Javascript программирование: Основы JavaScript
Содержание
JavaScript (JS) – что это такое за язык программирования
JavaScript – это мультипарадигменный язык программирования, который обычно применяется в качестве встраиваемого инструмента для программного доступа к различным объектам приложений. С точки зрения веб-разработки, без знаний этой технологии невозможно заниматься созданием современных интерактивных сайтов. Язык JS – это то, что «оживляет» разметку страниц (HTML) и пользовательский функционал (CMS) сайтов. С помощью этого языка реализуется возможность реакции страницы или отдельных ее элементов на действия посетителя. Сегодня JavaScript является базовым языком программирования для браузеров. Он полностью совместим с операционными системами Windows, Linux, Mac OS, а также всеми популярными мобильными платформами.
Как работает технология
Теперь нужно разобраться с тем, что такое JavaScript с точки зрения функционирования. Все пользовательские действия в окне браузера создают события, а программирование на JS позволяет обрабатывать их определенным образом.
Стандартный алгоритм работы выглядит следующим образом:
- Пользователь выполнил определенное действие.
- Браузер определил событие.
- Активируется JS-код.
- На странице происходит заданное изменение.
Задача программиста заключается в том, чтобы создать обработчики для всех событий, на которые должен реагировать сайт при взаимодействии с пользователем. Для наглядности приведем два примера типичных сценариев.
- Пользователь нажимает левую кнопку мыши.
- Браузер фиксирует событие onclick.
- Активируется функция changePhoto.
- В окне просмотра фотографий изменяется изображение.
Если обработчик не внедрен в код, то алгоритм работы будет примерно следующим:
- Пользователь совершает клик.
- Браузер фиксирует событие onkeydown.
- Для его обработки нет специального JS-кода.
- После клика ничего не происходит.
Нужно отметить, что программирование не всегда привязывается к активным действиям пользователя. К примеру, JavaScript-код может срабатывать при полной загрузке страницы или после определенного времени нахождения на сайте. Эти возможности активно используются для создания всплывающих Pop-up элементов и чатов.
К примеру, JavaScript-код может срабатывать при полной загрузке страницы или после определенного времени нахождения на сайте. Эти возможности активно используются для создания всплывающих Pop-up элементов и чатов.
Положительные особенности технологии
Что это – JS, и как он работает, мы выяснили. Но почему этот язык программирования получил такое широкое распространение? Основным плюсом считается полная интеграция с HTML, позволяющая трансформировать страницу без ограничений. С помощью JavaScript специалист может:
- быстро интегрировать в код страницы любые теги;
- определять внешний вид элементов;
- выполнять позиционирование объектов;
- получать пользовательские данные;
- взаимодействовать с сервером (AJAX).
И это перечислены только основные и самые используемые возможности технологии. Применение JavaScript позволяет делать в пределах страницы практически все, что понадобится.
Стоит ли новичкам осваивать JS
Язык программирования JavaScript хорошо подходит для освоения с нуля. Он не перегружен техническими моментами, но уже содержит все базовые компоненты:
Он не перегружен техническими моментами, но уже содержит все базовые компоненты:
- структуры данных;
- алгоритмы;
- объектно-ориентированную модель.
Традиционно рекомендуют начинать свой путь в программировании с Basic и Pascal. Эти языки помогут разобраться с основами, но нужно понимать, что монетизировать или практически применить полученные знания не получится. А JavaScript – это востребованная и реально рабочая технология.
Важным плюсом JS являет и то, что он имеет синтаксическое сходство с Java, С++, C# и PHP. Эти языки программирования тоже активно используются в своих нишах, поэтому начинающему веб-разработчику будет полезно познакомиться с ними.
Чем ограничен JavaScript
В чистом виде, то есть без специальных надстроек язык JS может функционировать только в рамках браузера. Но даже здесь есть ограничения, обусловленные требованиями безопасности. К примеру, возможности JavaScript позволяют закрыть только ту вкладку, которая была им создана. В общем, этот язык программирования создан для браузеров и интернета, а за их пределами он и не должен был использоваться.
В общем, этот язык программирования создан для браузеров и интернета, а за их пределами он и не должен был использоваться.
Существуют ли конкуренты
На сегодня в индустрии веб-разработки не существует технологий, которые могли бы оттеснить JavaScript с его лидерских позиций. Он просто настолько удобен и удачен, что нет смысла создавать что-то новое. С классическим JS могут конкурировать только некоторые надстройки. К ним можно отнести TypeScript, Dart и CoffeeScript. Они часто имеют более удобный и простой код, но он все равно перед исполнением трансформируется в чистый JavaScript.
Главным преимуществом JS можно считать его стабильную актуальность. Язык появился более 20 лет назад, но он продолжает развиваться. Это точно не та технология, которая устареет через несколько лет, после того как вы потратите время на ее изучение.
Что стоит освоить перед JavaScript
Язык JS можно изучать без какой-либо базы, но есть направления, которые помогут на пути к развитию. Очень хорошим подспорьем будет освоение HTML и CSS. Вообще, деятельность в сфере веб- разработки лучше начинать с создания статичных страниц, которые в процессе можно будет оживить с использованием JavaScript. Изучение HTML и CSS поможет получить базовые знания о принципах работы сайтов и передачи данных.
Очень хорошим подспорьем будет освоение HTML и CSS. Вообще, деятельность в сфере веб- разработки лучше начинать с создания статичных страниц, которые в процессе можно будет оживить с использованием JavaScript. Изучение HTML и CSS поможет получить базовые знания о принципах работы сайтов и передачи данных.
В каком направлении можно развиваться
После основательного изучения JavaScript можно совершенствовать свои навыки практически в любом направлении. Рекомендуется освоить фреймворки и библиотеки, что позволит пользоваться эффективными наборами функциональных классов. В перечень самых распространенных технологий этой группы входят jQuery, Angular и React. Также стоит обратить внимание на надстройки TypeScript, Dart и CoffeeScript. В зависимости от выбранной технологии, они помогут сделать программный код компактнее, строже или чище.
Сегодня трендовым направлением в разработке, основанным на базе JavaScript, является серверное программирование по технологии Node.js. Эта технология активно используется в Apple, BMW, Amazon и других крупных компаниях.
Теперь вы знаете, что это такое – JavaScript, а также то, что в этом направлении программирования нет ограничений для профессионального роста.
Другие термины на букву «J»
Joomla
Все термины SEO-Википедии
Теги термина
Javascript онлайн курс бесплатно | CodeBasics
Основы JavaScript
- 1. Привет, Мир!
- 2. Комментарии
- 3. Инструкции (Statements)
- 4. Как мы проверяем ваши решения
- 5. Синтаксические ошибки
JavaScript – один из самых популярных языков программирования в мире. Он используется для создания интерактивных веб-страниц, мобильных приложений, в серверной разработке.
Изучать JS мы будем с нуля, с самых азов. Первый модуль – плацдарм для написания осмысленных программ. В нем мы разберем, как написать свой первый код на JS. Расскажем, что такое комментарии и зачем они нужны. На примере проверки ваших решений рассмотрим, что такое тестирование и как читать вывод тестов.
Арифметика
- 6. Арифметические операции
- 7. Операторы
- 8. Коммутативная операция
- 9. Композиция операций
- 10. Приоритет операций
- 11. Числа с плавающей точкой
- 12. Бесконечность (Infinity)
- 13. NaN
- 14. Линтер
Современные программы создаются для обслуживания бизнесов, помощи в ежедневной жизни и развлечений. Но в основе их работы по-прежнему лежат вычисления. Наиболее простая и базовая тема в программировании — арифметика. В этом модуле мы переведем арифметические действия на язык программирования, поговорим о приоритете операций и операциях с дробным числами. Вспомним школьные правила из уроков математики и узнаем, что получится, если делить на ноль в JavaScript. А под конец расскажем, что такое линтер и почему он может «ругаться».
Строки
- 15. Кавычки
- 16. Экранирующие последовательности
- 17. Конкатенация
- 18. Кодировка
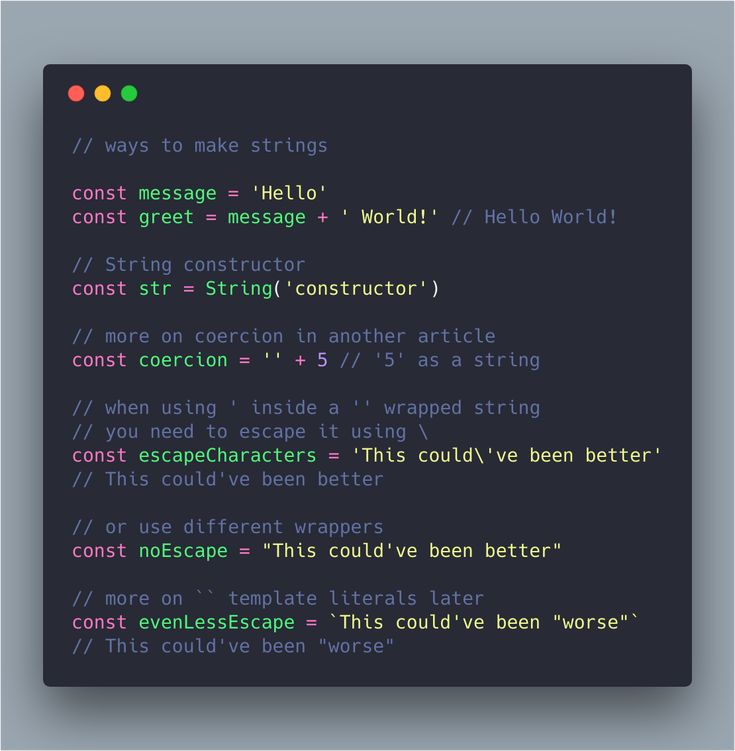
Текст в программировании называется «строками», и эта тема не так проста, как может показаться. Как вывести фразу, в которой есть и одинарные, и двойные кавычки? Как вообще быть с текстом, ведь компьютер не знает ничего о буквах! Модуль посвящен разным аспектам написания текста – от кавычек и экранирования до кодировки.
Как вывести фразу, в которой есть и одинарные, и двойные кавычки? Как вообще быть с текстом, ведь компьютер не знает ничего о буквах! Модуль посвящен разным аспектам написания текста – от кавычек и экранирования до кодировки.
Переменные в языке JavaScript
- 19. Что такое переменная
- 20. Изменение переменной
- 21. Выбор имени переменной
- 22. Ошибки при работе с переменными
- 23. Выражения в определениях
- 24. Переменные и конкатенация
- 25. Стили именования
- 26. Магические числа
- 27. Константы
- 28. Интерполяция
- 29. Извлечение символов из строки
Информацию можно помещать в специальные «хранилища» — переменные. Это позволяет переиспользовать уже существующие данные и не дублировать их в разных частях кода. В этом модуле мы разберем как изменять переменные и именовать их, чтобы чтение вашего кода было понятным для любого разработчика. Вы поймете, что придумать название переменной не так-то просто! А еще расскажем, как использовать переменные для упрощения сложных вычислений.
Типы данных JavaScript
- 30. Типы данных
- 31. undefined
- 32. Неизменяемость примитивных типов
- 33. Слабая типизация
JavaScript — язык со слабой типизацией и неизменяемыми примитивными типами данных. Что произойдет, если мы попробуем умножить число на строку? Каким образом JavaScript понимает, что за тип данных перед ним? И что делает JavaScript, когда видит несоответствие типов? Ответы на эти вопросы вы найдете в текущем модуле.
