Контекстное меню что это: Что такое контекстное меню?
Содержание
Дизайн контекстных меню / Хабр
Представляю вашему вниманию перевод статьи под названием «Context Menu design» от Hagan Rivers. Перевели в компании UXDepot специально для пользователей Хабрахабра с одобрением компании Two Rivers Consulting Corporation.
Что такое контекстное меню?
Контекстное меню это меню, которое содержит команды, относящиеся к объекту, на который в данный момент указывает курсор. Это меню еще часто называют меню правого клика — из-за того, что исторически оно вызывалось правым кликом мыши в Windows.
Контекстное меню сообщения в Apple Mail (слева) и Windows Mail (справа).
Стоит ли использовать контекстные меню?
Контекстные меню подходят не для всех приложений. Я настоятельно не советую использовать их для интернет-магазинов, как, например, Lands End или Amazon. Я также не советую использовать контекстные меню для потребительских сайтов, не требующих сложных взаимодействий: банковских сайтов, сайтов знакомств, даже для Facebook.
Cчитаю, что контекстные меню наиболее эффективны в серьезных корпоративных приложениях, которые пользователь использует часто и в которых хорошо разбирается. В таких приложениях контекстные меню чрезвычайно полезны. Почему?
Прежде всего, контекстные меню помогают экономить движения мыши. Если пользователь вынужден часто использовать повторяющиеся действия, то использование контекстного меню помогает уберечь от ненужных движений — вместо того, чтобы выбирать объекты, а затем «идти курсором» в тулбар для того, чтобы выбрать какое-либо действие, пользователь может сделать все прямо на месте.
Во-вторых, контекстные меню помогают пользователям больше узнать об объектах в приложении. Открывая контекстное меню, они видят, какие команды доступны для этого объекта. Это помогает пользователям понять с чем они взаимодействуют в данный момент времени и что приложение позволяет сделать с объектом этого типа.
Однако даже в таких приложениях вы можете заметить что многие пользователи вообще не пользуются контекстным меню. В большинстве своем это та же группа пользователей, которая также не использует горячие клавиши. Поэтому следует смириться с тем, что не все ваши пользователи будут пользоваться контекстными меню, и создавать свой продукт исходя из этих соображений (об этом дальше).
В большинстве своем это та же группа пользователей, которая также не использует горячие клавиши. Поэтому следует смириться с тем, что не все ваши пользователи будут пользоваться контекстными меню, и создавать свой продукт исходя из этих соображений (об этом дальше).
Итак, если вы твердо решили что без контекстного меню вам не обойтись, то давайте подумаем как нам правильно его сделать.
Как вызывается контекстное меню?
Традиционно в Windows-приложениях контекстное меню вызывается наведением курсора на объект и кликом по нему правой кнопкой мыши. В MacOS-системах пользователь также может использовать правую кнопку мыши или же может кликнуть по объекту левой кнопкой, зажав при этом кнопку Control. Обычно это действие называется просто «правый клик».
Правый клик в любой точке объекта должен вызывать контекстное меню. Если это иконка с подписью, то правый клик и по иконке, и по подписи должны вызывать одно и то же контекстное меню. Если объект — это строка в таблице, то одно и то же меню должно открываться независимо от того, в каком месте этой строки пользователь кликнет. Никогда, слышите, никогда не показывайте разные контекстные меню в зависимости от того, в каком столбце этой строки кликнул пользователь.
Никогда, слышите, никогда не показывайте разные контекстные меню в зависимости от того, в каком столбце этой строки кликнул пользователь.
Небольшое замечание: В мире устройств с сенсорным экранами (таких, к примеру, как iPad), у нас нет курсора, который можно навести на объект. В таком случае можно быстро назвать три возможных способа указывать на объект:
- Показывать контекстное меню сразу после нажатия на объект (однако это может раздражать)
- Показывать контекстное меню после нажатия пальцем и удержания нажатия на долю секунды (в таком случае всегда возникает проблема неочевидности, но это лучше чем первый вариант)
- Добавление контрола, который вызывает контекстное меню (возможно, это лучший путь решения проблемы — о нем рассказано ниже).
Контекстное меню для графического файла в MacOS X (слева) и Windows Vista (справа).
Добавление элемента для вызова контекстного меню
В некоторых веб-приложениях есть элемент интерфейса, нажатие по которому вызывает контекстное меню. Он обычно называется «иконкой меню» — это иконка, изображающая стрелочку вниз, которая находится прямо возле названия (или изображения) объекта.
Он обычно называется «иконкой меню» — это иконка, изображающая стрелочку вниз, которая находится прямо возле названия (или изображения) объекта.
При использовании такого контрола пользователь может нажать левой или правой кнопкой мыши, чтобы открыть контекстное меню (никогда не используйте наведение мышкой в качестве способа открытия меню). Худшее, что вы можете сделать в данном случае это не показывать меню только потому, что пользователь нажал по контролу не правой кнопкой мышки, а левой.
Контрол меню, показывающий что в данном случае меню доступно.
Если вы собираетесь использовать контрол меню, то стоит сделать так, чтобы нажатие на него отличалось от нажатия на сам объект. В примере выше если пользователь кликает где-нибудь в строке Ahmed Hassain, то он просто выделяет всю строку Ahmed Hassain, однако если он кликает по иконке меню для этой строки, то он получает контекстное меню (и строка не выделяется).
Кроме того, пользователь также должен иметь возможность просто кликнуть правой кнопкой в любом месте строки, чтобы открыть контекстное меню — без необходимости нажимать на иконку.
Стоит ли использовать контрол меню? Оно отлично решает одну из больших проблем с контекстными меню: многие пользователи не знают, что контекстное меню доступно. В веб-приложениях пользователи часто предполагают что контекстного меню нет (его иногда нет даже в десктопных приложениях).
Контрол меню помогает показать что контекстное меню есть и подталкивает пользователя использовать его. С другой стороны, есть такие пользователи, которые всегда предполагают что меню доступно, и они будут сами пытаться открыть его. Если вы делаете приложение для этой группы пользователей, то вам не обязательно делать заметный контрол для вызова меню.
Большая проблема с иконкой меню состоит в том, что она часто повторяется на экране и засоряет его. Решить эту проблему можно, показывая иконку только тогда, когда курсор мыши наводится на объект.
Контрол меню, который появляется при наведении курсором мыши.
