Долго грузится хром при первом запуске: Почему Google Chrome медленно загружаются сайты
Содержание
Как сократить время загрузки сайта до двух секунд средствами Google Chrome
Время загрузки веб-проекта часто играет решающую роль. Если сайт грузится слишком долго, поисковики будут понижать его в выдаче, а пользователи закрывать, не дождавшись. Мы перевели рассказ разработчика Lucidchart, в котором он описывает, как его команда снизила время загрузки веб-приложения до двух секунд. Хотите так же? Читайте дальше!
Рассказывает Бен Дилтс, разработчик из Lucidchart
Недавно моей команде поручили встроить ограниченную версию разрабатываемого нами приложения Lucidchart в другое приложение. Т.к. в этом приложении Lucidchart представлял только небольшую часть функциональности, видимой пользователю, мы не хотели сильно увеличить общее время загрузки.
Общий лимит времени для загрузки приложения и отображения пользовательского контента составлял 2 секунды. Это примерно половина медианного времени загрузки нашего полноценного приложения.
Примерно месяц спустя мы достигли своей цели. И вот как мы это сделали.
И вот как мы это сделали.
Надёжно замеряем прогресс
Время загрузки сложного веб-приложения зависит от головокружительного множества факторов за пределами ресурсов, отправляемых в браузер. Эти факторы включают:
- пропускную способность сети;
- латентность сети и её надежность;
- состояние кэша браузера;
- доступную мощность процессора.
Чтобы удостовериться в том, насколько хорошо сработала определённая попытка оптимизации, нам нужно было уменьшить влияние этих факторов на замеряемую производительность. С этой целью мы определили процесс бенчмаркинга следующим образом:
- Тестирование проводится на стандартном Linux-ноутбуке для разработки Lenovo P50, i7, 32GB RAM, SSD.
- Тестирование должно проводиться в только что запущенном Chrome.
- В инструментах разработчика Chrome:
- Отключить кэш браузера.
- Установить пропускную способность сети на уровень «Fast 3G».
- Замедлить процессор в 4 раза.

Уменьшение пропускной способности сети и замедление процессора делает результаты тестов соизмеримыми с реальной жизнью, а также сопоставимыми друг с другом. Каждый раз, когда мы хотели замерить производительность, мы выполняли весь процесс (закрывали Chrome, открывали его, разбирались с инструментами разработчика, загружали страницу) по три раза, чтобы убедиться, что в процессе замера не было никаких аномалий.
Чтобы достичь загрузки за 2 секунды на полной скорости, мы поставили цель в 9 секунд при замедленном процессоре, пропускной способности и отключенном кэше. После первых замеров результат был около 13 секунд.
Оптимизация времени загрузки веб-продукта, безусловно, важна. Однако одной скоростью сыт не будешь. Предлагаем посмотреть на наши советы по созданию качественного веб-продукта.
Убираем лишнее
Основным инструментом, который мы использовали для анализа производительности загрузки, была вкладка «Perfomance» инструментов разработчика Chrome, которая подробно показывает как сетевую активность, так и активность процессора на одном графике:
Первое, что мы здесь заметили, это то, что мы тратили около 6,5 секунд из нашего 9-секундного лимита просто на загрузку приложения. Большую часть этих ресурсов потреблял JavaScript.
Большую часть этих ресурсов потреблял JavaScript.
Сначала мы решили уменьшить общий вес кода, убрав зависимости, которые нам были не нужны. Например, мы знали, что в приложении не пригодятся наши старые UI на первом Angular, поэтому мы спокойно убрали весь Angular 1 из зависимостей. В конечном итоге мы уменьшили зависимости наполовину и сократили вес на 150 КБ в сжатом виде.
Затем мы взялись за код самого приложения. Мы использовали отличный проект source-map-explorer для изучения наших скомпилированных JavaScript-пакетов. Этот инструмент даёт визуальное представление того, какой конечный вес (не сжатый) имеет код из каждого файла и директории.
Изучив код, мы определили ряд элементов интерфейса, которые не понадобятся в приложении, и переделали наши TypeScript-модули так, чтобы многие из них не требовались конкретно в этой сборке. Постепенно мы убрали сотни килобайт ненужного кода.
Мы также выяснили, что довольно много нашего несжатого кода исходит от индекса поиска всех фигур Lucidchart. Так как нам не нужен этот индекс, пока пользователь не начнёт искать фигуры, мы поместили его в отдельный ресурс, который мы могли бы загрузить как раз в момент начала поиска.
Так как нам не нужен этот индекс, пока пользователь не начнёт искать фигуры, мы поместили его в отдельный ресурс, который мы могли бы загрузить как раз в момент начала поиска.
