Примеры кода javascript: Код JavaScript: примеры. JavaScript-гайд | OTUS
Содержание
JavaScript в примерах.
Найти: на sergejj-kilin.narod.ru
Народ.Ру
Яндексе
Note.
Для выделения кодов скриптов из таблиц используйте Ctrl + Click правой кнопкой мыши, выберите «выделить всё», второй Click правой кнопкой мыши (без Ctrl) «копировать». Скопированные скрипты сначала
поместите в любой текстовый редактор,
например, в Блокнот, и только затем,
скопировав вновь, вставляйте в код страницы.
- JavaScript — Калькулятор;
- Инженерный калькулятор.;
- Простой полнофункциональный Javascript калькулятор;
- Игра «Морской бой»;
- Игра «Полигон»;
- Игра «Саймон»;
- Игра «Зрительная память»;
- Игра «Зрительная память память на числа»;
- Игра простые КРЕСТИКИ-НОЛИКИ;
- Игра 5-линейные КРЕСТИКИ-НОЛИКИ;
- Игра «Пятнашки»;
- Игра «Пятнашки — Алфавит»;
- Игра «Шашки»;
- Игра «Отелло»;
- Игра «Пирамидка»;
- Игра «Спички» — многорядные;
- Игра «Закрой все книги!»;
- Анимированный календарь;
- Отсчет
до любого момента в днях; - Полный
календарь на месяц; - «Квартальный» календарь;
- Анимированный
текст; - Еще
анимация текста; - Анимация
текста в статусной строке; - Вопрос
при входе на страницу; - Добавить
в избранное (Favorites); - Определитель
типа браузера; - Персональный
счетчик посещений (требуется вкл. Cookie);
Cookie); - Приветственное
сообщение; - Случайная
цитата; - Изменение
курсора мыши; - Графические часы;
- Простые часы (в форме, европейский вид);
- 24-часовые часы (в форме);
- Обычные часы, не в форме;
- Часы с использованием Images;
- Будильник (напоминатель);
- Время существования страницы;
- Бабочки (бабочка);
- Фейерверк 1;
- Фейерверк 2;
- Летящие звезды;
- Переливающиеся линки;
- ТАБЛИЦА ЦВЕТОВ;
- Таблица цветов (информационная);
- Таблица цветов с использованием карты рисунка;
- Изминение цвета фона страницы;
- Кнопка — рисунок;
- Отжимаемая кнопка;
- КНОПКА (линк) «ЗАКРЫТЬ ОКНО»;
- КНОПКА «Показать источник»;
- Изменение цвета кнопки-рисунка при наведении мыши;
- Переливающаяся JavaScript-кнопка;
- Изменение картинки при наведении мыши на кнопку;
- «Радио» кнопка в качестве линка;
- Включение радио-кнопок при наведении мыши на линк;
- Замена текста на кнопке после клика;
- «Разговорчивая» «почтовая» кнопка (линк);
- Кнопка «Применить» со скроллингом;
- Многофункциональная анимированная кнопка с различными видами скроллинга заголовка и разными URLs;
- Покрутка рисунков — МИНИГАЛЕРЕЯ;
- Рисунок во весь экран;
- Пропорциональное изменение размеров рисунка;
- Занавес для рисунка;
- Описание к рисунку-ссылке (в форме);
- Галерея рисунков;
- Скроллинг рисунков;
- Pop-up рисунки при клике по thumb-nail;
- Просмотр больших рисунков в POP-UP;
- Анимированное POP-UP окно;
- Связанный со страницей pop-up;
- Показать все линки страницы;
- Окно со скроллингом без scrollbars!;
- Просмотр рисунка для фона в POP-UP окне;
_
Язык программирования JavaScript: история, особенности, перспективы
11 декабря 2020
Записать ребенка на пробный урок
Язык программирования JavaScript пользуется довольно высокой популярностью сегодня. Связано это с тем, что его можно использовать как для создания динамичности статических веб страниц, так и для написания полноценных приложений SPA и даже компьютерных игр. Правда, последнее сегодня реже встречается ввиду того, что игры пишутся на других языках.
Связано это с тем, что его можно использовать как для создания динамичности статических веб страниц, так и для написания полноценных приложений SPA и даже компьютерных игр. Правда, последнее сегодня реже встречается ввиду того, что игры пишутся на других языках.
