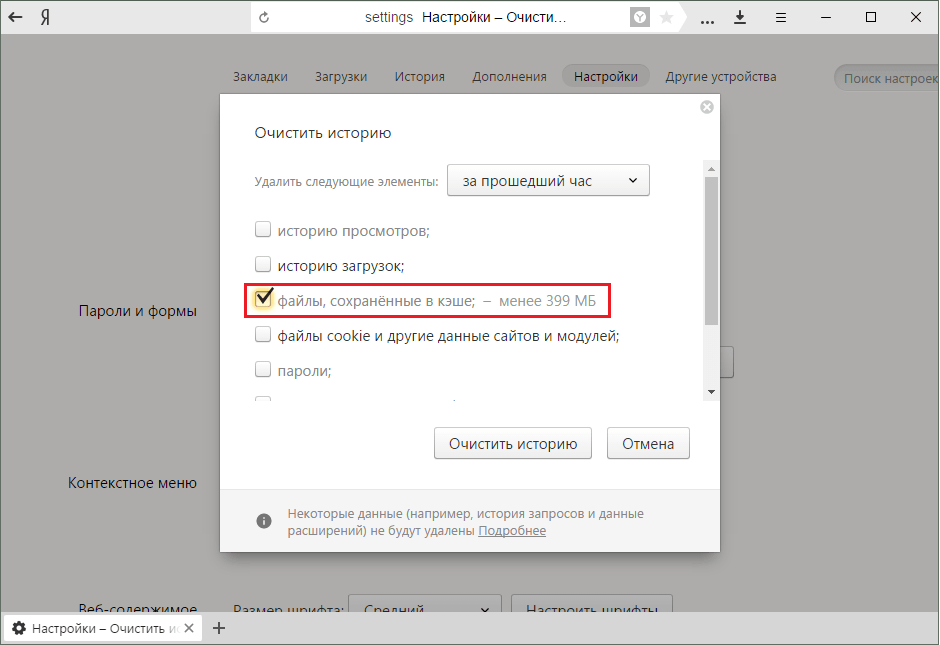
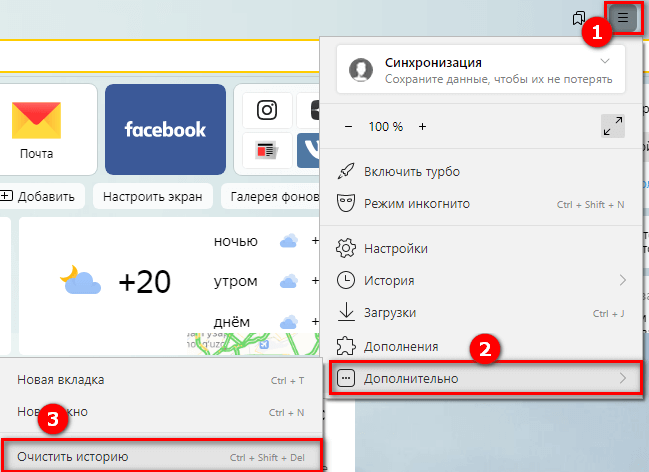
Очистить кэш яндекс браузера: Очистить кеш — Общие вопросы. Справка
Содержание
Что такое HTTP-заголовок Cache-Control (примеры и руководство)
Cache-control — это заголовок ответа HTTP, определяющий временной интервал кэширования браузером определенного ресурса веб-страницы. Управление кэшем включает в себя методологию кэширования ресурса, место кэширования и дату истечения срока действия с максимальным возрастом (время жизни). Заголовок HTTP Cache-control регулирует политики кэширования браузера для клиентов.
Пример HTTP-заголовка Cache-control.
Примеры для заголовка ответа Cache-Control
Примеры значений Cache-control и их описания приведены ниже.
Cache-Control value |
Описание |
|---|---|
max-age=86400 900 24
| До одного дня (60 секунд x 60 минут x 24 часа) ответ может быть кэширован браузерами и промежуточными кэшами. |
private, max-age=600 |
Браузеры могут кэшировать ответы на 60 секунд (но не промежуточные кэши) на срок до 10 минут. |
общедоступный, максимальный возраст = 31536000 |
Любой кэш может хранить ответ в течение 1 года. |
no-store |
Ответ должен извлекаться каждый раз при выполнении запроса и не может быть кэширован. |
Директива управления кэшем и примеры значений с пояснениями.
Каков синтаксис заголовка ответа Cache-Control?