Brotli спешит на помощь
После всех этих действий вес кода существенно уменьшился, и те 6,5 секунд на загрузку приложения превратились в 5,1 секунды. Но чтобы достичь поставленной цели, нам нужно было ещё немного улучшить наш результат. При этом у нас больше не осталось большого количества кода, который можно было бы просто опустить или отложить его выполнение.
Джеймс Джадд предложил нам использовать brotli вместо gzip для сжатия наших статических ресурсов, так как почти все поддерживаемые нами браузеры умеют работать с brotli.
Brotli — формат сжатия без потерь с открытым исходным кодом, созданный Google. Он довольно медленно сжимает, но распаковывает со скоростью, сравнимой с gzip. Вы никогда не будете использовать brotli для работы с динамически генерируемым контентом, но зато он отлично подойдёт для работы с JavaScript и CSS-ресурсами.
В результате использования brotli вместо gzip общий размер ресурсов уменьшился на 15–20 % и время загрузки снизилось до 4,5 секунд, оставляя нам 4,5 секунды для парсинга/компиляции/выполнения скриптов, загрузки и отображения пользовательского контента.
Для анализа веб-сайтов существует множество различных сервисов. Заинтересованы в оптимизации? Тогда наша подборка для вас.
Железо не должно сидеть без дела
Есть два основных ресурса, которые вы ждёте при загрузке приложения: сеть и процессор. После основательной работы по снижению общего веса загрузки, наш профиль времени загрузки выглядел так:
После загрузки основных данных мы тратили около 1,1 секунды на парсинг и выполнение скрипта и ещё 1,8 секунды на вызов конструкторов основных классов приложения. Затем процессор в основном простаивал примерно 1,3 секунды, прежде чем окончательно загрузить и отобразить пользовательский документ.
Оказалось, одной из первых вещей, которые классы делали после инициализации, была проверка того, какие библиотеки фигур были нужны для отображения текущего документа, и загрузка кода для этих фигур. Примерно в то же время начинается загрузка директории с доступными шрифтами, а также конкретных шрифтов, используемых в документе.
Примерно в то же время начинается загрузка директории с доступными шрифтами, а также конкретных шрифтов, используемых в документе.
В ожидании загрузки этих ресурсов процессор просто ничего делал, так как у приложения не было достаточно информации для выполнения своей работы. В качестве улучшения мы дали приложению возможность определять, какие из этих ресурсов загружать, что позволило сети работать, пока мы инициализируем остальную часть приложения на процессоре.
Тем не менее всё ещё оставался существенный простой, т.к. раз уж теперь мы одновременно загружали библиотеки шрифтов и фигур, на это требовалось больше времени, чем обычно. Мы решили, что можем встроить какую-то информацию о шрифтах в основное приложение и использовать браузерное хранилище вроде IndexedDB, чтобы нам лишь изредка приходилось загружать какую-либо информацию о шрифтах.
В итоге нам удалось сократить время простоя процессора с 1,3 секунды до 0,2 секунды.
Всё подождёт
К этому времени мы приближались к нашей главной цели. Но нам всё ещё нужно было что-то сделать, а каких-то больших и очевидных целей в профиле производительности уже не было. Поэтому мы начали смотреть на цели поменьше.
Но нам всё ещё нужно было что-то сделать, а каких-то больших и очевидных целей в профиле производительности уже не было. Поэтому мы начали смотреть на цели поменьше.
Мы рассмотрели каждый сетевой запрос, исходящий во время инициализации приложения, и решили, что почти все из них могут подождать. Загрузка крошечного API YouTube только на случай, если пользователь решит встроить в диаграмму видео на YouTube? Подождём до тех пор, пока не проверим, что присутствует видео с YouTube. Проверка списка каналов в Slack в случае, если они интегрированы с Slack для обмена диаграммами? Подождём, пока они откроют диалог обмена. Загрузка словаря переносов? Подождём, пока пользователь включит расстановку переносов. Подписка на канал обсуждения диаграммы? Это может подождать несколько секунд, пока документ не будет интерактивным.
Затем мы стали думать, какую работу процессора можно отложить. Инициализация элементов пользовательского интерфейса вроде некоторых диалоговых окон могла подождать до тех пор, пока они не станут видны. Создание экземпляров классов, которые предоставляют данные элементам интерфейса (например, должна ли кнопка быть активирована), можно отложить до первого обращения к ним.
Создание экземпляров классов, которые предоставляют данные элементам интерфейса (например, должна ли кнопка быть активирована), можно отложить до первого обращения к ним.
Успех
В конце концов, нам удалось снизить время загрузки до нашей 9-секундной цели.
Когда мы отключили всё замедление и запустили приложение на полной мощности, результаты наших усилий были впечатляющими. Мы без проблем достигли цели в 2 секунды загрузки. И знаете, что самое приятное? Многие из этих достижений было просто применить к нашему полноценному редактору Lucidchart, что снизило среднее время загрузки на lucidchart.com более чем на 10 %.
