Основы html для начинающих: Учебник HTML для начинающих
Содержание
— HTML | MDN
HTML-элемент <img> встраивает изображение в документ. Это замещаемый элемент.
Приведённый выше пример показывает очень простое использование элемента <img>. Атрибут src обязателен и содержит путь к изображению, которое вы хотите встроить в документ. Атрибут alt содержит текстовое описание изображения, которое не обязательно, но невероятно полезно для доступности — программы чтения с экрана читают это описание своим пользователям, так они знают какое изображение показано, и так же оно отображается на странице, если изображение не может быть загружено по какой-либо причине.
Есть много других атрибутов, которые могут быть указаны для достижения различных целей, например:
- управление Referrer/CORS в целях безопасности. Смотрите ниже атрибуты
crossoriginиreferrerpolicy; - настройка внутреннего размера (en-US) с использованием
widthиheight, которые полезны, когда вы хотите задать пространство занимаемое изображением, чтобы обеспечить стабильность макета страницы перед его загрузкой; - адаптивные изображения рекомендуется использовать с атрибутами
sizesиsrcset(смотрите также элемент<picture>и наше руководство «Адаптивные изображения»).
| Категории контента | Потоковый контент, фразовый контент, встроенный контент, явный контент. Если элемент имеет атрибут usemap, он так же принадлежит к категории интерактивного контента. |
|---|---|
| Допустимое содержимое | Никакое, так как это пустой элемент. |
| Пропуск тегов | Должен иметь открывающий тег и не должен иметь закрывающий. |
| Допустимые родители | Любой элемент, который разрешает встроенный контент в качестве содержимого. |
| Допустимые ARIA-роли | Любые |
| DOM-интерфейс | HTMLImageElement |
Стандарт HTML не содержит списка форматов изображений, которые должны поддерживаться. Поэтому разные пользовательские агенты поддерживают разные наборы форматов.
Firefox
Форматы изображений, поддерживаемые Firefox:
- JPEG;
- GIF, включая анимированные GIF;
- PNG;
- APNG;
- SVG;
- BMP;
- BMP ICO;
- PNG ICO.

Если ошибка происходит во время загрузки или отрисовки изображения и обработчик события onerror был настроен на обработку события error (en-US), тогда этот обработчик события будет вызван. Это может произойти в ряде ситуаций, в том числе когда:
- атрибут
srcпустой или null; - указанный URL в атрибуте
srcсовпадает с URL страницы, на которой в данный момент находится пользователь; - указанное изображение каким-то образом повреждено, что препятствует его загрузке;
- метаданные указанного изображения повреждены таким образом, что невозможно получить его размеры, и в атрибутах элемента
<img>не было указано никаких размеров; - указанное изображение имеет формат, который не поддерживается пользовательским агентом.
К этому элементу применимы глобальные атрибуты.
altЭтим атрибутом задаётся альтернативное текстовое описание изображения.

Примечание: Браузеры не всегда отображают изображение на которое ссылается элемент. Это относится к неграфическим браузерам (включая те, которые используются людьми с нарушениями зрения), если пользователь решает не отображать изображения, или если браузер не может отобразить изображение, потому что оно имеет неверный или неподдерживаемый тип. В этих случаях браузер может заменить изображение текстом записанным в атрибуте
altэлемента. По этим и другим причинам вы должны по возможности предоставлять полезное описание в атрибутеalt.
Примечание: Пропуск этого атрибута в целом указывает, что изображение является ключевой частью контента и текстовый эквивалент не доступен. Установка этого атрибута в значение пустой строки (alt="") указывает, что это изображение не является ключевой частью контента (декоративное), и что невизуальные браузеры могут пропустить его при рендеринге (en-US).
crossoriginЭтот атрибут указывает, следует ли использовать CORS при загрузке изображения или нет. Изображения с включённой поддержкой CORS могут быть повторно использованы в элементе
<canvas>не будучи «испорченными». Допустимые значения:anonymous: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется, но параметры доступа не передаются (т.е. нет cookie, не используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (не устанавливая HTTP-заголовокAccess-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено;use-credentials: Запрос cross-origin (т.е. с HTTP-заголовкомOrigin) выполняется вместе с передачей параметров доступа (т.е. есть cookie, используется стандарт X.509 или базовая HTTP-аутентификация). Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовка
Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовка Access-Control-Allow-Origin), изображение будет «испорчено» и его использование будет ограничено.Если этот атрибут не задан, то CORS при загрузке изображения не используется (т.е. без отправки HTTP-заголовкаOrigin), ограничивая его использование в элементе<canvas>. Если задан неправильно, то он обрабатывается так, как если бы использовалось значениеanonymous. Для получения дополнительной информации смотрите «Настройки атрибутов CORS».
decodingПредоставляет рекомендации браузеру по декодированию изображения. Допустимые значения:
sync: Декодировать изображение синхронно для одновременного отображения с другим контентом;async: Декодировать изображение асинхронно, чтобы уменьшить задержку отображения другого контента;auto: Режим по умолчанию, который указывает на отсутствие предпочтений к режиму декодирования. Браузер решает, что лучше для пользователя.
Браузер решает, что лучше для пользователя.
heightВнутренняя высота (см. Внутренний размер (en-US)) изображения в пикселях.
importance
Экспериментальная возможность
Указывает сравнительную важность ресурса. Приоритет выбирается с помощью значений:
auto: Указывает на отсутствие предпочтений. Браузер может использовать собственную эвристику для определения приоритета изображения;high: Указывает браузеру, что изображение имеет высокий приоритет;low: Указывает браузеру, что изображение имеет низкий приоритет.
intrinsicsize
Экспериментальная возможность
Этот атрибут говорит браузеру игнорировать действительный внутренний размер (en-US) изображения и делать вид, что это размер, указанный в атрибуте.
 В частности, изображение будет растровым в этих измерениях, а
В частности, изображение будет растровым в этих измерениях, а narutalWidth/naturalHeightизображения будут возвращать значения, указанные в этом атрибуте. Объяснение, примеры.ismapЭто атрибут логического типа, указывающий, что изображение является частью серверной карты ссылок. Если это так, то точные координаты клика отправляются на сервер.
