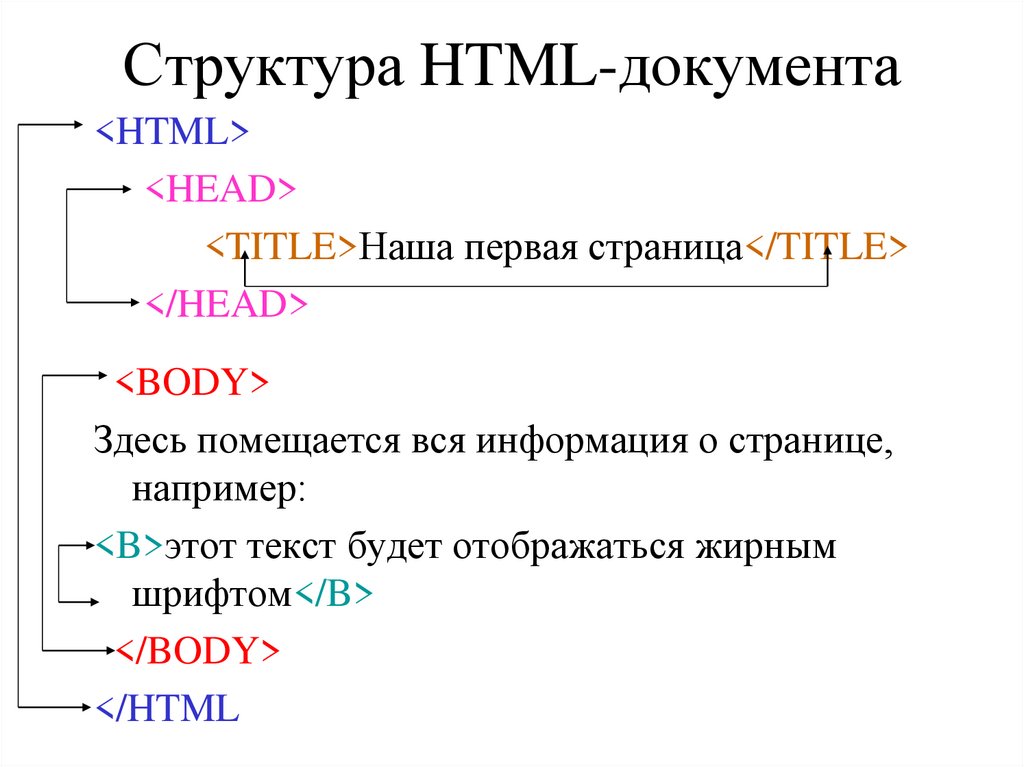
Структура кода html: Структура HTML-кода | htmlbook.ru
Содержание
Структура HTML-кода | htmlbook.ru
Если открыть любую веб-страницу, то она будет содержать в себе типичные элементы,
которые не меняются от вида и направленности сайта. В примере 4.1 показан
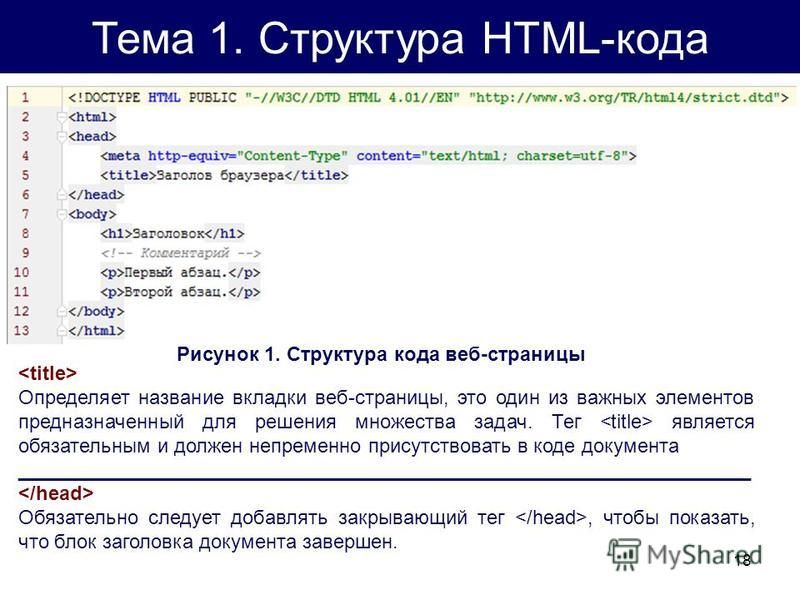
код простого документа, содержащего основные теги.
