The lang
Note: The default value of lang is unknown, therefore it is recommended to always specify this attribute with the appropriate value.
If the attribute value is the empty string (lang=""), the language is set to unknown ; if the language tag is not valid according to BCP47, it is set to invalid .
Even if the lang attribute is set, it may not be taken into account, as the xml:lang attribute has priority.
For the CSS pseudo-class :lang, two invalid language names are different if their names are different.:lang(es) matches both lang="es-ES" and lang="es-419", :lang(xyzzy) would not match lang="xyzzy-Zorp!".
The full BCP47 syntax is in-depth enough to mark extremely specific language dialects, but most usage is much simpler.
A language tag is made of hyphen-separated language subtags , where each subtag indicates a certain property of the language. The 3 most common subtags are:
Language subtag Required. A 2-or-3-character code that defines the basic language, typically written in all lowercase. For example, the language code for English is en, and the code for Badeshi is bdz.
Script subtag Optional. This subtag defines the writing system used for the language, and is always 4 characters long, with the first letter capitalized. For example, French-in-Braille is fr-Brai and ja-Kana is Japanese written with the Katakana alphabet.
Region subtag Optional. This subtag defines a dialect of the base language from a particular location, and is either 2 letters in ALLCAPS matching a country code, or 3 numbers matching a non-country area. For example, es-ES is for Spanish as spoken in Spain, and es-013 is Spanish as spoken in Central America. «International Spanish» would just be es.
The script subtag precedes the region subtag if both are present — ru-Cyrl-BY is Russian, written in the Cyrillic alphabet, as spoken in Belarus.
To find the correct subtag codes for a language, try the Language Subtag Lookup.
WCAG Success Criterion 3.1.1 requires that a page language is specified in a way which may be ‘programmatically determined’ (i.e. via the lang
WCAG Success Criterion 3.1.2 requires that pages with parts in different languages have the languages of those parts specified too. Again, the lang
The purpose of these requirements is primarily to allow assistive technologies such as screen readers to invoke the correct pronunciation.
For example, the language menu on this site (MDN) includes a lang
<div>
<button
type="button"
aria-haspopup="true"
aria-owns="language-menu"
aria-label="Current language is English. Choose your preferred language.">
English
<span aria-hidden="true">▼</span>
</button>
<ul
aria-expanded="true"
role="menu">
<li lang="ca" role="menuitem">
<a href="/ca/docs/Web/HTML/Global_attributes/lang" title="Catalan">
<bdi>Català</bdi>
</a>
</li>
<li lang="de" role="menuitem">
<a href="/de/docs/Web/HTML/Globale_Attribute/lang" title="German">
<bdi>Deutsch</bdi>
</a>
</li>
<li lang="es" role="menuitem">
<a href="/es/docs/Web/HTML/Atributos_Globales/lang" title="Spanish">
<bdi>Español</bdi>
</a>
</li>
<li lang="fr" role="menuitem">
<a href="/fr/docs/Web/HTML/Attributs_universels/lang" title="French">
<bdi>Français</bdi>
</a>
</li>
<li lang="ja" role="menuitem">
<a href="/ja/docs/Web/HTML/Global_attributes/lang" title="Japanese">
<bdi>日本語</bdi>
</a>
</li>
<li lang="ko" role="menuitem">
<a href="/ko/docs/Web/HTML/Global_attributes/lang" title="Korean">
<bdi>한국어</bdi>
</a>
</li>
<li lang="pt-BR" role="menuitem">
<a
href="/pt-BR/docs/Web/HTML/Global_attributes/lang"
title="Portuguese (Brazilian)">
<bdi>Português (do Brasil)</bdi>
</a>
</li>
<li lang="ru" role="menuitem">
<a href="/ru/docs/Web/HTML/Global_attributes/lang" title="Russian">
<bdi>Русский</bdi>
</a>
</li>
<li lang="uk" role="menuitem">
<a
href="/uk/docs/Web/HTML/%D0%97%D0%B0%D0%B3%D0%B0%D0%BB%D1%8C%D0%BD%D1%96_%D0%B0%D1%82%D1%80%D0%B8%D0%B1%D1%83%D1%82%D0%B8/lang"
title="Ukrainian">
<bdi>Українська</bdi>
</a>
</li>
<li lang="zh-CN" role="menuitem">
<a
href="/zh-CN/docs/Web/HTML/Global_attributes/lang"
title="Chinese (Simplified)">
<bdi>中文 (简体)</bdi>
</a>
</li>
<li>
<a
href="/en-US/docs/Web/HTML/Global_attributes/lang$locales"
rel="nofollow"
>
Add a translation
</a>
</li>
</ul>
</div>
Specification HTML Standard # attr-lang
BCD tables only load in the browser
with JavaScript enabled.
