Что можно написать на javascript: что это такое, для чего нужен язык программирования
Содержание
Для чего нужен и что делает Javascript. Примеры.
Если вы еще не знакомы с понятием Javascript, то об этом я писал тут.
В этой заметке хотелось рассказать о том, для чего Javascript нужен и что с его помощью можно делать.
Как и у любого язык программирования, основная задача Javascript создавать последовательность действий, которые будут приводить к определенному результату.
Это могут быть условия «если-то», циклы, которые создают определенную последовательность действий, математические вычисления и.т.д.
Самое главное в том, что все эти операции можно производить на веб-страницах, в окне браузера. Причем, javascript может работать и без подключения к сети Интернет.
Итак, давайте рассмотрим ряд примеров, которые демонстрируют те возможности, которые можно получить при использовании Javascript. Я условно отсортировал их на несколько групп, чтобы у вас появилось определенное понимание, что делает Javascript и зачем он нужен.
Все мои уроки по Javascript здесь.
1) Математические операции
На веб-страницах очень часто возникает необходимость произвести те или иные вычисления.
Например, есть два текстовых поля и нужно в третьем текстовом поле вывести сумму двух чисел, которые введены в первые два.
С помощью Javascript можно создать калькулятор и разместить его на веб-странице.
Вот здесь есть пример такого калькулятора:
http://www.javascriptkit.com/script/cut18.shtml
Еще ситуация, возьмем какую-нибудь текстовую строку на веб-странице, нужно увеличить ее размер в 1,5 раза. Это тоже можно сделать с помощью математических вычислений, путем умножения текущего размера на коэффициент 1,5.
Задач, которые требуют вычислений очень и очень много на практике. Javascript позволяет все это делать.
2) Обработка и валидация данных в HTML-формах
Javascript позволяет проверять, что все требуемые поля заполнены и данные, которые в них находятся соответствуют нужному формату (например, если требуются цифры, то должны быть только цифры и не должно быть букв).
Делает это Javascript без перезагрузки страницы и даже без подключения к Интернет.
Прежде чем отправлять данные на сервер, они проходят предварительную проверку на Javascript. Это снижает нагрузку на сервер.
3) Взаимодействия с пользователем и события
На веб-странице могут появляться различные эффекты, в зависимости от того, какие действия совершает пользователь.
Выпадающее меню на сайте при наведении курсора мыши.
При клике на кнопку скрыть или показать какой-то элемент на странице.
Появления всплывающего окна, когда курсор мыши ушел за пределы окна браузера.
Затемнение заднего фона и эффекты плавного появления элемента реализуются на Javascript.
И.т.д.
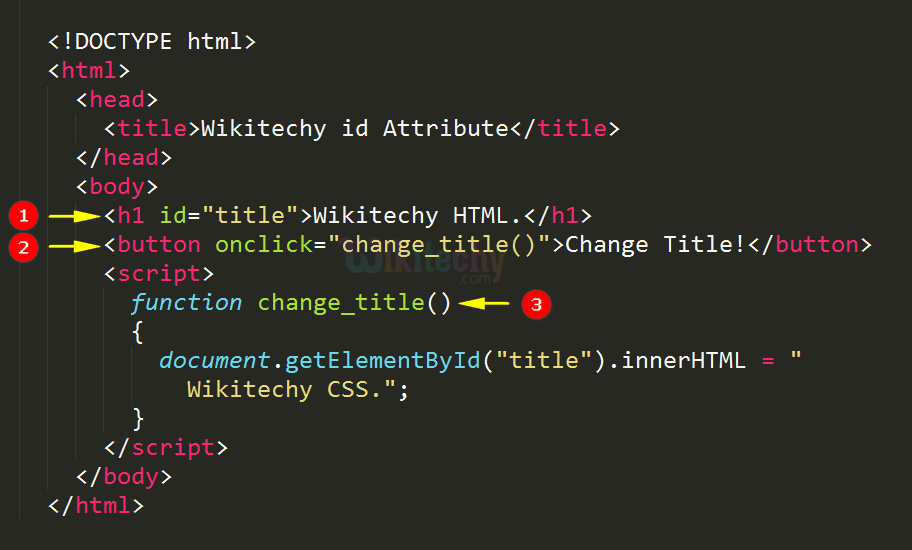
4) Взаимодействовать с HTML-элементами на странице и управлять их содержимым и стилями.
При наступлении определенного события (например, клик мыши или любого другого) можно изменять внешний вид (стили CSS) элементов на странице.
