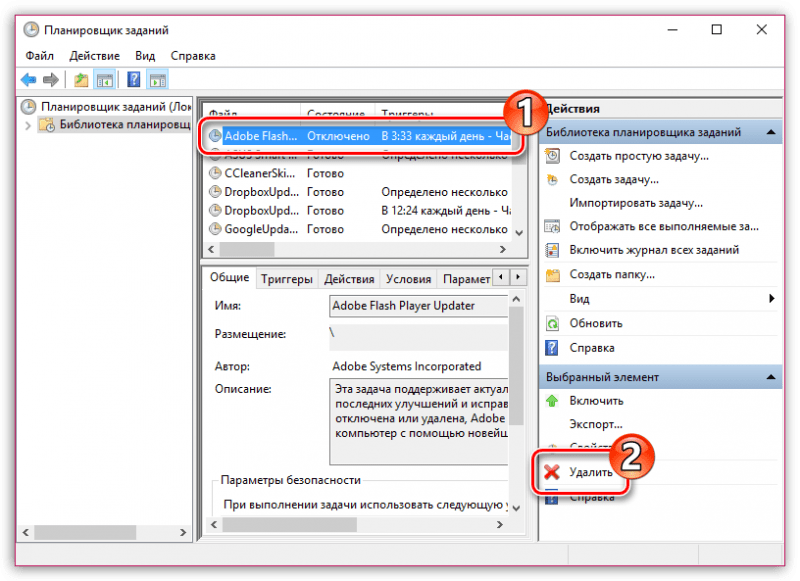
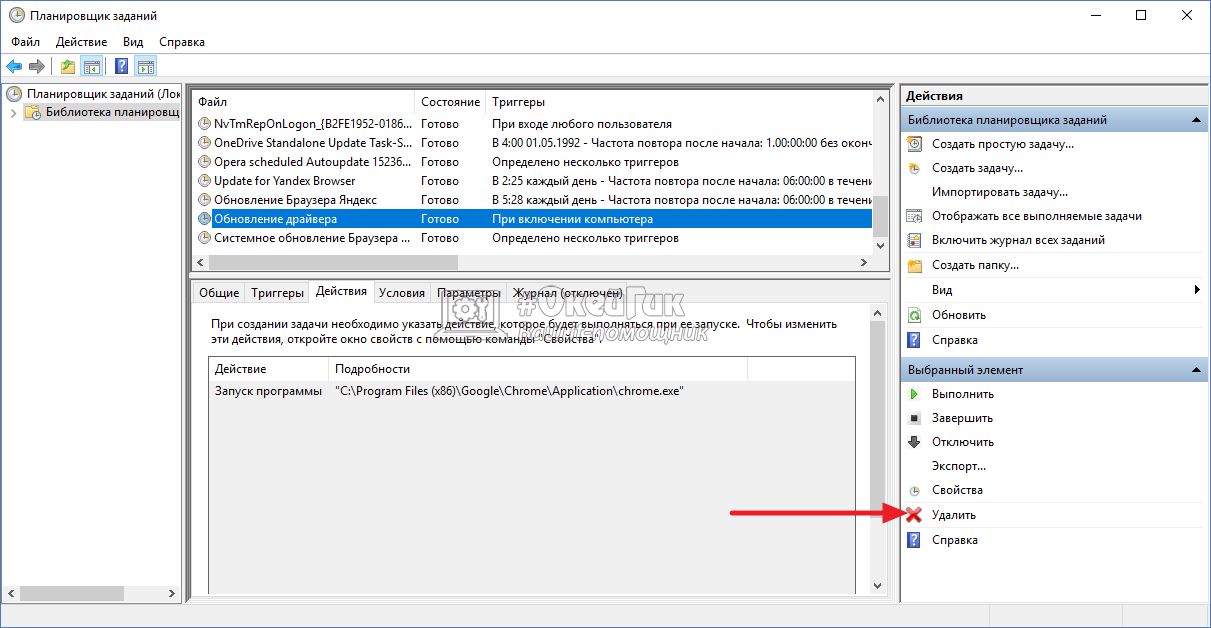
Наконец, вы можете попробовать посмотреть в Диспетчере задач какие-либо задачи или программы, запускающие браузер автоматически. В диспетчере задач перейдите на вкладку «Автозагрузка» и посмотрите, указан ли там браузер.
