Принцип работы ajax: AJAX: принцип работы, функции, преимущества и недостатки
Содержание
что это такое и его влияние на SEO
AJAX – это технология, позволяющая обращаться
к серверу и не перезагружать при этом страницу. Обычно используется для
динамической подгрузки содержимого странички, к примеру в
интернет-магазинах или на маркетплейсах. С ее помощью пользоваться
ресурсом становится удобнее, вырастает скорость взаимодействия.
Аббревиатура расшифровывается как Asynchronous JavaScript and XML, из
названия очевидно, что для работы технологии необходим JS.
История технологии
Идеи, отдаленно напоминающие
AJAX, использовались в веб-разработке еще в 90-х годах. К ним можно
отнести Remote Scripting – инструмент Microsoft для удаленного вызова
серверных процедур с помощью клиентского скрипта. Механизм был придуман
еще в 1998 году, а тег iframe, позволяющий встраивать один HTML-документ
в другой, появился даже раньше – в 1996-м. Но эти способы не давали тех
широких возможностей, которые обеспечила разработчикам технология AJAX.
В 2005 году глава компании Adaptive Path Джесси Джеймс Гарретт написал
книгу о принципе, который на тот момент использовали почтовые клиенты,
дал ему название AJAX и подробно описал его работу. С тех пор технология
стала инструментом широкого использования: она дает возможность
работать с интернет-страницей как с обычным приложением, не обновляя ее.
Это удобно и для владельца сайта, и для пользователя.
Принцип работы AJAX
Узнать,
что на сайте используется AJAX, можно даже по его внешнему виду. Если
ресурс позволяет подгрузить новую информацию без обновления страницы и
генерирует какой-то контент динамически, значит, он работает по этой
технологии.
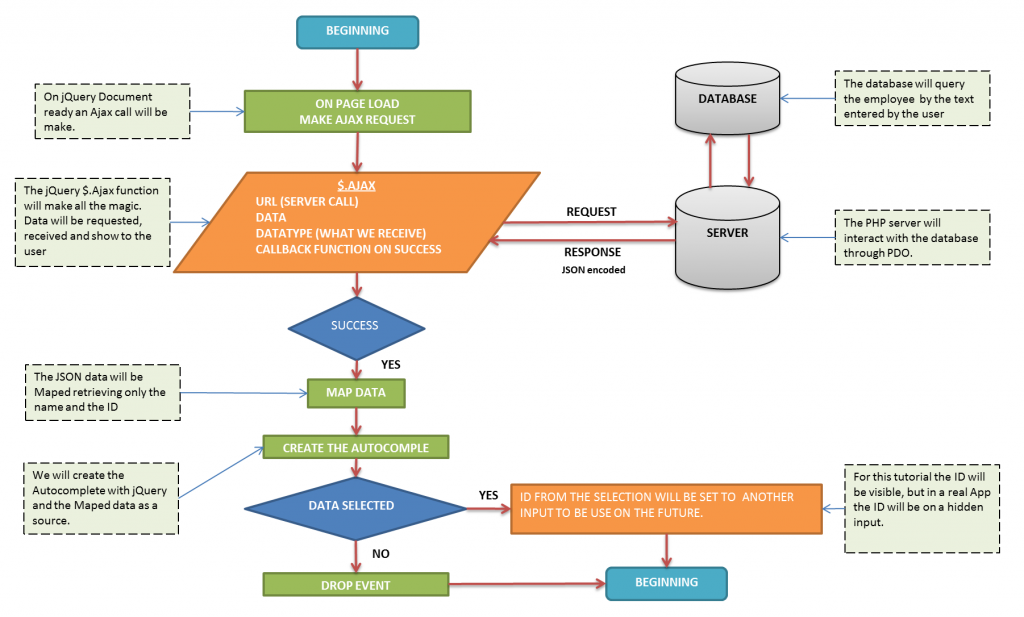
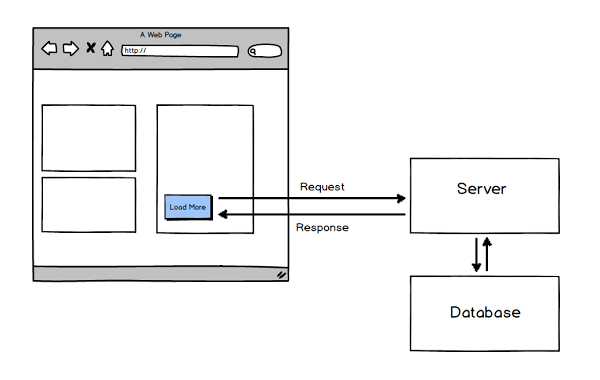
Этапы. Понять, что такое AJAX и как он функционирует, поможет алгоритм действий – четкий список этапов его работы:
- пользователь
совершает на странице действие, которое вызывает AJAX. Обычно это
нажатие кнопки «Узнать больше», «Загрузить еще» и других похожих; - запрос отправляется на сервер, с ним передаются необходимые сведения;
- сервер обращается к базе данных, получает необходимую информацию, отправляет эти сведения браузеру;
- тот расшифровывает ответ с помощью JavaScript и выводит новую информацию пользователю.

Обмен данными. Он происходит за счет объекта XMLHttpRequest,
своеобразного буфера между сервером и браузером. К серверной части
обращается POST- или GET-запрос. Первый используется для больших объемов
данных, второй обращается к конкретному документу на сервере и передает
как аргумент ссылку на страницу. После того как сервер получит запрос,
он формирует ответ в формате XML или JSON.
