Forum html: 10,000+ бесплатных HTML-шаблонов. HTML шаблоны веб-сайтов
Содержание
10,000+ бесплатных HTML-шаблонов. HTML шаблоны веб-сайтов
Популярность HTML шаблонов
В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. Целевая страница обычно представляет собой шаблон HTML5 или демонстрацию шаблона, предоставляемую бесплатным CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и набора элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.
Шаблоны и лицензия Creative Commons
Чтобы запустить любой веб-сайт с помощью шаблона HTML, вам понадобится бесплатный или платный контент. Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в HTML шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна HTML для ускорения разработки и стимулирования прогресса творческого дизайна. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки.
Некоторые фотоматериалы могут иметь проблемы с конфиденциальностью, и вам следует изучить это, прежде чем использовать их в HTML шаблоне страницы или в темах WordPress. Современные веб-технологии, используемые в веб-шаблонах, в том числе HTML, CSS, JavaScript и bootstrap, позволяют преобразовать базовую HTML-страницу в расширенную систему веб-сайтов электронной коммерции, которую может использовать бизнес-компания любой отрасли. Даже простые аспекты использования, такие как персональная галерея портфолио, или одностраничные обновления, блог и события, например, для магазина одежды, позволяющие использовать образцы шаблонов адаптивного дизайна HTML для ускорения разработки и стимулирования прогресса творческого дизайна. Вы можете использовать наши бесплатные HTML-шаблоны в качестве быстрого создания шаблонов электронной почты, подходящих для HTML-писем, или макета веб-сайта и HTML-страницы на основе шаблонов начальной загрузки.
HTML шаблоны сайтов
Шаблоны сайтов, обычно предоставляемые в виде HTML-шаблонов CSS, идеально подходят для различных тем, например для шаблонов агентства недвижимости и бесплатного портфолио HTML-страниц креативного агентства. Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Это также может быть шаблон веб-сайта о еде, моде, социальных сетях или шаблон консультационного веб-сайта. Вы можете добавлять фотографии и другой контент, а также бесплатную графику, необходимую для создания адаптивных шаблонов html5, отражающих последние цифровые тенденции. Это нормально — получить шаблоны бесплатно и использовать их в качестве шаблона сайта или веб-страницы, используемой в качестве шаблона целевой страницы. Некоторые загруженные шаблоны целевой страницы HTML в качестве образцов, содержащие фотографии, можно использовать для шаблона портфолио. А если вы добавите информацию о продукте, вы сможете создать шаблон магазина, домашнюю страницу программного обеспечения и идеальный дизайн шаблона.
Адаптивные веб-сайты
Сегодня, чтобы создать отличный макет для личного и делового использования, например HTML-сайт для путешествий, свадьбы, здоровья, интерьера, производства, фитнеса, гостиницы и других категорий, который выглядит идеально, вам, скорее всего, потребуется выполнить поиск бесплатная загрузка адаптивного шаблона html5. Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор веб-сайтов или загрузочную HTML-платформу с GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию HTML-шаблонов веб-сайтов с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей.
Обычно минимальный HTML-шаблон веб-сайта имеет открытый исходный код и может иметь в качестве основы конструктор веб-сайтов или загрузочную HTML-платформу с GitHub. Для профессиональных дизайнеров, имеющих опыт, мы предлагаем полную коллекцию HTML-шаблонов веб-сайтов с предустановками стилей и эффектами, такими как параллакс, видео, элементы контактной формы и услуги для реализации любых творческих идей.
Другое использование шаблонов
Чего вы также можете ожидать, посетив службу загрузки шаблонов для веб-образцов html? Вы также можете получить шаблоны WordPress, поскольку бесплатные темы WordPress обычно предлагаются вместе с шаблоном HTML-страницы. Вы можете поделиться своим адаптивным HTML-шаблоном, если хотите. Новые темы всегда востребованы в крупных обучающих и стартап-сообществах и на форумах. Компании предпочитают свежие проекты, которые они могут получить из ресурсов загрузки шаблонов HTML. И для некоторых конкретных целей, таких как, например, шаблоны администратора, простые шаблоны HTML имеют большой интерес и маркетинговую ценность. Сегодня многие участники предоставляют адаптивные шаблоны сайтов, надеясь получить взамен обратную связь, которая им небезразлична и ценится, поскольку для многих это может стать хорошим началом или изменением в их работе и карьере.