TL;DR
Уменьшение времени загрузки сложных веб-приложений часто требует улучшений в нескольких разных областях, и тщательные замеры могут помочь вам понять, что вы на верном пути. Что следует взять на заметку:
- Улучшайте точность ваших замеров, проводя их на распространённом оборудовании с уменьшенной пропускной способностью сети и процессором.

- Уменьшение количества кода чрезвычайно важно. Проверьте, можно ли что-нибудь сделать с вашим кодом и зависимостями.
- Сжатие с помощью brotli может помочь сильно уменьшить объёмы загрузок для таких статических ресурсов, как код.
- Выполняйте сетевые запросы как можно раньше и как можно реже, чтобы снизить время простоя процессора.
- Откладывайте как можно больше работы, пока приложение не будет загружено и не станет интерактивным.
Удачи на полях оптимизации!
Перевод статьи «The Critical Path: Optimizing Load Times With the Chrome DevTools»
8 распространённых проблем с Mac и способы их решения
11 марта 2020
macOS
Прежде чем нести компьютер в сервисный центр, попробуйте привести его в чувство своими силами.
1. Mac внезапно перезагружается
Coralie Mercier / Flickr
Ваш компьютер вдруг зависает, высвечивает сообщение о необходимости перезагрузки, выключается и запускается заново. Выскакивает ошибка «Mac был перезагружен из‑за возникшей проблемы».
Это значит, что вы столкнулись с Kernel Panic, «паникой ядра». Это практически то же самое, что и синий экран смерти в Windows. Если ошибка повторяется неоднократно, попробуйте предпринять следующее.
- Удалите все периферийные устройства, которые могут быть причиной проблемы. Например, если Kernel Panic начала возникать после подключения новой веб‑камеры или внешней звуковой карты, отсоедините их, попользуйтесь компьютером и посмотрите, исчезла ли проблема.
- Проверьте, достаточно ли у вас свободного места на системном диске. Нехватка пространства тоже может приводить к ошибкам, так что удалите файлы, которыми не пользуетесь.
- Выполните полную проверку системы. Перезагрузите устройство, нажмите и удерживайте клавишу D, пока не появится надпись «Проверка вашего Mac». Если система обнаружит неполадки с оборудованием, она сообщит вам об этом. Узнать, что именно не работает, можно, найдя код ошибки тут.
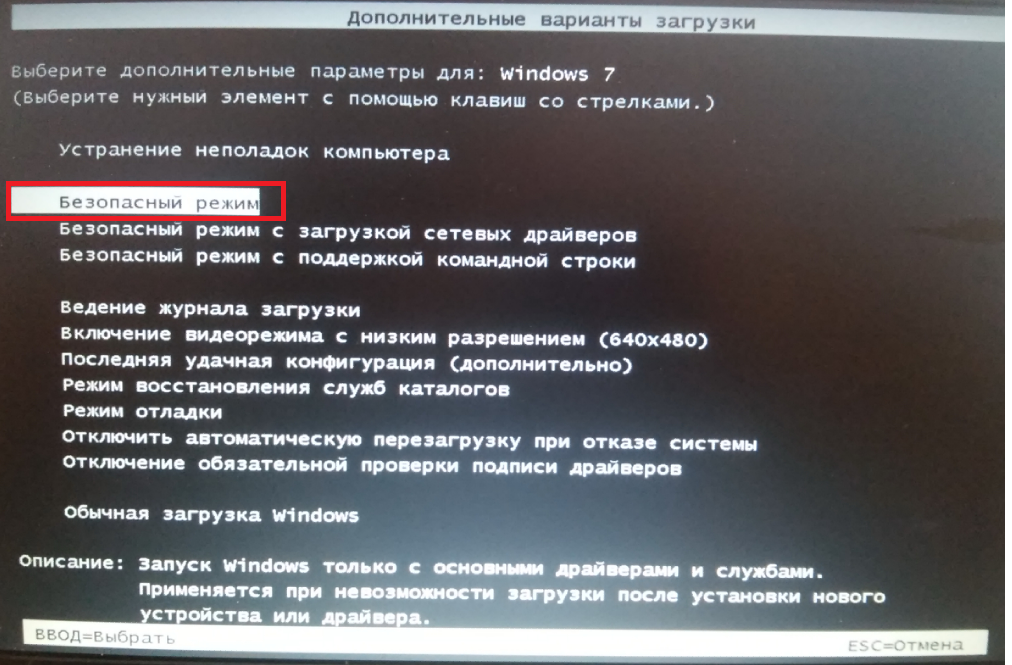
- Загрузитесь в безопасном режиме.
 Перезагрузите Mac, затем нажмите и удерживайте клавишу Shift. Введите ваш пароль. Mac запустится в безопасном режиме, при этом произойдёт проверка вашего диска на наличие ошибок и их исправление. Чтобы выйти из безопасного режима, просто снова перезагрузитесь.
