Javascript для школьников: Книга: «JavaScript для детей. Самоучитель по программированию» — Ник Морган. Купить книгу, читать рецензии | JavaScript for Kids. A Playful Introduction to Programming | ISBN 978-5-00100-597-1
Содержание
JavaScript для детей. Самоучитель по программированию читать онлайн бесплатно
1234567…97
Москва
«Манн, Иванов и Фербер»
2016
УДК 087.5:004.43
ББК 76.1,62:32.973.412
М79
Перевод с английского Станислава Ломакина
Издано с разрешения No Starch Press, Inc., a California Corporation
На русском языке публикуется впервые
Возрастная маркировка в соответствии
с Федеральным законом № 436-ФЗ: 6+
Морган, Ник
М79 JavaScript для детей. Самоучитель по программированию / Ник Морган ;
пер. с англ. Станислава Ломакина ; [науч. ред. Д. Абрамова]. — М. : Манн,
Иванов и Фербер, 2016. — 288 с.
ISBN 978-5-00100-295-6
Эта книга позволит вам погрузиться в программирование и с легкостью
освоить JavaScipt. Вы напишете несколько настоящих игр — поиск сокро-
вищ на карте, «Виселицу» и «Змейку». На каждом шаге вы сможете оценить
результаты своих трудов — в виде работающей программы, а с понятными
инструкциями, примерами и забавными иллюстрациями обучение будет
только приятным. Книга для детей от 10 лет.
Книга для детей от 10 лет.
УДК 087.5:004.43
ББК 76.1,62:32.973.412
Все права защищены. Никакая часть данной книги не
может быть воспроизведена в какой бы то ни было форме
без письменного разрешения владельцев авторских прав.
Правовую поддержку издательства обеспечивает юриди-
ческая фирма «Вегас-Лекс».
ISBN 978-5-00100-295-6
Copyright © 2014 by Nick Morgan.
Title of English-language original: JavaScript for Kids,
ISBN 978-1-59327-408-5, published by No Starch Press.
© Перевод на русский язык, издание на русском языке,
оформление. ООО «Манн, Иванов и Фербер», 2016
О ГЛ А В Л Е Н И Е
ВВЕДЕНИЕ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 11
ЧАСТЬ I. ОСНОВЫ
1. ЧТО ТАКОЕ JAVASCRIPT? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . .![]() . 17
. 17
Знакомьтесь: JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 17
Зачем изучать JavaScript? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Пробуем JavaScript . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 19
Строение JavaScript-программы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 21
Что мы узнали . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 24
2. ТИПЫ ДАННЫХ И ПЕРЕМЕННЫЕ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 25
Числа и операторы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 26
Переменные . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 28
Строки . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 35
Булевы значения . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 41
Undefined и null . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
Что мы узнали . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 48
3. МАССИВЫ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
Зачем нужны массивы? . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 49
. . . . . . . 49
Создание массива . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 50
5
Доступ к элементам массива . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 52
Создание и изменение элементов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 53
Разные типы данных в одном массиве . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 54
Работаем с массивами . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 55
Что полезного можно сделать с массивами . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 63
Что мы узнали . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 68
4. ОБЪЕКТЫ . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
. . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Создание объектов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 70
Доступ к значениям внутри объектов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 72
Добавление элементов объекта . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 73
Массивы объектов . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 75
Исследование объектов в консоли . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 77
Что полезного можно сделать с объектами . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 79
Что мы узнали . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 81
. . . . . . . . . 81
5. ОСНОВЫ HTML . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 83
Текстовые редакторы . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . . 84
Читать дальше
1234567…97
Javascript для детей онлайн❤️курсы программирования Джаваскрипт для школьников Киев
Для детей 10-16 лет
Javascript — язык программирования, который постоянно совершенствуется и является фундаментальным для работы сайтов, программ, игр и приложений.
Pinterest, Linux, Google, Adobe, Facebook активно используют JavaScript для разработки своих программ. Данный курс рассчитан не только для начинающих, а и для тех, кто знаком с программированием.
На курсе наши студенты создают полноценные приложения, изменяют динамические элементы на сайте, в том числе добавляют анимацию и другие визуальные эффекты. По окончанию обучения Ваш ребенок представит свой собственный проект над которым работал на протяжении учебного года.
Зарегистрироваться
Содержание страницы
Курсы программирования Javascript для школьников
Что изучают на курсе
Базовые элементы Javascript.
Скрипты и порядок их выполнения.
