Оформление таблиц красивое: Как можно правильно и красиво оформить таблицу
Содержание
Дизайн таблиц для чайников / Хабр
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Видите? Дизайнеры приложения уже немного о нас позаботились =)
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Ячейки, линии, серое, белое… много визуального шума. Зато выглядит привычно
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Ничего лишнего: чистые данные!
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
линии;
чересполосица.
Чересполосица вообще шикарное слово, я считаю. Уже чисто из-за слова можно оставить прием в своем арсенале, хотя некоторые уважаемые дизайнеры не очень его любят
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
Как нарисовать красивую и удобную таблицу. Приемы оформления и примеры использования — Evgeny Bondkowski на vc.ru
В этой статье я хочу показать разные приемы оформления таблиц и примеры их применения. Она будет особенно полезна начинающим дизайнерам, чтобы быстро познакомится с тем, как по-разному можно оформить таблицу, и выбрать подходящий вариант для своего проекта. А также опытным специалистам, которые редко рисуют таблицы.
А также опытным специалистам, которые редко рисуют таблицы.
2224
просмотров
Прямоугольная таблица — один из основных способов визуальной передачи информации, наряду с текстом и иллюстрациями. Особенно много таблиц в сложных интерфейсах. Обычно, для больших ентерпрайз-приложений под десктоп таблица с даными — это главное с чем работает пользователь. На лонгридах таблицы становятся самым заметным визуальным элементом, выделяющимся среди текста, привлекают наибольшее внимание, и задают весь стиль страницы или сайта если нет ллюстраций. Поэтому, оформление таблиц — очень важная вещь и стоит выделить на это отдельное время, чтобы получить качественный дизайн сайта, презентации, или печатного документа.
1. Приемы оформления таблиц
Обычная таблица — это базовый вариант когда все строки и столбцы отделены одинаковыми линиями, вся таблица помещена в рамку. Весть текст одного размера. Такую таблицу можно увидеть открыв эксель. Универсальный вариант когда нет ресурсов заниматься дизайном. Для дизайнера, обычно, — это заготовка для дальнейшей работы.
Для дизайнера, обычно, — это заготовка для дальнейшей работы.
Противоположный вариант — таблица без линий. Только данные и никакого формления. Хорошо смотрится в воздушном дизайне, и только когда данных (столбцов и строк) очень мало, а места много. Но читать инфомацию все равно сложнее, чем при наличии минимального оформления
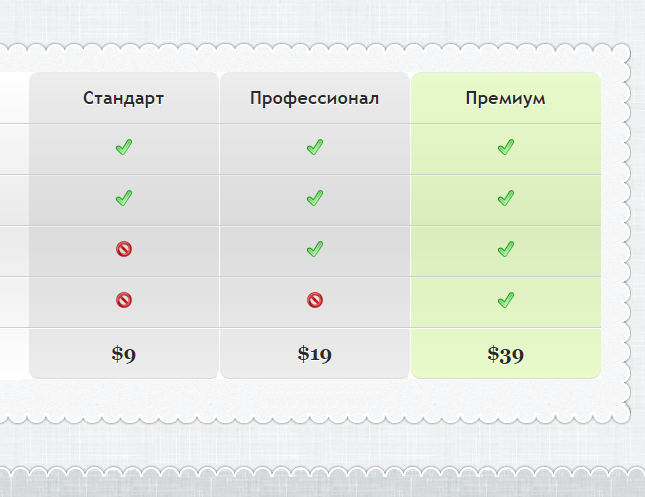
Черезполосная фоновая заливка — другой облегченный вариант, который используется при небольшом количестве данных, и упрощяет прочтение таблицы. Смотрится легко, но практически исключает применение других приемов для выделения какой-то информации в таблице.
Таблица с горизонтальными линиями — пожалуй, самый распространенный сейчас вариант. Оформление максимально облегчено за счет отсутсвия рамки и вертикальных линий, информация легко читается благодаря выделению строк. Чаще всего линии делают очень легкими.
Выделение шапки более яркой линией — развитие предыдущего варианта. Вариант оформления, который лично я использую чаще всего. Он максимально визуально легкий и при этом удобный.
Он максимально визуально легкий и при этом удобный.
Для удобства восприятия информации можно применить изменение размера и насыщености шрифта — для отделения шапки, или выделения ключевого столбца. Это помогает читать таблицу, и делает ее визуально интереснее.
Дополнительно внешний вид можнопоменять изменяя расстояния между строками — добавляя или убирая пустое пространство. Большие расстояния между строками делают дизайн легче и помогают отделять строки, а компактные — позволяют поместить больше информации и/или сделать больший акцент на столбцах.
