Userscript примеры: Учимся писать userscript’ы / Хабр
Содержание
Блог KazanQAComm: UserScript — ленивая автоматизация
UserScript — ленивая автоматизация
Всем привет! Продолжаем бороться с рутиной на нашей работе (как мы начинали, можно почитать тут, тут и тут
Как часто нам тестерам приходится вводить логин и пароль в
тестируемое приложение? И сколько времени уходит на все это? Сегодня я хочу
поделиться еще одним секретом, как можно побороть это скучное занятие — заполнять
поля одним и тем же.
Есть такая полезная штука как userscript ( они же userJS, юзерскрипты,
пользовательские срипты). Кратко говоря, юзерскрипт это кусок javascript кода, который хранится на компьютере
пользователя. Этот скрипт сидит себе тихо, до тех пор пока пользователь не
зайдет на страницу, которая указаны в самом скрипте. Как только появится нужная
страница, юзерскрипт выполняется и делает всякие полезные вещи на которые
только способен javascript.
Более подробно можно посмотреть на известном портале тут. (кстати, после
этой статьи я и начал изучать userscript, так что, mrMig он же Алексей, спасибо
😉 ).
Написать юзерскрипт может каждый кто хоть немного умеет
программировать и знаком в javascript (я его изучаю по мере необходимости).
А что же можно автоматизировать с помощью такого скрипта? Ну,
например
— Заполнение полей формы на странице
— И, вытекающее из первого, заполнение логина и пароля при
авторизации в приложении
— Еще много чего на что только способен яваскрипт (можно самим
придумать и написать в комментах).
Мы же рассмотрим только самый простой случай, заполнения логина и
пароля.
С userscript проще всего работать при помощи дополнения для Fx под
названием GreaseMonkey.
Итак, код скрипта для заполнения полей логина и пароля на сайте
будет выглядеть так:
// ==UserScript==
// @name
LoginVkontakte
// @namespace
userScripts
// @include
http://vkontakte.ru/login*
//Маска url на которых будет выполнятся скрипт
//
==/UserScript==
document.getElementById(’email’).value
= ’[email protected]’;
document. getElementById(‘pass’).value
getElementById(‘pass’).value
= ‘pass’;
При переходе на страницу, адрес
который соответствует выражению «http://vkontakte.ru/login*».
Выполнится скрипт, и автоматически заполнятся поля логин и пароль.
Все, вам останется нажать только кнопку логин.
userscript для меня пока мало изученная область, но думаю, что
есть еще много вещей, которые можно автоматизировать с помощью них и, которые
будут упрощать нашу жизнь.
P.S. жду комментариев про то что еще можно автоматизировать на
userscript.
Следующее
Предыдущее
Главная страница
Подписаться на:
Комментарии к сообщению (Atom)
Что такое Userscripts. Чуть чуть теории. 9 187 просмотров — InstantCMS Community
Статья рассказывает о возможности юзерскриптов (они же пользовательские скрипты, или надстройки, или мезонины).
Постановка задачи
Рано или поздно у любого программера или сайтостроителя возникает зудящая мысль: что-то подправить на сайте, где он гость или пользователь. Увы, на чужом сайте он сделать ничего не может. Он просто элементарно не имеет доступа к коду.
Он просто элементарно не имеет доступа к коду.
Тем не менее, поправить очень хочется. Например, на неком сайте с полезным контентом вдруг сверху, как гильотина, падает рекламный блок. После испуга возникает раздражение: «Я это здесь разве просил? Оно мне нужно?»
Или такой пример. Когда число знакомых в некой социальной сети (наш instantcms.ru тому пример) превышает некое пороговое значение, их уже тяжело удержать в голове. Хотелось бы иметь некую записную книжку. Держать описания сетевых знакомых на отдельном файле, открывать его, когда сидишь в социальной сети и сверяться с ним? Фи, как пОшло в 21-м веке, в мире автоматизации и прогресса…
Хотелось бы иметь на сайте социальной сети автоматическую записную книжку, которая была бы всегда под рукой, в которую Вы можете вписать краткую характеристику о неком юзере: «Обманула меня в феврале 2015 года, заказала компонент, отказалась, когда он был уже готов, не выплатила гонорар», или «Этот ваще идиот и толстый тролль, сперва приписывает оппоненту гадости, потом заявляет, что оппонент в них уже уличен, а потом приписывает себе победу, хотя оппонент находится оффлайн», или «Потрясающе умная девочка, отличный программер, жалко, редко появляется», или «Мутное чмо с прогрессирущим ПГМ».