Еще одна проблема контрола меню заключается в том, что его сложно прикрепить к некоторым объектам. Возьмем, к примеру, контекстное меню для тулбара: тулбар сам по себе является большим элементом интерфейса, и не совсем понятно, куда в нем ставить контрол меню, так чтобы было понятно, что здесь есть меню. Поэтому, контролы меню работают далеко не везде.
Возьмем, к примеру, контекстное меню для тулбара: тулбар сам по себе является большим элементом интерфейса, и не совсем понятно, куда в нем ставить контрол меню, так чтобы было понятно, что здесь есть меню. Поэтому, контролы меню работают далеко не везде.
Что должно содержаться в контекстном меню?
Контекстное меню должно содержать команды, которые относятся к выделенному элементу. Это означает что оно может содержать команды из строки меню или панели инструментов, которые можно применить к выделенному элементу.
Контекстное меню не должно содержать ВСЕ доступные для объекта команды — это делает меню огромным и трудным для использования. Сосредоточьтесь на наиболее часто используемых и самых важных командах. Перегрузить меню ненужными командами — это самое плохое, что вы можете с ним сделать. Сфокусируйтесь на важном, уменьшайте бардак.
Вот, к примеру, три контекстных меню для выделенного фрагмента текста: в Dreamweaver, Microsoft Word и Apple Pages. Меню Dreamweaver пытается быть похожим на швейцарский складной ножик и предлагает все возможные команды в одном контекстном меню. Из-за этого оно получается настолько большим, с кучей вложенных списков, что им становится трудно пользоваться. Лично я избегаю вызывать контекстное меню в Dreamweaver.
Меню Dreamweaver пытается быть похожим на швейцарский складной ножик и предлагает все возможные команды в одном контекстном меню. Из-за этого оно получается настолько большим, с кучей вложенных списков, что им становится трудно пользоваться. Лично я избегаю вызывать контекстное меню в Dreamweaver.
В нем наиболее часто используемые функции (например «Копировать» или «Вставить») располагаются ближе к концу списка. В Word и Pages наоборот, часто используемые команды выносятся наверх списка, а команды, содержащие вложенные списки — в конец. Они также отобрали для меню только самые важные функции, и лучше организовали их.
Если вы хотите сделать свое контекстное меню удобнее, оставьте в нем только 60% самых важных команд вместо всех 100%. Если в одном меню попытаться уместить все важные команды, то это не приведет ни к чему хорошему — размеры меню увеличатся, а удобство его использования и скорость работы с ним наоборот, снизится.
Помните: главная причина, по которой контекстные меню вообще используются — это возможность сэкономить время пользователя.
Контекстные меню в Dreamweaver, Microsoft Word и Apple Pages
Контекстное меню не должно содержать команды, не относящиеся к выделенному объекту (такие, например, как «Обновить страницу»). Концентрируйтесь на тех командах, которые были бы полезны для работы с тем объектом, на который наводит пользователь.
Когда возможно, группируйте команды в блоки от 1 до 6 штук в каждом. Отделяйте блоки линиями. Наиболее часто используемые команды следует выносить наверх списка, наименее часто используемые — убирать вниз. Если команда используется особенно редко, то, возможно ей не место в контекстном меню.
Не стесняйтесь использовать вложенные списки, однако команды со вложенными списками следует уносить вниз контекстного меню. Мне не нравятся вложенные списки, потому что из-за них пользователь может совершить ошибку, и кроме того на их открытие тратится много времени — в то время как смысл контекстных меню сводится к экономии времени.
Помимо этого вы можете использовать нестандартные элементы меню.
Например, вместе с контекстным меню в Microsoft Word 2007 открывается плавающая палитра, а в контекстном меню файла в Mac OS есть специальные цветные кнопки выбора цвета ярлыка. Только потому что мы говорим «меню», не значит что оно должно быть ограничено только текстом.
Контекстное меню может быть больше чем просто список команд
В контекстном меню не могут содержаться уникальные команды, свойственные только для него. Другими словами, любая команда контекстного меню должна быть доступна также другими способами: на панели инструментов, строке меню или в любом другом месте на экране. Помните, что большая часть пользователей скорее всего ни разу не откроет контекстного меню в вашем приложении. А это означает, что они не увидят команду, которая присутствует только там.
Обычно я помещаю «команду по умолчанию» первой в контекстном меню. Это та команда, которая совершится при двойном клике на объекте (например, команда Open в контекстном меню файла). Если у объекта нет команды по умолчанию, концентрируйтесь на самых используемых командах.
Если у объекта нет команды по умолчанию, концентрируйтесь на самых используемых командах.
Вы можете использовать название объекта в контекстном меню для того, чтобы сделать команды понятнее. Например, вместо названия команды «Открыть» вы можете использовать словосочетание «Открыть Скриншот.png». При использовании этого приема бывает сложно найти золотую середину — нужно сделать меню достаточно самоочевидным, но не слишком многословным. Меню в Mac OS содержит название объекта в одних командах, и не содержит в других.
В своих контекстных меню я не использую иконки. Честно говоря, я вообще не использую их в своих приложениях — по моему мнению они засоряют интерфейс и не несут особой пользы (примечание переводчиков — о_О). Однако это только мое мнение, а вы решайте сами.
В контекстных меню многих приложений нет указания горячих клавиш возле команд. Думаю, что это сделано затем, чтобы меню казалось легче. Здесь так же решать вам.
Что насчет нескольких выделенных объектов?
Обычно контекстное меню вызывается для одного выделенного объекта, но что делать, если пользователь выбрал несколько объектов, и потом открывает контекстное меню? Давайте рассмотрим несколько примеров.
Представим что у нас есть шесть объектов: четыре папки (А, В, С, D) и два графических файла (Е и F).
Папки и файлы в Windows
Пример 1
Пользователь выбирает папки A, B, C, а затем вызывает контекстное меню, находясь мышкой на папке D (важно: папка D изначально не была выбрана). В таком случае для объектов А, В, и С необходимо отменить выделение и открыть контекстное меню только на выделенном D.
Пример 2
Если пользователь выделяет А, В и С, а затем вызывает контекстное меню, находясь мышкой на С, то сначала мы должны определить, являются ли А, В и С объектами одного типа. Говоря иначе, у всех этих объектов одинаковое меню? Если да, то все просто: сделайте, чтобы все команды в этом меню применялись ко всем выделенным объектам.
