Навыки и инструменты для программирования на javascript: Инструменты JavaScript разработчика
Содержание
Инструменты JavaScript разработчика
Artiom Matusenco
JS Software Developer / Team Lead
Основные инструменты, без которых сложно представить будни JavaScript-разработчика: от IDE до браузера.
VS Code
VS Code — это универсальная IDE (Integrated Development Environment), которая уже стала стандартом для многих разработчиков. Основной задачей инструмента является предоставление удобной и эффективной среды для работы с программным кодом. VS Code позиционируется как легковесный редактор кода, позволяющий расширить функционал при помощи плагинов, что делает его максимально конфигурируемым под задачи и предпочтения каждого разработчика индивидуально.
Ключевые «фишки» редактора:
- Возможность расширения и конфигурации редактора при помощи огромного количества плагинов, позволяющих добавить практически любой необходимый для разработки функционал.
- IntelliSense — умная подсветка и автодополнение кода, основывающиеся на типах переменных, описании функций и методов, импортируемых модулях.

- Встроенный отладчик, позволяющий анализировать выполнение кода непосредственно в редакторе, не прибегая к выводу состояния переменных и среды исполнения.
- Удобная интеграция с командами Git и другими системами контроля версий делает рутинную работу легче и эффективнее.
Для разработки на JavaScript в VS Code я использую следующий набор плагинов:
- One Dark Pro — известная One Dark тема, одна из наиболее популярных среди пользователей VS Code.
- Prettier — инструмент, позволяющий автоматически форматировать код JavaScript в соответствии с общепринятыми стандартами.
- ESLint — статический анализатор JavaScript кода, задачей которого является выявление нарушений правил и соглашений по написанию и оформлению кода.
- JavaScript Snippets — плагин, расширяющий функционал автодополнения, предоставляющий возможность удобно вставлять готовые стандартные JavaScript выражения и конструкции.
- VSCodeVim — плагин, позволяющий переключиться в режим модального редактора Vim.

- JestRunner — предоставляет возможность запускать и отлаживать Jest тесты прямо из редактора путем нажатия на всплывающие кнопки.
- Git File History — визуализация истории изменений файла, основанная на системе управления версиями Git.
Node.js
Node.js или как ее еще называют «нода» — это среда исполнения JavaScript, основанная на движке V8. В отличие от браузера, Node.js предоставляет возможность исполнять код на стороне сервера, позволяя подключаться к базам данных, «слушать» сетевые подключения, используя разного рода протоколы, или работать в режиме командной строки. При построении бэкенд-сервисов Node.js — неотъемлемый инструмент повседневной работы.
npm
Менеджер пакетов Node.js — это инструмент, который предоставляет набор команд для установки, удаления, версионирования, запуска и многих других операций над JavaScript пакетами как для серверных приложений на Node.js, так и для клиентских, предназначенных для браузера.
Пакет — это полноценная программа или набор функций, которые могут быть переиспользованы при разработке другой программы. Ярким примером может быть React или Lodash. Потенциально программа, написанная на JavaScript под Node.js, может не использовать сторонних зависимостей. Но на большинстве проектов для ускорения разработки и переиспользования логики и функционала npm используется как один из основных инструментов.
Набор npm пакетов варьируется от проекта к проекту и разделяется на пакеты, входящие в конечную программу, и на пакеты, необходимые для процесса разработки, сборки, отладки, размещения и других операций над конечной программой.
nvm
Менеджер версий Node.js — используется для быстрого переключения между версиями «ноды» на одной машине. Чаще всего необходим в одновременной работе над разными проектами, когда каждый из них зависит от конкретной версии.
Prettier
Инструмент, позволяющий автоматически форматировать JavaScript код в соответствии с общепринятыми стандартами. Форматирование кода в соответствии с набором правил необходимо для поддержания чистоты и строго детерминированной структуры. Код читается и воспринимается гораздо легче, когда его оформление стандартизировано.
Форматирование кода в соответствии с набором правил необходимо для поддержания чистоты и строго детерминированной структуры. Код читается и воспринимается гораздо легче, когда его оформление стандартизировано.
В некоторых языках есть встроенные инструменты для форматирования кода, например, в Go это fmt, без соблюдения правил которого код не скомпилируется. Для JavaScript долгое время не было инструмента, строго описывающего и исполняющего правила форматирования. Prettier занял свою нишу достаточно скоро после выхода и сейчас уже является обязательным npm-пакетом практически на каждом проекте.
ESLint
Статический анализатор JavaScript кода, задачей которого является выявление нарушений правил и соглашений по написанию и оформлению кода. В отличие от правил форматирования, ESLint применяет правила написания выражений, конструкций и операторов. В результате ESLint «следит» за качеством кода, выявляя потенциальные проблемы и ошибки в синтаксисе. Так же, как и Prettier, этот инструмент считается практически обязательным для каждого проекта.
Google Chrome
Работа в браузере занимает чуть ли не большую часть рабочего дня. Но самое главное, что браузер предоставляет не только возможность работать с ресурсами интернета, но и достаточно широкий набор инструментов разработчика. В основном они необходимы для отладки, анализа, оптимизации фронтенд приложений.
Основные инструменты разработчика в Google Chrome:
- Elements — просмотр HTML-элементов, их свойств, параметров и CSS-стилей. Кроме этого в Elements можно редактировать HTML и CSS прямо на лету, что дает удобную возможность экспериментировать с версткой прямо в браузере.
- Network — таблица HTTP-запросов и ответов, предоставляющая о них полную информацию.
- Console — среда исполнения JavaScript в контексте скрипта страницы. Позволяет не только выполнять код построчно, но и выводит логи JavaScript-приложения.
- Sources — открывает исходный код JavaScript-приложения, является полноценным отладчиком кода, где можно установить точки останова и просмотреть состояние приложения и среды исполнения в необходимый момент.

- Performance — анализ производительности приложения, включающий не только данные об исполнении JavaScript-кода, но и ресурсы, затраченные на отрисовку HTML, анимацию CSS и другие составляющие в разрезе промежутка времени, записанного во время анализа.
- Application — доступ к разным типам хранилища браузера, а также к сервисам, исполняемым в фоновом режиме.
- Sensors — инструмент, позволяющий подменить данные сенсоров, такие как геолокация, положение в пространстве и другие.
Естественно, это лишь основные или базовые инструменты, без которых сложно представить будни JavaScript-разработчика. Существует масса других, не менее важных и популярных инструментов и приложений, которыми в принципе пользуется каждый разработчик программного обеспечения вне зависимости от языка программирования или стека.
