Обучение джава скрипт с нуля: Курсы JavaScript с нуля, онлайн-обучение JS для начинающих
Содержание
42 лучших курсов JavaScript-разработчика с нуля 2023
ФильтрыСписокБесплатныеВакансии
Сравнивайте лучшие курсы JavaScript и найдите подходящее предложение. Здесь представлено 42 платных онлайн курсов, которые помогут вам стать грамотными специалистами. А если вы не уверены в выборе профессии, сначала попробуйте бесплатные варианты. Большой выбор обучающих программ по цене, продолжительности, формату, отзывам, условиям рассрочки. Мы поддерживаем информацию о всех курсах проверенных школ в актуальном состоянии.
Вам важно чтобы курс был в рассрочку?
ДА
НЕТ
ОТМЕНИТЬ ФИЛЬТРАЦИЮ
Вам важно, чтобы курс можно было начать в ближайшее время?
да
НЕТ
ОТМЕНИТЬ ФИЛЬТРАЦИЮ
Вам важно пройти курс за короткое время?
да
НЕТ
ОТМЕНИТЬ ФИЛЬТРАЦИЮ
Фильтруем
Курсы Javascript-разработчика с фильтрами
Все категорииПрограммированиеWeb-разработкаСоздание сайтов с нуляСоздание сайтов на тильдеDockerРабота с AnsibleKubernetesBackend-разработкаNo-code разработкаPython-разработкаPython для начинающихPython для продвинутыхPython-разработка ботовPython с трудоустройствомJavaScript-разработкаJavaScript-разработка с нуляМобильная разработкаFrontend-разработкаСистемное администрированиеLinuxАдминистрирование WindowsСистемное администрирование с нуляРазработка игрJava-разработкаJava с нуляТестирование на JavaJava с трудоустройствомВерстка на HTML/CSSHTML и CSS-верстка с нуляPHP-разработкаPHP-разработка с нуляQA-тестированиеАвтоматизированное тестированиеТестирование с нуляAndroid-разработкаIOS-разработкаРазработка игр на UnityФреймворк React. JSDevOpsРазработка на C#Информационная безопасностьОсновы информационной безопасностиИнформационная безопасность с сертификатомИнформационная безопасность детямРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработка1C с нуля1C с трудоустройствомРазработка на KotlinVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITФреймворк FlutterООПООП PythonООП C#, C++Программирование с нуляПрограммирование с трудоустройствомУправлениеProduct-менеджментУправление командамиОнлайн-преподавательФинансы для руководителейProject-менеджментРуководство маркетингомБренд-менеджментБренд одеждыБренд-дизайнУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumEvent-менеджментТайм-менеджментУправление в дизайнеIT-рекрутментМенеджмент в индустрии красотыУправление в SMMПродюсированиеДокументооборотЛогистикаПовышение квалификации управленияУправление предприятиемУправление рискамиДизайнWeb-дизайнWeb-дизайн с нуляWeb-дизайн с трудоустройствомДизайн средыГрафический дизайнГрафический дизайн для начинающихГрафический дизайн с сертификатом3D-моделированиеBlender3D для начинающих3D для детейUX/UI дизайнДизайн интерьеровДизайн интерьеров для начинающихДизайн интерьеров с трудоустройствомОтрисовка иллюстрацийFashion иллюстрацияКнижная иллюстрацияЦифровая иллюстрацияКоммерческая иллюстрацияГеймдизайнMotion-дизайнAdobe PhotoshopAdobe Photoshop с нуля3D MAXЛандшафтный дизайнЛандшафтный дизайн для начинающихДизайн мобильных приложенийСкетчингСкетчинг для начинающихИнтерьерный скетчингFashion скетчингАрхитектурный скетчингСкетчинг для детейArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоПовышение квалификации изобразительное искусствоЖивопись для начинающихРисование живописиКомпозицияДизайн для начинающихДизайн одеждыМаркетингSMM-продвижениеSMM с нуляSMM с сертификатомПродвижение ВконтактеИнтернет-маркетингИнтернет-маркетинг с нуляИнтернет-маркетинг краткоТаргетированная рекламаТаргет ВКSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс.
JSDevOpsРазработка на C#Информационная безопасностьОсновы информационной безопасностиИнформационная безопасность с сертификатомИнформационная безопасность детямРазработка игр на Unreal EngineФреймворк DjangoФреймворк SpringРазработка на SwiftРазработка на C++Фреймворк Node.JSФреймворк Laravel1C-разработка1C с нуля1C с трудоустройствомРазработка на KotlinVR/AR разработкаGolang-разработкаАлгоритмы и структуры данныхРабота с GITФреймворк FlutterООПООП PythonООП C#, C++Программирование с нуляПрограммирование с трудоустройствомУправлениеProduct-менеджментУправление командамиОнлайн-преподавательФинансы для руководителейProject-менеджментРуководство маркетингомБренд-менеджментБренд одеждыБренд-дизайнУправление разработкой и ITУправление продажамиЗапуск стартаповЮридические аспекты бизнесаУправление образовательными проектамиУправление по Agile и ScrumEvent-менеджментТайм-менеджментУправление в дизайнеIT-рекрутментМенеджмент в индустрии красотыУправление в SMMПродюсированиеДокументооборотЛогистикаПовышение квалификации управленияУправление предприятиемУправление рискамиДизайнWeb-дизайнWeb-дизайн с нуляWeb-дизайн с трудоустройствомДизайн средыГрафический дизайнГрафический дизайн для начинающихГрафический дизайн с сертификатом3D-моделированиеBlender3D для начинающих3D для детейUX/UI дизайнДизайн интерьеровДизайн интерьеров для начинающихДизайн интерьеров с трудоустройствомОтрисовка иллюстрацийFashion иллюстрацияКнижная иллюстрацияЦифровая иллюстрацияКоммерческая иллюстрацияГеймдизайнMotion-дизайнAdobe PhotoshopAdobe Photoshop с нуля3D MAXЛандшафтный дизайнЛандшафтный дизайн для начинающихДизайн мобильных приложенийСкетчингСкетчинг для начинающихИнтерьерный скетчингFashion скетчингАрхитектурный скетчингСкетчинг для детейArchiCADFigmaAdobe IllustratorСоздание лендинговAutoCADТипографикаHoudiniИзобразительное искусствоПовышение квалификации изобразительное искусствоЖивопись для начинающихРисование живописиКомпозицияДизайн для начинающихДизайн одеждыМаркетингSMM-продвижениеSMM с нуляSMM с сертификатомПродвижение ВконтактеИнтернет-маркетингИнтернет-маркетинг с нуляИнтернет-маркетинг краткоТаргетированная рекламаТаргет ВКSEO-продвижениеПродвижение в InstagramКонтекстная рекламаPR-менеджментПродвижение видеоSERM и репутацияCRM и email-маркетингМессенджер-маркетинг и чат-ботыРеклама у блогеровМаркетинг мобильных приложенийGoogle AdsЯндекс. ДиректПродвижение в TikTokРазвитие креативного мышленияМаркетинг с сертификатомПовышение квалификации маркетингАналитикаBig DataИнвестиционная аналитикаВизуализация данныхData ScienceData Science PythonData Science с нуляБизнес-аналитикаБизнес-аналитика с нуляБизнес-аналитика с трудоустройствомМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиExcel для начинающихExcel с сертификатомМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RАналитик 1САналитика с нуляСоздание контентаКопирайтингКопирайтинг с сертификатомКопирайтинг с трудоустройствомКопирайтинг для начинающих2d-художникСтримерСценарист3d-художникКонтент-маркетингСоздание и монтаж видеоРежиссураВидео на телефонМонтаж видео с нуляСъемка и обработка фотоФотография для начинающихРетушь фотографийПредметная фотографияФотография в фотошопеФотография с сертификатомСвадебная фотографияМобильная фотография3D-анимацияSound-дизайн и звукорежиссураТеория звукорежиссурыКонцертная звукорежиссураБлогерствоРедактура текстовСоздание электронной музыкиСведение и мастерингAdobe After EffectsАнимация After EffectsCinema 4DAbleton LiveСторителлингИностранные языкиАнглийский языкАнглийский язык с нуляАнглийский язык для студентовПовышение квалификации английский языкРазговорный английский языкГрамматика английского языкаАнглийский язык с сертификатомАнглийский язык самостоятельноАнглийский язык детямНемецкий языкПрактический немецкий языкНемецкий язык для начинающихКитайский языкПрактический китайский языкНачальный китайский языкИспанский языкИспанский язык для начинающихПрактический испанский языкФранцузский языкНачальный французский языкПрактический французский языкИтальянский языкИтальянский язык для начинающихПрактический итальянский языкЯпонский языкЯпонский