Веб картинки дизайн: 9 бесплатных фотостоков для веб-дизайнеров
Содержание
9 бесплатных фотостоков для веб-дизайнеров
-
Дизайн - 2 мин на чтение
-
11255
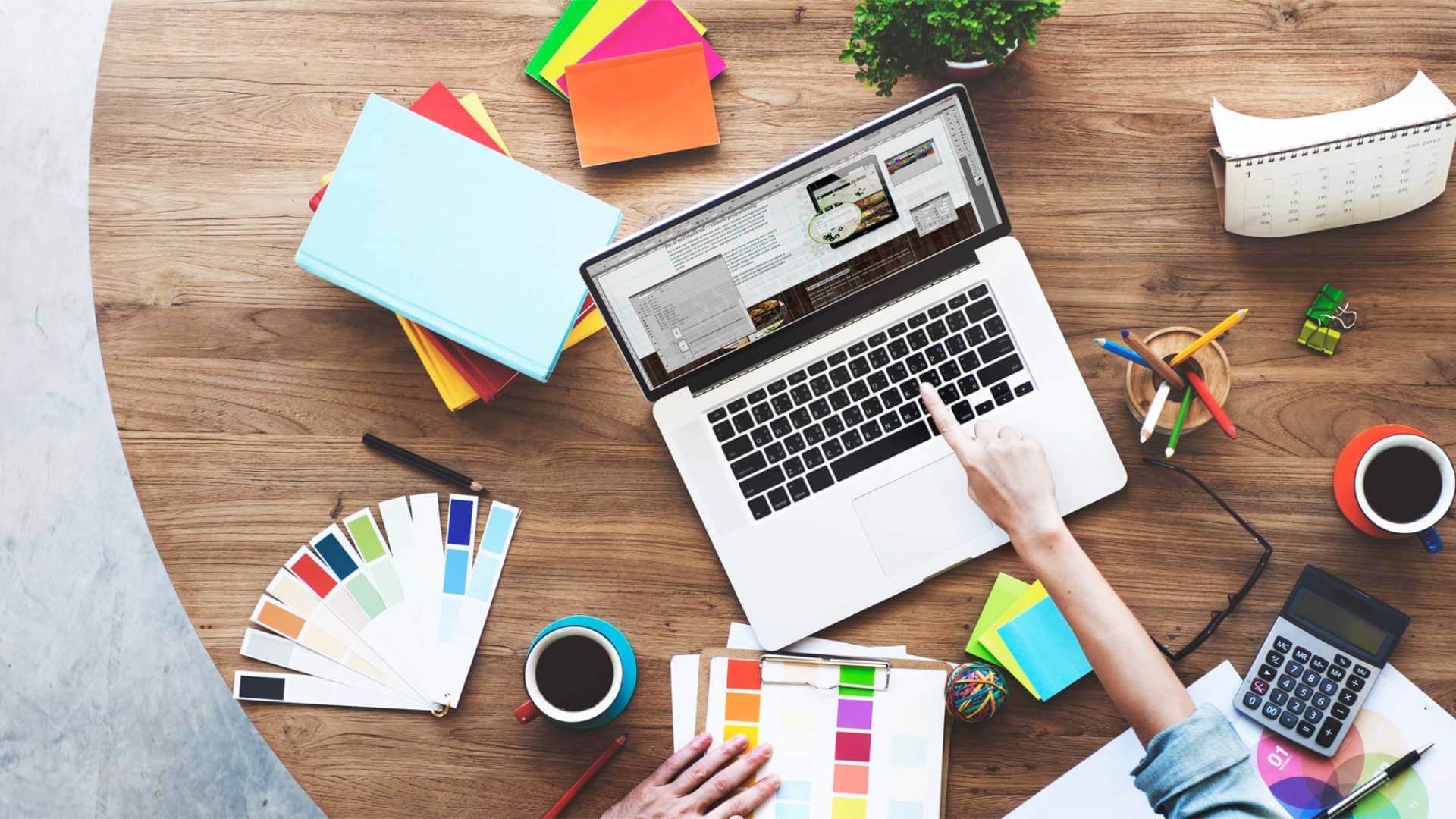
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? 🙂
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.
