Почему долго страница загружается: Почему браузер долго (медленно) открывает страницы сайта — Запускай.РФ
Содержание
Долго загружаются страницы в Интернете: как исправить проблему
Всегда приятно иметь открытый доступ в Интернет, в особенности, если ваш провайдер предоставляет вам высокоскоростное, безлимитное подключение к сети. Однако, множество пользователей по всему миру сталкиваются с одной из самых раздражающих проблем, которые только могут возникнуть у «путешественников» безграничных просторов всемирной паутины, — ужасно медленно открывающиеся странички в браузере. Ок, может звучит и не так страшно, но эта проблема вполне может омрачить чей-то и без того нелегкий денек. В данной статье мы постараемся рассмотреть с вами различные сценарии, из-за которых, в теории, могла возникнуть длительная загрузка страничек веб-ресурсов в браузере.
Содержание
Итак, тема, по-сути, крайне простая, но обсуждать ее можно невероятно долго. Существует огромное количество причин, по который вы начали медленно получать доступ к веб-ресурсам. И это действительно не преувеличение: порой может уйти час, два, три или сутки на то, чтобы определить корень проблемы, так как он может заключаться во много чем. Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Например, вы можете медленно открывать странички в браузере из-за того, что скорость вашего Интернет-соединения упала до катастрофически низких значений, до таких, что уже какую-то легкую страничку Twitter или Youtube открыть крайне проблематично. Или же, к примеру, настройки вашей сети были изменены, вследствие чего и возникла подобная проблема.
Так или иначе, дабы не перебирать возможные причины строчкой, давайте расположим их в удобном списке, чтобы вы смогли как следует с ним ознакомиться. Медленно открываться странички в вашем браузере могли по следующим причинам:
- Медленная скорость Интернет-подключения.
- Сбоящий Wi-Fi маршрутизатор.
- Тормозящие браузер расширения, кэш и куки.
- Пользователь пытается открывать странички в браузере через VPN-расширение или сервис.
- В операционной системе поселился вирус, который тормозит скорость Интернет-подключения.
- Антивирус или другое ПО, которое точно также затормаживает скорость подключения или же занимает канал на свою работу.

- DNS-сервер провайдера в данный момент испытывает проблемы при работе.
И это были самые распространенные, популярнейшие причины для замедленности загрузки страничек в Интернете. Бывает что-то одно, а бывает — комбинация. Все зависит от случая. Советовать определенный метод в данной ситуации попросту невозможно. Тем не менее мы с вами рассмотрим список из некоторых методов, который вы можете попробовать применить к своей проблеме при загрузки контента из сети.
Медленная скорость Интернет-подключения
Если вы заметили, что ваш браузер стал значительно медленнее загружать различные странички в сети, то, возможно, скорость вашего Интернет-подключения упала до критически низких показателей. Стоит сказать, что, в большинстве случаев, для загрузки среднестатистических страниц в Интернете хватит и самого «слабенького» подключения, но если скорость упала, то даже у него могут возникнуть проблемы.
Проверить скорость сетевого подключения крайне просто с помощью ресурса Speedtest. Перейдите по ссылке и запустите проверку скорости вашего Интернет-подключения. Если тест показал вам, что со скоростью все в порядке, то проблема определенно заключается в чем-то ином. Однако, если же тест показал действительно низкую скорость, которой, согласно пакету подключения, быть не должно, то что-то ограничивает ее либо у провайдера возникли проблемы. Мы рекомендуем вам созвониться с ним и узнать о причине понижения скорости. Если он укажет, что на их стороне все нормально — давайте двигаться дальше.
Перейдите по ссылке и запустите проверку скорости вашего Интернет-подключения. Если тест показал вам, что со скоростью все в порядке, то проблема определенно заключается в чем-то ином. Однако, если же тест показал действительно низкую скорость, которой, согласно пакету подключения, быть не должно, то что-то ограничивает ее либо у провайдера возникли проблемы. Мы рекомендуем вам созвониться с ним и узнать о причине понижения скорости. Если он укажет, что на их стороне все нормально — давайте двигаться дальше.
Проверка используемого браузера
Возможно, скорость загрузки страничек уменьшилась из-за некоторых расширений, установленных в вашем браузере. В Интернете вы всегда найдете кучу пользователей, утверждающих, что некоторые расширения вполне могут использовать в той или иной мере ваше подключение для поддержания своей работы на фоне.
Попробуйте деактивировать все расширения в своем браузере. Также стоит заметить, что такие вещи, как скопившейся кэш и куки могут повлиять на скорость загрузки страниц. Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Зайдите в настройки браузера и очистите кэш и куки. Однако, знайте, что, удалив куки, вы избавитесь от заполненных форм с личными данными, например, логинами и паролями.
Как вариант, можете также попробовать переустановить свой браузер или же полностью сбросить его настройки, чтобы точно узнать, заключается ли проблема в нем или нет. Если вы поняли, что браузер определенно не является причиной замедленной загрузки страничек в Интернете, то давайте попробуем проверить еще кое-что.
Отключение VPN
VPN, конечно, является довольно полезной штукой, которая помогает попасть туда, где вам не рады. Тем не менее вам следует знать, что VPN может значительно урезать скорость сетевого подключения. Возможно, вы забыли попросту отключить работу клиента или расширения VPN-сервиса в браузере, вследствие чего странички из сети стали загружаться чрезвычайно медленно. Убедитесь, что вы пытаетесь пользоваться браузером в обычном режиме.
Вирусы
Вирусы могут представлять собой еще одну причину замедления загрузки контента из сети. Некоторые из представителей этого не самого дружелюбного ПО могут даже и вовсе заблокировать доступ и Интернету, что чревато крайне тяжелыми последствиями. Мы рекомендуем вам на всякий случай провести сканирование своей системы на наличие вирусов в ней.
