Банальные ошибки при обновлении иконки приложения. Ошибки иконка
10 ошибок в дизайне иконок интерфейса
Иконка, пиктограмма, значок, символ, образ — как только не называют эти элементы графического интерфейса. Зачем они вообще нужны, как их правильно использовать и что нужно знать, чтобы не запутать пользователя. Именно с дизайна иконок началась жизнь нашей студии в 2005 году. Поэтому мы с удовольствием поделимся с вами всеми знаниями, накопленными за все эти годы.
Почему человеку вообще пришла в голову идея использовать значки, вместо слов?
Этот вопрос касается не только интерфейсов. В повседневной жизни иконки окружают нас везде: преследуют на дороге в виде дорожных знаков, встречают у входа в магазин и даже сидят на ярлыках нашей одежды. Даже футболки уже специальные придуманы для туристов, которые помогают найти общий язык с аборигенами в любой стране. Стоит только ткнуть пальцем на нужную иконку.

Где можно остановиться на ночлег?
Почему мы так любим значки?
Потому что у них есть ряд преимуществ:
- Они бросаются в глаза;
- Они быстро передают информацию;
- Они запоминаются;
- Они экономят место;
- Они понятны на любом языке.
Иконки интерфейсов имеют еще ряд преимуществ:
- Они более приятны глазу, чем полотна текста, которые бы могли быть на их месте. Чем меньше становится экран, тем больше слов хочется заменить специальными значками.
- Они могут придать вашему приложению визуальную индивидуальность.
Но главное, чем должна обладать любая иконка — это ЯСНОСТЬ.Если пользователь не поймет значение иконки, он либо будет ее избегать, либо путаться.

С мороженым — нельзя, с сигаретой — нельзя, с единорогом — можно
Чтобы решить проблему с ясностью иконки, можно пойти несколькими путями:
1. Объяснять новую иконку текстом, давать подсказки, учить юзера использовать ее правильно
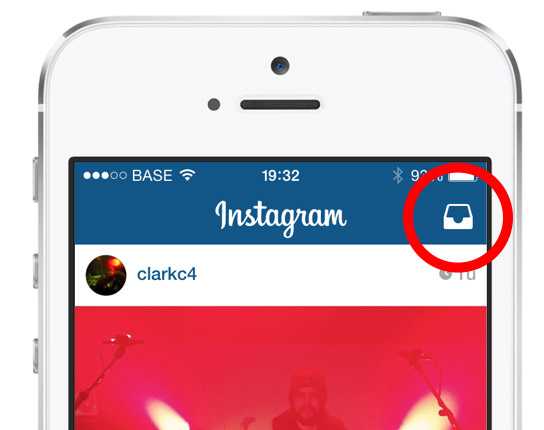
Таким образом вы создаете новый пользовательский опыт. Человек, подобно тому, как учит алфавит, должен выучить и значки интерфейса. Чтобы идти этим путем, нужно быть уверенным в своем продукте, в готовности пользователей учиться ради его использования.Возьмем в качестве примера Instagram.Иконка с изображением ящика была неясна, мало кто понимал, что с ее помощью можно отправлять личные сообщения.

Пользователей пытались научить новому значку
Источник изображения
Сегодня иконку отправки личных сообщений поменяли на более ясную.
Можно сделать вывод, что этот путь не всегда приносит ожидаемый результат
Поэтому рассмотрим 2-ой вариант.
2. Бороться за ясность, создавать иконки максимально понятные пользователюИ именно о том, как это сделать и не ошибиться в выборе, пойдет речь далее.
Почему иконки интерфейсов не всегда понятны пользователям? Давайте разбираться в причинах.
10 ошибок в дизайне иконок интерфейсов
1. Неточность дизайна образа иконки
Для начала проведем небольшой тест.

Это как раз и есть пример иконки, которую нельзя однозначно интерпретировать, а значит она может вызвать недоумение у пользователя.
В одной старой статье об ошибках в дизайне иконок приводился в пример курьезный случай, когда иконку фильтра данных создали в виде воронки.
Ответ клиента был таков: «Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!» 🙂
Чтобы избежать двоякого трактования, дизайнер должен четко передать образ, смысл которого можно будет легко уловить. Не заставляйте пользователя думать.
2. Неясность ассоциации
В отличие от первой причины, в этом случае обычно сам образ передан правильно, но пользователю не ясно, почему использована именно эта иконка и что она означает. Посмотрите еще раз на пример со старой иконкой для отправки личных сообщений в Instagram. Образ вполне уловим — изображен ящик. Но с чем у вас ассоциируется ящик? Сохранить? Входящие? Добавить новый файл? Ассоциация слишком тонкая, пользователю нужно думать, значит образ подобран неудачно.
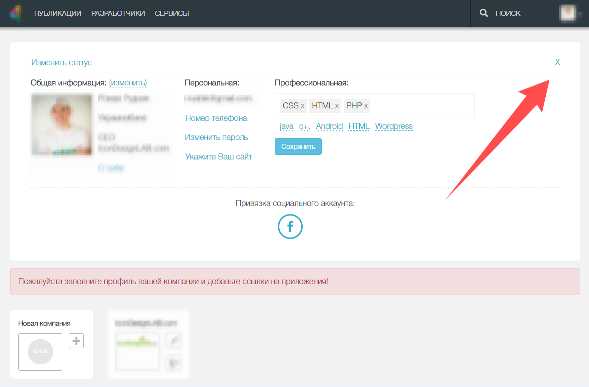
Вот еще один наглядный пример того, как меня запутал интерфейс.

Это крест, без сомнения
Я поняла его, как “закрыть окно” и одним кликом удалила весь созданный мной аккаунт.
Как потом выяснилось, при наведении курсора на иконку всплывает подсказка.

