Firebug перестал работать: javascript — Firebug не работает
Содержание
Прекращение поддержки плагина Firebug (а как следствие и Firepath) в Firefox — инструменты
automated-testing.info
Klu4nik
(Андрей Савчук)
#1
Добрый день, коллеги.
Сегодня столкнулся с тем, что плагин firepath перестал работать с #firefox (версия 51.0.1).
Согласно сообщению на странице http://getfirebug.com/ стало понятно что его теперь интегрировали в инструменты разработчика в Firefox, но это не меняет того, что удобная связка для работы Firepath+Firebug больше не работает.
Кто что может посоветовать на будущее?
3 Likes
rmarinsky
(Roma Marinsky)
#2
Отказаться от лисички и перейти на хром средства разработчика у хрома на порядок лучше лисьих ну и поиск по локаторам тоже гибкий как и фп
3 Likes
BabyRoot
(Vasily)
#3
Искал я, искал там поиск элементов, так и не нашел, подскажите где оно?
RayRom
(Ray Romanov)
#4
F-12 — открылся инструментарий
Кликнули в окошко где отображается исходный код страницы
Жмакаем Ctrl-F и ищем, единственно что маловат размер не удобно…
5 Likes
rmarinsky
(Roma Marinsky)
#5
Да-да, было бы большего размера поле ввода, было бы ваще киллер фф
1 Like
bekmansurov_ildar
(Ильдар Бекмансуров)
#6
Еще в chrome когда по локатору находится 10 элементов, то он не подсвечивает их все одновременно как firepath.
Sergey_Pirogov
(Sergey Pirogov)
#7
В хроме хуже реализован поиск полокаторам
5 Likes
rmarinsky
(Roma Marinsky)
#8
Чем именно?
Не подсвечивает найденные элемнеты? — да
А что ещё?
css и xpath поддерживает, дополняет немного css селекторы, немного искапсы дополняет.
Sergey_Pirogov
(Sergey Pirogov)
#9
Степень его убогости в сравнении с Firepath слишклм велика. Нужно чтобы кто-то починил файрбаг и файр пасс или написал для хрома нормальную тему
Нужно чтобы кто-то починил файрбаг и файр пасс или написал для хрома нормальную тему
4 Likes
rmarinsky
(Roma Marinsky)
#10
И всё… какие пункты бесят? Может я просто не знаю чего очень особенного в фб и фп)
Sergey_Pirogov
(Sergey Pirogov)
#11
ну вот там поле ввода мелкое, я буквально вчера ковырялся с селектором который чуть длинее и уже все. Подсветка каличная. Скачет по строкам, когда по одному локатору много элементов находит, в фф таких штучек не было, было приятно работать. Хотя я уже пол года локаторы не пишу, но воспоминания приятные =)))
1 Like
Andrey_Bzhestovskyy
(Andrey Bzhestovskyy)
#12
Могу посоветовать в адресной строке ввести about:config, найти следующее:
browser. tabs.remote.autostart — выставить значение false
tabs.remote.autostart — выставить значение false
browser.tabs.remote.autostart.1 — выставить значение false
browser.tabs.remote.autostart.2 — выставить значение false
Фаербаг и Фаерпасс будут работать как раньше.
11 Likes
xotabu4
(Oleksandr Khotemskyi)
#13
Так же ищу альтернативу, конечно без него жить можно. Но все же.
В файрпасе много крутых штук которых нет в других дебагерах селекторов
- подсветка элементов, в файрпасе она прекрасна, и не меняет сами классы у элемента. Многие плагины которые я пробовал — добавляют свои классы элементам чтобы они засветились визуально, и это очень плохо. В хроме же вообще только мышкой наводить на тег каждый раз
- фильтрование дерева элементов чтобы остались только ветки с найдеными элементами. В файрпасе подсветка элементов в дереве элементов лучшая.
 В хроме же — приходится скролить тучи тегов туда сюда чтобы найти следующее вхождение.
В хроме же — приходится скролить тучи тегов туда сюда чтобы найти следующее вхождение. - xpath и css в одном флаконе с переключением, плюс очень бесит хромовская штука, когда он пытается угадать что ты написал в поле — и ищет по тексту вместо css селектора.
- предугадывание локатора для элемента который инспектируется. Конечно это очень спорная штука и часто подсовывает полную фигню. Но новичкам очень сильно помогает.
Может напишем что-то на замену?
