Как пользоваться вай: Как установить и подключить Wi-Fi роутер дома или в квартире — «Где лучше»
Содержание
Bluetooth, Wi-Fi и сотовая связь на часах Apple Watch
Узнайте о функциях Bluetooth и Wi-Fi на часах Apple Watch, их использовании, а также о возможностях моделей GPS + Cellular.
Чтобы пользоваться всеми возможностями Apple Watch, необходимо включить функции Wi-Fi и Bluetooth на объединенном в пару iPhone. Откройте Пункт управления на iPhone и убедитесь, что функции Wi-Fi и Bluetooth включены.
Часы Apple Watch используют Wi-Fi и Bluetooth для связи с объединенным в пару iPhone. Часы с поддержкой сотовой связи могут подключаться через сотовую сеть. Часы интеллектуально переключаются между этими каналами связи, выбирая наиболее энергоэффективное подключение. Вот как это сделать:
- Если устройства Apple Watch и iPhone находятся в непосредственной близости друг от друга, используется Bluetooth, что экономит заряд аккумулятора.
- Если подключение по Bluetooth невозможно, часы Apple Watch будут использовать Wi-Fi. Например, при обнаружении поддерживаемой сети Wi-Fi, когда iPhone находится вне радиуса действия Bluetooth, данные будут передаваться по Wi-Fi.

- Если Bluetooth и Wi-Fi недоступны и вы настроили тарифный план сотовой связи, модели Apple Watch с поддержкой сотовой связи могут подключаться к сотовым сетям.
Подключение к поддерживаемой сети Wi-Fi
Часы Apple Watch могут подключаться к сетям Wi-Fi в следующих случаях:
- Устройство iPhone, в данный момент подключенное к часам по Bluetooth, подключалось к указанной сети ранее.
- Если используется сеть Wi-Fi 802.11b/g/n с частотой 2,4 ГГц (или 5 ГГц, если у вас Apple Watch Series 6).
Когда часы Apple Watch подключаются к поддерживаемой сети Wi-Fi, а не к iPhone, в Пункте управления появляется значок Wi-Fi .
Apple Watch не подключаются к общедоступным сетям, для использования которых требуется вход, подписка или создание профиля.
Выбор сети Wi-Fi
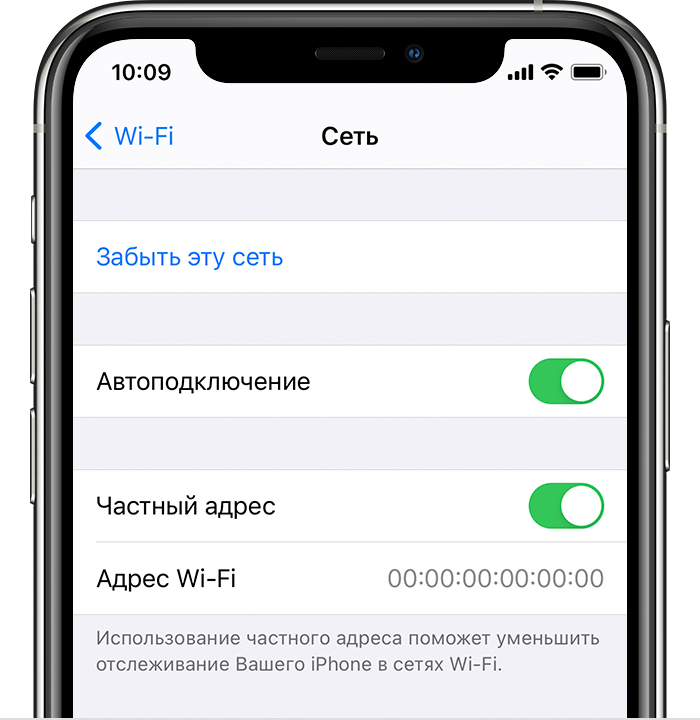
Включение и отключение Wi-Fi
- Нажмите в нижней части экрана и удерживайте нажатие.