Startup Stock Photos
Как несложно догадаться по названию, проект Startup Stock Photos — это бесплатная помощь стартапам.
Множество классных фотографий техники от Эпл, людей за работой и лофтов.
Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.
Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.
nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.
Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.
Множество красивых фотографий от разных авторов со всей Земли.
Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.
Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.
Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.
- #скачать
- #фотография
- #фотосток
-
-
5 -
Статьи по теме
Иллюстрации в веб-дизайне и 15 бесплатных ресурсов — WAYUP Обучение на vc.
 ru
ru
Иллюстрация может украсить и разнообразить дизайн. А может и стать очень полезным инструментом.
900
просмотров
Тренд на иллюстрации в приложениях и на сайтах остается актуальным. Как и зачем применять иллюстрации, в каких случаях это уместно? Стоит ли создавать их самостоятельно или найти готовые? И где их взять? Читайте в новом материале.
Интерфейс сайта или сервиса требует оригинального визуала, который выполняет маркетинговые функции, делает бренд узнаваемым, а посетителей – лояльными. Сложная задача, которую не всегда можно решить фотографиями. Поэтому в мир веб-дизайна ворвались иллюстрации и очень быстро захватили нишу.
Иллюстрация может украсить и разнообразить дизайн. А может и стать очень полезным инструментом. Особенно когда нужно сделать схематичное объяснение, демонстрацию, визуализацию гипотетической ситуации. Это великолепный выход, если у компании нет собственных фото – брать со стоков приевшиеся картинки хотят не все. А рисунок все-таки будет более оригинальным и интересным элементом.
А рисунок все-таки будет более оригинальным и интересным элементом.
Преимущества и особенности применения иллюстраций
Цитата:
– Какая ваша любимая игрушка в детстве?
– Пластилин…
– И что из него получалось?
– Все.
Одно из последних интервью Виктора Цоя
Главное преимущество иллюстрации – отсутствие рамок вообще. Любые фантастические сюжеты, нереалистичная цветовая гамма (в том числе модный неон), нужные вам формы и размеры. Рисунок легко подстроить под фирменный стиль, вставить буквально в любое место сайта, не ограничиваться ничем.
Нарисовать можно все. Даже скучная сфера деятельности может стать увлекательной. Представьте себе комикс про человека-юриста. Он как супергерой спасает клиентов от бумажной волокиты и проблем в суде. Ярко, эффектно, по-марвеловски. А теперь представьте, как его реальная работа выглядит на фото – скучно и уныло. Рисунок оживит самый неинтересный процесс, поможет показать его увлекательно, с новой стороны, нетривиально и свежо. Запомниться пользователю и выделиться среди конкурентов – это ведь и есть одна из главных задач, верно?
Запомниться пользователю и выделиться среди конкурентов – это ведь и есть одна из главных задач, верно?
Еще один плюс иллюстрации в том, что изображение человека в современном трендовом стиле делается усредненным. Персонажи имеют неопределенный цвет кожи, телосложение, возраст, иногда даже пол. Что в этом хорошего? То, что так пользователям легче ассоциировать себя с персонажем. И это помогает убедить его совершить целевое действие.
Иллюстрацией может быть не только картинка вместо фото. Это могут быть отрисованные вручную элементы навигации, абстрактные штрихи, которые помогут создать целостность композиции и объединить блоки. А еще нарисованные буквы – конечно, есть шрифты, которые имитируют ручное написание, но если вы придумаете свой вариант надписи, то будет и оригинально, и стильно. Такие детали придают человечности ресурсу, делают его эмоциональным и душевным.
