Javascript плюсы и минусы: описание, преимущества и недостатки, использование OTUS
Содержание
что это такое, преимущества и недостатки JavaScript
JavaScript – язык программирования, являющийся прототипно-ориентированным. Он отражает язык ECMAScript, чьим прототипом изначально и являлся. Первая вариация появилась ещё в 1995 году и с тех пор постоянно совершенствовалась, пока не пришла к нынешнему виду.
Чаще этот язык используется в разработке приложений и браузерах с целью придания им интерактивности и «живости».
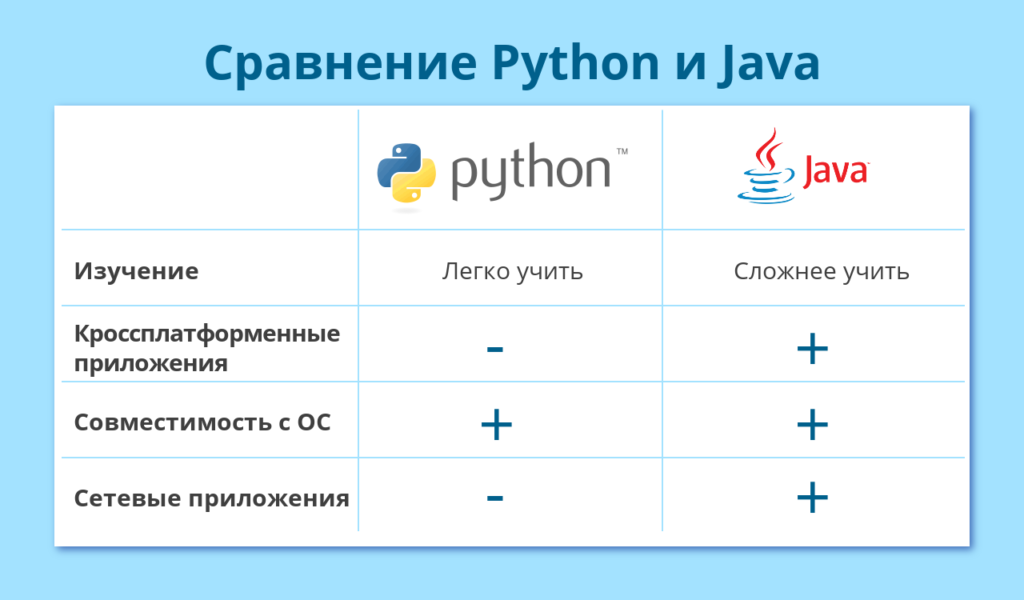
Частой ошибкой встречается путаница между Java и JavaScript – это два разных языка, несмотря на схожие названия.
Базовой особенностью этого языка отмечается то, что на него повлияли другие (Python, Java и др.) языки программирования с целью придания максимального комфорта JavaScript и лёгкости в понимании его теми пользователями, которые не имеют соответствующего образования и глубинных знаний – не программистами. JavaScript – официально зарегистрированная торговая марка компании Oracle.
JavaScript — что это? Для чего используют?
С помощью него доступны к исполнению следующие функции:
- возможность изменять страницы браузеров;
- добавление или удаление тегов;
- изменение стилей страницы;
- информация о действиях пользователя на странице;
- запрос доступа к случайной части исходного кода страницы;
- внесение изменений в этот код;
- выполнение действия с cookie-файлами.

Область применения этого языка удивительно обширна и ничем не ограничена: среди программ, которые используют JS, присутствуют и тестовые редакторы, и приложения (как для компьютеров, так и мобильные и даже серверные), и прикладное ПО.
Преимущества JavaScript
- Ни один современный браузер не обходится без поддержки JavaScript.
- С использованием написанных на JavaScript плагинов и скриптов справится даже не специалист.
- Полезные функциональные настройки.
- Постоянно совершенствующийся язык – сейчас разрабатывается бета-вариация проекта, JavaScript2.
- Взаимодействие с приложением может осуществляется даже через текстовые редакторы – Microsoft Office и Open Office.
- Перспектива использования языка в процессе обучения программированию и информатике.
Недостатки JavaScript
- Пониженный уровень безопасности ввиду повсеместного и свободного доступа к исходным кодам популярных скриптов.
- Множество мелких раздражающих ошибок на каждом этапе работы.
 Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими.
Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими. - Повсеместное распространение. Своеобразным недостатком можно считать тот факт, что часть активно используемых программ (особенно приложений) перестанут существовать при отсутствии языка, поскольку целиком базируются на нем.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Для чего нужен JavaScript, какие плюсы и минусы, где применяется?
На сегодняшний день языков программирования насчитывается несколько тысяч. Резонный вопрос: «Зачем столько языков?», ведь многие из них могут выполнять одни и те же задачи. В сегодняшней статье мы обсудим, для чего нужен JavaScript, его плюсы и минусы, когда и для чего используется и т.
д.
JavaScript (Ява Скрипт или Джава Скрипт) — это один из самых функциональных языков программирования, что делает его очень популярным и востребованным. Этому языку уже около 30-ти лет, он прошел огромный путь развития и сейчас занимает топовые позиции во многих различных рейтингах.
Для чего нужен JavaScript
С самого начала своей истории JavaScript был создан для придания динамичности страницам веб-сайтов, именно это язык учит страницы веб-сайтов реагировать на поведение пользователей.
Поэтому первое, что нужно знать о Ява Скрипт, — это то, что он очень «близкий друг» HTML и CSS. На этих трех столпах — HTML, CSS, JavaScript — стоит современная веб-разработка:
HTML размечает веб-страницы, расставляя различные блоки по своим местам;
CSS придает приятный внешний вид блокам;
JavaScript «вдыхает жизнь» в статичные блоки, анимируя и заставляя их реагировать на действия пользователей.
Но время шло, и JavaScript развивался, приобретал свои плюсы и минусы (достоинства и недостатки), разрастался и захватывал новые ниши. Поэтому на сегодняшний день JS входит в тройку лидеров по популярности и частоте использования.
Сегодня Джава Скрипт — это флагман браузерного программирования, и он является единственным языком, который применяют именно для браузеров. Он функционирует во всех современных и популярных операционных системах: Windows, Linux, MacOS и др.
Бытует мнение, что если программист не знает JavaScript, то в веб-программировании ему делать нечего, так как любое интерактивное действие на сайте осуществляется при помощи этого языка.
Самое интересное, что JavaScript не стоит на месте и теперь где только не применяется благодаря своим фреймворкам. На сегодняшний день это не только веб-разработка, но и:
разработка браузерных, компьютерных и телефонных игр;
работа с серверной частью программ;
работа с базами данных;
и др.
Если вы вдруг встретите JavaScript в своей кофемашине, то не удивляйтесь, потому что он может находиться и там.
