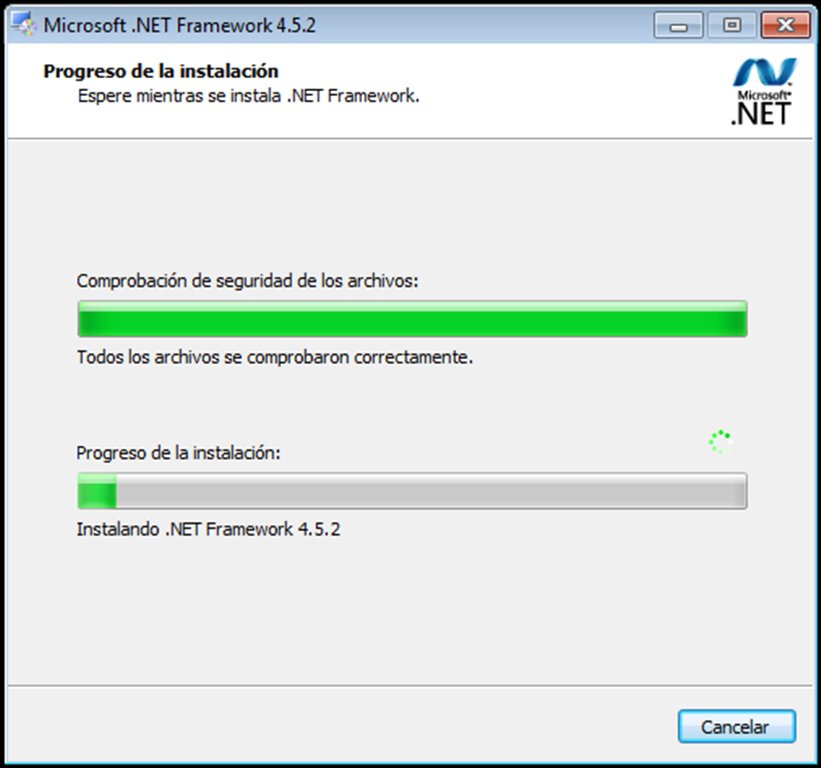
Установить фреймворк: Как скачать и установить NET Framework в Windows
Установка (Laravel 8.x) — Laravel Framework Russian Community
- Установка
- Встречайте Laravel
- Почему именно Laravel?
- Ваш первый проект на Laravel
- Начало работы в macOS
- Начало работы в Windows
- Разработка в подсистеме WSL2
- Начало работы в Linux
- Выбор служб Sail
- Установка через Composer
- Установщик Laravel
- Начальная конфигурация
- Конфигурация на основе окружения
- Конфигурация каталога
- Следующие шаги
- Laravel как клиент-серверный фреймворк
- Laravel в качестве сервера API
- Встречайте Laravel
Laravel – фреймворк веб-приложения с выразительным, элегантным синтаксисом. Веб-фреймворк предлагает структуру и отправную точку для создания вашего приложения, позволяя вам сосредоточиться на создании чего-то удивительного, но пока мы не будем вдаваться в детали.
Laravel стремится обеспечить потрясающий опыт разработчика, предоставляя при этом мощный функционал: тщательное внедрение зависимостей, выразительный уровень абстракции базы данных, очереди и запланированные задачи, модульное и интеграционное тестирование и многое другое.
Независимо от того, новичок ли вы в PHP, веб-фреймворках или имеете многолетний опыт, Laravel – это фреймворк, который может расти вместе с вами. Мы поможем вам сделать первые шаги в качестве веб-разработчика или подскажем, как вы поднимите свой опыт на новый уровень. Нам не терпится увидеть, что вы построите.
Почему именно Laravel?
При создании веб-приложения вам доступны различные инструменты и фреймворки. Однако мы считаем, что Laravel – лучший выбор для создания современных полнофункциональных веб-приложений.
Прогрессивный фреймворк
Нам нравится называть Laravel «прогрессивным» фреймворком. Под этим мы подразумеваем, что Laravel растет вместе с вами. Если вы только делаете первые шаги в веб-разработке, обширная библиотека документации, руководств и видеоуроков Laravel поможет вам изучить основы, не перегружая себя.
Если вы старший разработчик, Laravel предлагает вам надежные инструменты для внедрения зависимостей, модульного тестирования, создания очередей, событий в реальном времени и многое другое. Laravel оптимизирован для создания профессиональных веб-приложений и готов обрабатывать корпоративные рабочие нагрузки.
Laravel оптимизирован для создания профессиональных веб-приложений и готов обрабатывать корпоративные рабочие нагрузки.
Масштабируемый фреймворк
Laravel невероятно масштабируем. Благодаря удобному для масштабирования характеру PHP и встроенной поддержке быстрых распределенных систем кеширования, таких как Redis, горизонтальное масштабирование с Laravel очень просто. Фактически, приложения Laravel легко масштабируются для обработки сотен миллионов запросов в месяц.
Требуется экстремальное масштабирование? Такие платформы, как Laravel Vapor, позволяют запускать приложение Laravel в практически неограниченном масштабе с использованием новейшей бессерверной технологии AWS.
Фреймворк сообщества
Laravel объединяет лучшие пакеты в экосистеме PHP, чтобы предложить наиболее надежный и удобный для разработчиков фреймворк. Кроме того, тысячи талантливых разработчиков со всего мира внесли свой вклад в фреймворк. Кто знает, возможно, вы даже станете соучастником Laravel.
Мы хотим, чтобы начать работу с Laravel было как можно проще. Существует множество вариантов разработки и запуска проекта Laravel на вашем собственном компьютере. Хотя вы, возможно, захотите изучить эти варианты позже, но Laravel предлагает Sail – встроенное решение для запуска вашего проекта Laravel с помощью Docker.
Docker – это инструмент для запуска приложений и служб в небольших, легких «контейнерах», которые не мешают установленному на вашем локальном компьютере программному обеспечению или его конфигурации. Это означает, что вам не нужно беспокоиться о конфигурировании или настройке сложных инструментов разработки, таких как веб-серверы и базы данных на вашем персональном компьютере. Для начала вам нужно всего лишь установить Docker Desktop.
Laravel Sail – это легкий интерфейс командной строки для взаимодействия с конфигурацией Docker по умолчанию в Laravel. Sail обеспечивает отличную отправную точку для создания приложения Laravel с использованием PHP, MySQL и Redis без предварительного опыта работы с Docker.
Уже знаком с Docker? Не волнуйтесь! Все в Sail можно перенастроить с помощью файла
docker-compose.yml, входящего в Laravel.
Начало работы в macOS
Если вы разрабатываете на Mac и Docker Desktop уже установлен, то вы можете использовать простую команду терминала для создания нового проекта Laravel. Например, чтобы создать новое приложение Laravel в каталоге с именем example-app, вы можете запустить следующую команду в своем терминале:
curl -s https://laravel.build/example-app | bash
Конечно, вы можете изменить example-app в этом URL на что угодно. Каталог приложения Laravel будет создан в каталоге, из которого вы выполняете команду.
После создания проекта вы можете перейти в каталог приложения и запустить Laravel Sail. Laravel Sail предлагает простой интерфейс командной строки для взаимодействия с конфигурацией Docker по умолчанию в Laravel:
cd example-app ./vendor/bin/sail up
При первом запуске команды up Sail на вашем компьютере будут созданы контейнеры приложений Sail. Это может занять несколько минут. Не волнуйтесь, последующие попытки запустить Sail будут намного быстрее.
