Программирование html для чайников: Учебник HTML для начинающих
Содержание
Введение в основы HTML для новичков OTUS
HTML – язык программирования, который пользуется огромной популярностью при веб-разработке. Он активно применяется как новичками, так и уже более опытными специалистами. Далее будут изучены азы HTML для начинающих.
Информация, представленная в статье, пригодится преимущественно тем, кто ранее не был знаком с упомянутым языком разработки. С ее помощью программисты смогут познакомиться со структурой HTML-документа, его тегами и другими компонентами.
Определение
HTML или HyperText Markup Language – язык гипертекстовой разметки. Это средство программирования, которое используется для формирования веб-страниц. При помощи HTML создаются различные интернет-магазины, информационные порталы и им подобные.
Гипертекст – это текст, который связан с другим при помощи гиперссылок или ссылок. Открываются документы соответствующего типа непосредственно в браузерах.
Выучить упомянутый язык программирования – задача не из простых, потому что он поддерживает множество функций, возможностей и тегов. Имеет тесную связь с CSS. Далее будут представлены лишь азы (основы) разработки на HTML.
Имеет тесную связь с CSS. Далее будут представлены лишь азы (основы) разработки на HTML.
Структура и основные составляющие
Основной компонент гипертекста – это тег. Так называется текст, который заключается в угловые скобки <…>.
Теги могут быть:
- одиночными;
- парными.
Основная масса тегов являются парными. Они имеют открывающие и закрывающие компоненты. Для начинающих помнить соответствующие азы – это «база», без которой дальнейшая разработка станет невозможна.
Открывающие теги – это просто запись в угловых скобках: <html>, закрывающие помечаются символом слеша: </html>. Все, что написано между соответствующими элементами, будет рассматриваться системой как отдельная «команда».
Теги в HTML могут быть вложенными друг в друга, а также обладать атрибутами (свойствами). При вложенности необходимо соблюдать последовательность «закрытия» каждой команды.
Одиночный тег просто заключается в кавычки. Он не требует от разработчика закрытия. Соответствующие компоненты для начинающих – редкость, поэтому на них заострять внимание на первых порах нет необходимости.
Соответствующие компоненты для начинающих – редкость, поэтому на них заострять внимание на первых порах нет необходимости.
Где писать код
Если пользователь решил изучать язык гипертекста, ему необходимо выучить, где правильно писать соответствующий код. Большинство ЯП предлагают собственные среды разработки. в случае с гипертекстом ситуация несколько меняется.
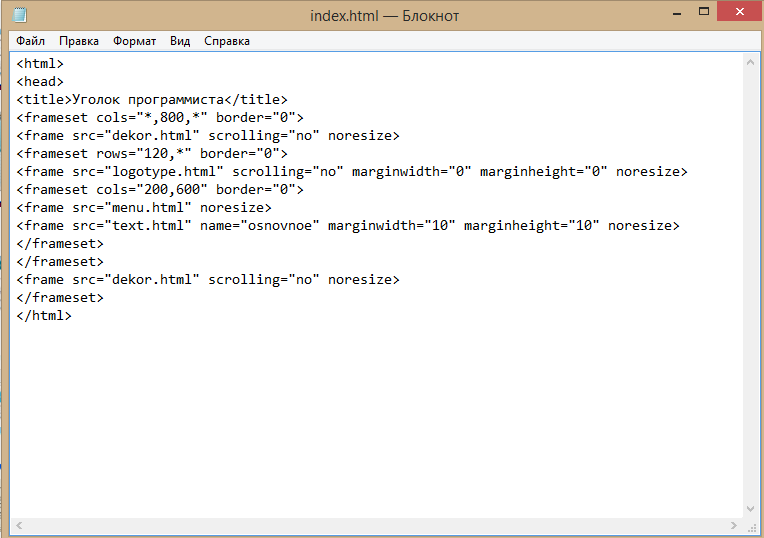
HTML элементы преобразуются в рабочий код при написании в любом текстовом редакторе. Им может послужить:
- Microsoft Word;
- Notepad++;
- служба «Блокнот» в Windows.
Это – наиболее распространенные варианты. Запоминать все существующие редакторы не обязательно. Новичкам достаточно воспользоваться «Блокнотом» или Notepad++. Второе приложение более функциональное. Оно имеет подсветку синтаксиса, благодаря чему исходный код станет читабельным.