Делается это все программно.
Еще можно добавлять какие-нибудь HTML-теги или атрибуты к ним, также при наступлении определенного события.
5) Добавление анимации и различных графических эффектов на веб-страницы.
Падающие и двигающиеся объекты. Например, снег на сайт.
Плавное появление и скрытие объектов
Таймер обратного отсчета
И др. эффекты реализуются на Javascript
Я перечислил здесь лишь небольшой список возможностей Javascript. Чтобы вы могли посмотреть все наглядно и на реальных примерах, привожу здесь список сайтов, на которых опубликованы действующие примеры на языке javascript:
Возможности и сфера применения Javascript на самом деле очень обширные. Все будет ограничиваться только вашей фантазией и творчеством.
Все мои уроки по Javascript здесь.
9 прекрасных проектов, которые можно создать на ванильном JavaScript
Хочешь проверить свои знания по фронтенду?
Подпишись на наш канал с тестами по HTML/CSS/JS в Telegram!
Решать задачи
×
Перевод статьи «9 Awesome Projects You Can Build With Vanilla JavaScript».
Так выглядит стручок ванили.
Скажем откровенно: не важно, сколько
книг по программированию вы прочли,
сколько видео просмотрели и сколько
подкастов прослушали — если вы хотите
стать лучшим разработчиком, вам нужно
непрерывно практиковаться.
В мире фронтенда существует множество
фреймворков, например, React, Angular, Vue — и
это лишь небольшая толика. Каждый из
них прекрасен, без них фронтенд-разработка
не достигла бы современных высот. Но
все эти фреймворки, несмотря на
существующие между ними различия, имеют
и нечто общее: все они основаны на
JavaScript. Да, старый добрый JS!
Не сомнений, что сегодня в web правит
JavaScript. И каждый фронтенд-разработчик,
не важно, опытный он или только начинающий
свою карьеру, обязательно должен знать
основы JavaScript, HTML и CSS.
Фреймворки приходят и уходят, а JavaScript остается!
Поэтому я решил составить небольшой
список из девяти прекрасных проектов,
которыми вы можете заняться, чтобы
освежить свои навыки, узнать что-нибудь
новое о JS и сохранить релевантный уровень
знаний в 2020 году и дальше. Все эти проекты
Все эти проекты
можно создать на чистом JavaScript (плюс HTML
и CSS в разных пропорциях). Вы можете
добавить их в свое портфолио, показывать
рекрутерам или потенциальным работодателям,
а также забросить в свой аккаунт на
GitHub в качестве «справочников» для
будущих работ.
Сразу проясню: цель этих проектов не
в том, чтобы обучить вас всем премудростям
JavaScript. Для этого есть специальные
прекрасные курсы, раскрывающие все темы
от А до Я. Здесь речь идет о создании
каких-то вещей. О том, чтобы приложить
руки к чему-то практическому. О выработке
мышечной памяти.
Примечание редакции. Все видео в статье — на английском языке. Если знаете этот язык хоть немного, просмотр подобных туториалов в том числе поможет вам расширить свой словарный запас. Но если вы пока не можете уследить за объяснениями на английском, можно просто воспользоваться списком идей.
Если вы прям сейчас хотите попробовать свои силы в JavaScript, попробуйте пройти тест в 20 вопросов по результатам которого вы сможете понять, стоит ли вам изучать этот язык самому или же пойти на курсы по программированию. Вопросы довольно сложные для новичка. Но проходной балл доступный.
Вопросы довольно сложные для новичка. Но проходной балл доступный.
ПРОЙТИ ТЕСТ
1. Приложение для медитации
Это приложение, предлагающее
эмбиент-звуки для медитации. Пользователи
могут выбирать различные таймеры и
звуки.
В прилагаемом туториале используется
ванильный JavaScript, как раз то, что нам
нужно. Кроме того, вы научитесь манипуляциям
со звуком и видео при помощи JS.
Голос инструктора четкий, а инструкции
просты для понимания.
2. Виртуальная клавиатура
Это проект по созданию виртуальной
клавиатуры с нуля. Используются ванильный
JS, HTML и CSS. Приложение предназначено в
т.ч. для использования в браузере; оно
должно быть отзывчивым и пригодным для
управления касаниями.
Мне нравится оригинальность этого
проекта. Раньше мне не доводилось
создавать виртуальную клавиатуру, так
что создание ее лишь на JavaScript, HTML и CSS
было для меня отличным опытом.
Что касается видео, то голос инструктора
четкий, да и объясняет он довольно
хорошо.