Типы данных (простые и ссылочные).
Переменные.
Условные операторы.
Функции, массивы, объекты.
Диапазоны, размещение.
Числа и операторы.
Циклы.
Использование элементов canvas.
Что учащийся будет уметь
Разбираться в основах программирования на языке Javascript.
Создавать простые программы на базе языка программирования.
Добавлять и активно использовать визуальные эффекты на web странице.
Создавать простые web страницы.
Самостоятельно или в команде разрабатывать код.
Создавать простые и более сложные проекты, которые научат логическому и абстрактному мышлению и творчеству.
Что учащийся будет иметь
Созданный собственный проект с нуля.
Целый ряд простых работающих программ написанных на протяжение обучения.
Самостоятельно созданные программы, игры, визуальные эффекты на web-страницах.
Навыки работать в команде над большими проектами.
Умение работать с чужим кодом на предмет ошибки.
Как проходит
обучение
В группах до 10-ти человек
Программы разработаны с учетом возраста ребенка.
Занятия записываются и всегда есть возможность повторить материал
У каждого студента свое оборудованное рабочее место
В личном кабинете размещены все обучающие материалы
Занятия проводятся по расписанию как в будничные дни, так и в выходные
По необходимости предоставляем возможность комбинировать online/offline обучение
Преподаватели — практикующие IT специалисты с опытом работы с детьми более 3-х лет
Сертификат
По окончанию обучения каждому мы выдаем официальный сертификат
Зарегистрироваться
Интенсивность и
стоимость обучения
Интенсивность
Один раз в неделю по 120 минутных урока с перерывами на отдых.
Длительность
На протяжении учебного года по согласованному расписанию.
Старт обучения
Полный курс – сентябрь учебного года
Модуль курса по выбору – в любое время учебного года и соответствует выбранному модулю.
Более 6-ти лет опыта
обучения детей
Студентов-выпускников школы
Более 5000 индивидуальных и групповых проектов
80% практики, 20% теории
О нас говорят
Kateryna Tymoshenko
Read More
Самая школа отличная, моя дочь посещает уже два года. Особенно ей понравился курс по дизайну у Ирины Поляковой, работа была очень интересная, преподаватель буквально окунула их в мир дизайна! Дети делали проекты, работали в команде, у каждого свой кусок, свой вклад в общую работу.
Татьяна Тендитная
Read More
Если ваш ребенок любит информатику — ему понравится в школе IT Junior! Во-первых очень приятные, молодые, креативные и дружелюбные преподаватели! Во-вторых много интересного! Графика, фотошоп, программирование. Интересно и мальчикам, и девочкам! Сын занимается с большим удовольствием! Спасибо!!!
Интересно и мальчикам, и девочкам! Сын занимается с большим удовольствием! Спасибо!!!
Volodymyr Zheliazko
Read More
Очень интересный набор курсов, которых нет в других школах. Ребенок занимается на курсе C#/Unity и очень доволен преподавателем Машей, которая нашла подход к детям. 3 часа урока, проходит очень быстро, ребенок бы с удовольствием занимался бы еще один день в неделю. Рекомендую всем!!!
Strekoza Str
Read More
Мы остались довольны школой- в условиях карантина очень быстро перестроились в режим дистанционного обучения, заканчивали курс онлайн без дискомфорта и технических сбоев.
Previous
Next
Проекты наших студентов
Previous
Next
Зарегистрироваться
Нас часто спрашивают
В каком возрасте можно начать изучать языки программирования
Современные образовательные технологии и платформы помогают изучать программирование уже с 3-4 лет — раньше, чем большинство детей учатся читать. Ребенок учится быстрее находить информацию и эффективнее решать задачи, активно развивает логическое и алгоритмическое мышление. Мы начинаем обучать детей основам программирования с 8-ми лет
Ребенок учится быстрее находить информацию и эффективнее решать задачи, активно развивает логическое и алгоритмическое мышление. Мы начинаем обучать детей основам программирования с 8-ми лет
Что будет знать и уметь ребенок после окончания курса обучения
Обучение основам программирования, дизайна или созданию игр проходит от простого к сложному. Вся теория сразу применяется на практике и студенты создают проекты разного уровня сложности. Разработка и презентация финального проекта показывает умение самостоятельно применять на практике полученные знания.
Что делать, если ребенок пропустил занятие
Весь изучаемый материал находится на учебной платформе и доступен в любое время. Студент самостоятельно знакомиться с материалом пропущенного занятия и получает консультацию преподавателя.
