Html на чем писать: ТОП 10 лучших HTML редакторов
Содержание
ТОП 10 лучших HTML редакторов
- Что такое редактор HTML?
- WYSIWYG редакторы
- Текстовые HTML редакторы
- Лучшие HTML редакторы
- Visual Studio Code
- Notepad ++
- Sublime Text
- WebStorm на базе IntelliJ
- Vim
- Eclipse
- Atom
- Adobe Dreamweaver CC
- Brackets
- CoffeeCup HTML редактор
- HTML-Online
- Вывод
Если упростить ответ на заявленный вопрос – редактор HTML это программа-инструмент, используемая для написания основы веб-сайтов. И, несмотря на то, что практически любой текстовый редактор может использоваться для создания сайтов, это вовсе не означает, что вам лучше использовать обычный текстовый редактор вместо специально созданного инструмента разработчика. Современные HTML редакторы имеют в себе множество встроенных механизмов, существенно упрощающих работу с сайтами. Выделение специальных синтаксических конструкций, проверка ошибок, подсказка и вставка часто используемых элементов кода HTML, механизмы автозаполнения – эти и многие другие механизмы современных HTML редакторов каждый день облегчают работу программистов, верстальщиков и дизайнеров.
Однако, редактор HTML это вовсе не одна программа – это группа программ, каждая из которых обладает своим функционалом, имеет свои особенности использования, свой набор плюсов и минусов. Задача такого инструмента как HTML редактор – уменьшить затраченные вами усилия на то, чтобы ваш код оставался функциональным и чистым.
Какие же бывают HTML редакторы? Классифицируя их по функциональному назначению и по возможностям выделяют: WYSIWYG редакторы и текстовые редакторы HTML.
WYSIWYG (What You See Is What You Get) – аббревиатура этого типа редакторов переводится как «что видишь, то и получишь». Другое название таких редакторов – визуальные редакторы HTML. Фактически, задача этого типа редакторов – предоставить интерфейс редактирования, в котором можно сразу увидеть, как будет выглядеть реализация кода на действующей странице сайта в браузере. Для простейшей работы в редакторе этого типа не нужно знание HTML. С работы в таком редакторе проще стартовать начинающему пользователю, не имеющему опыта написания кода.
Такой тип редакторов часто встраивают в веб сайты, для упрощения настройки внешнего вида сайта по некоторым заранее написанным шаблонам или для редактирования контента сайта.
Собственно, как понятно из названия, этот тип HTML редакторов ориентирован непосредственно на работу с текстом (кодом). Чтобы использовать такой редактор, вам нужны будут знания как минимум языка HTML. В процессе использования такого редактора вы не сможете постоянно наблюдать готовую реализацию страницы разрабатываемого вами вебсайта.
Однако, применение текстового редактора дает разработчику значительно больше свободы, возможностей оптимизации кода и др.
Мы рассмотрели, что такое HTML редактор и несколько примеров того, когда тот или иной типы редакторов могут использоваться. Рассмотрим несколько популярных продуктов для разработки, и попробуем определить, какой текстовый редактор больше подойдет вам для решения ваших задач.
Выбор инструмента разработки – вопрос вкуса. Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Каждый профессиональный разработчик делает этот выбор, исходя из собственных предпочтений, из того, как он будет работать с HTML редактором. Однако, есть ряд редакторов кода, которые выбираются разработчиками чаще всего.
Stack Overflow ежегодно составляет рейтинг наиболее часто применяемых инструментов разработчиков. Рассмотрим результаты этого опроса среди веб-разработчиков за 2018 год.
Выпущенный компанией Microsoft на основе кода Atom, Visual Studio Code имеет часть функционала IDE (Integrated development environment) — интегрированной среды разработки – мощной программы, содержащей, кроме текстового редактора кода, еще ряд механизмов, позволяющих проводить анализ кода, запуск его и отладку. Часто именно этот инструмент представляют, когда говорят о том, какой функционал должна иметь IDE для web разработки. Во многих рейтингах бесплатных HTML редакторов именно Visual Studio Code занимает первое место, используясь разработчиками все чаще, и чаще. Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Так, к примеру, по данным Stack Overflow, этот редактор в 2017 году использовали 24% веб-разработчиков, а в 2018 году – уже 38,7.
Плюсы Visual Studio Code
-
Имеет значительную часть функционала IDE.
-
Встроенный мощный механизм автозаполнения – IntelliSense.
-
Значительное количество расширений и дополнений.
-
Интегрирован с Git «из коробки».
-
Имеется встроенный отладчик для кода JavaScript, TypeScript, Node.js
-
Открытый исходный код приложения.
-
Visual Studio Code распространяется бесплатно.
Минусы Visual Studio Code
Notepad++ — это легковесный текстовый редактор, разработанный для компьютеров под управлением Windows. Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Пользователи Linux также могут использовать его через Wine. Notepad ++, выпущенный еще в 2003 году, является проверенным и устоявшимся инструментом многих разработчиков, являясь удобным текстовым редактором для HTML кода. Этот редактор распространяется как бесплатное программное обеспечение и его репозиторий доступен в GitHub. Notepad++ поддерживает сторонние плагины.
Основные достоинства Notepad++
-
Notepad ++ является простым, не требовательным к ресурсам инструментом.
-
Есть портативная версия.
-
Функционал программы легко расширяется множеством плагинов. При желании такой плагин можно создать самому.
-
Интерфейс программы также легко настраивается.
-
Поддерживается работа с большим количеством вкладок одновременно.
-
Notepad ++ является на 100% бесплатной программой.

Недостатки Notepad++
-
Подавляющее большинство пользователей этого текстового редактора HTML кода не находят в нем недостатков. Однако можно отметить некоторую минималистичность интерфейса, которая не подходит ряду пользователей.
-
Также можно отметить, что этот редактор не является IDE и не несет в себе ее дополнительный функционал. По этой причине многим пользователям приходится использовать некую среду разработки в дополнение к редактору Notepad ++.