А какой ваш набор любимых инструментов для работы с JavaScript?
Детальный список инструментов для JavaScript
В программной экосистеме JavaScript существует множество инструментов. В этой статье вам будут представлены наиболее удобные с точки зрения автора инструменты работы с JavaScript.
В этой статье вам будут представлены наиболее удобные с точки зрения автора инструменты работы с JavaScript.
Содержание статьи:
- Инструменты сборки и автоматизации;
- IDE и редакторы кода;
- Инструменты документирования кода;
- Инструменты тестирования;
- Инструменты отладки;
- Инструменты безопасности;
- Инструменты аналитики и оптимизации кода;
- Инструменты управления версиями;
- Инструменты управления пакетами и зависимостями.
Инструменты сборки и автоматизации
- Webpack — представляет собой модульный упаковщик, который создаёт граф зависимостей со всеми модулями для приложения на JavaScript. Webpack упаковывает модули в один или несколько маленьких пакетов для загрузки браузером. Кроме того, Webpack может использоваться в качестве средства запуска задач, так как он анализирует зависимости между модулями и образовывает ресурсы (ассеты). Подробнее с использованием Webpack в своих проектах вы можете ознакомиться в нашей статье.

- Grunt — таск раннер, предназначенный для автоматизации повторяющихся и трудоёмких задач, которые отнимают много времени. В его программной экосистеме существует огромное количество плагинов (более 6000).
- Gulp — не очередной диспетчер запуска задач, а инструмент с интересным подходом: он определяет задачи в JavaScript как функции, также GUl автоматизирует «болезненные» задачи, предлагая обширную программную экосистему (более 2700 плагинов), также он обеспечивает лучшую прозрачность и контроль над процессом.
- Browserify позволяет разработчикам программного обеспечения использовать модули стиля NodeJS в браузерах. Вы определяете зависимости, а Broweserify упаковывает всё это в аккуратный JS-файл.
- Brunch.io — инструмент, основными идеями которого являются скорость и простота. Он поставляется с простой конфигурацией и подробной документацией для быстрого запуска. Brunch автоматически создаёт карту JS-файлов вместе с таблицами стилей CSS, что упрощает процесс отладки на стороне клиента.

- Yeoman — универсальный инструмент, который может использоваться с почти любым языком программирования (JavaScript, Python, C#, Java и прочие). Эта базовая система кодогенерации с богатой программной экосистемой (более 6200 плагинов) служит для разработки веб-приложений. Благодаря Yeoman вы можете быстро создавать новые проекты, не забывая об обслуживании и улучшении уже существующих.
IDE и редакторы кода
- WebStorm — мощная IDE для продвинутой разработки веб-приложений на JavaScript. Она предлагает поддержку различных фреймворков и языков разметки. WebStorm может быть легко интегрирован с дополнительными инструментами вроде тестеров, средств контроля качества кода, сборщиков и т. д. В IDE также встроены такие функции, как автоматическое завершение кода, немедленное обнаружение ошибок, навигация, встроенный терминал, богатый набор плагинов и многое другое.
- Atom — бесплатный продукт от GitHub и выбор №1 для многих разработчиков. Он представляет собой легко настраиваемый редактор кода, который поставляется с некоторыми интересными функциями «прямо из коробки».
 В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кроссплатформенным редактором кода.
В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кроссплатформенным редактором кода. - Visual Studio Code — поддерживается компанией Microsoft и полностью поддерживает TypeScript «прямо из коробки». В Visual Studio Code есть интеллектуальное завершение кода и подсветка синтаксиса с помощью технологии автодополнения IntelliSense, также есть встроенный инструмент отладки, встроенная поддержка команд Git, контроль версий и многое другое. Более того, вы можете расширить функциональность редактора путём подключения широкого спектра расширений.
- Brackets — это лёгкий редактор кода с открытым исходным кодом. В основном он ориентирован на визуальные инструменты и поддержку процессора для упрощения работы в браузере. Brackets поставляется с удобной функцией предварительного просмотра в реальном времени.
Инструменты документирования кода
Документирование кода превращает ваше приложение в «стеклянную коробку», показывая, как работает тот или иной фрагмент кода. Инструменты автоматического документирования кода описывают функции и их назначения, что позволяет экономить время на анализе и понимании кода в будущем.
Инструменты автоматического документирования кода описывают функции и их назначения, что позволяет экономить время на анализе и понимании кода в будущем.
- Swagger — это набор правил и инструментов для описания API. Инструмент представляет собой языконезависимую утилиту. Это значит, что Swagger создаёт чёткую документацию, которая читается одинаково хорошо как человеком, так и машиной, позволяя автоматизировать процессы зависящие от API.
- JSDoc — набор инструментов, автоматически создающий многостраничную текстовую документацию (HTML, JSON, XML и т. д.) из комментариев из исходного кода на JavaScript. Это приложение может пригодиться для управления крупномасштабными проектами.
- jGrouseDoc (jGD) — это гибкий инструмент с открытым исходным кодом, который позволяет разработчикам генерировать API из комментариев из исходного кода на JavaScript. jGD документирует не только переменные и функции, но и пространства имён, интерфейсы, пакеты и некоторые другие элементы.

- YUIDoc — приложение, написанное на NodeJS. Оно использует синтаксис, подобный тому, который применяется в Javadoc и Doxygen. Также инструмент может похвастаться поддержкой предварительного просмотра в реальном времени, расширенной поддержкой языка и продвинутой разметку.
- Docco — бесплатный инструмент для документации, написанный на «литературном» CoffeeScript. Он создаёт HTML-документ для отображения ваших комментариев, чередующихся с кодом. Следует отметить, что инструмент поддерживает не только JavaScript, но и другие языки. Например, Python, Ruby, Clojure и прочие.
Инструменты тестирования
Инструменты тестирования для JavaScript созданы для обнаружения ошибок на этапе разработки, чтобы избежать в будущем ошибок у пользователей. С ростом сложности пользовательских приложений автоматические тесты не только повышают производительность приложения, но и помогают компаниям сохранить бюджет.
- Jasmine — BDD-фреймворк (Behavior-driven Development — разработка на основе поведений) служит для тестирования JS-кода.
 У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода Python и Ruby.
У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода Python и Ruby. - Mocha — это функциональная тестовая среда, работающая на Node.js в браузере. Она проводит тесты последовательно для обеспечения гибкой и точной отчётности, делая асинхронные тесты весёлыми и лёгкими. Mocha часто используется вместе с Chai для проверки результатов теста.
