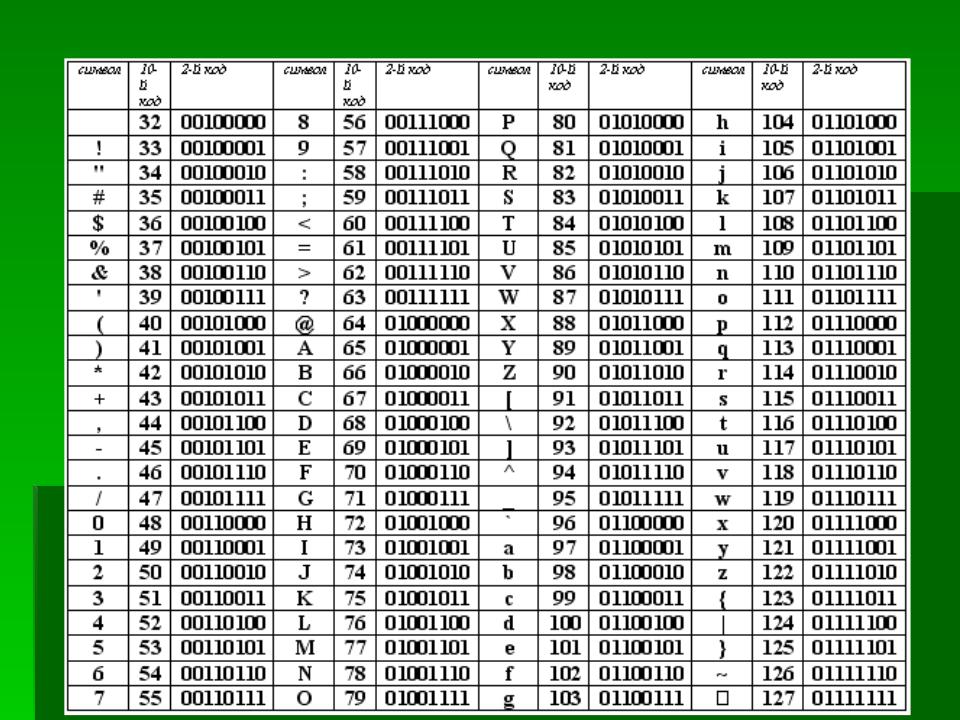
Код отправить: QR-код для SMS | Бесплатный генератор QR-кодов
Содержание
Как отправить HTML-письмо по электронной почте: 4 способа
Советы
Создаём и отправляем письмо по электронной почте без знания HTML
Все email-письма можно разделить на два вида: Plain Text и HTML. Первые вы видели и писали много раз — это обычное текстовое сообщение, в котором можно выбрать шрифт или вставить гиперссылки. HTML-письма часто отправляют бренды: в них много картинок, есть кнопки, макет часто разделён на несколько колонок.
Кажется, что для создания HTML-писем нужно быть верстальщиком 80-го уровня. Но это не так: создать красивое письмо можно совсем без знаний в дизайне и верстке.
Я расскажу, как отправить HTML-письмо по электронной почте: подготовить шаблон и разослать его адресатам через сервис рассылок или личный ящик.
Как создать HTML-письмо
В блочном редакторе
В визуальном редакторе
В редакторе первичного кода
Заказать на аутсорсе
Как отправить HTML-письмо
Отправляем через сервис рассылки
Отправляем вручную в почтовике
Итого
Как создать HTML-письмо
Задизайнить и сверстать письмо можно четырьмя способами.