Примечание: Этот атрибут разрешён, только если элемент
<img>является потомком элемента<a>с валидным (соответствующий требованиям) атрибутомhref.loading
Экспериментальная возможность
Указывает на то, как браузер должен загрузить изображение:
eager: Загружает изображение немедленно независимо от того, находится оно в области просмотра или нет (является значением по умолчанию).
lazy: Откладывает загрузку изображения до того момента, пока оно не достигнет подсчитанного расстояния области просмотра, определяемого браузером. Данное значение помогает избежать использования ресурсов сети и хранилища, необходимых для обработки изображения, пока это действительно не понадобится. В большинстве случаев использование этого аргумента улучшает производительность.Примечание: Загрузка откладывается только тогда, когда включён JavaScript. Это анти-трэкинг мера. Если бы пользовательский клиент поддерживал опцию отложенной загрузки изображения при отключённом JavaScript, то сайт имел бы возможность отслеживать приблизительную позицию области просмотра в течение сессии пользователя, размещая изображения на странице таким образом, чтобы сервер мог отслеживать, сколько изображений загружено и когда.
referrerpolicy
Экспериментальная возможность
Строка, указывающая, какой реферер (referrer) использовать при выборке ресурсов:
no-referrer: ЗаголовокRefererне будет отправлен;no-referrer-when-downgrade: ЗаголовокRefererне отправляется, когда происходит переход к источнику без TLS (HTTPS). Это поведение по умолчанию для пользовательских агентов, если не указано иное;
Это поведение по умолчанию для пользовательских агентов, если не указано иное;origin: ЗаголовокRefererбудет содержать схему адресации ресурса (HTTP, HTTPS, FTP и т.д), хост и порт;origin-when-cross-origin: Переход на другие источники ограничит включённые реферальные данные схемой адресации ресурса, хостом и портом, в то время как переход из того же источника будет включать полный путь реферала;unsafe-url: ЗаголовокRefererбудет включать источник и путь, но не фрагмент URL, пароль или имя пользователя. Этот метод небезопасен, потому что будет утечка источников и путей от ресурсов, защищённых TLS, к незащищённым источникам.
sizesСписок из одного или нескольких строк, разделённых запятыми, указывающих набор размеров источника. Каждый размер источника состоит из:1. Условия медиа-запроса. Должно быть пропущено для последнего элемента.
 2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом srcset, если эти источники описываются с помощью дескриптора ширины ‘w‘ (сокращение от width). Выбранный размер источника влияет на внутренний размер (en-US) изображения (отображаемый размер изображения, если не применены стили CSS). Если атрибутsrcsetотсутствует или не содержит значений с дескриптором ‘w‘, то атрибутsizesне будет иметь никакого эффекта.srcURL изображения. Этот атрибут является обязательным для элемента
<img>. В браузерах, поддерживающихsrcset,srcобрабатывается как изображение-кандидат с дескриптором плотности пикселей1x, если только изображение с этим дескриптором уже не определено вsrcsetили еслиsrcsetне содержит дескрипторы ‘w‘.
srcsetСписок из одной или нескольких строк, разделённых запятыми, указывающих набор возможным источников изображения для использования пользовательскими агентами. Каждая строка состоит из:1. URL изображения. 2. Необязательного, пробела, сопровождаемого:
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
w‘. Дескриптор ширины делится на размер источника, полученный из атрибутаsizes, для расчёта эффективной плотности пикселей; - дескриптором плотности пикселей, который является положительным числом с плавающей точкой за которым сразу же следует ‘
x‘.Если не указано ни одного дескриптора, то источнику присваивается дескриптор по умолчанию:1x.Нельзя смешивать дескрипторы ширины с дескрипторами плотности пикселей в одном атрибутеsrcset. Повторение дескрипторов (например, два источника в одномsrcsetс одинаковым дескриптором ‘2x‘) так же является недопустимым. Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
- дескриптором ширины или положительным целым числом, за которым сразу же следует ‘
widthВнутренняя ширина (см. Внутренний размер (en-US)) изображения в пикселях.
usemapНеполный URL (начиная с ‘
#‘) карты-изображения, связанной с элементом.Примечание: вы не можете использовать этот атрибут, если элемент
<img>является потомком элемента<a>или<button>.
Устаревшие атрибуты
alignВыравнивание изображения относительно окружающему его контексту. Этот атрибут больше не должен быть использован — вместо этого используйте CSS-свойства
floatи/илиvertical-align. Вы можете так же использовать CSS-свойство
Вы можете так же использовать CSS-свойство object-positionдля позиционирования изображения внутри границ элемента<img>. Допустимые значения:top: Аналогvertical-align: topилиvertical-align: text-top;middle: Аналогvertical-align: -moz-middle-with-baseline;bottom: Отсутствует значение по умолчанию, аналогvertical-align: unsetилиvertical-align: initial;left: Аналогfloat: left;right: Аналогfloat: right.
borderШирина рамки вокруг изображения. Вы должны использовать CSS-свойство
borderвместо этого атрибута.hspaceОтступ слева и справа от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
longdescСсылка на более подробное описание изображения. Возможными значениями являются URL или
idэлемента.Примечание: Этот атрибут упомянут в последней версии от W3C, HTML 5.2, но был удалён из живого стандарта HTML от WHATWG. У него неопределённое будущее; авторы должны использовать альтернативы WAI-ARIA, такие как aria-describedby или aria-details.
nameИмя для элемента. Вы должны использовать атрибут
idвместо этого атрибута.vspaceОтступ сверху и снизу от изображения в пикселях. Вы должны использовать CSS-свойство
marginвместо этого атрибута.
<img> является замещаемым элементом; по умолчанию он имеет значение свойства display равное inline, но его размеры по умолчанию определяются внутренними значениями (см. внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как
внутренний размер (en-US)) встроенного изображения. Вы можете установить на изображение такие свойства, как border/border-radius, padding/margin, width/height и так далее.
Однако, часто бывает полезно установить для изображений свойство display в значение block, так что вы имеете максимальный контроль над стилизацией (например, margin: 0 auto не работает на изображениях с display: inline, легче размещать изображения в контексте с окружающими элементами, когда они являются блочными).
У <img> нет базовой линии, когда изображения используются в ситуации со строчным форматированием (display: inline) вместе с vertical-align: baseline, нижняя граница изображения будет размещена на базовой линии контейнера.
