Нет фреймворк не устанавливается: Устранение неполадок заблокированных установок и удалений .NET Framework — .NET Framework
Содержание
Внимание, грабли. Обновление KB3102467 — .NET Framework 4.6.1
18.02.2016
Автор:Алексей Максимов
16 143 Просмотров
Если вы используете авто-развёртывание обновлений Windows с WSUS/SCCM SUP, и при этом нет практики предварительного тестирования развёртываемых обновлений на группе непродуктивных/некритичных/тестовых систем, то можно столкнуться с проблемами после установки обновления KB3102467 на системах Windows Server 2012 R2, которое, как я понял, обновляет .NET Framework 4, 4.5, 4.5.1, 4.5.2 до версии 4.6.1. Аналогичное обновление (KB3102433) есть и для систем Windows 7 SP1.
Объявление о доступности данного обновления на WSUS было опубликовано в статье .NET Blog — Microsoft .NET Framework 4. 6.1 is available on Windows Update and WSUS. Однако ряд серверных продуктов Microsoft не имеют на сегодняшний день поддержки .NET Framework 4.6.1 и установка этого обновления может вызвать проблемы в их функционировании.
6.1 is available on Windows Update and WSUS. Однако ряд серверных продуктов Microsoft не имеют на сегодняшний день поддержки .NET Framework 4.6.1 и установка этого обновления может вызвать проблемы в их функционировании.
Рекомендация воздержаться от установки на серверы Exchange Server в блоге продуктивной группы The Exchange Team Blog — On .NET Framework 4.6.1 and Exchange compatibility. Там же можно найти порядок действий по откату уже установленного обновления KB3102467 на серверах Exchange. Описание ещё одной проблемы с Exchange можно найти в статье KB3095369 — Mailboxes are quarantined and databases fail over unexpectedly in Exchange Server 2013
Рекомендацию отказаться от установки .NET Framework 4.6.1 на серверы Lync/Skype for Business можно найти в заметке NextHop Team — On .NET Framework 4.6.1 and Skype for Business/Lync Server Compatibility
Свидетельства проблем совместимости SharePoint Server с . NET Framework 4.6 можно найти ещё в прошлогодних записях, например — The Frog Pond of Technology — Be Careful Installing .Net 4.6 / Visual Studio 2015 with SharePoint 2013 (July 2015). Подтверждение проблемы есть в статье KB3087184 — SharePoint 2013 Setup error if the .NET Framework 4.6 is installed
NET Framework 4.6 можно найти ещё в прошлогодних записях, например — The Frog Pond of Technology — Be Careful Installing .Net 4.6 / Visual Studio 2015 with SharePoint 2013 (July 2015). Подтверждение проблемы есть в статье KB3087184 — SharePoint 2013 Setup error if the .NET Framework 4.6 is installed
Свидетельство проблемы с консолью RD Gateway можно найти в статье Working Hard In IT — RD Gateway Management Console crashes with .NET framework 4.6.1 update (KB3102467)
Это лишь часть информации, лежащей, что называется, на поверхности. Вполне возможно, что и программное обеспечение других вендоров, использующее для своей работы компоненты .NET Framework 4, может столкнуться с какими-либо проблемами. Поэтому, пока от всех продуктивных групп разработчиков ПО нет информации о совместимости с новой версией .NET Framework, стоит воздержаться от развёртывания данного обновления.
Статья о том, как с помощью создания специального параметра в системном реестре заблокировать установку данного обновления: KB3133990 — How to temporarily block the installation of the . NET Framework 4.6.1
NET Framework 4.6.1
Опубликовано в :
Microsoft Exchange Server , Microsoft SharePoint , Microsoft Windows , Microsoft Windows Server , Windows Update
Метки :
.NET Framework , dotNet , Exchange , Exchange Server , Exchange Server 2010 , Exchange Server 2013 , KB3102467 , Lync , RD Gateway , RDG , RDS , Remote Desktop , SfB , SharePoint , SharePoint 2013 , Skype , SUP , Update , Windows 7 , Windows Server 2012 R2 , WSUS
Создаём новое React-приложение – React
These docs are old and won’t be updated. Go to react.dev for the new React docs.
See Start a New React Project for the recommended ways to create an app.
Используйте встроенный набор инструментов для лучшего взаимодействия пользователя и разработчика.