Директива кэширования должна соответствовать приведенным ниже условиям, чтобы считаться допустимой директивой кэширования.
- Хотя регистр не чувствителен, рекомендуется использовать нижний регистр.
- Несколько директив разделяются запятыми.
- Спецификация определяет некоторые директивы, которые принимают необязательный аргумент, который может быть токеном или строкой в кавычках.
Что такое заголовки запроса управления кэшем?
Заголовки запроса управления кэшем, которые могут использоваться клиентом, перечислены ниже.
- Cache-Control: max-age=
- Cache-Control: max-stale[=]
- Cache-Control: min-fresh=
- Cache-Control: no-cache
- Cache-Control: no-store
- Cache-Control: no-transform
- Cache-Control: only-if-cached
Что такое заголовки ответа Cache-Control?
Заголовки ответа Cache-Control, которые могут использоваться клиентом, перечислены ниже.
- Cache-Control: необходимо перепроверить
- Cache-Control: без кэша
- Cache-Control: без сохранения
- Cache-Control: без преобразования
- Cache-Control: общедоступный
- Cache -Управление: частный
- Cache-Control: proxy-revalidate
- Cache-Control: max-age=
- Cache-Control: s-maxage=
Что такое директивы расширения Cache-Control?
Расширения для заголовков HTTP Cache-Control перечислены ниже.
- Cache-Control: неизменяемый
- Cache-Control: stale-while-revalidate=
- Cache-Control: stale-if-error=
Расширения HTTP-заголовка Cache-Control не следует использовать перед проверкой совместимость с браузером Cache-Control, поскольку они не являются частью основных требований HTTP-кэширования.
Какие существуют типы заголовков HTTP Cache-Control?
Типы HTTP-заголовков управления кэшем разделены на четыре, которые перечислены ниже.
- Кэшируемость
- Срок действия
- Ревалидация и перезагрузка
- Прочее
Кэшируемость Директивы HTTP-заголовка Cache-Control
Кэшируемость директивы Cache -Control HTTP Header предназначен для указания, будет ли ресурс кэшироваться или нет. Директивы кэшируемости также определяют, где ресурс должен быть кэширован и когда кэш должен быть проверен.
1. Общедоступный
Независимо от того, является ли ответ обычно некэшируемым, его можно сохранить в любом кэше. Ниже приведен пример использования директивы Public cacheability с cache-control.
Cache-Control: public
2. Private
Private директива для Cache-Control HTTP Header означает, что ресурс может кэшироваться только в хранилище браузера. Если пользователь хочет предотвратить кеширование, он должен использовать «no-store». Ниже показано использование директивы «private» HTTP-заголовка «cache-control».
Ниже показано использование директивы «private» HTTP-заголовка «cache-control».
Cache-Control: private
3. Без кэширования
Вы можете хранить свой ответ в любом кэше, даже если ответ обычно не кэшируется. Тем не менее, это неэффективно для остановки кэшей от сохранения вашего ответа. Если вы не хотите сохранять свой ответ в каком-либо кеше, вы должны вместо этого использовать no-store.
Cache-control: no-cache
4. No-store
Ответ не может быть кэширован в браузере клиента. Директива «No-store» для заголовка HTTP Cache-control не препятствует использованию предварительно кэшированных ресурсов. Если пользователь хочет очистить кеш, он может использовать «no-store» и «max-age:0» вместе. Таким образом, браузер может перепроверить кешированные ресурсы и очистить кешированные файлы.
Cache-control: no-store
Директивы срока действия заголовка HTTP Cache-Control
Директивы срока действия заголовка HTTP Cache-Control определяют срок жизни кэшированного ресурса в кэше. Директивы срока действия для «cache-control» приведены ниже.
Директивы срока действия для «cache-control» приведены ниже.