Вы можете использовать свойство object-position для позиционирования изображения внутри границ элемента <img> и свойством object-fit регулировать размеры изображения внутри этих границ (например, должно ли изображение помещаться в границы элемента или заполнить элемент полностью, даже если потребуется обрезка).
В зависимости от типа, изображение может иметь собственную (внутреннюю) ширину и высоту. Для некоторых типов изображений тем не менее внутренние размеры (en-US) не обязательны. SVG-изображения, например, могут не иметь внутренних размеров, если для корня их элемента <svg> не заданы width и height.
Альтернативный текст
Следующий простой пример встраивает изображение с альтернативным текстом в страницу для улучшения доступности.
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Логотип MDN - изображение динозавра с текстом MDN web docs">
Изображение-ссылка
Этот пример основан на предыдущем и показывает как превратить изображение в ссылку. Это очень просто сделать так — вы вставляете тег <img> внутрь элемента <a>. Также вы должны изменить альтернативный текст, чтобы он описывал назначение ссылки.
<a href="https://developer.mozilla.org"> <img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg" alt="Посетить сайт MDN"> </a>
Использование атрибута srcset
В этом примере мы добавляем атрибут srcset, содержащий ссылку на версию логотипа в высоком разрешении; оно будет загружено вместо изображения в src на устройствах с высоким разрешением. Изображение указанное в атрибуте src, считается 1x кандидатом в пользовательских агентах, которые поддерживают srcset.
<img src="mdn-logo-sm.png"
alt="MDN"
srcset="mdn-logo-HD.png 2x">
Использование атрибутов srcset и sizes
Атрибут src игнорируется в пользовательских агентах, которые поддерживают srcset, когда добавлены дескрипторы ‘w‘. Когда условие медиавыражения (max-width: 600px) совпадает с состоянием устройства, будет загружено изображение шириной 200px (оно то самое, которое наиболее близко соответствует 200px, указанным в медиавыражении), иначе будет загружено другое изображение.
<img src="clock-demo-thumb-200.png"
alt="Часы"
srcset="clock-demo-thumb-200.png 200w,
clock-demo-thumb-400.png 400w"
>
Хотя у элементов <img> есть множество безобидных применений, они могут иметь нежелательные последствия для безопасности и приватности пользователя. Смотрите «Заголовок Referer: проблемы приватности и безопасности (en-US)» для получения дополнительной информации.
Создание значимых альтернативных описаний
Значение атрибута alt должно чётко и кратко описывать содержимое изображения. Он не должен описывать наличие самого изображения или название файла изображения. Если атрибут alt намеренно пропущен, потому что изображение не имеет текстового эквивалента, рассмотрите альтернативные способы представления содержимого, которое изображение пытается передать.
Плохо
<img alt="image" src="penguin.jpg">
Хорошо
<img alt="Пингвин на пляже." src="penguin.jpg">
Когда у изображения отсутствует атрибут alt, некоторые программы чтения с экрана могут объявить вместо него имя файла изображения. Это может привести к путанице, если имя файла не соответствует содержимому изображения.
- Дерево решений атрибута alt • Изображения • Веб-руководство WAI по доступности.
- Альтернативные тексты: максимальное руководство — Axess Lab.
- Как создать отличный альтернативный текст: введение | Deque.
- MDN Понимание WCAG, Руководство 1.1. объяснения.
- Понимание критерия успешного исхода 1.1.1 | W3C Понимание WCAG 2.0.
Атрибут title
Атрибут title не является приемлемой заменой атрибута alt. Кроме того, избегайте повторения значения атрибута alt в атрибуте title, объявленном на том же изображении.
Атрибут title также не должен использоваться в качестве подписи, сопровождающей альтернативное описание изображения. Если изображению нужна подпись, используйте элемент
Если изображению нужна подпись, используйте элемент <figure> вместе с элементом <figcaption>.
- Использование HTML-атрибута title — обновлено | The Paciello Group.
| Specification |
|---|
| HTML Standard # the-img-element |
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
- Изображения в HTML.
- Адаптивные изображения.
- Элементы
<picture>,<object>(en-US) и<embed>. - Связанные с изображениями CSS-свойства:
object-fit,object-position,image-orientation(en-US),image-rendering(en-US), иimage-resolution(en-US).
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Основы HTML (для начинающих) | IT-INCUBATOR
HTML (Hypertext Markup Language) — это язык гипертекстовой разметки. Он передаёт браузеру информацию о том, как необходимо отобразить тот или иной элемент на веб-странице.
Знание HTML является обязательным не только для веб-разработчиков и дизайнеров, но также всегда может пригодиться для смежных областей — например, в интернет-маркетинге и даже в no-code разработке.
Основы HTML
HTML представляет собой текстовый документ с расширением .html. Его можно создать как в специализированных редакторах (WebStorm, Visual Studio Code, Notepad++ и т.д.), так и в самом простом текстовом редакторе ”Блокнот”.
В HTML нет переменных, функций, операторов и т. д., поэтому его нельзя отнести к полноценным языкам программирования.
д., поэтому его нельзя отнести к полноценным языкам программирования.
HTML состоит из 2х компонентов:
- дерева элементов;
- содержания.
Каждый HTML-элемент обозначается с помощью тегов — это специальные знаки, состоящие из угловых скобок (<>). Бывают открывающие <> и закрывающие </> теги.
По сути, теги — это команды, передаваемые браузеру, которые затем обрабатываются и преобразуются им в визуальные объекты веб-страницы.
Между <> и </> находится содержание элемента страницы. Это может быть картинка, текст, заголовок и т.д.
Например:
<p>Какое-то содержание</p>
В данном примере теги <p> и </p> отвечают за разметку абзацев (от англ. “paragraph”). Таким образом, браузер распознает, что здесь должен быть параграф с нашим текстом, указанным между открывающим и закрывающим тегами.
Теги также могут быть одиночными. В них содержание не хранится напрямую, а устанавливается в виде значения атрибута. К примеру, такой код:
К примеру, такой код:
<input type="button" value="Узнать больше"/>
создаст кнопку с текстом “Узнать больше” внутри.
Как говорилось выше, теги могут быть вписаны один в другой. Например:
<p><em>Какой-то текст</em></p>Здесь тег <p> даёт команду расположить текст отдельным абзацем, а тег <em> — отобразить текст в данном абзаце курсивным начертанием.