Для чего нужен JavaScript? В первую очередь — для обработки событий на веб-странице. Фактически это выглядит так:
Пользователь зашел на веб-страницу и сделал какое-то действие.
Браузер на действие пользователя отреагировал каким-то событием.
Срабатывает JS-скрипт, который назначен на это событие.
JS-скрипт внес изменения на веб-странице.
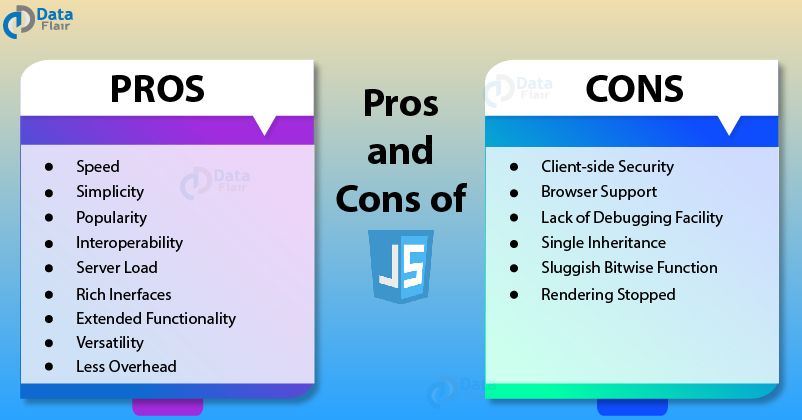
JavaScript плюсы и минусы
JavaScript, как и любой другой язык программирования, имеет свои собственные плюсы и минусы, которые влияют на его популярность и сферу использования.
Достоинства JavaScript:
он незаменим в веб-разработке;
обладает достаточно высокой скоростью работы и производительностью;
имеет развитую инфраструктуру с большим разнообразием фреймворков и библиотек;
относительно простой и рациональный;
удобен при разработке интерфейсов различного программного обеспечения;
легок в изучении;
востребованность на рынке JS-программистов и высокая зарплата за их труд;
и др.
Недостатки JavaScript:
не читает и не загружает файлы;
нет строгой типизации, поэтому обладает достаточно вольной трактовкой;
не поддерживает удаленный доступ, поэтому неприменим для сетевых приложений;
свобода языка открывает возможность внедрять в его скрипты вредоносный код;
и др.
Стоит ли изучать JavaScript
Для чего нужен JavaScript и какие у него есть достоинства и недостатки — мы выяснили. Но перед многими начинающими разработчиками стоит еще один вопрос: «А стоит ли изучать JavaScript?».
Можно сразу сформулировать такой ответ:
Если вы планируете связать свою будущую деятельность с веб-разработкой, то однозначно стоит изучать JavaScript.
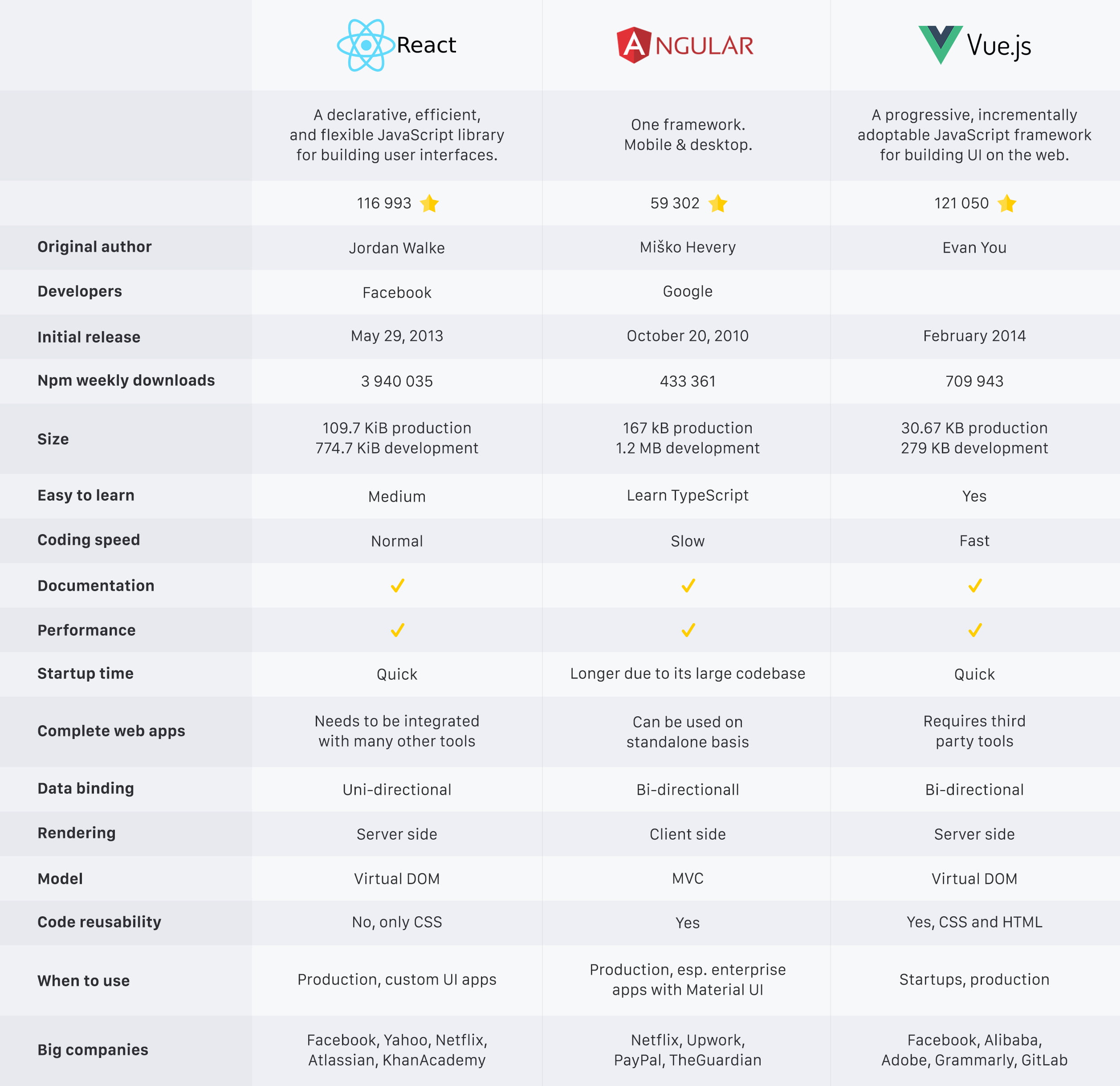
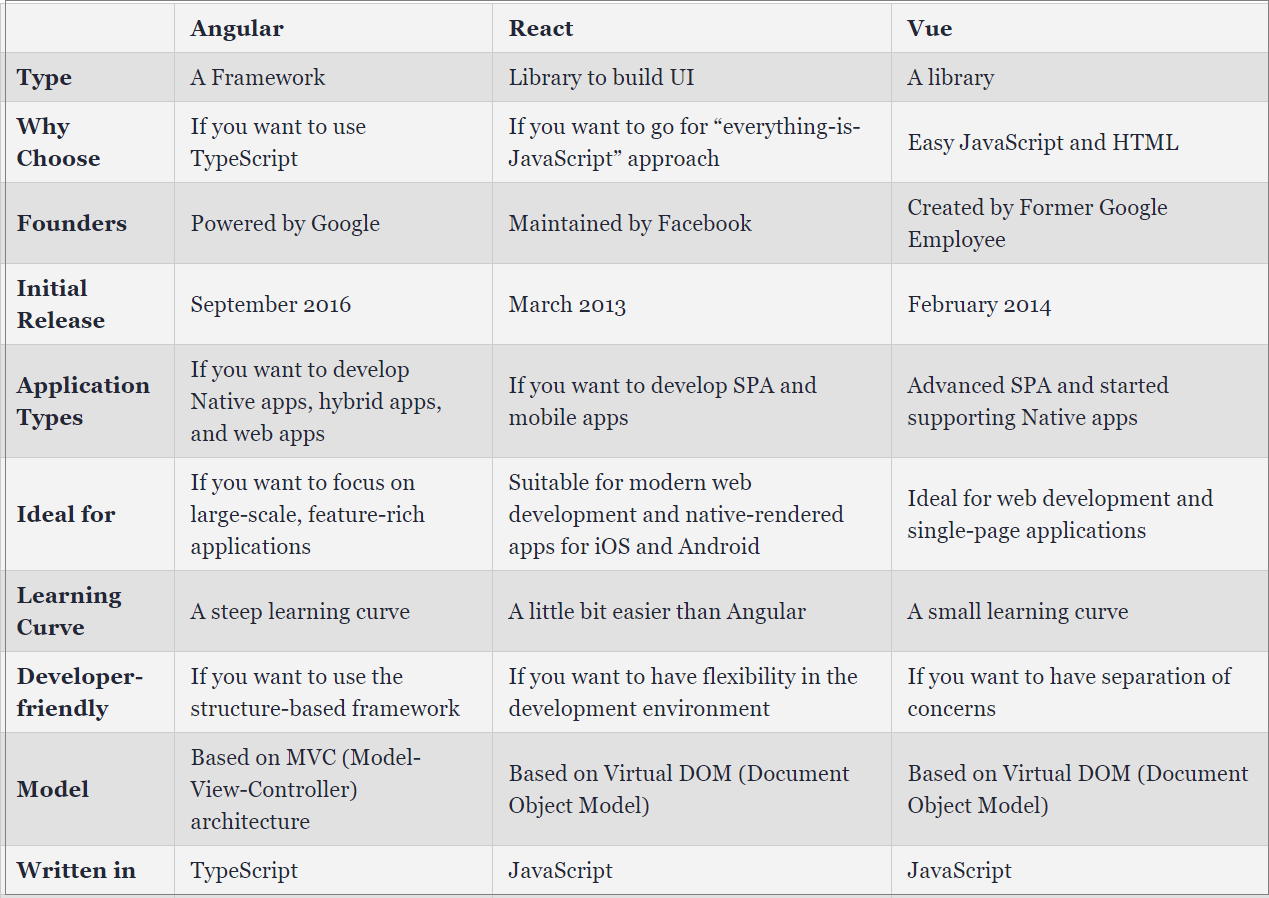
На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке.
Ява Скрипт — это язык, который можно изучать самым первым, не имея опыта в программировании. Вначале он покажется ужасно сложным, но как только придет понимание его логики работы, то изучать его будет намного легче и интереснее. При этом его синтаксис и логика немного схожи с «сиобразными» языками, а это значит, что если когда-то вы решите выучить дополнительный язык, например: Java, C, C#, C++, PHP и др., то вам будет проще это сделать.
Хороший программист на JavaScript никогда не останется без работы. Проверьте любой сайт, где публикуются вакансии для разработчиков, и вы увидите, что по JS будет очень много открытых вакансий с достойной оплатой труда.
Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
Заключение