Если это так, вы можете отключить его. Если у вас по-прежнему возникают проблемы, вам может потребоваться обратиться к производителю вашего компьютера за дополнительной помощью.
Почему мой браузер открывается сам по себе?
Существует несколько различных причин, по которым ваш браузер может открываться неожиданно или сам по себе.
Возможно, на вашем компьютере есть вредоносное или шпионское ПО. Вредоносное и шпионское ПО — это типы вредоносного программного обеспечения, которые предназначены для отслеживания ваших действий и доступа к конфиденциальной информации без вашего ведома или разрешения.
Этот тип вредоносного программного обеспечения часто включает в себя функцию, которая не сразу заметна: программа, которая будет открывать ваш веб-браузер через заданный интервал времени. В этом случае лучший способ избавиться от проблемы — загрузить хорошую антивирусную программу и выполнить тщательное сканирование компьютера.
В этом случае лучший способ избавиться от проблемы — загрузить хорошую антивирусную программу и выполнить тщательное сканирование компьютера.
Другая возможность заключается в том, что у вас может быть установлено нежелательное расширение или подключаемый модуль браузера. Расширения и плагины — это программы, предназначенные для расширения функциональных возможностей вашего браузера.
Хотя некоторые расширения могут быть полезными, другие могут быть вредоносными и могут открывать ваш браузер в неурочное время. Откройте настройки браузера и проверьте наличие подозрительных расширений или плагинов и удалите все, что вам незнакомо.
Третья возможность заключается в том, что настройки вашего браузера были изменены. Вредоносное программное обеспечение может изменить настройки вашего браузера, в результате чего браузер будет открываться случайным образом или через непредвиденные промежутки времени. Проверьте настройки своего браузера и убедитесь, что все изменения, которые вы не распознали, были отменены.
Наконец, некоторые настройки браузера позволяют автоматически открывать веб-сайты при их посещении. Это может быть включено без вашего ведома, поэтому обязательно проверьте настройки браузера, чтобы убедиться, что ни один веб-сайт не помечен как требующий автоматического открытия.
В целом может быть сложно определить причину неожиданного поведения браузера. Однако, если вы подозреваете вредоносное ПО, просканируйте компьютер с помощью хорошей антивирусной программы, удалите все подозрительные расширения браузера, проверьте настройки браузера и убедитесь, что ни один веб-сайт не помечен как требующий автоматического открытия.
Это должно помочь решить проблему.
Семена чиа Рецепты
Включите JavaScript
Семена чиа Рецепты
Почему Google Chrome продолжает открываться сам по себе?
Наиболее распространенная причина заключается в том, что веб-сайт настроен на автоматический запуск при включении компьютера. Это может произойти, если вы ранее оставили веб-сайт открытым, так как он может быть настроен на открытие снова при следующем включении компьютера.
Это может произойти, если вы ранее оставили веб-сайт открытым, так как он может быть настроен на открытие снова при следующем включении компьютера.
Другая распространенная причина — если у вас установлено расширение, запрограммированное на автоматический запуск Chrome при загрузке компьютера. Наконец, основной вирус или вредоносное ПО могут быть ответственны за автоматический запуск Chrome.
Если ни одна из вышеперечисленных причин не применима, проблема может быть вызвана поврежденным приложением или программным обеспечением на вашем ПК. В любом случае рекомендуется выполнить полное сканирование системы с помощью надежного антивирусного программного обеспечения, чтобы выявить и устранить любые проблемы.
Почему на моем телефоне постоянно появляется веб-страница?
Может быть несколько возможных объяснений того, почему веб-страница продолжает появляться на вашем телефоне. Наиболее распространенные причины включают вредоносное ПО или рекламное ПО, неисправное расширение браузера или плохо написанный сценарий захвата браузера.
Наиболее распространенные причины включают вредоносное ПО или рекламное ПО, неисправное расширение браузера или плохо написанный сценарий захвата браузера.