язык с нуляПрактический японский языкПольский языкИностранные языки для работыПовышение квалификации ИнЯзДетямГодовые курсы для детейРусский языкМатематикаЛитература1 классРусский язык для 1 классаМатематика для 1 класса5 классМатематика для 5 классаРусский язык для 5 классаБиология для 5 классаПодготовка к олимпиадамДошкольникамАнглийский для дошкольниковМатематика для дошкольников2 классРусский язык для 2 классаМатематика для 2 классаАнглийский язык для 2 класса3 классМатематика для 3 классаРусский язык для 3 класса4 классМатематика для 4 классаРусский язык для 4 класса8 классХимия для 8 классаРусский язык для 8 классаАлгебра для 8 классаГеометрия для 8 классаМатематика для 8 классаБиология для 8 классаОбществознание для 8 классаФизика для 8 классаИнформатика для 8 класса10 классМатематика для 10 классаАлгебра для 10 классаГеометрия для 10 классаФизика для 10 классаХимия для 10 классаРусский язык для 10 классаИнформатика для 10 классаОбществознание для 10 классаПрограммирование детямПрограммирование с нуля для детейПрограммирование майнкрафт для детейПрограммирование для детей 12 летПрограммирование для детей 10 летПрограммирование для детей 14 летПрограммирование для детей 7 летПрограммирование для детей 11 летПрограммирование для детей 9 летПрограммирование для детей 8 летUnity для детейRoblox для детейScratch для детейJavascript для детейPython для детей9 классХимия для 9 классаРусский язык для 9 классаМатематика для 9 классаГеометрия для 9 классаАлгебра для 9 классаОбществознание для 9 классаФизика для 9 классаИстория для 9 классаБиология для 9 классаИнформатика для 9 класса11 классМатематика для 11 классаФизика для 11 классаБиология для 11 классаОбществознание для 11 классаХимия для 11 классаИстория для 11 классаЛитература для 11 классаИнформатика для 11 классаДизайн детямГрафический дизайн для детейВеб-дизайн для детейПодготовка к ОГЭОГЭ по математикеОГЭ по русскому языкуОГЭ по физикеОГЭ по химииОГЭ по биологииОГЭ по литературеОГЭ по географииОГЭ по историиОГЭ по информатикеОГЭ по обществознаниюОГЭ по английскому языку6 классМатематика для 6 классаРусский язык для 6 классаИстория для 6 классаБиология для 6 классаИнформатика для 6 классаФизика для 6 класса7 классОбществознание для 7 классаРусский язык для 7 классаМатематика для 7 классаФизика для 7 классаИнформатика для 7 классаБиология для 7 классаХимия для 7 классаПодготовка к ЕГЭЕГЭ по математикеЕГЭ по русскому языкуЕГЭ по обществознаниюЕГЭ по физикеЕГЭ по биологииЕГЭ по химииЕГЭ по историиЕГЭ по информатикеЕГЭ по английскому языкуЕГЭ по литературеЕГЭ по географииОбраз жизниОтношенияТворчествоФрилансАрхитектураКиноиндустрияЛичностный ростУправление конфликтамиОраторское мастерствоОраторское мастерство для начинающихОраторское мастерство для детейПсихологияПсихология с сертификатомОбщая психологияПедагогика и психологияПсихология для начинающихПовышение квалификации по психологииПрактическая психологияСоциальная психологияКлиническая психологияУправление гневомИсторияИстория РоссииДревняя историяИстория мираИстория нового времениИстория средних вековКультураКультура речиОсновы светской культурыИстория культурыКультура РоссииИскусствоТеория музыкиИскусство литературыИстория искусствИскусство для детейИскусство речиИскусство жизниДекоративное искусствоТеатральное искусствоИскусство киноСамооценкаЗдоровье и уход за собойВоспитание детейФилософияМодаКонструирование одеждыВизажист-стилистРелигияБизнес и финансыПредпринимательствоОсновы предпринимательстваИПМалое предпринимательствоСоциальное предпринимательствоТехнологическое предпринимательствоHR и управление персоналомHR аналитикаHR с нуляУправление персоналом для руководителейПовышение квалификации HRДеловые коммуникацииУправление в e-commerceМенеджер маркетплейсовМаркетплейсы с нуляИнфографика для маркетплейсовКарточки для маркетплейсовМаркетплейсы с трудоустройствомМаркетплейсы с сертификатомАналитика маркетплейсовБухгалтерия1С БухгалтерияБухгалтерия с нуляПовышение квалификации бухгалтеровЛичные финансыБюджетированиеИнвестицииИнвестиции для начинающихЭкономикаМировая экономикаПовышение квалификации экономикаЦифровая экономикаТрейдингВсе курсы Advance ClubВсе курсы GoPracticeВсе курсы Академия TOPВсе курсы SkillboxВсе курсы City Business SchoolВсе курсы CodabraВсе курсы CoddyВсе курсы ContentedВсе курсы Convert MonsterВсе курсы EnglexВсе курсы Fashion FactoryВсе курсы GeekBrainsВсе курсы Hedu (Irs.
ДиректПродвижение в TikTokРазвитие креативного мышленияМаркетинг с сертификатомПовышение квалификации маркетингАналитикаBig DataИнвестиционная аналитикаВизуализация данныхData ScienceData Science PythonData Science с нуляБизнес-аналитикаБизнес-аналитика с нуляБизнес-аналитика с трудоустройствомМаркетинговая аналитикаПродуктовая аналитикаФинансовая аналитикаWeb-аналитикаСистемная аналитикаРабота с Excel и Google-таблицамиExcel для начинающихExcel с сертификатомМашинное обучениеИскусственный интеллектАналитика для руководителейАналитика на Power BIАналитика на PythonАналитика на TableauРабота с презентациямиSQL для анализа данныхНейронные сетиМатематика для Data ScienceData EngineeringDeep LearningАналитика на RАналитик 1САналитика с нуляСоздание контентаКопирайтингКопирайтинг с сертификатомКопирайтинг с трудоустройствомКопирайтинг для начинающих2d-художникСтримерСценарист3d-художникКонтент-маркетингСоздание и монтаж видеоРежиссураВидео на телефонМонтаж видео с нуляСъемка и обработка фотоФотография для начинающихРетушь фотографийПредметная фотографияФотография в фотошопеФотография с сертификатомСвадебная фотографияМобильная фотография3D-анимацияSound-дизайн и звукорежиссураТеория звукорежиссурыКонцертная звукорежиссураБлогерствоРедактура текстовСоздание электронной музыкиСведение и мастерингAdobe After EffectsАнимация After EffectsCinema 4DAbleton LiveСторителлингИностранные языкиАнглийский языкАнглийский язык с нуляАнглийский язык для студентовПовышение квалификации английский языкРазговорный английский языкГрамматика английского языкаАнглийский язык с сертификатомАнглийский язык самостоятельноАнглийский язык детямНемецкий языкПрактический немецкий языкНемецкий язык для начинающихКитайский языкПрактический китайский языкНачальный китайский языкИспанский языкИспанский язык для начинающихПрактический испанский языкФранцузский языкНачальный французский языкПрактический французский языкИтальянский языкИтальянский язык для начинающихПрактический итальянский языкЯпонский языкЯпонский язык с нуляПрактический японский языкПольский языкИностранные языки для работыПовышение квалификации ИнЯзДетямГодовые курсы для детейРусский языкМатематикаЛитература1 классРусский язык для 1 классаМатематика для 1 класса5 классМатематика для 5 классаРусский язык для 5 классаБиология для 5 классаПодготовка к олимпиадамДошкольникамАнглийский для дошкольниковМатематика для дошкольников2 классРусский язык для 2 классаМатематика для 2 классаАнглийский язык для 2 класса3 классМатематика для 3 классаРусский язык для 3 класса4 классМатематика для 4 классаРусский язык для 4 класса8 классХимия для 8 классаРусский язык для 8 классаАлгебра для 8 классаГеометрия для 8 классаМатематика для 8 классаБиология для 8 классаОбществознание для 8 классаФизика для 8 классаИнформатика для 8 класса10 классМатематика для 10 классаАлгебра для 10 классаГеометрия для 10 классаФизика для 10 классаХимия для 10 классаРусский язык для 10 классаИнформатика для 10 классаОбществознание для 10 классаПрограммирование детямПрограммирование с нуля для детейПрограммирование майнкрафт для детейПрограммирование для детей 12 летПрограммирование для детей 10 летПрограммирование для детей 14 летПрограммирование для детей 7 летПрограммирование для детей 11 летПрограммирование для детей 9 летПрограммирование для