Перезагрузите Mac, затем нажмите и удерживайте клавишу Shift. Введите ваш пароль. Mac запустится в безопасном режиме, при этом произойдёт проверка вашего диска на наличие ошибок и их исправление. Чтобы выйти из безопасного режима, просто снова перезагрузитесь. - Проведите тест оперативной памяти. Скачайте инструмент memtest86 и запишите его на флешку с помощью Etcher. Затем загрузите Mac с накопителя и проведите проверку оперативки. Если memtest86 сообщит об ошибках, понадобится заменить планку памяти.
- Переустановите macOS. Это универсальное средство против всех проблем.
Сейчас читают 📱
- Как разблокировать телефон, если вы забыли пароль, ПИН-код или графический ключ
2. Зависают приложения
Apple Inc. / Wikipedia
Mac работает до неприличия медленно или зависает вовсе, и вы постоянно наблюдаете вращающееся разноцветное колесо вместо курсора. Приложения запускаются по 10 минут и подолгу не реагируют на нажатия.
Приложения запускаются по 10 минут и подолгу не реагируют на нажатия.
- Проверьте, достаточно ли у вас свободного места на системном диске. Хотя бы 10 ГБ на вашем SSD должны быть свободны, больше — лучше. Очистите накопитель от всего лишнего. Купите внешний носитель и храните на нём личные файлы.
- Выполните полную проверку системы. Перезагрузите Mac, нажмите и удерживайте клавишу D, пока не появится надпись «Проверка вашего Mac». Подождите окончания проверки — может быть, она выявит ошибки с диском или памятью. Если система ничего не нашла, есть смысл снова воспользоваться memtest86.
- .Запустите «Дисковую утилиту». Затем выберите ваш системный накопитель и нажмите на кнопку «Первая помощь». Система попытается найти и исправить возможные ошибки. Если «Дисковая утилита» рапортует о проблемах носителя, нужно сделать копию файлов с него и установить новый.
- Удалите ресурсоёмкие приложения. Иногда старые Mac, с трудом справляются с тяжёлыми программами.
 Откажитесь от них в пользу более лёгких аналогов: замените Chrome на Safari, Photoshop — на GIMP, Evernote — на Simplenote.
Откажитесь от них в пользу более лёгких аналогов: замените Chrome на Safari, Photoshop — на GIMP, Evernote — на Simplenote. - Отключите фоновые процессы. Некоторые функции, например индексирование Spotlight или создание бэкапов Time Machine, могут сильно замедлять Mac. Выключите их.
- Переустановите macOS. Так вы точно избавитесь от лишних прожорливых приложений, мусора на диске и неправильных настроек.
- Установите систему на SSD. Если у вас в Mac до сих пор жёсткий диск вместо твердотельного накопителя, неудивительно, что он тормозит. Оборудуйте компьютер новым SSD, и получите огромный буст к производительности.
Узнайте больше 🖥
- Что делать, если тормозит Mac
3. Снижается время автономной работы
josemdelaa / Pixabay
Батареи не вечны и со временем они проявляют признаки старения. Если ваш ноутбук начинает хуже держать заряд, а иногда вообще отказывается работать без подключения к сети, попробуйте сделать следующее.
Если ваш ноутбук начинает хуже держать заряд, а иногда вообще отказывается работать без подключения к сети, попробуйте сделать следующее.
- Проверьте работоспособность батареи. Для этого нажмите Apple → «Об этом Mac» → «Отчёт о системе» → «Электропитание» → «Питание от батареи». Тут вы сможете увидеть, сколько циклов зарядки и разрядки прошла батарея. Если Mac в поле Condition отображает что‑то вроде Service Battery, пора её сменить.
- Проверьте батарею сторонними приложениями. Например, coconutBattery. Установите, запустите, и оно отобразит, в каком состоянии аккумулятор Mac.
- Перезагрузите контроллер управления системой (SMC). Если сама батарея находится в нормальном состоянии, проблемы могут заключаться в SMC, которая ею управляет. Так что выполните сброс SMC. Это также помогает, если компьютер отказывается заряжаться. На новых моделях Mac (2018 и позднее) для этого нужно отключить устройство, затем удерживать кнопку питания 10 секунд.
 На старых процедура немного отличается.
На старых процедура немного отличается. - Снизьте расход заряда. Откройте Launchpad → «Другие» → «Мониторинг системы» → «Энергия» и посмотрите, какие приложения больше всего расходуют аккумулятор. Запускайте тяжеловесные программы вроде Photoshop или Premier Pro только при подключении к сети электропитания. Используйте Safari вместо Chrome или Firefox: он энергоэффективнее.