В блочном редакторе
Блочный редактор помогает верстать email тем, кто в совершенстве не владеет HTML и CSS. Письмо составляется по принципу конструктора Lego — из смысловых блоков разных размеров, которые вы заполняете контентом. Шаблон страницы письма настраивается под конкретный проект в блочном редакторе: иногда можно обойтись только заменой картинок и текста.
| Плюсы HTML-вёрстки в блочном редакторе | Минусы HTML-вёрстки в блочном редакторе |
| + не требует знаний HTML и CSS + большой выбор редакторов + в каждом редакторе доступна база готовых шаблонов, на основе которых можно сверстать своё письмо | — в некоторых блочных редакторах ограничена настройка адаптивности писем — при создании писем вы ограничены элементами и структурой, которые доступны в редакторе |
Как создать HTML-письмо в блочном редакторе. Создавать письмо удобнее сразу в сервисе рассылки, которым вы пользуетесь: сверстали письмо, отправили его — и потом анализируете статистику. К тому же, не придётся подгонять шаблон под требования сервиса.
К тому же, не придётся подгонять шаблон под требования сервиса.
Предлагаю создать HTML-письмо на основе готового шаблона в редакторе Unisender:
3. Начните создавать email-рассылку в сервисе: пропишите адрес, с которого будете отправлять письмо, имя отправителя и тему письма. Чтобы создать письмо, заходите на страницу «Создать письмо» → «Email».
4. Наполните шаблон информацией или создайте письмо с нуля. О том, как работать в блочном редакторе, можно подробно прочитать в нашей Базе знаний.
5. Когда шаблон будет готов, нажмите «Сохранить». На следующих этапах нужно будет ввести тему письма и выбрать людей, которым вы хотите отправить рассылку.
6. Отправьте письмо через сервис рассылок. На последнем этапе вы можете посмотреть, как письмо будет выглядеть в почтовиках, привязать вашу Google Analytics и настроить отложенную отправку.
В визуальном редакторе
В блочном редакторе вы собираете письмо из отдельных блоков и в отдельном окне или странице можете посмотреть HTML-код всего письма. В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
В визуальном редакторе вы напрямую работаете с кодом и сразу видите, как меняется шаблон письма. Например, в визуальном редакторе Mailigen рабочее поле делится на две колонки: в левой работают с кодом, в правой — сразу показываются изменения в шаблоне.
Для работы в визуальном редакторе нужно хорошо знать HTML, поэтому большинство современных сервисов идут в формате «2 в 1»: одновременно блочный и визуальный редактор. Это такие редакторы как BEE Free и Mailmalade.
| Плюсы HTML-вёрстки в визуальном редакторе | Минусы HTML-вёрстки в визуальном редакторе |
| + если неправильно поставили тег, это сразу будет видно в окне просмотра + в большинство блочных редакторов уже встроены визуальные редакторы. Между ними можно переключаться | — нужно знать HTML и CSS — малый выбор визуальных редакторов: большинство идут в связке с блочным |
В редакторе первичного кода
В редакторах типа Sublime Text 3 и Visual Studio Code вы вручную прописываете HTML-код, который потом загружаете в сервис email-рассылок или почтовое приложение. Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
Смотреть, как выглядит письмо, приходится в отдельной вкладке браузера, куда вы заливаете HTML-код.
| Плюсы HTML-вёрстки в редакторе первичного кода | Минусы HTML-вёрстки в редакторе первичного кода |
| + нет ограничений по структуре и формату письма + доступны встроенные инструменты для упрощения работы над кодом + можно скопировать HTML-код любого письма и создать на его основе собственное | — подходит только для опытных верстальщиков — нельзя сразу в редакторе первичного кода посмотреть, как будет выглядеть письмо на мобильных или ПК |
Заказать на аутсорсе
HTML-письмо сверстает фрилансер, сервис email-рассылок или веб-студия. Вы получите адаптивный шаблон, который будет отвечать брендбуку компании. Это может быть универсальное письмо, email под конкретную акцию или welcome-серия.
Заказать вёрстку письма можно:
В сервисе рассылок. Например, в Unisender создадут HTML-шаблона за 4640 ₽.
У веб-студии. Стоимость шаблона HTML-письма в веб-студии или агентстве email-маркетинга начинается со $100.