Начните прямо сейчас
Регистрация
Вызов функций
- 34. Функции и их вызов
- 35. Математические функции JavaScript
- 36. Сигнатура функции
- 37. Параметры по умолчанию
- 38. Вызов функции — выражение
- 39. Функции с переменным числом параметров
- 40. Детерминированность
- 41. Стандартная библиотека
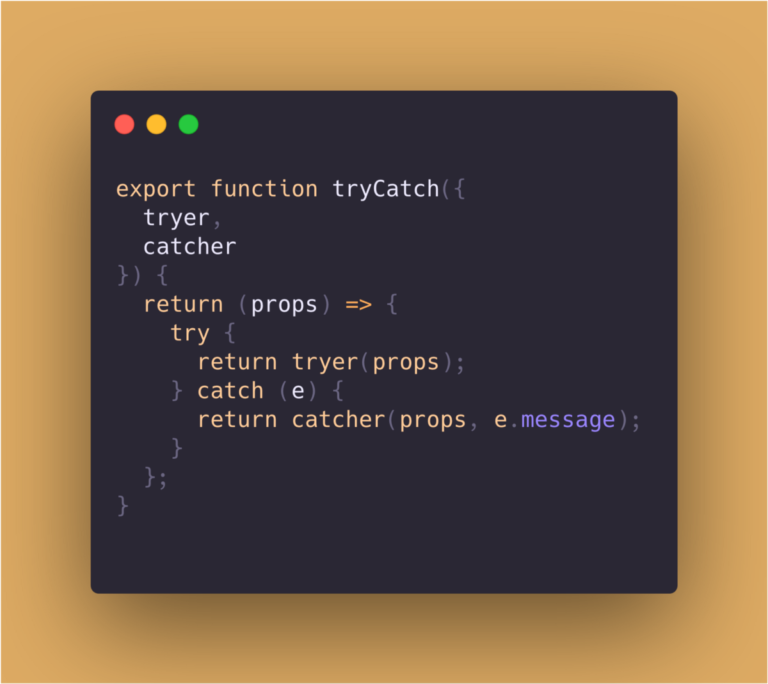
Для выражения любой произвольной операции в программировании существует понятие «функция». Функции — кирпичики, из которых программисты строят системы. В этом модуле мы научимся пользоваться уже созданными функциями. Посмотрим на сигнатуру функции в документации и разберемся, как её использовать. Познакомимся со стандартными библиотеками, которые хранят тысячи функций. Все функции невозможно выучить, но каждый программист должен знать, где искать документацию по ним.
В этом модуле мы научимся пользоваться уже созданными функциями. Посмотрим на сигнатуру функции в документации и разберемся, как её использовать. Познакомимся со стандартными библиотеками, которые хранят тысячи функций. Все функции невозможно выучить, но каждый программист должен знать, где искать документацию по ним.
Свойства и Методы
- 42. Свойства
- 43. Методы
- 44. Неизменяемость
- 45. Свойства и методы как выражения
- 46. Цепочка вызовов
Данные, которыми мы оперируем в своих программах, могут обладать важными свойствами. В JavaScript свойства встроены прямо в язык. Кроме свойств у данных существуют методы — функции, находящиеся внутри свойств. Свойства и методы — такие же выражения, как переменные, константы или вызовы функции, а значит, их можно всячески комбинировать. Глубже эти темы разбираются на отдельных курсах, посвященных объектно-ориентированным возможностям JavaScript. Мы же в этом модуле изучим основы.
Определение функций
- 47.
 Создание (определение) функций
Создание (определение) функций - 48. Возврат значений
- 49. Параметры функций
- 50. Необязательные параметры функций
- 51. Упрощенный синтаксис функций
Определение собственных функций значительно упрощает написание и поддержку программ. Например, умение определять функции позволяет объединять сложные (составные) операции в одну – вся сложность может быть скрыта за одной простой функцией. Научившись писать функции, вы сделаете первый шаг на пути к построению по-настоящему полезных программ. И мы вам в этом поможем. В этом модуле вы создадите свою первую функцию и научитесь давать ей (а заодно переменным и константам) понятные названия.
Логика
- 52. Логический тип
- 53. Предикаты
- 54. Комбинирование логических операций
- 55. Логические операторы
- 56. Отрицание
- 57. Результат логических выражений
Логические выражения позволяют отвечать на вопросы, которые возникают во время работы программы. Пользователь аутентифицирован? Подписка оплачена? Год високосный? В этом модуле изучаем функции-предикаты – те, которые задают вопрос и отвечают на него – правда это или ложь. Попрактикуемся в написании таких функций и перейдем к более сложным логическим выражениям.
Пользователь аутентифицирован? Подписка оплачена? Год високосный? В этом модуле изучаем функции-предикаты – те, которые задают вопрос и отвечают на него – правда это или ложь. Попрактикуемся в написании таких функций и перейдем к более сложным логическим выражениям.
Условные конструкции
- 58. Условная конструкция (if)
- 59. else
- 60. Конструкция else if
- 61. Тернарный оператор
- 62. Конструкция Switch
Задача функции-предиката — получить ответ на вопрос, но обычно этого недостаточно и нужно выполнить определенное действие в зависимости от ответа. If и Switch – конструкции JavaScript, с помощью которых программист может выбирать необходимое поведение программы в зависимости от разных условий: пропускать одни инструкции и выполнять другие. Их и разберем на практике в этом модуле.
- 63. Цикл While
- 64. Агрегация данных (Числа)
- 65. Агрегация данных (Строки)
- 66. Обход строк
- 67. Условия внутри тела цикла
- 68.
 Формирование строк в циклах
Формирование строк в циклах - 69. Синтаксический сахар
- 70. Инкремент и декремент
- 71. Возврат из циклов
- 72. Цикл For
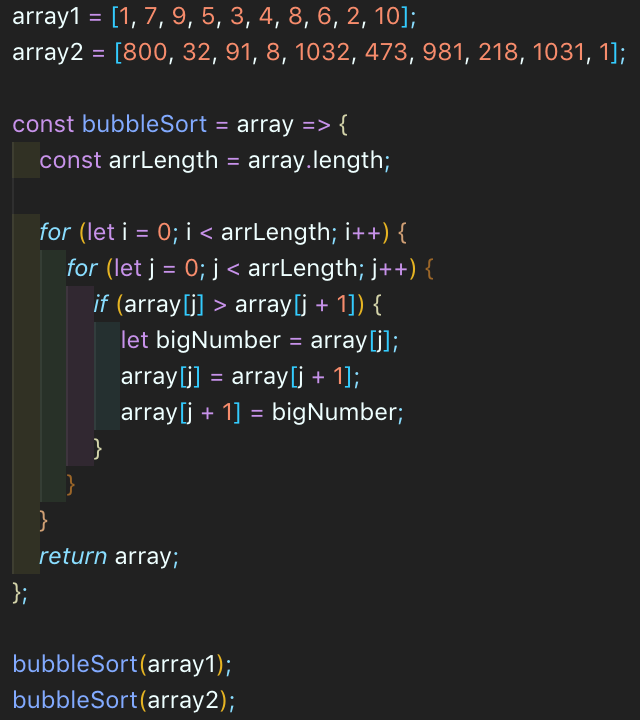
Любой код может повторяться десятки, тысячи, миллионы раз. В комбинации с другими известными нам инструментами — переменными и условиями — это открывает множество возможностей по построению программ и сложных систем. Приведем простой пример. Вам нужно найти конкретную фразу в учебнике из 500 страниц. Фразу вы помните, а вот номер страницы нет. Самый простой (и долгий) способ — последовательно просматривать страницы до тех пор, пока не найдете нужную. Для выполнения таких повторяющихся действий и нужны циклы.
Готовы попробовать?
Регистрация не требуется
Демо урок
Похожие курсы
Посмотреть все курсы категории Программирование
Swift
0 часов1246
C#
16 часов9695
C
2 часа4524
Python
24 часа83091
Программирование на JavaScript обзор, сравнение, лучшие продукты, внедрения, поставщики.

JavaScript — мультипарадигменный язык программирования, поддерживающий объектно-ориентированный, императивный и функциональный стили. Является реализацией языка ECMAScript (стандарт ECMA-262).
JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам.
Основные архитектурные черты: динамическая типизация, слабая типизация, автоматическое управление памятью, прототипное программирование, функции как объекты первого класса.
На JavaScript оказали влияние многие языки, при разработке была цель сделать язык похожим на Java, но при этом лёгким для использования непрограммистами. Языком JavaScript не владеет какая-либо компания или организация, что отличает его от ряда языков программирования, используемых в веб-разработке.
Название «JavaScript» является зарегистрированным товарным знаком компании Oracle Corporation в США.
JavaScript является объектно-ориентированным языком, но используемое в языке прототипирование обуславливает отличия в работе с объектами по сравнению с традиционными класс-ориентированными языками. Кроме того, JavaScript имеет ряд свойств, присущих функциональным языкам — функции как объекты первого класса, объекты как списки, карринг, анонимные функции, замыкания — что придаёт языку дополнительную гибкость.
Несмотря на схожий с Си синтаксис, JavaScript по сравнению с языком Си имеет коренные отличия:
- объекты с возможностью интроспекции;
- функции как объекты первого класса;
- автоматическое приведение типов;
- автоматическая сборка мусора;
- анонимные функции.
В языке отсутствуют такие полезные вещи, как:
- стандартная библиотека: в частности, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода-вывода, базовых типов для бинарных данных;
- стандартные интерфейсы к веб-серверам и базам данных;
- система управления пакетами, которая бы отслеживала зависимости и автоматически устанавливала их.

Продукты
Сравнение
Поставщики
Производители
FAQ
Материалы
Наиболее популярные продукты категории
Программирование на JavaScript
Все продукты категории
AgiliWay CUSTOM Software development
AgiliWay
Поставщики
Программирование на JavaScript
Ardas
FRA. ..
..
- FRA
- GBR
- UKR
- USA
Andersen
DEU…
- DEU
- GBR
- GEO
- HUN
- KAZ
- LTU
- POL
- UKR
Производители
Программирование на JavaScript
Ardas
FRA. ..
..
- FRA
- GBR
- UKR
- USA
Andersen
DEU…
- DEU
- GBR
- GEO
- HUN
- KAZ
- LTU
- POL
- UKR
MEV
UKR. ..
..
- UKR
- USA
LineUp
FRA…
- FRA
- ITA
- POL
- RUS
- UKR
- USA
F.A.Q.
Программирование на JavaScript
Что такое JavaScript?
JavaScript — это язык сценариев как на стороне клиента, так и на стороне сервера, который может быть вставлен в HTML-страницы и понятен веб-браузерам. JavaScript также является объектно-ориентированным языком программирования.
Каковы различия между Java и JavaScript?
Java — полный язык программирования. В отличие от JavaScript, это программа, которая может быть введена на HTML-страницах. Эти два языка вовсе не являются взаимозависимыми и предназначены для разных целей. Java — это объектно-ориентированное программирование (OOPS) или языки структурированного программирования, такие как C++ или C, тогда как JavaScript — это клиентский язык сценариев.
В отличие от JavaScript, это программа, которая может быть введена на HTML-страницах. Эти два языка вовсе не являются взаимозависимыми и предназначены для разных целей. Java — это объектно-ориентированное программирование (OOPS) или языки структурированного программирования, такие как C++ или C, тогда как JavaScript — это клиентский язык сценариев.
Должен ли я купить JavaScript?
Нет — покупать нечего. Интерпретатор JavaScript включен во все основные интернет-браузеры — так что, пока у вас есть интернет-браузер, все готово. Исходные файлы JavaScript пишутся с использованием обычного текстового редактора, такого как Notepad.
Что такое JScript?
JScript — это версия Microsoft Netscape для JavaScript. Каждый поставщик Интернет-браузеров создает свою собственную версию того, что в совокупности известно как JavaScript, однако последние версии этих браузеров переходят на стандарт ECMA Script.
Кто владеет JavaScript?
ECMA управляет стандартными функциями JavaScript — однако каждый поставщик пишет код для своих собственных версий JavaScript.
Каковы особенности JavaScript?
- JavaScript — это легкий интерпретируемый язык программирования.
- JavaScript предназначен для создания сетевых приложений.
- JavaScript дополняет и интегрируется с Java.
- JavaScript дополняет и интегрируется с HTML.
- JavaScript открыт и кроссплатформенен.
Вы уверены что хотите удалить ?