All global attributes. Content-Language HTTP HeaderHTML translate attribute Last modified: Sep 14, 2022 , by MDN contributors
❮ Назад
Атрибут HTML lang может использоваться для объявления языка веб-страницы или части веб-страницы. Это предназначено для оказания помощи поисковых систем и браузеров.
В соответствии с рекомендацией W3C необходимо объявить основной язык для каждой веб-страницы с атрибутом lang внутри тега <html>, например:
<html lang=»en»>
Для русского языка
<html lang=»ru»>
В XHTML язык объявляется внутри тега <html> следующим образом:
<html xmlns=»http://www.w3.org/1999/xhtml» lang=»en» xml:lang=»en»>
ISO 639-1 Определяет аббревиатуры для языков.
В HTML и XHTML их можно использовать в атрибутах lang и XML: lang.
Смотрите также: Следующая ссылка на коды стран.
Язык ISO Код Абхазии ab Afar aa Afrikaans af Akan ak Albanian sq Amharic am Arabic ar Aragonese an Armenian hy Assamese as Avaric av Avestan ae Aymara ay Azerbaijani az Bambara bm Bashkir ba Basque eu Belarusian be Bengali (Bangla) bn Bihari bh Bislama bi Bosnian bs Breton br Bulgarian bg Burmese my Catalan ca Chamorro ch Chechen ce Chichewa, Chewa, Nyanja ny Chinese zh Chinese (Simplified) zh-Hans Chinese (Traditional) zh-Hant Chuvash cv Cornish kw Corsican co Cree cr Croatian hr Czech cs Danish da Divehi, Dhivehi, Maldivian dv Dutch nl Dzongkha dz English en Esperanto eo Estonian et Ewe ee Faroese fo Fijian fj Finnish fi French fr Fula, Fulah, Pulaar, Pular ff Galician gl Gaelic (Scottish) gd Gaelic (Manx) gv Georgian ka German de Greek el Greenlandic kl Guarani gn Gujarati gu Haitian Creole ht Hausa ha Hebrew he Herero hz Hindi hi Hiri Motu ho Hungarian hu Icelandic is Ido io Igbo ig Indonesian id, in Interlingua ia Interlingue ie Inuktitut iu Inupiak ik Irish ga Italian it Japanese ja Javanese jv Kalaallisut, Greenlandic kl Kannada kn Kanuri kr Kashmiri ks Kazakh kk Khmer km Kikuyu ki Kinyarwanda (Rwanda) rw Kirundi rn Kyrgyz ky Komi kv Kongo kg Korean ko Kurdish ku Kwanyama kj Lao lo Latin la Latvian (Lettish) lv Limburgish ( Limburger) li Lingala ln Lithuanian lt Luga-Katanga lu Luganda, Ganda lg Luxembourgish lb Manx gv Macedonian mk Malagasy mg Malay ms Malayalam ml Maltese mt Maori mi Marathi mr Marshallese mh Moldavian mo Mongolian mn Nauru na Navajo nv Ndonga ng Northern Ndebele nd Nepali ne Norwegian no Norwegian bokmål nb Norwegian nynorsk nn Nuosu ii Occitan oc Ojibwe oj Old Church Slavonic, Old Bulgarian cu Oriya or Oromo (Afaan Oromo) om Ossetian os Pāli pi Pashto, Pushto ps Persian (Farsi) fa Polish pl Portuguese pt Punjabi (Eastern) pa Quechua qu Romansh rm Romanian ro Russian | Русский ru Sami se Samoan sm Sango sg Sanskrit sa Serbian sr Serbo-Croatian sh Sesotho st Setswana tn Shona sn Sichuan Yi ii Sindhi sd Sinhalese si Siswati ss Slovak sk Slovenian sl Somali so Southern Ndebele nr Spanish es Sundanese su Swahili (Kiswahili) sw Swati ss Swedish sv Tagalog tl Tahitian ty Tajik tg Tamil ta Tatar tt Telugu te Thai th Tibetan bo Tigrinya ti Tonga to Tsonga ts Turkish tr Turkmen tk Twi tw Uyghur ug Ukrainian uk Urdu ur Uzbek uz Venda ve Vietnamese vi Volapük vo Wallon wa Welsh cy Wolof wo Western Frisian fy Xhosa xh Yiddish yi, ji Yoruba yo Zhuang, Chuang za Zulu zu
❮ Назад
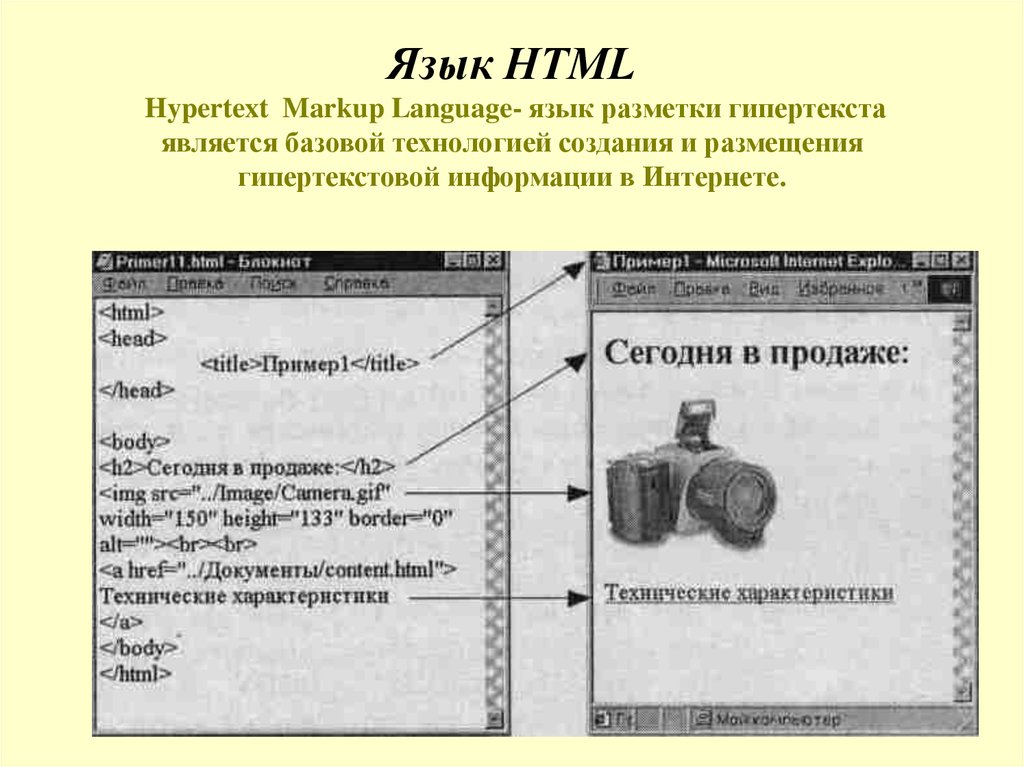
HTML (язык гипертекстовой разметки) является основным строительным блоком Интернета.
«Гипертекст» относится к ссылкам, которые соединяют веб-страницы друг с другом либо в пределах одного веб-сайта, либо между веб-сайтами. Ссылки являются фундаментальным аспектом Интернета. Загружая контент в Интернет и связывая его со страницами, созданными другими людьми, вы становитесь активным участником всемирной паутины.