Немного истории
Первые предпосылки для появления этого языка появились еще в 1992 году, когда была начата разработка скриптового встраиваемого языка Cmm (Си минус минус). Позже он был переименован в ScriptEase, так как название Си минус минус имело негативный оттенок. В целом. Перед тем, как язык обрел свое современное имя, его название менялось еще несколько раз.
В 1995 году Брендан Эйх получил задачу внедрить язык программирования в браузер Netscape. Изначально язык назывался Mocha, затем LiveScript. Наконец, он получил свое современное имя – JavaScript. Здесь разработчики пошли на хитрость. В то время, когда они занимались улучшением LiveScript, довольно большой популярностью пользовался язык Java. Для того, чтобы привлечь больше разработчиков для работы с новым языком, было решено использовать в его названии Java. В итоге получился JavaScript.
Для того, чтобы привлечь больше разработчиков для работы с новым языком, было решено использовать в его названии Java. В итоге получился JavaScript.
Последняя на сегодняшний день версия языка ES6 вышла в 2015 году. С ее появлением язык обрел вторую жизнь. Появились новые стандарты, а также возможность работы с константами. Претерпел изменения и сам код. Язык придерживается принципа сокращения кода при большей функциональности.
Записаться на пробный урок
Особенности языка JS
К основным особенностям этого языка программирования относятся:
- Динамическая типизация. То есть тип данных будет определяться только тогда, когда переменной или const будет присваиваться ее значение.
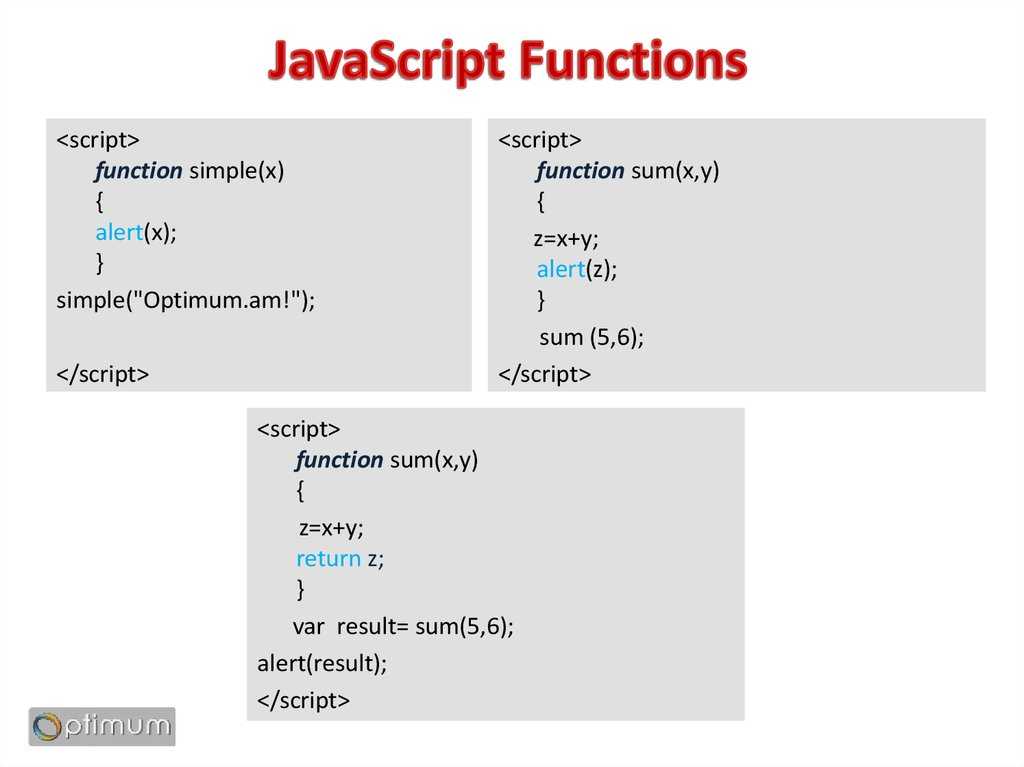
- Гибкая работа с функциями. В JS функции можно не только выполнять, но еще и возвращать функции из функций, передавать функции в качестве параметров другим функциями и присваивать функции в качестве значения переменных.
- JavaScript поддерживается всеми современным браузерами.

- Объектно-ориентированное программирование. То есть это такая методология программирования, в которой вся программа представляется в виде совокупности объектов.