Это может занять несколько минут. Не волнуйтесь, последующие попытки запустить Sail будут намного быстрее.
После запуска контейнеров приложения Docker, вы можете получить доступ к приложению в своем веб-браузере по адресу: http://localhost.
Чтобы продолжить изучение Laravel Sail, просмотрите его полную документацию.
Начало работы в Windows
Прежде чем мы создадим новое приложение Laravel на вашем компьютере с Windows, обязательно установите Docker Desktop. Затем вы должны убедиться, что подсистема Windows для Linux 2 (WSL2) установлена и включена. WSL позволяет запускать двоичные исполняемые файлы Linux прямо в Windows 10. Информацию о том, как установить и включить WSL2, можно найти в документации Среда разработки.
После установки и включения WSL2 вы должны убедиться, что Docker Desktop настроен на использование серверной части WSL2.
Теперь вы готовы создать свой первый проект Laravel. Запустите Терминал Windows и начните новый сеанс терминала для вашей операционной системы WSL2 Linux. Затем вы можете использовать простую команду терминала для создания нового проекта Laravel. Например, чтобы создать новое приложение Laravel в каталоге с именем
Запустите Терминал Windows и начните новый сеанс терминала для вашей операционной системы WSL2 Linux. Затем вы можете использовать простую команду терминала для создания нового проекта Laravel. Например, чтобы создать новое приложение Laravel в каталоге с именем example-app, вы можете запустить следующую команду в своем терминале:
curl -s https://laravel.build/example-app | bash
Конечно, вы можете изменить example-app в этом URL на что угодно. Каталог приложения Laravel будет создан в каталоге, из которого вы выполняете команду.
После создания проекта вы можете перейти в каталог приложения и запустить Laravel Sail. Laravel Sail предлагает простой интерфейс командной строки для взаимодействия с конфигурацией Docker по умолчанию в Laravel:
cd example-app ./vendor/bin/sail up
При первом запуске команды up Sail на вашем компьютере будут созданы контейнеры приложений Sail. Это может занять несколько минут. Не волнуйтесь, последующие попытки запустить Sail будут намного быстрее.
После запуска контейнеров приложения Docker, вы можете получить доступ к приложению в своем веб-браузере по адресу: http://localhost.
Чтобы продолжить изучение Laravel Sail, просмотрите его полную документацию.
Разработка в подсистеме WSL2
Конечно, вам нужно будет иметь возможность изменять файлы приложения Laravel, которые были созданы в вашей установке WSL2. Для этого мы рекомендуем использовать редактор Microsoft Visual Studio Code и его собственное расширение Remote Development.
После установки этих инструментов вы можете открыть любой проект Laravel, выполнив из корневого каталога вашего приложения команду code . с помощью Терминала Windows.
Начало работы в Linux
Если вы разрабатываете в Linux и Docker Compose уже установлен, то вы можете использовать простую команду терминала для создания нового проекта Laravel. Например, чтобы создать новое приложение Laravel в каталоге с именем example-app, вы можете запустить следующую команду в своем терминале:
curl -s https://laravel.build/example-app | bash
Конечно, вы можете изменить example-app в этом URL на что угодно. Каталог приложения Laravel будет создан в каталоге, из которого вы выполняете команду.
После создания проекта вы можете перейти в каталог приложения и запустить Laravel Sail. Laravel Sail предлагает простой интерфейс командной строки для взаимодействия с конфигурацией Docker по умолчанию в Laravel:
cd example-app ./vendor/bin/sail up
При первом запуске команды up Sail на вашем компьютере будут созданы контейнеры приложений Sail. Это может занять несколько минут. Не волнуйтесь, последующие попытки запустить Sail будут намного быстрее.
После запуска контейнеров приложения Docker, вы можете получить доступ к приложению в своем веб-браузере по адресу: http://localhost.
Чтобы продолжить изучение Laravel Sail, просмотрите его полную документацию.
Выбор служб Sail
При создании нового приложения Laravel через Sail вы можете использовать строковую переменную запроса with, чтобы выбрать, какие службы должны быть настроены в файле docker-compose. 8.0 example-app
8.0 example-app
cd example-app
php artisan serve
Установщик Laravel
В качестве альтернативы, вы можете использовать установщик Laravel, включив его в глобальную зависимость Composer:
composer global require laravel/installer
laravel new example-app
cd example-app
php artisan serve
Чтобы исполняемый файл laravel мог быть обнаружен вашей системой, удостоверьтесь в правильном расположении каталога bin менеджера пакетов Composer, задаваемый системной переменной $PATH. Расположение каталога зависит от вашей операционной системы, но типичными могут быть:
macOS:$HOME/.composer/vendor/binWindows:%USERPROFILE%\AppData\Roaming\Composer\vendor\binGNU / Linux Distributions:$HOME/.config/composer/vendor/binили$HOME/.composer/vendor/bin
Для удобства установщик Laravel также может создать репозиторий Git для вашего нового проекта. Чтобы указать, что вы хотите создать репозиторий Git, передайте флаг
Чтобы указать, что вы хотите создать репозиторий Git, передайте флаг --git при создании нового проекта:
laravel new example-app --git
Эта команда инициализирует новый репозиторий Git для вашего проекта и автоматически зафиксирует базовый каркас Laravel. Флаг --git предполагает, что вы правильно установили и настроили Git. Можно также использовать параметр --branch, чтобы задать имя ответвления:
laravel new example-app --git --branch="main"
Вместо использования флага --git вы можете использовать параметр --github, чтобы создать репозиторий Git и, соответствующий ему, частный репозиторий на GitHub:
laravel new example-app --github
Созданный репозиторий будет доступен по адресу https://github.com/<your-account>/example-app. Параметр --github предполагает, что вы правильно установили GitHub CLI и прошли аутентификацию с помощью интерфейса командной строки. Кроме того, у вас должен быть установлен и правильно настроен
Кроме того, у вас должен быть установлен и правильно настроен git. При необходимости вы можете передать дополнительные параметры и флаги, поддерживаемые GitHub CLI:
laravel new example-app --github="--public"
Можно использовать параметр --organization для создания репозитория под определенной организацией GitHub:
laravel new example-app --github="--public" --organization="laravel"
Все файлы конфигурации для фреймворка Laravel хранятся в каталоге config. Каждый параметр имеет комментарии, поэтому не стесняйтесь просматривать файлы и знакомиться с доступными вам вариантами.
Laravel практически не требует дополнительной настройки из коробки. Вы можете начать разработку! Однако вы можете просмотреть файл config/app.php и его комментарии. Он содержит несколько параметров, таких как часовой пояс и локаль, которые вы можете изменить в соответствии с вашим приложением.
Конфигурация на основе окружения
Поскольку многие значения параметров конфигурации Laravel могут различаться в зависимости от того, работает ли ваше приложение на локальном компьютере или на эксплуатационном веб-сервере, многие важные значения конфигурации определяются с помощью файла .env, существующий в корне вашего приложения.
Ваш файл .env не должен быть привязан к системе контроля версий вашего приложения, поскольку каждому разработчику / серверу, использующему ваше приложение, может потребоваться другая конфигурация окружения. Более того, это будет угрозой безопасности в случае, если злоумышленник получит доступ к вашему репозиторию системы управления версиями, поскольку любые конфиденциальные учетные данные будут раскрыты.