Задайте себе вопрос, для чего лично вам нужен JavaScript? Если для решения конкретной задачи по программированию, то убедитесь для начала, что язык с ней справится. Если же ответом будет:«Чтобы с нуля со средними усилиями состояться в веб-разработке», то Ява Скрипт — это то, что нужно.
плюсов и минусов разработки на JavaScript | от Pangea.ai
6 минут чтения
·
17 января 2022
от Ян Дид | Инженер-программист @ Pangea.ai
Благодаря доступности языка, встроенного в каждый веб-браузер и мобильное устройство, десятки тысяч разработчиков JavaScript обладают исключительно ценными наборами навыков. Используя богатую экосистему и обширное сообщество, которое может предложить язык, разработка JavaScript может стать одним из самых мощных инструментов, доступных для развертывания в технологической отрасли сегодня.
JavaScript уже некоторое время является самым популярным языком программирования в мире. Как профессиональные разработчики, так и заядлые энтузиасты используют эту технологию для создания приложений для настольных компьютеров, мобильных устройств и веб-сред
Однако это также инструмент, модерация которого требует большой осторожности и внимания. По своему дизайну JavaScript допускает вредные привычки и быстрое конструирование с небольшими ограничениями и ограничениями на то, как кодируют разработчики. Для новичков, тех, кто впервые изучает язык, и тех, кто создает тривиальные фрагменты кода — эта функция является идеальным аргументом в пользу продажи. Однако для тех, кто хочет создавать более масштабные решения, это может привести к еще большим проблемам.
Широкая доступность и совместимая природа языка могут привести к тому, что неопытные инженеры совершат некоторые из грубых ошибок программирования и создадут проблемы с кодированием, которые станут очевидными на поздних стадиях проекта.
Несмотря на заголовки, к JavaScript, как и к любому другому языку программирования, нужно подходить с осторожностью и вниманием в масштабе предприятия. Здесь мы изложили основные плюсы и минусы разработки JavaScript, которые стоит рассмотреть, прежде чем инвестировать в ее экосистему.
Скорость лежит в основе всего, что делает JavaScript. Как интерпретируемый язык, его не нужно компилировать каждый раз при запуске, что ускоряет разработку и отладку с самого начала. Кроме того, JavaScript набирает большую скорость, работая как сценарий на стороне клиента — выполняясь в браузере без подключения к серверу и сохраняя ценные ресурсы для каждого дополнительного пользователя.
