Перевод "Получение данных" на английский. Получение данных
получение данных — с русского на английский
См. также в других словарях:
получение данных — — [http://www.eionet.europa.eu/gemet/alphabetic?langcode=en] EN data acquisition The act of collecting and gathering individual facts, statistics or other items of information. (Source: RHW) [http://www.eionet.europa.eu/gemet/alphabetic?lang… … Справочник технического переводчика
Получение данных об объекте интереса на основе анализа документов — Достаточно важную информацию об изучаемом человеке получают при анализе документов (писем, дневников, деловых отчетов, записок, литературных произведений, конспектов, фонограмм произносимых перед аудиторией речей и т.д.). В дознании и следствии… … Энциклопедия современной юридической психологии
запрос на получение данных — — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом EN data request … Справочник технического переводчика
Получение скрытой информации — (англ. Private information retrieval (PIR)) В криптографии, протокол поиска информации (PIR) позволяет потребителю (или игроку) получить интересующую его частную информацию с сервера. Причём сервер не сможет распознать какая именно часть его … Википедия
получение разведывательной информации — Процесс, складывающийся из добывания разведывательных данных и получения сначала разведывательных сведений, а затем итоговой разведывательной информации в форме, удобной для восприятия человеческим сознанием. Восприятие человеком любой информации … Справочник технического переводчика
Получение информации о соединениях между абонентами и (или) абонентскими устройствами — 24.1) получение информации о соединениях между абонентами и (или) абонентскими устройствами получение сведений о дате, времени, продолжительности соединений между абонентами и (или) абонентскими устройствами (пользовательским оборудованием),… … Официальная терминология
Терминал сбора данных — Типичный PDT Терминалы сбора данных (англ. Portable data terminal), сокращенно ТСД это компактные мобильные переносные компьютеры, оснащенные дисплеем и разнообразными устройствами ввода данных: клавиатурой, сканером штрихкодовых или RFID м … Википедия
Индекс (базы данных) — У этого термина существуют и другие значения, см. Индекс. Индекс (англ. index) объект базы данных, создаваемый с целью повышения производительности поиска данных. Таблицы в базе данных могут иметь большое количество строк, которые хранятся в … Википедия
Считывание данных — 32. Считывание данных Read Режим работы запоминающего устройства, в процессе которого осуществляется получение данных из запоминающего устройства Источник: ГОСТ 25492 82: Устройства цифровых вычислительных машин запоминающие. Термины и… … Словарь-справочник терминов нормативно-технической документации
Согласие на обработку персональных данных — Эта статья предлагается к удалению. Пояснение причин и соответствующее обсуждение вы можете найти на странице Википедия:К удалению/29 августа 2012. Пока процесс обсужден … Википедия
Целое (тип данных) — Целое, целочисленный тип данных (англ. Integer), в информатике один из простейших и самых распространённых типов данных в языках программирования. Служит для представления целых чисел. Множество чисел этого типа представляет собой… … Википедия
Книги
- Графовые базы данных. Новые возможности для работы, Робинсон Ян, Вебер Джим, Эифрем Эмиль. Узнайте, как графовые базы данных помогут вам в обработке и извлечении с помощью запросов тесно связанных между собою данных. Эта книга, имеющая практическую направленность, даст вам… Подробнее Купить за 1117 руб
- Графовые базы данных. Новые возможности для работы со связанными данными, Ян Робинсон, Джим Вебер, Эмиль Эифрем. Узнайте, как графовые базы данных помогут вам в обработке и извлечении с помощью запросов тесно связанных между собою данных. Эта книга, имеющая практическую направленность, даст вам… Подробнее Купить за 1007 грн (только Украина)
- Графовые базы данных. Новые возможности для работы, Эифрем Э.. Узнайте, как графовые базы данных помогут вам в обработке и извлечении с помощью запросов тесно связанных между собою данных. Эта книга, имеющая практическую направленность, даст вам… Подробнее Купить за 916 руб
Получение данных - Перевод на английский - примеры русский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
Центр спутниковых операций ежедневно планирует получение данных.
Planning for data acquisition is carried out daily by the Satellite Operations Centre.Для этих видов применения необходимо непрерывное получение данных, и дальнейшее совершенствование технологии дистанционного зондирования и соответствующих методов анализа данных окажет благоприятное воздействие на их развитие.
All these applications need continuous data acquisition and will benefit from improvements in remote sensing technologies and associated data analysis.Турецкая государственная метеорологическая служба является одним из членов-основателей Европейской организации по эксплуатации метеорологических спутников и участвует во всех проводимых ею мероприятиях, включая строительство, запуск и эксплуатацию спутников, получение данных и извлечение информации.
Получение данных из репозитория осуществляется с помощью нескольких команд.
Получение данных из него упрощает процедуру и соответственно позволяет оптимизировать обмен информацией.
Retrieval of data from the file makes the procedure much simpler, and hence optimises the exchange of information.Получение данных, необходимых для оценки незаконного производства, обычно сопряжено с определенными трудностями.
Usually, obtaining data needed for the estimation of illegal production is difficult.Получение данных с разбивкой по этническим группам должно позволить выработать целенаправленную политику и уменьшить неравенство между иммигрантами и коренным населением Нидерландов.
Collecting data disaggregated by ethnic group should enable the Government to develop targeted policies and thus reduce the inequalities between immigrants and the ethnically Dutch population.Получение данных мониторинга от национальных лабораторий и государственных органов, следящих за качеством воды, также свидетельствует о расширении потенциала ряда стран в этой области.
The receipt of monitoring data from national water-quality laboratories and authorities also suggests that capacities have been improved in a number of countries.Получение данных по радиационной безопасности космонавтов при длительных и дальних полетах, а также динамики функционального состояния их центральной нервной системы и изменения уровня операторской работоспособности в этих условиях.
Obtaining the data on the radiation safety of cosmonauts during long-duration and long-range missions, as well as the dynamics of their central nervous system functional state and changes in the level of their capacity as operators under these conditions.Получение данных, характеризующих нынешнее физическое состояние в данном районе, то есть широкие масштабы осушения, было предопределено и спрогнозировано благодаря сообщениям о крупномасштабных строительных работах, осуществленных правительством Ирака за последние два годы.
Получение данных в разбивке по признаку пола для Барбадоса действительно вызывало проблему, поскольку впервые классификация данных по такому принципу была осуществлена лишь в ходе переписи населения 2000 года.
Obtaining gender-disaggregated data did pose a problem for Barbados, since the 2000 census had been the first to classify information in that fashion.Получение данных путем проведения обследований домашних хозяйств также может быть сопряжено с трудностями, особенно в тех странах, где среди мигрантов высока доля лиц, не имеющих правового статуса.