детей 8 летUnity для детейRoblox для детейScratch для детейJavascript для детейPython для детей9 классХимия для 9 классаРусский язык для 9 классаМатематика для 9 классаГеометрия для 9 классаАлгебра для 9 классаОбществознание для 9 классаФизика для 9 классаИстория для 9 классаБиология для 9 классаИнформатика для 9 класса11 классМатематика для 11 классаФизика для 11 классаБиология для 11 классаОбществознание для 11 классаХимия для 11 классаИстория для 11 классаЛитература для 11 классаИнформатика для 11 классаДизайн детямГрафический дизайн для детейВеб-дизайн для детейПодготовка к ОГЭОГЭ по математикеОГЭ по русскому языкуОГЭ по физикеОГЭ по химииОГЭ по биологииОГЭ по литературеОГЭ по географииОГЭ по историиОГЭ по информатикеОГЭ по обществознаниюОГЭ по английскому языку6 классМатематика для 6 классаРусский язык для 6 классаИстория для 6 классаБиология для 6 классаИнформатика для 6 классаФизика для 6 класса7 классОбществознание для 7 классаРусский язык для 7 классаМатематика для 7 классаФизика для 7 классаИнформатика для 7 классаБиология для 7 классаХимия для 7 классаПодготовка к ЕГЭЕГЭ по математикеЕГЭ по русскому языкуЕГЭ по обществознаниюЕГЭ по физикеЕГЭ по биологииЕГЭ по химииЕГЭ по историиЕГЭ по информатикеЕГЭ по английскому языкуЕГЭ по литературеЕГЭ по географииОбраз жизниОтношенияТворчествоФрилансАрхитектураКиноиндустрияЛичностный ростУправление конфликтамиОраторское мастерствоОраторское мастерство для начинающихОраторское мастерство для детейПсихологияПсихология с сертификатомОбщая психологияПедагогика и психологияПсихология для начинающихПовышение квалификации по психологииПрактическая психологияСоциальная психологияКлиническая психологияУправление гневомИсторияИстория РоссииДревняя историяИстория мираИстория нового времениИстория средних вековКультураКультура речиОсновы светской культурыИстория культурыКультура РоссииИскусствоТеория музыкиИскусство литературыИстория искусствИскусство для детейИскусство речиИскусство жизниДекоративное искусствоТеатральное искусствоИскусство киноСамооценкаЗдоровье и уход за собойВоспитание детейФилософияМодаКонструирование одеждыВизажист-стилистРелигияБизнес и финансыПредпринимательствоОсновы предпринимательстваИПМалое предпринимательствоСоциальное предпринимательствоТехнологическое предпринимательствоHR и управление персоналомHR аналитикаHR с нуляУправление персоналом для руководителейПовышение квалификации HRДеловые коммуникацииУправление в e-commerceМенеджер маркетплейсовМаркетплейсы с нуляИнфографика для маркетплейсовКарточки для маркетплейсовМаркетплейсы с трудоустройствомМаркетплейсы с сертификатомАналитика маркетплейсовБухгалтерия1С БухгалтерияБухгалтерия с нуляПовышение квалификации бухгалтеровЛичные финансыБюджетированиеИнвестицииИнвестиции для начинающихЭкономикаМировая экономикаПовышение квалификации экономикаЦифровая экономикаТрейдингВсе курсы Advance ClubВсе курсы GoPracticeВсе курсы Академия TOPВсе курсы SkillboxВсе курсы City Business SchoolВсе курсы CodabraВсе курсы CoddyВсе курсы ContentedВсе курсы Convert MonsterВсе курсы EnglexВсе курсы Fashion FactoryВсе курсы GeekBrainsВсе курсы Hedu (Irs. academy)Все курсы HTML AcademyВсе курсы IMBAВсе курсы InterraВсе курсы IQшаВсе курсы LabaВсе курсы Lancman SchoolВсе курсы Level OneВсе курсы LingualeoВсе курсы LoftSchoolВсе курсы LogicLikeВсе курсы MaEdВсе курсы NovakidВсе курсы OtusВсе курсы PixelВсе курсы ProductStarВсе курсы ProfileSchoolВсе курсы Puzzle EnglishВсе курсы SF EducationВсе курсы SkillFactoryВсе курсы SKVOTВсе курсы SkyengВсе курсы SkyfordВсе курсы SkyproВсе курсы SkysmartВсе курсы StepikВсе курсы TalentsyВсе курсы TeachlineВсе курсы TutorOnlineВсе курсы UdemyВсе курсы Wa-saiВсе курсы WayUpВсе курсы XYZ SchoolВсе курсы БруноямВсе курсы ВикиумВсе курсы ЕШКОВсе курсы НетологияВсе курсы Русская Школа УправленияВсе курсы Международная школа профессийВсе курсы Среда ОбученияВсе курсы ТетрикаВсе курсы УмназияВсе курсы УмскулВсе курсы Уроки ЛегендВсе курсы Учи.ДомаВсе курсы ФоксфордВсе курсы ХекслетВсе курсы Хохлов СабатовскийВсе курсы ЦентриумВсе курсы Яндекс ПрактикумВсе курсы ПсиходемияВсе курсы Контур.ШколаВсе курсы СоткаВсе курсы EdProВсе курсы Английский Skillbox (Kespa)Все курсы АйтигениоВсе курсы ВебиумВсе курсы Eduson AcademyВсе курсы ЕГЭ-СтудияВсе курсы СлёрмВсе курсы KodlandВсе курсы AlgoritmikaВсе курсы 4brainВсе курсы Code BreakersВсе курсы Moscow Digital SchoolВсе курсы Chulakov SchoolВсе курсы Pikabu StudyВсе курсы Факт.
academy)Все курсы HTML AcademyВсе курсы IMBAВсе курсы InterraВсе курсы IQшаВсе курсы LabaВсе курсы Lancman SchoolВсе курсы Level OneВсе курсы LingualeoВсе курсы LoftSchoolВсе курсы LogicLikeВсе курсы MaEdВсе курсы NovakidВсе курсы OtusВсе курсы PixelВсе курсы ProductStarВсе курсы ProfileSchoolВсе курсы Puzzle EnglishВсе курсы SF EducationВсе курсы SkillFactoryВсе курсы SKVOTВсе курсы SkyengВсе курсы SkyfordВсе курсы SkyproВсе курсы SkysmartВсе курсы StepikВсе курсы TalentsyВсе курсы TeachlineВсе курсы TutorOnlineВсе курсы UdemyВсе курсы Wa-saiВсе курсы WayUpВсе курсы XYZ SchoolВсе курсы БруноямВсе курсы ВикиумВсе курсы ЕШКОВсе курсы НетологияВсе курсы Русская Школа УправленияВсе курсы Международная школа профессийВсе курсы Среда ОбученияВсе курсы ТетрикаВсе курсы УмназияВсе курсы УмскулВсе курсы Уроки ЛегендВсе курсы Учи.ДомаВсе курсы ФоксфордВсе курсы ХекслетВсе курсы Хохлов СабатовскийВсе курсы ЦентриумВсе курсы Яндекс ПрактикумВсе курсы ПсиходемияВсе курсы Контур.ШколаВсе курсы СоткаВсе курсы EdProВсе курсы Английский Skillbox (Kespa)Все курсы АйтигениоВсе курсы ВебиумВсе курсы Eduson AcademyВсе курсы ЕГЭ-СтудияВсе курсы СлёрмВсе курсы KodlandВсе курсы AlgoritmikaВсе курсы 4brainВсе курсы Code BreakersВсе курсы Moscow Digital SchoolВсе курсы Chulakov SchoolВсе курсы Pikabu StudyВсе курсы Факт. АкадемияВсе курсы ZerocoderВсе курсы УОМВсе курсы КоалицияВсе курсы Школа Практического инвестированияВсе курсы СинхронизацияВсе курсы КОРОЛЬ ГОВОРИТВсе курсы Purple SchoolВсе курсы Moscow Business School
АкадемияВсе курсы ZerocoderВсе курсы УОМВсе курсы КоалицияВсе курсы Школа Практического инвестированияВсе курсы СинхронизацияВсе курсы КОРОЛЬ ГОВОРИТВсе курсы Purple SchoolВсе курсы Moscow Business School
Отображаются 1-10 из 42 результатов
JavaScript-разработка Web-разработка Все курсы LoftSchool Программирование детям
Vue.js Продвинутая веб-разработка
LoftSchool
4.1 (55)
24 910 ₽/курс
От 1 037 ₽/мес
Используйте промокод COURSATOR, чтобы получить скидку 8% на курсы этой школы
Начало: 01.05.2023
Длительность: 2 месяцев
Занятия: 3-4 занятия разных форматов в неделю
Формат: вебинары с преподавателем, групповые занятия, личные консультации с наставником
Особенности: преподаватели — практикующие эксперты, высокая интенсивность обучения, позволяющая стать специалистов в кратчайшие сроки
Frontend-разработка JavaScript-разработка Все курсы LoftSchool Программирование детям Фреймворк React. JS
JS
Курс React.js Разработка веб-приложений
LoftSchool
4.1 (55)
22 260 ₽/курс
От 927 ₽/мес
Используйте промокод COURSATOR, чтобы получить скидку 8% на курсы этой школы
Начало: 19.06.2023
Длительность: 2 месяцев
Занятия: 3-4 занятия разных форматов в неделю
Формат: вебинары с преподавателем, групповые занятия, личные консультации с наставником
Особенности: преподаватели — практикующие эксперты, высокая интенсивность обучения, позволяющая стать специалистов в кратчайшие сроки
Javascript для детей JavaScript-разработка с нуля Все курсы LoftSchool Программирование детям Фреймворк Node.JS
Комплексное обучение JavaScript
LoftSchool
4.1 (55)
20 670 ₽/курс
От 1 148 ₽/мес
Используйте промокод COURSATOR, чтобы получить скидку 8% на курсы этой школы
Начало: 17. 04.2023
04.2023
Длительность: 2 месяцев
Занятия: 3-4 занятия разных форматов в неделю
