Как в visual studio 2018 запустить программу: c++ — Как запустить программу в visual studio code?
Содержание
SPBDEV Blog — Первый проект Python в Visual Studio 2017
Tags:
Python, Visual Studio
Thursday, March 7, 2019 12:31:50 PM
Вступление
Python становится все более популярным языком программирования, и каждый хочет начать работу с Python. Но мы видели, что большинство разработчиков не понимают, с чего они могут начать и как создать свое первое приложение на Python. Итак, эта статья продемонстрирует вам, как вы можете создать свое первое приложение на Python в Visual Studio 2017, и после создания вашего первого проекта на Python мы увидим несколько небольших примеров Python, чтобы вы могли лучше понять, как начать написание вашей программы и как ее запустить.
Бэкграунд
Если у вас нет готовой среды Python и вы готовы работать с Visual Studio, не беспокойтесь. Вы можете следовать нашей предыдущей статье «Установка и тестирование среды Python в Visual Studio 2017». Итак, давайте начнем и создадим наш первый проект Python. Visual Studio является лучшей IDE для языка программирования .NET, но теперь она также поддерживает Python. Итак, мы можем создать проект Python и написать код в Visual Studio. При написании кода Python в Visual Studio мы можем использовать все функции Visual Studio, такие как отладка, intellisense и т. д. У нас есть другой шаблон для создания проекта Python в Visual Studio, например, вы можете создать простой проект или создать один. файл, где вы можете написать свой код Python и запустить его. Если вы заинтересованы в создании веб-приложения с использованием Python в Visual Studio, то у нас есть шаблоны Django и Flask, которые обеспечивают полную готовность готового шаблона. Здесь мы попытаемся создать простой проект Python.
Итак, давайте начнем и создадим наш первый проект Python. Visual Studio является лучшей IDE для языка программирования .NET, но теперь она также поддерживает Python. Итак, мы можем создать проект Python и написать код в Visual Studio. При написании кода Python в Visual Studio мы можем использовать все функции Visual Studio, такие как отладка, intellisense и т. д. У нас есть другой шаблон для создания проекта Python в Visual Studio, например, вы можете создать простой проект или создать один. файл, где вы можете написать свой код Python и запустить его. Если вы заинтересованы в создании веб-приложения с использованием Python в Visual Studio, то у нас есть шаблоны Django и Flask, которые обеспечивают полную готовность готового шаблона. Здесь мы попытаемся создать простой проект Python.
Реализация
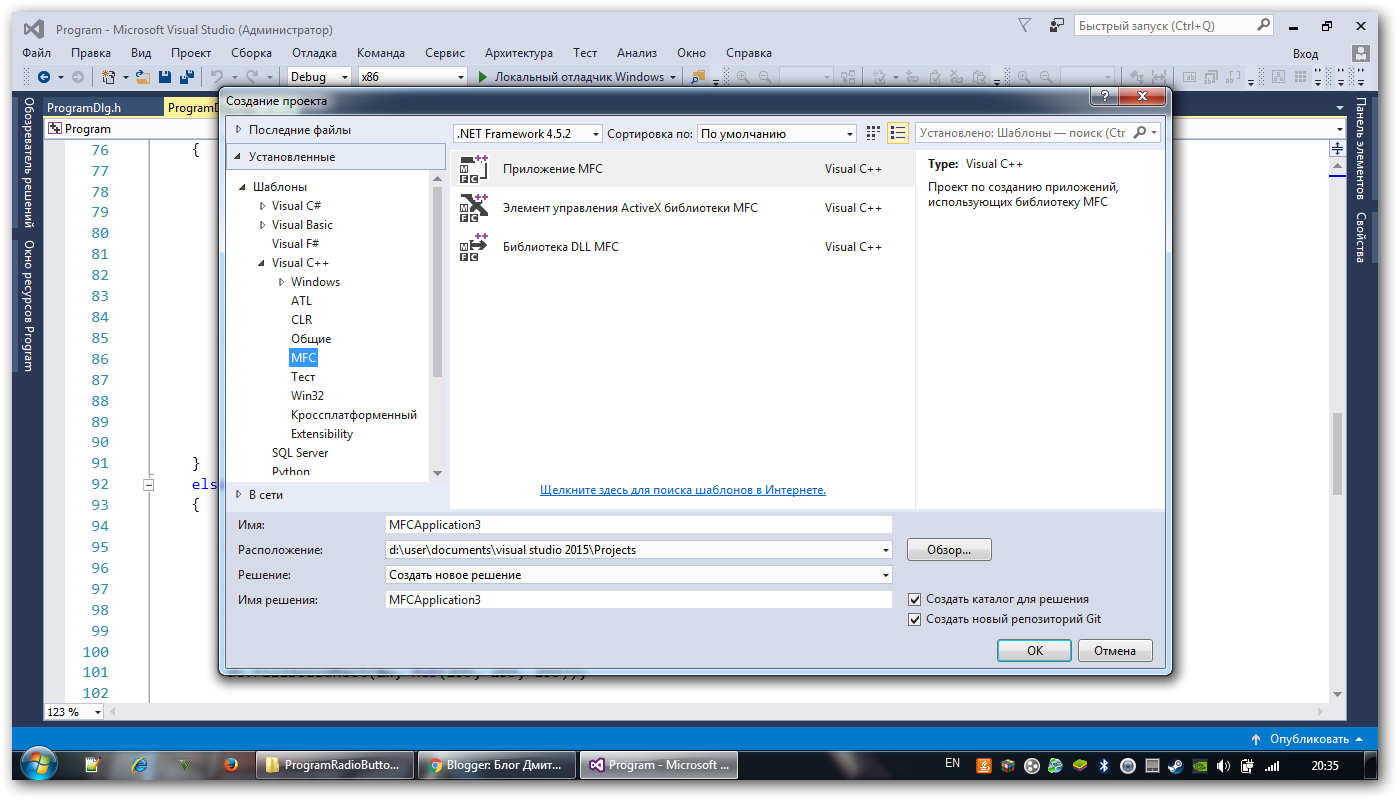
Сначала откройте Visual Studio 2017 или более позднюю версию, откройте меню «File» и выберите «New», а затем «Project». Откроется окно «New Project», из которого мы можем выбрать различные виды шаблонов приложений. Но давайте выберем Python из установленного раздела [Левая панель] и на средней панели выберите «Python Application» и укажите подходящее имя и местоположение для этого приложения, как показано на следующем рисунке, и нажмите «ОК».