Только я эту подсказку даже не читала, т.к. мой пользовательский опыт подсказывал мне, что таким образом я просто закрою окно
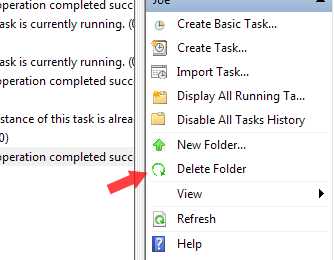
Гораздо яснее для пользователя в этом случае был бы образ мусорного бака. Кроме того, здесь интерфейс позволяет разместить слова “Удалить аккаунт”, и в этом случае использование текста вместо иконки выглядело бы оправдано.Вот еще один пример, когда возникает диссонанс значения иконки и ее образа:

Никогда бы не подумала, что этот значок может использоваться для удаления папки
Источник изображения
3. Похожие иконки в интерфейсе
С одной стороны, иконки в интерфейсе должны подходить по стилю и смотреться целостно и гармонично, чтобы не получилось вот так:
Несогласованность дизайна иконок в интерфейсе
Источник изображения
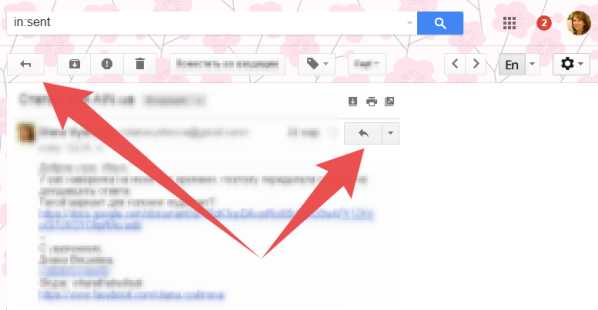
Но с другой стороны, иконки должны быть легко различимы между собой.Когда 2 очень похожие иконки отвечают за разные функции, возникает путаница.

До сих пор путаюсь, какая из этих стрелок возвращает назад к другим письмам Gmail, а какая приводит к написанию ответа на письмо
Вот еще один пример:
Значок проверки орфографии можно спутать со значком перезагрузки
Источник изображения
4. Не учтен предыдущий пользовательский опыт
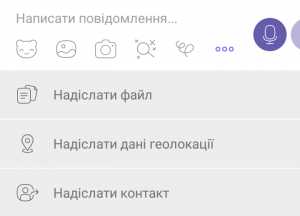
Вы помните, как в Viber при отправке сообщения рядом висела иконка с изображением стрелки?
Что это за стрелка?
Многие новые пользователи путались, считая, что стрела имеет значение “Отправить сообщение”. Почему? Потому что многие новые пользователи пришли в Viber из Skype и других мессенджеров, где стрелка означала именно отправку сообщения и располагалась в том же месте.
Иконка для отправки сообщения в Skype
Стрела в интерфейсе Viber означала отправку данных геолокации. Не удивительно, почему все мои друзья в то время были в курсе, где я;)Сейчас интерфейс Viber выглядит иначе:

Поменялось не только месторасположение иконки, но и ее образ
Поэтому, создавая интерфейс, внимательно изучите интерфейсы основных конкурентов, чтобы не путать и не переучивать пользователей.Создавать новый пользовательский опыт — это сложный путь и часто неоправданный.
5. Не учтены ментальные особенности ЦА
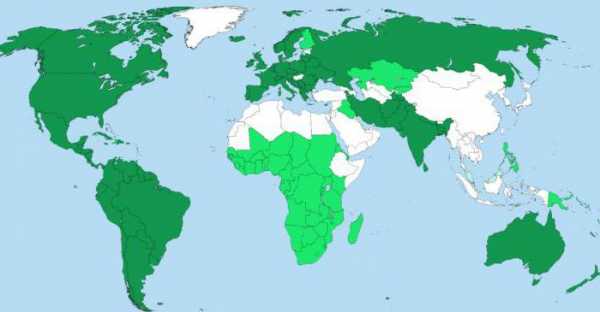
Некоторые значки могут по-разному интерпретироваться в разных странах.Подобно тому, как в разных странах неоднозначно воспринимаются жесты, также неоднозначно могут быть поняты иконки.
Например, эта иконка может быть понята совершенно по-разному в США и Италии

Вот так по-разному трактуют жесты в разных странах
Если вы создаете универсальное приложение, ориентированное на многие страны, то используйте более универсальные иконки.
Хотя, признаться, их не так уж и много. Сейчас среди них можно назвать изображение принтера (печать), дома (возврат на главную страницу), лупы (поиск) и практически все. Иконка, обозначающая меню-гамбургер, вскоре тоже может стать универсальной. Однако, некоторые тесты показывают, что пользователям привычнее видеть кнопку с надписью “Menu”, чем 3 горизонтальные полоски.
Если ваше приложение ориентировано на целевую аудиторию конкретной страны, учитывайте ее особенности восприятия.Так, например, для жителей США более привычной будет иконка с тележкой супермаркета (shopping cart) для обозначения покупки (Источник).
Изображение тележки супермаркета на американском сайте
Для жителей Великобритании в пользовательском интерфейсе привычнее видеть корзину (basket) или сумку (bag).

Так выглядит иконка для совершения покупок на британском сайте Next
6. Неправильный посыл
Дизайн иконок может повлиять на поведение пользователя.Так при выборе иконки для действия “Добавить товар в корзину” следует ориентироваться не только на ментальное восприятие, но и на подтекст, который они несут.Тележка супермаркета подразумевает, что пользователь может в любое время, как положить товар в корзину, так и передумать, и выложить его. Т.е. в этом случае вы не давите на будущего покупателя и мягко склоняете к покупке. Пакет или сумка гораздо больше влияет на сознание пользователя, призывая его именно к покупке, а не складыванию товара в корзину. Мы привыкли складывать вещи в свою сумку уже после оплаты их на кассе, т.е. эта иконка более настойчиво призывает именно к покупке.

Разница между восприятием иконок для обозначения покупки товара
Источник изображения
Обе иконки могут быть использованы, и сработать как в плюс, так и в минус. Можно добавить товар в тележку и забыть о нем, а можно уйти с сайта, так и не решившись положить товар в сумку. Учитывайте специфику своего товара и выбирайте правильный посыл.
7. Устаревшие образы
Здесь нужно быть предельно аккуратным. Иконки стареют, как и люди.
Это вполне всем знакомый значок “Сохранить”
Поймет ли новое поколение эту иконку, если оно никогда не держало дискету в руках?

Уже давно ведутся споры о необходимости замены устаревших иконок на новые
С одной стороны, замена многих популярных иконок скоро станет необходимостью.Но с другой стороны, поколения сменяются гораздо медленнее, чем меняется наше представление о каком либо предмете.Возьмем к примеру изображение телефона.

