Синхронный ajax запрос: Заставить ajax работать синхронно? — Хабр Q&A
Использование асинхронного Javascript с async/await
Абдулганиев Дамир Ленарович
Казанский национальный исследовательский технологический университет
магистр второго года обучения
Аннотация
В статье рассматривается использование асинхронного Javascript с async/await, сравнивая его с другими методами асинхронного программирования. Автор показывает как с помощью async/await сделать код более читабельным и поддерживаемым без каких-либо потерь в других аспектах.
Ключевые слова: async, await, callback, ecmascript, JavaScript, promise, асинхронность, асинхронные функции
Библиографическая ссылка на статью:
Абдулганиев Д.Л. Использование асинхронного Javascript с async/await // Современные научные исследования и инновации. 2019. № 2 [Электронный ресурс]. URL: https://web.snauka.ru/issues/2019/02/88777 (дата обращения: 12.07.2023).
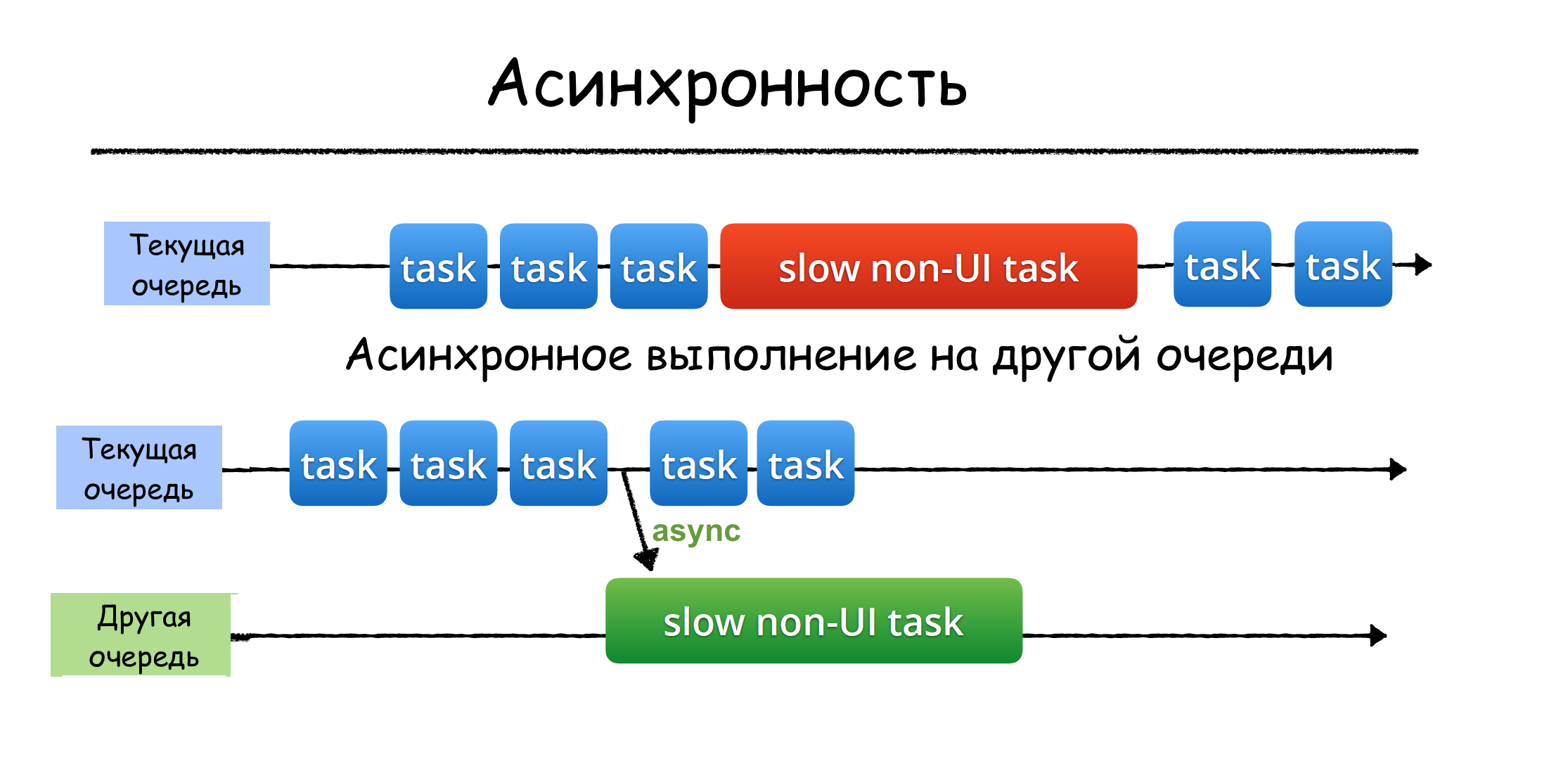
В Javascript нам часто приходится иметь дело с асинхронностью, которая может показаться запутанной для человека без опыта. Асинхронная модель программирования позволяет происходить множеству действий в одно и то же время.
Асинхронная модель программирования позволяет происходить множеству действий в одно и то же время.
Когда вы запускаете выполнение определенного действия, ваша программа продолжает исполнятся. Когда это действие выполняется, ваша программа получает информацию об окончании выполнения и получает доступ к результату этого действия. Пусть это звучит запутано, но в javascript отказ от асинхронности в коде ведет к огромному количеству проблем.