Формат: вебинары с преподавателем, групповые занятия, личные консультации с наставником
Особенности: преподаватели — практикующие эксперты, высокая интенсивность обучения, позволяющая стать специалистов в кратчайшие сроки
Backend-разработка Javascript для детей JavaScript-разработка Все курсы LoftSchool Программирование детям Фреймворк Node.JS
Node.js Серверный JavaScript
LoftSchool
4.1 (55)
25 440 ₽/курс
От 1 060 ₽/мес
Используйте промокод COURSATOR, чтобы получить скидку 8% на курсы этой школы
Начало: 24.04.2023
Длительность: 1 месяцев
Занятия: 3-4 занятия разных форматов в неделю
Формат: вебинары с преподавателем, групповые занятия, личные консультации с наставником
Особенности: преподаватели — практикующие эксперты, высокая интенсивность обучения, позволяющая стать специалистов в кратчайшие сроки
Frontend-разработка JavaScript-разработка Web-разработка Все курсы Нетология
Fullstack-разработчик на JavaScript
Нетология
4. 3 (86)
3 (86)
161 100 ₽/курс
От 6 712 ₽/мес
Начало: 03.04.2023
Длительность: 21 месяцев
Занятия: 2 раза в неделю по 2 часа
Формат: вебинары, видеолекции, практические задания
Особенности: диплом о профессиональной переподготовке, 5 проектов в портфолио, 200 практических задач, защита дипломной работы, преподаватели в чате, координаторы и аспиранты ответят на вопросы
Изучение JavaScript с нуля
Рассказ программиста о том, как добиться успехов в изучении JavaScript.
JavaScript – язык, на котором сегодня работает всё – от веб-приложений до мобильных приложений и серверов. Его популярность резко выросла за последние несколько лет, обойдя такие языки, как Java и PHP. Сейчас – наилучшее время для изучения JavaScript. Я расскажу, с чего началась моя история, что я изучил и как стать профессионалом в JavaScript.
Предыстория
JavaScript был создан Бренданом Эйхом в 1995 году. Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
Брендан был принят в компанию Netscape Communication, задачей которой было сделать веб более динамичным. Через 10 дней, Брендан создал прототип языка, с синтаксисом, очень похожим на Java. Это был день рождения JavaScript.
В 1996, JavaScript был передан ECMA (Европейская ассоциация производителей компьютеров), чтобы зарегистрировать новый стандарт языка. Это привело к официальному выпуску ECMA-262. Несмотря на то, что JavaScript употребляется чаще, официальное название стандарта – ECMAScript.
Сегодня каждый браузер поддерживает его, тем самым делая JavaScript языком веба.
Некоторые разработчики ненавидят JavaScript за то, что он интерпретирует код таким образом, что в итоге вы получаете совсем не то, что программировали. Написав первые несколько строк на JavaScript, я был удивлён этим фактом. Тем не менее я твёрдо решил, что займусь его изучением.
Первые шаги
После моего первого знакомства с JavaScript, я решил составить план изучения языка:
1. Научиться учиться и запоминать простые вещи
Научиться учиться и запоминать простые вещи
2. Изучить основы JavaScript
3. Погрузиться в изучение и приступить к изучению расширенных возможностей языка.
4. Начать создание своих проектов.
5. Завести блог об изучении JavaScript
6. Научить других
Этот план я называю никогданекончающимся, что несложно заметить, взглянув на него. Я буду выполнять пункт за пунктом, но сначала я хотел бы вас предостеречь. Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать. С этим сталкивались все, даже профессионалы. Эту часть обучения, нужно принять как должную.
Прежде чем приступить к изучению, вы должны понимать, что путь тернист. В какой-то момент вы придёте в отчаяние, главное не поддаваться ему, а продолжать работать.
Учитесь учиться
Очень часто многие умалчивают, что способность учиться самостоятельно, то есть заниматься самообразованием, тоже нужно развивать. План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
План является основой самообразования. В IT всё меняется настолько быстро, что чтобы оставаться успешным нужно постоянно развиваться. Ниже я привёл несколько идей, как это осуществить.
Написание технических текстов как способ обучения
В процессе обучения я записывал все свои достижения. Сделать это можно создав блог или любым другим удобным для вас способом. Если же публиковать свои достижения вы не считаете нужным, ведите записи на своём ПК. Результаты будут видны практически сразу, кроме того, способ помогает тренировать память. Это способствует пониманию пройденного.
Тесты на знание
Этот способ является одним из наиболее быстрых. Несмотря на то, что зачастую многие выступают против тестов, как способа проверки знаний, это действительно помогает в самообразовании.
Лучшим способом является использование карточек. Я использую Anki. В приложении можно создавать карточки по каждой пройденной теме. Выполнять тесты желательно регулярно, поэтому каждое утро я посвящаю 10-15 минут на их выполнение. Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Это помогает не только развивать память, но и запоминать, как правильно задавать вопросы.
Не торопитесь
Наихудшее время для обучения – когда вы чувствуете усталость. В такие моменты, главное не заставлять себя. Сделайте перерыв на несколько дней, когда будете готовы продолжайте обучение. Кроме того, я настоятельно рекомендую использовать метод помидора. Суть в том, чтобы 25 минут заниматься, и 5 минут отдыхать. Этот способ помогает повысить продуктивность.
Найдите ментора
Найдите того, кто хорошо знает JavaScript и будет готов помочь вам, если у вас возникают проблемы. Помощь ментора поможет вам не потерять мотивацию.
Основы JavaScript
Теперь, когда мы познакомились с наиболее эффективными способами обучения пришло время перейти к самому обучению. Всё надо начинать с основ. Благодаря популярности JavaScript, найти информацию в интернете не составит труда. Я поделюсь ресурсами, где я сам обучался. Вы можете выбрать любой из них:
MDN’s JavaScript Guide — руководство охватывает всё необходимое, грамматику и типы, циклы, функции, выражения, числа и даты, форматирование и многое другое.
You Don’t Know JS — это серия книг Кайла Симпсона. Здесь содержится информация, которая поможет вам изучить язык более глубоко.
Eloquent JavaScript — ещё одна крутая книга о JavaScript. Советую читать её, только после того, как вы получите базовые знания или если у вас есть опыт программирования на других языках.
Free Code Camp — сообщество программистов, где вы будете участвовать в чемпионатах, создавать проекты и получать сертификаты. Способ подойдёт даже новичку, кроме того его можно совмещать с занятиями на других ресурсах.
CodeCademy — ещё одна платформа для обучения с помощью задач. Идеально для новичка.
В процессе обучения на этих ресурсах вы получите базовые знания, необходимые для программирования на JavaScript, после чего вы можете смело приступать к созданию своих первых программ и приложений. Когда вы почувствуете, что уже что-то понимаете, у вас появится мотивация для продолжения изучения JavaScript и любых других языков. Главное – не лениться.
Если вы чувствуете, что не можете самостоятельно справиться с проблемой, погуглите, обратитесь на форум Stack Overflow или просто спросите у ваших знакомых программистов. Всегда спрашивайте себя, для чего вы делаете что-то – «Для чего мне нужны циклы, когда проще использовать метод карт?», «Зачем мне JQuery, если можно обойтись без него?».
«Я знаю основы, что дальше?»
Вы достигли успехов, знаете язык на хорошем уровне, но что теперь? Такой же вопрос я задал себе, когда понял, что знаю достаточно, но хочу продолжить изучение. В какой-то момент вы заметите, что большую часть времени у вас занимает поиск ошибок в коде. Когда люди сталкиваются с этим, они стоят перед выбором, продолжить углубленное изучение, или остаться с теми знаниями, что у них есть.