Для получения дополнительной информации о конфигурации на основе файла.envи окружения ознакомьтесь с полной документацией по конфигурации.
Конфигурация каталога
Laravel всегда должен обслуживаться из корня «веб-каталога», настроенного для вашего веб-сервера. Вы не должны пытаться обслуживать приложение Laravel из поддиректории относительно «веб-каталога». Такая попытка может открыть доступ к конфиденциальным файлам, существующим в вашем приложении.
Вы не должны пытаться обслуживать приложение Laravel из поддиректории относительно «веб-каталога». Такая попытка может открыть доступ к конфиденциальным файлам, существующим в вашем приложении.
Теперь, когда вы создали свой проект Laravel, вам может быть интересно, чему научиться дальше. Во-первых, мы настоятельно рекомендуем ознакомиться с тем, как работает Laravel, прочитав следующие разделы документации:
Жизненный цикл запросаКонфигурированиеСтруктура каталоговКонтейнер службФасады
То, как вы хотите использовать Laravel, также будет определять следующие шаги на вашем пути. Существует множество способов использования Laravel, и мы рассмотрим два основных варианта использования фреймворка ниже.
Laravel как клиент-серверный фреймворк
Laravel может служить клиент-серверным фреймворком. Под «клиент-серверным фреймворком» мы подразумеваем, что вы собираетесь использовать Laravel для маршрутизации запросов к вашему приложению и отрисовки интерфейса через шаблоны Blade или с использованием гибридной технологии одностраничного приложения, такой как Inertia. js. Это наиболее распространенный способ использования фреймворка Laravel.
js. Это наиболее распространенный способ использования фреймворка Laravel.
Если вы планируете использовать Laravel именно таким образом, вы можете ознакомиться с нашей документацией по маршрутизации, представлениям или Eloquent ORM. Кроме того, вам может быть интересно узнать о таких пакетах сообщества, как Livewire и Inertia.js. Эти пакеты позволяют использовать Laravel в качестве фреймворка полного стека, при этом пользуясь многими преимуществами UI, предоставляемыми одностраничными JavaScript-приложениями.
Если вы используете Laravel в качестве фреймворка полного стека, мы также настоятельно рекомендуем вам научиться компилировать CSS и JavaScript вашего приложения с помощью Laravel Mix.
Если вы хотите получить преимущество перед созданием своего приложения, ознакомьтесь с одним из наших официальных стартовых комплектов приложений.
Laravel в качестве сервера API
Laravel также может служить серверной частью API для одностраничного JavaScript-приложения или мобильного приложения. Например, вы можете использовать Laravel в качестве серверной части API для своего Next.js приложения. В этом контексте вы можете использовать Laravel для обеспечения аутентификации и хранения / получения данных для вашего приложения, а также пользуясь преимуществами мощных служб Laravel, таких, как очереди, электронная почта, уведомления и многое другое.
Например, вы можете использовать Laravel в качестве серверной части API для своего Next.js приложения. В этом контексте вы можете использовать Laravel для обеспечения аутентификации и хранения / получения данных для вашего приложения, а также пользуясь преимуществами мощных служб Laravel, таких, как очереди, электронная почта, уведомления и многое другое.
Если вы планируете использовать Laravel именно так, то вы можете ознакомиться с нашей документацией по маршрутизации, пакету Laravel Sanctum и Eloquent ORM.
Вам нужно хорошо подготовиться к созданию бэкэнда Laravel и внешнего интерфейса Next.js? Laravel Breeze предлагает API stack, а так же реализацию внешнего интерфейса Next.js, чтобы вы могли начать работу за считанные минуты.
Lers Framework | Документация ЛЭРС УЧЁТ
Lers Framework - программный компонент, который позволяет создавать приложения, взаимодействующие с сервером ЛЭРС УЧЁТ. Lers Framework основан на платформе Microsoft . NET. Разработка может вестись на любых языках программирования, которые поддерживают платформу .NET. Например, C# или VB.NET.
NET. Разработка может вестись на любых языках программирования, которые поддерживают платформу .NET. Например, C# или VB.NET.
Основные возможности
Редактирование списков объектов учёта, точек учёта, оборудованияЗапись данных точек учётаЧтение данных точек учётаРасширение функциональности АРМ оператораУстановка канала связи с оборудованием и обмен данными с нимПечать отчётов
Области применения
Расширение функциональности рабочего места оператора с помощью внешних модулей
Внешние модули ЛЭРС УЧЁТ встраиваются в рабочее место оператора и позволяют расширить его функциональность. Например, внешний модуль может получить данные по указанной пользователем точке учёта и вывести их на экран в виде какого-либо специфического графика. Так же, можно выполнить анализ этих данных и выдать пользователям сообщение.Реализация сторонних программ, которые работают с сервером ЛЭРС УЧЁТ
Если встраиваться в рабочее место оператора не требуется, вы можете написать отдельную программу, которая будет запускаться или самостоятельно пользователем или по какому-либо расписанию. Чаще всего такие программы используются для интеграции ЛЭРС УЧЁТ с другими системами сбора данных.
Чаще всего такие программы используются для интеграции ЛЭРС УЧЁТ с другими системами сбора данных.Удалённое управление оборудованием
Функции Lers Framework позволяют установить канал связи с оборудованием, которое было заведено в ЛЭРС УЧЁТ, и обмениваться с ним данными. Чаще всего, управление оборудованием реализуется в виде внешнего модуля (например, удалённые пульты МР-01, КМ-5, ВКТ-5). Однако это может быть и отдельное приложение, не связанное с рабочим местом оператора.
Пример такого модуля - удалённый пульт ВКТ-5. Исходный код доступен на Github.
Иерархия сборок
Lers Framework состоит из .NET сборок, которые устанавливаются вместе с любым компонентом ЛЭРС УЧЁТ. Бинарные файлы сборок находятся в папке C:\Program Files\LERS\Common\Framework\bin
Кроме того, сборки копируются установщиком в Global Assembly Cache (GAC).
Ниже приведено краткое описание сборок и их иерархия.
Установка
Для подключения Lers Framework к своему проекту воспользуйтесь менеджером NuGet.
Основной пакет с объектами для взаимодействия с сервером
https://www.nuget.org/packages/Lers.Framework/
Вспомогательный пакет для реализации внешних модулей, встраиваемых в АРМ оператора.
https://www.nuget.org/packages/Lers.Plugins/
Примеры использования
Простой пример работы с Lers Framework.
Другие примеры на GitHub:
| Название | Ссылка |
|---|---|
| Внешние модули, использующие Lers Framework | https://github.com/lers-uchet/plugins |
| Примеры импорта и экспорта данных | https://github.com/lers-uchet/samples |
| Пример бота для Telegram | https://github.com/lers-uchet/LersBot |
Framework Laptop DIY Edition Краткое руководство по началу работы
Ноутбук BackFramework 13Полный экранОпции
Скачать PDFВстроить это руководство
Автор: Нирав Патель
(и 5 других участников)
Избранное: 13Завершено: 89
Сложность
Умеренная
Шаги
13
Требуемое время
00:10:00 - 00:20:00
Секции
1
Краткое руководство для ноутбуков Framework DIY Edition
13 шагов
Флаги
0
Ноутбук BackFramework 13Полный экранОпции
Скачать PDFВстроить это руководство
Введение
Как здорово, что вы получили в свои руки ноутбук Framework DIY Edition! Это руководство проведет вас через каждый шаг от распаковки до включения ноутбука, чтобы вы могли сразу начать его использовать. Как и во всех наших руководствах, убедитесь, что вы прочитали указания на каждом этапе и сначала просмотрели каждое изображение.