Все они исходят из-за того, что Javascript – однопоточный язык программирования. Это означает, что при выполнении полностью синхронного кода веб-страница не будет реагировать до тех пор, пока код не выполнится. Например, если вы используете синхронный AJAX запрос, то пользователь не сможет ничего сделать до его исполнения.
Это поведение еще хуже показывает себя на серверном Javascript: сервер не сможет ответить ни на один запрос в ожидании исполнения синхронных функций. Это означает, что каждый пользователь, выполняющий запрос к серверу должен будет ожидать ответа.
Ярким примером асинхронности в Javascript будет функция setTimeout, т.к. ее можно использовать как в браузерном Javascript, так и в
серверном. На рисунке 1 представлен код и результат его исполнения. Может показаться, что код должен напечатать значения в порядке «first», «second», «third», но этого не происходит, т.к. код исполняется асинхронно и мы получаем именно такой результат.
Рисунок 1. «Пример функции setTimeout»
Callback или функция обратного вызова – один из первых методов работы с асинхронными функциями. На рисунке 1 именно он и используется. В качестве функции обратного вызова выступает анонимная функция. Этот метод хорош, но на практике он несет в себе некоторые проблемы. Основная проблема – так называемый «callback hell» [1] – огромные блоки неразрывно связанного кода, который трудно воспринимается даже опытными разработчиками. Пример – рисунок 2.