5 Likes
rmarinsky
(Roma Marinsky)
#14
Да, жаль конечно, что не подсвечиваются также как и с фп искомые элементы на странице
С одной стороны и наверно самой главной — плохо, что поле поиска элементов маленькое, а с другой стороны — заставляет не использовать большой селектор)
А то что он сразу ищет по тексту это норм, пока ещё проблем с этим не было, чтобы поиск элементов в консоли не корректно меня понимал, я ищу текст или цсс селектор или икспас селектор.
Но блин очень плюшки не хватает с подсветкой всего что найдено и большого поля ввода. Хотя уже и смерился
1 Like
1ole4g5
(Oleg V)
#15
у меня все как работало так и работает
кто-нибудь может показать скрин с изменениями на примере того же http://www.google.ru
xotabu4
(Oleksandr Khotemskyi)
#16
Ты говоришь в стиле —
“Ну и что что меня заставили слезть с удобной машины и ехать на велосипеде, зато подкачаю ноги!”
Оптимизма тебе не занимать )
А проблема поиска по тексту возникает когда ты работаешь с кастомными тегнеймами (компоненты в ангуляре) —
Вот смотри — мой элемент с тегнеймом — track-card, да и вообщем то это валидный цсс селектор. НО я не могу подебажить его в хром дев тулз потому что он начинает искать по тексту. Полная параша
НО я не могу подебажить его в хром дев тулз потому что он начинает искать по тексту. Полная параша
Sudalius
(Alex)
#17
Я работаю всегда на версии 46.0. В ней все работает отлично.
С другой стороны, Firepath практически потерял для меня свою актуальность. Поскольку к xpath как таковым я стараюсь больше не привязываться.
Alex_Terech
(Alex Terech)
#18
1 Like
altum
(Alexander Oleynikov)
#19
В Firefox’e есть встроенный поиск по CSS-XPath локаторам, он как раз во встроенных Инструментах разработки, которыми предлагают теперь пользоваться разработчики Firebug. Лично я уже пару лет Firebug’ом не пользуюсь, а только встроенными средствами.
Лично я уже пару лет Firebug’ом не пользуюсь, а только встроенными средствами.
Открываем Веб-Консоль FF, и вводим в коммандную строку (Web Console — Firefox Source Docs documentation):
для css — inspect($(“body”))
для xpath — inspect($x(“//body”))
жмём, Enter и в правом окне появится список найденных элементов.
2 Likes
Aleksej_Smiyan
(Алексей Смиян)
#20
Я использую две версии firefox. Запуск тестов и все основное уже на версии 52. Если нужно поработать над локаторами открываю 49-ю с установленными firebug и firepath.
next page →
Firebug (сейчас DevTools)— как пользоваться веб-инспектором ДевТулс для вебмастеров в 2023 году
Обновлено 8 января 2023 Просмотров: 126 877 Автор: Дмитрий Петров
В рамках этой рубрики хочу сегодня поговорить о расширениях для Firefox и дополнениях для Opera, помогающих при верстании сайта, а так же при работе по его продвижению в поисковых системах.
Сам я являюсь давним поклонником Opera, еще с тех времен, когда она была платной. По моему мнению, лучшего браузера для серфинга по сети не найти.
Но для работы над сайтом Opera подходит гораздо меньше, чем всем известный браузер Firefox. Оперу, конечно же, тоже можно заточить под верстку сайтов, но у нее, как ни крути, нет такой штуки, как Firebug, а это для начинающего верстальщика ой как важно. Хотя время летит и с момента написания этой статьи разработчики браузеров, видимо меня услышав, добавили во все свои творения базовые возможности героя сегодняшней статьи, но оригинал то все равно остается лучшим из лучших. ИМХО.
Плагины для браузеров, помогающие вебмастерам
Файрбаг изначально являлся расширением только для Mozilla Firefox и он позволял существенно снизить время на нахождение и исправление нужного фрагмента в Html коде, а если вы начинающий вебмастер или структура файлов движка CMS (системы управления контентом) вам совершенно незнакома, то я вообще не представляю, как можно обойтись без него.
Да, конечно, можно открывать исходный код нужной страницы и искать так нужное место, но это время и рутина, которую легко и непринужденно позволяет избежать наш герой. Удобная и незаменимая вещь, при чем аналога ему раньше даже и не было.
Вот и приходилось мне раньше жить на два дома. В Opera я бродил по интернету, а в Firefox — работал над своими проектами, постоянно используя возможности расширения, о котором сегодня пойдет речь.
Но кроме верстальных дополнений для браузеров вам, наверняка, при работе с вашими проектами могут понадобиться и SEO расширения, позволяющие оперативно отследить PR и ТИЦ открываемых в обозревателе страниц, посмотреть закрыты или нет для индексации поисковиками внешние ссылки на этих страницах (особенно это интересно при комментировании блогов и поиске так называемых Dofollow блогов) и многое другое (ссылки на них смотрите в самом начале статьи).