- max-age
- s-maxage
- max-stale
- min-fresh
- stale-while-revalidate
- stale-if-error
1. max-age=
<секунды> Определение и использование
Ресурс считается свежим до тех пор, пока к нему обращаются. В отличие от директивы Expires, эта директива зависит от времени запроса. Ниже вы можете увидеть пример использования директивы max-age для управления кешем HTTP.
cache-control: public, max-age=31536000
2. s-maxage=
<секунды> Определение и использование
Директива S-maxes может использоваться только для общих кэшей, но не для частных кэшей. Он переопределяет кешированные ресурсы и такие директивы, как «expires» и «max-age». Ниже приведен пример использования «s-maxage» для HTTP-заголовка управления кешем.
cache-control: public, s-maxage=31536000
3. max-stale[=
Это означает, что получатель примет устаревший ресурс веб-страницы. <секунды> Определение и использование
указанное количество секунд. Ниже приведен пример использования директивы min-fresh для заголовка cache-control. <секунды> Определение и использование
Значение секунд указывает, как долго устаревший ответ будет приниматься клиентом, в то же время проверка свежего ответа асинхронно. Обратите внимание, что значение секунды начинается не в момент запроса, а только после истечения периода максимального возраста. Совместимость с браузером «stale-while-revalidate» указана ниже. Совместимость с устаревшими браузерами при повторной проверке указана выше. Если при проверке достоверности кэшированного ресурса возникает ошибка, клиент примет устаревший ресурс веб-страницы в качестве ответа от сервера. Совместимость с браузером «stale-if» можно найти ниже. Совместимость браузера с устаревшей версией при ошибке. Директивы повторной проверки и перезагрузки для «заголовка управления кэшем» предназначены для проверки актуальности кэшированного ресурса. Директивы повторной проверки и перезагрузки для «cache-control» можно найти ниже. Кэш не может использовать устаревшую копию ресурса без успешной проверки на исходном сервере. Proxy-revalidate аналогичен must-revalidate, но применяется только к общим кешам (таким как прокси-серверы) и не влияет на частные кеши . Пример «proxy-revalidate» для «cache-control» приведен ниже. le Определение и использование
Ресурс веб-страницы с неистекшим сроком службы будет использовать одно и то же тело ответа, поэтому его нельзя повторно проверять в процессе условной повторной проверки. Неизменяемое использование предназначено для ресурсов, которые не изменятся. Ниже приведен пример заголовка ответа «cache-control» с «неизменяемым» значением. Кросс-браузерная совместимость Cache-control immutable приведена ниже. Совместимость браузера с неизменной директивой HTTP Cache-control указана выше. Другие типы директив заголовка HTTP Cache Control перечислены ниже. «no-transform» значение «cache-control» запрещает изменение кэшированных ресурсов веб-страницы промежуточным кэшем или прокси. Например, Google Web Light использует преобразованные и сжатые версии изображений или файлов шрифтов, и «без преобразования» может предотвратить эти изменения. Тело ответа может быть изменено прокси-серверами вместе с «кодированием содержимого», «диапазоном содержимого», «типом содержимого» для улучшения работы пользователей с медленными условиями сети, поэтому при использовании «без преобразования» разработчик должен быть осторожен, чтобы не навредить пользовательскому опыту. Пример использования «no-transform» для HTTP Cache-control приведен ниже. «Only-if-cached» означает, что ресурс веб-страницы должен использоваться только в том случае, если ресурс веб-страницы кэширован и находится в пределах кэшированное хранилище. Чтобы запретить браузерам кэшировать ресурс веб-страницы «no-store», ниже показаны два разных примера. Директива «cache-control» должна быть четкой и не противоречить остальным. Таким образом, «no-cache» и «no-store» не должны использоваться вместе. Приведенный ниже заголовок ответа следует использовать для отправки агрессивного кэширования файлов в приложении, которое не изменится. Повторную проверку кэшированных ресурсов можно выполнить с помощью приведенных ниже директив. Благодаря проверке кеша с HTTP-заголовком управления кешем и «max-age=0», «must-revalidate», «no -cache», клиенты должны каждый раз проверять