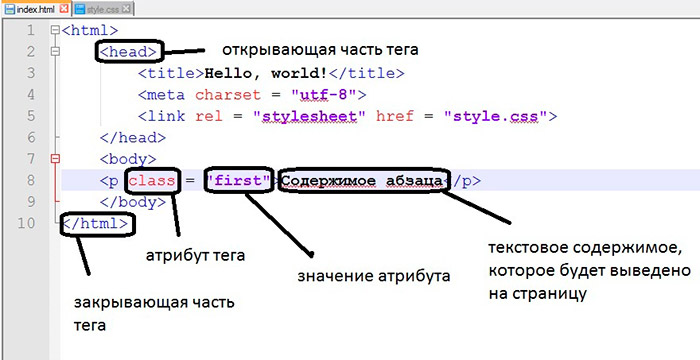
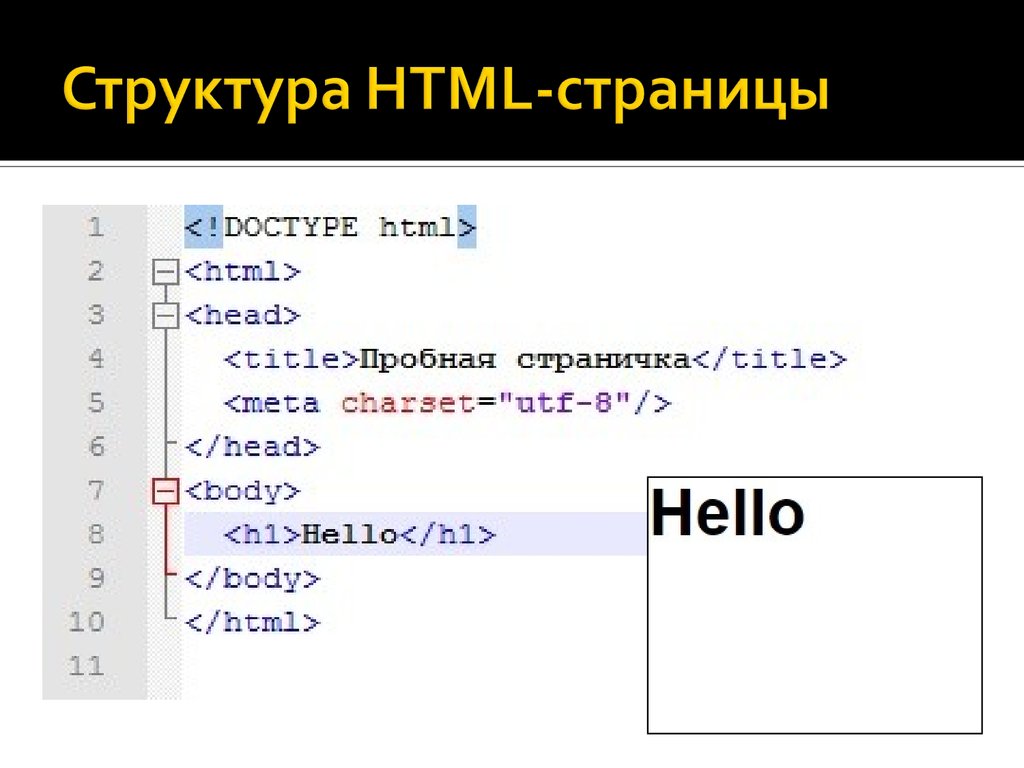
Пример 4.1. Исходный код веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример веб-страницы</title> </head> <body> <h2>Заголовок</h2> <!-- Комментарий --> <p>Первый абзац.</p> <p>Второй абзац.</p> </body> </html>
Скопируйте содержимое данного примера и сохраните его в папке c:\www\ под
именем example41.html. После этого запустите браузер и откройте файл через пункт меню Файл > Открыть
файл (Ctrl+O). В диалоговом окне выбора документа укажите файл example41. html. В браузере откроется веб-страница, показанная на рис. 4.1.
html. В браузере откроется веб-страница, показанная на рис. 4.1.
Рис. 4.1. Результат выполнения примера
Далее разберем отдельные строки нашего кода.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Элемент <!DOCTYPE> предназначен для указания типа текущего документа —
DTD (document type definition, описание типа документа). Это необходимо, чтобы
браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML
существует в нескольких версиях, кроме того, имеется XHTML (EXtensible HyperText
Markup Language, расширенный язык разметки гипертекста), похожий на HTML, но
различающийся с ним по синтаксису. Чтобы браузер «не путался» и понимал,
согласно какому стандарту отображать веб-страницу и необходимо в первой строке
кода задавать <!DOCTYPE>.