Но давайте выберем Python из установленного раздела [Левая панель] и на средней панели выберите «Python Application» и укажите подходящее имя и местоположение для этого приложения, как показано на следующем рисунке, и нажмите «ОК».
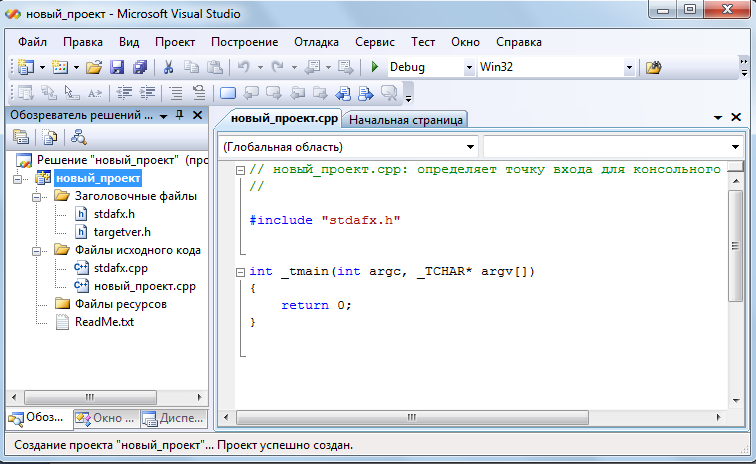
Таким способом подготовка проекта займет несколько секунд. На следующем рисунке показана базовая структура приложения Python, мы можем расширить ее в соответствии с нашими требованиями. Здесь вы найдете «Python Environments», где будет работать наше приложение. Помимо этого, он имеет один файл «FirstPythonDemo.py».
Проект готов с одним файлом Python, и мы готовы написать нашу первую программу. Итак, давайте напишем первую программу на python следующим образом и запустим ее. Здесь мы собираемся напечатать что-то вроде сообщения.
print(‘This is my first python program’)
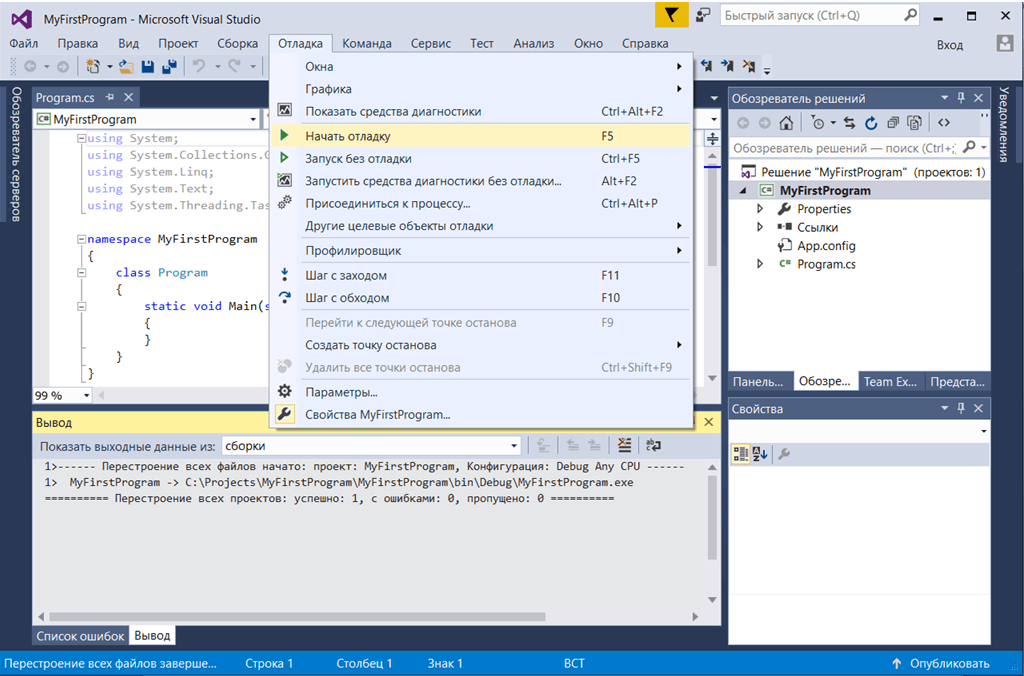
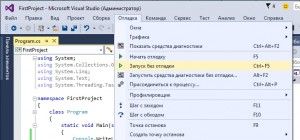
Теперь давайте запустим программу в Visual Studio 2017, как обычно мы делаем, чтобы запустить программу с использованием F5, и вы получите следующий результат:
Отлично, мы можем запустить наш первый проект на Python в Visual Studio. Мы не думаем, что у вас возникнет проблема, если вы будете следовать всем шаг за шагом и ваша среда Python будет правильно настроена. Давайте расширим вышеуказанную программу и добавим еще немного кода, чтобы понять Python.
