Долго загружается гугл хром при запуске: Почему Google Chrome медленно загружаются сайты
Содержание
Долго загружается Яндекс Браузер при запуске почему
Статьи › Яндекс Браузер
Если ресурс процессора или оперативной памяти будет чрезмерно загружен, то вопрос, почему браузер долго грузится, отпадает сам собой, ведь любая утилита в этом случае будет тупить. И все что нужно, это освободить ресурсы компьютера и снизить нагрузку на систему.
- Что делать если Яндекс долго грузит
- Как сделать так чтобы Яндекс браузер работал быстрее
- Что делать если Яндекс не запускается
- Что случилось с Яндекс
- Что делать если тормозит браузер Яндекс
- Как очистить кэш в Яндексе
- Как можно ускорить работу браузера
- Что быстрее гугл хром или Яндекс браузер
- Что делать если браузер медленно работает
- Как восстановить работу Яндекс браузера
- Почему я не могу зайти в Яндекс
- Как обновить версию браузера Яндекс
- Что вместо Яндекса
- Чей стране принадлежит Яндекс
- Как возобновить загрузку в Яндекс браузере
- Как ускорить загрузку файлов в Яндекс браузере
- Сколько ожидание в Яндекс
- Что делать если лагает Яндекс на телефоне
Что делать если Яндекс долго грузит
Попробуйте выполнить следующие действия:
- Почистите кеш браузера.

- Восстановите в браузере настройки по умолчанию.
- Удалите cookie браузера.
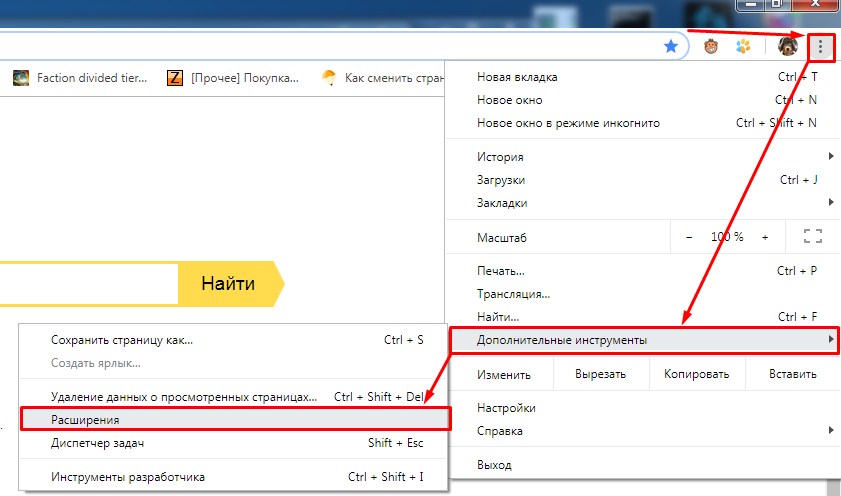
- Отключите установленные расширения для браузера. Возможно, потребуется перезапустить браузер.
Как сделать так чтобы Яндекс браузер работал быстрее
Ускоряем запуск Яндекс Браузера:
- Запускаем Яндекс браузер и нажимаем на три параллельные линии, расположенные в верхнем правом углу. Затем переходим в раздел «Дополнительно» и нажимаем на кнопку «Очистить историю».
- Далее отмечаем указанные ниже пункты и нажимаем на кнопку «Очистить».
Что делать если Яндекс не запускается
Обычно это вызвано отсутствием подключения к интернету или неправильной настройкой сети. Возможно, недоступен сервер DNS. Кроме того, доступ к сети может блокировать брандмауэр.
Что случилось с Яндекс
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Поиск по «Яндексу» и погода доступны и на «Дзене».
Что делать если тормозит браузер Яндекс
Попробуйте проверить все расширения, временно отключите голосовую активацию Алисы, очистите кеш, историю и файлы cookie. Нажмите → Дополнения и отключите все расширения. Перезапустите Браузер сочетанием клавиш Ctrl + Shift + Q. Очистите кеш, чтобы в Браузер не подгружалась ранее сохраненная копия страницы.
Как очистить кэш в Яндексе
Чтобы очистить кеш:
- Нажмите → Дополнительно → Очистить историю либо сочетание клавиш Ctrl + Shift + Del (в Windows и Linux) или Shift + ⌘ + Backspace (в macOS).
- В списке Очистка истории выберите период для удаления кеша.
- Включите опцию Файлы, сохранённые в кеше.