Эволюция иконок телефонного звонка
Первая иконка до сих пор актуальна и понятна даже новым поколениям, т.к. ее форма легко узнаваема.Если же расположить иконку смартфона, можно запутать пользователя. Смартфон ассоциируется не только с функцией звонка, а и кучей других возможностей.
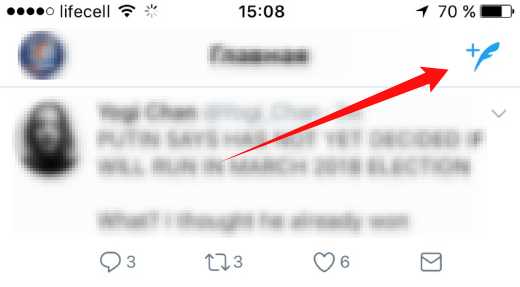
Приглядитесь к иконке, которая используется в Твиттере для написания нового твита. Иконке придали форму гусиного пера, чтобы передать смысл “Кликни сюда и ты сможешь писать”.

Наше поколение не писало гусиными перьями, но мы четко понимаем значение этой иконки, хотя его также можно назвать устаревшим
Многие иконки, образы которых устарели, еще долго не потеряют своей актуальности, поэтому, оценивайте риски, меняя образ давно всем знакомой иконки на более новый.Мы давно не слушаем музыку с кассет, не используем микрофон старого стиля или телевизор с рожками, но эти образы гораздо понятнее пользователю, чем если мы изобразим вместо них черные прямоугольники смартфона, которые могут заменить сейчас все эти предметы.
8. Перегруженный дизайн
Не забывайте, что иконка интерфейса должна быть ясна не только в самом ее большом размере, но и в миниатюре.Именно поэтому лишние элементы будут создавать грязь в интерфейсе и вызывать недоумение у пользователя.Сравните сами:
Лишние элементы перегружают образ и он становится неясным
Сейчас эта проблема менее актуальна, чем она была до появления трендов плоского и чистого дизайна. Плоские иконки гораздо легче воспринимаются, чем сложные 3D объекты. и это одна из причин, почему они так популярны. Однако в руках умелого дизайнера и объемную иконку можно сделать узнаваемой в любом размере.
9. Использование текста или его отсутствие
Использовать текст в иконках или нет? Пояснять значение иконок или предоставить это пользователю? Нет однозначного ответа на эти вопросы.Иногда нужно передать настолько сложное понятие, что без текста рядом или подсказки не обойтись.В тоже время, если вообще отказаться от иконок и использовать только текст, мы не сможем быстро сфокусировать взгляд на нужной кнопке.Если есть возможность добавить текст, который не перенасытит интерфейс, то лучше его добавить.Но что касается текста в дизайне самой иконки, то лучше избежать его использование, т.к. в самом маленьком размере значка он будет нечитабельным, а дизайн выглядеть перегруженным.
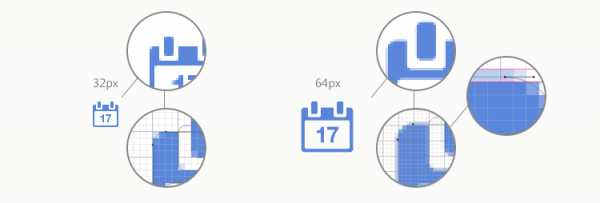
10. Скалирование иконок
При увеличении и ли уменьшении растровых иконок они становятся нечеткими и размытыми, поэтому многие дизайнеры предпочитают создавать векторные иконки, чтобы потом не тратить время на прорисовку мелких деталей вручную, а просто увеличивать или уменьшать изображение.Но такой подход также неверен.Вот пример, как выглядит уменьшенная иконка (в красном круге) и прорисованная дизайнером в меньшем размере вручную (в зеленом круге).