На смену функциям обратного вызова пришли Promise (англ. обещание) в спецификации ECMAScript 2015 [2]. Хорошим примером будет метод fetch [3], пришедший на смену XMLHttpRequest и использующий Promise. На рисунке 3 видно благодаря Promise код выглядит более чистым.
обещание) в спецификации ECMAScript 2015 [2]. Хорошим примером будет метод fetch [3], пришедший на смену XMLHttpRequest и использующий Promise. На рисунке 3 видно благодаря Promise код выглядит более чистым.
Конструкция async/await пришла в стандарте ES7 [4] и ее по праву можно считать улучшением в асинхронном программировании Javascript.
Рисунок 2. «Пример Callback hell»
Благодаря тому, что async/await – всего лишь синтаксический сахар над Promise мы можем не только использовать их вместе, но и радоваться поддержкой всех основных браузеров. На рисунке 4 показан код, идентичный коду на рисунке 3.
Рисунок 3. «Пример использования функции fetch основанной на Promise»
Легко заметить, что async/await делает код более понятным, чем вариант с Promise. А самое прекрасное в нем то, что если убрать ключевые слова async и await, то код будет выглядеть как обычный набор синхронных инструкций.
Рисунок 4. «Пример функции fetch с использованием async/await»
Библиографический список
- Callback Hell http://callbackhell.com
- ECMAScript® 2015 Language Specification https://www.ecma-international.org/ecma-262/6.0/#sec-promise-objects
- Метод fetch: замена XMLHttpRequest https://learn.javascript.ru/fetch
- ECMAScript® 2017 Language Specification (ECMA-262, 8th edition, June 2017) https://www.ecma-international.org/ecma-262/8.0/#sec-async-function-definitions
Количество просмотров публикации: Please wait
Все статьи автора «Абдулганиев Дамир Ленарович»
Что такое AJAX?
Что такое AJAX?
- Офис
- Веб
- Программер
- Полезные книги
- Полезные советы
- Видео уроки
- Блог
- Карта сайта
- Вы здесь:
- org/ListItem»> Главная
- Веб
- Основы AJAX
- Что такое AJAX?
- Категория: Основы AJAX
- Просмотров: 1320
- ajax
- web
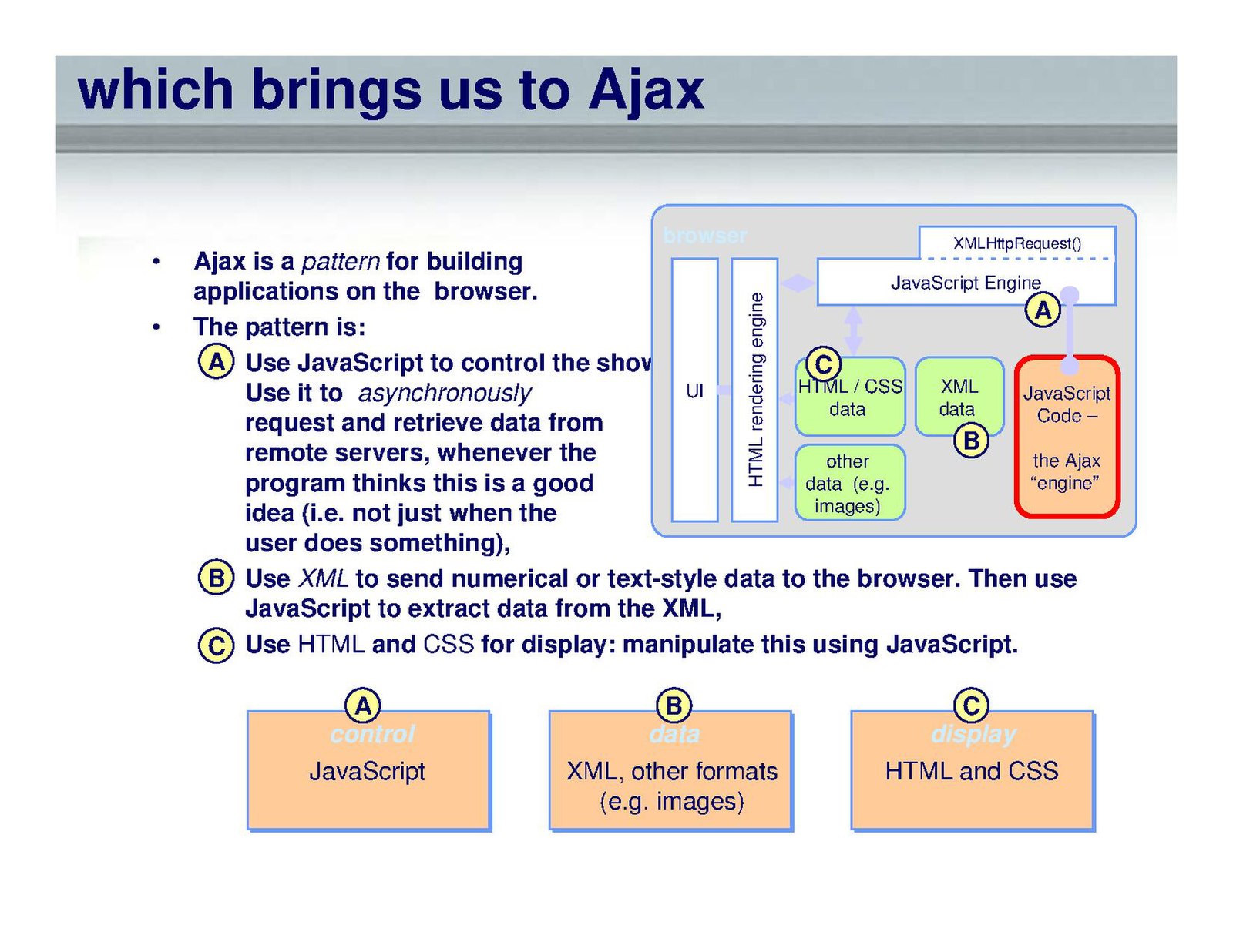
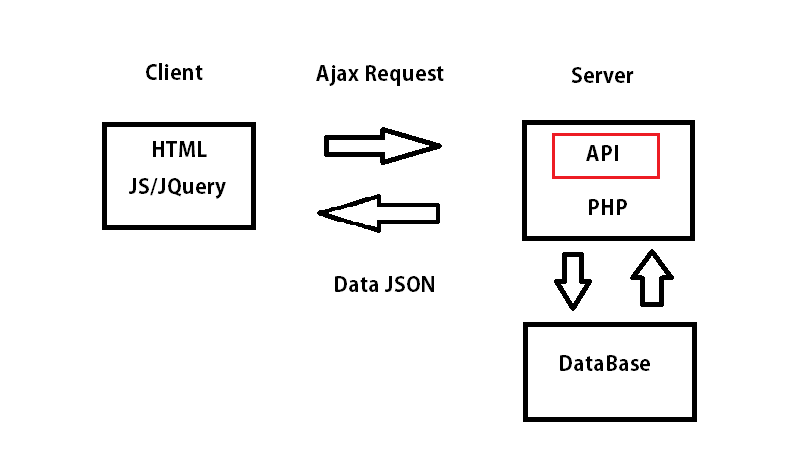
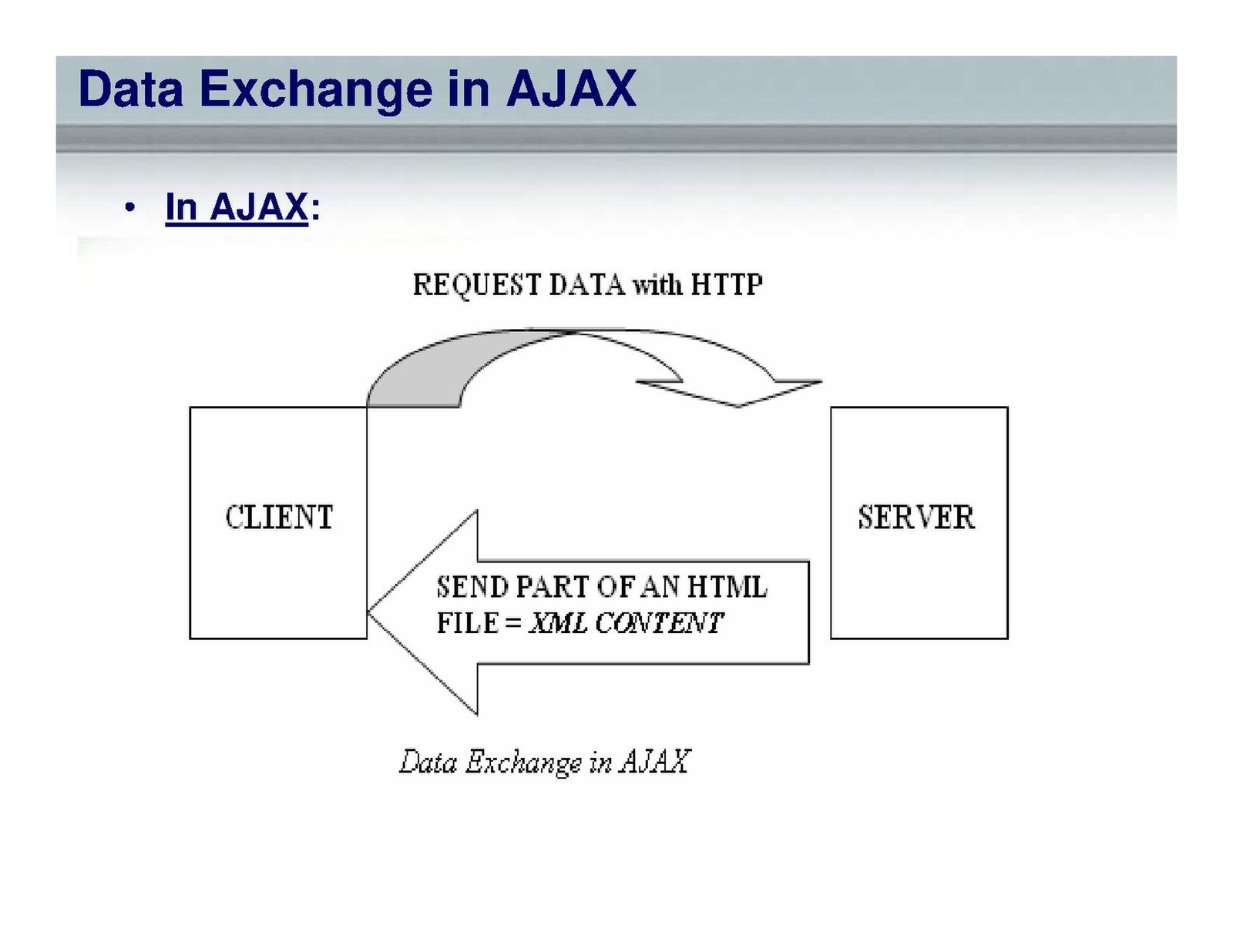
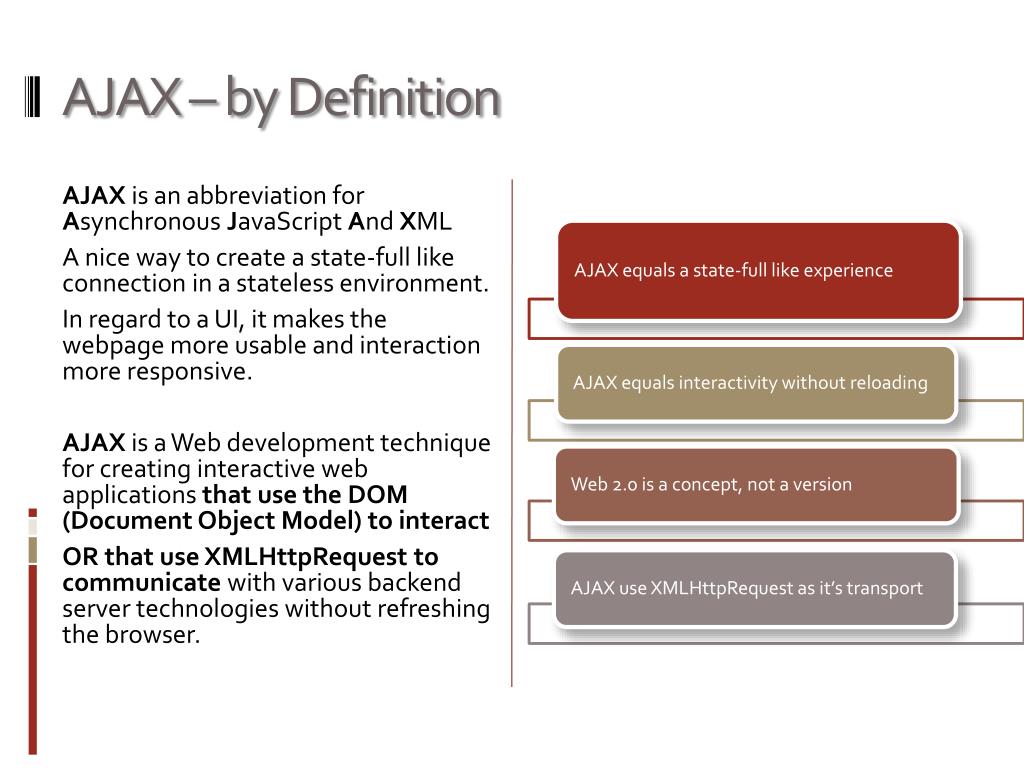
AJAX означает A синхронный Ja vaScript и X ML. AJAX — это новый способ создания лучших, быстрых и интерактивных веб-приложений с помощью XML, HTML, CSS и Java Script.
- Ajax использует XHTML для контента, CSS для презентации, а также Document Object Model и JavaScript для динамического отображения содержимого.