Как можно ускорить работу браузера
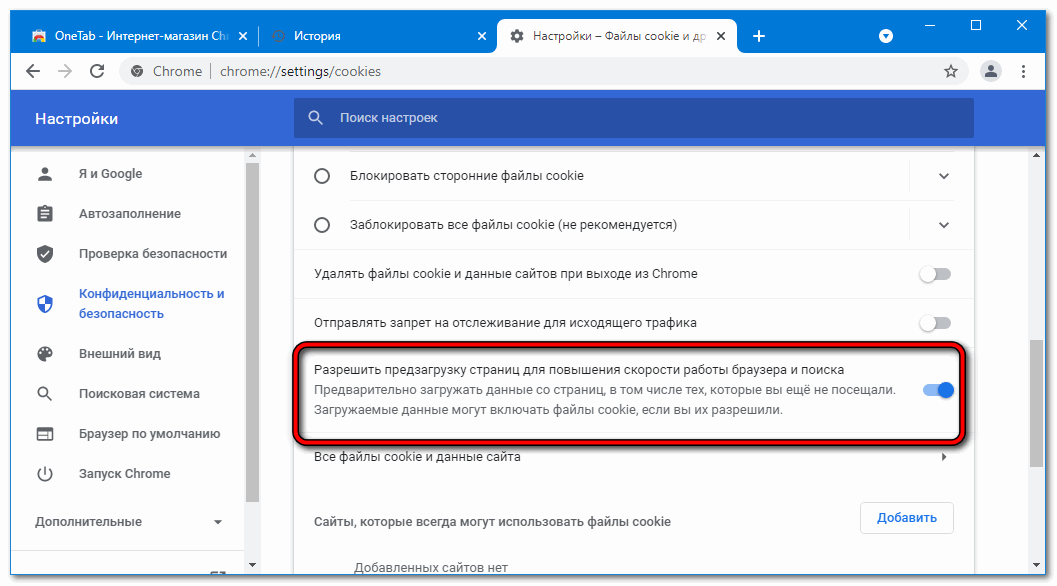
Вот как включить эту функцию:
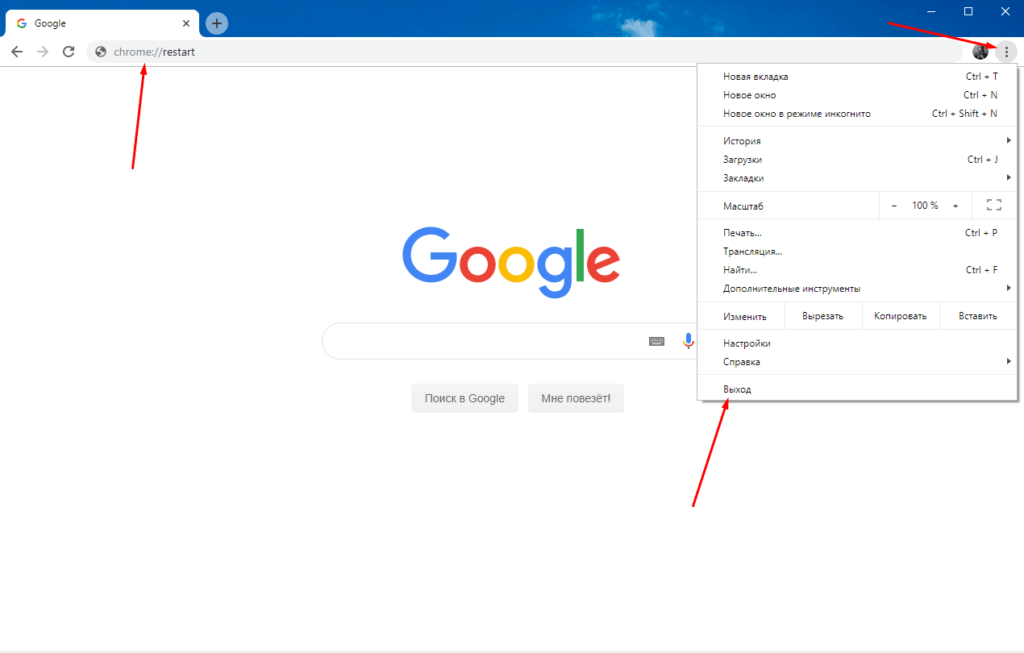
- Запустите браузер Chrome на компьютере.
- В правом верхнем углу окна нажмите на значок с тремя точками Настройки.
- Выберите Конфиденциальность и безопасность Файлы cookie и другие данные сайтов.

- Включите параметр Разрешить предзагрузку страниц для повышения скорости работы браузера и поиска.