При вложении тегов друг в друга следует придерживаться правил их корректного закрытия. Например, вот такая запись работать не будет:
<p><em>Ваш текст</p></em>.
Виды HTML-элементов
HTML-элементы бывают двух видов:
- блочные;
- строчные.
Блочные элементы
Блочные элементы занимают всю доступную ширину, а высота элемента зависит от его содержимого. Такие элементы всегда начинается с новой строки и могут быть использованы в другом блочном элементе. Например:
Например:
<h2> — используется для главных заголовков страниц;
<h3> по <h6> — подзаголовки;
<p> — текстовый абзац;
<ul> — маркированный список;
<ol> — нумерованный список;
<blockquote> — выделяет цитаты внутри документа;
<div> — элемент разделения содержимого (используется для его группировки).
Строчные элементы
Строчные элементы занимают пространство, ограниченное тегами. То есть они входят в состав других элементов страницы. Например, это может быть абзац или заголовок.
В основном строчные элементы используются для изменения визуального отображения текста или его выделения. Пример таких тегов:
<a> — создаёт ссылки;
<i> — делает шрифт курсивным;
<input> — создаёт различные элементы интерфейса;
<span> — аналогично тегу <div>, используется для группировки элементов;
<strong> — выделяет текст жирным начертанием;
<em> — создаёт акцентированный текст (как правило, отображается в виде курсива).
В отличие от блочных, в строчных элементах их ширина определяется объемом контента. Также эти элементы не начинаются с новой строки.
Строчные элементы допускается размещать внутри как блочных, так и других строчных элементов. А вот блочные элементы внутри строчных размещать запрещено.
HTML-атрибуты
HTML-теги могут содержать атрибуты — они состоят из имени и значения, и находятся в открывающем теге в таком формате:
name="value" -
Специальные значения, которые управляют элементами и их поведением, и называются атрибутами.
Атрибуты задают свойства и устанавливают поведение соответствующего тега. Они бывают глобальными — в этом случае они используются любым из элементов, например: id (определяет уникальное имя элемента), class (стилизация элементов посредством CSS).
Каждому тегу может соответствовать несколько значений class, но лишь один уникальный id. Например:
<div class=”content”> Какое-то содержимое </div><p id=”paragraph”> Какое-то содержимое абзаца </p>
В значениях id и class разрешено использовать только буквы, цифры, нижние подчёркивания и дефисы. Однако, начинаться они могут только с букв или цифр. Если одновременно используется несколько значений class, то они разделяются пробелом.
Однако, начинаться они могут только с букв или цифр. Если одновременно используется несколько значений class, то они разделяются пробелом.
Документ HTML состоит из двух разделов:
Оба раздела “обёрнуты” в корневой тег <html>. Корневой элемент <html> образует дерево документа, или по-другому — DOM (document object model, с англ. — объектная модель документа). DOM связывает страницу с языками описания сценариев или программирования.
Правила, которым придерживается HTML, находятся в файле описания типа документа (Document Type Definition, или DTD). За правильное отображение веб-страницы отвечает элемент <!DOCTYPE>. Он определяет версию HTML (например, для привязки к HTML5 нужно указать: <!DOCTYPE html>) и ассоциирует страницу с нужным DTD-файлом.
Чтобы ассоциативно представить правильное расположение тегов, можно представить тело человека:
HTML — оболочка, в которой находятся все элементы.
<html>***</html>
Head — голова . В теге <head> содержатся данные о странице: описание, ключевые слова для поиска, заголовок, подключаемые внешние файлы. Эта информация не видна посетителю страницы. Но эти данные передают браузеру информацию о том, как нужно обрабатывать страницу.
В теге <head> содержатся данные о странице: описание, ключевые слова для поиска, заголовок, подключаемые внешние файлы. Эта информация не видна посетителю страницы. Но эти данные передают браузеру информацию о том, как нужно обрабатывать страницу.
Body — тело. В <body> располагается весь отображаемый контент документа.
Теперь более подробно. Как видим из рисунка выше, в теге <head> мы можем указывать различные элементы, содержащие данные о нашей HTML-странице, например <title>, <link>, <meta>, <style> и др.
Пример:
<title> Заголовок документа </title>
Тег <title> содержит в себе текст заголовка. Он может состоять только из текста и игнорирует любые иные элементы. Рекомендуется, чтобы заголовок был длиной не более 60 символов, иначе часть текста может потеряться в сниппете поисковой выдачи.
<style> Стили CSS </style> — тег <style> определяет стили веб-страницы. В HTML-документе они задаются с использованием CSS. Тегов <style> может быть несколько на странице.
В HTML-документе они задаются с использованием CSS. Тегов <style> может быть несколько на странице.
Пример:
<style>h2.h3{font-family:sans-serif;color:gray;}</style>
Этот вариант хоть и рабочий, но использовать его нежелательно, т.к. он уже устарел.
Наиболее оптимальным спобобом установки стилей является их запись в файл с расширением .css (например, style.css). И затем этот файл можно подключить к HTML-странице с помощью элемента <link/>:
<link rel="stylesheet" href="/style.CSS">
Данный способ подключения стилей является актуальным на сегодняшний день.
<meta> — этот тег содержит метаданные (дополнительные данные) о веб-странице. Пользователь не видит их на странице, но они выполняют множество важных функций: сообщают поисковым системам информацию о странице, устанавливают срок действия веб-страницы, предотвращают кэширование браузером страницы и т. д. Информация в теге <meta> передаётся с использованием атрибутов.
д. Информация в теге <meta> передаётся с использованием атрибутов.
Резюмируя вышесказанное, можем написать несложную веб-страницу:
<!DOCTYPE html><html><head><meta content="text/html"><title>Заголовок нашей страницы</title><link rel="stylesheet" href="/style.CSS"></head><body><div class=container><p>Возможно, это ваша первая HTML-страница</p></div></body></html>
Теперь вы можете попробовать написать этот код сами или скопировать его в любой редактор кода, сохранить в формате HTML (например, создав файл index.html) и затем открыть в браузере. Вот что у вас должно получиться:
Как видите, в данном примере стили у нас не подключились. Как мы уже говорили, для них нужно создать файл с расширением .css (style.css или с любым другим именем) и задать в нём стили для разных элементов.