Скорость и экономия JavaScript по отдельности малы, почти тривиальны, но в сумме дают большой эффект для больших команд и сотен тысяч пользователей. Все еще ищете подходящую команду для своего проекта? Если вам нужна помощь в выборе подходящей компании, сообщите нам, что вам нужно. Мы можем сделать всю работу за вас и связать вас с 5 компаниями в течение 72 часов, которые соответствуют вашим потребностям, и все это бесплатно.
JavaScript разработан с нуля, чтобы его было легко понять и изучить. Эта простота окупается за счет сокращения времени, необходимого для адаптации и ознакомления новых разработчиков с кодом — даже для больших и сложных проектов. В разработке программного обеспечения самое простое и работающее решение всегда лучше всего.
Присущая простота делает системы сборки и тестирования более простыми. Эти функции позволяют разработчикам сократить время, необходимое для создания приложений, и повысить надежность конечного продукта.
JavaScript часто используется как небольшая часть гораздо более крупных систем. Он хорошо работает с другими языками программирования, легко обмениваясь данными с родственными системами.
В мобильной разработке JavaScript можно использовать как кроссплатформенный слой, который взаимодействует с родным языком только при необходимости, например. В веб-разработке Javascript можно встроить в веб-страницу, взаимодействовать с серверным кодом или использовать внутри скрипта другого языка.
Эти функции делают его мощным инструментом, используемым для решения многих насущных проблем в различных отраслях.
Сегодня JavaScript повсеместно используется на многих платформах. Некоторые из его наиболее популярных вариантов использования среди разработчиков включают:
- Серверное программирование с помощью Node.js
- Разработка кроссплатформенных мобильных приложений
- Настольные приложения с использованием таких фреймворков, как Electron
Большое количество вариантов использования кода JavaScript несомненно, сыграл значительную роль в превращении его в один из самых популярных языков программирования в мире.
Javascript может выполнять код на стороне клиента, то есть в самом веб-браузере. Это делает возможным выполнение таких задач, как проверка данных или расчет, без отправки данных обратно на сервер. Операции на стороне клиента экономят ценные ресурсы сервера и делают службы более масштабируемыми.
JavaScript предоставляет разработчикам инструменты, необходимые для создания привлекательных интерфейсов для взаимодействия с пользователями и обеспечения дополнительной ценности.
Однако изобилие продуманного дизайна интерфейса стало палкой о двух концах для поставщиков услуг. Поскольку интерфейсы со временем улучшались и росли, пользователи стали ожидать гораздо более высоких стандартов дизайна. Теперь богатые интерфейсы и привлекательный дизайн стали стандартом для сервисов, привлекающих новых пользователей.
Планка для веб-разработчиков, когда дело доходит до пользовательских интерфейсов в текущем состоянии Интернета, постоянно растет.
И интерфейсная, и внутренняя веб-разработка теперь при желании может полностью выполняться на JavaScript. Существует множество библиотек, фреймворков и инструментов, помогающих в обоих случаях. Если вам интересно узнать больше о доступных фреймворках, обязательно ознакомьтесь с нашим руководством по фреймворкам JavaScript.
Node.js предоставляет внутреннюю среду выполнения, которая выполняет код на стороне сервера, в то время как существует множество интерфейсных сред, таких как Angular и ReactJS, для помощи в разработке внешнего интерфейса.
Из языков программирования JavaScript гораздо более «непринужденный», чем большинство других. Сам язык менее строг в отношении соглашений и правил, таких как присвоение типов переменным. К сожалению, это может привести к сохранению вредных привычек, если разработчики не будут очень осторожны в применении собственных правил.
Компании могут решить эти проблемы, наняв опытных разработчиков и применяя более жесткий подход, чем традиционно требуется для разработки JavaScript. Это только сэкономит время, деньги и разочарования в долгосрочной перспективе, создав более стабильную и надежную программу для инженеров. Если вам нужна помощь в выборе подходящей компании, сообщите нам, что вам нужно. Мы можем сделать всю работу за вас и связать вас с 5 компаниями в течение 72 часов, которые соответствуют вашим потребностям, и все это бесплатно.
При программировании для Интернета код JavaScript по своей природе доступен для просмотра на стороне клиента. Это может открыть возможности для атак для злоумышленников, стремящихся получить доступ к связанным системам, нанести ущерб или запретить доступ другим лицам.
Разработчики должны следить за тем, чтобы не раскрывать конфиденциальную информацию и не оставлять подробности доступа или коды отладки на бумаге.
Простое создание чего-либо и запуск его в браузере предлагает ограниченный набор инструментов для решения проблем и отладки кода. Поскольку веб-браузер не является в первую очередь инструментом разработки, он более ограничен, чем наборы и инструменты, предоставляемые другим языкам, таким как C++ или Java.
Эта проблема со временем становится все менее и менее серьезной, но все же заслуживает внимания. Тем не менее, в последние годы количество инструментов JavaScript, доступных для разработчиков, продолжает расти.
При разработке для Интернета во многих случаях JavaScript интерпретируется по-разному в зависимости от браузера, в котором он просматривается. Это может происходить в рамках одной платформы, и проблема только усугубляется при использовании браузеров и на других платформах, таких как мобильные устройства или планшеты. .
.
Это приводит к тому, что пользователи получают несогласованный опыт при доступе к одному и тому же серверу. Часто пользователей нужно попросить попробовать то же действие в другом браузере или на другой платформе, когда во время операции на веб-сайте возникает ошибка. В лучшем случае это неуклюжий обходной путь, из-за которого ваши услуги будут казаться непрофессиональными и неорганизованными.
Некоторое смягчение за счет использования расширенного тестирования и обеспечения качества может помочь решить эти проблемы. Затраты на эти меры будут расти по мере роста услуг.
Со всеми преимуществами, которые дает JavaScript, нетрудно понять, почему со временем он стал настолько популярным. Возможность быстро создавать и практически мгновенно развертывать в Интернете делает его одним из самых мощных инструментов технологии.
То, как JavaScript может работать на вас, зависит от типов сервисов и платформ, которые вы собираетесь создавать. Язык идеально подходит для быстрого производства и развертывания. Он подходит компаниям, стремящимся постоянно внедрять инновации и совершенствоваться одновременно в нескольких областях.
Он подходит компаниям, стремящимся постоянно внедрять инновации и совершенствоваться одновременно в нескольких областях.
Если кажется, что JavaScript подходит для вашего проекта, не забудьте ознакомиться с нашей статьей о лучших методах найма разработчиков JavaScript, чтобы вы могли начать создавать свою команду.
С опытной командой и хорошей практикой кодирования разработчики могут легко преодолеть многие его недостатки. Тем не менее, есть области, где ограничения языка и доступная в настоящее время поддержка браузера могут потребовать альтернативного подхода. Взвешивание плюсов и минусов разработки на JavaScript экспертным взглядом может определить, идеально ли она соответствует требованиям вашей организации.