Базовая структура
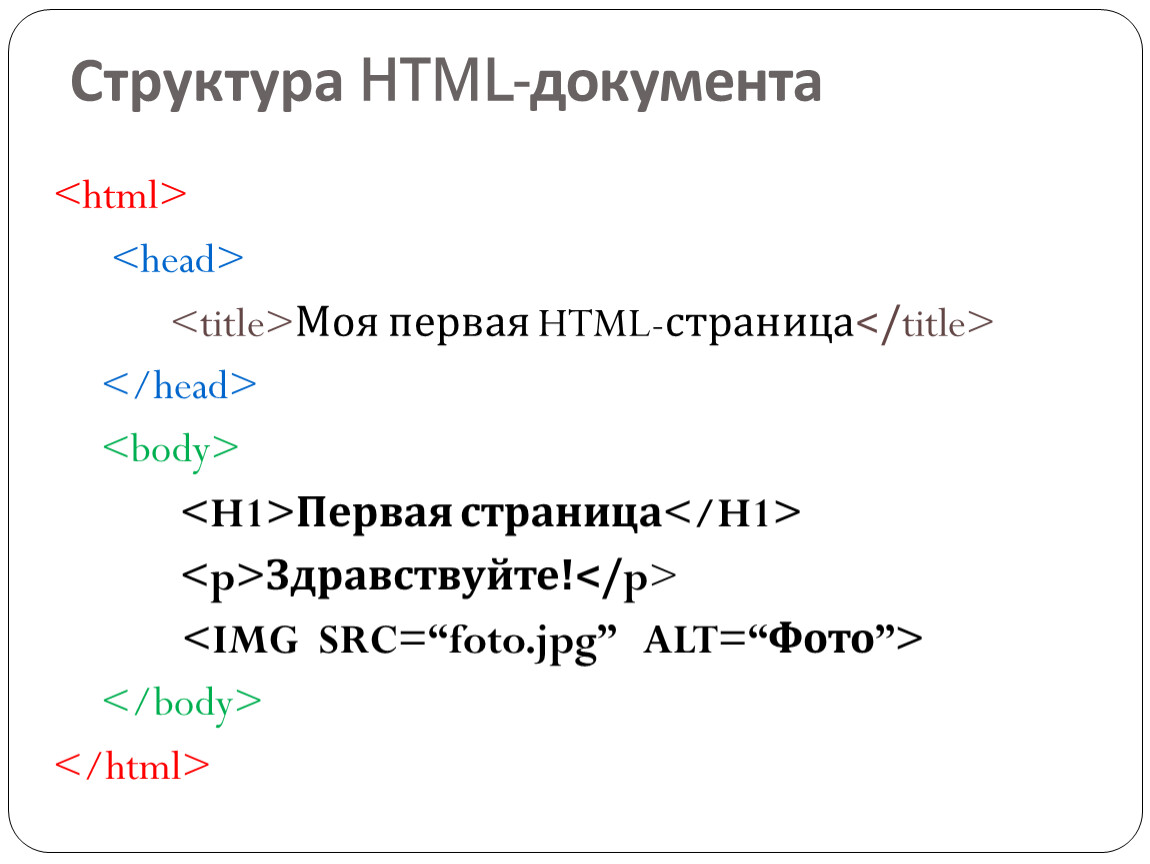
Изучение HTML рекомендуется начать с базовой структуры сформированного документа. Ниже – наглядный пример того, как выглядит HTML-документ:
«Базовая» веб-страница имеет в своем составе такие компоненты как:
- html – тег, который указывает на то, что используемый документ написан на языке гипертекста;
- head – «голова», в которой содержится техническая информация;
- title – заголовок файла, который будет отображаться во вкладке интернет-обозревателя при переходе по URL;
- body – «тело»: все, написанное здесь, является основным содержимым файла.

Выше – пример HTML-файла и результат его обработки.
Атрибуты
Рассматривая основы разработки на языке гипертекста, пользователи должны помнить – у тегов могут быть атрибуты. Это свойства, которыми обладает та или иная «команда». Каждый тег имеет свой собственный спектр атрибутов. Соответствующие компоненты бывают:
- локальными;
- глобальными.
Первый тип устанавливается каждому конкретному элементу страницы. Второй встречается у большинства тегов в HTML.
Наиболее распространенный вариант глобального параметра – style. Значение атрибута – задание стиля текста в теге <p>.