Если, к примеру, это будет команда «Открыть», то она должна открыть все три объекта. Если есть команда, которую нельзя применить больше чем к одному объекту, то нужно сделать команду неактивной, не убирая ее из меню.
Ранее я говорил о том, что мы можем написать «Открыть Скриншот.png» вместо «Открыть» для того, чтобы помочь пользователю понять, к чему команда применяется. Точно так же в нашем случае мы можем написать «Открыть 3 объекта» — это поможет понять, что действие применяется ко всем выделенным объектов. В нашем случае контекстное меню может выглядеть следующим образом:
- Открыть 3 объекта
- Удалить 3 объекта
- Копировать 3 объекта
Подобный подход использует Apple в Mac OS X, однако она не использует такой подход повсеместно. Я не могу понять почему в контекстном меню встречается словосочетание «Сжать 3 файла», но нигде не говорится «Открыть 3 файла». Странно.
Пример 3
А теперь давайте рассмотрим случай, когда пользователь выбирает несколько разнородных объектов, например папки А, B и графический файл Е. Как вы понимаете, контекстные меню для папок и графических файлов совершенно разные.
Это так называемое смешанное выделение. В примере ниже вы можете увидеть контекстное меню для папки (слева) и для изображения (справа) — они сильно различаются.
В примере ниже вы можете увидеть контекстное меню для папки (слева) и для изображения (справа) — они сильно различаются.
Контекстное меню Windows для папок (слева) и графических файлов (справа)
Что же нам делать в случае смешанного выделения, какое контекстное меню использовать? Самый распространенный ответ — показывать контекстное меню для того объекта, на который пользователь навел курсор мыши.
Используйте контекстное меню объекта, на который наведен курсор мыши
Например, пользователь выбирает А, В и E смешанным выделением и вызывает контекстное меню на Е. Контекстное меню, которое вы видите это контекстное меню для Е (вы всегда будете видеть контекстное меню для объекта, на котором расположен курсор мыши).
Слева: Выделена папка А, показывается контекстное меню для папки.
В центре: Выделено изображение Е, показывается контекстное меню для графического файла Е.
Справа: Выделаны две папки (А и В) и графический файл Е, показывается контекстное меню для файла Е.
Контекстное меню в случае смешанного выделения
Однако если пользователь выберет из контекстного меню для файлов разного типа команду, которая может примениться ко всем выделенным объектам, следует сделать, чтобы это происходило. Так, если выбрана команда «Удалить», должны быть удалены все выделенные объекты, даже если это объекты разного типа.
С другой стороны, если пользователь вызовет меню для E и выберет команду, которая не может примениться к A и B, она применится только к E. Если пользователь выберет команду «Экспорт», и она может примениться только к E, только E будет экспортировано.
На двух рисунках ниже показано одно и то же выделение: A, B и E. На рисунке слева открыто контекстное меню на B, и мы видим меню для папок. На рисунке справа у нас выделены те же объекты, но меню открыто на E, и поэтому мы видим меню для файла изображения.
Вы будете удивлены — такой подход используется в подавляющем большинстве приложений, которыми вы регулярно пользуетесь. Задумайтесь об этом: если вы выберете команду «Удалить», то ожидаете, что удалятся все три объекта.
Задумайтесь об этом: если вы выберете команду «Удалить», то ожидаете, что удалятся все три объекта.
Это одна из тех вещей, которые звучат сложно, но работают для пользователей.
Проблема с таким подходом состоит в том, что он не всегда предсказуем. Выбирая «Экспорт» вы не знаете точно, какие из объектов будут экспортированы. Вы можете быть уверены в принципах работы такого подхода только в тех приложениях, которые уже хорошо знаете.
Для того, чтобы избавиться от такого несоответствия, я еще раз могу предложить использовать понятное название команд, например:
- Удалить 3 файла
- Экспортировать Скриншот.png
Думаю это сильно улучшит и упростит ситуацию.
Этот подход имеет одну сложность в реализации — вам нужно пройтись по всем командам во всех контекстных меню и подумать, какие команды можно применить в смешанных выделениях, а какие нельзя. Чем более похожи контекстные меню для разных объектов, тем проще будет эта задача для вас. В Mac OS X контекстные меню для папок и файлов почти одинаковые, что сильно упростило жизнь Apple.
В Mac OS X контекстные меню для папок и файлов почти одинаковые, что сильно упростило жизнь Apple.
Смешанное выделение и контекстные меню в OS X
Этот пример показывает, что лучший способ решить проблему это просто избежать ее появления. Другими словами, если вы постараетесь не использовать разные контекстные меню для разных объектов, то проблема, связанная со смешанным выделением не будет грозить вам.
Поэтому одним из решений было бы делать контекстные меню одинаковыми для всех типов объектов.
А что если сбрасывать выделение?
Если пользователь выделяет несколько объектов (например, А, В и Е), а затем вызывает контекстное меню на любом из объектов, выделение сбрасывается. Выделяется объект, на котором пользователь вызвал меню, и меню применяется только для этого объекта.
Лично мне не нравится такой подход, так как иногда бывают случаи, когда пользователь потратил много времени на то, чтобы сделать определенное выделение. Неожиданный сброс выделения в таком случае будет неприятностью. Думаю, этого подхода стоит избегать.
Думаю, этого подхода стоит избегать.
А что насчет построения нового меню?
Другим решением проблемы может стать создание нового контекстного меню, содержащего только команды, подходящие одновременно для всех выделенных объектов.
Я могу сказать так — не стоит. Это плохо по целому ряду причин. Это смесь проблем в области дизайна и программирования — каждый раз, когда вы добавляете новую команду в любое меню, вам придется перерабатывать все возможные комбинации меню. Это не весело, поверьте мне.
И что хуже всего — такой подход плох для самих пользователей. Это нестандартное решение и оно отторгается людьми. Пользователь в меню опирается на позиционную память (определенные паттерны, которые наш мозг формирует для облегчения сканирования интерфейса), то есть он помнит ГДЕ в меню находятся команды.
Когда вы показываете ему непривычные меню, изменяющиеся в зависимости от текущего выделения, вы вносите беспорядок в его позиционную память, из-за чего пользователь тратит больше времени на работу с меню.
То есть, из-за такого подхода пользователь может сделать больше ошибок и потратит больше времени — полная противоположность того, зачем мы вообще используем контекстные меню.