Capturing data via household surveys may also be difficult especially in nations where large portions of the migrant population lack legal status.Получение данных об импорте на основе таможенных кодов оказалось невозможным, поскольку такие данные не были представлены таможенными органами, вместе с тем полученные по итогам обследования оценочные показатели были согласованы с таможней и могут считаться достаточно точными.
НДС: собственные ресурсы; Получение данных национальных счетов; Координация статистической деятельности и отчетности; Методология национальных счетов; Финансовые счета (частично)).
product and VAT: own resources; Production of national accounts data; Statistical and accounting coordination; National accounts methodology; Financial accounts (part of))Получение данных таможенного контроля, как правило, обходится дешевле, однако для их использования в целях проверки налогоплательщиков требуется развитой аналитический инструментарий и в этом смысле их применение является лишь частью решения проблемы;
Customs data were generally obtained at a lower cost, but needed sophisticated analysis to assist in auditing taxpayers, and still remained only one part of a solution;Сетевой уровень отвечает за получение данных с одного компьютера другим.
The network layer is concerned with getting data from one computer to another.Определив проблему, первый шаг это получение данных.
Но для них скорейшее получение данных за последние периоды имеет еще более приоритетное значение.
Получение данных от сервера с помощью fetch
В этом уроке мы с вами разберем что такое fetch и как он отличается от XMLHttpRequest. Fetch - это улучшеный XMLHttpRequest, который по умолчанию использует промисы и более простое и чистое API.
Следует сразу заметить, что fetch не поддерживается всеми браузерами. Например в IE 10-11 он не работает. В Safari он работает с версии 10. Конечно для него есть полифил, который использует XMLHttpRequest с старых браузерах.
Для того, чтобы обращатся на сервер за данными, давайте создадим API с тестовыми данными с помощью сервиса mocky.io.
Вот у меня есть JSON данных
[ { "userId": 1, "id": 1, "title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit", "body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto" }, { "userId": 1, "id": 2, "title": "qui est esse", "body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla" }, { "userId": 1, "id": 3, "title": "ea molestias quasi exercitationem repellat qui ipsa sit aut", "body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut" } ]Для того, чтобы любой домен мог обращатся к этому API.
Нажимаем Generate response и получаем ссылку на наш API.
Теперь давайте напишем запрос с помощью fetch, который позволит нам получить данные.
fetch('http://www.mocky.io/v2/5944e07213000038025b6f30') .then(function (response) { console.log('response') })Один из нюансов в fetch, что мы не получаем сразу в response данные, а Stream-обьект. Это значит, что мы должны наш response парсить, для того, чтобы получить данные.
fetch('http://www.mocky.io/v2/5944e07213000038025b6f30') .then(function (response) { response.json().then(function (data) { console.log('data', data) }) })Здесь мы используем метод .json, чтобы парсить ответ как json. Результат вызова .json тоже является промисом, поэтому мы должны писать then, в котором мы получим результат. Если мы посмотрим в браузер, то у нас в консоли вывелись данные.
Этот код можно написать чуть чище, разбив на 2 then конструкции и избежав глубокой вложенности
fetch('http://www.mocky.io/v2/5944e07213000038025b6f30') .then(function (response) { return response.json() }) .then(function (data) { console.log('data', data) })Если мы посмотрим в браузер, то наш код работает точно также.
В получении данных часто возникают ошибки и их нужно как-то обрабатывать. В fetch с этим есть нюансы. Обычно думаешь, что если написать .catch, то отловишь любую ошибку.
fetch('http://www.mocky.io/v2/5944e07213000038025b6f30') .then(function (response) { return response.json() }) .then(function (data) { console.log('data', data) }) .catch(function (error) { console.log('error', error) })Мы с вами добавили catch, но с спецификации fetch сказано, что туда попадают только network ошибки. То есть связанные с сетью. Например, когда запрос отваливается по таймауту.
Если мы хотим отловить обычные ошибки, их нужно обрабатывать в первом блоке .then. И так как мы работаем с промисами, то мы можем их резолвить и реджектить когда хотим
fetch('http://www.mocky.io/v2/5944e07213000038025b6f30') .then(function (response) { if (response.status !== 200) { return Promise.reject(new Error(response.statusText)) } return Promise.resolve(response) }) .then(function (response) { return response.json() }) .then(function (data) { console.log('data', data) }) .catch(function (error) { console.log('error', error) })Мы добавили еще один блок с resolve и reject, который позволяет сделать нашу работу с fetch правильной. Ни один из следующих then не выполнится при ошибке, а мы сразу попадем в catch.
Теперь мы можем вынести 2 функции из этой цепочки, так как они у нас будет одинаковые во всех использованиях fetch.
var status = function (response) { if (response.status !== 200) { return Promise.reject(new Error(response.statusText)) } return Promise.resolve(response) } var json = function (response) { return response.json() } fetch('http://www.mocky.io/v2/5944e07213000038025b6f30') .then(status) .then(json) .then(function (data) { console.log('data', data) }) .catch(function (error) { console.log('error', error) })Если например бы хотим сделать POST запрос, то там достаточно указать method post. Также мы можем добавить body, которое мы хотим передать в запросе.
var status = function (response) { if (response.status !== 200) { return Promise.reject(new Error(response.statusText)) } return Promise.resolve(response) } var json = function (response) { return response.json() } fetch('http://www.mocky.io/v2/5944e07213000038025b6f30', { method: 'post', body: 'test=1' }) .then(status) .then(json) .then(function (data) { console.log('data', data) }) .catch(function (error) { console.log('error', error) })Как мы видим, fetch намного более гибкий чем XMLHttpRequest. Из-за использования промисов он позволяем нам комбинировать код, как нам нужно.
И хоть много компаний уже испольют fetch я хочу озвучить ряд минусов, которые я вижу.
- Кода все равно получается много и приходится писать свою обертку вокруг fetch, чтобы было удобно его использовать
- Парсинг данных не особо полезен, если я получаю от сервера всегда JSON, а код приходится писать
- Если вы хотите передавать данные в body в виде обьекта, то вам нужно на обьекте вызывать JSON.stringify, что неудобно
- Обработка ошибок в fetch, когда не все ошибки падают в catch лично мне не нравится. Для меня логично что все ошибки всегда падают в catch
Есть ли у меня решение на эти вопросы? Я предпочитаю использовать библиотеки superagent или axios, где все эти вопросы уже решены и нужно писать мимимум кода. Поэтому если у вас есть выбор, какую технологию использовать, то попробуйте эти библиотеки.
