Как пользоваться программа gimp: Редактор Gimp. Как пользоваться программой? Практическая работа
Содержание
Растровый редактор GIMP. 200 лучших программ для Linux
Растровый редактор GIMP
GIMP – это мощная бесплатная программа для создания, сборки и редактирования изображений, распространяемая на условиях GNU GPL. Поддерживает растровую и частично векторную графику. Проект, основанный в 1995 году Спенсером Кимбеллом и Питером Маттисом как дипломный, получил известность и в настоящий момент поддерживается группой добровольцев со всего мира, а программа официально стала частью проекта GNU. Изначально сокращение GIMP означало General Image Manipulation Program, но затем оно было измененено на GNU Image Manipulation Program. Сайт проекта расположен по адресу http://www.gimp.org/, есть GIMP и в репозитариях пакетов всех дистрибутивов Linux, ориентированных на пользователя. В случае если в качестве рабочего окружения использован GNOME, то GIMP, скорее всего, также будет в списке установленных программ. Первый релиз GIMP 0.54 базировался на библиотеках Motif, а версия 0.99, выпущенная в 1997 году, была построена уже на Gimp Toolkit и Gtk+.
GIMP умеет многое. Он может применяться как программа для рисования, ретуширования, масштабирования и кадрирования цифровых фотографий, раскраски, конвертации изображений в разные форматы, в том числе и пакетной обработки, создания баннеров для веб-сайтов, логотипов, коллажей, комбинирования изображений с использованием слоев, защиты изображений от копирования и многого другого. В GIMP присутствует достаточный набор инструментов цветокоррекции (микшер каналов, кривые, яркость-контраст, баланс цветов, уровни, обесцвечивание и другие). Среди поддерживаемых форматов – BMP, GIF, JPEG, PNG, TIFF, MNG, PCX, PDF, PS, PSD, SVG, TGA, XPM, ABR и многие другие.
В программе есть возможность работы с каналами и слоями, полная поддержка альфа-канала, редактируемые текстовые слои, большое количество инструментов выделения и рисования (кисть, карандаш, распылитель, штамп). Параметры любого инструмента можно гибко настроить, изменив толщину линий, форму, прозрачность и прочее. Размеры обрабатываемого изображения зависят только от наличия свободного места на жестком диске. Количество одновременно открытых изображений неограничено. Поддерживаются графические планшеты. В настоящее время использование GIMP в коммерческом дизайне, полиграфии и фотографии сопряжено с некоторыми сложностями, которые разработчики обещают постепенно устранить. Возможности GIMP можно расширить, используя доступные плагины, которых уже насчитывается больше сотни. Частично поддерживаются некоторые средства Adobe Photoshop: файлы в формате PSD, файлы кистей, расширения в формате 8bf и действия (actions). Средств автоматической записи сценариев в GIMP нет, но этот недостаток компенсируется большим количеством языков, на которых можно самостоятельно писать сценарии. Готовые решения можно найти в Интернете. Например, по ссылке http://www.linuxartist.org/gimp.html доступен большой список ресурсов по GIMP. Руководство пользователя на русском языке есть по адресу http://docs.gimp.org/ru/. На русскоязычном сайте поддержки продукта http://www.gimp.ru/ можно ознакомиться с обучающими статьями, рассчитанными как на начинающих, так и на опытных пользователей.
Количество одновременно открытых изображений неограничено. Поддерживаются графические планшеты. В настоящее время использование GIMP в коммерческом дизайне, полиграфии и фотографии сопряжено с некоторыми сложностями, которые разработчики обещают постепенно устранить. Возможности GIMP можно расширить, используя доступные плагины, которых уже насчитывается больше сотни. Частично поддерживаются некоторые средства Adobe Photoshop: файлы в формате PSD, файлы кистей, расширения в формате 8bf и действия (actions). Средств автоматической записи сценариев в GIMP нет, но этот недостаток компенсируется большим количеством языков, на которых можно самостоятельно писать сценарии. Готовые решения можно найти в Интернете. Например, по ссылке http://www.linuxartist.org/gimp.html доступен большой список ресурсов по GIMP. Руководство пользователя на русском языке есть по адресу http://docs.gimp.org/ru/. На русскоязычном сайте поддержки продукта http://www.gimp.ru/ можно ознакомиться с обучающими статьями, рассчитанными как на начинающих, так и на опытных пользователей.