действительность кэшированного ресурса веб-страницы, если ресурс действителен, клиент может пропустить загрузку тела ответа и использовать кэшированную версию. Спецификации RCF показывают, как использовать заголовки ответа и запроса HTTP, а также концепции и параметры на стороне сервера для связи между клиентом и отправителем. Каждый заголовок ответа и запроса имеет разный уровень кросс-браузерной совместимости. Ниже вы можете увидеть кросс-браузерную совместимость HTTP-заголовка управления кешем. Совместимость с браузером заголовка HTTP Cache-control можно увидеть выше. 9 Владелец и основатель Holistic SEO & Digital он предоставляет SEO-консультации, веб-разработку, науку о данных, Услуги веб-дизайна и поисковой оптимизации со стратегическим руководством клиентскими проектами агентства по поисковой оптимизации. Koray Tuğberk GÜBÜR регулярно проводит SEO A/B-тесты, чтобы понять Google, Microsoft Bing и Yandex, как алгоритмы поисковых систем и внутреннюю повестку дня. Koray использует науку о данных, чтобы понять пользовательские кривые кликов и деревья решений алгоритмов детских поисковых систем. Последние сообщения Корай Тугберк ГУБЮР (посмотреть все) Директивы кэширования следуют приведенным ниже правилам проверки: В следующей таблице перечислены стандартные директивы Примечание. В этом разделе определяются термины, используемые в этом документе, некоторые из которых взяты из спецификации. Реализация, содержащая запросы и ответы для повторного использования в последующих запросах. Это может быть либо общий кеш, либо частный кеш. Кэш между исходным сервером и клиентами (например, прокси, CDN). Он хранит один ответ и повторно использует его для нескольких пользователей, поэтому разработчикам следует избегать хранения персонализированного содержимого для кэширования в общем кеше. Кэш, существующий в клиенте. Его также называют локальным кешем или кешем браузера . Он может хранить и повторно использовать персонализированный контент для одного пользователя. Сохранить ответ в кеше, если ответ можно кэшировать. Однако кэшированный ответ не всегда повторно используется как есть. (Обычно «кэш» означает сохранение ответа.) Повторно использовать кэшированные ответы для последующих запросов. Спросите исходный сервер, актуален ли сохраненный ответ. Обычно повторная проверка выполняется с помощью условного запроса. Указывает, что ответ свежий. Обычно это означает, что ответ может быть повторно использован для последующих запросов, в зависимости от директив запроса. Указывает, что ответ устарел. Обычно это означает, что ответ нельзя повторно использовать как есть. Время, прошедшее с момента создания ответа. Это критерий того, является ли ответ свежим или устаревшим. В этом разделе перечислены директивы, влияющие на кэширование — как директивы ответа, так и директивы запроса. Директива ответа Указывает, что кэши могут хранить этот ответ и повторно использовать его для последующих запросов, пока он свежий.
Обратите внимание, что Директива ответа Директива ответа Если вы хотите, чтобы кэши всегда проверяли наличие обновлений контента при повторном использовании сохраненного контента, используйте директиву Обратите внимание, что Директива ответа Как правило, HTTP позволяет кэшам повторно использовать устаревшие ответы, когда они отключены от исходного сервера. Ответная директива Директива ответа Директива ответа Вы должны добавить директиву Если вы забудете добавить Директива ответа Как правило, когда страницы находятся под базовой аутентификацией или дайджест-аутентификацией, браузер отправляет запросы с Вы можете использовать директиву Обратите внимание, что Если запрос не имеет Директива ответа Если кеш не поддерживает Если кеш поддерживает Некоторые посредники преобразуют содержимое по разным причинам. Примечание. Одним из таких посредников является Google Web Light. Он преобразует изображения, чтобы свести к минимуму объем данных для хранилища кэша или медленного соединения, и поддерживает Директива ответа Современная передовая практика для статических ресурсов заключается в том, чтобы включать версии/хэши в их URL-адреса, никогда не изменяя ресурсы, но вместо этого, при необходимости, обновляя ресурсы более новыми версиями, которые имеют новые номера версий/хэши, чтобы их URL разные.