Мы не думаем, что у вас возникнет проблема, если вы будете следовать всем шаг за шагом и ваша среда Python будет правильно настроена. Давайте расширим вышеуказанную программу и добавим еще немного кода, чтобы понять Python.
# Example 1
print(‘This is my first python program’)
# Example 2
x =5
y =4
z=x+y
print(‘The sum of {} and {} is {}’.format(x,y,z))
# Example 3
def sayHello():
print(‘Hello Programmer’)
sayHello()
Здесь выше, у нас есть три основных примера в Python. Первый, как было сказано выше, — лишь печать текста. Во втором примере мы объявляем две переменные как x и y и добавляем обе в третью переменную как z и выводим вывод. В третьем примере мы создаем один метод как sayHello () и вызываем его. Давайте запустим программу и посмотрим вывод.
Вышеуказанный результат соответствует ожиданиям. Первый — это печать текста, второй — вывод суммы 5 и 4, а третий — метод, который снова печатает некоторый текст.
Первый — это печать текста, второй — вывод суммы 5 и 4, а третий — метод, который снова печатает некоторый текст.
Давайте разберемся немного подробнее со свойствами проекта Python. Иногда требуется работать с какой-либо другой версией Python, это может быть более высокая версия или более низкая версия. Это можно изменить в окнах свойств проекта. Щелкните правой кнопкой мыши по проекту и перейдите к свойствам, здесь, в общем разделе, вы найдете Интерпретатор с некоторыми из установленных версий Python, как показано на следующем рисунке. Вы можете изменить его, если хотите. На вкладке General мы также можем изменить файл запуска и сделать другой файл python файлом запуска.
Заключение
Итак, сегодня мы узнали, как создать наш первый проект Python в Visual Studio 2017, запустить первую программу и расширить ее. Надеемся, что этот пост поможет вам.
Не запускается программа из-за msvcp120.
 dll
dll
Пользователям компьютеров приходится сталкиваться с этой проблемой, как понятно из текста ошибки, из-за отсутствия библиотеки под названием msvcp120 на системном диске. Исправить ситуацию нетрудно, но сначала разберемся, что это вообще за файл и для чего нужен?
msvcp120.dll – что это и зачем нужно?
Данный файл является обязательным компонентом программного пакета Visual Studio, необходимого для нормального функционирования некоторых программ и компьютерных игр в операционной системе Windows.
Суть в том, что для без файла msvcp120.dll на компьютере перестают запускаться отдельно взятые программы. Исчезнуть он может по разным причинам, но чаще всего причина в проникновении вирусов на жесткий диск.
Как вернуть файл?
Самый простой способ восстановить файл msvcp120.dll — скачать его из сети Инетрнет.
После скачивания файла в 32-битной системе поместите его в папку system32 на диске С в директории Windows. Если у вас 64-битная ОС, найдите на диске С директорию Windows и в ней папку SysWOW64В, и переместите в нее скачанный файл.
Автор считает, что эти материалы могут вам помочь:
Проделав данную операцию, найдите в пуске опцию Выполнить или просто нажмите комбинацию Win+R на клавиатуре. В открывшемся окошке впишите команду regsvr32 msvcp120.dll и нажмите Enter. После перезапуска компьютера попробуйте вновь запустить неработающую ранее программу или игру – все должно заработать.
Установка Visual C++
К сожалению, первый способ не всегда помогает решить проблему с запуском программы из-за отсутствия файла msvcp120.dll, но есть еще один вариант. Он предполагает переустановку пакета Visual C++ 2013 – именно в нем используется данный файл.
Этот пакет предоставляет Microsoft, поэтому скачать его можно на официальном сайте компании, воспользовавшись поиском. После загрузки пакета установите его, нажимая кнопку Далее и согласитесь с лицензионным соглашением. В итоге на компьютер вернется утраченный файл msvcp120.dll и другие, которые могут относиться к пакету Visual C++.
Использование программ
Можно воспользоваться одной из специализированных программ для восстановления библиотек DLL, среди которых DLL Suite. Скачайте и установите программу, запустите и выберите функцию загрузки DLL. Введите название недостающего файла и нажмите на кнопку загрузки, а затем выберите директорию, в которую необходимо установить библиотеку.
Дополнительно рекомендую проверить жесткий диск на вирусы, установив хорошую антивирусную программу. В противном случае, проблема может в будущем повториться.
Каждый раз, когда вы делитесь этой статьей в социальной сети, ее автор становится немного счастливее! Пожалуйста нажмите на одну из кнопок выше!
Visual Studio Live Share может это сделать? — Smashing Magazine
- 16 минут чтения
- Кодирование,
Инструменты - Поделиться в Twitter, LinkedIn
Об авторе
Берк Холланд — фронтенд-разработчик, живущий в Нэшвилле, штат Теннесси; величайший город в мире. Ему очень нравится JavaScript, потому что это единственный способ…
Ему очень нравится JavaScript, потому что это единственный способ…
Больше о
Берк ↬
Совместная работа над офисными документами — это решенная проблема. Сотрудничать над кодом по-прежнему довольно сложно. Это потому, что делиться только кодом недостаточно. Чтобы действительно сотрудничать, разработчик должен иметь возможность совместно использовать всю свою среду. VS Live Share — это новый сервис, который позволяет вам делать именно это, и вы можете быть удивлены тем, насколько много общего вы можете сделать на самом деле.
Несколько месяцев назад Microsoft выпустила бесплатную службу Visual Studio (VS) Live Share. VS Live Share — это совместная работа над кодом на уровне Google Docs. Несколько разработчиков могут одновременно работать над одним и тем же файлом, не выходя из собственного редактора.