У фрилансера на надёжной бирже — например, на одной из этих.
| Плюсы вёрстки на аутсорсе | Минусы вёрстки на аутсорсе |
| + не тратите время на вёрстку письма + несложно найти исполнителя — в сервисе, через который вы делаете рассылку, будет дополнительная услуга «Разработать HTML-письмо» + получите готовое письмо через 2-4 дня | — во многом результат вёрстки зависит от того, насколько подробно вы заполните бриф — нужно платить за каждый отдельный вариант письма — мало веб-студий, которые занимаются HTML-письмами |
Как отправить HTML-письмо
Когда письмо готово, его нужно отправить. Расскажу, как сделать это через сервис рассылки или вручную через почтовики Gmail, Mail.ru, Yandex и Outlook.
Отправляем через сервис рассылки
Сервис email-рассылок — платформа, в которой вы будете управлять рассылкой. В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
В таких сервисах можно верстать письма,отправлять массовые рассылки по 500+ контактам, анализировать статистику, настраивать автоматические уведомления об оплате и даже создавать лендинги. Отправить HTML-письмо можно через любой из таких сервисов, поэтому в качестве примера я взял Unisender.
Если верстали во внешнем блочном редакторе
Внешний блочный редактор — это сервис, в котором можно собрать письмо, но нельзя его отправить. Для отправки шаблон нужно переносить в сервис рассылки. Рассказываю, как это сделать за 6 шагов.
1. Экспортируйте HTML-письмо в Unisender.
2. Введите имя аккаунта и API key. Ключ API можно найти в профиле Unisender. Он доступен в Личном кабинете по вкладке «Интеграция и API».
3. Переходим в Unisender. Найдите HTML-письмо в меню «Рассылки»/«Мои шаблоны». Оно появится сразу же после экспорта.
4. Проверьте письмо перед запуском. На этом этапе в HTML-редакторе Unisender можно исправить опечатки, изменить форматирование и добавить картинки. Если результат нравится — сохраните изменения.
Если результат нравится — сохраните изменения.
5. Создайте рассылку в личном кабинете. Адрес отправки или список контактов, имя отправителя и тему письма можно будет поменять позже, после настройки шаблона.
Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам.
Отправляйте красивые письма через Unisender
Все инструменты для работы с рассылками в одном сервисе. До 1500 писем в месяц — бесплатно.
Попробовать
Если создавали письмо в редакторе первичного кода
Если вы верстали письмо в редакторе первичного кода, его также можно отправить через сервис рассылок. На примере Visual Studio Code расскажу, как вставить HTML в письмо — если у вас уже есть код письма и вы хотите добавить его в сервис рассылки.
1. Сохраните письмо в формате HTML.
2. В Unisender создайте новую рассылку и выберите пункт «HTML-редактор».
3. На странице редактора нажмите «Загрузка из файла». Выберите HTML-файл, который вы сохранили ранее в Visual Studio Code, и загрузите его.
4. Нажмите «Продолжить» и проверьте данные — имя отправителя, адрес отправки, тему письма. На этом этапе также можно вернуться в шаблон письма и отредактировать его: исправить опечатки, добавить изображения, проверить ссылки.
5. Проверьте настройки рассылки и отправьте тестовое письмо. Посмотрите тестовое письмо на мобильном и ноутбуке, минимум через два разных браузера и почтовых клиента. Советую также просмотреть наш чек-лист ошибок вёрстки, из-за которых письмо может попасть в спам. Если со страницей тестового письма всё ок — отправляйте боевую рассылку.
Отправляем вручную в почтовике
Чтобы отправить письмо в формате HTML, надо иметь его готовый код. Как его получить, мы рассказали в предыдущих пунктах. Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Если у вас готов HTML-код письма, выберите, через какой почтовый клиент будете его отправлять. Лучше использовать ту почту, которой вы обычно пользуетесь.
Дальше надо просто вставить код письма в почтовик и отправить. Расскажу, как это сделать в разных программах.
В Gmail
Чтобы залить HTML-письмо в Gmail вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Gmail.
4. Добавьте контакт получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки. Например, если вы забудете проставить ссылки на изображение в HTML-шаблоне, при просмотре в Gmail в углу картинки появится кнопка «Скачать».
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Mail.ru
Чтобы залить HTML-письмо в Mail.ru вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Mail.ru.