HTML использует «разметку» для комментирования текста, изображений и другого содержимого для отображения в веб-браузере. HTML-разметка включает специальные «элементы», такие как , </code>, <code><body> </code>, <code></p><header> </code>, <code></p><footer> </code>, <code></p><article> </code>, <code></p><section> <code> , <code></p><p> </code> , <code></p><div> </code> , <code> <span> </code> , <code> <img> </code> , <code> <в сторону> </code> , <code><audio> </code> , <code><canvas> </code> , <code> <datalist> </code> , <code></p> <details> </code> , <code> <embed> </code> , <code></p><nav> </code> , <code><output></h2><p>0 , <code><video></h2><p>0 , <code> ></code>, <code></p><ul></code>, <code></p><ol></code>, <code></p><li></code> и многие другие.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/a/AQ1sbda5Ej9tviUYLzOhKgMrmPNCufq0o23G7k/slide-56.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/a/AQ1sbda5Ej9tviUYLzOhKgMrmPNCufq0o23G7k/slide-56.jpg' /></noscript></p><p> Элемент HTML отделяется от другого текста в документе «тегами», которые состоят из имени элемента, окруженного «<code> < </code>» и «<code> > </code> ". Имя элемента внутри тега нечувствительно к регистру. То есть оно может быть написано прописными, строчными или комбинированными буквами. Например, тег <code><title> </code> можно записать как <code><Title > </code> , <code><TITLE> </code> или любым другим способом. Однако принято и рекомендуется писать теги строчными буквами.</p><p> Следующие статьи помогут вам узнать больше о HTML.</p><dl><dt> Введение в HTML</dt><dd><p> Если вы новичок в веб-разработке, обязательно прочитайте нашу статью «Основы HTML», чтобы узнать, что такое HTML и как его использовать.</p></dd><dt> Учебники по HTML</dt><dd><p> Для получения статей о том, как использовать HTML, а также учебных пособий и полных примеров посетите нашу область обучения HTML.</p></dd><dt> Ссылка HTML</dt><dd><p> В нашем обширном справочном разделе HTML вы найдете подробную информацию о каждом элементе и атрибуте HTML.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/img.youtube.com/vi/pgUufWZ9qmA/0.jpg' /><noscript><img loading='lazy' src='/800/600/http/img.youtube.com/vi/pgUufWZ9qmA/0.jpg' /></noscript></p></dd></dl><h5><span class="ez-toc-section" id="%D0%A5%D0%BE%D1%82%D0%B8%D1%82%D0%B5_%D1%81%D1%82%D0%B0%D1%82%D1%8C_%D0%B2%D0%B5%D0%B1-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%BE%D0%BC"></span> Хотите стать веб-разработчиком? <span class="ez-toc-section-end"></span></h5><p> Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для<br /> работайте над своей целью.</p><p> <strong> Начало работы </strong></p><p> В нашей области обучения HTML есть несколько модулей, которые обучают HTML с нуля — никаких предварительных знаний не требуется.</p><dl><dt> Введение в HTML</dt><dd><p> Этот модуль устанавливает этап, знакомя вас с важными понятиями и синтаксисом, такими как рассмотрение применения HTML к тексту, создание гиперссылок и использование HTML для структурирования веб-страницы.</p></dd><dt> Мультимедиа и встраивание</dt><dd><p> Этот модуль исследует, как использовать HTML для включения мультимедиа на ваши веб-страницы, включая различные способы включения изображений, а также способы встраивания видео, аудио и даже целых других веб-страниц.</p></dd><dt> HTML-таблицы</dt><dd><p> Представление табличных данных на веб-странице в понятной и доступной форме может оказаться непростой задачей.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/image4.slideserve.com/8726198/html-hypertext-markup-language-l.jpg' /><noscript><img loading='lazy' src='/800/600/http/image4.slideserve.com/8726198/html-hypertext-markup-language-l.jpg' /></noscript> Этот модуль охватывает базовую разметку таблиц, а также более сложные функции, такие как реализация подписей и сводок.