После выпуска Live Share я понял, что многие из нас смирились с изоляцией в своем коде и даже не подозревают, что есть лучшие способы работы с таким сервисом, как VS Live Share. Это отчасти потому, что мы застряли в старых привычках, а отчасти потому, что мы просто не знаем, на что способны все VS Live Share. С последней частью я могу помочь!
Это отчасти потому, что мы застряли в старых привычках, а отчасти потому, что мы просто не знаем, на что способны все VS Live Share. С последней частью я могу помочь!
В этой статье мы рассмотрим функции и передовые практики для VS Live Share, которые упрощают совместную работу разработчиков, как если бы вы были «анонимным бегемотом».
Документы Google имеют интересный способ обработки анонимных участников (Большой предварительный просмотр)
Поделитесь своим кодом
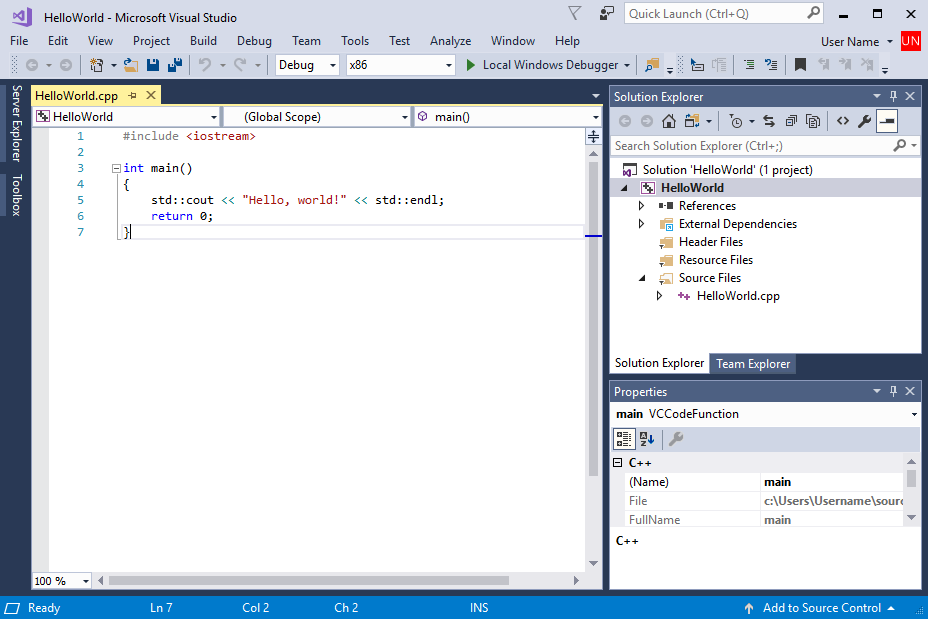
Live Share является расширением как для Visual Studio, так и для Visual Studio Code (VS Code). В этой статье мы сосредоточимся на VS Code.
(Большой предварительный просмотр)
Вы также можете установить его с помощью пакета расширений VS Live Share, который включает в себя следующие расширения, все из которых мы рассмотрим в этой статье…
- VS Live Share
- VS Live Share Audio
- Расширение Slack Chat
Больше после прыжка! Продолжить чтение можно ниже ↓
После установки расширения вам нужно будет войти в службу VS Live Share. Вы можете сделать это, открыв палитру команд Ctrl/Cmd + Shift + P и выбрав «Войти через браузер». Если вы не войдете в систему и попытаетесь начать новый сеанс обмена, вам будет предложено войти в систему в это время.
Вы можете сделать это, открыв палитру команд Ctrl/Cmd + Shift + P и выбрав «Войти через браузер». Если вы не войдете в систему и попытаетесь начать новый сеанс обмена, вам будет предложено войти в систему в это время.
Используйте палитру команд VS Code для запуска нового сеанса Live Share (большой предварительный просмотр)
Существует несколько способов начать сеанс VS Live Share. Вы можете сделать это из палитры команд, вы можете нажать кнопку «Поделиться» на нижней панели инструментов или использовать представление проводника VS Live Share на боковой панели.
Существует множество способов начать новый сеанс VS Live Share (большой предварительный просмотр)
Ссылка скопирована в буфер обмена. Затем вы можете отправить эту ссылку другим, и они смогут присоединиться к вашему сеансу Live Share — при условии, что они также используют VS Code. Что, не все ли мы?
Теперь вы можете сотрудничать так же, как вы работали над обычным старым документом Word:
youtube.com/embed/3J4ZNnaX0jw» frameborder=»0″ webkitallowfullscreen=»» mozallowfullscreen=»» allowfullscreen=»»/>
Другой человек может не только видеть ваш код, но и редактировать его, сохранять, выполнять и даже отлаживать. Для вас они отображаются в виде курсора с именем на нем. Вы появляетесь в их редакторе таким же образом.
Обозреватель VS Live Share Explorer
Обозреватель VS Live Share отображается в виде нового значка на панели действий — это панель значков в крайнем правом углу моего экрана (крайний левый из ваших для размещения панели действий по умолчанию) . Это своего рода «эпицентр» всего, что связано с VS Live Share. Отсюда вы можете начинать сеансы, завершать их, совместно использовать терминалы, серверы и видеть, кто подключен.
Обозреватель VS Live Share — это обзор всего, что связано с Live Share (большой предварительный просмотр).
Рекомендуется привязать сочетание клавиш к этому представлению VS Live Share Explorer, чтобы можно было быстро переключаться между ним и вашими файлами. Вы можете сделать это, нажав Ctrl/Cmd + K (или Ctrl/Cmd + S ) и затем выполнив поиск «Show Live Share». Я привязал свой к Ctrl/Cmd + L , который, кажется, не привязан ни к чему другому. Я считаю этот ярлык интуитивно понятным ( L для Live Share) и легко нажимать на клавиатуре.