Или: на неком интернет-магазине очень неудобно переходить в перечень старых заказов. Приходится листать их интерфейс (который писал какой-то школьник с пофигизмом на удобство пользователя) или где-то запоминать (в другом отдельном файле) адрес страницы, который затем следует вставлять через буфер в адресную строку. Вот бы вставить туда кнопку, пнув которую, можно сразу попасть на нужную страницу!
Но, как говорится, фигвам.
Однако, если нельзя, но очень хочется, то все-таки можно )))
По крайней мере, три основных браузера (Opera, FireFox и Chrome) поддерживают Usercripts. Ходят слухи, что их поддерживает даже Осел, но сам я этим браузером пользуюсь лишь раз в полгода. И то, когда мне нужно загрузить Оперу, после переустановки Винды. Поэтому ничего определенного сказать об этом уродце мелкомягких не могу. Safari тоже, говорят, их поддерживает, но там нужны дополнительные телодвижения.
Что это такое — Userscripts, и зачем они нафиг нужны?
Usercripts — это пользовательский скрипт. Я для него нашел несколько прозвищ — юзерсрипт, мезонин, надстройка, пользовательское расширение.
Я для него нашел несколько прозвищ — юзерсрипт, мезонин, надстройка, пользовательское расширение.
Он пишется на привычном нам js и хранится на локальной машине. При известной ловкости, к этому скрипту можно подключить jquery и наслаждаться дивными удобствами этой библиотеки.
Пролегомены к всемогуществу* ©
Работает эта машинерия так. Браузер при своем запуске загружает в память userscript’ы и применяет их к КАЖДОЙ открытой странице. Таким образом, после загрузки страницы к ней дополнительно подсаживается ваш userscript на js или jquery. А js (а уж, тем более, jquery) позволяет делать с DOM страницы вообще все что угодно. Смекаете, как вкусно пахнет?
Поскольку этот скрипт хранится на локальной машине, и на ней же запускается, никто не в силах (даже великий и ужасный Fuze) запретить мне вешать поверх страниц instantcms.ru заметки из моей записной книжки про разных юзеров. Естественно, поскольку мезонин применяется ко всем открытым в браузере страницам, в коде следует предусмотреть простое условие, чтобы ваше пользовательское расширение применялось к странице с конкретным доменным именем.
При этом я могу писать в мою записную книжку все, что я думаю. Никто не в силах остановить меня, если я вознамерился повыключать на нужном мне сайте раздражающую рекламу. Незачем теперь писать в саппорт, чтобы мне написали в ответ «Спасибо, ваша просьба передана разработчикам», если я и сам могу модернизировать интерфейс чужого сайта. Никто не в силах остановить моего всемогущества, если я грамотно применяю userscripts! Во как.
Если все так хорошо, почему все так плохо?
Набрав в поиске на instantcms.ru слово «userscripts» я получил сакральную фразу «По запросу «userscripts» ничего не найдено». Аналогичную фразу я получил, набрав «пользовательский скрипт». А получив, сел писать эту статью.
Удивительно, что никто из наших гениальных разработчиков до сих пор не напал на эту золотую жилу. А тем не менее, множество продвинутых людей во всем мире этим всемогуществом пользуются. Ведь, если скрипт написан, он может быть опубликован. Например, множество скриптов можно найти на сайте userscripts. org. Более того, существуют репозитории с удобными API, где можно скачать нужный скрипт или удаленно хранить информацию.
org. Более того, существуют репозитории с удобными API, где можно скачать нужный скрипт или удаленно хранить информацию.