- Подождите, пока откроется Пункт управления, затем смахните вверх.

- Нажмите значок Wi-Fi . Значок потускнеет, и устройство отключится от всех сетей, к которым было подключено.
Отключение от сетей Wi-Fi возможно только на моделях Apple Watch (GPS + Cellular). После отключения от сети Wi-Fi часы Apple Watch не будут автоматически подключаться к ней снова, пока не будет выполнено одно из указанных ниже действий:
- Вы включите функцию Wi-Fi в Пункте управления.
- Ваша геопозиция изменится.
- Наступит 05:00 по местному времени.
- Устройство будет перезапущено.
Использование сотовой сети
Модели Apple Watch (GPS + Cellular) могут подключаться к сотовым сетям. В результате можно совершать звонки и использовать данные или приложения без iPhone или подключения к Wi-Fi. Сведения о добавлении Apple Watch в тарифный план сотовой связи см. в этой статье.
Проверка мощности сигнала
- Нажмите в нижней части экрана и удерживайте нажатие.
- Подождите, пока откроется Пункт управления, затем смахните вверх.

- Проверьте цвет кнопки сотовой связи .
При наличии подключения кнопка сотовой связи становится зеленой . Зеленые точки показывают мощность сигнала.
Если тарифный план сотовой связи активен, но часы Apple Watch подключены к iPhone или Wi-Fi, кнопка сотовой связи становится белой.
Включение и отключение сотовой связи
- Нажмите в нижней части экрана и удерживайте нажатие.
- Подождите, пока откроется Пункт управления, затем смахните вверх.
- Нажмите кнопку сотовой связи , затем отключите сотовую связь.
Некоторые приложения могут не обновляться без подключения к iPhone.
Проверка соединения между iPhone и Apple Watch
- Проверьте циферблат часов. Красный значок «Отключено» или красный значок X на циферблате означает, что соединение отсутствует.
- Проверьте настройки в Пункте управления. Нажмите в нижней части экрана и удерживайте нажатие. Когда откроется Пункт управления, смахните вверх.
 Красный значок «Отключено» или красный значок X означает, что соединение отсутствует.
Красный значок «Отключено» или красный значок X означает, что соединение отсутствует. - Нажмите значок iPhone в Пункте управления. Если устройства подключены друг к другу, iPhone воспроизведет звуковой сигнал.
Дополнительная информация
Дата публикации:
Как подключиться к соседскому вайфаю. Чего ожидать?
0 ∞ 1
Многие пользователи сталкивались с ситуацией, когда они уже установили у себя дома роутер для беспроводного интернет-доступа, а их соседи ещё нет. Точнее, соседи даже интернет к себе не проводили. И вот сидят эти люди и думают, а зачем нам отдельно подключать интернет, когда он так отлично ловит у соседа, просто попросим у него пароль от его Wi-Fi сети и будем пользоваться.
Из подобной ситуации можно выйти только двумя путями: либо отказать в бесплатном доступе, либо дать пароль от своей беспроводной сети. Но тут у владельца Wi-Fi должна возникнуть пара-тройка элементарных вопросов. Не получат ли соседи полный доступ к роутеру, данным, сохраненным на ПК или используемым паролям?
- Как подключиться к вай фай соседа? Чего ожидать?
- Как повлияет это на скорость?
- Как это повлияет на безопасность беспроводной сети?
Любая подобная ситуация должна быть рассмотрена следующим образом. Если у соседа имеется пароль от беспроводной сети, то, при желании, он без труда сможет зайти на ПК ее владельца. Там он сможет смотреть имеющиеся файлы, скачивать их, если доступ не будет предварительно закрыт, а также он будет иметь доступ ко всем сохранённым на ПК паролям.
В принципе эти все вещи реальны, но не стоит забегать вперед. Ведь не все соседи такие корыстные. Если владелец беспроводной сети не доверяет своим соседям, то лучше просто не давать соответствующий пароль третьим лицам, особенно не сильно хорошо знакомым. А вдруг они окажутся IT-специалистами?