Отношения
Чтобы выучить основы разработки веб-страниц, необходимо помнить об отношениях между тегами. Они бывают нескольких типов:
- Предок. Сюда относится компонент, который содержит в себе другие.
- Потоком. Элемент, вложенный в другой.
- Родительский компонент. Тег, связанный с другими тегами более низкого уровня. Он обязательно находится выше уровнем.

- Дочерний элемент. Тег, вложенный в элемент более высокого уровня.
- Сестринский компонент. Тег в HTML, которым имеет с другими составляющими кодами одного и того же «родителя».
Предложенная информация – это азы, о которых должен знать каждый новичок, работающий с гипертекстовым языком.
Элемент Doctype
Doctype HTML – компонент, который задает тип документа. По умолчанию он является html. Соответствующий элемент должен быть написан в самом начале исходного кода.
С его помощью браузер понимает, какой именно исходный код обрабатывать. В зависимости от этого будет меняться результат отображения «картинки».
Кроме стандартного HTML могут встречаться другие «форматы» кода. Пример – XML. Его, как и ключевые слова языка, пока рассматривать нет необходимости. Достаточно запомнить, что doctype задает компоненты, которые будут использоваться в исходном коде. Существуют три типа синтаксиса:
- переходный ;
- фреймы ;
- строгий .

В HTML5, который используется чаще всего, поддерживаются все основные элементы языка. Более старые его версии почти не встречаются. Поэтому достаточно в начале документа с кодом вставить запись <!Doctype html>.
Быстрее разобраться в азах разработки помогут компьютерные дистанционные курсы.
Хотите освоить современную IT-специальность? Огромный выбор курсов по востребованным IT-направлениям есть в Otus!
Вам не нужно быть экспертом в области программирования, чтобы создавать современные веб-страницы. Даже имея минимальный опыт, можно вооружиться правильными инструментами, изучить правильные методики — и вскоре на вашем сайте уже не будет отбоя от посетителей! В этой книге вы найдете не только описание методов дизайна и элементов, применяемых для создания веб-страниц, но и все, что требуется для создания собственных веб-сайтов.
Основные темы книги:
Эд Титтел работает в компьютерной индустрии уже почти 30 лет. Автор более 140 книг. Джефф Ноубл занимается разработкой пользовательского интерфейса в компании CA Technologies. Специализируется на всех аспектах, связанных с веб-дизайном и веб- программированием. Расскажи про книгу своим друзьям и коллегам: Твитнуть Нравится | Оглавление к книге HTML, XHTML и CSS для чайников, 7-е издание Об авторах Часть I. Часть II. Форматирование веб-страниц с помощью (X)HTML Часть III. Точное управление веб-страницами и стилями Часть IV. Сценарии в (X)HTML Часть V. Будущее (X)HTML Часть VI. Великолепные десятки Приложение. Десять лучших интернет-ресурсов |
Изучите HTML: что нужно знать перед тем, как начать программировать
Изучите HTML: что вам нужно знать, прежде чем начать кодировать | Учебный курс по программированию в Беркли
Исследовать: Что такое HTML? | Зачем изучать HTML? | Основы HTML
Кому нужно изучать HTML и как он используется? | Сколько времени нужно, чтобы выучить HTML?
Часто задаваемые вопросы по HTML | Статьи HTML
Если вы строите дом, вы не начинаете с сбора краски. Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Сегодня знание HTML необходимо всем, кто хочет создавать, управлять или улучшать веб-сайты — от профессиональных разработчиков до маркетологов и владельцев малого бизнеса. В этой статье мы рассмотрим основы HTML и объясним, что вам нужно знать о языке, прежде чем вы начнете его изучать. Мы также выделим несколько профессий, в которых знание HTML пригодится, и наметим график достижения мастерства в этом языке.
Что такое HTML?
HTML, что означает «язык гипертекстовой разметки», — это язык, используемый для создания, структурирования и дизайна веб-сайтов. Термин «гипертекст» относится к способности HTML ссылаться на соответствующий контент. В качестве языка разметки теги используются в HTML для определения общей структуры и макета веб-страницы, а также элементов содержимого внутри нее.