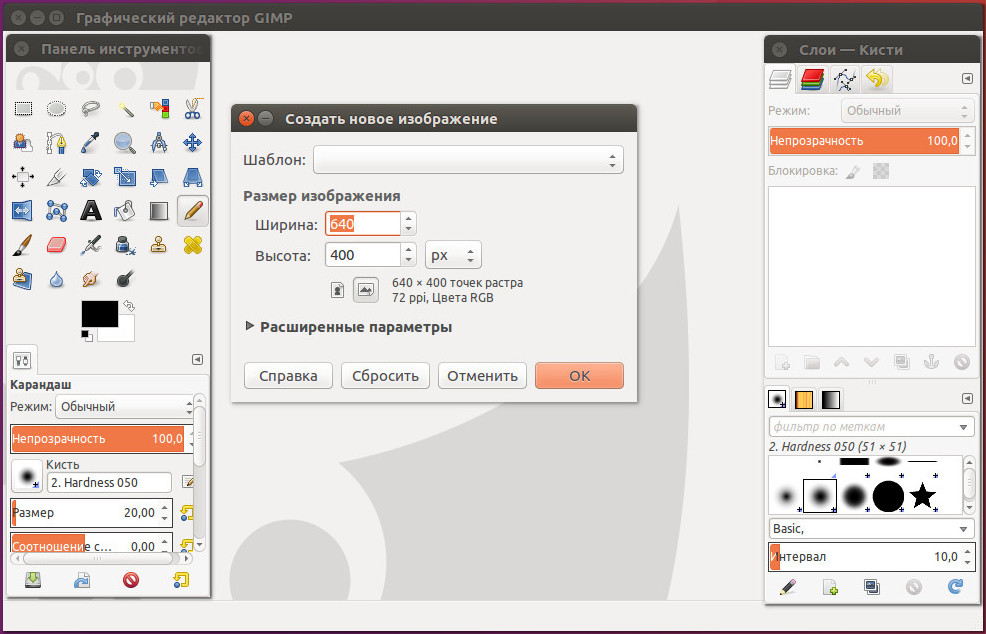
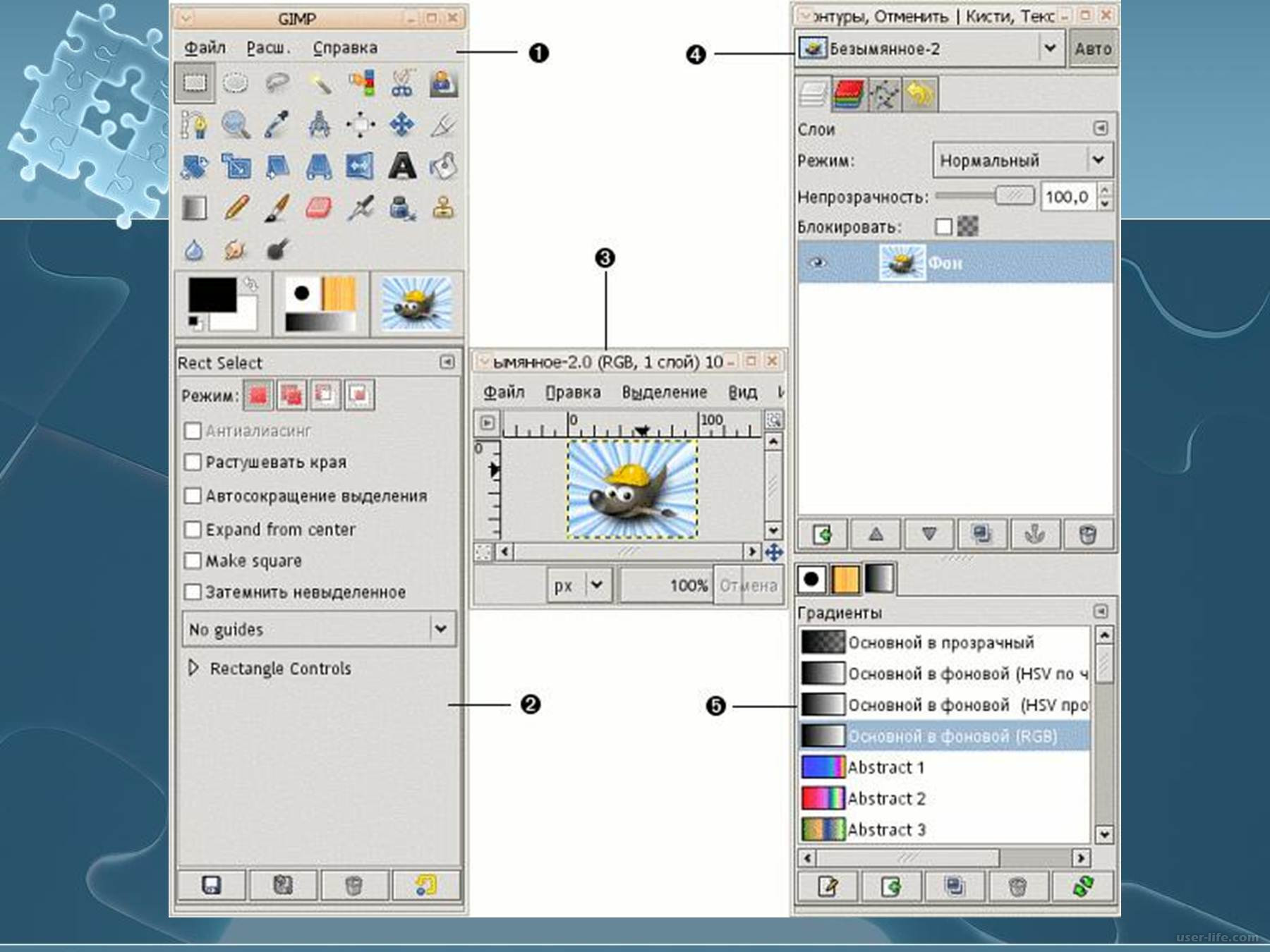
Новичков, знакомых с Adobe Photoshop, пугает необычный многооконный интерфейс программы (рис. 5.1). При первом запуске вместо привычного диалога с главным меню и линейкой инструментов открывается только небольшая панель с кнопками. Однако по прошествии некоторого времени к этому можно привыкнуть.
Многие считают GIMP первым подтверждением того, что в процессе разработки свободного програмного обеспечения может появиться продукт, которым смогут пользоваться не только хакеры. До этого свободные программы создавались хакерами и для хакеров. Можно сказать, что GIMP подготовил почву для многих других известных сегодня проектов – Mozilla Firefox, OpenOffice.org KDE, GNOME и прочих.
Рис. 5.1. Интерфейс GIMP
Ответвления GIMP
GIMP послужил основой для других продуктов. Изначально он был ориентирован на UNIX-системы, в которых видеоподсистема реализована иначе, чем в Windows. При другом фокусе окна и поддержке нескольких виртуальных рабочих столов перемещаться между окнами программы становится неудобно. В Windows предпочтительней однооконный интерфейс, такой, как в Adobe Photoshop. В 1997 году финский программист Тор Диллквист начал перенос GIMP (вместе с библиотекой GTK+) на платформу Microsoft Windows (http://www.gimp.org/windows/). В настоящее время все проблемы, связанные с нестабильностью работы, позади, а версия GIMP для Windows по своим возможностям идентична исходной.
В Windows предпочтительней однооконный интерфейс, такой, как в Adobe Photoshop. В 1997 году финский программист Тор Диллквист начал перенос GIMP (вместе с библиотекой GTK+) на платформу Microsoft Windows (http://www.gimp.org/windows/). В настоящее время все проблемы, связанные с нестабильностью работы, позади, а версия GIMP для Windows по своим возможностям идентична исходной.
В 1998 году вышел еще один продукт, базирующийся на Gimp 1.0.4 и предназначенный для ретуширования кинопленок. Изначально он получил название Film Gimp или HOLLYWOOD Gimp. Спонсорами нового проекта выступили некоторые кинокомпании, заинтересованные в этом бесплатном продукте. Сначала Film Gimp расматривался только как часть проекта Gimp, в просьбе включить его в основной код было отказано. После этого Film Gimp пошел другим путем: нужно было показать, что это отдельный и вполне самостоятельный проект, не уступающий другим и преследующий конкретные цели. Сначала на сайте появилась надпись Film Gimp is Not GIMP, а в марте 2003 года название было сменено на CinePaint. Сайт проекта переместился на новый домен – http://www.cinepaint.org/. Это первоначально внесло путаницу, так как многие считали, что CinePaint – это FilmGimp для Windows. После окончательного отделения от GIMP новый руководитель проекта Робин Рув поставил целью поддержку максимального количества платформ. Меньше чем за год CinePaint кроме Linux был портирован под SGI IRIX, Alpha, Mac/XDarwin, FreeBSD, Solaris, IA64, S390, HP-UX, Mac/Aqua и Windows. В последнее время проект переписывается под новым именем Glasgow.
Сайт проекта переместился на новый домен – http://www.cinepaint.org/. Это первоначально внесло путаницу, так как многие считали, что CinePaint – это FilmGimp для Windows. После окончательного отделения от GIMP новый руководитель проекта Робин Рув поставил целью поддержку максимального количества платформ. Меньше чем за год CinePaint кроме Linux был портирован под SGI IRIX, Alpha, Mac/XDarwin, FreeBSD, Solaris, IA64, S390, HP-UX, Mac/Aqua и Windows. В последнее время проект переписывается под новым именем Glasgow.