Если у вас возникли какие-то вопросы или комментарии, пишите их прямо под этим видео.
monsterlessons.com
Получение данных пользователя (добровольное) / Блог компании Microsoft / Хабр
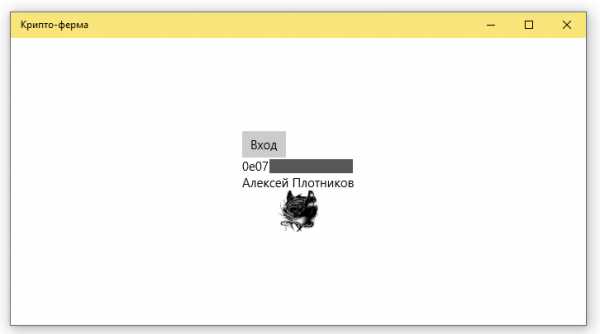
Привет, Хабр! Мы продолжаем нашу экспериментальную серию статей, наблюдая за которой вы можете в реальном времени влиять на ход создания игры на UWP. Сегодня на повестке дня — получение данных пользователя. Ведь почти во всех приложениях это — нужная процедура. Присоединяйтесь! Передаю слово автору, Алексею Плотникову.Идентификации пользователя является краеугольным камнем большинства современных приложений и, тем более, игр. Сложно представить игру без социальных функций таких как рейтинговые таблицы, достижения и кланы. В приложениях же лишенных социальных функций, идентификация нужна, чтобы, например, усовершенствовать процесс синхронизации между устройствами. По большей части, именно проблемы синхронизации и стали отправной точкой для моих изысканий в этом вопросе.
Каждое UWP приложение имеет выделенное облачное хранилище (roaming data), в которое оно может сохранить данные доступные с любого устройства при условии, что пользователь использует тот же MS аккаунт. К сожалению, это хранилище имеет ряд серьезных ограничений.
Во-первых, данные, которые можно поместить в облако, ограничены по размеру. Для большинства задач, выделенного размера достаточно, но это все равно ограничение. Куда более важным ограничением является принцип помещения данных в облако. Внутренний алгоритм работы данной функции учитывает множество факторов таких как, например, энергосбережение или лимитированное подключение к интернету и в конечном счете процесс синхронизации между устройствами не только может занять больше десяти минут, но и вовсе не гарантирован (подробнее здесь).
Такие ограничения совсем не подходят для моих задач, поэтому процесс синхронизации было решено реализовать самостоятельно и первым делом передо мной стал вопрос в определении устройств, принадлежащих одному и тому же игроку.
Многие игры и приложения используют для синхронизации аккаунт пользователя на Facebook, хотя в большинстве случаев это вызвано переносом имеющихся алгоритмов в Microsoft Store, а не удобством реализации. Другие имеют собственные сервисы, в которых игроку нужно регистрироваться, но это тоже лишнее усложнение. В итоге самое логичное решение, конечно же, использовать учетную запись Microsoft, которая однозначно есть у пользователя, так как без нее невозможно приобретение и установка приложений из магазина Windows. Осталось дело за малым – получить данные пользователя, чтобы идентифицировать его на разных устройствах.
Углубляясь в вопрос, я узнал, что данные учетной записи Microsoft получаются с помощью API Microsoft Live, что связано с некоторыми трудностями. Дело в том, что для получения любых данных о пользователе, он должен осуществить вход в свой аккаунт, а мы должны получить токен доступа, который и позволит нам их запрашивать. Такая процедура создана для безопасности и являются частью стандарта аутентификации OAuth, однако его самостоятельная реализация для начинающих разработчиков кажется сложной и неудобной.
К счастью, создатели UWP понимали потенциальный ужас, который OAuth способен вызвать у начинающего разработчика и создали изящный и довольно простой способ работы с учетной записью Microsoft (и не только). Называется этот инструмент «Диспетчер учетных веб-записей» и именно его мы рассмотрим далее.
Создаем пустой проект и заменяем в файле MainPage.xaml головной Grid, на следующий XAML:
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <Button x:Name="LoginButton" Content="Вход" Click="LoginButton_Click" /> <TextBlock x:Name="UserIdTextBlock"/> <TextBlock x:Name="UserNameTextBlock"/> <Image x:Name="UserAvatarImage"/> </StackPanel> XAML довольно простой и объяснений не требует, поэтому переходим в событие нажатия кнопки и вставляем следующий код:AccountsSettingsPane.Show() Не забудьте добавить импорт пространства имен Windows.UI.ApplicationSettings, иначе данный код не сработает.Теперь приложение можно выполнить и посмотреть на результат.

Пустое окно не совсем то, что мы ожидали, но это всего лишь оболочка, которую сначала нужно наполнить. Наполнять его мы будем так называемыми «командами», которыми в нашем случае будут перечнем доступных для входа аккаунтов.
Инструмент «Диспетчер учетных веб-записей» очень гибкий и позволяет создать эти команды как вручную, так и загрузить их от требуемого поставщика. Во втором случае используется функция FindAccountProviderAsync, где поставщиком для учетных записей выступит адрес «login.microsoft.com».
Однако наполнить панель командами невозможно до ее инициализации, поэтому первым делом нужно подписаться на соответствующее событие. Добавим эту строчку перед кодом отображения панели и сразу же сформируем процедуру, вызываемую событием:
AddHandler AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested, AddressOf BuildPaneAsync … Private Sub BuildPaneAsync(sender As AccountsSettingsPane, e As AccountsSettingsPaneCommandsRequestedEventArgs) 'Тут будет код добавления команд End Sub К слову, в официальном руководстве подписка на событие AccountCommandsRequested происходит в момент перехода на текущую страницу, а отписка при переходе с нее. Это имеет смысл, если под процесс аутентификации вы выделяете отдельную страницу, но я считаю такой подход недостаточно гибким.Заполним BuildPaneAsync:
Dim Deferral = e.GetDeferral Dim msaProvider = Await WebAuthenticationCoreManager.FindAccountProviderAsync("https://login.microsoft.com", "consumers") Dim command = New WebAccountProviderCommand(msaProvider, AddressOf GetMsaTokenAsync) e.WebAccountProviderCommands.Add(command) Deferral.Complete() И сразу же выполним несколько дополнительных действий:- Добавить ключевое слово Async к процедуре;
- Добавить импорт пространства имен Windows.Security.Authentication.Web.Core;
- Сформировать процедуру GetMsaTokenAsync с параметром command типа WebAccountProviderCommand
После мы создаем новую команду с помощью полученного провайдера, указываем процедуру, вызываемую при нажатии на команду, и добавляем результат на панель. Последней строчкой мы сообщаем, что панель сформирована и ее можно отображать.