Когда пользователь перезагружает браузер, браузер отправляет условные запросы для проверки на исходный сервер. Но нет необходимости повторно проверять такие статические ресурсы, даже когда пользователь перезагружает браузер, потому что они никогда не изменяются. Когда вы используете шаблон очистки кеша для ресурсов и применяете его к длинному Ответная директива
В приведенном выше примере ответ актуален в течение 7 дней (604 800 с). Повторная проверка снова сделает кэш свежим, поэтому клиентам будет казаться, что он всегда был свежим в течение этого периода, что эффективно скрывает от них штраф за задержку повторной проверки. Если в течение этого периода не было ни одного запроса, кэш устаревает, и следующий запрос будет проходить повторную проверку в обычном режиме. Директива ответа В приведенном выше примере ответ актуален в течение 7 дней (604800 с). По истечении периода stale-if-error клиент получит информацию обо всех сгенерированных ошибках. Директива запроса Браузеры обычно добавляют Директива запроса Обратите внимание, что основные браузеры не поддерживают запросы с Директива запроса В приведенном выше случае, если ответ с Многие браузеры используют эту директиву для перезагрузки , как описано ниже. Если значение . Кэшам рекомендуется считать ответы, содержащие неверную информацию о свежести, устаревшими. Другими словами, для любого значения Директива запроса В приведенном выше случае, если ответ с Клиенты могут использовать этот заголовок, когда исходный сервер не работает или работает слишком медленно, и могут принимать кэшированные ответы из кэшей, даже если они немного устарели. Обратите внимание, что основные браузеры не поддерживают запросы с В приведенном выше случае, если ответ с Клиенты могут использовать этот заголовок, когда пользователю требуется, чтобы ответ был не только свежим, но и чтобы он не обновлялся в течение определенного периода времени. Обратите внимание, что основные браузеры не поддерживают запросы с То же значение, что и Клиент указывает, что должен быть возвращен уже кэшированный ответ. Если в кеше есть сохраненный ответ, даже устаревший, он будет возвращен. Если кэшированный ответ недоступен, будет возвращен ответ 504 Gateway Timeout. Если вы не хотите, чтобы ответ сохранялся в кеше, используйте директиву Обратите внимание, что Теоретически, если директивы противоречат друг другу, должна соблюдаться самая ограничительная директива. Таким образом, приведенный ниже пример в основном бессмыслен, потому что При создании статических ресурсов с помощью механизмов управления версиями/хеширования добавление версии/хэша к имени файла или строке запроса является хорошим способом управления кэшированием. Например: Версия библиотеки React изменится при обновлении библиотеки, и В таком случае вы можете удовлетворить потребности в кэшировании, используя конкретную пронумерованную версию библиотеки и включив хэш изображения в его URL-адрес. Вы можете добавить длинное значение При обновлении библиотеки или редактировании изображения новый контент должен иметь новый URL-адрес, а кэши не используются повторно. Это называется шаблоном «очистка кеша». Используйте Примечание. Если Для содержимого, которое генерируется динамически или статично, но часто обновляется, вы хотите, чтобы пользователь всегда получал самую последнюю версию. Если вы не добавите заголовок Добавление Большинство кэшей HTTP/1.0 не поддерживают директивы Но сейчас вы можете просто использовать К сожалению, нет директив кэша для очистки уже сохраненных ответов из кэшей. Представьте, что клиенты/кэши хранят свежий ответ для пути без отправки запроса на сервер. Сервер ничего не может сделать с этим путем. Кроме того, таблицы BCD загружать только в браузере с включенным JavaScript. Секунды «max-stale» определяют лимит времени для устаревших ресурсов с точки зрения принятия. Ниже приведен пример варианта использования «max-stale».
Секунды «max-stale» определяют лимит времени для устаревших ресурсов с точки зрения принятия. Ниже приведен пример варианта использования «max-stale». cache-control: public, max-stale=3153600
4. min-fresh=
cache-control: public, min-fresh=3153600
5. stale-while-revalidate=
cache-control: public, stale-while-revalidate=3153600

6. stale-if-error=
cache-control: public, stale-if-error=3153600
Повторная проверка и перезагрузка директив HTTP-заголовка Cache-Control
1. обязательная повторная проверка Определение и использование
 Пример использования ниже для «must-revalidate» с «cache-control».
Пример использования ниже для «must-revalidate» с «cache-control». cache-control: must-revalidate
2. proxy-revalidate Определение и использование
cache-control: must-revalidate
3. immutab
cache-control: immutable

Другие директивы заголовка HTTP Cache-Control
1. no-transform Определение и использование
cache-control: no-transform
2. Only-if-cached Определение и использование
 «Только если кэшировано» не следует путать с «Если-нет-совпадения». Если ответ кэшируется, он будет обслуживаться с кодом 304 (не изменен), если он не кэширован, он будет обслуживаться с кодом 504 (время ожидания шлюза). Пример использования «only-if-cached» можно увидеть ниже.
«Только если кэшировано» не следует путать с «Если-нет-совпадения». Если ответ кэшируется, он будет обслуживаться с кодом 304 (не изменен), если он не кэширован, он будет обслуживаться с кодом 504 (время ожидания шлюза). Пример использования «only-if-cached» можно увидеть ниже. управление кэшем: только при кэшировании
Как предотвратить кэширование с помощью HTTP-заголовка Cache-Control?
Как кэшировать статические ресурсы с HTTP-заголовком Cache-Control?
 См. также заголовок Expires, который включает статические файлы, обслуживаемые приложением.
См. также заголовок Expires, который включает статические файлы, обслуживаемые приложением. Cache-Control: public, max-age=31536000, неизменяемый
Как потребовать повторной проверки кэшированных ресурсов с HTTP-заголовком Cache-Control?