</p></dd><dt> HTML-формы</dt><dd><p> Формы являются очень важной частью Интернета — они предоставляют большую часть функций, необходимых для взаимодействия с веб-сайтами, например. регистрация и вход в систему, отправка отзывов, покупка продуктов и многое другое. Этот модуль поможет вам приступить к созданию клиентской/интерфейсной части форм.</p></dd><dt> Используйте HTML для решения общих проблем</dt><dd><p> Содержит ссылки на разделы контента, объясняющие, как использовать HTML для решения очень распространенных проблем при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение контента, создание базовой формы и т. д.</p></dd></dl><dl><dt> Изображение с поддержкой CORS</dt><dd><p> Атрибут <code> crossorigin </code> в сочетании с соответствующим заголовком CORS позволяет загружать изображения, определенные элементом <code> <img> </code>, из внешних источников и использовать в элементе <code><canvas> </code>, как если бы они загружались из текущее происхождение.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/image2.slideserve.com/5075926/slide18-l.jpg' /><noscript><img loading='lazy' src='/800/600/http/image2.slideserve.com/5075926/slide18-l.jpg' /></noscript></p></dd><dt> Атрибуты настроек CORS</dt><dd><p> Некоторые элементы HTML, обеспечивающие поддержку CORS, например <code> <img> </code> или <code><video> </code> , имеют атрибут <code> crossorigin </code> (свойство <code> crossOrigin </code>), который позволяет настраивать запросы CORS для извлеченных данных элемента.</p></dd><dt> Предварительная загрузка содержимого с помощью rel="preload"</dt><dd><p> Значение <code> preload </code> атрибута <code> rel </code> элемента <code><link> </code> позволяет вам писать декларативные запросы на выборку в HTML <code><head> </code> , указывая ресурсы, которые потребуются вашим страницам вскоре после загрузки, что вам, следовательно, нужно. чтобы начать предварительную загрузку в начале жизненного цикла загрузки страницы, до того, как включится основной механизм рендеринга браузера. Это гарантирует, что они станут доступными раньше и с меньшей вероятностью заблокируют первый рендеринг страницы, что приведет к повышению производительности.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/prezentacii.org/upload/cloud/18/05/51192/images/screen4.jpg' /><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/18/05/51192/images/screen4.jpg' /></noscript> В этой статье представлено основное руководство о том, как <code> предзагрузка </code> работает.</p></dd></dl><dl><dt> HTML-ссылка</dt><dd><p> HTML состоит из <strong> элементов </strong> , каждый из которых может быть модифицирован некоторым количеством <strong> атрибутов </strong> . HTML-документы связаны друг с другом ссылками.</p></dd><dt> Ссылка на элемент HTML</dt><dd><p> Просмотрите список всех элементов HTML.</p></dd><dt> Ссылка на атрибут HTML</dt><dd><p> Элементы в HTML имеют <strong> атрибута </strong> . Это дополнительные значения, которые настраивают элементы или корректируют их поведение различными способами.</p></dd><dt> Глобальные атрибуты</dt><dd><p> Глобальные атрибуты могут быть указаны для всех элементов HTML, <em> даже для тех, которые не указаны в стандарте </em> . Это означает, что любые нестандартные элементы должны по-прежнему разрешать эти атрибуты, даже если эти элементы делают документ несовместимым с HTML5.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/2/3/8/2386c19b139cbcac28310014024484ce.jpeg' /><noscript><img loading='lazy' src='/800/600/http/tehnikaarenda.ru/wp-content/uploads/2/3/8/2386c19b139cbcac28310014024484ce.jpeg' /></noscript></p></dd><dt> Строчные элементы и блочные элементы</dt><dd><p> Элементы HTML обычно являются «встроенными» или «блочными» элементами. Встроенный элемент занимает только пространство, ограниченное определяющими его тегами. Элемент уровня блока занимает все пространство своего родительского элемента (контейнера), тем самым создавая «блок».