На этой странице описано несколько популярных наборов инструментов React, которые помогают в таких задачах как:
- Масштабирование до большого количества файлов и компонентов.

- Использование сторонних библиотек из npm.
- Раннее обнаружение распространённых ошибок.
- Отражение изменений CSS и JS на лету в процессе разработки.
- Оптимизация кода для продакшена.
Рекомендованные на этой странице инструменты не требуют дополнительной настройки для начала работы.
Возможно, вам не нужен дополнительный набор инструментов
Если у вас нет проблем, описанных выше, или пока не чувствуете себя уверенно, используя инструменты JavaScript, рассмотрите возможность добавления React в виде простого тега <script> на HTML-странице, при необходимости с JSX.
Также это самый простой способ добавить React в существующий веб-сайт. Вы всегда можете расширить набор инструментов, если посчитаете это нужным.
Команда React в первую очередь рекомендует следующие решения:
- Если вы изучаете React или создаёте новое одностраничное приложение, используйте Create React App.

- Если вы создаёте серверный сайт с Node.js, попробуйте Next.js.
- Если вы создаёте статический контент-ориентированный сайт, попробуйте Gatsby.
- Если вы создаёте библиотеку компонентов или интегрируетесь с существующей кодовой базой, попробуйте более гибкие наборы инструментов.
Create React App
Create React App — удобная среда для изучения React и лучший способ начать создание нового одностраничного приложения на React.
Инструмент настраивает среду для использования новейших возможностей JavaScript, оптимизирует приложение для продакшена и обеспечивает комфорт во время разработки. Вам понадобятся Node.js не ниже версии 14.0.0 и npm не ниже версии 5.6 на вашем компьютере. Для создания проекта выполните команды:
npx create-react-app my-app cd my-app npm start
Примечание
npxв первой строке не является опечаткой.Это инструмент запуска пакетов, доступный в версиях npm 5.2 и выше.
Create React App не обрабатывает бэкенд логику или базы данных, он только предоставляет команды для сборки фронтенда, поэтому вы можете использовать его с любым бэкэндом. «Под капотом» используются Babel и webpack, но вам не нужно ничего знать о них.
Когда ваше приложение готово к развёртыванию в продакшене, запуск команды npm run build создаст оптимизированную сборку вашего приложения в папке build. Вы можете узнать больше о Create React App из его README и его пользовательского руководства.
Next.js
Next.js — это популярный легковесный фреймворк для статических и серверных приложений, использующих React. Он включает в себя готовые решения для стилизации и маршрутизации и предполагает, что вы используете Node.js в качестве серверной среды.
Узнайте больше о Next.js из его официального руководства.
Gatsby
Gatsby — лучший способ для создания статических сайтов с помощью React. Он позволяет использовать React-компоненты, но выводит предварительно отрендеренный HTML и CSS, чтобы гарантировать минимальное время загрузки.
Он позволяет использовать React-компоненты, но выводит предварительно отрендеренный HTML и CSS, чтобы гарантировать минимальное время загрузки.
Узнайте больше о Gatsby из его официального руководства и галереи стартовых комплектов.
Более гибкие наборы инструментов
Следующие наборы инструментов предлагают больше гибкости и выбора. Мы рекомендуем их более опытным разработчикам:
- Neutrino сочетает в себе возможности webpack и простоту пресетов. Инструмент включает в себя пресеты для React-приложений и React-компонентов.
- Nx — набор инструментов для ведения фулстэк разработки в монорепозиториях, который обладает встроенной поддержкой React, Next.js, Express и так далее.
- Parcel — быстрый упаковщик веб-приложений с нулевой конфигурацией, который работает с React.
- Razzle — это фреймворк для серверного рендеринга, более гибкий чем Next.js, но не требующий обязательной настройки.

Создание набора инструментов с нуля
В набор инструментов для сборки JavaScript обычно входят:
- Менеджер пакетов, такой как Yarn или npm. Он позволяет вам использовать обширную экосистему сторонних пакетов и легко устанавливать или обновлять их.
- Сборщик, такой как webpack или Parcel. Он позволяет писать модульный код и объединять его в небольшие пакеты, чтобы оптимизировать время загрузки.
- Компилятор, такой как Babel. Он позволяет писать современный код JavaScript, который будет работать даже в старых браузерах.
