Javascript с чего начать: С чего начать учить JavaScript: 5 шагов
Содержание
С чего начать изучение JavaScript и как это делать эффективно
В этой статье рассказываем, с чего начать изучение JS, сколько на это потребуется времени и как сделать учебный процесс более эффективным.
Несколько фактов о языке JavaScript
JavaScript (JS) — это многофункциональный язык программирования. В основном разработчики используют этот язык в вебе. По данным рейтинга W3Techs на сентябрь 2022 года, на JavaScript работает 98% всех сайтов.
JS, наравне с HTML и CSS, используется в создании веб-страниц. С его помощью фронтенд-разработчики придают веб-страницам интерактивность: добавляют различные слайдеры, плашки, кнопки, анимации и тем самым делают сайты удобнее для пользователей.
В бэкенд-разработке программисты с помощью JavaScript создают серверные приложения на базе программной платформы Node.js. Данные об активности пользователя на сайте, файлы, которыми он делится, отправляемые запросы — все это делается на JavaScript.
Кроме того, JavaScript используют в этих областях программирования:
- Мобильная разработка
- Разработка игр
- DevOps
- Машинное обучение
- Базы данных
С чего начать изучать JavaScript
Будьте готовы к тому, что начало изучения JavaScript — трудный этап. JS далеко не самый простой язык для изучения из-за сложного синтаксиса, хотя его правила все же легче, чем у C-подобных языков вроде Java или C++. Чтобы в будущем вам было легче кодить на JS, нужно грамотно подойти к составлению программы своего обучения.
JS далеко не самый простой язык для изучения из-за сложного синтаксиса, хотя его правила все же легче, чем у C-подобных языков вроде Java или C++. Чтобы в будущем вам было легче кодить на JS, нужно грамотно подойти к составлению программы своего обучения.
JavaScript — самый популярный язык среди разработчиков в 2022 году по версии исследования GitHub, база знаний у него очень большая. Важно в ней не теряться. Давайте разберемся, как начать изучать JavaScript с нуля и не запутаться в обилии информации.
Читайте также:
Стоит ли учить JavaScript: перспективы, ситуация на рынке труда, мнения экспертов
Составьте план обучения
Для начала определитесь, когда вы будете заниматься и как долго. Осознание четких временных границ поможет вам не перерабатывать до усталости и выгорания, но дисциплинирует.
Изучите основы языка
- Лексика, синтаксис и семантика — то, без чего вы не освоите ни один язык программирования. На этом этапе вы должны понять, в какой последовательности давать компьютеру инструкции, как выводить информацию на экран и писать простейшие программы на языке JavaScript.

- Типы данных: что такое числа, строки, в чем разница между null и undefined.
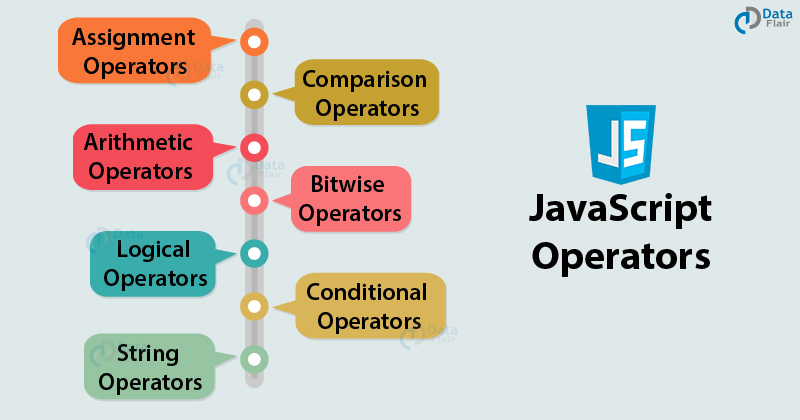
- Операторы. Здесь нужно узнать, какие бывают операции и чем они отличаются от операторов, как складывать, вычитать, умножать и делить числа на JS, и в каком приоритете это выполняет программа.
- Переменные: что это такое, зачем они нужны, как изменять переменные и именовать их, как использовать.
- Функции: зачем их используют разработчики, какие бывают функции, что такое их сигнатура, что такое чистая функция и какие у нее особенности.
- Условные конструкции: как строить условия, как выполняется код в зависимости от условия и как строятся сложные условные конструкции.
- Методы, объекты и свойства: в чем особенность каждого понятия, что такое объекты и структуры данных.
- Циклы: для чего они нужны, как их задавать.
Изучить основы языка вам поможет бесплатный курс «JavaScript для начинающих» на проекте Codebasics. Обучение там начинается с азов, информация структурирована и подается от простого к сложному.
В дополнение изучите документацию MDN JS. Это хороший вспомогательный инструмент, который поможет вам разобраться с основами. Для многих разработчиков документация MDN — как настольная книга.
Изучите HTML и CSS
Так как чаще всего разработчики используют JavaScript для работы с элементами веб-сайтов, вам нужно освоить HTML и CSS. Знание этих инструментов значительно облегчит вам дальнейшую работу с кодом на JS.