</p></dd><dt> Типы ссылок</dt><dd><p> В HTML можно использовать различные типы ссылок для установления и определения отношений между двумя документами. Элементы ссылки, для которых можно установить типы, включают <code> <a> </code>, <code> <область> </code> и <code> <ссылка> </code>.</p></dd><dt> Руководство по типам и форматам мультимедиа в Интернете</dt><dd><p> Элементы <code> <audio> </code> и <code><video> </code> позволяют воспроизводить аудио- и видеоматериалы непосредственно в вашем контенте без необходимости поддержки внешнего программного обеспечения.</p></dd><dt> Категории содержимого HTML</dt><dd><p> HTML состоит из нескольких видов контента, каждый из которых разрешен для использования в определенных контекстах и запрещен в других.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/n/n9WIUHrgka8fqzBQC5lJwKvFNh1TiymMe3udAD/slide-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/n/n9WIUHrgka8fqzBQC5lJwKvFNh1TiymMe3udAD/slide-3.jpg' /></noscript> Точно так же у каждого есть набор других категорий контента, которые они могут содержать, и элементы, которые могут или не могут использоваться в них. Это руководство по этим категориям.</p></dd><dt> Режим Quirks и стандартный режим</dt><dd><p> Историческая информация о причудливом режиме и стандартном режиме.</p></dd></dl><dl><dt> Применение цвета к элементам HTML с помощью CSS</dt><dd><p> В этой статье рассказывается о большинстве способов использования CSS для добавления цвета к HTML-содержимому, перечисляются части HTML-документов, которые можно окрашивать, и какие свойства CSS следует использовать при этом. Включает примеры, ссылки на инструменты для создания палитр и многое другое.</p></dd></dl><p> <b> Последнее изменение: </b> <time datetime="2022-09-13T08:52:08.000Z"> 13 сентября 2022 г. </time> , участниками MDN</p><h2><span class="ez-toc-section" id="%D0%9A%D0%BE%D0%B4%D1%8B_%D1%8F%D0%B7%D1%8B%D0%BA%D0%BE%D0%B2_HTML_-_%D1%81%D0%BF%D0%B8%D1%81%D0%BE%D0%BA_%D0%B4%D0%B2%D1%83%D1%85%D0%B1%D1%83%D0%BA%D0%B2%D0%B5%D0%BD%D0%BD%D1%8B%D1%85_%D0%BA%D0%BE%D0%B4%D0%BE%D0%B2_%D1%8F%D0%B7%D1%8B%D0%BA%D0%BE%D0%B2_ISO"></span> Коды языков HTML — список двухбуквенных кодов языков ISO <span class="ez-toc-section-end"></span></h2><p> Рекламные объявления</p><p> Код языка используется для указания языка содержимого.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/n/NWcIaL6yETUCnY98o7qFsiQ5GXkg3jzpMJ0wuH/slide-92.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/n/NWcIaL6yETUCnY98o7qFsiQ5GXkg3jzpMJ0wuH/slide-92.jpg' /></noscript></p><p> В следующей таблице перечислены двухбуквенные коды языков ISO 639 (отсортированные по языку в алфавитном порядке), которые можно использовать с атрибутами <code> lang </code> и <code> xml:lang </code> для указания языка, содержащегося внутри элемента в документе HTML и XHTML. Коды языков нечувствительны к регистру.</p><table><tr><th> Языковая группа</th><th> Язык</th><th> Код ISO</th></tr><tr><td> Северо-Западный Кавказ</td><td> Абхазский</td><td> аб</td></tr><tr><td> Афро-азиатский</td><td> Афар</td><td> аа</td></tr><tr><td> Индоевропейская</td><td> Африкаанс</td><td> аф</td></tr><tr><td> Северо-европейский</td><td> Албанский</td><td> кв</td></tr><tr><td> Афро-азиатский</td><td> Амхарский</td><td> утра</td></tr><tr><td>Афро-азиатка</td><td> Арабский</td><td> ар</td></tr><tr><td> Индоевропейская</td><td> Арагонский</td><td> и</td></tr><tr><td> Индоевропейская</td><td> Армянский</td><td> хай</td></tr><tr><td> Индоевропейская</td><td> Ассамский</td><td> как</td></tr><tr><td> Аймаранский</td><td> Аймара</td><td> и</td></tr><tr><td> тюркский</td><td> Азербайджанский</td><td> аз</td></tr><tr><td> тюркский</td><td>Башкирский</td><td> ба</td></tr><tr><td> Языковая