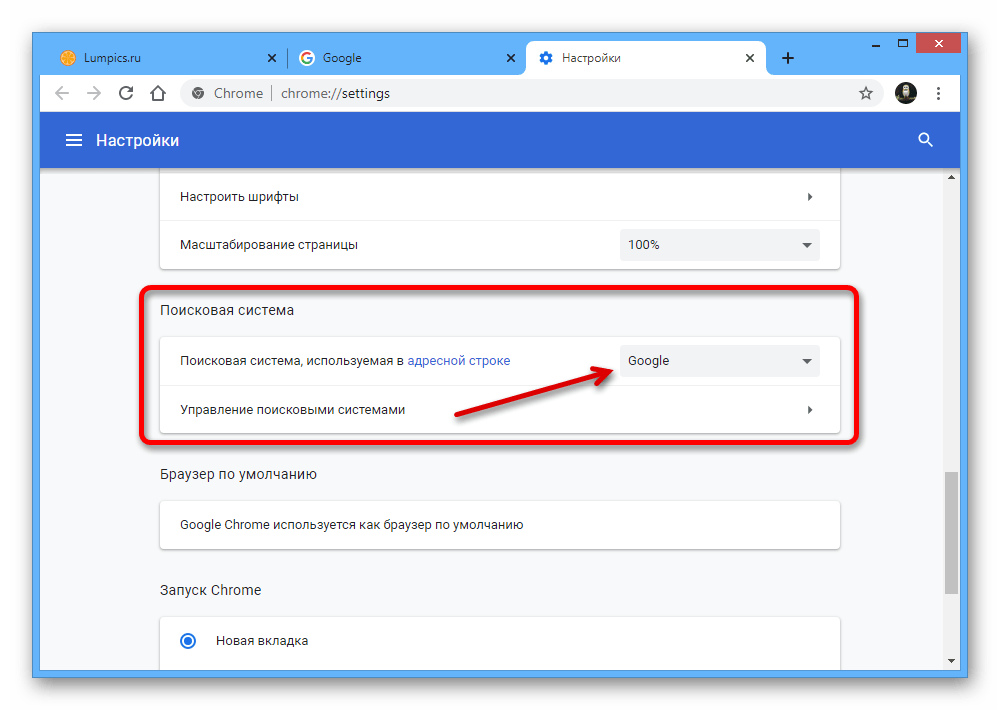
Что быстрее гугл хром или Яндекс браузер
Что касается Гугл Хром, он быстрее работает и имеет минималистический дизайн. Пользователи, которые предпочитают более высокий уровень безопасности и комфорт, выбирают Yandex. Если же цель — высокая скорость загрузки страниц, тогда лучше отдать предпочтение Google.
Что делать если браузер медленно работает
Что делать, если тормозит браузер:
- Запустите браузер и откройте меню, нажав на три точки в верхнем правом углу экрана.
- Перейдите во вкладку «Настройки» → «Дополнительные».
- Опуститесь вниз и нажмите «Сбросить».
- Система удалит настройки главной страницы и файлы cookie, а также отключит все расширения.
Как восстановить работу Яндекс браузера
В окне Удаление или изменение программы выберите из списка всех установленных программ Yandex. Над списком нажмите Удалить. В открывшемся окне нажмите Переустановить. Нажмите Переустановить браузер.
Над списком нажмите Удалить. В открывшемся окне нажмите Переустановить. Нажмите Переустановить браузер.
Почему я не могу зайти в Яндекс
Вы указали неверный логин или пароль в почтовой программе (Outlook, Thunderbird, Mail, почтовый клиент в Opera и т. п.). Ваш компьютер заражен вирусом, который пытается подобрать пароль к вашему аккаунту на Яндексе. Рекомендуем вам проверить свой компьютер на наличие вирусов бесплатными онлайн-антивирусами.
Как обновить версию браузера Яндекс
Для простого обновления Браузера переустановка не требуется, Браузер обновляется автоматически.
Что вместо Яндекса
Домен Yandex.ru перестал существовать. Теперь главная страница «Яндекса» находится по адресу Ya.ru. Оттуда можно зайти в свою почту, посмотреть погоду, пробки и курсы валют, а также воспользоваться поиском. Поиск по «Яндексу» и погода доступны и на «Дзене».
Чей стране принадлежит Яндекс
Сейчас все активы группы «Яндекс» принадлежат нидерландскому акционерному обществу Yandex N. V. Оно является единственным владельцем российского ООО «Яндекс».
V. Оно является единственным владельцем российского ООО «Яндекс».
Как возобновить загрузку в Яндекс браузере
Как только файл начинает загружаться, справа от Умной строки появляется значок файла с индикатором загрузки. Примечание.Попробуйте возобновить загрузку:
- Нажмите → Загрузки или нажмите клавиши Ctrl + J.
- Выберите нужный файл.
- Справа нажмите Продолжить загрузку.
Как ускорить загрузку файлов в Яндекс браузере
Chrome, Opera и «Яндекс.
Включите её, и браузер начнёт скачивать файлы в несколько потоков. Введите в адресную строку chrome://flags/#enable-parallel-downloading, переключите появившуюся настройку в режим Enabled и перезапустите браузер. Затем проверьте скорость.