Некоторые из представителей этого не самого дружелюбного ПО могут даже и вовсе заблокировать доступ и Интернету, что чревато крайне тяжелыми последствиями. Мы рекомендуем вам на всякий случай провести сканирование своей системы на наличие вирусов в ней.
Провести сканирование можно с помощью системного антивируса Защитника Windows. Нажмите Windows+S, введите в поисковую строку «Центр безопасности Защитника Windows», перейдите в раздел «Защита от вирусов и угроз» и запустите сканирование системы. Избавьтесь от вредителей, если таковые были найдены. Если после этого загрузка страничек в браузере стала проходить куда быстрее, то, поздравляем — вы нашли виновника возникшей ситуации.
Отключение антивируса и других защитных программ
Возможно, для вас это будет новостью, но некоторые антивирусы и другие защитные программы в действительности могут замедлять скорость вашего подключения, используя его для каких-то своих целей, например, проверки базы данных по вирусам и тому подобное. Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Проверить, виноват ли антивирус и другое ПО довольно просто: отключить их на время, а затем проверить скорость загрузки страничек в браузере.
Отключить Защитник Windows можно в том же разделе его настроек, на которые мы уже взглянули в предыдущем пункте(Центр безопасности Защитника Windows). Если же у вас сторонний антивирус, то тут вам уже придется пробовать отключать его функционал самостоятельно. Как правило, получить доступ к настройкам можно с помощью трея в Области уведомления Пуск. Ищите в настройках пункт об Активной защите против вирусов или иных угроз.
Сброс настроек сети
Изменения сетевых настроек вполне могли вызвать оговариваемые в данной статье проблемы. К счастью, вы легко можете проверить настройки сети и вернуть их на прежние значения(по умолчанию), при которых проблем при доступе к Интернету не наблюдалось. Выполнить сброс настроек сети вы можете с помощью такого системного инструмента, как Командная строка. Нажмите на клавиатуре Windows+X и кликните на «Командная строка(администратор)».
Как только перед вами откроется консоль системы, вам понадобится вписать в нее следующий ряд команд:
- netsh winsock reset
- netsh int ip reset all
- netsh winhttp reset proxy
- ipconfig /flushdns
Этими командами вы сбросите WinSock, настройки IP, Прокси, а также очистите кэш-память DNS. Перезагрузите компьютер, а затем попробуйте снова открыть какую-то страничку в своем браузере. Если скорость загрузки увеличилась, то дело действительно заключалось в настройках сети. Увидите повторение ситуации — выполните вышеуказанные команды в системной консоли, чтобы разрешить проблему. Впрочем, часто это делать не придется.
Смена адреса DNS-сервера
И последнее, что мы затронем в данной статье, — это проблема с DNS-сервером вашего провайдера. Вы можете попробовать на время перейти на общественные DNS-сервера компании Google. Сделать это очень просто:
- Нажмите правой кнопкой мыши на значок сетевого подключения в Области уведомления Пуск.

- Выберите «Открыть «Параметры сети и Интернет».
- Кликните на «Настройка параметров адаптера».
- Дважды кликните на свое сетевое подключение.
- Нажмите на кнопку «Свойства».
- Дважды кликните на «IP версии 4…».
- Выставьте адреса 8.8.8.8. и 8.8.4.4.
- Сохраните изменения.
Как только выполните все вышеописанное, зайдите в браузер и попробуйте перейти на какой-то ресурс. Пожалуй, это все, что можно посоветовать в данной ситуации. Влиять на скорость загрузки страничек в вашем браузере может огромное количество факторов — и учесть каждый из них попросту невозможно. У каждого пользователя своя конфигурация компьютера, тип сетевого подключения и т.д. и т.п. Мы надеемся, что советы и решения этой статьи помогли разрешить возникшую проблему.
все вероятные причины и решения
Долго грузятся страницы в браузере? Не спешите грешить на медленный интернет, ведь в 90% случаев проблема находится на стороне пользователя. Если вы также столкнулись с этим, стоит потратить 1 час своего времени, чтобы выяснить, в чём причина, и повысить скорость загрузки сайтов. Приступим.
Если вы также столкнулись с этим, стоит потратить 1 час своего времени, чтобы выяснить, в чём причина, и повысить скорость загрузки сайтов. Приступим.
Причина #1: переполненный кэш
Наверняка каждый сталкивался с тем, когда только что установленный браузер «летает», но уже спустя несколько недель начинает глючить и зависать, всё медленно грузится и работать практически невозможно. Почему так происходит?
Когда вы пользуетесь интернетом, вся информация о сайтах, которые вы посещали, и ваших действиях сохраняется. Со временем данные занимают всё больше места и тормозят работу браузера.
Решение
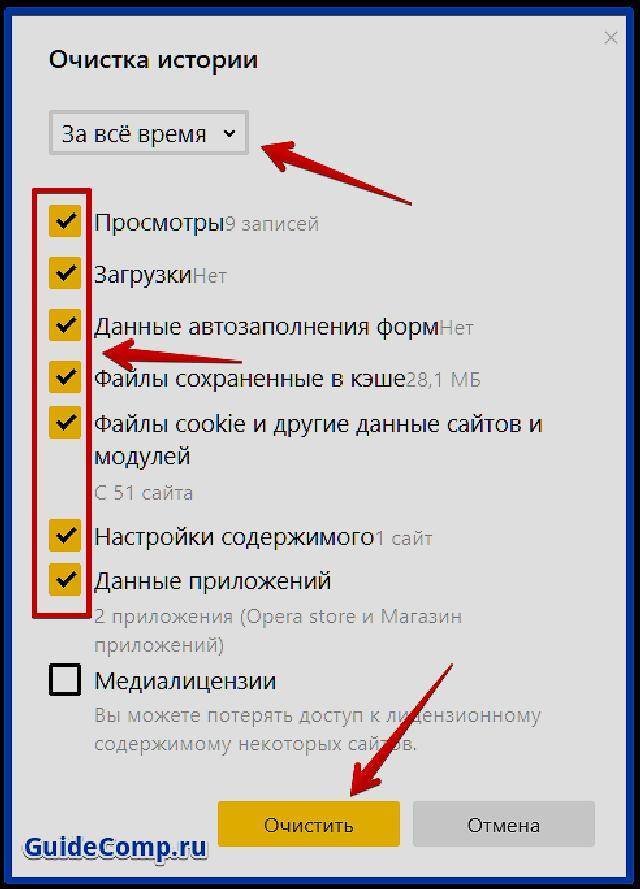
Очистка всех временных файлов — кэша, архива посещённых сайтов и загрузок, а также cookie. Историю можно открыть через панель управления или с помощью комбинации клавиш Ctrl+H (History). Нажмите «Очистить историю», выберите нужные опции и подтвердите действие.
