Visual studio сайт: Visual Studio Code для Windows
Содержание
Как развернуть сайт на ASP.NET с помощью Web Deploy
Web Deploy — инструмент от Microsoft, с помощью которого можно легко выполнить публикацию веб-приложения или сайта.
Обратите внимание
Заказ Windows-хостинга больше недоступен. Cтоимость продления для действующих пользователей остается прежней.
Подготовка хостинга к публикации проекта
Прежде чем начать публикацию вашего проекта, убедитесь, что:
Ваш домен привязан к услуге хостинга.
Специалисты REG.RU включили Web Deploy для вашего домена.
Публикация проекта
Публикация проекта происходит через среду разработки, которая поддерживает Web Deploy, например, Visual Studio или WebMatrix. Мы рассмотрим процесс публикации веб-приложения через Visual Studio 2017:
-
1.Запустите Visual Studio на вашем компьютере.
-
3.В меню «Сборка» выберите пункт Опубликовать:
-
4.На открывшейся странице нажмите кнопку Запуск:
-
5.В открывшемся окне выберите пункт «IIS, FTP и т.д.», затем нажмите кнопку Опубликовать:
-
6.Выберите «Способ публикации» — Веб-развертывание (Web Deploy) и укажите данные для подключения к вашей услуге хостинга:
- Сервер — IP-адрес вашей услуги хостинга.

- Имя сайта — домен, на котором будет развёрнут проект.
- Имя пользователя — логин вашей услуги хостинга.
- Пароль — пароль от услуги хостинга.
- Целевой URL-адрес — данная страница будет открыта в браузере после публикации проекта, заполнять не обязательно.
Все данные для подключения вы можете найти в информации о включённых сервисах и паролях доступа.
Затем нажмите кнопку Проверить подключение и, если подключение прошло успешно, нажмите Далее:
- Сервер — IP-адрес вашей услуги хостинга.
-
7.На следующем шаге укажите параметры:
- Конфигурация:
- Release — используется для сборки программы и её дальнейшего выпуска. Версия программы будет более оптимизирована по размеру и производительности и не будет содержать дополнительную информацию об отладке.
- Debug — предназначена для отладки программы.
 Эта конфигурация отключает все настройки по оптимизации, включает информацию об отладке, что делает ваши программы больше и медленнее, но гораздо проще для проведения отладки. Debug обычно используется в качестве основной конфигурации по умолчанию.
Эта конфигурация отключает все настройки по оптимизации, включает информацию об отладке, что делает ваши программы больше и медленнее, но гораздо проще для проведения отладки. Debug обычно используется в качестве основной конфигурации по умолчанию. - Целевая платформа: версия netcore, под которой компилируется локальное приложение.
- Режим развертывания: Зависимое от платформы.
- Целевая среда выполнения: win-x86 или win-x64.
Если в вашем проекте есть база данных, укажите параметры подключения на этом этапе. Затем нажмите Сохранить:
-