изоляция</td><td> Басков</td><td> ЕС</td></tr><tr><td> Индоевропейская</td><td> Бенгальский (бангла)</td><td> млрд</td></tr><tr><td> Китайско-тибетский</td><td> Бутани</td><td> дз</td></tr><tr><td> Индоевропейская</td><td> Бихари</td><td> бх</td></tr><tr><td> креольский</td><td> Бислама</td><td> би</td></tr><tr><td> Индоевропейская</td><td> Бретонский</td><td> бр</td></tr><tr><td> Индоевропейская</td><td> Болгарский</td><td> бг</td></tr><tr><td> Китайско-тибетский</td><td> Бирманский</td><td> мой</td></tr><tr><td> Индоевропейская</td><td> Белорусский (Белорусский)</td><td> быть</td></tr><tr><td> Австро-азиатский</td><td> Камбоджийский</td><td> км</td></tr><tr><td> Индоевропейская</td><td> каталонский</td><td> ок</td></tr><tr><td> Китайско-тибетский</td><td> китайский</td><td> ж</td></tr><tr><td> Индоевропейская</td><td> корсиканский</td><td> совместно с</td></tr><tr><td> Индоевропейская</td><td> Хорватский</td><td> ч</td></tr><tr><td> Индоевропейская</td><td> Чехия</td><td> кс</td></tr><tr><td>Индоевропейская</td><td> Датский</td><td> да</td></tr><tr><td> Индоевропейская</td><td> Голландский</td><td> нл</td></tr><tr><td> Индоевропейская</td><td> английский (американский)</td><td> и</td></tr><tr><td> Построено</td><td> Эсперанто</td><td> эо</td></tr><tr><td> Уральский</td><td> Эстонский</td><td> и</td></tr><tr><td> Индоевропейская</td><td> Фарерские острова</td><td> для</td></tr><tr><td> Индоевропейская</td><td> Фарси</td><td> фа</td></tr><tr><td> Австронезийский</td><td> Фиджи</td><td> фдж</td></tr><tr><td> Уральский</td><td> Финский</td><td> фи</td></tr><tr><td> Индоевропейская</td><td> французский</td><td> фр</td></tr><tr><td> Индоевропейская</td><td> фризский</td><td> ф.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/a.simbi.com/images/38089/images/large-dff3f31bc0baafbd5204cbd58baf56e8.jpg' /><noscript><img loading='lazy' src='/800/600/http/a.simbi.com/images/38089/images/large-dff3f31bc0baafbd5204cbd58baf56e8.jpg' /></noscript> у.</td></tr><tr><td> Индоевропейская</td><td> Гэльский (шотландский)</td><td> гд</td></tr><tr><td> Индоевропейская</td><td> Гэльский (мэнский)</td><td>гв</td></tr><tr><td> Индоевропейская</td><td> Галисийский</td><td> гл</td></tr><tr><td> Южно-Кавказский</td><td> Грузинский</td><td> ка</td></tr><tr><td> Индоевропейская</td><td> немецкий</td><td> из</td></tr><tr><td> Индоевропейская</td><td> Греческий</td><td> эль</td></tr><tr><td> Эскимосско-алеутский</td><td> Калааллисут (Гренландия)</td><td> кл</td></tr><tr><td> Тупиан</td><td> Гуарани</td><td> г</td></tr><tr><td> индоевропейская</td><td> Гуджарати</td><td> гу</td></tr><tr><td> креольский</td><td> Гаитянский креольский</td><td> вт</td></tr><tr><td> Афро-азиатский</td><td> Хауса</td><td> га</td></tr><tr><td> Афроазиатский</td><td> Иврит</td><td> он, ив</td></tr><tr><td> Индоевропейская</td><td> Хинди</td><td> привет</td></tr><tr><td> Уральский</td><td> Венгерский</td><td> ху</td></tr><tr><td> Индоевропейская</td><td> Исландский</td><td> это</td></tr><tr><td> Построен</td><td> Идо</td><td> ио</td></tr><tr><td> Австронезийский</td><td> Индонезийский</td><td> идентификатор, в</td></tr><tr><td> Построен</td><td> Интерлингва</td><td> иа</td></tr><tr><td> Построен</td><td> Интерлингв</td><td> т.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.pinimg.com/originals/a7/5c/47/a75c4782427e70c95f3408a803deccbf.jpg' /><noscript><img loading='lazy' src='/800/600/http/i.pinimg.com/originals/a7/5c/47/a75c4782427e70c95f3408a803deccbf.jpg' /></noscript> е.