Если вы предпочтёте создать свой собственный набор JavaScript-инструментов с нуля, ознакомьтесь с этим руководством, в котором воссоздаются некоторые функции Create React App.
Не забудьте убедиться, что ваш набор инструментов правильно настроен для продакшена.
ios — «Фреймворк не найден» в Xcode
спросил
Изменено
10 месяцев назад
Просмотрено
170 тысяч раз
Я знаю, что об этом спрашивали пару раз. Я следовал инструкциям из этих:
Я следовал инструкциям из этих:
Добавление фреймворков в проект в Xcode 5 и добавление * относительных * путей
xcode4: Ошибка компоновщика: каталог не найден для параметра
Тем не менее Xcode выдает эту ошибку:
Вот моя текущая конфигурация:
Структура болтов, поэтому я могу использовать Par см SDK. Я скачал пустой проект отсюда: https://parse.com/apps/quickstart#parse_data/mobile/ios/native/new
Он работает. Я пытался скопировать все параметры конфигурации, но это все равно не работает.
- иос
- xcode
- xcode6
- iOS-фреймворки
2
Попробуйте удалить Bolts.framework из связанного фреймворка и снова добавить его. Кроме того, в вашем пути поиска Framework сохраните путь до Bolts.framework , например $(PROJECT_DIR)/Bolts , если он находится внутри папки Bolts по пути к каталогу вашего проекта.
1
Я новичок в разработке iOS. По-видимому, эта проблема для меня была результатом открытия проекта .xcodeproj Xcode вместо рабочей области .xcworkspace Xcode. Вместо этого я открыл рабочее пространство, и ошибка исчезла.
1
ошибка: Framework не найден
Если вы используете CocoaPods , попробуйте запустить:
pod deintegrate обновление модуля
Также используйте .xcworkspace вместо .xcodeproj
1
- Удалите ссылку на платформу из настройки проекта Xcode.
- Переместите фреймворк в папку проекта.
- Повторно добавьте платформу в параметр проекта Xcode.
- очистить проект и перекомпилировать его.
2
удалить все фреймворки из встроенных двоичных файлов и повторно добавить их
0
я тоже получал эту ошибку, я переместил файл фреймворка в корневую папку проекта и снова добавил в фреймворк, и проблема решена.
1:- Удалите фреймворк из проекта Xcode. Выйдите из Xcode.
2:- Откройте свой проект в XCode, перейдите к файлу в меню и выберите «Добавить файлы в «YourProjectName».
3: Выберите «YourFramwork.framework» в каталоге, где вы его храните.
4:- Установите флажок Копировать элементы, если необходимо.
5:- Нажмите Добавить.
Убедитесь, что платформа добавлена как во встроенные двоичные файлы, так и в связанные платформы и библиотеки в разделе «Параметры цели» — «Общие». Как показано на следующих изображениях:-
1
Вот решение:
Превратите атрибут «$(PROJECT_DIR)» (может быть нерекурсивным по умолчанию) в рекурсивную опцию в Select Project Нажмите на Targets Click — Build Settings Найдите «Framework Search Path» — дважды щелкните ввод.
Поцарапано с https://stackoverflow.com/a/31298214/4493512
0
Помимо удаления фреймворка из Podfile и Linked Frameworks and Libraries , мне также пришлось удалить ссылку на фреймворк в Other Linker Flags .
2
У меня была такая же ситуация (мне было трудно устранить ошибку сборки OP после добавления сторонней платформы), и это похоже на ошибку в Xcode (мой 8.3.2 (8E2002) ).
Проблема заключалась в том, что имя папки в пути к фреймворку содержало пробелы. В этом случае Xcode неправильно экранировал их с помощью обратной косой черты, подобной этой, в Настройки сборки -> Пути поиска Framework :
$(PROJECT_DIR)/Папка\с\пробелами/Библиотека
Чтобы это исправить, просто вручную отредактируйте запись, удалив обратную косую черту и заключив всю строку в кавычки, например:
"$(PROJECT_DIR)/Папка с пробелами/Библиотека"
Удалите платформу, вызывающую проблему (удалив ссылку).