Мы уже окончили один из курсов обучения, что дальше
Можно выбрать другой курс в том же направлении или другом. Базовые знания в разных направлениях IT помогут ребенку определиться с выбором профессии в будущем. Полученные навыки так же станут полезными в любой другой выбранной области дальнейшего развития. На консультации мы предоставляем более детальную информацию.
Базовые знания в разных направлениях IT помогут ребенку определиться с выбором профессии в будущем. Полученные навыки так же станут полезными в любой другой выбранной области дальнейшего развития. На консультации мы предоставляем более детальную информацию.
Как оплатить за обучение
Оплатить за обучение можно на сайте школы в любое удобное для Вас время. Квитанция об оплате поступит на почту, электронный адрес которой Вы укажите при оплате.
У вас есть скидки на обучение или акции
У нас есть постоянно действующие скидки на обучение второго ребенка в семье, детей из многодетных семей, а также студентам, которые одновременно обучаются на нескольких курсах. Также систематически проводим акции. Информация об акционных предложениях размещается на сайте.
Не знаете что выбрать?
Проконсультируем и поможем разобраться
+38 (066) 90 38 368
juniorit.org@gmail. com
com
Наши филиалы:
Киев, ул. Драгоманова, 17
Киев, ул. Маршала Тимошенко, 13а
Онлайн-курсы JavaScript Руководство для начинающих по JavaScript
Это краткое введение о том, что Tynker предлагает для изучения JavaScript. Продолжайте читать, чтобы узнать, как Tynker может научить вашего ребенка этому языку программирования.
Что такое JavaScript?
JavaScript — один из самых мощных и гибких языков программирования в Интернете. Он обеспечивает динамическое поведение на большинстве веб-сайтов, включая этот.
Почему JavaScript и Tynker
Tynker — единственная платформа, которая растет вместе с вашим ребенком. Они будут проходить курсы, создавая портфолио своей работы и приобретая ценные навыки 21 века.
Что они узнают
Основы JavaScript
Привыкайте к вводу текста и синтаксису и изучите основы JavaScript.
Петли и узоры
Научитесь распознавать шаблоны и использовать цикл for для решения задач.
Условная логика
Узнайте об условных выражениях в JavaScript.
Условные циклы
Узнайте, как использовать циклы while и do-while в JavaScript.
Переменные
Узнайте, как использовать циклы while и do-while в JavaScript.
Выражения
Узнайте о выражениях в JavaScript.
Использование холста
Откройте для себя элемент холста, спрайты, слои и сортировку.
Взаимодействие с пользователем
Научитесь настраивать и обрабатывать события клавиатуры и мыши в JavaScript.
Дизайн игры
Узнайте об игровых циклах, условиях выигрыша/проигрыша и ведении счета в JavaScript.
Змея Мини-игра
Прорыв Мини-игра
Мини-игра в понг
Курсы JavaScript
Счетчик взлома
Познакомьтесь с JavaScript в этом увлекательном часовом соревновании по программированию. Взламывайте систему, удаляя вирусы, решая лабиринты и перемещаясь по порталам, чтобы спасти компьютер!
Небесное пиратское приключение
Изучите синтаксис и основы JavaScript с помощью забавных упражнений и головоломок по программированию, а затем создавайте классические аркадные игры, такие как Snake, Pong и Breakout.
Введение в программирование и искусство
Изучите основы искусства и программирования, черпая вдохновение у известных художников, таких как Пикассо, Мондриан и Моне, и воссоздавая их работы с помощью JavaScript и программирования.
Удивительно видеть, как они изучают сложные концепции программирования в увлекательной игровой форме!
родитель Кришая
Изучайте JavaScript дома
Наши домашние планы предлагают все, что нужно вашему ребенку, чтобы начать изучать текстовые языки кодирования.
Выберите интерактивные онлайн-курсы
Изучайте JavaScript дома
Наши домашние планы предлагают все, что нужно вашему ребенку, чтобы начать изучать текстовые языки кодирования.