Выводы
А теперь давайте подведем итоги:
Контекстные меню подходят не для всех приложений. Прежде чем создавать их, убедитесь что пользователи будут их применять, и что они им нужны.
Если вы не уверены — проведите несколько юзабилити-тестов и убедитесь, что пользователи хотя бы пытаются их открыть. Если тестеры выполняют повторяющиеся рутинные задачи и ни один из них ни разу не открыл контекстного меню, оно не нужно.
Цель создания контекстного меню — экономия времени. Создавайте их такими, чтобы они действительно экономили время. Делайте их короткими и хорошо организованными.
Подумайте над путями совершенствования дизайна контекстного меню.
Я упоминала несколько идей: добавление контрола меню, который появляется при наведении мыши на объект; указание в меню, какие объекты затронет та или иная команда./excel-cut-copy-paste2-56a8f8883df78cf772a25807.jpg) Я уверена, возможностей для развития очень много. Не стесняйтесь брать за основу эту «стандартную» формулу и усовершенствовать ее.
Я уверена, возможностей для развития очень много. Не стесняйтесь брать за основу эту «стандартную» формулу и усовершенствовать ее.
PS от переводчиков: Надеюсь, вам понравилась статья. Мы будем рады, если вы укажете нам на ошибки в переводе, чтобы мы могли их оперативно исправить. Пишите мне в личку, пожалуйста 🙂
Как использовать контекстное меню в дизайне интерфейсов
Контекстные меню отображаются по запросу и содержат небольшой набор релевантных действий, связанных с элементом управления, частью контента, представлением в приложении или областью интерфейса. При правильной разработке они предоставляют актуальные инструменты для выполнения задач, не добавляя беспорядка в интерфейс.
Наличие подходящих инструментов, доступных в любой конкретной ситуации, имеет большое значение, особенно когда речь идет о правильном и эффективном выполнении задач. Без соответствующих инструментов мы теряем время и чувствуем себя разочарованными, потерянными и растерянными. Так же плохо, когда вокруг слишком много инструментов, мы тратим время на поиск подходящего или заканчиваем тем, что выбираем неоптимальный инструмент.
Так же плохо, когда вокруг слишком много инструментов, мы тратим время на поиск подходящего или заканчиваем тем, что выбираем неоптимальный инструмент.
В любом конкретном приложении имеется множество инструментов, которые нужно использовать, задачи, которые нужно выполнить, пункты меню для изучения и команды для выполнения. Таким образом, контекстное меню является важным элементом интерфейса, который сужает набор доступных команд и связывает их с соответствующими задачами.
Что такое контекстное меню?
Определение: контекстное меню – это тип меню, которое появляется по требованию и содержит небольшой набор релевантных действий, связанных с элементом управления, областью интерфейса, частью данных или представлением приложения. Обычно этот контекст задается текущим выбором или иным образом указывается пользователем перед вызовом контекстного меню.
В Microsoft Word выделение фрагмента текста, удерживая клавишу «Control» и клик мышью, открывает контекстное меню, которое содержит только команды, относящиеся к выбранному фрагменту данных.
Если щелкнуть правой кнопкой мыши по строке состояния в Microsoft Word, откроется контекстное меню с командами, относящимися ко всему документу. Контекстное меню также содержит команды переключения вида определенных элементов для их отображения или скрытия в строке состояния.
Когда вы предлагаете в контекстных меню небольшой набор релевантных действий, пользователи могут найти именно то, что им нужно для выполнения поставленной задачи. Этот тип меню также снижает стоимость взаимодействия и когнитивную нагрузку, поскольку пользователям не нужно просматривать длинные списки пунктов главного меню, чтобы найти то, что им нужно, и при этом нет необходимости постоянно возвращаться к панели инструментов всякий раз, когда они хотят использовать определенные команды.
Контекстные меню существуют во всех операционных системах, как в декстопных, так и в мобильных приложениях. Однако для каждого типа устройства и системы необходимо учитывать важные аспекты юзабилити. В этой статье мы представим несколько примеров контекстных меню и обсудим взаимодействие и визуальные факторы, которые следует учитывать при их разработке.
В этой статье мы представим несколько примеров контекстных меню и обсудим взаимодействие и визуальные факторы, которые следует учитывать при их разработке.
Триггеры для раскрытия контекстных меню
Контекстные меню обычно не запускаются согласованным элементом интерфейса, жестом или взаимодействием. Они появляются рядом с тем местом, где пользователь кликает, тапает, нажимает или свайпает, и в результате действия зависят от цели нажатия. Параметры, предоставляемые пользователям в контекстных меню, должны быть одинаковыми, независимо от того, как пользователи взаимодействуют с системой, чтобы открыть эти меню.
В десктопных приложениях к основным взаимодействиям, которые раскрывают контекстные меню, относятся:
- Клик правой кнопкой мыши
- Нажатие клавиши Control (Ctrl), а затем клик мышкой
- Клик двумя пальцами по трекпаду
В мобильных приложениях к основным взаимодействиям, раскрывающим контекстные меню, относятся:
- Тап по иконке или визуальному элементу
- Горизонтальный свайп
- Долгое нажатие (тап с удержанием)
- 3D Touch (iOS)
Советы по созданию эффективных контекстных меню
Чтобы определить, нужно ли контекстное меню вашему приложению, спросите себя, можете ли вы определить небольшой набор опций или инструментов, которые связаны с конкретной задачей, выбранным элементом или экраном приложения. В дополнение к ответу на этот основной вопрос, вот еще несколько советов по разработке эффективных контекстных меню:
В дополнение к ответу на этот основной вопрос, вот еще несколько советов по разработке эффективных контекстных меню:
- Используйте только целенаправленный набор действий и общих опций, связанных с поставленной задачей. Пункты контекстных меню должны напрямую относиться к задачам, которые пользователь должен выполнить, или к элементу в интерфейсе, который выбран.
Контекстное меню для выбранной заметки в OneNote содержит команды, относящиеся к редактированию содержимого заметки. Имеет смысл добавить такие действия, как «Paste» и «Insert Link», но такие глобальные действия, как «Save» или «Print», не имеет смысла добавлять, поскольку эти команды относятся ко всей записной книжке, а не к выбранной заметке.
- Убедитесь, что команды в контекстных меню также доступны из главного меню приложения. Как и сочетания клавиш, контекстные меню предоставляют пользователям альтернативный способ выполнения действий и выбора параметров.