Какие спецификации RFC можно использовать для понимания HTTP-заголовка Cache-Control?
 Спецификации RFC, относящиеся к заголовку HTTP Cache-control, приведены ниже.
Спецификации RFC, относящиеся к заголовку HTTP Cache-control, приведены ниже.
 Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 700 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b. или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.
Тугберк использовал множество веб-сайтов для написания различных тематических исследований SEO. Он опубликовал более 10 тематических исследований SEO с более чем 20 веб-сайтами, чтобы объяснить поисковые системы. Корай Тугберк начал свою карьеру в области SEO в 2015 году в индустрии казино и перешел в индустрию SEO-оптимизации. Koray работал с более чем 700 компаниями над их SEO-проектами с 2015 года. Koray использовал SEO для улучшения взаимодействия с пользователем и коэффициента конверсии, а также узнаваемости бренда онлайн-бизнеса из разных вертикалей, таких как розничная торговля, электронная коммерция, партнерство и b2b. или b2c сайты. Ему нравится изучать веб-сайты, алгоритмы и поисковые системы.

Cache-Control — HTTP | MDN
Кэш-контроль Поле заголовка HTTP содержит директив (инструкций) — как в запросах, так и в ответах — которые управляют кэшированием в браузерах и общими кэшами (например, прокси, CDN).
Тип коллектора
Заголовок запроса,
Заголовок ответа
Запрещенное имя заголовка
нет
Заголовок ответа CORS-списка надежных отправителей
да

Директивы Cache
Cache-Control :
Запрос
Ответ
максимальный возраст
максимальный возраст
максимальная устаревшая —
мин-фреш —
—
s-maxage
без кэша
без кэша
нет в магазине
нет в магазине
без трансформации
без трансформации
только при кэшировании —
—
необходимо подтвердить
—
прокси-повторная проверка
—
необходимо понять
—
частный
—
общественный
—
неизменяемый
—
устаревшие при повторной проверке
устаревание при ошибке
устаревшая-если-ошибка  Проверьте таблицу совместимости на предмет их поддержки; пользовательские агенты, которые их не распознают, должны их игнорировать.
Проверьте таблицу совместимости на предмет их поддержки; пользовательские агенты, которые их не распознают, должны их игнорировать.
(HTTP) кэш Общий кэш Частный кэш 
Ответ магазина Повторное использование ответа Повторная проверка ответа Свежий ответ Устаревший ответ  Кэш-память не требуется для немедленного удаления устаревших ответов, потому что повторная проверка может изменить ответ с устаревшего на новый.
Кэш-память не требуется для немедленного удаления устаревших ответов, потому что повторная проверка может изменить ответ с устаревшего на новый. Возраст Директивы ответа
max-age
max-age=N указывает, что ответ остается свежим до N секунд после создания ответа. Управление кэшем: max-age=604800
max-age — это не время, прошедшее с момента получения ответа; это время, прошедшее с момента создания ответа на исходном сервере.
Таким образом, если другие кэши — на сетевом маршруте, используемом ответом — хранят ответ в течение 100 секунд (указывается с помощью поля заголовка ответа Age ), кэш браузера будет вычитать 100 секунд из срока его свежести.
Управление кэшем: max-age=604800
Возраст: 100 лет
s-maxage
s-maxage также указывает, как долго ответ является свежим (аналогично max-age ) — но это относится к общим кэшам, и они будут игнорировать max-age , когда это подарок. Управление кэшем: s-maxage=604800
no-cache
no-cache указывает, что ответ может храниться в кешах, но ответ должен проверяться исходным сервером перед каждым повторным использованием, даже если кеш отключен от источника. сервер. Управление кэшем: нет кэша
no-cache . Это достигается за счет того, что кэши требуют повторной проверки каждого запроса на исходном сервере. без кэша не означает «не кэшировать».
no-cache позволяет кэшам сохранять ответ, но требует повторной проверки перед повторным использованием. Если смысл «не кэшировать», который вы хотите, на самом деле «не хранить», тогда no-store — директива для использования.
must-revalidate
must-revalidate указывает, что ответ может быть сохранен в кэше и может повторно использоваться, пока он свежий. Если ответ устаревает, его необходимо проверить на исходном сервере перед повторным использованием. must-revalidate используется с max-age . Cache-Control: max-age=604800, необходимо перепроверить
must-revalidate — это способ предотвратить это: либо сохраненный ответ повторно проверяется исходным сервером, либо генерируется ответ 504 (время ожидания шлюза).