8.В появившемся окне введите ещё раз пароль от услуги хостинга:
-
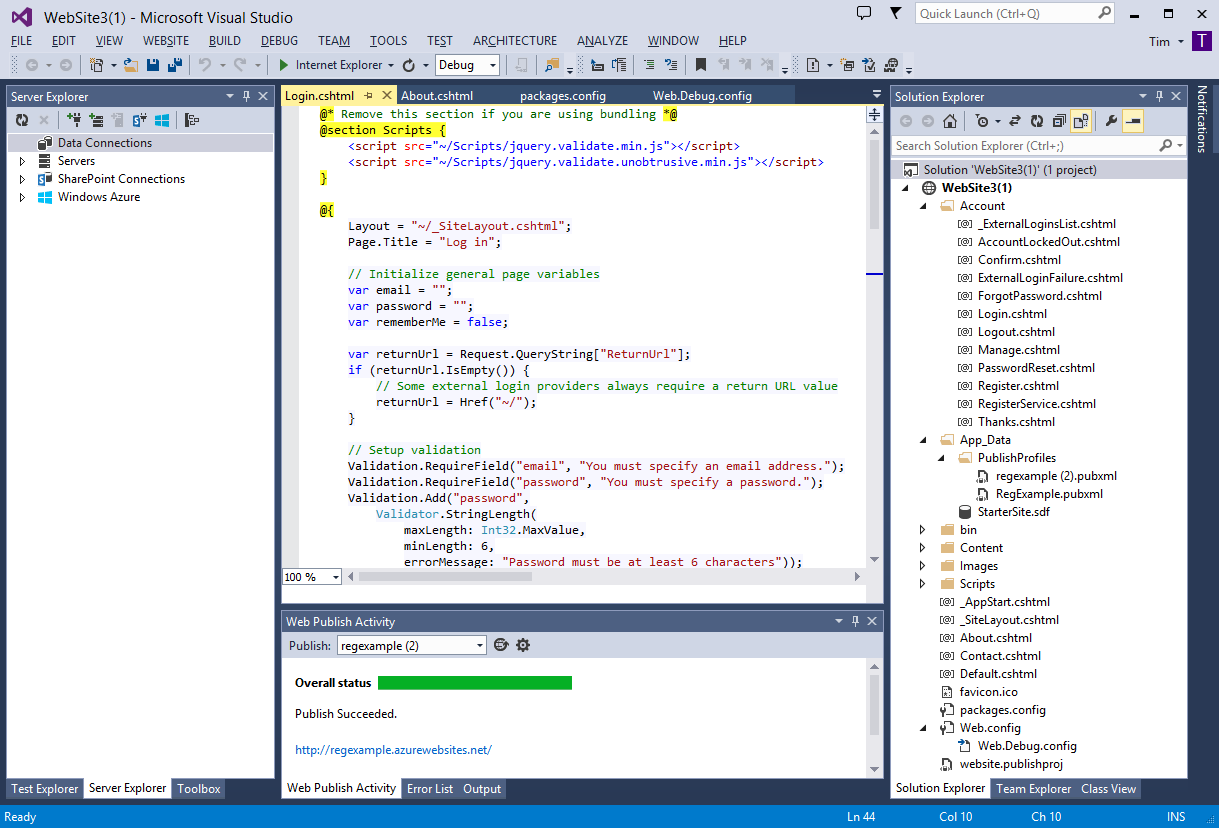
9.Дождитесь окончания публикации.
 Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:
Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:
2.
Откройте проект, который вы хотите опубликовать на хостинге.
Готово, ваш проект опубликован на услуге хостинга.
Помогла ли вам статья?
Да
раз уже
помогла
Работа с Visual Studio|Documentation
Contents
[
Hide
]
В этом разделе объясняется, как использовать Aspose.Cells.GridWeb в приложениях ASP.NET с помощью Visual Studio.NET 2005. Этот раздел полезен для разработчиков начального уровня, работающих с Aspose.Cells.GridWeb.
В этом разделе показано, как использовать Aspose.Cells.GridWeb, создав образец веб-сайта в Visual Studio 2013. Процесс разбит на этапы.
Шаг 1: Создание нового веб-сайта
- Откройте Visual Studio 2013.
- ОтФайл меню, выберитеНовое меню , тогдаВеб-сайт.

Откроется диалоговое окно Новый веб-сайт.
- ВыбиратьASP.NET Сайт веб-форм из установленных шаблонов Visual Studio.
- Выберите режим HTTP для местоположения веб-сайта.
- Укажите место, где будут создаваться и храниться файлы веб-сайта.
- НажмитеПросматривать в диалоговом окне Новый веб-сайт.
Отображается диалоговое окно «Выбор местоположения».
- Нажмите наЛокальный IIS вкладка
Отображаются все папки и веб-приложения, хранящиеся в корневой папке IIS (например, C:\Inetpub\wwwroot).
- Теперь создайте новое веб-приложение в вашем локальном IIS, где будут храниться файлы веб-сайта.
Диалоговое окно Choose Location позволяет создавать и удалять веб-приложения или виртуальные каталоги в вашем локальном IIS. Чтобы создать веб-приложение, нажмите кнопку, как показано ниже на рисунке.
Будет создано новое веб-приложение с именем по умолчанию WebSite.
- Переименуйте веб-приложение. Мы переименовали его в GridWebOn2013.
- НажмитеОткрытым.
Вы вернетесь в диалоговое окно «Новый веб-сайт». Путь к местоположению веб-сайта установлен наhttp://localhost/GridWebOn2013.
- НажмитеХОРОШО чтобы позволить Visual Studio создать веб-сайт.
Шаг 2. Проверка представлений исходного кода и дизайна веб-страницы
Веб-сайт по умолчанию будет создан Visual Studio 2013. Он содержит веб-страницу default.aspx с некоторым фиктивным текстом и разметкой.
Исходное представление страницы default.aspx
Все веб-страницы (включая ASP.NET) можно открывать в двух режимах. Одним из них является представление исходного кода, которое позволяет разработчикам получать доступ к исходному коду и изменять его. Второй режим — это представление дизайна, которое можно использовать для разработки веб-страниц в стиле WYSIWYG. На приведенном выше снимке экрана показано исходное представление веб-страницы default. aspx. Чтобы просмотреть представление дизайна, нажмитеДизайн.
aspx. Чтобы просмотреть представление дизайна, нажмитеДизайн.
