Gimp как пользоваться программой: Уроки GIMP для начинающих и профи
Содержание
Уроки GIMP для начинающих и профи
G’MIC — многофункциональный плагин для GIMP, содержащий наборы фильтров для цветовой коррекции, имитации различных художественных эффектов и даже произведения некоторых научных расчётов (построения графиков функций).
Читать далее 2022-06-18
34190
7
В этом уроке вы узнаете, как обычными кистями создать осеннюю картину и нарисовать грибы, а так же научитесь работать с эллиптическим выделением.
Читать далее 2022-03-24
2522
0
В данном уроке вы узнаете, как нарисовать одуванчики в GIMP, используя всего пять цветов и обычные инструменты графического редактора.
Читать далее 2021-08-17
6694
0
В данном уроке вы узнаете, как с помощью стандартных кистей и встроенного фильтра GIMP нарисовать красивый весенний парк.
Читать далее 2021-03-26
8041
0
В этом уроке мы освоим принципы рисования в GIMP с помощью стандартных инструментов программы.
Читать далее 2020-11-18
8900
1
Осваиваем создание контурного текста с радужным переливом и бликами-звёздочками. Применяем скрипт Layers Effects и самодельные кисти.
Читать далее 2020-06-19
13823
2
Осваиваем рисование в ГИМП красивой картины с водопадом, утопающим в цветах. Используем для рисования только стандартные инструменты программы.
Читать далее 2020-05-17
9284
3
Создаём эффект выпуклого изображения на фоне рукописного текста в GIMP. Добавляем имитацию объёма на фото с помощью стандартных инструментов программы.
Добавляем имитацию объёма на фото с помощью стандартных инструментов программы.
Читать далее 2020-04-04
11970
3
Учимся заменять фон и вырезать объекты на фотографии в GIMP. Подробный урок для начинающих, в котором мы освоим выделение предметов сложной формы и их последующее удаление с заменой ненужного фона на изображении.
Читать далее 2020-03-30
30434
5
Скачайте комплект «облачных» кистей фотошопа для работы в GIMP. Украсьте ваши пейзажные снимки красивыми пушистыми облаками!
Читать далее 2019-09-29
9220
0
Где скачать пресеты для GIMP и как их использовать. Видеоруководство по применению пресетов мегаплагина G’MIC — в помощь фотографам и любителям эффектов.
Видеоруководство по применению пресетов мегаплагина G’MIC — в помощь фотографам и любителям эффектов.
Читать далее 2019-05-23
15167
2
Как вставить в текст картинки в программе GIMP — подробный урок, в котором мы освоим вставку разных фотографий в каждую букву текста.
Читать далее 2019-05-08
17698
1
Создаём анимацию вращающийся 3D текст с помощью фильтра 3d extrusion, входящего в состав плагина G’MIC.
Читать далее 2019-03-16
11542
4
Создаём эффектный жидкий текст из воды с брызгами в GIMP. Используем фильтр Drop Water, входящий в состав плагина G’MIC.
Используем фильтр Drop Water, входящий в состав плагина G’MIC.
Читать далее 2019-03-02
11285
0
Создаём анимированную картинку с вращающейся над ладонями Землёй. Используем для создания эффекта стандартный фильтр GIMP — «Вращающийся шар».
Читать далее 2019-02-28
20348
3
Скачайте бесплатно семейство шрифтов для GIMP — Walkway. В архиве 31 файл с поддержкой латиницы.
Читать далее 2019-01-19
5895
0
Простое руководство по установке и добавлению новых шрифтов в программу GIMP любой версии.
Читать далее 2019-01-19
25887
0
Создаём анимированную картинку — пишущийся сам по себе текст карандашом — с помощью стандартных фильтров и инструментов GIMP.
Читать далее 2019-01-11
15137
3
Все уроки в GIMP — качественное обучение шаг за шагом
Хотите освоить интересные уроки в GIMP шаг за шагом? Тогда вы попали по адресу! В главном разделе сайта представлено множество уроков разного уровня сложности для начинающих, продвинутых и профессиональных пользователей программы GIMP. Более того, на нашем проекте вы найдёте уроки для GIMP 2.10 — новой версии редактора, а также уроки для GIMP 2.8.22 — предыдущей версии программы. В поиске нужных материалов вам помогут метки, указанные в боковой панели сайта.
В поиске нужных материалов вам помогут метки, указанные в боковой панели сайта.
Почему наши уроки лучшие?