Как и во всех наших руководствах, убедитесь, что вы прочитали указания на каждом этапе и сначала просмотрели каждое изображение.
После прочтения Краткого руководства, если вы устанавливаете Windows, ознакомьтесь с нашим Руководством по установке Windows 11 и не забудьте установить пакет драйверов для ноутбуков Framework. Вы также можете посетить нашу страницу совместимости с Linux, чтобы узнать о дистрибутивах, которые отлично работают на ноутбуке Framework.
Если у вас есть вопросы или вы столкнулись с какими-либо проблемами, посетите страницы поддержки.
В зависимости от того, как вы настроили конфигурацию, ваш пакет может включать в себя комбинацию памяти, хранилища, карту Wi-Fi и комбинацию карт расширения. Вы можете найти все свои модули в коробке с принадлежностями или в сумке в посылке.
Вы можете найти все свои модули в коробке с принадлежностями или в сумке в посылке.Распакуйте все эти модули, чтобы подготовиться к установке!
С помощью биты T5 отвертки для каркаса отвинтите 5 фиксаторов на нижней крышке. Эти застежки останутся прикрепленными к нижней крышке, чтобы вы их не потеряли.Крепеж в левом нижнем углу (обведен оранжевым) не отвинчивается так далеко, как другие, поскольку он действует как подъемник для входной крышки. Вы услышите, как он начнет щелкать при вращении, когда он будет откручен достаточно далеко.
Переверните ноутбук Framework и откройте его на 120 градусов.Важно: Не снимайте крышку входного разъема слишком быстро, так как она все еще прикреплена к материнской плате кабелем сенсорной панели.Для выполнения большинства ремонтных работ не требуется отсоединять кабель сенсорной панели. Вы можете просто перевернуть крышку ввода. Однако, если вы хотите отключить его, обязательно отсоедините сторону материнской платы, используя петлю для пальца над оранжевой этикеткой, оставив сторону сенсорной панели подключенной.
Правый нижний угол крышки входного разъема поднимается, когда пять фиксаторов правильно отвинчены. Не следует прилагать чрезмерных усилий для снятия входной крышки.Осторожно поднимите крышку входного разъема из правого нижнего угла. Если вам нужно, вы также можете использовать отвертку Framework отвертки, чтобы поднять ее. Поднимите крышку ввода с материнской платы, переверните ее (клавиатурой вниз) и поместите примерно наполовину на нижнюю крышку.Вы должны оставить разъем батареи подключенным, если вам не нужно заменить батарею, материнскую плату или динамики. Этот разъем легко случайно повредить, поэтому с ним лучше не обращаться.
Этот разъем легко случайно повредить, поэтому с ним лучше не обращаться.
Подготовьтесь к установке модуля хранения, сняв его крепеж с материнской платы с помощью биты T5 отвертки Framework.Совместите паз на модуле хранения с пазом на разъеме и вставьте модуль в материнскую плату под углом 20 градусов.Аккуратно прижмите одним пальцем модуль хранения к материнской плате, а другой рукой завинтите фиксатор с помощью биты T5 отвертки Framework.org/HowToDirection">Не затягивайте крепеж слишком сильно.
Вставьте модуль памяти в материнскую плату под углом примерно 25 градусов, совместив выемку на модуле памяти с выемкой на разъеме.Когда модуль будет полностью вставлен, он будет располагаться под углом 25 градусов. Аккуратно прижмите его к материнской плате, пока зажимы, расположенные вверху и внизу разъема, не встанут на место (см. красные стрелки на втором изображении).Если вы используете один модуль памяти, поместите его в правильное гнездо, помеченное как «Канал 0».
Первая загрузка после установки нового модуля памяти займет больше времени, чем обычно, так как система готовится к установке нового модуля.
Если ваш WiFi-модуль был предустановлен, вам повезло! Вы можете пропустить шаги WiFi, но не забудьте установить комплект драйверов (Intel Core 11-го поколения или Intel Core 12-го поколения), когда закончите настройку.Отвинтите крепление с помощью бита T5 отвертки Framework, снимите и сохраните серебристый кронштейн Wi-Fi, удерживающий кабели.
Снимите прозрачные пластиковые крышки с антенных кабелей и осторожно подключите черный и белый антенные кабели Wi-Fi к соответствующим разъемам на модуле. Обязательно выровняйте их, прежде чем применять силу, чтобы защелкнуть их на месте, так как разъемы маленькие и хрупкие.Если вам нужен видеообзор, посмотрите это.После подключения к модулю черного и белого кабелей WiFi-антенны убедитесь, что они повернуты вниз, как показано на втором рисунке синими стрелками.org/HowToDirection">Удерживая пальцем верхнюю часть антенн, чтобы удерживать их на месте, вставьте модуль WiFi в гнездо на материнской плате.
После того, как модуль правильно вставлен в материнскую плату, аккуратно проложите черный и белый кабели антенны Wi-Fi в черные резиновые держатели, как показано на первом рисунке. Проложите оба кабеля через желоб, расположенный в правом верхнем углу модуля WiFi.Металлические части антенных кабелей могут соприкасаться друг с другом и с кронштейном WiFi. Все они являются частью общего наземного пути.org/HowToDirection">Антенные кабели не должны касаться расположенного ниже динамика. Используйте конец отвертки с лопаткой, чтобы осторожно оттолкнуть белый кабель от динамика, если он его касается.
Поместите кронштейн WiFi на модуль WiFi в соответствии с ориентацией, показанной на рисунке, и поместите крепеж в отверстие. С помощью биты T5 в отвертке для каркаса закрутите крепеж на место.Не затягивайте крепеж слишком сильно.Не забудьте в конце установить комплект драйверов (Intel Core 11-го поколения или Intel Core 12-го поколения), если вы используете Windows! WiFi может не работать, пока вы этого не сделаете.
Прежде чем закрыть ноутбук, убедитесь, что конец кабеля сенсорной панели полностью вошел в гнездо на нижней стороне сенсорной панели.Если ваш ноутбук Framework поставлялся с конвертом с инструкциями по добавлению ленты к кабелю сенсорной панели, вы можете следовать Руководству по фиксации кабеля сенсорной панели сейчас, чтобы добавить ленту, чтобы удерживать кабель на месте.Если на вашем кабеле сенсорной панели уже есть двухсторонняя лента, удерживающая его на сенсорной панели, все готово!org/HowToDirection">Кабель должен быть вставлен достаточно далеко, чтобы белая линия почти касалась розетки.
Если он вставлен недостаточно глубоко, вам нужно поднять черную защелку на другой стороне разъема, продвинуть кабель дальше, а затем снова закрыть черную защелку.
Переверните крышку ввода поверх нижней крышки клавиатурой вверх и прикрепите ее к нижней крышке, совместив верхний и нижний края обеих крышек.Крышки магнитные и должны легко стыковаться друг с другом. Если вы чувствуете какое-либо сопротивление, просто поднимите крышку входа и повторите попытку.
Если вы чувствуете какое-либо сопротивление, просто поднимите крышку входа и повторите попытку.
Закройте ноутбук Framework и переверните его вверх дном, чтобы открыть пустые отсеки для плат расширения и застежки на нижней крышке.С помощью биты T5 отвертки для каркаса закрутите обратно все 5 креплений.Не затягивайте крепления слишком сильно.
org/HowToDirection">Вставьте карты расширения по вашему выбору в любой из пустых отсеков.