Еще одним примером отличного текстового редактора для HTML является Sublime. Эта программа поставляется в бесплатном виде с некоторыми ограничениями. Иными словами — вы можете использовать Sublime бесплатно, но вам придется купить лицензию, если вы захотите пользоваться всеми функциями этого редактора.
Sublime предлагает отличную поддержку, обеспечивая постоянный выход актуальных обновлений. Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Пользователи могут добавлять плагины, созданные сообществом, или создавать свои собственные. Для значительной части разработчиков использование бесплатной версии Sublime будет вполне достаточным. Если же вам понадобится больше возможностей, вы сможете купить лицензию позже.
Плюсы Sublime
-
Кроссплатформенность. Sublime работает в таких операционных системах как Windows, OS X и Linux.
-
Sublime является легковесным инструментом, не загружающим систему.
-
Есть портативная версия.
-
Sublime предоставляет тысячи различных дополнений с открытым исходным кодом, которые созданы большим и активным сообществом.
-
Раздельное редактирование. Разработчики могут использовать несколько мониторов и редактировать различные участки кода одновременно.
Недостатки Sublime
-
Не весь функционал доступен пользователю бесплатно.

-
Рядом пользователей отмечается неудобство работы с менеджером плагинов.
-
Ряд плагинов сторонних разработчиков может работать некорректно.
WebStorm – весьма удобная для web разработки среда разработки. WebStorm была разработана компанией JetBrains на основе другого их продукта – IDE IntelliJ.
Плюсы WebStorm
-
Удобное автодополнение как кода на HTML, CSS, так и на JavaScript.
-
Проверка на наличие ошибок и удобная отладка кода обеспечивается с помощью интеграции с рядом систем отслеживания ошибок.
-
Встроенная интеграция с таким системами управления версиями как GitHub, Git, а также Subversion, Perforce и Mercurial.
-
Гибкость настроек.

-
Достаточно большое количество плагинов.
Недостатки WebStorm
-
Свойственная всем IDE медлительность в работе и требовательность к ресурсам.
-
Относительно сложные настройки.
-
Платная IDE, распространяемая по подписке.
Vim (сокращение от — Vi Improved ) это мощный портативный текстовый редактор с очень богатой историей – ему уже более 27 лет. Обладает богатым функционалом, с возможностью глубокой настройки программы под себя. В оригинальном виде работает в окне консоли. Можно использовать версию с графическим оконным интерфейсом – Gvim. Стоит отметить, что многие современные IDE, для улучшения процесса разработки, содержат в себе эмулятор функциональности Vim.
Плюсы использования Vim
-
Полноценная работа во множестве операционных систем – Windows, Linux, Amiga, Mac OS X, Unix, OpenVMS, OS/2.

-
Глубокая настройка работы редактора под себя.
-
Очень низкие требования к кресурсам. И, соответственно — высокая скорость работы.
-
Возможность редактирования или просмотра файла на удаленном сервере через терминал
-
Более 14000 доступных пакетов расширений.
Недостатки Vim
Использование программы Eclipse в качестве HTML редактора — часто считается избыточным. Являясь полноценной и многофункциональной системой разработки, она, вероятно, будет излишне сложной для написания кода на HTML и CSS. Полноценно свои возможности Eclipse сможет проявить при разработке сложных сайтов, завязанных на работу с несколькими базами данных и дополнительными механизмами.
Часто эту Eclipse используют для работы с страницами написанными на Java, PHP, JavaScript, и ряде других языков программирования.
Плюсы Eclipse
-
Полноценная IDE со всем перечнем возможностей мощного инструмента разработки.
-
Кроссплатформенность в работе с Windows, MacOS X, Linux.
-
Значительное количество расширений и аддонов, помогающих гибко настраивать Eclipse под различные задачи.
-
Принадлежность Eclipse к свободному программному обеспечению.
Видео курсы по схожей тематике:
HTML5 & CSS3 Углубленный
Сергей Патёха
HTML & CSS
Александр Петрик
Основы ASP.NET MVC
Дмитрий Охрименко
Минусы Eclipse
-
Сложность настройки этой IDE.
-
Излишняя перегруженность для разработки относительно простых сайтов на HTML и CSS.
-
Ресурсоемкость приложения.
Атом – это сравнительно новый HTML редактор. Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Он был выпущен в 2014 году командой GitHub, и с тех пор, при поддержке сообщества GitHub, значительно увеличил свою популярность. Этот текстовый редактор является бесплатным, с открытым исходным кодом. Интересно, что в качестве слогана для Atom используется фраза «самый взломанный текстовый редактор 21 столетия», подразумевая под этим, что любой разработчик может вносить свой вклад в редактирование, расширение, изменение и обмен исходным кодом программы, а также создавать собственные пакеты для улучшения Atom.
Какие возможности дает Atom
-
Atom является кроссплатформенным приложением и работает таких операционных системах, как Windows , OS X и Linux.
-
Благодаря умному механизму автозаполнения, Atom помогает быстрее писать код.
-
Особенность интерфейса Atom позволяет разбивать интерфейс на множество окон, чтобы вы могли сравнивать и писать код в этих окнах одновременно.

-
Atom является продвинутым текстовым редактором, получившим возможности IDE, благодаря различным плагинам.
-
Поддерживает в разработке такие языки как: HTML, CSS, JavaScript, Python, XML, PHP, Java, SQL, C# и многие другие.
Плюсы Atom
-
Для Atom имеется большое количество дополнений, плагинов и расширений. Так, «из коробки», Atom поставляется с 81 встроенным пакетом, и вы также можете добавить до 7500 дополнительных устанавливаемых пакетов. Вы также можете разработать свой собственный пакет.
-
Наличие большого количества дополнений позволяет гибко настраивать под себя интерфейс редактора.
-
Открытый исходный код. Весь редактор Atom распространяется бесплатно, предоставляя свой исходный код, доступный на GitHub.
-
Отличная интеграция с Git и GitHub.

-
Поддержка плагина Teletype. Этот плагин позволяет прямо в режиме реального времени писать код совместно с другими разработчиками.
Минусы Atom
-
Atom является достаточно «прожорливой» программой, забирая на себя относительно большой объем оперативной памяти.