- PhantomJS часто используется для интерфейсных тестов и юнит-тестов. Учитывая то, что это что-то вроде «безголового» WebKit, скрипты выполняются намного быстрее. Также он включает в себя встроенную поддержку различных веб-стандартов. Например, JSON, Canvas, обработку DOM, SVG и селекторы CSS.
- Protractor — это сквозной тестовый фреймворк, написанный на Node.js для тестирования приложений на AngularJS и Angular. Он был создан на основе WebDriverJS и проверяет приложения подобно конечному пользователю, используя специальные драйвера и встроенные события.

Инструменты отладки
Отладка кода — довольно трудоёмкий и поглощающий время процесс для JavaScript-разработчиков. Инструменты для отладки кода будут особенно полезны при работе с тысячами строк кода. Многие из инструментов отладки обеспечивают довольно точные результаты.
- JavaScript Debugger — инструмент от сообщества разработчиков Mozilla (MDN), который может быть использован как автономное веб-приложение для отладки кода в разных браузерах. Firefox предлагает локальные и удалённые функциональные возможности, а также возможность отладки кода на Android-устройстве с помощью Firefox для Android.
- Chrome Dev Tools — набор инструментов, включающий в себя несколько утилит для отладки кода JavaScript, редактирования CSS и тестирования производительности приложений.
- ng-inspector — кроссбраузерное расширение, которое призвано помочь разработчикам с написанием, пониманием и отладкой приложений на AngularJS. Утилита поставляется с обновлениями в реальном времени, подсветкой DOM, прямым доступом к областям, моделям и прочим элементам приложения.

- Augury — расширение для браузера Google Chrome и отладки приложений на Angular 2. Оно позволяет разработчикам приложений на Angular 2 напрямую анализировать структуру приложения и рабочие характеристики, а также позволяет обнаружить изменения.
Инструменты безопасности
- Snyk — коммерческий инструмент для обнаружения, исправления и предотвращения известных уязвимостей в приложениях на JavaScript, Java и Ruby. Служба имеет собственную базу данных уязвимостей и берёт данные из NSP и NIST NVD. Патчи и обновления, которые предлагает компания, позволяют разработчикам предупредить риски, связанные с безопасностью.
- Node Security Project предлагает полезные инструменты для сканирования зависимостей и обнаружения уязвимостей. NSP использует свою собственную базу данных, построенную на сканировании модулей npm, а также данные из общих баз данных, таких как NIST NVD (National Vulnerability Database). Кроме того, NSP обеспечивает интеграцию с программным обеспечением GitHub Pull Request и CI.
 Также имеется проверка в реальном времени, предупреждения и рекомендации по устранению уязвимостей в приложениях на Node.js.
Также имеется проверка в реальном времени, предупреждения и рекомендации по устранению уязвимостей в приложениях на Node.js. - RetireJS — это средство проверки зависимостей с открытым исходным кодом. Включает в себя различные компоненты, такие как сканер командной строки, плагин Grunt, расширения Firefox и Chrome, плагины Burp и OWASP ZAP. Retirejs собирает информацию об уязвимостях из NIST NVD и других источников, таких как системы отслеживания ошибок, блоги и списки рассылки.
- Gemnasium — это коммерческий инструмент с бесплатной пробной версией. Он поддерживает различные технологии и пакеты, включая Ruby, PHP, Bower (JavaScript), Python и npm (JavaScript). Инструмент безопасности Gemnasium поставляется с полезными функциями, такими как автоматическое обновление, оповещения в реальном времени, уведомления о безопасности и интеграция с сервисом Slack.
- OSSIndex поддерживает различные экосистемы (Java, JavaScript и .NET / C #) и множество платформ, таких как NuGet, npm, Bower, Chocolatey, Maven, Composer, Drupal и MSI.
 Он собирает информацию об уязвимостях из Национальной базы данных уязвимостей (NVD) и отзывов. Также он обрабатывает информацию от членов сообщества.
Он собирает информацию об уязвимостях из Национальной базы данных уязвимостей (NVD) и отзывов. Также он обрабатывает информацию от членов сообщества.
Инструменты аналитики и оптимизации кода
Для проверки качества кода обычно обращаются к функциональному тестированию и юнит-тестированию. Однако существует еще один подход, который позволяет разработчикам проверять качество кода и его соответствие стандартам кодирования, а именно статический анализ кода.
В настоящее время в современном программном обеспечении объединяются инструменты анализа статического кода во время разработки, чтобы исключить попадание некачественного кода в продакшен.
- JSLint — это аналитический веб-инструмент для проверки качества кода JavaScript. Как только он обнаруживает проблему в источнике, он возвращает сообщение с описанием проблемы и приблизительным местоположением в коде. JSLint способен анализировать некоторые нормы стиля и раскрывать синтаксические ошибки и структурные проблемы.

- JSHint — гибкий инструмент, развивающийся сообществом, для обнаружения ошибок и потенциальных проблем в вашем JS-коде, кроме того, JSHint — форк от JSLint. Основная цель этого инструмента статического анализа кода — помощь разработчикам JavaScript, работающим над сложными программами. Он способен обнаруживать ошибки синтаксиса, неявное преобразование типов данных или отсутствие переменной. Однако он не может определить скорость и правильность работы вашего приложения, как и не сможет определить проблемы с памятью в вашем приложении. JSHint — форк от JSLint.
- ESLint — это линтер с открытым исходным кодом для веб-приложений JSX и JavaScript. Он помогает обнаруживать сомнительные шаблоны или находить код, который не соответствует конкретным стилям. Это позволяет разработчикам обнаруживать ошибки в JS-коде без его выполнения, тем самым экономя время. Будучи написанным на Node.js, инструмент предлагает оперативную среду выполнения и плавную установку через npm.
- Flow — статический контролёр кода для JavaScript, разработанный компанией Facebook.
 Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям.
Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям.
Инструменты управления версиями
- В последние годы Git стала широко используемой системой контроля версий как для небольших, так и для крупных проектов. Эта бесплатная утилита обеспечивает отличную скорость работы и эффективность. Её популярность объясняется распределённой системой и различными типами элементов управления, а также промежуточной областью, где версии могут быть просмотрены и отформатированы непосредственно перед завершением фиксации.
- Инструмент Subversion или SVN приобрёл огромную популярность, и он по-прежнему широко используется в проектах с открытым исходным кодом и такими платформами, как Python Apache или Ruby. Этот CVS поставляется со множеством функций, позволяющих управлять различными операциями (переименование, копирование, удаление и т.
 д.), слияниями, блокировкой файлов и многим другим.
д.), слияниями, блокировкой файлов и многим другим.