Да
Нет
программирование на JavaScript» – школа программирования Coddy в Москве
Главная
Курсы
Minecraft: программирование на JavaScript
Считаете, что ваш ребенок «впустую» проводит время за игрой в Minecraft вместо того, чтобы заниматься учебой? У нас для вас новость! Серьезное увлечение игрой — не повод для тревоги, а возможность превратить хобби в инструмент для развития. С Minecraft это даже легче, чем с другими играми.
Minecraft – это не только одна из самых узнаваемых и популярных игр в мире, но и уникальная платформа, чтобы превратить простое увлечение игрой в интереснейший обучающий процесс. Эта игра дает огромный простор для творчества, развития и обучения, а в некоторых зарубежных школах даже является обязательной частью учебной программы.
Эта игра дает огромный простор для творчества, развития и обучения, а в некоторых зарубежных школах даже является обязательной частью учебной программы.
Мы разработали курс для того, чтобы, находясь в игре, дети знакомились со сложными структурами программирования и отрабатывали навык написания программ на языке программирования JavaScript.
О курсе
Курс «Minecraft: программирование на JavaScript» создан для детей 7-12 лет, увлеченных Minecraft. На занятиях ребята освоят основные понятия программирования — алгоритм, цикл, переменная и функция — и научатся применять полученные знания на практике.
На занятиях курса ребенок напишет свою первую профессиональную программу на JavaScript — одном из самых распространенных и востребованных языков программирования в мире.
Полученные навыки позволят построить собственный фантастический мир в Minecraft. Попутно ученик познакомится с процессами конструирования и планирования, разовьет пространственное и алгоритмическое мышление, научится воплощать свои креативные идеи на практике. А на групповых занятиях ребенок приобретет важнейший из так называемых soft skills — навык сотрудничества и работы в команде.
А на групповых занятиях ребенок приобретет важнейший из так называемых soft skills — навык сотрудничества и работы в команде.
Какие навыки ребенок получит на курсе?
- Основы программирования на JavaScript
- Математическое мышление
- Навыки алгоритмического и пространственного мышления
- Навыки взаимодействия и лидерства
- Тайм-менеджмент и планирование ресурсов
Ученики познакомятся с основными понятиями в программировании, научатся применять их в написании программ и создадут свой собственный командный проект в мире Minecraft. Полученные на занятиях навыки станут прекрасной основой для дальнейшего изучения программирования.
Программа курса
Чтобы узнать больше, познакомьтесь с подробной программой курса.
Курс «Minecraft: программирование на JavaScript» является частью двухгодичной углубленной программы обучения программированию с помощью Minecraft (прохождение других курсов не является обязательным условием для записи на этот курс):
- Легкий уровень: Программирование Minecraft (5 мес.
 )
) - Средний уровень: Minecraft: введение в искусственный интеллект (8 мес.)
- Средний уровень: Minecraft: программирование на JavaScript (4 мес.) или Minecraft: программирование на Python (3 мес.)
- Сложный уровень: Разработка модов для Minecraft (от 3 мес.)
Отзывы о наших курсах
Преподаватели CODDY уже больше четырех лет учат детей программированию. За это время у нас на занятиях побывали тысячи ребят разного возраста, с разными увлечениями и характерами. Подавляющее большинство из них остаются с нами надолго, переходя с уровня на уровень, с курса на курс — выстраивая собственный путь к профессии мечты.
Посмотрите, что говорят родители выпускников наших курсов.
Что нужно для занятий?
Для занятий на наших площадках ничего не требуется, мы предоставим ребенку все необходимое.
Для занятий в онлайн формате ребенку потребуется компьютер/ноутбук и доступ в интернет.
- Инструкция по установке Minecraft education editor по ссылке
Системные требования к компьютеру
Просьба убедиться, что Ваш компьютер подходит для курса. Рекомендации по ссылке.
Рекомендации по ссылке.
Под руководством наших опытных педагогов ребенок превратит свое увлечение в полезный навык, найдет единомышленников и откроет дверь в огромный мир высоких технологий. Закажите звонок от наших менеджеров, чтобы узнать больше, или оставьте заявку для записи на курс «Minecraft: Программирование на JavaScript».
Добро пожаловать в школу CODDY!
По завершении курса каждый ученик получает именной сертификат от CODDY
Стоимость курсов
Занятия в группах
онлайн
По будням и выходным дням
от 750 Ь/час
Заказать
Занятия в группах
офлайн
По выходным дням
от 850 Ь/час
Заказать
Персональные
онлайн и на дому
Индивидуальное расписание
от 1050 Ь/час
Заказать
Вдохновлены технологиями.
Разработано программистами.
Преподаватели
Алла Х.
Minecraft: введение в искусственный интеллект, Создание игр в Roblox Studio, Minecraft: программирование на JavaScript, Математика в Minecraft
Алла Х.
Minecraft: введение в искусственный интеллект, Создание игр в Roblox Studio, Minecraft: программирование на JavaScript, Математика в Minecraft
Вас также могут заинтересовать:
Подробнее о курсе
Подробнее о курсе
Подробнее о курсе
Говорите!
3 из 3 курсов
Смотреть все курсы
А также добавляйте стикеры себе в
мессенджерах и пользуйтесь в
социальных сетях совершенно бесплатно!
Для Instagram: для сториз вбейте в
поиск «coddy», и вы найдете множество
разных стикеров, а также гифок!
Разбавьте свое общение в мессенджерах!
WhatsApp на Android: скачать стикеры
бесплатно по по ссылке.
WhatsApp iOs: мы работаем над этим и
скоро у яблочных пользователей также
будут стикеры!
Для Viber: скачать бесплатно по по ссылке.
Для Telegram: скачать бесплатно по по ссылке.
Если у вас нет телеграм, то вы можете
самостоятельно его установить на свое
устройство, следуя инструкции.
Все права на товарный знак CODDY защищены и зарегистрированы (Государственный номер регистрации 760301). Использование визуальных и интеллектуальных материалов только с согласия создателей проекта. Лицензия на образовательную деятельность № 041789.
Курсы и лагеря CODDY не являются официальными продуктами MIT Media Lab®, Mojang®, Roblox®, Epic Games®, Unity®, CodeСombat®, Crytek®, Apple®, Blender®, Microsoft®, Scirra®, Adobe®, Autodesk®.
Сайт создан с любовью и вдохновением командой CODDY.
5.0
Отзывы о Coddy
Academy Market
Javascript для начинающих — уроки с нуля
Современный мир веба очень сложно представить без JS. JavaScript – это душа веб-сайта, так как все интерактивные действия выполняет JS. JavaScript является встроенным компонентом в веб-программировании, поэтому его не нужно устанавливать или настраивать.
Полезные ссылки:
- Курс по изучению HTML;
- Курс по изучению CSS;
- Практикум по JavaScript;
- Текстовый редактор Atom.
Информация про JavaScript
JavaScript является преимущественно клиентским языком, обычно использующимся для работы на стороне клиента. С его помощью можно разрабатывать приложения с самым разнообразным функционалом. Это может быть: аналог механических часов, различная анимация, графические эффекты и многое другое. Ничего не мешает создать практически все веб-приложение на JS.
В Интернете зачастую можно встретить название «javascripts», что является неверным названием языка. Никакой буквы «s» в конце слова здесь нет. Единственными верными названиями языка является «javascript», «js» или же более народная версия «ява скрипт».
Сегодня сложно переоценить роль JavaScript в вебе. Согласно статистике w3techs, сегодня свыше 97% сайтов применяют JS. Оставшиеся 3% — это преимущественно сайты визитки и одностраничники. Невероятная популярность языка делает его одним из самых желанных для изучения и выгодных в плане дальнейшего трудоустройства.
Невероятная популярность языка делает его одним из самых желанных для изучения и выгодных в плане дальнейшего трудоустройства.
История языка
Язык основан в 1995 году компанией Netscape. Изначально предназначался в роли языка сценариев для их браузера Navigator 2. В начале пути носил название LiveScript. Разработчики воспользовались волной популярность Java и сменили название на JavaScript.
Такое решение запутало многих и даже по сей день их часто путают начинающие разработчики. Многие заявляют, что это одинаковые языки или имеют малозначимые отличия. Это совсем не так, JS и Java – совсем разные языки. Единственная схожесть в них – название.
Изначально JS не имел большинства из сегодня доступных функций, его возможности были крайне скудными. Главной целью являлось лишь добавление небольшого интерактива странице. Разработчики хотели, чтобы результаты после нажатий на кнопки обрабатывались в пределах одной страницы.
По мере развития веба, вместе с релизом Node. js, JavaScript получил карт-бланш на активное развитие множества функций. Сегодня JS предоставляет намного больше возможностей для разработчика, чем когда-либо.
js, JavaScript получил карт-бланш на активное развитие множества функций. Сегодня JS предоставляет намного больше возможностей для разработчика, чем когда-либо.
Сейчас JavaScript может использоваться и в качестве серверного языка. Прежде JS всегда рассматривался исключительно в качестве клиентского языка, работающего исключительно в браузере пользователя. Для работы с сервером приходилось пользоваться чем-то вроде Java, PHP, ASP.NET, Ruby. За счёт Node.js появилась возможность оперировать запросами на сервере посредством JS.
Несмотря на наличие возможности реализовать серверную часть на Node JS, большая часть веба использует для серверного языка PHP.
Распространение JS
В современном мире произошёл бум разработки под мобильные устройства, где нашёл себе место и JavaScript. Этому способствует повышение производительности мобильных гаджетов и повсеместное использование HTML5. JS позволяет реализовать самые разнообразные возможности даже в мобильных приложениях.
JS давно вышел за рамки веб-языка, который используется исключительно браузером.
Многое из того, что раньше называли фантастикой, сегодня успешно реализуется в JavaScript. Это особенно наглядно видно в популярном направлении программирования под IoT (интернет вещей). Таким образом JS можно успешно применять для разработки программ под все существующие умные устройства, поддерживающие работу с интернетом. Сегодня JS встречается практически везде, куда только добралось IT.
Версии языка
Ещё во время появления языка, браузеры Netscape и IE создали несколько отличающихся реализаций языка. Для унификации всех реализаций и восстановления общего знаменателя, разработали стандарт ECMAScript (управление стандартизацией взяла на себя ECMA). Если где-то увидите термин ECMAScript – это взаимозаменяемый синоним с JavaScript.
Уже сегодня ECMA разработала пару стандартов для JS, они удачно отражают прогресс в разработке самого языка. На сегодня актуальным считается ECMAScript 6 версии от 2015 года. Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
Тем не менее многие браузеры ещё далеки от полной реализации данного стандарта. На завершение его внедрения может уйти ещё несколько лет. В силу этой причины довольно часто рассматривается стандарт ES5, как тот, который полностью поддерживается современными браузерами.
Инструменты разработки
Для создания кода на JS нужно всего лишь текстовый редактор и браузер, в котором можно тестировать результат. Один из простых и функциональных редакторов текста это редактор Atom.
Также хорошим редактором с поддержкой большинства операционных систем является Visual Studio Code. Он способен работать в MacOS, Windows и Linux. По возможностям этот программный продукт в разы превосходит Atom или же Notepad++.
Также прочитайте нашу статью на тему «5 лучших редакторов кода для программистов».
JavaScript можно записывать и в ряде других программ: WebStorm, Netbeans и даже Notepad++. За счёт сред разработки код создается значительно быстрее и проще.
План курса
За курс мы будем изучать Javascript с нуля для начинающих. Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
Начать курс js для начинающих нужно с переменных, а далее постепенно изучать более сложные конструкции.
В ходе изучения javascript (или же Ява скрипт) мы изучим все основные концепции, научимся работать с HTML при помощи языка JS, а также разработаем несколько мини проектов. К концу курса у вас будет достаточно знаний чтобы начать использовать Java Script внутри ваших проектов.
Дополнительные курсы
На нашем сайте вы можете найти более углубленный курс по языку JavaScript. В нем представлено множество важных концепций, что присутствуют в самом языке. Полный курс по языку JavaScript можно просмотреть здесь.
Также на сайте есть более углубленная программа по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack по этой ссылке.