-
Поддержка тех или иных языков определяется функционалом плагинов, написанных различными разработчиками, а не единой организацией.
Рассмотрим еще ряд приложений, часто применяемых в качестве HTML редакторов
Программа Adobe Dreamweaver CC, разработанная и управляемая технологическим гигантом Adobe Inc, является мощным и универсальным инструментом премиум-класса. Она обслуживает как back-end, так и front-end разработку. Являясь программным обеспечением с закрытым исходным кодом, Dreamweaver предназначен для работы в экосистеме Adobe. Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Adobe также предоставляет поддержку, плагины и функции, чтобы вы всегда могли без проблем писать код.
Dreamweaver — это один из редакторов, которые поддерживают как текстовые, так и WYSIWYG методы работы с кодом. Многие пользователи этой программы считают Dreamweaver самым лучшим визуальным редактором кода. Таким образом, вы можете выбирать, хотите ли вы работать с визуальным представлением страницы или идти классическим путем редактирования текста.
Основные достоинства Dreamweaver CC.
-
Dreamweaver позволяет писать код на любом из основных языков программирования.
-
Поддерживает текстовые и WYSIWYG режимы редактора.
-
Удобный предпросмотр. Возможность увидеть, как выглядит тег, просто выделив его.
-
Полностью интегрирован с программной экосистемой Adobe.
-
Потрясающая производительность.

-
Поддержка со стороны Adobe Inc.
-
Подписка на Dreamweaver дает доступ к ряду облачных библиотек, содержащих огромный объем графики, стилей, слоев и многого другого.
Недостатки Adobe Dreamweaver CC
Brackets – это программный продукт Adobe, разработанный специально для дизайнеров и фронтенд разработчиков и увидевший свет в 2012 году. Распространяемый, в отличие от Dreamweaver, бесплатно, этот молодой текстовый редактор не может похвастаться большим выбором плагинов, однако отлично работает с HTML, CSS и JavaScript – основными языками фронтенд-разработчика.
Плюсы Brackets
-
Связь с Google Chrome. Основная особенность редактора Brackets, выделяемая многими разработчиками — связь с Google Chrome в режиме реального времени.
 С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере. -
Доступность на Windows, MacOs, Linux.
-
Brackets признан одним из лучших текстовых редакторов под MacOs.
-
Широко развитая система горячих клавиш.
-
Основной особенностью, которая отличает Brackets от остальных HTML-редакторов, является функция «Извлечь». Функция извлечения позволяет извлекать информацию прямо из PSD — такую как шрифты, цвета и измерения, с чистым CSS и без контекстных ссылок на код.
Минусы редактора Brackets
-
Малое количество расширений, в сравнении с другими редакторами на рынке.
-
Отсутствие поддержки серверных языков (Python, PHP, Ruby).
HTML редактор CoffeeCup представлен на рынке как бесплатной, так и полной – платной версией. Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Несмотря на слабую распространенность в русскоязычном сегменте Интернета, HTML редактор CoffeeCup достаточно популярен за рубежом. Выпущенный впервые еще в 1996 году, к 2008 году редактор был продан уже числом в 30 млн. копий.
Плюсы CoffeeCup
-
В платной версии имеется кроме текстового — еще и WYSIWYG-редактор.
-
CoffeeCup полностью совместим с платформами Windows и MacOS.
-
Платная версия HTML-редактора CoffeeCup включает в себя библиотеку тегов, проверку HTML и CSS, завершение предположительного кода и т. Д.
-
Удобное автозаполнение тегов.
Недостатки CoffeeCup
Завершим наш обзор популярных HTML редакторов, удобным инструментом для создания и редактирования кода прямо в браузере — HTML-Online. HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
HTML-Online является простым и удобным редактором web страниц. Он, вероятно, один из лучших визуальных HTML редакторов седи онлайн сервисов. Благодаря сервису HTML-Online, вы сможете начать писать кода вашего нового сайта прямо в браузере, без необходимости скачивать и устанавливать соответствующую программу.
Бесплатные вебинары по схожей тематике:
Создание анимации с помощью CSS
Константин Абрамов
Как стать Full-Stack разработчиком
Виталий Емец
5 must have алгоритмов для JavaScript разработчиков.
Тысячный Влад
Достоинства HTML-Online
-
Является как текстовым, так и визуальным редактором, позволяя наблюдать за результатами написания прямо в процессе разработки.
-
Удобная конвертация файлов из формата документов Word в HTML, что позволяет сразу применять правила HTML разметки к материалам из Word-овских файлов. Встроенная поддержка работы с документами Excel, PDF и другими форматами.

-
Простой графический редактор HTML.
Недостатки HTML-Online
-
Основным недостатком онлайн текстовых редакторов вообще и HTML-Online в частности, является необходимость писать код сразу. Если вы не напишите проект за раз, или у вас прервется интернет соединение, то придется делать проект с начала.
-
Функционал онлайн редакторов выглядит бледнее, на фоне возможностей полноценных приложений.
У каждого состоявшегося разработчика есть возможность самому выбрать для себя подходящий инструмент-редактор. Со своим функционалом «из коробки» и доступными плагинами.
Мы рассмотрели ряд редакторов, признаваемых большинством разработчиков лучшими HTML редакторами. Сможем ли мы выбрать среди них самый лучший редактор web страниц? К сожалению – нет.
Как видно, для облегчения работы фронтенд разработчика существует множество разнообразных приложений, отличающихся как встроенным функционалом и дизайном, доступом к плагинам и дополнительным библиотекам, так и порогом вхождения и доступными платформами, на которых работают редакторы. Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Эти разнообразные приложения – всего лишь инструменты в руках человека, применяемые, исходя из конкретной задачи и личных предпочтений.
Не так важно, чтобы вы сразу выбрали для себя один раз и навсегда удобный текстовый редактор для HTML, как важно, чтобы Вы продолжали писать новые сайты, учились новым технологиям и открывали для себя новые инструменты, не переставая обучаться.
