Основы html и css для начинающих: Основы HTML и CSS — Тренажёр «Знакомство с фронтендом» — HTML Academy
Содержание
Основы HTML и CSS | BrainsCloud.ru
- Введение
- Установка редактора Brackets
- HTML теги (теория)
- Создание скелета HTML документа
- HTML теги форматирования текста
- CSS селекторы и свойства (теория)
- Свойства для стилизации текста
- Инструменты разработчика — DevTools
- Изображения и ссылки (img, a)
- Растровая и векторная графика, форматы изображений (png, jpg, svg) + домашнее задание
- HTML Таблицы (table, tr, td, th, tbody и др.) + домашнее задание
- Блочные и строчные элементы (div, span)
- Работа с фоном. Часть 1
- Работа с фоном.
 Часть 2 + домашнее задание
Часть 2 + домашнее задание - Справочники
- Наименование классов
- Создание простой HTML страницы (практика)
- HTML формы (form, input, textarea, button) + домашнее задание
- Псевдоклассы
- Границы (border, outline)
- Создание формы регистрации (практика)
- Позиционирование (relative, static, absolute, fixed)
- Позиционирование (практика) + домашнее задание
- Псевдоэлементы (before, after, first-letter, first-line)
- HTML5 теги (header, nav, footer, article и др.)
- CSS3 свойства
- Основы flexbox + домашнее задание
- Доработка страницы (HTML5, CSS3, flexbox)
- Селекторы, псевдоклассы + домашнее задание
- Приоритеты селекторов
- Единицы измерения (em, rem) + домашнее задание
- HTML теги (abbr, code, cite, blockquote и др.
 )
) - Стилизация кода (HTML, CSS) + домашнее задание
- Вертикальное выравнивание (vertical-align)
- Обтекания (float, clearfix)
- Видимость элементов (display, opacity, visibility)
- Специальные символы
- Префиксы (-webkit-, -moz-, -ms-)
- Вставка видео и аудио (video, audio, source)
- Google fonts, локальные шрифты + домашнее задание
- Основы адаптивной верстки (media queries) + домашнее задание
- Цвета (HEX, rgb, rgba)
- Возможности Brackets и плагины
- Введение
- Основы работы с Photoshop
- Основы работы с Abode XD
- Подготовительные работы
- Верстка шапки сайта
- Верстка текстового блока
- Верстка фотографии
- Верстка контактов
- Верстка страницы «Об авторе»
- Верстка страницы «Контакты»
- Адаптация сайта под разные устройства.
 Часть 1
Часть 1 - Адаптация сайта под разные устройства. Часть 2
- Favicon, мета-теги
- Кроссбраузерная и валидная верстка
- Домен и хостинг. Размещаем сайт в интернете
- Что делать дальше? План развития
- Простая трансформация
- Точка трансформации
- Объединение трансформаций
- Создание перспективы
- 3D Трансформация
- Создание 3D карточки
- Создание наклонной навигации
- Работа с масштабом элемента
- Работа с translate
- Создание 3D куба
- Создание анимации
- Временные функции
- Еще свойства для работы с анимацией
- Создание нескольких анимаций
- Анимация 3D куба
- Создание анимированных пузырей
- Правильная анимация
Хочешь продолжить обучение?
4490 3490₽
Ваш промокод: learnhtml
Перейти к оплатеПодробнее о курсе
*Время предложения ограничено
10 курсов по HTML и CSS для новичков
Нетология
Fructcode
Hexlet
HTML Academy: профессиональная вёрстка сайтов
Яндекс. Практикум
Практикум
Codecademy
Udacity
Университет Джона Хопкинса на Coursera
Udemy: master of basics HTML5 & CSS3
Udemy: Advanced CSS
Для тех, кто не хочет проходить курсы
По исследованиям Хабра, зарплаты веб-разработчиков уровня Junior стартуют от 50 000 ₽, а Senior-разработчики берут от 185 000 ₽. Изучение HTML и CSS — один из способов войти в эту профессию. Но не только: языки пригодятся и редактору, и дизайнеру, и email-маркетологу.
В нашей подборке — лучшие курсы по HTML и CSS на русском и английском языке. Большая часть из них — для новичков, но есть и полезные программы для более опытных.
Для начинающих: Нетология, Fructcode, Hexlet, Яндекс.Практикум, Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3
Для продолжающих: HTML Academy: профессиональная вёрстка сайтов, Codecademy, Udemy: Advanced CSS
На русском: Нетология, Fructcode, Hexlet, HTML Academy: профессиональная вёрстка сайтов, Яндекс.Практикум
На английском: Codecademy, Udacity, Университет Джона Хопкинса на Coursera, Udemy: master of basics HTML5 & CSS3, Udemy: Advanced CSS
Бесплатно: Нетология, Udacity, Udemy: master of basics HTML5 & CSS3
Нетология
Сайт. https://netology.ru/programs/html-css-base/
Язык. Русский
Кому подойдёт. Начинающим разработчикам, которые хотят развиваться в HTML и CSS. Дизайнерам, контент-менеджерам и интернет-маркетологам, которые хотят научиться работать в коде и верстать сайты.
Срок обучения. 3 недели в виде интенсива.
Цена. Бесплатно.
Бесплатно.
Чему учат:
- работать с HTML и CSS;
- вносить правки в код страницы и верстать текстовые блоки с нуля;
- изменять оформление и стиль блоков сайта;
- готовить контент к публикации на сайте.
В курсе 16 практических заданий, о которых рассказывают за 5 занятий. Каждое занятие — новая тема:
Теги для разметки и атрибуты. Расскажут о тегах для абзацев, цитат, ссылок, картинок. Объяснят, как сделать разметку читабельной.
Списки и таблицы. Научат создавать разметку для многоуровневого списка, оформлять таблицы, делать заголовки и объединять ячейки с помощью атрибутов.
Селекторы и свойства. Объяснят, как описывать CSS-правила, изменять размер шрифта, его начертание и цвет.