Руководство по JavaScript
Руководство по JavaScript
Последнее обновление: 20.11.2022
Глава 1. Введение в JavaScript
Что такое JavaScript
Первая программа на JavaScript
Выполнение кода javascript
Подключение внешнего файла JavaScript
Консоль браузера и console.
 log
log
Глава 2. Основы javascript
Переменные и константы
Типы данных
Операции
Условные операторы ?: и ??
Преобразование данных
Введение в массивы
Условные конструкции
Циклы
Глава 3. Функциональное программирование
Функции
Параметры функции
Результат функции
Область видимости переменных
Замыкания и функции IIFE
Паттерн Модуль
Рекурсивные функции
Переопределение функций
Hoisting
Передача параметров по значению и по ссылке
Стрелочные функции
Глава 4.
 Объектно-ориентированное программирование
Объектно-ориентированное программированиеОбъекты
Вложенные объекты и массивы в объектах
Копирование и сравнение объектов
Проверка наличия и перебор методов и свойств
Объекты в функциях
Конструкторы объектов
Расширение объектов. Prototype
Инкапсуляция
Функция как объект. Методы call и apply
Наследование
Ключевое слово this
Деструктуризация
Оператор ?.
Глава 5. ООП. Классы
Классы
Приватные поля и методы
Статические поля и методы
Свойства и методы доступа
Наследование
Глава 6.
 Массивы
МассивыСоздание массива и объект Array
Массивы и spread-оператор
Операции с массивами
Наследование массивов
Глава 7. Строки
Строки и объект String
Шаблоны строк
Объект RegExp. Регулярные выражения
Регулярные выражения в методах String
Синтаксис регулярных выражений
Группы в регулярных выражениях
Глава 8. Встроенные объекты
Объект Date. Работа с датами
Объект Math. Математические операции
Объект Number
Символы
Proxy
Глава 9. Обработка ошибок
Конструкция try.
 .catch..finally
.catch..finallyГенерация ошибок и оператор throw
Типы ошибок
Глава 10. Работа с браузером и BOM
Browser Object Model и объект window
Управление окнами
История браузера. Объект history
Объект location
Объект navigator
Таймеры
Глава 11. Работа с DOM
Введение в DOM
Объект document. Поиск элементов
Свойства объекта document
Объект Node. Навигация по DOM
Создание, добавление и удаление элементов веб-станицы
Объект Element. Управление элементами
Изменение стиля элементов
Создание своего элемента HTML
Глава 12.
 События
СобытияВведение в обработку событий
Обработчики событий
Объект Event
Распространение событий
События мыши
События клавиатуры
Глава 13. Работа с формами
Формы и их элементы
Кнопки
Текстовые поля
Флажки и переключатели
Список select
Глава 14. JSON
Введение в JSON
Глава 15. Хранение данных
Куки
Web Storage
Глава 16. Коллекции и итераторы
Итераторы
Генераторы
Множества Set
Map
WeakSet
WeakMap
Глава 17.
 Promise, async и await
Promise, async и awaitВведение в промисы
Получение результата операции в Promise
Обработка ошибок в Promise
Создание цепочек промисовх
Функции Promise.all, Promise.allSettled, Promise.any и Promise.race
Async и await
Асинхронные итераторы
Асинхронные генераторы
Глава 18. Ajax
Объект XMLHttpRequest
Отправка данных
Promise в Ajax-запросах
Глава 19. Локализация
Локализация списков и Intl.ListFormat
Локализация дат и времени
Локализация названий и Intl.DisplayNames
Форматирование чисел и Intl.NumberFormat
Глава 20.
 Модули
МодулиВведение в модули
Импорт модуля
Экспорт и импорт компонентов модулей
Экспорт и импорт по умолчанию
Использование псевдонимов при экспорте и импорте
Динамическая загрузка модулей
Глава 21. Fetch API
Функция fetch
Объект Response и его свойства
Получение данных из ответа
Настройка параметров запроса. Отправка данных
Создание клиента для REST API
Глава 22. Остальные статьи
JavaScript в CSS
YooMoney:
410011174743222
Перевод на карту
Номер карты:
4048415020898850
Примеры JavaScript
❮ Предыдущий
Далее ❯
Что умеет JavaScript?
JavaScript может изменить содержимое HTML
JavaScript может изменять атрибуты HTML
JavaScript может изменить стиль CSS
JavaScript может скрывать элементы HTML
JavaScript может отображать скрытые элементы HTML
Объяснение примеров
Куда вставить JavaScript
JavaScript в
JavaScript в
JavaScript во внешнем файле
JavaScript во внешнем URL
JavaScript во внешней папке
Где объяснять
Вывод JavaScript
Запись в вывод HTML
Запись в элемент HTML
Запись в окно оповещения окна
Запись в консоль браузера
Объяснение вывода
Синтаксис JavaScript
Операторы JavaScript
числа JavaScript
Строки JavaScript
переменные JavaScript
Операторы JavaScript
Назначение JavaScript
Выражения JavaScript (с использованием констант)
Выражения JavaScript (с использованием строк)
Выражения JavaScript (с использованием переменных)
Ключевые слова JavaScript
JavaScript-комментарии
JavaScript чувствителен к регистру
Объяснение синтаксиса
Операторы JavaScript
Операторы JavaScript — это команды для браузера.
Код JavaScript представляет собой последовательность операторов
Операторы JavaScript разделяются точкой с запятой.
Допускается несколько операторов в одной строке
Операторы JavaScript могут быть сгруппированы в блоки кода.
Вы можете разбить строку кода после оператора или запятой.
Объяснение операторов
Комментарии JavaScript
Однострочные комментарии
Однострочные комментарии в конце строки
Многострочные комментарии
Однострочный комментарий для предотвращения выполнения
Многострочный комментарий для предотвращения выполнения
Объяснение комментариев
Переменные JavaScript
переменные JavaScript
Переменные JavaScript как алгебра
Числа и строки JavaScript
Ключевое слово JavaScript var.
Объявление многих переменных в одном операторе
Объявление многих переменных многострочными
Переменная без значения возвращает значение undefined
Повторное объявление переменной не уничтожит значение
Добавление номеров JavaScript
Добавление строк JavaScript
Добавление строк и чисел
Объяснение переменных
Арифметика JavaScript
Оператор сложения (+)
Оператор вычитания (-)
Оператор умножения (*)
Оператор деления (/)
Оператор модуля (%)
Оператор приращения (++)
Оператор декремента (—)
Объяснение арифметики
Присваивание JavaScript
Оператор присваивания =
Оператор присваивания +=
Оператор присваивания -=
Оператор присваивания *=
Оператор присваивания /=
Оператор присваивания %=
Объяснение назначения
Объединение строк JavaScript
Сложение двух строк вместе с помощью оператора конкатенации (+)
Добавление двух строк вместе с пробелом в первой строке
Добавление двух строк вместе с пробелом между ними
Сложение двух строк вместе с использованием оператора +=
Добавление строк и чисел
Объяснение конкатенации
Типы данных JavaScript
Объявить (создать) строки
Объявить (создать) числа
Объявить (создать) массив
Объявить (создать) объект
Найдите тип переменной
Добавление двух чисел и строки
Добавление строки и двух чисел
Неопределенная переменная
Пустая переменная
Типы данных Объяснение
Объекты JavaScript
Создайте переменную JavaScript
Создайте объект JavaScript
Создать объект человека (одна строка)
Создайте объект человека (несколько строк)
Доступ к свойствам объекта с помощью . property
property
Доступ к свойствам объекта с помощью [property]
Доступ к свойству функции как к методу
Доступ к свойству функции как к свойству
Описание объектов
Функции JavaScript
Простая функция
Функция с аргументом
Функция с аргументом 2
Функция, которая возвращает значение
Функция, которая переводит градусы Фаренгейта в градусы Цельсия.
Вызов функции без ()
Описание функций
События JavaScript
Событие onclick изменяет элемент HTML
Событие onclick изменяет свой собственный элемент
Событие onclick вызывает функцию
Объяснение событий
Строки JavaScript
Строки могут быть записаны в одинарных или двойных кавычках.
Показать несколько примеров строк
Обратная косая черта перед кавычками принимает кавычки как кавычки.
Найдите длину строки
Вы можете разбить текстовую строку с помощью обратной косой черты.
Вы не можете сломать код с помощью обратной косой черты.
Найти позицию первого вхождения текста
в строке — indexOf()
Поиск текста в строке и возврат текста, если он найден
— соответствовать()
Замена символов в строке — replace()
Преобразование строки в верхний регистр — toUpperCase()
Преобразование строки в нижний регистр — toLowerCase()
Разделить строку на массив — split()
Объяснение строк
Числа JavaScript
Числа могут быть записаны с десятичными знаками или без них
Очень большие или очень маленькие числа могут быть записаны в экспоненциальной записи.
Номер считается точным только до 15 цифр
Арифметика с плавающей запятой не всегда точна на 100%
Но это помогает умножать и делить на 10
Добавление двух чисел приводит к новому числу
Добавление двух числовых строк приводит к объединенной строке
Добавление числа и числовой строки также приводит к объединенной строке.
Добавление числовой строки и числа также приводит к объединенной строке.
Распространенная ошибка при добавлении строк и чисел 1
Распространенная ошибка при добавлении строк и чисел 2
JavaScript попытается преобразовать строки в числа при делении
JavaScript попытается преобразовать строки в числа при умножении
JavaScript попытается преобразовать строки в числа при вычитании
JavaScript НЕ будет преобразовывать строки в числа при добавлении
Число, разделенное строкой, равно NaN (не число).
Число, разделенное числовой строкой, является числом
Глобальная функция JavaScript isNaN() возвращает значение, если значение является числом.
Использование NaN в математической операции всегда будет возвращать NaN
Использование NaN в операции с математической строкой приведет к конкатенации NaN
NaN (не число) — это число (да! typeof NaN возвращает число)
Бесконечность возвращается, если вы вычисляете число за пределами максимально возможного числа
Деление на ноль также порождает Бесконечность
Бесконечность — это число (typeof Infinity возвращает число)
Константы, которым предшествует 0x, интерпретируются как шестнадцатеричные
Метод toString() может выводить числа в шестнадцатеричном, восьмеричном и двоичном виде.
Числа могут быть объектами
Числа и объекты нельзя безопасно сравнивать
Объекты и объекты нельзя безопасно сравнивать
Объяснение чисел
Методы чисел JavaScript
Метод toString() преобразует число в строку
Метод valueOf() возвращает число как число
toExponential() возвращает число с экспоненциальной записью
Метод toFixed() округляет число до количества цифр.
Метод toPrecision() записывает число заданной длины.
Глобальный метод Number() преобразует переменные в числа.
Глобальный метод Number() может даже преобразовывать даты в числа.
Глобальный метод parseInt() преобразует строки в числа.
Глобальный метод parseFloat() преобразует строки в числа.
MAX_VALUE возвращает максимально возможное число в JavaScript.
MIN_VALUE возвращает наименьшее возможное число в JavaScript.
POSITIVE_INFINITY представляет бесконечность
POSITIVE_INFINITY возвращается при переполнении
NEGATIVE_INFINITY представляет отрицательную бесконечность
NEGATIVE_INFINITY возвращается при переполнении
NaN представляет «не-число»
Арифметика, выполненная над строкой, даст NaN
Использование свойства Number для переменной вернет undefined
Объяснение методов чисел
JavaScript Математика
Math. PI возвращает значение PI
PI возвращает значение PI
Math.round(x) возвращает округленное значение x
Math.pow(x, y) возвращает значение x в степени y
Math.sqrt(x) возвращает квадратный корень из x
Math.abs(x) возвращает абсолютное (положительное) значение x
Math.ceil(x) возвращает значение x, округленное в большую сторону.
Math.floor(x) возвращает значение x, округленное в меньшую сторону.
Math.sin(x) возвращает грех угла x (данный в радианах)
Math.cos(x) возвращает косинус угла x (в радианах)
Math.max() возвращает число с наибольшим значением из списка аргументов.
