Css уроки для начинающих: CSS уроки — основы обучения для начинающих
Содержание
CSS уроки — основы обучения для начинающих
Приветствую вас на курсе по изучению языка стилей CSS (CSS3). За курс мы с вами познакомимся с основами css, изучим понятие селекторов и разработаем небольшой веб сайт на основе HTML и CSS. В первом уроке мы поговорим про CSS, узнаем что он делает и на что он способен.
Полезные ссылки:
- Практикум по CSS;
- Редактор Atom;
- Редактор Visual Studio;
- Редактор Sublime Text.
Информация про CSS
CSS является языком, что отвечает за оформление вида страницы. Он позволяет указать стилевое оформление каждого из HTML элементов. Также за счёт CSS можно указывать стили для файлов с XML-разметок: XUL, SVG и прочие.
Чистый HTML-документ выглядит ужасно без использования стилей. Каскадные таблицы стилей или же CSS помогает указать всё оформление для веб сайта. Используя лишь HTML и CSS можно создать любой дизайн сайта, какой вам только будет нужен.
Написание CSS
CSS-стиль – это определённое правило, что подсказывает веб-обозревателю правила форматирования для каждого элемента. Под форматированием подразумевается: изменение цвета текста, фона элемента, шрифта, теней, позиции на экране и тому прочее.
Чтобы создать рабочий CSS-стиль, нужно правильно указать 2 основные части:
- Селектор – указывает целевой элемент, которому назначается стиль;
- Блок стилей – подсказывает браузеру нужные правила форматирования.
Пример:
div {
background-color:red;
width: 100px;
height: 60px;
}В примере селектором выступает тег div. Это означает, что все стили в блоке будут применены к каждому div-элементу на странице.
В фигурных скобках всегда указываются стили. Они должны стоять строго в скобках, а не за их пределами. В представленном примере на выходе получится div блок c красным фоном, шириной 100 и высотой 60 пикселей.
Все команды имеют свойство, а за ним идёт значение. Иллюстрация на основании того же примера:
background-color:red; /* , где background-color – это свойство; red – значение. */
Свойство задаёт определённый стиль. Подобных свойств очень много, в нашем случае – это цвет фона. Значение всегда указывается после двоеточия. По примеру, свойству background-color установлено значение red. Таким образом перекрашивается цвет фона в красный.
По завершению команды всегда ставится точка с запятой. Этот символ является делителем, который отделяет между собой команды.
Список различных стилей принято называть таблицей стилей или CSS. Есть несколько разных методов указания стилей.
Атрибуты html и стили css
Большинство HTML-элементов поддерживают установку стилей посредством атрибутов. Пример, отдельным элементам есть возможность указать атрибуты width и height (ширина с высотой). Атрибуты указываются прямо в HTML-файле. С ними нужно быть осторожными.
С ними нужно быть осторожными.
С одной стороны – это удобный способ указать стили для конкретного блока (значения в атрибутах имеют высший приоритет), все прочие теги, подпадающие под общие селекторы, будут иметь стили с CSS-файла.
С другой стороны – это портит HTML-код, он перестаёт быть чистым. В случае редактирования неудобно находить и менять стили по разным файлам, появляется излишняя путаница.
Проверка валидности
Во время создания стилей нередко появляются неясности в отношении правильности их указания и корректности. В данном случае на помощь приходит валидатор CSS, доступный по этой ссылке.
План курса
В курсе по изучению языка стилей CSS для начинающих мы научимся прописывать CSS3 стили, изучим основы CSS, научимся работать с селекторами и по итогу разработаем множество мини проектов на HTML и CSS.
К концу видеокурса CSS у вас будут стойкие знания в самом языке и понимание как можно сделать красивый веб сайт.
Программа обучения
Также на нашем сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Flexbox CSS уроки для начинающих академия
❮ Назад
Дальше ❯
Модуль компоновки CSS Flexbox
Перед модулем компоновки Flexbox было четыре режима компоновки:
- Блок, для разделов на веб-странице
- Встроенный, для текста
- Таблица для двумерных табличных данных
- Положение, для явного положения элемента
Модуль компоновки гибких коробок упрощает разработку гибкой адаптивной структуры макета без использования float или позиционирования.
Flexbox элементы
Чтобы начать использовать модель Flexbox, необходимо сначала определить контейнер Flex.
Этот элемент представляет собой контейнер Flex (синяя область) с тремя элементами Flex.