Сегодня многие участники предоставляют адаптивные шаблоны сайтов, надеясь получить взамен обратную связь, которая им небезразлична и ценится, поскольку для многих это может стать хорошим началом или изменением в их работе и карьере.
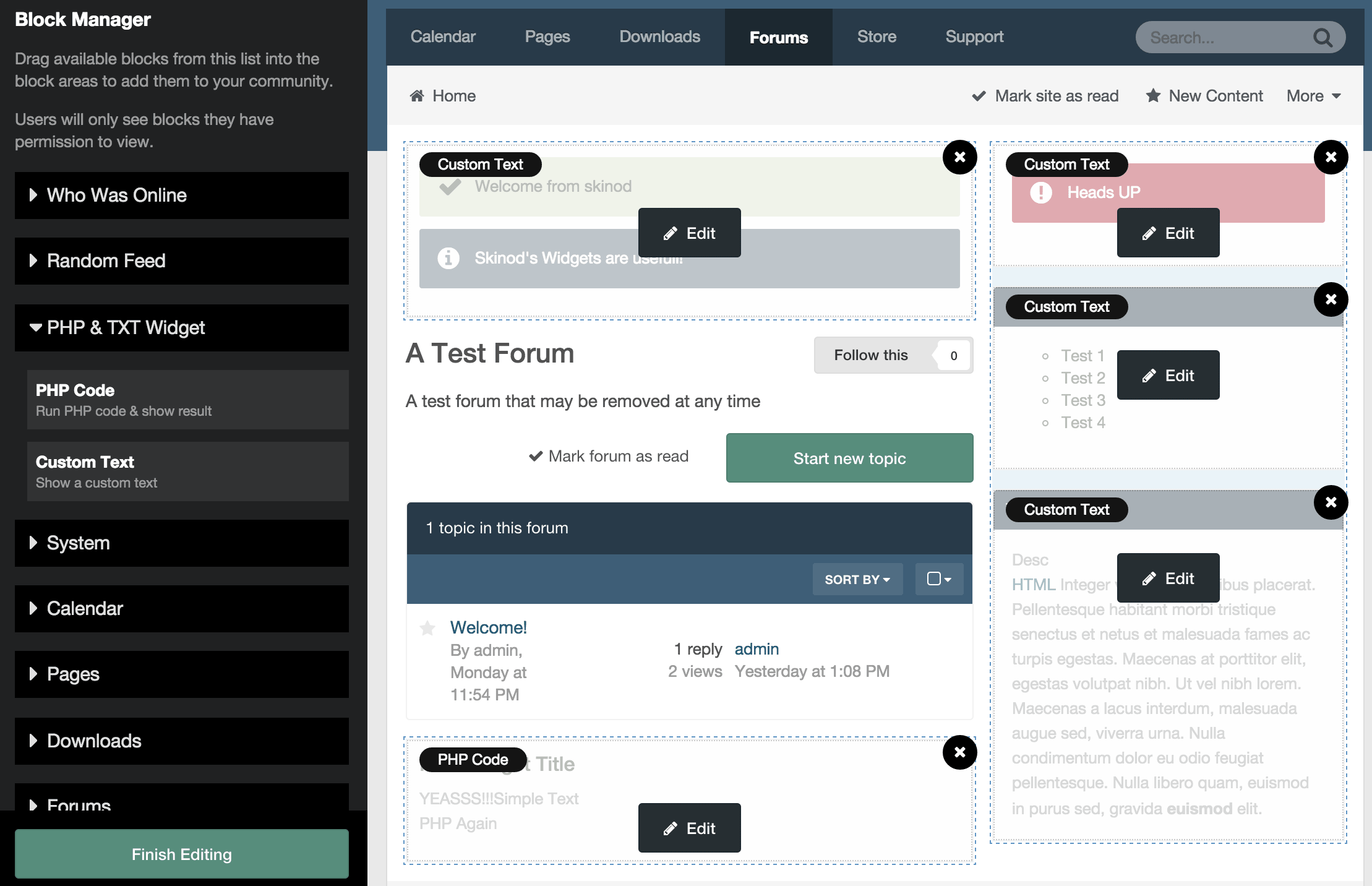
Лучшие бесплатные HTML виджеты для вашего сайта
Серия бесплатных виджетов с полезным функционалом для роста продаж и активности клиентов. Моментальная установка, широкие опции, неограниченная поддержка клиентов.