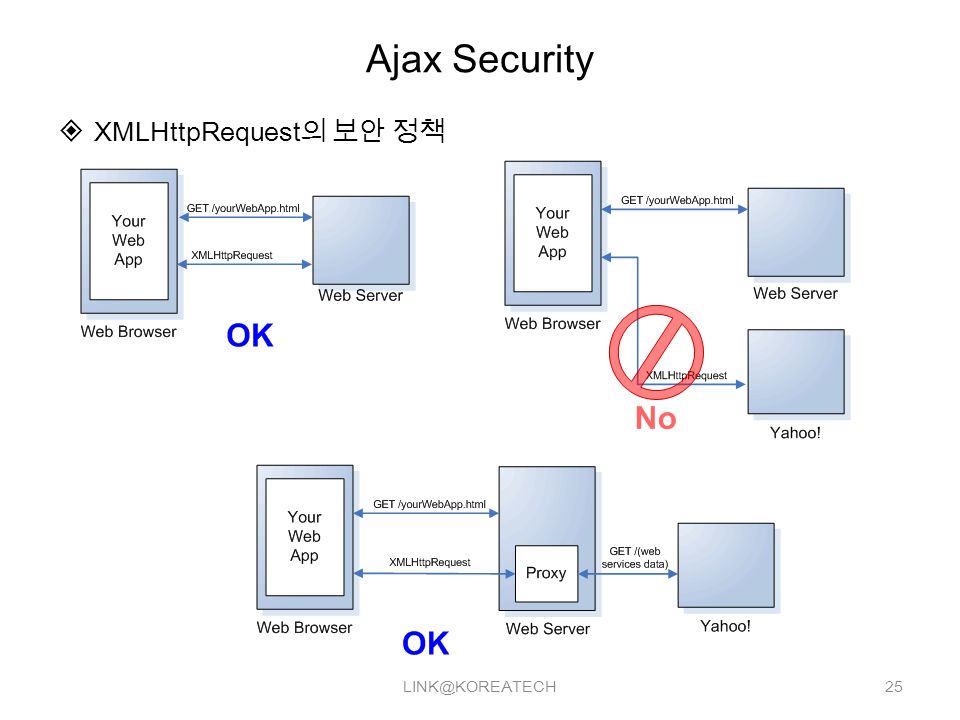
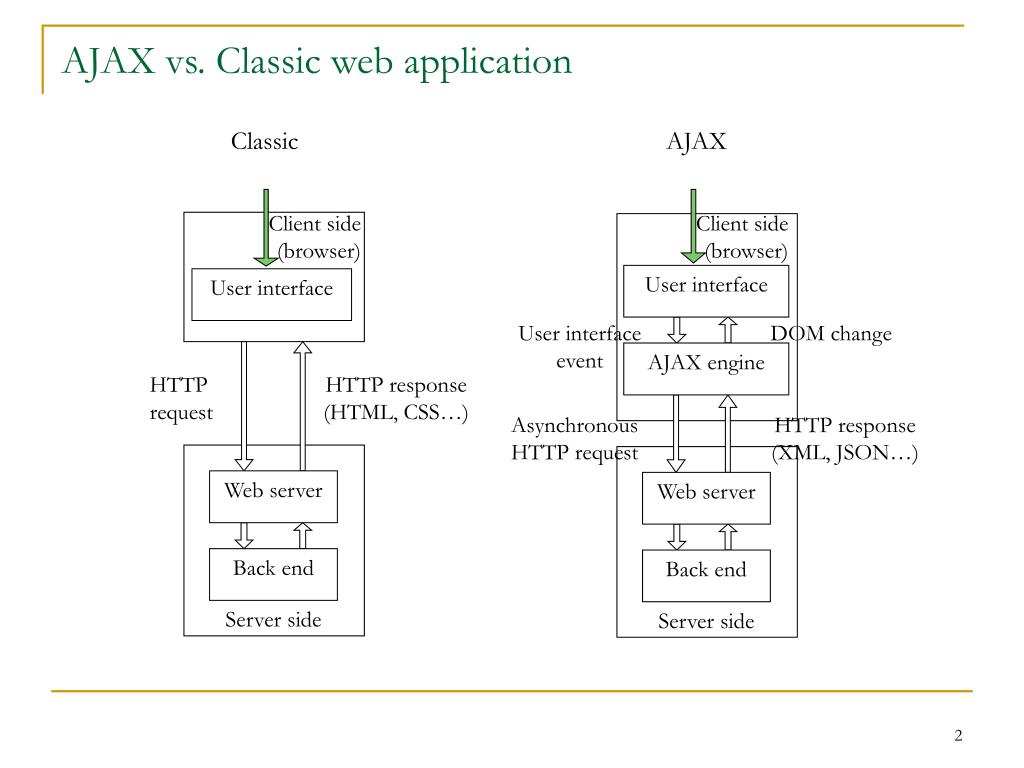
- Обычные веб-приложения передают информацию на сервер и с сервера с использованием синхронных запросов.
 Это означает, что вы заполняете форму, нажимаете кнопку submit и получаете ссылку на новую страницу с новой информацией с сервера.