Представление «Дизайн» страницы default.aspx
Удалите страницу Default.aspx, добавленную Visual Studio, и добавьте новую пустую страницу Default.aspx.
Шаг 3. Добавление Aspose.Cells.GridWeb на веб-страницу
Вы можете просто добавить элемент управления Aspose.Cells.GridWeb (или GridWeb) на веб-страницу, перетащив его из панели инструментов.
Если вы не знаете, как добавить Aspose.Cells.GridWeb в набор инструментов, см.Интеграция элементов управления Grid Aspose.Cells с Visual Studio.NET.
Как только элемент управления GridWeb будет перенесен на веб-страницу, он будет отображаться следующим образом:
Шаг 4: Измените тег <!DOCTYPE>
- Переключитесь на исходный вид и найдите следующее**<!ДОКТИП>** тег в исходном коде:
ASP.NET
<!DOCTYPE html>
- Выберите полный тег.

- Сохранить, изменить или удалить<!DOCTYPE> тег.
- Или изменить<!DOCTYPE> тег со следующим:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
Шаг 5. Изменение размера элемента управления Aspose.Cells.GridWeb
Вы можете изменить ширину и высоту элемента управления GridWeb после его перетаскивания на веб-сайт.
В режиме конструктора вы можете изменить ширину и высоту GridWeb.
Шаг 6: Настройка свойств Aspose.Cells.GridWeb
Настройте свойства Aspose.Cells.GridWeb в режиме WYSIWYG, щелкнув значокХарактеристики кнопку в правой части интегрированной среды разработки Visual Studio 2013.
Отображается диалоговое окно свойств.
Панель «Свойства» позволяет настроить внешний вид GridWeb и некоторые другие свойства для управления поведением GridWeb.
Шаг 7. Запуск вашего первого веб-сайта, содержащего Aspose. Cells.GridWeb
Cells.GridWeb
Создайте и запустите веб-сайт.
- Запустите веб-сайт непосредственно из Visual Studio, нажав Ctrl+F5 или щелкнувНачать отладку.
Теперь вы можете начать играть с элементом управления GridWeb.
Элемент управления GridWeb в действии
Как создать сайт с помощью ChatGPT и Visual Studio Code IDE | by JIN
Фото Team Nocoloco на Unsplash
Совместное использование ChatGPT и
Visual Studio Code может стать отличным способом создания веб-сайта без необходимости технических знаний.
Опубликовано в
·
8 минут чтения
·
7 марта
Спасибо, что были со мной в этом путешествии, и я надеюсь продолжать приносить вам пользу долгие годы! Давать советы, поддерживая меня.
Привет, друг, надеюсь, у тебя все хорошо! Я пишу вам сегодня, потому что я действительно горю желанием делиться своими знаниями и помогать другим учиться.![]() Если вы нашли мои статьи полезными и они оказали положительное влияние на вашу жизнь, я был бы очень рад, если бы вы могли поддержать меня как участника , рекомендованного . Ваша поддержка не только помогает мне финансово, но и мотивирует меня продолжать создавать контент, который меняет жизни людей. Благодарю вас от всего сердца за то, что решили поддержать меня. Для меня очень важно получить вашу поддержку в этом путешествии.
Если вы нашли мои статьи полезными и они оказали положительное влияние на вашу жизнь, я был бы очень рад, если бы вы могли поддержать меня как участника , рекомендованного . Ваша поддержка не только помогает мне финансово, но и мотивирует меня продолжать создавать контент, который меняет жизни людей. Благодарю вас от всего сердца за то, что решили поддержать меня. Для меня очень важно получить вашу поддержку в этом путешествии.
Языковая модель ChatGPT уже продемонстрировала свою ценность в нескольких областях, от обслуживания клиентов до программирования, предоставляя информацию о запросах клиентов и создавая фрагменты кода соответственно. Многие компании и частные лица включают ChatGPT в свой рабочий процесс.