Помимо этого, важной особенностью JavaScript является его развитая инфраструктура. На сегодняшний день разработчики могут работать с большим количеством библиотек и фреймворков (наиболее популярными из них являются React, Angular и Vue), несколькими сборщиками, вспомогательными библиотеками (например, Lodash) и генераторами статических сайтов.
Что касается сфер применения, в первую очередь, язык JavaScript широко используется в веб-разработке. Причем работает он в сочетании с HTML и CSS. С помощью JS можно создавать любые браузерные приложения. Например, калькулятор расчета кредита, который можно видеть на сайтах большинства банков, также создан с помощью JavaScript.
Причем вся визуальная часть этого калькулятора – это сочетание HTML+CSS. То есть кнопки, диаграммы, ползунки – это статические элементы. С помощью JS все то анимируется, а также проводятся все основные расчеты.
С помощью JS все то анимируется, а также проводятся все основные расчеты.
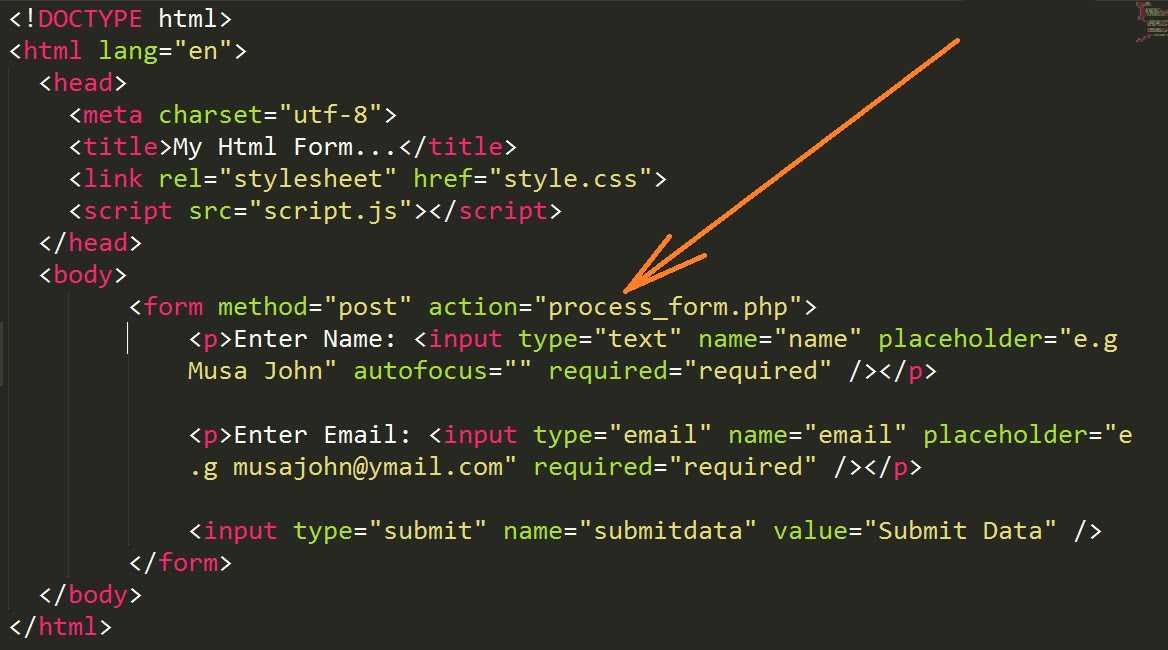
Еще один пример – форма подписки или регистрации. Она создана на HTML+CSS. Однако взаимодействие с сервером обеспечивается именно благодаря JS. Помимо этого, на языке JavaScript можно создавать следующие программы и приложения:
- Разработка программного обеспечения для мобильных устройств (с помощью React Native).
- Разработка серверных решений с помощью Node.js.
- Создание десктопных приложений. JS используется, например, в приложениях, созданных компанией Adobe.
- Программирование бытовой техники и платежных терминалов.