Оформление текстовых блоков с помощью CSS. Помогут изменить маркеры в списках и установить вместо стандартного символа оригинальную картинку. Расскажут о форматах указания цвета и покажут, как изменить фон сайта.
Основы клиент-серверного взаимодействия. Введут в понятие DNS и HTTP, объяснят разницу между backend и frontend.
Весь курс — это видеолекции и презентации, которые преподаёт Владимир Языков, веб-разработчик со стажем 13 лет, разработчик проектов для S7, ВТБ, Tele2.
Fructcode
Сайт. https://fructcode.com/ru/courses/html-and-css-advanced/
Язык. Русский
Кому подойдёт. Тем, кто хочет разобраться в основах веб-разработки.
Срок обучения. Видео на 17 часов.
Цена. Доступ по подписке: $7,6 на месяц; $11,6 на полгода; $15,6 на год.
Курс представляет собой видеоуроки, в которых рассказывают об основах HTML и CSS. Программа онлайн обучения разделена на 19 частей, в каждой — несколько видео по 2–10 минут. Первые 11 частей посвящены теории. Остальные — практические задания.
Темы теоретической части:
Базовые HTML и HTML5. О базовой разметке и тегах.
Базовый CSS. О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
О CSS селекторах и псевдоподклассах. Объяснят CSS-свойства Margin, Padding, Box-sizing и свойства display — block, inline, inline-block, none.
Позиционирование CSS Grid и Flexbox. О свойствах grid-template и различных видах позиционирования.
Подключение шрифтов к сайту. Покажут простой и продвинутый способы.
Адаптивная вёрстка. Объяснят единицы измерения: px, проценты, vw, vh.
В практической части вы научитесь:
- работать в Figma;
- создавать header, footer, блок фильмов и сериалов, блок hero;
- адаптировать вёрстку под ПК и смартфоны;
- создавать страницу для просмотра фильмов и авторизации.
В конце обучения вы создадите собственный сайт для просмотра фильмов и получите сертификат о прохождении курса.
Hexlet
Сайт. https://ru.hexlet.io/categories/html/courses
Язык. Русский
Кому подойдёт. Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Новичкам, которые приходят в профессию с нуля. Самоучкам, которые не справляются с обучением без преподавателя.
Срок обучения. 105 часов.
Цена. 3900 ₽ в месяц за доступ ко всем курсам.
Такой сертификат получают выпускники после прохождения курса по верстке. Источник
На курсе дают базу по HTML и CSS, учат верстать адаптивные страницы и работать с препроцессорами, рассказывают о Flex, Sass, Bootstrap.
Всего у Hexlet 193 текстовых урока, которые разбиты на 13 модулей и посвящены таким темам:
Основы веб-разработки. Введут в базовую терминологию.
HTML5. Расскажут о разметке веб-страниц и работе со стилями.
CSS. Покажут, как визуально оформлять сайт и сделать анимации интерфейсов.
Адаптивность. Научат создавать страницы, чтобы с ними было одинаково удобно работать на ПК и на смартфонах.
Инфраструктура. Объяснят, как работать с командной строкой, Git, NPM и линтерами.
Инструменты автоматизации Sass, Pug и Gulp. Научат автоматизировать процессы на HTML и CSS.
Научат автоматизировать процессы на HTML и CSS.
Доступность. Помогут создать сайт, который удобно использовать людям с ограниченными возможностями. Расскажут о доступе к странице с помощью клавиатуры и скринридера.
За время обучения вы выполните 130 упражнений и сделаете 3 проекта в портфолио на GitHub. Также выполните 11 Open Source проектов и научитесь работать с чужим кодом.
HTML Academy: профессиональная вёрстка сайтов
Сайт. https://htmlacademy.ru/courses/basic-html-css
Язык. Русский.
Кому подойдет. Новичкам, которые прошли тренажёры от HTML Academy.
Срок обучения. Стандартный — 2 месяца по 20 часов в неделю. Расширенный — 5,5 месяцев по 8 часов в неделю.
Цена. Стандартный — 15 400 ₽, в рассрочку 3850 ₽ в месяц. Расширенный — 36 900 ₽ или 9220 ₽ в месяц по рассрочке.
Курс с лайвами, практикой и ревью кода. Перед тем, как его покупать, нужно пройти тренажёры от академии. Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Тренажёры — это 4 модуля по несколько частей. Они познакомят новичков с веб-разработкой, HTML, CSS, JavaScript и PHP.
Курс состоит из 10 частей, последняя — защита диплома. В остальных рассматривают такие темы:
Разметка. Расскажут о синтаксисе HTML, категории тегов и правила их выкладывания. Познакомят с интерфейсом Figma.
Графика. Объяснят интерфейс Figma подробнее. Научат создавать файловую структуру проектов и выбирать правильный формат файлов.
Базовая стилизация. Обучат CSS с нуля, объяснят шрифты и типографику. Помогут установить контентную и декоративную графику на страницы проекта.
Сетки страниц и компонентов на флексах. Научат анализировать сетки на макетах и расскажут о Flexible box layout — CSS раскладке для создания пользовательских интерфейсов.
Сетки компонентов на гридах. В нём познакомят с Grid Layout — ещё одна CSS раскладка.
Декоративные элементы. Объяснят, как использовать декоративную графику. Научат типографике и визуальному оформлению контента.
Научат типографике и визуальному оформлению контента.
Попапы, слайдеры, формы. Покажут, как верстать всплывающие формы и встраивать модальные окна на страницы.
За время обучения вы создадите один проект в портфолио. Есть расширенный формат, за который студенты выполняют три проекта для портфолио.
Те, кто прошёл курс «Профессиональная вёрстка», могут приобрести следующий — «Адаптивная вёрстка». Он рассчитан на опытных верстальщиков. На курсе научат делать разметку по методу БЭМ, писать CSS-код на препроцессорах, формировать адаптивную сетку и автоматизировать сборку проектов.