Лучше всего изучать HTML и CSS параллельно с основами JS. Но здесь важно не переусердствовать и не запутаться в обилии информации. Если вы чувствуете, что в голове появляется «каша» из разных понятий, отложите изучение HTML и CSS и дайте знаниям время для усвоения. Занимайтесь в удобном для вас режиме.
Установите и настройте редактор кода
Кодить на JavaScript можно и в простом «Блокноте». Но программисты практически не пользуются им в повседневной практике — возможности этого редактора очень ограничены. Для полноценной работы на JavaScript лучше выбирать редакторы с более широким функционалом.
Вот примеры нескольких редакторов кода с настраиваемым интерфейсом, подсветкой синтаксиса и удобной навигацией:
- Visual Studio Code — редактор со встроенным дебаггером, Git-командами для работы с системой управления версий GitHub.
- Sublime Text — редактор с горячими клавишами, автосохранением, автодополнением.
- WebStorm — редактор, который обеспечивает автодополнение, навигацию по коду, рефакторинг и отладку. Он платный, но очень популярный среди разработчиков.
О том, как настроить редакторы кода на JS, можно почитать в гайдах Хекслета.
Пробуйте кодить
Установив редактор, как можно больше практикуйтесь. Начинайте с малого, не пытайтесь сразу применить все полученные знания и составлять сложные программы самостоятельно.
Зайдите на GitHub и найдите там открытый код на языке JS. Выберите из него самый привлекательный для вас фрагмент, скопируйте его и откройте у себя в редакторе. Изучите код, проанализируйте, почему он написан именно в таком порядке, за что отвечает каждая строка. Это хорошая практика, которая вырабатывает насмотренность и структурирует знания.
Изучите код, проанализируйте, почему он написан именно в таком порядке, за что отвечает каждая строка. Это хорошая практика, которая вырабатывает насмотренность и структурирует знания.
Найдите в интернете каталог плагинов для JavaScript. Выберите что-то простое, вроде слайдеров, плашек, каруселей и попытайтесь улучшить их код у себя в редакторе. Хорошее упражнение, которое научит вас, как писать JavaScript-код за счет использования сложных языковых конструкций.
Углубите свои знания
По мере вашего развития в программировании вам нужно будет познакомиться с этими понятиями языка JavaScript:
- Асинхронность и событийная модель
- BOM и DOM-дерево
- Объекты, классы, основы ООП
- Фреймворки React, Redux Toolkit и многое другое.
Изучить эти аспекты языка в одиночку будет трудно и не быстро. На этом этапе советуем вам найти себе комьюнити таких же начинающих JS-разработчиков, ментора или обучающие курсы.
Читайте также:
Как джуну найти работу и где лучше начинать карьеру в IT: советы от Хекслета
Сколько времени нужно, чтобы выучить JavaScript
Скорость обучения у всех разная. Но в среднем начинающие программисты, которые изучают JavaScript и практикуются около 10 часов в неделю, могут претендовать на позицию Junior JavaScript-разработчика через 10-12 месяцев.
Но в среднем начинающие программисты, которые изучают JavaScript и практикуются около 10 часов в неделю, могут претендовать на позицию Junior JavaScript-разработчика через 10-12 месяцев.
Как эффективно учить JavaScript
Изучайте дополнительные материалы
Читайте обучающие статьи на Хабре, учебники, смотрите видеоуроки на YouTube. Найдите комьюнити или присоединяйтесь к Хекслет Комьюнити в Slack, чтобы обсуждать свой прогресс в обучении, получать помощь и поддержку.
Есть много хороших книг по изучению JavaScript. Будет здорово, если вы прочитаете некоторые из них:
- Дэвид Флэнаган «JavaScript. Подробное руководство»
- Дуглас Крокфорд «Как устроен JavaScript»
- Алексей Васильев «JavaScript в примерах и задачах»
У Хекслета есть свой список рекомендованной литературы. Ознакомьтесь с этими книгами — они полезны для программистов любых направлений.
Соревнуйтесь на Codebattle
Codebattle — это платформа, на которой разработчики разных уровней и специализаций могут соревноваться в скорости написания кода или решать задачки по программированию.
Codebattle особенно полезен новичкам, потому что он:
- Прокачивает алгоритмическое мышление
- Знакомит с интересными и нестандартными задачами
- Дает полезные связи с разработчиками
- Помогает достичь минимального уровня, который требуется для прохождения собеседований
- Вносит в обучение элемент игры, что помогает лучше запоминать новую информацию.
Каждый месяц Хекслет проводит турниры на Codebattle. Чтобы принять участие, нужно зарегистрироваться на сайте. Если вы не хотите участвовать в турнирах, то можете при регистрации выбрать режим дуэлей и упражняться в кодинге с ботом или другом.
Если у вас появятся вопросы по кодингу на Codebattle, не стесняйтесь задавать их разработчикам напрямую. Это можно сделать в каналах по Codebattle в Хекслет Комьюнити. Чаще упражняйтесь в кодинге, постоянно прокачивайте свои знания и у вас все получится!