</td></tr><tr><td> Эскимосско-алеутский</td><td> Инуктитут</td><td> иу</td></tr><tr><td> Эскимосско-алеутский</td><td> Инупиак</td><td> ик</td></tr><tr><td> Индоевропейская</td><td> ирландский</td><td> га</td></tr><tr><td> Индоевропейская</td><td> итальянский</td><td> это</td></tr><tr><td> Японский</td><td> японский</td><td> и</td></tr><tr><td> Австронезийский</td><td> яванский</td><td> СП</td></tr><tr><td> Дравидийский</td><td> Каннада</td><td> кун</td></tr><tr><td> Индоевропейская</td><td> Кашмири</td><td> кс</td></tr><tr><td> тюркский</td><td> Казахский</td><td> кк</td></tr><tr><td> Нигер-Конго</td><td> Киньяруанда (Руанда)</td><td> RW</td></tr><tr><td> тюркский</td><td> Киргиз</td><td> кк</td></tr><tr><td> Нигер-Конго</td><td> Кирунди (Рунди)</td><td> р-н</td></tr><tr><td> Языковая изоляция</td><td> Корейский</td><td> ко</td></tr><tr><td> Индоевропейская</td><td> Курдский</td><td> ку</td></tr><tr><td> Тай-Кадай</td><td> Лаосская</td><td> вот</td></tr><tr><td> Индоевропейская</td><td> Латинский</td><td> ла</td></tr><tr><td> Индоевропейская</td><td> Латышский (латышский)</td><td> ур.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/znet.ru/wp-content/uploads/2018/01/web22-1024x1024.jpg' /><noscript><img loading='lazy' src='/800/600/http/znet.ru/wp-content/uploads/2018/01/web22-1024x1024.jpg' /></noscript></td></tr><tr><td> Индоевропейская</td><td> Лимбургский (лимбургский)</td><td> ли</td></tr><tr><td> Нигер-Конго</td><td> Лингала</td><td> по</td></tr><tr><td> Индоевропейская</td><td> Литовский</td><td> л</td></tr><tr><td> Индоевропейская</td><td> Македонский</td><td> мк</td></tr><tr><td> Австронезийский</td><td> Малагасийский</td><td> мг</td></tr><tr><td> Австронезийский</td><td> малайский</td><td> мс</td></tr><tr><td> Австронезийский</td><td> Малаялам</td><td> мл</td></tr><tr><td> Афро-азиатский</td><td> Мальтийский</td><td> м</td></tr><tr><td> Австронезийский</td><td> Маори</td><td> миль</td></tr><tr><td> Индоевропейская</td><td> маратхи</td><td> г-н</td></tr><tr><td> Индоевропейская</td><td> Молдавский</td><td> пн</td></tr><tr><td> Монгольский</td><td> Монгольский</td><td> мин</td></tr><tr><td> Австронезийский</td><td> Науру</td><td> на</td></tr><tr><td> Индоевропейская</td><td> Непальский</td><td> не</td></tr><tr><td> Индоевропейская</td><td> Норвежский</td><td> нет</td></tr><tr><td> Индоевропейская</td><td> Окситанский</td><td> ок</td></tr><tr><td> Индоевропейская</td><td> Ория</td><td> или</td></tr><tr><td> Афро-азиатский</td><td> Оромо (Афан, Галла)</td><td> или</td></tr><tr><td> Индоевропейская</td><td> Пушту (пушту)</td><td> пс</td></tr><tr><td> Индоевропейская</td><td> польский</td><td> пл.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/prezentacii.org/upload/cloud/18/11/103619/images/screen3.jpg' /><noscript><img loading='lazy' src='/800/600/http/prezentacii.org/upload/cloud/18/11/103619/images/screen3.jpg' /></noscript></td></tr><tr><td> Индоевропейская</td><td> Португальский</td><td> пт</td></tr><tr><td> Индоевропейская</td><td> Пенджаби</td><td> па</td></tr><tr><td> Кечуанец</td><td> Кечуа</td><td> или</td></tr><tr><td> Индоевропейская</td><td> Рето-романтика</td><td> п.м.</td></tr><tr><td> Индоевропейская</td><td> Румынский</td><td> ро</td></tr><tr><td> Индоевропейская</td><td> Русский</td><td> руб</td></tr><tr><td> Австронезийский</td><td> Самоа</td><td> см</td></tr><tr><td> креольский</td><td> Санго</td><td> сг</td></tr><tr><td> Индоевропейская</td><td> Санскрит</td><td> с</td></tr><tr><td> Индоевропейская</td><td> Сербский</td><td> ср</td></tr><tr><td> Индоевропейская</td><td> сербско-хорватский</td><td> ш</td></tr><tr><td> Нигер-Конго</td><td> Сесото</td><td> ст</td></tr><tr><td> Нигер-Конго</td><td> Сетсвана</td><td> тн</td></tr><tr><td> Нигер-Конго</td><td> Шона</td><td> серийный номер</td></tr><tr><td> Китайско-тибетский</td><td> Сычуань