Выделение шапки цветом можно использовать вместо толстой линии (или совместно). Также в некоторых случаях будет хорошо смотреться рамка вокруг таблицы, особенно когда вокруг много других элементов, от которых необходимо отделить саму таблицу. В этом случае стоит сохранять общую легкость линий, чтобы рамка не мешала восприятию информации.
Мода текущего момента, которая стала практически стандартом — закругление углов рамки таблицы. Помогает вписать таблицу в общий дизайн, когда кнопки, блоки и другии линии закруглены.
Помогает вписать таблицу в общий дизайн, когда кнопки, блоки и другии линии закруглены.
Для отделения таблицы от остальных элементов вместо рамки можно использовать выделение с помощью фоновой заливки. Такой прием хорош, когда таблица — основной элемент на экране и занимает его почти полностью. Обычно у таблицы цвет более светлый, что помещает ее на передний план относительно другого контента.
Для разделения контента по строкам и столбцам, а также для выделения таблицы на экране, можно использовать линии разной толщины и типа. Это помогает выделить шапку и ключевой столбец, а также настроить иерархию разделения внутри таблицы. Обычно в таблицах доминируют строки и их отделяют более яркими линиями, а столбцы — более легкими. Может быть и обратная ситуация.
В насыщеном дизайне где много ярких элементов и много элементов с тенями, в дополнение к фону, можно использовать выделение таблицы тенью. Для создание большей легкости, можно использовать только тень без фоновой заливки.
Вместо линии столбец или строку можно отделить тенью. Обычно это используется при наведении курсора на строку, либо при горизонтальном скроллинге таблицы, для закрепления ключевого столбца. Но можно использовать и как статический элемент.
Можно использовать заливку цветом отельных строк, столбцов или ячеек для выделения важной информации. Например, аномального значения в ячейке, или текущей активной строки, или столбца с итоговыми значениями.
Цветные вертикальные линии для выделения отдельных строк не занимают много места, не такие яркие как фоновая заливка, но хорошо работают для выделения акцентов. Часто спользуется для обозначения статусов строк.
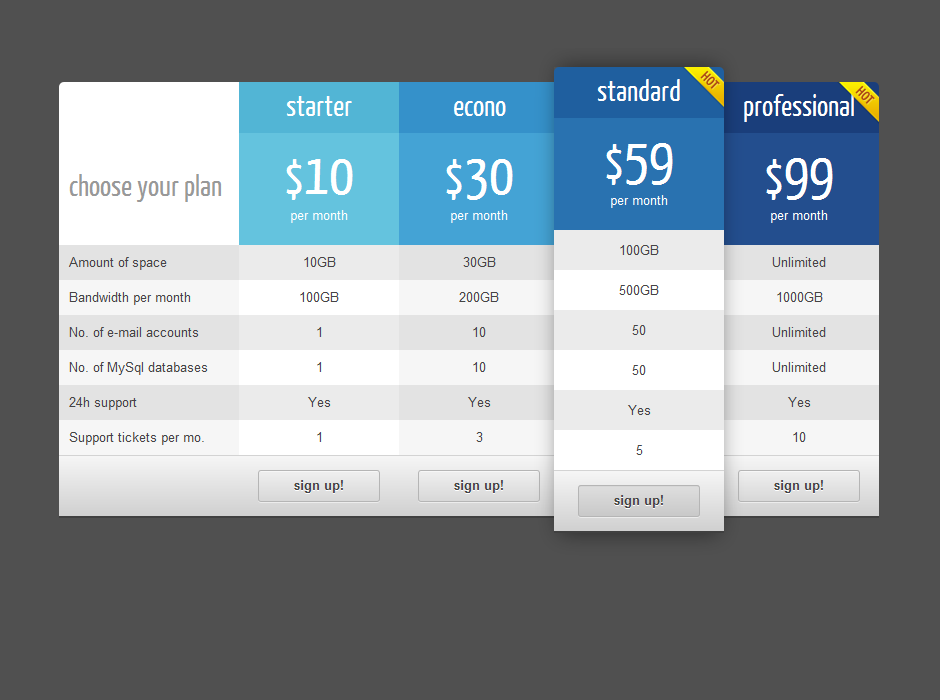
Для большего визуального разделения строк или столбцов таблицы, можно выделить их в отдельные плашки с обводкой и/или тенью. Обычно используется когда строк мало, а информации в каждой ячейке много. Например, для таблиц тарифных планов.