Создайте веб-сайт с помощью ChatGPT
Получите ChatGPT для написания кода с использованием PHP, HTML и CSS для простого веб-сайта
Мой простой веб-сайт< /название> <br/> <link rel="stylesheet" type="text/css" href="style.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/pbs.twimg.com/media/C50wiYVWcAE2TT2.jpg' /><noscript><img loading='lazy' src='/800/600/https/pbs.twimg.com/media/C50wiYVWcAE2TT2.jpg' /></noscript> css"> <br/> </head> <br/> <body> <p> <header> <br/> <h2><span class="ez-toc-section" id="%D0%94%D0%BE%D0%B1%D1%80%D0%BE_%D0%BF%D0%BE%D0%B6%D0%B0%D0%BB%D0%BE%D0%B2%D0%B0%D1%82%D1%8C_%D0%BD%D0%B0_%D0%BC%D0%BE%D0%B9_%D0%BF%D1%80%D0%BE%D1%81%D1%82%D0%BE%D0%B9_%D1%81%D0%B0%D0%B9%D1%82"></span>Добро пожаловать на мой простой сайт<span class="ez-toc-section-end"></span></h2> <br/> </header> </p> <p> <nav> <br/> <ul> <br/> <li><a href="index.php">Главная</a></li> <br/> <li><a href="about.php"> О компании</a></li> <br/> <li><a href="contact.php">Контакты</a></li> <br/> </ul> <br/> </nav> </p> <p> <section> <br/> <h3><span class="ez-toc-section" id="%D0%94%D0%BE%D0%BC%D0%B0%D1%88%D0%BD%D1%8F%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0"></span>Домашняя страница<span class="ez-toc-section-end"></span></h3> <br/> <p>Это домашняя страница My Simple Website.</p> <br/> <?php <br/> // Пример использования PHP для создания динамического контента <br/> echo "< p> Текущая дата и время: " . date("Y-m-d H:i:s") . "</p>"; <br/> ?> <br/> </section> </p> <p> <footer> <br/> <p>© 2023 Мой простой сайт</p> <br/> </footer> </p> <p> <script defer src="https://imacrosoft.ru/wp-content/cache/autoptimize/js/autoptimize_e333cc9d38f7203f63ae7f91547f0edb.js"></script></body> <br/> </html> </p> </pre><ul><li>Документ HTML включает заголовок, навигацию, раздел содержимого и нижний колонтитул.</li><li> Раздел <code><head> </code> — определяет метаданные о документе, такие как заголовок, таблицы стилей, сценарии и другую информацию, отсутствующую на веб-странице. Эта информация используется веб-браузерами и поисковыми системами для отображения и индексации веб-страницы.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/w7.pngwing.com/pngs/655/682/png-transparent-microsoft-visual-studio-computer-software-microsoft-visual-c-microsoft-sql-server-microsoft-purple-violet-text.png' /><noscript><img loading='lazy' src='/800/600/https/w7.pngwing.com/pngs/655/682/png-transparent-microsoft-visual-studio-computer-software-microsoft-visual-c-microsoft-sql-server-microsoft-purple-violet-text.png' /></noscript></li><li> Раздел <code><body> </code> — содержит видимое содержимое веб-страницы, такое как заголовки, абзацы, изображения, ссылки и другие элементы, которые пользователь может видеть и с которыми может взаимодействовать. Обычно он делится на разделы с использованием других элементов HTML, таких как 9.0072, раздел </code>, <code>, статья </code>, и <code>, раздел </code>.</li><li> Функция <code> date() </code> — получить текущую дату и время, которые выводятся на веб-страницу с помощью <code> echo </code> .</li><li> Раздел <code> нижнего колонтитула </code> — определяет нижнюю часть веб-страницы, которая обычно содержит такую информацию, как уведомления об авторских правах, контактную информацию и ссылки на другие страницы веб-сайта.</li><li> ChatGPT предоставил нам исходный код полной структуры веб-страницы, включая панель навигации и несколько разделов.</li><li> Чтобы узнать эффект веб-страницы, вы можете скопировать и вставить код в ChatGPT в <strong> Visual Studio Code IDE </strong>, что позволяет нам программировать непосредственно в браузере, используя языки PHP в дополнение к языку HTML.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/venturebeat.com/wp-content/uploads/2019/05/visual-studio-online.png?resize=1024%2C688&strip=all' /><noscript><img loading='lazy' src='/800/600/https/venturebeat.com/wp-content/uploads/2019/05/visual-studio-online.png?resize=1024%2C688&strip=all' /></noscript></li></ul><p> <strong> Стилизация веб-страницы </strong></p><ul><li> Добавление минималистического стиля CSS, который можно добавить к веб-странице</li><li> Добавление базового стиля веб-страницы, включая настройку семейства шрифтов и удаление поля по умолчанию для основного текста. Он добавляет некоторые отступы к заголовку, навигации, разделу контента и нижнему колонтитулу, чтобы дать веб-странице передышку.