Как сделать в фотошопе альбомный лист: Как в Фотошопе сделать лист формата А4
Содержание
Как в Фотошопе сделать лист формата А4
MyPhotoshop.ru Полезно Как создать документ формата А4 в Фотошопе
Каждый из нас знаком с международным форматом бумаги – А4 (соотношение сторон: 210х297 мм.). Им пользуются все, т.к. это самый распространенный размер для печати файлов и документов на принтере.
Самый популярный графический редактор Фотошоп также предоставляет возможность создавать новые проекты в формате А4. Выбрав заранее предустановленный шаблон, программа по умолчанию выставит необходимое разрешение (300 пикселей на дюйм) и размеры для формата.
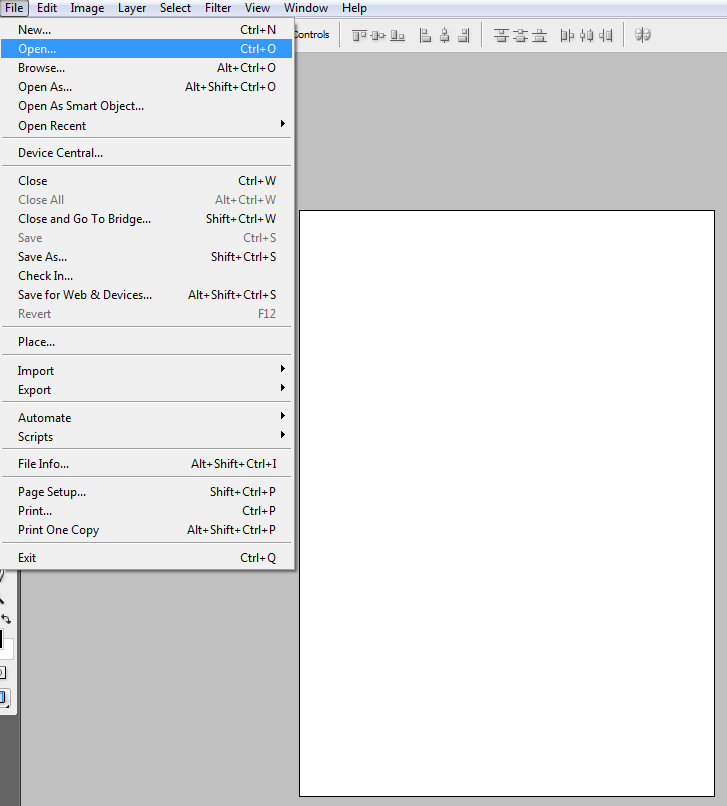
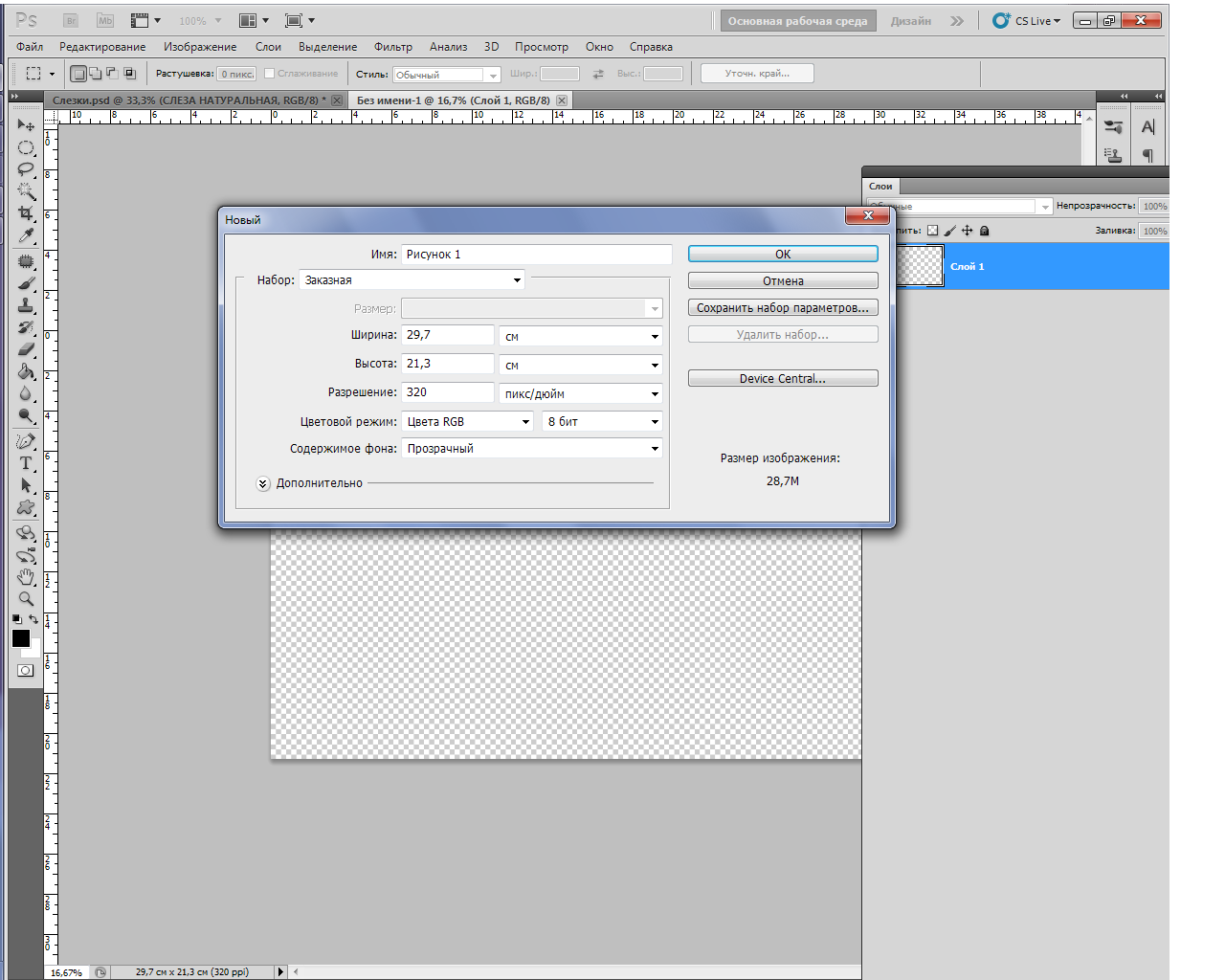
Все что вам нужно для этого – создать новый документ:
Во время настроек будущего документа, нужно выбрать необходимые параметры. А именно: “Печать” -> “А4” (Мы делаем это в Photoshop CC. Действия в CS6 и других версиях аналогичны). Смотрите скриншот ниже:
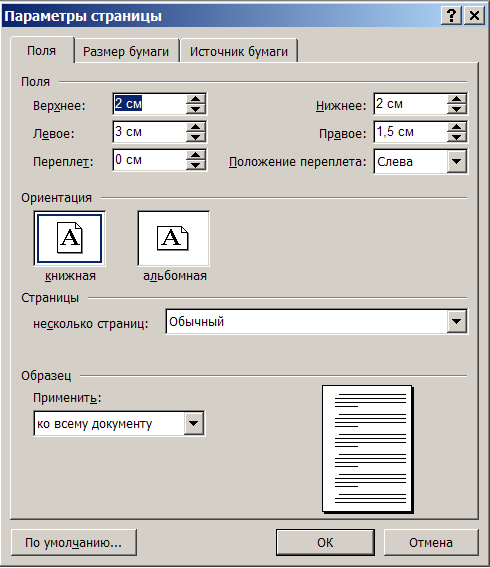
ВАЖНО! Когда документ уже создан, оставьте обязательно место слева для его последующей подшивки. Примерный отступ – 20 мм.
Примерный отступ – 20 мм.
Давайте посмотрим, как это можно сделать:
В главном меню выбираем: “Просмотр” -> “Новая направляющая”.
Параметры выставляем следующие: “Ориентация – Вертикальная”, “Положение – 20 мм”.
Обратите внимание, что в пункте “Положение” должны быть указаны именно именно миллиметры. Если это не так, то вы можете кликнуть на линейку ПКМ (правой кнопкой мыши) и уже в выпадающем меню выбрать “миллиметры”. Отобразить линейки можно горячими клавишами – CTRL+R.
Теперь вы знаете все, что нужно знать о создании нового документа в Фотошопе в формате А4.
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
Создание документов в Photoshop с использованием шаблонов и стилей
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом.
 Сделайте это.
Сделайте это. - Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Знакомство с Photoshop
- Мечтайте об этом.
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Работа со встроенным расширением Capture в Photoshop
- Photoshop на iPad (недоступно на территории континентального Китая)
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Веб-приложение Photoshop (недоступно на территории континентального Китая)
- Часто задаваемые вопросы | Веб-приложение Photoshop
- Системные требования | Веб-приложение Photoshop
- Общие сведения о рабочей среде
- Сочетания клавиш | Веб-приложение Photoshop
- Поддерживаемые форматы файлов | Веб-приложение Photoshop
- Открытие облачных документов и работа с ними
- Редактирование облачных документов