Инструменты управления пакетами и зависимостями
- Bower — разработка Twitter, которая помогает управлять ресурсами, фреймворками, библиотеками и другими утилитами. Она предлагает доступ к большому количеству пакетов, помогая разработчикам JavaScript оптимизировать процесс разработки и улучшить результаты.
- Npm — диспетчер пакетов Node.js. Пакеты могут использоваться как для фронтенда, так и для бэкенда. Npm является системой управления пакетами для JavaScript и самым большим реестром программного обеспечения в мире.
- Yarn — инструмент, который приобрёл популярность благодаря Google, Facebook, Tilde и Exponent. Основное внимание в нём уделено безопасности, скорости и быстродействию. Инструмент позволяет совместно использовать код через пакеты и модули вместе с файлом, описывающим пакет.
- Duo вобрал в себя лучшее из Browserify, Component и Go, превратив разработку фронтенда в быстрый и простой процесс.
 Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и безболезненно.
Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и безболезненно.
Список лучших инструментов для разработки на JavaScript может продолжаться до бесконечности. В этой статье вы увидели лишь популярные и надёжные инструменты, которые служат основой для качественных продуктов.
Перевод статьи «The ultimate list of JavaScript tools»
10 навыков для разработчиков JavaScript
Кто такой веб-разработчик?
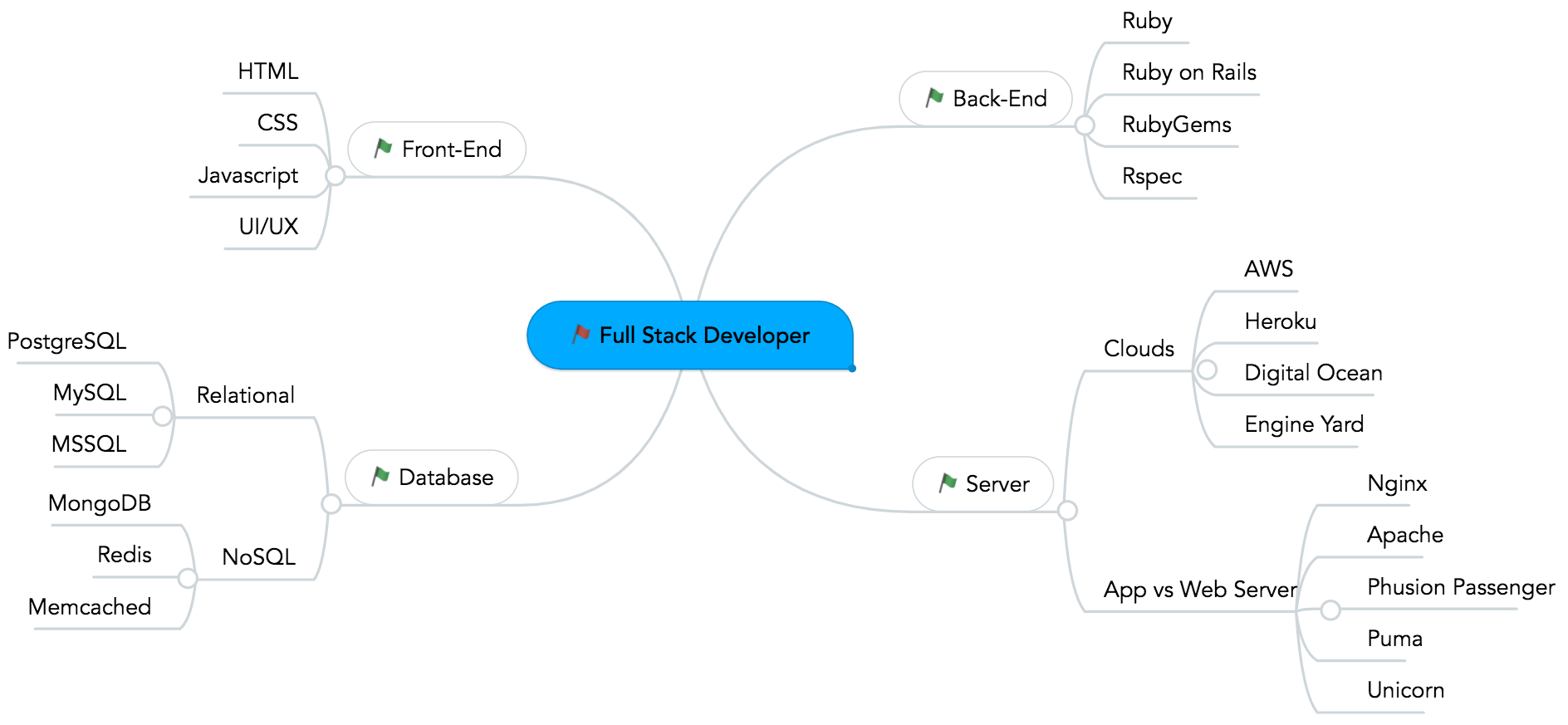
Веб-разработчик использует языки программирования для создания веб-сайтов и других приложений. Эти эксперты концентрируются на фронтенд-разработке, связанной с созданием веб-сайтов, и на бэкэнд-разработке. Некоторые веб-разработчики работают в режиме полного стека, который сочетает в себе фронтальную и внутреннюю часть.
Дизайнерские, издательские и маркетинговые агентства имеют в штате веб-дизайнеров. В рамках своей работы разработчики работают с графическими дизайнерами, аниматорами, писателями и компьютерными менеджерами. Разработчики включают звуковой, графический и визуальный контент, создаваемый этими профессионалами, в свои дизайнерские веб-сайты.
Разработчики включают звуковой, графический и визуальный контент, создаваемый этими профессионалами, в свои дизайнерские веб-сайты.
Если вы новичок в веб-разработке и думаете о карьере в сфере ИТ, рассмотрите возможность регистрации на онлайн-курс обучения JavaScript, предлагаемый Mindmajix — глобальной онлайн-платформой обучения.
Хотите больше новостей о карьере? Подпишитесь на новостную рассылку Build Your Career уже сегодня!