</li><li> Навигационные ссылки оформлены белым текстом без подчеркивания и отображаются в виде встроенных блоков с отступом в 10 пикселей между ними.</li></ul><pre> body { <br/> семейство шрифтов: Arial, без засечек; <br/> поле: 0; <br/> } <p> заголовок { <br/> background-color: #333; <br/> цвет: #fff; <br/> отступ: 10 пикселей; <br/> переполнение: скрыто; <br/> } </p> <p> nav { <br/> background-color: #666; <br/> цвет: #fff; <br/> отступ: 5px; <br/> выравнивание текста: скрыто; <br/> } </p> <p> навигация { <br/> цвет: #fff; <br/> украшение текста: нет; <br/> } </p> <p> nav li { <br/> дисплей: встроенный блок; <br/> поля: 0 10px; <br/> } </p> <p> section { <br/> padding: 20px; <br/> } </p> <p> нижний колонтитул { <br/> background-color: #333; <br/> цвет: #fff; <br/> отступ: 10 пикселей; <br/> выравнивание текста: по центру; <br/> } </p> </pre><ul><li> Отдельный файл CSS с именем <code> style.<img class="lazy lazy-hidden" loading='lazy' src="//imacrosoft.ru/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/https/us.v-cdn.net/5019960/uploads/editor/6e/rzi370fjgcid.png' /><noscript><img loading='lazy' src='/800/600/https/us.v-cdn.net/5019960/uploads/editor/6e/rzi370fjgcid.png' /></noscript> css ( </code> Внешний CSS <code> ) </code>, который определяет стиль (макет, цвета и типографику) для веб-страницы.</li><li> Он определяет цвет фона, семейство и размер шрифта, поля и отступы для веб-страницы.</li><li> Он стилизует заголовок, навигацию, раздел содержимого и нижний колонтитул, используя собственные уникальные цвета и отступы.</li><li> Вы можете увидеть резкий контраст между веб-страницей с CSS и веб-страницей без CSS.</li></ul><blockquote><p> <strong> Примечание. Не забывайте, что мы не писали строки HTML или CSS вручную (все из ChatGPT) </strong></p></blockquote><p> <strong> Импорт файла CSS </strong></p><ul><li> Вы можете попросить ChatGPT предоставить вам код для импорта файла CSS.</li></ul><pre> <!DOCTYPE html> <br/> <html> <br/> <head> <br/> <title>Мой простой сайт
- Используйте тег
- Атрибут
rel— указывает, что эта ссылка относится к таблице стилей.
- Атрибут
type— указывает, что файл является файлом CSS. HTML-файл
Примечание. Обязательно замените
Style.cssфактическим именем файла и путем к вашему файлу CSS. Код свяжет ваш HTML-документ с файлом CSS и применит стили, определенные в файле CSS, к вашему HTML-содержимому.
Изменение размера панели навигации
Чтобы выровнять панель навигации по правой стороне веб-страницы с помощью CSS, вы можете использовать свойства float и text-align .
Код HTML:
Код CSS:
header {
background-color: #333;
цвет: #fff;
отступ: 10 пикселей;
переполнение: скрыто;
} nav {
float: right;
}
nav ul {
стиль списка: нет;
поле: 0;
заполнение: 0;
}
nav li {
дисплей: встроенный блок;
поля: 0 10px;
}
nav a {
color: #fff;
украшение текста: нет;
}
- Добавьте свойство
float: rightк элементуnav, что заставит его выравниваться по правой стороне содержащего его элемента (в данном случае, заголовка
- Добавьте
overflow: hiddenв заголовок - Используйте
text-align: centerдля центрирования текста внутри элементазаголовкаи отрегулируйте поля и отступы навигационных ссылок для достижения желаемого внешнего вида.
Изменить шрифт веб-страницы
body {
семейство шрифтов: Arial, sans-serif;
} - Добавьте свойство
font-familyв стиль CSS для элемента body - Установите для свойства
font-familyзначение'Poppins', sans-serif;. - Браузер использует шрифт Poppins для текста, но если он недоступен в системе пользователя, используйте вместо него шрифт без засечек.
- Используйте шрифт Poppins и включите ссылку на файл шрифта Poppins в раздел заголовка HTML-документа из Google Fonts с использованием CDN.
 Итак, браузер может загрузить файл шрифта из Google.
Итак, браузер может загрузить файл шрифта из Google.
Окончательные фрагменты кода
Код HTML:
Мой простой сайт
< ссылка rel="таблица стилей " type="text/css" href="style.css">
Добро пожаловать на мой простой сайт
Главная
Это домашняя страница My Simple Website.
// Пример использования PHP для генерации динамического содержимого
echo "Текущая дата и время: " .