Как мы уже говорили, для них нужно создать файл с расширением .css (style.css или с любым другим именем) и задать в нём стили для разных элементов.
В завершение можно сказать, что язык HTML является очень важным и неотъемлемым инструментом веб-дизайна и разработки. Вместе с CSS и JavaScript эти три технологии являются основой в создании полностью функциональных сайтов и приложений.
Введение в HTML — обучение веб-разработке
По своей сути HTML — это язык, состоящий из элементов, которые можно применять к частям текста, чтобы придать им различное значение в документе (это абзац? маркированный список? Является ли он частью таблицы?), структурировать документ на логические разделы (есть ли у него заголовок? три столбца содержимого? меню навигации?), а также встраивать содержимое, такое как изображения и видео, на страницу. В этом модуле будут представлены первые два из них, а также представлены основные концепции и синтаксис, которые вам необходимо знать для понимания HTML.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для
работайте над своей целью.
Начало работы
Перед тем, как приступить к этому модулю, вам не нужны какие-либо предварительные знания HTML, но вы должны иметь хотя бы базовые навыки использования компьютеров и пассивного использования Интернета (т. е. просто смотреть на него и потреблять контент). У вас должна быть настроена базовая рабочая среда (как подробно описано в разделе «Установка базового программного обеспечения»), и вы должны понимать, как создавать файлы и управлять ими (как подробно описано в разделе «Работа с файлами»). Оба являются частями нашего модуля «Начало работы с Интернетом для начинающих».
Примечание: Если вы работаете на компьютере/планшете/другом устройстве, на котором у вас нет возможности создавать собственные файлы, вы можете попробовать (большинство) примеров кода в онлайн-программах кодирования, таких как JSBin или Glitch.
Этот модуль содержит следующие статьи, которые познакомят вас со всей базовой теорией HTML и предоставят вам широкие возможности для проверки некоторых навыков.
- Начало работы с HTML
Охватывает абсолютные основы HTML, чтобы вы могли начать работу — мы определяем элементы, атрибуты и другие важные термины и показываем, где они подходят к языку. Мы также покажем, как устроена типичная HTML-страница и как устроен HTML-элемент, а также объясним другие важные базовые функции языка. Попутно мы поиграем с HTML, чтобы вас заинтересовать!
- Что в голове? Метаданные в HTML
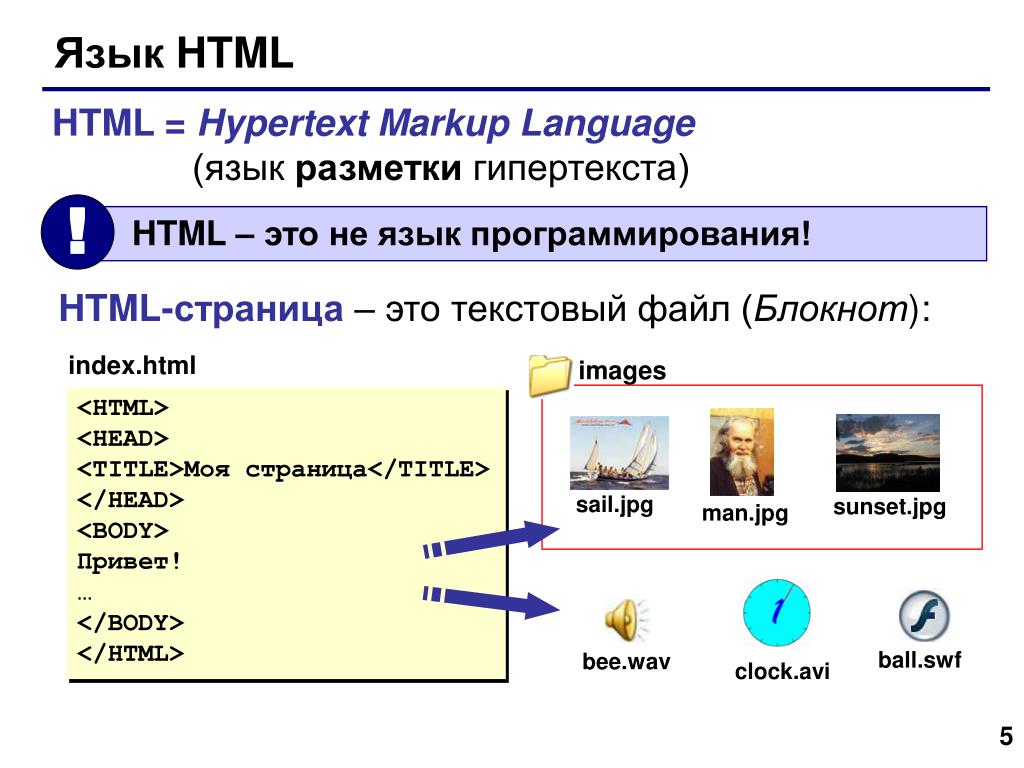
Заголовок документа HTML — это часть, которая не отображается в веб-браузере при загрузке страницы. Он содержит такую информацию, как страница
</code> , ссылки на CSS (если вы хотите стилизовать свой HTML-контент с помощью CSS), ссылки на пользовательские значки избранного и метаданные (данные о HTML, например, кто его написал, и важные ключевые слова, описывающие документ).<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/schtirlitz.ru/800/600/http/cf.ppt-online.org/files/slide/o/ORJr2DiITgzSbpnw3Q/slide-2.jpg' /><noscript><img loading='lazy' src='/800/600/https/schtirlitz.ru/800/600/http/cf.ppt-online.org/files/slide/o/ORJr2DiITgzSbpnw3Q/slide-2.jpg' /></noscript></p></dd><dt> Основы HTML-текста</dt><dd><p> Одной из основных задач HTML является придание тексту смысла (также известного как семантика), чтобы браузер знал, как его правильно отобразить. В этой статье рассматривается, как использовать HTML для разбиения блока текста на структуру заголовков и абзацев, добавления акцента/важности словам, создания списков и многого другого.</p></dd><dt> Создание гиперссылок</dt><dd><p> Гиперссылки действительно важны — именно они делают сеть сетью. В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.</p></dd><dt> Расширенное форматирование текста</dt><dd><p> В HTML есть множество других элементов для форматирования текста, которые мы не рассмотрели в статье по основам работы с HTML-текстом. Элементы здесь менее известны, но о них все равно полезно знать. В этой статье вы узнаете о разметке цитат, списков описаний, компьютерного кода и другого соответствующего текста, подстрочного и надстрочного индексов, контактной информации и т.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/i0.wp.com/consei.ru/800/600/http/images.myshared.ru/6/565162/slide_12.jpg' /><noscript><img loading='lazy' src='/800/600/https/i0.wp.com/consei.ru/800/600/http/images.myshared.ru/6/565162/slide_12.jpg' /></noscript> д.</p></dd><dt> Структура документа и веб-сайта</dt><dd><p> Помимо определения отдельных частей вашей страницы (таких как «абзац» или «изображение»), HTML также используется для определения областей вашего веб-сайта (таких как «заголовок», «меню навигации» или «столбец основного контента»). В этой статье рассматривается, как спланировать базовую структуру веб-сайта и как написать HTML для представления этой структуры.