Затем добавьте его снова, выполнив следующие шаги для добавления фреймворков и библиотек FBSDK:
- щелкните проект
- общие настройки
- связанная структура и библиотеки
- нажмите кнопку плюс и добавьте все, что хотите
1
Ошибка: платформа не найдена
Если вы используете CocoaPods, попробуйте запустить эти команды из терминала:
Чип Intel:
модуль распадается обновление модуля
Чип Apple Silicon M1:
стручок распадается обновление модуля arch -x86_64
Также используйте . xcworkspace вместо .xcodeproj
xcworkspace вместо .xcodeproj
Ничего из вышеперечисленного не работало для меня, пока я не обнаружил, что у меня есть пустая строка «Любая архитектура | Любой SDK» в разделе «Пути поиска/отладки платформы» в разделе «Настройки сборки».
Удалил строку и все работает!
Эта ошибка возникла у меня из-за того, что папка Pods находилась в iCloud и не имела локальной копии на моем компьютере. Перейдите в папку вашего проекта в Finder и проверьте, есть ли символ iCloud в любой из папок внутри него!
Я понял, что не запускал/создавал свой фреймворк с Generic Device , что странным образом привело к этим проблемам. Я просто вернул фреймворк и все заработало.
Если вы используете CocoaPods. Подобная вещь произошла со мной. Хотя этот вопрос устарел, кто-то вроде меня все еще может бороться. Итак, чтобы помочь:
после pod install он предупреждает вас о файлах проекта. Я не замечал до сих пор. там написано:
[!] Закройте все текущие сеансы Xcode и используйте
ProjectFile.для этого проекта с этого момента.xcworkspace
В общем, не продолжайте работу над .xcodeproj после установки модулей. Если вы это сделаете, компоновщик не найдет файлы.
У моего фреймворка длинное имя вроде FrameworkSDK_Light-1.0.6.framework, поэтому я переименовал его в FrameworkSDK_Light.framework, и это решило мою проблему.
Я получил сообщение об ошибке «Среда AdBrixRM не найдена». Я проверил AdBrixRM.framework. Я заметил, что пропущен файл исполнения AdBrixRM. Я скопировал этот файл в папку фреймворка, и проблема исчезла.
Раньше я сталкивался с точно такой же проблемой с Google Admob SDK. Совсем недавно это произошло при попытке добавить библиотеки Validic. На этот раз я попробовал тот же старый добрый трюк, и он сработал в один миг.
1) Удалите рамки , если они уже добавлены.
2) Найдите фреймворк в Finder и перетащите его прямо в панель Project Navigator под деревом вашего проекта.
3) Соберите проект и Ууууууууууууууууууууууууууууууууууууууууууууу
Не уверен, в чем разница, но добавление фреймворков официальным способом в раздел «Связанные фреймворки и библиотеки» на странице настроек проекта (ЦЕЛЬ) и связывание оттуда не работает для меня. Надеюсь это поможет.
Я обнаружил, что file.framework ссылается на файл вне моего проекта. Поэтому я перетащил файл в папку с фреймворками в моем проекте, а затем избавился от более раннего файла file.framework, и это сработало.
добавьте github «BoltsFramework/Bolts-iOS» в свой файл корзины.
затем обновление карфагена .
после копирования Bolts.framework из ../carthage/Build/iOS
Переключение с симулятора iOS на реальное устройство решило проблему для меня.
Столкнулся с той же ошибкой и решил ее —> Настройки сборки > Только сборка активной архитектуры = Да
Пожалуйста, после добавления обеих фреймворков также откройте каждый фреймворк Bolts и Parse и добавьте Parse и Bolts в проект, после чего проблема исчезнет. решить
решить
1
Запуск обновления модуля в корневом каталоге приложения решил проблему для меня.
Если вы разрабатываете один модуль с помощью Cocoapods, попробуйте закомментировать строку
s.vendored_frameworks = "YOURMODULE.framework"
на YOURMODULE.podspec
Ошибка исчезнет после создания и копирования YOURMODULE.framework в папку проекта.
1
У меня была эта проблема в одном из проектов, над которыми я работал, прежде чем вы удалите и прочитаете структуру, выполните:
git status
в вашем проекте и проверьте, не указан ли фреймворк как удаленный. Если это либо сделать
git тайник
или
git checkout *framework/file/path*
Ошибка Visual Studio 2010: «Project Target Framework не установлен» при открытии проекта .NET 4.0
Задавать вопрос
спросил
Изменено
5 лет, 7 месяцев назад
Просмотрено
33 тысячи раз
У меня довольно неприятная проблема с одной из моих машин для разработки, и я надеюсь, что кто-нибудь сможет мне помочь.