Сколько ожидание в Яндекс
В том случае, если клиент в пути захотел выйти, таксист должен ожидать его возвращения в течение 3 минут бесплатно. Если время остановки превысит 3 минуты, то дополнительное время ожидания оплачивается клиентом в зависимости от тарифного плана.
Что делать если лагает Яндекс на телефоне
Попробуйте очистить кеш Браузера и на время отключить расширения. Нажмите → Настройки. Перейдите в раздел Конфиденциальность. Нажмите Очистить данные:
- Нажмите на открытой вкладке → Дополнения.
- Если ранее вы устанавливали в Браузер расширения, откроется их список.
- Отключите все расширения.
- Что делать если браузер медленно работает
Как ускорить загрузку сайта на Тильде
СПРАВОЧНЫЙ ЦЕНТР ТИЛЬДЫ
Сайты на Тильде загружаются быстро: пример 1 и пример 2. Можно сделать так, чтобы страницы загружались еще быстрее. Эту статью мы написали для людей, для которых скорость загрузки страниц первостепенна, поэтому они готовы пойти на компромисс в дизайне.
Загрузке сайтов в интернете уделяется особое внимание. Поэтому для нас работа над скоростью загрузки страниц, созданных на Тильде, стала ежедневной рутиной — мы внедряем новые технологии и оптимизируем технические процессы. Некоторые нововведения заметны для пользователя, часть из них не видна. Это непрерывный процесс, но мы уже гордимся прогрессом, которого достигли.
Некоторые нововведения заметны для пользователя, часть из них не видна. Это непрерывный процесс, но мы уже гордимся прогрессом, которого достигли.
В статье дадим короткий чек-лист, как ускорить загрузку сайта, используя текущие инструменты и настройки в Тильде, а следом подробно расскажем о каждом пункте. Таким образом вы самостоятельно можете проверить правильность настроек на своем сайте и сделать его загрузку еще быстрее.
Чеклист для ускорения загрузки сайта
Убедитесь, что на сайте включен Lazy Load
Оптимизируйте изображения на странице вручную
Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Отключите все внешние коды и скрипты на сайте
Не выключайте отложенную инициализацию счетчиков
Выключите вебвизор
Сократите длину страницы
Сократите количество изображений в начале страницы
Проверьте, не экспортирован ли ваш сайт
Перед тем, как рассказать про каждый пункт в отдельности, предлагаем разобраться, как оценивать скорость загрузки сайта.
Как оценить скорость загрузки страниц
Многие пользователи Тильды проверяют скорость загрузки страниц на сайте через PageSpeed Insights — сервис от Google, который имитирует загрузку сайта на мобильных устройствах и компьютерах и ставит ему собственную оценку.
Оценка скорости загрузки сайта londonyoga.ws, созданного на Тильде, через PageSpeed Insights
Оценка скорости загрузки сайта londonyoga.ws, созданного на Тильде, через PageSpeed Insights
Это условный технический инструмент, который не всегда отражает реальную скорость загрузки. По нашему опыту, данные, которые собирает и показывает Chrome в панели разработчика, намного лучше, чем полученные с помощью имитации PageSpeed Insights. Поэтому мы не рекомендуем всецело полагаться на PSI, рассматривайте его как косвенный анализатор.
Лучше следить за реальной скоростью загрузки страниц сайта. Это можно сделать в консоли разработчика в Chrome — откройте консоль (alt + ctr + i / option + cmd + i) → перейдите в Toggle device bar и на вкладку Network → перезагрузите страницу, которую хотите оценить. Самые важные параметры: DOMContentLoaded (показывает скорость загрузки структуры страницы) и Load (показывает скорость полной загрузки страницы со всеми таблицами стилей и картинками).
Это можно сделать в консоли разработчика в Chrome — откройте консоль (alt + ctr + i / option + cmd + i) → перейдите в Toggle device bar и на вкладку Network → перезагрузите страницу, которую хотите оценить. Самые важные параметры: DOMContentLoaded (показывает скорость загрузки структуры страницы) и Load (показывает скорость полной загрузки страницы со всеми таблицами стилей и картинками).
Оценка реальной скорости загрузки сайта yourbeststylist.tilda.ws на Тильде через встроенную панель браузера Chrome. Обращаем внимание на показатели DOMContentLoaded и Load.
Но и этот способ не идеальный — имитация fast 3G в панели не совсем чётко и правильно имитирует загрузку сайта на мобильных. Поэтому нужно проверять скорость загрузки на реальных устройствах и, опираясь на факты, делать выводы.
Ускорение загрузки сайта, созданного на Тильде
В Тильде реализовано большое количество оптимизаций для ускорения загрузки страниц. Базовые сайты, если на них нет кода и сторонних скриптов, будут загружаться быстро. Вы сами можете в этом убедиться — выберите любой из шаблонов сайтов на Тильде и проверьте скорость его загрузки на том же PageSpeed Insights.