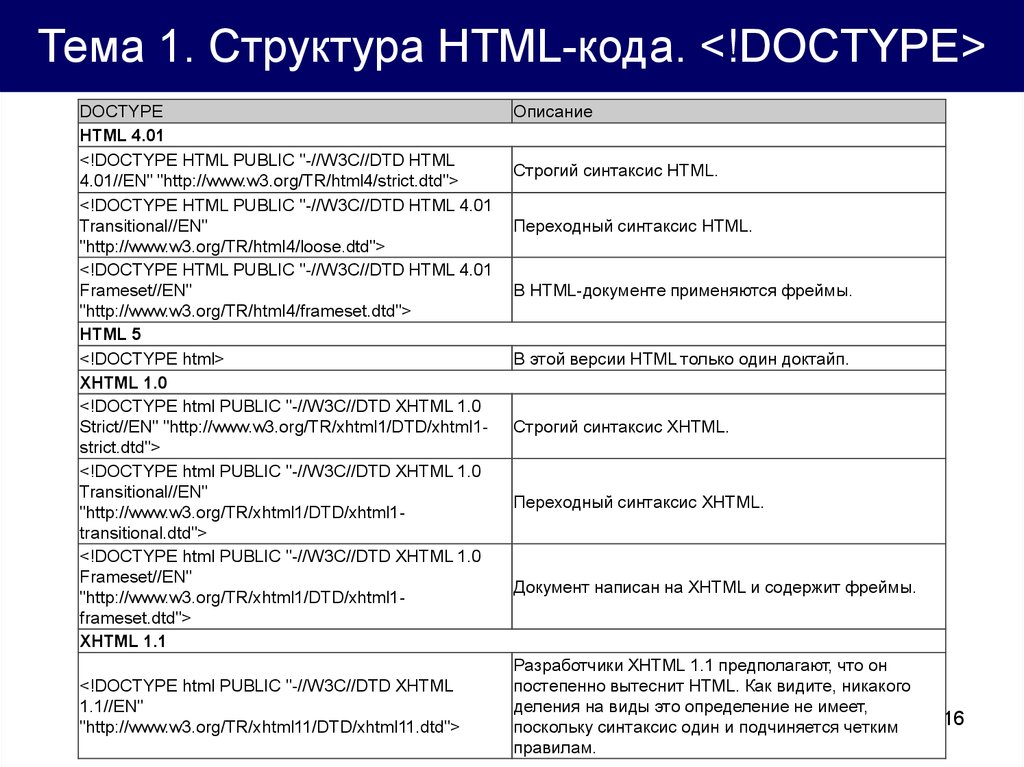
Существует несколько видов <!DOCTYPE>, они различаются в зависимости
от версии HTML, на которую ориентированы. В табл. 4.1. приведены основные
В табл. 4.1. приведены основные
типы документов с их описанием.
| DOCTYPE | Описание |
|---|---|
| HTML 4.01 | |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> | Строгий синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> | Переходный синтаксис HTML. |
| <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»> | В HTML-документе применяются фреймы. |
| HTML 5 | |
| <!DOCTYPE html> | В этой версии HTML только один доктайп. |
| XHTML 1.0 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN» «http://www.  w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd»> | Строгий синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd»> | Переходный синтаксис XHTML. |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd»> | Документ написан на XHTML и содержит фреймы. |
| XHTML 1.1 | |
| <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»> | Разработчики XHTML 1.1 предполагают, что он постепенно вытеснит HTML. Как видите, никакого деления на виды это определение не имеет, поскольку синтаксис один и подчиняется четким правилам. |
Разница между строгим и переходным описанием документа состоит в различном
подходе к написанию кода документа. Строгий HTML требует жесткого соблюдения
спецификации HTML и не прощает ошибок. Переходный HTML более «спокойно» относится
Переходный HTML более «спокойно» относится
к некоторым огрехам кода, поэтому этот тип в определенных случаях использовать
предпочтительнее.
Например, в строгом HTML и XHTML непременно требуется наличие тега <title>,
а в переходном HTML его можно опустить и не указывать. При этом помним, что
браузер в любом случае покажет документ, независимо от того, соответствует
он синтаксису или нет. Подобная проверка осуществляется при помощи валидатора
и предназначена в первую очередь для разработчиков, чтобы отслеживать ошибки
в документе.
В дальнейшем будем применять преимущественно строгий <!DOCTYPE>, кроме
случаев, когда это оговаривается особо. Это позволит нам избегать типичных
ошибок и приучит к написанию синтаксически правильного кода.
Часто можно встретить код HTML вообще без использования <!DOCTYPE>,
веб-страница в подобном случае все равно будет показана. Тем не менее, может
получиться, что один и тот же документ отображается в браузере по-разному при
использовании <!DOCTYPE> и без него. Кроме того,
Кроме того,
браузеры могут по-своему показывать такие документы, в итоге страница «рассыплется»,
т.е. будет отображаться совсем не так, как это требуется разработчику. Чтобы
не произошло подобных ситуаций, всегда добавляйте <!DOCTYPE> в начало документа.
<html>
Тег <html> определяет начало HTML-файла, внутри него хранится заголовок
(<head>) и тело документа (<body>).
<head>
Заголовок документа, как еще называют блок <head>, может содержать текст
и теги, но содержимое этого раздела не показывается напрямую на странице, за
исключением контейнера <title>.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
Тег <meta> является универсальным и добавляет целый класс возможностей,
в частности, с помощью метатегов, как обобщенно называют этот тег, можно изменять
кодировку страницы, добавлять ключевые слова, описание документа и многое другое.
Чтобы браузер понимал, что имеет дело с кодировкой UTF-8 (Unicode transformation format, формат преобразования Юникод) и добавляется данная строка.
<title>Пример веб-страницы</title>
Тег <title> определяет заголовок веб-страницы, это один из важных элементов
предназначенный для решения множества задач. В операционной системе Windows
текст заголовка отображается в левом верхнем углу окна браузера (рис. 4.2).
Рис. 4.2. Вид заголовка в браузере
Тег <title> является обязательным и должен непременно присутствовать
в коде документа.
</head>
Обязательно следует добавлять закрывающий тег </head>, чтобы показать,
что блок заголовка документа завершен.
<body>
Тело документа <body> предназначено для размещения тегов и содержательной
части веб-страницы.
<h2>Заголовок</h2>
HTML предлагает шесть текстовых заголовков разного уровня, которые показывают
относительную важность секции, расположенной после заголовка. Так, тег <h2> представляет
собой наиболее важный заголовок первого уровня, а тег <h6> служит
для обозначения заголовка шестого уровня и является наименее значительным.