Что такое TypeScript? Плюсы и минусы TypeScript по сравнению с JavaScript
Когда мы думаем о разработке веб-интерфейса, первое, что приходит на ум, — это такие ключевые термины, как HTML, CSS и JavaScript — стандартные для браузера способы отображения, оформления и создания скриптов на странице.
Но если мы копнем немного глубже, мы обязательно наткнемся на модные словечки, такие как React, Angular или TypeScript.
Минуточку… TypeScript? Зачем кому-то нужен еще один «сценарий», когда уже есть широко используемое и стандартизированное решение?
Читайте дальше, и вы узнаете. Мы покажем вам u:
- что такое TypeScript и как он связан с JavaScript,
- почему это стоит использовать и какую пользу это может принести вашим командам разработчиков,
- как легко повысить эффективность ваших текущих (даже долгосрочных!) проектов с помощью TypeScript.
TypeScript и JavaScript: что такое TypeScript и чем он отличается от JavaScript?
Вы, наверное, уже слышали слово «TypeScript». Это, конечно, не было бы сюрпризом; в 2019 году TypeScript занял седьмое место среди наиболее часто используемых и пятое место среди самых быстрорастущих языков на GitHub, его компилятор загружали более 5 миллионов раз в неделю.
Но что такое TypeScript?
Проще говоря, TypeScript – это язык программирования с открытым исходным кодом, разработанный Microsoft, который компилируется в JavaScript. С момента выпуска в 2012 году язык активно развивался и с каждым годом продолжает набирать популярность.
Сообщество разработчиков сильно ассоциировало TypeScript с Angular в первые дни, несмотря на то, что с самого начала они были разными творениями. Это произошло потому, что Angular заставляет вас использовать TypeScript, хотя это можно обойти. Мы поговорим немного больше о взаимосвязи между этими технологиями в нашем сравнении React и Angular.
Наиболее важное различие между TypeScript и JavaScript заключается в том, что они представляют собой два отдельных языка программирования, хотя TypeScript в значительной степени основан на JavaScript. На самом деле, TypeScript — это надмножество надмножества JavaScript, что означает, что весь допустимый код JavaScript также является допустимым кодом TypeScript.
TypeScript не изменяет JavaScript, а расширяет его новыми полезными функциями. Все, что можно написать на JavaScript, можно написать и на TypeScript:
- фронтенд в любом фреймворке,
- бэкэнд в Node.js,
- кроссплатформенное мобильное приложение в React Native.
Это означает, что вы также можете без проблем писать приложения React на TypeScript!
Как TypeScript улучшает JavaScript?
Ключевым дополнением, которое TypeScript привносит в JavaScript, является система типов (отсюда и название «TypeScript»).
В случае, если вы не знакомы со словом, «тип» — это определение, которое говорит вам о предполагаемом использовании данных (например, у нас есть числовые, логические или строковые типы, и это лишь некоторые из них).
Традиционно JavaScript имеет динамический тип (как Python). Это означает, что одна переменная может содержать текст, число или даже целую сущность базы данных, в зависимости от случая — и это нормально. TypeScript строго определяет, что может содержать данная переменная.
TypeScript строго определяет, что может содержать данная переменная.
Допустим, один из ваших разработчиков пишет функцию addNumbers и использует типы для определения того, что функция может принимать только два числа. В этом случае TypeScript вернет ошибку, если другой разработчик попытается предоставить текст функции, тогда как в JavaScript такая операция была бы вполне приемлемой.
Каковы основные преимущества TypeScript?
Говоря о технических подробностях, TypeScript дает вам:
1. Строгая типизация
Все остается так, как мы определили. Нужно, чтобы переменная всегда была числом? Тогда это всегда будет число.
2. Структурная типизация
Незаменим, если вы хотите полностью определить фактическую используемую структуру. JavaScript позволяет делать много странных вещей, поэтому полагаться на определенную структуру — гораздо более безопасное решение.
3. Аннотации типов
Удобный способ явно указать, какой тип следует использовать.
4. Вывод типов
Неявная типизация, выполняемая самим TypeScript, поэтому вашим разработчикам не нужно предоставлять типы там, где компилятор может найти их самостоятельно.
«Для меня главным преимуществом TypeScript являются автоподсказки. На данный момент я пишу код на JavaScript, и это то, чего мне больше всего не хватает в TypeScript. Необходимость перескакивать файлы туда-сюда только для того, чтобы увидеть тип, быстро утомляет.
Моя личная история успеха TypeScript заключается в том, что благодаря ему я смог убедить нашу команду, активно работающую с Java, написать новые части нашего приложения для Интернета и отказаться от нашего устаревшего стека Swing/JavaFX в пользу React. Разработчики, привыкшие к языкам программирования со статической типизацией, просто не могут жить без помощи компилятора. Вам нужно что-то вроде TypeScript, чтобы привлечь их к сети или Node.js».
Вам нужно что-то вроде TypeScript, чтобы привлечь их к сети или Node.js».
— Давид Чарник, разработчик Node.js в STX Next
Несколько дополнительных функций TypeScript
Вы будете рады узнать, что TypeScript — это не только типы.
Первоначально Microsoft намеревалась создать язык, более подходящий для крупномасштабных решений. Это было в старые добрые времена ECMAScript 5, который сегодня является синонимом JavaScript.
Не поймите меня неправильно, эта версия JavaScript была абсолютно пригодна для использования и до сих пор используется в Интернете. Но программирование на ECMAScript 5 было, мягко говоря, своеобразным и особенно сложным для разработчиков, перешедших из полностью объектно-ориентированных сред, таких как Java или C#.
Microsoft уже использовала C#, который часто называют «лучшей Java», и все больше и больше проникала в серверные приложения. Однако во внешнем интерфейсе наиболее часто используемым решением на рынке был JavaScript. Вот почему Microsoft решила написать язык на основе JavaScript, но с большим сходством с этими внутренними языками.
Вот почему Microsoft решила написать язык на основе JavaScript, но с большим сходством с этими внутренними языками.
В TypeScript появилось много синтаксиса, заимствованного из объектно-ориентированного программирования, включая, помимо прочего:
- интерфейсы,
- классы,
- перечисленные типы,
- дженерики,
- модулей.
Это правда, что ECMAScript 6 (или ECMAScript 2015) представил некоторые из этих функций в JavaScript, но не все. Например, абстрактных классов или модификаторов доступа по-прежнему отсутствуют в JavaScript, а в TypeScript они есть.
И что самое лучшее в том, чтобы быть надмножеством JavaScript? Каждая новая функция JavaScript — это также новая функция TypeScript.
«Исходя из моего опыта, TypeScript предлагает особенно значительные преимущества в средних и крупных проектах. Я бы посоветовал разработчикам создавать эти проекты на TypeScript с нуля, поскольку миграция существующей кодовой базы всегда требует много работы, даже если вы выбираете «мягкую» стратегию».