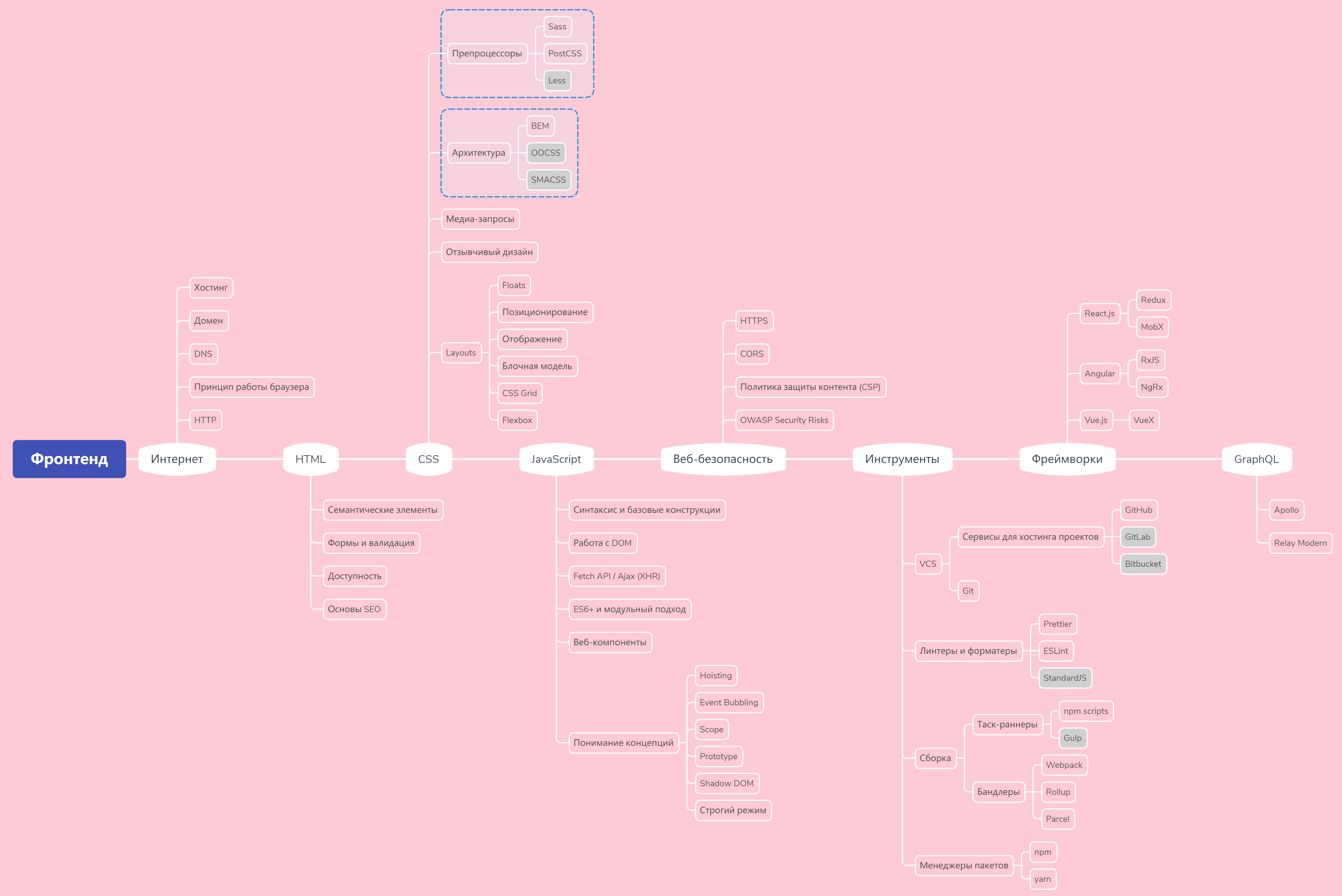
Основные навыки, необходимые для веб-разработчика переднего плана
Будучи студентом бакалавриата в области компьютерных наук или изучающим программу, чтобы стать инженером-программистом или разработчиком программ, существуют определенные технические навыки, которыми вы должны овладеть в качестве программист. Сфера технологий огромна, с различными приложениями, платформами и языками на пути к рынку. Независимо от вашего уровня знаний, будь вы опытным разработчиком или новичком, вы должны быть в состоянии интегрировать современные технологии и другие элементы в свою работу для достижения впечатляющих результатов.
Ниже мы подытожили десять основных навыков, которыми вы должны обладать как Front-End Web-разработчик.
JavaScript
JavaScript занимает первое место в списке основных навыков и квалификаций веб-разработчика. JavaScript — это язык программирования, который позволяет пользователям добавлять сложные функции на ваш сайт. При создании веб-сайтов хорошее понимание JavaScript позволит вам удовлетворить больше требований клиентов. Это позволит вам создавать интерактивные веб-сайты, ориентированные на взаимодействие с пользователем.
Использование JavaScript полезно на адаптивных веб-страницах. Язык программирования на стороне клиента позволяет включать в сайт интерактивные функции, такие как слайд-шоу, опросы и формы. Он также предоставляет динамические элементы, такие как, помимо прочего, прокрутка, анимация на страницах, аудио, видео и прокрутка. Разработчики также могут использовать JavaScript для создания динамических веб-сайтов с использованием определенных характеристик (манипулирование такими элементами, как алгоритмическое мышление и другие вещи), которые помогают создать активное онлайн-сообщество. Поэтому, если вы хотите стать веб-разработчиком, вы не можете позволить себе пропустить JavaScript.
Поэтому, если вы хотите стать веб-разработчиком, вы не можете позволить себе пропустить JavaScript.
HTML и CSS
Чтобы работать веб-разработчиком, вам необходимо хорошо знать HTML и CSS. Язык разметки, используемый для создания веб-страниц, — это язык гипертекстовой разметки (HTML). Веб-разработчики широко используют его для определения макета веб-страниц с помощью разметки. С другой стороны, CSS используется для разработки структуры страницы, ее цветов, шрифтов и стиля. И то, и другое необходимо для понимания фронтенд-разработчиком. HTML обеспечивает основу для создания веб-сайтов, а технология, используемая для создания пользовательских веб-сайтов, включает в себя различные (и современные) параметры и возможности.
HTML и CSS определяют стиль и внешний вид сайта, что играет жизненно важную роль в привлечении клиентов. Таким образом, веб-разработчики интерфейса должны обладать навыками работы с CSS для четкого и убедительного представления элементов HTML. Кроме того, они должны обладать глубоким пониманием обоих языков программирования, чтобы создать интерактивный, удобный и привлекательный интерфейс для приложений. Для тех, кто не в курсе, HTML5 — самая актуальная версия, и вы должны приступить к ее изучению как можно скорее.
Кроме того, они должны обладать глубоким пониманием обоих языков программирования, чтобы создать интерактивный, удобный и привлекательный интерфейс для приложений. Для тех, кто не в курсе, HTML5 — самая актуальная версия, и вы должны приступить к ее изучению как можно скорее.