Обучаться можно по стандартному пакету (23 900 ₽ — 2 месяца по 20 часов в неделю) или расширенному (48 900 ₽ — 5,5 месяцев по 8 часов в неделю).
Яндекс.Практикум
Сайт. https://practicum.yandex.ru/web/
Язык. Русский
Кому подойдёт. Новичкам, которые хотят стать веб-разработчиками и работать с HTML, CSS, NodeJS, React и другими технологиями. Тем, кто хочет вырасти из верстальщика в веб-программиста.
Тем, кто хочет вырасти из верстальщика в веб-программиста.
Срок обучения. 10 месяцев по 20 часов в неделю.
Цена. 140 000 ₽. Можно в кредит — от 7613 ₽/мес. Для тех, кто не уверен в курсе и выборе профессии, есть бесплатная вводная часть об основах разработки на 20 часов.
Здесь рассказывают об основах и возможностях HTML и CSS, учат работать с макетами и адаптивной вёрсткой, а также вводят в JavaScript и React.
Курс разбит на 6 модулей, по несколько недель каждый. О чём рассказывают:
Вводный модуль HTML, CSS, JavaScript. Научат правилам разметки HTML с нуля и работе со стилями: управлять цветом, шрифтами, расположением блоков на странице. Расскажут о базовом синтаксисе HTML и CSS, наборе тегов и стилистических правилах.
Расширенные возможности HTML и CSS. Расскажут о методологии БЭМ. Научат строить модульные сетки, подключать к проекту систему контроля версий Git и работать с командной строкой.
Адаптивная вёрстка и работа с макетом. Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Объяснят макеты и их виды. Научат создавать интерфейсы для разных устройств.
Базовый JavaScript и работа с браузером. Научат работать с условиями, циклами и функциями, создавать интерактивные формы с проверкой данных.
Погружение в JavaScript. Введут в объектно-ориентированное программирование, асинхронность и обмен данными с сервером. Научат писать модульный код.
Интерфейсы на React. Познакомят с концепцией React и созданием сложных интерфейсов.
Основы бэкенда для frontend-разработчиков. Научат создавать веб-приложения со взаимодействием с сервером.
В конце курса у вас будет 5 работ в портфолио, которые пригодятся в поиске работы. А сам курс закончится защитой дипломной работы.
Codecademy
Сайт. https://www.codecademy.com/catalog/language/html-css
Язык. Английский.
Кому подойдёт. Новичкам, которые хотят попробовать веб-разработку. Тем, кто уже знает основы HTML и CSS и хочет прокачать навыки.
Срок обучения. Без ограничений.
Цена. Обучение доступно по подписке: версия Pro Lite стоит $11,99; версия Pro (помогают подготовиться к собеседованию и найти работу) — $15,99.
Если вы студент и хотите изучать веб-разработку, можете получить скидку 35% на подписку. Для этого нужно предъявить студенческий.
На Codeacademy есть 13 текстовых курсов, которые разбиты по уровням сложности: для начинающих и миддлов. Также они делятся на платные и бесплатные.
Бесплатный вводный курс состоит из 6 уроков и рассчитан на 9 часов. Темы курса:
Элементы и структуры HTML. Расскажут об основах кода и стандартах HTML.
Таблицы. Научат представлять информацию в виде таблиц.
Формы. Объяснят, как их создавать и настраивать.
Синтаксис. Расскажут, как писать чистый и понятный код, используя семантические HTML-коды.
В платном курсе для начинающих информации больше. Время прохождения зависит от вас, т.к. курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
курс открыт постоянно. В нём рассказывают о базовом и промежуточном CSS, адаптивном дизайне, CSS flexible и transitions. В конце курса вы напишете проект на GitHub.
Udacity
Сайт. https://www.udacity.com/course/intro-to-html-and-css—ud001
Язык. Английский.
Кому подойдёт. Подходит для изучения новичкам, которые знают английский и хотят определиться, интересна им веб верстка или нет.
Срок обучения. 3 недели, около 5 часов в неделю.
Цена. Бесплатно.
Здесь обучают основам HTML и CSS, рассказывают, как использовать код для создания веб-сайтов и работать в редакторах кода.
Курс разделён на 4 урока по несколько видео или текстовых файлов. Темы обучения:
HTML-синтаксис и HTML-теги. Расскажут о древовидной структуре HTML и текстовых редакторах.
Работа с визуальным контентом. Научат добавлять изображения и списки на сайты. Добавлять заголовки, структурировать страницы и создавать списки элементов.
Синтаксис CSS. Объяснят блочную структуру CSS, наборы правил и инструменты разработчика.
Декоративные элементы. Научат стилизовать изображения и страницы, обучат типографике.
Университет Джона Хопкинса на Coursera
Сайт. https://www.coursera.org/learn/html-css-javascript-for-web-developers
Язык. Английский.
Кому подойдет. Тем, кто хочет создавать сайты с нуля и работать с последними версиями HTML и CSS.
Срок обучения. 5 недель, 40 часов видео.
Цена. $79.
Курс по основам веб-разработки с использованием HTML, CSS и JavaScript. После обучения вы научитесь писать программы на JavaScript, работать с HTML и CSS, делать страницы интерактивными и адаптивными.
Обучение разбито на 5 модулей по несколько видео в каждом. Длительность одного модуля — одна неделя. В каждом модуле есть материалы для самостоятельного обучения и тесты. Видеоуроки посвящены таким темам:
Основы HTML5. Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Расскажут, как правильно изучать программирование. Объяснят основы HTML5: структуру документа, основные и семантические теги.
Основы CSS3. Научат визуальному оформлению страниц, блочной структуре. Помогут создать адаптивный дизайн. Познакомят с Twitter Bootstrap с его основной сеточной системой.
Создание статичного сайта. Объяснят основы взаимодействия с клиентом через веб-сайт, помогут создать сайт с нуля.
Основы JavaScript. Расскажут о конструкциях языка и типах Javascript. Объяснят объекты, функции, массивы, замыкания и другие понятия.