По умолчанию, заголовок первого уровня отображается самым крупным шрифтом
жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h2>…<h6> относятся
к блочным элементам, они всегда начинаются с новой строки, а после них другие
элементы отображаются на следующей строке. Кроме того, перед заголовком и
после него добавляется пустое пространство.
<!-- Комментарий -->
Некоторый текст можно спрятать от показа в браузере, сделав его комментарием.
Хотя такой текст пользователь не увидит, он все равно будет передаваться
в документе, так что, посмотрев исходный код, можно обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид страницы.
Начинаются они тегом <!— и заканчиваются тегом —>. Все, что находится
между этими тегами, отображаться на веб-странице не будет.
<p>Первый абзац.</p>
Тег <p> определяет абзац (параграф) текста. Если закрывающего тега нет,
Если закрывающего тега нет,
считается, что конец абзаца совпадает с началом следующего блочного элемента.
<p>Второй абзац.</p>
Тег <p> является блочным элементом, поэтому текст всегда начинается
с новой строки, абзацы идущие друг за другом разделяются между собой отбивкой (так называется пустое пространство между ними). Это хорошо видно на рис. 4.1.
</body>
Следует добавить закрывающий тег </body>, чтобы показать, что тело документа
завершено.
</html>
Последним элементом в коде всегда идет закрывающий тег </html>.
Базовая структура HTML документа | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
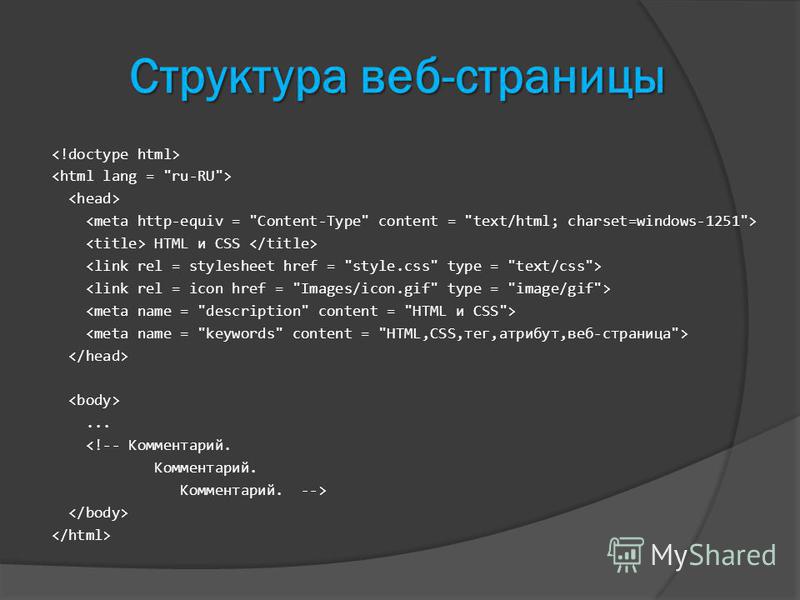
Как театр начинается с вешалки, так и любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body></body>
</html>
Этот набор кажется не очень большим, но браузеру он сообщает множество полезной информации. В этом уроке разберемся с каждой строчкой этой структуры.
DOCTYPE
Первая конструкция в любом HTML-документе — элемент <!DOCTYPE>. Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5. Записывается он следующим образом:
<!DOCTYPE html>
С приходом стандарта HTML5 элемент <!DOCTYPE> немного упростился. Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента
Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента <!DOCTYPE> могло привести к некорректному отображению. Сейчас такой проблемы нет, поэтому вы можете без всяких опасений использовать конструкцию, которая указана в данном уроке. Использование старых значений <!DOCTYPE> необходимо только при разработке с поддержкой очень старых браузеров.
Парный тег html
Тег <html></html> является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута lang. В нем указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут
Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — lang="ru", для английского — lang="en", для немецкого — lang="de".
Парный тег head
Тег <head></head> служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега <head>, не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри <head> может быть множество, в этом уроке разберем несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег <meta>. Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег <meta> с атрибутом charset. Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков, является кодировка
Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков, является кодировка UTF-8. Именно ее рекомендуется устанавливать в качестве значения атрибута charset. Теперь браузер будет отображать все символы именно в этой кодировке.
<meta charset="UTF-8">
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной верстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег <title></title>, внутри которого указывается нужная информация.
<title>Моя первая страница</title>
Тело документа
После тега <head> в документе указывается парный тег <body></body>, который является «телом» всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
Используем один из примеров прошлого урока и добавим все недостающие теги.
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Чтобы полностью соответствовать всем стандартам HTML, добавим необходимую базовую структуру документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первая страница</title>
</head>
<body>
<header>
<img src="/logo.png" alt="Логотип">
<!-- Логотип сайта -->
<nav>
<!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
</body>
</html>
Хоть данный набор и является основным, но на самом деле браузеры могут обработать HTML-информацию и без базовой структуры документа. Но не стоит отдавать все на откуп браузеру. Он постарается автоматически обернуть контент в
Но не стоит отдавать все на откуп браузеру. Он постарается автоматически обернуть контент в <body>, добавит современный <!DOCTYPE>, но при этом нет уверенности в том, что все это он добавит корректно.