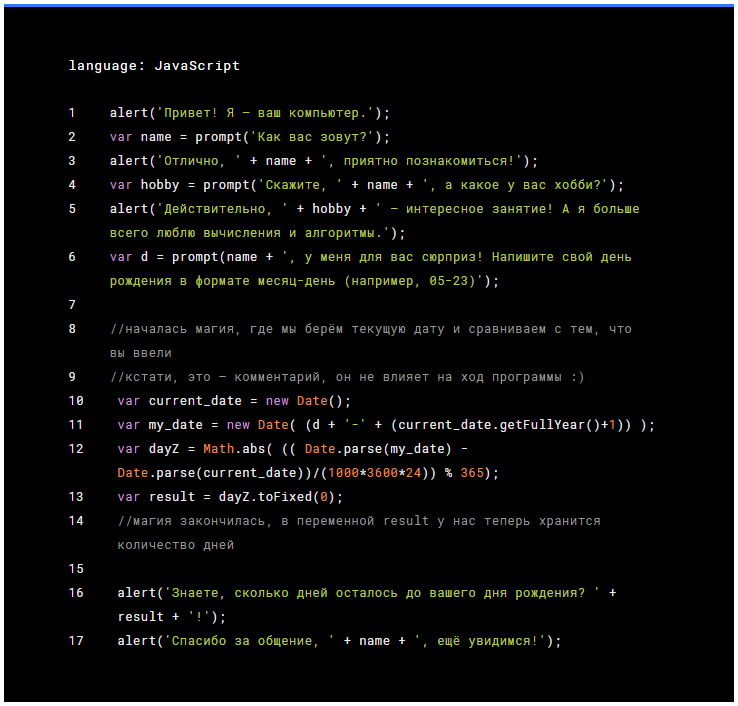
Пример кода на JavaScript
Для того, чтобы оценить все прелести этого языка программирования, приведем простой пример кода на JS:
console.log (Привет, мир!)
Что делает эта строка? С ее помощью вы сможете в консоли браузера или среды разработки вывести надпись «Привет, мир!». Как видно, это очень простое решение, требующее всего одной строки кода. Такая простота отличает JS от многих других языков программирования, в которых для вывода этой надписи потребуется больше кода.
Такая простота отличает JS от многих других языков программирования, в которых для вывода этой надписи потребуется больше кода.
Преимущества и недостатки JS
Популярность JavaScript обусловлена множеством факторов, в том числе большим количеством преимуществ, к которым относятся:
- Незаменимость при разработке веб сайтов и приложений. Как уже отмечалось выше, JS поддерживается всеми современными браузерами. Причем язык легко интегрируется с версткой и сервером.
- Высокая скорость работы и производительность. Этот язык позволяет частично обрабатывать веб страницы на стороне пользователя. Это позволяет тратить меньше времени на открытие, а также снижает нагрузку на серверы.
- Большое количество инструментов и богатая инфраструктура. Если в первое время многие работали исключительно с самим языком, сегодня благодаря наличию множества библиотек, появились удобные и доступные для всех инструменты.
- Относительная простота.
 Написание программ занимает обычно меньше времени. При этом, объем кода также обычно меньше, в сравнении со многими другими языками.
Написание программ занимает обычно меньше времени. При этом, объем кода также обычно меньше, в сравнении со многими другими языками. - Широкие возможности для веб-страниц. С помощью JS вы можете оживить любую страницу в сети Интернет. Помимо этого, JS значительно повышает уровень юзабилити приложений и сайтов.
- Относительная легкость изучения. Начать учиться JS можно даже тем, кто вообще до этого не сталкивался с программированием. Причем визуализация многих действий прибавляет обучающимся энтузиазма.
Что касается недостатков, к ним можно отнести следующие моменты:
- Отсутствует возможность загрузки и чтения файлов.
- Нестрогая типизация. Все недостатки кода выявляются на этапе работы программы, что может быть неудобно в ряде случаев. К тому же, нестыковки, которые могут быть в коде JS игнорируются самим языком.
- Уровень безопасности. В такой язык программирования как JS достаточно просто внедрить вредоносный код.

Перспективы
Насколько вообще JS интересен будущим программистам с точки зрения перспектив? Стоит ли начинать его изучение ребенку? На самом деле, этот язык постоянно развивается и внедряются новые решения. Большое количество библиотек говорит о том, что JS сегодня очень популярен. И это вполне объяснимо.
Сегодня каждая компания хочет быть представлена в сети Интернет. Причем готовые шаблоны сайтов мало кого интересуют. Поэтому верстку и программирование доверяют программистам. И это далеко не все.
С помощью JS можно написать любые веб приложения. А это значительно повышает спрос на программистов, владеющих этим языком. И если посмотреть отечественные сайты с вакансиями, предложений по работе именно для JavaScript разработчиков на данный момент больше, чем для тех, кто программирует на Java или 1С.