4. Добавьте получателя и введите тему письма.
5. Отправьте тестовое письмо, чтобы проверить его на ошибки.
6. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Yandex
Чтобы залить HTML-письмо в Яндекс.Почту вручную:
1. Включите панель оформления на странице создания письма. По умолчанию в интерфейсе Яндекс.Почты эта панель отключена, а значит вы не сможете вставить HTML-код.
2. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
3. Подсвеченная синим строчка — это код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
4. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Yandex.
5. Отредактируйте HTML-шаблон. В нём может слететь форматирование: появятся лишние отступы или пустые строчки.
6. Добавьте контакт получателя и введите тему письма.
7. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
В Outlook
Чтобы залить HTML-письмо в Outlook вручную:
1. Создайте новое письмо. Кликните по полю для текста сообщения правой кнопкой мыши и выберите «Проверить».
2. Подсвеченный синим блок — код поля для текста письма. Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
Кликните по нему правой кнопкой мыши и выберите «Редактировать как HTML».
3. Удалите фрагмент <br> и вставьте вместо него HTML-код письма. Как только закроете окно консоли, письмо отобразится в поле текста Outlook.
4. Проверьте шаблон: как выглядит страница письма, все ли картинки отображаются, не слетело ли оформление.
5. Добавьте получателя и введите тему письма.
6. Отправьте тестовое письмо, чтобы проверить его на ошибки. Если с тестовым письмом всё ок, отправляйте боевую рассылку.
Итого
Если вы никогда раньше не создавали HTML-письмо, лучше заказать его специалисту. Хочется сверстать самому — начните с изменения готового шаблона в блочном редакторе. Это самый простой способ, с которым можно получить отличный результат.
Удобнее верстать письмо во встроенном редакторе сервиса рассылки или редакторе, у которого интеграция с этим сервисом.
Работа в визуальном редакторе понравится пользователям, которые почитали про HTML-вёрстку и создали с десяток писем в блочном редакторе.
Большинство редакторов, с которыми вы столкнетесь, — комбинация блочного и визуального.
Если привыкли работать в конкретном редакторе — верстайте письмо в нём, сохраняйте отдельным файлом и импортируйте в сервис рассылок.
Отправить HTML-письмо вручную можно в любом почтовике. Удобнее всего это сделать в Gmail, а вот в Яндекс.Почте придётся сначала включить панель оформления. Также в Яндекс.Почте может слететь вёрстка или не загрузиться картинки.
Обновлено 21 июля 2022 г.
Другие материалы по теме
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Добавление файла в репозиторий — Документация по GitHub
Можно отправить и зафиксировать существующий файл в репозиторий GitHub или с помощью командной строки.
Файлы, добавляемые в репозиторий через браузер, не могут превышать 25 МБ. Вы можете добавлять большие файлы (до 100 МБ) через командную строку. Дополнительные сведения см. в разделе Добавление файла в репозиторий с помощью командной строки. Чтобы добавить файлы размером больше 100 МБ, необходимо использовать Хранилище больших файлов Git. Дополнительные сведения см. в разделе Сведения о больших файлах на GitHub.
Советы
- Одновременно можно отправить несколько файлов в GitHub.
- Если в репозитории есть защищенные ветви, вы не можете изменять или отправлять файлы в таких ветвях с помощью GitHub. Дополнительные сведения см. в разделе Сведения о защищенных ветвях.
Вы можете использовать GitHub Desktop, чтобы перенести изменения в новую ветвь и зафиксировать их. Дополнительные сведения см. в разделе Фиксация и просмотр изменений в проекте в GitHub Desktop.
На GitHub.com перейдите на главную страницу репозитория.
Над списком файлов выберите раскрывающееся меню Добавить файл и щелкните Отправить файлы.
 Кроме того, можно перетащить файлы в браузер.
Кроме того, можно перетащить файлы в браузер.Чтобы выбрать файлы, которые вы хотите отправить, перетащите файл или папку или щелкните выберите нужные файлы.