Почему не загружается Яндекс: вероятные причины и решение…
«Яндекс» — браузер, пользующийся огромной популярностью у современных пользователей. Но…
Но…
Причина #2: расширения и тулбары
Ещё один вариант, почему долго грузятся страницы — большое количество дополнительных приложений и панелей инструментов, встроенных в браузер. На практике ими почти никто не пользуется, то есть эти дополнения просто занимают место и потребляют трафик.
Решение
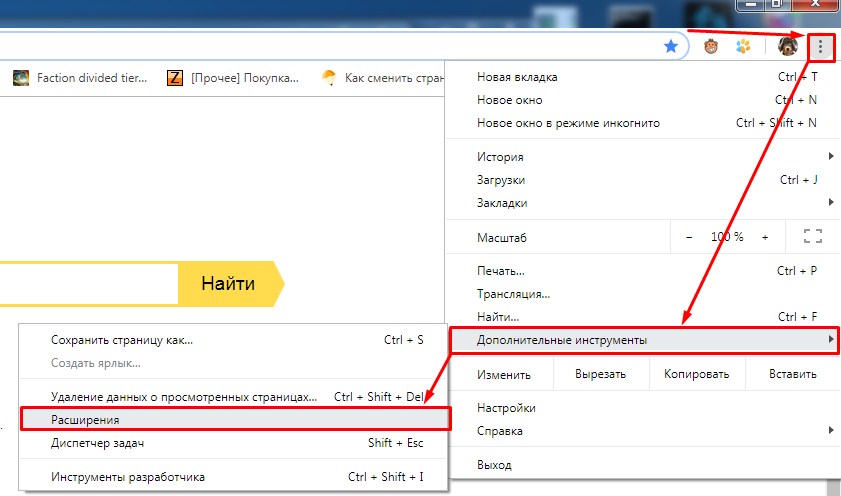
Зайдите в меню расширений и удалите всё, кроме самого нужного. В первую очередь нужно избавиться от всего, что заканчивается на -toolbar, -bar и т. д. Рекомендуем оставить AdBlock — блокировщик навязчивой рекламы.
Та же ситуация с плагинами. Чтобы увидеть их, введите в адресной строке about:plugins или «название браузера:plugins» (например, opera:plugins). Что нужно оставить?
- Native Client;
- Adobe Flash Player;
- Google Update;
- Java;
- Shockwave Flash;
- QuickTime и VLC Web Plugin, если смотрите видео на разных сайтах;
- Adobe Acrobat и Chrome PDF Viewer, если часто просматриваете PDF-документы в браузере.

Узнаем что делать, когда тормозит видео онлайн?
В последнее время широкое распространение получили онлайн-кинотеатры, в которых бесплатно и в…
Всё остальное удаляем или отключаем, после чего необходимо перезапустить программу.
Обратите внимание: в некоторых браузерах (в частности, этим грешит «Опера») в списке один и тот же плагин может встречаться несколько раз. В таком случае нужно оставить только последнюю версию.
Причина #3: нехватка места на системном диске
Крайне важно, чтобы на диске C всегда было не меньше 10% свободного места, а в идеале — несколько гигабайт. Если он переполнен, компьютер неизбежно начинает «виснуть». Нередко браузер медленно грузится именно по этой причине, системе просто не хватает пространства для обработки всех временных файлов и операций.
Решение
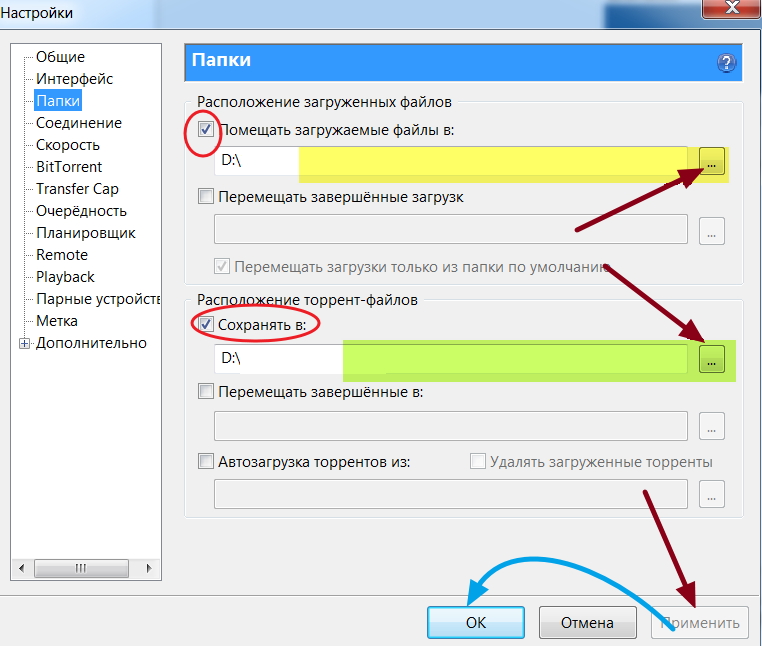
Если жёсткий диск разбит на сектора, перенесите часть информации с диска C на другой, например D. Много места могут занимать фотографии, музыка, видео и различные документы, поэтому начать стоит с них.