В ближайшем будущем JS скорее всего останется основным языком разработки веб-приложений и сайтов. И еще один важный момент. В последнее время растет популярность так называемых прогрессивных приложений, которые совмещают в себе сайт и, собственно, само приложение. И все это также разрабатывается с помощью JS.
В последнее время растет популярность так называемых прогрессивных приложений, которые совмещают в себе сайт и, собственно, само приложение. И все это также разрабатывается с помощью JS.
Наконец, даже если со временем популярность JavaScript снизится, всегда можно переучиться на другой язык программирования. Те, кто занимаются разработкой, все равно постоянно находятся в учебном процессе. Например, появление новой библиотеки для JavaScript требует определенного времени на ее изучение. Для программиста не составит труда выучить другой язык, зная основные принципы программирования.
Запишите ребенка
на бесплатный урок
по программированию
с преподавателем
Записаться на пробный урок
примеров JavaScript
Эта страница содержит примеры JavaScript — примеры приемов JavaScript, которые вы можете использовать для своего собственного веб-сайта. Вы можете использовать любой из этих примеров, скопировав и вставив код прямо на свой веб-сайт.
Windows
- Всплывающее окно — onClick
- Всплывающее окно — ненавязчивое
- Временное перенаправление — onClick
- Временная переадресация — ненавязчивая
- Обновить страницу — onClick
- Обновить страницу — Ненавязчивый
- Автоматическое обновление страницы
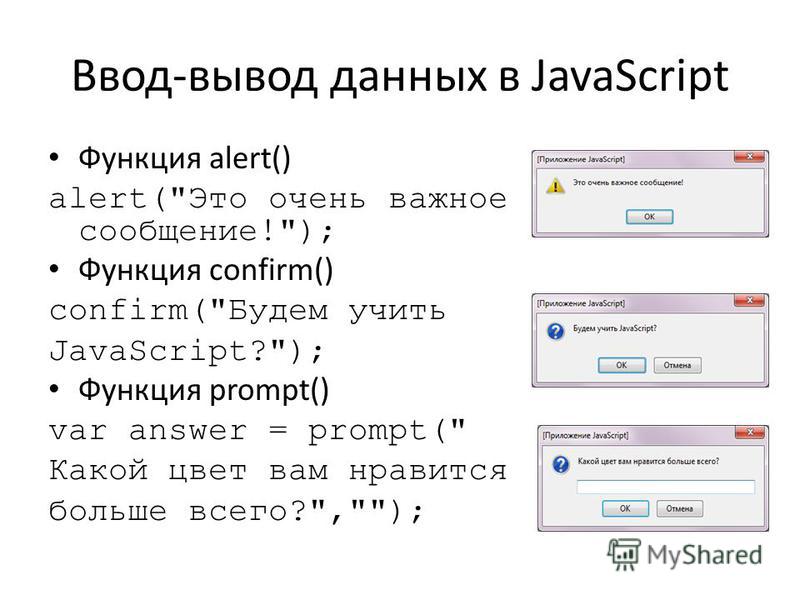
Диалоги/окна
- Окно оповещения — onClick
- Блок оповещений — Ненавязчивый
- Окно подтверждения — onClick
- Коробка подтверждения — ненавязчивая
- Меню перехода с окном условного подтверждения — ненавязчивое
- Основная подсказка — onClick
- Базовая подсказка — ненавязчивая
- Условная подсказка — ненавязчивая
- «Распечатать эту страницу» — onClick
- «Распечатать эту страницу» — Ненавязчивый
Даты
- Текущая дата/время
- Текущая дата/время — строка локали
- Текущая дата/время — строка локали с примерами локали
- Текущая дата — ММ/ДД/ГГГГ
- Текущая дата — ДД/ММ/ГГГГ
- Текущее время — 24 часа
- Текущее время — 12 часов
- Текущая дата — длинный формат (например, суббота, 26 ноября 2016 г.