";date("Y-m-d H:i:s") . "
?>
Код CSS:
body {
семейство шрифтов: Arial, sans-serif;
поле: 0;
} заголовок {
background-color: #333;
цвет: #fff;
отступ: 10 пикселей;
переполнение: скрыто;
}
nav {
background-color: #666;
цвет: #fff;
отступ: 5px;
выравнивание текста: скрыто;
}
nav a {
color: #fff;
украшение текста: нет;
}
nav li {
дисплей: встроенный блок;
поля: 0 10px;
}
section {
padding: 20px;
}
нижний колонтитул {
background-color: #333;
цвет: #fff;
отступ: 10 пикселей;
выравнивание текста: по центру;
}
Окончательная веб-страница выглядит следующим образом:
Изображение предоставлено автором
Запуск веб-сайта PHP
- Установите веб-сервер (Apache, Nginx и IIS), поддерживающий PHP, на локальном компьютере или воспользуйтесь услугой хостинга.
 с поддержкой PHP
с поддержкой PHP - Установить PHP на веб-сервере
- Сохранять файлы с расширением .php вместо .html. Он указывает веб-серверу обрабатывать файл как сценарий PHP и выполнять в нем любой код PHP
- Перейдите на свой веб-сайт PHP в веб-браузере (IP-адрес или доменное имя сервера)
- Протестируйте веб-сайт, отладьте, если есть какие-либо ошибки или проблемы, и проверьте конфигурацию PHP;
Примечание: При первой установке XAMPP рекомендуется изменить номер порта по умолчанию 80 на другой доступный номер порта в httpd.conf из \xampp\apache\conf (версия для Windows). Это связано с тем, что порт 80 обычно используется другими приложениями и службами, что может привести к конфликтам и помешать правильной работе XAMPP. Чтобы внести это изменение, найдите файл http.conf в указанном каталоге и откройте его в текстовом редакторе. Найдите строку, в которой указан номер порта, который по умолчанию должен читаться как «Listen 80».
Измените номер 80 на другой доступный номер порта по вашему выбору. Сохраните файл и перезапустите сервер Apache в XAMPP, чтобы изменения вступили в силу.
Резюме
Хотя ChatGPT способен на большее, чем описано в этой статье, он не должен служить заменой обучения программированию. Хотя он может предоставлять автоматические фрагменты кода и пояснения, для программистов важно понимать рассуждения и принципы, лежащие в основе кода. Без четкого понимания навыков программирования устранение неполадок, связанных с ChatGPT, может быть затруднено.
Для разработчиков, имеющих опыт программирования, ChatGPT может стать отличным инструментом. Его функция подсказок позволяет быстро генерировать фрагменты кода для различных проектов, что в конечном итоге экономит время и силы. Однако использование ChatGPT вместо обучения программированию не рекомендуется.
Статьи по теме
11 Отличные CSS-фреймворки
Добавьте несколько специальных классов к элементам HTML, чтобы быстро получить нужные эффекты.

javascript.plainenglish.io
Знания, необходимые для создания веб-сайта
HTML, CSS, JavaScript, Vue.js, React, Angular, Apache, PHP, MySQL — изучите их для создания веб-сайтов.
javascript.plainenglish.io
Введение в архитектуру CSS
Каскадные таблицы стилей (CSS) — это язык для определения представления документа. CSS использовался с HTML, XUL, SVG…
javascript.plainenglish.io
Ссылки
Знакомство с ChatGPT
Авторы: Джон Шульман, Баррет Зоф, Кристина Ким, Джейкоб Хилтон, Джейкоб Меник, Цзяи Венг, Хуан Фелипе Серон…
openai.com
Учебное пособие по ChatGPT: Как создать веб-сайт с помощью ChatGPT
ChatGPT — самая горячая тема об искусственном интеллекте за последние недели — все делятся своими разговорами или ответами на… В сегодняшней быстро меняющейся среде способность быстро и эффективно разрабатывать веб-сайты имеет решающее значение для бизнеса…
www.![]() hostinger.my
hostinger.my
Если вы нашли какую-либо из моих статей полезной или полезной, пожалуйста, рассмотрите возможность бросить кофе мой способ помочь поддержать мою работу или оказать мне покровительство😊, используя
Patreon
Ko-fi.com
buymeacoffee
И последнее, но не менее важное, если вы еще не являюсь участником Medium и планирую им стать, прошу вас сделать это используя следующую ссылку. Я получу часть вашего членского взноса без каких-либо дополнительных затрат для вас.
Присоединяйтесь к Medium по моей реферальной ссылке — JIN
Как участник Medium, часть вашего членского взноса идет авторам, которых вы читаете, и вы получаете полный доступ к каждой истории…
jinlow.medium.com
Больше контента на PlainEnglish.io . Подпишитесь на нашу бесплатную еженедельную рассылку . Присоединяйтесь к нашему Discord сообществу и следите за нами в Twitter , LinkedIn и 900 03 YouTube .
Присоединяйтесь к нашему Discord сообществу и следите за нами в Twitter , LinkedIn и 900 03 YouTube .