Если на ваше устройство проникла вредоносная программа, например вредоносное ПО или рекламное ПО, это может привести к появлению всплывающей веб-страницы. Вредоносные программы предназначены для отслеживания ваших данных, отображения навязчивой рекламы или перенаправления вас на вредоносные веб-сайты.
Чтобы удалить эти программы с вашего устройства, вам необходимо запустить проверку на наличие вирусов с помощью надежного программного обеспечения для обеспечения безопасности.
Другой распространенной причиной постоянной веб-страницы является неисправное расширение браузера. Расширения браузера часто создаются сторонними разработчиками, поэтому со временем они могут быть повреждены или скомпрометированы.
В этом случае вы должны проверить свой список расширений на наличие чего-либо подозрительного и удалить все, что вы не узнаете.
Наконец, еще одной потенциальной причиной появления веб-страницы на вашем телефоне является неверный сценарий перехвата браузера. Взлом браузера происходит, когда вредоносный фрагмент кода внедряется в веб-сайт, заставляя его перенаправлять вас на другую страницу при каждом посещении.
Чтобы это исправить, попробуйте очистить кэш и файлы cookie браузера. Кроме того, вы можете запустить сканирование с помощью антивирусной или антивирусной программы, чтобы убедиться, что на вашем устройстве нет вредоносного кода.
Как предотвратить автоматическое открытие нежелательных веб-сайтов на моем телефоне?
Есть несколько способов предотвратить автоматическое открытие нежелательных веб-сайтов на вашем телефоне.
Один из способов — проверить настройки браузера вашего телефона и отключить любые автоматические действия, такие как открытие ссылок в новых вкладках, всплывающие окна или перенаправления. Вы также можете заблокировать сайт вручную, если такая возможность доступна в настройках вашего браузера.
Другой способ — загрузить антивирусный сканер и запустить сканирование на телефоне. Это проверит наличие любых вредоносных приложений, которые могут вызывать открытие нежелательных веб-сайтов. При обнаружении каких-либо вредоносных приложений их следует удалить как можно скорее.
Наконец, вы можете рассмотреть возможность сброса телефона до исходных заводских настроек. Это более радикальное решение, но оно определенно избавит вас от нежелательных веб-сайтов и заставит их автоматически не открываться.
Просто убедитесь, что вы заранее сделали резервную копию всех важных данных.
Это лишь некоторые из способов, с помощью которых вы можете предотвратить автоматическое открытие нежелательных веб-сайтов на вашем телефоне. Вы можете попробовать разные методы, пока не найдете тот, который лучше всего подходит для вашего конкретного устройства.
Как избавиться от вредоносных программ на моем телефоне?
youtube.com/embed/MWjePfAhs0k?enablejsapi=1&autoplay=0&cc_load_policy=0&cc_lang_pref=&iv_load_policy=1&loop=0&modestbranding=0&rel=1&fs=1&playsinline=0&autohide=2&theme=dark&color=red&controls=1&» title=»YouTube player» allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»» data-no-lazy=»1″ data-skipgform_ajax_framebjll=»»>
Избавиться от вредоносного ПО на вашем телефоне — задача непростая, но выполнимая. Лучший способ решить эту проблему — сначала принять превентивные меры, убедившись, что на вашем мобильном устройстве установлены последние обновления безопасности и что у вас установлена проверенная антивирусная программа.
Если ваше устройство уже заражено вредоносным ПО, есть несколько способов от него избавиться.
Во-первых, вы должны попробовать установить антивирусное программное обеспечение на свое устройство. Это программное обеспечение обычно может обнаруживать, помещать в карантин и удалять любые вредоносные угрозы, которые проникли на ваше устройство. Хотя некоторые из этих программ бесплатны, рекомендуется заплатить за премиум-версию для лучшей защиты.
Хотя некоторые из этих программ бесплатны, рекомендуется заплатить за премиум-версию для лучшей защиты.
После установки программного обеспечения для защиты от вредоносных программ необходимо выполнить полное сканирование системы, чтобы проверить наличие вредоносных программ. Если сканирование обнаружит какие-либо вредоносные программы, вы должны следовать инструкциям программы по их безопасному удалению.