Алгоритмы и структуры данных
Для большинства компаний важно оценить свою способность решать проблемы и программировать. Вы можете стать успешным разработчиком программного обеспечения, если понимаете структуру данных и используете ее для решения конкретной задачи. Если вы программист, студент колледжа, изучающий информатику, или программист-самоучка, вы должны приложить усилия, чтобы узнать о структуре данных и алгоритмах. Оба они необходимы для программирования.
Сначала большинство программистов не подозревают об их важности; однако, когда вы начнете свое путешествие в области разработки программного обеспечения, вы обнаружите время выполнения своего кода или займете большую площадь. Вы узнаете о важности организации данных с помощью правильного алгоритма и структуры данных для решения конкретной проблемы в более короткие сроки и в меньшем пространстве.
Вы узнаете о важности организации данных с помощью правильного алгоритма и структуры данных для решения конкретной проблемы в более короткие сроки и в меньшем пространстве.
Управление DOM
Объектная модель документа (DOM) предлагает программный интерфейс для каждого документа в Интернете. Он представляет структуру и содержимое любого документа в Интернете, включая HTML и стили. Манипуляции с DOM изменяют способ отображения контента на каждой странице. DOM преобразует каждую часть веб-страницы в объекты и узлы. Это преобразование позволяет разработчикам использовать модель через JavaScript и любой другой объектно-ориентированный язык.
DOM имеет несколько API-интерфейсов, которые позволяют внешним разработчикам изменять взаимодействие с пользователем, чтобы отображать контент на предпочитаемом им языке, взаимодействуя с сайтом через веб-камеру. Если вы хотите создавать интерактивные веб-сайты, которые позволяют пользователям сохранять свои данные или управлять своим опытом, манипулирование DOM — это важный навык разработчика интерфейса, который вы должны добавить в свой арсенал.
Различные технологии, используемые в интерфейсной веб-разработке, основаны на манипулировании DOM, что позволяет лучше изменять контент, который видят пользователи, в соответствии с их предпочтениями. Манипуляции с DOM позволяют создавать в Интернете настраиваемые и адаптивные интерфейсы.
Контроль версий
Контроль версий помогает разработчикам управлять и хранить свой код. Большинство компаний ищут опытного разработчика для контроля версий и совместной работы с членами команды. Системы контроля версий — это часть программного обеспечения, специально разработанная для отслеживания изменений, вносимых в код с течением времени.
Эта программа позволяет разработчикам проверять более ранние версии кода и изменять или восстанавливать исходную версию. Версии управления также могут служить резервными копиями исходного кода, что делает совместную работу более доступной. Для успешного разработчика программного обеспечения вы должны уметь работать с инструментами и концепциями контроля версий, такими как Git, Mercurial, SVN и т. д.
д.
Тестирование/отладка
Тестирование крайне важно для каждого проекта, чтобы убедиться, что ошибки не создают проблем. Итак, фронтенд-разработчик должен уметь отлаживать и тестировать код. Различные методы тестирования используются для разработки веб-сайтов для тестирования определенного компонента вашего веб-сайта. Например, модульное тестирование — это метод, который тестирует наименьший фрагмент кода, а затем проверяет его изолированно на правильность выполнения. Тестирование является неотъемлемым элементом процесса разработки внешнего интерфейса, и существуют фреймворки JavaScript, которые могут вам помочь.
Как выбрать лучший фреймворк JavaScript
Нет сомнений в том, что JavaScript быстро растет и меняется, и со временем в сообществе разработчиков появляются новые фреймворки JavaScript. Разработчики по всему миру выбрали JavaScript Framework для создания веб-сайтов и фреймворков приложений, которые работают на всех платформах. Даже разработчику с большим опытом может быть сложно понять, какой JavaScript или фреймворк переднего плана использовать для своего следующего крупного проекта. Прежде чем приступить к реализации проекта, часто необходимо провести предварительный анализ, чтобы убедиться, что вы выбрали правильную технологию. Перед началом проекта его необходимо тщательно проанализировать и оценить. Но есть несколько ключевых моментов, которые помогут вам заранее решить, какую технологию использовать для разработки: Не существует универсальной среды JavaScript для вашего проекта. Потребности каждого проекта и особенности каждого фреймворка различны. При выборе фреймворка JavaScript учитывайте сложность, совместимость, документацию, простоту использования и поддержку сообщества.
Даже разработчику с большим опытом может быть сложно понять, какой JavaScript или фреймворк переднего плана использовать для своего следующего крупного проекта. Прежде чем приступить к реализации проекта, часто необходимо провести предварительный анализ, чтобы убедиться, что вы выбрали правильную технологию. Перед началом проекта его необходимо тщательно проанализировать и оценить. Но есть несколько ключевых моментов, которые помогут вам заранее решить, какую технологию использовать для разработки: Не существует универсальной среды JavaScript для вашего проекта. Потребности каждого проекта и особенности каждого фреймворка различны. При выборе фреймворка JavaScript учитывайте сложность, совместимость, документацию, простоту использования и поддержку сообщества.
Оптимизация веб-производительности (WPO)
Веб-сайт, который медленно загружается, может сократить вовлеченность, используя методы оптимизации производительности веб-сайта, чтобы обеспечить более высокую скорость загрузки с помощью инструментов автоматизации.
Шифрование и криптография
При создании веб-приложения, использующего конфиденциальные пользовательские данные, разработчики должны внедрить зашифрованный безопасный ключ, чтобы защитить себя от атак. Безопасность данных пользователей и предотвращение доступа хакеров к веб-сайту имеют важное значение для любого бизнеса, разрабатывающего приложение. Поэтому разработчик внешнего интерфейса должен понимать, как работают алгоритмы шифрования, функции аутентификации и методы криптографии.
Базовые дизайнерские способности
У них должны быть базовые дизайнерские способности. Понимание дизайна интерфейса жизненно важно для того, чтобы веб-сайт выглядел привлекательно. Веб-сайт с чистым и удобным дизайном всегда будет покорять сердца клиентов. Поэтому веб-разработчики внешнего интерфейса должны знать основные принципы дизайна, такие как дизайн пользовательского интерфейса и пользовательского интерфейса, прототипы, масштабирование и т. д. веб-разработчик, вы должны задавать вопросы и сообщать об ожиданиях как часть команды. Наконец, фронтенд-разработчики должны обладать отличными способностями к решению проблем, независимо от описания их работы или должности, от поиска наилучшего способа реализации дизайна до устранения возникающих ошибок. Процесс разработки заключается в решении проблем с творческим подходом.