Иллюстрация VS Фото
Если сравнивать кастомные фото и кастомные иллюстрации, то в среднем рисовка выходит выгоднее. Это как минимум быстрее, потому что не требуется поиск моделей, локаций, обработка, непосредственно съемка. Чаще всего сделать картинку еще и дешевле, если исполнитель не Бэнкси. Правки внести тоже проще – изменить деталь/фон/композицию гораздо быстрее, чем на фото (иногда это вообще невозможно сделать в программе и приходится заново организовывать съемку).
Это как минимум быстрее, потому что не требуется поиск моделей, локаций, обработка, непосредственно съемка. Чаще всего сделать картинку еще и дешевле, если исполнитель не Бэнкси. Правки внести тоже проще – изменить деталь/фон/композицию гораздо быстрее, чем на фото (иногда это вообще невозможно сделать в программе и приходится заново организовывать съемку).
Или ситуация такая: слишком подробное ТЗ. Нужно найти изображение в определенной цветовой палитре, с указанным сюжетом и точно описанными персонажами вплоть до прически. Готовых таких фото точно нет или вероятность их достать стремится к нулю. Нарисовать это все гораздо проще, чем фотографировать.
Рисовка вместо фото – это способ сделать сайт более живым. Можно использовать даже рисунки от руки, это сейчас особенно ценится. А еще можно объединять фото с графикой для создания необычного визуала и целостности дизайна. Но это уже другая история.
Рисунки в едином стиле – отличное решение для блогов, соцсетей и прочих ресурсов, где добавляются разные материалы с обложками. Если брать фото, то они будут отличаться и не создадут цельный визуал. А графика с тематическими сюжетами – вполне.
Если брать фото, то они будут отличаться и не создадут цельный визуал. А графика с тематическими сюжетами – вполне.
Эксклюзив или сток?
Преимущества эксклюзивной отрисовки очевидны. Это и оригинальность, и возможность создать идеальный образ под продукт, выдержать стиль. Только кастомные иллюстрации способны стать символом торговой марки и выполнить роль самостоятельного компонента продвижения. Если речь о создании маскота – естественно, это может быть только кастомный рисунок, а не взятый с просторов интернета.
Можно было бы сказать, что самостоятельная отрисовка всегда лучше готовых решений. Но это не так. Взять пак со стока гораздо дешевле, чем тратить на это время и скилы дизайнера. А если этот дизайнер известен, то придется заплатить за его стиль в несколько раз больше. Для многих проектов цена разработки важна. А еще не во всех случаях необходима такая уникальность – для обычной статьи в блоге авторские рисунки будут нецелесообразными.
И если нужны классные иллюстрации без больших затрат времени на них – идите на сток. Есть ресурсы с совершенно бесплатными паками на любые темы, осталось только выбрать!
Есть ресурсы с совершенно бесплатными паками на любые темы, осталось только выбрать!
Бесплатные стоки с иллюстрациями
- Streamline – много универсальных паков с иллюстрациями, в том числе бесплатных (с пометкой “Free”). Стильный современный дизайн, трендовые решения.
- Avatarz.design – генератор аватаров в милом стиле. Не совсем можно назвать это полноценной иллюстрацией, но все же это история про мультяшные лица, которые помогут сделать классного онлайн-ассистента, визитку или героя истории.
- Mixkit – шикарные рисунки в разных стилях и тематиках (по темам можно сортировать картинки). Довольно непопсовые направления, интересные сюжеты, много артов, которые не просто подходят под задачу, а даже завораживают своей эстетикой. И совершенно бесплатно.
- Drawkit – огромная база бесплатных иллюстраций, которая обновляется каждую неделю. А еще можно подписаться на рассылку и получать новинки на почту.
 Есть платные паки и возможность оплатить пакет, что выгоднее, чем покупка поштучно. Удобная сортировка, паки с разным количеством рисунков, много актуальных тематик от COVID-19 до цифрового маркетинга в картинках.