Текст, логотип и QR-код на плате расширения должны быть направлены вниз (лицом к ноутбуку). Вставьте карту расширения в отсек. Двумя или более пальцами вставьте карту в отсек до щелчка.Вам придется приложить небольшое усилие, чтобы обеспечить правильную установку карт расширения.Подключите кабель питания к плате расширения USB-C.org/HowToDirection">Откройте крышку ноутбука Framework и нажмите кнопку питания.
Обратите внимание, что ваша первая загрузка займет некоторое время, прежде чем на экране появится логотип, так как система выполняет тренировку памяти. Чем больше памяти вы установили, тем больше времени это может занять (порядка минуты или двух с 64 ГБ!)
Найдите инструкции по установке Windows 11 здесь.Не забудьте установить комплект драйверов (Intel Core 11-го поколения или Intel Core 12-го поколения)!org/HowToDirection">Ноутбук Framework прекрасно работает и с Linux. Посетите нашу страницу совместимости с Linux для дистрибутивов, которые мы рекомендуем, например:
Fedora 36 — практически полностью функциональна из коробки.Ubuntu 22.04 — практически полностью функциональна из коробки.Как в Windows, так и в Linux мы рекомендуем обновить BIOS до последней доступной версии (Intel Core 11-го поколения или Intel Core 12-го поколения), чтобы убедиться, что ноутбук работает с оптимальной производительностью и стабильностью.
Чтобы приобрести ноутбук Framework, посетите веб-сайт FrameworkХотите узнать больше о ноутбуке Framework? Загляните в наш блогЕсли у вас есть какие-либо вопросы или сомнения, обращайтесь в службу поддержки FrameworkЧтобы приобрести ноутбук Framework, посетите веб-сайт FrameworkХотите узнать больше о ноутбуке Framework? Загляните в наш блог. Если у вас есть какие-либо вопросы или проблемы, не стесняйтесь обращаться в службу поддержки FrameworkВставьте установочный носитель в компьютер и посмотрите на назначенную ему букву диска. Вы должны проверить, например, смонтирован ли он как диск F или G и так далее.
Нажмите Клавиша «Пуск» Windows + R , введите cmd и нажмите Ctrl + Shift + Enter, чтобы запустить командную строку от имени администратора.Выполните следующую команду:Dism /online /enable-feature /featurename:NetFX3 /All /Source:X:sourcessxs /LimitAccess
Детали не указаны.
Почти готово!
Заключение
.
Отменить: я не завершил это руководство.
Это руководство заполнили еще 89 человек.
Автор
с 5 другими участниками
Команда
Как установить и обновить .
 NET Framework в Windows 10 🚧
NET Framework в Windows 10 🚧
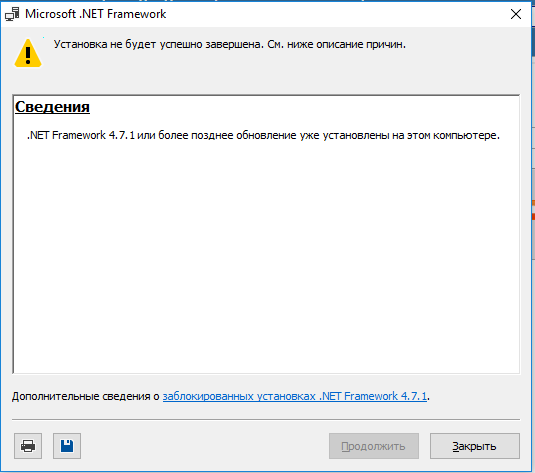
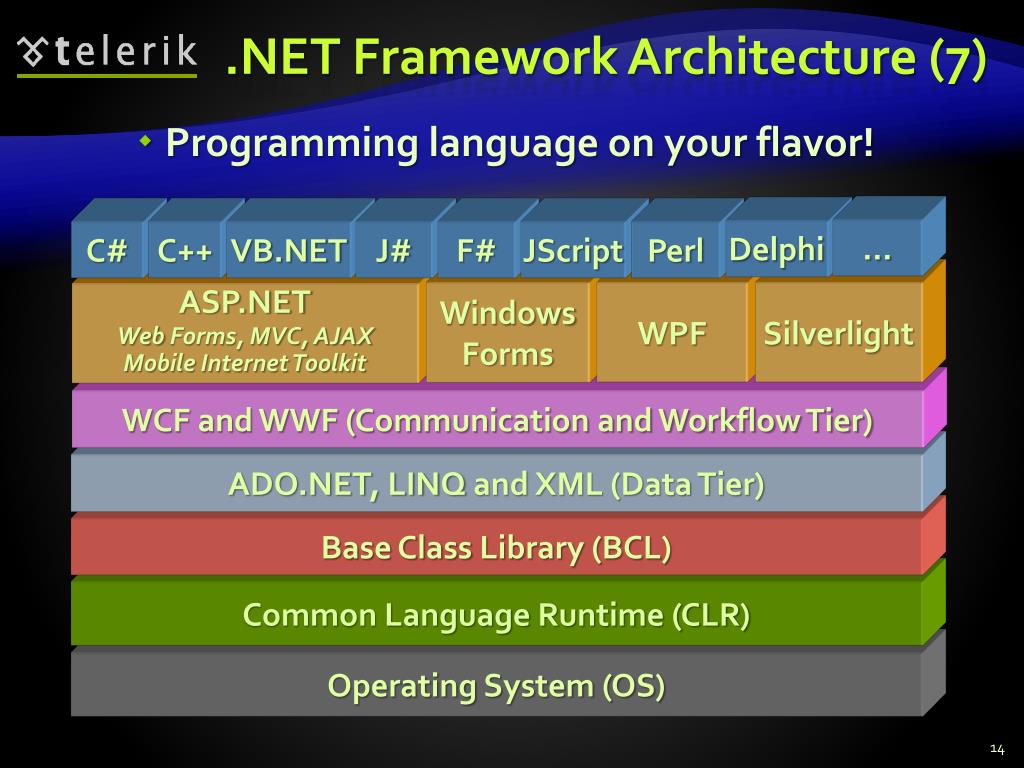
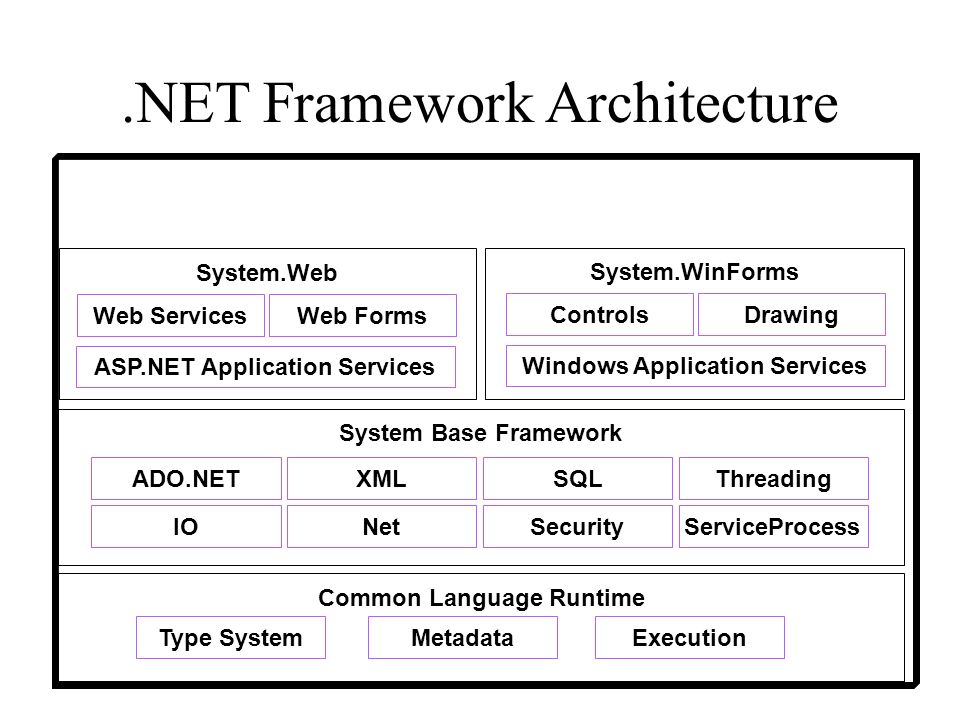
Если вы используете Windows достаточно долго, вы наверняка сталкивались со словами «.NET Framework» во время установки или обновления программы. .NET Framework — это программная среда, разработанная Microsoft, чтобы помочь программистам создавать и запускать программное обеспечение, написанное на таких языках, как C++, C# и Visual Basic. Windows 10 поставляется с уже установленной и активированной последней версией .NET Framework. Но в некоторых случаях, например, если вы хотите установить более старые приложения, созданные на основе более старых версий .NET Framework, вам потребуется установить .NET Framework в Windows 10 вручную. И наоборот, если у вас более старая версия Windows и вашему приложению нужны более новые версии фреймворка, вам нужно будет обновить его.