А вдруг они окажутся IT-специалистами?
Важно! Также не рекомендуется давать доступ к своему Wi-Fi соединению при настроенной локальной сети. Все ПК, объединенные в локальную сеть, обмениваются между собой информацией и отдельными файлами. К тому же к ним могут быть подсоединены сетевые принтеры и накопители, с которых данные также могут быть похищены.
Перед тем, как дать пароль от своей Wi-Fi сети соседям, владелец роутера должен понять, что в таком случае общую скорость интернет-соединения придётся делить на всех пользователей. А если жильцы соседних квартир начнут «наглеть»? К примеру, один смотрит ролики на YouTube в HD качестве, второй скачивает фильмы с торрент-трекеров, а третий сутками играет в «тяжёлые» онлайн игры. В таком случае, если раздающий роутер является не самым мощным, то он просто будет периодически обрывать соединение. Недорогие маршрутизаторы вообще будут просто «падать» от поступающей нагрузки, а их владельцах придется долго искать решение неожиданно возникшей проблемы.
Однако в отдельных случаях можно попробовать ввести ограничение на скорость интернет-доступа для соседей.
Когда люди, подключенные к беспроводной сети владельца роутера, наберут в браузере адрес его устройства, перед ними появится окно с требованием ввести логин и пароль для доступа к настройкам. Чаще всего, по умолчанию это два слова «admin». Если владелец роутера не сменил стандартный логин и пароль после первого включения устройства — доступ к настройкам его беспроводной сети будет открыт всем подключенным пользователям.
Важно! Если любой из подключенных соседей владельца беспроводной сети захочет войти в панель управления роутером, то он сможет это сделать. Именно этому необходимо менять стандартный логин и пароль сразу же после покупки роутера.
Что подключенные к вашей беспроводной сети соседи смогут изменить в настройках роутера? Главная угроза – они смогут поменять пароль доступа к Wi-Fi сети. И сделать это можно не специально, а совершенно случайно. После этого даже сам владелец роутера не сможет получить доступ к интернету, пока не сбросит роутер к стандартным заводским настройкам.
После этого даже сам владелец роутера не сможет получить доступ к интернету, пока не сбросит роутер к стандартным заводским настройкам.
В принципе, все устройства, подсоединённые к одному маршрутизатору, могут получить доступ друг к другу. По умолчанию общий доступ в среде Windows закрыт, его можно получить только после прохождения парольной защиты. То есть, просто так взломать ПК владельца роутера соседи не смогут. Но здесь имеется одно но. Если владелец Wi-Fi настраивал локальную сеть и отключал парольную защиту, к примеру, для диска E, то его содержимое станет доступным для всех подключенных соседей. Самый верный способ защитить собственную локальную сеть – никому не давать пароль от своей беспроводной сети. Кроме того можно запретить доступ в локальную сеть всем ПК, кроме компьютера владельца Wi-Fi сети.
Помимо всего прочего многих пользователей интересует вопрос о том, смогут ли соседи, подключённые к беспроводной сети, отслеживать действия владельца роутера на его ПК, или своровать его сохранённые пароли? Важно понимать, что сделать нечто подобное практически невозможно. Осуществить такие действия способны только высококвалифицированные IT-специалисты либо «истинные» хакеры. Маловероятно, что рядовые соседи попадут в эту категорию пользователей!
Осуществить такие действия способны только высококвалифицированные IT-специалисты либо «истинные» хакеры. Маловероятно, что рядовые соседи попадут в эту категорию пользователей!
Давать пароль от своей Wi-Fi сети соседям или нет – дело каждого. Но если вы всё же решитесь это сделать, то давайте его только хорошо знакомым людям, а не тем, которые только вчера заселились в ваш дом, да и то, только на действительно непродолжительное время. Конечно, в такой ситуации возникает некоторый потенциальный риск, но есть и определенный плюс – ежемесячную абонентскую плату за доступ в интернет можно будет разделить на несколько человек.