Изучите вопрос 🖥
- Что делать, если не заряжается ноутбук с Windows, macOS или Linux
4. Mac не загружается
LookAtWhatIJustShot / Flickr
Вы включаете Mac, а он демонстрирует только чёрный экран. Или серый со знаком вопроса. Чаще всего это может быть связано с проблемами с кабелем, неудачным обновлением ОС или сбоем SMC.
- Проверьте кабели. Убедитесь, что вилка воткнута в розетку.

- Загрузитесь в безопасном режиме. Для этого нажмите и удерживайте клавишу Shift во время включения Mac. Ваш компьютер запустится с необходимым минимумом компонентов системы. Если в этом режиме всё будет нормально, то проблема в только что установленных приложениях или новом оборудовании.
- Сбросьте SMC. Это может помочь, если Mac не реагирует даже на кнопку питания. Отключите все кабели, затем зажмите кнопку питания на 10 секунд.
- Проверьте диск. Во время загрузки Mac удерживайте Cmd + R. Затем откройте «Дисковую утилиту», выберите системный диск и нажмите «Первая помощь».
- Переустановите macOS. Если ничего не помогает, зайдите в режим восстановления, удерживая Cmd + R при загрузке, и выберите вариант «Переустановить macOS».
5. Шумят вентиляторы или не работает подсветка
Vojtech Okenka / Pexels
При неполадках с уже упоминавшимся контроллером управления системой (SMC) вы можете столкнуться с такими неприятностями, как постоянно шумящие вентиляторы, неисправные светодиоды и индикаторы, неработающая подсветка клавиатуры.
Вдобавок Mac иногда начинает самопроизвольно отключаться или отказывается заряжаться. Либо у него упадёт производительность или перестанут распознаваться подключаемые устройства.
Способ избавления от этой проблемы один — сброс SMC. Отключитесь, зажмите кнопку питания на 10 секунд, потом отпустите и снова активируйте Mac. Подробности для разных моделей компьютеров можно узнать здесь.
6. Сбиваются настройки и системное время
Jacqueline Kelly / Pexels
Когда ваш Mac выключен, некоторые настройки, например порядок загрузочных дисков или время, хранятся в так называемой энергонезависимой оперативной памяти (NVRAM) или оперативной памяти параметров (PRAM). Если из‑за сбоя в электропитании эти настройки сбиваются, Mac может начать неправильно загружаться или постоянно забывать ваш часовой пояс.
- Отключите пароль прошивки. Сделать это можно по инструкции. Если при входе в режим восстановления вы не вводите никаких паролей, значит, этого делать не нужно.

- Сбросьте PRAM или NVRAM. Выключите Mac, затем запустите и удерживайте Alt + Cmd + P + R. Подождите 20 секунд. Компьютер перезагрузится и выполнит сброс.
7. Mac перегревается
IgorVetushko / Depositphotos
Когда ваш MacBook перегревается, это становится заметно: из‑за горячего металлического корпуса его становится неудобно держать. Узнать точную температуру можно с помощью бесплатной smcFanControl или платной iStat Menus — в нормальном рабочем режиме она не должна превышать 95 °C. Если температура стабильно высокая, устройство может начать самопроизвольно отключаться.
- Сбросьте SMC. Поскольку SMC контролирует в том числе и вентиляторы, проблемы с ней приводят к их неправильной работе и к перегреву.
- Обеспечьте нормальную вентиляцию. Иногда Mac включает свои вентиляторы на полную мощность, чтобы продуть систему, если вентиляционные отверстия заблокированы. Держите его на твёрдой поверхности, следите, чтобы в комнате с ним было чисто и прохладно.

- Почистите Mac. Вам понадобится баллон сжатого воздуха, отвёртки и салфетки. Но, если не уверены в своих силах, лучше отнести Mac в сервис.
Добавьте в закладки 👨💻
- 15 вредных привычек, способных убить ваш ноутбук
8. macOS не завершает работу должным образом
Чаще всего это происходит, потому что какое‑то приложение в фоновом режиме блокирует завершение работы.
- Закройте все программы. Щёлкните правой кнопкой по всем запущенным приложениям в Dock и выберите вариант «Завершить принудительно». Нажмите Cmd + Alt + Esc и позакрывайте все процессы в появившемся окне.
- Остановите зависшие процессы. Если какое‑то приложение не закрывается даже через меню «Завершить принудительно», нажмите Launchpad → «Другие» → «Мониторинг системы», выберите нужный процесс и нажмите на кнопку с крестиком «Остановить».

- Отключите всю периферию. Иногда Mac не позволяют завершить работу подсоединённые к нему устройства. Извлеките их.
- Отключите принудительно. Нажмите и удерживайте кнопку питания (или сканер отпечатков пальцев Touch ID), пока Mac не выключится. Однако это крайняя мера, злоупотреблять которой не стоит.