- XML сразу переводится в HTML;
- в случае с JSON браузер запускает полученный код, создается объект JavaScript;
- иногда ответ – простой текст, тогда он сразу же выводится на странице без лишних преобразований.
Благодаря
асинхронной передаче данных, которую использует AJAX, пользователь
может спокойно работать с сайтом, пока происходит обмен данными, у него
не возникнет ощущения, что страница зависла.
Преимущества технологии AJAX
Снижение нагрузки.
Благодаря тому, что пользователь не обновляет страницу, нагрузка на
сайт серьезно снижается. Иногда человек может выполнить целый комплекс
Иногда человек может выполнить целый комплекс
действий, и это не потребует перезагрузки: к серверу обращаются только
за конкретными данными, а не за огромным количеством сведений сразу.
Увеличение скорости.
Взаимодействовать с AJAX намного быстрее, чем обновлять всю страницу.
Когда пользователь только заходит на сайт, ему подгружается только часть
информации, остальную он получает динамически, а подгрузить условные 50
товаров намного быстрее, чем 500. Вдобавок пользователь быстро видит
результат действий: для получения новой информации не нужно ждать, пока
обновится страница.
Уменьшение информационного трафика. В связи с этими
особенностями объем передаваемых данных между пользователем и сервером
значительно сокращается, что полезно и с точки зрения скорости, и для
удобства посетителя. Например, вопрос трафика актуален для пользователей
мобильных устройств.
Гибкие возможности. Настроить
AJAX можно не только для отображения оставшегося текста или списка
товаров. С помощью технологии создаются формы и опросы с быстрым
С помощью технологии создаются формы и опросы с быстрым
получением результатов, она же упрощает регистрацию на сервисах: можно
ввести логин и сразу узнать, свободен ли он. Онлайн-банкинги динамически
отслеживают цифры номера карты, которые ввел пользователь, и в режиме
реального времени вычисляют, какой платежной системой он пользуется.
Используют AJAX и поисковые системы: если ввести часть запроса,
поисковая строка показывает возможные варианты его продолжения. Это тоже
реализуется с помощью AJAX. Для пользователя такая система крайне
удобна.
Недостатки AJAX
Ни одна система не лишена
недочетов и недостатков, и в случае с технологией динамической подгрузки
основная сложность – оптимизация и связанные с ней факторы. Существует и
еще несколько минусов.
Снижение безопасности. Исходный код
открыт в браузере, злоумышленники могут этим воспользоваться, поэтому
AJAX упрекают в возможном уменьшении защищенности сайта.
Отсутствие интеграции.
Если подгружать новую информацию, перелистывая страницы, можно в любой
момент вернуться назад с помощью специальной кнопки в браузере или
установить на определенный контент закладку. Интеграции с этими
возможностями браузера у AJAX нет, потому что подгруженная информация не
кешируется и не остается в истории посещений. Правда, в случае с
кнопкой «Назад» проблему можно решить, составив специальный скрипт.
Искажение статистики.
AJAX серьезно мешает составлять достоверную статистику посещений.
Пользователь листает страницы, но переход не регистрируется, так как это
происходит динамически, без обновления страничек, поэтому количество
просмотров занижается. Этот недостаток несущественен, если сайт не
слишком большой, но для проектов с высоким трафиком разница с реальной
посещаемостью может быть огромной.
Необходимость в JavaScript.
Без включенного в браузере JavaScript технология просто не будет
работать. JS поддерживают все современные браузеры, но, если
пользователь решил отключить его выполнение, он не сможет нормально
пользоваться сайтом. Это мешает и поисковым системам: из-за того что
Это мешает и поисковым системам: из-за того что
часть содержимого показывается только при выполнении запроса, поисковик
не может ее проиндексировать.
Сложности с индексированием.
Проблемы с SEO-продвижением – существенный недостаток технологии. Из-за
того что часть контента доступна только после вызова AJAX, она не
индексируется поисковиками: робот просто ее не замечает. В результате
страдают показатели ранжирования и, следовательно, позиции.
Как снизить влияние AJAX на ранжирование
Недостатки
вовсе не значат, что пользоваться AJAX не стоит или нельзя. Наоборот,
это удобно и для пользователей, и для владельцев сайтов. Но, чтобы
минимизировать негативное влияние на SEO и статистику, стоит работать с
технологией по определенным правилам.
- Ключевую часть, которая особенно важна для индексирования, лучше сделать статической и размещать в самом начале страницы.
- Еще один прием – кеширование динамических страниц, что позволяет отображать их в качестве статических.

- Вызывать AJAX лучше не событием onClick, а якорем.
- Иметь на сайте sitemap.xml практически обязательно, это ускоряет и облегчает индексацию.
Как переписать ссылки.
Динамическую подгрузку контента лучше дублировать ссылками. Так у
пользователей, отключивших JavaScript, и поисковых роботов содержимое
будет отображаться корректно.
- URL-адреса динамических страниц
содержат в себе символ #. Их следует переписать, добавив после каждого
восклицательный знак. Вот так: «#!». - После этого нужно прописать
для каждой такой страницы HTML-версию, доступную по определенному
адресу. Адреса создаются с помощью замены сочетаний «#!» на
«?_escaped_fragment_=». - На каждой странице AJAX следует прописать метатег ‘ meta name=»fragment» content=»!» ‘.