Использование JavaScript при создании веб-приложений. Научат управлять компонентами веб-страницы с помощью API. Расскажут об Ajax — способе передачи информации на сайты. Объяснят, что такое HTTP и как работать с JSON — текстовым форматом данных.
В конце обучения вы подключите сайт к серверам, чтобы тот динамически обновлял информацию на странице без ручной перезагрузки.
Udemy: master of basics HTML5 & CSS3
Сайт. https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
https://www.udemy.com/course/master-the-basics-of-html5-css3-beginner-web-development/
Язык. Английский.
Кому подойдет. Новичкам, которые знают английский и хотят узнать базовую информацию о веб-разработке.
Срок обучения. 3 часа.
Цена. Бесплатно.
Небольшой видеокурс, в котором закадровый голос объясняет происходящее на экране и рассказывает об основах HTML и CSS.
Курс состоит из 38 лекций на 3 часа по 5–10 минут каждая. Чему научитесь за это время:
В разделе HTML: создавать веб-страницы, добавлять изображения, изменять цвета и строить списки. Также объяснят про теги и ссылки.
В разделе CSS: стилизовать веб-страницы, изменять цвета и размеры шрифта, добавлять поле содержимого на веб-страницу.
Udemy: Advanced CSS
Сайт. https://www.udemy.com/course/advanced-css-and-sass/
Язык. Английский.
Кому подойдет. Тем, кто уже знаком с HTML и CSS и умеет с ними работать.
Срок обучения. 28 часов.
Цена. $85 (как правило, действует скидка, и будет значительно дешевле).
Курс по продвинутому HTML и Sass. Программа обучения состоит из 10 разделов и 126 лекций.
Чему учат на лекциях:
Продвинутые HTML и CSS. Расскажут об адаптивных изображениях в HTML и CSS, которые ускоряют загрузку страниц. Научат работать с SVG-изображениями и видео — создавать фоновые видеоэффекты.
CSS-анимации. Объяснят, как работать с ключевыми кадрами, анимацией и красивыми переходами. Расскажут об архитектуре CSS: компонентном дизайне, методологии БЭМ, создании повторно используемого кода.
Макеты Flexbox. Помогут создать гибкий макет с использованием этой технологии.
Макеты CSS Grid. Покажут, как создать проект на грид-раскладке.
Использование Sass в реальных проектах. Расскажут о глобальных переменных, архитектуре CSS и управлении медиа-запросами.
Продвинутый адаптивный дизайн. Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Научат создавать адаптивные страницы под мобильные устройства и ПК. Расскажут об адаптивных изображениях в HTML и CSS для быстрой загрузки страниц
Экосистема NPM. Объяснят рабочие процессы разработки и процессы построения веб-проектов.
После прохождения курса вы получите сертификат об окончании обучения.
Для тех, кто не хочет проходить курсы
Если не нравятся курсы или проходить их неинтересно, можно изучать HTML и CSS самостоятельно. Есть справочники, в которых собран большой объём информации для обучения.
Webref — полное руководство для тех, кто хочет самостоятельно разобраться в HTML и CSS. Книга рассказывает об основных принципах и этапах веб-разработки: блочных моделях, позиционировании, типографики, фонах и т.д.
Каждая глава разделена на блоки и содержит примеры с демонстрациями на макетах. В них можно смотреть, как код выглядит в результате, как он описан в HTML и CSS.
HtmlBook — ещё один самоучитель, который предназначен для новичков. Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Он содержит множество иллюстраций с примерами кода, вопросами для проверки и заданиями для самостоятельной работы. Это поможет выучить код и сразу применять его на практике.
Самоучитель разделён на 13 глав. В них рассказывается о тегах, структуре документов, шрифтах, якорях, таблицах, списках и т.д. Также на сайте есть справочник по различным HTML-тегам с описанием, зачем их используют. Есть статьи по HTML5.
CSSBook — самоучитель на том же сайте, что и HtmlBook. В нём также есть примеры кода, иллюстрации и задания.
Книга состоит из 22 глав, в которых рассказывают о базовых правилах CSS, селекторах тегов, идентификаторах, псевдоклассах и т.д.
Кроме этого, на сайте есть справочник по CSS и рецепты, в которых собраны готовые ответы на задачи по вёрстке, работе с изображениями, списками. Рецепты построены так: даётся задача — и описывается её решение с примерами.
Но и это не всё — есть полезные статьи по CSS3.
Developer.Mozilla — большое руководство по работе с HTML и CSS для начинающих. Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Здесь рассказывают о мультимедиа, таблицах, макетах и текстах. Есть информация и по JavaScript.
Минус руководства в том, что с английского на русский его переводило сообщество разработчиков, поэтому некоторые моменты объяснены сложным языком.
W3Schools — библиотека информации по разным языкам программирования, в том числе HTML и CSS. Уроки написаны на английском, но все объяснения подкреплены примерами использования. А в конце объяснения можно поработать с кодом самостоятельно.
В учебнике по HTML собрана информация по тегам, формам, API, графике, ссылкам. Также есть 100 упражнений, которые можно выполнять на сайте и прокачивать навыки.
В справочнике по CSS рассказывают о базовых вещах: шрифты, таблицы, изображения и т.д. Есть материалы для продвинутых разработчиков — о переменных, масках, 2D и 3D графике.
CSS Tricks — это не просто самоучитель, а сборник трюков, фишек и гайдов с подробным описанием всех новых технологий в области HTML/CSS. Книга на английском языке.
На CSS Tricks разные разработчики выкладывают свои методы работы с кодом и рассказывают, как можно сделать красивую форму, список, шрифт и другие элементы. И это не просто текстовые описания — это готовые примеры кода, которые можно копировать и использовать в своих проектах.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Оставляя свой email, я принимаю Политику конфиденциальности
Наш юрист будет ругаться, если вы не примете 🙁
Полное руководство для начинающих по изучению HTML и CSS в 2019 году
Что такое HTML и CSS?
HTML и CSS — две основные технологии для создания веб-страниц.
Что такое HTML?