Есть платные паки и возможность оплатить пакет, что выгоднее, чем покупка поштучно. Удобная сортировка, паки с разным количеством рисунков, много актуальных тематик от COVID-19 до цифрового маркетинга в картинках. - Freepik – один из любимых дизайнерских стоков. Тут есть не только иллюстрации, но и иконки, шрифты, фотографии, шаблоны, векторная графика, фоны, текстовые эффекты и много чего еще. Кладезь крутых бесплатных штук.
- Open Peeps – огромное количество разноплановых тематик и персонажей. Можно использовать в коммерческих проектах без указания авторства. Иллюстрации доступны в PNG, SVG, Sketch, Figma.
- Shapefest – много крутых 3D объектов, а еще интересная сортировка по типу текстуры: глина, керамика, металл, текстиль, стекло, пластик.
- Isometric – все в одном стиле, но очень много разных тематик и ситуаций. Круто для больших проектов, которым нужен единый стиль. Идеально для порталов, блогов, сайтов-сравнений и перечней, авторских ресурсов.

- Pictor – маленький пак в офисном стиле. Люди и предметы. Простой набор, который покоряет своей лаконичностью.
- ls.graphics – немного паков в разных направлениях, которые можно скачать в PNG. Здесь лицензия подразумевает использование картинок со ссылкой на сайт, обратите на это внимание.
- Ouch! – тут тоже нужна ссылка на сайт при использовании элементов, но разве это много, если вам открывается доступ к работам сотен трендовых иллюстраторов с Dribbble?
- IconScout – иллюстрации, иконки, 3D-графика, анимация, плагины, более 4,5 миллиона объектов от тысяч художников по всему миру. Есть просмотр по ключевым словам, популярным категориям. Это ресурс, которым пользуются мировые бренды типа Netflix, Amazon, Spotify, Disney и Uber. И если эти иллюстрации хороши для них, то для Вас тоже подойдут.
- Absurd Design – по названию ресурса уже все понятно. Иллюстрации в стиле абсурда – оригинальные, интересные, очень душевные и действительно непохожие на другие.
 Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые.
Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые. - Indian Doodle Illustration Pack – интересные варианты с индийской тематикой, много персонажей, среди которых легко найти подходящих под свой проект. Доступны в форматах PNG, EPS, SVG. Эти иллюстрации можно брать лишь для цифровых проектов.
- Sapiens – не просто набор, а настоящий конструктор иллюстраций. Все они будут в одном стиле, который вы узнаете сразу – такие использует Google. Огромное количество вариаций, интересные универсальные решения. Осторожно: тут можно зависнуть, играя с разными параметрами, и забыть про свой проект.
Pixabay, Unsplash и Pexels тоже неплохие стоки, но их популярность может как раз помешать – там бесплатные иллюстрации и фото берут все. Поэтому некоторые арты уже просто стали узнаваемыми настолько, что это скорее история для мема, а не для коммерческого проекта.
Поэтому некоторые арты уже просто стали узнаваемыми настолько, что это скорее история для мема, а не для коммерческого проекта.
Очевидно, что для повышения оригинальности контента стоит воспользоваться платными паками. Но и в этом случае это не гарантия – лучше всего делать авторские иллюстрации самостоятельно. Учитывать при этом особенности бренда и фирменный стиль, вложить свой посыл в рисунок. Само собой, это стоит дороже. Но и результат будет интереснее. Впрочем, все зависит от целей заказчика.
Материал подготовлен командой образовательной платформы WAYUP
Бесплатный веб-дизайн Клипарт | FreeImages
Связанные изображения из iStock
| Сохранить сейчас
веб-элемент
сеть
Веб-сайт
Веб-элемент
рождество
xmascomp02
дерево
Рождественская елка
рождество
день
событие
Рождество
бабочка
цветок
бабочка вектор
Бабочка на синем фоне
страница
шаблон
материал
Шаблон дизайна веб-страницы векторный материал
плакат
шаблон
вечеринка
Шаблон постера для дискотеки
колесо
повернуть
вращать
Логотип веб-маркетинга 05
черный фон элемент графического дизайна web
Абстрактный элемент для сети
красочный
круговой
кнопка
Формат Eps, с предварительным просмотром JPG, ключевые слова: векторные значки, кнопки, материал для дизайна веб-страницы
яркий
баннер
сеть
Яркие веб-баннеры
милый
сеть
значок
Симпатичные значки WEB 2.