Обязательно
сверяйте сохраненные версии сайта с его AJAX-версиями, чтобы убедиться,
что все страницы отображаются нормально и без ошибок. Правильное
использование технологии поможет обеспечить пользователям комфорт при
работе с сайтом и одновременно не потерять позиции в поисковой выдаче.
что это такое, влияние технологии на SEO
AJAX (от английского Asynchronous Javascript and XML) — это технология динамической подгрузки данных на сайте, например для бесконечной загрузки контента на главной или другой странице. Характерный маркер AJAX — непрерывная подгрузка контента. Простыми словами, AJAX — обновление страницы без ее перезагрузки.
Фоновый обмен данными с сервером улучшает пользовательский опыт, ведь не нужно тратить время на подгрузку страницы и, как правило, нажатие кнопок пагинации. Для внедрения динамической подгрузки данных в шаблон сайта необходимо добавить соответствующий скрипт.
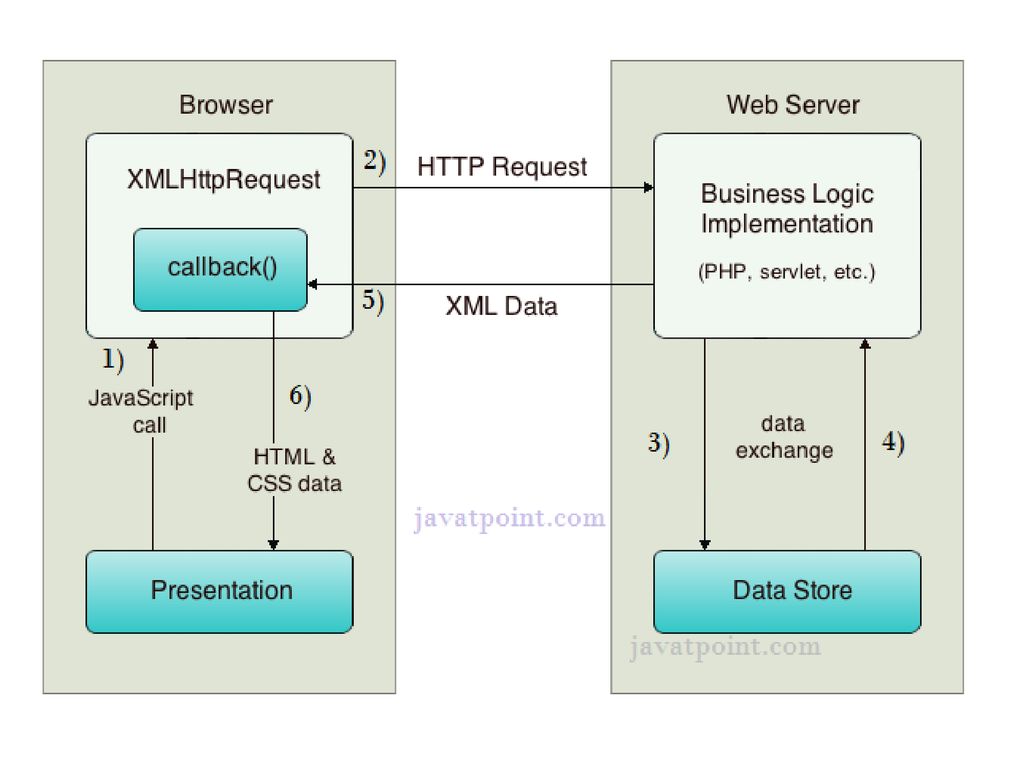
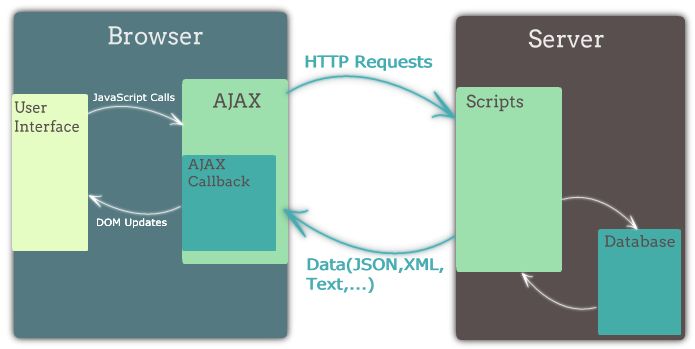
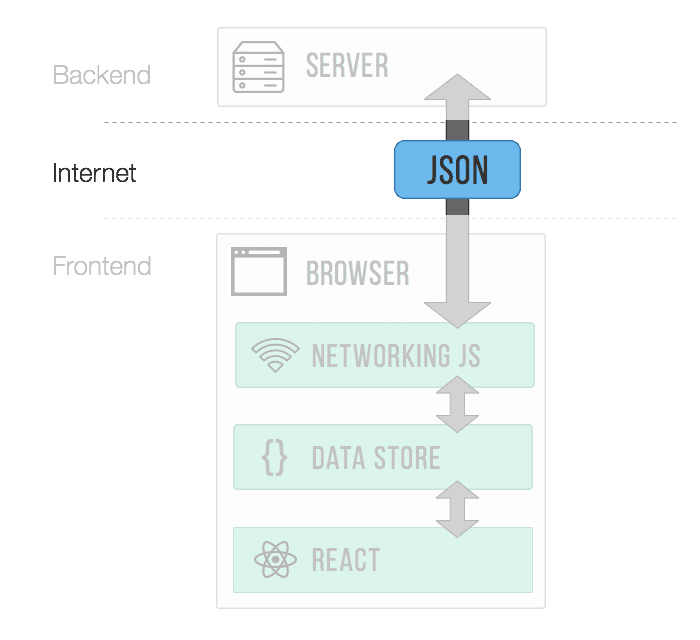
Схематичное представление стандартных веб-приложений и AJAX-приложений. Источник иллюстрации: Wikipedia
По сравнению с другими веб-технологиями, AJAX сравнительно молод: впервые о нем как о самостоятельном подходе к формированию интерфейсов веб-приложений заговорили в 2005 году. Автором технологии принято считать Джесси Джеймса Гаррета.