3. Корзина покупок eCommerce
Здесь мы создаем корзину покупок,
которая может использоваться в
онлайн-магазинах и на сайтах электронной
коммерции. В работе применяются все те
же ванильный JS, HTML и CSS. Для хранения
информации о продуктах инструктор
использует Contentful — headless CMS. Научиться
работать с headless CMS вообще и с Contentful в
частности не является основной целью
проекта, но это хороший сервис, так что
вы не пожалеете, увидев его в действии.
Запись туториала очень длинная. С
одной стороны, это впечатляет, но с
другой — довольно утомительно. Голос
инструктора четкий и понятный. Иногда
немного сложно уследить за мыслью, но
это можно объяснить сложностью проекта.
4. Приложение для прогноза
погоды
При создании этого приложения, помимо
обычного набора технологий, используется
Dark Sky API — для сбора информации о погоде.
Так что это отличная возможность
научиться взаимодействовать с APIs.
Такое приложение может хорошо подойти
для портфолио. Если вы взялись за первый
Если вы взялись за первый
проект нашего списка, то инструктор вам
уже знаком, и я лишь отмечу, что это видео
тоже отличается прекрасным качеством.
Похоже, он в самом деле умеет учить,
причем делает это понятно и не скучно.
5. Issue-трекер
В этом проекте нужно создать issue-трекер,
который может использоваться для
отслеживания проблем (например, с
программными продуктами) на любом сайте.
Он также может стать хорошим пополнением
для вашего портфолио.
У инструктора есть ясное понимание
того, что он хочет создать. Голос четкий
и понятный, а проект годится и для
начинающих.
6. PIN Pad
Это проект по созданию клавиатуры для
ввода PIN-кода в браузере (с функционалом
проверки PIN-кода на корректность). В этом
туториале инструктор применят
исключительно ванильный JS, HTML и CSS.
Я считаю, что это очень креативный
учебный проект для показа, на что способен
ванильный JavaScript. Инструктор проделал
хорошую работу: все объясняется очень
четко, за мыслью легко уследить.
7. Целевая веб-страница
(лендинг)
Брэд покажет вам, как создать
интерактивный лендинг, показывающий
время и имя пользователя. Для хранения
имени приложение использует локальное
хранилище.
Брэд известен качеством своих
туториалов. Именно этот — довольно
короткий, и я бы сказал, что он простоват.
Но зато в нем используются исключительно
JavaScript, HTML и CSS.
8. Игра «Камень, ножницы,
бумага»
Создание игр может быть интересным
способом изучить что-нибудь. JavaScript
предлагает широкие возможности по
созданию браузерных игр. В этом учебном
проекте вы создадите классическую игру
«камень, ножницы, бумага».
Инструктор провел отличную работу по
созданию туториала. Видео вышло
увлекательным.
9. Игра «крестики-нолики»
Это проект по созданию игры в
крестики-нолики. Задача интересная, но
вместе с тем и сложная, потому что здесь
используются основы ИИ и алгоритмы. Но
помимо этого все создается на старых
добрых JS, HTML и CSS.
Проект имеет хороший размер и понятную
структуру. Работать над ним интересно.
Работать над ним интересно.
Голос инструктора четкий, за мыслью
уследить легко. Объяснения очень хорошие,
так что с созданием игры все должны
справиться.
Вот и все. Я уверен, что вам уже не терпится взяться за эти отличные туториалы. Но я хотел бы еще кое-что сказать. Просмотр видео и параллельное написание кода это хороший способ изучать что-то новое и набивать руку. Но вы получите куда больше пользы от создания проектов, если внесете в них что-нибудь свое. Вы ведь вполне можете их улучшить, изменить, скомбинировать. Можно сделать и еще лучше: построить собственный проект, по ходу дела документируя свою работу. Так вы и сами многому научитесь, и другим поможете.
10 вещей, которые можно создать с помощью JavaScript
Согласно ежегодным опросам разработчиков Stack Overflow, JavaScript — самый популярный язык программирования. Он удерживал это место довольно долго, впервые заняв первое место в 2014 году.
Даже разработчикам, основной обязанностью которых является внутренний и серверный код, часто необходимо немного знать JavaScript. Это во многом потому, что JavaScript неизбежен. Большинство наших студентов буткемпа скажут вам, что для своих финальных проектов им нужно было достичь базового уровня владения JavaScript. Это также верно и в рабочем мире, особенно в командах без выделенных фронтенд-разработчиков.