Справиться со стрессом мне помогла моя сила воли. Я понимал, что это поможет мне перейти на новый уровень.
Изучение новых вещей становится затруднительным, так как материал уже не такой лёгкий как прежде, но всё еще не настолько тяжёлый, чтобы бросать дело. Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Я занялся тестирования, шаблонов проектирования, структур JavaScript с помощью книг. Не все из тех книг, что я прочёл, помогли мне. Здесь я приведу список тех, что действительно оказались полезными:
Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript — в книге описываются 68 подходов для написания кода, к каждому автор приводит примеры. Вы узнаете, как подбирать стиль программирования для разных проектов, решать проблемы и многие другие аспекты программирования.
JavaScript — The Good Parts — несмотря на то, что книга порядком устарела, она всё ещё является отличным помощником. Книга научит вас писать красивый и эффективный код.
JavaScript Design Patters — в книге рассказывается о том, как применять современные шаблоны к языку. Написано всё простым языком.
Test-Driven JavaScript Development — одна из лучших книг, обучающих тестированию кода JavaScript.
Путь к профессии
Несмотря на то, что книги дают значительный объем знаний, нужно уметь применять их на практике.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет. То же самое с программированием. Если вы не практикуетесь, вы ничего не получите. Так что мой совет – учитесь и практикуйтесь одновременно. Не стоит волноваться по поводу того, что ваш код не будет идеальным. Главное – практика. Создайте аккаунт на GitHub, пишите код ежедневно, сделайте это одним из пунктов распорядка дня. Когда вы создадите свой проект, поделитесь с сообществом и ждите отзывов. Обратная связь, особенно если это мнение аргументированно, дорогого стоит. В процессе работы над проектом, вы приобретёте навыки, которые помогут вам не только в программировании, но и в других делах.
Человека нельзя назвать кузнецом своего дела, если он знает всё, но ничего не умеет.
Если у вас есть шанс посетить мастер-класс, конференцию или любой другое мероприятие, посвящённое JavaScript, не упускайте его! Подобные встречи мотивируют. Вы познакомитесь с такими же, как и вы, сможете обменяться опытом, что пойдёт вам на пользу.
Не переставайте учиться
Теперь, когда вы обладаете солидным набором знаний и умений, время перейти к следующей проблеме – как оставаться на плаву. Поток информации бесконечен. Чтобы быть в курсе, я подписался на несколько изданий – JSK Daily, Frontend Buzz, JavaScript Weekly, JavaScript World, Hashnode Times. Это помогает мне узнавать про новые события, обновления. Это не занимает много времени. Я читаю новости после работы или во время перерывов. Наиболее интересные мысли и статьи я сохраняю в Trello или на GitHub. Если меня заинтересовала новая технология, я выделяю время для изучения.
Кроме того, я ежедневно просматриваю видеоуроки.
Как преодолеть разочарование
Как я уже говорил, каждый разработчик, вне зависимости от его опыта прошёл период неудач. Программирование – это бесконечное решение проблем. Иногда, для того, чтобы решить какую-либо проблему, нужно время. Так что это важно уметь работать, несмотря на неудачи.
Если вы чувствуете, что пора сделать перерыв – сделайте его. Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Займитесь чем-нибудь более прикладным, занимайтесь спортом, отдохните с друзьями. Разнообразьте свою жизнь, а когда почувствуете, что отдохнули, возвращайтесь к работе. У вас появится заряд энергии и мотивации. У меня было несколько фаз, когда мне требовался отдых. После него я чувствовал себя лучше.
Что я изучил
Ниже я приведу несколько важных советов, которые пригодятся в процессе изучения.
Научитесь правильно искать
Это может показаться излишним, но это действительно важно. Умение задавать правильные вопросы поможет в процессе работы. Задавайте прямые, простые вопросы. Не доверяйте первому попавшемуся ответу. Исследуйте вопросы глубже, чем вам на данный момент.
Научитесь задавать правильные вопросы и выбирать правильное время
Правильно задать вопрос может быть очень сложным для новичка. Мне было неловко от того, что я не мог сформулировать свой вопрос правильно и потому получал совсем не ту реакцию, которую ожидал.
Помогайте другим
Если вы что-то знаете, поделитесь с другими. Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Найдите сообщество программистов и помогайте другим. Это поможет вам не только ощутить удовлетворение, но и освежить знания. Помогать другим никогда не поздно.
Заключение
Изучение JavaScript или других языков программирование – непростое дело, но оно безусловно стоит потраченных сил и времени. Изучение требует настойчивости. Но если у вас есть настойчивость, необходимые ресурсы, и мотивация, вы достигнете больших успехов. Какой бы способ обучения вы не выбрали, не забывайте, что он должен быть интересным для вас.
JavaScript для начинающих — Изучайте JavaScript с нуля
Изучать JavaScript непросто — вот мой подход, чтобы сделать его максимально эффективным и увлекательным.
Идеальное сочетание
Гайки и болты Пояснения
«Как это работает?»
+
Реальный мир и веселые упражнения
«Когда и где мне это использовать?»
+ множество инструментов, лучшие практики и горячие мнения
Этот курс не исчерпывающий — это заряжающий энергией .
Я не собираюсь заставлять вас сидеть и читать документацию каждого доступного метода — это скучно, и вы можете делать это по мере необходимости.
Этот курс посвящен тому, что вы изучаете в JavaScript то, что мне хотелось бы знать как в самом начале, так и до того, как я занялся фреймворками и библиотеками.
Как всегда, абсолютно никакого использования foo , bar , baz или любых других запутанных соглашений программирования.
Полный список всех затронутых тем смотрите ниже в списке видео!
Here are just a few things we build:
Face Detection + Censorship
Audio Visualization
Image Gallery
Etch-a-Sketch
Async+Await Prompt UI
Онлайн-речевая игра
Сборщик шуток папы
Поиск рецептов
Абсолютные новички в «Я могу сделать кое-что, но не чувствую себя полностью комфортно».
Этот курс на 100 % подходит для начинающих. Опыт работы с JavaScript не требуется. Предполагается базовое знание HTML и CSS.
Если вы чувствуете, что у вас есть некоторые пробелы в ваших навыках, вам нужно освежить знания или вы просто хотите получить новые советы и рекомендации, я бы порекомендовал все же пройти этот курс.
Курс можно пропустить. Это означает, что если вы поняли суть видео, пропустите его! На следующем. В этом случае мы не создаем большое приложение, поэтому нет проблем с переходом вперед или назад.
Весь код курса является открытым исходным кодом и размещен на Github
Чем он отличается от вашего…
Курс JavaScript30.com?
Начинающий JavaScript научит вас всему, что касается JavaScript. JavaScript30 — дополнительное домашнее задание для этого курса.
JavaScript30 почти полностью состоит из упражнений — предполагается, что вы уже знаете JavaScript.
В этом курсе также используются упражнения для закрепления понятий, но мы гораздо глубже погружаемся в то, как эти вещи работают, подсказки, лучшие практики, инструменты и многое другое.
Если вы уже сделали JavaScript30 — отлично! Вы только коснулись поверхности, и я все же рекомендую взять JavaScript для начинающих.
Курс ES6.io?
Мой курс ES6.io был создан для обновления существующих наборов навыков разработчика JavaScript.
Начинающий JavaScript создан с нуля. Начинающий JavaScript не делает различий между ES6, ES7…ES100 и JS, который был до него — это всего лишь современный JavaScript, и мы используем лучшие его части для работы.
Два курса пересекаются — нет необходимости проходить курс ES6 после этого. Если вы уже прошли курс ES6, вы все равно многому научитесь в JavaScript для начинающих!
Познакомьтесь с Уэсом Босом
Уэс Бос — разработчик полного стека, спикер и преподаватель из Канады. Он создатель курсов, работает независимым веб-разработчиком и является соведущим Syntax — популярного подкаста по веб-разработке. Уэс обучил более 500 студентов в более чем 200 классах и выступил на десятках конференций по всему миру. Уэс по какой-то причине написал свою биографию в третьем лице.
Уэс по какой-то причине написал свою биографию в третьем лице.
Уэс является автором книг React For Beginners, Advanced React и GraphQL, ES6 для всех и Learn Node, которые вместе разошлись тиражом более 55 000 копий. Он также является автором серии бесплатных видеороликов JavaScript30.com, CSSGrid.io, Flexbox.io и Command Line Power User. 300 000 человек прошли хотя бы один из бесплатных видеокурсов Уэса.
Follow @wesbos
The Course Is…
Прыгай, прыгай и прыгай. Пройдите весь курс или выберите темы, с которыми вам нужна помощь.