На самом фундаментальном уровне — до применения дополнительных стилей и динамических элементов — теги HTML сообщают вашему веб-браузеру, что отображать на экране и в каком порядке. При написании кода для Интернета вы оборачиваете или заключаете различные части своего контента, чтобы убедиться, что он отображается там, где, когда и как вы хотите. Основные теги HTML могут определять размер шрифта, а также базовые варианты форматирования, такие как полужирный или курсив.
В то время как содержание, дизайн и динамизм, которые мы видим в Интернете, резко изменились за последние несколько десятилетий, HTML остается фундаментальной структурой, лежащей в основе веб-дизайна. Даже динамические веб-сайты, созданные с помощью более продвинутых языков сценариев, таких как Javascript или PHP, хотя бы частично зависят от HTML. Вот почему обучение кодированию в HTML по-прежнему важно для веб-разработчиков.
История HTML
HTML был впервые изобретен Тимом Бернерсом-Ли в 1993 году, хотя этот язык не получил широкого распространения до 1999 года, когда HTML 4. 01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
Интересно, что современные кодовые базы HTML, как правило, короче, чем ранние. Многие элементы дизайна и интерактивные элементы, которые разработчики раньше кодировали вручную, теперь обрабатываются с помощью CSS (каскадных таблиц стилей) или JavaScript.
Зачем изучать HTML?
Как мы уже упоминали, HTML — это базовый навык для всех, кто имеет мимолетный или профессиональный интерес к веб-разработке.
Язык удобен даже для тех, кто не хочет зарабатывать на жизнь созданием сайтов! Владелец малого бизнеса, например, может сократить расходы, создав и управляя своим сайтом лично. Даже если вы работаете с готовыми веб-решениями, немного разбираясь в HTML, вы сможете решить основные проблемы и настроить свой сайт без обслуживания клиентов или внешней помощи.
Кроме того, HTML — отличный начальный язык, если вы только начинаете программировать. Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Навыки, описанные в этих руководствах:
- Метаэлементы
- Открывающие и закрывающие теги
- Элементы конструкции
- Типы документов
- Вложенные элементы
- Атрибуты
Основы HTML
Не знаете, что вам нужно знать о HTML, прежде чем вы начнете его изучать? Мы вас прикрыли. В этом разделе мы обсудим основы того, как и почему работает HTML.
Основные элементы и теги HTML
Если вы запишитесь на курс, посвященный основам HTML, одним из первых понятий, которые вы изучите, будут элементов . Элементы структурируют контент страницы, заключая его в «теги», которые предоставляют инструкции о том, как этот контент должен отображаться.
Каждый тег HTML начинается с открывающей угловой скобки (<) и закрывается закрывающей угловой скобкой (>). Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Как видите, открывающий тег «p» начинает абзац, а закрывающий тег его заканчивает. Весь этот фрагмент HTML называется элементом HTML. Другие очень простые и распространенные HTML-теги включают «strong» для выделения жирным шрифтом и «i» или «em» для выделения курсивом.
Структура элемента HTML
Базовый элемент HTML состоит из трех частей:
- Открывающий тег: Это имя элемента, заключенное в угловые скобки, как указано выше, с тегом абзаца.
- Закрывающий тег: Это то же самое, что и открывающий тег, но с косой чертой перед именем элемента. Забыть закрывающий тег — распространенная ошибка, которая может привести к конфликтам или неожиданным результатам.

- Содержимое: Это содержимое, для отображения которого предназначены теги, и оно может включать текст, изображения или другие рекомендуемые материалы.
Открывающие и закрывающие теги
Открывающие и закрывающие теги имеют решающее значение для элементов HTML. Они сообщают веб-браузеру, когда начинается и заканчивается определенный фрагмент контента, тем самым отделяя его от других разделов страницы. Если вы забудете закрывающий тег, ваш HTML-контент может показаться необычным или неправильным. Когда разработчики устраняют проблемы с HTML, поиск отсутствующих закрывающих тегов обычно является одним из их первых шагов.
Теги HTML могут быть вложены друг в друга. Например, вы можете использовать тег «strong», чтобы вставить выделенное жирным шрифтом слово или фразу в элемент абзаца «p». Как и в случае любого вложенного элемента, обязательно закройте внутренние теги перед закрытием внешних тегов; браузер не будет знать, как правильно обрабатывать ваш контент, если вы не сможете различить свои элементы.