proxy-revalidate
proxy-revalidate эквивалентна директиве must-revalidate , но только для общих кэшей.
no-store
no-store указывает, что любые кэши любого типа (частные или общие) не должны хранить этот ответ. Кэш-Контроль: нет хранения
private
private указывает, что ответ может храниться только в частном кеше (например, локальном кеше в браузерах). Кэш-Контроль: частный
private для персонализированного контента, особенно для ответов, полученных после входа в систему, и для сеансов, управляемых с помощью файлов cookie. private к ответу с персонализированным содержимым, то этот ответ может быть сохранен в общем кэше и в конечном итоге повторно использоваться несколькими пользователями, что может привести к утечке личной информации.
public
public указывает, что ответ может быть сохранен в общем кэше. Ответы на запросы с полями заголовка Authorization не должны храниться в общем кэше; однако директива public приведет к тому, что такие ответы будут храниться в общем кэше. Управление кэшем: общедоступный
Авторизация Заголовок. Это означает, что доступ к ответу контролируется для пользователей с ограниченным доступом (у которых есть учетные записи), и он принципиально не подлежит совместному кэшированию, даже если он имеет max-age . public , чтобы снять это ограничение. Cache-Control: public, max-age=604800
s-maxage или must-revalidate также снимают это ограничение.
Authorization header, или вы уже используете s-maxage или must-revalidate в ответе, тогда вам не нужно использовать public .
must-understand
must-understand указывает, что кэш должен хранить ответ только в том случае, если он понимает требования к кэшированию на основе кода состояния. необходимо понимать следует сочетать с без сохранения для резервного поведения. Cache-Control: необходимо понимать, не хранить
обязательный для понимания , он будет проигнорирован. Если также присутствует no-store , ответ не сохраняется. must-understand , он сохраняет ответ с пониманием требований к кешу на основе его кода состояния.
без преобразования
 Например, некоторые конвертируют изображения, чтобы уменьшить размер передаваемых файлов. В некоторых случаях это нежелательно для поставщика контента.
Например, некоторые конвертируют изображения, чтобы уменьшить размер передаваемых файлов. В некоторых случаях это нежелательно для поставщика контента. no-transform указывает, что любой посредник (независимо от того, реализует ли он кэш) не должен преобразовывать содержимое ответа. без преобразования в качестве опции отказа.
immutable
immutable указывает, что ответ не будет обновляться, пока он свежий. Cache-Control: public, max-age=604800, неизменяемый
 Это называется шаблоном с очисткой кеша .
Это называется шаблоном с очисткой кеша . <скрипт src=https://example.com/react.0.0.0.js>
неизменяемый сообщает кешу, что ответ неизменен, пока он свежий, и позволяет избежать таких ненужных условных запросов к серверу.
max-age , вы также можете добавить неизменяемый , чтобы избежать повторной проверки.
stale-while-revalidate
stale-while-revalidate указывает, что кэш может повторно использовать устаревший ответ, пока он повторно проверяет его в кэше. Cache-Control: max-age=604800, stale-while-revalidate=86400

Через 7 дней он устаревает, но кэшу разрешено повторно использовать его для любых запросов, сделанных на следующий день (86 400 с), при условии, что они повторно проверяют ответ в фоновом режиме.
stale-if-error
stale-if-error указывает, что кэш может повторно использовать устаревший ответ, когда вышестоящий сервер генерирует ошибку или когда ошибка генерируется локально. Здесь ошибкой считается любой ответ с кодом состояния 500, 502, 503 или 504. Cache-Control: max-age=604800, stale-if-error=86400
 После этого он устаревает, но его можно использовать еще 1 день (86 400 с) при возникновении ошибки.