Читайте также:
Сайты с WWW или без WWW: что лучше для SEO?
Как устроен AJAX технически
В AJAX используется несколько технологий: подход Dynamic HTML для постоянного изменения содержания веб-страницы и сразу несколько технологий динамического обращения к серверу. В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
В частности, динамическая генерация тегов img и script и динамическая генерация побочных фреймов.
Что касается форматов данных, то для их передачи в AJAX можно использовать XML, стандартный текст, JSON и стандартный HTML.
AJAX и SEO: проблемы с индексированием
Может ли Google сканировать AJAX-контент? Короткий ответ: да, может. Более длинный ответ — да, но краулерам делать это сложнее. Одностраничные веб-приложения, использующие фреймворки AJAX, исторически были очень проблематичными с точки зрения SEO. Вот их основные недостатки:
- Проблемы со сканированием. Важный для краулеров контент был скрыт внутри JavaScript, который отображался только на стороне клиента, а это означало, что роботы Google, по сути, видели пустой экран.
- Проблемы с панелью навигации (Кнопка «Назад» не работает в браузере или работает некорректно).
- Маскировка. При AJAX-подходе вебмастеры создавали две версии контента.
 Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Читайте также:
Что такое контент: виды, форматы, критерии качества
В течение многих лет Google советовал вебмастерам использовать соответствующую схему сканирования AJAX — чтобы сообщать краулерам о том, что на сайте есть AJAX-контент. Схема сканирования AJAX с использованием параметра _escaped_fragment позволяла Google получать предварительно обработанную версию страницы.
Такая версия имела стандартный статический HTML-код, который Google мог легко анализировать и индексировать. Другими словами, сервер давал указание краулерам сканировать страницу, отличную от той, которая была доступна в исходном коде.
Выдержка из справки «Центра Google Поиска» касательно AJAX
Все изменилось в 2015 году. Google объявил, что теперь его краулеры научились сканировать, читать и анализировать контент внутри JavaScript без каких-либо проблем, что сделало применение схемы сканирования AJAX с параметром _escaped_fragment устаревшей.
Читайте также:
Robots.txt: что это, как создать и правильно настроить
Что происходит с индексацией AJAX-страниц в 2022 году
Google часто лукавит. Сегодня он заявляет, что никаких сложностей с обходом и индексированием AJAX-сайтов у него нет. Но было бы рискованно просто верить ему на слово, оставляя годами набранный трафик и позиции сайта на волю случая.
Действительно, Google может индексировать динамический AJAX-контент. Но есть неочевидные моменты:
- Скрытый HTML. Если важный контент спрятан внутри JavaScript, краулерам может будет сложнее получить к нему доступ. Индексирование (и последующее ранжирование) может быть искусственно приостановлено. Чтобы избежать этого, убедитесь, что важный для пользователя контент хранится в формате HTML. В этом случае краулеры Google и «Яндекс» легко его проиндексируют.

- Отсутствующие ссылки. Google использует внутренние ссылки в качестве сигнала для установления связи между страницами сайта. А внешние ссылки — как один из факторов ранжирования. Другими словами, когда контент качественный, экспертный — на него ссылаются другие трастовые домены. Очень важно, чтобы ссылки на сайте были доступны для краулеров и не скрывались внутри JavaScript.
Об индексации Google мы также писали в статье «9 причин, почему Google не индексирует сайт».
Как AJAX влияет на SEO
Получается, соблюдая вышеуказанные условия, можно совсем не беспокоиться об индексации AJAX-контента?
Для этого вернемся в прошлое и найдем официальный ответ Google, данный по этому поводу:
«… пока вы не блокируете Googlebot от сканирования JavaScript или CSS, Google будет отображать ваши страницы в результатах поиска».
Формулировка несколько туманная, но суть ясна. Google как бы говорит: «Это не наша проблема, а ваша». Таким образом, в 2022 году больше не нужно использовать обходные пути и «костыли», чтобы дать понять Google, где AJAX-контент, а где — обычный. Он умеет сканировать его и самостоятельно.
Таким образом, в 2022 году больше не нужно использовать обходные пути и «костыли», чтобы дать понять Google, где AJAX-контент, а где — обычный. Он умеет сканировать его и самостоятельно.
Google активно выступает за контент и пользовательский опыт. AJAX-контент несколько противоречит этому подходу: взять хотя бы некорректный URL-адрес страницы, который формируется при таком подходе. А для краулеров это важно: URL должен отражать реальное расположение страницы!