Категории
All widgetsСоциальныеОтзывыE-commerceЧатыФормыВидеоАудиоИнструменты
Просмотрите полный список расширений для HTML
No Results
Лучший способ добавить Инстаграм фото на HTML сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Общайтесь с посетителями HTML сайта нон-стоп
Все популярные соцсети в одной ленте у вас на HTML сайте
Повысьте доверие клиентов, демонстрируя положительные отзывы о вашем бизнесе на HTML сайте
Самый удобный способ связаться с вами на HTML сайте через любой мессенджер
Счетчики и таймеры для увеличения продаж на HTML сайте
Создавайте всплывающие окна для HTML сайта и повышайте продажи
Выводите Facebook контент на HTML сайте и увеличивайте аудиторию
Повышайте доверие к своему бренду, демонстрируя реальные отзывы клиентов
Добавляйте на HTML сайт любые видео и каналы из YouTube всего в несколько кликов
Покажите, что ваш бизнес заслуживает доверия
Trending
Простой инструмент, чтобы проверить возраст пользователей перед тем, как дать доступ к материалам HTML сайта
Увеличьте уровень продаж благодаря наглядной и эффективной Таблице Цен
Создайте уведомление об использовании cookie-файлов на HTML сайте
Получайте больше обратной связи от пользователей через разнообразные формы
Создайте блок ответов, чтобы разрешить все вопросы и сомнения клиентов
Больше заявок с HTML сайта и отзывов от клиентов благодаря удобным формам связи
Станьте ближе для своих клиентов, благодаря Гугл картам на вашем HTML сайте
Расскажите всем о своих мероприятиях с помощью Календаря Событий от Elfsight
Вы всегда на связи с пользователями благодаря Facebook Чат от Elfsight
Добавляйте все типы аудиоконтента на HTML сайт быстро и легко
Создавайте первоклассные коллекции изображений
Выводите свою ленту или отзывы клиентов из Твиттера
Докажите, что ваш бизнес заслуживает доверия
Создавайте социальные кнопки «Поделиться» и «Мне нравится» для вашего HTML сайта
Продемонстрируйте свои потрясающие результаты вашей аудитории
Демонстрация логотипов партнеров и клиентов
Создавайте слайдеры с фото, видео и баннерами для своего HTML сайта
Создавайте кнопки под различные целевые действия на вашем HTML сайте
Демонстрируйте динамичные видео из TikTok на своем HTML сайте
Покажите впечатляющие результаты ваших работ в сравнении
Собирайте email-адреса с помощью формы подписки на своем HTML сайте
Создавайте и размещайте рекламные баннеры на своем HTML сайте
Display your Instagram profile to attract new subscribers
Демонстрируйте реальные отзывы и повышайте доверие к вашему бренду
Добавьте логотипы соцсетей на свой HTML сайт
Простой инструмент для интеграции PDF-файлов на HTML сайт с возможностью загрузки
Дайте вашим пользователям возможность связаться с вами с помощью виджета обратного звонка
Добавьте фоновую музыку на свой вэбсайт
Представьте свою команду в максимально выгодном свете с помощью привлекательной галереи
Демонстрируйте видео и каналы из Vimeo на своем HTML сайте
Покажите, что ваш продукт заслуживает доверия с помощью отзывов Yelp
Простой способ получать платежи на HTML сайте
Повысьте вовлеченность пользователей с помощью увлекательного и полезного контента
Продемонстрируйте все разнообразие ваших блюд и напитков прямо на HTML сайте!
Только лучшие отзывы из Airbnb на вашем HTML сайте
Лучший способ впечатлить клиентов своими работами
Общайтесь с клиентами в одном из самых популярных мессенджеров
Добавьте больше полезной документации для клиентов вашего HTML сайта
Предоставьте посетителям вашего HTML сайта актуальную информацию о вспышке COVID-19
Докажите свою надежность, демонстрируя отзывы клиентов из Booking. com
com
Предоставьте своей аудитории еще один источник полезного и развлекательного контента
Прогноз погоды для любой точки мира в удобном виджете
Отслеживайте трафик на HTML сайте и повышайте доверие к бренду
Добавьте на HTML сайт пины, доски, или целый Pinterest профиль
Улучшите функциональность HTML сайта всего за несколько секунд!