Уроки на нашем сайте составлены простым, понятным языком, с пошаговым описанием действий во время обработки изображений в редакторе ГИМП. Каждый урок сопровождается снимками экрана, наглядно показывающими выбор инструментов, настройки параметров и прочие дополнительные данные, которые облегчают выполнение заданий.
ОБРАТИТЕ ВНИМАНИЕ
Множество уроков вы также найдёте в нашей дополнительной рубрике «Основы работы в GIMP». Каждый урок представлен в виде пошагового руководства для новичка, осваивающего азы работы в бесплатном графическом редакторе.
Освоение уроков GIMP на нашем сайте принесёт вам удовольствие!
В этом уроке вы узнаете, как обычными кистями создать осеннюю картину и нарисовать грибы, а так же научитесь работать с эллиптическим выделением.
Читать далее 2022-03-24
2522
0
В данном уроке вы узнаете, как нарисовать одуванчики в GIMP, используя всего пять цветов и обычные инструменты графического редактора.
Читать далее 2021-08-17
6694
0
В данном уроке вы узнаете, как с помощью стандартных кистей и встроенного фильтра GIMP нарисовать красивый весенний парк.
Читать далее 2021-03-26
8041
0
В этом уроке мы освоим принципы рисования в GIMP с помощью стандартных инструментов программы.
Читать далее 2020-11-18
8900
1
Осваиваем создание контурного текста с радужным переливом и бликами-звёздочками. Применяем скрипт Layers Effects и самодельные кисти.
Читать далее 2020-06-19
13823
2
Осваиваем рисование в ГИМП красивой картины с водопадом, утопающим в цветах. Используем для рисования только стандартные инструменты программы.
Используем для рисования только стандартные инструменты программы.
Читать далее 2020-05-17
9284
3
Создаём эффект выпуклого изображения на фоне рукописного текста в GIMP. Добавляем имитацию объёма на фото с помощью стандартных инструментов программы.
Читать далее 2020-04-04
11970
3
Учимся заменять фон и вырезать объекты на фотографии в GIMP. Подробный урок для начинающих, в котором мы освоим выделение предметов сложной формы и их последующее удаление с заменой ненужного фона на изображении.
Читать далее 2020-03-30
30434
5
Где скачать пресеты для GIMP и как их использовать. Видеоруководство по применению пресетов мегаплагина G’MIC — в помощь фотографам и любителям эффектов.
Читать далее 2019-05-23
15167
2
Как вставить в текст картинки в программе GIMP — подробный урок, в котором мы освоим вставку разных фотографий в каждую букву текста.
Читать далее 2019-05-08
17698
1
Создаём анимацию вращающийся 3D текст с помощью фильтра 3d extrusion, входящего в состав плагина G’MIC.
Читать далее 2019-03-16
11542
4
Создаём эффектный жидкий текст из воды с брызгами в GIMP. Используем фильтр Drop Water, входящий в состав плагина G’MIC.
Читать далее 2019-03-02
11285
0
Создаём анимированную картинку с вращающейся над ладонями Землёй. Используем для создания эффекта стандартный фильтр GIMP — «Вращающийся шар».
Используем для создания эффекта стандартный фильтр GIMP — «Вращающийся шар».
Читать далее 2019-02-28
20348
3
Создаём анимированную картинку — пишущийся сам по себе текст карандашом — с помощью стандартных фильтров и инструментов GIMP.
Читать далее 2019-01-11
15137
3
Создаём анимированную аватарку с помощью стандартных инструментов и фильтров GIMP
Читать далее 2019-01-05
11997
7
Создаём новогоднюю открытку в винтажном стиле с помощью текстур и стандартных инструментов GIMP
Читать далее 2018-12-23
9183
0
Эффект бесконечно повторяющегося изображения Droste. Создаём рекурсивные изображения из фотографий, с помощью фильтра Continuous droste, входящего в состав расширения G’MIC.
Создаём рекурсивные изображения из фотографий, с помощью фильтра Continuous droste, входящего в состав расширения G’MIC.
Читать далее 2018-11-27
8740
1
Создаём осенний коллаж из фотографий, с помощью фильтра Slice luminosity, входящего в состав расширения G’MIC, и стандартных инструментов GIMP
Читать далее 2018-11-11
12632
2
Страница 1 из 41234Далее »
GIMP — Учебники
🛈 Как и все, что создано проектом GIMP, эти учебники полностью
написанное сообществом. Поэтому, если вы найдете какой-либо учебник неполным,
или если он содержит ошибки или устаревшую информацию, лучше всего
внести исправление. Кроме того, мы тепло приветствуем новые учебники. Смотри ниже
за полный вклад
процедура.🛈
Новичок
GIMP Quickies
Используйте GIMP для простых графических задач без необходимости изучения сложных методов обработки изображений.