- Совместная работа с коллегами и заказчиками
- Генеративный ИИ (недоступно на территории континентального Китая)
- Испытайте будущее Photoshop с инструментом «Генеративная заливка»
- Подлинность содержимого (недоступно на территории континентального Китая)
- Учетные данные для содержимого в Photoshop
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Облачные документы (недоступно на территории континентального Китая)
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Перенос наборов, операций и настроек
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Быстро создавайте творческие проекты с использованием большой коллекции шаблонов из Adobe Stock и чистых наборов.
Впервые реализовано в версии Adobe Photoshop 2017
Создавая документ в Photoshop, вместо чистого холста можно выбрать любой шаблон из большой коллекции в Adobe Stock. Шаблоны содержат ресурсы и иллюстрации, используя которые можно оформить проект. Можно открыть шаблон в Photoshop и работать с ним так же, как с любым другим документом (.psd).
В дополнение к шаблонам также можно создать документ, выбрав один из многочисленных наборов, доступных в Photoshop, или создать свои собственные заказные размеры. Можно также сохранять свои собственные наборы для последующего использования.
Шаблоны и наборы
Шаблоны
обеспечат источник вдохновения и предоставят готовые элементы для использования в документах. Можно загружать шаблоны из Adobe Stock, которые включают качественную графику и иллюстрации прямо через Photoshop. Затем на основе этих шаблонов можно без труда создавать документы с общими настройками и элементами дизайна. Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.
Шаблоны открываются как файлы psd в Photoshop и обычно включают несколько монтажных областей.
Пустые наборы настроек документов
— это пустые документы с предварительно определенными размерами и настройками. Наборы упрощают разработку контента для устройств с конкретным форм-фактором или для конкретных сценариев использования. Например, можно использовать набор настроек, чтобы быстро приступить к работе над проектом для iPad Pro. В пустых наборах настроек документа предварительно заданы размер, цветовой режим, единицы измерения, ориентацию, позиционирование и разрешение. Эти настройки можно изменить перед созданием документа с использованием набора.
Шаблоны и наборы настроек делятся на следующие категории:
- Фото
- Печать
- Графика и иллюстрации
- Интернет
- Мобильные телефоны
- Фильмы и видео
Вызов окна «Новый документ»
Запустите Photoshop.

Выполните одно из следующих действий.
- Используйте следующее сочетание клавиш.
- (Mac) Cmd+N
- (Windows) Ctrl+N
- Выберите «Файл» > «Создать».