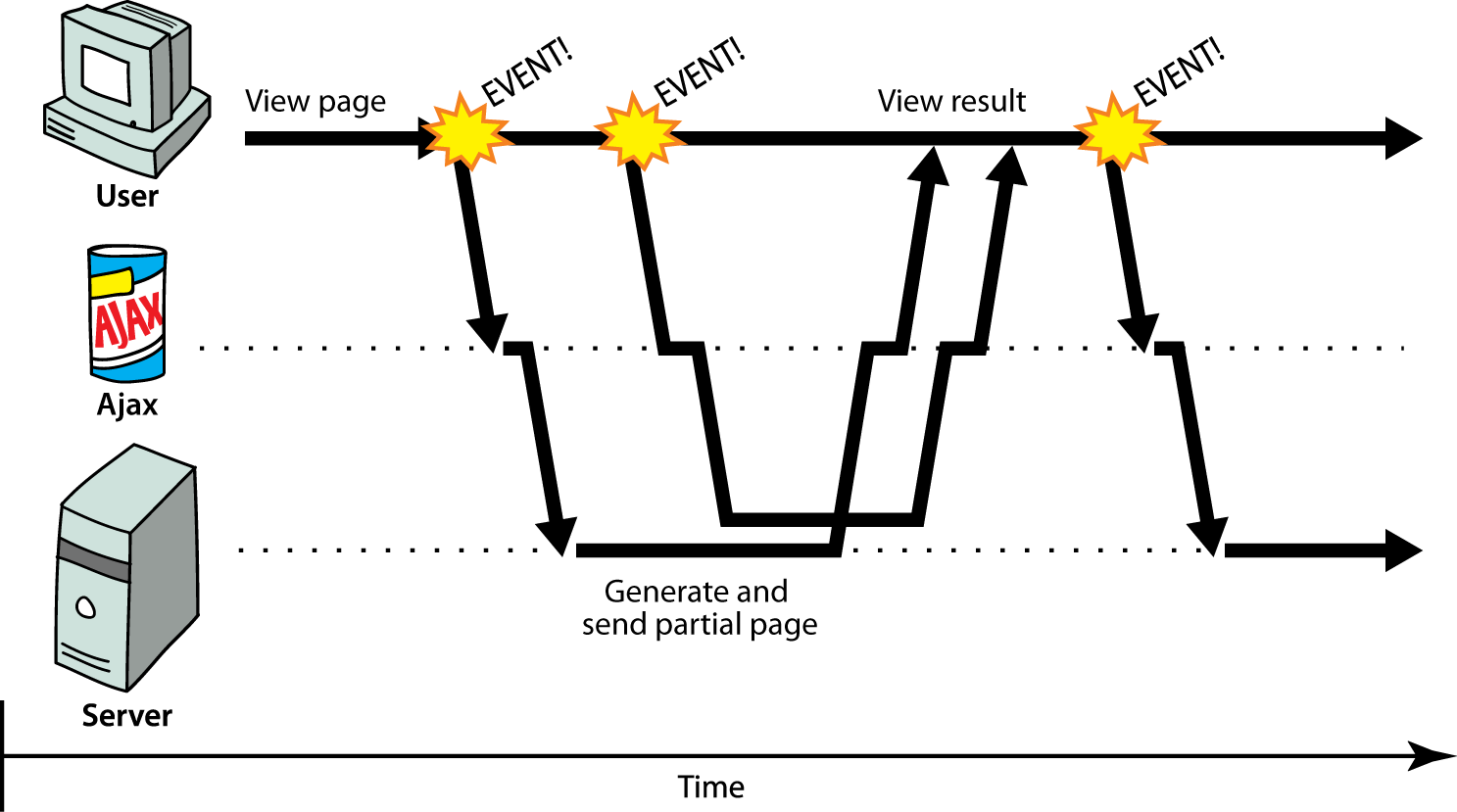
Это означает, что вы заполняете форму, нажимаете кнопку submit и получаете ссылку на новую страницу с новой информацией с сервера. - С AJAX, когда вы нажмете submit, JavaScript сделает запрос на сервер, интерпретирует результаты и обновляет текущий экран. В самом чистом виде пользователь никогда не узнает, что что-то было даже передано на сервер.
- XML обычно используется в качестве формата для приема данных сервера, хотя может использоваться любой формат, включая простой текст.
- AJAX — это технология веб-браузера, не зависящая от программного обеспечения веб-сервера.
- Пользователь может продолжать использовать приложение, пока клиентская программа запрашивает информацию с сервера в фоновом режиме.
- Интуитивное и естественное взаимодействие с пользователем. Щелчок не требуется, движение мыши является достаточным триггером события.
- Данные управляются в отличие от страниц.
Богатая технология интернет-приложений
AJAX — самая эффективная технология Rich Internet Application (RIA). Он получает огромный импульс в отрасли, и появляется набор инструментов и рамок. Но в то же время AJAX имеет несовместимость браузера и поддерживается JavaScript, который трудно поддерживать и отлаживать.
Он получает огромный импульс в отрасли, и появляется набор инструментов и рамок. Но в то же время AJAX имеет несовместимость браузера и поддерживается JavaScript, который трудно поддерживать и отлаживать.
AJAX основан на открытых стандартах.
AJAX основан на следующих открытых стандартах:
- Представление на основе браузера с использованием HTML и каскадных таблиц стилей (CSS).
- Данные хранятся в формате XML и извлекаются с сервера.
- За кадром извлекает данные с использованием объектов XMLHttpRequest в браузере.
- JavaScript, чтобы все произошло.
Понравилась статья? Поделитесь ею с друзьями и напишите отзыв в комментариях!