Если вы перепробовали всё, но Mac продолжает работать не так, как вам нужно (или не функционирует вообще) — пора отправляться в сервисный центр. Надеемся, ваша Apple Care ещё не истекла.
Читайте также 🧐
- Как перенести файлы с Android на Mac и обратно
- Что делать, если не заряжается ноутбук с Windows, macOS или Linux
- 10 вещей, которые нужно учесть при выборе ноутбука
nvidia — Chrome в Ubuntu 22.
 04.1 LTS запускается более 30 секунд и имеет странные проблемы с отображением при запуске
04.1 LTS запускается более 30 секунд и имеет странные проблемы с отображением при запуске
При запуске Chrome в Ubuntu 22.04.1 LTS для правильного запуска требуется более 30 секунд. Он создаст окно почти сразу, но имеет странные проблемы с рендерингом (окно невидимо, но если вы перетащите через него другое окно, будут созданы «следы» окна, которое было перетащено, как это было в более старых версиях окон, когда что-то крушение). Если я делаю запись экрана на ноутбуке, он просто показывает черный экран все время, пока он не отобразится должным образом. Я все еще могу изменять размер и перемещать окно, пока оно находится в этом состоянии.
Изменить, чтобы добавить: если я открою новое окно во время работы Chrome, оно откроется нормально, но если я закрою Chrome и снова открою его, возникнет проблема с загрузкой.
До сих пор я пытался отключить GPU Rasterization в настройках Chrome, а также аппаратное ускорение. Если я отключу их, Chrome никогда не будет правильно отображаться. Я также пытался проверить наличие обновлений, удалить и переустановить Chrome. Из того, что я прочитал до сих пор, кажется, что это может быть проблема с картой/драйверами Nvidia.
Я также пытался проверить наличие обновлений, удалить и переустановить Chrome. Из того, что я прочитал до сих пор, кажется, что это может быть проблема с картой/драйверами Nvidia.
Я использую его на Dell XPS-15 1920 с двойной загрузкой, 32 ГБ оперативной памяти, i7-12700H и мобильном телефоне Nvidia 3050 Ti.
У кого-нибудь есть предложения, прежде чем я просто попытаюсь переустановить Ubuntu?
Запись экрана
Видео экрана
- nvidia
- 22.04
- google-chrome
У меня была точно такая же проблема! Решил это, понизив драйверы Nvidia до версии 510. Надеюсь, это поможет!
3
Я перечитал ваш пост — похоже, вы уже пробовали это…. Раньше у меня это работало
Вы проверяли, использует ли Chrome «Использовать аппаратное ускорение, когда доступно»? Попробуйте отключить этот параметр в настройках Chrome.
Инструкции:
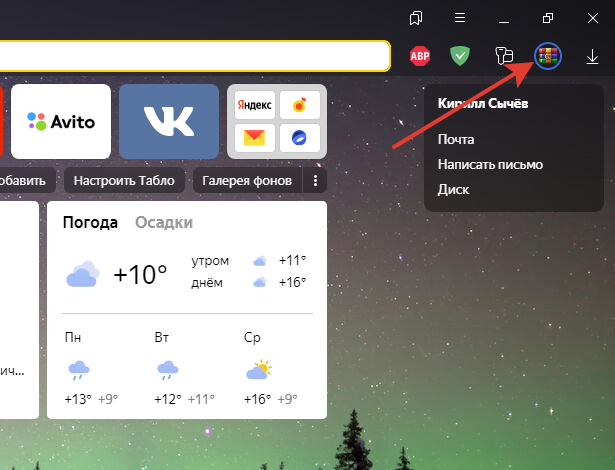
Нажмите на сложенные 3 точки в правом верхнем углу Chrome.
Выберите «Настройки». Выберите «Система».
Отключите ползунок «Использовать аппаратное ускорение, когда доступно».
Перезапустите Хром.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Видео, экономящие время | Делайте больше и наслаждайтесь меньшим стрессом
15.11.2022
Google Chrome замедляет работу? Загрузка веб-сайта или запуск новой страницы занимает больше времени, чем обычно? Не волнуйся. Потому что вы можете заставить браузер Chrome работать молниеносно всего за несколько шагов. В этом видео Скотт Фризен показывает, какие настройки нужно проверить и изменить, чтобы вернуть Google Chrome в рабочее состояние.