2. Примеры оформления таблиц
Здесь приведены примеры из моей практики. Таблиц я нарисовал очень много, и, в зависимости от ситуации, использовал все перечисленные выше приемы. Обычно используется сразу несколько, ниже я покажу такие комплексные кейсы.
Таблиц я нарисовал очень много, и, в зависимости от ситуации, использовал все перечисленные выше приемы. Обычно используется сразу несколько, ниже я покажу такие комплексные кейсы.
Один из самых частых вариантов. Отделение линиями только строк, выделение шапки толстой линией, использование разных шрифтов для шапки и ключевого столбца.
То же самое, но проще — текст набран одним кеглем. Выделение не нужно потому что разный стиль задает формат информации — в шапке длинный текст, в ячейках цифры. Здесь же пример обьединения ячеек.
Для маленьких таблиц с двумя столбцами можно вместо разделяющих строки линий использовать линии соединяющие контент. Текст в левом столбце напрямую линкуется со значением в правом.
Рамка вокруг таблицы используется для выделения ее на странице с большим количеством других элементов. Также подкрашена первая строка, чтобы выделить заголовок. В ячейках серым шрифтом отделены нулевые значения.
В ячейках серым шрифтом отделены нулевые значения.
Для того чтобы сделать таблицу главным элементом экрана, и отделить от управляющих кнопок, исползована фоновая заливка. Углы таблицы скруглены как у остальных элементов. Шапка выделена жирным шрифтом
Для отдления таблицы использована и заливка и тень, чтобы ярче выделить блок на странице. Шапка таблицы отделена более толстой линией, строки разделены более токими. Углы закруглены.
Для выеделния отдельных строк, на которые стоит обратить больше внимания, использована цветная заливка. Для подсветки строки при наведении используется более светлая
Цветовая заливка срок оттенками одного цвета используется для создания иерархии. В данном случае самая важная информация находится на самом нижнем уровне, она и выделена самым насыщеным цветом. Для разделения строк использованы линии разного цвета.
Выделение раскрытой строки фоновым цветом. Вертикальная полоса обозначает статус строки. В данном случае показано пересечение — раскрыта именно выделенная строка. Используется фоновая заливка и тень для выделения таблицы на экране. Углы скруглены
Вертикальная полоса обозначает статус строки. В данном случае показано пересечение — раскрыта именно выделенная строка. Используется фоновая заливка и тень для выделения таблицы на экране. Углы скруглены
Использование пунктирных диний для разделения строк. Такие линии, кроме прочего, позволяют одновременно сделать их легкими, и увидеть на экранах с плохой контрастностью.
Разделение срок, и столбцов разными линиями. Выделение еще более насыщеной линией ключевого столбца. Фоновая заливка помогает сделать визуальную ступеньку для отображения иерархии строк — выделяется зависмая строка.
Отделение шапки тенью при скролле таблицы. Здесь шапка прилеплена к верху экрана, контент заходит под нее при прокрутке. Также использована цветовая заливка отдельных ячеек
3. Дальнейшее развитие таблиц
Для того чтобы сделать таблицы еще удобнее и красивее — в некоторых случаях можно заменять их графиками и диаграмами, или внедрять небольшие графические элементы в таблицу. Об этих приемах я расскажу в следующей статье, которую опубликую в ближайшее время.
Об этих приемах я расскажу в следующей статье, которую опубликую в ближайшее время.
Спасибо за внимание.
Примеры таблиц в фигме
29 бесплатных шаблонов таблиц CSS3 и HTML 2023
После тщательного изучения бесплатных шаблонов таблиц HTML и CSS3 в течение нескольких месяцев мы решили выйти на новый уровень с нашими гибкими альтернативами.
Мы основывались на удобочитаемости, гибкости и простоте использования. Новички и профи — добро пожаловать .
Вам больше никогда не понадобится профессиональное представление данных. Держите множество статистических данных и информации более организованными с нашим НЕВЕРОЯТНО практичным бесплатных фрагмента.
А. Более. Доступный.
Очень ПРОСТО и БЫСТРО создать современный стол с помощью наших шаблонов. Благодаря удобному коду и адаптивному макету вы экономите кучу времени.
Наслаждайтесь!
Лучшие шаблоны таблиц CSS3
1.
 Таблица с фиксированными столбцами от Colorlib
Таблица с фиксированными столбцами от Colorlib
Вот таблица с фиксированным столбцом и горизонтальной прокруткой. Если вы не хотите создавать таблицу с нуля, используйте эту замечательную альтернативу.