Если уж речь зашла о браузерах, то мне очень понравился новый новый набор инструментов для разработчика в Chrome — быстрый, даже в сравнение с Opera, удобный и красивый, но пока я еще не разобрался, есть ли к нему расширения подобные тем, что я опишу ниже.
Firebug — это не просто дополнение, добавляющее какой либо расширенный функционал вашему Фаерфоксу. Очень верно про это написано на странице разработчиков — это эволюция web-разработки.
Внимание! Сейчас Фаербаг по умолчанию интегрирован в браузер Мазила Фаерфокс в качестве налога Chrome DevTools. Их функционал очень схож и разобравшись в одном из них, вы разберетесь автоматов и в другом.
Бывает, что вам нужно что-то поменять, доделать, исправить, просто посмотреть как это реализовано и работает на своем или чужом ресурсе. Да, да, вы не ослышались, именно на чужом ресурсе. Понравилось вам то или иное решение вебмастера и вы хотите сделать у себя так же — Фаербаг вам поможет.
Да, да, вы не ослышались, именно на чужом ресурсе. Понравилось вам то или иное решение вебмастера и вы хотите сделать у себя так же — Фаербаг вам поможет.
В принципе, я уже говорил, что посмотреть исходный код страницы можно и без этого расширения (щелкаете правой кнопкой мыши по странице в любом обозревателе и выбираете из контекстного меню что-то вроде «Исходный код страницы» или «Исходный код»), но этого кода будет много, а для того, чтобы найти нужное место, потребуется время. Что нам предлагает в этом случае огненный жук?
Как пользоваться Firebug (сейчас DevTools) при верстании сайта
А он предлагает вам щелкнуть по интересующему месту вебстраницы, опять же правой кнопкой, и выбрать из контекстного меню — «Анализировать элемент» (в англоязычной версии плагина это будет “Inspect”). И вам, о чудо, откроется в его окне только тот участок кода страницы, который отвечает за формирование именно того элемента, который вам интересен. Удобно?
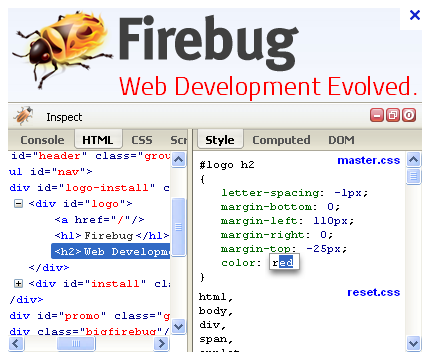
Безусловно. Только за одно это следует полюбить данный плагин. Но ведь он может много чего еще. Код нужного вам элемента вы увидите в открывшемся внизу страницы окне этого дополнения, показанном на рисунке выше. Тот участок кода, который отвечает за интересующий вас элемент веб страницы, будет подсвечен синим.
Но ведь он может много чего еще. Код нужного вам элемента вы увидите в открывшемся внизу страницы окне этого дополнения, показанном на рисунке выше. Тот участок кода, который отвечает за интересующий вас элемент веб страницы, будет подсвечен синим.
Так же обратите внимание на подчеркнутую мною на рисунке красной линией строку, начинающуюся с слова «Редактировать» в окне Фаербага. Если вы щелкните по этому слову, то сможете внести изменения в выделенный фрагмент Html кода, которые тут же отобразятся на странице.
Измените, например, в окне плагина url картинки на намерено несуществующий и картинка исчезнет с вебстраницы, вернете все обратно и картинка появится. Но обратите внимание — эти изменения никак не отразятся на вашем ресурсе, все изменения увидите только вы и только на этой вебстранице, подчиненной всемогущему огненному жуку. Как только вы обновите страницу, то все внесенные плагином изменения исчезнут.
С помощью Firebug можно смоделировать то, что может произойти при изменении Html или CSS кода вебстраницы. Вы можете таким образом, с помощью его возможностей, посмотреть (не тратя времени на поиск файла движка вашей CMS, отвечающего за вывод этого участка) разные варианты и выбрать нужный, или же вообще отказаться от изменения, если текущий вариант окажется не так уж и плох.
Вы можете таким образом, с помощью его возможностей, посмотреть (не тратя времени на поиск файла движка вашей CMS, отвечающего за вывод этого участка) разные варианты и выбрать нужный, или же вообще отказаться от изменения, если текущий вариант окажется не так уж и плох.