веб-разработчик, вы должны задавать вопросы и сообщать об ожиданиях как часть команды. Наконец, фронтенд-разработчики должны обладать отличными способностями к решению проблем, независимо от описания их работы или должности, от поиска наилучшего способа реализации дизайна до устранения возникающих ошибок. Процесс разработки заключается в решении проблем с творческим подходом.
Заключительные слова
Это всего лишь несколько важных умений разработчика интерфейса, которыми вы должны овладеть, если хотите добиться успеха в этой области. Тем не менее, основные принципы фронтенд-разработки более универсальны, включая бесконечный энтузиазм, желание исследовать и критическое мышление. Итак, если вы только начинаете или хотите расширить свои возможности карьерного роста, фронтенд-разработка предлагает бесконечные возможности для будущих программистов.
О писателе
Мерават Раджу — специалист по цифровому маркетингу и страстный писатель, работающий с MindMajix, ведущим мировым провайдером онлайн-обучения. Он также обладает глубокими знаниями в области ИТ и сложных технологий, таких как бизнес-аналитика, Salesforce, кибербезопасность, тестирование программного обеспечения, контроль качества, анализ данных, управление проектами, инструменты ERP и т. д.
Он также обладает глубокими знаниями в области ИТ и сложных технологий, таких как бизнес-аналитика, Salesforce, кибербезопасность, тестирование программного обеспечения, контроль качества, анализ данных, управление проектами, инструменты ERP и т. д.
9 ключевых навыков, которые вам необходимо знать в JavaScript
JavaScript — один из самых важных языков веб-разработки, используемых сегодня. Он позволяет добавлять на веб-сайты широкий спектр функциональных возможностей, от самых простых до самых продвинутых. Итак, независимо от того, являетесь ли вы опытным разработчиком или только начинаете, есть определенные ключевые методы JavaScript, которые вам необходимо знать, чтобы добиться успеха. Вот четыре:
Содержание
- Асинхронное программирование
- Функциональное программирование
- Запись кроссбраузерного кода
- Эффективное управление памятью
- Идите в ногу со временем
- Навыки общения
- Крышка
- Шаблоны создания экземпляров JavaScript
- Сложность времени
Асинхронное программирование:
Асинхронное программирование не следует игнорировать, если вы современный разработчик JavaScript. JavaScript — это однопоточный язык, но в нем есть механизмы для обработки асинхронных задач. Такие механизмы, как обратные вызовы, промисы и async/await, отлично подходят для обработки асинхронных процессов. Как программисту JavaScript в 2023 году важно понимать, как работают эти механизмы и когда их использовать. Асинхронное программирование также может помочь вам во многих других навыках, включая повторное использование кода, архитектуру, управляемую событиями, и повышение производительности.
JavaScript — это однопоточный язык, но в нем есть механизмы для обработки асинхронных задач. Такие механизмы, как обратные вызовы, промисы и async/await, отлично подходят для обработки асинхронных процессов. Как программисту JavaScript в 2023 году важно понимать, как работают эти механизмы и когда их использовать. Асинхронное программирование также может помочь вам во многих других навыках, включая повторное использование кода, архитектуру, управляемую событиями, и повышение производительности.
Большинство разработчиков пишут код JavaScript синхронно , что означает, что при выполнении блока кода одновременно выполняется только одна строка кода (в порядке появления кода). Это отрицательно сказывается на производительности, так как вам нужно дождаться завершения каждой операции, прежде чем переходить к следующей. Асинхронное программирование может помочь обойти это ограничение, используя методы управления параллелизмом, поскольку оно не ожидает завершения каждой операции. Вместо этого он просто выполняет все операции одновременно. Обучение написанию асинхронного кода JavaScript является ключевым навыком, которым должен овладеть любой разработчик из-за различных преимуществ, которые он предлагает, таких как предотвращение зависания браузера и повышение скорости и производительности веб-сайта или приложения.
Вместо этого он просто выполняет все операции одновременно. Обучение написанию асинхронного кода JavaScript является ключевым навыком, которым должен овладеть любой разработчик из-за различных преимуществ, которые он предлагает, таких как предотвращение зависания браузера и повышение скорости и производительности веб-сайта или приложения.
Функциональное программирование:
Умение декларативно программировать с использованием чистых функций — это еще один ключевой навык, который необходимо иметь, поскольку он может полностью изменить способ написания кода к лучшему. С помощью функционального программирования вы можете писать код исключительно с помощью функций и избегать общих состояний, изменения данных и побочных эффектов. Из-за декларативного характера функционального программирования результирующие 9Код 0016 более лаконичен, предсказуем, его легче тестировать и изменять . Кроме того, благодаря краткости код может выполняться быстрее, что сокращает время загрузки. Изучение функционального программирования может быть трудным и трудоемким, но преимущества, которые оно дает, оправдывают потраченное время.
Изучение функционального программирования может быть трудным и трудоемким, но преимущества, которые оно дает, оправдывают потраченное время.
Написание кросс-браузерного кода:
Заставить код вашего веб-сайта работать в нескольких браузерах сложно. Существует так много разных версий каждого браузера с разными возможностями и разными ошибками, которые по-разному влияют на ваш код. Кроме того, существуют сотни версий каждой версии браузера, поэтому может быть сложно отслеживать все различные варианты. Из-за этого многие разработчики считают полезным писать код JavaScript, совместимый с разными браузерами. Это также может помочь вам более точно придерживаться стандартов и устранить любые потенциальные проблемы со старыми браузерами, которые могут не отображать весь ваш контент должным образом.
Интернет-пользователи, как правило, не ограничиваются использованием только одного веб-браузера; некоторые могут предпочесть использовать Internet Explorer, в то время как другим может быть удобнее использовать Google Chrome. В такой ситуации вы не можете позволить себе писать код, который работает в одном веб-браузере, так как это серьезно ограничит аудиторию вашего веб-сайта и затормозит потенциал роста вашего веб-сайта. Чтобы ваш веб-сайт можно было использовать в популярных браузерах, на мобильных устройствах и любых других устройствах для просмотра веб-страниц, важно написать код JavaScript, совместимый с несколькими веб-браузерами .
В такой ситуации вы не можете позволить себе писать код, который работает в одном веб-браузере, так как это серьезно ограничит аудиторию вашего веб-сайта и затормозит потенциал роста вашего веб-сайта. Чтобы ваш веб-сайт можно было использовать в популярных браузерах, на мобильных устройствах и любых других устройствах для просмотра веб-страниц, важно написать код JavaScript, совместимый с несколькими веб-браузерами .