 Поскольку представление по умолчанию контекстного меню обычно скрыто, пользователи могут не знать, что оно доступно или как получить к нему доступ. В основных навигационных меню всегда должен быть дополнительный способ найти и использовать действия, указанные в контекстных меню.
Поскольку представление по умолчанию контекстного меню обычно скрыто, пользователи могут не знать, что оно доступно или как получить к нему доступ. В основных навигационных меню всегда должен быть дополнительный способ найти и использовать действия, указанные в контекстных меню.
В Photoshop согласованные контекстные действия для управления слоями были доступны либо щелчком правой кнопки мыши по слою на панели «Слои» (вверху), либо выбором слоя и щелчком по метке «Слой» в главной навигации (внизу). Подобный дизайн предоставил пользователям удобные опции для доступа к командам.
- Добавьте в пользовательский интерфейс визуальные элементы, чтобы указать, что контекстное меню доступно. Опытные пользователи могут понимать, что щелчок правой кнопкой мыши, свайп или долгое нажатие откроет контекстное меню, но не все пользователи будут знать это. К распространенным визуальным указателям контекстных меню относятся: вертикальное или горизонтальное многоточие и стрелки, указывающие вниз.

Кнопка с горизонтальным многоточием в Google Фото помогла пользователям получить доступ к соответствующим командам, связанным с их фотоальбомом.
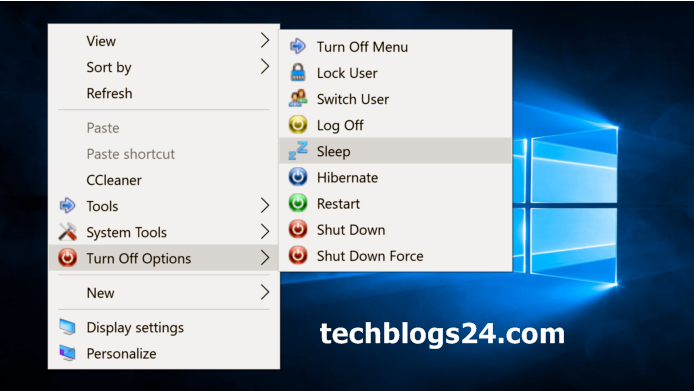
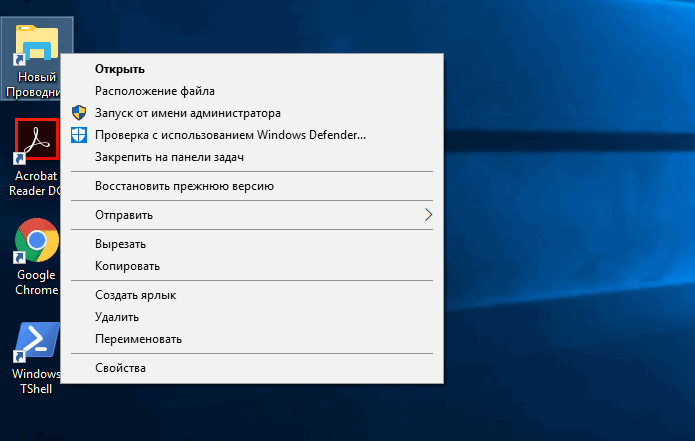
Кнопка со стрелкой вниз в Windows помогла пользователям получить доступ к контекстному меню команд, связанных с их профилем и изображением профиля.
- Для скрытых контекстных меню (1) добавляют советы для повышения осведомленности и (2) позволяют пользователям выполнять те же действия другим способом. Например, в мобильных приложениях, часто контекстные меню будут доступны с помощью специальных жестов, таких как 3D Touch или свайп. Хотя мобильные жесты становятся все более и более привычными для пользователей, эти жесты не обнаруживаются и еще не стали стандартными. Обязательно добавьте другие способы выполнения действий, которые не зависят от жестов. Например, свайп не всегда можно обнаружить для контекстных действий, поэтому предоставьте вспомогательные подсказки, чтобы помочь пользователям найти ваши меню.
 Даже если ваше приложение использует первоначальный совет для раскрытия жестов, таких как действия, инициируемые свайпом, маловероятно, что люди не забудут использовать его позже. Таким образом, контекстные действия могут быть никогда не обнаружены.
Даже если ваше приложение использует первоначальный совет для раскрытия жестов, таких как действия, инициируемые свайпом, маловероятно, что люди не забудут использовать его позже. Таким образом, контекстные действия могут быть никогда не обнаружены.
Жесты свайпа не используются последовательно во всех списках, поэтому люди не всегда подумают использовать их, и в результате жесты становятся менее заметными. Действия свайпа – это ускорители взаимодействия для опытных пользователей, но действия, доступные с помощью жеста, также должны присутствовать в видимом интерфейсе. Например, приложение «Почта» iOS предлагало избыточные команды в контекстной строке меню внизу сообщения электронной почты. Эти команды также были доступны после свайпа по письму в списке и клика по варианту «_More»._
- Контекстные меню не должны вызываться иконками, которые могут быть ошибочно приняты за основную навигацию или настройки приложения.
 Избегайте использования значков шестеренок или значков гамбургер-меню для представления контекстных меню. Пользователи считают их элементами, которые запускают глобальное меню и настройки, а не узкими, ориентированными на задачи командами.
Избегайте использования значков шестеренок или значков гамбургер-меню для представления контекстных меню. Пользователи считают их элементами, которые запускают глобальное меню и настройки, а не узкими, ориентированными на задачи командами.
Quip использовал значок шестеренки для вызова контекстного меню. Этот значок шестеренки мог быть ошибочно принят за глобальное меню настроек приложения, а не за контекстное меню, связанное с документом.
- Ограничьте использование подменю в контекстных меню. Подменю, запускаемые из контекстных меню, могут легко исчезнуть, если курсор отойдет от основного элемента списка или пользователь случайно кликнет за пределами контекстного меню. Если требуется подменю, убедитесь, что ни один из его параметров не открывает еще один уровень подменю и не перегружайте его непонятными командами до такой степени, что оно станет загроможденным, запутанным и трудным в использовании.
В Google Sheets подменю появляется, когда пользователи наводят курсор на команду «Специальная вставка» в контекстном меню. Хотя подменю содержало только один дополнительный уровень параметров, в нем отображалось много команд с аналогичным названием, что затрудняло их расшифровку или сканирование.