 0
0
кнопка
элемент
Набор кнопок для веб-дизайна
фон
цвет
элемент
Дизайн фона для веб-дизайна, полиграфического дизайна и упаковки. Пожалуйста, пожертвуйте, если вам это нравится. я буду перечислять новый каждый день.
логотип
простой
шаблон
Простой шаблон ЛОГОТИПА
навигация
меню
бизнес
Меню векторной панели навигации веб-дизайна
коробка
сеть
элемент
Эти векторные поля были получены методом проб и ошибок, когда мы создавали ценовую диаграмму нашей собственной компании @ http://www.
 controlyours.com/#3, есть файлы AI (cs3) и EPS… Пожалуйста, используйте, если можете, и сохраните когда-то.
controlyours.com/#3, есть файлы AI (cs3) и EPS… Пожалуйста, используйте, если можете, и сохраните когда-то.
угловатый
круговой
стиль
Круглая угловая перемычка 2.0 стиль
почта
отправлять
www
Пишите мне 🙂 пожалуйста
гранж
вектор
украшенный
Пустой векторный декорированный гранж-знак
цветочный
сердце
любовь
Цветочное сердце
кнопка
вектор
сеть
Кнопка
кнопка
вектор
сеть
Кнопка
кнопка
вектор
сеть
Кнопка
абстрактный
форма
иллюстрация
Форма Web 2.
 0
0
лента
разное
дизайн
Набор векторных лент
бизнес
хостинг
упаковка
Веб-пакеты
кнопка
играть
перематывать
Free Glass Effect Round Button Vectors
веб-элемент
бар
сеть
Веб-элемент
значок
скачать
сеть
7 Web 2.
 0 Badges Vector Download
0 Badges Vector Download
пустой
мультфильм
украшенный
Пустой векторный декорированный гранж-знак
весна
весна
цветок
Весенние мечты
весна
весна
зеленый
Весенние сплетни
абстрактный
форма
иллюстрация
Форма Web 2.
 0
0
абстрактный
форма
иллюстрация
Форма Web 2.0
глянцевый
кнопки
кнопка
Высококачественные глянцевые зеленые веб-кнопки
веб-дизайн
кнопки
показанный
Кнопки подкаста
веб-дизайн
кнопки
графический дизайн
Бесплатные веб-элементы
орнамент
векторный орнамент
декоративный орнамент
Декоративные украшения для логотипов, веб-сайтов и графического дизайна
красивый
навигация
бар
5 красивых панелей веб-навигации
сервер
тип
хозяин
Логотип хостинга 02
css-срез
число
веб-дизайн
Иконки с цифрами для нарезки CSS
веб-шаблон
веб-элемент
сеть
Векторный веб-шаблон
кнопка
вектор
сеть
Кнопка
абстрактный
форма
иллюстрация
Веб 2.
 0 форма
0 форма
копировать
копирайт
космос
Бабочка 2
абстрактный
форма
иллюстрация
Форма Web 2.0
трансформировать
вектор
синий
Вектор трансформации
абстрактный
форма
иллюстрация
Форма Web 2.
 0
0
синий
веб-дизайн
узоры
Узор для Photoshop Голубой
текстуры
показанный
сеть
Кисти Function Subtle Grunge
плакат
листовка
Футболка
Набор векторных гранжевых фигур
материал
украшение
кнопка
Материал для веб-дизайна — оформление, кнопки, навигация
наклейка
круглый
форма
круглых веб-наклеек в 8 броских дизайнах.
 Меняйте цвета или размещайте на них собственные символы или текст, будьте изобретательны и получайте удовольствие.
Меняйте цвета или размещайте на них собственные символы или текст, будьте изобретательны и получайте удовольствие.