- Нажмите кнопку Создать или Начать новый в рабочей среде Начало.
- Щелкните правой кнопкой открытый документ и выберите команду Создать документ в контекстном меню.
- Используйте следующее сочетание клавиш.
Обзор: диалоговое окно «Новый документ»
В диалоговом окне «Новый документ» можно выполнять следующие задачи:
- Создавайте документы с использованием выбранных шаблонов из Adobe Stock в разных категориях: Фото, Печать, Графика и иллюстрации, Интернет, Мобильные телефоны и Фильмы и видео.
- Находите дополнительные шаблоны и создавайте с их помощью документы. См. раздел Поиск других шаблонов на Adobe Stock.
- Быстро открывайте файлы, шаблоны и недавно использованные элементы (вкладка Недавние).

- Сохраняйте собственные наборы настроек для последующего использования и быстро находите их в дальнейшем (вкладка Сохраненные).
- Создавайте документы с использованием Пустых наборов настроек документов для самых разных категорий форм-факторов устройств. Перед открытием наборов можно изменить их настройки.
Вкладка «Фото» | Диалоговое окно «Новый документ»
Создание документов с использованием наборов настроек
В диалоговом окне Новый документ выберите вкладку нужной категории: Фото, Печать, Графика и иллюстрации, Интернет, Мобильные телефоны и Фильмы и видео.
Выберите набор настроек.
Также можно изменить настройки для выбранного набора на панели Сведения о наборе настроек справа. Подробные сведения см. в разделе Изменение наборов настроек.
Нажмите кнопку Создать Photoshop открывает новый документ на основе набора настроек.

Изменение наборов настроек
Прежде чем открывать документ с использованием набора, можно изменить его настройки на панели справа.
Укажите имя файла для нового документа.
Панель «Сведения о наборе настроек»
Укажите следующие параметры для выбранного набора настроек:
Ширина и Высота: укажите размер документа. Выберите единицу измерения во всплывающем меню.
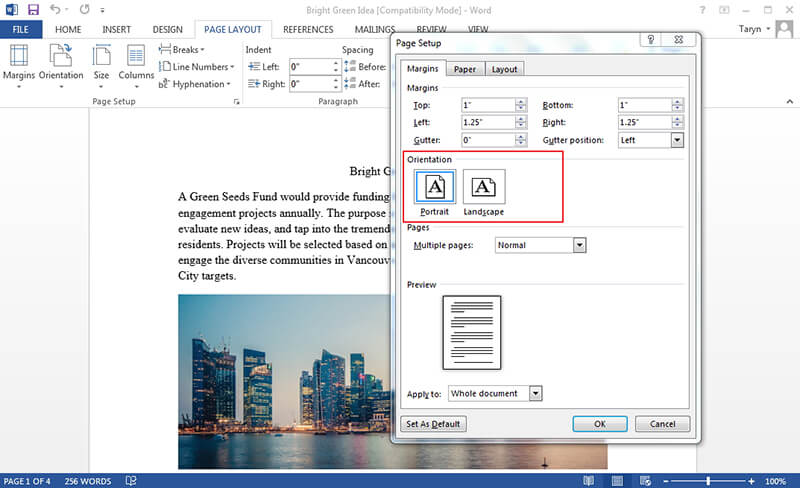
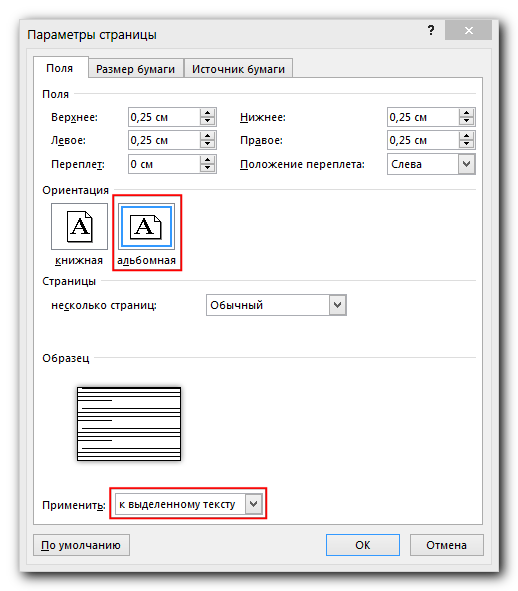
Ориентация: укажите ориентацию страницы для документа: альбомная или книжная.
Монтажная область: выберите этот параметр, если нужно, чтобы в документе были монтажные области. Photoshop добавляет монтажную область в процессе создания документа.
Цветовой режим: укажите цветовой режим для документа. Если изменить цветовой режим, содержимое выбранного профиля нового документа, используемое по умолчанию, будет преобразовано в новый цвет.
Разрешение: укажите степень детализации растрового изображения, измеряемая в пикселях на дюйм или на сантиметр.

Содержимое фона: задайте цвет фона для документа.
Чтобы задать следующие дополнительные параметры, щелкните Дополнительные параметры.
Цветовой профиль: укажите цветовой профиль документа из широкого диапазона параметров.
Попиксельная пропорция: задайте соотношение ширины и высоты одного пикселя кадра.
Нажмите кнопку Создать, чтобы открыть документ с параметрами набора настройки.
Сохранение собственных наборов настроек
На панели Сведения о наборе настроек можно изменить существующий набор или указать другие настройки для нового. Чтобы сохранить собственные настройки как новый набор, выполните следующие действия.
Задав настройки, щелкните значок на панели Сведения о наборе настроек.
Укажите имя для нового набора.
Нажмите кнопку Сохранить набор параметров.
В дальнейшем можно открыть новый набор со вкладки «Сохраненные» в диалоговом окне «Новый документ».