Самостоятельная работа
Создайте базовую структуру документа и попробуйте разные варианты текста внутри тега <title>. Можете попробовать добавить туда даже эмодзи и посмотреть, как браузер выведет такой заголовок
Дополнительные материалы
- Что такое кодировки
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Введение в HTML
❮ Предыдущий
Далее ❯
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из ряда элементов
- Элементы HTML сообщают браузеру, как отображать содержимое
- Элементы HTML помечают фрагменты содержимого, такие как «это заголовок», «это
это абзац», «это ссылка» и т. д.
д.
Простой HTML-документ
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объяснение примера
- Объявление
что этот документ является документом HTML5 - Элемент
страница - Элемент
HTML-страница - Элемент
</code> указывает заголовок для<br /> HTML-страница (которая отображается в строке заголовка браузера или на вкладке страницы)</li><li> Элемент <code><body> </code> определяет<br /> тело документа и является контейнером для всего видимого содержимого, такого как<br /> заголовки, абзацы, изображения, гиперссылки, таблицы, списки и т.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/5/489560/slide_5.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/5/489560/slide_5.jpg' /></noscript> д.</li><li> Элемент <code><br /><h2></h2><p></code> определяет большой заголовок</li><li> Элемент <code><p> </code> определяет абзац</li></ul><hr/><h3><span class="ez-toc-section" id="%D0%A7%D1%82%D0%BE_%D1%82%D0%B0%D0%BA%D0%BE%D0%B5_%D1%8D%D0%BB%D0%B5%D0%BC%D0%B5%D0%BD%D1%82_HTML"></span> Что такое элемент HTML? <span class="ez-toc-section-end"></span></h3><p> Элемент HTML определяется начальным тегом, некоторым содержимым и конечным тегом:</p><p> <tagname><br /> Контент идет сюда…<br /> </тэг></p><p> Элемент HTML <strong> </strong> — это все, от начального до конечного тега:</p><p><h2><span class="ez-toc-section" id="My_%D0%9F%D0%B5%D1%80%D0%B2%D1%8B%D0%B9_%D0%B7%D0%B0%D0%B3%D0%BE%D0%BB%D0%BE%D0%B2%D0%BE%D0%BA"></span>My<br /> Первый заголовок<span class="ez-toc-section-end"></span></h2></p><p><p>Мой первый абзац.</p></p><table><tr><th> Начальный тег</th><th> Содержимое элемента</th><th> Конечный тег</th></tr><tr><td><h2></h2></td><td> Мой первый заголовок</td><td></h2></td></tr><tr><td></td><td> Мой первый абзац.</td><td></td></tr><tr><td></td><td> <em> нет </em></td><td> <em> нет </em></td></tr></table><p> <strong> Примечание: </strong> Некоторые элементы HTML не имеют содержимого (например, <br /> элемент). Эти элементы называются пустыми элементами. Пустые элементы не имеют закрывающего тега!</p><hr/><hr/><h3><span class="ez-toc-section" id="%D0%92%D0%B5%D0%B1-%D0%B1%D1%80%D0%B0%D1%83%D0%B7%D0%B5%D1%80%D1%8B"></span> Веб-браузеры <span class="ez-toc-section-end"></span></h3><p> Веб-браузер (Chrome, Edge, Firefox, Safari) предназначен для чтения HTML-документов и их отображения.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/c/cug053htPa8qnlYyExUpmzeQio6kR9Cbd7I2Vs/slide-20.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/c/cug053htPa8qnlYyExUpmzeQio6kR9Cbd7I2Vs/slide-20.jpg' /></noscript><br /> правильно.</p><p> Браузер не отображает теги HTML, но использует их для определения способа отображения документа:</p></p><hr/><h3><span class="ez-toc-section" id="%D0%A1%D1%82%D1%80%D1%83%D0%BA%D1%82%D1%83%D1%80%D0%B0_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D1%8B_HTML"></span> Структура страницы HTML <span class="ez-toc-section-end"></span></h3><p> Ниже представлена визуализация структуры страницы HTML:</p><p data-readability-styled="true"><html></p><p data-readability-styled="true"> <голова></p><p><title>Название страницы <тело>
Это заголовок
Это абзац.
Это другой абзац.