Простой плавающий логотип
В этом руководстве рассматриваются некоторые основные приемы работы с изображениями и слоями.
Создание изображения в форме круга
Как создать изображение в форме круга.
Создание формы сердца с выделением
Как создать форму сердца с выделением.
Маски слоя
Введение в использование масок слоя для изменения непрозрачности слоя.
Базовые цветовые кривые
Первый взгляд на инструмент Кривые и настройку цветовых тонов на изображении.
Ваш профиль GIMP (и вы)
Что такое профиль GIMP и как его использовать.
Обзор форматов изображений
Выбор наилучшего формата изображения для ваших целей.
Папки ресурсов
Расширение возможностей GIMP за счет новых подключаемых модулей, сценариев, кистей и т. д.
Редактирование фотографий
Цифровое черно-белое преобразование
Подробное руководство по преобразованию для создания черно-белого результата из цветного изображения.
Маски яркости
Использование многослойных масок для выделения определенных тонов на изображении для редактирования.
Отображение тонов с помощью «Цвета / экспозиция»
Использование операции GIMP «Цвета / экспозиция» с высокой битовой глубиной для добавления компенсации экспозиции к теням и полутонам при сохранении ярких деталей.
Фокус-группа
Приложения для маскирования слоев и творческих фильтров.
Рисование
Параметрические кисти
Взгляд на преимущества и гибкость использования параметрических кистей.
Конфигурация
Как установить тайловый кеш
Тайловый кеш сообщает GIMP, сколько памяти он может использовать перед заменой какого-либо изображения
данные на диск. Установка размера тайлового кеша может иметь решающее значение для
производительность вашей системы.
Как установить шрифты для использования с GIMP
Как использовать MIDI-устройства с GIMP
Процедура только для GNU/Linux.
Программирование
Basic GIMP Perl
Узнайте, как писать простые сценарии Perl с помощью модуля gimp-perl (только для пользователей GNU/Linux).
Автоматизация редактирования
Использование GIMP Python для автоматизации рабочего процесса.
Автоматическое создание XCF из JPG
Импорт изображений XCF по каталогу за раз.
Добавление новых руководств или исправлений
Вам не нужно быть разработчиком, чтобы участвовать в проекте GIMP.
Некоторые члены команды помогают с дизайном, управлением сообществом, анализом ошибок…
и некоторая помощь с документацией и руководствами!
Единственное, о чем мы просим участников, это использовать лицензии Libre , которые
разрешить кому-либо делиться, распространять и изменять учебные пособия. Это позволяет
другие, чтобы исправить учебники, даже годы спустя, даже если первоначальный автор
больше нет рядом. Это те же правила, что и для нашего кода, что делает
GIMP – бесплатное программное обеспечение.
Рекомендуемые лицензии :
- Free Art 1.3
- Creative Commons Attribution-ShareAlike 4.0, международный
- Creative Commons Attribution 4.0 International
- CC0 1.0 Универсальный.
Итак, вы хотите внести свой вклад? Процесс прост, вот пример для
гипотетический случай, когда вы нашли ошибку в существующем учебнике.
В таком случае редактирования существующего текста ваше изменение будет автоматически
считается находящейся в той же лицензии, что и выбранный первым автором:
- Все содержание учебника можно найти на нашем веб-сайте.
хранилище
( Гитлаб ). Нажав на эту ссылку, не стесняйтесь просматривать, чтобы понять структуру файла: каждый
учебник указан в отдельной папке, и в каждой папке есть файл с именемindex.md, который
содержит текст учебника. Есть много других файлов, которые сопровождают
учебник внутри папки, такие как изображения, скриншоты и
различные активы.
- Как только вы нашли учебник, который хотите отредактировать, нажмите кнопку
index.md, и вы увидите синюю кнопку с надписью «Редактировать». Нажмите
это (очевидно, вам нужно сначала создать логин и подключиться). - Gitlab предложит вам «форкнуть» проект из-за отсутствия
разрешения. Нажмите «вилка». - После этого внесите изменения с помощью
Синтаксис уценки. - Когда вы довольны своими изменениями, перейдите к нижней части страницы редактирования, обратите внимание на поле «Сообщение о фиксации».