Создание документов с использованием шаблонов из Stock
В Photoshop включены различные шаблоны из Adobe Stock. В шаблонах со слоями шрифтов используются базовые шрифты, которые можно синхронизировать из Adobe Typekit. Чтобы создать документ с использованием шаблона, выполните одно из следующих действий.
В диалоговом окне Новый документ выберите вкладку нужной категории: Фото, Печать, Графика и иллюстрации, Интернет, Мобильные телефоны и Фильмы и видео.
Выберите шаблон.
См. нажмите Посмотреть просмотр, чтобы просмотреть шаблон. Предварительный просмотр — это графическое представление шаблона, просмотрев которое, можно решить, требуется ли лицензировать этот шаблон.
Предварительный просмотр шаблона перед лицензированием
Нажмите кнопку Загрузить.
Photoshop предложит лицензировать шаблон из Adobe Stock. Дополнительные сведения о лицензировании и сопутствующую информацию см.
 в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.
в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.Лицензирование шаблона выполняется
После завершения загрузки шаблона нажмите Открыть. Если при открытии шаблона появляется запрос на синхронизацию шрифтов с Typekit, нажмите ОК.
Теперь можно работать с открытым документом в Photoshop так же, как с любым другим документом .psd.
Примечания.
- Загруженные шаблоны добавляются в библиотеку Creative Cloud, которая называется «Шаблоны Stock». Открыть эту библиотеку можно через панель «Библиотеки».
- Шаблоны Photoshop имеют расширение psdt. Однако при открытии шаблона его экземпляр открывается как документ psd. Изменения, внесенные в этот документ psd, не затрагивают исходный шаблон psdt.
Поиск других шаблонов в Adobe Stock
Помимо предварительно выбранных шаблонов из Adobe Stock, можно выполнять поиск и загружать множество других таких шаблонов непосредственно в диалоговом окне «Новый документ».
- Работая в диалоговом окне «Новый документ», введите строку поиска в поле Найти другие шаблоны на Adobe Stock. Кроме того, просто щелкните Запуск, чтобы просмотреть полный список доступных шаблонов.
Photoshop открывает веб-сайт Adobe Stock в новом окне браузера для обзора шаблонов. Выполните поиск других шаблонов и загрузите тот, который лучше всего подходит для проекта.
Просмотр и лицензирование шаблонов на веб-сайте Adobe Stock
Использование прежнего интерфейса создания файла.
Хотя делать это не рекомендуется, вы можете отключить обновленный интерфейс «Новый документ» и вернуться к интерфейсу «Новый файл», который по умолчанию использовался в Photoshop 2015.5 и более ранних версиях.
Выберите Редактирование > Установки > Основные.
Выберите Использовать прежний интерфейс. Нажмите кнопку ОК.
Включение прежнего интерфейса создания файла (не рекомендуется)
Примечание.![]()
Чтобы открыть это диалоговое окно, используйте сочетания клавиш для открытия файлов (Ctrl/Cmd+O) или для создания новых документов (Ctrl/Cmd+N).
Часто задаваемые вопросы
Шаблоны в Photoshop имеют формат psdt. При открытии шаблона Photoshop создает его экземпляр в виде документа. Этот документ можно редактировать и сохранять так же, как любой другой документ Photoshop.
Сохраненный набор можно дополнительно настроить на панели Сведения о наборе настроек. Однако новый набор настроек необходимо сохранить под новым именем.
Нет. Все изменения, внесенные в экземпляр шаблона после его загрузки, не применяются к исходному шаблону.
Шаблоны, загруженные в Photoshop и Illustrator, находятся в каталоге Библиотеки. В Photoshop можно открывать только шаблоны psdt, а в Illustrator — только шаблоны ait.
Справки по другим продуктам
- Обзор новых функций
- Основные сведения о рабочей среде
- Наборы настроек
- Рабочие среды «Начало работы» и «Последние документы»
- Основные сведения о слоях
- Монтажные области
- Форматы файла
Вход в учетную запись
Войти
Управление учетной записью
Как расширить образ
Узнайте, как использовать генеративную заливку в Photoshop, чтобы волшебным образом расширить изображение, превратив портретный снимок в потрясающую пейзажную фотографию, используя невероятную мощь генеративного искусственного интеллекта. Будущее редактирования изображений уже здесь!
Будущее редактирования изображений уже здесь!
Скачать PDF: Расширение изображений с помощью генеративной заливки
Автор сценария Стив Паттерсон.
Генеративный ИИ в Photoshop уже здесь благодаря потрясающей новой функции под названием Генеративное заполнение . И вместе с этим приходит совершенно новый способ использования Photoshop. Вещи, на которые даже у самых опытных пользователей Photoshop ушла бы целая вечность, теперь любой может сделать всего за несколько минут. Генеративное заполнение превращает Photoshop в игровую площадку для вашего воображения, и теперь мир редактирования изображений открыт для всех.
В этом уроке я покажу вам, как использовать генеративную заливку на основе генеративного искусственного интеллекта Adobe под названием Firefly, чтобы волшебным образом расширить изображение и превратить портретный снимок в пейзажную фотографию прямо на ваших глазах.
Как мы увидим, Photoshop заполняет расширенную область исходным контентом, созданным искусственным интеллектом, который соответствует освещению, теням, перспективе и даже глубине резкости исходной фотографии. Вы должны увидеть это, чтобы поверить в это.
Вы должны увидеть это, чтобы поверить в это.
Какая версия Photoshop нужна для использования генеративной заливки?
На данный момент генеративное заполнение доступно только в бета-версии Photoshop. Но не беспокойтесь, потому что бета-версия Photoshop доступна для всех.
Все, что вам нужно, — это активная подписка Creative Cloud. Вы можете установить как официальную версию Photoshop, так и бета-версию одновременно. Но, честно говоря, как только вы попробуете Generative Fill в бета-версии Photoshop, вы не будете торопиться вернуться к официальной версии.