Но вот если вы все же поняли, что изменения в Html код вносить нужно и они приведут к улучшению вида вашей вебстраницы, то вот тут и наступает тот сложный момент, в котором вам, к сожалению, не поможет разобраться даже огненный жук (он, к сожалению, не всесилен).
Проблема поиска нужного участка кода в файлах движка
Вам придется самостоятельно отыскивать тот файл в движке вашего сайта, форума или блога, который генерирует данный участок Html кода. Файл этот, скорей всего, будет с расширением .php, т.е. написанным на языке серверного программирования PHP и, соответственно, этот участок в нем может выглядеть совсем непохоже на то, что вы видите в исходном коде вебстраницы.
В этом, на мой взгляд, и состоит основная сложность редактирования внешнего вида и содержания страниц вебсайтов, построенных на каком-либо движке (CMS). Если вы начинающий вебмастер или никогда не сталкивались с таким движком, то с ходу определить в каком файле формируется интересный вам фрагмент вебстраницы вряд ли сможете.
Если вы начинающий вебмастер или никогда не сталкивались с таким движком, то с ходу определить в каком файле формируется интересный вам фрагмент вебстраницы вряд ли сможете.
Потом, со временем, набравшись опыта, для вас это не будет составлять труда, а пока я предлагаю вам действовать по следующей схеме. Палю тему, как любят говорить на SEO форумах и блогах — шутка, никакого секрета тут, конечно же, нет.
Вам нужно будет для начала за что-то зацепиться в том коде, который открыл для вас любезный Firebug. Найти что-то уникальное или редко встречающееся, что, наверняка, должно выглядеть так же и в PHP файле вашего движка.
Я советую цепляться за CSS классы или ID тех или иных Html тегов. Допустим, в контейнере (контейнером называют участок кода, заключенный в теги DIV, c прописанными классами или ID), в котором находится тег нужного вам элемента вебстраницы, прописан какой-то CSS класс или ID (например, так div).
Теперь вам нужно осуществить поиск по содержимому файлов движка вашего сайта в поисках тех файлов, в которых присутствует упоминание данного класса. Правда, таких файлов может оказаться слишком много и тогда для сужения области поиска придется зацепиться еще за что-нибудь, но для начала нужно понять: а как, собственно, можно вести поиск по содержимому файлов движка.
Правда, таких файлов может оказаться слишком много и тогда для сужения области поиска придется зацепиться еще за что-нибудь, но для начала нужно понять: а как, собственно, можно вести поиск по содержимому файлов движка.
Поиск по содержимому файлов движка при помощи Total commander
А все очень просто: нужно скачать все файлы движка на свой компьютер, подключившись к серверу хостинга по FTP, и воспользоваться возможностью искать по содержимому файлов такой замечательной программы, как файловый менеджер Total commander. Вы открываете папку со всеми файлами движка в Тотал Коммандере и выбираете из верхнего меню программы «Инструменты» — «Поиск файлов» или просто нажимаете Alt+F7 на клавиатуре.
В открывшемся окне вы ставите галочку в поле «С текстом», убеждаетесь, что в поле «Место» указано правильное месторасположение ваших файлов движка вебсайта, а поле «Искать» не должно быть заполненным. В результате, Total commander выдаст вам список всех файлов движка, в которых встретился нужный нам CSS класс. Этот класс или ID вы выбрали раньше в качестве маячка при просмотре фрагмента вебстраницы через Firebug.
В результате, Total commander выдаст вам список всех файлов движка, в которых встретился нужный нам CSS класс. Этот класс или ID вы выбрали раньше в качестве маячка при просмотре фрагмента вебстраницы через Firebug.
Если файлов, в которых встречается данный CSS класс не слишком много, то можно открыть их все по очереди в лучшем Html редакторе Notepad и, при помощи его поиска, найти места, где встречается данный класс.
Если файлов движка, где встречается искомый маячок слишком много, то нужно взять другой ключ (маячок) для поиска, изучив повнимательнее нужное место вебстраницы с помощью все того же Фаербага. Если же все сложилось удачно и вы не только нашли, но и исправили нужный участок Html кода, то вам нужно будет загрузить этот исправленный файл движка обратно на сервер в ту папку, где он и должен лежать, заменив существующий на сервере.
Или же, как делаю я, сразу открыть нужный файл с сервера на редактирование и вносить изменения сразу в него с помощью программы Файлзила.
При осуществлении поиска по содержимому файлов в Тотал Коммандере, может возникнуть проблема с русскими словами, а точнее их кодировкой. Если Total commander ничего не нашел по вашему запросу на русском, поставьте галочку напротив «UTF-8» в окне поиска и все найдется.