В поле «Сообщение о фиксации» введите короткое осмысленное сообщение о фиксации, описывающее изменения, внесенные в файл. В таком сообщении фиксацию можно отнести к нескольким авторам. Дополнительные сведения см. в разделе Создание фиксации с несколькими авторами.
Под полями сообщения о фиксации укажите, куда следует добавить фиксацию: в текущую ветвь или в новую. Если текущей ветвью является ветвь по умолчанию, нужно создать новую ветвь для фиксации, а затем создать запрос на вытягивание. Дополнительные сведения см. в разделе Создание запроса на включение изменений.
Щелкните Предложить изменения.
Вы можете отправить существующий файл в репозиторий на GitHub.com с помощью командной строки.
Совет. Вы также можете добавить существующий файл в репозиторий с веб-сайта GitHub.
Вы также можете добавить существующий файл в репозиторий с веб-сайта GitHub.
В этой процедуре предполагается, что вы уже сделали следующее:
- создали репозиторий на GitHub или получили доступ к репозиторию, который принадлежит другому пользователю и в который вы хотите внести свой вклад;
- клонировали репозиторий на локальном компьютере.
Предупреждение. Никогда не выполняйте команды git add, commit или push в отношении конфиденциальной информации в удаленном репозитории. К конфиденциальной информации, помимо прочего, могут относиться следующие сведения:
- Пароли
- Ключи SSH
- Ключи доступа AWS
- Ключи API
- номера кредитных карт;
- ПИН-код
Дополнительные сведения см. в разделе Удаление конфиденциальных данных из репозитория.
- На компьютере переместите файл, который вы хотите передать в GitHub в локальный каталог, который был создан при клонировании репозитория.

- Откройте ТерминалТерминалGIT Bash.
- Измените текущий рабочий репозиторий на локальный проект.
- Подготовьте файл для фиксации в локальном репозитории.
$ git add . # Adds the file to your local repository and stages it for commit. Чтобы отменить подготовку файла, используйте команду "git reset HEAD ВАШ-ФАЙЛ".
- Зафиксируйте подготовленный файл в локальном репозитории.
$ git commit -m "Add existing file" # Commits the tracked changes and prepares them to be pushed to a remote repository. Чтобы удалить эту фиксацию и изменить файл, используйте команду "git reset --soft HEAD~1", а затем выполните фиксацию и добавьте файл еще раз.
- Отправьте изменения в локальном репозитории в GitHub.com.
$ git push origin YOUR_BRANCH # Pushes the changes in your local repository up to the remote repository you specified as the origin
- «Добавление локально размещенного кода в GitHub»
SENDCode
SENDCode — это инновационный подход к поддержке молодых аутичных и социально изолированных людей в развитии навыков межличностного общения, общения, трудоустройства и самостоятельной жизни, которые позволят им стремиться к достойной карьере в цифровом и творческом секторах.

Напряженный 2022 год и еще более напряженный 2023 год привели к тому, что наше видео о последствиях было отложено. Надеемся, вам понравится то, чем мы занимались!
Спасибо Дженнифер Уокден за всю тяжелую работу по созданию этой анимации.
youtube.com/embed/F1WhZFw2Wq4″ allowfullscreen=»»/>Мы очень гордимся тем, что участвовали в этом исследовании. Мы всегда считали, что самое важное, что мы можем сделать, это посвятить время тому, чтобы выслушать мнения, надежды и чаяния наших SENDCoders. О премии Excellence Award можно прочитать здесь.
Проведение исследований, подтверждающих правильность нашего подхода, является ключом к тому, чтобы мы могли работать с большим количеством молодых людей, о которых часто забывают системы, предназначенные для их поддержки. Подробнее об исследовательском проекте можно прочитать здесь.
Мы очень гордимся тем, что оказали такое влияние в первый год нашей работы в качестве общественной компании. Надеюсь, вам понравился именно этот способ SENDCode рассказать вам об этом!