Вы сами можете в этом убедиться — выберите любой из шаблонов сайтов на Тильде и проверьте скорость его загрузки на том же PageSpeed Insights.
Давайте проверим на реальном примере. Выберем шаблон из библиотеки Тильды и с его помощью создадим сайт для персонального стилиста Анны. А теперь узнаем скорость его загрузки через PageSpeed Insights.
Оценка скорости загрузки сайта персонального стилиста yourbeststylist.tilda.ws через PageSpeed Insights. Сайт создан по шаблону из библиотеки Тильды
Оценка скорости загрузки сайта персонального стилиста yourbeststylist.tilda.ws через PageSpeed Insights. Сайт создан по шаблону из библиотеки Тильды
Конечно, скорость зависит от сложности сайта, конкретных блоков, подключены ли сторонние виджеты, счётчики, статистика и другие дополнения, которые замедляют работу сайта.
Чтобы вы могли самостоятельно разобраться в вопросе, мы подготовили эту статью. Вы узнаете, какие настройки превратят ваш сайт в очень быстрый сайт. Но вам придется принять решение — применение всех пунктов из чек-листа скажется не только на скорости загрузки сайта, но и на его дизайне.
Вы узнаете, какие настройки превратят ваш сайт в очень быстрый сайт. Но вам придется принять решение — применение всех пунктов из чек-листа скажется не только на скорости загрузки сайта, но и на его дизайне.
Разбор чек-листа по ускорению загрузки сайта
1. Убедитесь, что на сайте включен Lazy Load
Lazy Load позволяет скачивать все изображения не сразу при открытии, а по мере скролла страницы. Эта настройка включена по умолчанию и напрямую сказывается на производительности сайта.
Мы часто видим, что дизайнеры, создающие сайты на заказ, почему-то отключают Lazy Load. Не нужно так делать, это замедляет работу сайта.
Проверьте, не отключен ли у вас Lazy Load. Для этого перейдите в Настройки сайта → Ещё и убедитесь, что галочка снята с настройки Выключить Lazy Load изображений. Также проверьте, что функция не отключена в настройках изображений и шейпов в Zero Block.
Проверьте в настройках сайта, что у вас включен Lazy Load
Проверьте в настройках элементов в Zero Block, что включен Lazy Load
2. Оптимизируйте изображения на странице вручную
Оптимизируйте изображения на странице вручную
Lazy Load и ручная оптимизация изображений — это два наиболее весомых пункта, которые вы можете оптимизировать. Изображения — самое тяжелое, что есть на сайте, поэтому 70% успеха скорости загрузки страницы зависит от них.
На Тильде есть эксклюзивная функция — адаптивная загрузка изображений. Это особая технология обработки изображений, которая масштабирует их под размер контейнера на сайте в зависимости от устройства посетителя сайта. Также функция конвертирует изображения в WebP — формат нового поколения, который сжимает изображение без видимой потери качества, поэтому сайт загружается быстрее. Это происходит автоматически и человеку не нужно совершать никаких дополнительных действий.
В некоторых случаях автоматическая оптимизация «на лету» не сравнится со сжатием картинок вручную. Поэтому если для вас критически важна скорость загрузки страницы, мы рекомендуем дополнительно оптимизировать изображения через сервис TinyPNG. Он бесплатный и использует технологию lossless data compression, которая позволяет сжимать изображения без видимых потерь.
Ещё одно решение — добавлять отдельные блоки для десктопной и мобильной версии страницы и загружать в них изображения разного размера и веса. Например, это можно сделать для первого экрана.
В таком случае алгоритм внутри Тильды будет следующим: во время загрузки страницы мы оптимизируем ваше изображение «на лету», если ваша оптимизированная фотография будет по весу меньше, чем наша — мы отдадим вашу. Например, это может произойти в момент прогрева кэша, когда система ещё собирает статистику по заходам, чтобы заранее готовить изображения в необходимом разрешении. Поэтому мануальная оптимизация точно не ухудшит процесс, а в некоторых случаях поможет оптимизации изображений и увеличит скорость загрузки страницы.
3. Используйте системные шрифты или включите мгновенную отрисовку контента в настройках
Это вторая категория оптимизаций по весу и по значимости. Системные шрифты есть на любом компьютере, например, Arial или Georgia. Ещё есть подключаемые шрифты, например, Futura или Roboto.
Если вы хотите максимально ускорить сайт, не подключайте собственный шрифт, а выберите один из системных. Таким образом вы сэкономите 100-400 кб, при загрузке страницы это существенно.
Если вам необходимо использовать фирменный стиль, можно воспользоваться новой функцией — мгновенная отрисовка контента. Настройка позволяет показывать контент на сайте независимо от того, загрузился ваш фирменный шрифт или нет. Сайт сначала покажется со системным шрифтом, а через несколько секунд, когда шрифт подключится, текст отрисуется заново, но уже вашим фирменным шрифтом.