Выберите трехлетний план самостоятельного обучения
СКИДКА 20%
$ 20
$ 16
/месяц
Сейчас $ 192
счет ежегодно
отменить в любое время
СКИДКА 20%
$ 450
$ 360
одноразовый платеж
50% экономии по сравнению с 9 кварталом0003
СКИДКА 20%
$ 25
$ 20
/месяц
Сейчас $ 60
выставляется ежеквартально
отменить в любое время
СКИДКА 20%
$ 25
$ 20
/месяц
Сейчас $ 60
выставляется ежеквартально
отменить в любое время
СКИДКА 20%
$ 20
$ 16
/месяц
Сейчас $ 192
счет ежегодно
отменить в любое время
СКИДКА 20%
$ 450
$ 360
одноразовый платеж
Экономия 50% по сравнению с кварталом
СКИДКА 20%
$ 25
$ 20
/месяц
Сейчас $ 240
счет ежегодно
отменить в любое время
СКИДКА 20%
$ 675
$ 540
одноразовый платеж
Экономия 46% по сравнению с кварталом
СКИДКА 20%
$ 35
$ 28
/месяц
Сейчас $ 84
выставляется ежеквартально
отменить в любое время
СКИДКА 20%
$ 35
$ 28
/месяц
Сейчас $ 84
выставляется ежеквартально
отменить в любое время
СКИДКА 20%
$ 25
$ 20
/месяц
Сейчас $ 240
счет ежегодно
отменить в любое время
СКИДКА 20%
$ 675
$ 540
одноразовый платеж
46% экономии по сравнению с кварталом
СКИДКА 20% Все планы заканчиваются
Скоро
* Подробная информация о бессрочном плане доступна здесь.
Получите доступ ко всему, что предлагает Tynker, а также коучинг от экспертов
- Два индивидуальных коучинга в прямом эфире (стоимостью 120 долл. США) включены
- Тысячи часов творческих проектов в области игрового дизайна, Minecraft, концепций Python и многого другого
- Родительская панель со статистикой мастерства — наблюдайте, как они переходят от новичка к эксперту
- Индивидуальные оценки и сертификаты на языках реального мира
- Более 5000 уроков, созданных для улучшения навыков решения проблем и успеваемость
- Возврат денег в течение 30 дней Гарантия удовлетворения
Введение в игровой дизайн
Возраст: 7–12 лет
Уровень навыков: Начинающий
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид
Скрывать
ПодробностиНаучитесь разрабатывать и создавать свои собственные игры в 6 веселых классах.

Кодируйте классические игры или создавайте что-то совершенно новое.
Урок 1:
Мышиный лабиринт
Напиши свою первую игру!
Создайте простую игру, основанную на навыках, управляемую мышью. Вам понадобится твердая рука, чтобы достичь цели.- События мыши
- Цветочувствительный код
- Условия выигрыша и проигрыша
Урок 2:
Пошли покатаемся на картах
Сядьте за руль и узнайте, как добавить в игру элементы управления с клавиатуры. Избегайте встречных препятствий.
- События клавиатуры
- Обнаружение столкновений
- Декартовы координаты
- Циклы и итерация
Урок 3:
Защита базы
Создайте игру в жанре Tower Defense. Создавайте сложные игры с кучей врагов и управляйтесь со снарядами.
- Клонировать актеров с кодом
- Заставьте пули и лазеры летать
- Добавьте случайности в свои игры
Урок 4:
Космический Вояджер
Создайте игру в ловушку с бонусами и предметами коллекционирования.
 Добавьте бонус непобедимости или придумайте свой собственный.
Добавьте бонус непобедимости или придумайте свой собственный.- Координируйте действия с помощью сообщений
- Ведите счет с переменными
- Управление игровым состоянием
Урок 5:
мяч поп
Создайте красочную игру-головоломку с цепной реакцией. Сможете ли вы заставить ВСЕ шарики лопнуть одним щелчком мыши? Изучите передовые методы кодирования и анимации в этом уроке.
- События и трансляции
- Основы игры-головоломки
- Получите больше практики с клонами, восприятием цвета и случайностью
Урок 6:
Банковский выстрел
Исследуйте физические блоки Tynker, чтобы создать забавную игру со столкновениями, действием и движением.
- Управляйте гравитацией
- Изменить физические свойства Актеров
- Импульсно толкайте объекты и многое другое
Сертификация разработчика игр
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.

Добавить в корзину
Введение в Python
Возраст: 12+
Уровень навыков: Начальный
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид
Скрывать
ПодробностиИзучите Python на 6 интерактивных занятиях. Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!
Урок 1:
Основы Python
Познакомьтесь с основами программирования на Python. Затем изучите, как представлять повторяющиеся шаблоны с помощью кода.
- Вызовы функций
- Для петель
- Основы синтаксиса Python
Урок 2:
Условные
Исследуйте логические значения, логическую логику, операторы if и циклы while. Пишите программы, которые «принимают решения».