Пример
Гибкий контейнер с тремя гибкими элементами:
<div
class=»flex-container»>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Родительский элемент (контейнер)
Гибкий контейнер становится гибким, установив display свойство в значение Flex:
Пример
. flex-container {
flex-container {
display: flex;
}
Свойства контейнера Flex:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
Свойство Flex-Direction
Свойство flex-direction определяет, в каком направлении контейнеру требуется стек элементов Flex.
Пример
Значение Column суммирует элементы Flex по вертикали (сверху вниз):
.flex-container {
display: flex;
flex-direction: column;
}
Пример
Значение столбец-реверс суммирует элементы Flex по вертикали (но снизу вверх):
.flex-container {
display: flex;
flex-direction: column-reverse;
}
Пример
Значение Row суммирует элементы Flex горизонтально (слева направо):
.flex-container {
display: flex;
flex-direction: row;
}
Пример
Значение строка-реверс суммирует элементы Flex горизонтально (но справа налево):
. flex-container {
flex-container {
display: flex;
flex-direction: row-reverse;
}
Свойство Flex-Wrap
Свойство flex-wrap указывает, должны ли элементы Flex обернуть или нет.
Приведенные ниже примеры имеют 12 элементов Flex, чтобы лучше продемонстрировать свойство
flex-wrap
Пример
Значение Wrap указывает, что элементы Flex будут обтекать при необходимости:
.flex-container {
display: flex;
flex-wrap: wrap;
}
Пример
Значение UN Wrap указывает, что элементы Flex не будут обтекать (по умолчанию):
.flex-container {
display: flex;
flex-wrap: nowrap;
}
Пример
Значение Wrap-Reverse указывает, что гибкие элементы будут при необходимости обернуты в обратном порядке:
.flex-container {
display: flex;
flex-wrap: wrap-reverse;
}
Свойство Flex-Flow
Свойство flex-flow является сокращенным свойством для задания свойств
flex-directionflex-wrap.
Пример
.flex-container {
display: flex;
flex-flow: row wrap;
}
Свойство «выравнивание-содержимое»
Свойство justify-content используется для выравнивания элементов Flex:
Пример
Значение Center выравнивает элементы Flex в центре контейнера:
.flex-container {
display: flex;
justify-content: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в начале контейнера (по умолчанию):
.flex-container {
display: flex;
justify-content: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в конце контейнера:
.flex-container {
display: flex;
justify-content: flex-end;
}
Пример
Значение пространство вокруг отображает элементы Flex с пробелами до, между и после строк:
.flex-container {
display: flex;
justify-content: space-around;
}
Пример
Значение пробел-между отображает элементы Flex с интервалом между строками:
. flex-container {
flex-container {
display: flex;
justify-content: space-between;
}
Свойство Выравнивание-элементы
Свойство align-items используется для выравнивания элементов Flex по вертикали.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство
align-items
Пример
Значение Center выравнивает элементы Flex в середине контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: center;
}
Пример
Значение Flex-Start выравнивает элементы Flex в верхней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-start;
}
Пример
Значение Flex-End выравнивает элементы Flex в нижней части контейнера:
.flex-container {
display: flex;
height: 200px;
align-items: flex-end;
}
Пример
Значение Stretch растягивает элементы Flex для заполнения контейнера (по умолчанию):
. flex-container {
flex-container {
display: flex;
height: 200px;
align-items: stretch;
}
Пример
Значение Базовая линия выравнивает элементы Flex, такие как Выравнивание базовых линий:
.flex-container {
display: flex;
height: 200px;
align-items: baseline;
}
Note: the example uses different font-size to demonstrate that the items gets aligned by the text baseline:
Свойство выравнивания содержимого
Свойство align-content используется для выравнивания гибких линий.
В этих примерах мы используем контейнер высотой 600 пикселей с свойством Flex-Wrap, который имеет значение Wrap, чтобы лучше продемонстрировать align-content свойство.
Пример
Значение пробел-между отображает гибкие линии с равным пространством между ними:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-between;
}
Пример
Значение пространство вокруг отображает гибкие линии с пробелами до, между и после них:
. flex-container {
flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: space-around;
}
Пример
Значение Stretch растягивает гибкие линии, чтобы занять оставшееся пространство (по умолчанию):
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: stretch;
}
Пример
Значение Center отображает гибкие линии в середине контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: center;
}
Пример
Значение Flex-Start отображает гибкие линии в начале контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-start;
}
Пример
Значение Flex-End отображает гибкие линии в конце контейнера:
.flex-container {
display: flex;
height: 600px;
flex-wrap: wrap;
align-content: flex-end;
}
Идеальное центрирование
В следующем примере мы решим очень распространенную проблему стиля: идеальное центрирование.