Теперь, после запуска и нажатия на кнопку «Вход», отображается заполненная панель с несколькими вариантами входа. Вас может ввести в замешательство тот факт, что мы добавляли одну команду на панель, но на ней находится две. На самом деле это еще одна из причин по которой мне нравится «Диспетчер учетных веб-записей», так как он самостоятельно определил текущий аккаунт пользователя и предложил его в качестве основного варианта входа, а на случай, если пользователь хочет использовать другую учетную запись, создан отдельный вариант. С точки зрения внутренней логики оба варианта идентичны и в итоге отсылают нас в процедуру GetMsaTokenAsync, которую мы создали ранее.
Дальнейшие действия можно разделить на несколько этапов. Для начала внутри GetMsaTokenAsync нужно выполнить запрос к поставщику данных с указанием типа данных, которые мы запрашиваем, а затем сформировать результат этого запроса:
Dim request As WebTokenRequest = New WebTokenRequest(command.WebAccountProvider, "wl.basic") Dim result As WebTokenRequestResult = Await WebAuthenticationCoreManager.RequestTokenAsync(request) Обратите внимание на параметр «wl.basic», что передается в первую функцию. Это указание на разрешения, которые получает приложение при работе с данными пользователя. Указывая разные разрешения, мы можем работать с адресной книгой, календарем, фотографиями и многими другими данными, но нам нужны только имя, аватар и ID пользователя, поэтому используется wl.basic, которого в данном случае достаточно. Полный список разрешений можно посмотреть здесь.После успешного получения результата запроса, мы можем сформировать объект типа WebAccount, который поможет получить маркеры доступа к учетной записи:
If result.ResponseStatus = WebTokenRequestStatus.Success Then Dim account As WebAccount = result.ResponseData(0).WebAccount ApplicationData.Current.LocalSettings.Values("CurrentUserProviderId") = account.WebAccountProvider.Id ApplicationData.Current.LocalSettings.Values("CurrentUserId") = account.Id BackgroundConnectUser() End If Для работы этого кода понадобится импорт пространств имен Windows.Security.Credentials и Windows.Storage.Полученные маркеры актуальны для текущего пользователя на протяжении длительного времени, а значит у нас нет необходимости повторять процедуру входа постоянно. Вместо этого мы сохраняем эти маркеры в локальные настройки приложения, чтобы использовать их в будущем для фоновой аутентификации. Собственно, к фоновой аутентификации мы и переходим, вызвав процедуру BackgroundConnectUser.
Сначала добавим импорты, что понадобятся нам для работы дальнейшего кода:
Imports System.Net.Http Imports Windows.Data.Json Теперь переходим в BackgroundConnectUser и загружаем сохраненные маркеры:Dim providerId As String = ApplicationData.Current.LocalSettings.Values("CurrentUserProviderId") Dim accountId As String = ApplicationData.Current.LocalSettings.Values("CurrentUserId") Если маркеры не пусты, то формируем из них объекты провайдера и аккаунта для получения токена, а также осуществляем запрос:Dim provider As WebAccountProvider = Await WebAuthenticationCoreManager.FindAccountProviderAsync(providerId) Dim account As WebAccount = Await WebAuthenticationCoreManager.FindAccountAsync(provider, accountId) Dim request As WebTokenRequest = New WebTokenRequest(provider, "wl.basic") Dim result As WebTokenRequestResult = Await WebAuthenticationCoreManager.GetTokenSilentlyAsync(request, account) В случае удачи, можно получить токен доступа к API и выполнять непосредственные запросы:If result.ResponseStatus = WebTokenRequestStatus.Success Then Dim token As String = result.ResponseData(0).Token Dim restApi = New Uri("https://apis.live.net/v5.0/me?access_token=" + token) Dim client = New HttpClient() Dim infoResult = Await client.GetAsync(restApi) Dim Content As String = Await infoResult.Content.ReadAsStringAsync() Dim jsonO = JsonObject.Parse(Content) UserIdTextBlock.Text = jsonO("id").GetString UserNameTextBlock.Text = jsonO("name").GetString UserAvatarImage.Source = New BitmapImage(New Uri("https://apis.live.net/v5.0/me/picture?access_token=" + token)) End If Адреса запросов для получения данных пользователя можно узнать в документации по API Microsoft Live, но нас интересуют всего два: «https://apis.live.net/v5.0/me» для получения общих данных и «https://apis.live.net/v5.0/me/picture» для получения аватара. Возвращаются данные пользователя в формате Json, поэтому для их удобного разбора используется парсер.Наконец можно запустить программу и убедится, что все равно ничего не работает. Связано это с тем, что API Microsoft Live не предоставляют данные просто так. Для их использования приложение должно иметь идентификатор в службе Microsoft Live к которому затем привязываются разрешения на доступ к данным. К счастью, идентификатор формируется автоматически при создании нового приложения в информационной панели разработчика. Чтобы загрузить этот идентификатор в текущий проект, достаточно просто связать его с магазином Windows. Для этого перейдите в меню «Проект > Магазин > Связать приложение с Магазином…» и выберете нужное имя из списка (или зарегистрируйте новое). Больше нам делать ничего не нужно, так как необходимые данные в API Microsoft Live будут переданы автоматически.
Повторно запускаем проект и наконец наблюдаем результат.

На этом рассмотрение получения данных пользователя можно было бы завершить, если бы я ставил перед собой цель просто пересказать материал из официального руководства.
Ниже я приведу полный код проекта с внесенными в него изменениями, а далее объясню и обосную каждое такое изменение.