CinePaint умеет работать с 32-битным цветом в канале, что существенно больше того, что может передать монитор, но критично для кинопроектора. Для самого высокого качества изображения используются другие форматы, в которых не применяется сжатие или сжатие без потери качества вроде Kodak Cineon, Maya IFF, 32-bit TIFF и ILM OpenEXR. CinePaint поддерживает практически все форматы, используемые в этой области, а также все, доступные в GIMP. Приходится работать с большим количеством файлов, поэтому имеется специальный инструмент. Теперь нужно указать только первый файл в каталоге – остальные будут найдены автоматически, то есть CinePaint знает, что каталог – это фильм. Файлы, создаваемые CinePaint, несовместимы с GIMP, главным образом из-за разницы в поддерживаемой глубине цвета. По этой же причине GIMP не поддерживает кисти и текстуры CinePaint.
Теперь нужно указать только первый файл в каталоге – остальные будут найдены автоматически, то есть CinePaint знает, что каталог – это фильм. Файлы, создаваемые CinePaint, несовместимы с GIMP, главным образом из-за разницы в поддерживаемой глубине цвета. По этой же причине GIMP не поддерживает кисти и текстуры CinePaint.
GIMP может показаться сложным, в этом случае стоит отметить, в Linux доступно большое количество более простых в использовании растровых редакторов, причем по функциональности они обходят известный Paint из состава Windows. Например, XPaint (http://sf-xpaint.sourceforge.net/) хотя и прекратил свое развитие, но его можно найти в репозитариях большинства дистрибутивов Linux. Это очень простой в работе редактор, имеющий все функции, присущие непрофессиональным программам для работы с изображениями (рис. 5.2). С его помощью можно рисовать и редактировать изображения, поддерживаются одновременная работа с несколькими файлами, копирование, вставка фрагментов и снятие снимков экрана. Доступны форматы PPM, XBM, TIFF, GIF, JPEG, PNG и другие.
Доступны форматы PPM, XBM, TIFF, GIF, JPEG, PNG и другие.
Рис. 5.2. Программа XPaint
Еще одна программа – это GNU Paint (http://www.gnu.org/software/gpaint/), небольшая удобная утилита для рисования в среде GNOME, разрабатываемая под эгидой проекта GNU. Это ответвление XPaint под новую графическую среду. Все функции их совпадают, но gpaint имеет более удобный современный интерфейс.
В пакете kdegraphics или отдельной утилитой в репозитарии доступна программа для рабочего стола KDE KolourPaint (http://kolourpaint.sourceforge.net/). По внешнему виду она очень напоминает Paint, но по функциональности и удобству превосходит его. Например, изменения в ней можно отменить на 500 уровнях.
Это список можно продолжать долго. В Linux еще одна программа для рисования, достойная внимания, – Tux Paint.
Данный текст является ознакомительным фрагментом.
Редактор
Редактор
Писать текст можно двумя способами – обычным и красивым. Обычный способ предполагает, что ничего, кроме текста, в письме не будет. Более того, будет отсутствовать и какое-либо форматирование – никаких тебе подчеркиваний, разных размеров шрифта и выделения
Обычный способ предполагает, что ничего, кроме текста, в письме не будет. Более того, будет отсутствовать и какое-либо форматирование – никаких тебе подчеркиваний, разных размеров шрифта и выделения
IDE/редактор
IDE/редактор
Мы, разработчики, проводим большую часть времени за чтением и редактированием кода. Инструменты, используемые нами для этих целей, значительно изменились за прошедшие годы. Некоторые из них обладают неимоверной мощью, а некоторые почти не изменились с 1970-х
Текстовый редактор и редактор веб-страниц OpenOffice.org Writer
Текстовый редактор и редактор веб-страниц OpenOffice.org Writer
Текстовый процессор OpenOffice.org Writer (далее просто Writer) — это наиболее известное приложение пакета офисных программ. Данная программа позволяет создавать и редактировать текстовые документы, вставлять изображения и
12.
 5.2 Редактор Emacs
5.2 Редактор Emacs
12.5.2 Редактор Emacs
Наибольшую известность среди редакторов, используемых в Linux, имеет Emacs. Он существует как в варианте для текстового режима, так и в варианте для графической оболочки. Некоторые даже говорят, что Emacs — это не редактор, а образ жизни, а в другом источнике его
12.7.3 Текстовый редактор Ted
12.7.3 Текстовый редактор Ted
Редактор Ted задуман автором (Mark de Does) как простой текстовый редактор, работающий под X Window в Unix/Linux системах, и играющий примерно ту же роль, что и WordPad под MS-Windows, только имеющий больше возможностей. Основное преимущество Ted по сравнению с редакторами,
15.5. Графический редактор Gimp
15.5. Графический редактор Gimp
Если СУБД встречается далеко не на каждом персональном компьютере, то программы работы с графикой нужны каждому пользователю, если не для создания или редактирования картинок, так хотя бы для их просмотра. Хотя для Linux и созданы разнообразные
Хотя для Linux и созданы разнообразные
6.3. GIMP: редактор растровой графики
6.3. GIMP: редактор растровой графики
6.3.1. Аналог Adobe Photoshop?
GIMP (The GNU Image Manipulation Program) — лучший редактор растровой графики в Linux. Довольно часто GIMP называют заменой популярному редактору Photoshop, хотя сами разработчики GIMP против такого сравнения, поскольку у них никогда не было цели
6.3.2. Использование GIMP
6.3.2. Использование GIMP
6.3.2.1. Поворот
Предположим, что вы сделали вертикальную фотографию, но при просмотре она будет отображаться как горизонтальная. Для удобного просмотра на экране компьютера фотографию нужно повернуть.Запустите GIMP и откройте (комбинация клавиш ‹Ctrl+O›)
Текстовый редактор
Текстовый редактор
Верстка неотъемлема от работы с текстом, причем зачастую это работа не только по оформлению текста, но и по его редактированию. Прежде всего, верстку принято вычитывать, то есть проверять сверстанный макет на предмет ошибок; и зачастую при этом также
Прежде всего, верстку принято вычитывать, то есть проверять сверстанный макет на предмет ошибок; и зачастую при этом также
Редактор TEA
Редактор TEA
На постсоветском пространстве большой популярностью пользуется текстовый редактор TEA. Он разрабатывается киевлянином Петром Семилетовым, поэтому здесь учтены некоторые национальные особенности. В частности, интерфейс локализован (рис. 2.21), программа
Редактор Inkscape
Редактор Inkscape
Векторный графический редактор Inkscape (http://www.inkscape.org/) является практически полноценным и, главное, бесплатным аналогом CorelDraw или Adobe Illustrator. Его можно применять для создания художественных и технических иллюстраций, изображений для офисных презентаций и
GIMP
GIMP
Несомненно, программа Adobe Photoshop считается лидером среди редакторов растровой графики. Я не буду это оспаривать. Однако существует масса альтернативных программ, которые не уступают (или почти не уступают) лидеру по своим возможностям и удобству работы и, кроме того,
Я не буду это оспаривать. Однако существует масса альтернативных программ, которые не уступают (или почти не уступают) лидеру по своим возможностям и удобству работы и, кроме того,
4.4.1. Учебный пример: подключаемые подпрограммы GIMP
4.4.1. Учебный пример: подключаемые подпрограммы GIMP
Программа GIMP (GNU Image Manipulation program— программа обработки изображений) разрабатывалась как графический редактор с управлением посредством интерактивного GUI-интерфейса. Однако GIMP построена как библиотека подпрограмм
4.4.1. Учебный пример: подключаемые подпрограммы GIMP
4.4.1. Учебный пример: подключаемые подпрограммы GIMP
Программа GIMP (GNU Image Manipulation program— программа обработки изображений) разрабатывалась как графический редактор с управлением посредством интерактивного GUI-интерфейса. Однако GIMP построена как библиотека подпрограмм
Глава 13 Работа с изображениями.