Хотя подменю содержало только один дополнительный уровень параметров, в нем отображалось много команд с аналогичным названием, что затрудняло их расшифровку или сканирование.
Функция Apple 3D Touch позволяет пользователям нажимать и удерживать иконку приложения, открывая одноуровневое контекстное меню с наиболее распространенными действиями, связанными с приложением. Это меню помогло пользователям быстро получить доступ к простым инструментам и командам без необходимости запускать приложение, а затем искать эти команды.
- Предоставьте список команд в порядке частоты использования. Не заставляйте пользователей просматривать длинный список неорганизованных команд. Чтобы пользователи могли сосредоточиться на актуальных опциях, разместите наиболее часто используемые варианты сверху. Поскольку люди просматривают списки сверху вниз, размещайте редко используемые команды внизу. Позвольте пользователям решать, какой вариант лучше всего соответствует их потребностям, и, если ни один из доступных вариантов не подходит, никакие действия не должны выполняться при закрытии меню.

Контекстное меню YouTube для рекомендуемого видео появляется после долгого нажатия; то же самое меню появляется, если пользователь щелкнет иконку. Опции меню были представлены в порядке важности, и, если пользователи решили не предпринимать никаких действий, они могли легко отменить задачу, скрывая контекстное меню без каких-либо изменений в представлении.
- Покажите сочетания клавиш в контекстных меню. Чтобы помочь пользователям сэкономить время и изучить сочетания клавиш, покажите их в контекстном меню. Повторное использование этих сочетаний клавиш поможет пользователям запомнить команды для конкретных задач и работать эффективнее.
PowerPoint включил сочетания клавиш в свои контекстные меню. Они помогли пользователям изучить альтернативы, позволяющие экономить время при навигации и выполнении задач.
- Ограничьте количество элементов в контекстном меню. Не перегружайте пользователей обширными списками опций в контекстных меню.
 Сохраняйте длину списка управляемой, добавляя менее 10–12 элементов, чтобы избежать перегрузки выбора и обеспечить видимость всех контекстных параметров без необходимости прокрутки.
Сохраняйте длину списка управляемой, добавляя менее 10–12 элементов, чтобы избежать перегрузки выбора и обеспечить видимость всех контекстных параметров без необходимости прокрутки.
Мобильное приложение Zillow предлагает контекстное меню, которое отображает статистику по недвижимости. В меню было 9 пунктов, все они были связаны с контекстом экрана. Длина меню позволила легко понять доступные параметры и выбрать один без прокрутки.
- Отключите элементы, которые не имеют отношения к контексту пользователя. Вместо того, чтобы скрывать ненужные действия, отключите их, чтобы пользователям не приходилось искать пункты меню, и им не нужно было определять, как вернуть систему в надлежащий контекст, чтобы выявить конкретную команду. Кроме того, убедитесь, что вы включили все параметры (а не один) в семейство связанных команд. Например, если у вас есть пункт «Назад», также должен быть «Вперед». Если есть «Вырезать», также должны быть пункты «Скопировать» и «Вставить».

Контекстное меню в Evernote позволяло пользователям настраивать элементы, отображаемые на боковой панели приложения. Поскольку все заметки (All Notes) не могут быть удалены с боковой панели, этот параметр был отображен как отключенный. Если бы он был удален из меню, пользователи могли бы задаться вопросом, почему и где его можно найти, чтобы скрыть его или показать.
Вывод
Хотя существует много способов запуска и представления контекстных меню, в своей основе эти элементы интерфейса нацелены на то, чтобы предоставить пользователям наиболее важные команды и актуальные инструменты, необходимые им для легкого выполнения задач в заданном контексте. Для получения дополнительной информации о разработке эффективных контекстных меню воспользуйтесь нашими однодневными курсами Application Design for Web and Desktop и Mobile User Experience.
Перевод статьи Anna Kaley
Строим как в 1984 году: подробное руководство по созданию интуитивно понятных контекстных меню
Контекстные меню существовали десятилетиями, от macOS до Windows, от Xerox Parc до Интернета. Это широко известная концепция пользовательского интерфейса, но многие новые приложения по-прежнему не могут предоставить их в том виде, в каком их ожидают стандартные пользователи.
Это широко известная концепция пользовательского интерфейса, но многие новые приложения по-прежнему не могут предоставить их в том виде, в каком их ожидают стандартные пользователи.
Поскольку парадигма контекстного меню существует так долго и широко распространена, пользователи ожидают, что они будут вести себя одинаково на разных платформах и в приложениях. Но на самом деле их нет! Фактически, каждое новое веб-приложение создает свои собственные настраиваемые меню, и пользователям приходится заново изучать, что возможно, а что нет в каждом приложении. Более того, как и в случае с лучшими анимациями, отличное контекстное меню должно быть настолько интуитивно понятным, чтобы пользователи даже не задумывались об этом.
В этом посте мы рассмотрим некоторые основы, а также некоторые более сложные взаимодействия для создания бесшовных контекстных меню.
Основы
Контекстные меню — это меню, которые появляются при взаимодействии с пользователем, обычно при щелчке правой кнопкой мыши или нажатии кнопки. У них много названий (всплывающие меню, выпадающие меню, контекстные меню), но обычно они выглядят одинаково в разных операционных системах и приложениях. Что действительно отличается, так это то, как они ведут себя во время взаимодействия с пользователем.
У них много названий (всплывающие меню, выпадающие меню, контекстные меню), но обычно они выглядят одинаково в разных операционных системах и приложениях. Что действительно отличается, так это то, как они ведут себя во время взаимодействия с пользователем.
Примечание. Хотя контекстные меню существуют и на мобильных устройствах, в этом посте основное внимание будет уделено настольным меню.
Исторические примеры контекстных меню, от Windows 95 до macOS 12 и Height.app 2021.
Они могут выглядеть простыми, но на самом деле контекстные меню могут быть довольно сложными. Мы рассмотрим детали одну за другой, чтобы разобраться с пользовательским интерфейсом контекстного меню.
В наши дни есть два основных способа открыть контекстное меню: щелчок правой кнопкой мыши или нажатие кнопки.
Вот пример открытия контекстного меню из нашего приложения:
Большинство контекстных меню открываются по щелчку правой кнопкой мыши.