После этого он устаревает, но его можно использовать еще 1 день (86 400 с) при возникновении ошибки. Директивы запроса
no-cache
no-cache просит кэши проверить ответ на исходном сервере перед повторным использованием. Управление кэшем: нет кэша
без кэша позволяет клиентам запрашивать самый последний ответ, даже если в кэше есть свежий ответ. без кэша к запросам, когда пользователи принудительно перезагружают страницу.
no-store
no-store позволяет клиенту запрашивать, чтобы кэши воздерживались от сохранения запроса и соответствующего ответа, даже если ответ исходного сервера может быть сохранен. Кэш-Контроль: нет хранения
no-store .
max-age
max-age=N указывает, что клиент разрешает сохраненный ответ, который генерируется на исходном сервере в течение N секунд, где N может быть любым неотрицательным целое число (включая 0 ). Управление кэшем: max-age=3600
Cache-Control: max-age=604800 был сгенерирован более 3 часов назад (рассчитывается на основе max-age и заголовка Age ), кэш не может повторно использовать этот ответ. Управление кэшем: max-age=0
max-age=0 является обходным путем для без кэша , потому что многие старые (HTTP/1.0) реализации кэша не поддерживают без кэша . В последнее время браузеры все еще используют max-age=0 в «перезагрузке» — для обратной совместимости — и альтернативно использовать без кэша , чтобы вызвать «принудительную перезагрузку».
max-age не является неотрицательным (например, -1 ) или не является целым числом (например, 3599,99 ), поведение кэширования не определено. Однако в разделе «Расчет времени жизни свежести» спецификации HTTP указано: max-age , которое не является целым числом или не является неотрицательным, рекомендуемое поведение кэширования состоит в том, чтобы обрабатывать значение, как если бы оно было 0 .
max-stale
max-stale=N указывает, что клиент разрешает сохранение ответа, который устарел в течение N секунд. Управление кэшем: max-stale=3600
Cache-Control: max-age=604800 был сгенерирован более 3 часов назад (рассчитывается на основе max-age и заголовка Age ), кэш не может повторно использовать этот ответ.
max-stale .
мин-свежесть
мин-свежесть=N директива запроса указывает, что клиент разрешает сохраненный ответ, который является свежим в течение как минимум N секунд. Cache-Control: min-fresh=600
Cache-Control: max-age=3600 был сохранен в кэшах 51 минуту назад, кэш не сможет повторно использовать этот ответ. min-fresh .
без преобразования
без преобразования для ответа, но вместо этого для запроса.
only-if-cached
Предотвращение сохранения
no-store . Кэш-Контроль: без хранения
no-cache означает, что «его можно сохранить, но не использовать повторно перед проверкой» — так что это не для предотвращения сохранения ответа. Cache-Control: без кэша
private , no-cache , max-age=0 и must-revalidate конфликтуют с no-store .
# конфликтует
Cache-Control: частный, без кеша, без хранилища, max-age=0, обязательная повторная проверка
# эквивалентно
Cache-Control: без хранения
Кэширование статических ресурсов с помощью «очистки кэша»

hero.png также изменится при редактировании картинки. Так что их трудно хранить в кеше с max-age .
0min.js">

max-age и неизменяемое , потому что содержимое никогда не изменится. # /активы/*
Cache-Control: max-age=31536000, неизменяемый
без кэширования , чтобы убедиться, что сам HTML-ответ не кэшируется. no-cache может привести к повторной проверке, и клиент будет правильно получать новую версию ответа HTML и статические ресурсы. # /index.html
Кэш-контроль: без кеша
index.html управляется в рамках базовой аутентификации или дайджест-аутентификации, файлы под /assets не сохраняются в общем кэше. Если /assets/ файлов подходят для хранения в общем кэше, вам также понадобится один из public , s-maxage или must-revalidate .
Всегда актуальное содержимое
Cache-Control , поскольку ответ не предназначен для кэширования, это может привести к непредвиденному результату. Кэш-хранилищу разрешено кэшировать его эвристически — поэтому, если у вас есть какие-либо требования к кэшированию, вы всегда должны указывать их явно, в поле 9.0012 Заголовок Cache-Control . no-cache к ответу вызывает повторную проверку на сервере, поэтому вы можете каждый раз отправлять новый ответ — или, если у клиента уже есть новый, просто ответьте 304 Not Modified . Cache-Control: без кэша
no-cache , поэтому исторически max-age=0 использовалось в качестве обходного пути. Но только
Но только max-age=0 может привести к повторному использованию устаревшего ответа при отключении кэшей от исходного сервера. необходимо перепроверить адреса. Вот почему приведенный ниже пример эквивалентен без кэша . Cache-Control: max-age=0, необходимо перепроверить
без кэша . Очистка уже сохраненного кэша
Clear-Site-Data может очистить кеш браузера для сайта. Но будьте осторожны: при этом удаляются все сохраненные ответы для сайта — и только в браузерах, а не в общем кеше. Кэширование HTTP способные ответы
# the-immutable-cache-control-extension