 Программа GIMP
Программа GIMP
Глава 13
Работа с изображениями. Программа GIMP
13.1. Просмотр изображений
Должен отметить, что в Linux никогда не было трудностей с просмотром графических файлов. Какие только проблемы ни возникали: некачественная локализация, отсутствие русских шрифтов для принтеров,
13.2. Кратко о программе GIMP
13.2. Кратко о программе GIMP
Для редактирования растровой графики служит программа GIMP. Эта программа, особенно ее вторая версия, — достойный Linux-аналог известной программы Photoshop.В большинстве случаев работа любителей с тем же Photoshop сводится к несложным операциям с
Графический редактор GIMP: как пользоваться
Приложение GIMP – это фоторедактор с открытым исходным кодом. Утилита позволяет выполнять коррекцию простых изображений и цифровой живописи. В отличие от фоторедактора Adobe Photoshop, программа GIMP занимает немного места на жестком диске и распространяется совершенно бесплатно. Как только пользователь привыкнет к необычному интерфейсу приложения, работать станет легко и приятно. В этой статье рассказывается о том, как пользоваться GIMP.
Как только пользователь привыкнет к необычному интерфейсу приложения, работать станет легко и приятно. В этой статье рассказывается о том, как пользоваться GIMP.
Установка приложения
Для начала необходимо загрузить утилиту и запустить инсталлятор. Программа GIMP была создана для операционных систем Windows и MacOS. Авторы предлагают пользователям скачать инсталляторы с официального сайта. Для установки приложения в системе Ubuntu нужно выполнить следующую команду: $ sudo apt install gimp. Программа запускается из главного меню операционной системы.
Какие наиболее лучшие программы для редактирования изображений
Настройка расположения окон
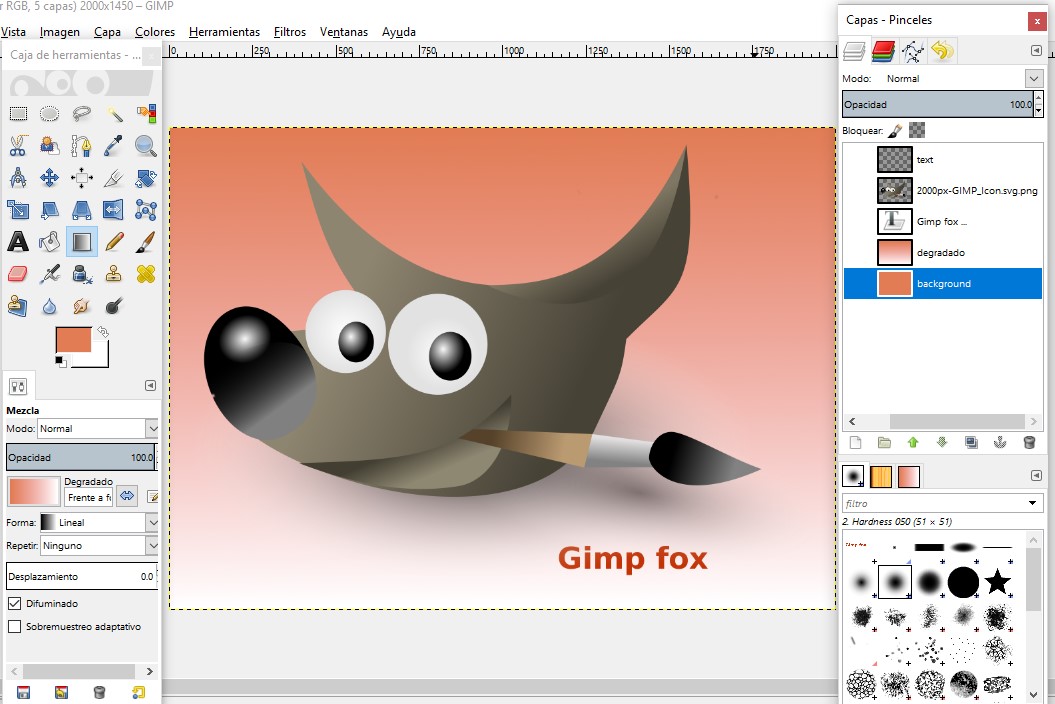
Пользователь может заметить, что утилита отличается от большинства аналогичных редакторов. Интерфейс GIMP на русском языке. Окно программы состоит из нескольких частей. В боковых колонках находятся панели инструментов и слоев.
В центре расположено рабочее окно. При необходимости панели можно перемещать. Для возврата к привычному виду экрана следует выбрать в меню пункт «Однооконный режим».
Коррекция цветов
После установки и настройки утилиты следует вернуться к вопросу о том, как пользоваться фоторедактором GIMP. Программа применяется для создания цифровых картинок с нуля. В приложении есть большой набор инструментов, позволяющий рисовать оригинальные произведения. Рядовые пользователи могут редактировать фотографии, выполнять цветовую коррекцию и оптимизировать другие настройки.
Моноклональная гаммапатия: возможные причины, симптомы, методы…
Для начала работы следует открыть изображение. В разделе меню «Цвета» не удастся найти автоматизированные инструменты. Пользователь может вручную корректировать насыщенность, контрастность, балансировку и другие параметры.
Применение фильтров
Программа GIMP позволяет улучшать внешний вид изображений одним щелчком компьютерной мыши. Открыв меню «Фильтры», можно добавить эффект линзы или вспышки, размыть картинку и внести исправления. Чтобы вернуть снимок в исходное состояние после неудачного эксперимента, нужно нажать на кнопку отмены.
Приложение GIMP 2 поддерживает пакетную обработку изображений. Выбранный фильтр можно применить сразу к нескольким фотографиям.
Устранение эффекта красных глаз
Для того чтобы удалить дефект, нужно выбрать объект с помощью инструмента «Волшебная палочка» или «Лассо». Затем следует найти в разделе «Фильтр» пункт «Улучшение». Далее необходимо кликнуть по ссылке «Устранение эффекта красных глаз».