Существует две основные версии .NET Framework: версия 3.x и версия 4.x. Как уже упоминалось, Windows 10 всегда поставляется с последней версией платформы, которая на момент написания этой статьи была версией 4. 8. Версия 4.8 охватывает .NET Frameworks версий с 4.0 по 4.8. Таким образом, если у вас версия 4.8, вам не нужно будет устанавливать версию 4.2 или 4.6 и так далее. Последним официальным выпуском версии 3 .NET Framework была версия 3.5, которая охватывает версии с 1.0 по 3.5. В этой статье я покажу вам, как установить .NET Framework в Windows 10 и как обновить .NET Framework в Windows 10.
8. Версия 4.8 охватывает .NET Frameworks версий с 4.0 по 4.8. Таким образом, если у вас версия 4.8, вам не нужно будет устанавливать версию 4.2 или 4.6 и так далее. Последним официальным выпуском версии 3 .NET Framework была версия 3.5, которая охватывает версии с 1.0 по 3.5. В этой статье я покажу вам, как установить .NET Framework в Windows 10 и как обновить .NET Framework в Windows 10.
Какой .NET Framework установлен на вашей Windows 10?
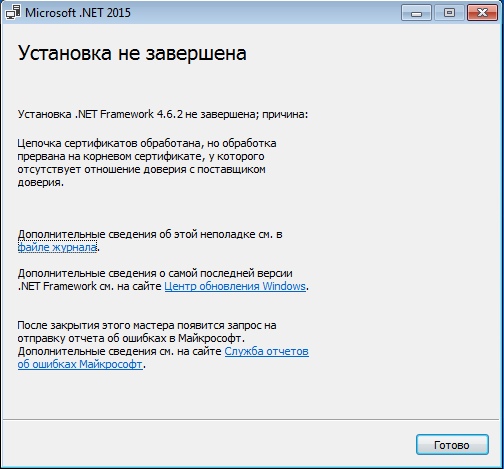
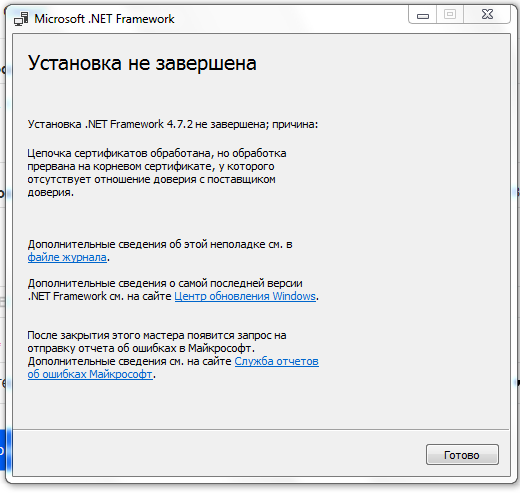
Если во время обычной установки программного обеспечения вы получаете ошибку отсутствия .NET Framework, сначала запишите версию, которая обычно указывается в окне подсказки. После этого следуйте приведенным ниже инструкциям, чтобы установить .NET Framework в Windows 10. Windows 10 поставляется с последней версией 4 платформы. Поэтому рекомендуется проверить, какие версии фреймворка установлены в вашей операционной системе.
Чтобы узнать, какая версия .NET Framework установлена в вашей Windows:
Шаг 1: Запуск Запуск Windows
Шаг 2: Откройте панель управления 90 033
Шаг 3: Щелкните Программы .
Шаг 4: В разделе Программы и компоненты нажмите Включение и отключение функций Windows .
Шаг 5: В появившемся окне компонентов Windows вы заметите, что .NET Framework 3.5 является первым элементом в списке. Если флажок рядом с .NET 3.5 окрашен в черный цвет, это означает, что он установлен.
Однако, если он пуст, то это означает, что .NET Framework 3.5 не установлен на вашей Windows 10. Таким образом, вам придется использовать один из следующих способов установки .NET Framework на вашей Windows 10.
Установка .NET Framework с использованием компонентов Windows
Выполните действия, описанные в предыдущем разделе, чтобы перейти к компонентам Windows. Затем щелкните поле рядом с .NET 3.5, а затем нажмите ok . Появится окно подсказки, подобное приведенному ниже.
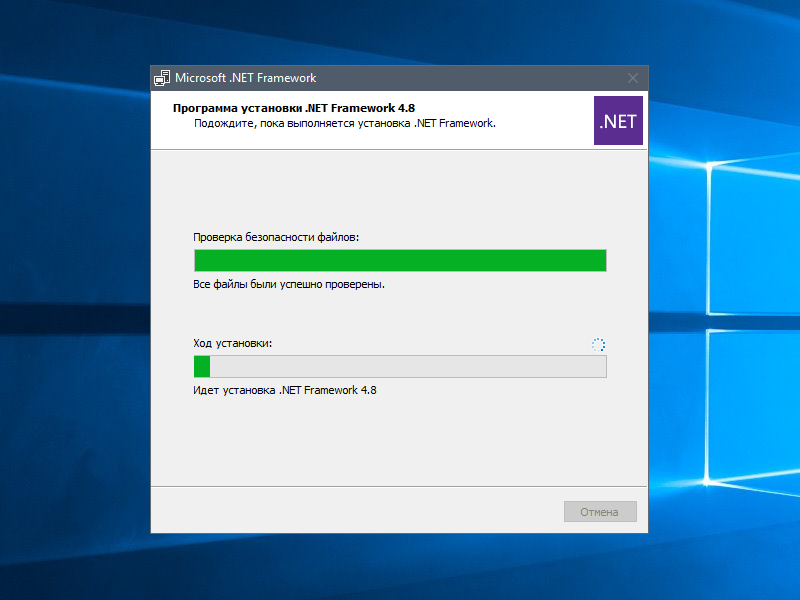
Нажмите Позвольте Центру обновления Windows загрузить для вас файлы . Windows продолжит загрузку и установку .NET Framework на Windows 10. После завершения установки перезагрузите компьютер, и процесс будет завершен.