Чтобы решить проблему с URL-страниц при AJAX-подходе, нужно использовать History API с функцией pushState(). Она меняет URL, который выводится на стороне клиента.
Использование pushState позволяет сохранить AJAX-контент на сайте и решает проблему некорректного URL-страницы.
Читайте также:
Отличия SEO под Яндекс и Google
Еще одна вещь, на которую Google обращает внимание в 2022 году — это hashbang (#!). Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Google ищет параметры с хешбенгом для идентификации динамических URL-адресов и их обработки (разными способами). Краулер сканирует все, что идет после хэштега и передает это в качестве параметра URL, а затем просто запрашивает статическую версию страницы, которую он может прочитать, проиндексировать и ранжировать.
Как сделать AJAX-контент доступным для Google и «Яндекса»
Вот еще несколько советов, которые помогут сделать AJAX-страницы и AJAX-контент доступными для поисковых систем. Вот что нужно сделать:
- Оптимизировать структуру URL. Настоятельно рекомендуем использовать метод History API c pushState вместо протокола_escaped_fragment (который уже устарел, как мы помним).
PushState обновляет URL-адрес в адресной строке, чтобы любой контент, находящийся внутри JavaScript, выводился без каких-либо проблем.
- Оптимизировать скорость сайта. Когда браузер на стороне клиента создает DOM (интерфейс программирования приложений) — велика вероятность генерации раздутого кода внутри HTML.
 Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Краулинговый бюджет — лимит поискового робота по количеству обращений к определенному домену.
Так что убедитесь, что вы удалили все ресурсы, блокирующие рендеринг, чтобы Google мог эффективно анализировать CSS на странице и все использующиеся скрипты.
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
Сайты целиком на AJAX долгое время были головной болью для владельцев, ведь поисковые системы не умели индексировать их корректно. К 2022 году проблема индексирования AJAX-контента была успешно решена.
К 2022 году проблема индексирования AJAX-контента была успешно решена.
Тем не менее, AJAX-подход по-прежнему может быть несколько громоздким для крупных сайтов и даже вредным для SEO, если вы не знаете, как правильно внедрять такой контент.
Используйте функцию History API и все советы, которые мы дали выше: так вы застрахуете свой сайт от проблем с индексацией и сможете использовать все достоинства технологии без страха санкций. А prerender поможет убедиться, что AJAX-контент доступен при каждом обращении Googlebot’а.
Prerender или предварительная отрисовка — это процесс предварительной загрузки всех элементов на странице для подготовки к их просмотру поисковым роботом. Служба пререндеринга перехватывает запрос страницы, чтобы узнать, является ли user-agent (просматривающий ваш сайт) ботом
Если да, пререндер отправит кэшированную версию вашего сайта (для показа со всеми JavaScript, изображениями, и т. д). При этом это будет статическая страница. Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Если user-agent не является ботом — все загружается как обычно. Таким образом, пререндер используется для оптимизации взаимодействия только с ботами.
Почему у поисковых систем возникали серьезные сложности при попытке индексации сайтов с AJAX? Чтобы ответить на этот вопрос, необходимо рассмотреть то, как именно происходит взаимодействие клиента с сервером.
Читайте также:
Как составить грамотное ТЗ на создание сайта: примеры и частые ошибки
Последовательность обращения к серверу: стандартный и AJAX
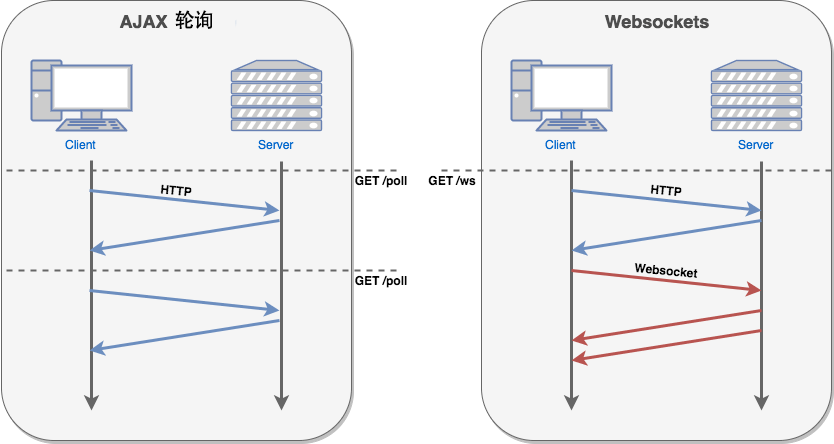
Стандартный подход к построению интерфейса веб-приложения подразумевает следующую последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- При соответствующем клике браузер создает HTTP-запрос.

- Сформированный HTTP-запрос посылается на сервер.
- Сервер создает новую версию страницы.
- Браузер получает соответствующий запрос и перезагружает первоначальную версию веб-страницы, чтобы вывести страницу с изменениями.
AJAX же подход подразумевает совсем иную последовательность взаимодействия клиента и сервера:
- Пользователь открывает страницу сайта.
- Происходит взаимодействие с каким-либо элементом на странице.
- Скрипт на сайте идентифицирует тип данных, который требуется для получения обновленной версии веб-страницы.
- Браузер или иной веб-клиент посылает внутри HTTP-запроса необходимый тип данных.