С помощью бегунка можно изменять цвет. Все исправления отображаются в специальном окне. Передвигать бегунок следует до тех пор, пока глаза не примут естественный вид.
Исправление недостатков
Редактирование снимков в бесплатном GIMP является одним из ключевых моментов работы фотографов. При удалении темных пятен, бликов на лицах, мелких листьев и других нежелательных объектов из изображений используется лечебная кисть. Как работать с этим инструментом?
Красивая и элегантная стрижка градуированный боб
Чтобы устранить недостатки, нужно кликнуть по иконке в форме кусочка пластыря и указать размер области для исправления. Участок, который необходимо закрасить, можно выбрать с помощью кнопки Ctrl. Затем следует щелкнуть левой кнопкой оптической мыши по ненужному элементу. Нежелательный объект исчезнет.
Участок, который необходимо закрасить, можно выбрать с помощью кнопки Ctrl. Затем следует щелкнуть левой кнопкой оптической мыши по ненужному элементу. Нежелательный объект исчезнет.
Возврат к предыдущему состоянию
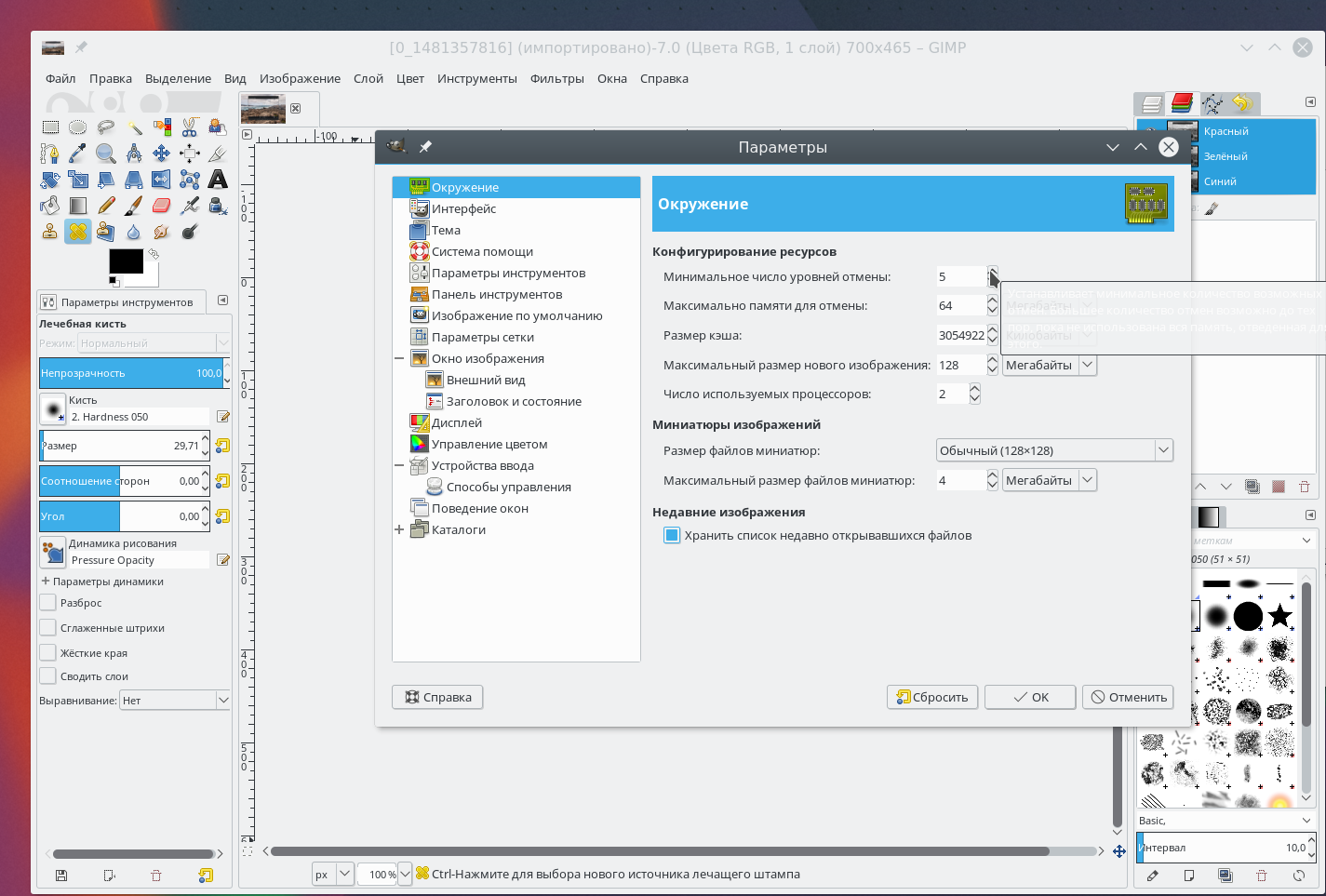
Если владелец компьютера проводит множество экспериментов со своими фотографиями, то он вскоре заметит, что ему не хватает числа уровней отмены в GIMP. Как пользоваться опцией увеличения количества используемой памяти? Для начала следует зайти в меню «Правка», выбрать раздел «Параметры» и переключиться на вкладку «Окружение». Далее необходимо задать значения по своему усмотрению.
Трансформация изображения
Это одна из основных функций программы GIMP. Как пользоваться инструментом «Трансформация»? Для начала нужно зайти в раздел «Преобразование». Здесь можно найти все возможные варианты трансформации фотографии. Приложение позволяет поворачивать снимок, искривлять картинку, менять перспективу и выполнять иные действия.
Редактирование слоев
Если читатель ранее пользовался другими сложными программами для создания и обработки изображений, то он уже сталкивался с подобной задачей.
Работа с картинкой выполняется лишь на определенном слое. Это один из самых важных процессов в GIMP 2. Каждый слой содержит свою часть снимка. Если объединить все элементы, то можно получить целое изображение. Чтобы внести изменения, нужно сделать слой активным.
Если выполнить это действие не представляется возможным, то редактировать часть снимка не удастся. Переключение активных слоев выполняется с помощью клавиш Page UP и Page Down. Программа позволяет дорисовывать детали. Если пользователь передумает добавлять новые элементы, он может сделать слои невидимыми или удалить их.
Работа с другими инструментами
Разработчики предложили пользователям набор, состоящий из классических и нестандартных кистей. Они также предоставили возможность создавать новые варианты щеток. Чтобы добавить инструмент, нужно открыть раздел «Кисть» на левой панели. С помощью специального ползунка можно изменять геометрическую форму щетки. В этом же разделе сохраняется полученный результат.
Продвинутые пользователи могут создавать изображения с оттенками серого цвета. Результаты сохраняются в формате GBR. Пользователям также доступна опция создания каркасных кистей и разноцветных картинок с несколькими уровнями.