Для всех, кто ищет что-то РАЗНОЕ, этот идеальный дизайн подойдет. Используйте его для отображения статистики или любых других данных и информации, которыми вы хотите поделиться в Интернете.
Загрузить Предварительный просмотр
В этом случае мы добавили фиксированную верхнюю строку для каждой таблицы, которая остается на месте в прокрутке. Вы можете еще настроить эту идею, чтобы получить желаемые результаты.
Пожалуйста, сделайте это, если вы хотите заклеймить любой из двух дизайнов стола. Вы можете изменить цвет и заставить их точно следовать вашим правилам.
Они поддерживают МНОГИЕ различные цели и намерения, удовлетворяя различные потребности. Создайте расписание занятий или поделитесь другой информацией; все возможно .
Загрузить Предварительный просмотр
3. Таблица с подсветкой по вертикали и горизонтали от Colorlib
Эти таблицы HTML5 и CSS3 имеют выделение как для вертикальных, так и для горизонтальных строк. Мы позаботились о том, чтобы у вас было несколько вариантов, чтобы вы могли выбрать тот, который лучше всего подходит для вас.
Вместо одного вы получаете ОГРОМНУЮ коллекцию из шесть изящных альтернатив бесплатно.
Нажмите кнопку загрузки, и вы уже можете начать использовать эти таблицы в своих веб-приложениях. Точно адаптируйте их к своему стилю.
Есть такие со сплошным цветом, эффектом градиента, круглыми и острыми краями. Представьте информацию на своей странице потрясающе с практически без работы.
Загрузить Предварительный просмотр
4. Адаптивная таблица V1 от Colorlib
Адаптивные таблицы всегда были огромной проблемой, потому что вы не можете изменить их размер до определенной точки, чтобы сделать их полезными.
Больше нет.
Эти таблицы HTML/CSS будут хорошо работать на любом мобильном устройстве. Будь то Table V1 от Colorlib или любой другой продукт из этого списка, производительность будет ОТЛИЧНОЙ на всех устройствах и платформах.
Наслаждайтесь броским , но упрощенным дизайном и сделайте стол своим, нажав на кнопку.
Используйте его для заказов, ценообразования, расписаний и так далее. У вас есть много вариантов и возможностей, если вы НЕ ограничиваете себя.
Загрузить Предварительный просмотр
5. Адаптивная таблица V2 от Colorlib
Этот шаблон таблицы HTML/CSS похож на предыдущий из-за его чистого, современного и креативного внешнего вида. Вместо чрезмерного усложнения придерживайтесь минимального дизайна. У вас есть гарантия, что каждый будет наслаждаться вашим контентом в полной мере.
То же самое относится и к шаблонам таблиц. Зачем усложнять, если в этом нет необходимости?
Стол имеет адаптивный макет, который мгновенно адаптируется к смартфонам, планшетам и настольным компьютерам. Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Он также создает отличный эффект наведения, который только оживляет ситуацию для вашего удобства.
Пусть таблица сделает за вас значительную часть работы, а вы сосредоточитесь на ее уточнении.
Загрузить Предварительный просмотр
6. Таблица V01
Таблица V01 чистая и точная.
Этот бесплатный фрагмент, безусловно, поможет, если вам особенно нужна ПРОЩЕ презентация для пользователей.
Шаблон также имеет базовый дизайн с синим баннером, который вы можете изменить в соответствии со своими потребностями и правилами.
Поскольку таблица Bootstrap также работает на разных экранах безупречно .
Дополнительная информация / Загрузка
7. Таблица V02
Таблица V02 до некоторой степени похожа на таблицу V01, но имеет дополнительную функцию.
Он содержит знак X, который – КОНЕЧНО – позволяет вам удалить всю строку одним щелчком мыши. Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Но строка, которую вы удаляете, не может вернуться, если вы передумаете.
Быт. Осторожный.
Если вы просматриваете Таблицу V02 на мобильном телефоне, она поставляется с горизонтальной прокруткой, сохраняя МАКЕТ ПОВРЕЖДЕННЫМ.
Дополнительная информация / Загрузка
8. Таблица V03
Мы также хотели охватить веб-хостинг и компании-регистраторы доменов, поэтому создали таблицу V03.
Это современный шаблон таблицы CSS3 с несколькими строками для TLD, длительности, регистрации и т. д.
Одной из практических функций таблицы V03 является кнопка регистрации, которая присутствует в каждой строке, чтобы пользователь мог действовать на месте.
А если вы хотите изменить цвета и другие детали, вы можете сделать это по своему желанию.