Никогда не останавливайтесь:
В программировании говорят, что нужно постоянно учиться даже для того, чтобы просто находиться на месте.Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
в какой последовательности изучать JavaScript
Огромный инструментарий JS и тонны материалов по нему. С чего начать? Расскажем, как изучать JavaScript, и предоставим полезные ссылки.
JavaScript (JS) – нативный язык, база, а библиотеки и JavaScript фреймворки – все то, что уже «накладывается» сверху. Язык программирования JavaScript клиентский и выполняется на стороне браузера. Грубо говоря, вся нагрузка ложится именно на ПК пользователя, а не на сервер, как было бы в случае с PHP. Поэтому кривой скрипт также будет затрагивать напрямую клиента, а не сервер: хорошо для вас, да плохо для пользователя.
Подробнее о том, что такое JavaScript, вы сможете узнать из данного видео:
Не упускайте из виду JavaScript фреймворки, библиотеки и прочие инструменты.
- jQuery – дополнительная библиотека, способная облегчить работу с XHR-запросами и селекторами.
- Node.js представляет собой серверную вариацию JS.
- Gulp – автоматизация работ (напр., по сборке проекта).
- Webpack заменяет собой и Gulp, и многие другие инструменты. Это сборщик модулей, который позволяет собрать все js-файлы в необходимое кол-во пакетов, а также убедиться в правильности порядка собранных файлов.
- Angular/Vue/React. Не нужно вестись на хайповые статьи вроде «Angular vs React». Хватит одного инструмента из трех перечисленных. Остальные – по мере необходимости.
Теперь давайте условимся: идеальной последовательности не существует. Все напрямую зависит от того, чем вы занимаетесь и на что ориентированы: фронтенд или full-stack. Если первое, делайте меньший упор на взаимодействие с серверной частью, а если второе – напротив. Изучать JavaScript вы можете и по своему плану. Наш – лишь одна из возможных вариаций, которая, тем не менее, имеет право на существование.
1. JavaScript основы
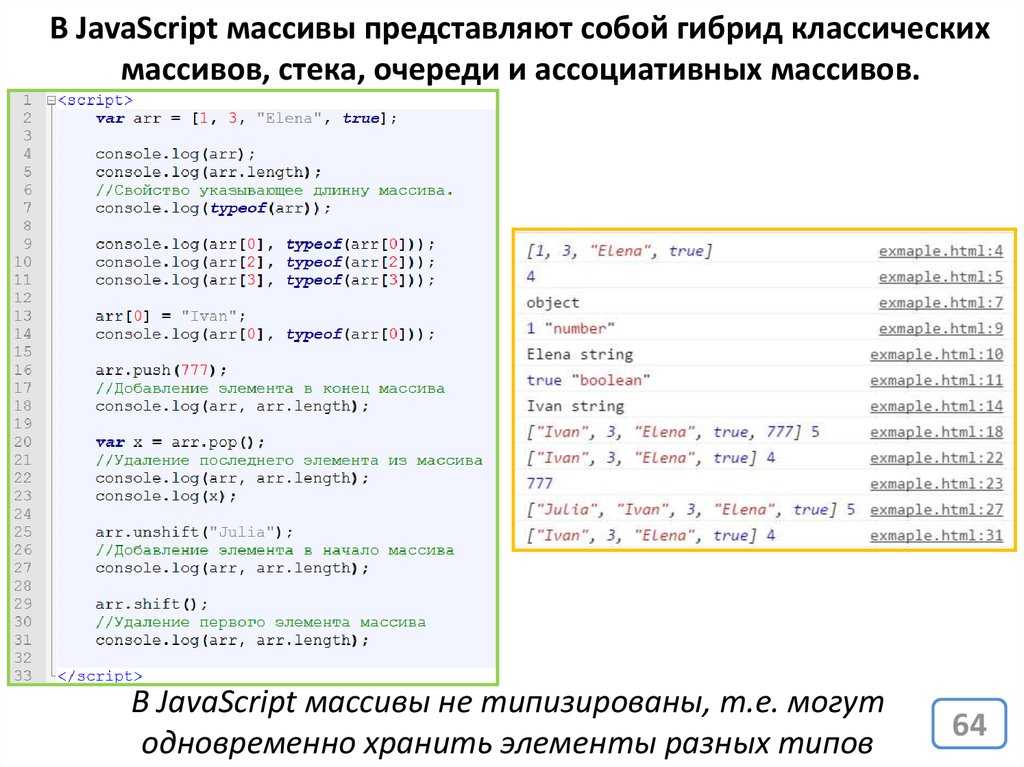
Книги по JavaScript для начинающих и аналогичные видеоуроки, которые разбудят в вас веб-разработчика. Массивы, коллекции, строки и прочий базис обязательны к изучению на старте. Список литературы солидный, поэтому в первую очередь загляните сюда:
- Изучаем программирование на JavaScript
- JavaScript и jQuery. Исчерпывающее руководство (заодно и jQuery посмотрите)
- Выразительный JavaScript
И еще много чего интересного в нашей статье 16 бесплатных книг по JavaScript.