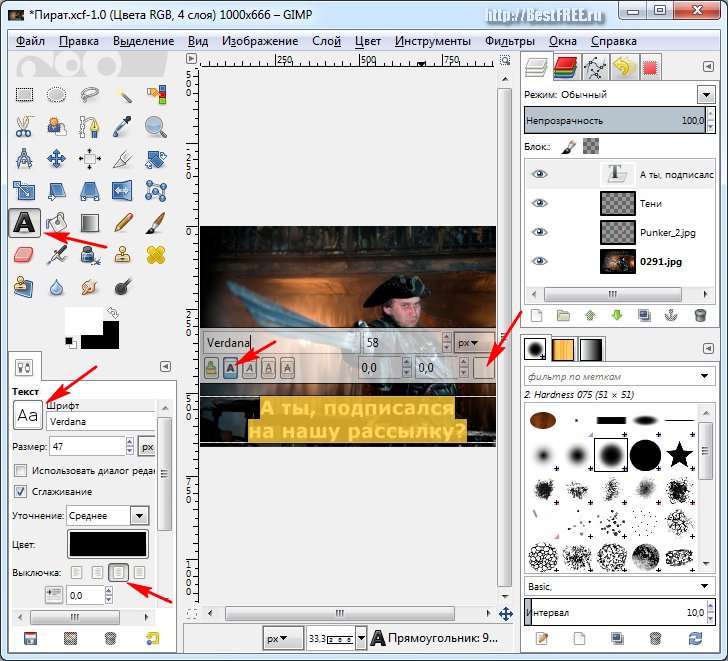
Добавление водяного знака
Чтобы выполнить задачу, нужно выбрать любое графическое изображение и активировать инструмент «Текст». Область, выделенная пунктирной линией, будет использована в качестве базового слоя. Далее необходимо прописать текст. Предварительно рекомендуется указать цвет, размер и стиль шрифта.
После выставления всех параметров нужно кликнуть по текстовому слою на правой панели. С помощью бегунка можно выбрать необходимый уровень непрозрачности. Для установки логотипа следует перейти в раздел «Файл», кликнуть по ссылке «Открыть как слои» и указать расположение картинки. Далее требуется выбрать значение параметра «Непрозрачность».
Добавление плагинов
Бесплатные дополнения позволяют расширить функционал программы. Как в GIMP пользоваться фильтрами Photoshop? Для этого нужно установить плагин PSPI. С помощью бесплатного расширения Focus Blur можно улучшить обработку фонового изображения.
Как в GIMP пользоваться фильтрами Photoshop? Для этого нужно установить плагин PSPI. С помощью бесплатного расширения Focus Blur можно улучшить обработку фонового изображения.
Плагин Save For Web используется при сохранении небольших картинок в хорошем качестве. Для того чтобы добавить дополнительные шрифты и настройки текста, можно установить расширение Free Type Text.
Экспорт фотографий
После завершения работы с изображением необходимо сохранить результат. Пользователь может выбрать для экспорта картинки формат XCF. В файле сохраняются все сведения о слоях. Фотографии, экспортированные в формате XCF, нельзя просматривать в иных приложениях.
Для того чтобы иметь возможность открывать сохраненные снимки в других программах, нужно зайти в раздел «Файл». Затем необходимо выбрать пункт «Экспорт». Далее следует сохранить редактированный вариант фотографии в формате JPG или PNG.
Выводы
В этой статье рассмотрены ключевые моменты работы с приложением. В программе есть все необходимые инструменты. Уровень сложности выполняемой работы зависит только от навыков пользователя.
Уровень сложности выполняемой работы зависит только от навыков пользователя.
Как подготовить изображение для вашего веб-сайта с помощью Gimp
Этот туториал покажет вам, как подготовить изображения для вашего веб-сайта. Нам нужно знать, какого размера должно быть изображение, а затем мы собираемся его обрезать. В этом пошаговом руководстве я покажу вам:
Справочная информация
- Различные типы файлов изображений.
- Разница между DPI и размерами в пикселях.
Как сделать/пошагово
- Как использовать инструменты разработчика Chrome, чтобы определить нужный размер изображения.
- Как обрезать изображение до нужного размера.
- Как сохранить изображение, чтобы оно было готово для Интернета.
Существует так много типов файлов изображений, но какой тип изображения подходит именно вам? В первую очередь нас интересуют 2 типа изображений: Jpeg и Tif. Другие, такие как PNG, Gif, PSD, Raw, предназначены для специального использования и здесь не обсуждаются.
Другие, такие как PNG, Gif, PSD, Raw, предназначены для специального использования и здесь не обсуждаются.
Файл Tif — использование для печати и ретуши
Файл tif является наиболее универсальным доступным типом файлов, поскольку он не удаляет данные при сохранении и сжатии. Это делает этот тип файла особенным, потому что он позволяет увеличить файл иногда в 2 раза от его размера без заметного ухудшения качества изображения. Это также означает, что это идеальный тип файла для выполнения причудливой ретуши в Photoshop. Это изображение можно использовать в таких макетах, как Indesign, где конечным результатом является печать. Недостатком является то, что это большой мощный файл, потому что он не удаляет данные при сжатии и просто слишком велик для использования в Интернете.
Jpeg или Jpg – использовать только для онлайн
Формат JPEG особенный из-за его сжатия, что означает, что он может дать вам очень маленький файл. Единственная проблема заключается в том, что это деструктивное сжатие с потерями, что означает удаление и объединение данных в файле для получения небольшого файла. Это нормально, если вы не ставите изображение в ситуацию, когда его нужно увеличить. Что происходит, когда вы увеличиваете jpeg, так это то, что вы начинаете получать артефакты, и изображение в основном начинает разваливаться.
Единственная проблема заключается в том, что это деструктивное сжатие с потерями, что означает удаление и объединение данных в файле для получения небольшого файла. Это нормально, если вы не ставите изображение в ситуацию, когда его нужно увеличить. Что происходит, когда вы увеличиваете jpeg, так это то, что вы начинаете получать артефакты, и изображение в основном начинает разваливаться.
JPEG должен быть конечным файлом, что означает, что после преобразования изображения, такого как tif, в jpeg, все готово. Поэтому нам нужно знать, каков конечный размер целевого объекта, прежде чем выполнять это преобразование. Обнаружение этого размера в следующей части этого урока.
Вы, наверное, уже заметили, что изображение обрабатывается по-разному, когда мы говорим о его печати и использовании в Интернете. Это потому, что когда мы что-то печатаем, мы обычно имеем дело с фактическим измерением длины, а с экраном количество пикселей должно быть динамическим, чтобы соответствовать разным экранам. Профессионалам, которые имеют опыт управления допечатной подготовки, особенно трудно понять это.
Профессионалам, которые имеют опыт управления допечатной подготовки, особенно трудно понять это.