При скалировании ясность иконки теряется и пользователь не может отличить похожие образы
Поэтому всегда просите дизайнера прорисовывать элементы вручную при создании новых размеров.
Выводы
Почему мы выделили именно эти 10 ошибок, а остальные, не менее важные оставили без внимания? Потому что эти ошибки влияют на ЯСНОСТЬ иконки, вызывают недоумение, запутывают пользователей и могут повлиять на конверсию. Как видите из примеров, одна лишь неверно подобранная иконка может заставить пользователя удалить аккаунт, отказаться от покупки или от использования неудобного приложения.Так что, выбирайте правильные иконки и лучше доверьте это профессионалам.
blog.icondesignlab.com
10 ошибок в дизайне иконок
10 ошибок в дизайне иконок
Автор: Денис Кортунов12 февраля 2008
Критиковать чужую работу всегда намного проще, чем создать что-то клевое самому. Но если подойти к критике системно, сделать нумерованный список, подготовить иллюстрации, то это будет уже целый анализ! На мой взгляд, в дизайне иконок сейчас переходный период. Разрешение экранов становится все больше, а следовательно и иконки увеличиваются. Но все еще актуальны иконки размером 16×16 и даже меньше. Итак, вот главные ошибки в дизайне иконок…
#1 Недостаточная различимость иконок
Иногда в рамках одного набора встречаются слишком похожие друг на друга иконки и очень трудно понять, «что есть что». Если не читать подписи, то можно очень легко ошибиться и перепутать значки.
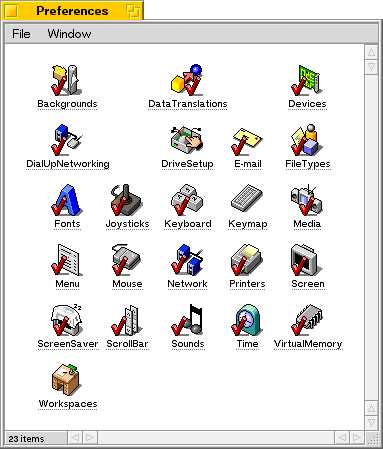
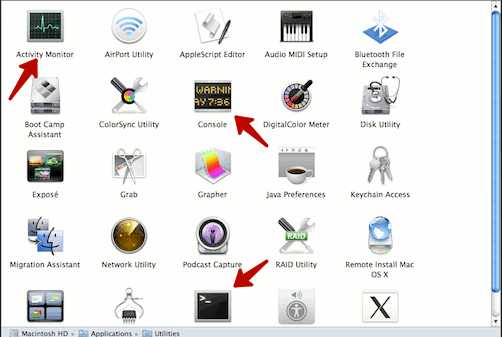
Иконки из раздела Utilities в Mac OS X. Я постоянно путаю их и запускаю не то приложение.
Проблема усугубляется, если включен мелкий размер отображения значков.
#2 Слишком много элементов в одной иконке
Чем иконка проще и лаконичнее, тем лучше. Очень желательно, чтобы количество объектов в одной иконке было бы минимальным.
Но дизайнеры компании Microsoft, вдохновленные новым форматом иконок в операционной системе Windows Vista, решили не мелочиться и нарисовали «на все деньги»:
 Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
#3 Лишние элементы
Иконка должна легко «читаться». Чем меньше на ней элементов, тем лучше. Желательно, чтобы значимым было все изображение, а не только его часть. Поэтому необходимо обращать внимание на контекст, в котором будут использоваться иконки.
Возьмем для примера набор иконок для работы с базой данных:
На первый взгляд все вполне прилично.
Но если в приложении (или в отдельном тулбаре) все действия происходят только с базой данных, то мы можем (и должны) убрать незначимую часть:
Смысл не потерян, но значки стали более различимыми.
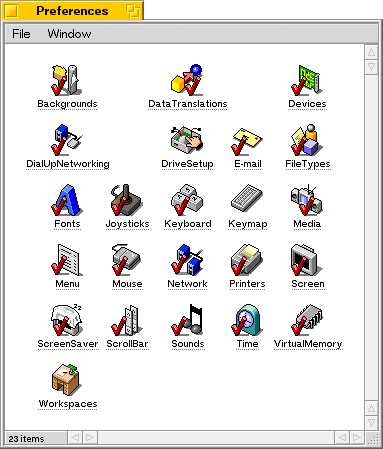
Вот реальный пример использования лишних элементов в иконках BeOS 5:
 Галочки тут совершенно не нужны. Кстати, почему они красные?
Галочки тут совершенно не нужны. Кстати, почему они красные?
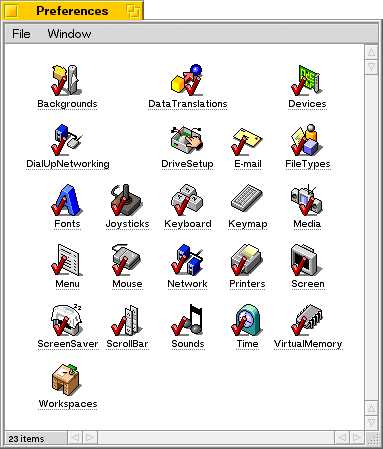
#4 Нет стилевого единства набора
Именно общий стиль объединяет несколько иконок в набор. Объединяющими факторами могут быть: цветовая гамма, перспектива, размер, техника рисования или же комбинация этих свойств. Дизайнер может держать эти правила в голове, если иконок в наборе немного. Если же иконок много и над ними работают разные дизайнеры (например, иконки для операционной системы), создаются специальные инструкции. В этих инструкциях подробно описывают, как нарисовать иконку, чтобы она гармонично вписалась в набор.
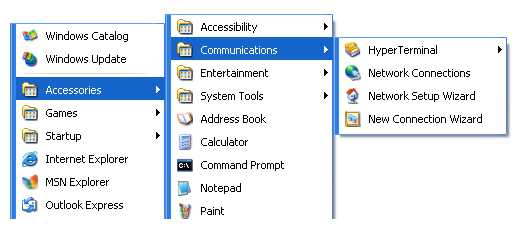
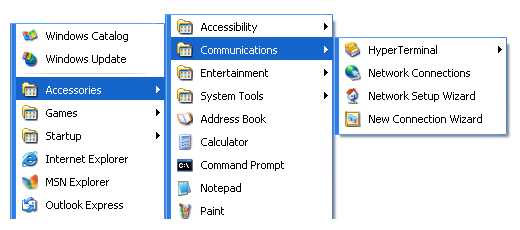
Буйство стилей в файле shell32.dll из Windows XP. Именно этот набор иконок предлагается по умолчанию пользователю, который хочет сменить иконку.
#5 Ненужная перспектива и тени в мелких иконках
Прогресс не стоит на месте: в интерфейсах появилась возможность использовать полупрозрачность, пропали ограничения на количество цветов, плюс появилась мода на трехмерность. Но пошло ли это не пользу? Не всегда! Особенно, если речь идет о иконках размером 16×16 и меньше.
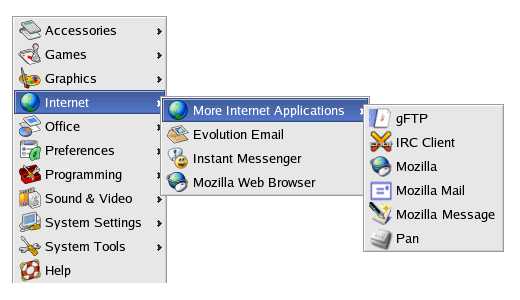
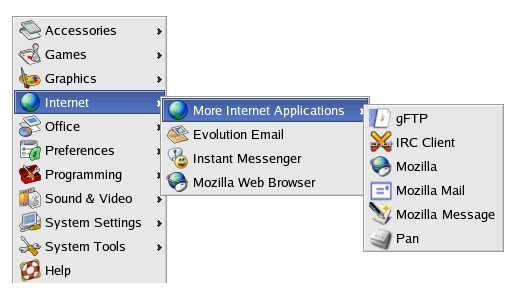
Для примера возьмем менеджер приложений из GNOME 2.2.0 (RedHat 9): Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
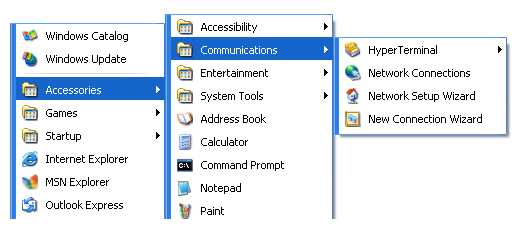
А вот менеджер приложений из Windows XP: По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16х16 тень получается слишком большой и выглядит «грязно». Особенно неудачно выглядит иконка Address book.
По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16х16 тень получается слишком большой и выглядит «грязно». Особенно неудачно выглядит иконка Address book.
#6 Слишком оригинальные метафоры
Выбор того, что будет изображено на иконке — всегда компромис между узнаваемостью и оригинальностью. Перед тем, как придумать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах. Возможно, лучшим решением будет не придумывать что-то оригинальное, а сделать как везде.