Заполните соответствующую информацию, объясняющую, что вы сделали. Нажмите «Принять изменения». - Появится страница «Новый мерж-реквест». Нажмите «Создать запрос на слияние».
- Готово! Теперь все, что вам нужно сделать, это дождаться одного из основных участников
чтобы просмотреть и подтвердить ваши изменения.
Если вам просто нужно изменить изображение (например, потому что оно показывает устаревшее
версия GIMP), вы можете выбрать изображение в Gitlab и щелкнуть
Кнопка «Заменить». Вам будет предложено загрузить новую версию и
Вам будет предложено загрузить новую версию и
напишите «Сообщение фиксации», чтобы объяснить изменение. Пожалуйста, запишите
желаемое Libre лицензия на изображение в
зафиксировать сообщение. Затем нажмите «Заменить файл».
Для более сложных изменений или если вы хотите предложить новые учебные пособия,
может быть необходимо понимать хотя бы основы git
исходная система управления версиями, которую мы используем.
Кроме того, вы можете просто написать свой учебник в новом текстовом файле на
вашей машине (следуя синтаксису Markdown ), затем просто откройте
отчет
и загрузите все файлы (текстовый файл, а также изображения и другие
ресурсы) в этом отчете. Не забудьте сообщить нам лицензию, которую вы
выбрал из приведенного выше списка.
Список устаревших руководств можно найти здесь:
Список всех (устаревших) учебных пособий
Имейте в виду, что этот список предоставляется только для устаревших целей.
Изначально они были созданы для очень старых и, следовательно, устаревших версий GIMP.
и большинство из них не используют лицензии Libre, позволяющие редактировать.
Руководство для начинающих по использованию GIMP
Для веб-дизайнеров, художников-графиков и фотографов
Благодаря GIMP или G NU I mage M anipulation P rogram, никогда не было так просто и доступно создавать эпические миниатюры и высококачественные логотипы. GIMP — это бесплатный ответ с открытым исходным кодом для редакторов изображений, которые ищут альтернативу Adobe Photoshop. Он также довольно удобен для начинающих и имеет процветающее сообщество, наполненное советами и рекомендациями, которые помогут внести изменения и исправления, которые требуются для вашего изображения.
GIMP предоставляет множество инструментов и ресурсов, чтобы взять любое изображение и добавить к нему свой собственный профессиональный штрих. Те, кто занимается веб-дизайном, художники-графики и фотографы-любители, обнаружат, что GIMP — отличная программа, которая может легко удовлетворить их потребности в улучшении изображений. То же самое можно сказать и о тех, кто только начинает работать с изображениями.
То же самое можно сказать и о тех, кто только начинает работать с изображениями.
Table of Contents
- Перейдите на веб-сайт разработчика и выберите загрузку.
 Файл начнет скачиваться. Подождите несколько секунд до попытки установки.
Файл начнет скачиваться. Подождите несколько секунд до попытки установки. - Запустите недавно загруженный файл. Когда программа установки откроется, нажмите кнопку Установить , чтобы установить gimp в папку по умолчанию.
- Чтобы изменить параметры установки и надстройки, вместо этого нажмите Настроить .
- Следуйте всем инструкциям по установке, как они представлены. Полная установка GIMP может занять несколько минут.
- После завершения установки вы можете начать использовать GIMP.
- Перейдите на вкладку «Файл» и импортируйте изображение, выбрав Открыть… (CTRL + O)
- После загрузки изображения щелкните вкладку «Изображение» и выберите Масштаб изображения в раскрывающемся меню.

- Появится диалоговое окно для включения редактирования.
- Масштабируйте/изменяйте размер изображения, используя предоставленные параметры.
- Отрегулируйте изображение по ширине и высоте или разрешению X, Y.
- Изменения могут производиться в пикселях, процентах, сантиметрах и т. д.
- Помните, что увеличение изображения может привести к тому, что изображение станет более пиксельным.
- После настройки параметров нажмите Масштаб , чтобы продолжить.
- Перейдите на вкладку «Файл» и выберите Экспортировать как… .
- Нажмите «+» рядом с «Выбрать тип файла (по расширению)», чтобы открыть список типов файлов для сохранения. Предпочтителен тип файла с потерями, такой как jpg или png.
- Затем нажмите кнопку Экспорт , чтобы открыть новое всплывающее окно параметров.

- Чем меньше вещей сохраняется, тем меньше размер файла изображения.