</p></dd><dt> Отладка HTML</dt><dd><p> Написание HTML — это хорошо, но что, если что-то пойдет не так, и вы не сможете понять, где ошибка в коде? Эта статья познакомит вас с некоторыми инструментами, которые могут помочь.</p></dd></dl><p> Следующие тесты проверят ваше понимание основ HTML, описанных в руководствах выше.</p><dl><dt> Разметка письма</dt><dd><p> Все мы рано или поздно учимся писать письма; это также полезный пример для проверки навыков форматирования текста. В этой оценке вам будет дано письмо для разметки.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/forjobathome.ru/800/600/https/ds03.infourok.ru/uploads/ex/07ad/0001eff4-8d253a79/img4.jpg' /><noscript><img loading='lazy' src='/800/600/https/forjobathome.ru/800/600/https/ds03.infourok.ru/uploads/ex/07ad/0001eff4-8d253a79/img4.jpg' /></noscript></p></dd><dt> Структурирование страницы контента</dt><dd><p> Этот тест проверяет вашу способность использовать HTML для структурирования простой страницы с контентом, содержащей верхний и нижний колонтитулы, меню навигации, основное содержимое и боковую панель.</p></dd></dl><h4><span class="ez-toc-section" id="%D0%9E%D0%B1%D0%BD%D0%B0%D1%80%D1%83%D0%B6%D0%B8%D0%BB%D0%B8_%D0%BF%D1%80%D0%BE%D0%B1%D0%BB%D0%B5%D0%BC%D1%83_%D1%81_%D1%81%D0%BE%D0%B4%D0%B5%D1%80%D0%B6%D0%B0%D0%BD%D0%B8%D0%B5%D0%BC_%D1%8D%D1%82%D0%BE%D0%B9_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B"></span> Обнаружили проблему с содержанием этой страницы? <span class="ez-toc-section-end"></span></h4><ul><li> Отредактируйте страницу на GitHub.</li><li> Сообщить о проблеме с содержимым.</li><li> Посмотреть исходный код на GitHub.</li></ul><p> Хотите принять участие?</p><p> Узнайте, как внести свой вклад.</p><p> Последний раз эта страница была изменена <time datetime="2023-06-30T06:21:35.000Z"> 30 июня 2023 г. </time> участниками MDN.</p><h2><span class="ez-toc-section" id="%D0%98%D0%B7%D1%83%D1%87%D0%B5%D0%BD%D0%B8%D0%B5_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2_HTML_%D0%B4%D0%BB%D1%8F_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B8%D1%85"></span> Изучение основ HTML для начинающих <span class="ez-toc-section-end"></span></h2><h3></h3><p><b> Навыки, которые вы приобретете </b></h3><ul><li> HTML-классы и идентификаторы</li><li> Раскрывающийся список в HTML</li><li> Блоки содержимого в HTML</li><li> HTML слайдер изображений</li><li> Панель навигации HTML</li><li> Регистрационная форма HTML</li><li> Веб-дизайн и специальные возможности</li></ul><p> Подробнее</p><h3></h3><p><b> Кто должен учиться </b></h3><ul><li> Начинающие разработчики программного обеспечения</li><li> Аналитики данных</li><li> Специалисты по данным</li><li> Инженеры по искусственному интеллекту</li><li> Кодеры</li><li> Программисты-энтузиасты</li></ul><p> Просмотреть больше</p><h3></h3><p><b> Что вы узнаете </b></h3><ul><li><h4><span class="ez-toc-section" id="%D0%92%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5_%D0%B2_HTML"></span> Введение в HTML <span class="ez-toc-section-end"></span></h4><ul><li><h5><span class="ez-toc-section" id="%D0%92%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5"></span> Введение <span class="ez-toc-section-end"></span></h5><p> 01:12</p><ul><li><h5><span class="ez-toc-section" id="%D0%92%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D0%B5-2"></span> Введение <span class="ez-toc-section-end"></span></h5><p> 01:12</li></ul></li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_01"></span> Урок 01.<span class="ez-toc-section-end"></span></h5><p><img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/ylianova.ru/800/600/http/fuzeservers.ru/wp-content/uploads/b/1/2/b1240ae076df96cddce0590aff0e2585.jpeg' /><noscript><img loading='lazy' src='/800/600/https/ylianova.ru/800/600/http/fuzeservers.ru/wp-content/uploads/b/1/2/b1240ae076df96cddce0590aff0e2585.jpeg' /></noscript> Введение в HTML</h5><p> 17:25</li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_02_%D0%92%D1%8B%D0%BF%D0%B0%D0%B4%D0%B0%D1%8E%D1%89%D0%B8%D0%B5_%D1%81%D0%BF%D0%B8%D1%81%D0%BA%D0%B8_%D0%B8_%D0%B1%D0%BB%D0%BE%D0%BA%D0%B8_%D1%81%D0%BE%D0%B4%D0%B5%D1%80%D0%B6%D0%B8%D0%BC%D0%BE%D0%B3%D0%BE_%D0%B2_HTML"></span> Урок 02. Выпадающие списки и блоки содержимого в HTML <span class="ez-toc-section-end"></span></h5><p> 29:16</li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_03_%D0%A1%D0%BB%D0%B0%D0%B9%D0%B4%D0%B5%D1%80_HTML-%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9_9_0005_28_31"></span> Урок 03. Слайдер HTML-изображений 9 0005 28:31 <span class="ez-toc-section-end"></span></h5><ul><li><h5><span