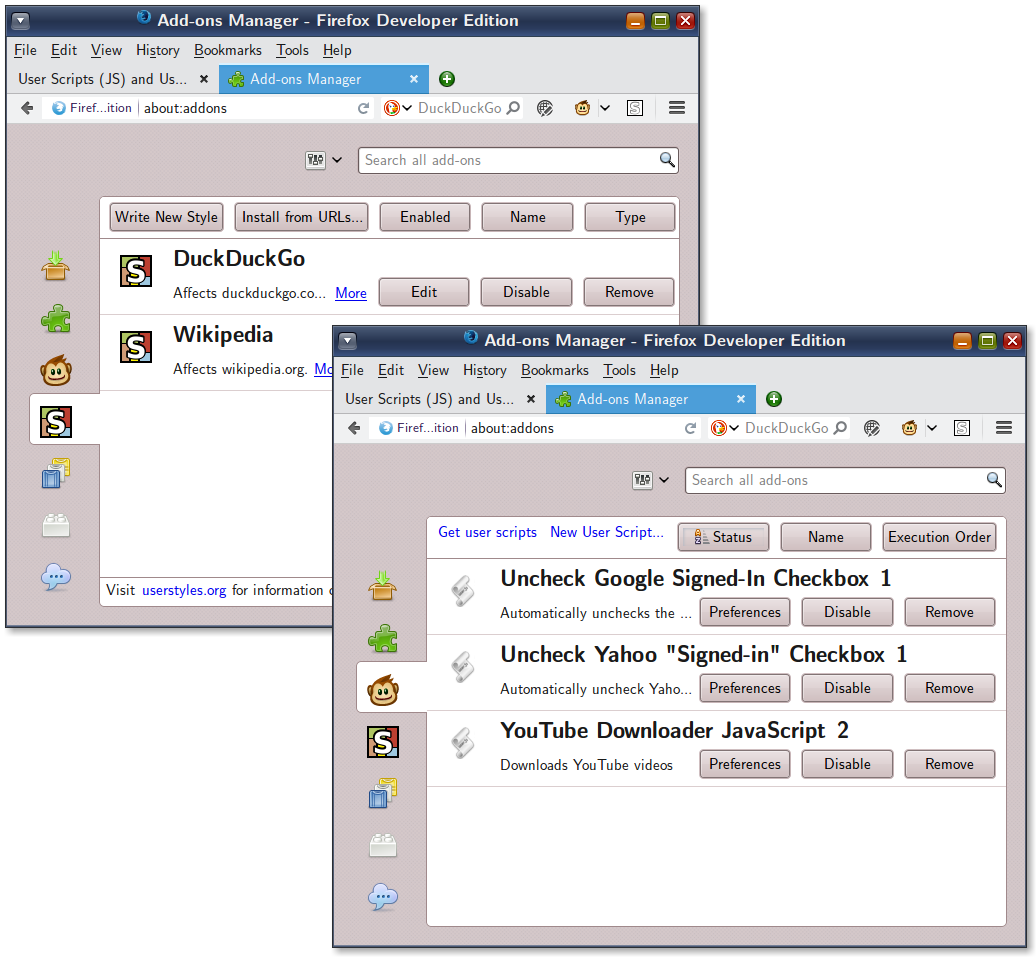
Например, FireFox позволяет загрузить расширение GreaseMonkey. После этого использование пользовательских скриптом вообще переходит в детскую забаву — достаточно перетащить иконку скрипта из репозитория себе в браузер.