Я бы посоветовал разработчикам создавать эти проекты на TypeScript с нуля, поскольку миграция существующей кодовой базы всегда требует много работы, даже если вы выбираете «мягкую» стратегию».
— Кшиштоф Кенси, разработчик JavaScript в STX Next
Присоединяйтесь к обсуждению в Твиттере!
Слышали о #TypeScript?
Конечно, да.
У каждого разработчика есть.
Но ты *используешь* его?
Если нет, то позвольте нам рассказать вам, почему вы должны
👇👇РЕЗЬБА
— STX Next (@STXNext) 5 мая 2022 г.
Преимущества TypeScript: почему вы должны его использовать?
Благодаря широкому выбору полезных типов и новых функций TypeScript является отличным инструментом для разработчиков JavaScript.
Но стоит ли переходить на TypeScript, когда JavaScript работает достаточно хорошо и ваши проекты идут просто отлично?
Давайте рассмотрим преимущества и недостатки TypeScript и то, как они влияют на разработку программного обеспечения для вашего внешнего интерфейса.
1. Точное определение с помощью набора текста
Обсуждая преимущества TypeScript, нам нужно начать с его наиболее важной функции: системы набора текста. Вы уже видели, как это выглядит и как работает; теперь мы покажем вам, почему это так здорово.
Во-первых, у нас есть ошибок времени компиляции. Возможно, вы спрашиваете себя: «С каких это пор ошибки — это хорошо?» Что ж, ошибки могут быть полезными, если вы обнаруживаете их как можно раньше.
Разработчики, которые кодируют на таких языках, как C# или Java, с высокоразвитой и строгой системой типов, любят высмеивать языки с динамической типизацией, утверждая, что ошибки в приложениях, написанных на этих языках, обнаруживает конечный пользователь, а не компилятор.
Шутки в сторону, но это реальная проблема с JavaScript. Помните предыдущий пример сложения чисел? Это лишь один из многих симптомов этой проблемы; в JavaScript вы найдете его только после того, как воспользуетесь приложением.
Но в TypeScript, когда ваш разработчик совершит ошибку и введет в код неподдерживаемый ввод, он узнает об этом до того, как отправит код в репозиторий. И даже если бы они проигнорировали эту ошибку, у вас также есть системы CI/CD, такие как Jenkins, которые могут проверять типы и предотвращать их дальнейшее продвижение в производство.
Возможность находить эти очевидные, но часто возникающие ошибки на столь раннем этапе значительно упрощает управление кодом с помощью типов.
2. Типы упрощают управление кодом
Раннее обнаружение ошибок в сборках — это лишь один из многих способов, с помощью которых разработчики могут извлечь выгоду из типов. Современные среды разработки, такие как WebStorm, могут дать вам более точные рекомендации по коду.
Даже на этом уровне вы можете быть предупреждены об ошибках типов в вашем коде. Поскольку ошибки находит не пользователь и не компилятор, а сам редактор, вам не нужно выполнять сборку.
Кроме того, предоставление типов является формой документирования кода. Даже краткая документация может быть полезна вашим разработчикам хотя бы потому, что им не нужно тратить свое драгоценное время на ее выполнение самостоятельно. Это часто называют «самодокументирующимся кодом» — один разработчик что-то пишет, а другие знают, что и как он делает, просто взглянув на него.
Аннотирование типов также поднимает ваш код на новый уровень, поскольку мы не всегда можем захотеть посмотреть, как что-то работает, чтобы использовать это. В большинстве случаев мы просто хотим увидеть определение того, как мы можем его использовать.
Например, addNumbers принимает два числа и возвращает одно число. Это самая полезная информация, которую вы можете получить из документации по типам и коду, и TypeScript предоставляет ее вам сразу же при написании нового кода.
Преимущества типов, естественно, выходят за рамки простого кода. Внешние библиотеки также отлично работают с TypeScript. Раньше разработчикам приходилось просматривать объемную документацию, чтобы узнать, где находится та или иная функция, что и как они могут использовать или что можно безопасно переопределить.
Внешние библиотеки также отлично работают с TypeScript. Раньше разработчикам приходилось просматривать объемную документацию, чтобы узнать, где находится та или иная функция, что и как они могут использовать или что можно безопасно переопределить.
Используя TypeScript, мы получаем всю эту информацию непосредственно из среды разработки, что экономит вам массу времени.
3. Повышение производительности команды
Преимущество строго типизированных языков программирования в том, что они позволяют вашим разработчикам работать над своей задачей, не слишком полагаясь на других членов команды.
Наличие кого-то, кто может спросить обо всем, что входит в ваш проект, по общему признанию, является одним из величайших преимуществ командной работы, но делать это слишком часто — плохой знак . Переключение контекста и задавание вопросов вместо написания кода влияют на производительность и приводят к тому, что задачи не выполняются в конце спринта.
Конечно, выбор языка программирования сам по себе не принесет вам много пользы, если вы боретесь с такими проблемами, как «спагетти-код» или плохо определенные критерии приемлемости. Тем не менее, он может помочь вам на этом пути, предоставляя полезные советы по решению проблем. Также очень важно правильно начать.
На заметку, TypeScript позволяет быстрее знакомить новых разработчиков с вашим проектом. Явно определенные структуры данных и аннотации типов значительно упрощают понимание решений, принятых инженерами, которые изначально писали ваш код.
По личному опыту могу сказать, что всякий раз, когда я пишу что-то новое на JavaScript, мне обычно нужно сначала запустить код, чтобы точно увидеть, что делает и возвращает конкретная функция. С TypeScript я могу положиться на определение типа, чтобы узнать все, что мне нужно знать.
Использование TypeScript повышает общую производительность — отдельных разработчиков и команды в целом — а более высокая производительность приводит к увеличению прибыли.
4. TypeScript популярен и ему доверяют крупнейшие игроки отрасли
В первом разделе этой статьи я привел несколько цифр, показывающих популярность TypeScript. Рассмотрим их еще раз, но на этот раз более подробно.
Вот как часто TypeScript загружали из NPM за последние два года:
Некоторые цифры из репозитория TypeScript на GitHub:
результаты The State of JavaScript — самые популярные опрос среди разработчиков JavaScript:
Конечно, это всего лишь цифры. Популярность не обязательно означает, что что-то высокого качества и заслуживает доверия. К счастью, TypeScript также пользуется поддержкой некоторых действительно выдающихся игроков в мире технологий.
Этот язык широко используется в программных продуктах, таких как Slack, Asana или Visual Studio Code. Более того, многие замечательные инструменты JavaScript написаны на TypeScript, включая фреймворки (Angular, Aurelia или Ionic) и библиотеки (ZoomCharts, yWorks или GoJS).