- Сервер отвечает, возвращая документ не целиком, а только ту его часть, которая необходима для обновления страницы
- Скрипт на сайте видоизменяет содержимое страницы с учетом данных полученных в HTTP-запросе, который пришел с сервера.

Читайте также:
11 устаревших практик SEO продвижения, которых стоит избегать
Достоинства AJAX
AJAX-подход особенно ценен для медиаконтента. Если на сайте используется видео- или аудиоплеер, то AJAX позволяет транслировать поток непрерывно. Эта технология используется такими крупными проектами, как SoundCloud, Last.fm, YouTube, Vimeo.
YouTube до сих пор использует AJAX-подход на всех страницах сервиса
Вот еще три сценария, когда AJAX будет особенно актуален на сайте для пользователя и вебмастера:
-
Пользователь не может загружать большие объемы трафика. Сайты, созданные целиком на AJAX, загружаются гораздо быстрее и экономят пользовательский трафик. -
Вебмастер хочет внедрить окно с динамическими данными. Например, сделать показ остатка товара в интернет-магазине или окно с подсказками. AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX позволяет добавить автозаполнение без перезагрузки страницы -
Вебмастер столкнулся с перегруженностью сервера. В большинстве случаев AJAX позволяет существенно снизить нагрузку сайта, создаваемую на сервер . Дело в том, что подгружается только измененная часть страницы или даже голый набор данных, который позже изменяется за счет скрипта.
Продвижение сайта по трафику
- Приводим целевой трафик с помощью огромного семантического ядра.
- Рассчитайте стоимость продвижения с помощью онлайн-калькулятора.
Недостатки AJAX
В первую очередь недостатком AJAX можно назвать трудности индексирования страниц. Такие проблемы могут возникать при недостаточно продуманном внедрении подхода и без соответствующей подготовки: например через установку плагина, добавляющего динамическую подгрузку контента.
Ajax Load More — плагин бесконечной прокрутки для ленивой загрузки сообщений, отдельных страниц и постов, комментариев с помощью запросов на основе Ajax
О том, как избежать вышеуказанных проблем, мы уже говорили в разделе «AJAX и SEO». А вот еще несколько недостатков AJAX для вебмастера:
- URL страницы не отражает ее реальное расположение внутри сайта.
- Посещение AJAX-страниц может не фиксироваться веб-аналитикой. Дело в том, что браузер не записывает их в качестве посещенных в силу технических особенностей взаимодействия цепочки «клиент-сервер», которые мы уже описывали в начале.
- Не весь AJAX-контент может быть проиндексирован.
- JS должен быть активирован в браузере. Очень косвенный недостаток, так как сегодня без включенного JavaScript вы просто не откроете ни один современный сайт.
- У пользователя недоступна браузерная функция «Назад».
- Краулерам может показываться содержание страницы, которое не увидят пользователи.
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение:
Google прямо запрещает манипулировать содержанием страницы
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Резюме. Правильный AJAX для SEO
Чтобы подытожить все вышесказанное и не запутаться, вот главные выводы:
-
Google и «Яндекс» в 2022 году умеют индексировать AJAX-контент. Но в особо сложных технических случаях индексация AJAX-страниц действительно может быть затруднена. Решить эти проблемы, а также внедрить инструменты на основе AJAX помогут плагины независимых разработчиков для вашей CMS.
Огромная часть плагинов для WordPress так или иначе связана с AJAX-подходом -
Если никакие способы не помогают вашему сайту и AJAX-контент ПС упорно не видят — настройте prerender. Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
-
После выполнения всех вышеуказанных действий заново сгенерируйте или обновите XML-карту. Так вы значительно облегчите задачу краулерам.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
javascript — Почему AJAX называется асинхронным?
Почему AJAX называется асинхронным? Как он осуществляет асинхронную связь с сервером?
- javascript
- jquery
- ajax
1
Это асинхронно, поскольку не блокирует браузер. Если вы запускаете запрос Ajax, пользователь все еще может работать, пока запрос ожидает ответа. Когда сервер возвращает ответ, запускается обратный вызов для его обработки.
Если вы запускаете запрос Ajax, пользователь все еще может работать, пока запрос ожидает ответа. Когда сервер возвращает ответ, запускается обратный вызов для его обработки.
Вы можете сделать XMLHttpRequest синхронным, если хотите, и если вы это сделаете, браузер заблокируется, пока запрос находится в обработке (поэтому в большинстве случаев это неуместно)
3
Это асинхронно, потому что клиент и сервер работают независимо друг от друга на время вызова функции.
Во время обычного вызова функции вы выполняете вызов, и вызывающая функция не может быть выполнена снова, пока вызов функции не завершится и не вернется. Вызывающий и вызываемый всегда синхронизируются.
Во время асинхронного вызова функции вы делаете вызов, а затем управление немедленно возвращает вызывающей стороне. Затем вызываемый объект возвращает значение через некоторое неопределенное время. Это «неопределенное количество времени» означает, что вызывающий и вызываемый абоненты больше не синхронизированы, поэтому он асинхронный.
1
Проще говоря, не нужно перезагружать всю страницу для получения новой информации.
Подумайте о почтовом клиенте. Вам не нужно будет обновлять страницу, чтобы увидеть новые электронные письма. Ajax просто проверяет сервер каждые пару минут, чтобы узнать, есть ли новые электронные письма, и если есть, отобразите их
1
Т.е. не » блокирует » в контексте выполнения Javascript, поскольку ответ будет обрабатываться циклом обработки событий.