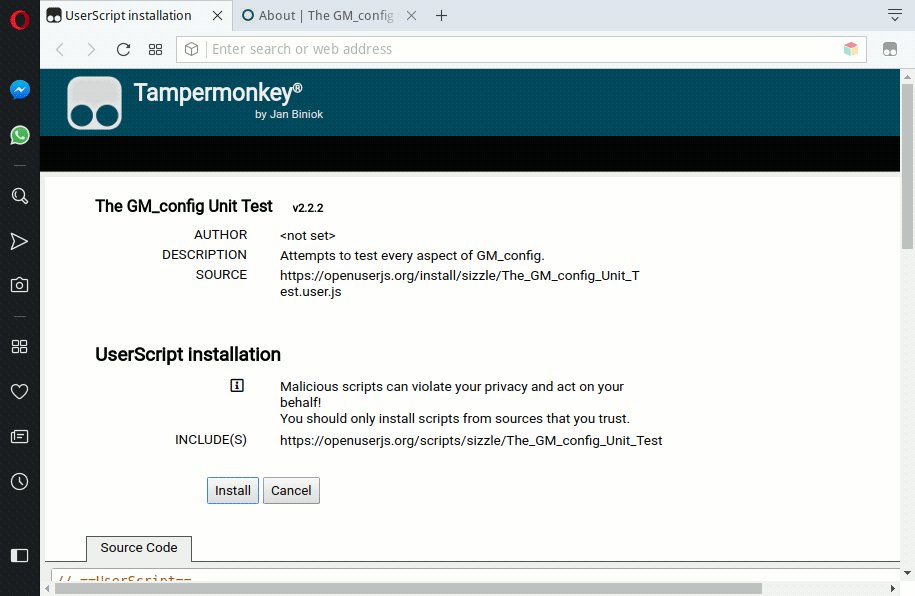
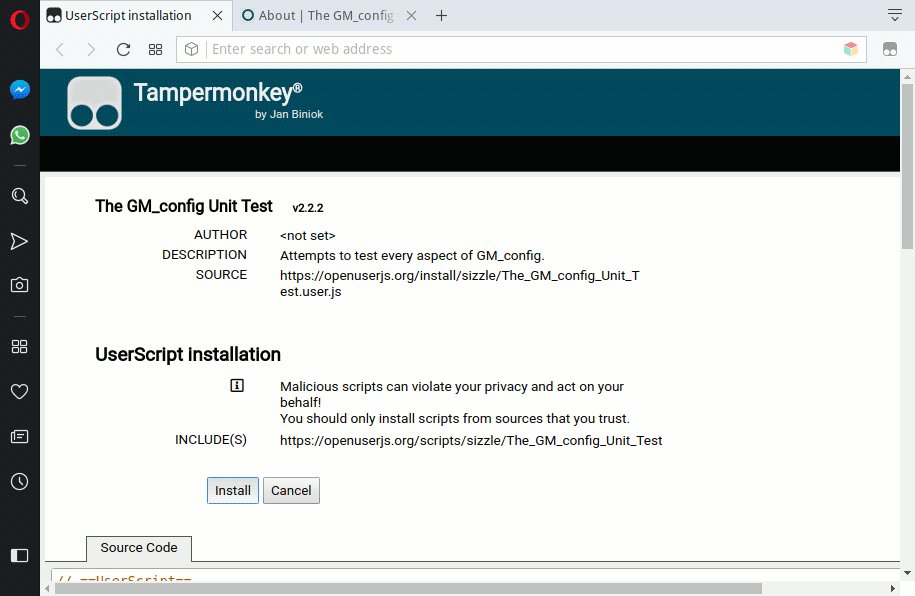
Chrome ( а с недавних пор и Opera, которая перехала на webKit) поддерживает расширение TamperMonkey, использование которого аналогично GreaseMonkey. Увы, часто бывает, что скрипты, работающие в одной «Обезьяне» не работают на другой.
Чтобы написать действительно кроссбраузерный скрипт, приходится отказываться от API, и полагаться на свои силы.
Структура пользовательского скрипта
Скрипт состоит всего из двух файлов. Эти файлы могут лежать в любой папке на вашем диске и обязательно в одной.
Первому файлу имя вы даете сами, но расширение у файла должно быть обязательно *.user.js. Его вы пишете сами, на js, применяя для его оформления несколько простых правил. Или скачиваете из сети.
Или скачиваете из сети.
Второй файл, manifest.json или манифест, или заголовок, идет в комплекте к первому. Это обычный json-объект, куда помещается вся инфа о вашем пользовательском скрипте. Он должен быть в родительской папке единственным (иначе файловая система, которая ненавидит держать в одной папке два файла с одним именем, один из них переименует в manifest(1).json. Браузер «схватит» файл manifest.json, а не ваш manifest(1).json, что может привести к косякам). Переименовывать или удалять этот файл — означает вызвать недоумение у браузера и ругань с его стороны.
Как ставить userscript себе в браузер
Полагаю, пользовательский скрипт у вас уже есть (сами написали или где-то скачали) и вам нужно его просто подключить.
Opera
Для новой Oper’ы, на движке wenKit. Для старой… увы.