Если места достаточно, левый верхний угол контекстных меню выравнивается по левому нижнему углу курсора или кнопки. Они чрезвычайно предсказуемы, как и должно быть — пользователь должен инстинктивно знать, куда переместить курсор дальше.
Они чрезвычайно предсказуемы, как и должно быть — пользователь должен инстинктивно знать, куда переместить курсор дальше.
Также приятно выделить, к чему привязано контекстное меню, чтобы пользователь четко понимал, к чему будет применен его выбор (см. примеры выше, где задача и кнопка выделены, когда их меню открыто). Оглянитесь вокруг, и вы увидите, что это на самом деле также верно для macOS и Windows, когда вы щелкаете правой кнопкой мыши папку или файл.
Меню должны автоматически позиционироваться в зависимости от доступного места.
Во многих случаях меню необходимо переместить по мере приближения к краю экрана.
Согласованная логика заключается в том, чтобы расположить меню на противоположной стороне исходного фрейма, что в основном означает инвертирование горизонтальной/вертикальной оси для выравнивания меню.
Пример: если меню выравнивает свой верхний левый угол по нижнему левому углу кнопки, но не имеет вертикального пространства, мы можем просто инвертировать вертикальную ось. Таким образом, меню будет выравнивать их нижний левый угол по верхнему левому углу кнопки.
Таким образом, меню будет выравнивать их нижний левый угол по верхнему левому углу кнопки.
Одна простая вещь, которую можно сделать, это следить за размерами окна и изменять расположение меню на лету, чтобы они могли работать в любой ситуации.
Меню следует переориентировать по мере изменения окружающего пространства.
Добавить навигацию с помощью клавиатуры
Тип для выбора
Ввод начала или части параметра для его выбора делает навигацию с помощью клавиатуры удобной.
Несмотря на то, что это так полезно и кажется очевидным, тип для выбора — это функция, о которой часто забывают в новых приложениях. Наиболее распространенной реализацией является прослушивание нажатий клавиш и автоматический выбор первого пункта меню, соответствующего тому же префиксу. В Height мы создаем решение, использующее сортировщик совпадений, чтобы оно было более щадящим, так как люди могут пропустить нажатие клавиши при быстром наборе текста.
Навигация с клавиатуры
Навигация по меню с помощью клавиатуры должна быть предсказуемой и быстрой.
Ваше контекстное меню должно быть доступным с помощью сочетаний клавиш. Это еще один случай, который в наши дни кажется непредсказуемым в Интернете, но в ретроспективе он так очевиден. И, конечно же, приятное маленькое прикосновение — циклическое переключение меню при достижении конца опций.
| Ярлык | Действие |
|---|---|
| Введите | Выберите действие |
| ↓ | Выбрать следующий |
| ↑ | Выбрать предыдущий |
| ← | Закрыть подменю |
| → | Открыть подменю |
| Esc | Закрыть меню |
Давать подсказки пользователю
Обратная связь при нажатии
Дайте пользователю тонкое подтверждение того, какое действие было успешным.
Что делает контекстные меню особенными, так это то, что они исчезают сразу после использования. Добавление какой-либо формы обратной связи после того, как вы нажали действие, важно, чтобы сообщить пользователю, что его действие было успешным. Мы украли мигающую индикацию из macOS, но есть много других способов передать похожее ощущение подтверждения.
Мы украли мигающую индикацию из macOS, но есть много других способов передать похожее ощущение подтверждения.
Копирайт и информационная архитектура могут быть наиболее важной частью пользовательского интерфейса. Когда дело доходит до дизайна содержимого меню, есть несколько правил, которым легко следовать, чтобы оставаться последовательным и предсказуемым для пользователя. Apple отлично справляется с передовыми методами именования и организации меню. Несколько моментов:
- Отдельные пункты меню с разделителями на основе их сходства или взаимосвязи друг с другом.
Анализ анатомии контекстного меню по типу действия.
- Отключить пункты меню вместо их удаления. Затем пользователь может обнаружить действия и увидеть меню, которое выглядит одинаково в любом контексте. Пользователям также яснее, что действие не поддерживается, когда оно выделено серым цветом, а не просто полностью отсутствует.
- Отображать ярлыки рядом с пунктами меню, чтобы облегчить их обнаружение.

- Суффикс «…» к элементам меню, требующим ввода данных пользователем, указывает на то, что пользователю нужно что-то сделать.
Простые и быстрые переходы
Анимации часто используются как переходы из одного состояния в другое. Они важны, потому что помогают пользователю понять связь между их действиями и их эффектами.
Контекстные меню — это пользовательские интерфейсы, разработанные для повышения производительности. Скорость и предсказуемость чрезвычайно важны, и анимация может быстро помешать достижению этих целей.
В Height мы решили ненадолго анимировать главное контекстное меню, но отключить анимацию всех подменю. Для нас это дает пользователю лучшее из обоих миров: способ лучше понять, как меню связано с его окружением, сохраняя при этом сложные меню для навигации.
Интересная проблема с подменю: как получить к ним доступ с помощью курсора до того, как они исчезнут? В частности, вы увидите эту проблему при перемещении мыши по диагонали в сторону подменю.
Наивный подход к реализации подменю. В этом примере попытка быстрого доступа к подменю «Сортировать по» приводит к разочарованию.
Существуют различные решения этой проблемы:
Задержка
Самое простое решение этой проблемы — оставить подменю в течение некоторого времени после выхода из его родительского пункта меню. Если выбрано подменю, оно остается, а его родительский пункт меню выбирается повторно.
Задержка подхода к проблеме подменю.
К сожалению, с этим решением есть две проблемы:
- Немного неудобно открывать подменю, когда выбран другой пункт меню. Пример: выбрано «Показать параметры визуализации», но отображается подменю «Сортировать по».
- При быстром просмотре различных пунктов меню подменю появляются с задержкой, из-за чего пользовательский интерфейс перестает отвечать на запросы.
Безопасный треугольник
У Amazon раньше было большое выпадающее меню, и он прославился тем, как переключал подменю при перемещении курсора. Основная идея состоит в том, чтобы показывать подменю, пока курсор находится в пределах безопасного треугольника.
Основная идея состоит в том, чтобы показывать подменю, пока курсор находится в пределах безопасного треугольника.
macOS также использует принцип безопасного треугольника и добавляет время ожидания для отключения логики безопасного треугольника. Это упрощает выбор братьев и сестер, оставаясь в безопасном треугольнике.