Инкрементальный, доступный по ссылкам и простой для восприятия.
Хороший темп — не слишком быстрый, не слишком медленный.
Каждое видео раскрывает определенную часть JavaScript и позволяет быстро обращаться к ней в будущем. Некоторые из них длятся всего несколько минут, в то время как некоторые упражнения намного длиннее.
Вы можете запоем просмотреть их все за несколько дней или смотреть по несколько штук каждый день во время обеда или по дороге на работу.
Закрытые подвески и транскрипты предоставляются для каждого видео
01Welcome и методологии курса 03: 41
02browser, Editor и Termnelling Setup10: др. 210003
07Types — Strings14:16
08Types — Numbers11:26
09Types — Objects04:01
10Types — null and undefined04:58
11Types — Booleans and Equality05:47
12Функции — Встроенные14:32
13Функции — Пользовательские10:43
14Функции — Параметры 90:2 и функции — Параметры0138
15Different Ways to Declare Functions37:17
16Debugging Tools27:06
17Scope23:02
18Hoisting05:29
19Closures12:38
20DOM — Введение в документ05:34
21DOM — Выбор элементов11:30
22 The DOM — Свойства и методы элемента14: 29
23 The Dom — Работа с классами 08: 48
24 The Dom — Build In and Custom Data Attributes11: 41
25The DOM -CRATION HTML19: 419: 419 3
25Th
26 The Dom — HTML из строк и XSS19: 10
27 The DOM — Траверная и удаление узлов11: 11
280089
29Events — Слушатель событий23: 17
30Втовые.

33Etch-a-Sketch55:20
34Click Outside Modal23:57
- 900sections: 16
36Tabs21: 54
40Переключение регистра и анимация черепахи с помощью переменных CSS18:04
41Интервалы и таймеры13:10
42Objects23:37
43Object Reference vs Values18:02
44Maps15:34
45Arrays31:56
46Array Cardio — Static Methods15:50
47Array Cardio — Instance Methods15 :34
48Array Cardio — Методы обратного вызова и генерация функций 33:49
49 Циклы и итерации — Array .forEach21:53
50looping и итерация — Картирование 21: 33
51Looping и итерация — Фильтр, поиск и функции более высокого порядка10: 44
52Loping и итерация — READ16: 40138
52LOOPING и IERATING — READ16: 40138
52LOOPING и IERAITIGRAITION -– РЕБЕНКА16: 400003
52LOOPING и итерация — 440003
52LOOPING и итерация.
 14
1454 Циклы и итерации — for, for in, for of и while0003
56Sarcastic Text Generator22: 53
57 -й формы с индивидуальными событиями, делегированием и LocalStorage58: 50
58 СВЯЗИ. , `this`, `new` и наследование
60Новое ключевое слово11:44
61Ключевое слово this10:35
62Рефакторинг прототипа галереи Упражнение17:44
63Prototypes и прототипальное наследство19: 30
64 -прототип Рефактор Slider Demerg12: 23
65BIND, Call и Call19: 45
65BIND, Call и Apply19: 45 9000
67Promises21:24
68Promises — Обработка ошибок07:31
69Рефакторинг Callback Hell to Promise Land08:59
70Async Await14:23
71Async Await Error Handling14:02
72Async Await Prompt UI43:44
73Async Typer UI — two ways18:18
74Ajax and APIs18:13
75CORS and Recipes34:47
76Dad Jokes23:11
77Currency Converter28:30
78Modules32:57
79Currency Modules Refactor15:14
80Dad Jokes Modules Refactor13:59
81Bundling and Building with Parcel15:06
82using open source Пакеты npm34:22
83Безопасность16:32
84Игра Web Speech Colors29:13
85Аудиовизуализация44:30
Модуль 1
Основы
Модуль 2
Функции
Module 3
The Tricky Bits
Модуль 4
DOM — Работа с HTML и CSS
Модуль 6
Серьезные практические упражнения
Модуль 7
и условное злоупотребление16:00
Модуль 8
Типы данных
Модуль 9
Gettin’ Loopy
88875.700888887 Hell17:44
Module 13
Ajax and Fetching Data
Module 14
ES Modules and Structuring Larger Apps
Модуль 15
Финальный раунд упражнений
Используйте код TURKEYLOVE для дополнительной 75% скидки от указанной ниже цены, если вам это нужно.
Получите начальный курс$89$44,50
Присоединяйтесь к 21 495 другим!
Цены в долларах США
Используйте код TURKEYLOVE для дополнительной 75% скидки ниже цены, если вам это нужно.
Получите основной пакет $139 $69,50
21 495 уже продано!
Цены в долларах США
Пакеты командных лицензий
С групповой лицензией вы можете купить определенное количество мест для распределения между сотрудниками. Места не имеют срока действия, и вы можете заполнить места через панель управления в любое время.
Идеально подходит для адаптации новых сотрудников, стажеров и подрядчиков в ваш технический стек.
Групповая лицензия включает в себя все, что есть в указанном выше основном пакете. После использования места нельзя переназначить.
Для больших групп или для обучения на месте свяжитесь со мной для получения дополнительной информации!
10 Spots$400$200
15 Spots$600$300
20 Spots$800$400
25 Spots$1,000$500
30 Spots$1,200$600
35 Spots$1,400$700
40 Spots$1,600$800
All prices in USD
Держу пари, у тебя столько вопросов!
У этих видео истекает срок действия? Это ежемесячная стоимость?
Нет и нет. Заплати один раз, владей ими навсегда. Обновления также бесплатны.
Заплати один раз, владей ими навсегда. Обновления также бесплатны.
Какие фреймворки вы используете? Реагировать? Вью?
Вся идея этого курса заключается в том, что он настроит вас на успех независимо от того, какую структуру вы используете.
В этом курсе не используются никакие фреймворки — это все «Просто JavaScript» с использованием базового языка и DOM API «Vanilla JS».
Как насчет инструментов? Вебпак? Вавилон? Посылка?
Почти все в этом курсе делается с помощью тега скрипта — даже раздел модулей!
В разделе модулей курса сначала используются прямые модули ES в HTML. Затем мы переходим к использованию Parcel.js для объединения и переноса нашего кода. Это использует Babel за кулисами.
Это обновление для ES 2047?!
Да. По мере появления новых материалов, которые, как я считаю, будут полезны для вашего пути как разработчика, я буду добавлять или исправлять новые видео 🙂
Вы предоставляете сертификат об окончании?
Обязательно! На панели управления курсом вы можете загрузить официальный сертификат об окончании, который может быть использован для возмещения расходов вашим работодателем или для получения работы вашей мечты, на которую вы претендуете.
Могу ли я разместить код на GitHub? Могу ли я поместить это приложение в свое портфолио? Могу ли я вести блог об этом?
Абсолютно — я просто прошу вас не создавать свой собственный курс обучения с помощью этого приложения. Иначе с ума сойти! Вы можете отметить мой курс, если хотите, но это не обязательно, так как вы можете использовать это приложение, чтобы получить работу 🙂
Какие еще курсы у вас есть?
У меня есть несколько бесплатных и премиальных курсов веб-разработки — просмотрите весь список на wesbos.com/courses.
Я потерял, удалил или не получил приветственное письмо! Что мне делать?
Войдите в свою учетную запись или создайте учетную запись с тем же адресом электронной почты, который вы использовали для покупки сериала.
В каком формате видео? Как я их смотрю?
После того, как вы купите пакет, вы получите по почте доступ к панели управления вашей учетной записи, где вы сможете транслировать все видео. Покупатели основного пакета также смогут загрузить их для просмотра в автономном режиме. Все видео были профессионально записаны в формате 4k со звуком высочайшего качества — здесь нет хлопков, эха, скрипов стульев, дыхания или грубых звуков рта! Загруженные версии имеют разрешение 1080p HD.
Все видео были профессионально записаны в формате 4k со звуком высочайшего качества — здесь нет хлопков, эха, скрипов стульев, дыхания или грубых звуков рта! Загруженные версии имеют разрешение 1080p HD.
Что, если я не в восторге?
Я хочу убедиться, что вы получите реальную пользу от этого, поэтому я хочу, чтобы ваши деньги были только в том случае, если вы довольны продуктом! Если вы не удовлетворены, отправьте электронное письмо по адресу [email protected] с копией приветственного письма, и я верну вам деньги.
Предлагаете ли вы скидку для студентов?
Абсолютно! Заполните эту форму, предоставив доказательства того, что вы студент, и я вышлю вам код скидки. Это относится к любому типу обучения, включая вечерние курсы и учебные курсы по кодированию!
Если вы получили студенческую скидку на предыдущий товар, это тот же код 😉.