Виртуальный хостинг Windows 10
Получите эффективный VPS Windows 10 для удаленного рабочего стола по самой низкой цене. БЕСПЛАТНАЯ Windows 10, работающая на твердотельном накопителе NVMe и высокоскоростном Интернете.
Проверить планы Windows 10 VPS
Установить с помощью команды Dism
Если у вас нет доступа к Интернету, если у вас есть DVD-диск с Windows 10 или загрузочная флешка, вы можете использовать следующее метод установки .NET Framework 3.5. Процесс несложный и не занимает много времени.
Замените X на букву диска Windows DVD или USB-накопителя
4. После завершения установки перезагрузите компьютер.
Читайте также: Как установить IIS в Windows 10?
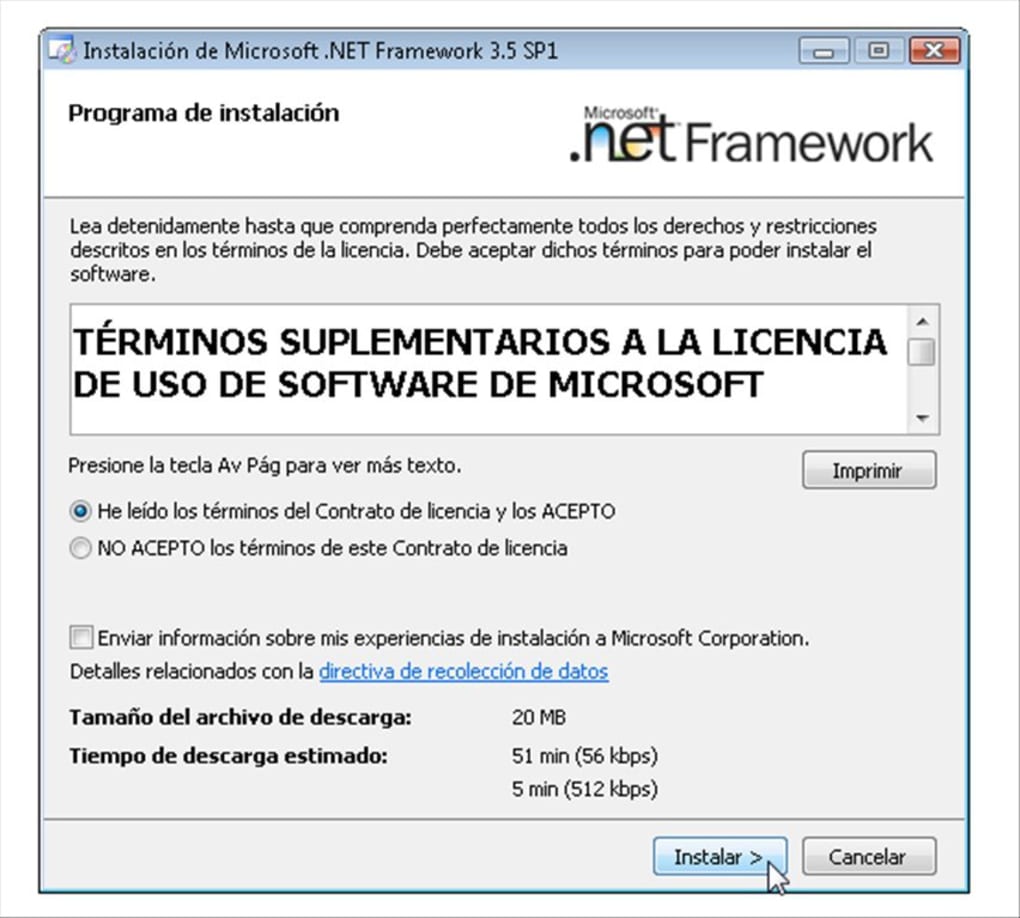
Установка .NET Framework в Windows 10 с помощью автономного установщика
Если по какой-либо причине вам не удалось установить .NET Framework в Windows 10, вы можете напрямую загрузить файлы установщика для платформы из раздела .NET на Веб-сайт Майкрософт. Однако, прежде чем продолжить загрузку файлов установщика, убедитесь, что вы загружаете поддерживаемую версию . NET Framework.
NET Framework.
Когда вы посещаете веб-страницу .NET, веб-сайт покажет вам список .NET Frameworks, которые все еще поддерживаются Microsoft, и скрытый список неподдерживаемых версий. Неподдерживаемые версии больше не будут обновляться и получать исправления и обновления безопасности.
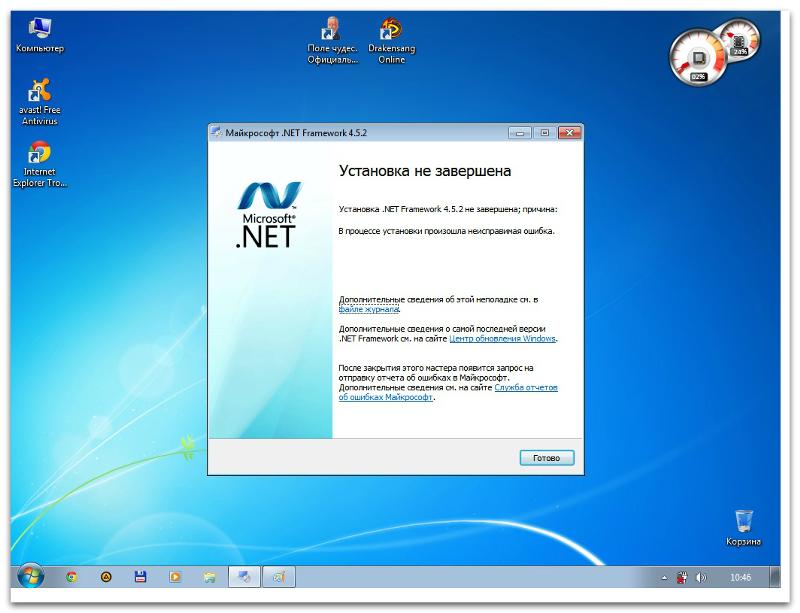
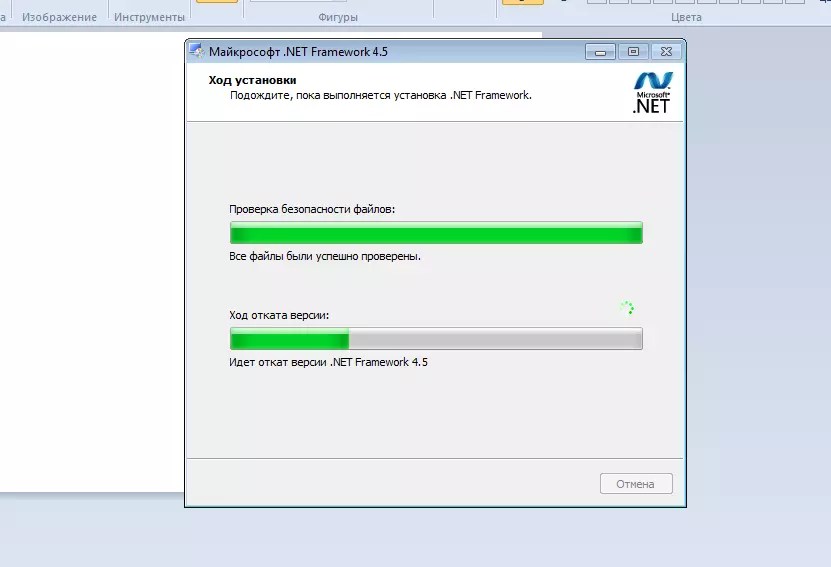
Установка .NET Framework в Windows 10 с помощью этого метода довольно проста. Просто загрузите установочный файл, дважды щелкните по установщику и начните установку. После завершения перезагрузите компьютер.