МГМаксим Галенкоавтор
Пожалуйста, оставьте свои отзывы по текущей теме материала. За комментарии, подписки, лайки, отклики, дизлайки огромное вам спасибо!
Руководство по авторской работе с ARIA | ПНГ | ВАИ
Научитесь использовать семантику специальных возможностей, определенную спецификацией Accessible Rich Internet Application (ARIA), для создания доступных веб-приложений.
В этом руководстве описывается, как применять семантику специальных возможностей к распространенным шаблонам проектирования и виджетам.
Он предоставляет шаблоны проектирования и функциональные примеры, дополненные подробными рекомендациями по основным практикам.
Просмотр шаблонов
Ресурсы APG
Стандартные блоки, которые помогут вам сделать Интернет доступным
Шаблоны проектирования и примеры
Узнайте, как создавать доступные веб-компоненты и виджеты с ролями, состояниями и свойствами ARIA, а также реализовать поддержку клавиатуры.
Один или несколько способов реализации каждого шаблона демонстрируются на функциональном примере.
Узнать больше
Использовать ориентиры ARIA
Узнайте, как использовать элементы разметки HTML и роли ориентиров ARIA, чтобы пользователям вспомогательных технологий было легко понять значение макета страницы.
Узнать больше
Предоставление доступных имен и описаний
Обеспечение элементов доступными именами и, при необходимости, доступными описаниями — одна из самых важных обязанностей авторов при разработке доступных веб-приложений.
Подробнее
И многое другое…
Узнайте о других основных методах, связанных с правильным использованием семантики специальных возможностей, разработкой интерфейсов клавиатуры и т. д.
Узнать больше
Втягиваться
Целевая группа APG полагается на широкое представительство и участие сообщества, чтобы постоянно улучшать полезность и качество APG.
Есть множество способов, которыми вы можете принять участие и способствовать развитию доступного опыта.
Присоединяйтесь к оперативной группе
Чтобы присоединиться к рабочей группе APG, отдельные лица должны сначала присоединиться к рабочей группе W3C ARIA.
Ожидается, что участники будут активно участвовать в работе целевой группы.
Узнайте больше о работе рабочей группы и о том, как присоединиться к ней
Внесите свой вклад через GitHub
Многие ценные вклады вносят люди, которые находят или поднимают интересующие вопросы в нашем репозитории GitHub, а затем отправляют предлагаемые изменения через запрос на вытягивание GitHub.
Если вы выберете этот путь, начните с изучения наших рекомендаций по внесению вклада в репозиторий и поддержанию качества кода.
Посмотреть ReadMe в репозитории GitHub
Списки рассылки
Целевая группа APG использует общедоступный список рассылки aria-practices для обсуждения по электронной почте.
Объявления о собраниях, повестки дня и ссылки на протоколы отправляются в список рассылки.
Несмотря на то, что вопросы GitHub являются предпочтительным местом для обсуждения контента APG, список рассылки доступен для всех, кто предпочитает общаться с Целевой группой APG по электронной почте.
Просмотреть архив списка рассылки aria-practices
Полное руководство по WAI-ARIA
Прочтите, чтобы узнать, как работает эта спецификация и как вы должны использовать ее в процессах веб-доступности для создания и поддержания инклюзивного веб-сайта.
Что такое WAI-ARIA?
WAI-ARIA относится к Инициативе по обеспечению доступности веб-ресурсов — Доступные многофункциональные интернет-приложения. WAI-ARIA — это техническая спецификация, написанная Консорциумом World Wide Web (W3C). Эта спецификация чаще всего используется разработчиками для создания интерактивного содержимого веб-сайтов, доступного для людей с ограниченными возможностями.
Владельцы веб-сайтов могут использовать спецификацию WAI-ARIA, чтобы убедиться, что интерактивный контент соответствует критериям успеха WCAG. Интерактивный контент включает часто используемые виджеты и веб-приложения, такие как перетаскивание, аккордеоны и ползунки. Несмотря на популярность, недостаток создания веб-сайта с использованием этого типа контента заключается в том, что он может нанести ущерб людям, которые используют вспомогательные технологии для доступа к вашим веб-страницам. В результате может получиться веб-сайт, который не будет работать для людей с определенными видами инвалидности.