Это во многом потому, что JavaScript неизбежен. Большинство наших студентов буткемпа скажут вам, что для своих финальных проектов им нужно было достичь базового уровня владения JavaScript. Это также верно и в рабочем мире, особенно в командах без выделенных фронтенд-разработчиков.
Закон Этвуда гласит: «Любое приложение, которое можно написать на JavaScript, в конечном итоге будет написано на JavaScript». Конечно, Джефф Этвуд пошутил над JavaScript, но это оказалось скорее правдой, чем нет.
В условиях растущей популярности веб-приложений и того, как Chromebook (которые опираются на облачные приложения) доминируют на таких рынках, как образование, JavaScript играет более важную роль, чем когда-либо. Вот краткий обзор того, что вы можете сделать с помощью JavaScript.
1. Веб-сайты:
Итак, вы можете записать это как «довольно очевидное». Когда Брендан Эйх разработал Javascript еще в 1995 году, целью было добавить интерактивность и поведение к статическим сайтам. Почти 30 лет спустя мы все еще используем его для этого. Любой удаленно современный веб-сайт сегодня на каком-то уровне использует JavaScript.
Почти 30 лет спустя мы все еще используем его для этого. Любой удаленно современный веб-сайт сегодня на каком-то уровне использует JavaScript.
2. Веб-приложения:
По мере того, как браузеры и персональные компьютеры продолжали совершенствоваться, совершенствовались и веб-приложения. Все, от прокладывания маршрута в Google Maps до заказа еды на вынос через GrubHub, может происходить в приложении на основе браузера. И многие из этих приложений созданы на JavaScript.
3. Серверные приложения:
С ростом NodeJS за последнее десятилетие JavaScript переместился из браузера на сервер. С тех пор такие крупные компании, как LinkedIn, Uber и Walmart, приняли Node в качестве ключевой части своей серверной инфраструктуры.
4. Веб-серверы:
Поскольку мы затронули тему серверных приложений, вы видели приложение Node Hello World? Он демонстрирует, как построить веб-сервер примерно в 10 строках кода. Конечно, вы можете создавать гораздо более надежные серверы, используя NodeJS или стандартную среду серверных приложений ExpressJS. Многие из ранее упомянутых приложений, использующих Node, используют стек MEAN (Mongo, Express, Angular, Node), ключевым компонентом которого является Express.
Многие из ранее упомянутых приложений, использующих Node, используют стек MEAN (Mongo, Express, Angular, Node), ключевым компонентом которого является Express.
5. Игры:
В прошлом браузер не был основной игровой платформой, но это не значит, что он не предоставляет множество возможностей для разработки игр. На самом деле, создание игр — это увлекательный способ научиться программированию. Просто ознакомьтесь с этими руководствами от FreeCodeCamp и Mozilla.
6. Презентации:
PowerPoint и Keynote — не самые популярные приложения, особенно среди разработчиков. Это, вероятно, причина использования библиотеки RevealJS, которая упрощает создание презентаций в виде веб-сайтов с использованием HTML, CSS и JavaScript. Даже люди, не знакомые с веб-разработкой, могут по-прежнему использовать RevealJS для презентаций, просто не подозревая об этом — slides.com использует RevealJS для создания набора слайдов в Интернете.
7. Art:
Одной из замечательных особенностей спецификации HTML5 2014 года является элемент canvas, который позволяет браузеру отображать трехмерные фигуры. Это открыло браузер как новую среду для проектов цифрового искусства.
Это открыло браузер как новую среду для проектов цифрового искусства.
8. Головоломки по программированию:
Каждый декабрь тысячи разработчиков записываются на 25-дневную серию головоломок по программированию: Пришествие кода. Разработчики могут выбрать любой язык для решения этих ежедневных головоломок, но JavaScript — популярный выбор.
9. Мобильные приложения:
Менее чем за десятилетие с 2016 по 2022 год число пользователей смартфонов выросло более чем на два миллиарда. Сегодня 6,6 миллиарда пользователей смартфонов полагаются на мобильные приложения во всем, от банковских операций до отслеживания тренировок. Однако для разработчиков есть загвоздка: мобильные приложения для Android и Apple совершенно разные. Вот где на помощь приходит JavaScript, в частности React Native. Этот инструмент на основе JS позволяет разработчикам создавать кроссплатформенные мобильные приложения вместо того, чтобы писать два совершенно отдельных приложения. На самом деле, вы, вероятно, узнаете некоторые приложения, которые его используют, такие как Discord, Microsoft Outlook, Facebook и Instagram.