Если свободных дисков нет, удалите программы и файлы, которыми не пользуетесь. В качестве альтернативы некоторые документы можно перенести в облачное хранилище (например, Google Drive или «Яндекс.Диск») или отправить на флешку.
Причина #4: антивирус долго проверяет страницы
Современные программы сканируют сайты, которые вы посещаете, в «живом» режиме. То есть сначала антивирус анализирует страницу, которую вы хотите открыть, и только если всё в порядке, даёт разрешение на продолжение загрузки и отображение информации.
Тормозит Яндекс.Браузер — какая причина? Компьютерные…
В данной статье будет рассказано все о том, почему тормозит «Яндекс.Браузер». Что делать…
Решение
Если долго грузятся страницы в браузере, стоит попробовать на время отключить защиту. Иногда это помогает. В таком случае вам, скорее всего, придётся поставить в настройках более низкий уровень защиты или выбрать другой антивирус.
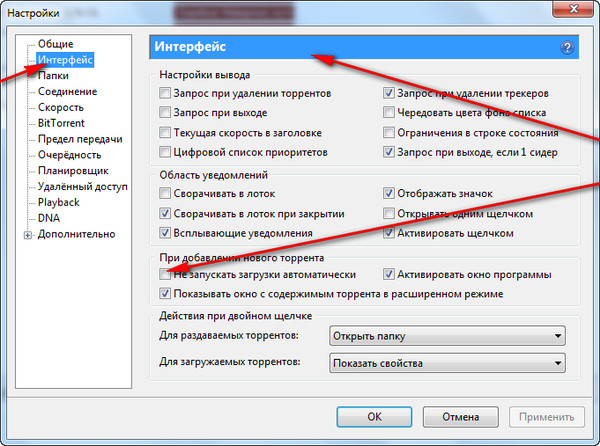
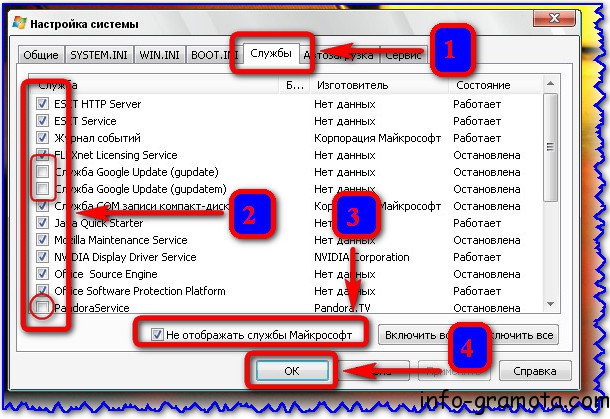
Причина #5: фоновые приложения
Большинство пользователей даже не обращает внимание на то, какие программы и сервисы работают в фоновом режиме. Однако именно они могут перебирать на себя значительную часть трафика. Один из самых сильных «вампиров» — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).
Однако именно они могут перебирать на себя значительную часть трафика. Один из самых сильных «вампиров» — всеми любимые торрент-клиенты (как только вы скачали файл, он начинает раздаваться с вашего компьютера, что может серьёзно снизить скорость интернета).
Решение
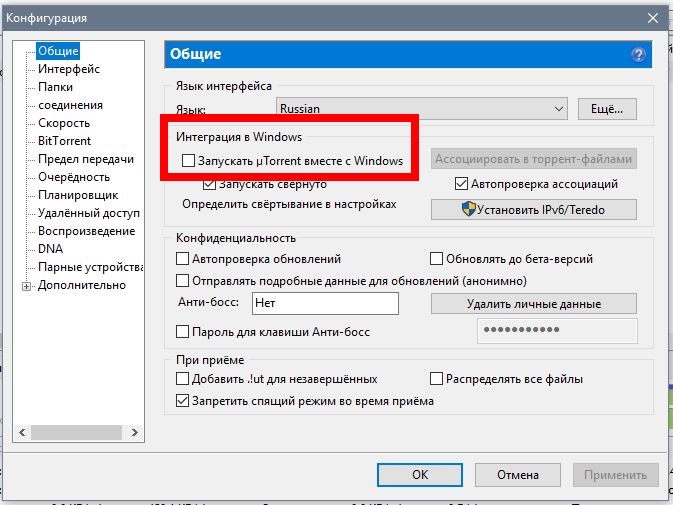
Зайдите в «Диспетчер задач» > «Автозагрузка» и посмотрите на список приложений, которые автоматически запускаются при включении ПК. Желательно отключить всё, кроме системных программ, отвечающих за работу динамиков, тачпада и т. д.
Причина #6: высокая нагрузка на жёсткий диск
Довольно распространённая причина медленной работы браузера. Дело в том, что информация записывается на винчестер неравномерно, то есть начало какого-то файла может находиться у края диска, другая часть — где-то посередине, а конец — неподалёку от начала. Это называется фрагментацией. Чем она опасна? Вместо того чтобы спокойно скользить, головка постоянно «прыгает» из стороны в сторону. К тому же ваш диск совершает в несколько раз больше оборотов, замедляя работу всей системы.
Решение
Проведите дефрагментацию (принудительное упорядочивание физического расположения информации на винчестере). Для этого зайдите в «Пуск» > «Стандартные» > «Служебные» > «Дефрагментация диска». Запустите программу и дождитесь окончания перезаписи информации. В результате работать быстрее начнёт не только браузер, но и компьютер в целом.