2. jQuery
Рекомендуем ознакомиться с серией видео «Уроки jQuery» от Web Developer Blog. Вы узнаете все о jQuery, начиная синтаксисом и заканчивая практической реализацией того, что может потребоваться.
3. JavaScript: углубленное изучение
Начинаем изучать JavaScript более серьезно.
В этом поможет неплохой видеокурс от loftblog под названием «Продвинутый JavaScript»:
youtube.com/embed/xydnbUZqzto»>
4. Node.js
И вот мы переходим к самому «вкусному». В сети немало материалов по Node.js, но мы предлагаем сперва ознакомиться с нашими статьями:
- Руководство для начинающих в Node.js
- Подборка бесплатных ресурсов для изучения Node.js
Далее посмотрите серию уроков Node.js от ITVDN:
Ребята излагают материал максимально доступно, так что никто не уйдет «обиженным» 😉
Менеджер пакетов, который входит в Node.js. Нужен, важен и нередко украшает требования вакансий. У Дмитрия Лаврика есть хорошее видео, разбирающее по косточкам npm в рамках основ:
Захотите узнать больше – обязательно найдете на его канале дополнительные видео, посвященные данному менеджеру.
6. Gulp
Исчерпывающий ответ на вопрос «Что это такое» дает Современный учебник JavaScript: Скринкаст по Gulp. Все выпуски скринкаста собраны в одном месте, что безумно удобно.
7. Webpack
За основой по Webpack вам на канал WebForMySelf:
Дополнительная информация по этому инструменту. Плохо с английским? Не вопрос: переведенный вариант.
8. Angular/Vue/React
Выше уже упоминалось, что можно выбрать что-то одно, но все зависит от конкретного проекта и соответствующих требований к нему. Хоть Vue.js сейчас по обсуждениям впереди планеты всей, затронем каждый из трех инструментов.
Angular курс
Vue.js
youtube.com/embed/Zwiu5yBU_Gk»>
Знакомство с React
Надеемся, вам помог наш лайфхак. Если же вы знаете более эффективный способ изучить JS – поделитесь в комментариях 🙂
- 5 практических примеров использования Vue.js
- Лучшие материалы и инструменты для Front-end разработчика
- 7 лучших JavaScript фреймворков и библиотек для изучения в 2018
- Дорожная карта web-разработчика Java в 2019 году
5 лучших способов быстро выучить JavaScript (для начинающих)
Что такое JavaScript и зачем его изучать?
Давайте разберем это. JavaScript обычно используется в качестве языка сценариев на стороне клиента для разработки внешнего интерфейса. Проще говоря, это означает, что разработчики используют JavaScript для создания части веб-сайта, которую обычные посетители могут видеть и с которой могут взаимодействовать, также известной как «интерфейс». Хотя язык программирования технически может использоваться для создания сложных программ, его основное применение заключается в веб-разработке.
Хотя язык программирования технически может использоваться для создания сложных программ, его основное применение заключается в веб-разработке.
Интерфейсные программисты обычно используют JavaScript в сочетании с двумя языками разметки, HTML и CSS, для создания всех элементов, которые пользователь может видеть и с которыми может напрямую взаимодействовать. Большинство распространенных действий, таких как транзакции, отправка отзывов клиентов и даже вход в систему, выполняются с помощью HTML-кода. CSS, с другой стороны, больше сосредоточен на форматировании и внешнем виде; это позволяет разработчикам описать, как HTML должен выглядеть для посетителя. Оба, однако, являются статическими . Только HTML и CSS делают веб-страницу неизменной и относительно простой.
Благодаря JavaScript веб-сайт становится динамичным. Он не только автоматизирует процессы, которые пользователям сайта, использующего только HTML, необходимо выполнять вручную, но также позволяет веб-сайту реагировать на действия посетителя. Функции автозамены, слайд-шоу, интерактивная графика: все это можно отнести на счет JavaScript, неустанно работающего в фоновом режиме.
Функции автозамены, слайд-шоу, интерактивная графика: все это можно отнести на счет JavaScript, неустанно работающего в фоновом режиме.
При этом привлекательность JavaScript не ограничивается его функциональностью. Это также один из самых интуитивно понятных языков программирования для изучения и использования; часто это одно из первых, что узнают начинающие разработчики, когда начинают программировать.
«JavaScript очень легко внедрить, — пишет один технический журналист для Web Platform. «Все, что вам нужно сделать, это поместить свой код в HTML-документ и сообщить браузеру, что это JavaScript […] тогда JavaScript позволяет вам создавать высокочувствительные интерфейсы, которые улучшают взаимодействие с пользователем и обеспечивают динамическую функциональность, не дожидаясь, пока сервер, чтобы отреагировать и показать другую страницу». Это быстро, универсально и даже может помочь выявить и устранить проблемы с помощью функций поддержки браузера.