Решение: Задайте для свойств justify-content и align-items значение
Center и элемент Flex будут идеально центрированы:
Пример
.flex-container {
display: flex;
height: 300px;
justify-content:
center;
align-items: center;
}
Дочерние элементы (элементы)
Прямые дочерние элементы контейнера Flex автоматически становятся гибкими (Flex) элементами.
Вышеприведенный элемент представляет собой четыре синих элемента Flex внутри серого контейнера Flex.
Пример
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойства элемента Flex:
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
Свойство Order
Свойство order указывает порядок элементов Flex.
Первый элемент Flex в коде не должен отображаться в качестве первого элемента макета.
Значение Order должно быть числом, значением по умолчанию является 0.
Пример
Свойство Order может изменить порядок элементов Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Flex-расти собственности
Свойство flex-grow указывает, сколько гибкого элемента будет увеличиваться относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 0.
Пример
Сделать третий гибкий элемент расти в восемь раз быстрее, чем другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
Свойство Flex-сжатие
Свойство flex-shrink указывает, сколько гибкого элемента будет сжиматься относительно остальных элементов Flex.
Значение должно быть числом, значением по умолчанию является 1.
Пример
Не позволяйте третьему элементу Flex уменьшаться столько, сколько другие элементы Flex:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
Свойство Flex-базиса
Свойство flex-basis указывает начальную длину элемента Flex.
Пример
Set the initial length of the third flex item to 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство Flex
Свойство flex является сокращенным свойством для свойств
flex-growflex-shrink и flex-basis.
Пример
Make the third flex item not growable (0), not shrinkable (0), and with an
initial length of 200 pixels:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Свойство «выравнивание-само»
Свойство align-self задает выравнивание для выбранного элемента внутри гибкого контейнера.
Свойство align-self переопределяет выравнивание по умолчанию, заданное свойством align-items контейнера.
В этих примерах мы используем контейнер высотой 200 пикселей, чтобы лучше продемонстрировать свойство
align-self
Пример
Совместите третий элемент Flex в середине контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Пример
Совместите второй элемент Flex в верхней части контейнера и третий элемент Flex в нижней части контейнера:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
Адаптивная Галерея изображений с помощью Flexbox
Используйте Flexbox для создания адаптивной галереи изображений, которая варьируется от четырех, двух или полной ширины изображения в зависимости от размера экрана:
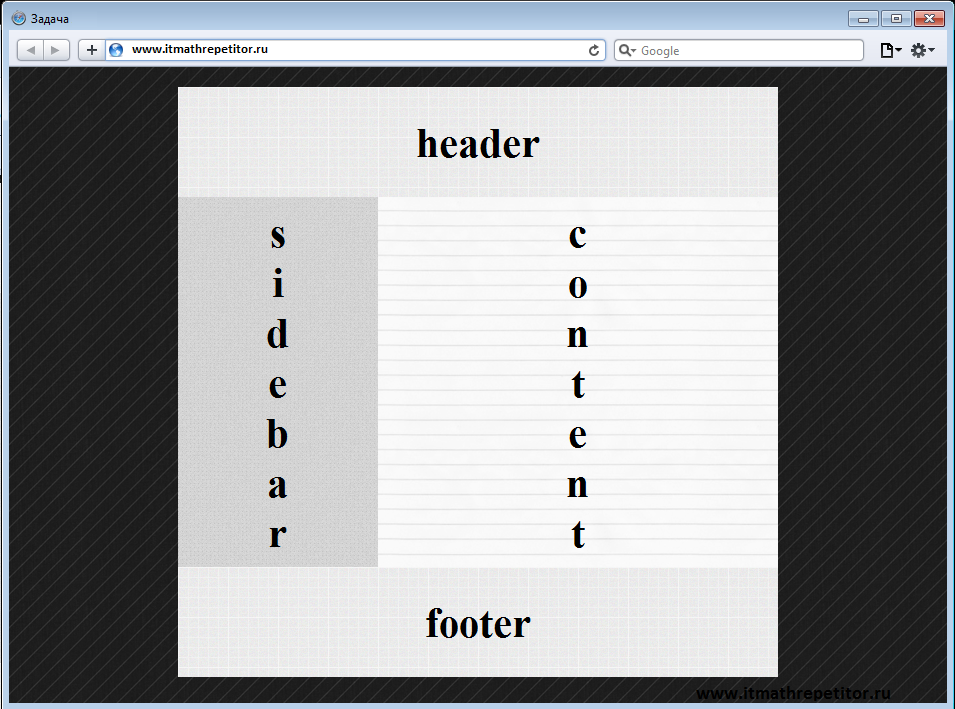
Отзывчивый сайт с помощью Flexbox
Используйте Flexbox для создания адаптивного веб-сайта, содержащего гибкую панель навигации и гибкий контент:
Поддержка браузера
Свойства Flexbox поддерживаются во всех современных браузерах.