Эффективное управление памятью:
Способность писать код JavaScript с эффективным использованием памяти — это навык, который развивается со временем, но, тем не менее, вы должны его знать. В любом веб-приложении или веб-сайте может происходить утечка памяти, что замедляет работу, если код не ориентирован на оптимизацию памяти. Утечки памяти иногда могут даже привести к серьезным проблемам с производительностью, поскольку в конечном итоге они потребляют массу ценных системных ресурсов. Несмотря на то, что в JavaScript есть собственная система автоматического управления памятью, написание и оптимизация кода для лучшего использования памяти и системных ресурсов позволяет повысить производительность кода.
Конечно, этот список не является исчерпывающим, и это лишь четыре из многих таких навыков, которые помогут вам расти как разработчику. Изучение этих методов и знание того, когда их использовать, имеет первостепенное значение. При правильном использовании они обязательно дадут пользователям вашего веб-сайта или приложения наилучшие впечатления. Вы также можете получить более глубокие знания о приемах SQL или проверить новые вещи, которые вы можете кодировать с помощью React Native.
Идите в ногу со временем
Нет сомнений в том, что мир JavaScript постоянно меняется. И идти в ногу со всеми изменениями — это навык сам по себе. Итак, если вы тот, кто хочет преуспеть в JavaScript, вам нужно идти в ногу с новыми изменениями и тенденциями. Независимо от того, как долго вы программируете на JavaScript, всегда есть чему поучиться. JavaScript постоянно развивается и совершенствуется, и на вашем пути всегда будет что-то новое. Будьте в курсе всех изменений в JavaScript, это поможет вам развивать свои навыки и создавать отличные веб-сайты для своих пользователей. Это также относится и к другим специалистам в области разработки, которым нужно постоянно учиться новому. Чтобы быть в курсе самой последней информации, вы можете подписаться на информационные бюллетени или настроить оповещения по электронной почте и телефону.
Это также относится и к другим специалистам в области разработки, которым нужно постоянно учиться новому. Чтобы быть в курсе самой последней информации, вы можете подписаться на информационные бюллетени или настроить оповещения по электронной почте и телефону.
Ключевым моментом здесь является постоянное обучение и обеспечение ценности для ваших клиентов, предлагая их решения лучше, чем их конкуренты.
Навыки общения
Как известно, навыки общения лежат в основе разработчиков JavaScript. Он предоставляет вам базовую основу для успеха вашего проекта, поскольку позволяет вам лучше общаться с вашими клиентами. Ваши клиенты могут даже дать вам предложения и предложения по предлагаемому проекту и помочь вам разработать веб-сайт, который будет не только уникальным, но и полезным для них.
Так вы сможете лучше узнать требования вашего клиента и лучше работать над проектом. Как вы, наверное, знаете, успех любого проекта во многом зависит от уровня коммуникации между вами, вашей командой и клиентами, и наоборот. Улучшенные коммуникативные навыки также помогут вам объяснить вещи вашему клиенту. Например, вы можете помочь им лучше понять решение, что может облегчить жизнь как вам, так и вашему клиенту. Вы также получаете выгоду от лучшего сотрудничества с вашими коллегами-разработчиками. Наконец, вы можете использовать свои коммуникативные навыки для написания более качественной документации.
Улучшенные коммуникативные навыки также помогут вам объяснить вещи вашему клиенту. Например, вы можете помочь им лучше понять решение, что может облегчить жизнь как вам, так и вашему клиенту. Вы также получаете выгоду от лучшего сотрудничества с вашими коллегами-разработчиками. Наконец, вы можете использовать свои коммуникативные навыки для написания более качественной документации.
Closure
Как разработчик JavaScript, вы должны иметь полное представление о Closure. В конце концов, это позволяет вам играть с областью действия ваших переменных. Это означает, что вы можете создавать функциональные объекты, предоставляющие доступ к ним, даже если вы выполняете другой вызов функции, который передает ему управление программой и возвращает к исходной функции.
Замыкания создаются, когда функция определяется в рамках другой функции, и могут использоваться для создания закрытых переменных и функций или для сохранения состояния между вызовами функций. Вы можете захотеть узнать о замыканиях в JavaScript по ряду причин:
- Опасность конфликтов с другими переменными или функциями в глобальной области можно уменьшить, используя замыкания для создания частных переменных и функций.

- При построении функций, которые запоминают свой предыдущий ввод или вывод, замыкания могут использоваться для сохранения состояния между вызовами функций.
- Замыкания можно использовать для создания закрытых фрагментов кода, которые можно повторно использовать во многих контекстах и передавать другим пользователям.
- Идея замыканий в JavaScript сильна и популярна, и она часто используется в более сложных парадигмах программирования, таких как функциональное и асинхронное программирование.
Шаблоны создания экземпляров JavaScript
Еще одна вещь, от которой вы можете получить пользу, — это научиться понимать, какой шаблон создания экземпляров вам нужно использовать. JavaScript гибок, когда дело доходит до использования методов. Каждый тип метода имеет свои преимущества и способы использования, поэтому важно знать, какой из них следует использовать и когда. Шаблоны создания экземпляров, которые вы можете использовать, включают функционально общие, прототипные, функциональные и функциональные.





 В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кроссплатформенным редактором кода.
В Atom имеется встроенный менеджер пакетов, интеллектуальное автоматическое завершение кода и прочие полезные функции. Также Atom является кроссплатформенным редактором кода.
 У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода Python и Ruby.
У него нет внешних зависимостей, и он не требует запуска DOM. Jasmine имеет чистый и понятный синтаксис, что позволяет ускорять и упрощать тестирование. Также фреймворк может использоваться для тестирования кода Python и Ruby.

 Также имеется проверка в реальном времени, предупреждения и рекомендации по устранению уязвимостей в приложениях на Node.js.
Также имеется проверка в реальном времени, предупреждения и рекомендации по устранению уязвимостей в приложениях на Node.js. Он собирает информацию об уязвимостях из Национальной базы данных уязвимостей (NVD) и отзывов. Также он обрабатывает информацию от членов сообщества.
Он собирает информацию об уязвимостях из Национальной базы данных уязвимостей (NVD) и отзывов. Также он обрабатывает информацию от членов сообщества.
 Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям.
Он использует аннотации статического типа для проверки кода на предмет ошибок. Типы — параметры, установленные разработчиками, а Flow проверяет ваше программное обеспечение на соответствие требованиям. д.), слияниями, блокировкой файлов и многим другим.
д.), слияниями, блокировкой файлов и многим другим. Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и безболезненно.
Основная идея Duo заключается в упрощении написания модульных компонентов и создания масштабных веб-приложений быстро и безболезненно.