Примечание: Содержимое раздела
(белая область выше)
будет отображаться в браузере. Содержимое внутри элементабудет<br /> отображается в строке заголовка браузера или на вкладке страницы.</p><hr/><h3><span class="ez-toc-section" id="%D0%98%D1%81%D1%82%D0%BE%D1%80%D0%B8%D1%8F_HTML"></span> История HTML <span class="ez-toc-section-end"></span></h3><p> С первых дней существования Всемирной паутины было много версий HTML:</p><table><tr><th> Год</th><th> Версия</th></tr><tr><td> 1989</td><td> Тим Бернерс-Ли изобрел www</td></tr><tr><td> 1991</td><td> Тим Бернерс-Ли изобрел HTML</td></tr><tr><td> 1993</td><td> Дэйв Рэггетт набросал HTML+</td></tr><tr><td> 1995</td><td> Рабочая группа HTML определила HTML 2.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/e/ECpRoTLajhfF2HcP3vdWmOyZ97qIzri1xugGlY/slide-6.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/e/ECpRoTLajhfF2HcP3vdWmOyZ97qIzri1xugGlY/slide-6.jpg' /></noscript> 0</td></tr><tr><td> 1997</td><td> Рекомендация W3C: HTML 3.2</td></tr><tr><td> 1999</td><td> Рекомендация W3C: HTML 4.01</td></tr><tr><td> 2000</td><td> Рекомендация W3C: XHTML 1.0</td></tr><tr><td> 2008</td><td> Первый общедоступный проект WHATWG HTML5</td></tr><tr><td> 2012</td><td> Уровень жизни WHATWG HTML5</td></tr><tr><td> 2014</td><td> Рекомендация W3C: HTML5</td></tr><tr><td> 2016</td><td> Рекомендация кандидата W3C: HTML 5.1</td></tr><tr><td> 2017</td><td> Рекомендация W3C: HTML5.1 2-е издание</td></tr><tr><td> 2017</td><td> Рекомендация W3C: HTML5.2</td></tr></table><p> Это руководство соответствует последнему стандарту HTML5.</p><p> ❮ Предыдущий<br /> Следующий ❯</p><p></p><h5><span class="ez-toc-section" id="%D0%92%D0%AB%D0%91%D0%9E%D0%A0_%D0%A6%D0%92%D0%95%D0%A2%D0%90"></span> ВЫБОР ЦВЕТА <span class="ez-toc-section-end"></span></h5><hr/><hr/><hr/><p><h5><span class="ez-toc-section" id="%D0%9B%D1%83%D1%87%D1%88%D0%B8%D0%B5_%D1%83%D1%87%D0%B5%D0%B1%D0%BD%D0%B8%D0%BA%D0%B8"></span> Лучшие учебники <span class="ez-toc-section-end"></span></h5><p>Учебник по HTML <br /> Учебник по CSS <br /> Учебник по JavaScript <br /> Учебник How To <br /> Учебник по SQL <br /> Учебник по Python <br /> Учебник по W3.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files1/slide/w/WrpDXwbQykLB4nAP75Fm0CEHtNi63uIavjSzgTqUs/slide-2.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files1/slide/w/WrpDXwbQykLB4nAP75Fm0CEHtNi63uIavjSzgTqUs/slide-2.jpg' /></noscript> CSS <br /> Учебник по Bootstrap <br /> Учебник по PHP <br /> Учебник по Java <br /> Учебник по C++ <br /> Учебник по jQuery</p><p> 9008 СправочникHTML Reference <br /> CSS Reference <br /> JavaScript Reference <br /> SQL Reference <br /> Python Reference <br /> W3.CSS Reference <br /> Bootstrap Reference <br /> PHP Reference <br /> HTML Colors <br /> Java Reference <br /> Angular Reference <br /> jQuery Reference</p><p><h5><span class="ez-toc-section" id="2_Top96_Examples_%D0%9F%D1%80%D0%B8%D0%BC%D0%B5%D1%80%D1%8B_HTML"></span>2 Top96 Examples<br /> Примеры HTML <span class="ez-toc-section-end"></span></h5><p> Примеры CSS <br /> Примеры JavaScript <br /> Примеры How To <br /> Примеры SQL <br /> Примеры Python <br /> Примеры W3.CSS <br /> Примеры Bootstrap <br /> Примеры PHP <br /> Примеры Java <br /> Примеры XML <br /> Примеры jQuery</p><hr/><p> ФОРУМ |<br /> О</p><p data-readability-styled="true"> W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.<br /> Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/l/LAeB5wloEpNirYzdnb3XD6t0FscvkfJqOUWCQh/slide-9.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/l/LAeB5wloEpNirYzdnb3XD6t0FscvkfJqOUWCQh/slide-9.jpg' /></noscript><br /> Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,<br /> куки-файлы и политика конфиденциальности.</p><p> Copyright 1999-2023 Refsnes Data. Все права защищены. <br /> W3Schools работает на основе W3.CSS.</p><h2><span class="ez-toc-section" id="%D0%9A%D1%83%D1%80%D1%81_HTML_%D0%A1%D1%82%D1%80%D1%83%D0%BA%D1%82%D1%83%D1%80%D0%B0_HTML-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%B0"></span> Курс HTML | Структура HTML-документа <span class="ez-toc-section-end"></span></h2><p> <strong> ВВЕДЕНИЕ </strong></p><p> Как мы все знаем, HTML — это язык Интернета. Он используется для разработки веб-страниц или, можно сказать, структурирования макетов страниц веб-сайта. HTML расшифровывается как HYPERTEXT MARKUP LANGUAGE, поскольку его полная форма предполагает, что это не язык программирования, а язык разметки. Таким образом, при выполнении HTML-кода мы не можем столкнуться ни с одной такой ошибкой. В реальном HTML код не компилировался и не интерпретировался, потому что HTML код отображался браузером. что похоже на компиляцию программы. Содержимое HTML обрабатывается через браузер для отображения содержимого HTML.</p><p> <i> <strong> Навигация по курсу </strong> </i> <br /> </p></p><p> <strong> СТРУКТУРА ДОКУМЕНТОВ HTML </strong></p><p> Html использует предопределенные теги и атрибуты шрифта и атрибуты для указания браузеру, какой формат, стиль и средства отображать содержимое, средства.