Math.min() для возврата числа с наименьшим значением из списка аргументов.
Преобразование градусов Цельсия в градусы Фаренгейта
Объяснение математики
Случайный выбор JavaScript
Math.random() возвращает случайное число от 0 (включено) до 1 (исключено)
Как вернуть случайное целое число от 0 до 9 (включая оба)
Как вернуть случайное целое число от 0 до 10 (включая оба)
Как вернуть случайное целое число от 0 до 99 (включая оба)
Как вернуть случайное целое число от 0 до 100 (оба включены)
Как вернуть случайное целое число от 1 до 10 (оба включены)
Как вернуть случайное целое число от 1 до 100 (включая оба)
Как вернуть случайное целое число между x (включено) и y (исключено)
Как вернуть случайное целое число между x и y (оба включены)
Случайный Объяснение
Даты JavaScript
Используйте Date() для отображения сегодняшней даты и времени
Используйте getFullYear() для отображения года
Используйте getTime() для вычисления количества миллисекунд с 1970 года.
Используйте setFullYear(), чтобы установить конкретную дату
Используйте toUTCString() для преобразования сегодняшней даты (в соответствии с UTC) в строку
Используйте getDay() для отображения дня недели в виде числа
Используйте getDay() и массив для отображения дня недели в виде имени
Отображение часов
Объяснение дат
Массивы JavaScript
Создать массив I
Создать массив II
Доступ к элементу массива
Изменить элемент массива
Доступ к полному массиву
Найдите длину массива
Перебрать массив
Добавить элемент в массив
Добавить неопределенные «дыры» в массив
Как
распознать массив I
Как
распознавание массива II
Объяснение массивов
Методы массива JavaScript
Добавление элемента в массив
Удалить последний элемент массива — pop()
Объединить все элементы массива в строку — join()
Соединить два массива — concat()
Соединить три массива — concat()
Добавить элемент в позицию 2 в массиве — splice()
Преобразование массива в строку — toString()
Добавить новые элементы в начало массива — unshift()
Удалить первый элемент массива — shift()
Выбор элементов из массива — slice()
Объяснение методов массива
JavaScript Array Sort
Сортировка массива в порядке возрастания
Отсортировать массив в порядке убывания
Отсортировать массив чисел по возрастанию
Отсортировать массив чисел по убыванию
Сортировка чисел (в алфавитном или числовом порядке)
Сортировка чисел массива в случайном порядке
Найдите наименьшее число в массиве
Найдите наибольшее число в массиве
Найдите наименьшее число в массиве, используя Math. min()
min()
Найдите наибольшее число в массиве, используя Math.max()
Использование «домашнего» метода myArrayMin
Использование «домашнего» метода myArrayMax
Сортировка объектов по числовым свойствам
Сортировка объектов по строковым свойствам
Объяснение сортировки массива
Итерация массива JavaScript
Array.forEach()
Массив.карта()
Массив.фильтр()
Массив.уменьшить()
Массив.reduceRight()
Массив.каждый()
Массив.некоторые()
Массив.indexOf()
Массив.lastIndexOf()
Массив.найти()
Array.findIndex()
Объяснение итерации массива
Преобразование типов JavaScript
Показать тип всех типов переменных
Показать конструктор всех типов переменных
Преобразование числа в строку с помощью String()
Преобразование числа в строку с помощью toString()
Узнать, является ли переменная массивом
Узнать, является ли переменная датой
Объяснение преобразования типов
Логические значения JavaScript
Отображение значения логического значения (10 > 9)
Отображение значения 10 > 9
Все, что имеет реальную ценность, верно
Логическое значение нуля равно false
Логическое значение минус ноль ложно
Логическое значение пустой строки равно false
Логическое значение undefined равно false
Логическое значение null равно false
Логическое значение false равно false
Логическое значение NaN равно false
Объяснение логических значений
Сравнения JavaScript
Присвоить x 5 и отобразить значение (x == 8)
Присвойте x значение 5 и отобразите значение (x == 5)
Присвойте x значение 5 и отобразите значение (x === 5)
Присвойте x значение 5 и отобразите значение (x === «5»).
Присвойте x 5 и отобразите значение (x != 8)
Присвойте x 5 и отобразите значение (x !== 5)
Присвойте x 5 и отобразите значение (x !== «5»)
Присвойте x значение 5 и отобразите значение (x > 8)
Присвойте x значение 5 и отобразите значение (x < 8)
Присвойте x значение 5 и отобразите значение (x >= 8)
Присвойте x 5 и отобразите значение (x <= 8)
Объяснение сравнений
Условные выражения JavaScript
Оператор if
Оператор else
Оператор else if
Случайная ссылка
Оператор Switch
Объяснение условий
Циклы JavaScript
Цикл for
Зацикливание массива
Перебор заголовков HTML
Пока цикл
Выполнить цикл пока
Разорвать петлю
Разорвать и продолжить цикл
Используйте оператор for…in для циклического перебора элементов
object
Описание циклов
Обработка ошибок JavaScript
Оператор try…catch
Оператор try…catch с полем подтверждения
Событие onerror
Объяснение ошибок
Регулярные выражения JavaScript
Поиск выражения в строкеПоиск выражения и его замена
Объяснение регулярных выражений
Объекты JavaScript
Создание переменной JavaScript
Создание объекта JavaScript
Создание объекта JavaScript (одна строка)
Создание объекта JavaScript (несколько строк)
Создание объекта JavaScript с использованием new
Создание объектов JavaScript с помощью конструктора
Создание встроенных объектов JavaScript
Лучший способ создать переменные JavaScript
Объекты JavaScript изменяемы
Описание объектов
Свойства объекта JavaScript
Доступ к свойствам с помощью . property
property
Доступ к свойствам с помощью [property]
Доступ к свойствам с помощью for in
Добавление новых свойств к существующим объектам
Удаление свойств объектов
Описание свойств объектов
Объекты JSON
Доступ к свойствам с помощью .property
Доступ к свойствам с помощью [property]
Цикл по свойствам
Перебор значений свойств
Доступ к вложенным объектам JSON
Измените значения, используя точечную нотацию
Измените значения, используя скобки
Удалить свойства объекта
Объяснение свойств объекта JSON
Массивы JSON
Доступ к значениям массива
Перебор массива с помощью for-in
Перебор массива с использованием for
Доступ к вложенным массивам JSON
Изменить значения массива
Удаление элементов массива
Объяснение массивов JSON
Анализ JSON
Использовать синтаксический анализ JSON
Использование синтаксического анализа JSON в примере AJAX
Использование синтаксического анализа JSON в массиве
Даты разбора
Парсинг дат с помощью функции оживления
Функции разбора
Объяснение синтаксического анализа JSON
JSON Stringify
Использовать строку JSON
Использование строки JSON для массива
Строковые даты
Строковые функции
Функции Stringify с использованием метода toString()
Объяснение JSON Stringify
JSON PHP
Получить JSON из файла php
Получить массив JSON из php
Получить JSON из базы данных
Перебрать результат из базы данных
Отправить JSON с помощью метода POST
JSON PHP объяснение
JSON HTML
Создайте HTML-таблицу на основе данных JSON.
Сделать динамическую HTML-таблицу
Создание выпадающего списка HTML на основе данных JSON
Объяснение JSON HTML
JSON JSONP
Простой пример JSONP
Создайте тег динамического скрипта
Пример JSONP с динамическим результатом
Пример JSONP с функцией обратного вызова
JSON Объяснение JSONP
❮ Предыдущий
Следующий ❯
ВЫБОР ЦВЕТА
JavaScript Let
❮ Предыдущий
Следующий ❯
Не подлежит повторному объявлению
Переменные, определенные с помощью let , не могут быть переобъявлены .
Вы не можете случайно повторно объявить переменную.
С пусть вы не можете сделать это:
Пример
пусть x = «Джон Доу»;
пусть х = 0;
// SyntaxError: ‘x’ уже был объявлен
С помощью var вы можете:
Пример
вар х = «Джон Доу»;
вар х = 0;
Область блока
До ES6 (2015) у JavaScript было только Global Scope и Function Scope .
ES6 представил два важных новых ключевых слова JavaScript: let и const .
Эти два ключевых слова обеспечивают область действия блока в JavaScript.
Невозможно получить доступ к переменным, объявленным внутри блока { }
снаружи блока:
Пример
{
пусть x = 2;
}
// x здесь НЕЛЬЗЯ использовать
Переменные, объявленные с ключевым словом var , НЕ могут иметь область действия блока.
Переменные, объявленные внутри блока { }, доступны из
вне блока.
Пример
{
var x = 2;
}
// Здесь можно использовать x
Повторное объявление переменных
Повторное объявление переменной с использованием ключевого слова var может создать проблемы.
Повторное объявление переменной внутри блока также приведет к повторному объявлению переменной
вне блока:
Пример
переменная х = 10;
// Здесь x равно 10
{
var x = 2;
// Здесь x равно 2
}
// Здесь x равно 2
Попробуйте сами »
Повторное объявление переменной с использованием ключевого слова let может решить эту проблему.
Повторное объявление переменной внутри блока не приведет к повторному объявлению переменной снаружи
блок:
Пример
пусть х = 10;
// Здесь x равно 10
{
let x = 2;
// Здесь х равно 2
}
// Здесь х равно 10
Попробуйте сами »
Поддержка браузера
Ключевое слово let не полностью поддерживается в Internet Explorer 11 или более ранних версиях.
В следующей таблице указаны первые версии браузеров с полной поддержкой ключевого слова let :
| Хром 49 | Край 12 | Фаерфокс 44 | Сафари 11 | Опера 36 |
| март 2016 г. | июль 2015 г. | Январь 2015 г. | Сен, 2017 | март 2016 г. |
Повторное объявление
Повторное объявление переменной JavaScript с var разрешено
в любом месте программы:
Пример
переменная х = 2;
// Теперь x равно 2
var x = 3;
// Теперь х равно 3
Попробуйте сами »
С пусть повторное объявление переменной в том же блоке НЕ разрешено:
Пример
переменная х = 2; // Разрешено
let x = 3; // Не разрешено
{
let x = 2; // Разрешено
let x = 3; // Не разрешено
}
{
let x = 2; // Разрешено
var x = 3; // Не разрешено
}
Повторное объявление переменной с let в другом блоке, разрешено:
Пример
пусть х = 2; // Разрешено
{
let x = 3; // Разрешено
}
{
let x = 4; // Разрешено
}
Попробуйте сами »
Let Hoisting
Переменные, определенные с помощью var , поднимаются наверх
и может быть инициализирован в любое время.
Значение: Вы можете использовать переменную до ее объявления:
Пример
Это нормально:
carName = «Volvo»;
вар carName;
Попробуйте сами »
Если вы хотите узнать больше о подъеме, изучите главу «Подъем JavaScript».
Переменные, определенные с помощью и , также поднимаются наверх
блока, но не инициализирован.
Значение: Использование переменной let до ее объявления приведет к
ReferenceError :
Пример
carName = «Saab»;
пусть carName = «Вольво»;
Попробуйте сами »
❮ Предыдущая
Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTML
Учебник CSS
Учебник JavaScript
Как Учебник
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
23 902 Справочник
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery2
FORUM |
О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Выучить JavaScript | Кодакадемия
Перейти к содержимомуМини-иконка со стрелкой вниз
Бесплатно
Курс
Узнайте, как использовать JavaScript — мощный и гибкий язык программирования для добавления интерактивности веб-сайту.
4.6
4.6 из 5 звезд
Начало
2 380 004 зарегистрированных учащихся
Об этом курсе
Вы постоянно взаимодействуете с кодом JavaScript — вы просто можете этого не осознавать. Он обеспечивает динамическое поведение на веб-сайтах (таких как этот) и играет важную роль во многих областях, таких как проектирование переднего и заднего плана, разработка игр и мобильных устройств, виртуальная реальность и многое другое. В этом курсе вы изучите основы JavaScript, которые будут полезны при более глубоком погружении в более сложные темы.