XAML:
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Center"> <StackPanel.Resources> <local:ConnectStatusToEnabledConverter x:Key="ConnectStatusToEnabledConverter"/> </StackPanel.Resources> <StackPanel Orientation="Horizontal"> <Button x:Name="LoginButton" Content="Вход" Click="LoginButton_Click" IsEnabled="{Binding ConnectStatus, Converter={StaticResource ConnectStatusToEnabledConverter}, ConverterParameter=0}"/> <Button x:Name="LogOutButton" Margin="10,0,0,0" Content="Выход" Click="LogOutButton_Click" IsEnabled="{Binding ConnectStatus, Converter={StaticResource ConnectStatusToEnabledConverter}, ConverterParameter=2}"/> </StackPanel> <TextBlock Margin="0,0,0,20" Text="{Binding ConnectStatus}"/> <TextBlock>ИД пользователя: <Run FontWeight="Bold" Text="{Binding UserId}"/></TextBlock> <TextBlock>Имя пользователя: <Run FontWeight="Bold" Text="{Binding UserName}"/></TextBlock> <Image Source="{Binding UserAvatar}" HorizontalAlignment="Left"/> </StackPanel>Код ОкнаImports Windows.Security.Authentication.Web.Core Imports Windows.UI.ApplicationSettings Imports Windows.Security.Credentials Imports Windows.Storage Imports System.Net.Http Imports Windows.Data.Json Imports Windows.System Public NotInheritable Class MainPage Inherits Page Private CurUser As New UserManager Private Sub MainPage_Loaded(sender As Object, e As RoutedEventArgs) Handles Me.Loaded DataContext = CurUser End Sub Private Async Sub LoginButton_Click(sender As Object, e As RoutedEventArgs) If Not Await CurUser.BackgroundConnectUser Then CurUser.ConnectUser() End If End Sub Private Async Sub LogOutButton_Click(sender As Object, e As RoutedEventArgs) CurUser.LogOutUser(Await CurUser.GetWebAccount) End Sub End Class Public Class UserManager Implements INotifyPropertyChanged #Region "Реализация интерфейса" Public Event PropertyChanged(sender As Object, e As PropertyChangedEventArgs) Implements INotifyPropertyChanged.PropertyChanged Private Sub OnPropertyChanged(PropertyName As String) RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(PropertyName)) End Sub #End Region Private UserIdValue As String Private UserNameValue As String Private UserAvatarValue As BitmapImage Private ConnectStatusValue As UserConnectStatusEnum = UserConnectStatusEnum.None #Region "Свойства" ''' <summary> ''' ID текущего пользователя ''' </summary> ''' <returns></returns> Public Property UserId As String Get Return UserIdValue End Get Set(value As String) UserIdValue = value OnPropertyChanged("UserId") End Set End Property ''' <summary> ''' Имя текущего пользователя ''' </summary> ''' <returns></returns> Public Property UserName As String Get Return UserNameValue End Get Set(value As String) UserNameValue = value OnPropertyChanged("UserName") End Set End Property ''' <summary> ''' Аватар пользователя ''' </summary> ''' <returns></returns> Public Property UserAvatar As BitmapImage Get Return UserAvatarValue End Get Set(value As BitmapImage) UserAvatarValue = value OnPropertyChanged("UserAvatar") End Set End Property ''' <summary> ''' Статус подключения ''' </summary> ''' <returns></returns> Public Property ConnectStatus As UserConnectStatusEnum Get Return ConnectStatusValue End Get Set(value As UserConnectStatusEnum) ConnectStatusValue = value OnPropertyChanged("ConnectStatus") End Set End Property #End Region #Region "Основыне функции и процедуры" ''' <summary> ''' Запускает процедуру входа пользователя ''' </summary> Public Sub ConnectUser() AddHandler AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested, AddressOf BuildPaneAsync AccountsSettingsPane.Show() End Sub Public Async Sub LogOutUser(account As WebAccount) ApplicationData.Current.LocalSettings.Values.Remove("CurrentUserProviderId") ApplicationData.Current.LocalSettings.Values.Remove("CurrentUserId") Await account.SignOutAsync() UserId = "" UserName = "" UserAvatar = New BitmapImage ConnectStatus = UserConnectStatusEnum.None End Sub Public Async Function BackgroundConnectUser() As Task(Of Boolean) Dim result As Boolean = False Dim account As WebAccount = Await GetWebAccount() If account Is Nothing Then Return result ConnectStatus = UserConnectStatusEnum.Logon Dim request As WebTokenRequest = New WebTokenRequest(account.WebAccountProvider, "wl.basic") Dim requestResult As WebTokenRequestResult = Await WebAuthenticationCoreManager.GetTokenSilentlyAsync(request, account) If requestResult.ResponseStatus = WebTokenRequestStatus.Success Then Try Dim token As String = requestResult.ResponseData(0).Token Dim restApi = New Uri("https://apis.live.net/v5.0/me?access_token=" + token) Dim client = New HttpClient() Dim infoResult = Await client.GetAsync(restApi) Dim Content As String = Await infoResult.Content.ReadAsStringAsync() Dim jsonO = JsonObject.Parse(Content) UserId = jsonO("id").GetString UserName = jsonO("name").GetString UserAvatar = New BitmapImage(New Uri("https://apis.live.net/v5.0/me/picture?access_token=" + token)) ConnectStatus = UserConnectStatusEnum.Ssuccessful result = True Catch ex As Exception ConnectStatus = UserConnectStatusEnum.None End Try Else ConnectStatus = UserConnectStatusEnum.None End If Return result End Function #End Region #Region "Внутренние функции, процедуры и типы" ''' <summary> ''' Создает варианты логина на панели ''' </summary> ''' <param name="sender"></param> ''' <param name="e"></param> Private Async Sub BuildPaneAsync(sender As AccountsSettingsPane, e As AccountsSettingsPaneCommandsRequestedEventArgs) RemoveHandler AccountsSettingsPane.GetForCurrentView().AccountCommandsRequested, AddressOf BuildPaneAsync Dim Deferral = e.GetDeferral Dim msaProvider = Await WebAuthenticationCoreManager.FindAccountProviderAsync("https://login.microsoft.com", "consumers") Dim command = New WebAccountProviderCommand(msaProvider, AddressOf GetMsaTokenAsync) e.WebAccountProviderCommands.Add(command) e.HeaderText = "Для доступа к ферме требуется выполнить вход в ваш аккаунт Microsoft" Dim settingsCmd As SettingsCommand = New SettingsCommand("settings_privacy", "Политика конфиденциальности", Async Sub() Await Launcher.LaunchUriAsync(New Uri("https://privacy.microsoft.com/ru-ru/")) End Sub) e.Commands.Add(settingsCmd) Deferral.Complete() End Sub ''' <summary> ''' Логин и получение токина ''' </summary> ''' <param name="command"></param> Private Async Sub GetMsaTokenAsync(command As WebAccountProviderCommand) ConnectStatus = UserConnectStatusEnum.Logon Dim request As WebTokenRequest = New WebTokenRequest(command.WebAccountProvider, "wl.basic") Dim result As WebTokenRequestResult = Await WebAuthenticationCoreManager.RequestTokenAsync(request) If result.ResponseStatus = WebTokenRequestStatus.Success Then Dim account As WebAccount = result.ResponseData(0).WebAccount ApplicationData.Current.LocalSettings.Values("CurrentUserProviderId") = account.WebAccountProvider.Id