- Выбор и условные операторы
- Изучите цифровую логику
- Уловки и приемы отладки
Урок 3:
Переменные
Узнайте об инициализации переменных, объявлении и многом другом. Затем попрактикуйтесь со списками, полезной структурой данных.
- Переменные и типы данных
- Выражения и операторы
- Храните множество данных со списками
Урок 4:
Черепаха Графика
Создавайте графику и пользовательские интерфейсы с помощью модуля Turtle. Изучите функции — способ организовать код и сделать его повторяемым.
- Напишите пользовательские функции
- Рисовать на экране с кодом
- Импорт модулей Python
Урок 5:
Дизайн игры
Создавайте игры с интерактивным холстом и пишите программы, которые реагируют на нажатия клавиш, события мыши и многое другое.
- Управление клавиатурой и события мыши
- Реализовать игровую логику и циклы
- Код нескольких игр с нуля
Урок 6:
Замковый проект
Соберите воедино все, чему вы научились, чтобы создать веселую аркадную игру.
 В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.
В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.- Сложный самостоятельный проект
- Продлите игру с бонусными испытаниями
Сертификация разработчика игр
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.
Добавить в корзину
Введение в искусственный интеллект
Возраст: 7-12 лет
Уровень навыков: Средний
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид
Скрывать
ПодробностиНаучитесь использовать искусственный интеллект и машинное обучение в своих проектах блочного кодирования. Оживите свой код совершенно новым способом.
Урок 1:
Безумный Шляпник
Изучите основы искусственного интеллекта с помощью блоков Face-Tracking.
 Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.
Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.- Показать и включить отслеживание лиц
- Смена костюма по коду
- Работа с живым видео
Урок 2:
Стенд для рисования лица
Нарисуйте 3D-сетку лица! Сделайте раскраску лица в карнавальном стиле. Создайте костюм или добавьте гламурный макияж.
- Исследуйте достопримечательности с отслеживанием лиц
- Используйте блок эффектов лица, чтобы рисовать на сетке лица.
Урок 3:
Путешественник
Создайте эффект зеленого экрана с живым видео и блоками отслеживания позы. Сделайте так, чтобы другое животное появлялось при смене сцены.
- Включите отслеживание позы и работайте с сегментацией тела
- Переключение фона с помощью кода
- Используйте события мыши, чтобы контролировать, куда вы идете
Урок 4:
Защити кекс
Используйте блоки отслеживания рук, чтобы создать «защитную» игру с дополненной реальностью.
 Не позволяйте лисам украсть вашу еду!
Не позволяйте лисам украсть вашу еду!- Показать и включить отслеживание рук
- Используйте положения ручных ориентиров для управления движением актеров.
Урок 5:
пузырь безумие
Создайте игру, используя блоки Hand-Tracking. Пузырь лопнет, только если вы будете следовать инструкциям, точно! Исследуйте ориентиры и игровую логику слежения за руками.
- Используйте словари для эффективного представления ориентиров
- Используйте положения ручных ориентиров, чтобы управлять ходом игры
- Используйте переменные для отслеживания состояния игры
Урок 6:
Черепаховый гонщик
Используйте блоки отслеживания рук, чтобы создать виртуальный игровой контроллер! Управляйте движением актера с помощью виртуального руля!
- Показать и включить отслеживание рук
- Используйте углы ориентиров для управления движением актеров
- Используйте переменные и позиции актеров для управления игровым процессом
Сертификация разработчика ИИ
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.

Добавить в корзину
Введение в игровой дизайн
Возраст: 7–12 лет
Уровень навыков: Начинающий
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид
Скрывать
ПодробностиНаучитесь разрабатывать и создавать свои собственные игры в 6 веселых классах.
Кодируйте классические игры или создавайте что-то совершенно новое.
Урок 1:
Мышиный лабиринт
Напиши свою первую игру!
Создайте простую игру, основанную на навыках, управляемую мышью. Вам понадобится твердая рука, чтобы достичь цели.- События мыши
- Цветочувствительный код
- Условия выигрыша и проигрыша
Урок 2:
Пошли покатаемся на картах
Сядьте за руль и узнайте, как добавить в игру элементы управления с клавиатуры.
 Избегайте встречных препятствий.
Избегайте встречных препятствий.- События клавиатуры
- Обнаружение столкновений
- Декартовы координаты
- Циклы и итерация
Урок 3:
Защита базы
Создайте игру в жанре Tower Defense. Создавайте сложные игры с кучей врагов и управляйтесь со снарядами.