DPI означает количество точек на дюйм, что означает количество чернильных пятен, попадающих принтером на лист бумаги в пределах одного дюйма. Например, струйный принтер Epson имеет разрешение примерно 300 точек на дюйм, то есть 300 точек на дюйм. Итак, если мое изображение имеет размер 3000 на 3000 пикселей, то я могу напечатать отпечаток размером 10 дюймов на 10 дюймов. Газетная печатная машина обычно печатает с разрешением 150 dpi, а CMYK Press, принтер, который печатает нежелательную почту, имеет разрешение около 200 dpi. Экраны компьютеров отображают изображения иначе, чем это, потому что они не основаны на физическом мире дюймов.
Нам не нужно использовать DPI при обсуждении размеров изображений для использования в Интернете, нам нужно обсудить только высоту и ширину в пикселях. Это сбивает с толку, потому что стандартной практикой является обращение к веб-изображениям с разрешением 72 dpi, но это не обязательно, потому что дюйм на экране — это не дюйм. На изображении ниже мы можем увидеть изображение квадратного размера в Photoshop.
На изображении ниже мы можем увидеть изображение квадратного размера в Photoshop.
Пример: Размеры в пикселях и размер документа (DPI)
Размеры в пикселях и размер документа — это два разных взгляда на одно и то же. Обратите внимание, что когда мы меняем DPI с 300 dpi (печать) на 72 dpi (веб), дюймы становятся больше, а пиксели остаются прежними. Это демонстрирует, что при переходе с одного носителя на другой размер пикселя остается прежним. Это важно, потому что при кодировании веб-сайта учитывается высота и длина изображения в пикселях, а не его размер в дюймах.
Короче говоря, когда речь идет о веб-изображениях, нам нужно сосредоточиться на размерах в пикселях на веб-сайте, а не на DPI.
Полезные ресурсы по DPI:
http://graphicdesign.stackexchange.com/questions/13777/is-it-mandatory-to-keep-images-at-72dpi-for-web-design
Нам нужно выяснить каковы размеры в пикселях по «высоте и ширине» заполнителя изображения, который будет содержать наше изображение на нашем веб-сайте. Мы можем сделать это с помощью инструментов разработчика Chrome при просмотре нашего веб-сайта. Часто эти данные не предоставляются пользователю, поэтому я собираюсь показать вам быстрый независимый способ сделать это.
Мы можем сделать это с помощью инструментов разработчика Chrome при просмотре нашего веб-сайта. Часто эти данные не предоставляются пользователю, поэтому я собираюсь показать вам быстрый независимый способ сделать это.
Шаг 1
Перейдите на веб-страницу, на которую вы хотите добавить изображение.
В этом примере мы будем использовать страницу продукта POW Photography. Мы используем Shopify для запуска нашего сайта электронной коммерции. Лучше всего обрезать изображение до нужных вам размеров, а затем масштабировать его до максимального размера, который вам нужен в пределах этих размеров. Это обеспечит быструю загрузку вашего сайта, и в зависимости от того, как ваш сайт был закодирован, это может потребоваться. Некоторые сайты, такие как Shopify, изменяют размер изображений для вас, но все же лучше узнать размеры, обрезать и сохранить изображения до нужного размера, а не полагаться на бота, который будет принимать за вас решения о размере изображения.
Иногда вам может понадобиться функция прокрутки, увеличения изображения продукта. В этом случае удвойте размер изображения перед загрузкой.
Шаг 2
Щелкните правой кнопкой мыши изображение и выберите «Проверить элемент».
Шаг 3
Чтение размеров
Проверка элемента показывает массу кода. Информация, которую мы ищем, — это размер изображения. Вы видите, что синим цветом показано изображение размером 433 x 480 пикселей. Это заполнитель для изображения, а не само изображение. Если мы перетащим изображение на рабочий стол, изображение может стать больше или меньше, потому что код, возможно, изменил его размер, чтобы он соответствовал заполнителю.
Мы хотим обрезать и изменить размер нашего изображения до точного заполнителя, чтобы не возникало вопросов, как наше изображение будет представлено.
Примечание о том, как код влияет на изображения
В приведенном выше примере у нас есть заполнитель размером 433 x 480 пикселей. На самом деле мы можем добавить изображение с 2-кратным разрешением, и код (если он закодирован правильно) сможет уменьшить его, чтобы он соответствовал этому заполнителю. Поэтому, если мы обрежем и изменим размер нашего изображения, скажем, 866 x 960 пикселей, тогда код уменьшит это изображение до 433 x 480 пикселей. Мы хотели бы сделать что-то подобное, если бы хотели добавить функцию масштабирования к изображению продукта.
Обратите внимание, что код для этого не всегда стандартный и иногда не реализуется на пользовательских сайтах. Если вы загружаете изображение, и оно растянуто или перекошено, вам следует связаться с человеком, который создал ваш сайт, и он сможет исправить это с помощью нескольких строк кода CSS.
Выберите свой редактор:
Adobe Lightroom — 150 долларов США
Несмотря на то, что об этом не говорится в этом руководстве, я рекомендую вам использовать Adobe Lightroom для всех ваших потребностей редактирования и организации изображений. Вы можете скачать бесплатную пробную версию здесь, но обычно она стоит 150 долларов США. Lightroom — это редактор и органайзер изображений до Photoshop, который в основном представляет собой улучшенную версию iPhoto. Здесь, в POW, мы делаем большую часть нашей работы в Lightroom и заходим в Photoshop только для действительно качественной ретуши и обрезки. Ключевым преимуществом является то, что вы можете быстро редактировать много фотографий одновременно, а не Photoshop, где вы можете редактировать только одну за раз. Как малый бизнес, у вас, вероятно, есть много SKU и изображений этих SKU; Lightroom — отличный способ управлять всеми вашими изображениями и при необходимости вносить небольшие коррективы.
Вы можете скачать бесплатную пробную версию здесь, но обычно она стоит 150 долларов США. Lightroom — это редактор и органайзер изображений до Photoshop, который в основном представляет собой улучшенную версию iPhoto. Здесь, в POW, мы делаем большую часть нашей работы в Lightroom и заходим в Photoshop только для действительно качественной ретуши и обрезки. Ключевым преимуществом является то, что вы можете быстро редактировать много фотографий одновременно, а не Photoshop, где вы можете редактировать только одну за раз. Как малый бизнес, у вас, вероятно, есть много SKU и изображений этих SKU; Lightroom — отличный способ управлять всеми вашими изображениями и при необходимости вносить небольшие коррективы.
Gimp — бесплатный клон Photoshop
Gimp — бесплатный клон Photoshop с открытым исходным кодом. Проблема в том, что это клон Photoshop, а Photoshop — сложная программа. Photoshop отлично подходит для редактирования одного изображения за раз, в отличие от Lightroom, который хорош для одновременного редактирования множества изображений. Поскольку это программное обеспечение является бесплатным, именно его мы будем использовать для обучения. https://www.gimp.org/downloads/
Поскольку это программное обеспечение является бесплатным, именно его мы будем использовать для обучения. https://www.gimp.org/downloads/
Редактор Pixlr — бесплатный клон Photoshop онлайн
Другим решением является Pixlr Editor, не путать с настольной версией. На самом деле я предпочитаю это Gimp, потому что он онлайн и быстро загружается. Это не так сложно, как два других решения, но в нем есть все необходимое для быстрого изменения размера. Если вы привыкли к Photoshop, Gimp — ваш ответ, если нет, то это может быть лучше. Я сделал небольшое видео о том, как изменить размер ваших изображений с помощью Pixlr.