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf2.ppt-online.org/files2/slide/d/DP5ailRtAxBukeYb6KUdsXrZmW9oqOpT0j7gCL4GS/slide-1.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf2.ppt-online.org/files2/slide/d/DP5ailRtAxBukeYb6KUdsXrZmW9oqOpT0j7gCL4GS/slide-1.jpg' /></noscript> Html — это язык, нечувствительный к регистру. <strong> Нечувствителен к регистру. </strong> означает, что нет разницы между прописными и строчными буквами (заглавными и строчными буквами), которые обрабатываются одинаково, например, «D» и «d» здесь одинаковы. <br /> Обычно в HTML есть два типа тегов: <br /> </p><ol><li> <strong> Парные теги </strong> : Эти теги идут парами. То есть они имеют как открывающий (< >), так и закрывающий (</ >) теги.</li><li> <strong> Пустые теги </strong> : Эти теги не требуют закрытия.</li></ol><p> Ниже приведен пример тега (<b>) в HTML, который указывает браузеру выделить текст внутри него жирным шрифтом. <br /> </p></p><p> <strong> Теги и атрибуты: </strong> Теги представляют собой элементы html-структуры, мы должны открывать и закрывать любой тег косой чертой, например</p><h2></h2><p>. Есть несколько вариантов с тегом, некоторые из них являются самозакрывающимися тегами, которые не требуется закрывать, а некоторые являются пустыми тегами, в которые мы можем добавить любые атрибуты.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/w/WQcMY37iu1SC6EKN50oeqyjR9w2hmxZPfJnAlD/slide-3.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/w/WQcMY37iu1SC6EKN50oeqyjR9w2hmxZPfJnAlD/slide-3.jpg' /></noscript> Атрибуты — это дополнительные свойства html-тегов, определяющие свойства любых html-тегов. то есть ширина, высота, элементы управления, циклы, ввод и автовоспроизведение. Эти атрибуты также помогают нам хранить информацию в метатегах, используя атрибуты имени, содержимого и типа. HTML-документы структурированы ниже: <br /> </p><p> <strong> Структура HTML-документа </strong></p><p> HTML-документ в основном делится на две части: <br /> </p><ul><li> <strong> HEAD </strong> : содержит информацию о HTML-документе. Например, заголовок страницы, версия HTML, метаданные и т. д.</li><li> <strong> BODY </strong>: содержит все, что вы хотите отобразить на веб-странице.</li></ul><p> Структура HTML-документа</p><p> Давайте теперь посмотрим на базовую структуру HTML. Это код, который должен быть на каждой веб-странице: <br /> </p><table border="0" cellpadding="0" cellspacing="0"><tbody><tr><td><p data-readability-styled="true"> <code> <!DOCTYPE html> </code></p><p data-readability-styled="true"> <code> <!DOCTYPE html> </code></p><p data-readability-styled="true"> <code> < </code> <code> html </code> <code> lang </code> <code> = </code> <code> "en" </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> головы </code> <code>> </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Meta </code> <code> Charset </code> <code> = <code> Meta </code> <code> </code> <code> = <code> </code> <code> </code> <code> = <code> </code> <code> </code> <code> = <code>0049 <code> "UTF-8" </code> <code>> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Meta </code> <code> HTTP-EQUIV </code> <code> = </code> <code> "X-UCOMPATIL" </code>948 = </code> <code> "X-UCOMBATIL" </code>948 = </code> <code> "x-ua-compatible" </code>98 = </code> <code> "x-ua.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/3/39QvtmTyu68dJI4ngxVYkHGhzD7rCFLlNiEKaS/slide-17.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/3/39QvtmTyu68dJI4ngxVYkHGhzD7rCFLlNiEKaS/slide-17.jpg' /></noscript> </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> meta </code> <code> name </code> <code> = </code> <code> "viewport" </code> <code> content </code> <code> = </code> <code> "width=device-width, initial-scale=1.0" </code><code>> </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Meta </code> <code> Наименование </code> <code> = </code> <code> "Автор </code> <code>. </code> <code> Meta </code> <code> Название </code> <code> = </code> <code> «Профиль LinkedIn» </code> <code> Содержание </code> <code> = </code> <code> "0049</p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Meta </code> <code> Имя </code> <code> = </code> <code> "Описание" </code></p><p data-readability-styled="true"> <code> </code> <code> Содержание </code> <code> = </code> <code> </code> <code>.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/cf.ppt-online.org/files/slide/7/7M54zoTrJnHQK9fUxjYyZt8cFARIGqwuhE2CNS/slide-6.jpg' /><noscript><img loading='lazy' src='/800/600/http/cf.ppt-online.org/files/slide/7/7M54zoTrJnHQK9fUxjYyZt8cFARIGqwuhE2CNS/slide-6.jpg' /></noscript></p><p data-readability-styled="true"> <code> </code> <code> <</code> <code> Титул </code> <code>> Geeksforgeeks </ </code> <code> Титул </code> <code>> </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </ <br />049 <code> head </code> <code> > </code></p><p data-readability-styled="true"> <code> < </code> <code> body </code> <code> > </code></p><p data-readability-styled="true"> <code> </code></p><p data-readability-styled="true"> <code> </code> <code> < </code> <code> h2 </code> <code> >GeeksforGeeks</ </code> <code> h2 </code> <code> > </code></p><p data-readability-styled="true"> <code> < </code> <code> p </code> <code> >Портал информатики для гиков</ </code> <code> p </code> <code> > </code></p><p data-readability-styled="true"> <code> </ </code> <code> body </code> <code> > </code></p><p data-readability-styled="true"> </ 909048 </0049 <code> html </code> <code> > </code></p></td></tr></tbody></table><p> Каждая веб-страница должна содержать этот код.