ApplicationData.Current.LocalSettings.Values("CurrentUserId") = account.Id Await BackgroundConnectUser() Else ConnectStatus = UserConnectStatusEnum.None End If End Sub ''' <summary> ''' Получает аккаунт пользователя на основе сохраненных маркеров ''' </summary> ''' <returns></returns> Public Async Function GetWebAccount() As Task(Of WebAccount) Dim providerId As String = ApplicationData.Current.LocalSettings.Values("CurrentUserProviderId") Dim accountId As String = ApplicationData.Current.LocalSettings.Values("CurrentUserId") If (providerId Is Nothing And accountId Is Nothing) Then Return Nothing End If Dim provider As WebAccountProvider = Await WebAuthenticationCoreManager.FindAccountProviderAsync(providerId) Dim account As WebAccount = Await WebAuthenticationCoreManager.FindAccountAsync(provider, accountId) Return account End Function ''' <summary> ''' Перечислитесь статуса подключения ''' </summary> Public Enum UserConnectStatusEnum ''' <summary> ''' Вход не выполнен ''' </summary> None = 0 ''' <summary> ''' Осуществляется вход ''' </summary> Logon = 1 ''' <summary> ''' Вход выполнен ''' </summary> Ssuccessful = 2 End Enum #End Region End Class Public Class ConnectStatusToEnabledConverter Implements IValueConverter Public Function Convert(value As Object, targetType As Type, parameter As Object, language As String) As Object Implements IValueConverter.Convert Return CStr(parameter).IndexOf(CStr(value)) > -1 End Function Public Function ConvertBack(value As Object, targetType As Type, parameter As Object, language As String) As Object Implements IValueConverter.ConvertBack Throw New NotImplementedException() End Function End Class Разметка страницы претерпела не очень большие корректировки. Самое важное отличие — это добавление кнопки выхода из аккаунта, а также строки для отслеживания статуса подключения. Остальные изменение сделали отображение данных более наглядным ведь в конечном итоге задача страницы продемонстрировать результат выполнения кода, в котором и состоялись основные изменения. Рассмотрим их.Во-первых, я полностью вынес логику работы с диспетчером учетных веб-записей в отдельный класс. Это сделано для того, чтобы иметь доступ к этому коду из любого места приложения. Например, в статье «Расширенный экран-заставка» я упоминал о длительных операциях, которые имеет смыл выполнять внутри экрана-заставки и процесс получения данных пользователя в BackgroundConnectUser как раз является такой операцией.
В результате переноса кода в отдельный класс, в классе самой страницы практически ничего не осталось. Вся работа внутри страницы сводится к реакции на нажатие двух кнопок и установке контекста данных для страницы (в процедуре MainPage_Loaded). Не сложно догадаться, что в качестве контекста данных выступает экземпляр класса UserManager в котором уже и происходит основная работа. Класс реализует интерфейс INotifyPropertyChanged, что позволяет осуществлять привязку к его полям из разметки страницы.
Перенесенный код получил некоторые изменения, и я постараюсь разобрать их в том же порядке, в котором создавался первоначальный пример:
- Процедура ConnectUser. Она по сути дублирует код, что ранее вызывался по нажатию на кнопку «Вход». Вызов это процедуры понадобится только в том случае, если у нас нет маркеров для фонового подключения.
- BuildPaneAsync получила несколько значимых, и не очень изменений. Для начала отписка от события AccountCommandsRequested, которое после вызова данной процедуры уже нам не нужно. Далее следует уже известный код, который дополняется установкой подзаголовка в окне диспетчера и добавлением ссылки на политику конфиденциальности. Оба этих пункта не обязательны и реализуются полностью по вашему усмотрению. Мало того, во втором случае можно добавить ссылку, выполняющую любой ваш код и не обязательно это переход на страницу с политикой конфиденциальности.

- После нажатия на кнопку «Продолжить» начинается выполнение процедуры GetMsaTokenAsync, поэтому первой же строкой в ней устанавливается статус Logon, на который можно реагировать для отображения индикаторов выполнения или блокировки элементов интерфейса. Затем идет уже знакомый нам код, но с добавлением реакции на ситуации, когда вход был отменен или не прошел успешно. Признаюсь, над этим, казалось бы, банальным местом я бился целый день. Загвоздка в том, что при первом выполнении данного кода, сразу после окна с выбором вариантов входа, появляется еще одно окно с запросом разрешения на доступ к данным. Между переключениями этих двух окон может пройти относительно большой промежуток времени (до 2х секунд), поэтому логично сохранить статус Logon в этот период, чтобы исключить повторное нажатие на кнопку «Вход». Однако пользователь может отказаться предоставлять доступ к данным, либо просто закрыть второе окно (нажать кнопку «Назад» на мобильном устройстве), поэтому в случае таких действий нужно вернуть исходный статус None, что мы и делаем в блоке Else.
- Процедура BackgroundConnectUser в новой вариации превратилась в асинхронную функцию, чтобы мы могли соответствующим образом отреагировать на неудачную (или удачную) попытку фонового получения данных. Так как данная функция может вызываться из разных мест (например, из экрана-заставки), то мы должны убедится, что загруженные маркеры доступа не являются пустыми. Для удобства загрузки сохраненных маркеров, создана отдельная функция GetWebAccount и, если в локальных настройках маркеров нет, то она возвращает Nothing. При неудаче получения объекта WebAccount, возвращаем результат по умолчанию (False), а если он получен удачно, то устанавливаем статус в Logon и продолжаем выполнение процедуры. Дале повторяем уже известные действия с той лишь разницей, что в случае отказа в получении токена, нужно вернуть статус None, а при удачном запросе Ssuccessful.
- Процедура LogOutUser содержит код, не используемый ранее. В ней реализуется возможность выхода из аккаунта и удаления маркеров из сохраненных настроек. Обязательно реализуйте такую возможность в вашем приложении, так как это даст полную свободу пользователю с точки зрения обеспечения конфиденциальности, не говоря уже о потенциальной необходимости войти с другими учетным данными.
- Ну последнее, что следует упомянуть это свойство ConnectStatus, которое я создал в данном классе. Это свойство имеет тип собственного перечислителя UserConnectStatusEnum и необходима для установки статуса входа. Это важный элемент взаимодействия с классом, так как благодаря привязке к этому свойству мы можем заблокировать кнопки, нажатие на которые не желательно в момент выполнения определенных участков кода или, напротив, разблокировать те, что доступны только после выполнения входа. Чтобы привязка свойства IsEnabled к ConnectStatus интерпретировалась правильно, так же создан конвертер ConnectStatusToEnabledConverter.