Узнайте, как привлечь внимание к своему стартапу, используя Circuit .
Главная страница журнала Visual Studio — Журнал Visual Studio
Новости
ИИ в сборке 2023: вопросы и ответы Microsoft получают помощь, объявлено обучение ИИ
Среди многих объявлений, связанных с ИИ, на конференции разработчиков Microsoft Build 2023 на этой неделе — новый инструмент «Вопросы и ответы» на базе ИИ для сайта вопросов и ответов Microsoft, а также новое обновленное обучение и документация по ИИ.

23.05.2023
Новости
Microsoft обновляет облачную службу Dev Box для GA в июле
На Build 2023 Microsoft представила обновления для Dev Box, облачной службы рабочих станций для разработчиков.
23.05.2023
Углубленное
Как использовать ИИ для создания собственных «супермакросов» расширений кода VS
Простые в изготовлении инструменты могут предоставить практически любую необходимую вам функциональность мгновенно с помощью комбинации клавиш из трех нажатий.

22.05.2023
Углубленное
Обмен сообщениями Azure: какой вариант использовать, почему и как
Что должен сделать облачный разработчик Azure для обмена сообщениями в этом модном новом приложении? От сообщений до событий, от потоков до публикации и подписки — варианты кажутся огромными.
19.05/2023
Новости
Build 2023 Dev Conference to Detail Semantic Kernel (интеграция AI LLM)
На фоне ежедневной шумихи о продвинутом ИИ Microsoft посвятит две сессии на конференции разработчиков Build 2023 на следующей неделе своему предложению семантического ядра с открытым исходным кодом, которое помогает разработчикам использовать большие языковые модели (LLM) ИИ в своих приложениях.

18.05.2023
Новости
.NET 8 Preview 4 ускоряет собственный AOT, Blazor ‘Streaming Rendering’
Четвертая предварительная версия Microsoft .NET 8 продолжает улучшать собственную компиляцию Ahead-of-Time (AOT), в то время как Blazor получает потоковую визуализацию компонентов.
18.05.2023
Новости
Visual Studio 2022 v17.
 6 выпущена
6 выпущенаMicrosoft объявила об общедоступной версии Visual Studio 2022 v17.6, которая содержит множество новых функций, улучшений и исправлений ошибок во флагманской среде IDE.
17.05.2023
Новости
Принят для чата GitHub Copilot? С чего начать и что можно сделать
Итак, вас наконец исключили из списка ожидания чата GitHub Copilot. Что теперь?
16.
 05.2023
05.2023Вопросы и ответы
Джереми Кларк объясняет Task, Await и асинхронные методы в C#
Существует много путаницы в отношении async/await, Task/TPL и асинхронного и параллельного программирования в целом, поэтому Джереми Кларк поставил перед разработчиками задачу информировать разработчиков о том, как правильно все использовать.
15.05.2023
Лаборатория данных
Классификация с использованием модуля scikit k-Nearest Neighbours
Доктор Джеймс МакКэффри из Microsoft Research использует пошаговую демонстрацию с полным кодом для прогнозирования вида семян пшеницы на основе семи переменных-предикторов, таких как длина, ширина и периметр семени.

15.05.2023
Новости
Расширение Uno Platform VS Code добавляет мобильную отладку
Платформа Uno, которая предлагает платформу для создания кроссплатформенных приложений с помощью .NET, анонсировала новую версию своего расширения Visual Studio Code, которое добавляет таргетинг на мобильные устройства.
12.05.2023
Новости
Узнайте, что будет в обновлении пользовательского интерфейса Visual Studio 2022
Microsoft объявила о серии обновлений пользовательского интерфейса для Visual Studio 2022, направленных на улучшение визуальной согласованности, доступности, производительности и настройки среды IDE, а также на приведение ее в соответствие с языком дизайна Microsoft Fluent.