Возможности и принципы использования Firebug (сейчас DevTools)
Давайте продолжим рассмотрение возможностей огненного жука, которое начали в этой статье. Мы уже в общих чертах коснулись его работы, а именно того, как можно использовать этот плагин для определения фрагмента вебстраницы, отвечающего за тот или иной элемент дизайна.
Кроме описанного чуть выше способа (щелкнуть по интересующему месту вебстраницы правой кнопкой и выбрать из контекстного меню — «Анализировать элемент») это расширение можно вызвать к жизни и простым нажатием на иконку паучка в правом нижнем углу окна браузера или же с помощь клавиши F12. Повторное нажатие по этой клавиши приведет к закрытию окна Фаербага.
youtube.com/embed/58_AqypXjG4″ title=»YouTube video player» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
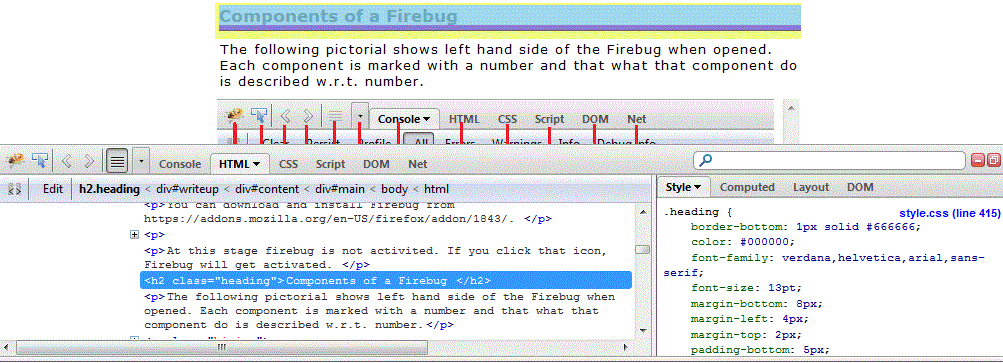
Если вы хотите, чтобы плагин открылся в отдельном окне, то щелкайте по паучку удерживая Shift на клавиатуре или используйте сочетание клавиш Ctrl+F12. Вы сами выберите наиболее удобный для вас вариант вызова к жизни этого шедевра инженерной мысли. Окно его будет выглядеть у вас примерно так:
Сверху будут расположены кнопки панели управления, а основная часть окна будет разделена на левую и правую половину. В левой половине вы можете наблюдать структуру HTML кода открытой в браузере страницы, а в правой половине — стили CSS, которые используются для задания того или иного вида этого веб документа.
Как я уже говорил ранее, в тсовременной блочной верстке принято использовать HTML лишь для задания наполнения страниц контентом, а для задания нужного внешнего вида этого наполнения используются свойства таблицы стилей CSS.
Как использовать Фаербаг (сейчас DevTools) для изучения HTML
Firebug же позволяет реализовать две очень интересные возможности, помогающие разобраться с устройством кода открытой в браузере страницы. Можно водить мышью по самому HTML тегу в окне этого плагина, а на вебстраничке будут выделяться те элементы, за формирование которых этот тег отвечает (щелкаете, например, по Div контейнерам и тут же увидите вверху подсветку этого контейнера в дизайне вебстраницы).
А можно, наоборот, активировать такой хитрый режим в этом расширении, что при этом, мышью вы будете водить по самой вебстраничке, а HTML код, соответствующий тегам (находящимся под курсором мыши), будет в реальном времени показываться в окне Фаербага. Просто незаменимая вещь при изучении устройства того или иного веб ресурса, особливо для начинающих.
Для осуществления всего того, что я только что описал, нам понадобится информация, отображаемая в левой половине окна плагина, где отображаются теги данной вебстраницы открытой в браузере. Там Вы можете наглядно видеть вложенность друг в друга тех или иных тегов, например, контейнеров DIV.
Для раскрытия содержимого тега можно нажать на плюсик рядом с ним. Подводя мышку к тому или иному контейнеру DIV в левой части окна Firebug вы можете наблюдать, какие элементы вебстраницы входят в данный DIV-контейнер.
Содержимое DIV-контейнера плагином будет закрашено синим муаром на вебстранице, через который вы сможете видеть, какие именно из элементов дизайна находятся в этом DIV контейнере. Правда открытая вами вебстраница может быть очень большой и тогда придется использовать прокрутку для поиска выделенного синим муаром фрагмента дизайна.
Как видно из приведенного выше скриншота, контейнер <div></div> отвечает за вывод блока с заголовком и описанием моего WordPress блога.