HTML расшифровывается как Hypertext Markup Language, язык для описания структуры веб-страниц.
Структура HTML состоит из двух частей: заголовка и тела. Заголовок описывает информацию, необходимую браузеру, а тело содержит конкретный контент, который необходимо описать.
Что такое CSS?
CSS означает каскадные таблицы стилей, язык для описания представления веб-страниц.
Технология CSS используется при создании веб-страницы для более точного управления макетом страницы, шрифтом, цветом, фоном и другими эффектами, что делает веб-страницу более красивой и динамичной.
Статья по теме: 8 лучших бесплатных адаптивных CSS-шаблонов для создания вашего веб-сайта
Например, если вы хотите построить дом, вам потребуется:
- Кирпичи ( HTML ), чтобы построить структуру вашего дома
- Краска ( CSS ), чтобы сделать ваш дом красивым
Сколько времени нужно, чтобы изучить HTML и CSS?
Изучение основ HTML+CSS не займет много времени, но научиться правильно их использовать требует времени. Основные теги и метки можно понять примерно за один или два часа. Но если вы хотите изучить сложные анимации HTML и CSS, это займет больше времени.
Основные теги и метки можно понять примерно за один или два часа. Но если вы хотите изучить сложные анимации HTML и CSS, это займет больше времени.
Честно говоря, я не могу точно сказать, сколько часов вам нужно будет потратить, но есть вероятность, что вам придется продолжать учиться, пока вы продолжаете заниматься дизайном. Ведь технологии меняются и обновляются с годами.
Чтобы освоить HTML и CSS, вы должны учиться всю жизнь, потому что все эти области очень обширны, и чем больше вы будете пытаться, тем больше вы узнаете. Тем не менее, , чтобы начать работу, прокрутите вниз, чтобы найти ресурсы по основам HTML и CSS . Мы также поделились некоторыми дополнительными ресурсами для тех, кто хочет более сложный материал.
Статья по теме: 20 лучших бесплатных шаблонов целевых страниц HTML5, CSS3 и Bootstrap в 2018 году
Где изучить основы HTML?
W3schools вполне может быть лучшим веб-сайтом для начала работы с HTML. Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое. Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт мой любимый. Для начинающих W3Schools предлагает структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатные!
Его содержание охватывает базовый HTML, CSS, JavaScript, Python и многое другое. Все главы простые, с примерами и интерактивными тестами. Я не преувеличиваю — я некоторое время изучаю HTML, и должен сказать, что этот сайт мой любимый. Для начинающих W3Schools предлагает структурированные учебные пособия и игровые площадки, которые предлагают достойный опыт обучения. Лучшая часть? Все уроки бесплатные!
Лучшие учебники HTML для начинающих
HTML.com
Этот веб-сайт создан специально для начинающих, которые хотят изучать HTML. Он охватывает все, что вам нужно знать о HTML. Следуйте их пошаговым руководствам, и у вас будет знание HTML, чтобы создать свой первый веб-сайт за несколько минут, а не часов!
На веб-сайте также есть полный список (с кратким описанием) каждого атрибута и тега (в алфавитном порядке), используемых в HTML, а также последние добавления в HTML5. Вы можете щелкнуть, чтобы просмотреть сведения о каждом свойстве, примеры кода и другие элементы.
Learn HTML
Это интерактивный веб-учебник для изучения HTML. Контент охватывает не только HTML и CSS, но и учебные пособия по языкам программирования, таким как Python, Ruby, JavaScript и C++.
Базовый учебник поможет вам создать страницу с использованием CSS-фреймворка Bootstrap.
Продвинутые учебные пособия помогут вам глубже понять HTML и CSS.
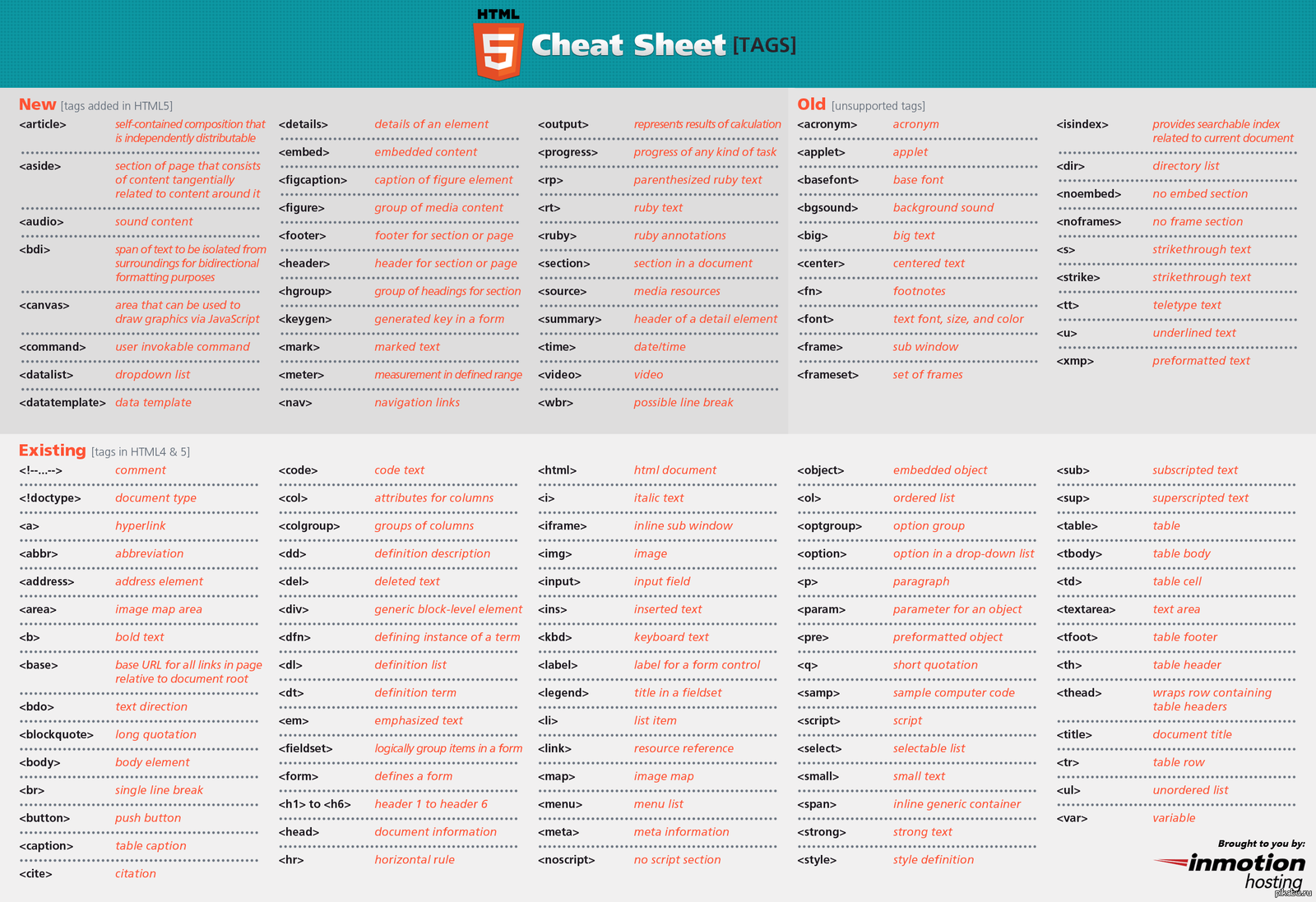
Шпаргалка HTML
HTML (язык гипертекстовой разметки) прошел долгий путь с тех пор, как Тим Бернерс-Ли изобрел его в 1991 году. HTML5 — это последняя версия, поддерживаемая современными веб-браузерами. Эта шпаргалка по HTML содержит полный список всех элементов HTML, включая описания, примеры кода и превью в реальном времени. Прокрутите вниз, чтобы просмотреть все HTML-теги в алфавитном порядке или по категориям, или загрузите их в формате PDF.