И</td><td> II</td></tr><tr><td> Индоевропейская</td><td> Синдхи</td><td> сд</td></tr><tr><td> Индоевропейская</td><td> сингальский</td><td> и</td></tr><tr><td> Нигер-Конго</td><td> Сисвати</td><td> сс</td></tr><tr><td> Индоевропейская</td><td> Словацкий</td><td> ск</td></tr><tr><td> Индоевропейская</td><td> Словенский</td><td> сл</td></tr><tr><td> Афро-азиатский</td><td> Сомалийский</td><td> так</td></tr><tr><td> Индоевропейская</td><td> Испанский</td><td> эс</td></tr><tr><td>Австронезийский</td><td> суданский</td><td> и</td></tr><tr><td> Нигер-Конго</td><td> Суахили (кисуахили)</td><td> ПО</td></tr><tr><td> Индоевропейская</td><td> Шведский</td><td> св</td></tr><tr><td> Австронезийский</td><td> Тагальский</td><td> тл</td></tr><tr><td> Индоевропейская</td><td> Таджикский</td><td> тг</td></tr><tr><td> Дравидийский</td><td> Тамильский</td><td> та</td></tr><tr><td> тюркский</td><td> татарский</td><td> тт</td></tr><tr><td> Дравидийский</td><td> Телугу</td><td> тэ</td></tr><tr><td> Тай-Кадай</td><td> тайский</td><td>-й</td><p>-й<br /></tr><tr><td> Китайско-тибетский</td><td> Тибетский</td><td> бо</td></tr><tr><td> Афро-азиатский</td><td> Тигриня</td><td> ти</td></tr><tr><td> Австронезийский</td><td> Тонга</td><p> от</p><td> до</td></tr><tr><td> Нигер-Конго</td><td> Цонга</td><td> тс</td></tr><tr><td> тюркский</td><td> Турецкий</td><td> т.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/semantica.in/wp-content/uploads/2017/11/html.jpg' /><noscript><img loading='lazy' src='/800/600/http/semantica.in/wp-content/uploads/2017/11/html.jpg' /></noscript></p></div><div class="post-navigation row"><div class="post-previous col-md-6"><a href="https://imacrosoft.ru/raznoe/propal-wifi-adapter-iz-dispetchera-ustrojstv-ischez-wi-fi-adapter-iz-dispetchera-ustrojstv-na-noutbuke-msi.html" rel="prev"><span class="meta-nav">Назад:</span> Пропал wifi адаптер из диспетчера устройств: Исчез Wi-Fi адаптер из диспетчера устройств на ноутбуке MSI</a></div><div class="post-next col-md-6"><a href="https://imacrosoft.ru/raznoe/kak-vosstanovit-straniczu-v-kontakte-esli-ee-zablokirovali-po-zhalobam-kak-razblokirovat-straniczu-v-vk-esli-ee-zablokirovali-dlya-dostupa.html" rel="next"><span class="meta-nav">Вперед:</span> Как восстановить страницу в контакте если ее заблокировали по жалобам: Как разблокировать страницу в ВК, если ее заблокировали для доступа</a></div></div></div></article><aside id="sidebar" class="col-md-3 rsrc-right" role="complementary"></aside></div><footer id="colophon" class="rsrc-footer" role="contentinfo"><div class="row rsrc-author-credits"><div class="text-center"> Imacros | Все права защищены © 2021</div></div></footer><div id="back-top"> <a href="#top"> <span></span> </a></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://imacrosoft.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <script defer src="https://imacrosoft.ru/wp-content/cache/autoptimize/js/autoptimize_9a22f66b6419c03f889f0e980759b0a0.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="2cb9d36908772600c2698272-|49" defer></script>
 So while
So while  If the language is written in a highly typical way, like English in the Latin alphabet, there is no need to use this subtag.
If the language is written in a highly typical way, like English in the Latin alphabet, there is no need to use this subtag.
 Enable JavaScript to view data.
Enable JavaScript to view data.
 Он определяет значение и структуру веб-контента. Другие технологии помимо HTML обычно используются для описания внешнего вида/представления веб-страницы (CSS) или функциональности/поведения (JavaScript).
Он определяет значение и структуру веб-контента. Другие технологии помимо HTML обычно используются для описания внешнего вида/представления веб-страницы (CSS) или функциональности/поведения (JavaScript). If the language is written in a highly typical way, like English in the Latin alphabet, there is no need to use this subtag.
If the language is written in a highly typical way, like English in the Latin alphabet, there is no need to use this subtag.