У меня есть большое решение Visual Studio 2010 VB, ориентированное на .NET Framework 4.0, которое открывается и работает во многих установках Visual Studio 2010, кроме одной. «Ошибка» (больше сообщение) при открытии решения говорит:
Целевая платформа проекта не установлена
Проект VB нацелен на «.NETFramework, версия = v4.0»,
который не установлен на этой машине. Вы должны скачать это
framework, чтобы открыть и построить этот проект. Для того, чтобы
продолжить, вы должны выбрать вариант ниже.
Вот скриншот с полным контекстом:
http://img507.imageshack.us/i/errorlc.jpg/
Я пробовал:
- Восстановление (не помогло), удаление и переустановка Visual Studio (не исправлено)
- Восстановление (не помогло), удаление и переустановка .NET Framework 4.0 (не помогло)
Повторная попытка выполнить шаг номер 1 после шага номер 2 (не помогло).
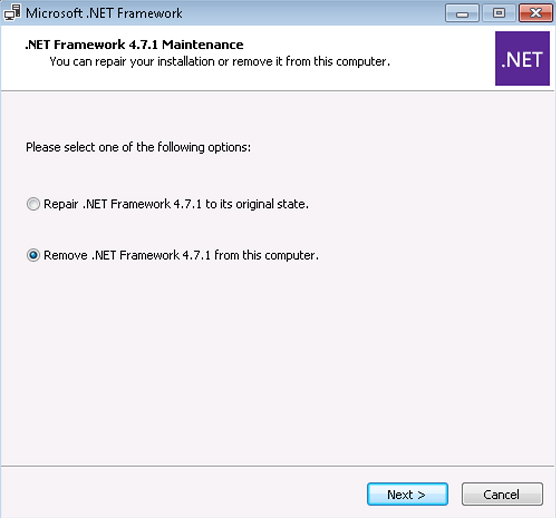
Временно сработало, когда я использовал средство удаления . NET Framework, чтобы удалить все следы .NET Framework 4.0 с компьютера (включая реестр), а затем снова установил .NET Framework 4.0. Однако ошибка вернулась.
NET Framework, чтобы удалить все следы .NET Framework 4.0 с компьютера (включая реестр), а затем снова установил .NET Framework 4.0. Однако ошибка вернулась.
Я не уверен, связано ли это с повреждением файла .NET Framework 4.0, с чем-то в Visual Studio или просто с тем, что Visual Studio не может найти .NET Framework 4.0. (Я нашел несколько возможных «объяснений», но ничего, что могло бы решить эту проблему.
Машина работает под управлением Windows 7 (64-разрядная версия).
Буду рад любым идеям по устранению этой проблемы!
- .net
- visual -студия
- визуальная студия-2010
- рамки
- цель
2
Я решил эту проблему для себя, загрузив соответствующий пакет для разработчиков. Я совершил ошибку, пытаясь загрузить версию Runtime, которая, по-видимому, не включает в себя необходимый вам подключаемый модуль Visual Basic.
Я использую .NET Framework 4.5.1, и это ссылка на страницу, с которой я скачал:
http://msdn. microsoft.com/en-us/library/5a4x27ek%28v=vs.110% 29.aspx
microsoft.com/en-us/library/5a4x27ek%28v=vs.110% 29.aspx
1
обновить или переустановить рассматриваемую платформу. запустить установку визуальной студии. нажмите восстановить настройки по умолчанию. найдет все установленные фреймворки и не изменит и не удалит плагины или лицензии.
Даже мои настройки сохранились.
У меня была та же проблема, и я попробовал обходной путь, указанный здесь.
Зашел в свойства и выбрал фреймворк 3.5 и ошибки ушли. У меня есть проблема: хотя проблема 4.0 установлена на моем компьютере, Visual Studio не может ее найти, но я не использую какие-либо специальные функции 4.0, так что пока это работает. Если я выясню, почему фреймворк 4.0 не обнаруживается, я также обновлю этот пост, указав исправление для него.
Редактировать:
Я не знаю, ПОЧЕМУ возникла проблема, но после просмотра справки на этом форуме. Я использовал эту утилиту для полного удаления VS2010 и .NET Framework 4.0.