Как будто этого было недостаточно, технологические гиганты, такие как Microsoft (да!), JetBrains, eBay, Ericsson или Ubisoft , открыто говорят об использовании TypeScript — и кто знает, сколько других компаний корпоративного уровня включили его в их технологическом стеке.
«Кодовая база JavaScript может показаться немного хаотичной в необработанном виде — TypeScript помогает лучше ее структурировать. Это особенно полезно в более крупных и сложных проектах, и это определенно меняет правила игры в отраслях, ориентированных на данные, таких как финансы, управление данными о продуктах и т. д. Несмотря на то, что это означает работу с множеством правил и ограничений, в конечном итоге это делает разработку приложений более эффективной. предсказуемо, а значит проще».
— Якуб Крымарис, разработчик JavaScript в STX Next
Недостатки TypeScript
Конечно, в мире нет совершенных вещей, будь то физические или цифровые. TypeScript не освобождается от этого правила и имеет несколько недостатков.
TypeScript не освобождается от этого правила и имеет несколько недостатков.
1. Чрезмерно сложная система набора текста
Прежде всего, система набора текста, несмотря на то, что во многих отношениях это отличный инструмент, иногда может быть слишком сложной для правильного использования. Однако это не недостаток TypeScript, а недостаток, связанный с его полной совместимостью с JavaScript, что само по себе оставляет еще больше возможностей для осложнений.
2. Требуется компиляция
Еще один аргумент против TypeScript заключается в том, что он требует компиляции, а JavaScript — нет. Но, будем честными, большинство приложений JavaScript в наши дни требуют этапа сборки. Будь то Gulp, Grunt, Webpack, Rollup, Babel или Closure — этап сборки необходим, и ничто не мешает вам расширить его.
3. Ложное чувство безопасности
На мой взгляд, самым большим недостатком TypeScript является то, что он может дать вам ложное чувство безопасности. Да, это огромное преимущество, что язык может проверять типы за нас и предупреждать нас, когда с нашим кодом что-то не так. Однако слишком сильно полагаться на это сопряжено со значительным риском: некоторые разработчики склонны думать, что все, что они пишут на TypeScript, на 100% надежно. Это не.
Да, это огромное преимущество, что язык может проверять типы за нас и предупреждать нас, когда с нашим кодом что-то не так. Однако слишком сильно полагаться на это сопряжено со значительным риском: некоторые разработчики склонны думать, что все, что они пишут на TypeScript, на 100% надежно. Это не.
TypeScript выполняет проверку типов только во время компиляции. После этого мы имеем дело с чистым JavaScript, который этого не делает. Это означает, что мы все еще можем столкнуться с некоторыми ошибками, которые компилятор не нашел, хотя, по общему признанию, их будет гораздо меньше, чем если бы мы не использовали TypeScript.
Преимущества и недостатки TypeScript: взгляд разработчика STX Next
Мы спросили наших программистов, что им действительно нравится и не нравится в работе с TypeScript. Вот что думает об этом Пшемыслав Левандовски, , один из наших старших разработчиков JavaScript.
Если вы знаете, когда использовать TypeScript, и он настроен в соответствии с вашими потребностями, это может дать огромное преимущество перед простым JavaScript. Наличие типов полезно, если вы новичок в проекте. Вы сразу узнаете точные параметры, которые требуются каждой функции, или сложную структуру, которую она возвращает.
Наличие типов полезно, если вы новичок в проекте. Вы сразу узнаете точные параметры, которые требуются каждой функции, или сложную структуру, которую она возвращает.
В сочетании с правильным именованием и разделением кода типизация является еще одним инструментом для написания читаемого, не требующего пояснений кода, который не нуждается в дополнительных комментариях.
Когда я и мои коллеги из STX Next представили его простому проекту JavaScript в финтехе, который мы взяли на себя, он хорошо работал в новых частях приложения. Нам больше не нужно было читать обширные композиции функций, чтобы узнать, каким будет их результат.
Это также помогло нам организовать и стандартизировать сложные структуры финансовых данных с большим количеством вложенных объектов.
Наконец, это помогло нам избежать многочисленных проблем в ситуациях, когда типы не совпадают. Короче говоря, у нас был более конкретный, лучше документированный и более надежный код более высокого качества.
Однако, как и у всего остального, у TypeScript есть свои недостатки. Слишком строгая настройка TypeScript, например необходимость вводить все вручную, не полагаясь на вывод типа, может быть утомительной и раздражающей.
Кроме того, если вам нужно быстро создать прототип чего-то, я бы лично выбрал простой JavaScript, так как он дает мне больше свободы и меньше кода для написания.
Вы также должны быть осторожны при добавлении новых библиотек в проект TypeScript — добавление к ним определений типов по-прежнему не является стандартом. Та единственная библиотека, которая соответствует вашим потребностям, не должна их писать. Вам придется либо писать их самостоятельно, либо искать другой.
Что мне также показалось немного более требовательным к TypeScript, так это написание модульных тестов. Когда вы только изучаете TypeScript, макетировать вещи сложно, так как все требует получения конкретных типов со всеми их свойствами. В JavaScript вам не придется беспокоиться об этом. Просто передайте объект только с теми свойствами, которые вам нужны в этом конкретном тесте.
В JavaScript вам не придется беспокоиться об этом. Просто передайте объект только с теми свойствами, которые вам нужны в этом конкретном тесте.
Какие есть альтернативы TypeScript?
TypeScript — не единственный инструмент, который привносит типы в JavaScript или разработку внешнего интерфейса в целом. Есть и другие, и мы сейчас рассмотрим их.
1. TypeScript и Flow — система проверки типов из Facebook
Flow также является надмножеством JavaScript, но не выделен в отдельную категорию. Как и TypeScript, Flow предлагает аннотации типов… и это почти все. Никакого дополнительного синтаксиса, все как в JavaScript.
Так почему же лучше использовать TypeScript, когда Flow охватывает его самую важную функцию?
Во-первых, TypeScript более популярен, а значит, имеет лучшую поддержку. Следовательно, лучшая поддержка означает, что у вас больше шансов получить определения типов TypeScript для внешних библиотек, чем если бы вы использовали Flow.
Во-вторых, в 2019 году Facebook решил перевести Jest — один из своих самых популярных проектов — с Flow на TypeScript. Я считаю, что это говорит само за себя.
2. TypeScript и JSDoc — стандарт документации по поддержке типов
JSDoc — живой стандарт для документирования кода JavaScript. Это позволяет вам не только использовать текст для записи того, что делает каждый фрагмент кода, но и аннотировать типы.
Среды разработки поддерживают JSDoc, но он далек от совершенства. Правильный набор текста с помощью JSDoc сложен и требует гораздо больше кода, чем TypeScript.