Бесплатные курсы HTML для начинающих
Codecademy
Codecademy — один из лучших онлайн-курсов для изучения HTML. Мы все знаем, что чтения статей или просмотра видео на YouTube недостаточно. Мы должны практиковаться как можно больше.
Мы все знаем, что чтения статей или просмотра видео на YouTube недостаточно. Мы должны практиковаться как можно больше.
Метод обучения Codecademy очень интересен. Он не предоставляет традиционных обучающих видео по программированию и не имеет «учителей». Вместо этого он тщательно разбирает исходный сложный курс на очень простые разделы, предоставляя пользователям различные полезные советы.
От пользователя требуется ввести правильный код в командной строке и сохранить, что завершает весь процесс обучения. Этот онлайн-курс больше подходит для начинающих. Выделяя немного времени для практики каждый день, вы легко овладеете выбранным языком программирования.
Udemy
Udemy — крупный поставщик онлайн-курсов, предлагающий программы на HTML и CSS. На этих курсах вы узнаете, как создавать адаптивные веб-сайты с использованием HTML5 и CSS3, как новички изучают HTML5 и как выучить HTML за час.
Почти все предоставленные туториалы созданы для начинающих. Курсы не бесплатные. Стоимость начинается от 11,99 долларов. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителя.
Курсы не бесплатные. Стоимость начинается от 11,99 долларов. Но я думаю, что у платных курсов есть некоторые преимущества, которые могут быть недоступны в бесплатных курсах, такие как сертификаты и индивидуальное руководство учителя.
Udacity
Udacity предлагает онлайн-видеоуроки со специальным инструктором, которые объясняют основы HTML и CSS. Бесплатные курсы не имеют сертификатов, просмотров проектов и карьерного коучинга. Но если вы просто хотите изучить основы HTML, бесплатных курсов будет достаточно.
Дополнительные бесплатные курсы по веб-разработке: 10 лучших онлайн-курсов по веб-разработке для веб-разработчиков
Лучший учебник по CSS для начинающих
Tutorialspoint для CSS
Tutorialspoint предоставляет все, что вам нужно знать о CSS. Он охватывает учебные пособия от базовых вводных до высокоуровневых методов CSS, а также полные учебные пособия по CSS3. Кроме того, существует множество инструментов CSS и ресурсов для обучения CSS..ppt/slide_7.jpg) Это действительно очень всеобъемлющий ресурс для изучения CSS.
Это действительно очень всеобъемлющий ресурс для изучения CSS.
CSStutorial.net
Веб-сайт состоит из трех основных частей:
1. Введение в CSS
Охватывает основы и некоторые изящные методы разработки
2. Полное руководство по CSS 90 005
Этот урок очень всеобъемлющий и дает вам прочную основу для программирования CSS. Вы можете использовать его прямо сейчас в своей работе по веб-дизайну!
3. Другие ресурсы CSS
Статьи о веб-дизайне CSS и активный форум CSS, где вы можете задать вопросы
После прохождения этих трех разделов вы можете создать веб-страницу на чистом CSS.
Кроме того, следующие три веб-сайта также являются отличным местом для изучения CSS.
https://css-tricks.com/
https://www.cssbasics.com/
https://developer.mozilla.org/en-US/docs/Learn/CSS…
Учебники и статьи по компоновке CSS
Http://learnlayout. com/display.html
com/display.html
https://developer.mozilla.org/en-US/docs/Learn/CSS…
https://www.smashingmagazine.com/2018/05/guide-css…
https: //medium.freecodecamp.org/css-grid-a-simple-…
3 лучшие книги для изучения HTML и CSS для начинающих
HTML и CSS: проектирование и создание веб-сайтов
Это моя рекомендация по книгам для изучения HTML и CSS. Автор сочетает концепции с реальным процессом разработки, что дает читателям хорошее понимание HTML и CSS. Содержание книги ясное, краткое и упорядоченное. В этой книге я нашел эксклюзивные руководства (нет, на YouTube есть не все), которые помогли мне улучшить свои навыки. Если вы серьезно настроены начать карьеру в веб-дизайне и веб-разработке, эта книга должна быть в вашей коллекции.