Виртуальный хостинг Windows 10
Получите эффективный VPS Windows 10 для удаленного рабочего стола по самой низкой цене. БЕСПЛАТНАЯ Windows 10, работающая на твердотельном накопителе NVMe и высокоскоростном Интернете.
Проверить планы Windows 10 VPS
Подтверждение успешной установки .NET Framework 3.5
Чтобы проверить, установлена ли конкретная версия .NET Framework в Windows 10, выполните следующие действия:
Шаг 1: Запустить командную строку
Нажмите Клавиша «Пуск» Windows + R , введите cmd и нажмите Ctrl + Shift + Enter, чтобы запустить командную строку от имени администратора.
Шаг 2: Введите command
Введите следующую команду и нажмите Enter:
reg query "HKLM\SOFTWARE\Microsoft\Net Framework Setup\NDP" /s 9 0152 Шаг 3. Проверьте установленные версии
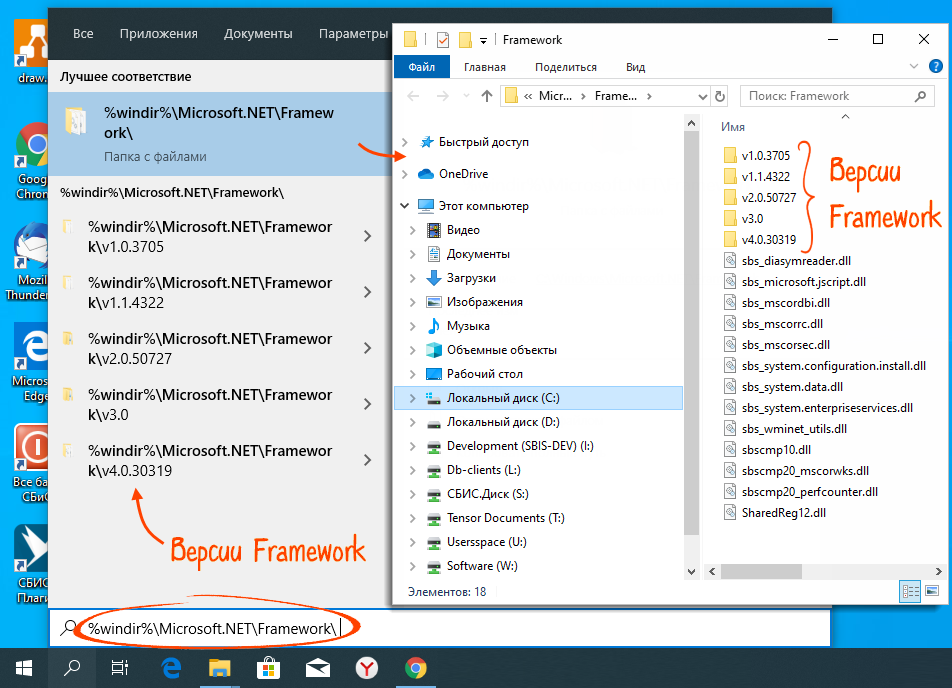
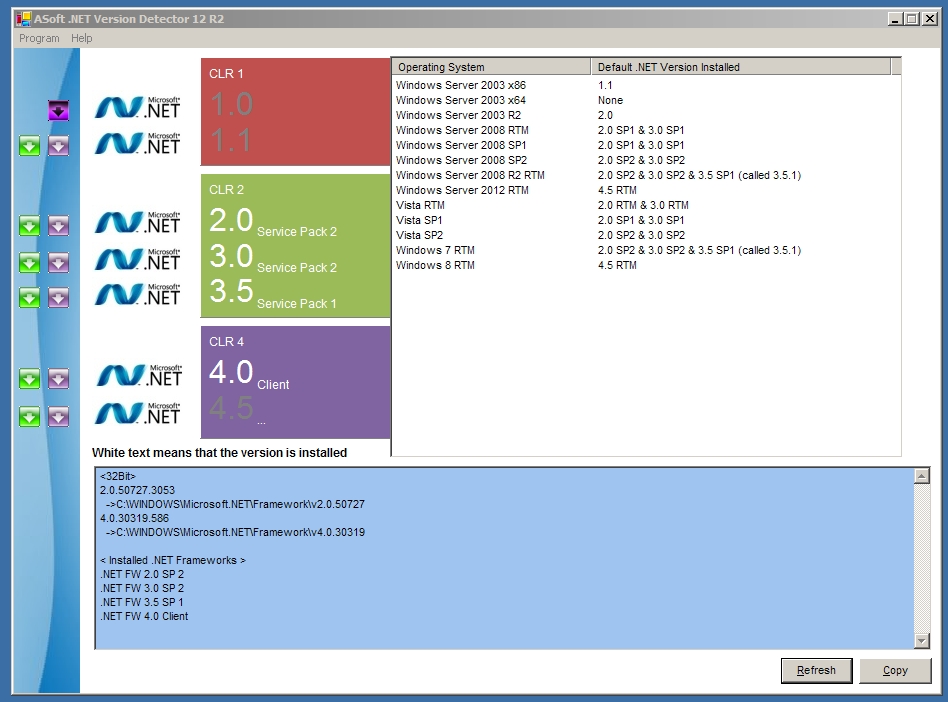
Как вы видите на изображении ниже, вы сможете увидеть все установленные версии .NET Framework в вашей Windows 10, перечисленные на экране.
Виртуальный хостинг Windows 10
Получите эффективный VPS Windows 10 для удаленного рабочего стола по самой низкой цене. БЕСПЛАТНАЯ Windows 10, работающая на твердотельном накопителе NVMe и высокоскоростном Интернете.
Ознакомьтесь с планами Windows 10 VPS
Обновление .NET Framework в Windows 10
Обновление .NET Framework в Windows 10 можно выполнить двумя способами. Если у вас есть Windows 10 с действующей лицензией, вы можете просто обновить Windows 10, и все установленные версии .
 build/example-app | bash
build/example-app | bash
 Чаще всего такие программы используются для интеграции ЛЭРС УЧЁТ с другими системами сбора данных.
Чаще всего такие программы используются для интеграции ЛЭРС УЧЁТ с другими системами сбора данных. Вы можете найти все свои модули в коробке с принадлежностями или в сумке в посылке.
Вы можете найти все свои модули в коробке с принадлежностями или в сумке в посылке.

 Этот разъем легко случайно повредить, поэтому с ним лучше не обращаться.
Этот разъем легко случайно повредить, поэтому с ним лучше не обращаться. 


 Если вы чувствуете какое-либо сопротивление, просто поднимите крышку входа и повторите попытку.
Если вы чувствуете какое-либо сопротивление, просто поднимите крышку входа и повторите попытку.