По этим причинам JavaScript сохраняет значительное присутствие в секторе разработки и является ценным навыком для любого начинающего веб-программиста. Если вы заинтересованы в развитии своих технических навыков, вам следует уделить время изучению языка. Стать фронтенд-разработчиком можно всего за 3 месяца.
Если вы заинтересованы в развитии своих технических навыков, вам следует уделить время изучению языка. Стать фронтенд-разработчиком можно всего за 3 месяца.
К счастью, отточить свои навыки не так уж сложно. Существует бесчисленное множество способов легко выучить JavaScript — и нет, для этого вам не нужно записываться на программу бакалавриата по информатике. Онлайн-курсов и самоучителей предостаточно. Если вам нужна дополнительная структура и руководство, но у вас нет времени или денег, чтобы посвятить себя официальному получению степени бакалавра, вы даже можете записаться в учебный лагерь по программированию.
Ниже мы перечислили несколько лучших способов изучения JavaScript, если вы новичок.
5 лучших способов быстро выучить JavaScript
1. Самостоятельные веб-сайты и курсы
Интернет — это прежде всего хранилище знаний. Если вы заинтересованы в самостоятельном обучении или у вас просто нет времени для участия в формальной программе, гибкие онлайн-курсы могут стать для вас образовательным ответом. Эти бесплатные и платные онлайн-курсы покажут вам, как быстро выучить JavaScript, но имейте в виду, что «бесплатно» не всегда означает «лучше». Часто бесплатные программы имеют меньше направленности и предлагают меньшую поддержку, чем их платные альтернативы. Обязательно сделайте свое исследование, прежде чем пойти на первый урок!
Эти бесплатные и платные онлайн-курсы покажут вам, как быстро выучить JavaScript, но имейте в виду, что «бесплатно» не всегда означает «лучше». Часто бесплатные программы имеют меньше направленности и предлагают меньшую поддержку, чем их платные альтернативы. Обязательно сделайте свое исследование, прежде чем пойти на первый урок!
Введение в JavaScript
- Предложено: FreeCodeCamp
- Бесплатно
- Этот курс предназначен для начинающих программистов, практически не знакомых с JavaScript. Его классы проводят глубокие погружения в веб-скрипты, типы данных, объекты и циклы JavaScript. Этот курс также предлагает тест по программированию после каждого раздела, чтобы дать студентам возможность продемонстрировать и закрепить свои технические знания.
Введение в JS: рисование и анимация
- Предложено: Khan Academy
- Бесплатно
- Как следует из названия, этот бесплатный курс учит студентов создавать иллюстрации и анимацию с помощью простого кода JavaScript.
 Он структурирует свои уроки с помощью множества видео, письменных руководств и упражнений.
Он структурирует свои уроки с помощью множества видео, письменных руководств и упражнений.
Руководство по JavaScript
- Предложено: Mozilla Development Network (MDN)
- Бесплатно
- Хотя это и не курс как таковой, руководство MDN по JavaScript содержит исчерпывающие письменные руководства, которые могут помочь разработчикам с любым уровнем опыта изучить возможности JavaScript. Эти руководства разделены на четыре широких раздела, предназначенных для любителей, начинающих, программистов среднего уровня и экспертов соответственно.
Современный JavaScript с самого начала
- Предложено: Udemy
- Платный
- Эта платная программа предоставляет новичкам в JavaScript более 20 часов видеоконтента по запросу и библиотеку загружаемых ресурсов. Студенты могут продвигаться в своем собственном темпе и получать доступ к материалам курса через свои компьютеры, мобильные устройства или телевизор.

Введение в JavaScript
- Предложено: Codecademy
- Платный
- Эта платная программа предоставляет подробный обзор основных элементов JavaScript, включая типы данных и функции, объекты, потоки управления и циклы. Он также предлагает викторины после уроков и практические упражнения для закрепления знаний, полученных в ходе курса.
2. Книги
Если сомневаетесь, прочитайте книгу. В то время как бесчисленное количество книг может предложить практическое понимание программирования, названия, упомянутые ниже, особенно полезны для начинающих программистов, которые хотят быстро изучить JavaScript.
JavaScript для детей
- Ник Морган
- Не позволяйте названию обмануть вас. Хотя игровой текст Ника Моргана был написан для юной аудитории, его упрощенные, легко усваиваемые уроки могут быть полезны и взрослым ученикам. Этот текст предлагает четкие обзоры основных объяснений строк, массивов и циклов, а также более сложные исследования jQuery и создания графики.
 Он также содержит пошаговые инструкции по программированию основных игр.
Он также содержит пошаговые инструкции по программированию основных игр.
Вы не знаете JS: Up & Going
- Кайл Симпсон
- Вопреки тому, что вы могли догадаться из названия, книга «Вы не знаете JS» не предназначена для начинающих. Это может относиться к ним, но это не ограничено новичками. Цитата с обложки книги: «Легко выучить некоторые части JavaScript, но гораздо сложнее выучить его полностью — или даже в достаточной мере — независимо от того, являетесь ли вы новичком в этом языке или используете его годами. С серией книг «Вы не знаете JS» вы получите более полное представление о JavaScript, включая более сложные части языка, которые многие опытные программисты JavaScript просто избегают». Этот текст является первым в серии, которая также охватывает технические тонкости JavaScript. Он включает в себя «основные строительные блоки программирования», а также базовые навыки работы с JavaScript.