Вот демонстрация этой концепции с безопасным треугольником, видимым для понимания.
Сохранение открытых подменю, когда курсор находится в безопасном треугольнике, дает нам хорошие результаты.
Переполнение содержимого
В некоторых редких случаях контекстные меню нельзя переместить таким образом, чтобы показать их целиком. Есть два способа избежать этой проблемы.
macOS позволяет пользователю прокручивать меню с помощью стрелок, проходя пункты меню один за другим.
На высоте это решение нам не понравилось, так как оно немного громоздкое для навигации. Вместо этого мы добавили полосу прокрутки в наши меню, которая отображается, когда это необходимо, чтобы пользователи знали, когда часть меню скрыта. Мы думаем, что это более современный способ решения этой проблемы.
Мы думаем, что это более современный способ решения этой проблемы.
macOS использует стрелки для прокрутки пунктов меню один за другим.
Height использует полосу прокрутки для навигации по длинному контекстному меню.
Как видите, создание контекстных меню немного сложнее, чем кажется со стороны! Надеемся, что это руководство поможет вам лучше понять, что в них входит, чтобы вам было легче улучшать существующие или реализовывать будущие.
Мы в Height очень увлечены такими вещами, а также пользовательским интерфейсом и удобством в целом, поэтому составить это руководство было интересно. Напишите нам, если есть какие-либо другие вещи, которые вам интересно увидеть в разбивке!
словосочетание контекстного меню | значение и примеры использования
словосочетание на английском языке
значения контекста и меню
Эти слова часто используются вместе. Нажмите на ссылки ниже, чтобы изучить значения. Или посмотрите другие словосочетания с меню
Нажмите на ссылки ниже, чтобы изучить значения. Или посмотрите другие словосочетания с меню
или контекст.
контекст
существительное [C]
uk
Ваш браузер не поддерживает аудио HTML5
/ˈkɒn.текст/нас
Ваш браузер не поддерживает аудио HTML5
/ˈkɑːn.tekst/
ситуация, в которой что-то существует или происходит, и это может помочь…
Ваш браузер не поддерживает аудио HTML5
/ˈmen.juː/нас
Ваш браузер не поддерживает аудио HTML5
/ˈmen.juː/
список блюд, которые можно есть в …
См. больше на меню
Примеры контекстного меню
Эти примеры взяты из корпусов и источников в Интернете. Любые мнения в примерах не отражают мнение редакторов Кембриджского словаря, издательства Кембриджского университета или его лицензиаров.
Прикосновение к объекту также приводит к включению контекста меню .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Элементы быстрого доступа имеют контекст меню для открытия их целевого местоположения.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Подобная функция, такая как контекст меню , потребует меньше обучения.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Thunar также можно расширить, написав сценарии, которые будут помещены в контекст меню для различных типов файлов.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Используется для запуска контекста меню с клавиатуры, а не с помощью обычной правой кнопки мыши.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Контекст Меню является адаптивным (изменяется в зависимости от того, что выбрал пользователь) и настраиваемым (позволяет пользователю включать любой сконфигурированный ресурс).
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Доступ к дополнительным действиям, таким как «печать», обычно осуществляется с помощью щелчка правой кнопкой мыши контекст меню .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Изображения можно установить в качестве обоев рабочего стола из контекста меню .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Когда контекст меню включен, кнопка огня используется для выбора действия из меню вместо перехода.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Основной функцией клавиши является запуск контекста меню с клавиатуры, а не с помощью обычной правой кнопки мыши.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Пользователи могут осуществлять поиск в своих библиотечных каталогах и базах данных с помощью панели поиска или контекстного меню .
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
контекст меню предлагает ограниченный набор вариантов, доступных в текущем состоянии или контексте операционной системы или приложения.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Объект оконного диспетчера команд, являющийся посредником между контекст меню , ввод команд и объекты анализатора естественного языка и сами команды.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Щелчок правой кнопкой мыши открывает контекст меню , которое, в зависимости от объекта, по которому щелкнули, предлагает открыть ссылку в новом окне или новой вкладке, загрузить объект и т. д.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Контекст Меню — это меню, в котором варианты выбора, представленные оператору, автоматически изменяются в соответствии с текущим контекстом, в котором работает оператор.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Контекстные меню иногда организованы иерархически, что позволяет перемещаться по различным уровням структуры меню.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Наконец, кто-то также может использовать контекстные меню для удаления, вырезания, копирования и вставки частей набранного текста без использования клавиатуры.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
Браузер заблокирован, большинство меню, панелей инструментов, клавишных команд и контекстных меню отключены.
From
Wikipedia
Этот пример взят из Википедии и может быть повторно использован под лицензией CC BY-SA.
 Поскольку представление по умолчанию контекстного меню обычно скрыто, пользователи могут не знать, что оно доступно или как получить к нему доступ. В основных навигационных меню всегда должен быть дополнительный способ найти и использовать действия, указанные в контекстных меню.
Поскольку представление по умолчанию контекстного меню обычно скрыто, пользователи могут не знать, что оно доступно или как получить к нему доступ. В основных навигационных меню всегда должен быть дополнительный способ найти и использовать действия, указанные в контекстных меню.
 Даже если ваше приложение использует первоначальный совет для раскрытия жестов, таких как действия, инициируемые свайпом, маловероятно, что люди не забудут использовать его позже. Таким образом, контекстные действия могут быть никогда не обнаружены.
Даже если ваше приложение использует первоначальный совет для раскрытия жестов, таких как действия, инициируемые свайпом, маловероятно, что люди не забудут использовать его позже. Таким образом, контекстные действия могут быть никогда не обнаружены. Избегайте использования значков шестеренок или значков гамбургер-меню для представления контекстных меню. Пользователи считают их элементами, которые запускают глобальное меню и настройки, а не узкими, ориентированными на задачи командами.
Избегайте использования значков шестеренок или значков гамбургер-меню для представления контекстных меню. Пользователи считают их элементами, которые запускают глобальное меню и настройки, а не узкими, ориентированными на задачи командами.
 Сохраняйте длину списка управляемой, добавляя менее 10–12 элементов, чтобы избежать перегрузки выбора и обеспечить видимость всех контекстных параметров без необходимости прокрутки.
Сохраняйте длину списка управляемой, добавляя менее 10–12 элементов, чтобы избежать перегрузки выбора и обеспечить видимость всех контекстных параметров без необходимости прокрутки.