Ознакомьтесь с моим отдельным руководством по загрузке бета-версии Photoshop с помощью приложения Creative Cloud для настольных ПК.
Начнем!
Как расширить изображение с помощью генеративной заливки
Вот как использовать генеративную заливку в Photoshop для расширения изображения. Я начну с того, что покажу вам, как расширить одну сторону изображения, а затем, когда мы рассмотрим основы, мы рассмотрим, как расширить обе стороны одновременно.
Я также покажу вам, как устранять мелкие проблемы с содержимым, созданным ИИ, с помощью нового инструмента удаления в Photoshop, который является еще одной функцией на основе ИИ.
Вы можете следить за своим собственным изображением. Я буду использовать это изображение из Adobe Stock.
Первое изображение.
См. также: Использование генеративной заливки для удаления людей с фотографий
Шаг 1. Выберите инструмент обрезки
Сначала нам нужно расширить холст, поэтому выберите Crop Tool на панели инструментов.
Выбор инструмента кадрирования.
На панели параметров убедитесь, что соотношение сторон установлено на Ratio и что ширина 9Поля 0010 и Высота рядом с ним пусты.
Параметры соотношения сторон инструмента Crop Tool.
Видео: как расширить изображение с помощью генеративной заливки
Шаг 2. Расширьте левую или правую сторону холста
Щелкните левый или правый маркер границы обрезки и перетащите его, чтобы расширить холст.
В моем изображении я хочу добавить больше места слева (направление, в котором смотрит женщина). Поэтому я перетащу левый маркер кадрирования наружу.
Перетаскивание левого маркера обрезки от изображения.
Отпустите кнопку мыши, и Photoshop заполнит дополнительный холст фоновым цветом, который по умолчанию белый.
Нажмите Введите ( Верните на Mac) на клавиатуре, чтобы принять его.
Добавленный холст заполнен белым цветом.
Шаг 3. Выберите инструмент «Прямоугольная область»
Далее нам нужно выбрать область, которую мы только что добавили. Так что возьмите Rectangular Marquee Tool с панели инструментов.
Выбор инструмента «Прямоугольное выделение».
Шаг 4. Перетащите выделение по расширенному полотну
Затем перетащите контур выделения вокруг новой части холста.
Рисование контура выделения вокруг новой области холста.
Убедитесь, что ваш контур выделения также немного перекрывает изображение, чтобы контент, созданный ИИ, мог плавно смешиваться с исходными деталями.
Контур выделения должен перекрывать сторону изображения.
Шаг 5. Нажмите «Генеративное заполнение» на контекстной панели задач
Непосредственно под контуром выделения находится новая контекстная панель задач Photoshop .
Новая контекстная панель задач.
Если вы его не видите, перейдите в меню Окно в строке меню и убедитесь, что Контекстная панель задач имеет флажок рядом с ним.
Контекстную панель задач можно включить из меню «Окно».
Затем в контекстной панели задач щелкните значок Кнопка генеративного заполнения .
Нажатие «Генеративное заполнение» на панели задач.
Шаг 6. Нажмите «Создать
».
Появится окно подсказки , где вы можете ввести текст, чтобы описать, чем вы хотите заполнить выбранную область.
Но если вы хотите просто расширить край изображения, оставьте поле подсказки пустым, чтобы Photoshop знал, что нужно заполнить область содержимым, соответствующим исходной фотографии.
Затем нажмите кнопку Создать .
Оставьте поле подсказки пустым и нажмите «Создать».
Photoshop отправляет файл через Интернет на серверы искусственного интеллекта Adobe, где происходит волшебство, и появляется индикатор выполнения , показывающий, сколько еще вам придется ждать.
По моему опыту, создание контента ИИ обычно занимает около 10-15 секунд, что является небольшой ценой за то, что вы собираетесь увидеть.
Индикатор выполнения.
Область заполнена контентом, созданным ИИ
Когда это будет сделано, расширенный холст мгновенно заполнится новым и оригинальным контентом, созданным ИИ. И за 20 лет использования Photoshop я никогда не видел ничего подобного.
В моем изображении генеративное заполнение расширило боковую часть здания, чтобы оно идеально соответствовало перспективе и глубине резкости исходной фотографии. Он также расширил тень женщины, а также свет, сияющий на землю перед ней, чтобы сохранить тот же источник света и направление.
Генеративная заливка
даже добавила тонкие блики на темное стекло перед ней.
Первоначальный результат генеративного заполнения.
Делайте больше с генеративной заливкой: добавляйте потрясающие отражения в воде за считанные секунды!
Новый генеративный слой Photoshop
На панели «Слои» над изображением появляется новый тип слоя, который называется Генеративный слой . Обратите внимание на новый значок генеративного слоя в правом нижнем углу миниатюры.
Также обратите внимание, что Генеративный слой включает в себя маску слоя, поэтому контент, созданный ИИ, отображается только в выбранной нами области.
Создающий слой добавляется над изображением.
Шаг 7: Выберите один из трех вариантов
На панели «Свойства» вы найдете три варианта контента, созданного ИИ, на выбор. Щелкайте по миниатюрам, чтобы переключаться между ними и выбирать ту, которая вам больше нравится.
Попробую второй вариант из трех.
Три варианта на панели свойств.
Это дает мне другой результат. Со вторым все в порядке, но я думаю, что крайний левый столбец слишком темный. Мне больше нравится первый результат.
Второй вариант. Не так хорошо, как первый.
Вы также можете переключаться между вариантами с помощью стрелок влево и вправо на контекстной панели задач.
Я нажму на стрелку вправо, чтобы переключиться на третий вариант.
Используйте стрелки для просмотра результатов.
Но этот, третий, мне меньше всего нравится из трех. Боковая часть здания выглядит так, как будто ее нужно помыть. Мне все еще больше нравится первоначальный результат.