Теперь, когда данные пользователя получены, можно приступать к изучению вопроса синхронизации данных между устройствами и начну я с поиска походящей площадки и технологии. Именно об этом мы и поговорим в следующей статье.
habr.com
Получение данных от сервера в jQuery
В этом видео мы с вами разберем, как писать запросы к серверу в javascript используя jQuery.
Напоминаю, что идея состоит в том, чтобы получить данные от сервера асинхронно с помощью HTTP-запроса и изменить страницу у пользователя без перезагрузки.
Для того, чтобы обращатся на сервер за данными, давайте создадим API с тестовыми данными с помощью сервиса mocky.io.
Вот у меня есть JSON данных
[ { "userId": 1, "id": 1, "title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit", "body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto" }, { "userId": 1, "id": 2, "title": "qui est esse", "body": "est rerum tempore vitae\nsequi sint nihil reprehenderit dolor beatae ea dolores neque\nfugiat blanditiis voluptate porro vel nihil molestiae ut reiciendis\nqui aperiam non debitis possimus qui neque nisi nulla" }, { "userId": 1, "id": 3, "title": "ea molestias quasi exercitationem repellat qui ipsa sit aut", "body": "et iusto sed quo iure\nvoluptatem occaecati omnis eligendi aut ad\nvoluptatem doloribus vel accusantium quis pariatur\nmolestiae porro eius odio et labore et velit aut" } ]Вставляем его в body запроса и в advance mode выбираем
Access-Control-Allow-Origin:*Для того, чтобы любой домен мог обращатся к этому API.
Нажимаем Generate response и получаем ссылку на наш API.
Теперь давайте посмотрим на мою заготовку для урока. Это просто базовый html файл, в который подключено два скрипта jquery и code.js в котором мы будем писать код.
Давайте напишем код, который получит данные от сервера.
var promise = $.ajax({ url: 'http://www.mocky.io/v2/5944e07213000038025b6f30' })Очень важно помнить, что в результате выполнения мы получаем не данные, а промис. Это значит, что мы можем подписаться на получение данных из промиса с помощью .then, передав туда callback. Тогда первым аргументом, мы получим наши данные.
$.ajax({ url: 'http://www.mocky.io/v2/5944e07213000038025b6f30' }).then(function (result) { console.log('result', result) })Если мы посмотрим в браузер, то у нас вывелся в консоль наш массив обьектов.
Что делать если мы хотим обработать ошибку? Нам нужно подписаться с помощью .catch на error.
$.ajax({ url: 'http://www.mocky.io/v2/5944e07213000038025b6f30' }).then(function (result) { console.log('result', result) }).catch(function (err) { console.log('err', err) })Если мы изменим ссылку на неправильную то попадем в error.
В $.ajax можно также использовать методы done и fail, которые являются аналогами then и catch, но я советую придерживаться в работе с любыми промисами использования then и catch, так как это ближе к стандарту. Например в es6 промисах у вас тоже будут the и catch, а это значит, что код будет выглядит одинаково.
В $.ajax можно задавать множество разнообразных опций, но я перечислю только самые используемые из них.
Первое это конечно method. По умолчанию он get и мы можем менять его например на post, чтобы отправить post запрос.
$.ajax({ method: 'POST', url: 'http://www.mocky.io/v2/5944e07213000038025b6f30' }).then(function (result) { console.log('result', result) }).catch(function (err) { console.log('err') })Конечно чаще всего в POST запрос мы хотим передать какие-то данные. В этом нам поможет поле data
$.ajax({ url: 'http://www.mocky.io/v2/5944e07213000038025b6f30', method: 'POST', data: { test: 1 } }).then(function (result) { console.log('result', result) }).catch(function (err) { console.log('err') })Если мы посмотрим в network, то увидим, что данные у нас передаются.
Также в jQuery есть алиасы метода $.ajax. Это $.get, $.post, $.getJSON, которые хоть и более короткие, но на мой взгляд менее читабельные и лучше придерживаться полной записи.
Напоминаю, что $.ajax, это всего лишь обертка нам стандартным для javascript XMLHttpRequest.
Какие же основные преимущества она нам дает?
- Как результат выполнения мы получаем промис, а это значит с ним очень удобно работать с помощью .then и .catch
- Очень простое API. Мы просто указываем обьектом опции и все работает.
Если у вас что-то не получается, либо возникли вопросы и комментарии, пишите их прямо под этим видео и я обязательно на них отвечу.
monsterlessons.com
получение данных - это... Что такое получение данных?
получение данных- acquisition des données
получение данных —[http://www.eionet.europa.eu/gemet/alphabetic?langcode=en]
EN
data acquisitionThe act of collecting and gathering individual facts, statistics or other items of information. (Source: RHW)[http://www.eionet.europa.eu/gemet/alphabetic?langcode=en]
Тематики
- охрана окружающей среды
EN
DE
FR
Русско-французский словарь нормативно-технической терминологии. academic.ru. 2015.