Мгновенный переход к нужным страницам HTML сайта
Простой и удобный способ связаться с вами прямо на HTML сайте
Повысьте доверие к вашему бренду, демонстрируя реальные отзывы
Перенаправляйте пользователей на любые HTML сайты и делитесь файлами мгновенно
Создайте свою уникальную RSS-ленту и демонстрируйте различные новостные источники
Добавьте привлекательную социальную ленту с контентом из Tumblr на свой HTML сайт
С легкостью опубликуйте отзывы с Apple App Store на HTML сайте
Демонстрируйте открытые вакансии прямо на вашем HTML сайте
Прекрасное решение для вашего HTML сайта
Команда профессионалов Elfsight создает эффективные и простые виджеты уже почти десять лет. Наши виджеты помогают бизнес сайтам по всему миру эффективнее добиваться оптимизации: наращивать продажи, продвигать хорошие отзывы о продукте, развивать лояльность к бренду, и другие. Виджеты Elfsight просто встроить на веб-сайт любой платформы, а также на Facebook вкладку. Тарифы различны — от бесплатного до VIP. Добавьте любой подходящий виджет прямо сейчас — оцените, насколько он станет для развития вашего бизнеса.
Наши виджеты помогают бизнес сайтам по всему миру эффективнее добиваться оптимизации: наращивать продажи, продвигать хорошие отзывы о продукте, развивать лояльность к бренду, и другие. Виджеты Elfsight просто встроить на веб-сайт любой платформы, а также на Facebook вкладку. Тарифы различны — от бесплатного до VIP. Добавьте любой подходящий виджет прямо сейчас — оцените, насколько он станет для развития вашего бизнеса.
Почему виджеты Elfsight одни из лучших?
Изучите список отличительных характеристик наших виджетов, они помогают нам быть лучше наших соперников:
- Бесплатная помощь в установке каждого виджета;
- Автоматическая адаптация ко всем размерам экрана;
- Навыки программирования не понадобятся;
- Широкие опции стиля интерфейса;
- Хранение данных в облаке позволяет поднять скорость работы;
- Регулярные бесплатные обновления;
- Реальная поддержка клиентов по любым проблемам;
Попробуйте бесплатный план виджета и узнайте его возможности или купите нужный виджет со скидкой 30%.
Как внедрить инструмент на HTML веб-сайт
Чтобы внедрить наш инструмент, познакомьтесь с подробной инструкцией.
- Выберите нужный вам виджет и выставите подходящие настройки. Нажмите “сохранить внесенные изменения”.
- Добавьте код виджета на ваш ресурс.
- Интеграция виджета успешно окончена.
В случае, если вам потребуется бесплатная рекомендация по интеграции плагина, вы всегда можете обратиться к команде поддержки Elfsight.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
HTML-тег формы
❮ Назад
Полный справочник HTML
Далее ❯
Пример
HTML-форма с двумя полями ввода и одной кнопкой отправки:
php»method=»get»>
<ввод
type="submit" value="Submit">
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Попробуйте сами »
Пример
HTML-форма с переключателями:
< форма action="/action_page.php" method="get">
Попробуйте сами »
Связанные страницы
Учебник по HTML: HTML-формы и ввод
Справочник по HTML DOM: Объект формы
Учебник по CSS
: Стиль Формы
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Атрибут метода указывает, как отправлять данные формы (данные формы отправляются на страницу, указанную в
атрибут действия
Данные формы могут быть отправлены как переменные URL (с
method="get"
транзакция (с method="post" ).
Примечания к GET:
- Добавляет данные формы в URL в парах имя/значение
- Длина URL-адреса ограничена (около 3000 символов)
- Никогда не используйте GET для отправки конфиденциальных данных! (будет видно в URL)
- Полезно для отправки форм, когда пользователь хочет добавить результат в закладки
- GET лучше для незащищенных данных, таких как строки запроса в Google
Примечания к POST:
- Добавляет данные формы в тело HTTP-запроса (данные не отображаются в URL-адресе)
- Не имеет ограничений по размеру
- Отправка формы с помощью POST не может быть добавлена в закладки
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| метод | Да | Да | Да | Да | Да |
Синтаксис
Попробуйте сами »
❮ Тег HTML