11.05.2023
Самые популярные
Адрес электронной почты***Страна*Соединенные Штаты АмерикиАфганистанАландские островаАлбанияАлжирАмериканское СамоаАндорраАнголаАнгильяАнтарктидаАнтигуа и БарбудаАргентинаАрменияАрубаАвстралияАзербайджанАвстрияБагамыБахрейнБангладешБарбадосБеларусьБельгияБелизБенинБермудыБутанБоливия, Многонациональное Государство Бонэйр, Синт-Эстатиус и Саба Босния и ГерцеговинаБотсвана Остров БувеБразилияБританская территория в Индийском океанеБруней-ДаруссаламБолгарияБуркина-ФасоБурундиКамбоджаКамерунКанадаКабо-ВердеКаймановы островаКюрасаоЦентральноафриканская РеспубликаЧадЧилиКитайОстров РождестваКокосовые острова (Килинг)КолумбияКоморские островаКонгоКонго, Демократическая Республика Острова КукаКоста-РикаКот-д’ИвуарХорватияКубаКипрЧехияДанияДжибутиДоминикаДоминиканская РеспубликаЭквадорЕгипетСальвадорЭкваториальная ГвинеяЭритреяЭстонияЭфиопияФолклендские (Мальвинские) островаФарерские островаФиджиФинляндияФранцияФранцузская ГвианаФранцузская ПолинезияФранцузские Южные ТерриторииГабонГамбияG ГрузияГерманияГанаГибралтарГрецияГренландияГренадаГваделупаГуамГватемалаГернсиГвинеяГвинея-БиссауГайанаГаитиОстров Херд и МакдональдсСвятой Престол (город-государство Ватикан)ГондурасГонконгВенгрияИсландияИндияИндонезияИран, Исламская Республика ИракИрландияОстров МэнИзраильИталияЯмайкаЯпонияДжерсиJor danКазахстанКенияКирибатиКорея, Народно-Демократическая РеспубликаКорея, Республика КувейтКыргызстанЛаосская Народная Демократическая РеспубликаЛатвияЛиванЛесотоЛиберияЛивияЛихтенштейнЛитваЛюксембургМакаоМакедония, бывшая югославская республика МадагаскарМалавиМалайзияМальдивыМалиМальтаМаршалловы ОстроваМартиникаМавританияМаврикийМайоттаМексикаМикронезия, Федеративные Штаты Молдовы, РеспубликаМонакоМонголияЧерногорияМонтсерратМароккоMoz ambiqueМьянмаНамибияНауруНепалНидерландыНовая КаледонияНовая ЗеландияНикарагуаНигерНигерияНиуэ Остров НорфолкСеверные Марианские островаНорвегияПакистанОманПалауПалестинская территория, оккупированнаяПанамаПарагвайПапуа-Новая ГвинеяПеруФилиппиныПиткэрнПольшаПортугалияПуэрто-РикоКатарРеюньонРумынияРоссийская ФедерацияРуанда Сен-БартелемиСент-Хелена, Вознесение и Тристан-да-КуньяСент-Китс и НевисСент-ЛюсияСен-Мартен (французская часть)Сен-Пьер и МикелонСент-Винсент и ГренадиныСамоаСан-МариноСао-Томе и ПринсипиСаудовская АравияСенегалСербияСейшельские островаСьерра-ЛеонеСингапурСинт-Мартен (голландская часть)СловакияСловенияСоломоновы островаСомалиЮжная АфрикаЮжная Джорджия и Южные Сандвичевы островаЮжный СуданИспанияШри-ЛанкаСуданСуринамШпицберген и Ян-МайенЭсватини (Свазиленд)ШвецияШвейцария Сирийская Арабская РеспубликаТайвань, Китайская провинцияТаджикистанТанзания, Объединенная Республика ТаиландТимор-ЛештиТогоТокелауТонгаТринидад и ТобагоТунисТурцияТуркменистанОстрова Теркс и КайкосТувалуУгандаУкраинаОбъединенные Арабские Эмираты ЭмиратыВеликобританияОтдаленные малые острова СШАУругвайУзбекистанВануатуВьетнамВенесуэла, Боливарианская РеспубликаВиргинские острова, Британские Виргинские острова, СШАУоллис и ФутунаЗападная СахараЙеменЗамбияЗимбабве*
Пожалуйста, введите буквы/цифры, которые вы видите выше.

 Эта конфигурация отключает все настройки по оптимизации, включает информацию об отладке, что делает ваши программы больше и медленнее, но гораздо проще для проведения отладки. Debug обычно используется в качестве основной конфигурации по умолчанию.
Эта конфигурация отключает все настройки по оптимизации, включает информацию об отладке, что делает ваши программы больше и медленнее, но гораздо проще для проведения отладки. Debug обычно используется в качестве основной конфигурации по умолчанию. Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:
Состояние публикации вы можете увидеть в нижней части программы Visual Studio в поле «Общее состояние»:



 Итак, браузер может загрузить файл шрифта из Google.
Итак, браузер может загрузить файл шрифта из Google. с поддержкой PHP
с поддержкой PHP Измените номер 80 на другой доступный номер порта по вашему выбору. Сохраните файл и перезапустите сервер Apache в XAMPP, чтобы изменения вступили в силу.
Измените номер 80 на другой доступный номер порта по вашему выбору. Сохраните файл и перезапустите сервер Apache в XAMPP, чтобы изменения вступили в силу.


 6 выпущена
6 выпущена 05.2023
05.2023