Асинхронный и синхронный Ajax — Динеш на Java
Домашняя страница
AJAX
Асинхронный и синхронный Ajax
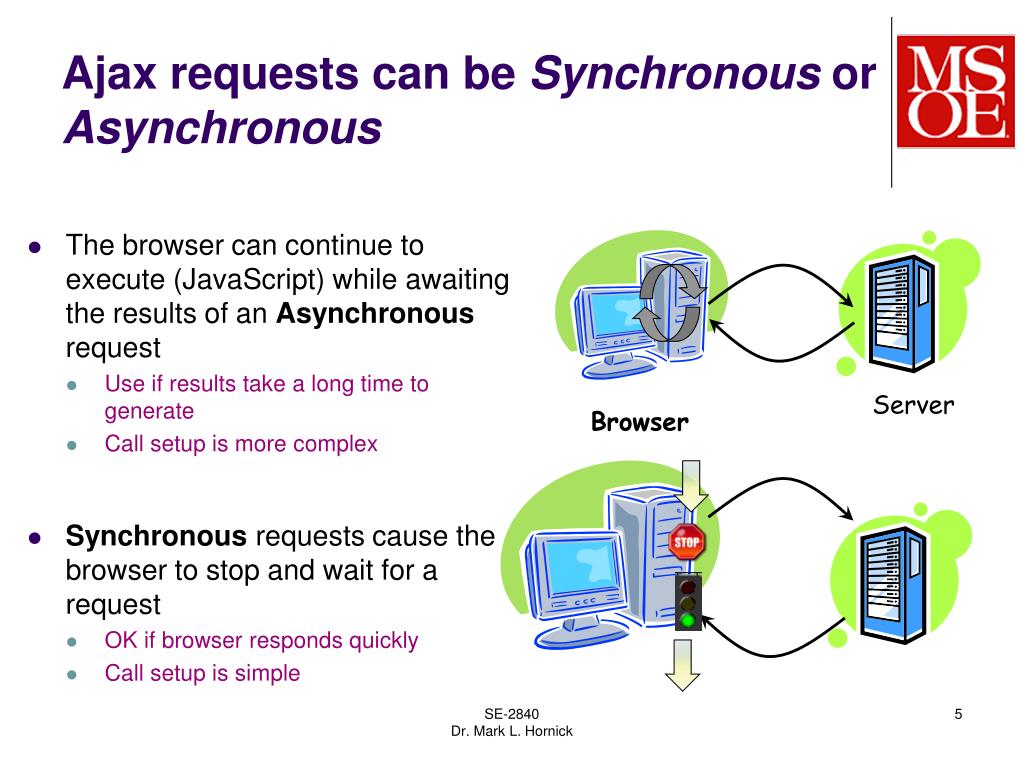
Синхронный
Сценарий останавливается и ждет, пока сервер отправит ответ, прежде чем продолжить. В некоторых ситуациях синхронный Ajax является обязательным.
В стандартных веб-приложениях взаимодействие между клиентом и сервером является синхронным. Это означает, что одно должно происходить за другим. Если клиент щелкает ссылку, запрос отправляется на сервер, который затем отправляет результаты обратно.
Из-за опасности потери запроса и зависания браузера синхронный JavaScript не рекомендуется для чего-либо, кроме обработчиков событий (onbefore)unload, но если вам нужно получить ответ от сервера, прежде чем вы сможете разрешить пользователю уйти со страницы, синхронный Javascript — не лучший вариант.
Асинхронный
Где сценарий позволяет продолжить обработку страницы и будет обрабатывать ответ, если и когда он прибудет. Если что-то пойдет не так в запросе и/или передаче файла, ваша программа все равно сможет распознать проблему и исправить ее.
Асинхронная обработка позволяет избежать задержки во время получения данных с сервера, поскольку ваш посетитель может продолжать взаимодействовать с веб-страницей, а запрошенная информация будет обрабатываться с ответом, обновляющим страницу по мере ее поступления.
<<Предыдущая << || Индекс || >>Далее >>
Предыдущий
Следующий
Об авторе
Динеш Раджпут
Динеш Раджпут — главный редактор веб-сайта Dineshonjava, технического блога, посвященного технологиям Spring и Java. В нем есть серия статей, связанных с технологиями Java. Динеш является энтузиастом Spring с 2008 года и является Pivotal Certified Spring Professional, автором книги Spring 5 Design Pattern и блоггером. Он имеет более чем 10-летний опыт работы с различными аспектами проектирования и разработки Spring и Java. Его основной опыт заключается в последней версии Spring Framework, Spring Boot, Spring Security, создании REST API, микросервисной архитектуре, Reactive Pattern, Spring AOP, шаблонах проектирования, Struts, Hibernate, веб-сервисах, Spring Batch, Cassandra, MongoDB, а также дизайне и архитектуре веб-приложений.
В настоящее время он работает менеджером по технологиям в ведущей компании по разработке продуктов и веб-сайтов. Он работал разработчиком и техническим руководителем в Bennett, Coleman & Co. Ltd и был первым разработчиком в своей предыдущей компании Paytm. Динеш увлечен новейшими технологиями Java и любит писать технические блоги, связанные с ними. Он очень активный участник сообщества Java и Spring на различных форумах. Когда дело доходит до Spring Framework и Java, Динеш возглавляет список!
Он работал разработчиком и техническим руководителем в Bennett, Coleman & Co. Ltd и был первым разработчиком в своей предыдущей компании Paytm. Динеш увлечен новейшими технологиями Java и любит писать технические блоги, связанные с ними. Он очень активный участник сообщества Java и Spring на различных форумах. Когда дело доходит до Spring Framework и Java, Динеш возглавляет список!
Документация API
Prototype v1.7.3 | Раздел Ajax
Описание
API прототипа вокруг объекта XmlHttpRequest .
Платформа Prototype позволяет обрабатывать вызовы Ajax таким образом, чтобы
прост и совместим со всеми современными браузерами.