Eloquent JavaScript: современное введение в программирование
- Марджин Хавербеке
- Этот текст содержит базовые инструкции и контекст для тех, кто имеет относительно небольшой опыт работы с JavaScript.
 Его цель: научить читателей «писать красивый и эффективный код». Уроки Хавербеке сосредоточены на основах программирования, включая такие темы, как синтаксис, управление, данные и методы функционального программирования. Он также включает пошаговые инструкции по созданию динамических программ, таких как имитация искусственной жизни и программа рисования.
Его цель: научить читателей «писать красивый и эффективный код». Уроки Хавербеке сосредоточены на основах программирования, включая такие темы, как синтаксис, управление, данные и методы функционального программирования. Он также включает пошаговые инструкции по созданию динамических программ, таких как имитация искусственной жизни и программа рисования.
3. Учебные курсы по кодированию
Возможно, маршрут самообучения не для вас. Хотя вы знаете, что можете подтолкнуть себя к обучению на самостоятельных курсах по запросу или из глав книги, вам нужна немного больше поддержки и руководства на протяжении всего вашего образовательного пути, а также сертификат по окончании.
Если это так, то вам может подойти курс обучения кодированию. В последние годы учебные лагеря вышли на первый план в сфере образования как средство быстрого приобретения востребованных на рынке навыков без затрат времени и денег, которые требуются традиционным четырехлетним образовательным программам. Средний учебный лагерь обычно длится от нескольких недель до нескольких месяцев, в зависимости от того, соответствует ли их структура графику с частичной или полной занятостью.
Средний учебный лагерь обычно длится от нескольких недель до нескольких месяцев, в зависимости от того, соответствует ли их структура графику с частичной или полной занятостью.
Эта краткосрочная временная шкала делает учебный лагерь по кодированию одним из лучших способов быстро выучить JavaScript, чтобы вы могли сразу же вернуться к работе (или искать более привлекательную должность с вашими новыми навыками). Этот вид профессионального курса пережил бум популярности в последние годы; Согласно исследованию Course Report за 2019 год, количество зачисленных на программы виртуальных учебных лагерей выросло на 171 процент в период с 2018 по 2019 год, в то время как рынок учебных лагерей кодирования в целом вырос на 49 процентов за тот же период.
Если вам интересно, как быстро выучить JavaScript без длительного перерыва в работе, курс обучения программированию может оказаться полезным. Трудно найти учебный лагерь, в котором обучают только одному языку программирования, но если вы можете приобрести другие востребованные на рынке навыки по мере развития навыков JavaScript, почему бы и нет?
4. Встречи и нетворкинг-мероприятия
Встречи и нетворкинг-мероприятия
«Нетворкинг», вероятно, не первый (или самый обычный) ответ, который приходит на ум, когда вы начинаете искать лучшие способы изучения JavaScript, но он — это среди самых полезных.
Посещение встреч и мероприятий по налаживанию связей дает значительные образовательные преимущества. Если вы сосредоточены на быстром изучении JavaScript, посещение панелей по языку позволит вам учиться у людей, которые имеют богатый опыт его использования. Но обучение не останавливается на презентации; это продолжается в разговорах, которые у вас есть позже.
«Вы можете подумать: «Мне не нужны друзья. Я в порядке». Поверьте мне, такого рода взаимопонимание с единомышленниками — это именно то, что вам нужно», — поделился в статье для журнала 9 писатель по вопросам бизнеса и карьеры Питер Турян.0007 Форбс . «Приятно помогать людям, и это безумие, как много вы в конечном итоге узнаете и получите, просто делая все возможное, чтобы помочь другим».
Иногда лучший способ выучить JavaScript — это не сидеть, прижавшись носом к точильному камню или читая книгу; это общение с другими людьми, которые учатся, исследуют и достигают результатов вместе с вами.
5. Начало собственных проектов
Если вы не применяете свои с трудом заработанные знания на практике, какой смысл вообще их изучать? В какой-то момент начинающим разработчикам необходимо перейти от учебных пособий к реальному, честному программированию. Но этот переход не всегда проходит гладко.
Выйти за привычные рамки пошаговых заданий и создать приложение с нуля может показаться ошеломляющим. Но если вы продолжите обращаться к руководствам, у вас никогда не будет возможности проявить свои творческие способности или даже сделать первый шаг к самостоятельному развитию. Лучший способ научиться программировать — это программировать, но вам не нужно с самого начала запускать масштабный проект, чтобы сделать это.
Начните с малого. Когда вы почувствуете, что готовы применить свои навыки JavaScript в реальном проекте, попробуйте добавить функцию в программу, которую вы создали в учебном пособии, а не запускать другую программу с нуля. Или начните с существующей структуры и начните создавать расширения Chrome. Если вам нужна поддержка, попробуйте создать проект совместно с другом.