Дополнительная информация / Загрузка
9. Таблица V04
Независимо от того, какие занятия вы организуете, таблица V04 вскоре составит для вас ОНЛАЙН-РАСПИСАНИЕ. Фитнес-студии, тренажерные залы, йоги, все что угодно, Таблица V04, здесь для всех .
В нем есть еженедельное расписание, которое вы можете использовать в течение всего месяца — с изображениями, названием класса и временем.
Вы также найдете кнопки для следующего или предыдущего месяца. Но это то, что вам нужно потратить дополнительное время на активацию.
Подробнее / Скачать
10. Таблица V05
Таблица V05 — это бесплатный шаблон таблицы CSS3 на основе Bootstrap, обеспечивающий превосходное взаимодействие с различными устройствами.
Он ОТЛИЧНО РАБОТАЕТ для приложений для фрилансеров по умолчанию, но вы даже можете применить его к чему-то другому.
Некоторые функции включают флажок, аватар, статусное имя пользователя и возможность удалить пользователя/строку.
Подробнее / Скачать
11. Таблица V06
Как видно из скриншота, таблица V06 является нашей стол корзины с различными опциями. Вы можете использовать его с любым веб-сайтом электронной коммерции или ОНЛАЙН-МАГАЗИНОМ, который вы хотели бы создать, поскольку его легко интегрировать.
Таблица V06 содержит флажки, выбор количества и кнопку X для удаления элемента. В таблице может отображаться изображение продукта, название, более подробная информация и цена.
Дополнительная информация / Загрузка
12. Таблица V07
Если вы будете КОПАТЬ ТЕМНО, вы будете копать Таблицу V07.
Несмотря на то, что базовый шаблон таблицы CSS3, такой как Table V01, делает отличная работа отображение имени и фамилии плюс адрес электронной почты.
Единственная другая функция Table V07 — это эффект наведения. Кроме того, это адаптивный дизайн, который обеспечивает ПЛАВНУЮ работу.
Дополнительная информация / Загрузка
13. Таблица V08
Часто требуется добавить дополнительную информацию в таблицу, которая может легко перегрузить пользователя.
К счастью, у нас есть РЕШЕНИЕ.
Таблица V08 — это простая таблица Bootstrap с зеленой стрелкой вниз, на первый взгляд.
После того, как вы щелкнете по нему, аккордеон откроет дополнительный раздел, где вы можете поделиться ДОПОЛНИТЕЛЬНОЙ информацией о продукте.
Подробнее / Загрузка
14. Таблица V09
Для просмотра статуса заказов было бы идеально отображать всех ваших пользователей/клиентов в аккуратной таблице.
Это можно сделать с помощью таблицы V09.
Шаблон имеет НЕСКОЛЬКО РЯДОВ для счетов, клиентов, местоположения, цен и статуса. Последний включает в себя три разные кнопки трех разных цветов для «прогресс», «открыть» и «на удержании».
Нет необходимости сомневаться в том, подходит ли это для мобильных устройств, потому что ЭТО СООТВЕТСТВУЕТ.
Подробнее / Скачать
15. Table V10
Table V10 — это EXTRA красочный шаблон таблицы CSS3, который вам ничего не стоит.
Хотя это может быть БОЛЕЕ эксклюзивный шаблон, который подходит определенной пользовательской базе, те, кому он понравится, получат ОЧЕНЬ УДОВОЛЬСТВИЕ.
Есть пять рядов и шесть цветов со значком редактирования справа. Прямой. В. Твой. Лицо.
Дополнительная информация / Скачать
16.
 Стол V11
Стол V11
Для стола с минималистичным дизайном , тогда вы выбираете Стол V11.
Удобный для мобильных устройств макет, пять столбцов и раздел с флажками. Последний даже имеет возможность ВЫБРАТЬ / ОТМЕНИТЬ ВЫБОР всех.
Вот и все!
Теперь ваша очередь нажать кнопку загрузки и воспользоваться красотой Table V11.
Дополнительная информация / Загрузка
17. Таблица V12
Да, мы можем сделать ЕЩЕ БОЛЕЕ минималистичным, чем предыдущий шаблон таблицы CSS3 — встречайте Table V12.
Это отличный пример того, как можно придерживаться простоты, даже если у вас может быть много вещей на витрине .
Таблица V12 включает эффект наведения, который выделяет всю строку. Таким образом, вы можете быстро проверить, что происходит с разными пользователями.
Не перепутай!