Возможно, вам придется перезагрузить устройство, чтобы завершить процесс удаления.
Наконец, вам также следует попробовать восстановить заводские настройки устройства. Это удалит все файлы и программы, установленные на устройстве, и восстановит исходные заводские настройки. Как правило, это крайняя мера, так как при этом будут удалены все ваши данные, включая любые резервные копии, которые вы сохранили на устройстве.
Однако, если никакие другие методы не сработали, единственным вариантом является сброс настроек к заводским.
Приняв необходимые меры предосторожности и выполнив следующие действия, вы сможете избавить свое устройство от любых вредоносных программ.
Почему мой Samsung открывает случайные веб-сайты?
Это может быть связано с наличием на устройстве вредоносных программ или вирусов. Вредоносное ПО — это вредоносное программное обеспечение, которое может выполнять нежелательные действия на компьютере, например запускать навязчивую рекламу или перенаправлять на вредоносные сайты.
Если на вашем устройстве установлено вредоносное ПО, возможно, оно перенаправляет страницы на вредоносный веб-сайт.
Кроме того, это может быть связано с угонщиком веб-браузера. Это вредоносное программное обеспечение устанавливается без согласия пользователя и изменяет настройки браузера, например, изменяет вашу домашнюю страницу или поисковую систему на нежелательную страницу.
В некоторых случаях нажатие на ссылку может привести вас прямо на вредоносный веб-сайт.
Это также может быть связано с устаревшим веб-браузером. Устаревшие веб-браузеры более уязвимы для угроз безопасности, таких как вирусы и вредоносное ПО. Веб-сайты, которые вы можете посещать, могут устанавливать вредоносные файлы cookie в устаревшем браузере, что может привести к открытию случайных веб-сайтов в фоновом режиме.
Веб-сайты, которые вы можете посещать, могут устанавливать вредоносные файлы cookie в устаревшем браузере, что может привести к открытию случайных веб-сайтов в фоновом режиме.
Рекомендуется проверить ваше устройство на наличие вредоносных программ или вирусов, а также обновить веб-браузер до последней версии, чтобы снизить риск любой вредоносной активности.
Как заблокировать браузер Samsung?
Если вы являетесь пользователем Android, вы можете заблокировать браузер Samsung, выполнив действия, описанные ниже.
1. Откройте приложение «Настройки» на своем устройстве и выберите вкладку «Безопасность».
2. Выберите «Разрешения для приложений», а затем «Браузер».
3. Вы должны увидеть список всех браузеров, установленных на вашем устройстве. Выберите «Браузер Samsung» из списка и выключите кнопку «Разрешить доступ».
4. Теперь вы сможете заблокировать браузер Samsung на своем устройстве.
Вам также может потребоваться обновить разрешения безопасности вашего устройства, чтобы гарантировать, что браузер не получит доступ к конфиденциальным данным. Кроме того, рассмотрите возможность удаления браузера с вашего устройства, чтобы предотвратить случайный доступ.
Кроме того, рассмотрите возможность удаления браузера с вашего устройства, чтобы предотвратить случайный доступ.
Как отключить Samsung в качестве браузера по умолчанию?
Если вы хотите, чтобы Samsung не был вашим браузером по умолчанию, первым делом сбросьте настройки браузера по умолчанию. Для этого вам нужно перейти на страницу настроек вашего устройства, затем нажать «Приложения».
Затем выберите опцию «Приложения по умолчанию». Это предоставит вам список всех установленных браузеров на вашем устройстве. Просто выберите браузер, который вы хотите использовать по умолчанию, и нажмите «Установить по умолчанию».
В зависимости от вашего устройства у вас может быть другой вариант отключить Samsung в качестве браузера по умолчанию. Если это так, найдите раздел «Браузер» на странице приложений по умолчанию. Здесь вы можете снять флажок «Браузер Samsung», чтобы он не использовался по умолчанию.
Если вам по-прежнему не удается отключить Samsung в качестве браузера по умолчанию, попробуйте сбросить данные браузера. Для этого перейдите на страницу настроек вашего устройства, затем нажмите «Приложения» и выберите опцию «Браузер».