Более разумный способ изучения HTML и CSS: изучайте быстрее. Запомнить его дольше. (Том 2)
Каждая глава книги короткая и простая для понимания. Каждая глава основана на предыдущих главах и снабжена интерактивными тестами, которые очень помогают закрепить полученные знания. 10 минут на изучение, 20 минут на тест. Это все, что вам нужно. Настоятельно рекомендуется!
10 минут на изучение, 20 минут на тест. Это все, что вам нужно. Настоятельно рекомендуется!
HTML5 и CSS3 Мураха, 4-е издание
Эта книга — отличный старт для тех, кто изучает HTML или CSS. В нем показано, как комбинировать основные концепции для создания наиболее распространенных вещей, которые люди хотят видеть на веб-сайте, таких как многоуровневые меню.
Несмотря на то, что онлайн-ресурсы, такие как W3school, упрощают обучение, прочтение этой исчерпывающей книги также необходимо. Он собирает и упорядочивает разрозненные ресурсы, которые вы найдете в Интернете, — все в одном удобном справочнике.
Для всех, кто хочет разработать веб-страницу, это руководство легко читать, а в книге много черно-белых иллюстраций, которые облегчают понимание.
Заключение
Вышеуказанные курсы охватывают все знания, необходимые новичкам для изучения HTML и CSS.
Но не забывайте, что хороший инструмент для веб-разработки повысит эффективность вашей работы, поэтому обязательно используйте его.
Неважно, в какой отрасли вы работаете. Если вы хотите овладеть технологиями, непрерывное обучение и настойчивость — единственный путь к успеху. Если вы хотите стать разработчиком веб-интерфейса, учебник и курсы по HTML и CSS, которыми я поделился, приведут вас туда, куда вы хотите. Надеюсь, они помогут вам так же, как помогли мне.
Другие статьи по фронтенд-разработке:
30 лучших и бесплатных онлайн-сайтов для изучения программирования для начинающих
Руководство для начинающих: как стать разработчиком iOS и зарабатывать на этом деньги
11 лучших инструментов разработчика Android, которые помогут вам Начато на Android Разработка
41 Лучшие ресурсы по веб-дизайну для веб-дизайнеров и разработчиков в 2018 году
10 лучших проектов для начинающих, чтобы практиковать навыки HTML и CSS
Улучшить статью
Сохранить статью
Нравится Статья
Учиться программировать всегда увлекательно и весело для всех, и когда дело доходит до входа в мир программирования, большинство людей начинают с самого простого HTML и CSS . Путешествие каждого новичка в области программирования начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения.
Путешествие каждого новичка в области программирования начинается с этих двух основных строительных блоков, и вам нужно проявить творческий подход, когда дело доходит до разработки красивого приложения.
Сначала новичкам нравится создавать кнопки, добавлять ссылки, добавлять изображения, работать с макетом и делать множество интересных вещей в веб-дизайне, но когда дело доходит до создания проекта с использованием только HTML и CSS, они застревают и путаются в том, что они должны делать. практиковать все эти вещи. В конце концов, их знания ограничиваются только HTML и CSS. В любом случае, изучив все, в какой-то момент вы поймете, что создание проекта важно для практики навыков HTML и CSS. Вам нужно проверить, как HTML и CSS работают вместе, чтобы создать красивое внешнее приложение. Итак, вопрос в том, какие проекты для начинающих вы можете создать, чтобы практиковать все, что вы узнали… Давайте обсудим это.
1. Страница памяти
Самый простой веб-сайт, который вы можете создать как новичок, — это страница памяти человека, которым вы восхищаетесь в своей жизни. Это требует только базовых знаний HTML и CSS. Создайте веб-страницу, написав об этом человеке, добавив его / ее изображение. В верхней части веб-страницы добавьте изображение и имя человека, а ниже — расположение остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему утонченный вид. Добавьте подходящий цвет фона и стиль шрифта на веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по ссылке, указанной ниже.
Это требует только базовых знаний HTML и CSS. Создайте веб-страницу, написав об этом человеке, добавив его / ее изображение. В верхней части веб-страницы добавьте изображение и имя человека, а ниже — расположение остальных деталей. Вы можете использовать абзацы, списки, ссылки, изображения с помощью CSS, чтобы придать ему утонченный вид. Добавьте подходящий цвет фона и стиль шрифта на веб-страницу. Большинство частей вы можете сделать с помощью HTML, но чтобы придать ему лучший вид, используйте немного CSS. Воспользуйтесь помощью по ссылке, указанной ниже.
- Страница My Tribute
2. Веб-страница с формой
Формы всегда являются важной частью любого проекта, и вы будете работать с большим количеством форм в большинстве приложений, так почему бы не попрактиковаться раньше и проверить свои знания . Как только вы познакомитесь с полем ввода или основными тегами в HTML для создания формы, создайте проект, используя все эти теги. Как использовать текстовое поле, флажок, переключатель, дату и другие важные элементы в одной форме. Вы узнаете, как придать правильную структуру веб-странице при создании формы. Знаний HTML/HTML5 достаточно, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
Вы узнаете, как придать правильную структуру веб-странице при создании формы. Знаний HTML/HTML5 достаточно, но вы можете использовать немного CSS, чтобы проект выглядел лучше. Воспользуйтесь помощью по ссылкам, приведенным ниже.
- Форма опроса
3. Веб-сайт параллакса
Веб-сайт параллакса содержит фиксированные фоновые изображения, которые вы можете оставить на месте, и вы можете прокручивать страницу вниз, чтобы увидеть различные части изображения. Обладая базовыми знаниями HTML и CSS, вы можете придать веб-сайту эффект параллакса. Использование эффекта параллакса в веб-дизайне очень популярно и придает веб-странице красивый внешний вид. Попробуйте и разделите всю страницу на три-четыре разных раздела. Установите 3-4 фоновых изображения, выровняйте текст для разных разделов, установите поля и отступы, добавьте background-position и другие элементы и свойства CSS для создания эффекта параллакса. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-сайт Parallax
4.