Контент
Контент — это любой текст, код, таблица, мультимедиа или другая информация, представленная на веб-странице. Однако не все элементы HTML должны иметь закрывающий тег или указанное содержимое. Они называются пустыми элементами . Не позволяйте названию ввести вас в заблуждение, думая, что эти элементы ничего не добавляют к странице — они добавляют!
Фактически, одним из наиболее распространенных пустых элементов является элемент изображения , который указывает на позицию 9.0068 изображения. Нет внутреннего содержания; вместо этого элементы изображения HTML ссылаются на изображение в указанном месте в Интернете и встраивают его в структуру страницы.
Атрибуты
Элементы могут иметь атрибуты, указанные в открывающем теге, которые помогают определить их в дальнейшем. Одним из наиболее распространенных атрибутов в HTML являются классы, которые CSS часто использует для определения внешнего вида определенных частей веб-страницы. Вот краткий пример того, как это может выглядеть:
Вот краткий пример того, как это может выглядеть:
В этом примере «new-para» — это имя класса, связанное с этим абзацем. Чтобы это имело смысл, вам нужно определить и использовать значение new-para в другом месте. Вы можете использовать одно и то же значение класса для других элементов HTML, которые должны выглядеть одинаково. Когда вы добавляете значение атрибута, заключите его в открывающие и закрывающие кавычки для достижения наилучших результатов.
Другие типы атрибутов широко используются в изображениях и других элементах мультимедиа. Вот краткое руководство по HTML для начинающих:
Здесь «src» для «источника» сообщает браузеру, где найти изображение. Alt-теги описывают изображение; они считаются неотъемлемой частью HTML-контента, потому что они делают контент изображения доступным для поисковых систем и людей, использующих программы чтения с экрана.
Блочные элементы и строчные
В HTML блочные элементы всегда начинаются с новой строки и занимают всю ширину страницы. Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
, являются блочными элементами.
Есть бесчисленное множество других; например, списки, в которых используются теги
- и
- .
Вы также можете использовать цветовые коды HTML для определения цветов вашего текста. Вы можете использовать CSS для большей сложности цветов, но вы можете получить доступ ко всей шкале шестнадцатеричных цветовых кодов в любом HTML-документе или веб-странице.
HTML-формы
Проще говоря, HTML-формы сообщают веб-браузеру, какую информацию следует получать от пользователя и как ее обрабатывать.
Каждая HTML-форма заключена в тег
- Издательство : третье издание (9 февраля 2017 г.
 )
) - Мягкая обложка : 624 страницы
- Рейтинг на Amazon : 4,5/5 (98 оценок)
- Холст API
- API перетаскивания
- Файл API
- Полноэкранный API
- API геолокации
- История API
- API IndexedDB
- Автор : Терри Фельке-Моррис (профиль)
- Издательство : девятое издание (2 февраля 2018 г.
 )
) - Мягкая обложка : 720 страниц
- Рейтинг на Amazon : 4,5/5 (287 оценок)
- Автор : Дэвид ДюРоше
- Издательство : первое издание (22 января 2021 г.)
- Мягкая обложка : 359 страниц
- Рейтинг на Amazon : 4,5/5 (440 оценок)
- Основы современного веб-дизайна, как использовать мощную комбинацию HTML5 и CSS3
- Структура сайта и принципы адаптивного дизайна, форматирование HTML и CSS для всех устройств
- Как включить в свои проекты формы, мультимедийные элементы и увлекательную анимацию
- Как эффективно создавать HTML-документы с помощью стандартных отраслевых инструментов, таких как GitHub
- Элементы HTML и CSS, форматирование, заполнение, градиенты, меню, тестирование, отладка и многое другое
- Автор : Джон Дакетт (профиль)
- Издательство : первое издание (8 ноября 2011 г.)
- Мягкая обложка : 490 страниц
- Рейтинг на Amazon : 4,7/5 (4260 оценок)
- Авторы : Anne Boehm (профиль) и Zak Ruvalcaba (профиль)
- Издательство : пятое издание (14 декабря 2021 г.)
- Мягкая обложка : 602 страницы
- Рейтинг на Amazon : 4,7/5 (40 оценок)
- основные понятия и навыки
- адаптивный веб-дизайн
- дополнительные навыки работы с HTML и CSS по мере необходимости
- веб-дизайн, развертывание и JavaScript
- Авторы : Джули Мелони (профиль) и Дженнифер Кирнин (профиль)
- Издательство : третье издание (30 ноября 2018 г.)