Затем я полностью переустановил, И я установил Visual Studio 2010 с пакетом обновления 1, и все работает!
Надеюсь кому-нибудь поможет.
1
У меня была такая же проблема. У моего компьютера есть окна на небольшом SSD-накопителе, а также профили пользователей и обе папки Program Files на другом диске.
Я решил эту проблему, заметив, что даже я изменил записи реестра о расположении папок Program Files, установка FW по-прежнему помещала некоторые файлы в папку по умолчанию. Я скопировал их в нужное место, и, наконец, у меня снова FW 4.0 на целевых платформах 9.0005
Спасибо, Арис!
Мне было интересно, почему мой VS 2010 внезапно перестал распознавать .Net4.0, пока не наткнулся на ваш пост выше.
Я работал над скриптом vbs, который должен был ссылаться на системную переменную %PROGRAMFILES% , и меня раздражало, что независимо от того, какой из них использовался (64-битный или (x86)) я попадал в Program Files (x86 ) папка. Итак, я обнаружил, что запись реестра ProgramFilesDir и ProgramFilesDir (x86) под
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Windows\CurrentVersion
имеют одинаковое значение («Program Files (x86)»), поэтому интуитивно правильно измените значение, отличное от x86.
И это то, что испортило мой экземпляр VS 2010.
Откатил эту настройку, и теперь с VS все в порядке, хотя осталась проблема с vbs 😉
Надеюсь, это кому-нибудь поможет.
Я решил эту проблему, восстановив установку VS2010 с помощью исходного установщика.
Мне удалось решить проблему, заменив машину разработки на новую. Не совсем решение проблемы, но это сэкономило много времени на удаление/переустановку/восстановление снова и снова.
Об аналогичной проблеме сообщается в социальной сети MSDN. Неудачным решением было:
Я решил проблему самостоятельно, выполнив следующие действия:
а) поскольку моя проблема возникает в первый раз после обновления безопасности Windows для VS 2008, я выполнил восстановление системы, чтобы получить состояние до упомянутого обновления Win-Update
.
b) затем я удалил и переустановил VS 2010 (включая .NET Framework 4.0)
Я публикую это только потому, что столкнулся с той же ошибкой.
В вашем решении VS может быть проект (или несколько), который ссылается на что-то в полном профиле .NET 4.0, который вы, вероятно, будете иметь на своих машинах для разработки… за исключением, возможно, того, с которым у вас возникла проблема. Клиентский профиль .NET 4.0 определенно отличается и не поддерживает все, что вам может понадобиться.
Решения, требующие полной переустановки Visual Studio, работают, поскольку VS устанавливает полный профиль .NET, а не профиль клиента.
В другом месте я видел:
В VS 2010 Тег был изменен на , и мы больше не поддерживаем «Полный»; вот почему вы получаете ошибку. Пока мы не исправим это, вы можете просто удалить тег из файла проекта, и проект должен открыться правильно.
Если в файлах вашего проекта не указан TargetFrameworkProfile, то в MPF (по крайней мере) по умолчанию используется последняя версия. И может быть смущен тем, установлен ли он.
И может быть смущен тем, установлен ли он.
0
У меня была та же проблема, и мое решение было следующим:
- Загрузите Multi-Targeting Pack для Microsoft .NET Framework 4.0.3 с https://www.microsoft.com/en-us/download/confirmation.aspx?id =29052
- Установить
Проблема была немедленно решена (сообщение об ошибке исчезло).
2
Хорошо, что исторически мне помогало вручную удалить более новые версии .net, а затем установить визуальную студию.
В Windows 10 по умолчанию установлена встроенная версия .net (я думаю), поэтому ее нельзя удалить (4.5? 4.7?), по крайней мере, я думаю, что это то, что происходит, я, конечно, не могу удалить ее через «удалить «Я нажимаю на нее, и она просто остается в списке (то есть 4,5). Итак, мой старый ответ выше больше не работает.
Еще одна подсказка: когда вы устанавливаете Windows SDK 7.1, он говорит: «RTM .NET версии 4… эти компоненты не будут установлены».


 Это инструмент запуска пакетов, доступный в версиях npm 5.2 и выше.
Это инструмент запуска пакетов, доступный в версиях npm 5.2 и выше.
 xcworkspace
xcworkspace