Настройка и управление (кнопка с красной буквой О) — >Расширения -> Менеджер расширенией (или Ctrl + Shift +E ), нажать кнопку «Режим разработчика». Появятся дополнительные кнопки, одна из которых «Загрузить распакованное расширение». Нажимаете на нее, и у вас откроется проводник, где вы указываете ту папку, где лежат упомянутые два файла. Если все в порядке, скрипт появится тут же, в списке подключенных пользовательских расширений. Начинает он работать сразу после перезагрузки браузера.
Нажимаете на нее, и у вас откроется проводник, где вы указываете ту папку, где лежат упомянутые два файла. Если все в порядке, скрипт появится тут же, в списке подключенных пользовательских расширений. Начинает он работать сразу после перезагрузки браузера.
Chrome
Настройка и управление (кнопка «Три Полоски») -> Дополнительные инструменты -> Расширения. Поставить галку «Режим разработчика». Откроются дополнительные кнопки, одна из которых — «Загрузить распакованное расширение». Нажимаете на нее, и у вас откроется проводник, где вы указываете ту папку, где лежат упомянутые два файла. Если все в порядке, скрипт появится тут же, в списке подключенных пользовательских расширений. Начинает он работать сразу после перезагрузки браузера.
FireFox
Открыть меню (кнопка «Три Полоски») -> иконка «Дополнения». Нажав на нее, попадаем в addon’ы откуда ставим GreaseMonkey. Из этого аддона уже можно установить свой пользовательский скрипт.
О подводных камнях
Бессовестно будет с моей стороны, если я не предупрежу своих читателей о подводных камнях. Другими словами, о тех опасностях, которые ожидают пользователя, который возомнил себя достаточно продвинутым, что ставить себе чужие пользовательские скрипты, но при этом недостаточно продвинут, чтобы разбираться в коде. Другими словами, наивен, беспечен и доверчив.
Другими словами, о тех опасностях, которые ожидают пользователя, который возомнил себя достаточно продвинутым, что ставить себе чужие пользовательские скрипты, но при этом недостаточно продвинут, чтобы разбираться в коде. Другими словами, наивен, беспечен и доверчив.
Вся загвоздка в том, что скрипт попадает на ВАШУ локальную машину и запускается на ней. Скрипт получает полный контроль над ВСЕМИ страницами, которые открыты в браузере. Например, чужой скрипт может попытаться стырить у вас пароли, переслав их хозяину (аякс для того и придуман!). Короче, запуская у себя посторонние скрипты, хотя бы откройте их код и почитайте, что натворил там его автор. Не можете разобраться сами — попросите профи, который пишет на js и которому Вы доверяете. Другими словами, будьте осторожны.
Прощание
Вот и все на сегодня. В ближайшее время ждите от меня пользовательские скрипты. На подходе — записная книжка. Показывает на тех юзеров, которые в нее попали, и в виде всплывающей подсказки дает им характеристику, которые вами же им и даны. Причем строгий Fuze про это хулиганство знать не будет)))
Причем строгий Fuze про это хулиганство знать не будет)))
—-
* «Пролегомены к всемогуществу» — так называется пятая глава знаменитой «Суммы технологии» Станислава Лема. Опубликованная еще в 1961 году (когда компьютеры были ламповыми и занимали квартал), эта книга интересна уже тем, что предсказала многие технические достижения нашей эпохи. Например, такие, как Интернет, виртуальная реальность, генная инженерия и многие другие. Уже одно это заставляет преклонятся перед интеллектуальной мощью Лема. Однако эта книга устремлена в глубокое будущее. В ней описаны многие невероятные и восхитительные (но тем не менее, достижимые с помощью науки и техники) чудеса. Не буду пересказывать их здесь, чтобы не сбивать удовольствие у тех, кто эту книгу еще не прочел, но собрался прочесть.