Примером такой излишней оригинальности может служить иконка корзины в OS/2 Warp 4, которая не корзина вовсе, а шредер.
Еще одной проблемой этого шредера является то, что нет общеузнаваемого «обычного» уничтожителя бумаг. Использованное изображение слишком похоже на принтер с осьминогом внутри. Плюс, совершенно непонятно, как рисовать полную корзину.
#7 Нет учета национальных и социальных особенностей
Необходимо всегда учитывать, кто и в каких условиях будет пользоваться вашей иконкой. Важным аспектом являются национальные особенности. Культурные традиции, окружающие объекты, жесты — всё это может очень сильно отличаться в другой стране.
Предположим, нам нужно нарисовать иконку приложения для работы с электронной почтой. Логично использовать метафоры реальной бумажной почты. Например, почтовый ящик.
Изображения позаимствованы из статьи про почтовые ящики в Wikipedia.
Ответ можно найти в руководстве по созданию иконок для Mac OS X: используйте универсальные и легко узнаваемые изображения. Не фокусируйтесь на второстепенных аспектах элементов. Пример: для иконки электронной почты предпочтительнее будет использовать изображение почтовой марки, чем трудноузнаваемого почтового ящика.
Идея с маркой отличная, но изображение орла — крайне спорный момент. Хороших вестей такая птичка не принесет.
Однако, нужно учитывать не только национальные особенности. Позволю себе вспомнить один курьезный случай. Была нужна иконка фильтра данных, метафорой для которого зачастую является воронка, её и нарисовали:
Ответ клиента был таков: «Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!».
#8 Изображения реальных элементов интерфейса в иконках
Руководство по созданию иконок для Mac OS X предостерегает нас: не используйте в иконках элементы реального интерфейса. Но все напрасно! Например, можно увидеть вот такую иконку:
Хочешь переключить radiobutton, а нажимается вся иконка!
Или вот интересный пример из интерфейса браузера OmniWeb:
Обратите внимание на кнопки «Previous» и «Next». Редкий вид кнопок с подписями снизу! Ой! А они и не кнопки вовсе, а иконки!
#9 Текст внутри иконок
Эта ошибка чаще всего бывает в иконках приложений. Действительно, первое что приходит в голову — сделать иконку приложения из логотипа приложения. Чем же плох текст внутри иконки? Во-первых, он жестко привязан к языку и локализация затруднена. Во-вторых, если иконка мелкая, текст невозможно прочитать. В-третьих, в случае иконки приложения этот текст продублирован в виде названия приложения.
#10 Мимо пикселей
Как правило, эта проблема появляется, если рисовать иконки в векторном редакторе. В большом размере все выглядит красиво и четко. Но в реальности иконки мелкие и при растеризации анти-алиасинг «размывает» границы объектов.
Связанные записи
turbomilk.ru
10 ошибок в дизайне иконок
Критиковать чужую работу всегда намного проще, чем создать что-то клевое самому. Но если подойти к критике системно, сделать нумерованный список, подготовить иллюстрации, то это будет уже целый анализ! На мой взгляд, в дизайне иконок сейчас переходный период.Разрешение экранов становится все больше, а следовательно и иконки увеличиваются. Но все еще актуальны иконки размером 16×16 и даже меньше. Итак, вот главные ошибки в дизайне иконок…
1. Недостаточная различимость иконок
Иногда в рамках одного набора встречаются слишком похожие друг на друга иконки и очень трудно понять, «что есть что». Если не читать подписи, то можно очень легко ошибиться и перепутать значки.
Иконки из раздела Utilities в Mac OS X. Я постоянно путаю их и запускаю не то приложение.
Проблема усугубляется, если включен мелкий размер отображения значков.
2. Слишком много элементов в одной иконке
Чем иконка проще и лаконичнее, тем лучше. Очень желательно, чтобы количество объектов в одной иконке было бы минимальным. Но дизайнеры компании Microsoft, вдохновленные новым форматом иконок в операционной системе Windows Vista, решили не мелочиться и нарисовали «на все деньги»:
 Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
3. Лишние элементы
Иконка должна легко «читаться». Чем меньше на ней элементов, тем лучше. Желательно, чтобы значимым было все изображение, а не только его часть. Поэтому необходимо обращать внимание на контекст, в котором будут использоваться иконки.
Возьмем для примера набор иконок для работы с базой данных:
На первый взгляд все вполне прилично. Но если в приложении (или в отдельном тулбаре) все действия происходят только с базой данных, то мы можем (и должны) убрать незначимую часть:
Смысл не потерян, но значки стали более различимыми.
Вот реальный пример использования лишних элементов в иконках BeOS 5:

Галочки тут совершенно не нужны. Кстати, почему они красные?
4. Нет стилевого единства набора
Именно общий стиль объединяет несколько иконок в набор. Объединяющими факторами могут быть: цветовая гамма, перспектива, размер, техника рисования или же комбинация этих свойств. Дизайнер может держать эти правила в голове, если иконок в наборе немного. Если же иконок много и над ними работают разные дизайнеры (например, иконки для операционной системы), создаются специальные инструкции. В этих инструкциях подробно описывают, как нарисовать иконку, чтобы она гармонично вписалась в набор.
Буйство стилей в файле shell32.dll из Windows XP. Именно этот набор иконок предлагается по умолчанию пользователю, который хочет сменить иконку.
5. Ненужная перспектива и тени в мелких иконках
Прогресс не стоит на месте: в интерфейсах появилась возможность использовать полупрозрачность, пропали ограничения на количество цветов, плюс появилась мода на трехмерность. Но пошло ли это не пользу? Не всегда! Особенно, если речь идет о иконках размером 16×16 и меньше.
Для примера возьмем менеджер приложений из GNOME 2.2.0 (RedHat 9):

Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
А вот менеджер приложений из Windows XP:

По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16×16 тень получается слишком большой и выглядит «грязно». Особенно неудачно выглядит иконка Address book.
6. Слишком оригинальные метафоры
Выбор того, что будет изображено на иконке — всегда компромис между узнаваемостью и оригинальностью. Перед тем, как придумать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах. Возможно, лучшим решением будет не придумывать что-то оригинальное, а сделать как везде.
Примером такой излишней оригинальности может служить иконка корзины в OS/2 Warp 4, которая не корзина вовсе, а шредер.
Еще одной проблемой этого шредера является то, что нет общеузнаваемого «обычного» уничтожителя бумаг. Использованное изображение слишком похоже на принтер с осьминогом внутри. Плюс, совершенно непонятно, как рисовать полную корзину.
7. Нет учета национальных и социальных особенностей
Необходимо всегда учитывать, кто и в каких условиях будет пользоваться вашей иконкой. Важным аспектом являются национальные особенности. Культурные традиции, окружающие объекты, жесты — всё это может очень сильно отличаться в другой стране.
Предположим, нам нужно нарисовать иконку приложения для работы с электронной почтой. Логично использовать метафоры реальной бумажной почты. Например, почтовый ящик.
Изображения позаимствованы из статьи про почтовые ящики в Wikipedia.
Ответ можно найти в руководстве по созданию иконок для Mac OS X: используйте универсальные и легко узнаваемые изображения. Не фокусируйтесь на второстепенных аспектах элементов. Пример: для иконки электронной почты предпочтительнее будет использовать изображение почтовой марки, чем трудноузнаваемого почтового ящика.
Идея с маркой отличная, но изображение орла — крайне спорный момент. Хороших вестей такая птичка не принесет.
Однако, нужно учитывать не только национальные особенности. Позволю себе вспомнить один курьезный случай. Была нужна иконка фильтра данных, метафорой для которого зачастую является воронка, её и нарисовали:
Ответ клиента был таков: «Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!».
8. Изображения реальных элементов интерфейса в иконках
Руководство по созданию иконок для Mac OS X предостерегает нас: не используйте в иконках элементы реального интерфейса. Но все напрасно! Например, можно увидеть вот такую иконку:
Хочешь переключить radiobutton, а нажимается вся иконка!
Или вот интересный пример из интерфейса браузера OmniWeb:
Обратите внимание на кнопки «Previous» и «Next». Редкий вид кнопок с подписями снизу! Ой! А они и не кнопки вовсе, а иконки!
9. Текст внутри иконок
Эта ошибка чаще всего бывает в иконках приложений. Действительно, первое что приходит в голову — сделать иконку приложения из логотипа приложения. Чем же плох текст внутри иконки? Во-первых, он жестко привязан к языку и локализация затруднена. Во-вторых, если иконка мелкая, текст невозможно прочитать. В-третьих, в случае иконки приложения этот текст продублирован в виде названия приложения.
10. Мимо пикселей
Как правило, эта проблема появляется, если рисовать иконки в векторном редакторе. В большом размере все выглядит красиво и четко. Но в реальности иконки мелкие и при растеризации анти-алиасинг «размывает» границы объектов.
Автор — Денис Кортунов
Полезные ссылки: Турбомилк Рома Воронежский Иконка.ру YellowIcon
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
10 ошибок в дизайне иконок
Критиковать чужую работу всегда намного проще, чем создать что-то клевое самому. Но если подойти к критике системно, сделать нумерованный список, подготовить иллюстрации, то это будет уже целый анализ! На мой взгляд, в дизайне иконок сейчас переходный период. Разрешение экранов становится все больше, а следовательно и иконки увеличиваются. Но все еще актуальны иконки размером 16×16 и даже меньше. Итак, вот главные ошибки в дизайне иконок…
#1 Недостаточная различимость иконок
Иногда в рамках одного набора встречаются слишком похожие друг на друга иконки и очень трудно понять, «что есть что». Если не читать подписи, то можно очень легко ошибиться и перепутать значки.
Иконки из раздела Utilities в Mac OS X. Я постоянно путаю их и запускаю не то приложение.
Проблема усугубляется, если включен мелкий размер отображения значков.
#2 Слишком много элементов в одной иконке
Чем иконка проще и лаконичнее, тем лучше. Очень желательно, чтобы количество объектов в одной иконке было бы минимальным.
Но дизайнеры компании Microsoft, вдохновленные новым форматом иконок в операционной системе Windows Vista, решили не мелочиться и нарисовали «на все деньги»:
 Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
Каждая иконка являет нам мини-историю с закрученным сюжетом. Проблема только в том, что в мелких размерах совершенно нельзя понять что нарисовано. Да и в крупном размере воспринять иконку не просто.
#3 Лишние элементы
Иконка должна легко «читаться». Чем меньше на ней элементов, тем лучше. Желательно, чтобы значимым было все изображение, а не только его часть. Поэтому необходимо обращать внимание на контекст, в котором будут использоваться иконки.
Возьмем для примера набор иконок для работы с базой данных:
На первый взгляд все вполне прилично.
Но если в приложении (или в отдельном тулбаре) все действия происходят только с базой данных, то мы можем (и должны) убрать незначимую часть:
Смысл не потерян, но значки стали более различимыми.
Вот реальный пример использования лишних элементов в иконках BeOS 5:
 Галочки тут совершенно не нужны. Кстати, почему они красные?
Галочки тут совершенно не нужны. Кстати, почему они красные?
#4 Нет стилевого единства набора
Именно общий стиль объединяет несколько иконок в набор. Объединяющими факторами могут быть: цветовая гамма, перспектива, размер, техника рисования или же комбинация этих свойств. Дизайнер может держать эти правила в голове, если иконок в наборе немного. Если же иконок много и над ними работают разные дизайнеры (например, иконки для операционной системы), создаются специальные инструкции. В этих инструкциях подробно описывают, как нарисовать иконку, чтобы она гармонично вписалась в набор.
Буйство стилей в файле shell32.dll из Windows XP. Именно этот набор иконок предлагается по умолчанию пользователю, который хочет сменить иконку.
#5 Ненужная перспектива и тени в мелких иконках
Прогресс не стоит на месте: в интерфейсах появилась возможность использовать полупрозрачность, пропали ограничения на количество цветов, плюс появилась мода на трехмерность. Но пошло ли это не пользу? Не всегда! Особенно, если речь идет о иконках размером 16×16 и меньше.
Для примера возьмем менеджер приложений из GNOME 2.2.0 (RedHat 9):
 Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
Перcпектива в иконках такого маленького размера совершенно не нужна и даже вредна.
А вот менеджер приложений из Windows XP:
 По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16×16 тень получается слишком большой и выглядит «грязно». Особенно неудачно выглядит иконка Address book.
По стандарту иконке в Windows XP положена двухпиксельная черная тень. Но в размере 16×16 тень получается слишком большой и выглядит «грязно». Особенно неудачно выглядит иконка Address book.
#6 Слишком оригинальные метафоры
Выбор того, что будет изображено на иконке — всегда компромис между узнаваемостью и оригинальностью. Перед тем, как придумать метафору для иконки, очень желательно посмотреть, как это сделано в других продуктах. Возможно, лучшим решением будет не придумывать что-то оригинальное, а сделать как везде.
Примером такой излишней оригинальности может служить иконка корзины в OS/2 Warp 4, которая не корзина вовсе, а шредер.
Еще одной проблемой этого шредера является то, что нет общеузнаваемого «обычного» уничтожителя бумаг. Использованное изображение слишком похоже на принтер с осьминогом внутри. Плюс, совершенно непонятно, как рисовать полную корзину.
#7 Нет учета национальных и социальных особенностей
Необходимо всегда учитывать, кто и в каких условиях будет пользоваться вашей иконкой. Важным аспектом являются национальные особенности. Культурные традиции, окружающие объекты, жесты — всё это может очень сильно отличаться в другой стране.
Предположим, нам нужно нарисовать иконку приложения для работы с электронной почтой. Логично использовать метафоры реальной бумажной почты. Например, почтовый ящик.
Изображения позаимствованы из статьи про почтовые ящики в Wikipedia.
Ответ можно найти в руководстве по созданию иконок для Mac OS X: Используйте универсальные и легко узнаваемые изображения. Не фокусируйтесь на второстепенных аспектах элементов. Пример: для иконки электронной почты предпочтительнее будет использовать изображение почтовой марки, чем трудноузнаваемого почтового ящика.
Идея с маркой отличная, но изображение орла — крайне спорный момент. Хороших вестей такая птичка не принесет.
Однако, нужно учитывать не только национальные особенности. Позволю себе вспомнить один курьезный случай. Была нужна иконка фильтра данных, метафорой для которого зачастую является воронка, её и нарисовали:
Ответ клиента был таков: «Мне не совсем понятно, почему вы нарисовали иконку фильтра в виде бокала для мартини!».
#8 Изображения реальных элементов интерфейса в иконках
Руководство по созданию иконок для Mac OS X предостерегает нас: Не используйте в иконках элементы реального интерфейса. Но все напрасно! Например, можно увидеть вот такую иконку:
Хочешь переключить radiobutton, а нажимается вся иконка!
Или вот интересный пример из интерфейса браузера OmniWeb:
Обратите внимание на кнопки «Previous» и «Next». Редкий вид кнопок с подписями снизу! Ой! А они и не кнопки вовсе, а иконки!
#9 Текст внутри иконок
Эта ошибка чаще всего бывает в иконках приложений. Действительно, первое что приходит в голову — сделать иконку приложения из логотипа приложения. Чем же плох текст внутри иконки? Во-первых, он жестко привязан к языку и локализация затруднена. Во-вторых, если иконка мелкая, текст невозможно прочитать. В-третьих, в случае иконки приложения этот текст продублирован в виде названия приложения.
#10 Мимо пикселей
Как правило, эта проблема появляется, если рисовать иконки в векторном редакторе. В большом размере все выглядит красиво и четко. Но в реальности иконки мелкие и при растеризации анти-алиасинг «размывает» границы объектов.
revision.ru
чего избегать при создании иконок? / Полезное / FREELANCE.TODAY
Автор: Елизавета Гуменюк (liza1510) Рейтинг топика: 0 Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Дизайн иконок, несмотря на свою простоту, штука довольно капризная. Создать хорошие и стильные иконки, которые будут, не только различаемы, но и поняты – очень сложно. Поэтому совершить ошибку при их разработке можно легко. Но если вы будете знать о возможных недочетах заранее, то сможете их избежать.
Сегодня Freelance.Today расскажет вам о главных ошибках при создании иконок.
1. Плохо различаются
Очень часто в наборе иконок можно встретить слишком похожие одна на другую. Из-за этого есть шанс запутаться, а если совсем не читать надписи под иконками, то запросто можно нажать не на ту, что нужна. Яркий пример этому иконки раздела Utilities в Mac OS X. Некоторые из них практически одинаковые.
 Если же они отображаются в уменьшенном размере, то и вовсе невозможно понять к какому приложению они относятся.
Если же они отображаются в уменьшенном размере, то и вовсе невозможно понять к какому приложению они относятся.