Третий вариант.
Шаг 8. Нажмите «Создать» еще раз, чтобы получить еще три результата (необязательно)
Если вам не нравится ни один из первых трех результатов, нажмите Сгенерировать еще раз на панели «Свойства», чтобы сгенерировать еще три.
Генерация еще трех вариантов.
Вы увидите еще один индикатор выполнения, а затем над предыдущими появятся три новых варианта. Вы можете генерировать столько результатов, сколько хотите, не теряя тех, которые у вас были.
Затем нажмите на каждый новый вариант, чтобы попробовать его.
Три новых варианта, которые стоит попробовать.
С генеративным ИИ вы никогда не знаете, что получите.
Некоторые результаты будут выглядеть странно, как этот четвертый. Он совершенно не сочетается с остальным зданием. Но ничего, попробуем другой.
Не совсем то содержание, на которое я надеялся.
Этот пятый результат намного лучше. Единственное, что мне не нравится, это отвлекающий голубой отблеск на дне стекла. В противном случае, хорошее усилие.
Почти идеально, но это голубое отражение портит впечатление.
Я еще раз нажму «Создать» на панели «Свойства», чтобы посмотреть, смогу ли я получить что-то еще лучше.
Генерация еще трех вариантов.
Это дает мне еще три варианта, так что я попробую первый из трех.
Попытка удачного числа 7.
И на этот раз у нас есть победитель! Этот результат выглядит лучшим.
Однако есть несколько отвлекающих факторов, поэтому далее я покажу вам, как быстро удалить их с помощью инструмента «Удалить».
Лучший из результатов генеративной заливки.
Используйте Photoshop Remove Tool для устранения проблем
Если контент, созданный ИИ, в целом выглядит великолепно, но вы заметили несколько отвлекающих факторов, вам не нужно постоянно нажимать «Создать» в надежде на идеальный результат. Вместо этого используйте Photoshop Remove Tool , еще одну новую функцию на основе искусственного интеллекта, чтобы легко их очистить. Вот как это работает.
Шаг 1: добавьте новый слой над генеративным слоем
Поскольку мы не можем напрямую редактировать Генеративный слой, нам нужно убрать отвлекающие факторы на отдельном слое. Итак, нажмите Значок «Добавить новый слой» внизу панели «Слои».
Щелкните значок «Добавить новый слой».
Новый пустой слой появляется над генеративным слоем.
Добавлен новый слой.
Шаг 2. Выберите инструмент удаления
Инструмент «Удалить» находится на панели инструментов вместе с точечной восстанавливающей кистью и другими восстанавливающими инструментами Photoshop.
Щелкните и удерживайте любой видимый инструмент восстановления и выберите Remove Tool во всплывающем меню.
Выбор инструмента удаления.
Шаг 3: Выберите
Пробуйте все слои
и Удаляйте после каждого штриха
На панели параметров убедитесь, что Пробовать все слои и Удалить после каждого штриха отмечены флажками.
Параметры инструмента «Удалить» на панели параметров.
Шаг 4. Закрасьте отвлекающие факторы, чтобы удалить их
Используйте левую и правую скобки на клавиатуре, чтобы изменить размер кисти инструмента «Удалить». Затем просто закрасьте любые отвлекающие элементы, чтобы удалить их.
Затем просто закрасьте любые отвлекающие элементы, чтобы удалить их.
Например, Генеративная заливка добавила небольшой артефакт в нижней части стакана. Поэтому я закрашу его с помощью инструмента «Удалить». Photoshop выделяет место, где мы рисовали пурпурным цветом.
Закрашивание артефакта с помощью инструмента «Удалить».
Отпустите кнопку мыши, чтобы убрать отвлекающий фактор, и он исчезнет. Инструмент удаления заменяет его контентом, созданным ИИ.
Артефакт заменен новым содержимым.
Я также закрашу отвлекающее коричневое пятно на земле.
Уборка отвлекающего участка на земле.
И снова инструмент удаления заменяет его новым содержимым.
Инструмент «Удалить» в Photoshop — идеальное дополнение к «Генеративной заливке», и вы можете узнать о нем гораздо больше в моем отдельном руководстве по инструменту «Удалить».
Пятно исчезает.
Сводка: использование генеративной заливки для расширения изображения
Верьте или нет, но именно так легко расширить изображение с помощью генеративной заливки в Photoshop.
- Расширьте холст с помощью инструмента Crop Tool.
- Перетащите выделение вокруг области с помощью инструмента «Прямоугольная область».
- Нажмите «Генеративное заполнение», затем «Создать».
- Пусть генеративный искусственный интеллект Adobe сделает всю работу.
- Выберите вариант, который вам нравится. Нажмите «Создать» еще раз, если это необходимо.
- Уберите все отвлекающие факторы с помощью инструмента «Удалить», и все готово.
Как расширить обе стороны изображения
Но что, если вы хотите использовать генеративную заливку Photoshop для расширения обеих сторон изображения одновременно? Есть несколько способов сделать это. Первый способ быстрее, но второй дает больше гибкости. Начнем с более быстрого способа.
Я переключусь на второе изображение из Adobe Stock.
Второе изображение.
Одновременное удлинение обеих сторон полотна
Начните с выбора Crop Tool на панели инструментов, как мы это делали раньше.
Выбор инструмента кадрирования.
Затем, чтобы расширить обе стороны холста одновременно, удерживайте клавишу Alt (клавиша Option на Mac) на клавиатуре и перетащите одну сторону границы обрезки.
Другая сторона расширяется одновременно, добавляя равное количество пространства с обеих сторон.
Нажмите Введите ( Верните на Mac), чтобы принять его.
Удерживая Alt/Option, можно расширить обе стороны холста вместе.