Но можно пойти от обратного для получения через Firebug информации о том, какой тег за вывод какого блока на данной вебстранице отвечает. В этом случае, мы будем подводить мышь не к DIV блокам с кодом, а напрямую к интересующим нас элементам открытой в браузере вебстранице. При этом в окне плагина, в области для показа HTML кода, синим фоном будут подсвечиваться те теги (например, DIV контейнеры), которые отвечают за формирование данного блока.
Все это будет динамично отображать в окне данного расширения в соответствии с перемещением мыши по вебстранице. Очень наглядный и удобный способ использования огненного жука для изучения особенностей построения своего или чужого веб проекта.
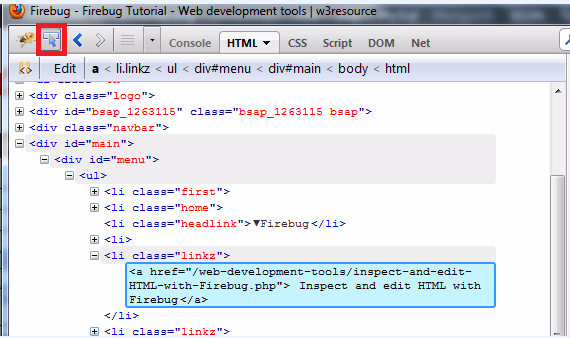
Для реализации этого способа нужно будет только активировать соответствующий режим, нажав на показанную на рисунке кнопку панели:
После того, как вы нажали эту кнопку, ведите мышью над нужными участками вебстраницы, а в левой части окна плагина сможете наблюдать участки Html кода, отвечающие за формирование данных элементов дизайна (они будут выделены синим фоном). При этом фрагмент страницы, над которым находится курсор мыши, будет заключен в синюю рамочку:
При этом фрагмент страницы, над которым находится курсор мыши, будет заключен в синюю рамочку:
После того, как нужный фрагмент найден, вы можете щелкнуть по нему левой кнопкой мыши и перейти в левое поле окна Фаербага для дальнейшей работы с тегами этого элемента дизайна. С тегами в окне плагина можно производить любые манипуляции и результат вы увидите сразу же на открытой в браузере странице.
При этом, естественно, никаких изменений в реальных файлах движка сайта производиться не будет. Но зато, вы сможете в реальном времени промоделировать различные варианты построения дизайна вебстраницы. Если же новый, смоделированный с помощью Firebug вариант вас устроит, то придется вносить изменения уже в реальные файлы движка, найти которые вы сможете,используя описанный чуть выше способ с участием Total commander.
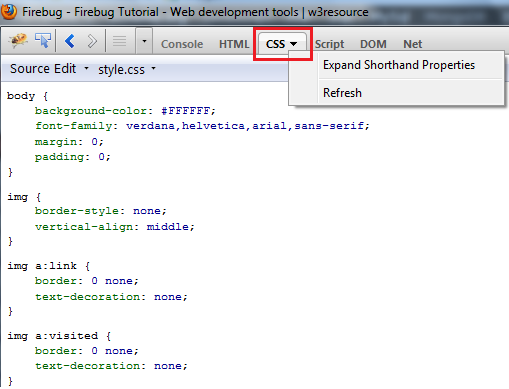
Как использовать Firebug (сейчас DevTools) для работы с CSS
В правом окне этого расширения отображаются все свойства CSS, которые отвечают за оформление выделенного в левом окне фрагмента кода. Эти CSS свойства будут определять внешний вид данного Html блока. Это может быть его положение относительно других блоков данной страницы, размер, тип и цвет шрифта, используемого в данном блоке для отображения цвета или ссылок и многое другое.
Эти CSS свойства будут определять внешний вид данного Html блока. Это может быть его положение относительно других блоков данной страницы, размер, тип и цвет шрифта, используемого в данном блоке для отображения цвета или ссылок и многое другое.
Для наглядной демонстрации возможностей CSS в оформлении какого-либо элемента вебстраницы, вы можете подвести курсор мыши к какому-либо стилевому правилу, приведенному в правой части окна. Рядом с этим правилом появится серый перечеркнутый кружочек. Щелкнув по нему мышью вы отключите данное CSS свойство на этой вебстранице и рядом с ним появится красный кружочек.
При этом вы сможете наблюдать на открытой странице сайта в реальном времени произошедшие изменения. Т.о. огненный жук помогает разобраться именно в том, какое правило в файле таблицы каскадных стилей за что отвечает в оформлении данного элемента дизайна. Для того, чтобы снова включить отключенное CSS свойство, нужно будет снова щелкнуть по красному перечеркнутому кружку рядом с ним.