Как писать на HTML / Девман
Этот туториал для тех, кто только начинает верстать и не понимает как же ему начать. Здесь вы узнаете как выбрать тег, как его написать, какие они бывают и где их искать.
В этом туториале вы поможете верстальщице Оле сделать страницу с результатами поиска в Яндексе. Получится не один в один, но довольно похоже:
Настоятельно рекомендуем повторить все шаги, что делает Оля в этом туториале, чтобы вы лучше усвоили материал. Читать — недостаточно, так материал усваивается плохо и уже через пару дней вы всё забудете.
1.
 Создайте HTML-документ
Создайте HTML-документ
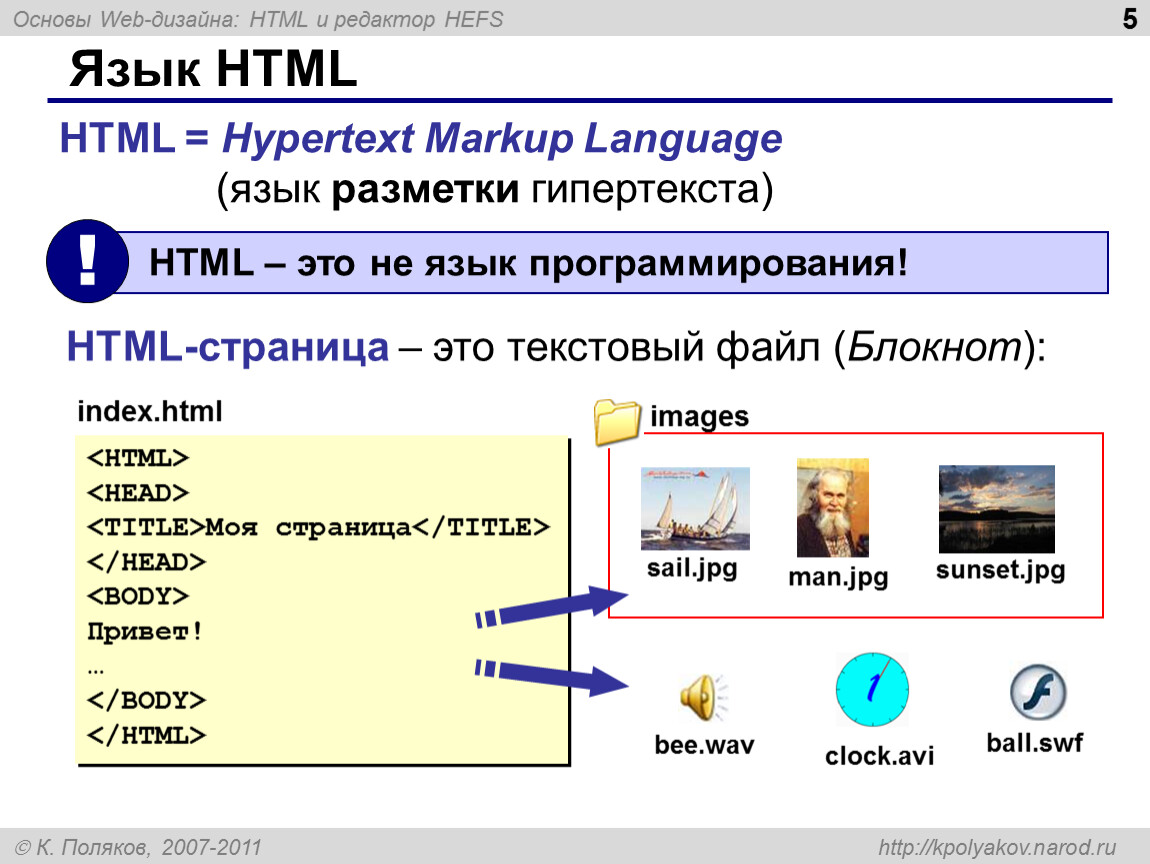
Для начала Оле понадобится заготовка, файл index.html. Создайте у себя файл с таким же содержимым:
<html>
<head>
<title>Заголовок страницы</title>
</head>
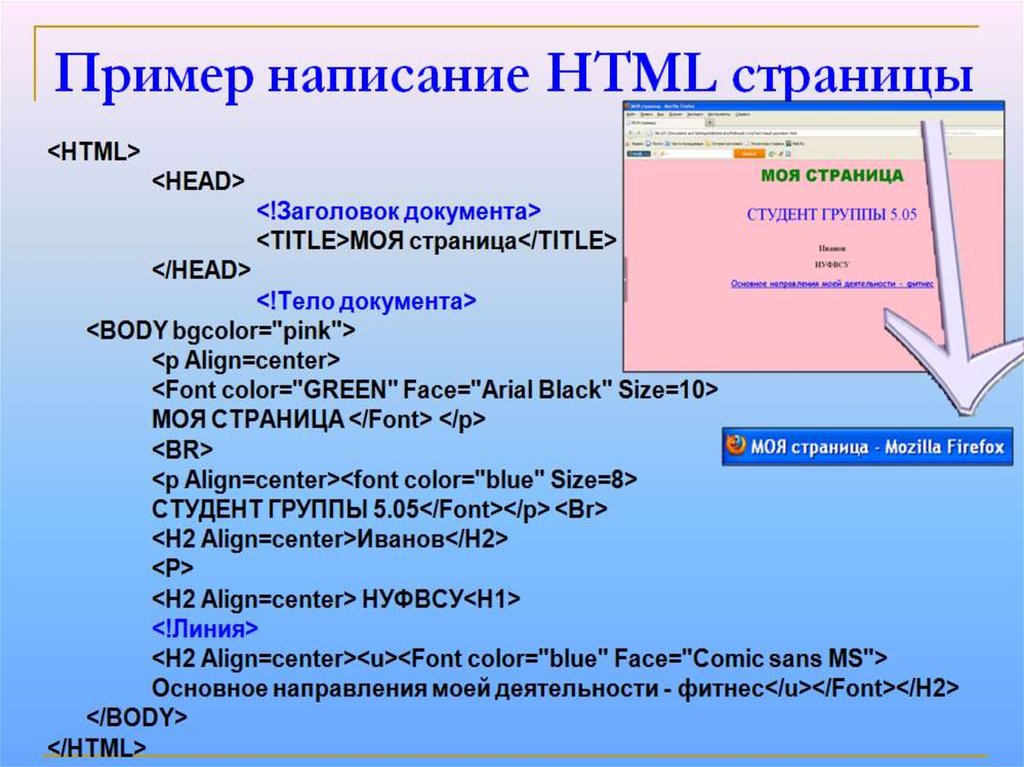
<body>
</body>
</html>
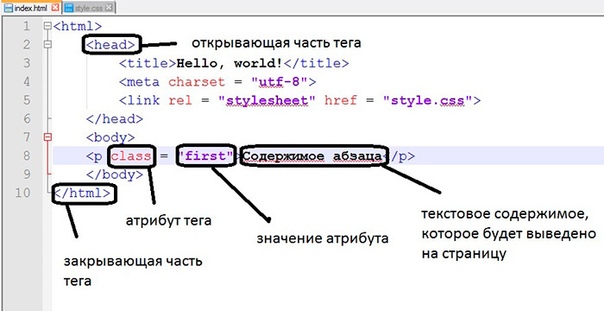
Здесь 3 тега, которые обязаны быть в каждом html-файле:
<html>— здесь лежат все теги страницы, он “корневой”, главный;<head>— в этом теге лежит всё, что не контент страницы: стили, заголовок страницы в теге<title>, кодировка и так далее;<body>— “тело”HTML-документа, здесь лежит всё, что вы увидите на страничке в браузере.