наклейки значки веб-дизайн Web 2.0
сайт
навигация
меню
Формат Eps, включая предварительный просмотр jpg, ключевое слово: векторная панель навигации веб-сайта, меню, кнопки, значки, веб-дизайн, векторный материал
кнопка удаления
кнопка базы данных
веб-удалить
Синяя кнопка удаления
стрелка
закладка
элемент
Векторные закладки со стрелками
значок
кнопка
цвет
Бесплатная векторная пробная кнопка
животное
паук
насекомое
Паук векторное изображение
сеть
дизайн
элемент
Элементы веб-страницы, часть 4
стекло
заголовок
изысканный
Бесплатные векторные дизайны стеклянных заголовков — Fancy
Ищете фотографии веб-дизайна?
Перейти к фото
Связанные ключевые слова
сеть
вектор
цвет
кнопка
форма
абстрактный
элемент
свет
Подробнее
Связанные изображения из iStock
| Сохранить сейчас
Улучшите свой веб-дизайн с помощью высококачественных веб-клипартов
Веб-дизайн является неотъемлемой частью создания привлекательного и удобного веб-сайта. Одним из способов улучшить свой веб-дизайн является включение высококачественных изображений, отражающих различные аспекты Интернета и технологий. Наша коллекция веб-клипартов поможет вам улучшить ваши проекты веб-дизайна с помощью высококачественных изображений. Здесь вы можете найти множество веб-клипартов, которые идеально подходят для использования в веб-дизайне, графическом дизайне и других творческих проектах. Наши веб-клипарты охватывают целый ряд тем, включая интернет-браузеры, поисковые системы, социальные сети, электронную коммерцию, и более. Они доступны в разных стилях и ракурсах, что позволяет выбрать идеальное изображение для вашего проекта. Наши веб-клипарты также доступны в различных форматах, включая PNG, JPG и SVG. Это позволяет легко использовать эти изображения в различных приложениях, включая веб-дизайн и графический дизайн. Изучая нашу коллекцию веб-клипартов, вы можете улучшить свои проекты веб-дизайна с помощью высококачественных изображений, которые передают сущность Интернета и технологий.
Одним из способов улучшить свой веб-дизайн является включение высококачественных изображений, отражающих различные аспекты Интернета и технологий. Наша коллекция веб-клипартов поможет вам улучшить ваши проекты веб-дизайна с помощью высококачественных изображений. Здесь вы можете найти множество веб-клипартов, которые идеально подходят для использования в веб-дизайне, графическом дизайне и других творческих проектах. Наши веб-клипарты охватывают целый ряд тем, включая интернет-браузеры, поисковые системы, социальные сети, электронную коммерцию, и более. Они доступны в разных стилях и ракурсах, что позволяет выбрать идеальное изображение для вашего проекта. Наши веб-клипарты также доступны в различных форматах, включая PNG, JPG и SVG. Это позволяет легко использовать эти изображения в различных приложениях, включая веб-дизайн и графический дизайн. Изучая нашу коллекцию веб-клипартов, вы можете улучшить свои проекты веб-дизайна с помощью высококачественных изображений, которые передают сущность Интернета и технологий.
 Есть платные паки и возможность оплатить пакет, что выгоднее, чем покупка поштучно. Удобная сортировка, паки с разным количеством рисунков, много актуальных тематик от COVID-19 до цифрового маркетинга в картинках.
Есть платные паки и возможность оплатить пакет, что выгоднее, чем покупка поштучно. Удобная сортировка, паки с разным количеством рисунков, много актуальных тематик от COVID-19 до цифрового маркетинга в картинках.
 Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые.
Если хочется использовать что-то запоминающееся среди однотипных картинок в модном стиле, то это хороший выбор. Бесплатных иллюстраций не очень много, но они хороши. Подписка стоит не так уж много – $200 в год. Так что если это для блога, соцсетей, интернет-магазина или периодического издания, то условия вполне приемлемые.