- Убедитесь, что уровень сжатия установлен на « 9 » для наименьшего размера.
- После того, как вы решили, какие элементы изображения вы хотите сохранить, нажмите Экспорт .
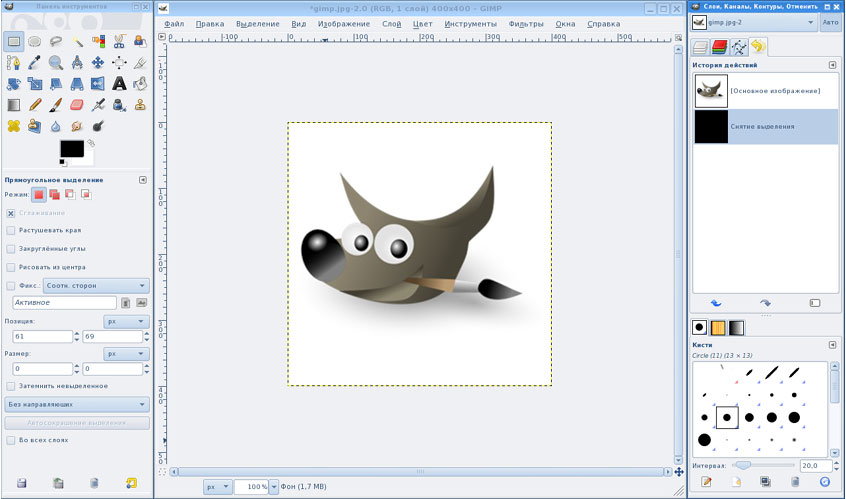
- Перейдите на вкладку «Инструменты» и выберите Transform Tools > Crop (Shift + C)
- Вы также можете выбрать Crop Tool , щелкнув его значок в Tool Doc в левом верхнем углу интерфейса.
- Затем, удерживая левую кнопку мыши, перетащите курсор через область, которую вы хотите сделать окончательным изображением.
- После настройки все части изображения за пределами выбранной части будут затемнены, а часть, установленная в качестве окончательного изображения, останется нетронутой.
- Вы можете отрегулировать область, используя углы окна, уменьшая или расширяя их, перетаскивая кнопку мыши.

- Как только вы получите изображение, которое вам нужно, либо щелкните его левой кнопкой мыши, либо нажмите Enter , либо одновременно нажмите Shift + C, чтобы обрезать выбранное.
- Во вкладке «Файл» выберите Открыть как слои… (CTRL + ALT + O)
- Выберите слой, который вы хотите добавить к изображению, в этом случае мы будем использовать стрелку, и нажмите Открыть .
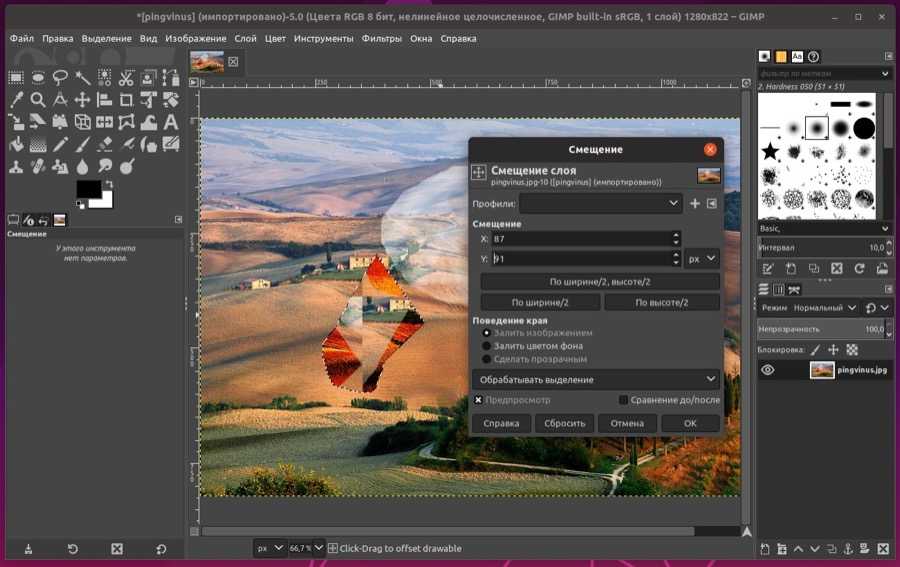
- Вы увидите новый слой, размещенный поверх текущего изображения. Чтобы увидеть, как слои уложены, окно слоев расположено справа.