2. Добавьте текст
Вот что Оля должна вывести при поиске “Коала” в поисковике, для которого она верстает страницу с результатами поиска:
Коала — Википедия Коaла (лат. Phascolarctos cinereus) — вид сумчатых, обитающий в Австралии.Единственный современный представитель семейства коаловых ... Читать ещё.
Вы уже знаете, куда добавить этот текст, чтобы он вывелся в браузере? Попробуйте вывести его сами, а затем жмите на кнопку ниже, чтобы посмотреть, как это получилось у Оли.
Как получилось у Оли
Не долго думая, Оля добавила текст прямо внутрь <body> и получила такой результат:
Без ссылок на результаты поиска работа Оли бесполезна. Люди пришли не просто почитать про коал: им нужны ссылки на сайты про коал.
Оля помнит наизусть несколько тегов: <img> — для картинок, а <p> — для параграфа текста. Но как добавить ссылку? Какой у неё тег?
Оля загуглила, и получила этот ответ:
htmlbook.ru — крутой сайт, на котором хорошая документация по HTML и CSS, поэтому в первую очередь присматривайтесь к нему.
Отлично, нужен тег <a>! Но как его написать?..
Как писать теги
У тегов бывают разные названия, но способов их написать всего два. Способ записи зависит от того парный он или одиночный.
Способ записи зависит от того парный он или одиночный.
Пример парного тега:
<p>Покупайте наши веб-сайты!</p>
Так на страницу можно добавить параграф с текстом. Тег <p> обязательно “закрывать” — добавлять в конце ещё один, но с чёрточкой: </p>. Так вы скажете браузеру, что всё, текст параграфа закончился.
Пример одиночного тега:
<img src="адрес_картинки">
Он сам по себе, его “закрывать” не нужно. Одиночных тегов очень мало, в основном, вам пригодится только <img> — для картинок, <br> — перенос строки и <hr> — горизонтальная линия.
Вот более развёрнутый пример, где вы можете увидеть как выглядят парные и одиночные теги рядом друг с другом:
<img src="https://dvmn.org/filer/canonical/1594118255/683/"> <h2> Зачем нужен h2 </h2> <p> В теге h2 пишут заголовки, как "Как писать теги" чуть выше.Это парный тег, у него есть начало и конец, как и у тега p. </p> <p> У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку. Браузеру не нужно сообщать, когда она "закончится". </p>
Парные теги нужно закрывать
Допишите тег
Оля хотела добавить ссылку с помощью тега <a>, и теперь она поняла, как это сделать. Ещё немного гуглежа и она узнала : тег парный, а значит выглядеть он должен вот так:
<a href="#">Читать ещё</a>
Оля не знала какую ссылку поставить для ссылки, ведь ссылки будут подставляться уже при шаблонизации, поэтому оставила “#” вместо ссылки. Это называется якорь, и это такой обычай среди верстальщиков: если не знаешь, какую ссылку поставить, ставь #.
Теперь на страничке Оли появилась ссылка. Попробуйте повторить результат Оли:
4. Выделите все “коала” на странице
Поисковик выделяет жирным шрифтом все слова, которые вы искали. Оля не знает, что это за тег, но по запросу
Оля не знает, что это за тег, но по запросу html жирный шрифт в google.com Оля нашла ссылку на заветный htmlbook.ru.
Попробуйте, у вас получится, как у Оли? У неё получился такой текст:
Сейчас текст у Оли весь одинакового размера. В нём Оля хочет выделить заголовок: Коала — Википедия крупно, а чуть ниже весь остальной текст, мельче. Оля загуглила html заголовок и сразу нашла подходящий тег: <h2>.
Странно, получается, заголовку достался отдельный тег, а остальному тексту — нет. Оля продолжила гуглить теги и узнала о теге <p>: пишут, что он нужен для текста. Но зачем? Чтобы разобраться в этом Оле пришлось узнать о строчных и блочных тегах.
О строчных и блочных тегах
Если вы хотите отредактировать текст, то вам нужны строчные теги. Они существуют только внутри текста: выделяют текст жирным, курсивом, или делают его ссылкой. С ними вы уже успели познакомиться, вот небольшой список из самых популярных:
<a>— ссылка;<i>— выделение текста курсивом;<b>— выделение текста жирным;<br>— одиночный тег для переноса строки.