Стенограмма:
Google Chrome замедляет работу? Требуется ли немного больше времени, чтобы открыть новую вкладку или запустить новый веб-сайт? Итак, в этом видео я покажу вам шесть простых шагов, которые помогут вам заставить Chrome работать как можно быстрее. Шаг номер один: убедитесь, что вы используете самую последнюю версию Chrome. Здесь, в правом верхнем углу, мы можем выбрать эти три точки, а затем перейти к настройкам. И в нашем меню «Настройки» мы хотим пройти весь путь вниз и выбрать «О Chrome». И это позволит нам узнать, обновлена ли наша версия Chrome. Как вы можете видеть здесь, я в курсе, но если вы этого не сделаете, это даст вам возможность загрузить и установить последнюю версию Chrome. Этот простой шаг может на самом деле иметь огромное значение в скорости, которую вы испытываете. Во-вторых, давайте удалим все нежелательные расширения. Расширения Google Chrome невероятно полезны, и вы, вероятно, найдете наиболее часто используемые здесь, в правом верхнем углу. Но расширения могут сильно замедлить работу наших браузеров. Итак, давайте посмотрим, что мы установили, и посмотрим, сможем ли мы что-то удалить. Здесь, в меню «Настройки», мы можем спуститься и выбрать «Расширения» или с любого экрана мы можем вернуться сюда к нашим трем точкам, выбрать «Дополнительные инструменты», а затем выбрать «Расширение».
Здесь, в правом верхнем углу, мы можем выбрать эти три точки, а затем перейти к настройкам. И в нашем меню «Настройки» мы хотим пройти весь путь вниз и выбрать «О Chrome». И это позволит нам узнать, обновлена ли наша версия Chrome. Как вы можете видеть здесь, я в курсе, но если вы этого не сделаете, это даст вам возможность загрузить и установить последнюю версию Chrome. Этот простой шаг может на самом деле иметь огромное значение в скорости, которую вы испытываете. Во-вторых, давайте удалим все нежелательные расширения. Расширения Google Chrome невероятно полезны, и вы, вероятно, найдете наиболее часто используемые здесь, в правом верхнем углу. Но расширения могут сильно замедлить работу наших браузеров. Итак, давайте посмотрим, что мы установили, и посмотрим, сможем ли мы что-то удалить. Здесь, в меню «Настройки», мы можем спуститься и выбрать «Расширения» или с любого экрана мы можем вернуться сюда к нашим трем точкам, выбрать «Дополнительные инструменты», а затем выбрать «Расширение». И это покажет нам все расширения, которые мы установили. Теперь, как вы можете видеть в моем примере, у меня есть только несколько из них, которые действительно включены. Шаг номер один. Я собираюсь проверить, действительно ли мне нужны какие-либо из них, которые в настоящее время включены. Но даже если что-то отключено, это может снизить производительность вашего браузера. Так что взгляните и посмотрите, есть ли что-нибудь еще, что вы можете удалить. Этот шаг по удалению ненужных или неиспользуемых расширений может существенно повлиять на работу с Chrome. В-третьих, давайте очистим наши данные просмотра и все те файлы cookie, которые могут замедлять нашу работу. В нашем трехточечном меню мы хотим спуститься и выбрать «Дополнительные инструменты», а затем выбрать «Очистить данные просмотра». Теперь, когда вы впервые открываете это диалоговое окно, вы, вероятно, будете просматривать вкладку «Основные», но я хочу, чтобы вы щелкнули вкладку «Дополнительно». Далее внимательно посмотрите на временной диапазон.
И это покажет нам все расширения, которые мы установили. Теперь, как вы можете видеть в моем примере, у меня есть только несколько из них, которые действительно включены. Шаг номер один. Я собираюсь проверить, действительно ли мне нужны какие-либо из них, которые в настоящее время включены. Но даже если что-то отключено, это может снизить производительность вашего браузера. Так что взгляните и посмотрите, есть ли что-нибудь еще, что вы можете удалить. Этот шаг по удалению ненужных или неиспользуемых расширений может существенно повлиять на работу с Chrome. В-третьих, давайте очистим наши данные просмотра и все те файлы cookie, которые могут замедлять нашу работу. В нашем трехточечном меню мы хотим спуститься и выбрать «Дополнительные инструменты», а затем выбрать «Очистить данные просмотра». Теперь, когда вы впервые открываете это диалоговое окно, вы, вероятно, будете просматривать вкладку «Основные», но я хочу, чтобы вы щелкнули вкладку «Дополнительно». Далее внимательно посмотрите на временной диапазон. Мы не хотим ограничиваться только последними несколькими часами или днями. Я хочу, чтобы вы спустились сюда и выбрали Все время. Затем убедитесь, что у вас установлены первые четыре флажка, особенно последние два. Посмотрите на этот пример, в моем браузере хранится около 1000 файлов cookie и целая куча изображений и файлов. Это, безусловно, замедляет мою работу. И затем на этом этапе все, что нам нужно сделать, это выбрать «Очистить данные». В-четвертых, давайте удостоверимся, что мы включили аппаратное ускорение. Здесь, в нашем меню «Настройки», мы хотим спуститься и выбрать «Система», а второй вариант здесь — «Использовать аппаратное ускорение, когда оно доступно». Теперь это обычно включено по умолчанию, но я все же хочу, чтобы вы зашли сюда, в системное меню, и убедитесь, что это включено. Включение этой опции может дать вам небольшой прирост скорости, когда это необходимо больше всего. Номер пять, давайте вернем нашу тему обратно по умолчанию. Зайти в Интернет-магазин Chrome и установить множество творческих и инновационных тем для наших браузеров может быть очень весело.