10. Летающие роботы:
Правильно — летающие роботы! Несколько имеющихся в продаже квадрокоптеров поставляются с простой ОС, позволяющей установить NodeJS. Это означает, что вы можете запрограммировать дрон с помощью JavaScript.
Как, наверное, и так ясно, закон Этвуда по-прежнему звучит правдоподобно, но не в плохом смысле. JavaScript остается самым доступным языком программирования на планете. Так что приятно видеть, что с его помощью можно создавать такие разнообразные проекты.
Почему JavaScript?. «Любое приложение, которое можно написать на… | Ян Фан | Code Chrysalis [コードクリサリス]
«Любое приложение, которое можно написать на JavaScript, в конечном итоге будет написано на JavaScript» — Джефф Этвуд, соучредитель Stack Overflow
хотелось бы сказать, что Code Chrysalis официально не зависит от языка. Это означает, что мы приветствуем, подталкиваем и поощряем студентов использовать навыки, которые они изучают вместе с нами, для самостоятельного изучения обширного технического ландшафта. Мы сосредоточены на создании универсальности в основных принципах и считаем, что JavaScript — лучший язык для нас, чтобы реализовать это мышление.
Мы сосредоточены на создании универсальности в основных принципах и считаем, что JavaScript — лучший язык для нас, чтобы реализовать это мышление.
Почему JavaScript? Нам часто задают этот вопрос. Вот краткое объяснение наших мыслей.
JavaScript добился невероятных успехов за последнее десятилетие. Этот непонятый язык сильно пострадал в зачаточном состоянии и приобрел репутацию сложного в работе и бессмысленного. Однако разработка AJAX (наряду с некоторыми другими вещами) привела к периоду возрождения JavaScript, и язык значительно повзрослел.
Появление Node еще больше расширило охват JavaScript и высвободило JavaScript из границ браузера.
Если вы занимаетесь разработкой веб-приложений, вам не избежать изучения JavaScript. Вы можете избежать использования Ruby, вы можете избежать использования PHP. Но вы не можете избежать использования JavaScript.
Все веб-браузеры (Chrome, Firefox, Internet Explorer и т. д.) имеют встроенные интерпретаторы JavaScript. Ни один другой язык не обладает такими преимуществами и охватом. Вряд ли это скоро изменится.
Ни один другой язык не обладает такими преимуществами и охватом. Вряд ли это скоро изменится.
Начать писать на JavaScript значительно проще. Как упоминалось выше, все уже носят на своих компьютерах движок JavaScript — свой браузер. Таким образом, очень легко настроить и быстро начать писать JavaScript. Все, что вам нужно, — это браузер и текстовый редактор (самые популярные — Sublime и Atom — бесплатны и просты в использовании).
Поскольку JavaScript не требует каких-либо специальных компиляторов или редакторов, это гораздо менее дорогой язык, работает относительно быстро и позволяет выполнять обработку на стороне клиента (еще больше экономя пропускную способность и нагрузку на сервер).
За последние три года ландшафт JavaScript полностью повзрослел и сдвинулся к тому, чтобы стать по-настоящему полнофункциональным языком. Постоянно создаются новые фреймворки и библиотеки с открытым исходным кодом. Большая часть самых популярных репозиториев с открытым исходным кодом на GitHub написана на JavaScript. И JavaScript не только был самым популярным языком, используемым на GitHub, но и вырос на 97% по сравнению с предыдущим годом. Ниже приведен график самых активных репозиториев на GitHub, и JavaScript является лидером с большим отрывом.
И JavaScript не только был самым популярным языком, используемым на GitHub, но и вырос на 97% по сравнению с предыдущим годом. Ниже приведен график самых активных репозиториев на GitHub, и JavaScript является лидером с большим отрывом.
Мы много раз говорили: JavaScript — это язык браузера. Поскольку браузер является ключевой частью нашей повседневной технической жизни, мы вряд ли откажемся от браузеров (и, следовательно, от JavaScript) в ближайшем будущем.
Кроме того, JavaScript поддерживается широкой и влиятельной группой компаний — он не контролируется одним человеком или компанией, что делает его намного более стабильным и актуальным.
Браузеры становятся все более и более мощными, а полоса пропускания становится все дешевле и надежнее. Фокус смещается от нативных программных приложений к веб-приложениям и мобильным приложениям, тем более что возможных комбинаций операционных систем, размеров экрана и устройств становится все больше и больше.
Еще несколько ссылок, поясняющих JavaScript.