Навыки, которые вы приобретете
- Мини-значок круга с галочкой
Создание базовых концепций программирования
- Миниатюрный кружок с галочкой
Изучение объектно-ориентированных концепций
- Миниатюрная иконка в виде круга
Чтение и запись JavaScript
SYLLABUS
11 УРОКИ • 12 проектов • 8 Veizzes
СТАРЬ
ПЛАТИКА код в прямом эфире на нашей интерактивной онлайн-платформе. Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.
Вы даже получите рекомендации на основе ИИ о том, что вам нужно просмотреть, чтобы не сбиться с пути.
Checker Dense
Проекты в этом курсе
Project
Kelvin Weather
В этом проекте мы будем практиковать переменные и вывод на консоль в JavaScript, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их к реальный мир.
Почему? Вы должны освоить основы. Освойтесь с этими основами.Project
Годы собаки
В этом проекте мы будем практиковать переменные и строки в JavaScript, чтобы вы могли отточить свои навыки и чувствовать себя уверенно, применяя их в реальном мире.
Почему? Эти концепции помогут вам использовать ваши данные для вывода информации вашим пользователям.Проект
Magic Eight Ball
Создайте виртуальный Magic Eight Ball, используя поток управления в JavaScript.
 Вы потренируетесь встраивать процесс принятия решений в свои программы и обретете уверенность в написании более надежного кода JavaScript.
Вы потренируетесь встраивать процесс принятия решений в свои программы и обретете уверенность в написании более надежного кода JavaScript.
Diagonal A Dense
Познакомьтесь с создателем курса
Познакомьтесь с полной командой Mini Arrow Right IconChecker Dense
Кенни Лин
Менеджер домена веб-разработки в Codecademy
Кенни — менеджер домена домена веб-разработки в Codecademy. Он внес свой вклад в широкий спектр курсов и направлений в Codecademy, включая JavaScript, Bootstrap, Handlebars, Phaser.js, Go, Swift, TypeScript и Lua.
Meet the full teamMini Arrow Right Icon
Our learners work at
- Google Logo
- Meta Logo
- Apple Logo
- EA Logo
- Amazon Logo
- IBM Logo
- Microsoft Logo
- Reddit Logo
- Spotify Logo
- Логотип Uber
- Логотип YouTube
- Логотип Instagram
Checker Dense
Доступ к дополнительным функциям с платным планом
- Значок проектов
Практические проекты
Проекты с пошаговыми инструкциями, которые помогут вам закрепить навыки и концепции, которые вы изучаете.

- Значок викторины
Оценки
Тесты с автоматической оценкой и мгновенная обратная связь помогут вам закрепить свои навыки во время обучения.
- Значок сертификата
Сертификат об окончании
Получите документ, подтверждающий, что вы прошли курс или путь, которым вы можете поделиться со своей сетью.
Посмотреть цены и планы
Оценки и отзывы учащихся
4.6
4.6 out of 5 stars
4,441 ratings
5 stars
68%
4 stars
25%
3 stars
5%
2 stars
1%
1 Звезда
1%
Сорт на
Эрроу Chevron Dow0639 5 из 5 звезд
Nelson L10 дней назад
Это отличное место для новичков в программировании. Он проходит через хорошие концепции и заставляет людей думать и учиться.
Julio Damaso10 дней назад
Очень нравится, легко понять
Leonardo R.11 дней назад
Хороший курс, чтобы начать путешествие в JavaScript. Пришел за основными… остался на все остальное.
Caprice M11 days ago
Много ресурсов, редактор понравился, прост для понимания.
Jeremy.S11 дней назад
Очень понравилось, так много нужно узнать и только поверхностно!
Присоединяйтесь к более чем 50 миллионам учащихся и начните изучать JavaScript уже сегодня!
Начало
Часто задаваемые вопросы о JavaScript
Учебник по современному JavaScript
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире.
Помогите перевести содержание этого руководства на ваш язык!
КупитьEPUB/PDF
Как это делается сейчас. От основ до продвинутых тем с простыми, но подробными объяснениями.
Последнее обновление 4 марта 2023 г.
КупитьEPUB/PDF
Поделиться:
20210 ★github Discord Chat
Содержание
Содержание
Основные части, которые содержат язык программирования и обложку, в которой используется язык программирования и JavaScript
. браузер. Также есть дополнительные серии тематических статей.
Язык JavaScript
Здесь мы изучаем JavaScript, начиная с нуля и переходя к продвинутым концепциям, таким как ООП.
Здесь мы концентрируемся на самом языке с минимумом примечаний, относящихся к среде.
Введение
Введение в JavaScript
Руководство и спецификации
Редакторы кода
Consaph0003
Привет, мир!
Структура кода
Современный режим, «Использование строгого»
Типы данных
.
 Базовые операторы, математика
Базовые операторы, математикаСравнения
Условное ветвление: if, ‘?’
Логические операторы
Нулевой оператор объединения ‘??’
Loops: while and for
The «switch» statement
Functions
Function expressions
Arrow functions, the basics
JavaScript specials
- More…
Качество кода
Отладка в браузере
Стиль кодирования
Comments
Ninja code
Automated testing with Mocha
Polyfills and transpilers
Objects: the basics
Objects
Object references and copying
Сборка мусора
Методы объекта, «this»
Конструктор, оператор «new»
Необязательная цепочка ‘?.
 ‘
‘Symbol type
Object to primitive conversion
Data types
Methods of primitives
Numbers
Strings
Arrays
Array methods
Iterables
Map and Set
WeakMap and WeakSet
Object.keys, values, entry
Destructuring assignment
Date and time
JSON methods, toJSON
- More…
Advanced working with functions
Recursion and stack
Rest parameters and spread syntax
Переменная область видимости, замыкание
Старый «var»
Глобальный объект
Функциональный объект, NFE
Синтаксис «Новая функция»
Планирование: SetTimeout и SetInterval
Декораторы и переадресация, Call/Apply
Function Function.

Конфигурация свойств объекта
Флаги и дескрипторы свойств
Методы получения и установки свойств
Прототипы, наследование
Prototypal inheritance
F.prototype
Native prototypes
Prototype methods, objects without __proto__
Classes
Class basic syntax
Class inheritance
Статические свойства и методы
Частные и защищенные свойства и методы
Расширение встроенных классов
Проверка класса: «ExanceOf»
Mixins
Обработка ошибок
Обработка ошибок, «Попробуйте … Catch»
Custom Errors, «Попробуйте … Catch»
Custom Errors, Errrors
. async/await
Введение: обратные вызовы
Promise
Цепочка промисов
Обработка ошибок с промисами 606329
3
3
3
3
3
3Promise API
Promisification
Microtasks
Async/await
Generators, advanced iteration
Generators
Async iteration and generators
Modules
Модули, введение
Экспорт и импорт
Динамический импорт
Разное
Proxy and Reflect
Eval: run a code string
Currying
Reference Type
BigInt
Unicode, String internals
Browser: Document, Events , Интерфейсы
Обучение управлению страницей браузера: добавление элементов, управление их размером и положением, динамическое создание интерфейсов и взаимодействие с посетителем.

Документ
Среда браузера, спецификации
Дерево DOM
Прогулка Dom
Поиск: getElement*, Queryselector*
- : GetElement*, Queryselector*
:
:
9. свойства
Изменение документа
Стили и классы
Размер элемента и прокрутка
Размеры окон и прокрутка
Coordinates
- More…
Introduction to Events
Introduction to browser events
Bubbling and capturing
Event delegation
Browser default actions
Dispatching custom события
События пользовательского интерфейса
События мыши
Перемещение мыши: наведение/выход, ввод/выход мыши
Drag’n’drop с событиями мыши
События указателей
Клавиатура: Keydown и Keyup
События: изменение, ввод, вырезание, копирование, вставка
Формы: отправка событий и методов
.

Фокусировка: фокус/размытие
Загрузка документов и ресурсов
Page: DOMContentLoaded, load, beforeunload, unload
Scripts: async, defer
Resource loading: onload and onerror
Miscellaneous
Mutation observer
Selection and Range
Цикл событий: микрозадачи и макрозадачи
Дополнительные статьи
Список дополнительных тем, которые предполагают, что вы рассмотрели первые две части руководства. Здесь нет четкой иерархии, вы можете читать статьи в том порядке, в котором хотите.
Рамки и Windows
Внутренние и оконные методы
Cross-Window Communication
Artast
БИАННЫ TextEncoder
Blob
File and FileReader
Сетевые запросы
Fetch
FormData
Fetch: Download progress
Fetch: Abort
Fetch: Cross-Origin Requests
Fetch API
URL objects
XMLHttpRequest
Возобновляемая загрузка файла
Длительный опрос
WebSocket
События, отправленные сервером
- Подробнее…
Storing data in the browser
Cookies, document.
 cookie
cookieLocalStorage, sessionStorage
IndexedDB
Animation
Bezier curve
CSS-animations
Анимации JavaScript
Веб-компоненты
С орбитальной высоты
Пользовательские элементы
Граница слова: \b
Экранирование, специальные символы
Наборы и диапазоны […]
Квантификаторы +, *, Квантификаторы? и {n}
Жадные и ленивые квантификаторы
Группы захвата
Обратные ссылки в шаблоне: \N и \k
9$, флаг «m»
9
3 | Чередование (ИЛИ) |
Просмотр вперед и назад
Catastrophic backtracking
Sticky flag «y», searching at position
Methods of RegExp and String
Share
Tutorial map
Javascript Tutorial
JavaScript is a легкий, интерпретируемый язык программирования . Он предназначен для создания сетецентрических приложений. Он дополняет Java и интегрирован с ним. JavaScript очень легко внедрить, потому что он интегрирован с HTML. Он открытый и кроссплатформенный.
Он предназначен для создания сетецентрических приложений. Он дополняет Java и интегрирован с ним. JavaScript очень легко внедрить, потому что он интегрирован с HTML. Он открытый и кроссплатформенный.
Зачем изучать Javascript
Javascript НЕОБХОДИМО для студентов и работающих профессионалов, чтобы стать отличным инженером-программистом, особенно когда они работают в области веб-разработки. Я перечислю некоторые ключевые преимущества изучения Javascript:
Javascript — самый популярный язык программирования в мире, и это делает его отличным выбором для программистов. Как только вы изучите Javascript, это поможет вам разрабатывать отличные клиентские и серверные программы с использованием различных фреймворков на основе Javascript, таких как jQuery, Node.JS и т. д.
Javascript присутствует везде, он установлен в каждом современном веб-браузере, поэтому для изучения Javascript вам действительно не нужна специальная настройка среды.
 Например, Chrome, Mozilla Firefox, Safari и все известные вам на сегодняшний день браузеры поддерживают Javascript.
Например, Chrome, Mozilla Firefox, Safari и все известные вам на сегодняшний день браузеры поддерживают Javascript.Javascript помогает создавать действительно красивые и безумно быстрые веб-сайты. Вы можете разработать свой веб-сайт с помощью консоли, похожей на внешний вид, и предоставить своим пользователям лучший графический интерфейс.
Использование JavaScript теперь распространяется на разработку мобильных приложений, разработку настольных приложений и разработку игр. Это открывает много возможностей для вас как программиста Javascript.
Из-за высокого спроса существует множество рабочих мест и высокая оплата для тех, кто знает JavaScript. Вы можете перейти на различные сайты вакансий, чтобы увидеть, как навыки JavaScript выглядят на рынке труда.
Самое замечательное в Javascript то, что вы найдете множество уже разработанных фреймворков и библиотек, которые можно использовать непосредственно при разработке программного обеспечения, чтобы сократить время выхода на рынок.

Могут быть тысячи веских причин для изучения программирования на Javascript. Но одно можно сказать наверняка, чтобы выучить любой язык программирования , а не только Javascript, вам просто нужно кодировать, кодировать и, наконец, кодировать, пока вы не станете экспертом.