- Клонировать актеров с кодом
- Заставьте пули и лазеры летать
- Добавьте случайности в свои игры
Урок 4:
Космический Вояджер
Создайте игру в ловушку с бонусами и предметами коллекционирования. Добавьте бонус непобедимости или придумайте свой собственный.
- Координируйте действия с помощью сообщений
- Ведите счет с переменными
- Управление игровым состоянием
Урок 5:
мяч поп
Создайте красочную игру-головоломку с цепной реакцией. Сможете ли вы заставить ВСЕ шарики лопнуть одним щелчком мыши? Изучите передовые методы кодирования и анимации в этом уроке.

- События и трансляции
- Основы игры-головоломки
- Получите больше практики с клонами, восприятием цвета и случайностью
Урок 6:
Банковский выстрел
Исследуйте физические блоки Tynker, чтобы создать забавную игру со столкновениями, действием и движением.
- Управляйте гравитацией
- Изменить физические свойства Актеров
- Импульсно толкайте объекты и многое другое
Сертификация разработчика игр
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.
Добавить в корзину
Введение в Python
Возраст: 12+
Уровень навыков: Начальный
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид
Скрывать
ПодробностиИзучите Python на 6 интерактивных занятиях.
 Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!
Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!Урок 1:
Основы Python
Познакомьтесь с основами программирования на Python. Затем изучите, как представлять повторяющиеся шаблоны с помощью кода.
- Вызовы функций
- Для петель
- Основы синтаксиса Python
Урок 2:
Условные
Исследуйте логические значения, логическую логику, операторы if и циклы while. Пишите программы, которые «принимают решения».
- Выбор и условные операторы
- Изучите цифровую логику
- Уловки и приемы отладки
Урок 3:
Переменные
Узнайте об инициализации переменных, объявлении и многом другом. Затем попрактикуйтесь со списками, полезной структурой данных.
- Переменные и типы данных
- Выражения и операторы
- Храните множество данных со списками
Урок 4:
Черепаха Графика
Создавайте графику и пользовательские интерфейсы с помощью модуля Turtle.
 Изучите функции — способ организовать код и сделать его повторяемым.
Изучите функции — способ организовать код и сделать его повторяемым.- Напишите пользовательские функции
- Рисовать на экране с кодом
- Импорт модулей Python
Урок 5:
Дизайн игры
Создавайте игры с интерактивным холстом и пишите программы, которые реагируют на нажатия клавиш, события мыши и многое другое.
- Управление клавиатурой и события мыши
- Реализовать игровую логику и циклы
- Код нескольких игр с нуля
Урок 6:
Замковый проект
Соберите воедино все, чему вы научились, чтобы создать веселую аркадную игру. В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.
- Сложный самостоятельный проект
- Продлите игру с бонусными испытаниями
Сертификация разработчика игр
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.

Добавить в корзину
Введение в искусственный интеллект
Возраст: 7-12 лет
Уровень навыков: Средний
Формат: Частные онлайн-уроки 1-на-1
Классы: 6 одночасовых занятий$ 199
Добавить в корзину
Вид
Скрывать
ПодробностиНаучитесь использовать искусственный интеллект и машинное обучение в своих проектах блочного кодирования. Оживите свой код совершенно новым способом.
Урок 1:
Безумный Шляпник
Изучите основы искусственного интеллекта с помощью блоков Face-Tracking. Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.
- Показать и включить отслеживание лиц
- Смена костюма по коду
- Работа с живым видео
Урок 2:
Стенд для рисования лица
Нарисуйте 3D-сетку лица! Сделайте раскраску лица в карнавальном стиле.
 Создайте костюм или добавьте гламурный макияж.
Создайте костюм или добавьте гламурный макияж.- Исследуйте достопримечательности с отслеживанием лиц
- Используйте блок эффектов лица, чтобы рисовать на сетке лица.
Урок 3:
Путешественник
Создайте эффект зеленого экрана с живым видео и блоками отслеживания позы. Сделайте так, чтобы другое животное появлялось при смене сцены.
- Включите отслеживание позы и работайте с сегментацией тела
- Переключение фона с помощью кода
- Используйте события мыши, чтобы контролировать, куда вы идете
Урок 4:
Защити кекс
Используйте блоки отслеживания рук, чтобы создать «защитную» игру с дополненной реальностью. Не позволяйте лисам украсть вашу еду!