 Целевая страница
Целевая страница
Целевая страница — еще один хороший проект, который вы можете создать с помощью HTML и CSS, но он требует глубоких знаний этих двух строительных блоков. Вы будете использовать много творчества при создании целевой страницы. Вы будете практиковаться, как добавлять нижний и верхний колонтитулы, создавать столбцы, выравнивать элементы, разделять разделы и многое другое. Вам придется использовать CSS осторожно, помня о том, что разные элементы не пересекаются друг с другом. Вы также позаботитесь о цветовых сочетаниях, отступах, полях, пространстве между разделами, абзацами и блоками. Цветовые комбинации должны хорошо сочетаться друг с другом для разных разделов или фона.
5. Веб-сайт ресторана
Продемонстрируйте свои глубокие знания HTML и CSS, создав красивую веб-страницу для ресторана. Сделать макет для ресторана будет немного сложнее, чем в предыдущих примерах проекта. Вы будете выравнивать различные продукты питания и напитки, используя сетку макета CSS. Вы будете добавлять цены, изображения, и вам нужно придать им красивый внешний вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его отзывчивым, настроив область просмотра, используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
Вы будете добавлять цены, изображения, и вам нужно придать им красивый внешний вид, используя правильное сочетание цветов, стиля шрифта и изображений. Вы можете добавить галерею изображений для различных продуктов питания, вы также можете добавить скользящие изображения для лучшего вида. Добавьте ссылки для перенаправления на внутренние страницы. Сделайте его отзывчивым, настроив область просмотра, используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-сайт ресторана
6. Веб-страница мероприятия или конференции
Вы можете создать статическую страницу, содержащую мероприятие или конференцию. Люди, которые заинтересованы в посещении конференции, создают для них кнопку регистрации. Упомяните различные ссылки на спикера, место проведения и расписание вверху в разделе заголовка. Опишите цель конференции или категорию людей, которые могут получить пользу от этой конференции. Добавьте на свою веб-страницу введение и изображения спикера, информацию о месте проведения и основной цели конференции. Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите стиль шрифта спуска и цвет шрифта, которые соответствуют теме вашей веб-страницы. Это требует глубоких знаний HTML/HTML5 и CSS. Вы можете получить помощь по ссылке, указанной ниже.
Разделите страницу на разделы, добавьте верхний и нижний колонтитулы, демонстрирующие меню. Используйте правильный цвет фона, который может хорошо сочетаться друг с другом для различных разделов. Выберите стиль шрифта спуска и цвет шрифта, которые соответствуют теме вашей веб-страницы. Это требует глубоких знаний HTML/HTML5 и CSS. Вы можете получить помощь по ссылке, указанной ниже.
- Веб-страница мероприятия
7. Страница музыкального магазина
Если вы любитель музыки, вы можете создать для нее веб-страницу. Требуется знание HTML5/CSS3. Добавьте подходящее фоновое изображение, описывающее цель или содержание страницы. В разделе шапки добавьте различные меню. Добавьте кнопки, ссылки, изображения и описание коллекции доступных песен. Внизу укажите ссылки для покупок, магазина, карьеры или контактной информации. Вы также можете добавить на свои веб-страницы другие функции, такие как пробная версия, подарочные карты или подписка. Сделайте его адаптивным, настроив окно просмотра или используя медиа-запросы и сетку. Вы можете получить помощь по ссылке, указанной ниже.
Вы можете получить помощь по ссылке, указанной ниже.
- Веб-страница мероприятия
8. Сайт фотографии
Если у вас есть глубокие знания HTML5 и CSS3, вы можете создать одностраничный адаптивный сайт фотографии. Используйте flexbox и медиа-запросы для оперативности. Добавьте название компании с изображением (связанным с фотографией) вверху (целевая страница). Ниже продемонстрируйте свою работу, добавив несколько изображений. Упомяните контактную информацию фотографа внизу (нижний колонтитул). Добавьте кнопку для просмотра вашей работы. Эта кнопка приведет вас прямо в раздел изображений. Вам нужно позаботиться о полях, отступах, сочетании цветов, размере шрифта, стиле шрифта, размере изображения и стилей кнопки. Вы можете получить помощь по ссылке, указанной ниже.
- Галерея изображений
9. Личное портфолио
Зная HTML5 и CSS3, вы также можете создать свое портфолио. Продемонстрируйте образцы своей работы и навыки в своем портфолио с вашим именем и фотографиями. Вы также можете добавить туда свое резюме и разместить полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, такие как о, контакты, работа или услуги. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько образцов работ и, наконец (нижний колонтитул), добавьте контактную информацию или учетную запись в социальной сети. Вы можете получить помощь по ссылкам, приведенным ниже.
Вы также можете добавить туда свое резюме и разместить полное портфолио в учетной записи GitHub. В разделе заголовка упомяните некоторые меню, такие как о, контакты, работа или услуги. Вверху добавьте одно из своих изображений и представьтесь там. Ниже добавьте несколько образцов работ и, наконец (нижний колонтитул), добавьте контактную информацию или учетную запись в социальной сети. Вы можете получить помощь по ссылкам, приведенным ниже.
- Простое портфолио
- Галерея портфолио
10. Техническая документация
Если вы немного знакомы с Javascript, вы можете создать веб-страницу с технической документацией. Это требует знания HTML, CSS и базового javascript. Разделите всю веб-страницу на две части. В левой части создается меню со всеми темами, перечисленными сверху вниз. С правой стороны необходимо указать документацию или описание тем. Идея состоит в том, что когда вы нажимаете на одну из тем в левой части, она должна загружать содержимое справа.
 Часть 2 + домашнее задание
Часть 2 + домашнее задание )
) Часть 1
Часть 1