Hello World с использованием Javascript
Просто чтобы немного поразвлечь вас Программированием на Javascript , я дам вам небольшую обычную программу Hello World на Javascript. Вы можете попробовать ее, используя демонстрационную ссылку
Живая демонстрация
<тело>
<язык сценария = "javascript" тип = "текст/javascript">
Доступно множество полезных фреймворков Javascript и библиотек:
Angular
Реагировать
jQuery
Vue.js
Доп.
 js
jsEmber.js
Метеор
Мифрил
Node.js
Полимер
Аурелия
Backbone.js
На самом деле невозможно дать полный список всех доступных фреймворков и библиотек Javascript. Мир Javascript слишком велик, и в нем происходит слишком много нового.
Приложения программирования Javascript
Как упоминалось ранее, Javascript является одним из наиболее широко используемых языков программирования (внешний и внутренний). Он присутствует почти во всех областях разработки программного обеспечения. Я собираюсь перечислить некоторые из них здесь:
Проверка на стороне клиента . Это действительно важно для проверки любого пользовательского ввода перед его отправкой на сервер, и Javascript играет важную роль в проверке этих входных данных во внешнем интерфейсе. сам.
Манипулирование HTML-страницами — Javascript помогает управлять HTML-страницей на лету.
 Это помогает очень легко добавлять и удалять любые теги HTML с помощью javascript и изменять ваш HTML, чтобы изменить его внешний вид в зависимости от различных устройств и требований.
Это помогает очень легко добавлять и удалять любые теги HTML с помощью javascript и изменять ваш HTML, чтобы изменить его внешний вид в зависимости от различных устройств и требований.Уведомления пользователей — Вы можете использовать Javascript для создания динамических всплывающих окон на веб-страницах, чтобы предоставлять различные типы уведомлений посетителям вашего сайта.
Загрузка внутренних данных — Javascript предоставляет библиотеку Ajax, которая помогает загружать внутренние данные, пока вы выполняете другую обработку. Это действительно дает удивительный опыт для посетителей вашего сайта.
Презентации — JavaScript также предоставляет возможность создания презентаций, которые придают веб-сайту внешний вид. JavaScript предоставляет библиотеки RevealJS и BespokeJS для создания веб-презентаций слайдов.
Серверные приложения — Node JS построен на среде выполнения Chrome Javascript для создания быстрых и масштабируемых сетевых приложений.
 Это библиотека, основанная на событиях, которая помогает в разработке очень сложных серверных приложений, включая веб-серверы.
Это библиотека, основанная на событиях, которая помогает в разработке очень сложных серверных приложений, включая веб-серверы.
Этот список можно продолжить. Существуют различные области, в которых миллионы разработчиков программного обеспечения с радостью используют Javascript для разработки отличных веб-сайтов и других программ.
Аудитория
Это руководство было подготовлено для начинающих пользователей JavaScript, чтобы помочь им понять основные функции JavaScript для создания динамических веб-страниц и веб-приложений.
Предварительные условия
Для этого Учебного пособия по Javascript предполагается, что читатель уже знаком с кодированием HTML. Было бы полезно, если бы читатель предварительно ознакомился с концепциями объектно-ориентированного программирования и имел общее представление о создании онлайн-приложений.
Предыдущая страница
Распечатать страницу
Следующая страница
Программирование на JavaScript с помощью кода Visual Studio
Редактировать
Visual Studio Code включает встроенный JavaScript IntelliSense, отладку, форматирование, навигацию по коду, рефакторинг и многие другие расширенные функции языка.
Большинство этих функций работают сразу после установки, а некоторые могут потребовать базовой настройки, чтобы получить наилучшие впечатления. На этой странице представлены функции JavaScript, поставляемые с VS Code. Расширения из VS Code Marketplace могут дополнять или изменять большинство этих встроенных функций. Более подробное руководство о том, как эти функции работают и как их можно настроить, см. в разделе Работа с JavaScript.
IntelliSense
IntelliSense показывает интеллектуальное завершение кода, информацию о наведении курсора и информацию о подписи, чтобы вы могли писать код быстрее и правильнее.
К сожалению, ваш браузер не поддерживает видео HTML 5.
VS Code обеспечивает IntelliSense в ваших проектах JavaScript; для многих библиотек npm, таких как React , lodash и express ; и для других платформ, таких как node , без сервера или IoT.
См. раздел Работа с JavaScript, чтобы получить информацию о IntelliSense для JavaScript в VS Code, о том, как его настроить, и помочь в устранении распространенных проблем с IntelliSense.
раздел Работа с JavaScript, чтобы получить информацию о IntelliSense для JavaScript в VS Code, о том, как его настроить, и помочь в устранении распространенных проблем с IntelliSense.
Проекты JavaScript (jsconfig.json)
Файл jsconfig.json определяет проект JavaScript в VS Code. Хотя файлы jsconfig.json не требуются, вам потребуется создать их в таких случаях, как:
- Если не все файлы JavaScript в вашей рабочей области следует рассматривать как часть одного проекта JavaScript.
jsconfig.jsonпозволяют исключить некоторые файлы из отображения в IntelliSense. - Чтобы убедиться, что подмножество файлов JavaScript в вашей рабочей области рассматривается как один проект. Это полезно, если вы работаете с устаревшим кодом, который использует неявные глобальные зависимости вместо
импортадля зависимостей. - Если ваша рабочая область содержит более одного контекста проекта, например внешний и внутренний код JavaScript.
 Для многопроектных рабочих пространств создайте
Для многопроектных рабочих пространств создайте jsconfig.jsonв корневой папке каждого проекта. - Вы используете компилятор TypeScript для компиляции исходного кода JavaScript нижнего уровня.
Чтобы определить базовый проект JavaScript, добавьте jsconfig.json в корень рабочей области:
{
"Параметры компилятора": {
"модуль": "commonjs",
"цель": "es6"
},
"исключить": ["node_modules"]
}
Дополнительные сведения о конфигурации jsconfig.json см. в разделе Работа с JavaScript.
Совет: Чтобы проверить, является ли файл JavaScript частью проекта JavaScript, просто откройте файл в VS Code и выполните команду JavaScript: Перейти к конфигурации проекта . Эта команда открывает файл
jsconfig.json, который ссылается на файл JavaScript. Уведомление отображается, если файл не является частью какого-либо проектаjsconfig..json
Фрагменты
VS Code включает базовые фрагменты JavaScript, которые предлагаются при вводе;
К сожалению, ваш браузер не поддерживает видео HTML 5.
Существует множество расширений, предоставляющих дополнительные сниппеты, в том числе сниппеты для популярных фреймворков, таких как Redux или Angular. Вы даже можете определить свои собственные фрагменты.
Совет : Чтобы отключить предложения фрагментов, установите
editor.snippetSuggestionsна«none»в файле настроек. Параметрeditor.snippetSuggestionsтакже позволяет изменить расположение фрагментов в предложениях: вверху ("сверху"), внизу ("снизу") или встроены в алфавитном порядке ("встроены"). По умолчанию"встроенный".
Поддержка JSDoc
VS Code понимает многие стандартные аннотации JSDoc и использует эти аннотации для предоставления расширенных возможностей IntelliSense. При желании вы даже можете использовать информацию о типе из комментариев JSDoc, чтобы проверить свой JavaScript.
При желании вы даже можете использовать информацию о типе из комментариев JSDoc, чтобы проверить свой JavaScript.
К сожалению, ваш браузер не поддерживает видео HTML 5.
Быстро создавайте комментарии JSDoc для функций, набрав /** перед объявлением функции и выберите комментарий JSDoc предложение фрагмента:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Чтобы отключить предложения комментариев JSDoc, установите "javascript.suggest.completeJSDocs": false .
Наведите указатель мыши на символ JavaScript, чтобы быстро просмотреть информацию о его типе и соответствующую документацию.
Сочетание клавиш ⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I) показывает эту информацию при наведении на текущую позицию курсора.
Когда вы пишете вызовы функций JavaScript, VS Code показывает информацию о сигнатуре функции и выделяет параметр, который вы сейчас заполняете:
Справка по подписи отображается автоматически, когда вы вводите ( или , внутри функции вызов. Нажмите ⇧⌘Пробел (Windows, Linux Ctrl+Shift+Пробел), чтобы вручную вызвать справку по подписи. предложения, VS Code автоматически добавляет импорт для него в начало файла.0003
Нажмите ⇧⌘Пробел (Windows, Linux Ctrl+Shift+Пробел), чтобы вручную вызвать справку по подписи. предложения, VS Code автоматически добавляет импорт для него в начало файла.0003
Просто начните печатать, чтобы увидеть предложения для всех доступных символов JavaScript в вашем текущем проекте. Предложения автоматического импорта показывают, откуда они будут импортированы:
Если вы выберете одно из этих предложений автоматического импорта, VS Code добавит для него импорт.
В этом примере VS Code добавляет импорт для кнопки из material-ui в начало файла:
Чтобы отключить автоматический импорт, установите "javascript.suggest.autoImports" до ложно .
Совет: VS Code пытается определить наилучший стиль импорта. Вы можете явно настроить предпочтительный стиль кавычек и стиль пути для импорта, добавленного в ваш код, с помощью параметров
javascript.preferences.иquoteStyle
javascript.preferences.importModuleSpecifier.
Форматирование
Встроенный модуль форматирования JavaScript в VS Code обеспечивает базовое форматирование кода с приемлемыми значениями по умолчанию.
Параметры javascript.format.* настраивают встроенный модуль форматирования. Или, если встроенный модуль форматирования мешает, установите "javascript.format.enable" на false , чтобы отключить его.
Чтобы получить более специализированные стили форматирования кода, попробуйте установить одно из расширений форматирования JavaScript из Marketplace.
JSX и автоматически закрывающиеся теги
Все функции JavaScript VS Code также работают с JSX:
Вы можете использовать синтаксис JSX как в обычном *.js файлов и в *.jsx файлов.
VS Code также включает функции, специфичные для JSX, такие как автоматическое закрытие тегов JSX:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Установите "javascript.autoClosingTags" на false , чтобы отключить закрытие тега JSX.
Навигация по коду
Навигация по коду позволяет быстро перемещаться по проектам JavaScript.
- Перейти к определению F12 — Перейти к исходному коду определения символа.
- Определение просмотра ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10) — открыть окно просмотра, в котором показано определение символа.
- Перейти к ссылкам ⇧F12 (Windows, Linux Shift+F12) — Показать все ссылки на символ.
- Перейти к определению типа — Перейти к типу, определяющему символ. Для экземпляра класса это покажет сам класс, а не место, где определен экземпляр.
Вы можете перемещаться с помощью поиска по символам, используя Перейти к командам Symbol из палитры команд (⇧⌘P (Windows, Linux Ctrl+Shift+P)).
- Перейти к символу в файле ⇧⌘O (Windows, Linux Ctrl+Shift+O)
- Перейти к символу в рабочей области ⌘T (Windows, Linux Ctrl+T)
Переименовать
Нажмите F2, чтобы переименовать символ под курсором в вашем проекте JavaScript:
Рефакторинг
VS Code включает несколько удобных рефакторингов для JavaScript, таких как Функция извлечения и Извлечение константы . Просто выберите исходный код, который вы хотите извлечь, а затем щелкните лампочку в поле или нажмите (⌘. (Windows, Linux Ctrl+.)) для просмотра доступных рефакторингов.
Доступные рефакторинги включают:
- Извлечение метода или функции.
- Извлечь в константу.
- Преобразование между именованным импортом и импортом пространства имен.
- Перейти к новому файлу.
Дополнительные сведения о рефакторинге и о том, как настроить сочетания клавиш для отдельных рефакторингов, см. в разделе Рефакторинг.
в разделе Рефакторинг.
Неиспользуемые переменные и недостижимый код
Неиспользуемый код JavaScript, такой как блок else оператора if , который всегда истинен или импорт без ссылки, исчезает в редакторе:
Вы можете быстро удалить этот неиспользуемый код наведя на него курсор и выполнив команду Quick Fix (⌘. (Windows, Linux Ctrl+.)) или щелкнув лампочку.