Или начните с существующей структуры и начните создавать расширения Chrome. Если вам нужна поддержка, попробуйте создать проект совместно с другом.
Самый трудный шаг — это первая попытка снять обучающие колеса. Не уверен, где начать? Попробуйте несколько из перечисленных ниже проектов, чтобы применить свои знания JavaScript в новом проекте!
Создание ударной установки
С помощью JavaScript вы можете создать цифровую ударную установку, которая позволит вам воспроизводить различные звуки в соответствии с самодельной клавиатурой. Вы можете установить прослушиватели событий, определить коды клавиш и синхронизировать код JavaScript с переходами CSS. Следуйте указаниям Варуна Барада на Dev, чтобы начать.
Крестики-нолики
Иногда самые простые игры делают самые полезные проекты. Следуйте инструкциям Этана Райана в разделе «Повышение уровня», чтобы создать воспроизводимую игру с использованием JavaScript.
Калькулятор HTML
Создайте простой калькулятор менее чем за час. FreeCodeCamp предлагает четкие инструкции о том, как продумывать процесс создания, как писать код и как полировать свою работу после того, как вы ее набросали. После того, как вы пройдете через этот процесс, вы сможете сделать достойную симуляцию мобильного калькулятора.
FreeCodeCamp предлагает четкие инструкции о том, как продумывать процесс создания, как писать код и как полировать свою работу после того, как вы ее набросали. После того, как вы пройдете через этот процесс, вы сможете сделать достойную симуляцию мобильного калькулятора.
Независимо от того, как вы решите изучать JavaScript, это потребует времени, усилий и преданности делу. Если вы заинтересованы в том, чтобы стать фронтенд-разработчиком, или уже работаете в этой области и просто хотите расширить свой набор профессиональных навыков, в вашем распоряжении есть несколько вариантов обучения. Вы можете обнаружить, что расширение ваших карьерных горизонтов не будет таким сложным или дорогостоящим, как вы изначально думали.
Публикация вашего веб-сайта — Изучите веб-разработку
- Предыдущий
- Обзор: начало работы в Интернете
- Следующий
После того, как вы закончите писать код и систематизировать файлы, из которых состоит ваш веб-сайт, вам нужно разместить все это в Интернете, чтобы люди могли его найти. В этой статье объясняется, как с минимальными усилиями разместить простой образец кода в Интернете.
В этой статье объясняется, как с минимальными усилиями разместить простой образец кода в Интернете.
Публикация веб-сайта — сложная тема, потому что есть много способов сделать это. В этой статье не делается попытка документировать все возможные методы. Вместо этого он объясняет преимущества и недостатки трех подходов, которые практичны для начинающих. Затем он проходит через один метод, который может работать сразу для многих читателей.
Получение хостинга и доменного имени
Чтобы иметь больший контроль над содержанием и внешним видом веб-сайта, большинство людей предпочитают покупать веб-хостинг и доменное имя:
- Веб-хостинг — это арендованное файловое пространство на веб-сервере хостинговой компании. Вы размещаете файлы веб-сайта на веб-сервере. Веб-сервер предоставляет содержимое веб-сайта посетителям веб-сайта.
- Доменное имя — это уникальный адрес, по которому люди находят ваш веб-сайт, например
http://www.mozilla.orgилиhttp://www.. Вы можете арендовать свое доменное имя на любое количество лет у регистратора доменов . bbc.co.uk
bbc.co.uk
Многие профессиональные веб-сайты выходят в Интернет таким образом.
Кроме того, вам понадобится программа протокола передачи файлов (FTP) (см. Сколько это стоит: программное обеспечение для получения более подробной информации), чтобы фактически передавать файлы веб-сайта на сервер. FTP-программы сильно различаются, но, как правило, вам необходимо подключиться к вашему веб-серверу, используя данные, предоставленные вашей хостинговой компанией (обычно имя пользователя, пароль, имя хоста). Затем программа показывает вам ваши локальные файлы и файлы веб-сервера в двух окнах и предоставляет вам способ передачи файлов туда и обратно.
Советы по поиску хостинга и доменов
- MDN не рекламирует конкретные коммерческие хостинговые компании или регистраторов доменных имен. Чтобы найти хостинговые компании и регистраторов, просто введите «веб-хостинг» и «доменные имена».
 У всех регистраторов будет возможность проверить, доступно ли нужное вам доменное имя.
У всех регистраторов будет возможность проверить, доступно ли нужное вам доменное имя. - Ваш домашний или офисный интернет-провайдер может предоставить ограниченный хостинг для небольшого веб-сайта. Доступный набор функций будет ограничен, но он может идеально подойти для ваших первых экспериментов.
- Существуют также бесплатные сервисы, такие как Neocities, Google Sites, Blogger и WordPress. Иногда вы получаете то, за что платите, но иногда этих ресурсов достаточно для ваших первоначальных экспериментов.