Начало работы с пользовательскими сценариями
Начало работы с пользовательскими сценариями
от jrklein
Без категории
A Пользовательский сценарий — это локально установленный сценарий в вашем веб-браузере, который применяет настройки JavaScript и CSS к определенному веб-сайту во время вашего посещения веб-сайта. Вот несколько примеров использования:
Вот несколько примеров использования:
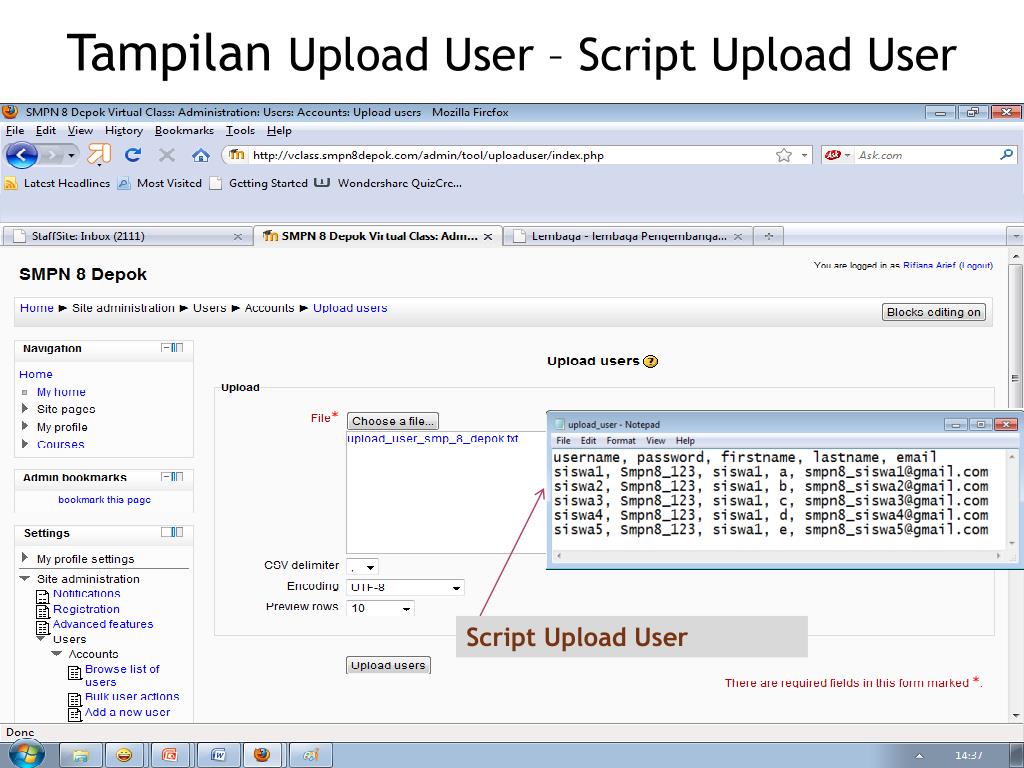
- Добавить функциональность , например, кнопку «Загрузить список в CSV», которая перебирает список на веб-странице и создает файл CSV.
- Удалить функциональные возможности , такие как скрытие ссылок или кнопок, которые вы никогда не собираетесь использовать, чтобы упростить работу веб-интерфейса.
- Исправление проблем дизайна , таких как положение или цвет элемента на странице, которые могут вас беспокоить.
Пользовательские сценарии можно запускать в любом веб-браузере, установив расширение браузера пользовательских сценариев. Вот несколько примеров расширений пользовательских сценариев для некоторых наиболее популярных веб-браузеров:
- Safari — Пользовательские сценарии
- Firefox — Violentmonkey
- Brave — Violentmonkey
- Chrome — Violentmonkey
- Edge — Violentmonkey
СОВЕТ ДЛЯ ПРОФЕССИОНАЛОВ: Если у вас есть доступ к папке для обмена файлами WebDAV, которая поддерживает BASIC-аутентификацию, Violentmonkey может синхронизировать настройки пользовательских сценариев между несколькими браузеры. К сожалению, Violentmonkey в настоящее время не поддерживает аутентификацию WebDAV DIGEST.
К сожалению, Violentmonkey в настоящее время не поддерживает аутентификацию WebDAV DIGEST.
Начало работы с расширением Userscripts в Safari
Я предоставил несколько примеров сценариев, которые вы можете использовать для отключения дополнительных меню и кнопок на нескольких финансовых веб-сайтах. Вот пошаговые инструкции по установке этих скриптов.
- Установите браузерное расширение Userscripts для Safari
- Включите расширение
- Перейдите в раскрывающееся меню Safari и выберите «Настройки»
- Когда появится окно «Настройки», перейдите на вкладку «Расширения»
- Убедитесь, что расширение «Userscripts» включен. Флажок рядом с именем расширения должен быть установлен.