- Показать и включить отслеживание рук
- Используйте положения ручных ориентиров для управления движением актеров.
Урок 5:
пузырь безумие
Создайте игру, используя блоки Hand-Tracking.
 Пузырь лопнет, только если вы будете следовать инструкциям, точно! Исследуйте ориентиры и игровую логику слежения за руками.
Пузырь лопнет, только если вы будете следовать инструкциям, точно! Исследуйте ориентиры и игровую логику слежения за руками.- Используйте словари для эффективного представления ориентиров
- Используйте положения ручных ориентиров, чтобы управлять ходом игры
- Используйте переменные для отслеживания состояния игры
Урок 6:
Черепаховый гонщик
Используйте блоки отслеживания рук, чтобы создать виртуальный игровой контроллер! Управляйте движением актера с помощью виртуального руля!
- Показать и включить отслеживание рук
- Используйте углы ориентиров для управления движением актеров
- Используйте переменные и позиции актеров для управления игровым процессом
Сертификация разработчика ИИ
Гордитесь тем, что вы создали! Продолжайте в том же духе и продолжайте свое обучение.
Добавить в корзину
СКИДКА 20% Все планы заканчиваются
Скоро
* Подробная информация о бессрочном плане доступна здесь.
Какой язык программирования наиболее полезен для студентов?
Языки программирования, такие как Python, Java, C#, JavaScript и многие другие, пользуются большим спросом
Технологии заняли лидирующие позиции в экономическом и социальном развитии. Предприятия изо всех сил стараются найти квалифицированных программистов и инженеров, которые могут эффективно использовать эти технологии и создавать удобные и точные программные решения. Языки программирования, такие как Python, Java, C#, JavaScript и многие другие, пользуются большим спросом у разработчиков и программистов для бесперебойной работы приложений и веб-сайтов. В мире существует около 700 языков программирования. Программирование и разработка приложений оказались чрезвычайно полезными для повышения производительности бизнеса. В настоящее время многие студенты хотят выучить язык программирования, но выбор одного из множества вариантов может быть ошеломляющим. Вы ищете языки программирования для студентов? Analytics Insight представляет тщательное сравнение между Java и JavaScript. Оба языка программирования имеют похожие названия, но на этом родство заканчивается. Важно знать различия между этими двумя популярными языками программирования.
Оба языка программирования имеют похожие названия, но на этом родство заканчивается. Важно знать различия между этими двумя популярными языками программирования.
В чем разница между Java и JavaScript?
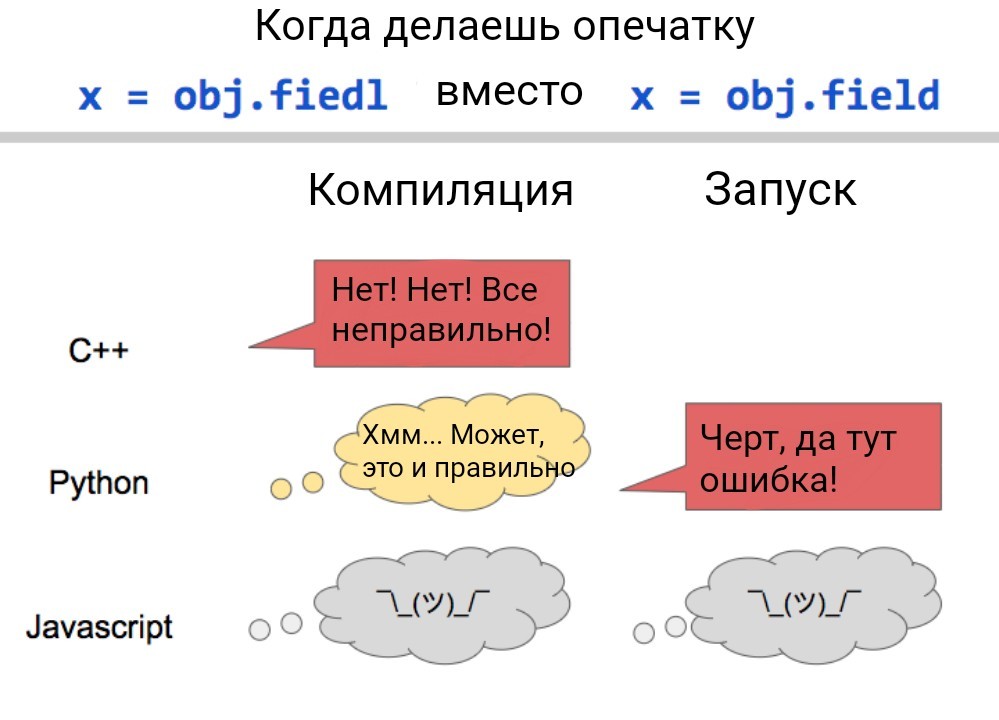
При сравнении Java и JavaScript вы заметите несколько ключевых отличий. Java — компилируемый язык, то есть вы пишете код, затем запускаете его через компилятор и создаете байт-код. Затем байт-код будет работать на виртуальной машине Java (JVM), которая, вероятно, является программным обеспечением, установленным на вашем компьютере. JavaScript — это интерпретируемый язык. Он не компилируется, а интерпретируется во время работы скрипта. Он обычно используется для создания интерактивных веб-сайтов. Вы читаете это прямо сейчас на странице с JavaScript.