- Выделив новый слой, вернитесь в Инструменты преобразования и выберите Поворот . Вы также можете найти значок инструмента «Повернуть» в документации по инструменту.
- Откроется новое всплывающее окно при применении текстуры, похожей на сетку, к вашему изображению.

- Если вы знаете угол поворота, который хотите применить, вы можете ввести значения в соответствующие поля. Если нет, вы можете использовать ползунок чуть ниже поля с надписью «Угол» или самостоятельно повернуть изображение, щелкнув левой кнопкой мыши и перетащив его.
- Использование точных значений обеспечивает более точные результаты и быстрее.
- Если результаты вас устраивают, нажмите Повернуть .
- Откройте вкладку «Файл» и выберите Новый… (CTRL + N)
- Откроется окно «Создать новое изображение», в котором вы можете выбрать из предварительно созданного шаблона или выбрать размер изображение вручную.
- Наши эскизы никогда не превышают ширину 680 пикселей, поэтому мы установим размер нашего изображения таким. Что касается высоты, мы оставим ее на уровне 400 пикселей.
- После установки размеров нажмите OK .
- Теперь мы должны смотреть на чистый (белый) холст. Вы можете выбрать цвет фона, как вам нравится, используя инструмент Bucket Fill Tool в Tool Doc, но пока мы оставим его белым.
- Лучше всего добавить дополнительный слой сейчас, таким образом, как только мы начнем добавлять текст, мы сможем настроить его так, чтобы он не блокировал изображение. Итак, откройте вкладку «Файл» и на этот раз выберите Открыть как слои… так же, как мы сделали для стрелки во время Поворот изображения .
 Выберите загруженный ранее логотип GIMP и нажмите Открыть .
Выберите загруженный ранее логотип GIMP и нажмите Открыть . - Изображение слоя имеет размер 1200 x 1200, что слишком велико для нашего основного изображения с разрешением 680 x 400. Нам нужно уменьшить его масштаб. Если вы следуете инструкциям, показанным выше, отрегулируйте ширину и высоту изображения до 200 пикселей.
- Затем мы можем перетащить изображение в сторону, чтобы оно не мешало нашему тексту, пока нам не понадобится изменить его положение.
- Далее идет текст. Мы воспользуемся командой быстрого доступа и нажмем клавишу « T » на клавиатуре, чтобы выбрать инструмент «Текст». Теперь щелкните левой кнопкой мыши в красивой белой области изображения и начните вводить заголовок.
- Когда все набрано, выделите текст (CTRL + A) и выберите шрифт, который хотите использовать. Мы использовали Баухаус 93, который не является стандартным шрифтом. GIMP возьмет все шрифты, расположенные в папке шрифтов Windows, и добавит их в свою библиотеку вариантов.
 Вы можете добавить дополнительные шрифты, загрузив их с таких сайтов, как DaFont и Google Fonts, и переместив их в папку шрифтов Windows.
Вы можете добавить дополнительные шрифты, загрузив их с таких сайтов, как DaFont и Google Fonts, и переместив их в папку шрифтов Windows. - Затем отрегулируйте размер надписи так, чтобы она хорошо вписывалась в изображение, но не занимала слишком много места. Мы остановились на 100px.
- После корректировки текста вы можете переместить текстовое поле в нужное место, переключившись на инструмент «Перемещение». Вы можете легко сделать это, щелкнув область изображения, которая не является текстом, и нажав «9».0082 М ’.
- Выберите текстовый слой в окне справа, щелкните его правой кнопкой мыши и из списка выберите Alpha to Selection . Это добавит анимированную рамку к тексту на изображении.
- Далее нам нужно добавить дополнительный слой. Для этого в том же правом окне найдите и нажмите кнопку Create a New Layer . Это откроет окно для создания нового слоя. Не беспокойтесь о большей части того, что здесь есть, это для более продвинутого руководства.
 А пока просто убедитесь, что в разделе «Заполнить с помощью:» указано Прозрачность в раскрывающемся списке и нажмите OK .
А пока просто убедитесь, что в разделе «Заполнить с помощью:» указано Прозрачность в раскрывающемся списке и нажмите OK . - Создается новый слой, отражающий текст, который вы применили к выделению с помощью альфа-канала. Это должен быть выбранный слой по умолчанию. Теперь мы собираемся добавить границу вокруг текста.