По умолчанию эта функция не включена. Если для вас скорость загрузки сайта важнее, чем плавность загрузки и визуальная составляющая, то включите функцию: перейдите в Настройки сайта → Шрифты и цвета → Продвинутые настройки.
Функция мгновенной отрисовки контента не включена по умолчанию. Активируйте её в настройках, если хотите ускорить загрузку сайта.
4. Отключите все внешние коды и скрипты на сайте
Проверьте, не подключены ли у вас внешние код или скрипты, например, чаты или счётчик. В Тильде их подключают с помощью блока Т123. Проверьте, есть ли такой блок на странице или в шапке сайта.
В Тильде их подключают с помощью блока Т123. Проверьте, есть ли такой блок на странице или в шапке сайта.
По нашим наблюдениям, в 95% случаев код, добавленный на сайт, не оптимизирован под стратегию загрузки и может сильно тормозить отрисовку страницы. Поэтому наша рекомендация — не использовать сторонние скрипты или используйте с правильным подключением.
Если без стороннего кода не обойтись, то откладывайте загрузку и инициализацию скрипта. Первые секунды отрисовки страницы очень важны, поэтому не нужно грузить ничего лишнего. Например, если вы добавляете виджет Intercom, лучше подключать и инициализировать скрипт спустя 3 секунды после отрисовки основного контента страницы (наступления события «DOMContentLoaded» или «document ready»). Этот шаг поможет не блокировать основной поток загрузки, благодаря чему отрисовка страницы произойдёт быстрее.
Например, в Тильде по умолчанию счётчики загружаются спустя 2 секунды после загрузки страницы. Об этом расскажем в следующем пункте.
5. Не выключайте отложенную инициализацию счетчиков
Отложенная инициализация счётчиков — новая функция, которую недавно открыли для всех пользователей Тильды. Чтобы счётчик на странице подключился, браузеру необходимо загрузить скрипт, проанализировать код и выполнить его. Файлы Яндекс.Метрики или Google Analytics довольно тяжелые, поэтому если загружать их сразу, они замедлят скорость отображения страницы. В связи с этим по умолчанию мы подключаем эти счетчики спустя 2 секунды с момента загрузки страницы.
Проверить, что настройка не выключена, можно в Настройках сайта → Аналитика.
Не выключайте отложенную инициализацию счётчиков, чтобы сайт загружался быстрее
6. Выключите вебвизор
Вебвизор — инструмент для создания тепловой карты сайта, которая показывает, что происходит на сайте во время визитов пользователей и каким элементам люди уделяют больше внимания. Включенный вебвизор генерирует дополнительную нагрузку — отсылает скриншоты посещения сайта пользователем. Это сильно увеличивает трафик обмена между сайтом и посетителем, и забивает интернет-канал. Особенно, если на сайте используется анимация.
Это сильно увеличивает трафик обмена между сайтом и посетителем, и забивает интернет-канал. Особенно, если на сайте используется анимация.
Поэтому отключайте вебвизор и включайте только по необходимости. Чтобы отключить, перейдите в Настройки сайта → Аналитика → Яндекс.Метрика → Отключить Вебвизор 2.0.
Выключайте вебвизор, чтобы страницы сайта загружались быстрее
7. Сократите длину страницы
Пункт кажется очевидным, но это работает: чем меньше информации на странице, тем быстрее она загрузится. Посмотрите на свой сайт критически: вся ли информация и изображения действительно нужны на странице или её можно сократить? Например, если у вас очень длинная страница (20+ экранов), перенесите часть контента с неё на другую, чтобы увеличить скорость загрузки. Это пункт, на который вы можете влиять напрямую.
8. Сократите количество изображений в начале страницы
Иногда пользователи на первом экране размещают большую фотографию для обложки, а следующим блоком ещё четыре небольшие фотографии. В этом случае браузеру в первый заход нужно скачать не одну фотографию, а сразу пять. Это забивает трафик, особенно, в мобильном интернете. Поэтому мы не рекомендуем размещать много фотографий в самом начале сайта.
В этом случае браузеру в первый заход нужно скачать не одну фотографию, а сразу пять. Это забивает трафик, особенно, в мобильном интернете. Поэтому мы не рекомендуем размещать много фотографий в самом начале сайта.
Не рекомендуем размещать много фотографий в начале страницы, это влияет на скорость загрузки сайта
9. Проверьте, не экспортирован ли ваш сайт
Проверьте, что ваш сайт не экспортирован, не синхронизирован через API, другими словами, находится на серверах Тильды. Или, если экспортирован, то ваш веб-сервер настроен оптимально.