Настоящим преимуществом является то, что вы можете писать JSDocs на TypeScript — там это тоже стандарт. Единственная разница в том, что вам не нужно предоставлять типы, так как TypeScript по умолчанию имеет для этого лучшие инструменты.
3. Другие языки со строгой типизацией, которые компилируются в JavaScript
За прошедшие годы мы видели ряд языков, которые предоставляют систему строгих типов и могут быть скомпилированы в код внешнего интерфейса тем или иным способом:
- Котлин имеет официальное решение для компиляции JavaScript.

- Rust может работать на интерфейсе; однако он компилируется не напрямую в JavaScript, а в WebAssembly. Затем этот код WebAssembly можно комбинировать и использовать вместе с кодом JavaScript.
- Go можно эффективно скомпилировать либо в JavaScript — с помощью неофициального инструмента под названием GopherJS, либо в WebAssembly, как и в Rust.
- Elm и Reason были разработаны для компиляции JavaScript.
Все эти языки великолепны, но у TypeScript есть одно ключевое преимущество перед ними, которое делает его более подходящим для разработки интерфейсов: TypeScript намного проще в освоении современными разработчиками JavaScript, главным образом потому, что это просто расширенный JavaScript.
Альтернативы, которые я перечислил, также имеют различный синтаксис — некоторые из них даже используют другие парадигмы программирования — что может сделать переход с JavaScript намного более обременительным и сложным, чем переход на TypeScript.
Как перенести текущие проекты с JavaScript на TypeScript?
Прочитав все эти похвалы TypeScript, вы, возможно, задаетесь вопросом, какую пользу это может принести вашим текущим проектам JavaScript. Ну, позвольте мне сказать вам, есть большая вероятность, что они, вероятно, уже есть!
Это связано с тем, что самые передовые среды разработки, такие как WebStorm, используют определения типов TypeScript для облегчения разработки кода с использованием внешних библиотек.
Конечно, это только частичное преимущество. Нынешняя ситуация немного облегчает работу ваших разработчиков, но все же не дает вам всех хороших вещей, таких как проверка типов.
Поэтому, прежде чем вы переведете свой проект на TypeScript, мы должны ответить еще на один ключевой вопрос: легко ли перевести текущие проекты на TypeScript?
Ответ: да, могут. Более того, переход, скорее всего, не займет много времени, как может показаться! Вот два способа выполнить миграцию такого рода.
1. Трудный путь: все сразу на TypeScript
Простое переписывание всего вашего кода на TypeScript может показаться наиболее очевидным способом перехода, но это также самый трудный и трудоемкий (по крайней мере, в начале).
Как мы уже знаем, допустимый код JavaScript также является допустимым кодом TypeScript, поэтому технически вы не пишете все с нуля. Большую часть времени вы будете менять расширения файлов, запускать компилятор и исправлять все найденные опечатки. Также можно по-разному настроить механизм проверки типов, поэтому чем жестче вы к нему относитесь, тем больше времени уйдет на то, чтобы все исправить.
Это вполне выполнимо. Тем не менее, этот комплексный подход лучше всего подходит для небольших проектов и небольших команд. Это не та работа, которую можно легко распараллелить, и вам придется приостановить разработку на время процесса, поэтому вы не сможете одновременно реализовать новые функции.
Преимущество этого пути в том, что он рассчитан на будущее . Несмотря на то, что это займет больше времени, все сразу будет написано на TypeScript, так что беспокойство о старом коде JavaScript останется в прошлом.
2. Мягкий способ: только новые вещи в TypeScript
Благодаря совместимости TypeScript с JavaScript можно писать код TypeScript вместе с кодом JavaScript. Модули TypeScript можно использовать в JavaScript и наоборот; компилятор будет знать, что делать.
Это здорово, потому что это означает, что вам не нужно перемещать весь проект сразу. Все, что нужно сделать вашей команде, — это потратить несколько часов на настройку TypeScript в вашем проекте и переместить базовый код — вот и все!
После этого ваши разработчики должны убедиться, что каждая новая функция написана на TypeScript, а не на JavaScript. Естественно, всякий раз, когда есть какой-то старый код для редактирования, вы сможете безопасно перенести его на TypeScript. Легче исправить ошибки в одном файле, чем их сотни или тысячи.
Легче исправить ошибки в одном файле, чем их сотни или тысячи.
Этот способ лучше всего подходит для средних и крупных проектов с большим количеством людей . Поначалу это не займет много времени, и ваши разработчики смогут сразу же начать пожинать плоды TypeScript.
Недостатком здесь является то, что у вас все равно будет устаревший код JavaScript, с которым придется работать позже. В конце концов вам придется перевести остальную часть вашего кода на TypeScript, и это займет некоторое время. Другим возможным побочным эффектом такого разделения является то, что некоторые сегменты вашего кода TypeScript могут быть плохо типизированы, особенно там, где использовался ваш старый код.
Несмотря на эти небольшие недостатки, я все же рекомендую выбрать этот способ, если вы решите включить TypeScript в свой текущий проект.
Заключительные мысли о TypeScript
Учитывая все обстоятельства, TypeScript — фантастический инструмент для разработчиков JavaScript. Он упрощает работу над более крупными проектами и предоставляет лучший набор инструментов для написания кода, который может значительно улучшить процесс разработки программного обеспечения.
Он упрощает работу над более крупными проектами и предоставляет лучший набор инструментов для написания кода, который может значительно улучшить процесс разработки программного обеспечения.
TypeScript популярен, ему доверяют крупнейшие игроки отрасли, и он не так сложен, как многие думают. В конце концов, TypeScript по-прежнему остается старым добрым JavaScript.
Самое главное, TypeScript предлагает ощутимые преимущества как для ваших разработчиков, так и для участников проекта. Написав немного больше кода, этот язык поможет вашим командам быстро повысить общую производительность : меньше ошибок, более быстрые выпуски, больше уверенности в качестве кода.
Каждый проект, который использует или будет использовать JavaScript, выиграет от TypeScript. Факты не лгут, и, глядя на все цифры и технические новости, циркулирующие в мире JavaScript, TypeScript — это будущее, и будущее уже наступило.

 Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими.
Большая часть из них легко исправляется, но их наличие позволяет считать этот язык менее профессиональным, сравнительно с другими. д.
д.


 На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке.
На сегодняшний день у этого языка нет серьезных конкурентов в этой IT-сфере. Все, кто с ним соревнуется в вебе,— его же фреймворки: Vue.js, React.js и др. или его производные с различными надстройками: TypeScript, CoffeeScript и др. В обоих случаях это остается JavaScript, но с более удобным или строгим подходом к разработке. Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.
Даже на старте для Junior JavaScript-специалистов предлагают хорошую оплату в районе 500-1000$, и это в странах СНГ, «за бугром» можно найти и больше.