- Перейдите на вкладку «Выбрать» и выберите «Увеличить ». В появившемся окне выбора установите значение « 2 » и нажмите OK .
- На этом этапе, чтобы упростить вам задачу, щелкните значок глаза рядом с исходным текстовым слоем в окне слоев. Глаз исчезнет после щелчка, и это скроет видимость текста, пока вы заполняете границу.
- Нажмите Shift + B, чтобы выбрать инструмент «Заливка ведра», а затем нажмите на квадрат основного цвета, чтобы открыть параметры цвета. Вы можете выбрать один из нескольких вариантов по умолчанию или создать свой собственный.
 Мы остановились на оттенке синего с нотацией HTML 1b56ff.
Мы остановились на оттенке синего с нотацией HTML 1b56ff. - Если вы немного разбираетесь в CSS, вы можете использовать цветовые коды в этом поле.
- Наведите курсор на невидимую текстовую область, отмеченную анимированной рамкой, и щелкните левой кнопкой мыши, чтобы заполнить ее цветом.
- Нажмите на область, где раньше был значок глаза, чтобы снова открыть исходный текст. Затем перетащите исходный текст над цветным слоем в окне слоя.
- Щелкните правой кнопкой мыши самый верхний слой и выберите Объединить вниз . Теперь изображение должно выглядеть так:
- Теперь мы добавим немного тени к тексту. Перейдите на вкладку «Фильтры», выберите Свет и тень > Тень (устаревшие)…
- Во всплывающем окне выберите x,y доступ к тени, радиус и непрозрачность.
- Для миниатюры мы выбрали « 8 » по осям X и Y, « 20 » по радиусу размытия и увеличили непрозрачность до « 100 ».

- Вы можете изменить цвет тени, чтобы сделать ее более заметной на фоне, например, если у вас черный фон, лучше выбрать более яркий цвет. Однако, поскольку фон у нас белый, черный вполне подойдет.
- Чтобы избежать сдвига изображения, снимите флажок с пометкой Разрешить изменение размера перед нажатием OK .
- Объедините слой Drop Shadow поверх вашего текстового слоя.
- Вкладка «Выбрать» > Нет (Shift + CTRL + A)
- Это не обязательно, но мы решили добавить тень к логотипу GIMP. Если вы решите сделать это, направления те же. Кроме этого, выберите слой с логотипом GIMP и переместите его в нужное положение на миниатюре.
- В конце концов, если вы считаете, что белого фона недостаточно, вы можете выделить фоновый слой, выбрать инструмент «Заливка ведра» и добавить немного цвета. Мы выбрали мягкий серый цвет, чтобы не заглушать тени. Готовое изделие должно выглядеть так:
- Теперь все, что нужно, это Экспортировать как и сохранить в нужном месте.

Для новичков, особенно когда речь идет о новых интерфейсах, ваше приключение в GIMP может показаться пугающим. Когда изменения, которые вы хотите, минимальны, что-то вроде обрезки или изменения размера изображения не должно требовать, чтобы вы прыгали через обручи. Потратив время на изучение основ и где искать конкретные вещи, не потребуется много времени, чтобы понять, почему GIMP — отличная инвестиция.
После того, как мы загрузили и установили программу GIMP, мы рассмотрим базовое редактирование, помогая ориентироваться в интерфейсе, и расскажем, как создать миниатюру, подобную той, что использовалась в этой статье. Мы также предоставим несколько ресурсов, которые вы можете использовать для получения расширенной помощи для будущих проектов GIMP.
Загрузите и установите GIMP
Использование GIMP: изучение основ
Начните выполнять описанные ниже шаги, запустив GIMP и перетащив его на пустое окно холста. Мы будем использовать одно и то же изображение в каждом разделе.
Масштабирование/изменение размера изображения
Уменьшение размера файла
Обрезка изображения
Поворот изображения
Для этой модификации мы собираемся импортировать другое изображение в слой поверх нашего текущего изображения.