0
Клиент и сервер работают независимо друг от друга на время вызова функции.
Обычный вызов функции — вы делаете вызов, и вызывающая функция не может быть выполнена снова, пока вызов функции не завершится и не вернется. Вызывающий и вызываемый всегда синхронизируются.
Асинхронный вызов функции — вы делаете вызов, а затем управление немедленно возвращается вызывающей стороне. Затем вызываемый объект возвращает значение через некоторое неопределенное время. Это «неопределенное количество времени» означает, что вызывающий и вызываемый абоненты больше не синхронизированы, поэтому он является асинхронным.
Затем вызываемый объект возвращает значение через некоторое неопределенное время. Это «неопределенное количество времени» означает, что вызывающий и вызываемый абоненты больше не синхронизированы, поэтому он является асинхронным.
Синхронный всегда поддерживает последовательность при вызове, но асинхронный не поддерживает последовательность.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как работает AJAX
JavaScript
9 месяцев назад
от Shehroz Azam
AJAX включает набор полезных методов веб-разработки, используемых для разработки динамичных и быстрых веб-страниц. За кулисами он разделяет небольшие фрагменты данных, позволяя асинхронно обновлять веб-страницы. Это означает, что при использовании AJAX элементы HTML-страницы будут обновляться без перезагрузки.
За кулисами он разделяет небольшие фрагменты данных, позволяя асинхронно обновлять веб-страницы. Это означает, что при использовании AJAX элементы HTML-страницы будут обновляться без перезагрузки.
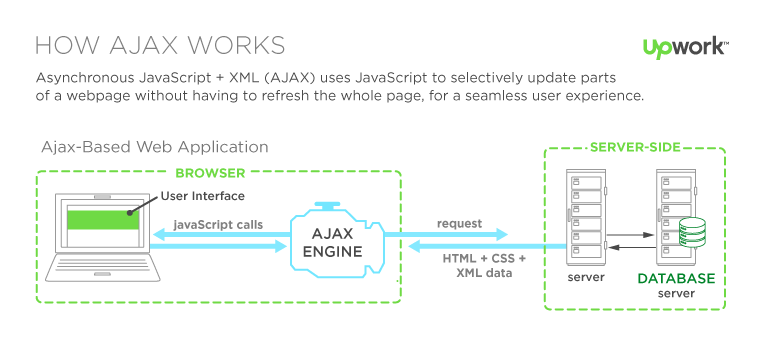
В этой статье обсуждаются компоненты AJAX и принцип работы AJAX. Мы поговорим о работе AJAX в некоторых популярных веб-приложениях. Кроме того, будет предоставлено сравнение между обычной моделью и моделью AJAX. Итак, начнем!
Компоненты AJAX
AJAX — это набор методов веб-разработки. Он основан на следующих компонентах:
- В модели AJAX XHTML/HTML считается базовым языком, а каскадные таблицы стилей (CSS) — языком представления.
- Объектная модель документа используется для отображения динамического содержимого и целей взаимодействия.
- Для обмена данными AJAX использует XML , а XSLT используется для манипулирования данными.
- Объект XMLHttpRequest используется для асинхронной связи в модели.

- Наконец, JavaScript используется для соединения всех этих технологий в AJAX.
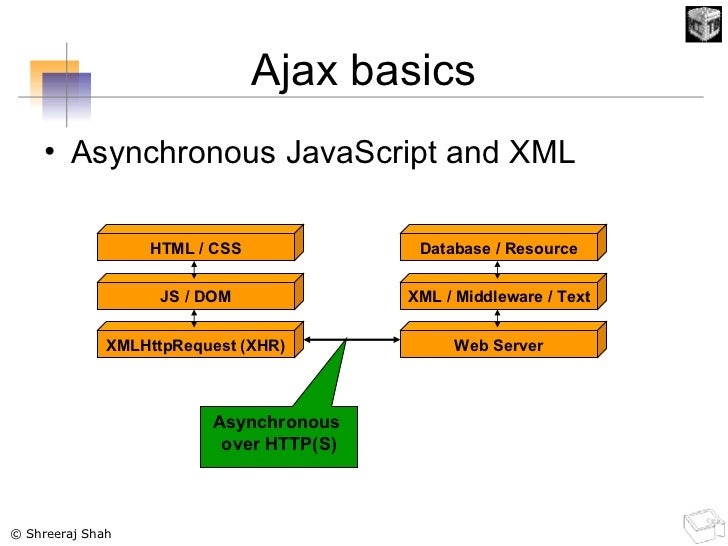
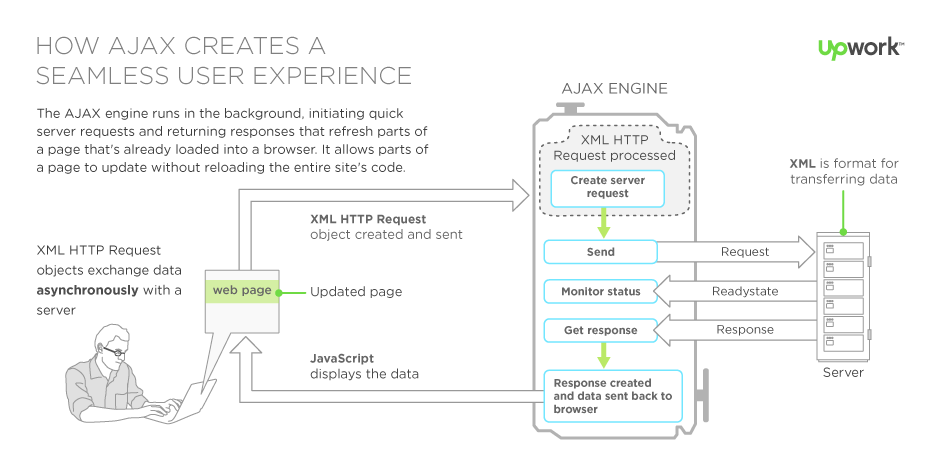
Как работает AJAX
Всякий раз, когда пользователи отправляют какой-либо запрос из пользовательского интерфейса или происходит событие, такое как нажатие кнопки или загрузка веб-страницы, JavaScript создает « XMLHttpRequest ”объект. После этого созданный объект отправляет HTTPRequest веб-серверу. Затем сервер обрабатывает полученный HTTPRequest , взаимодействуя с базой данных. Когда необходимые данные извлекаются из базы данных, генерируется ответ, и сервер отправляет обратно эти данные JSON или XML в браузер. На следующем этапе JavaScript обрабатывает возвращенные данные и соответствующим образом обновляет веб-страницу.