Вы можете сделать это, нажав Ctrl/Cmd + K (или Ctrl/Cmd + S ) и затем выполнив поиск «Show Live Share». Я привязал свой к Ctrl/Cmd + L , который, кажется, не привязан ни к чему другому. Я считаю этот ярлык интуитивно понятным ( L для Live Share) и легко нажимать на клавиатуре.
Вы можете создать привязку для вьюлета VS Live Share Explorer (Большой предварительный просмотр)
Совместное использование кода Только для чтения
Когда вы начнете новый сеанс совместного использования, вы получите соответствующее уведомление и спросите, хотите ли вы поделиться своим рабочим пространством для чтения. только. Если вы выберете только чтение, люди смогут видеть ваш код и следить за вашими движениями, но не смогут взаимодействовать.
Сеансы общего доступа по умолчанию доступны для чтения и записи, но вы можете сделать их доступными только для чтения (большой предварительный просмотр)
Этот режим удобен, когда вы делитесь с кем-то, кому вы не обязательно доверяете — может быть, с продавцом, партнером или отчужденным бывшим.
Это также особенно полезно для инструкторов. Обратите внимание, что на момент написания этой статьи VS Live Share заблокирован для 5 одновременных пользователей. Поскольку вам, вероятно, понадобится больше в режиме только для чтения, особенно если вы обучаете группу, вы можете увеличить ограничение до 30, добавив следующую строку в свой файл настроек пользователя: Ctrl/Cmd + , .
"liveshare.features": "экспериментальный"
Изменение поведения присоединения по умолчанию
Любой, у кого есть ссылка, может присоединиться к вашему сеансу Live Share. Когда они присоединятся, вы увидите всплывающее окно с уведомлением. Точно так же, когда они отключаются, вы получаете уведомление. Это поведение по умолчанию для VS Live Share.
VS Code будет предупреждать вас всякий раз, когда кто-то присоединяется к вашему сеансу (большой предварительный просмотр)
Рекомендуется изменить это, чтобы вам приходилось вручную одобрять кого-либо, прежде чем он сможет присоединиться к вашему сеансу. Это сделано для того, чтобы защитить вас в случае, если вы пойдете на обед и забудете отключить сеанс. Ваши коллеги не могут снова войти в систему, изменить одну букву в вашей строке подключения к базе данных, а затем смеяться, пока вы проводите следующие четыре часа, пытаясь понять, как ваша жизнь пошла так ужасно неправильно.
Это сделано для того, чтобы защитить вас в случае, если вы пойдете на обед и забудете отключить сеанс. Ваши коллеги не могут снова войти в систему, изменить одну букву в вашей строке подключения к базе данных, а затем смеяться, пока вы проводите следующие четыре часа, пытаясь понять, как ваша жизнь пошла так ужасно неправильно.
Чтобы включить это, добавьте следующую строку в файл настроек пользователя Ctrl/Cmd + , .
"liveshare.guestApprovalRequired": правда
Теперь вы будете получать запрос, когда кто-то захочет присоединиться. Если вы заблокируете кого-то, он будет заблокирован на время сеанса. Если они попытаются присоединиться снова, вы не будете уведомлены, и они будут бесцеремонно отклонены VS Live Share.
Иди и наслаждайся обедом. Ваш компьютер в безопасности.
Focus Followers
По умолчанию любой, кто присоединяется к вашему сеансу Live Share, «следит» за вами. Это означает, что их редактор будет загружать любой файл, в котором вы находитесь, и прокручивать каждый раз, когда вы прокручиваете. Даже если вы переключите файлы, участники увидят именно то, что видите вы.
Как только человек вносит изменения в файл, он больше не подписан на вас. Поэтому, если вы оба работаете над одним файлом вместе, а затем переходите к другому файлу, они не перейдут автоматически вместе с вами. Это может привести к большой путанице, когда вы говорите о коде в файле, в котором находитесь, в то время как другой человек смотрит на что-то совершенно другое.
Помимо простого сообщения друг другу, где вы находитесь (что работает, кстати), есть удобная команда «Фокусировать участников», которая находится в палитре команд Ctrl/Cmd + Shift + P .
Доступ к команде «фокус» из палитры команд VS Code (большой предварительный просмотр)
Вы также можете получить к ней доступ в виде значка в представлении VS Live Share Explorer.
Отправьте запрос на подписку, щелкнув значок подписки в представлении VS Live Share Explorer (большой предварительный просмотр). По умолчанию запросы фокуса VS Live Share принимаются неявно. Если вы не хотите, чтобы люди могли сфокусировать вас, вы можете добавить следующую строку в свой файл настроек пользователя.
"liveshare.focusBehavior": "подсказка"
Также обратите внимание, что вы можете следить за участниками. Если вы нажмете на их имя в представлении VS Live Share Explorer, вы начнете подписываться на них.
Поскольку подписка отключается, как только другой человек начинает редактировать код, может быть сложно точно определить, когда люди подписаны на вас, а когда нет. Одно место, где вы можете посмотреть, — это представление VS Live Share Explorer. Он сообщит вам файл, в котором находится человек, но не сообщит, подписаны ли они на вас.
Хорошей практикой является просто помнить, что фокус всегда меняется, поэтому люди могут видеть или не видеть то, что видите вы в любой момент времени.
Отладка в команде
Участники могут совместно использовать любые сеансы отладки, которые вы запускаете. Если вы начнете сеанс отладки, они получат точно такой же опыт, как и вы. Если это сломается на вашей стороне, это сломается на их стороне, и они получат полное отладочное представление всего вашего кода.