Подробнее / Загрузка
18. Таблица V13
Вам повезло, если вам нравится Таблица V11, но вы не возражаете, если бы она имела эффект наведения.
Вместо того, чтобы настраивать V11 по своему вкусу, выберите таблицу V13 и сделайте это быстрее .
Он не только качает эффект наведения, но и после того, как вы отметите пользователя, он останется в этом состоянии наведения/выделения.
Вы даже можете ВЫБРАТЬ ВЕСЬ СПИСОК одним кликом .
Дополнительная информация / Загрузка
19. Таблица V14
Таблица V14 — это современный шаблон таблицы Bootstrap для , отображающий различную информацию о ПОЛЬЗОВАТЕЛЕ . Вы можете использовать его для занятия, контакта и обучения помимо их порядка.
Это может отлично сработать, если вы продаете курсы, программное обеспечение и т. д.
Каждая строка содержит кликабельное имя и флажок. Кроме того, расстояние между рядами и закругленные края делают таблицу V14 ОЧЕНЬ привлекательной для глаз.
Дополнительная информация / Загрузка
20. Таблица V15
Таблица V15 представляет собой небольшую вариацию таблицы V14, включая фон и ЭФФЕКТ ЩЕЛЧКА, который затемняет строку, когда вы ставите галочку.
Это дает ему лучшее представление о следующем действии, которое вам нужно предпринять для конкретного пользователя.
Конструктивно V14 и V15 одинаковые, со скругленными углами и расстоянием между рядами.
Дополнительная информация / Загрузка
21. Таблица V16
Вместо того, чтобы создавать темную таблицу с нуля, вы всегда можете выбрать Таблицу V16.
Этот бесплатный шаблон таблицы CSS3 позволяет пользователю ПОГРУЖАТЬСЯ в содержимом ЛЕГКО.
Так как чтение контента как есть будет бросая вызов , мы добавили эффект наведения, который выделяет строку. Текст становится белым и желтым.
Вы также увидите «подробности», которые можно использовать для ссылки на другой раздел вашего веб-сайта или приложения в крайнем правом углу.
Дополнительная информация / Загрузка
22. Таблица V17
Таблица V17 делает ОДИН ШАГ ДАЛЬШЕ с помощью флажков и переключателей/переключателей. У последнего даже есть классная анимация , которая только оживляет ситуацию.
У последнего даже есть классная анимация , которая только оживляет ситуацию.
Вы можете использовать Таблицу V17 для самых разных действий, либо использовать ее сразу, либо усовершенствовать ее.
Это всего лишь один клик, ГОТОВ для того, чтобы вы включили его в игру.
Подробнее / Загрузка
23. Таблица V18
Я уже показывал несколько наших темных шаблонов таблиц CSS3, но вот еще одна, , БОЛЕЕ ПРОДВИНУТАЯ версия , если хотите.
Стол CSS V18 сравним с некоторыми более светлыми аналогами, но мы просто хотели сделать его темным, чтобы вы могли ИСПОЛЬЗОВАТЬ ЕГО из коробки .
Также есть эффект наведения и флажок, который сохраняет выделение активным, когда вы отмечаете его.
Подробнее / Загрузка
24. Table V19
Table V19 — это замечательный бесплатный шаблон таблицы на основе Bootstrap Framework для отделов продаж, позволяющий организовать все ДОПОЛНИТЕЛЬНО.
Фрагмент содержит аватарки, четыре основных столбца, флажки и эффект наведения.
Оглавление работает на разных размерах экрана без сучка и задоринки. Тем не менее, вы должны прокрутить ВЛЕВО или ВПРАВО на мобильном телефоне, чтобы увидеть всю таблицу.
Подробнее / Скачать
25. Таблица V20
Таблица V20 представляет собой смесь положительных качеств для АКТИВНЫХ и НЕАКТИВНЫХ рядов. Цвет фона строк также меняется между серым и белым. Это гарантирует пользователю лучший опыт просмотра деталей.
Вам нужно нажать на зеленый переключатель, чтобы сделать строку из активной в неактивную и наоборот.
Обратите внимание: точно так же, как вы можете отметить все строки одним щелчком , вы можете сделать их активными или неактивными с помощью щелчка .
Подробнее / Загрузка
Бонусные таблицы CSS3
26. Bootstrap CSS
Bootstrap — это самая известная среда разработки интерфейсов на планете, она используется повсеместно; Ну, почти!
СТОЛЫ ВКЛЮЧАЯ.
Bootstrap помогает разработчикам интерфейсов быстро создавать веб-сайты, не заботясь о том, чтобы что-то выглядело красиво.