class="ez-toc-section" id="%D0%A1%D0%BB%D0%B0%D0%B9%D0%B4%D0%B5%D1%80_%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9_HTML"></span> Слайдер изображений HTML <span class="ez-toc-section-end"></span></h5><p> 28:31</li></ul></li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_04_%D0%9F%D0%B0%D0%BD%D0%B5%D0%BB%D1%8C_%D0%BD%D0%B0%D0%B2%D0%B8%D0%B3%D0%B0%D1%86%D0%B8%D0%B8"></span> Урок 04: Панель навигации <span class="ez-toc-section-end"></span></h5><p> 35:51</p><ul><li><h5><span class="ez-toc-section" id="%D0%9F%D0%B0%D0%BD%D0%B5%D0%BB%D1%8C_%D0%BD%D0%B0%D0%B2%D0%B8%D0%B3%D0%B0%D1%86%D0%B8%D0%B8"></span> Панель навигации <span class="ez-toc-section-end"></span></h5><p> 35:51</li></ul></li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_05_HTML-%D0%B2%D0%B8%D0%BA%D1%82%D0%BE%D1%80%D0%B8%D0%BD%D0%B0"></span> Урок 05: HTML-викторина <span class="ez-toc-section-end"></span></h5><p> 47:10</p><ul><li><h5><span class="ez-toc-section" id="HTML-%D0%B2%D0%B8%D0%BA%D1%82%D0%BE%D1%80%D0%B8%D0%BD%D0%B0"></span> HTML-викторина <span class="ez-toc-section-end"></span></h5><p> 47:10</li></ul></li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_06_%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D1%83"></span> Урок 06: Учебное пособие по веб-дизайну <span class="ez-toc-section-end"></span></h5><p> 01:17:04</p><ul><li><h5><span class="ez-toc-section" id="%D0%A3%D1%87%D0%B5%D0%B1%D0%BD%D0%BE%D0%B5_%D0%BF%D0%BE%D1%81%D0%BE%D0%B1%D0%B8%D0%B5_%D0%BF%D0%BE_%D0%B2%D0%B5%D0%B1-%D0%B4%D0%B8%D0%B7%D0%B0%D0%B9%D0%BD%D1%83"></span> Учебное пособие по веб-дизайну <span class="ez-toc-section-end"></span></h5><p> 01:17:04</li></ul></li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_07_HTML-%D0%B2%D0%BE%D0%BF%D1%80%D0%BE%D1%81%D1%8B_%D0%BD%D0%B0_%D1%81%D0%BE%D0%B1%D0%B5%D1%81%D0%B5%D0%B4%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B8"></span> Урок 07: HTML-вопросы на собеседовании <span class="ez-toc-section-end"></span></h5><p> 13:53</li><li><h5><span class="ez-toc-section" id="%D0%A3%D1%80%D0%BE%D0%BA_08_%D0%9A%D0%B0%D0%BA_%D1%81%D1%82%D0%B0%D1%82%D1%8C_%D1%84%D1%80%D0%BE%D0%BD%D1%82%D0%B5%D0%BD%D0%B4-%D1%80%D0%B0%D0%B7%D1%80%D0%B0%D0%B1%D0%BE%D1%82%D1%87%D0%B8%D0%BA%D0%BE%D0%BC_%D0%B2_2021_%D0%B3%D0%BE%D0%B4%D1%83"></span> Урок 08: Как стать фронтенд-разработчиком в 2021 году? <span class="ez-toc-section-end"></span></h5><p> 37:54</li></ul></li></ul><p> Подробнее</p><h3></h3><p><b> Зачем учить </b></h3><h4><span class="ez-toc-section" id="%D0%92%D1%82%D0%BE%D1%80%D0%BE%D0%B9_%D0%BF%D0%BE_%D0%BF%D0%BE%D0%BF%D1%83%D0%BB%D1%8F%D1%80%D0%BD%D0%BE%D1%81%D1%82%D0%B8_%D1%8F%D0%B7%D1%8B%D0%BA"></span> Второй по популярности язык <span class="ez-toc-section-end"></span></h4><p> В мировом сообществе разработчиков.</p><h4><span class="ez-toc-section" id="65_436"></span> $65 436 <span class="ez-toc-section-end"></span></h4><p> Средняя годовая зарплата HTML-разработчика</p><h3><span class="ez-toc-section" id="%D0%A7%D0%B0%D1%81%D1%82%D0%BE_%D0%B7%D0%B0%D0%B4%D0%B0%D0%B2%D0%B0%D0%B5%D0%BC%D1%8B%D0%B5_%D0%B2%D0%BE%D0%BF%D1%80%D0%BE%D1%81%D1%8B"></span> Часто задаваемые вопросы <span class="ez-toc-section-end"></span></h3><ul><li><h4><span class="ez-toc-section" id="%D0%9A%D0%B0%D0%BA_%D0%BD%D0%BE%D0%B2%D0%B8%D1%87%D0%BA%D0%B8_%D0%B8%D0%B7%D1%83%D1%87%D0%B0%D1%8E%D1%82_HTML_%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD"></span> Как новички изучают HTML онлайн? <span class="ez-toc-section-end"></span></h4><p> Новички, которые хотят изучать HTML, могут начать с основ.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/myslide.ru/documents_3/42ac8c67f82d817901ce6372eafb5df1/img12.jpg' /><noscript><img loading='lazy' src='/800/600/https/myslide.ru/documents_3/42ac8c67f82d817901ce6372eafb5df1/img12.jpg' /></noscript> После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.</p></li><li><h4><span class="ez-toc-section" id="%D0%A1%D0%BA%D0%BE%D0%BB%D1%8C%D0%BA%D0%BE_%D0%B2%D1%80%D0%B5%D0%BC%D0%B5%D0%BD%D0%B8_%D0%BD%D1%83%D0%B6%D0%BD%D0%BE_%D1%87%D1%82%D0%BE%D0%B1%D1%8B_%D0%B2%D1%8B%D1%83%D1%87%D0%B8%D1%82%D1%8C_HTML"></span> Сколько времени нужно, чтобы выучить HTML? <span class="ez-toc-section-end"></span></h4><p> Этот бесплатный курс HTML состоит из 5 часов видеоконтента, который поможет вам досконально понять концепции.</p></li><li><h4><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%8F_%D0%B4%D0%BE%D0%BB%D0%B6%D0%B5%D0%BD_%D0%B8%D0%B7%D1%83%D1%87%D0%B8%D1%82%D1%8C_%D0%B2_%D0%BF%D0%B5%D1%80%D0%B2%D1%83%D1%8E_%D0%BE%D1%87%D0%B5%D1%80%D0%B5%D0%B4%D1%8C_%D0%BD%D0%B0_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D0%BE%D0%BC_%D0%BA%D1%83%D1%80%D1%81%D0%B5_HTML"></span> Что я должен изучить в первую очередь на бесплатном курсе HTML? <span class="ez-toc-section-end"></span></h4><p> Рекомендуется всегда начинать сначала с основ HTML. Для лучшего понимания смотрите обучающие видео последовательно, не пропуская ни одного.