Они могут входить, выходить, переходить, добавлять часы, оценивать в консоли отладки; любую отладку, которую вы можете сделать, они тоже могут сделать, и они могут это контролировать.
Отладка также может быть запущена участниками. Однако по умолчанию VS Code не позволяет запускать ваш отладчик удаленно. Чтобы включить это, добавьте следующую строку в файл настроек пользователя Ctrl/Cmd + , :
"liveshare.allowGuestDebugControl": true
Поделитесь своим терминалом
Большая часть работы, которую мы выполняем как разработчики, не содержится в нашем коде; это в терминале. В некоторые дни кажется, что я провожу за своим терминалом примерно столько же времени, сколько и за своим редактором. Это означает, что если у вас есть ошибка на вашем терминале или вам нужно ввести какую-то команду, было бы неплохо, если бы ваши участники в VS Live Share могли видеть ваш терминал в дополнение к вашему коду.
VS Code имеет встроенный терминал, и вы можете поделиться им с VS Live Share.
Доступ к команде «Общий доступ к терминалу» из палитры команд VS Code (большой предварительный просмотр)
При этом у вас есть возможность предоставить общий доступ к терминалу только для чтения или для чтения и записи.
Всегда предоставляйте общий доступ к своему терминалу только для чтения, если вам абсолютно не нужно предоставлять к нему доступ для записи (большой предварительный просмотр)
По умолчанию вы должны предоставлять общий доступ к своему терминалу только для чтения. Когда вы делитесь своим терминалом для чтения и записи, пользователь может выполнять произвольные команды прямо на вашем терминале. Позвольте этому погрузиться на мгновение. Это тяжело.
Когда вы делитесь своим терминалом для чтения и записи, пользователь может выполнять произвольные команды прямо на вашем терминале. Позвольте этому погрузиться на мгновение. Это тяжело.
Само собой разумеется, что удаленный доступ на запись к чьему-либо терминалу требует большого доверия и ответственности. Вы должны когда-либо делиться своим терминалом для чтения и записи только с людьми, которым вы безоговорочно доверяете. Отчужденные бывшие, вероятно, не обсуждаются.
Безопасное совместное использование вашего терминала только для чтения позволяет человеку на другом конце линии видеть, что вы печатаете, и вывод вашего терминала в режиме реального времени, но запрещает им вводить что-либо в этот терминал.
Если вы окажетесь в ситуации, когда другому человеку будет проще просто добраться до вашего терминала, а не пытаться провести вас через какую-то дурацкую команду с кучей флагов, вы можете поделиться своим терминалом для чтения и записи. В этом режиме другой человек имеет полный удаленный доступ к вашему терминалу. Выбирайте друзей с умом.
В этом режиме другой человек имеет полный удаленный доступ к вашему терминалу. Выбирайте друзей с умом.
Поделитесь своим локальным хостом
В приведенном выше видео команда терминала заканчивается ссылкой на сайт, работающий по адресу https://localhost:8080. С помощью VS Live Share вы можете поделиться этим локальным хостом, чтобы другой человек мог получить к нему доступ так же, как если бы это был его собственный локальный хост.
Если вы используете общий сеанс отладки, когда участник нажимает на этот URL-адрес локального хоста со своей стороны, он прерывается для вас обоих, если срабатывает точка останова. Более того, вы можете совместно использовать любой процесс TCP. Это означает, что вы можете поделиться чем-то вроде базы данных или кеша Redis. Например, вы можете поделиться своим локальным сервером Mongo DB. Серьезно! Это означает, что больше не нужно изменять файлы конфигурации или пытаться запустить общую базу данных. Просто поделитесь портом для вашего локального экземпляра базы данных Mongo.
Серьезно! Это означает, что больше не нужно изменять файлы конфигурации или пытаться запустить общую базу данных. Просто поделитесь портом для вашего локального экземпляра базы данных Mongo.
Делитесь правильными файлами
Иногда вы не хотите, чтобы соавторы видели определенные файлы. Вероятно, в вашем проекте есть закрытые ключи и пароли, которые не зарегистрированы в системе управления версиями и не подходят для публичного просмотра. В этом случае вы захотите скрыть эти файлы от всех, кто участвует в вашем сеансе Live Share.
По умолчанию VS Live Share скроет любой файл, указанный в вашем .gitignore . Если есть файл, который вы хотите скрыть, просто добавьте его в свой .gitignore . Обратите внимание, что это только скрывает файл в представлении проекта. Если вы находитесь в общем сеансе отладки и переходите к файлу, который находится в . , он все еще загружается в редакторе, и ваши соавторы смогут его увидеть. gitignore
gitignore
Вы можете получить более детальный контроль над тем, как вы делитесь файлами, создав файл .vsls.json .
Например, если вы хотите убедиться, что все файлы, находящиеся в папке .gitignore никогда не видны, даже во время отладки вы можете установить для свойства gitignore значение exclude .
{
"$schema": "https://json.schemastore.org/vsls",
«gitignore»: «исключить»
}
Точно так же вы можете показать все в своем .gitignore и контролировать видимость файла непосредственно из файла .vsls.json . Для этого установите gitignore на none , а затем используйте excludeFiles и hideFiles 9.0187 свойства. Помните: «исключить» означает никогда не отображаться, а «скрыть» означает «не отображаться в проводнике».