Причина #7: настройки браузера
У некоторых современных браузеров есть встроенные опции, которые, с одной стороны, делают работу в сети более комфортной, а с другой, приводят к тому, что у вас долго грузятся страницы в браузере. Яркий пример — предсказание действий сети в Google Chrome.
Решение
Откройте настройки браузера и отключите подобные функции. К примеру, предсказание действий находится в «Расширенных настройках» на вкладке «Конфиденциальность». Если проблема не исчезла, рекомендуется вновь активировать все функции.
Причина #8: вирусы
Если долго грузится интернет, причиной могут быть и банальные вирусы — вредоносные программы, которые каким-то образом попали на ваш компьютер.
Решение
Просканируйте систему на наличие вирусного и шпионского ПО. Лучше всего использовать несколько программ — обычный антивирус («Антивирус Касперского», AVAST, AVG, McAffee и т. д.), а также специальные приложения-сканеры. Наиболее популярные — Dr.Web, Malwarebytes, HitmanPro и SpyHunter.
Совет: лучше всего проводить проверку в безопасном режиме Windows (с поддержкой сетевых драйверов). Для этого при загрузке компьютера сразу нажмите клавишу F8 и выберите соответствующий пункт. После того как сканирование будет завершено, а заражённые файлы удалены, необходимо вновь перезагрузить ПК, чтобы вернуться в обычный режим.
Причина №8: устаревшее оборудование
Что делать, если браузер по-прежнему медленно грузится? Если никакие попытки «расшевелить» его не имеют успеха, скорее всего, у вас просто слабый компьютер. С каждый годом сайты используют всё более сложные технологии, с которыми устаревшая техника справляется с трудом.
Решение
Конечно, в идеале стоит хотя бы частично обновить оборудование, например купить более мощную оперативную память. Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 «жрёт» в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Однако такая возможность есть не всегда. В этом случае можно попробовать установить более старую версию браузера, как правило, они потребляют меньше ресурсов (например, Opera 10 «жрёт» в 1,5 раза больше оперативной памяти, чем Opera 9). Правда, придётся смириться с тем, что некоторые сайты отображаются некорректно.
Полезные программы
Напоследок расскажем о нескольких приложениях, которые помогут понять, почему долго грузятся страницы в браузере, и решить проблему.
- Speedtest.net. Онлайн-сервис для анализа скорости интернет-соединения — нужно только нажать кнопку «Начать проверку». Если скорость соединения низкая и не соответствует вашему договору с провайдером, нужно разбираться с компанией, предоставляющей доступ.
- CCleaner. Самая популярная программа для чистки мусора на ПК. Приложение автоматически решает проблемы в работе системы, удаляет временные файлы и дампы памяти и исправляет ошибки в реестре. Здесь же можно выбрать программы для автозагрузки.
- Active Speed.
 Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Для стабильной и быстрой работы браузера крайне важно регулярно проводить очистку самой программы и ПК. Рекомендуется поставить очистку истории и кэша, а также дефрагментацию на автоматический режим (оптимальная периодичность — 1 раз в неделю).
7 причин медленной загрузки веб-сайтов и как это исправить
минут
секунд
Фиксированная скидка 35% на лицензии Quix. Купить Pro
- Логин
- Начать
Джумла
Маркетинг
Quix
Ресурсы
Отзывы
Учебники
Обновления
Вордпресс
Шифат Джаман
Ресурсы
Итак, вы проверяете аналитику своего веб-сайта, чтобы узнать, как обстоят дела с количеством посетителей. Может быть, до сих пор это был устойчивый рост, и все, кажется, шло хорошо… но вы смотрите на сегодняшние цифры и видите, что ваш трафик абсолютно падает.
Что пошло не так? Как это исправить и начать получать эти цифры обратно?
Во-первых, ваш сайт может работать слишком медленно. И это может быть намного серьезнее, чем вы думаете.
Статистика того, как быстро посетители покидают ваш сайт, поразительна — по данным Google, более половины мобильных пользователей покинут сайт, если он не загружается в течение трех секунд. И даже более того, большинство пользователей уйдут через пятнадцать секунд, если что-то не заинтересует их или если ваш сайт слишком медленный.
В наши дни клиенты спешат, и у них обычно есть куча конкурентов, к которым можно обратиться, если что-то мешает им получить то, что они хотят. Чтобы понять, сколько денег поставлено на карту, подумайте вот о чем: в 2013 году у Amazon был 30-минутный простой, который, по оценкам, стоил им более 66 000 долларов в секунду. Ежегодно даже секундная задержка скорости их веб-сайта может стоить им миллиарды.
Ежегодно даже секундная задержка скорости их веб-сайта может стоить им миллиарды.
Не только это, но и оптимизация для поисковых систем. Google и другие поисковые системы теперь учитывают время загрузки сайта как часть своего алгоритма ранжирования, а это означает, что медленный веб-сайт может буквально снизить ваш рейтинг и вывести вас из первое место или даже на ужасную вторую страницу Google.
Короче говоря, поддержание низкого показателя отказов любыми необходимыми средствами имеет решающее значение для постоянного успеха вашего веб-сайта, а это означает (помимо прочего) принятие мер для поддержания скорости вашего веб-сайта и повышения скорости страницы.
Имея это в виду, давайте рассмотрим некоторые из распространенных причин, которые могут замедлять работу вашего веб-сайта, и несколько менее распространенных. Мы также расскажем вам, что вы можете с этим поделать.
Подробнее: 7 лучших программных инструментов для создания целевых страниц 2022 года
Веб-хостинг
Один из важнейших факторов скорости вашего сайта: место его размещения.