Выбор каждой стороны холста
Возьмите инструмент Rectangular Marquee Tool с панели инструментов, как мы делали раньше.
Выбор инструмента «Прямоугольное выделение».
Затем обведите контур выделения вокруг холста слева от изображения. Не забудьте включить часть самого изображения в выделение.
Выбор левой области холста.
Затем, чтобы добавить к выделению правую сторону холста, удерживайте Shift на клавиатуре и перетащите контур выделения вокруг него. Снова убедитесь, что часть изображения включена в выделение. Все, что вам нужно, это немного.
Снова убедитесь, что часть изображения включена в выделение. Все, что вам нужно, это немного.
Теперь выбраны обе стороны.
Удерживая Shift, добавить правую сторону.
Одновременное создание контента для обеих сторон
На данный момент шаги такие же, как мы узнали ранее.
- В контекстной панели задач нажмите кнопку Генеративное заполнение .
- Оставьте поле подсказки пустым и нажмите кнопку Создать .
Когда индикатор выполнения исчезнет, Photoshop заполнит обе стороны новым содержимым, созданным искусственным интеллектом.
Ого, посмотрите на результат. Мало того, что новый контент идеально соответствует исходной фотографии, Генеративное заполнение даже сохранило малую глубину резкости, так что фон и передний план красиво размыты.
Результат после одновременного расширения обеих сторон изображения.
На панели «Слои» мы видим новый генеративный слой над исходной фотографией.
Генеративный слой, содержащий контент ИИ.
И на панели свойств у нас есть три варианта на выбор. Или вы можете нажать «Создать», чтобы создать еще три. Но мне больше всего нравится первый результат.
И это самый быстрый способ расширить обе стороны изображения с помощью генеративной заливки в Photoshop.
Три варианта на панели свойств.
Использование отдельного генеративного слоя для каждой стороны
Но вместо того, чтобы использовать один генеративный слой для обеих сторон, лучше генерировать контент для каждой стороны отдельно. Таким образом, если вам нравится результат с одной стороны, но не с другой, вы можете оставить ту сторону, которая вам нравится, и повторить попытку с той стороны, которая вам не нравится.
Кроме того, вы можете использовать подсказки (что мы сделаем чуть позже), чтобы создать уникальный контент для каждой стороны. Позвольте мне быстро показать вам, что я имею в виду.
Для этого третьего и последнего изображения я расширил холст с обеих сторон с помощью инструмента «Кадрирование».
Третье изображение с уже растянутым холстом.
Итак, я буду использовать Rectangular Marquee Tool, чтобы нарисовать контур выделения вокруг левой стороны.
Выбор левой стороны холста.
Затем, вместо добавления правой стороны к выделению, как я сделал с предыдущим изображением, я нажму Генеративное заполнение на контекстной панели задач, а затем Создать .
Photoshop заполняет левую часть контентом, созданным искусственным интеллектом, который выглядит великолепно.
Левая сторона холста заполнена новым содержимым.
Теперь я выделю правую сторону холста.
Выбор правой стороны.
Затем я нажму Генеративное заполнение на панели задач, а затем Создать , чтобы заполнить правую сторону новым содержимым.
Какой потрясающий результат. Никто не догадается, что это не оригинальная фотография.
Обе стороны теперь заполнены новым контентом.
Изменение содержимого с каждой стороны отдельно
Обратите внимание, что на панели «Слои» у меня теперь не один, а два генеративных слоя. Верхний слой — это тот, который я только что добавил, он содержит сгенерированный ИИ контент для правой стороны изображения, а слой под ним — для левой стороны.
Это означает, что теперь я могу вернуться и изменить содержимое для каждой стороны независимо.
Каждая сторона изображения имеет собственный генеративный слой.
Например, я выберу Генеративный слой для левой стороны изображения.
Выбор генеративного слоя левой стороны.
Использование подсказок для создания определенного содержимого
Затем на панели «Свойства» я мог бы просто нажать «Создать» еще раз, чтобы получить еще три варианта, которые будут соответствовать исходной фотографии.
Или я могу ввести описание чего-то конкретного в поле подсказки.
Я введу грозовые тучи
в качестве подсказки, а затем нажму «Создать».
Короткие и простые подсказки лучше всего работают с генеративным заполнением.
Точно так же Photoshop добавляет приближающуюся бурю в левую часть изображения, в то время как правая часть остается неизменной.
Обратите внимание, как даже угол падения солнечного света на облака совпадает с исходной фотографией.
Результат после создания нового контента для левой стороны.
Затем я выберу Генеративный слой для правой стороны изображения.
Выбор правого генеративного слоя.
И на панели «Свойства» я ввожу другую подсказку для правой стороны. Попробую что-нибудь загадочное, вроде острова, окутанного туманом
. Затем я нажму «Создать».
Ввод другой подсказки для правой стороны.
На этот раз мне пришлось несколько раз нажать «Создать», прежде чем я получил результат, который мне понравился, но «Генеративное заполнение» наконец дало мне именно то, что я искал.
Окончательный результат после расширения каждой стороны с помощью генеративной заливки.
И вот оно! Вот как можно расширить изображение с помощью генеративной заливки, основанной на генеративном искусственном интеллекте Adobe и теперь доступной в последней бета-версии Photoshop. Добро пожаловать в будущее.
Учебники по теме:
- Генерирующая заливка: удаление людей и объектов с фотографий
- Генерирующая заливка: добавьте удивительные отражения воды
- Повышение качества фотографий до 4-кратного увеличения с помощью Super Resolution в Camera Raw
- Удаление людей и объектов с помощью инструмента для удаления
Не забывайте, что все мои уроки Photoshop теперь доступны для скачивания в формате PDF!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как сделать контрольный лист — Photoshop и Windows
Традиционно контрольные листы использовались для демонстрации клиентам результатов вашей работы. Также использовалась ссылка, показывающая каждую фотографию с именем / номером, чтобы фотограф знал, какое изображение клиенты хотели бы, чтобы вы создали.