| 29.0 | 11.0 | 22.0 | 10 | 48 |
Свойства Flexbox CSS
В следующей таблице перечислены свойства CSS, используемые с Flexbox:
| Свойство | Описание |
|---|---|
| display | Указывает тип поля, используемого для элемента HTML |
| flex-direction | Задает направление гибких элементов внутри контейнера Flex |
| justify-content | Горизонтально выравнивает элементы Flex, если элементы не используют все доступное пространство на главной оси |
| align-items | Вертикальное выравнивание элементов Flex, если элементы не используют все доступное пространство на поперечной оси |
| flex-wrap | Указывает, должны ли элементы Flex обернуть или нет, если для них недостаточно места на одной гибкой линии |
| align-content | Изменяет поведение свойства Flex-Wrap. Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии Он похож на выравнивание-элементы, но вместо выравнивания элементов Flex, он выравнивает гибкие линии |
| flex-flow | Сокращенное свойство для Flex-направление и Flex-Wrap |
| order | Задает порядок гибкого элемента относительно остальных элементов Flex внутри того же контейнера |
| align-self | Используется для элементов Flex. Переопределяет свойство выравнивания элементов контейнера |
| flex | Сокращенное свойство для Flex-расти, Flex-сжатия и Flex-основы свойства |
❮ Назад
Дальше ❯
Как добавить CSS
❮ Назад
Далее ❯
Когда браузер читает таблицу стилей, он форматирует документ HTML в соответствии с
информацию в таблице стилей.
Три способа вставки CSS
Существует три способа вставки таблицы стилей:
- Внешний CSS
- Внутренний CSS
- Встроенный CSS
Внешний CSS
С
внешнюю таблицу стилей, вы можете изменить внешний вид всего веб-сайта, изменив
всего один файл!
Каждая HTML-страница должна содержать ссылку на внешний файл таблицы стилей внутри
элемент внутри раздела заголовка.
Пример
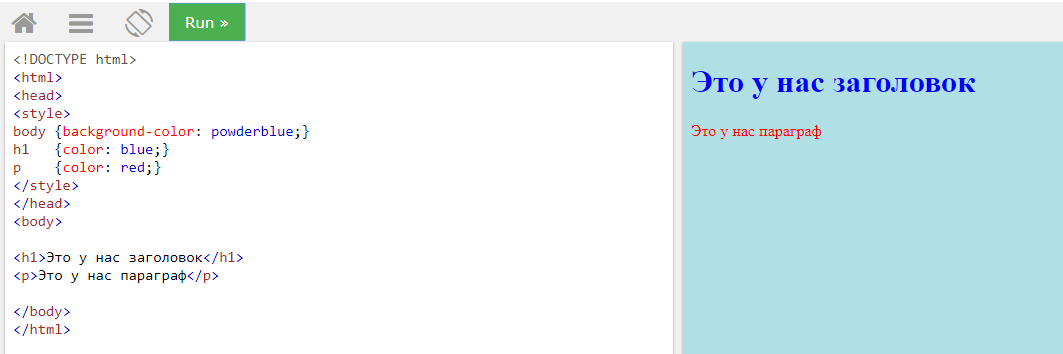
Внешние стили определяются в элементе внутри раздела
HTML-страницы:
Это заголовок
Это абзац.
Попробуйте сами »
Внешняя таблица стилей может быть написана в любом текстовом редакторе и должна быть сохранена с расширение .css.
Внешний файл .css не должен содержать тегов HTML.
Вот как выглядит файл «mystyle.css»:
«mystyle.css»
body {
цвет фона: голубой;
}
h2 {
цвет: темно-синий;
левое поле: 20 пикселей;
}
Примечание: Не добавляйте пробел между значением свойства и единицей измерения:
Неверно (пробел): левое поле: 20 пикселей;
Правильно (без пробелов): левое поле: 20 пикселей;
Внутренний CSS
Внутренняя таблица стилей может использоваться, если одна HTML-страница имеет уникальный стиль.
Внутренний стиль определяется внутри элемента
Это
заголовок
Это абзац.