Хорошей новостью является то, что нет недостатка в недорогих веб-хостингах для владельцев малого бизнеса. Плохая новость заключается в том, что все хостинговые компании определенно не созданы равными. Если вы покупаете дешево, вы вполне можете получить дешево. У многих владельцев малого бизнеса ограниченный бюджет, и это понятно, но сделайте себе одолжение и не экономьте на веб-хостинге.
Прежде чем выбрать веб-хост, сначала проведите небольшое исследование. Убедитесь, что у вашего хоста достаточно центров обработки данных по всему миру, чтобы учесть проблемы с трафиком и обеспечить правильную задержку. Посмотрите статистику их среднего времени безотказной работы (в идеале 99,9%), и если вы используете такие инструменты, как CMS, убедитесь, что у них есть все необходимые вам возможности, такие как кэширование для вашего сайта WordPress или PHP. Наконец, немного покопайтесь, чтобы убедиться, что у вашего хоста хорошая история обслуживания клиентов и множество каналов для связи с ними.
Большие изображения и видео
Было время, когда даже скудный .gif, не говоря уже о видео, мог поставить веб-сайт на колени. Но даже несмотря на то, что времена коммутируемого доступа в Интернет прошли, большие изображения по-прежнему могут вызывать проблемы на вашем веб-сайте — и размер файла может быть не единственным виновником.
Тем не менее, размер файла, пожалуй, первое, на что следует обратить внимание. Изображения в формате без потерь могут выглядеть фантастически, но они также могут добавить драгоценные миллисекунды к времени загрузки веб-сайта. Если вы не ведете веб-сайт с фотографиями, скорее всего, вам не нужен такой уровень качества.
Другие причины, по которым изображения могут замедлять работу вашего веб-сайта, включают:
- Размер ваших изображений не указан. Если вы не масштабируете изображения должным образом, браузер сделает это за вас, а это означает, что он, скорее всего, загрузит все немасштабированное изображение, используя большую пропускную способность, чем ему нужно.
 Убедитесь, что ваш код указывает размеры изображений при их публикации.
Убедитесь, что ваш код указывает размеры изображений при их публикации. - Если ваши изображения не оптимизированы для определенных устройств (таких как планшеты или мобильные телефоны), они будут загружать самую большую версию изображения, что также приводит к нерациональному использованию полосы пропускания и может привести к замедлению работы.
- Форматы файлов имеют значение! Если вы используете такие форматы, как .TIFF или .BMP, вы используете несжатые форматы, которые содержат гораздо больше данных, чем необходимо. JPG и PNG гораздо более дружелюбны к вашему времени загрузки. Вы также должны убедиться, что ваши изображения кэшированы, чтобы постоянные посетители читали изображения из своих собственных систем, а не загружали их снова (подробнее об этом ниже). Вот где придирчивость к вашему веб-хостингу пригодится — они должны предлагать надежные инструменты кэширования.
- Также важно убедиться, что ваши изображения содержат теги alt и дескрипторы.
 Поисковые системы считают изображения, не содержащие эту информацию, «неоптимизированными» и могут замедлять время загрузки.
Поисковые системы считают изображения, не содержащие эту информацию, «неоптимизированными» и могут замедлять время загрузки.
Лишние плагины или виджеты
Плагины и виджеты могут быть прекрасным дополнением для вашего веб-сайта. Они могут облегчить обмен в социальных сетях, позволить вам автоматизировать процессы, открыть магазин электронной коммерции на вашем веб-сайте и иметь бесчисленное множество других применений. Но каждый плагин, который вы добавляете, также требует гораздо больше времени для загрузки вашего сайта, и рано или поздно ваши посетители заметят разницу.
Очевидно, это означает быть разборчивым в том, какие плагины вы решите включить на своем сайте для начала. Но есть также некоторые дополнительные шаги, которые вы можете предпринять, чтобы свести к минимуму негативное влияние плагинов.
- Проверьте время загрузки главной страницы вашего сайта со всеми включенными плагинами, затем отключите их один за другим, чтобы определить, какие из них оказывают наибольшее влияние на производительность.

- Некоторые плагины можно оптимизировать, и есть даже плагины для оптимизации других плагинов (что, надо признать, немного иронично). В некоторых случаях вы можете получить функциональность, обычно реализуемую плагинами, без использования плагина.
- Убедитесь, что ваши подключаемые модули обновлены, чтобы воспользоваться преимуществами любых улучшений производительности и решить любые проблемы с безопасностью.
- Вы также можете измерить влияние различных плагинов с помощью Google PageSpeed Insights или аналогичных инструментов.
Устаревшая тема
Если вы используете CMS, например WordPress, возможно, вы уже давно нашли понравившуюся тему для своего веб-сайта и придерживаетесь ее. Но каждая тема рано или поздно устаревает, и если ваш веб-сайт не отвечает, это, вероятно, будет стоить вам и посетителям.
Если вы не знаете, что означает «отзывчивый», помните, что адаптивный веб-сайт или тема меняет разрешение экрана в зависимости от размера экрана или окна браузера — например, планшета или телефона по сравнению с настольным компьютером. Отзывчивая, удобная для мобильных устройств тема необходима для удержания ваших посетителей, поскольку все больше и больше мобильного трафика учитывает все посещения веб-сайта. Кроме того, этой старой теме, скорее всего, не хватает оптимизации и современных функций новой. Время обновить.
Отзывчивая, удобная для мобильных устройств тема необходима для удержания ваших посетителей, поскольку все больше и больше мобильного трафика учитывает все посещения веб-сайта. Кроме того, этой старой теме, скорее всего, не хватает оптимизации и современных функций новой. Время обновить.