Чтобы отключить исчезновение неиспользуемого кода, установите "editor.showUnused" на 9029.7 ложный . Вы также можете отключить исчезновение неиспользуемого кода только в JavaScript, установив:
"[javascript]": {
"editor.showUnused": ложь
},
"[javascriptреакция]": {
"editor.showUnused": ложь
},
Организовать импорт
Организовать импорт Исходное действие сортирует импорт в файле JavaScript и удаляет все неиспользуемые импорты:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Вы можете запустить Организовать импорт из исходного действия или с помощью сочетания клавиш ⇧⌥O (Windows, Linux Shift+Alt+O).
Организовать импорт также можно автоматически при сохранении файла JavaScript, установив:
"editor.codeActionsOnSave": {
"source.organizeImports": правда
}
Действия кода при сохранении
Параметр editor.codeActionsOnSave позволяет настроить набор действий кода, которые выполняются при сохранении файла. Например, вы можете включить организацию импорта при сохранении, установив:
// При сохранении запустите исходные действия fixAll и OrganizeImports
"editor.codeActionsOnSave": {
"source.fixAll": правда,
"source.organizeImports": правда,
}
Вы также можете установить editor.codeActionsOnSave для массива кодовых действий, которые будут выполняться по порядку.
Вот некоторые исходные действия:
-
"organizeImports"— Позволяет организовать импорт при сохранении.
-
"fixAll"— Автоматическое исправление при сохранении вычисляет все возможные исправления за один раунд (для всех поставщиков, включая ESLint). -
"fixAll.eslint"— автоматическое исправление только для ESLint. -
"addMissingImports"— Добавляет все отсутствующие импорты при сохранении.
Дополнительные сведения см. в разделе Node.js/JavaScript.
Предложения кода
VS Code автоматически предлагает некоторые распространенные упрощения кода, такие как преобразование цепочки .then вызывает обещание использовать асинхронный и await
К сожалению, ваш браузер не поддерживает видео HTML 5.
Установите "javascript.suggestionActions.enabled" на false , чтобы отключить предложения.
Улучшение автодополнения с помощью ИИ
GitHub Copilot — это инструмент автодополнения кода на основе ИИ, который помогает писать код быстрее и эффективнее. Вы можете использовать расширение GitHub Copilot в VS Code для создания кода или для изучения кода, который он создает.
Вы можете использовать расширение GitHub Copilot в VS Code для создания кода или для изучения кода, который он создает.
GitHub Copilot предоставляет предложения для множества языков и самых разных фреймворков, и особенно хорошо работает для Python, JavaScript, TypeScript, Ruby, Go, C# и C++.
Дополнительные сведения о том, как начать работу с Copilot, см. в документации по Copilot.
Установив и активировав расширение Copilot, вы можете протестировать его для своих проектов JavaScript.
Создайте новый файл — вы можете использовать команду Файл: Новый файл в палитре команд (F1).
В файле JavaScript введите следующий заголовок функции:
function calculateDaysBetweenDates(begin, end) {
Второй пилот предоставит предложение, подобное следующему — используйте Tab, чтобы принять предложение:
Подсказки-вкладыши
Подсказки-вкладыши добавляют дополнительную встроенную информацию в исходный код, чтобы помочь вам понять, что делает код.
Подсказки вложенных имен параметров показывают имена параметров в вызовах функций:
Это может помочь вам понять значение каждого аргумента с первого взгляда, что особенно полезно для функций, которые принимают логические флаги или имеют параметры, которые легко перепутать.
Чтобы включить подсказки имени параметра, установите javascript.inlayHints.parameterNames . Возможны три значения:
-
нет— отключить подсказки вкладки параметров. -
литералы— показывать подсказки вкладок только для литералов (строка, число, логическое значение). -
все— показывать подсказки для всех аргументов.
Подсказки вкладок типов переменных показывают типы переменных, которые не имеют явных аннотаций типов.
Настройка: javascript.inlayHints.variableTypes.enabled
Подсказки вкладок типа свойства показывают тип свойств класса, которые не имеют явной аннотации типа.
Параметр: javascript.inlayHints.propertyDeclarationTypes.enabled
Подсказки типа параметра показывают типы неявно типизированных параметров.
Параметр: javascript.inlayHints.parameterTypes.enabled
Подсказки вкладок типа возвращаемого значения показывают возвращаемые типы функций, которые не имеют явной аннотации типа.
Параметр: javascript.inlayHints.functionLikeReturnTypes.enabled
Ссылки CodeLens
Ссылки JavaScript CodeLens отображает встроенный счетчик ссылок для классов, методов, свойств и экспортированных объектов:
90 включить ссылку CodeLens, установите "javascript.referencesCodeLens.enabled" на true .
Щелкните счетчик ссылок, чтобы быстро просмотреть список ссылок:
Обновить импорт при перемещении файла
Когда вы перемещаете или переименовываете файл, который импортируется другими файлами в вашем проекте JavaScript, VS Code может автоматически обновлять все пути импорта, которые ссылаются на перемещенный файл:
К сожалению, ваш браузер не поддерживает видео HTML 5.
Параметр javascript.updateImportsOnFileMove.enabled управляет этим поведением. Допустимые значения параметров:
-
"подсказка"– значение по умолчанию. Спрашивает, следует ли обновлять пути для каждого перемещения файла. -
"всегда"— Всегда автоматически обновлять пути. -
"никогда"– не обновлять пути автоматически и не запрашивать.
Линтеры
Линтеры выдают предупреждения о подозрительном коде. Хотя в VS Code нет встроенного линтера JavaScript, на рынке доступно множество расширений линтера JavaScript.
Совет: Этот список динамически запрашивается из VS Code Marketplace. Прочтите описание и отзывы, чтобы решить, подходит ли вам расширение.
Проверка типов
Вы также можете использовать некоторые расширенные функции проверки типов и отчетов об ошибках TypeScript в обычных файлах JavaScript. Это отличный способ выявить распространенные ошибки программирования. Эти проверки типов также позволяют использовать несколько интересных быстрых исправлений для JavaScript, в том числе Добавить отсутствующий импорт и Добавить отсутствующее свойство .
Это отличный способ выявить распространенные ошибки программирования. Эти проверки типов также позволяют использовать несколько интересных быстрых исправлений для JavaScript, в том числе Добавить отсутствующий импорт и Добавить отсутствующее свойство .
TypeScript пытался вывести типы в файлах .js так же, как в файлов .ts . Когда типы невозможно вывести, их можно указать явно с помощью комментариев JSDoc. Вы можете узнать больше о том, как TypeScript использует JSDoc для проверки типов JavaScript, в разделе Работа с JavaScript.
Проверка типов JavaScript является необязательной и необязательной. Существующие инструменты проверки JavaScript, такие как ESLint, можно использовать вместе со встроенными функциями проверки типов.
Отладка
VS Code поставляется с отличной поддержкой отладки для JavaScript. Устанавливайте точки останова, проверяйте объекты, перемещайтесь по стеку вызовов и выполняйте код в консоли отладки. Дополнительные сведения см. в разделе Отладка.
Дополнительные сведения см. в разделе Отладка.
Отладка на стороне клиента
Вы можете отлаживать код на стороне клиента с помощью отладчика браузера, такого как встроенный отладчик для Edge и Chrome или отладчик для Firefox.
Отладка на стороне сервера
Отладка Node.js в VS Code с помощью встроенного отладчика. Настройка проста, и вам поможет руководство по отладке Node.js.
Популярные расширения
VS Code поставляется с отличной поддержкой JavaScript, но вы можете дополнительно установить отладчики, фрагменты кода, линтеры и другие инструменты JavaScript через расширения.
Совет: Указанные выше расширения запрашиваются динамически. Нажмите на плитку расширения выше, чтобы прочитать описание и отзывы, чтобы решить, какое расширение лучше всего подходит для вас. Смотрите больше на торговой площадке.
Следующие шаги
Читайте дальше, чтобы узнать о:
- Работа с JavaScript — более подробная информация о поддержке JavaScript в VS Code и способах устранения распространенных проблем.
- jsconfig.json — Подробное описание
jsconfig.jsonфайл проекта. - IntelliSense — узнайте больше об IntelliSense и о том, как его эффективно использовать для вашего языка.
- Отладка — узнайте, как настроить отладку для своего приложения.
- Node.js — пошаговое руководство по созданию экспресс-приложения Node.js.
- TypeScript — VS Code отлично поддерживает TypeScript, что обеспечивает структуру и строгую типизацию кода JavaScript.
Общие вопросы
Поддерживает ли VS Code JSX и React Native?
VS Code поддерживает JSX и React Native . Вы получите IntelliSense для React/JSX и React Native из автоматически загружаемых файлов объявления типов из репозитория файлов объявлений типов npmjs. Кроме того, вы можете установить популярное расширение React Native из Marketplace.
Вы получите IntelliSense для React/JSX и React Native из автоматически загружаемых файлов объявления типов из репозитория файлов объявлений типов npmjs. Кроме того, вы можете установить популярное расширение React Native из Marketplace.
Чтобы включить операторы импорта ES6 для React Native , вам необходимо установить allowSyntheticDefaultImports вариант компилятора для true . Это говорит компилятору создать синтетические элементы по умолчанию, и вы получаете IntelliSense. React Native использует Babel за кулисами для создания надлежащего кода времени выполнения с элементами по умолчанию. Если вы также хотите выполнить отладку кода React Native , вы можете установить расширение React Native.
Поддерживает ли VS Code язык программирования Dart и платформу Flutter?
Да, существуют расширения VS Code для разработки Dart и Flutter. Вы можете узнать больше в документации Flutter.dev.
Вы можете узнать больше в документации Flutter.dev.
IntelliSense не работает для внешних библиотек
Автоматическое получение типов работает для зависимостей, загруженных npm (указан в package.json ), Bower (указан в bower.json ) и для многих наиболее распространенных библиотеки, перечисленные в вашей структуре папок (например, jquery-3.1.1.min.js ).
Импорт стилей ES6 не работает.
Если вы хотите использовать импорт в стиле ES6, но некоторые файлы объявлений типов (типизации) еще не используют экспорт в стиле ES6, установите для компилятора TypeScript параметр allowSyntheticDefaultImports в true.
{
"Параметры компилятора": {
"модуль": "commonjs",
"цель": "es6",
// Это строка, которую вы хотите добавить
"allowSyntheticDefaultImports": правда
},
"исключить": ["node_modules", "**/node_modules/*"]
}
Можно ли отлаживать минимизированный/упрощенный JavaScript?
Да, можно.
 Создание (определение) функций
Создание (определение) функций Формирование строк в циклах
Формирование строк в циклах
 )
) log
log Объектно-ориентированное программирование
Объектно-ориентированное программирование Массивы
Массивы .catch..finally
.catch..finally События
События Promise, async и await
Promise, async и await Модули
Модули Вы потренируетесь встраивать процесс принятия решений в свои программы и обретете уверенность в написании более надежного кода JavaScript.
Вы потренируетесь встраивать процесс принятия решений в свои программы и обретете уверенность в написании более надежного кода JavaScript.
 Базовые операторы, математика
Базовые операторы, математика ‘
‘


 cookie
cookie Например, Chrome, Mozilla Firefox, Safari и все известные вам на сегодняшний день браузеры поддерживают Javascript.
Например, Chrome, Mozilla Firefox, Safari и все известные вам на сегодняшний день браузеры поддерживают Javascript.
 js
js Это помогает очень легко добавлять и удалять любые теги HTML с помощью javascript и изменять ваш HTML, чтобы изменить его внешний вид в зависимости от различных устройств и требований.
Это помогает очень легко добавлять и удалять любые теги HTML с помощью javascript и изменять ваш HTML, чтобы изменить его внешний вид в зависимости от различных устройств и требований. Это библиотека, основанная на событиях, которая помогает в разработке очень сложных серверных приложений, включая веб-серверы.
Это библиотека, основанная на событиях, которая помогает в разработке очень сложных серверных приложений, включая веб-серверы. Для многопроектных рабочих пространств создайте
Для многопроектных рабочих пространств создайте  json
json  quoteStyle
quoteStyle 