Java
Java — один из лучших языков программирования, который в основном ассоциируется с клиент-серверными приложениями, которые используются крупными компаниями по всему миру. Java разработан как свободно связанный язык программирования, что указывает на то, что любое приложение, написанное на Java, может работать на любой платформе, поддерживаемой Java. Кроме того, Java имеет множество функций, таких как динамическое кодирование, несколько функций безопасности, независимые от платформы характеристики, сетецентрическое проектирование и т. д., что делает его весьма универсальным.
Кроме того, Java имеет множество функций, таких как динамическое кодирование, несколько функций безопасности, независимые от платформы характеристики, сетецентрическое проектирование и т. д., что делает его весьма универсальным.
JavaScript
JavaScript — один из самых популярных языков программирования для создания интерактивных веб-сайтов. Даже если вы не стремитесь к технической карьере, знание этого языка позволит вам создавать веб-сайты с нуля — довольно полезный навык на современном рынке труда! Язык широко используется в разработке веб-сайтов и мобильных приложений. Это один из лучших языков программирования для студентов.
Java против JavaScript: процесс обучения
Java — не самый простой язык программирования для изучения, но хорошая новость заключается в том, что он один из самых простых. Его объектно-ориентированная структура требует больше строк кода, чем некоторые более простые языки, такие как Python. Однако его изначально структурированный синтаксис дает большие преимущества при написании элегантных программ, которые могут выполняться где угодно.
С другой стороны, JavaScript имеет репутацию легкого для изучения и легкого языка. Он привлекает новичков в веб-разработке, поскольку синтаксис кажется естественным, похожим на написание на английском языке.
Java против JavaScript: Ресурсы
Несколько ресурсов могут рассказать вам больше о Java, о том, как он работает и как его использовать. Лучше всего начать с веб-сайта Java от Oracle. Вы можете загрузить все необходимое для написания программного обеспечения Java и получить доступ к учебным пособиям здесь. Там же вы найдете Java Magazine — полезный блог для тех, кто хочет углубиться в технологию Java.
Многие фреймворки, библиотеки и среды выполнения JavaScript являются полезными ресурсами для веб-разработчиков. Среди них:
Node.js — среда выполнения, которая позволяет разработчикам запускать программы JavaScript вне браузера.
jQuery — библиотека, упрощающая работу с HTML-элементами и добавляющая взаимодействие с веб-сайтами.

 Добавьте бонус непобедимости или придумайте свой собственный.
Добавьте бонус непобедимости или придумайте свой собственный.

 В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics.
В этом заключительном проекте вы создадите игру Brick Breaker, используя Turtle Graphics. Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится.
Создайте костюм, который следует за вами, куда бы вы ни пошли! Добавьте шляпу волшебника, клоунский нос, ковбойские усы или что-то еще, что вам нравится. Не позволяйте лисам украсть вашу еду!
Не позволяйте лисам украсть вашу еду!
 Избегайте встречных препятствий.
Избегайте встречных препятствий.
 Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому!
Прогресс до решает реальные задачи по математике и естественным наукам, дизайнерским играм и многому другому! Изучите функции — способ организовать код и сделать его повторяемым.
Изучите функции — способ организовать код и сделать его повторяемым.
 Создайте костюм или добавьте гламурный макияж.
Создайте костюм или добавьте гламурный макияж. Пузырь лопнет, только если вы будете следовать инструкциям, точно! Исследуйте ориентиры и игровую логику слежения за руками.
Пузырь лопнет, только если вы будете следовать инструкциям, точно! Исследуйте ориентиры и игровую логику слежения за руками.