Для того, чтобы снова включить отключенное CSS свойство, нужно будет снова щелкнуть по красному перечеркнутому кружку рядом с ним.
Расположенные в правой части свойства можно редактировать точно так же, как мы редактировали теги в левой части окна этого расширения. Все внесенные изменения в свойства из правой области будут тут же отображаться на открытой в Мазиле вебстранице, но ни как не повлияют на реальные свойства CSS, прописанные в файле таблиц каскадных стилей, имя которого вы можете видеть над данным блоком:
В окне Фаербага будет указана строка в файле таблиц каскадных стилей, на которой прописано данное CSS свойство. Поэтому, если промоделированные изменения в оформлении вебсайта вам понравятся, то для внесения этих же изменений в таблицы стилей вашего сайта нужно будет лишь открыть нужный файлик и найти там подсказанную в окне плагина строку. Все намного проще, чем в случае с внесением изменений в HTML код страницы.
Как измерить скорость загрузки сайта в Фаербаге (сейчас DevTools)
Ну и напоследок, хотел бы рассказать о том, как с помощью этого расширения измерять скорость сайта.
Скорость, с которой загружается ваш ресурс, является очень важным показателем, влияющим на успешность и беспроблемность его поискового продвижения. Если у вашего проекта со скоростью загрузки не все в порядке, то это может повлечь за собой довольно неприятные последствия, как со стороны поисковых систем, так и со стороны лояльности ваших посетителей.
И самое важное то, что посетители могут отказаться от работы с вашим ресурсом, т.к. очень долго подгружаются вебстраницы. Кроме этого поисковые системы, в особенности Google, учитывают скорость загрузки при общей оценке полезности того или иного ресурса, а так же она может влиять на положение вашего веб проекта в поисковой выдаче.
Чтобы выявить и устранить узкие места в скорости загрузке элементов вашего ресурса можно воспользоваться специальными сервисами, позволяющими это дело измерить. Об этом я рассказывал в первой статье про определение и увеличение скорости загрузки сайта (тут с ней можно ознакомиться).
Об этом я рассказывал в первой статье про определение и увеличение скорости загрузки сайта (тут с ней можно ознакомиться).
Вам достаточно будет ввести адрес нужной вебстраницы и через некоторое время вы получите полную разблюдовку по тому, какой элемент за сколько времени загружается. Таким образом можно выявить явно тормозящие элементы и принять меры к ускорению их загрузки.
Но то же самое можно сделать и не обращаясь к сторонним сервисам. У нашего любимого плагина Firebug имеется такая возможность. Достаточно просто нажать кнопку «Сеть» и обновить открытую вебстраницу.
В результате, вам будет предоставлена полная информация по загрузке всех элементов вебстраницы. Анализируйте и принимайте при необходимости меры по ускорению загрузки. На сегодня, пожалуй, что все. В следующей статье я хочу продолжить тему, а так же рассказать об еще одном замечательном плагине для браузера Firefox, который поможет нам при работе с оформлением страниц сайта.
Плагин этот называется Web Developer и имеет просто огромное количество всевозможных инструментов, позволяющих упростить работу по верстке или корректировки шаблона вашего веб ресурса. Ну, а дальше мы перейдем к рассмотрению SEO плагинов для FireFox и Opera.
Ну, а дальше мы перейдем к рассмотрению SEO плагинов для FireFox и Opera.
Можете также посмотреть видео по теме, которое лишним уж, наверняка, не будет:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Firebug не работает с Firefox версии 50.0
Firebug не работает с многопроцессорным Firefox
Сайт Firebug утверждает, что:
Firebug 2.0.18 совместим с Firefox 30 – 52
Однако это также объясняет, что [выделено мной]:
Firebug 2.0.18 устраняет проблему 8030. Расширение помечено как совместимое с несколькими процессами (e10s), поэтому оно не занесено в черный список, и пользователи могут продолжить его установку.
Таким образом, Firebug может помочь пользователям легко перейти на встроенные инструменты разработчика Firefox — в случае, если он работает в браузере с поддержкой нескольких процессов. При открытии в многопроцессорном Firefox нельзя использовать инструменты Firebug. Firebug поможет пользователю только с переходом на встроенные инструменты Firefox.
Они также советуют вам прочитать: Объединение Firebug и Firefox DevTools
На этой странице написано, что [выделено мной]:
Firebug 2 не работает в многопроцессорных браузерах (например, e10s) и его преобразование слишком сложное, поэтому он перестанет работать при активации e10s в Firefox. Вы сможете на некоторое время отключить e10, чтобы продолжать использовать Firebug 2, но это не будет длиться вечно.