Неуклюжие или плохо закодированные сценарии
Время идет, и то, что когда-то было передовым кодом, теперь может сдерживать ваш сайт. Вдобавок ко всему, не весь код создан одинаковым — некоторые коды могут просто не соответствовать производительности. Код может замедлять работу вашего сайта несколькими способами:
- Код блокировки рендеринга происходит, когда ваш сайт переходит к сценарию, который он должен выполнить, прежде чем остальная часть страницы сможет продолжить загрузку. Это замедляет время загрузки и может заметно повлиять на ваш сайт.
- Внешние сценарии должны быть загружены из удаленного источника, прежде чем их можно будет выполнить.
 Загрузка ресурса занимает дополнительное время и может даже привести к тому, что браузер попытается загрузить страницу несколько раз, что убьет ваш показатель отказов.
Загрузка ресурса занимает дополнительное время и может даже привести к тому, что браузер попытается загрузить страницу несколько раз, что убьет ваш показатель отказов. - CSS (каскадные таблицы стилей) — это основной инструмент для представления и украшения вашего веб-сайта. Они контролируют такие вещи, как размер шрифта, цвета, верхние и нижние колонтитулы и многое другое. Но если они состоят из сотен строк и содержат много лишних пробелов, разрывов строк и другой ненужной информации, это может значительно увеличить время загрузки.
- То же самое относится и к сценариям PHP, которые могут иметь более одной из перечисленных выше проблем.
Один из лучших способов решить эту проблему — по возможности использовать нестандартные решения. Существуют готовые сценарии для PHP и CSS, которые вы можете установить, не нанимая кого-то для написания кода с нуля.
Всплывающие окна и наложения
Теоретически, идея всплывающего окна, которое побуждает посетителей подписаться на вашу рассылку новостей или проверить вашу электронную книгу в конце сообщения в блоге, является хорошей. Всплывающие окна и оверлеи могут быть отличным способом донести призыв к действию и сообщить посетителям о функциях, которые они могут не найти самостоятельно (особенно если они будут там всего пятнадцать секунд!). Но всплывающие окна и оверлеи очень легко использовать. переусердствуйте, и помимо потенциально раздражающих посетителей, которые заставят их щелкнуть мышью, они также могут замедлить работу. Как и в случае с плагинами и виджетами, тщательно обдумайте свои потребности.
Всплывающие окна и оверлеи могут быть отличным способом донести призыв к действию и сообщить посетителям о функциях, которые они могут не найти самостоятельно (особенно если они будут там всего пятнадцать секунд!). Но всплывающие окна и оверлеи очень легко использовать. переусердствуйте, и помимо потенциально раздражающих посетителей, которые заставят их щелкнуть мышью, они также могут замедлить работу. Как и в случае с плагинами и виджетами, тщательно обдумайте свои потребности.
Нет кэширования в браузере
Кэширование — это один из самых мощных инструментов, который имеется в вашем распоряжении для поддержания скорости вашего веб-сайта. Короче говоря, кеш позволяет браузеру сохранять определенные ресурсы, такие как изображения, сценарии, таблицы стилей и т. д., в локальном хранилище, поэтому, когда посетитель возвращается на ваш сайт, ему не нужно снова загружать эти ресурсы.
Кэширование не обязательно происходит автоматически — скорее всего, вашему веб-сайту потребуется некоторая настройка. Большинство систем CMS поставляются с подключаемым модулем кэширования, и ваш веб-хостинг может предлагать услуги кэширования как часть пакета хостинга. (Это еще одна причина быть осторожным при выборе веб-хостинга.)
Большинство систем CMS поставляются с подключаемым модулем кэширования, и ваш веб-хостинг может предлагать услуги кэширования как часть пакета хостинга. (Это еще одна причина быть осторожным при выборе веб-хостинга.)
Подведение итогов
Предотвращение замедления работы вашего веб-сайта — это вопрос технического обслуживания. Если вы сделаете немного сейчас, вы уменьшите вероятность того, что позже вам придется делать капитальный ремонт.
Дайте нам знать ваши мысли в разделе комментариев ниже.
6 причин, почему ваш веб-сайт работает медленно, и как это исправить
Inc. бизнес. Причина в том, что скорость сайта влияет на поисковую оптимизацию (SEO), взаимодействие с пользователем, показатель отказов и, что наиболее важно, коэффициент конверсии.
Однако недавнее исследование показывает, что среднее время, необходимое для полной загрузки веб-страницы, составляет 10,3 секунды на компьютере и 27,3 секунды на мобильном устройстве.
Другими словами, владельцы веб-сайтов все еще пытаются оптимизировать страницы своих сайтов. Вот некоторые из наиболее распространенных проблем, которые могут замедлить работу веб-сайта, и решения, которые могут быть полезны каждому владельцу сайта.
Причина 1: Некачественные услуги хостинга.
Оптимизация скорости веб-сайта начинается задолго до того, как у вас появится реальный веб-сайт. Поиск высококачественного поставщика управляемых услуг (MSP) и выбор правильной услуги хостинга так же важны, как и применение любого из будущих методов. В некоторых случаях переход на лучший план хостинга или переход на другой MSP может решить проблемы с производительностью вашего сайта.
Вот почему полагаться на дешевый виртуальный хостинг — не лучшая основа для создания вашего веб-сайта. Кроме того, виртуальный хостинг имеет свои недостатки: вы будете делить ресурсы сервера (процессор и память) с другими веб-сайтами. И хуже всего то, что эти ресурсы не будут распределены равномерно. В результате скорость вашего сайта может снизиться из-за нехватки ресурсов.
В результате скорость вашего сайта может снизиться из-за нехватки ресурсов.
Решения:
- Выберите поставщика высококачественных управляемых услуг.
- Выберите масштабируемое хостинговое решение, которое может гарантировать доступность, безопасность и производительность (облако, VPS, выделенный сервер, совместное размещение).
- Убедитесь, что вы можете рассчитывать на круглосуточную поддержку 7 дней в неделю.