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/image3.slideserve.com/5998561/slide5-l.jpg' /><noscript><img loading='lazy' src='/800/600/http/image3.slideserve.com/5998561/slide5-l.jpg' /></noscript> Ниже приводится полное объяснение каждого из тегов, используемых в приведенном выше фрагменте HTML-кода: <br /> <strong> <!DOCTYPE html>: </strong> Этот тег используется для указания версии HTML. В настоящее время это говорит о том, что версия HTML 5.0 <br /> <strong><html> </html> : </strong><html> является корневым элементом html. Это самый большой и основной элемент в полном языке html, все теги, элементы и атрибуты, заключенные в нем, или, можно сказать, обертка init, которая используется для структурирования веб-страницы. Тег<html> является родительским тегом для тегов<head> и <body> , других тегов, заключенных в теги<head> и<body>. В теге<html> мы используем атрибуты «lang» для определения языков html-страницы, например,<html lang="en"> здесь en представляет английский язык. некоторые из них: es = испанский, zh-Hans = китайский, fr = французский и el = греческий и т. д. <br /> <strong><head>: </strong> Тег заголовка содержит метаданные, заголовок, CSS страницы и т. д. Данные, хранящиеся в теге<head>, не отображаются пользователю, они просто записываются для справочных целей и в качестве водяного знака владельца.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/images.myshared.ru/6/726137/slide_3.jpg' /><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/726137/slide_3.jpg' /></noscript></p> <pre> <strong> Примечание: </strong> для лучшего понимания см. приведенный выше код html. <strong><title> </strong> = для хранения имени веб-сайта или отображаемого контента. <strong> <ссылка> </strong> = Чтобы добавить/связать файл css (каскадная таблица стилей). <strong> <мета> </strong> = 1. для хранения данных о сайте, организации, Владелец создатель 2. для адаптивного сайта через атрибуты 3. указать совместимость html с браузером <strong> <script></strong>=добавить файл javascript.</pre><p><strong><body>:</strong>Тег body используется для включения всех данных веб-страницы от текстов до ссылок.Весь контент,который вы видите в браузере,содержится в этом элементе.Следующие теги и элементы,используемые в теле.</p><p> 1.</p><h2><span class="ez-toc-section"id="i"></span>,<span class="ez-toc-section-end"></span></h2><h3><span class="ez-toc-section"id="i-2"></span>,<span class="ez-toc-section-end"></span></h3><h4><span class="ez-toc-section"id="%D0%B4%D0%BE"></span>до<span class="ez-toc-section-end"></span></h4><h6></h6><p> 2. </p><p> 3. </p><div>и<span><br/> 4. <b>,<i>и<u> <br/> 5. </p><li>,<ul>и</p><ol>.<br/> 6. <img>,<audio>,<video>и<iframe><br/> 7. </p><table><th>,</p><thead>и</p><tr>.<img class="lazy lazy-hidden"loading='lazy'src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif"data-lazy-type="image"data-src='/800/600/http/cf2.ppt-online.org/files2/slide/h/hCrOMGADLcevZdSsl38izgjXUynB6Na7xRf9HW/slide-20.jpg'/><noscript><img loading='lazy'src='/800/600/http/cf2.ppt-online.org/files2/slide/h/hCrOMGADLcevZdSsl38izgjXUynB6Na7xRf9HW/slide-20.jpg'/></noscript></p></div><div class="post-navigation row"><div class="post-previous col-md-6"><a href="https://imacrosoft.ru/raznoe/kak-vernut-na-rabochij-stol-yarlyki-kak-vosstanovit-standartnye-znachki-na-rabochem-stole-v-microsoft-windows-xp-2.html"rel="prev"><span class="meta-nav">Назад:</span>Как вернуть на рабочий стол ярлыки:Как восстановить стандартные значки на рабочем столе в Microsoft Windows XP</a></div><div class="post-next col-md-6"><a href="https://imacrosoft.ru/raznoe/ip-adres-rasshifrovka-chto-eto-takoe-kak-rasshifrovyvaetsya-i-kak-vyglyadit-unikalnyj-adres-v-internete-ipv4.html"rel="next"><span class="meta-nav">Вперед:</span>Ip адрес расшифровка:что это такое,как расшифровывается и как выглядит уникальный адрес в интернете(ipv4)</a></div></div><!--Start Related Posts--><!--End Related Posts--></div></article><aside id="sidebar"class="col-md-3 rsrc-right"role="complementary"></aside></div><!--end content container--><!--end content container--><footer id="colophon"class="rsrc-footer"role="contentinfo"><div class="row rsrc-author-credits"><div class="text-center">Imacros|Все права защищены © 2021</div></div></footer><div id="back-top"><a href="#top"><span></span></a></div></div><!--end main container--><noscript><style>.lazyload{display:none;}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://imacrosoft.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>
 д.
д.