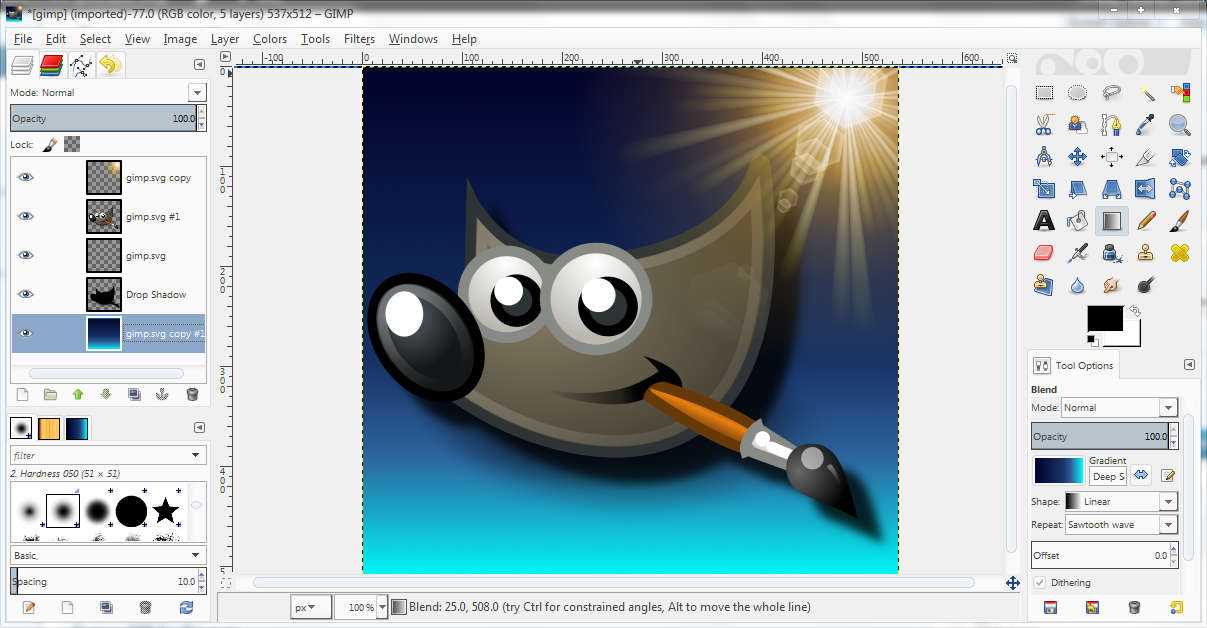
Создание эскиза
В этом разделе мы покажем вам, как мы создали эскиз для этой статьи с помощью GIMP. Части этого руководства будут использовать некоторые инструменты, используемые в Изучаем основы .
Прежде чем мы начнем, лучше всего собрать все изображения, которые могут вам понадобиться. Поскольку миниатюра остается простой, единственный слой изображения, который ей потребуется, — это логотип GIMP, полученный через Википедию.
После загрузки и сохранения на ваш компьютер мы можем приступить к работе.
Использование GIMP: Дополнительная справка
Вскоре после того, как вы начнете использовать GIMP, вы почувствуете, что освоили основы, и решите перейти к более сложному и профессиональному редактированию. Существует бесчисленное множество руководств, в которые можно погрузиться, которые помогут расширить ваши рабочие знания о программном обеспечении GIMP.
Вы можете начать с официального раздела руководств по GIMP, но я предпочитаю искать именно то, что я ищу, с помощью YouTube.
GIMP также имеет большое сообщество пользователей в Интернете, которое включает сабреддит, неофициальные дискуссионные платформы, такие как форумы GIMP и чат GIMP, вопросы с тегами в разделе графического дизайна StackExchange и каналы социальных сетей, такие как группа пользователей Google Plus GIMP.
‘;document.getElementsByClassName(«post-ad-top»)[0].outerHTML=»;tocEl.outerHTML=tocHTML+newHTML;}}catch(e){console.

 Файл начнет скачиваться. Подождите несколько секунд до попытки установки.
Файл начнет скачиваться. Подождите несколько секунд до попытки установки.



 Выберите загруженный ранее логотип GIMP и нажмите Открыть .
Выберите загруженный ранее логотип GIMP и нажмите Открыть . Вы можете добавить дополнительные шрифты, загрузив их с таких сайтов, как DaFont и Google Fonts, и переместив их в папку шрифтов Windows.
Вы можете добавить дополнительные шрифты, загрузив их с таких сайтов, как DaFont и Google Fonts, и переместив их в папку шрифтов Windows. А пока просто убедитесь, что в разделе «Заполнить с помощью:» указано Прозрачность в раскрывающемся списке и нажмите OK .
А пока просто убедитесь, что в разделе «Заполнить с помощью:» указано Прозрачность в раскрывающемся списке и нажмите OK . Мы остановились на оттенке синего с нотацией HTML 1b56ff.
Мы остановились на оттенке синего с нотацией HTML 1b56ff.