Для этого перейдите на страницу настроек вашего устройства, затем нажмите «Приложения» и выберите опцию «Браузер».
Теперь нажмите на раздел «Хранилище» и очистите «Данные». Это должно сбросить настройки вашего браузера, что позволит вам выбрать другой браузер по умолчанию.
Наконец, если ни один из этих шагов не увенчался успехом, вы всегда можете загрузить другой браузер из Google Play Store и установить его на свое устройство. Это позволит вам установить его в качестве браузера по умолчанию и предотвратить использование Samsung по умолчанию.
Как отключить браузер по умолчанию на Android?
Чтобы отключить браузер по умолчанию на Android, вам потребуется доступ к диспетчеру приложений вашего устройства. Вы можете сделать это, зайдя в приложение «Настройки» вашего устройства, затем нажав «Приложения», а затем выбрав «Диспетчер приложений».
В Диспетчере приложений прокрутите список приложений, пока не найдете браузер по умолчанию, а затем нажмите на него. Затем вы увидите возможность удалить или отключить приложение. Выберите параметр «Отключить», чтобы отключить браузер по умолчанию на вашем устройстве Android.
Затем вы увидите возможность удалить или отключить приложение. Выберите параметр «Отключить», чтобы отключить браузер по умолчанию на вашем устройстве Android.
После отключения и выключения браузера вы сможете установить и использовать другой браузер.
Как избавиться от браузерного приложения?
Первый шаг к избавлению от браузерного приложения — выбрать приложение, которое вы хотите удалить. В зависимости от используемого устройства вы можете перейти в «Настройки», затем в раздел «Приложения и уведомления» или в «Диспетчер приложений», чтобы просмотреть приложения, установленные на вашем устройстве.
После того, как вы нашли приложение, от которого хотите избавиться, в списке установленных приложений, коснитесь его, чтобы открыть его страницу, а затем коснитесь кнопки «Удалить». Вас также могут попросить подтвердить свой выбор, прежде чем приложение будет удалено.
После удаления приложения вы можете проверить в том же списке, чтобы убедиться, что оно было успешно удалено с вашего устройства.
Как перевести мобильный браузер в режим рабочего стола?
Переключение мобильного браузера в режим рабочего стола возможно в большинстве современных мобильных браузеров. Чтобы перейти в режим рабочего стола, шаги будут различаться в зависимости от используемого вами браузера, но обычно они включают переход к настройкам вашего браузера.
В Google Chrome, например, вы можете найти параметр «Запрос сайта для рабочего стола» в меню «Настройки». Этот параметр обычно указан в самом низу страницы настроек. Кроме того, на некоторых веб-сайтах есть переключатель в верхней части страницы, который позволяет пользователю переключаться между мобильным и настольным режимами.
С другой стороны, некоторые мобильные браузеры, такие как Safari, автоматически определяют, доступна ли мобильная версия веб-сайта, и соответствующим образом переключаются в режим рабочего стола. Чтобы включить режим рабочего стола в Safari, вы можете настроить параметр «Запрос веб-сайта рабочего стола» в меню «Дополнительно».
В Firefox Mobile вы можете найти этот параметр, перейдя в меню «Вид» и выбрав «Запрос сайта рабочего стола».
В конечном счете, точные шаги по переводу вашего мобильного браузера в режим рабочего стола будут различаться в зависимости от используемого вами браузера. Тем не менее, большинство современных мобильных браузеров дадут вам возможность довольно легко переключиться в режим рабочего стола.
Почему мой телефон постоянно выводит меня на случайные веб-сайты?
Может быть несколько возможных причин, по которым ваш телефон приводит вас на случайные веб-сайты. Во-первых, важно проверить, не являются ли веб-сайты рекламой, которая постоянно появляется на телефоне. Это обычное явление, когда на вашем устройстве установлено рекламное ПО.
Рекламное ПО будет бомбардировать ваш телефон рекламой и потенциально может направить вас на сомнительные веб-сайты.
Другая возможность заключается в том, что вы могли быть непреднамеренно перенаправлены другим веб-сайтом, который вы недавно посещали. Это может произойти, когда веб-сайт использует код перенаправления для неизвестной цели. На сайте может быть встроен вредоносный код, который ведет вас на нежелательные веб-сайты, когда вы его посещаете.