{
"$schema": "https://json. schemastore.org/vsls",
"gitignore": "нет",
"исключитьФайлы": [
"*.env"
],
"скрыть файлы": [
"расстояние"
]
}
schemastore.org/vsls",
"gitignore": "нет",
"исключитьФайлы": [
"*.env"
],
"скрыть файлы": [
"расстояние"
]
}
Совместное использование и расширения
Частью привлекательности VS Code для многих разработчиков является огромный рынок расширений. Большинство людей будет иметь более чем несколько установленных. Важно понимать, как расширения будут работать или не работать в контексте VS Live Share.
VS Live Share синхронизирует все, что относится к контексту проекта, которым вы делитесь. Например, если у вас установлено расширение Vetur, потому что вы работаете с проектом Vue, оно будет доступно всем участникам — независимо от того, установлено ли оно у них. То же самое относится и к другим контекстно-зависимым вещам, таким как линтеры, средства форматирования, отладчики и языковые службы.
VS Live Share не синхронизирует расширения, зависящие от пользователя. Это могут быть такие вещи, как темы, значки, привязки клавиатуры и так далее. Как правило, VS Live Share делится вашим контекстом, а не вашим экраном. Вы можете обратиться к статье официальной документации по этому вопросу для более подробного объяснения того, какие расширения вы можете использовать совместно.
Как правило, VS Live Share делится вашим контекстом, а не вашим экраном. Вы можете обратиться к статье официальной документации по этому вопросу для более подробного объяснения того, какие расширения вы можете использовать совместно.
Общайтесь во время совместной работы
Первое, что люди делают в своем первом опыте работы с VS Live Share, — это пытаются общаться, вводя комментарии к коду. Это похоже на то, что нужно написать (получить?), но на самом деле это не то, как VS Live Share был разработан для использования.
VS Live Share не предназначен для замены вашего клиента чата. Вероятно, у вас уже есть предпочтительный механизм чата, и VS Live Share предполагает, что вы продолжите его использовать.
Если вы уже используете Slack, существует расширение VS Code под названием Slack Chat. Это расширение все еще находится на ранней стадии разработки, но выглядит довольно многообещающе. Он переводит VS Code в режим разделения и встраивает Slack с правой стороны. Более того, вы можете начать сеанс Live Share прямо из чата Slack.
Более того, вы можете начать сеанс Live Share прямо из чата Slack.
Расширение Slack Chat помещает Slack в ваш редактор (Большой предварительный просмотр)
Еще один инструмент, который выглядит довольно интересным, называется CodeStream.
CodeStream
В то время как VS Live Share стремится улучшить совместную работу редактора, CodeStream стремится решить ту же проблему с точки зрения чата.
Расширение CodeStream позволяет вам общаться в чате непосредственно в VS Code, и эти чаты становятся частью вашей истории кода. Вы можете выделить фрагмент кода для обсуждения, и он попадет прямо в чат, чтобы был контекст для ваших комментариев. Затем эти комментарии сохраняются как часть репозитория Git. Они также отображаются в вашем коде в виде маленьких значков комментариев, и эти комментарии будут отображаться независимо от того, в какой ветке вы находитесь.
Что касается VS Live Share, CodeStream предлагает бесплатный набор функций. Вы можете начать новые сеансы прямо из панели чата, а также нажав на аватар. Новые сеансы автоматически создают соответствующий канал чата, который вы можете сохранить с кодом или удалить, когда закончите.
Новые сеансы автоматически создают соответствующий канал чата, который вы можете сохранить с кодом или удалить, когда закончите.
Если общения в чате недостаточно для выполнения работы, и вам необходимо сотрудничать, как в 1999 году, помощь находится на расстоянии одного телефонного звонка.
VS Прямая передача аудио
Хотя VS Live Share не пытается заново изобрести чат, он заново изобретает ваш телефон. Вроде.
С помощью расширения VS Live Share Audio вы можете звонить кому-то напрямую и общаться в голосовом чате из VS Code.
Совершение аудиозвонков из VS Code с помощью расширения VS Live Share Audio (большой предварительный просмотр)
Другой человек получит приглашение присоединиться к вашему звонку.
VS Code спросит вас, хотите ли вы присоединиться к аудиовызову, который находится в процессе (большой предварительный просмотр)
Вы увидите значок динамика в нижней строке состояния, когда вы подключены к вызову. Вы можете нажать на этот динамик, чтобы изменить аудиоустройство, отключить свой звук или отключиться от вызова.
Вы можете нажать на этот динамик, чтобы изменить аудиоустройство, отключить свой звук или отключиться от вызова.
У вас есть полный контроль над настройками звука во время аудиовызова VS Live Share (Большой предварительный просмотр)
Последний совет, который я вам дам, вероятно, самый важный, и это не причудливая функция или непонятная настройка, о существовании которой вы не знали .
Измените свою мышечную память
Мы много лет учились тому, как обращаться за помощью или делиться своим кодом. Состояние инструментов для совместной работы с разработчиками было настолько плохим так долго, что мы были вынуждены вставлять код в Slack, начинать неловкие звонки в Skype, которые в основном состоят из «скажи мне, когда ты сможешь увидеть мой экран», или толпиться вокруг монитора и указывать на него. чрезмерно, т. е. стиль стоковой фотографии.
(Большой предварительный просмотр)
Самое важное, что вы можете сделать, чтобы получить максимальную отдачу от VS Live Share, — это использовать VS Live Share. И это должно быть «сознательное» усилие.
И это должно быть «сознательное» усилие.
Ваш мозг хорошо разбирается в шаблонах. Вы постоянно распознаете и классифицируете окружающий мир на основе выявленных закономерностей, и у вас это так хорошо получается, что вы даже не осознаете, что делаете это. Затем вы вырабатываете ответы по умолчанию на эти шаблоны. Вы формируете инстинкты. Вот почему вы по умолчанию будете использовать старые способы сотрудничества, даже не задумываясь о том, что вы делаете. Прежде чем вы это узнаете, вы будете звонить по Skype с кем-то, кто поделится вашим экраном, даже если у вас установлен Live Share.