2. Много элементов
При создании иконок оптимальным вариантом станет выбор минимального количества объектов. Не стоит забывать, что иконка должна быть простой и понятной. Кроме того при уменьшении размеров иконки будет невозможно понять что на ней изображено, следовательно, это затруднит работу с системой.Сюда же можно отнести и использование лишних элементов, особенно когда они, по сути, не играют какой-то роли в самой иконке. Чтобы вы поняли, о чем речь, посмотрите на иконки системы BeOS 5 — красные галочки тут явно лишние.
3. Отсутствие стилевого единства
Создавая набор иконок, необходимо помнить о стилевом единстве. Оно может опираться на цветовую палитру, размер иконок, определенную технику изображения, перспективу и так далее. Если вы собираетесь создать не просто 1-2 иконки, а целый набор, то лучше записать все требуемые стилевые параметры на одном листке, чтоб при необходимости напоминать себе, как нужно изобразить иконку, дабы она вписалась наиболее гармонично в общий набор. И постарайтесь избегать буйства стилей, как в shell32.dll из ОС Windows XP.

4. Выбор неправильной метафоры
Выбирая изображения для иконки, дизайнер всегда должен находить компромисс между двумя такими факторами как оригинальность иконки и ее узнаваемость. Вполне возможно, что собственный креатив вам покажется гениальной идеей, но не факт, что точно так же ее воспримут другие. Если вы не знаете, какая метафора оптимально подойдет для создаваемой иконки, то просто посмотрите ка это сделано у других. Вероятно, что будет утеряна изначальная оригинальность, но при этом не пострадает узнаваемость, а это куда важнее.