Это может произойти, когда веб-сайт использует код перенаправления для неизвестной цели. На сайте может быть встроен вредоносный код, который ведет вас на нежелательные веб-сайты, когда вы его посещаете.
Наконец, возможно, ваш телефон был взломан. Злоумышленники могут получить доступ к вашему устройству, изменить настройки и направить вас на вредоносные веб-сайты. Попробуйте запустить антивирусное сканирование, чтобы проверить, нет ли на вашем телефоне следов вредоносных программ.
Важно принять все необходимые меры безопасности, чтобы гарантировать, что ваш телефон свободен от каких-либо угроз. Если проблема не устранена, лучше всего обратиться к производителю вашего устройства или к квалифицированному специалисту для решения проблемы.
В моем телефоне есть вирус?
Возможно, в вашем телефоне есть вирус, хотя это нетипичное явление. Чтобы убедиться, что ваш телефон в безопасности, вы должны выполнить проверку на вирусы. Существует множество доступных приложений, как бесплатных, так и платных, которые проверяют наличие потенциально вредоносного программного обеспечения.
Кроме того, некоторые операторы мобильной связи предлагают своим клиентам бесплатную проверку на наличие вирусов. Наконец, вы должны знать о потенциальных рисках безопасности, не загружая программное обеспечение из неизвестных источников, избегая переходов по подозрительным ссылкам и обновляя операционную систему вашего телефона всякий раз, когда доступны обновления.
Выполняя все эти шаги, вы можете значительно снизить вероятность заражения вашего телефона вирусом.
Как заблокировать нежелательные веб-сайты?
Блокировать нежелательные веб-сайты можно несколькими способами, в зависимости от типа используемого веб-браузера и операционной системы.
Первый способ блокировки веб-сайтов — вручную использовать настройки или предпочтения в браузере. В большинстве современных веб-браузеров, таких как Google Chrome и Mozilla Firefox, вы можете легко заблокировать веб-сайт, перейдя в меню «Настройки» и найдя параметр либо заблокировать веб-сайт, либо создать список заблокированных сайтов.
Второй способ заключается в использовании сторонней программы или приложения, которое может блокировать нежелательные веб-сайты. Например, доступны популярные приложения, такие как K9Веб-защита и открытый DNS, которые можно использовать для простой блокировки веб-сайтов на вашем компьютере или в сети.
Третий способ — использовать семейный маршрутизатор со встроенной фильтрацией веб-сайтов. Многие маршрутизаторы теперь имеют возможность использовать родительский контроль, который позволяет блокировать определенные веб-сайты.
Наконец, если вы используете компьютер с Windows, вы также можете блокировать веб-сайты с помощью встроенной функции родительского контроля. Эту функцию можно найти в Панели управления, и она позволяет легко настраивать фильтры для блокировки доступа к определенным веб-сайтам на вашем компьютере.
В целом, блокировку нежелательных веб-сайтов можно осуществить несколькими способами, и важно выбрать метод, который наилучшим образом соответствует вашим потребностям.
Где находятся настройки сайта на Android?
Если вы используете устройство Android и вам необходимо получить доступ к настройкам его сайта, это можно сделать несколькими способами.
Во-первых, вы можете получить доступ к настройкам сайта через меню настроек вашего устройства. Для этого откройте приложение «Настройки» устройства и прокрутите вниз, пока не найдете раздел «Приложения и уведомления». Выберите это, а затем прокрутите вниз, пока не увидите список всех приложений, установленных на устройстве.
Найдите приложение веб-браузера (например, Chrome, Firefox и т. д.) и откройте его. В настройках приложения вы найдете настройки сайта.
Во-вторых, вы можете получить доступ к настройкам сайта через сам браузер. Откройте приложение веб-браузера (например, Chrome, Firefox и т. д.) и коснитесь трех вертикальных точек в правом верхнем углу экрана. Откроется меню, и в этом меню вы увидите опцию «Настройки сайта».
Нажмите, чтобы открыть настройки.




 Закройте окно.
Закройте окно.