Каждый элемент уже является предопределенным , и все, что вам нужно сделать, это выделить позиционирование и, возможно, немного изменить цвета.
Загрузить
27. Адаптивная таблица цен
Если вы фрилансер, агентство, компания-разработчик программного обеспечения или даже фирма, занимающаяся веб-хостингом, вы хотите добавить таблицы цен на свой веб-сайт.
Вот современная, чистая, простая в использовании бесплатная таблица тарифных планов CSS3, которая поможет вам в работе.
Поэкспериментируйте с его функциями и в идеале создайте результат, соответствующий вашему веб-сайту. Измените цвета текста и соответственно улучшите общий вид.
Однако, даже если вы используете его как есть и редактируете только детали, вы готовы сохранить все на ПРОФЕССИОНАЛЬНОМ уровне.
Продвигайте свои посылки и расскажите всем, чего им ожидать после того, как они сделают решительный шаг.
Дополнительная информация / Загрузка
28. Таблица цен CSS3
Таблицы предназначены не только для данных. Не всегда.
Иногда нам нужны табличные решения для таких вещей, как отображение цен. Этот шаблон CSS3 Pricing Table от Allen Zapien — отличный пример того, как использовать CSS3 для отображения различного контента множеством красивых способов.
Вы можете наметить самый УСПЕШНЫЙ модуль ценообразования с помощью встроенного шаблона схемы. Конечно, вы можете БЫСТРО внести изменения, чтобы сделать таблицу более подходящей для вашего дизайна.
Загрузить
29. Таблица фактов о питании в HTML и CSS
Существует СТОЛЬКО способов использования таблиц в ценообразовании, данных и динамических таблицах. Еще один, который нужно добавить в список, — это следующий шаблон.
Шаблон данных таблицы для отображения фактов о пищевой ценности буквально любого продукта питания.
Конечно, добавление одних только фактов может занять время, даже сообщение обо всех существующих фруктах.
НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ интегрировать этот шаблон в существующую платформу, которая требует вывода информации о пищевой ценности продуктов.
Затем отфильтруйте все свои данные с помощью этого шаблона, чтобы предоставить ЗАМЕЧАТЕЛЬНОЕ впечатление для всех, кто ищет его.
Скачать
Была ли эта статья полезной?
ДаНет
43 CSS-таблицы
Коллекция бесплатных HTML и CSS-таблиц примеров кода: простой, адаптивный, ценовой, периодический и т. д. Обновление майской коллекции 2020 года. 6 новый пункт.
- Столы
- Периодические таблицы
- Таблицы цен
- Таблицы начальной загрузки
О коде
Стол для зигзага
Таблица в зигзагообразном диагональном формате.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица с нумерацией страниц
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица с замороженным заголовком таблицы и левым столбцом
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сортировка строк таблицы по заголовкам
Сортировать строки таблицы по заголовкам таблицы — по возрастанию и по убыванию.
О коде
Адаптивные таблицы с использованием
li
Я использовал
liдля создания таблиц, потому что стильliпроще и дает больше возможностей для настройки.
О коде
Адаптивная таблица только HTML и CSS
HTML-таблица стала адаптивной только с помощью CSS. На мобильных устройствах строка заголовка фиксируется слева, а содержимое можно прокручивать по горизонтали.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Адаптивный стол с Flexbox
Адаптивный стол с Flexbox
Идея заключалась в том, чтобы создать красивый рабочий стол, который будет работать и на небольших экранах.
Сделано Матис
6 апреля 2017 г.
скачать
демо и код
Демонстрационное изображение: адаптивный макет таблицы с помощью CSS
адаптивный макет таблицы с помощью CSS
Использование CSS для адаптивных макетов таблиц вместо плавающих элементов. Отзывчивый (все сводится к одному ряду) тоже.
Отзывчивый (все сводится к одному ряду) тоже.
Сделано Люком Питерсом
21 февраля 2017 г.
скачать
демо и код
Демонстрационное изображение: фиксированный заголовок таблицы
фиксированный заголовок таблицы
фиксированный заголовок таблицы с простым кодом jQuery.
Сделано Нихилом Кришнаном
3 ноября 2016 г.
скачать
демо и код
Демонстрационное изображение: адаптивная таблица
Отзывчивая таблица
Отзывчивая таблица CSS-методов.
Сделано Алико
11 апреля 2016 г.
скачать
демо и код
Демонстрационное изображение: Подсветка таблицы на чистом CSS
Подсветка таблицы на чистом CSS
Простой (и неприятный) трюк для вертикального и горизонтального выделения при наведении на таблицы, созданные с помощью чистого CSS.