Другой вид тегов — блочные. Это теги, которые объединяют другие теги внутри себя в группы, и наделяют их смыслом. Например, блочный тег <h2> содержит в себе заголовок страницы, а блочный тег <p> — параграф текста. За счёт них можно оформить заголовок в одном стиле, а остальной текст — в другом:
<h2>Статья о котиках</h2> <p> <b>Котики</b> — замечательные животные. Я полюбил их, когда мне было 7 лет. Как сейчас помню, на мой <i>день рождения</i> мне подарили замечательного кота... </p>
В этом примере заголовок статьи покрашен в красный цвет: color:red;. Текст же статьи при этом остался чёрным, покрасился только заголовок “Статья о котиках”. Для текста внутри тега <p> теперь можно определить другие, отдельные стили, которые не коснутся текста в заголовке <h2>.
Внутри тега <p> есть несколько строчных тегов: <b> и <i>. Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Они прямо “срослись” с текстом, существуют прямо внутри него, в отличие от блочных, которые только обрамляют текст по краям.
Блочные теги незаменимы, когда хочется добавить тексту фон, рамку, отступы… Вот небольшой список из самых популярных блочных тегов:
<header>— “шапка” сайта, полоса, которая всегда висит в самом верху страницы;<footer>— “подвал” сайта — самый низ страницы, где расположены всякие ссылки на техподдержку, лицензии, контакты поддержки и т.д.;<main>— главный контент на странице: то, ради чего пользователь пришёл на сайт;<div>— для создания прочих блоков, для которых нет специализированного тега. Например, для карточки товара в магазине или карточки поста.
Отдельно стоит выделить эти блочные теги:
<p>— параграф текста;<h2>, <h3>... <h6>— заголовок. Чем больше число — тем мельче заголовок;
Чем больше число — тем мельче заголовок;
Допишите код
Теперь, когда Оля разобралась с блочными/строчными тегами, она может наконец закончить незавершённую работу: добавить на страницу теги <h2> и <p>. Заголовок с тегом <h2> показался ей слишком крупным, поэтому она воспользовалась <h3>:
Заголовок на то и нужен, чтобы на него хотелось кликнуть. А на ваш заголовок кликнуть нельзя. Что делать? Нужен тег для ссылок <a>. Но как правильно: положить тег <a> внутрь тега <h2> или наоборот?..
О комбинации тегов
Нельзя располагать блочные теги внутри строчных.
Такой код существовать не должен:
<a><h2>Заголовок</h2></a>
Тег <a> — строчный, он существует внутри текста. Тег <h2> — блочный, он оборачивает собой текст и все строчные теги для этого текста. Вот как стоило поступить в этой ситуации:
Вот как стоило поступить в этой ситуации:
<h2><a>Заголовок</a></h2>
Оля прислушалась к этой рекоммендации и вот что у неё получилось:
<h3> <a href="#"><b>Коала</b> — Википедия</a> </h3>
Проверьте, у вас получилось сделать заголовок ссылкой?
Теперь Оля хочет подпись под заголовком ссылки, как вот тут:
Оля загуглила html мелкий текст и нашла тег, который поможет сделать текст меньше. Подпись под заголовком Оля решила делать прямо внутри тега <h3>, чтобы она была “едина” с заголовком <h3>, никуда не уехала и так далее:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <small>ru.wikipedia.org›Коала</small> </h3>
Получилось не то, что хотела Оля… Во-первых, текст не сильно-то и уменьшился. Во-вторых, не хватает переноса.
В HTML обычные переносы строк игнорируются, так как текст переносится по ширине экрана. Чтобы заставить текст перенестись насильно, есть одиночный тег
Чтобы заставить текст перенестись насильно, есть одиночный тег <br>:
<h3> <a href="#"><b>Коала</b> — Википедия</a> <br> <small>ru.wikipedia.org›Коала</small> </h3>
Теперь нужно сделать текст ещё мельче. Оказывается, теги можно комбинировать, вот так:
<small>
<small>
ru.wikipedia.org›Коала
</small>
</small>
Тег как бы “накапливает” эффект мелкого текста и делает его ещё мельче. Проверьте, у вас тоже так получится?
Попробуйте применить
Что делать, если подходящий тег не нашёлся
В первую очередь, загуглите. В этой статье перечислены не все теги, какие есть в HTML, их там очень много.
Если же и гугл не помогает — придётся подумать, как составить то, что вы хотите из того, что есть. Самый простой пример — вы хотите сделать кнопку с картинкой. Такого тега нет, зато есть кнопка и есть картинка:
<button>
<img src="#" >
</button>
Или вы хотите, чтобы ваш текст был выделен жирным и при этом был ссылкой, вот так: жирная ссылка.
Это можно сделать двумя способами, комбинируя теги <a> и <b>, они оба строчные:
<a><b>Жирная ссылка</b></a> <b><a>Жирная ссылка</a></b>
Что ещё почитать по теме
- Статья Строчные элементы от htmlbook.ru
- Слайды типичные ситуации в вёрстке
Руководство по стилю HTML и правила кодирования
❮ Назад
Далее ❯
Последовательный, чистый и аккуратный HTML-код облегчает чтение и понимание вашего кода другими людьми.
Вот несколько рекомендаций и советов по созданию хорошего HTML-кода.
Всегда объявлять тип документа
Всегда объявлять тип документа первой строкой документа.
Правильный тип документа для HTML:
Использовать строчные буквы в именах элементов
HTML позволяет смешивать прописные и строчные буквы в именах элементов.
Однако мы рекомендуем использовать имена элементов в нижнем регистре, потому что:
- Смешивание имен в верхнем и нижнем регистре выглядит плохо
- Разработчики обычно используют имена в нижнем регистре
- Нижний регистр выглядит чище
- Нижний регистр легче писать
Хорошо:
Это абзац.
Плохо:
Это абзац.
Закрыть все элементы HTML
В HTML вам не нужно закрыть все элементы (например, элемент
).
Однако мы настоятельно рекомендуем закрыть все элементы HTML, например:
Хорошо:
Это абзац.
Это абзац.
Неверно:
Это абзац.
Это абзац.
Использовать строчные буквы в именах атрибутов
HTML позволяет смешивать прописные и строчные буквы в именах атрибутов.