Мы не хотим ограничиваться только последними несколькими часами или днями. Я хочу, чтобы вы спустились сюда и выбрали Все время. Затем убедитесь, что у вас установлены первые четыре флажка, особенно последние два. Посмотрите на этот пример, в моем браузере хранится около 1000 файлов cookie и целая куча изображений и файлов. Это, безусловно, замедляет мою работу. И затем на этом этапе все, что нам нужно сделать, это выбрать «Очистить данные». В-четвертых, давайте удостоверимся, что мы включили аппаратное ускорение. Здесь, в нашем меню «Настройки», мы хотим спуститься и выбрать «Система», а второй вариант здесь — «Использовать аппаратное ускорение, когда оно доступно». Теперь это обычно включено по умолчанию, но я все же хочу, чтобы вы зашли сюда, в системное меню, и убедитесь, что это включено. Включение этой опции может дать вам небольшой прирост скорости, когда это необходимо больше всего. Номер пять, давайте вернем нашу тему обратно по умолчанию. Зайти в Интернет-магазин Chrome и установить множество творческих и инновационных тем для наших браузеров может быть очень весело. В моем примере здесь у меня есть темная тема, которая применяется не только к моим вкладкам, но и к определенным веб-страницам. Однако эти темы могут занимать очень много места и снижать производительность вашего браузера. Итак, в меню настроек мы хотим выбрать «Внешний вид». И здесь вы можете увидеть, где у меня установлена эта конкретная тема. Чтобы получить максимальную производительность от вашего браузера, вы должны обязательно сбросить его до состояния по умолчанию. Это может существенно повлиять на скорость загрузки ваших страниц в Chrome. Номер шесть, давайте очистим наш компьютер, чтобы мы могли работать здесь с оптимальной скоростью. В настройках Chrome мы хотим спуститься в самый низ и выбрать «Сброс и очистка». И второй вариант здесь — «Очистить компьютер». Нажав эту кнопку «Найти», он будет искать вредоносное программное обеспечение на вашем компьютере и удалять его, чтобы ваш браузер, а также другие функции могли работать в лучшем виде. Теперь, в дополнение к этим шести шагам, если вы хотите работать умнее и быстрее, обязательно посмотрите следующее видео, где я покажу вам бесплатное расширение, которое может изменить то, как вы работаете прямо здесь, в Chrome.
В моем примере здесь у меня есть темная тема, которая применяется не только к моим вкладкам, но и к определенным веб-страницам. Однако эти темы могут занимать очень много места и снижать производительность вашего браузера. Итак, в меню настроек мы хотим выбрать «Внешний вид». И здесь вы можете увидеть, где у меня установлена эта конкретная тема. Чтобы получить максимальную производительность от вашего браузера, вы должны обязательно сбросить его до состояния по умолчанию. Это может существенно повлиять на скорость загрузки ваших страниц в Chrome. Номер шесть, давайте очистим наш компьютер, чтобы мы могли работать здесь с оптимальной скоростью. В настройках Chrome мы хотим спуститься в самый низ и выбрать «Сброс и очистка». И второй вариант здесь — «Очистить компьютер». Нажав эту кнопку «Найти», он будет искать вредоносное программное обеспечение на вашем компьютере и удалять его, чтобы ваш браузер, а также другие функции могли работать в лучшем виде. Теперь, в дополнение к этим шести шагам, если вы хотите работать умнее и быстрее, обязательно посмотрите следующее видео, где я покажу вам бесплатное расширение, которое может изменить то, как вы работаете прямо здесь, в Chrome.


 Перезагрузите Mac, затем нажмите и удерживайте клавишу Shift. Введите ваш пароль. Mac запустится в безопасном режиме, при этом произойдёт проверка вашего диска на наличие ошибок и их исправление. Чтобы выйти из безопасного режима, просто снова перезагрузитесь.
Перезагрузите Mac, затем нажмите и удерживайте клавишу Shift. Введите ваш пароль. Mac запустится в безопасном режиме, при этом произойдёт проверка вашего диска на наличие ошибок и их исправление. Чтобы выйти из безопасного режима, просто снова перезагрузитесь. Откажитесь от них в пользу более лёгких аналогов: замените Chrome на Safari, Photoshop — на GIMP, Evernote — на Simplenote.
Откажитесь от них в пользу более лёгких аналогов: замените Chrome на Safari, Photoshop — на GIMP, Evernote — на Simplenote. На старых процедура немного отличается.
На старых процедура немного отличается.