- Мягкая обложка : 800 страниц
- Рейтинг на Amazon : 4,5/5 (281 оценка)
- Автор : Энди Харрис
- Издательство : третье издание (7 января 2014 г.)
- Мягкая обложка : 1104 страницы
- Рейтинг на Amazon : 4,6/5 (501 оценка)
- Создание основы HTML
- Стилизация с помощью CSS
- Схема здания с CSS
- Программирование на стороне клиента с помощью JavaScript
- Серверное программирование с PHP
- Управление данными с помощью MySQL
- Интеграция клиента и сервера с помощью Ajax
- Переход со страниц на сайты
- Автор : Paul McFedries (профиль)
- Издание : первое издание (19 мая 2019 г.)
- Мягкая обложка : 440 страниц
- Рейтинг на Amazon : 4,6/5 (114 оценок)
- Автор : Джессика Минник
- Издательство : девятое издание (6 февраля 2020 г.)
- Мягкая обложка : 640 страниц
- Рейтинг на Amazon : 4,6/5 (24 оценки)
- Автор : Jennifer Robbins (профиль)
- Издательство : пятое издание (19 июня 2018 г.
 )
) - Мягкая обложка : 808 страниц
- Рейтинг на Amazon : 4,6/5 (597 оценок)
- Flexbox и Grid layout для сложного и гибкого макета страницы
- адаптивный веб-дизайн, позволяющий веб-страницам отлично работать на всех размерах экрана
- введение в командную строку, Git и другие современные инструменты веб-разработчика
- новая глава о SVG и о том, как его использовать в адаптивных макетах
- Обновите свой HTML (апрель 2020 г.)
- Обновите свой HTML II (ноябрь 2020 г.)
- Обновите свой HTML III (май 2021 г.)
- Обновите свой HTML IV (ноябрь 2022 г.)
- , являются элементами блочного уровня. Точно так же HTML-таблица — это элемент блочного уровня, который можно использовать для структурирования табличных данных (т. е. информации, организованной в строки и столбцы).
С другой стороны, встроенные элементы занимают столько ширины, сколько им нужно, и часто используются внутри других элементов. Например,
используется для разрыва строки без создания нового абзаца. Элементы стиля, такие как или , среди многих других, также являются встроенными элементами. Элементы предназначены для использования в качестве встроенных элементов, поэтому изображение может помещаться рядом с другим содержимым HTML и не требует отдельной новой строки.
Заголовки, абзацы и списки
В то время как некоторые люди пишут HTML непосредственно в обычном текстовом редакторе, таком как Блокнот, вы можете использовать специализированные HTML-редакторы для облегчения процесса написания кода. Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
В HTML5 вы можете использовать CSS для большинства стилей. Однако базовые элементы HTML могут помочь вам отличить одну часть текста от другой. Заголовки или текст заголовка являются одними из наиболее часто используемых типов HTML-элементов. Используя заголовки, пронумерованные по размеру от 1 (самый большой) до 6 (самый маленький), вы можете определить разделы вашего текста с помощью этих простых тегов
или
.
HTML-списки также могут помочь упорядочить содержимое путем создания маркированных или нумерованных списков, которые делают письменный контент более четким и лаконичным. Существует несколько типов списков — например, тег
- создает неупорядоченный или маркированный список, а тег
- создает упорядоченный или нумерованный список.
 Каждый элемент списка заключен в теги
Каждый элемент списка заключен в тегиПолучить код! — это серия из двух книг для детей в возрасте от 9 до 12 лет, написанных некоммерческой организацией Young Rewired State, которая помогает молодым людям стать создателями цифровых технологий.
Первая книга, Начинай программировать! — это полноцветное введение в HTML, CSS и JavaScript. Он включает в себя пошаговое руководство по созданию веб-сайта, приложения и игры. В настоящее время она занимает 10-е место среди бестселлеров по CSS и имеет более 2600 оценок, что делает ее второй по популярности книгой в этом списке!
На YouTube-канале Young Rewired State также есть множество видеороликов, дополняющих книгу.
Лучшие книги по HTML для среднего и продвинутого уровня
Теперь рассмотрим несколько книг для пользователей HTML от среднего до продвинутого.
HTML5 для вдохновителей: как использовать преимущества HTML5 для создания адаптивных веб-сайтов и революционных приложений
Ж. Д. Гоша — писатель, программист и предприниматель, и его книги популярны среди веб-разработчиков и технических специалистов.