В наши дни фотографы и свадебные фотографы используют контрольные листы, где имя файла является заголовком изображения, в качестве справочного инструмента. Вместо того, чтобы фотограф корректировал изображения. В этой статье мы шаг за шагом проведем вас через процесс создания контактного листа. Итак, давайте погрузимся!
Что такое контактный лист?
Контактный лист представляет собой распечатанное изображение всех кадров с рулона пленки, используемой в пленочной фотографии. Негативные полосы помещаются непосредственно на фотобумагу для печати, что дает название контактным листам. Таким образом можно легко просмотреть результаты рулона пленки.
Фотографы могут исследовать и оценивать каждый снимок с помощью увеличительной лупы, решая, какие кадры можно напечатать. На самом деле контактный лист — это просто фотография 8 на 10, поэтому фотограф может вычеркнуть неудачные снимки, обвести хорошие и отметить хорошие, если требуется осветление или затемнение.
Кроме того, контактный лист записывает движение изображений от кадра к кадру во время съемки. Таким образом, фотографы (и другие зрители) лучше понимают, как работает творческий процесс.
Контактный лист похож на фотогалерею в цифровом мире, но фотографии организованы в виде сетки, а не карусели. Думайте об этом как об экране, полном миниатюр, отображающем подборку фотографий без необходимости прокрутки. Помимо масштабирования, ранжирования, сортировки и удаления, есть еще возможность увеличивать и уменьшать масштаб. Простой печати или сохранения в формате PDF может быть достаточно, чтобы поделиться цифровым контактным листом.
Контрольный лист можно создать в Photoshop или Windows.
Контактный лист Photoshop:
Начните с создания папки с изображениями, которые вы хотите включить в контактный лист.
Теперь откройте Adobe Photoshop и нажмите «Файл» > «Автоматизировать» > «Контактный лист II».
Теперь нажмите «Выбрать» и выберите папку, в которой находятся ваши изображения.
Выберите желаемую ширину и высоту в пикселях/см и убедитесь, что вы выбрали количество миниатюр в столбцах и строках. У меня обычно 4 столбца и 5 строк.
Теперь нажмите OK.
Для рендеринга всех изображений может потребоваться некоторое время, но после того, как Photoshop создаст контрольный лист, вы можете сохранить контрольные листы, нажав «Файл» > «Сохранить» и сохранив их в формате JPEG или любом другом файле, который вы предпочитаете.
Контактная информация Windows:
Теперь этот метод так же прост (если не проще) и требует только папку с изображениями в Windows. Однако вы не можете контролировать, сколько миниатюр вы хотите разместить в столбцах и рядах, так как по умолчанию установлено 5 столбцов и 7 рядов.
Для начала выделите изображения, удерживая нажатой кнопку Shift, затем щелкните правой кнопкой мыши одно из изображений и нажмите кнопку печати.
Затем прокрутите вниз с левой стороны, пока не найдете кнопку «Контактный лист» (35).
Теперь выберите его и снимите флажок «Подогнать изображение к рамке», если только вы не хотите, чтобы все ваши изображения были одинакового размера.
Наконец, в верхней части раздела принтера выберите кнопку Microsoft Print to PDF, а затем нажмите кнопку печати, что позволит вам сохранить его в формате PDF.
Спасибо за чтение этой статьи, не стесняйтесь оставлять комментарии ниже, если у вас есть другие идеи!
Вам может быть интересно прочитать 7 советов по изучению фотографии
Советы и рекомендации
- Используйте описательные имена файлов: Переименовывайте файлы изображений, используя осмысленные имена, описывающие содержание или тему. Эта практика облегчит идентификацию конкретных изображений на контактном листе.
- Добавьте контактную информацию: Если вы собираетесь поделиться своим контактным листом с другими, рассмотрите возможность добавления своего имени, веб-сайта или контактной информации на лист для справки.

- Экспериментируйте с макетами: Не бойтесь пробовать различные варианты расположения сетки, размеры и ориентацию, чтобы найти макет, который лучше всего демонстрирует ваши изображения.
Часто задаваемые вопросы
Могу ли я создать контактный лист с помощью бесплатного программного обеспечения?
Да, некоторые бесплатные программы, такие как GIMP и digiKam, позволяют создавать контактные листы.
Сколько изображений я должен включить в контактный лист?
Количество изображений, которые вы включаете в контактный лист, зависит от ваших предпочтений и цели листа. Однако обычно рекомендуется держать номер управляемым для удобства просмотра.
Могу ли я настроить макет и дизайн контактного листа?
Безусловно! Большинство программ позволяет настраивать макет, включая количество изображений на странице, размер миниатюр, интервалы и включение дополнительной информации.
Могу ли я распечатать контактный лист на домашнем принтере?
Да, вы можете распечатать контактный лист на домашнем принтере. Однако для наилучшего качества рассмотрите возможность использования высококачественного принтера или профессиональной службы печати.
Контактные листы используются только в фотографии?
Хотя контактные листы обычно используются в фотографии, они также могут быть полезны в других областях, таких как графический дизайн и кинопроизводство, для эффективного просмотра и выбора изображений.
Заключение
Создание контактного листа — ценный навык для всех, кто работает с большим количеством фотографий. Это позволяет вам экономить время, эффективно организовывать изображения и принимать обоснованные решения о вашей коллекции. Следуя шагам, описанным в этой статье, вы сможете легко создавать визуально привлекательные и информативные контактные листы, демонстрирующие вашу работу.
 Сделайте это.
Сделайте это.



 в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.
в справке Adobe Stock. После лицензирования шаблона с использованием прав доступа к ресурсам или кредитов учетной записи можно открыть его как файл Photoshop, с которым можно работать.