Однако мы рекомендуем использовать имена атрибутов в нижнем регистре, потому что:
- Смешивание имен в верхнем и нижнем регистре выглядит плохо
- Разработчики обычно используют имена в нижнем регистре
- Нижний регистр выглядит чище
- Нижний регистр легче писать
Хорошо:
w3schools.com/html/»>Посетите наш учебник по HTML
Плохо:
Значения атрибутов всегда заключайте в кавычки
HTML допускает значения атрибутов без кавычек.
Однако мы рекомендуем заключать значения атрибутов в кавычки, потому что:
- Разработчики обычно указывают значения атрибутов
- Значения в кавычках легче читать
- Вы ДОЛЖНЫ использовать кавычки, если значение содержит пробелы
В хорошем состоянии:
<таблица >
Плохо:
<класс таблицы=полосатый>
Очень плохо:
Это не сработает, так как значение содержит пробелы:
<класс таблицы=полосатая таблица>
высота для изображений
Всегда указывайте атрибут alt для изображений. Этот атрибут важен, если изображение
по какой-то причине не может отображаться.
Также всегда определяйте ширину и
высота  Это уменьшает мерцание, потому что браузер может резервировать место для
Это уменьшает мерцание, потому что браузер может резервировать место для
изображение перед загрузкой.
Хорошо:

Плохо:

Пробелы и знаки равенства
HTML допускает пробелы вокруг знаков равенства. Но без пробела легче читать и
группирует сущности лучше вместе.
Хорошо:
Плохо:
Избегайте длинных строк кода
При использовании HTML-редактора НЕ удобно прокручивать вправо и влево для чтения HTML-кода.
Старайтесь избегать слишком длинных строк кода.
Пустые строки и отступы
Не добавляйте пустые строки, пробелы или отступы без причины.
Для удобства чтения добавьте пустые строки для разделения больших или логических блоков кода.
Для удобочитаемости добавьте два пробела отступа. Не используйте клавишу табуляции.
Не используйте клавишу табуляции.
Хороший:
Знаменитые города
Токио
Токио — столица Японии,
центр района Большого Токио и самый
густонаселенный мегаполис в мире.
Лондон
Лондон — столица Англии. Это самый густонаселенный город
в Соединенном Королевстве.
Париж
Париж — столица Франции. Район Парижа является одним из
крупнейшие населенные пункты Европы.
Bad:
Знаменитые города
Токио
Токио столица Японии, г.
центр района Большого Токио и самый
густонаселенный мегаполис в мире.
Лондон
Лондон
является столицей Англии. Это самый густонаселенный город в Соединенных
Королевство.
Париж
Париж — столица
Франции. Район Парижа является одним из крупнейших населенных пунктов в Европе.
Пример хорошей таблицы:
| Имя | Описание |
|---|---|
| A | Описание A |
| B | Описание B |
Пример хорошего списка:
- Лондон
- Париж
- Токио
Никогда не пропускайте элемент
Пропустить
и
? HTML-страница будет проверена без и
теги:
Пример
Это заголовок
Это абзац.
Попробуйте сами »
Однако мы настоятельно рекомендуем всегда добавлять и
тега!
Отсутствие может привести к ошибкам в старых браузерах.
Пропущено и
также может привести к сбою программного обеспечения DOM и XML.
Пропустить
?Тег HTML
также можетбыть опущен.
Браузеры добавят все элементы до , по умолчанию
элемент.
Пример
Это заголовок
Это абзац.
Попробуйте сами »
Однако мы рекомендуем использовать тег .
Закрыть пустые элементы HTML?
В HTML закрывать пустые элементы не обязательно.
Разрешено:
<мета charset="utf-8">
Также разрешено:
Если вы ожидаете, что программное обеспечение XML/XHTML получит доступ к вашей странице, сохраните
закрывающая косая черта (/), поскольку она требуется в XML и XHTML.
Добавить атрибут lang
Вы всегда должны включать атрибут lang
внутри тега , чтобы объявить
язык веб-страницы. Это предназначено для помощи поисковым системам и браузерам.
Пример
Это
заголовок
Это абзац.
Попробуйте сами »
Метаданные
кодировка символов должна быть определена как можно раньше в документе HTML:
Настройка области просмотра
Область просмотра — это видимая пользователем область веб-страницы. Это зависит от устройства
— на мобильном телефоне он будет меньше, чем на экране компьютера.
Вы должны включать следующий элемент на все свои веб-страницы:
Это дает браузеру инструкции о том, как
для управления размерами страницы и масштабированием.
Часть width=device-width устанавливает ширину страницы в соответствии с шириной экрана устройства (которая зависит от устройства).
Часть initial-scale=1.0 устанавливает начальный уровень масштабирования при первой загрузке страницы браузером.
Вот пример веб-страницы без метатега области просмотра и той же веб-страницы с метатегом области просмотра :
Совет: Если вы просматриваете эту страницу с помощью телефона или планшета, Вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Без
метатег области просмотра
Мета-тег viewport
HTML-комментарии
Короткие комментарии должны быть написаны в одну строку, например:
Комментарии, которые занимают более одной строки, должны быть написаны как this:
Длинные комментарии легче заметить, если они имеют отступ в два пробела.
Использование таблиц стилей
Используйте простой синтаксис для ссылки на таблицы стилей (
атрибут type
Короткие правила CSS можно записать в сжатом виде, например:
p.intro {font-family:Verdana; font-size:16em;}
Длинные правила CSS должны быть написаны на нескольких строках:
body {
background-color: светло-серый;
семейство шрифтов: «Arial
Черный», Helvetica, без засечек;
размер шрифта: 16em;
цвет:
черный;
}
- Поместите открывающую скобку на одну линию с селектором
- Используйте один пробел перед открывающей скобкой
- Использовать два пробела отступа
- Используйте точку с запятой после каждой пары свойство-значение, включая последнюю
- Используйте кавычки вокруг значений, только если значение содержит пробелы
- Поместить закрывающую скобку на новую строку без начальных пробелов
Загрузка JavaScript в HTML
Используйте простой синтаксис для загрузки внешних скриптов (код
атрибут type
js">
Доступ к HTML-элементам с помощью JavaScript
Использование "неопрятного" HTML-кода может привести к ошибкам JavaScript.