 )
) - Текущая дата — краткий формат (например, суббота, 26 ноября, 16 ноября)
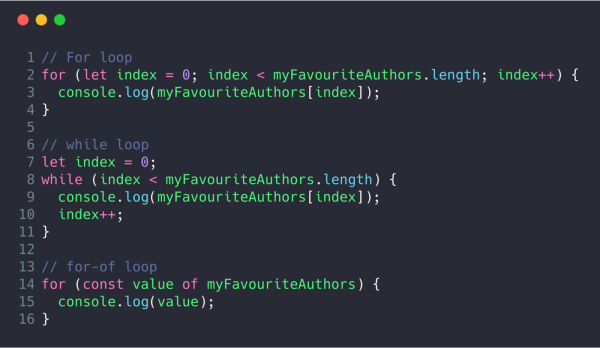
Петли
- Цикл «Для»
- Цикл «Пока»
- Цикл «Делай пока»
- Разорвать цикл For
- Разорвать цикл «пока»
- Разорвать и продолжить цикл «For»
- Разорвать и продолжить цикл «пока»
- Цикл «For In» (цикл по перечислимым свойствам объекта)
- Вложенный цикл For
- Вложенный цикл «Пока»
Математика JavaScript
-
Math.ceil() -
Мат.этаж() -
Math.max() -
Матем.мин() -
Math.PI -
Math.pow() -
Мат.раунд() -
Math.sqrt()
Случайные числа
-
Math.random() -
Math.random()как округленное целое число - Функция: Случайное целое число (исключая макс.
 )
) - Функция: Случайное целое число (макс. включено)
Массивы JavaScript
- Создать массив
- Объединить два массива
- Объединить три массива
- Объединение элементов массива в строку
- Удалить последний элемент из массива
- Удалить первый элемент из массива
- Добавить элементы в конец массива
- Добавить элементы в начало массива
- Сортировка массива по алфавиту (по возрастанию)
- Сортировка массива по алфавиту (по убыванию)
- Реверс массива
- Извлечение элементов из массива
Условные операторы
- Оператор JavaScript «Если»
- Оператор JavaScript «If Else»
- Оператор JavaScript «If Else If»
- Оператор JavaScript «Switch»
- Условный (тернарный) оператор JavaScript
Множество примеров jQuery!
примеров кода JavaScript | MongoDB
Примеры кода JavaScript | MongoDB
Разработчик MongoDB
Topics
Documentation
Articles
Tutorials
Events
Code Examples
Podcasts
Videos
JavaScript
Sign in следить за темами
Центр разработчиков MongoDB
chevron-right
Темы разработчиков
chevron-right
Languages
chevron-right
JavaScript
Легкий интерпретируемый объектно-ориентированный язык. Механизмы JavaScript выполняют код JavaScript на стороне клиента (в веб-браузерах) или на стороне сервера (например, механизм V8 является основным компонентом сред выполнения Node.js и Deno).
Механизмы JavaScript выполняют код JavaScript на стороне клиента (в веб-браузерах) или на стороне сервера (например, механизм V8 является основным компонентом сред выполнения Node.js и Deno).
Все примеры кода JavaScript
Все примеры кода
search
Поиск примеров кода JavaScript
- Новейшие
- Самые популярные
- Ближайшие предстоящие
Фрагменты кода
Full Applications
Code Example
FULL APPLICATION
GroupUs
A web-app that automates group formation for projects/assignments etc…..
JavaScriptPythonMongoDB
May 24, 2022
Code Example
ПОЛНОЕ ПРИЛОЖЕНИЕ
Управление журналом
Система управления сообщениями учащихся для школы или организации. ..
..
JavaScriptMongoDB
24 мая 2022 г.
Пример кода
ПОЛНОЕ ПРИЛОЖЕНИЕ
Анализатор тенденций
Проанализируйте, как со временем меняются хэштеги в Твиттере. …
JavaScriptTypeScriptAtlas
24 мая 2022 г.
Пример кода
ПОЛНОЕ ПРИЛОЖЕНИЕ
myLeG
Этот проект загружает план замещения моей школы и преобразует его в удобную для пользователя страницу 2 900… VercelServerlessJavaScriptTypeScriptAtlas
24 мая 2022 г.
Пример кода
Полная приложение
Охотники Кения Пример приложения
Найти общежития и студенты по всей Кении …
Nodejsjavascripttlas
мая 24, 2022
Пример
мая 24, 2022
.
 Cookie);
Cookie);
 Написание программ занимает обычно меньше времени. При этом, объем кода также обычно меньше, в сравнении со многими другими языками.
Написание программ занимает обычно меньше времени. При этом, объем кода также обычно меньше, в сравнении со многими другими языками.
 )
) )
)