В Тильде выстроена качественная внутренняя инфраструктура, которую продолжаем улучшать и развивать. Мы предусмотрели многое: надежные и быстрые сервера, CDN для ускорения доставки изображений, защита от DDoS-атак и еще несколько технических настроек, которые нацелены на максимально быструю работу сайтов.
На стороннем хостинге мы не можем контролировать объем и качество работы системных администраторов. Но можем дать несколько советов, что необходимо сделать для более быстрой загрузки сайтов, если вы экспортировали сайт:
— подключите CDN и отдавайте изображения через распределенную сеть доставки контента;
— в настройках веб-сервера включите заголовки кеширования css/js/html, чтобы браузер клиента не скачивал их каждый раз, а брал из кеша;
— включите сжатие gzip или brotli для файлов css, js и html;
— к сторонним js скриптам добавьте атрибут async, чтобы их загрузка не тормозила загрузку страницы;
— добавляйте сторонние виджеты только по необходимости, организуйте задержку инициализации на 2-3 секунды, чтобы контент страницы успел отрисоваться.
Подведем итог
Сайты на Тильде уже открываются быстро. Но если вы хотите ускорить сайт еще сильнее, воспользуйтесь нашими рекомендациями из чек-листа. Они помогут создать ультрабыстрый сайт, но придется идти на компромиссы в визуальной составляющей. Эти решения и расстановка приоритетов всегда остаются на усмотрение пользователя платформы.
Мы со своей стороны продолжаем непрерывно работать над оптимизацией платформы и внедрять новые решения, которые сделают ваш сайт еще быстрее.
Вернуться в Справочный Центр
Google Chrome запускается очень медленно (по сравнению с firefox, chromuim и т. д.)
Я установил свежую копию Ubuntu поверх Windows на свой XPS 17 9720
Я намерен использовать Google Chrome в качестве основного браузера, и все работает нормально пока я не возился с настройками автоматического входа/отпечатка пальца.
Google Chrome теперь загружается значительно дольше с сообщением типа «Введите пароль для разблокировки связки ключей».
Я отключил автоматический вход в систему (сейчас для входа требуется пароль), но Chrome по-прежнему медленно запускается.
Любые советы приветствуются
РЕДАКТИРОВАТЬ: любые другие программы/приложения, которые перемещаются мимо места загрузки Google Chrome, приведут к этому изображению: https://imgur.com/a/OUiDCb5 примерно на 5–10 секунд
- гугл-хром
1
Та же установка, та же проблема. Я должен упомянуть, что использую X, а не Wayland. Ваша проблема может отличаться в зависимости от того, какой сервер отображения вы используете, поскольку приложения на основе Chromium будут работать по-разному в любой из этих двух сред.
Что сработало для меня:
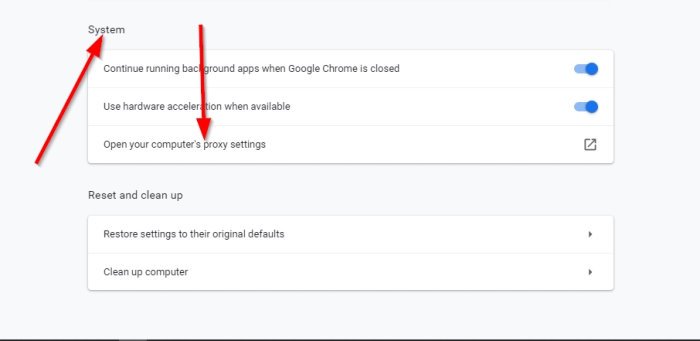
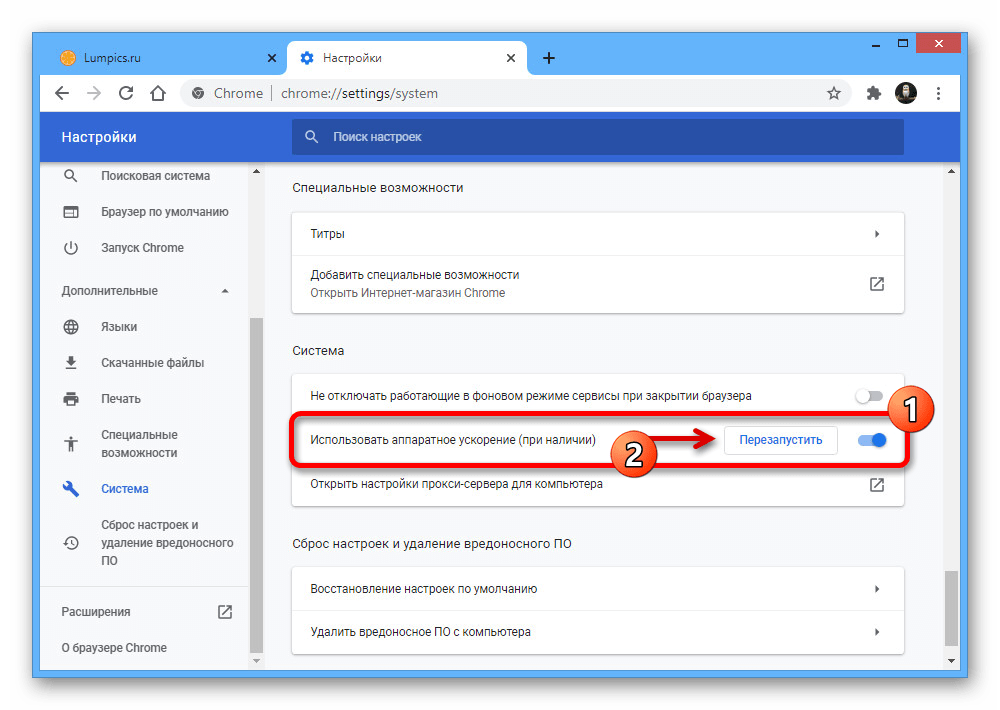
- перейдите к
chrome://settings/system - убедитесь, что параметр «Использовать аппаратное ускорение, когда доступно» отключен.