Я много писал о VS Code, и время от времени люди будут спрашивать меня, как им повысить продуктивность работы с редактором. Я всегда говорю одно и то же: в следующий раз, когда вы потянетесь за мышью, чтобы что-то сделать, остановитесь. Можете ли вы сделать что-то с клавиатурой вместо этого? Вы, вероятно, можете. Найдите ярлык, а затем заставьте себя использовать его. Поначалу это будет происходить медленнее, но если вы готовы намеренно изменить поведение, вы будете удивлены тем, как быстро ваш мозг по умолчанию переключится на более продуктивный способ делать что-либо.
То же самое касается Live Share. Вы будете участвовать в разговоре, делясь своим экраном, когда вам придет в голову, что вы можете использовать Live Share. В этот момент остановитесь; нажмите кнопку «Поделиться» в нижней части VS Code.
Да, у абонента на другом конце может не быть установленного расширения. Да, настройка может занять некоторое время. Но если вы поработаете над формированием такого поведения сейчас, в следующий раз, когда вы начнете это делать, оно «просто сработает», и вскоре вам даже не придется об этом думать, и в этот момент вы наконец-то достигли такого уровня сотрудничества, как «Анонимный Бегемот».
Дополнительные ресурсы
- Пакет расширений VS Live Share
- Документация по VS Code Live Share
- Расширения и поддержка экосистемы
- Начало работы с VS Live Share
Программирование с помощью Kotlin в Visual Студийный код | by Laxman Sahni
Чтение: 4 мин.
·
2 июля 2018 г.
Kotlin сейчас в моде, поскольку считается первоклассным языком программирования для разработки приложений для Android.
На самом деле, уже какое-то время это бушует само по себе, о чем свидетельствует приведенная ниже диаграмма тенденций переполнения стека.
Популярность Kotlin (источник: Stack Overflow Trends)
Для установки и запуска Kotlin среда разработки должна соответствовать следующим минимальным требованиям:
- Операционные системы : macOS (64) -бит)
- Место на диске : 700 МБ (не включает место на диске для IDE/инструментов).
- Tools : Visual Studio Code
на macOS Я рекомендую вам установить компилятор через Homebrew.
$ brew update
$ brew install kotlin
brew update Установка компилятора Kotlin
Поддержка языков программирования в VS Code обычно обеспечивается через расширения, которые можно найти в Visual Studio Code Marketplace .
- Язык Kotlin исходит от разработчика Матиаса Фрёлиха, обеспечивающего поддержку языка Kotlin для VS Code — в основном подсветку синтаксиса, фрагмент кода, свертывание кода региона для языка Kotlin. Фрёлих благодарит открытый исходный код Kotlin Sublime Text 2 Package , поэтому его расширение, вероятно, основано на этом.
На момент написания этой статьи расширение было установлено в VS Code 89 504 раза. Пользователи оценили его на 4,5/5.
Kotlin Language Extension
На сайте проекта GitHub оно получило 78 звезд, при этом 64 коммита поступили от трех участников. Последний раз он обновлялся в апреле 2018 года.
Исходный код языка Kotlin на GitHub
Чтобы его установить,
- Запустите VS Code
- Вызов View>Command Palette… или Command+Shift+B
- Введите «установить» и выберите действие «Extensions: Install Extension»
Extensions: Install Extension in Command Palette
4. Введите
Введите Kot Лин в поле поиска, выберите «Flutter» в списке и нажмите Установить
Расширение Kotlin
5. Нажмите «Обновить», чтобы перезагрузить VS Code 9Инструмент 0300 не специфичен для Kotlin — скорее, он позволяет пользователям VS Code запускать фрагменты кода или файлы кода на 35 различных языках программирования. Kotlin — последнее дополнение к этому обширному списку.
Code Runner
Code Runner предоставляет следующие функции:
- Запуск файла кода текущего активного текстового редактора
- Запуск выбранного фрагмента кода в текстовом редакторе
- Запуск пользовательской команды
- Останов выполнения кода
- Установить язык по умолчанию для запуска
- Выбрать язык для запуска
- Поддержка REPL путем запуска кода во встроенном терминале
900 03 Просмотр вывода в окне вывода
О новой поддержке Kotlin в Code Runner было объявлено в блоге летом 2017 года на сайте разработчиков Microsoft.
Расширение Code Runner было установлено 3 173 581 раз и имеет средний рейтинг 4,6/5 от 96 рецензентов.
Сайт проекта GitHub показывает 336 звезд, 117 коммитов, 70 релизов и 19участники. Последний коммит состоялся 19 марта 2018 года.
Исходный код бегущего кода на GitHub
Установите его на шаги,
- Start VS Code
- Вызов Просмотр> Команда… или команда+shift+b
- Тип ' install» и выберите действие «Extensions: Install Extension»
- Введите
Code Runnerв поле поиска, выберите «Flutter» в списке и нажмите Install
Расширение Code Runner
Кодирование
Я собираюсь написать код.
- Нажмите
Cmd+N - Запись
fun main(args: Array){
println("test")
}
90 012 3. Нажмите Cmd + S & сохраните его как тест.
 allowGuestDebugControl": true
allowGuestDebugControl": true
 schemastore.org/vsls",
"gitignore": "нет",
"исключитьФайлы": [
"*.env"
],
"скрыть файлы": [
"расстояние"
]
}
schemastore.org/vsls",
"gitignore": "нет",
"исключитьФайлы": [
"*.env"
],
"скрыть файлы": [
"расстояние"
]
}