Какую тему вы используете? Что это за шрифт? Какой терминал вы используете? Какой хлеб вы покупаете?
Я подробно описал всю свою настройку здесь, не стесняйтесь писать мне в Твиттере, если у вас есть дополнительные вопросы о настройке.
У меня еще вопрос!
Конечно, напишите мне по адресу [email protected] или позвоните по телефону 416-833-3641!
Реагировать для начинающих
Package
Credit Card Paypal
United StatesCanadaGermanyUnited Kingdom—AfghanistanAlbaniaAlgeriaAndorraAngolaAnguillaAntigua and BarbudaArgentinaArmeniaArubaAustraliaAustriaAzerbaijanBahamasBahrainBangladeshBarbadosBelarusBelgiumBelizeBeninBermudaBhutanBoliviaBosnia HerzegovinaBotswanaBouvet IslandBrazilBritish Indian Ocean TerritoryBritish Virgin IslandsBrunei DarussalamBulgariaBurkina FasoBurundiCambodiaCameroonCape VerdeCayman IslandsCentral African RepublicChadChileChinaChristmas IslandCocos (Keeling) IslandsColombiaComorosCongoCongo (The Democratic Republic of the)Cook IslandsCosta RicaCote d Ivoire (Ivory Coast)CroatiaCubaCyprusCzech RepublicDenmarkDjiboutiDominicaDominican RepublicEast TimorEcuadorEgyptEl SalvadorEquatorial GuineaEritreaEstoniaEthiopiaFalkland Islands (Malvinas)Faroe IslandsFijiFinlandFranceFrench GuianaFrench PolynesiaFrench Southern TerritoriesGabonGambiaGeorgiaGhanaGibraltarGreeceGreenlandGrenadaGuadeloupeGuatemalaGuineaGuinea-BissauGuyanaHaitiHeard Island and McDonald IslandsHoly See (Vatican City State)HondurasHong KongHungaryIcelandIndiaIndonesiaIraqIrelandIslamic Republic of IranIsraelItalyJamaicaJapanJordanKazakhstanKenyaKiribatiKorea (Democratic People s Republic of)Korea (Republic of)KuwaitKyrgzstanLao People s Democratic RepublicLatviaLebanonLesothoLiberiaLibyan Arab JamahiriyaLiechtensteinLithuaniaLuxembourgMacaoMacedonia (The Former Yugoslav Republic of)MadagascarMalawiMalaysiaMaldivesMaliMaltaMarshall IslandsMartiniqueMauritaniaMauritiusMayotteMexicoMoldovaMonacoMongoliaMontserratMoroccoMontenegroMozambiqueMyanmarNamibiaNauruNepalNetherlandsNetherlands AntillesNew CaledoniaNew ZealandNicaraguaNigerNigeriaNiueNorfolk IslandNorwayOmanPakistanPalauPanamaPapua New GuineaParaguayPeruPhilippinesPitcairnPolandPortugalQatarReunionRomaniaRussian FederationRwandaSaint HelenaSaint Kitts and NevisSaint LuciaSaint Pierre and MiquelonSaint Vincent and the GrenadinesSamoaSan MarinoSao Tome and PrincipeSaudi ArabiaSenegalSerbiaSeychellesSierra LeoneSingaporeSlovakiaSloveniaSolomon IslandsSomaliaSouth AfricaSouth Georgia and the South Sandwich IslandsSpainSri LankaSudanSurinameSvalbard and Jan MayenSwazilandSwedenSwitzerlandSyrian Arab RepublicTaiwanTajikstanTanzania United RepublicThailandTogoTokelauTongaTrinidad and TobagoTunisiaTurkeyTurkmenistanTurks and Caicos IslandsTuvaluUgandaUkraineUnited Arab EmiratesUruguayUzbekistanVanuatuVenezuelaVietnamWallis and FutunaWestern SaharaYemenZambiaZimbabweAlbertaBritish ColumbiaManitobaNew BrunswickNewfoundland and LabradorNova ScotiaOntarioPrince Edward IslandQuebecSaskatchewanNorthwest TerritoriesNunavutYukon
Я согласен с Условиями и Политикой конфиденциальности
Безопасный платеж SSL через Stripe
Я согласен с Условиями и Политикой конфиденциальности
Безопасный платеж SSL через PayPal
Лучшие способы научиться JavaScript за 3 месяца и получить Работа.

Хотя на то, чтобы по-настоящему понять CSS и HTML, может уйти от двух недель до чуть более месяца, на изучение и полное освоение JavaScript может уйти гораздо больше времени. Лучший способ сделать это — действительно принимать это один день за раз! Эта статья предложит вам глубокое понимание JavaScript и того, как вы можете освоить его за три месяца, а также представит некоторые из лучших курсов JavaScript, доступных сегодня!
Содержание
— Введение
— Понимание JavaScript и фреймворков
- JavaScript фреймворки
— Лучшие способы быстрого изучения JavaScript
- Начало работы
- лучших курсов JavaScript и популярных способов обучения
самостоятельных курсов и веб-сайтов
Онлайн-курс сертификации по JavaScript
Книги
Учебные курсы
— Final Words
Введение
Сегодня JavaScript является одним из наиболее часто используемых языков в сфере информационных технологий, и это единственная причина, по которой ваши веб-сайты и страницы в высшей степени интерактивны. Наряду с CSS и HTML, JavaScript — это действительно потрясающий язык для изучения, который необходим всем веб-разработчикам и ИТ-специалистам. По сути, это эталон, который ведет вас к еще большим достижениям в отрасли. Однако, в отличие от CSS и HTML, JavaScript нельзя освоить всего за две недели. Но это можно сделать всего за три месяца! Большинство работодателей будут рады нанять вас в качестве своих веб-разработчиков, если вы хотя бы немного освоите основы JavaScript.
Наряду с CSS и HTML, JavaScript — это действительно потрясающий язык для изучения, который необходим всем веб-разработчикам и ИТ-специалистам. По сути, это эталон, который ведет вас к еще большим достижениям в отрасли. Однако, в отличие от CSS и HTML, JavaScript нельзя освоить всего за две недели. Но это можно сделать всего за три месяца! Большинство работодателей будут рады нанять вас в качестве своих веб-разработчиков, если вы хотя бы немного освоите основы JavaScript.
Конечно, обучение никогда не прекращается. Через три месяца вы все еще будете изучать новые вещи, которые, очевидно, сделают вас лучшим разработчиком.
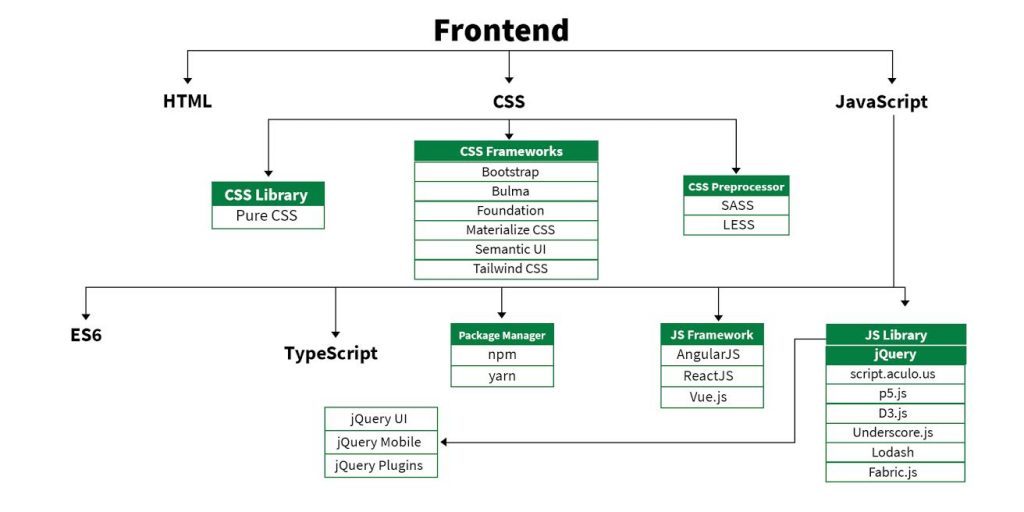
Понимание JavaScript и фреймворков
Сегодня JavaScript действительно является краеугольным камнем веб-технологий; два других столпа — это CSS и HTML. В то время как CSS стилизует страницы, именно HTML придает им структуру. JavaScript связывает все вместе и добавляет недостающую интерактивность этим веб-страницам.
Огромное количество веб-сайтов сегодня используют JavaScript, и большинство веб-браузеров полностью оснащены специальными механизмами для его выполнения.
Фреймворки JavaScript
Теперь давайте разберемся, что такое фреймворки JavaScript.