Фактические запросы выполняются путем создания экземпляров Ajax.Request .
Заголовки запроса
Следующие заголовки отправляются со всеми запросами Ajax (и могут быть
переопределено с requestHeaders вариант, описанный ниже):
-
X-Requested-Withустановлен наXMLHttpRequest.
-
X-Prototype-Versionустановлена текущая версия Prototype (например,
<%= PROTOTYPE_VERSION %>). -
Принятьустановлено значениеtext/javascript, text/html, application/xml,
текст/xml, * / * -
Content-typeопределяется автоматически на основеcontentType
ивариантов кодирования.
Опции Ajax
Все классы Ajax имеют общий набор опций и обратных вызовов .
Обратные вызовы вызываются в различные моменты жизненного цикла запроса, и
всегда имеют один и тот же список аргументов.
Общие параметры
-
асинхронный(логический; по умолчаниюtrue): определяет,
XMLHttpRequestиспользуется асинхронно или нет. Синхронное использование
настоятельно не рекомендуется — он останавливает выполнение всех скриптов для
продолжительность запроса и блокирует пользовательский интерфейс браузера.
-
contentType(String; по умолчаниюapplication/x-www-form-urlencoded):
ЗаголовокContent-typeдля вашего запроса. Измените этот заголовок, если вы
хотите отправить данные в другом формате (например, XML). -
encoding(String; по умолчаниюUTF-8): Кодировка содержимого
вашего запроса. Лучше оставить как есть, но могут возникнуть странные проблемы с кодировкой
возникает, вам, возможно, придется настроить это. -
method(String; по умолчаниюpost): метод HTTP, используемый для
запрос. Другая распространенная возможность:получить. Соблюдение рельсов
соглашений, Prototype также реагирует на другие HTTP-команды (такие как, putи
удалить), отправив черезсообщениеи добавив дополнительный параметр_method
с первоначально запрошенным методом.
-
параметры(String): Параметры запроса, которые будут
закодировано в URL дляметод getили в тело запроса для
другие методы. Это может быть предоставлено либо в виде строки в кодировке URL,
Хэшили обычный объект -
postBody(String): конкретное содержимое тела запроса на
Методпосле. Если он не указан, содержимоепараметров
вместо этого будет использоваться опция. -
requestHeaders(Object): Набор пар ключ-значение со свойствами
представляющие имена заголовков. -
evalJS(логическое значение |String; по умолчаниюtrue): автоматическиevalс
содержимоеAjax.Response#responseText, если возвращаетсяContent-type
сервером установлено одно изtext/javascript,application/ecmascript
(соответствует выражению(текст|приложение)\/(x-)?(java|ecma)script).
Если запрос не подчиняется политике того же источника, содержимое не оценивается.
Если вам нужно принудительно оценить, пройдите'сила'. Чтобы предотвратить это вообще,
пройтиложно. -
evalJSON(логический |строка; по умолчаниюtrue): автоматическиevalс
содержимоеAjax.Response#responseTextи заполняет
Ajax.Response#responseJSONс ним, еслиContent-typeвозвращен
сервер настроен наapplication/json. Если просьба не подчиняется
политика того же происхождения, содержимое очищается перед оценкой. Если вы
нужно принудительно оценить, пройти'сила'. Чтобы предотвратить это вообще, пропустите
ложь. -
sanitizeJSON(логическое значение; по умолчаниюfalseдля запросов одного происхождения,
trueиначе): очищает содержимое
Ajax.Response#responseTextперед его оценкой.
Общие обратные вызовы
При использовании на отдельных экземплярах все обратные вызовы (кроме onException )
вызывается с двумя параметрами: объект Ajax.Response и результат
оценка Заголовок ответа X-JSON , если есть (может быть null ).
Для другого способа описания их хронологического порядка и того, какие обратные вызовы
являются взаимоисключающими, см. Ajax.Request .
-
onCreate: Инициируется при инициализации объектаAjax.Request.
Это после параметры и URL были обработаны, но
до открытие соединения через объект XHR. -
на неинициализированных( Не гарантируется ): вызывается сразу после объекта XHR
создано. -
onLoading( Не гарантируется ): срабатывает, когда базовый объект XHR
настраивается, и его соединение открыто. -
onLoaded( Не гарантируется ): Запускается после базового объекта XHR
установлено, соединение открыто и готово к отправке фактического
запрос.
-
onInteractive( Не гарантируется ): срабатывает всякий раз, когда запросчик
получает часть ответа (но не финальную часть), если он
отправлять несколькими пакетами. -
onSuccess: вызывается, когда запрос завершается и его код состояния
undefinedили принадлежит к семейству2xy. Это пропускается, если
определен обратный вызов для конкретного кода (например,on200) и происходит от до
onComplete. -
onFailure: вызывается, когда запрос завершен и существует его код состояния
но не является в семействе2xy. Это пропускается, если специфичный для кода
обратный вызов определен (например,on403), и бывает передonComplete. -
onXYZ( сXYZ, представляющим любой код состояния HTTP ): вызывается только что
после завершения ответа если код состояния является точным кодом
используется в имени обратного вызова.
 Это означает, что вы заполняете форму, нажимаете кнопку submit и получаете ссылку на новую страницу с новой информацией с сервера.
Это означает, что вы заполняете форму, нажимаете кнопку submit и получаете ссылку на новую страницу с новой информацией с сервера.