В HTML5 для Masterminds он подробно описывает HTML5 и предоставляет пошаговые инструкции по созданию адаптивных веб-сайтов и приложений с помощью HTML5.
Помимо всех основ, книга охватывает ряд современных веб-API, таких как:
… и многие другие
HTML5 для Masterminds входит в серию из четырех книг For Masterminds , и это одна из самых длинных книг в этом списке.
Основы веб-разработки и дизайна с HTML5
Терри Фелке-Моррис — почетный профессор колледжа в области веб-дизайна и разработки, автор нескольких книг по веб-разработке и автор этой исчерпывающей книги по веб-разработке и дизайну.
В Основы веб-разработки и дизайна с HTML5 , она преподает основы и многое другое из HTML5 и связанных с ним технологий, таких как CSS3 и JavaScript, чтобы помочь читателям создавать веб-сайты — и все это с несколько академическим, но доступным углом зрения.
Эта книга также является самой большой HTML-книгой в нашем списке, а в ее девятом издании (вау! 👏). Он также включает обновления HTML5.1 и HTML5.2. Это бестселлер, занимающий второе место в XHTML, и вы можете смело считать его незаменимым руководством для новичков в веб-разработке и дизайне.
Все-в-одном: HTML с CSS и JavaScript
Некоторые читатели предпочитают сразу изучать HTML, CSS и/или JavaScript. Для этого есть веская причина, потому что большую часть времени эти три технологии идут рука об руку друг с другом. Итак, в следующих нескольких книгах мы рассмотрим два или более из этих языков в тандеме.
Для этого есть веская причина, потому что большую часть времени эти три технологии идут рука об руку друг с другом. Итак, в следующих нескольких книгах мы рассмотрим два или более из этих языков в тандеме.
Краткое руководство по HTML и CSS:
упрощенное руководство для начинающих по разработке надежной основы кодирования, созданию адаптивных веб-сайтов и освоению основ современного веб-дизайна
Инструктор по веб-дизайну Дэвид ДюРоше представляет исчерпывающее, но упрощенное руководство в Краткое руководство по HTML и CSS .
Как описано на задней обложке, вы узнаете следующее:
Краткое руководство по HTML и CSS является бестселлером №4 в XHTML и №9 в CSS. Он помечен как «Отлично для Kindle» (отличие, которое получают очень немногие технические книги), и у него даже есть версия аудиокниги!
Он помечен как «Отлично для Kindle» (отличие, которое получают очень немногие технические книги), и у него даже есть версия аудиокниги!
HTML и CSS: проектирование и создание веб-сайтов
Джон Дакетт — известный автор книг о веб-дизайне и программировании. Его книга HTML & CSS: Design and Build Websites является самой популярной книгой по HTML/CSS в этом списке с большим отрывом, а также одной из самых рейтинговых.
Этой книге более десяти лет, но ее содержание актуально и сегодня. Это также красиво оформленный с полноцветными иллюстрациями и снимками экрана. (См. образец главы.)
Это бестселлер №1 по CSS, №2 по веб-дизайну и №2 по компьютерному программированию, у него есть сопутствующий веб-сайт с примерами кода для каждой главы и множество дополнений.
Если вам нравится эта книга, есть также JavaScript и jQuery и PHP и MySQL того же автора и в том же стиле, обе с фантастическими отзывами.
Murach’s HTML5 and CSS3: Training & Reference
Серия Murach хорошо известна своими длинными и хорошо написанными книгами для изучения программирования и разработки программного обеспечения, и HTML5 и CSS3 Murach не являются исключением.
Обладая одним из самых высоких рейтингов в этом списке, эта книга в пятом издании является бестселлером № 9 в CSS. Это обновление четвертого издания, которое имеет более 400 оценок.
Это обновление четвертого издания, которое имеет более 400 оценок.
Помимо справочных пособий, основные разделы включают:
У Зака также есть несколько курсов по Udemy, которые могут оказаться вам полезными.
HTML, CSS и JavaScript: все в одном
В HTML, CSS и JavaScript авторитетные авторы Джули Мелони и Дженнифер Кирнин интегрируют эти языки с примерами, которые вы можете использовать в качестве справочных материалов или в качестве отправной точки для своих собственных проектов.