Приведенное ниже изображение также иллюстрирует работу AJAX:
Практические примеры AJAX
Рассмотрим функцию автозаполнения веб-сайта Google . Он помогает вам вводить ключевые слова по мере их ввода. Веб-страницы Google остаются прежними, когда ключевые слова меняются в режиме реального времени. Когда в начале 90-х годов Интернет не был таким развитым, веб-страница Google перезагружалась всякий раз, когда показывала новую рекомендацию экрана браузера.
Он помогает вам вводить ключевые слова по мере их ввода. Веб-страницы Google остаются прежними, когда ключевые слова меняются в режиме реального времени. Когда в начале 90-х годов Интернет не был таким развитым, веб-страница Google перезагружалась всякий раз, когда показывала новую рекомендацию экрана браузера.
В 2004 Google начал внедрять модель AJAX за кулисы Google Map и Google Mail. Он разрешает обмен данными и позволяет уровню представления работать без помех.
AJAX теперь широко используется в нескольких веб-приложениях для упрощения связи с сервером. Мы также составили список некоторых других практичных примеров AJAX:
- Чаты : В настоящее время встроенные чаты являются одной из основных функций веб-сайта. Веб-сайты предлагают чаты на своей домашней странице, с помощью которых вы можете общаться с их представителем службы поддержки. Вы можете просматривать веб-страницу во время отправки и получения сообщений из чатов.
 AJAX не перезагружает всю страницу во время этих одновременных действий.
AJAX не перезагружает всю страницу во время этих одновременных действий. - Системы рейтинга и голосования : Вы когда-нибудь участвовали в какой-либо форме онлайн-голосования или давали оценку продукту после его покупки в Интернете? AJAX используется в обеих упомянутых системах. После выставления рейтинга или голосования сайт обновит раздел расчета, а остальное останется без изменений.
- Актуальные уведомления Twitter : Модные уведомления Twitter — отличная возможность быть в курсе того, что происходит в мире. AJAX недавно был использован в Twitter для обновлений, и он обновляет приложение всякий раз, когда отправляются новые твиты, касающиеся модных тем, не затрагивая основной веб-сайт.
Короче говоря, модели AJAX облегчают многозадачность. Предположим, вы заметили, что приложение выполняет два действия одновременно, не переводя одно в бездействие, а другое в активное состояние. В этих сценариях AJAX работает в фоновом режиме.
Сравнение AJAX и обычной модели
| Модель AJAX | Обычная модель |
|---|---|
| Когда происходит событие, браузер определяет вызов JavaScript, активируя XMLHttpRequest. | Браузер передает HTTP-запрос на сервер в обычной модели. |
| Затем созданный объект отправляет HTTP-запрос на сервер в фоновом режиме. | Данные получены, а затем извлечены сервером. |
| Запрос получен, необходимые данные извлечены и отправлены обратно в веб-браузер. | Веб-браузер принимает ответ сервера. |
| Полученные данные отправляются обратно в браузер и отображаются непосредственно на странице. При этом в модели AJAX операция перезагрузки страницы не выполняется. | Браузер перезагружает страницу для ее обновления. Во время этой операции пользователям приходится ждать перезагрузки страницы. Это действие отнимает много времени и создает дополнительную нагрузку на сервер.
|


 Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
Первую — для пользователя, вторую — для поисковых систем. А это запрещено и карается санкциями.
 Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?
Такой код снизит скорость загрузки страницы и, следовательно, затруднит работу краулеров Google и «Яндекса». А вы помните, что у них, ко всему прочему, существуют еще и лимиты по количество обращений к сайту при сканировании, так называемый Crawl Budget?

 AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
AJAX идеален для вывода подобных данных. Контент при этом выводится мгновенно, без задержек или подгрузок.
 По правилам поисковых систем это серьезное нарушение:
По правилам поисковых систем это серьезное нарушение: Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
Этот способ гарантирует, что краулеры будут видеть HTML-код страницы даже при активном AJAX. Внедрить prerender не составит никакой сложности: для популярных CMS доступны плагины сторонних разработчиков.