Как изменить размер изображения с помощью Pixlr: https://youtu.be/oZ0aTyiRN-Y
Шаг 1. Откройте изображение в Gimp 9.0006
Вы увидите размер изображения в пикселях на верхней панели. В примере изображение в настоящее время имеет размеры 4346 пикселей в ширину и 3260 пикселей в высоту. Нам нужно обрезать изображение до размеров нашего веб-сайта, которые мы получили из Inspect Element: 433 пикселя в ширину и 480 пикселей в высоту.
Нам нужно обрезать изображение до размеров нашего веб-сайта, которые мы получили из Inspect Element: 433 пикселя в ширину и 480 пикселей в высоту.
Шаг 2. Инструмент обрезки
Выберите инструмент обрезки, используя сочетание клавиш «Shift — C», или войдя в меню и выбрав «Инструменты» > «Инструменты преобразования» > «Обрезка», или выберите инструмент в меню панели инструментов, который выглядит как нож Exacto.
Шаг 3: Задайте размеры и кадрируйте
У вас есть выбор: свободно настроить кадрирование или установить фиксированное соотношение сторон. Вы хотите установить соотношение сторон 433:480. Для этого введите его в текстовое поле ниже Фиксированный : Соотношение сторон. На верхней панели вы увидите, что размеры изображения теперь составляют 2144 x 3120, что соответствует соотношению сторон 433 x 480.
Шаг 4: Уменьшение изображения (необязательно) современные веб-сайты закодированы таким образом, что изображение автоматически уменьшается. Однако, если вы хотите ускорить свой веб-сайт (что хорошо для SEO и увеличения скорости веб-сайта), вы можете уменьшить изображение до нужного вам размера.
Однако, если вы хотите ускорить свой веб-сайт (что хорошо для SEO и увеличения скорости веб-сайта), вы можете уменьшить изображение до нужного вам размера.
Просто перейдите к Изображение > Масштаб изображения
В разделе Размер изображения введите необходимую ширину, в данном случае 433. Если щелкнуть цепочку, она автоматически отрегулирует высоту в соответствии с соотношением сторон, установленным в обрезать.
Шаг 5. Сохранение цветового профиля SRGB (только при необходимости)
Если вы получили изображения из POW, значит, все уже настроено как это выглядит правильно в Интернете. Цветовое пространство и цветовые профили — очень сложные вещи, но если обобщить, то это небольшой код, встроенный в изображение, который заставляет ваш цвет выглядеть правильно. Для веб-браузеров это sRGB, а для печати — AdobeRGB или ProPhoto для струйного принтера.
Признаком использования неправильного профиля является контрастность, которая выглядит очень высокой, когда вы загружаете его на свой сайт.
Для этого перейдите к Изображение > Режим > Назначить цветовой профиль и убедитесь, что там указано sRGB.
Если это не так, перейдите в «Назначить» и «Преобразовать в цветовой профиль» и установите для него sRGB, вы должны сделать и то, и другое.
Шаг 6. Экспорт в формате Jpeg
Пришло время экспортировать изображение в формате Jpeg. Сделайте это, перейдя к Файл > Экспортировать как. Выберите Jpeg в правом нижнем диалоговом окне.
Теперь вам будет предложено несколько вариантов. Как описано выше, jpeg сжимает файлы, удаляя данные. Это определяется по шкале «Качество». Если вы выберете «Показать предварительный просмотр» и перетащите ползунок влево, вы действительно увидите, что изображение начинает ухудшаться, что начинает уменьшать размер файла. Стандарта для шкалы качества не существует, но я стараюсь поддерживать размер файла около 100 КБ или меньше, и я внимательно наблюдаю за изображением, опуская его и останавливаясь до того, как изображение слишком сильно повредится. В этом примере я выбираю «Качество 80».
В этом примере я выбираю «Качество 80».
Теперь нажмите экспорт, и изображение будет экспортировано на ваш рабочий стол, готовое к загрузке.
Надеюсь, вы используете сайт, который позволяет загружать изображения на ваш веб-сайт простым перетаскиванием. Каждый веб-сайт немного отличается в этой части, и охватить все возможности невозможно. Пожалуйста, выполните поиск в разделе часто задаваемых вопросов вашего веб-сайта или обратитесь к своему дизайнеру, если у вас есть проблемы.
Учебники по GIMP: 23 видео, которые помогут вам изучить основы GIMP понять основы. Альтернативы Photoshop с открытым исходным кодом, такие как GIMP, хороши не только потому, что они бесплатны, но и благодаря полезному сообществу, которое их обычно окружает. Использование GIMP — идеальная стратегия для улучшения ваших изображений и выделения вашего сайта.
Один из самых быстрых способов освоить новые навыки работы с GIMP — просмотреть видеоуроки по GIMP. Имея это в виду, мы собрали 23 потрясающих видеоурока по GIMP , которые помогут вам начать работу, ознакомить вас и вдохновить.
Примечание: Некоторые учебные пособия по GIMP в этом списке винтажные , но они по-прежнему содержат полезные советы по использованию программы. Если вы достаточно заинтригованы, чтобы попробовать GIMP после просмотра некоторых из этих видео, вы можете загрузить GIMP со страницы их загрузки.
Учебники по основам GIMP
1. Изучите основы GIMP
2. Настройте пользовательский интерфейс GIMP
Видеоуроки GIMP по улучшению фотографий и обработке фотографий
3. Придайте фотографиям винтажный вид
youtube.com/embed/9kYYqhzF40U» frameborder=»0″ allowfullscreen=»allowfullscreen»>
4
5. Добавьте текстуру к лицу объекта
6. Используйте кривые GIMP для улучшения контрастности с помощью кривых GIMP
8. Создайте изображение с длинной выдержкой без дополнительных инструментов
youtube.com/embed/JzEPpH7CT7w» frameborder=»0″ allowfullscreen=»allowfullscreen»>
9. Сделайте ваши фотографии похожими на наброски
10. Создайте гладкая поверхность с размытием и маскированием
11. Улучшите ночные снимки с помощью кривых
12. Превратите цифровую фотографию в Polaroid
13. Добавьте немного бликов с помощью бликов
youtube.com/embed/22kg5oTrsDM» frameborder=»0″ allowfullscreen=»allowfullscreen»>
14. Превратите фотографию в поп-арт
15. Создание всплывающего 3D-эффекта
16. Удаление фона с изображения
17. Переход к полурасширенной обработке фотографий