Контактная форма
youtube.com/embed/2cI7teSNTu8″ allowfullscreen=»»/>
Вот короткометражный фильм, записанный и снятый одним из участников программы восстановления после Covid-19, финансируемой We Love Mcr.
Какой талантливый человек с большим чутьем на производство и кто-то, кому определенно нужно как можно скорее выбраться из дома и перейти на цифровое рабочее место!
Проверьте его фотографические навыки на его веб-сайте.
Мы очень рады работать в сотрудничестве с Консорциумом по аутизму Большого Манчестера, создателями контента Ренардо Джонсом, Беном Симпсоном, Digital Advantage и их восходящей звездой Беком Кромак-Хафом в создании их кампании #GMEnablingEmployment, которая продвигает положительные истории и опыт реальные люди в Большом Манчестере, живущие или работающие с людьми с аутизмом или нарушениями обучаемости.
Однажды Джеймс обнаружил, что не может справиться со всем этим шумом, запахами, комнатами и количеством людей, с которыми он должен был общаться в средней школе.
 Все, что он хотел делать, это играть в свою компьютерную игру и разговаривать с друзьями в Интернете, надев наушники, чтобы заглушить весь остальной шум. Когда он делал это, он чувствовал себя расслабленным, но когда его заставляли целый день сидеть в оживленном, шумном классе с другими детьми, которые его не понимали, и слушать взрослых, говорящих о вещах, которые его не интересовали, он начинал чувствовать себя растущее ощущение в его теле, начиная с покалывания в ногах, затем сворачивая живот, прежде чем он в конце концов почувствовал, что хочет кричать или плакать. Он не мог плакать на глазах у других, поэтому вместо этого он отказывался работать или выходил из комнаты, а иногда даже швырял вещи в других людей. Из-за этого школа попросила его не приходить в течение нескольких дней. Из-за этого он чувствовал себя слишком смущенным, чтобы вернуться, когда ему в конце концов разрешили, потому что он знал, что школа останется прежней, и он действительно не вписывался в нее, пока, наконец, не прошло шесть недель, и он просто не мог столкнуться с другой.
Все, что он хотел делать, это играть в свою компьютерную игру и разговаривать с друзьями в Интернете, надев наушники, чтобы заглушить весь остальной шум. Когда он делал это, он чувствовал себя расслабленным, но когда его заставляли целый день сидеть в оживленном, шумном классе с другими детьми, которые его не понимали, и слушать взрослых, говорящих о вещах, которые его не интересовали, он начинал чувствовать себя растущее ощущение в его теле, начиная с покалывания в ногах, затем сворачивая живот, прежде чем он в конце концов почувствовал, что хочет кричать или плакать. Он не мог плакать на глазах у других, поэтому вместо этого он отказывался работать или выходил из комнаты, а иногда даже швырял вещи в других людей. Из-за этого школа попросила его не приходить в течение нескольких дней. Из-за этого он чувствовал себя слишком смущенным, чтобы вернуться, когда ему в конце концов разрешили, потому что он знал, что школа останется прежней, и он действительно не вписывался в нее, пока, наконец, не прошло шесть недель, и он просто не мог столкнуться с другой. школа. Если бы только кто-то позволил Джеймсу быть хорошим в том, в чем он был хорош.
школа. Если бы только кто-то позволил Джеймсу быть хорошим в том, в чем он был хорош.
Нажмите здесь, чтобы связаться с нами, если вы хотите что-то предпринять.
SENDCode CIC
Holyoake House
Hanover Street
Manchester
M60 0AS
0161 505 0474
Контактная форма
SENDCode
SENDCode инновационный подход к поддержке молодых аутичных и социально изолированных людей для развития навыков межличностного общения, общения, трудоустройства и самостоятельной жизни, которые позволят им стремиться к достойной карьере в цифровом и творческом секторах.

Насыщенный 2022 год и еще более загруженный 2023 год привели к тому, что наше видео о последствиях было отложено. Надеемся, вам понравится то, чем мы занимались!