Причина 2: Отсутствие слоя кэширования.
Из всех методов оптимизации скорости сайта кэширование, вероятно, является наиболее важным. Кэширование — это процесс хранения копии файлов вашего веб-сайта в месте, называемом веб-кэшем.
Без кэширования браузеру клиента необходимо каждый раз запрашивать ресурсы вашего веб-сайта (HTML, CSS, JS) с исходного сервера, а не обращаться к ним из локального или промежуточного кэша. Отсутствие уровней кэширования может привести к увеличению времени отклика, поскольку серверы имеют ограничение на количество запросов, которые они могут обрабатывать одновременно. После достижения этого предела каждый запрос помещается в очередь, что приводит к увеличению времени загрузки.
После достижения этого предела каждый запрос помещается в очередь, что приводит к увеличению времени загрузки.
Решения:
- Настройте правила кэширования вручную: Вы можете управлять политикой кэширования вашего веб-сайта через заголовки HTTP. Вы можете изменить их через конфигурацию вашего веб-сервера.
- Использовать сеть доставки контента (CDN).
- Используйте плагины кэширования для автоматизации процесса кэширования.
Причина 3: Вы не используете сеть доставки контента (CDN).
Задержка в сети — распространенная проблема для веб-сайтов, не использующих CDN. Это происходит, когда физическое расстояние между пользователем и исходным сервером слишком велико. CDN состоит из нескольких серверов, распределенных по всему миру. Их основная задача — сократить физическое расстояние, доставляя пользователю контент с ближайшего сервера.
В результате ваш сайт будет загружаться быстрее. Веб-сайты, которые привлекают посетителей со всего мира, получают огромную выгоду от использования CDN.
Решения:
- Обратитесь к поставщику управляемых услуг, так как он может предложить услугу CDN.
- Установите плагин CDN, если вы используете CMS, например WordPress.
- Обратитесь к провайдеру CDN, например Cloudflare или Stackpath.
Причина 4: Неоптимизированные изображения.
Байты изображения составляют примерно половину всех байтов на средней странице. По сути, без оптимизации изображений половина вашего сайта не оптимизирована. Применяя различные методы оптимизации, вы можете уменьшить размер файла изображения, что позволит браузеру быстрее загружать и обрабатывать его.
Решения:
- Сжатие изображения — это процесс уменьшения изображения. Сжатие с потерями значительно уменьшает размер файла, но снижает качество изображения. Сжатие без потерь не уменьшает размер файла, но сохраняет то же качество.
- Ленивая загрузка изображений означает загрузку только тех изображений, которые пользователи просматривают в данный момент.
 В результате, если пользователь не прокручивает изображение, оно никогда не загружается.
В результате, если пользователь не прокручивает изображение, оно никогда не загружается. - Форматы изображений следующего поколения (PEG 2000, JPEG XR, AVIF и WebP) имеют лучшие характеристики сжатия и качества. Их использование позволяет уменьшить размер файла без ущерба для качества.
Причина 5: Код вашего сайта слишком тяжелый.
Чем больше кода необходимо выполнить на сервере или в браузере, тем дольше будет загружаться ваш сайт. Это, в свою очередь, негативно влияет на фактическую и предполагаемую эффективность вашего сайта.
Решения:
- Минификация кода означает удаление из кода ненужных частей, таких как пробелы и комментарии.
- Сжатие кода означает применение алгоритмов для перезаписи двоичного кода файлов с использованием меньшего количества битов, чем исходный код.
- Попросите разработчика просмотреть и оптимизировать поставляемый вами код, особенно JavaScript.
Причина 6: CSS и JavaScript, блокирующие рендеринг.

Ресурсы, блокирующие рендеринг, такие как файлы CSS и JS, необходимо загрузить, проанализировать и выполнить, прежде чем процесс рендеринга можно будет продолжить. Работа с этими ресурсами означает применение различных методов, помогающих браузеру расставлять приоритеты в ресурсах, которые имеют решающее значение для пользователя. Это приводит к более быстрому времени загрузки и лучшему восприятию производительности.
Решения:
- Критический CSS отвечает за стилизацию элементов верхней части страницы. Вы можете встроить этот CSS вместо использования таблицы стилей (внешний CSS). Это позволяет браузеру расставлять приоритеты и мгновенно загружать содержимое верхней части страницы.
- Сокращение неиспользуемого CSS. Неиспользуемые правила CSS – это правила, которые не используются для оформления страницы, которую посетитель просматривает в данный момент. Сокращая их, браузеры могут быстрее отображать ваш контент.
- Отсрочка JS означает указание браузеру выполнять файл сценария только после полного анализа HTML-документа.




 Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра).
Специальная программа, предназначенная для ускорения браузера. Позволяет быстро очистить историю и кэш, узнать скорость интернета и оптимизировать интернет-соединение. В настройках есть много полезных функций и «фишек». К примеру, есть дополнительные возможности для улучшения работы онлайн-приложений (пригодится, если долго грузится игра). Убедитесь, что ваш код указывает размеры изображений при их публикации.
Убедитесь, что ваш код указывает размеры изображений при их публикации. Поисковые системы считают изображения, не содержащие эту информацию, «неоптимизированными» и могут замедлять время загрузки.
Поисковые системы считают изображения, не содержащие эту информацию, «неоптимизированными» и могут замедлять время загрузки.
 Загрузка ресурса занимает дополнительное время и может даже привести к тому, что браузер попытается загрузить страницу несколько раз, что убьет ваш показатель отказов.
Загрузка ресурса занимает дополнительное время и может даже привести к тому, что браузер попытается загрузить страницу несколько раз, что убьет ваш показатель отказов. В результате, если пользователь не прокручивает изображение, оно никогда не загружается.
В результате, если пользователь не прокручивает изображение, оно никогда не загружается.