- Щелкните значок «Пользовательские скрипты» на панели браузера Safari. Значок будет выглядеть примерно так: « »
- Вы должны увидеть окно с текстовым полем «Поиск и фильтрация», значком шестеренки и значком «Плюс» в верхнем левом углу.

- Щелкните значок «Плюс». и выберите «Новый Javascript». Вы должны увидеть новый пользовательский сценарий JS в левом списке и новый шаблон пользовательского сценария в правой области содержимого.
- Загрузите образец сценария, откройте текстовый файл и скопируйте/вставьте код в правую область содержимого, заменив образец кода шаблона. Повторите для каждого пользовательского сценария, который вы хотите попробовать. Вы можете установить несколько пользовательских сценариев.
- Minimal QBO — минимальный интерфейс для Intuit QuickBooks Online
- Minimal Mint — минимальный интерфейс для Intuit Mint
- Используйте переключатель в левом списке для включения/отключения отдельных пользовательских сценариев
- Перейдите на веб-сайт и наслаждайтесь Настройки пользовательского скрипта!
пользовательских скриптов — Mozilla | MDN
Используйте этот API для регистрации пользовательских сценариев, сторонних сценариев, предназначенных для управления веб-страницами или предоставления новых функций. Регистрация пользовательского сценария указывает браузеру прикрепить сценарий к страницам, которые соответствуют шаблонам URL, указанным при регистрации.
Регистрация пользовательского сценария указывает браузеру прикрепить сценарий к страницам, которые соответствуют шаблонам URL, указанным при регистрации.
Примечание: При использовании Manifest V3 или более поздней версии используйте scripting.registerContentScripts() для регистрации сценариев.
Этот API предлагает возможности, аналогичные contentScripts , но с функциями, подходящими для обработки сторонних сценариев:
- выполнение выполняется в изолированной изолированной программной среде: каждый пользовательский сценарий запускается в изолированной изолированной программной среде в процессах веб-контента, предотвращая случайные или преднамеренное вмешательство в сценарии.
- доступ к
окноидокументглобальные значения, относящиеся к веб-странице, к которой прикреплен пользовательский скрипт. - нет доступа к API-интерфейсам WebExtension или связанным с ними разрешениям, предоставленным расширению: сценарий API, который наследует разрешения расширения, может предоставлять упакованные API-интерфейсы WebExtension для зарегистрированных пользовательских сценариев.
 Сценарий API объявляется в файле манифеста расширения с использованием ключа манифеста «user_scripts».
Сценарий API объявляется в файле манифеста расширения с использованием ключа манифеста «user_scripts».
Предупреждение: Этот API требует наличия user_scripts в файле manifest.json, даже если скрипт API не указан. Например. пользовательские_скрипты: {} .
Чтобы использовать API, вызовите , передав объект, определяющий сценарии для регистрации. Метод возвращает обещание, которое разрешается с помощью объекта register() . RegisteredUserScript
Примечание: Пользовательские сценарии не регистрируются, когда соответствующая страница расширения (на которой были зарегистрированы пользовательские сценарии) выгружается, поэтому вам следует зарегистрировать пользовательский сценарий со страницы расширения, которая сохраняется по крайней мере до тех пор, пока вы хотите, чтобы пользовательские сценарии оставаться на учете.
-
userScripts. RegisteredUserScript
RegisteredUserScript Объект
register(). Он представляет зарегистрированные пользовательские сценарии и используется для отмены регистрации пользовательских сценариев.
-
userScripts.register() Регистрирует пользовательские сценарии.
-
userScripts.onBeforeScript Доступное для API-скрипта событие, зарегистрированное в
"user_scripts", которые выполняются до выполнения пользовательского сценария. Используйте его, чтобы инициировать экспорт дополнительных API, предоставляемых сценарием API, чтобы они были доступны для пользовательского сценария.
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Работа с
пользовательскими скриптами -
браузер.

 Сценарий API объявляется в файле манифеста расширения с использованием ключа манифеста «user_scripts».
Сценарий API объявляется в файле манифеста расширения с использованием ключа манифеста «user_scripts». RegisteredUserScript
RegisteredUserScript 