Это третье издание, входящее в серию Sams Teach Yourself , которая насчитывает более 200 книг, включает последние обновления стандартов HTML5 и CSS3.
Относительно большая книга, HTML, CSS и JavaScript , также является одной из самых полных и содержит множество иллюстраций.
HTML5 и CSS3: все в одном для чайников: 8 книг в 1
В HTML5 и CSS3: все-в-одном для чайников , автор бестселлеров Энди Харрис охватывает много вопросов веб-разработки. Как это типично для серии « для чайников», тема представлена очень доступно и приземленно.
Вот список из восьми «книг», содержащихся в этом бестселлере № 5 в XHTML:
Честно говоря, эта серия немного слишком устаревшая , на мой вкус, поскольку она сильно сосредоточена на таких технологиях, как PHP и MySQL, которые уже довольно давно теряют позиции по сравнению с базами данных NoSQL и чистыми средами JavaScript, такими как React, Angular или Вью. Но эй, каждому свое!
Но эй, каждому свое!
Кстати, у Энди также есть несколько курсов на Udemy.
Площадка для веб-дизайна: интерактивный HTML + CSS
Пол МакФедрис — автор, серийный технический писатель и инструктор, специализирующийся на Windows, веб-разработке и программировании. Его книги были проданы тиражом более четырех миллионов экземпляров, и он написал более 90 наименований для Microsoft Press, Wiley и других издателей.
В Площадка веб-дизайна Пол МакФедрис отправляет читателя в путешествие по HTML и CSS. Книга полна интерактивных упражнений и полноцветных иллюстраций, помогающих читателю научиться, включая основы создания веб-страниц и многое другое. расширенные темы, такие как стилизация с помощью CSS и развертывание веб-страниц.
Адаптивный веб-дизайн с HTML 5 и CSS
В статье «Отзывчивый веб-дизайн с HTML 5 и CSS » автор Джессика Минник (преподаватель по информационным технологиям в Государственном колледже Паско-Эрнандо в Нью-Порт-Ричи, Флорида) делает тщательный обзор лучших практик адаптивного веб-дизайна, а также освещает HTML5. и CSS3, таким образом предоставляя исчерпывающее введение в веб-разработку.
Это одна из книг серии Шелли Кэшман , и это в девятом издании! Это также бестселлер № 6 в категории CSS на Amazon. Так что это довольно безопасная ставка.
Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
Дизайнер-ветеран и соучредитель Artifact Conference Дженнифер Роббинс поражает нас бестселлером №1 в XHTML, №2 в JavaScript и №2 в CSS.
Изучение веб-дизайна — это удивительно всеобъемлющая полноцветная книга, охватывающая HTML5, CSS3, веб-графику и JavaScript.
Новое в пятом издании:
Сопутствующий веб-сайт содержит упражнения для работы с книгой, дополнительные статьи для дальнейшего чтения, ссылки на ресурсы, перечисленные в книге, и даже поддержку инструктора!
Если вы хотите найти краткое справочное руководство, описывающее самые основы HTML5 в наиболее сжатой форме, брошюра HTML5 от BarCharts является ресурсом с самым высоким рейтингом в этом списке (4,6/5, 375 оценок). .
.
Часть серии Quick Study Computer (которая предлагает более 60 диаграмм), это раскладное руководство содержит обзор HTML5, включая основные элементы, атрибуты и новейшие функции HTML5. Он также предоставляет краткий, но точный контекст для структуры документа HTML5.
SitePoint Premium предоставляет вам доступ к библиотеке SitePoint с целым разделом, посвященным книгам и курсам по HTML и CSS, включая HTML5 и CSS3 для реального мира: второе издание , Алексис Гольдштейн, Луи Лазарис и Эстель Вейл.
Есть также следующая серия Йенса Оливера Мейерта:
Заключительные мысли
Являясь строительным блоком современного Интернета, важно понимать синтаксис HTML и то, как он работает, чтобы создать наилучшее взаимодействие с пользователем.



 Изучите синтаксис языков разметки HTML, XHTML и CSS, методы создания и просмотра веб-страниц и принципы планирования веб-сайтов.
Изучите синтаксис языков разметки HTML, XHTML и CSS, методы создания и просмотра веб-страниц и принципы планирования веб-сайтов.
 Знакомство с (X)HTML и CSS
Знакомство с (X)HTML и CSS Клиентские сценарии
Клиентские сценарии
 )
) )
) )
)