- полуцеллюлозная масса
- получение древесной массы
Смотреть что такое "получение данных" в других словарях:
получение данных — — [http://www.eionet.europa.eu/gemet/alphabetic?langcode=en] EN data acquisition The act of collecting and gathering individual facts, statistics or other items of information. (Source: RHW) [http://www.eionet.europa.eu/gemet/alphabetic?lang… … Справочник технического переводчика
Получение данных об объекте интереса на основе анализа документов — Достаточно важную информацию об изучаемом человеке получают при анализе документов (писем, дневников, деловых отчетов, записок, литературных произведений, конспектов, фонограмм произносимых перед аудиторией речей и т.д.). В дознании и следствии… … Энциклопедия современной юридической психологии
запрос на получение данных — — [Л.Г.Суменко. Англо русский словарь по информационным технологиям. М.: ГП ЦНИИС, 2003.] Тематики информационные технологии в целом EN data request … Справочник технического переводчика
Получение скрытой информации — (англ. Private information retrieval (PIR)) В криптографии, протокол поиска информации (PIR) позволяет потребителю (или игроку) получить интересующую его частную информацию с сервера. Причём сервер не сможет распознать какая именно часть его … Википедия
получение разведывательной информации — Процесс, складывающийся из добывания разведывательных данных и получения сначала разведывательных сведений, а затем итоговой разведывательной информации в форме, удобной для восприятия человеческим сознанием. Восприятие человеком любой информации … Справочник технического переводчика
Получение информации о соединениях между абонентами и (или) абонентскими устройствами — 24.1) получение информации о соединениях между абонентами и (или) абонентскими устройствами получение сведений о дате, времени, продолжительности соединений между абонентами и (или) абонентскими устройствами (пользовательским оборудованием),… … Официальная терминология
Терминал сбора данных — Типичный PDT Терминалы сбора данных (англ. Portable data terminal), сокращенно ТСД это компактные мобильные переносные компьютеры, оснащенные дисплеем и разнообразными устройствами ввода данных: клавиатурой, сканером штрихкодовых или RFID м … Википедия
Индекс (базы данных) — У этого термина существуют и другие значения, см. Индекс. Индекс (англ. index) объект базы данных, создаваемый с целью повышения производительности поиска данных. Таблицы в базе данных могут иметь большое количество строк, которые хранятся в … Википедия
Считывание данных — 32. Считывание данных Read Режим работы запоминающего устройства, в процессе которого осуществляется получение данных из запоминающего устройства Источник: ГОСТ 25492 82: Устройства цифровых вычислительных машин запоминающие. Термины и… … Словарь-справочник терминов нормативно-технической документации
Согласие на обработку персональных данных — Эта статья предлагается к удалению. Пояснение причин и соответствующее обсуждение вы можете найти на странице Википедия:К удалению/29 августа 2012. Пока процесс обсужден … Википедия
Целое (тип данных) — Целое, целочисленный тип данных (англ. Integer), в информатике один из простейших и самых распространённых типов данных в языках программирования. Служит для представления целых чисел. Множество чисел этого типа представляет собой… … Википедия
Книги
- Графовые базы данных. Новые возможности для работы, Робинсон Ян, Вебер Джим, Эифрем Эмиль. Узнайте, как графовые базы данных помогут вам в обработке и извлечении с помощью запросов тесно связанных между собою данных. Эта книга, имеющая практическую направленность, даст вам… Подробнее Купить за 1117 руб
- Графовые базы данных. Новые возможности для работы со связанными данными, Ян Робинсон, Джим Вебер, Эмиль Эифрем. Узнайте, как графовые базы данных помогут вам в обработке и извлечении с помощью запросов тесно связанных между собою данных. Эта книга, имеющая практическую направленность, даст вам… Подробнее Купить за 1007 грн (только Украина)
- Графовые базы данных. Новые возможности для работы, Эифрем Э.. Узнайте, как графовые базы данных помогут вам в обработке и извлечении с помощью запросов тесно связанных между собою данных. Эта книга, имеющая практическую направленность, даст вам… Подробнее Купить за 916 руб
normative_ru_fr.academic.ru
Получение - данные - Большая Энциклопедия Нефти и Газа, статья, страница 1
Получение - данные
Cтраница 1
Получение данных о физико-механических свойствах буримых пород обеспечивается определенным объемом поднятого керна и его состоянием. Поэтому, чтобы обеспечить отбор керна, его подъем и сохранить структуру, необходимо в каждом конкретном случае подбирать тип керноотборника, режим бурения, диаметр отверстия, отводящего часть промывочной жидкости, и диаметр проходного отверстия в переводнике, соединяющем вал с колонковой трубой. Дополнением к отобранным образцам могут служить шлам и кусочки породы, поднятые в нижнем шламоуловителе РТБ. [1]
Получение данных о величине навески и объеме выделившегося углекислого газа пояснений не требует; как указывалось выше, эти данные записывают в таблицу в процессе проведения анализов. [3]
Получение данных об использовании машин по времени предусматривается помимо указанных выше машин также по трубоукладчикам, погрузчикам одноковшовым, автопогрузчикам и автогрейдерам. [4]
Получение данных о длительности каждого сбоя как аналитическим, так и опытным путем весьма затруднительно, и это связано в значительной степени с тем, что неизвестно где, в каком месте ЦВМ произошел сбой и какова конкретная причина, вызвавшая его. Поэтому еще раз отметим важность аппаратного контроля в ДЦВМ, который позволяет обеспечить указание места сбоя с необходимой точностью, а следовательно, позволяет упростить анализ причин, вызывающих случайные сбои. [5]
Получение данных об ангармонической части потенциальной энергии многоатомной молекулы необходимо и длг решения электрооптической задачи. Поэтому для решения электрооптической задачи необходимо знание кубических постоянных ангармоничности с погрешностью порядка 10, что возможно и при достаточно грубой модели ангармонической потенциальной энергии многоатомной молекулы. [6]
Получение данных, которые можно было бы легко интерпретировать, можно ожидать лишь в том случае, если техника постановки опыта такова, что синергист не изменяет дозу пиретро-ида ( или, наоборот, пиретроид не изменяет дозу синергиста), которую предполагают нанести на насекомое. Изменение дозы может легко произойти, даже когда смесь наносят непосредственно на покровы насекомого. Если смесь применяют в летучем растворителе, то пиретроид контактирует с кутикулой насекомого при более низкой концентрации в том случае, когда в растворе присутствует синергист: синергисты пиретроидов в большинстве случаев представляют собой жидкости с малой летучестью, и после испарения растворителя на кутикуле остается раствор пиретроида в синергисте. [7]
Получение данных о денежных потоках в ситуациях, которые по предположению имеют ту же статистическую природу, что и ситуации, относящиеся к обсуждаемому проекту. RN, которые мы по-прежнему продолжаем считать независимыми случайными величинами. [8]
Получение данных о содержании двуокиси углерода в жидком воздухе куба нижней колонны, после фильтров СО2, после адсорберов ацетилена, а также в остальных потоках блоков разделения. [9]
Получение данных об интенсивности отказов микросхем в процессе эксплуатации тоже достаточно затруднительно. Неидентичные условия эксплуатации, различная квалификация лиц, проводящих исследования, разные критерии оценок и другие факторы значительно снижают достоверность полученных результатов. [10]
Получение данных путем микрофотометрирования линий масс-спектров заключается в следующем. Набор данных Оц обрабатывают ЭВМ. Для определения фона, соответствующего каждому пику, регистрируются z точек до начала пика и z после его окончания. [12]
Получение данных по отстаиванию криолитовой пульпы для определения размеров сгустителя Дорра, Отч. [13]
Получение данных из различных источников, включая AutoCAD DWG, MicroStation DON, ESRI ARC / INFO и многие другие. [14]
Страницы: 1 2 3 4
www.ngpedia.ru
- Как снять видео обзор видео

- Windows 10 выключить

- Для работы плагина adobe flash player необходимо разрешение что делать

- Как установить linux mint 17 на linux

- Что означает ip

- Какой антивирус лучше для windows

- Шрифт на экране расплывчивый

- Удалить историю в мозиле

- Пропала раскладка клавиатуры

- Почему на компьютере долго грузит интернет

- Без ajax что это