В результате может получиться веб-сайт, который не будет работать для людей с определенными видами инвалидности.
Итак, что это за инвалидность? Целевая группа WAI-ARIA относительно узкая по сравнению с WCAG. Он направлен на повышение функциональности веб-сайта, в частности, для двух групп:
- Люди с нарушениями зрения, которые используют программы чтения с экрана для доступа к вашему веб-контенту
- Люди, которые не могут управлять мышью и использовать голосовые инструкции для управления своими устройствами
Вы должны знать, что ARIA не делает динамический контент веб-сайта доступным сама по себе — это не готовое решение для доступности. Вместо этого в нем описываются шаги, необходимые для того, чтобы динамический контент и расширенные элементы управления пользовательского интерфейса, разработанные с использованием существующих технологий, таких как JavaScript, HTML и Ajax, стали более узнаваемыми для вспомогательных технологий.
Вот как это работает: ARIA — это название набора атрибутов, которые можно вставить в HTML-код вашего веб-сайта для передачи информации о том, как именно динамический контент должен пониматься этими вспомогательными технологиями и, следовательно, их пользователями.![]() Например, он может сообщать программе чтения с экрана, что виджет следует интерпретировать как слайдер. Он дополняет, а не заменяет HTML-код вашего сайта.
Например, он может сообщать программе чтения с экрана, что виджет следует интерпретировать как слайдер. Он дополняет, а не заменяет HTML-код вашего сайта.
Важно отметить, что спецификация WAI-ARIA в первую очередь предназначена для разработчиков и носит очень технический характер. Это означает, что хотя понимание WAI-ARIA желательно для менеджеров веб-сайтов, фактическая реализация ARIA должна быть возложена на тех, кто обладает специальными знаниями в области кодирования.
Какие существуют версии WAI-ARIA?
По состоянию на февраль 2021 г. существует две завершенные версии WAI-ARIA:
- WAI-ARIA 1.0 была опубликована в качестве завершенной рекомендации W3C в 2014 г.
- WAI-ARIA 1.1 была опубликована как завершенная рекомендация W3C в 2017 году.
- WAI-ARIA 1.2 в настоящее время находится в разработке и будет включать несколько новых функций.
Должен ли я использовать WAI-ARIA?
Если вы уже используете WAI-ARIA или все еще оцениваете преимущества добавления его в код своего веб-сайта, рекомендуем ознакомиться с руководством W3C по использованию ARIA в HTML. В этом документе W3C перечисляет пять простых правил для эффективной реализации ARIA на вашем веб-сайте:
В этом документе W3C перечисляет пять простых правил для эффективной реализации ARIA на вашем веб-сайте:
1. По возможности используйте встроенные функции HTML . ARIA не является заменой HTML. Выбирайте семантический HTML, соответствующий стандартам WCAG, за исключением следующих случаев:
- Если элемент HTML не поддерживает специальные возможности. Будьте в курсе, какие функции HTML5 в настоящее время поддерживают специальные возможности
- Если эта функция изначально недоступна в HTML. В этом списке можно найти роли и свойства ARIA, недоступные в HTML
- Если дизайн элемента HTML означает, что он не может быть оформлен в соответствии с требованиями
.
2. Избегайте изменения семантики HTML . Семантика HTML по умолчанию почти всегда работает лучше всего.
3. Обеспечить навигацию по всем интерактивным элементам управления ARIA с помощью клавиатуры. Это может привести к тому, что некоторые посетители вашего сайта ни на чем не сосредоточатся, что приведет к плохому взаимодействию с пользователями программ чтения с экрана.
5. Дайте всем интерактивным элементам доступное имя . Добейтесь этого, добавив значение в доступное свойство имени интерактивного элемента ().