Спасибо Дженнифер Уокден за всю тяжелую работу по созданию этой анимации.
youtube.com/embed/F1WhZFw2Wq4″ allowfullscreen=»»/>Мы очень гордимся тем, что участвовали в этом исследовании. Мы всегда считали, что самое важное, что мы можем сделать, это посвятить время тому, чтобы выслушать мнения, надежды и чаяния наших SENDCoders. О премии Excellence Award можно прочитать здесь.
Проведение исследований, подтверждающих правильность нашего подхода, является ключом к тому, чтобы мы могли работать с большим количеством молодых людей, о которых часто забывают системы, предназначенные для их поддержки. Подробнее об исследовательском проекте можно прочитать здесь.
Мы очень гордимся тем, что оказали такое влияние в первый год нашей работы в качестве общественной компании. Надеюсь, вам понравился именно этот способ SENDCode рассказать вам об этом!
Контактная форма
youtube.com/embed/2cI7teSNTu8″ allowfullscreen=»»/>
Вот короткометражный фильм, записанный и снятый одним из участников программы восстановления после Covid-19, финансируемой We Love Mcr.
Какой талантливый человек с большим чутьем на производство и кто-то, кому определенно нужно как можно скорее выбраться из дома и перейти на цифровое рабочее место!
Проверьте его фотографические навыки на его сайте.
Мы очень рады работать в сотрудничестве с Консорциумом по аутизму Большого Манчестера, создателями контента Ренардо Джонсом, Беном Симпсоном, Digital Advantage и их восходящей звездой Беком Кромак-Хафом в создании их кампании #GMEnablingEmployment, которая продвигает положительные истории и опыт реальные люди в Большом Манчестере, живущие или работающие с людьми с аутизмом или нарушениями обучаемости.
Однажды Джеймс обнаружил, что не может справиться со всем этим шумом, запахами, комнатами и количеством людей, с которыми он должен был общаться в средней школе.
 Все, что он хотел делать, это играть в свою компьютерную игру и разговаривать с друзьями в Интернете, надев наушники, чтобы заглушить весь остальной шум. Когда он делал это, он чувствовал себя расслабленным, но когда его заставляли целый день сидеть в оживленном, шумном классе с другими детьми, которые его не понимали, и слушать взрослых, говорящих о вещах, которые его не интересовали, он начинал чувствовать себя растущее ощущение в его теле, начиная с покалывания в ногах, затем сворачивая живот, прежде чем он в конце концов почувствовал, что хочет кричать или плакать. Он не мог плакать на глазах у других, поэтому вместо этого он отказывался работать или выходил из комнаты, а иногда даже швырял вещи в других людей. Из-за этого школа попросила его не приходить в течение нескольких дней. Из-за этого он чувствовал себя слишком смущенным, чтобы вернуться, когда ему в конце концов разрешили, потому что он знал, что школа останется прежней, и он действительно не вписывался в нее, пока, наконец, не прошло шесть недель, и он просто не мог столкнуться с другой.
Все, что он хотел делать, это играть в свою компьютерную игру и разговаривать с друзьями в Интернете, надев наушники, чтобы заглушить весь остальной шум. Когда он делал это, он чувствовал себя расслабленным, но когда его заставляли целый день сидеть в оживленном, шумном классе с другими детьми, которые его не понимали, и слушать взрослых, говорящих о вещах, которые его не интересовали, он начинал чувствовать себя растущее ощущение в его теле, начиная с покалывания в ногах, затем сворачивая живот, прежде чем он в конце концов почувствовал, что хочет кричать или плакать. Он не мог плакать на глазах у других, поэтому вместо этого он отказывался работать или выходил из комнаты, а иногда даже швырял вещи в других людей. Из-за этого школа попросила его не приходить в течение нескольких дней. Из-за этого он чувствовал себя слишком смущенным, чтобы вернуться, когда ему в конце концов разрешили, потому что он знал, что школа останется прежней, и он действительно не вписывался в нее, пока, наконец, не прошло шесть недель, и он просто не мог столкнуться с другой.
 Кроме того, можно перетащить файлы в браузер.
Кроме того, можно перетащить файлы в браузер.