Альтернативное решение (хотя я не уверен на 100%, каковы его последствия и не сработает ли оно просто случайно):
- run
google-chromeилиgoogle-chrome-stableс-- use-gl=рабочий стол. Это тоже может работать, но вы можете получить дополнительные ошибки, и было бы идеально отладить их и выяснить, в чем основная причина. Если вы хотите сделать это для ярлыков на рабочем столе, измените
Это тоже может работать, но вы можете получить дополнительные ошибки, и было бы идеально отладить их и выяснить, в чем основная причина. Если вы хотите сделать это для ярлыков на рабочем столе, измените /usr/share/applications/google-chrome.desktop, в частности строки сExec.
Если ничего не помогает, вызов бинарного файла google-chrome в терминале также даст вам приличное количество отладочной информации, которая потенциально приведет вас к лучшему/постоянному решению, чем любое из двух, которые я предложил.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Chrome очень медленно запускает видеопоток
спросил
Изменено
1 год, 3 месяца назад
Просмотрено
561 раз
Я провожу несколько видеотестов HTML5, пытаясь воспроизвести/потоковое воспроизведение видео как можно быстрее. По большей части они запускаются сразу в Safari и FireFox, однако в Google Chrome они занимают гораздо больше времени. Я думал, что это что-то в моем коде, но потом я попробовал прямую ссылку на видео и получил те же результаты. Из пустого кеша Safari и Firefox запускаются почти мгновенно. Chrome занимает целых 30-40 секунд, что явно слишком долго. Я что-то упустил здесь? Вот ссылка на видео, которое я тестирую: https://www. nlm.nih.gov/web/documentation/TemplateDocumentation/video_files/IN_Intro-800.mp4
nlm.nih.gov/web/documentation/TemplateDocumentation/video_files/IN_Intro-800.mp4
- гугл-хром
- html5-видео
6
Воспроизведение в Chrome почти мгновенное. Ниже 3 скрина ниже (ну теперь ссылки, не могу вставлять изображения из-за требований к репутации).
События инструмента средства программирования Chrome Dev Tool, показывающие время для событий, относящихся к медиаплееру; его зарождения до конца видео, информация/свойства проигрывателя и информация/свойства самой видеодорожки.
Есть ли у вас какие-либо пользовательские настройки в Chrome (относящиеся к декодированию видео или мультимедиа в целом), которые заметно отличаются от тех, которые вы установили для Safari и/или Firefox?
Кроме того, если вы включили флаги, связанные с экспериментальным javascript, элементами HTML и/или декодированием/кодированием видео, вы можете проверить такие настройки. Другие вещи, такие как плагины, приложения (Chrome) и т. д., могут иметь эффект.
д., могут иметь эффект.
Ниже перечислены хорошие места для общего ознакомления:
-
хром://версия/ -
хром://флаги/ -
хром://расширения/ -
хром://информация/
Если бы вы могли предоставить информацию о вашей сборке Chrome, это очень помогло бы. Я предполагаю, что это не связано с вашим кодом, потому что вы упомянули о запросе видеоактива непосредственно в браузере через URL-адрес, размещенный на www.nlm.nih.gov, но если вы решили/обнаружили иначе, любая информация относительно это тоже было бы хорошо.
Время события
Свойства игрока
Свойства видео
3
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.


 Это тоже может работать, но вы можете получить дополнительные ошибки, и было бы идеально отладить их и выяснить, в чем основная причина. Если вы хотите сделать это для ярлыков на рабочем столе, измените
Это тоже может работать, но вы можете получить дополнительные ошибки, и было бы идеально отладить их и выяснить, в чем основная причина. Если вы хотите сделать это для ярлыков на рабочем столе, измените