Фреймворк JavaScript — это не что иное, как обширная коллекция всех библиотек кода, которые содержат все предварительно написанные коды JavaScript, предназначенные для использования во время различных функций и задач.
Фреймворки работают за кулисами, чтобы ускорить все процессы разработки, и на самом деле способны довольно хорошо справляться со своими обязанностями.
Будучи частью ИТ-сферы, вы должны быть знакомы с некоторыми из этих фреймворков, такими как Angular, Vue, MeteorJS и React.
Лучший способ изучить JavaScript
Начало работы
Лучший способ изучить JavaScript и приступить к работе — это иметь глубокое понимание синтаксиса.
Чтобы преуспеть в этом, вам нужно начать изучать, что означают и влекут за собой следующие вещи:
- Заявления — Инструкции, которые выполняются веб-браузерами.

- Переменные — содержат и хранят значения данных
- Ключевые слова — токены со специальным значением — case, break, continue, catch, default, debugger, do else, delete, for, finally, function, in, if, new, switch, throw, typeof, void, with и т. д.
- Комментарии. Размещение «//» прямо перед кодом/текстом для создания однострочного комментария.
- Функции. Фундаментальные строительные блоки JavaScript, функции — это не что иное, как набор различных операторов, которые помогают выполнять разные задачи и вычислять разные значения.
- Объекты. Сравнимые с различными объектами, на самом деле значения JavaScript — это все объекты, за исключением примитивов.
Как только вы хорошо разберетесь со всеми этими терминами, у вас появится возможность по-настоящему что-то построить. Вы можете начать с написания веб-страницы «Hello World» или создать целую контактную форму, содержащую только основную информацию. Это поможет вам оценить более широкую картину и подтолкнет вас к использованию этих новых знаний.
Если вы чувствуете себя более уверенно, вы можете решить несколько задач по темам, в которых вы хороши. Например, вы можете создавать приложения на основе калькулятора, если чувствуете, что хорошо разбираетесь в математике. Вы можете создать целевую страницу, чтобы привлечь больше потенциальных клиентов, если вы хорошо разбираетесь в маркетинге и многом другом.
Основная цель здесь заключается в том, что вы пытаетесь решить некоторые реальные проблемы.
Лучшие курсы JavaScript и популярные способы изучения
Самостоятельные курсы и веб-сайты
Конечно, первым делом здесь должен был быть интернет. Интернет действительно является современной библиотекой, хранилищем всех видов знаний. И к кому лучше обратиться, чем к всемирной паутине, чтобы выучить JavaScript за три месяца?
Если у вас нет времени записаться на какие-либо курсы, воспользуйтесь возможностями Интернета для столь необходимой дозы самостоятельного обучения.
Существует множество гибких программ и онлайн-курсов, которые подходят именно вам! И хорошая новость заключается в том, что большинство этих обучающих программ бесплатны. Однако не все бесплатные вещи можно приравнять к добру, поэтому следите за тем, чему и откуда вы учитесь.
Введение в JavaScript от FreeCodeCamp
Этот бесплатный курс предназначен для начинающих программистов, у которых нет доступа ко всей базе знаний по JavaScript. Все занятия в этом курсе проводятся в контексте веб-скриптов, объектов JavaScript, циклов, типов данных и т. д. означает продемонстрировать то, чему они научились, и закрепить свои знания.
Введение в JS — Рисование и анимация от Khan Academy
Еще один мощный бесплатный курс, этот уникальный курс направлен на обучение начинающих программистов и разработчиков различным анимациям и иллюстрациям на основе JavaScript. Все структуры, уроки и учебная программа курса, все разделено на видео, упражнения и учебные пособия.
Руководство по JavaScript от сети разработчиков Mozilla
Бесплатный курс Mozilla по JavaScript не совсем такой, как два других курса, но не в меньшей степени! Это «руководство» предложит учащимся широкий спектр руководств, которые позволят разработчикам всех направлений обучения по-настоящему понять JavaScript и его возможности. Все руководства, представленные здесь Mozilla, разделены на четыре категории, предназначенные для программистов-любителей, начинающих, средних и даже опытных программистов.
Современный JavaScript с самого начала от Udemy
Платный курс JavaScript по требованию от Udemy предлагает новичкам глубокое понимание языка и всех его тонкостей в 20 различных видео. Курс даже поставляется с собственной специальной библиотекой, содержащей различные ресурсы JavaScript, которые вы можете легко загрузить. Вы можете просматривать эти 20 видеороликов в своем собственном темпе и получать доступ ко всем материалам на любом из ваших устройств.
Введение в JavaScript от Codecademy
Еще один умопомрачительный платный курс «Введение в JavaScript» от Codecademy предлагает студентам глубокое понимание основ JavaScript. Курс направлен на то, чтобы заложить отличную основу для всех новичков и широко освещает типы данных, функции, объекты, а также циклы и потоки. Курс даже включает необычные викторины, которые можно выполнить после того, как вы закончите уроки, и упражнения, которые помогут вам закрепить все, что вы узнали в течение курса.
Сертификационный онлайн-курс по JavaScript
В Интернете полно бесплатных курсов по JavaScript, однако нужно быть осторожным при выборе правильного онлайн-курса по JavaScript. Вот список онлайн-сертификатов JavaScript, которые вы можете получить:
Экзамен Microsoft Certified Solutions Associate (MCSA) 70-480: Программирование на HTML5, JavaScript и CSS3
Этот сертификат предназначен строго для разработчика JavaScript среднего уровня. Кандидатам на этот экзамен рекомендуется иметь не менее 1 года опыта разработки с HTML.
Кандидатам на этот экзамен рекомендуется иметь не менее 1 года опыта разработки с HTML.
- К кому сходить на этот экзамен?
Этот онлайн-курс и сертификация по JavaScript созданы для тех, кто хочет построить карьеру в области технологий Microsoft. Этот экзамен проверяет основные навыки кандидатов в веб-приложениях, помимо навыков программирования в веб-приложениях C или ASP.NET MVC.
- Как получить сертификат MCSA 70-480?
Для прохождения этого сертификата необходимо выполнить два простых шага:
- ШАГ 1: Сдача обязательного предварительного экзамена
- ШАГ 2. Сдача экзамена MCSA 70-480
Сертифицированный разработчик JavaScript Международного института JavaScript
Этот сертификационный курс требует более продвинутого уровня знаний JavaScript для взлома. Сертификат предназначен для удовлетворения потребностей не только ИТ-специалистов, таких как веб-разработчики и разработчики программного обеспечения, но и отрасли. Сертификация помогает в обучении и улучшении навыков в целом.
Сертификация помогает в обучении и улучшении навыков в целом.
- Как к этому подготовиться?
Международный институт JavaScript сам предоставляет бесплатные учебные материалы по курсу JavaScript — учебные пособия и упражнения по JavaScript на своем веб-сайте. Этот материал содержит концепции от самого базового до продвинутого уровня в одном месте. Кандидатам настоятельно рекомендуется также пройти типовые вопросы/упражнения, прежде чем сдавать настоящий экзамен.
- Как получить сертифицированный сертификат разработчика JavaScript?
Чтобы упростить задачу, выполните следующие два основных шага:
- ШАГ 1. Изучите основы и изучите темы
- ЭТАП 2: сдача экзамена
Книги
Если вы хотите, чтобы книги были вашими лучшими друзьями в этом путешествии по лучшему способу изучения JavaScript, вот несколько названий, на которые вы можете положиться, чтобы быстро выучить язык.
Такие книги, как JavaScript для детей, отлично подходят для взрослых, которые хотят больше узнать о языке в игровой форме. Книга довольно простая, понятная и легко усваивается. Среди других замечательных книг — «Вы не знаете JS: Up & Going» и «Красноречивый JavaScript: современное введение в программирование».
Книга довольно простая, понятная и легко усваивается. Среди других замечательных книг — «Вы не знаете JS: Up & Going» и «Красноречивый JavaScript: современное введение в программирование».
Учебные лагеря
Если маршрут самообучения не для вас, вы можете отправиться прямо в учебные лагеря кодирования. Вы, вероятно, знакомы со всеми теоретическими знаниями и просто хотите улучшить свои практические навыки. Вы обязательно получите все необходимое руководство и поддержку в учебных лагерях! Хотите еще одну причину действительно присоединиться к ним? Вы даже получаете сертификаты после их завершения.
Учебные курсы по программированию — это образовательный центр, который помогает максимально легко и быстро получить столь необходимые рыночные навыки. Средний учебный лагерь может длиться от нескольких недель до нескольких месяцев, в зависимости от их общего графика.
Их короткие сроки делают их лучшим способом изучения JavaScript, чтобы по-настоящему познакомиться с последними тенденциями в отрасли.

 14
14