</p></li><li><h4><span class="ez-toc-section" id="%D0%9B%D0%B5%D0%B3%D0%BA%D0%BE_%D0%BB%D0%B8_%D0%BE%D1%81%D0%B2%D0%BE%D0%B8%D1%82%D1%8C_%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D1%8B_HTML"></span> Легко ли освоить основы HTML? <span class="ez-toc-section-end"></span></h4><p> Видео, которые вы найдете в рамках этого бесплатного онлайн-курса HTML, созданы наставниками, лидерами отрасли с большим опытом работы в этой области. Они знают о потребностях разных учащихся и разработали курс таким образом, чтобы его было легко освоить.</p></li><li><h4><span class="ez-toc-section" id="%D0%9C%D0%BE%D0%B3%D1%83_%D0%BB%D0%B8_%D1%8F_%D0%BF%D1%80%D0%BE%D0%B9%D1%82%D0%B8_%D1%8D%D1%82%D0%BE%D1%82_%D0%B1%D0%B5%D1%81%D0%BF%D0%BB%D0%B0%D1%82%D0%BD%D1%8B%D0%B9_%D0%BA%D1%83%D1%80%D1%81_HTML_%D0%B7%D0%B0_90_%D0%B4%D0%BD%D0%B5%D0%B9"></span> Могу ли я пройти этот бесплатный курс HTML за 90 дней? <span class="ez-toc-section-end"></span></h4><p> Да, вы можете пройти это бесплатное обучение HTML в течение 90 дней.</p></li><li><h4><span class="ez-toc-section" id="%D0%9F%D0%BE%D0%BB%D1%83%D1%87%D1%83_%D0%BB%D0%B8_%D1%8F_%D1%81%D0%B5%D1%80%D1%82%D0%B8%D1%84%D0%B8%D0%BA%D0%B0%D1%82_%D0%BF%D0%BE%D1%81%D0%BB%D0%B5_%D0%BF%D1%80%D0%BE%D1%85%D0%BE%D0%B6%D0%B4%D0%B5%D0%BD%D0%B8%D1%8F_%D0%BA%D1%83%D1%80%D1%81%D0%B0_HTML_%D0%B4%D0%BB%D1%8F_%D0%BD%D0%B0%D1%87%D0%B8%D0%BD%D0%B0%D1%8E%D1%89%D0%B8%D1%85"></span> Получу ли я сертификат после прохождения курса HTML для начинающих? <span class="ez-toc-section-end"></span></h4><p> Да, после прохождения бесплатного обучения HTML вы получите сертификат об окончании курса.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/image3.slideserve.com/5846151/slide1-l.jpg' /><noscript><img loading='lazy' src='/800/600/https/image3.slideserve.com/5846151/slide1-l.jpg' /></noscript></p></div><div class="post-navigation row"><div class="post-previous col-md-6"><a href="https://imacrosoft.ru/raznoe/kak-mobilnyj-telefon-podklyuchit-k-internetu-kak-podklyuchit-internet-na-telefon-uznajte-iz-dannogo-rukovodstva.html" rel="prev"><span class="meta-nav">Назад:</span> Как мобильный телефон подключить к интернету: Как подключить интернет на телефон, узнайте из данного руководства</a></div><div class="post-next col-md-6"><a href="https://imacrosoft.ru/raznoe/chto-takoe-pi-aj-pi-planirovanie-v-safe-habr.html" rel="next"><span class="meta-nav">Вперед:</span> Что такое пи ай: PI-планирование в SAFe / Хабр</a></div></div></div></article><aside id="sidebar" class="col-md-3 rsrc-right" role="complementary"></aside></div><footer id="colophon" class="rsrc-footer" role="contentinfo"><div class="row rsrc-author-credits"><div class="text-center"> Imacros | Все права защищены © 2021</div></div></footer><div id="back-top"> <a href="#top"> <span></span> </a></div></div> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://imacrosoft.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://imacrosoft.ru/wp-content/cache/autoptimize/js/autoptimize_e333cc9d38f7203f63ae7f91547f0edb.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="2850e9a3cd4e8fe3c871bb3b-|49" defer></script>




 Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовка
Если сервер не предоставляет параметры доступа исходному сайту (посредством HTTP-заголовка  Браузер решает, что лучше для пользователя.
Браузер решает, что лучше для пользователя. В частности, изображение будет растровым в этих измерениях, а
В частности, изображение будет растровым в этих измерениях, а 
 Это поведение по умолчанию для пользовательских агентов, если не указано иное;
Это поведение по умолчанию для пользовательских агентов, если не указано иное; 2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом
2. Значения размера источника.Значения размера источника устанавливаются исходя из предполагаемых размеров изображения. Пользовательские агенты используют текущий размер источника, чтобы выбрать один из источников, предоставленных атрибутом 
 Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера.
Пользовательские агенты выбирают любой из доступных источников на своё усмотрение. Это предоставляет им значительную свободу действий для адаптации их выбора на основе таких вещей, как предпочтения пользователя или пропускная способность. Смотрите наше руководство «Адаптивные изображения» для примера. Вы можете так же использовать CSS-свойство
Вы можете так же использовать CSS-свойство 
 mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>
mozilla.org">
<img src="https://developer.mozilla.org/static/img/web-docs-sprite.22a6a085cf14.svg"
alt="Посетить сайт MDN">
</a>
 " src="penguin.jpg">
" src="penguin.jpg">