- Многие компании предоставляют хостинг и домены.
Использование онлайн-инструментов, таких как GitHub или Google App Engine
Некоторые инструменты позволяют публиковать ваш веб-сайт в Интернете:
- GitHub — это сайт «социального кодирования». Он позволяет загружать репозитории кода для хранения в Git 9.0035 система контроля версий. Затем вы можете совместно работать над проектами кода, а система по умолчанию имеет открытый исходный код, а это означает, что любой человек в мире может найти ваш код GitHub, использовать его, учиться на нем и улучшать его.
 GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам отображать код веб-сайта в Интернете.
GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам отображать код веб-сайта в Интернете. - Google App Engine — это мощная платформа, позволяющая создавать и запускать приложения в инфраструктуре Google, независимо от того, нужно ли вам создать многоуровневое веб-приложение с нуля или разместить статический веб-сайт. См. Как разместить свой веб-сайт в Google App Engine? Чтобы получить больше информации.
Эти опции обычно бесплатны, но вы можете перерасти ограниченный набор функций.
Использование веб-среды IDE, такой как CodePen
Существует ряд веб-приложений, которые эмулируют среду разработки веб-сайтов, позволяя вам вводить HTML, CSS и JavaScript, а затем отображать результат этого кода в виде веб-сайта — все в одной вкладке браузера. Вообще говоря, эти инструменты относительно просты, отлично подходят для обучения, хороши для обмена кодом (например, если вы хотите поделиться техникой или попросить помощи в отладке у коллег из другого офиса) и бесплатны (для базовых функций). Они размещают вашу отображаемую страницу по уникальному веб-адресу. Однако возможности ограничены, и эти приложения обычно не предоставляют места для размещения ресурсов (например, изображений).
Они размещают вашу отображаемую страницу по уникальному веб-адресу. Однако возможности ограничены, и эти приложения обычно не предоставляют места для размещения ресурсов (например, изображений).
Попробуйте поиграть с некоторыми из этих примеров, чтобы узнать, какой из них лучше всего подходит для вас:
- JSFiddle
- Глюк
- JS Bin
- CodePen
Теперь давайте рассмотрим, как легко опубликовать свой сайт через GitHub Pages.
- Прежде всего, зарегистрируйтесь на GitHub и подтвердите свой адрес электронной почты.
- Далее необходимо создать репозиторий для хранения файлов.
- На этой странице в Repository name введите имя пользователя .github.io, где имя пользователя — ваше имя пользователя. Например, наш друг Боб Смит ввел бы bobsmith.github.io .
Установите флажок « Инициализировать этот репозиторий с помощью файла README» . Затем нажмите Создать репозиторий .
Затем нажмите Создать репозиторий . - Перетащите содержимое папки вашего сайта в репозиторий. Затем нажмите Подтвердить изменения .
Примечание: Убедитесь, что ваша папка имеет
index.html 9файл 0235. - Перейдите в браузере на имя пользователя .github.io, чтобы увидеть свой веб-сайт в Интернете. Например, для имени пользователя chrisdavidmills перейдите по адресу chrisdavidmills .github.io.
Примечание: Запуск веб-сайта может занять несколько минут. Если ваш веб-сайт не отображается сразу, подождите несколько минут. Попробуйте еще раз.
Дополнительные сведения см. в справке GitHub Pages.
- Что такое веб-сервер
- Понимание доменных имен
- Сколько стоит сделать что-то в Интернете?
- Развертывание веб-сайта: хороший учебник от Codecademy, который идет немного дальше и показывает некоторые дополнительные методы.


 Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях
Развивайтесь с нами — на Хекслете есть сотни курсов по разработке на разных языках и технологиях Он структурирует свои уроки с помощью множества видео, письменных руководств и упражнений.
Он структурирует свои уроки с помощью множества видео, письменных руководств и упражнений.
 Он также содержит пошаговые инструкции по программированию основных игр.
Он также содержит пошаговые инструкции по программированию основных игр. Его цель: научить читателей «писать красивый и эффективный код». Уроки Хавербеке сосредоточены на основах программирования, включая такие темы, как синтаксис, управление, данные и методы функционального программирования. Он также включает пошаговые инструкции по созданию динамических программ, таких как имитация искусственной жизни и программа рисования.
Его цель: научить читателей «писать красивый и эффективный код». Уроки Хавербеке сосредоточены на основах программирования, включая такие темы, как синтаксис, управление, данные и методы функционального программирования. Он также включает пошаговые инструкции по созданию динамических программ, таких как имитация искусственной жизни и программа рисования. bbc.co.uk
bbc.co.uk  У всех регистраторов будет возможность проверить, доступно ли нужное вам доменное имя.
У всех регистраторов будет возможность проверить, доступно ли нужное вам доменное имя. GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам отображать код веб-сайта в Интернете.
GitHub имеет очень полезную функцию под названием GitHub Pages, которая позволяет вам отображать код веб-сайта в Интернете. Затем нажмите Создать репозиторий .
Затем нажмите Создать репозиторий .