Сделано Александром Эрландссоном
22 марта 2016 г.
скачать
демо и код
О коде
Sticky Table Headers by
position: sticky;
Попытка сделать приятную таблицу с липкими заголовками таблиц, если их таблица находится в области просмотра (например, имена в списке имен iOS начинаются с заглавной буквы).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
Демонстрационное изображение: Адаптивная таблица
Адаптивная таблица
Адаптивная таблица с шаблонами rwd-table.
Сделано SitePoint
15 апреля 2015 г.
скачать
демо и код
Демонстрационное изображение: Адаптивная таблица CSS и подробный вид
Адаптивная таблица CSS и подробный просмотр
Пример сценария таблицы и подробного просмотра.
Сделано Хизер Бучел
29 июня 2014 г.
скачать
демо и код
О коде
Стол CSS
Использование CSS для плавного появления строки, постепенного исчезновения строки и отображения данных в таблице, обновляемых в режиме реального времени. Кроме того, при наведении курсора на строку раскрывается дополнительная информация.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
Демонстрационное изображение: Адаптивная таблица
Адаптивная таблица
Таблица сворачивается в «список» на маленьких экранах. Заголовки извлекаются из атрибутов данных.
Заголовки извлекаются из атрибутов данных.
Автор Джефф Юэн
25 марта 2014 г.
скачать
демо и код
О коде
Отзывчивые и доступные данные Таблица
Адаптивная и доступная таблица данных для мобильных устройств. В более узких окнах просмотра объявление скрыто, строки превращаются в карточки с метками, отображаемыми с помощью атрибута data-* .
Демонстрационное изображение: Таблица в HTML и CSS
Таблица в HTML и CSS
Таблица фактов о питании в HTML и CSS.
Сделано Крисом Койером
9 сентября 2013 г.
скачать
демо и код
О коде
Сетка Периодическая таблица CSS
Периодическая таблица элементов с CSS Grid.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Сетка CSS: периодическая таблица
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: simple-line-icons. css
css
О коде
Периодическая таблица элементов
Отзывчивая и анимированная периодическая таблица элементов в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Периодическая таблица типа CSS Grid
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Периодическая таблица
Периодическая таблица в HTML и JavaScript.
О коде
Периодическая таблица
HTML и CSS периодическая таблица .
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Pure CSS Таблица цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Тарифная карта
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Дизайн таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, font-awesome.css
О коде
Панель ценообразования Tailwind CSS Адаптивная
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind.css
О коде
Таблицы цен
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Тарифные планы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Таблица цен
Таблица цен на Pure CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пользовательский интерфейс таблицы цен
Простая таблица цен.
О коде
Дизайн пользовательского интерфейса таблицы цен
Таблица цен с анимацией.
О коде
Таблица цен
Таблица цен, в которой сравниваются 3 разных тарифных плана для мистической вычислительной компании.
Демонстрационное изображение: Таблица цен на HTML и CSS
Таблица цен на HTML и CSS
Таблица цен на Bootstrap.
Сделано Сахар Али Раза
10 декабря 2016 г.
скачать
демо и код
Демонстрационное изображение: Адаптивная таблица цен
Адаптивная таблица цен
Адаптивная таблица цен HTML/CSS.
Сделано Алексом
31 июля 2016 г.
скачать
демо и код
Демо GIF: Таблица цен
Таблица цен
Таблица цен с HTML и CSS.
Сделано Матиасом Мартином
7 апреля 2016 г.
скачать
демо и код
Демонстрационное изображение: Таблицы цен на материалы
Таблицы цен на материалы
Таблицы цен с учетом материалов в HTML и CSS.
Сделано Кресо Галичем
14 января 2016 г.
скачать
демо и код
Демонстрационное изображение: Таблица цен
Таблица цен
Таблица цен с HTML и CSS.
Сделано Майком Торосяном
25 февраля 2015 г.
скачать
демо и код
Демонстрационное изображение: таблица цен на адаптивные флипы
Таблица цен на адаптивные флипы
Таблица цен на адаптивные флипы для просмотра цен за месяц или год.
Сделано Шейном Хейнсом
12 января 2015 г.
скачать
демо и код
Демонстрационное изображение: Таблицы цен
Таблицы цен
Простые таблицы цен.
Сделано Джозефом Виктори
15 февраля 2014 г.
скачать
демо и код
Демонстрационное изображение: Таблица цен
Таблица цен
Игра с таблицами.