Тот факт, что Firebug на самом деле не работает в многопроцессорном Firefox, объясняет, почему у разных людей разный опыт работы с Firebug в конкретной версии Firefox. Автоматическое включение многопроцессорного режима Firefox будет зависеть от множества факторов, в том числе от того, какие другие надстройки установлены в профиле.
Автоматическое включение многопроцессорного режима Firefox будет зависеть от множества факторов, в том числе от того, какие другие надстройки установлены в профиле.
Использование Firebug в более новых версиях Firefox
Таким образом, чтобы использовать Firebug в более новых версиях Firefox, вам нужно запретить Firefox переходить в многопроцессорный режим. Это можно сделать с страница about:preferences (также доступна в Tools➞Options). Эта опция находится на вкладке «Общие» как «Включить многопроцессорный Firefox…». Если многопроцессорность недоступна, эта опция не будет отображаться. Этот параметр также можно изменить, изменив параметр browser.tabs.remote.autostart с about:config . [Примечание: browser.tabs.remote.autostart.2 и browser.tabs.remote.autostart.1 также используются для обозначения состояний по умолчанию, поэтому я предлагаю использовать страница about:preferences для изменения этой опции. ]
]
Вы можете определить, работает ли ваш Firefox в данный момент в многопроцессорном режиме, просмотрев about:support . В строке «Многопроцессорные окна» в разделе «Основные сведения о приложении» будет указано, включена или отключена многопроцессорность.
Явно настроить профили для тестирования
Лично у меня есть разные профили, настроенные для каждого из многопроцессорных процессов, явно отключенных и многопроцессорных, явно включенных (установите browser.tabs.remote.force-enable 9от 0038 до true ), поэтому я могу выполнять тестирование в обоих условиях, при этом состояние многопроцессорности включено/отключено заранее известно.
firefox - Firebug не работает в Mozilla версии 52
спросил
Изменено
5 лет, 6 месяцев назад
Просмотрено
13 тысяч раз
Сегодня я установил новую версию (52) firefox на машину и добавил расширение firebug, но оно не отображается на панели инструментов. Я перезапустил несколько раз, но все равно не повезло, а затем снова установил, установка проходит успешно, не отображается на панели инструментов.
Я перезапустил несколько раз, но все равно не повезло, а затем снова установил, установка проходит успешно, не отображается на панели инструментов.
Снова я настроил и включил firebug, но когда я щелкнул, он не отвечает и не показывает инструмент проверки firebug.
17-3-2017 удалил и установил 52-ю версию Firefox и добавил firebug, но он там не отображается?
см. скриншот ниже.
Проблема только в версии. У кого есть идеи.
- firefox
- firefox-addon
- firebug
7
Firebug официально прекращен. В новых установках Firefox включена поддержка нескольких процессов. При этом Firefox DevTools открывается вместо Firebug, когда вы нажимаете кнопку Firebug, и отображается уведомление с кратким объяснением:
Вы можете вернуть Firebug, отключив функцию многопроцессорности, хотя это лишь краткосрочное решение, так как в какой-то момент многопроцессорность станет обязательной.
Firebug (к сожалению) больше не обновляется и не поддерживает последние версии Firefox.
3
Если вам нравятся Firebug и Firefox, то можете использовать:
- Waterfox 55 (на базе FF56)+ Firebug 2.0.19 (установить расширение и перезапустить)
- Palemoon 27.6 (на основе обновлений FF pre Australis и FF52) +firebug 1.12.8.1
- Устаревший и неподдерживаемый Firefox
Waterfox и Palemoon являются активными проектами, и они продолжат поддерживать классические расширения/дополнения Firefox
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
 В хроме же — приходится скролить тучи тегов туда сюда чтобы найти следующее вхождение.
В хроме же — приходится скролить тучи тегов туда сюда чтобы найти следующее вхождение. Таким образом, Firebug может помочь пользователям легко перейти на встроенные инструменты разработчика Firefox — в случае, если он работает в браузере с поддержкой нескольких процессов. При открытии в многопроцессорном Firefox нельзя использовать инструменты Firebug. Firebug поможет пользователю только с переходом на встроенные инструменты Firefox.
Таким образом, Firebug может помочь пользователям легко перейти на встроенные инструменты разработчика Firefox — в случае, если он работает в браузере с поддержкой нескольких процессов. При открытии в многопроцессорном Firefox нельзя использовать инструменты Firebug. Firebug поможет пользователю только с переходом на встроенные инструменты Firefox.