Если вы все еще не уверены в том, следует ли вам использовать ARIA, хорошим эмпирическим правилом является обращение к правилу номер один: используйте ARIA только тогда, когда вам это абсолютно необходимо. В большинстве случаев HTML в сочетании с лучшими практиками взаимодействия с пользователем позволяют сделать ваш контент доступным без использования WAI-ARIA. Зарезервируйте ARIA для решения проблем доступности, которые нельзя решить с помощью семантического HTML. Думайте об этом как о своем последнем средстве для заполнения этих пробелов в доступности.
Помните, что целевая группа для ARIA относительно невелика, и это не универсальное решение для обеспечения доступности, поэтому вам также необходимо рассмотреть дополнительные способы включения всего содержимого вашего веб-сайта.
Как работает ARIA?
Первый; Если вы не уверены, используете ли вы уже ARIA на своем веб-сайте, проверьте свой HTML-код на наличие всего, что начинается с «aria-», например, aria-label. Это верный признак того, что он уже на месте.
Это верный признак того, что он уже на месте.
Чтобы понять, что означает каждый атрибут ARIA, вам необходимо обратиться к спецификации WAI-ARIA. В документации WAI-ARIA перечислены три ключевых компонента: роли, свойства и состояния. Вот что они имеют в виду.
Роли WAI-ARIA
Опишите, что представляет собой элемент или что он делает. ARIA может определять роли, недоступные в HTML, а также может переопределять роли HTML-элемента по умолчанию. Существует четыре категории ролей ARIA:
- Ориентир . Помогает пользователям вспомогательных технологий ориентироваться и идентифицировать различные части веб-страницы, например. баннеры, формы, приложения.
- Документ . Описывает структуру содержимого веб-страницы, а не всю страницу целиком. заголовки, статьи, списки, изображения.
- Виджет . Описывает (в основном) пользовательские интерфейсы на основе JavaScript, например. флажки, кнопки, оповещения.

- Реферат . Роль, на которой строятся другие роли WAI-ARIA. Думайте об абстрактных ролях как об основах.
Состояния WAI-ARIA
Определить текущий статус элемента, например, если он занят, отключен, выбран или скрыт. Они динамичны и могут изменяться сами по себе или в результате взаимодействия с пользователем.
ВАИ-АРИЯ Свойства
Предоставьте дополнительный контекст или семантику элементам пользовательского интерфейса, не поддерживаемым стандартным HTML. Они, как правило, не меняются после установки.
ARIA поддерживается всеми ведущими браузерами и многими вспомогательными технологиями.
Как сделать виджеты доступными с помощью ARIA
Виджеты — это интерактивные элементы веб-сайта, которые создаются и управляются с помощью сценариев, таких как JavaScript. Использование определенных виджетов на ваших веб-страницах может привести к ограничению доступа для людей с ограниченными возможностями, особенно для тех, кто не видит экран.
Это связано с тем, что обычно в коде недостаточно семантической информации для описания формы и функции виджета, что может привести к тому, что вспомогательные технологии могут его не распознать.
Общие примеры виджетов веб-сайтов включают:
- Слайдеры
- Флажки
- Радиогруппы
- Карусели
- Оповещения
- Панировочные сухари
- Раскрывающиеся и всплывающие меню
- Системы деревьев
- Элементы управления перетаскиванием
- Автозаполнение текстовых полей
- Диалоговые окна
- Подсказки
- Выбор даты
- Оконные сплиттеры
WAI-ARIA предоставляет рекомендации по улучшению доступности ваших виджетов путем применения соответствующих атрибутов ARIA. Придерживаясь спецификации, разработчики могут сделать виджеты недоступными другим способом, добавив описательные машиночитаемые атрибуты ARIA в код веб-сайта.
На практике роль ARIA определяет назначение виджета, которого нет в HTML, например слайдера.



 Красный значок «Отключено» или красный значок X означает, что соединение отсутствует.
Красный значок «Отключено» или красный значок X означает, что соединение отсутствует.