Возьмем простую корзину. Пользователи привыкли к тому, что это ведро. Иконка узнаваема и это главное. А вот создатели OS/2 Warp 4 решили покреативить и придумали мусорную корзину в виде шредера, уничтожающего бумагу. Безусловно, смотрится это оригинально, но вряд ли кто-то сообразит, что данная иконка имеет отношение к мусору. Лично я бы подумала, что это печать.
5. Текст внутри иконок
Чаще всего текст внутри можно увидеть на иконках приложений, что в принципе смотрится логично. Увы, у таких иконок есть свои минусы. Текст, находящийся внутри иконки привязан к определенному языку, а значит локализовать иконку для другой страны практически невозможно, только если не создавать новую иконку для конкретного государства. Кроме того из-за маленького размера иконки, текст довольно трудно прочесть и получается что он вообще бесполезен.
6. Мимо пикселей
Обычно подобный результат можно увидеть при создании иконок в векторе. Вершины объектов попросту попадают в середину и чтобы это исправить, необходимо аккуратно подогнать их под пиксельную сетку. Это нужно для того, чтобы в уменьшенном размере иконка не была размытой, а сохранила свою четкость.
Заключение
Это шесть основных ошибок, которых нужно избегать при создании иконок. Конечно же, есть и другие факторы, требующие некоторого внимания, но они уже не столь важны, если иконки были созданы без вышеперечисленных ошибок.
freelance.today
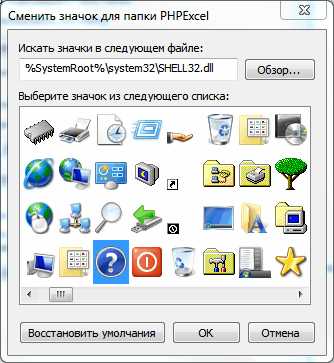
Банальные ошибки при обновлении иконки приложения / Хабр
Выбор иконки для приложения это важная часть по привлечению большего количества пользователей. Даже если приложение полностью бесплатное, без рекламы, с хорошими отзывами, высокими оценками и красивым дизайном, все равно на выбор человека «установить/не установить» большое влияние оказывает иконка приложения.
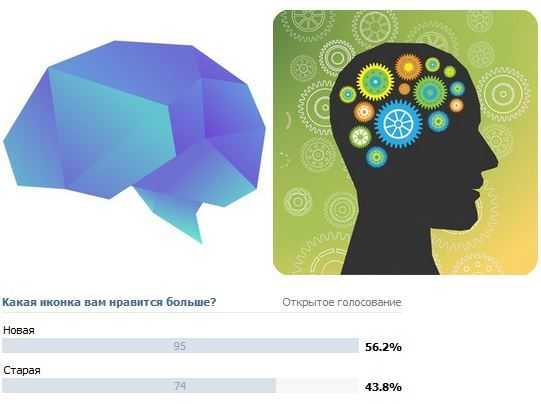
Чуть меньше года назад у приложения появился отличный дизайн. Кроме дизайна приложения создана иконка, постеры для групп ВКонтакте, Facebook, G+ и Google Play, все это разработано в едином стиле. И если с дизайном приложения и групп все было однозначно. Все было выше на голову, чем предыдущий вариант. То с иконкой приложения возник вопрос: «А какая иконка привлечет больше пользователей?»
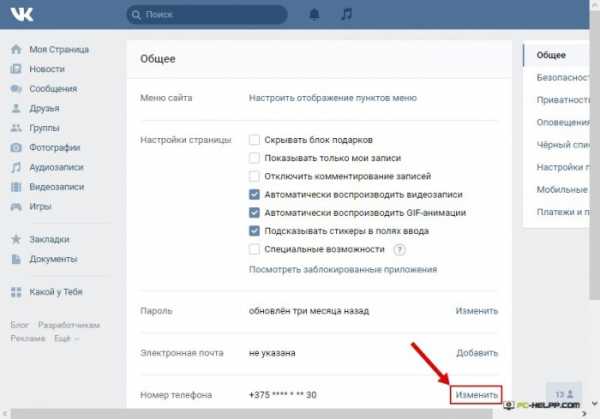
Иконка приложения это то, что можно увидеть в обзорных статьях, на телефонах у друзей. Название и иконка это те критерии, по которым люди ищут приложение. Появилась задача выяснить какая из иконок больше нравится людям и сможет ли она увеличить приток пользователей приложения. Первое, что было сделано — опрос в группе ВКонтакте.
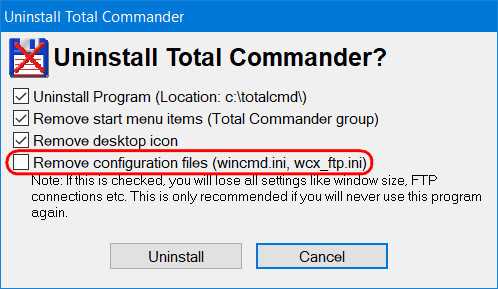
Самое простое решение на первый взгляд, было провалено полностью. Вопрос был поставлен так:
Варианты ответа для человека, который только установил приложение и зашел в группу были непонятны, потому что обе иконки для него были новыми. Для правильного проведения опроса нужно подписывать иконки номерами и варианты ответа «Иконка 1», «Иконка 2» Но прежде чем я это понял проголосовало несколько десятков человек. Назвать опрос не предвзятым тоже нельзя. Постоянные пользователи приложения однозначно говорили, что старая иконка лучше. Новые пользователи писали что минимализм это здорово и красиво.
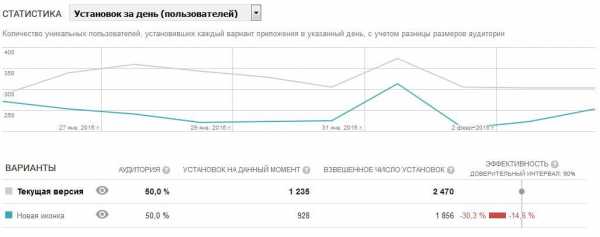
В 2015 году в Google создали удобный инструмент для A/B тестирования. В нем было задано сравнение двух иконок. Через несколько дней, после старта тестирования появился результат сравнения. Он показал что новая версия иконки пользуется меньшей популярностью, чем предыдущая иконка.
Выводы:
- При проведения опросов нужно правильно формулировать сам вопрос.
- Как уже было многократно доказано нужно правильно выбирать способ и место проведения опроса, чтобы не было ситуации: Опрос пользователей интернета показал, что 100% опрошенных пользуются интернетом.
- В каких-то случаях лучше верить статистике.
habr.com