Эти два оператора JavaScript дадут разные результаты:
Пример
getElementById("Демонстрация").innerHTML = "Здравствуйте";
getElementById("демо").innerHTML
= "Здравствуйте";
Попробуйте сами »
Посетите Руководство по стилю JavaScript.
Используйте строчные буквы в именах файлов
Некоторые веб-серверы (Apache, Unix) чувствительны к регистру в именах файлов: "london.jpg" недоступен как
"Лондон.jpg".
Другие веб-серверы (Microsoft, IIS) не чувствительны к регистру: "london.jpg" может быть доступен как
"Лондон.jpg".
Если вы используете сочетание прописных и строчных букв, вы должны знать об этом.
При переходе с сервера без учета регистра на сервер с учетом регистра, даже небольшой
ошибки сломают вашу сеть!
Чтобы избежать этих проблем, всегда используйте имена файлов в нижнем регистре!
Расширения файлов
Файлы HTML должны иметь расширение . html (допускается .htm ).
html (допускается .htm ).
Файлы CSS должны иметь расширение .css .
Файлы JavaScript должны иметь .js расширение.
Различия между .htm и .html?
Нет никакой разницы между расширениями файлов .htm и .html!
Оба будут
обрабатывается как HTML любым веб-браузером и веб-сервером.
Имена файлов по умолчанию
Если в конце URL-адреса не указано имя файла (например, «https://www.w3schools.com/»),
сервер просто добавляет имя файла по умолчанию, например "index.html",
"index.htm", "default.html" или "default.htm".
Если ваш сервер настроен только на "index.html" в качестве имени файла по умолчанию, ваш
файл должен называться "index.html", а не "default.html".
Однако серверы могут быть настроены с более чем одним именем файла по умолчанию;
обычно вы можете установить столько имен файлов по умолчанию, сколько хотите.
❮ Предыдущий
Следующая ❯
Как быстрее писать HTML-код
(Изображение предоставлено: Будущее)
Современные веб-сайты требуют большого количества HTML-кода. Сложные макеты с несколькими различными представлениями и состояниями может быть сложно создать с помощью простого текстового редактора. К счастью, существует множество инструментов для генерации HTML, с которыми можно работать. Здесь мы кратко рассмотрим два наиболее популярных инструмента, Emmet и Pug.
Сложные макеты с несколькими различными представлениями и состояниями может быть сложно создать с помощью простого текстового редактора. К счастью, существует множество инструментов для генерации HTML, с которыми можно работать. Здесь мы кратко рассмотрим два наиболее популярных инструмента, Emmet и Pug.
Тем не менее, вам все равно нужно знать HTML, чтобы использовать оба этих мощных инструмента, позволяющих сэкономить время. Итак, прежде чем углубляться, убедитесь, что вы правильно используете популярные семантические HTML-теги. Также см. наше руководство по использованию шаблона HTML.
Хотите изменить код? Попробуйте эти конструкторы сайтов. Или для получения дополнительной помощи выберите услугу веб-хостинга с технической поддержкой.
Создание HTML "на лету"
При написании больших объемов HTML за один раз написание каждого тега вручную может стать очень утомительным и очень быстрым. Например, выписывая список ссылок, нам нужно убедиться, что
- ,
- и теги все открываются и закрываются в нужном месте.
 В противном случае ссылки могут не работать, и весь макет страницы будет совершенно бесполезным.
В противном случае ссылки могут не работать, и весь макет страницы будет совершенно бесполезным.
Ускорьте рабочий процесс HTML и CSS с помощью Emmet (Изображение предоставлено emmet.io) . Это инструмент, который избавит вас от большого количества ввода и значительно улучшит ваш рабочий процесс HTML и CSS. Emmet позволяет создавать элементы, набирая селектор, похожий на CSS. Затем он проанализирует и расширит этот элемент до обычного HTML. Ниже представлен оригинальный элемент, созданный в Emmet.
nav>ul>li*3>a.chapter{Chapter $ of 3}Emmet обнаружит этот элемент, проанализирует его и затем преобразует элемент в стандартный HTML, как показано ниже. Беглый взгляд на элемент Emmet показывает, что
- умножается на ( *3 ), и каждый экземпляр
Обратите внимание, сколько символов содержит элемент Emmet и сколько содержит стандартный HTML.
 Даже этот небольшой фрагмент кода демонстрирует, сколько времени можно сэкономить, используя сокращенную запись Emmet.
Даже этот небольшой фрагмент кода демонстрирует, сколько времени можно сэкономить, используя сокращенную запись Emmet. <навигация> <ул> - Глава 1 из 3
- Глава 2 из 3
- Глава 3 из 3
Эммет также понимает контекст. Например, если мы редактируем таблицу







 С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
С помощью этого механизма, разработчик может сразу после внесенного изменения наблюдать, как все эти изменения будут отображаться в браузере.
 Единственный современный представитель семейства коаловых ... Читать ещё.
Единственный современный представитель семейства коаловых ... Читать ещё.
 Это парный тег, у него есть начало и конец, как и у тега p.
</p>
<p>
У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку.
Браузеру не нужно сообщать, когда она "закончится".
</p>
Это парный тег, у него есть начало и конец, как и у тега p.
</p>
<p>
У тега img нет "начала" или "конца". Он значит только то, что нужно добавить картинку.
Браузеру не нужно сообщать, когда она "закончится".
</p>

 Чем больше число — тем мельче заголовок;
Чем больше число — тем мельче заголовок; В противном случае ссылки могут не работать, и весь макет страницы будет совершенно бесполезным.
В противном случае ссылки могут не работать, и весь макет страницы будет совершенно бесполезным.
 Даже этот небольшой фрагмент кода демонстрирует, сколько времени можно сэкономить, используя сокращенную запись Emmet.
Даже этот небольшой фрагмент кода демонстрирует, сколько времени можно сэкономить, используя сокращенную запись Emmet. 
