Visual studio среда разработки: Microsoft Visual Studio
Содержание
Среда разработки Visual Studio
145
Программы — Visual Studio — Среда разработки Visual Studio
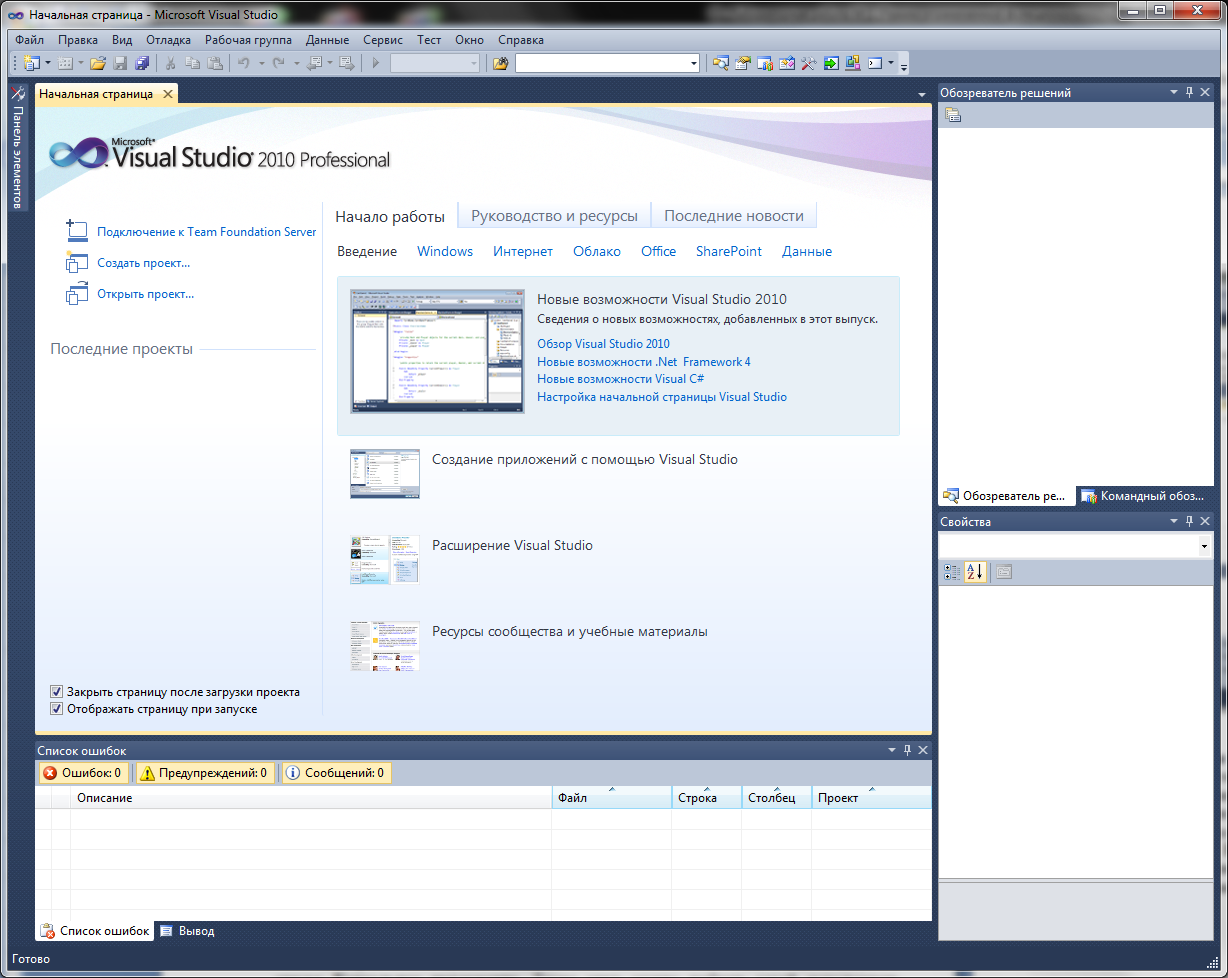
В зависимости от выбранных установок среды, щелкнув на кнопке Start Visual Studio, вы, скорее всего, увидите диалоговое окно, сообщающее, что система Visual Studio является конфигурируемой системой разработки. После завершения этого процесса система Visual Studio 2013 открывается и сообщает, что готова к началу работы:
Независимо от выбранных установок в центре экрана вы увидите окно Start Page. Однако содержание этого окна и окружающих его панелей инструментов и окон может изменяться.
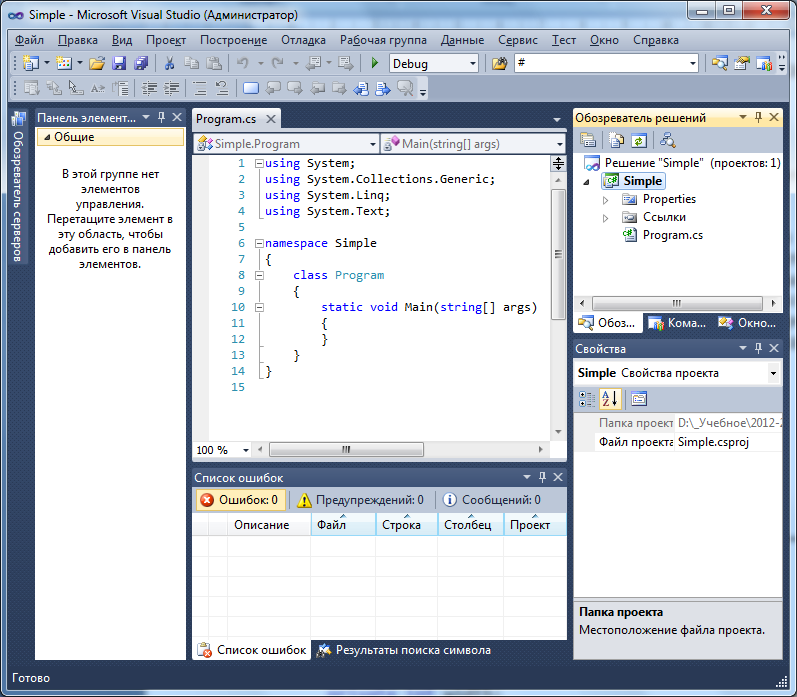
Перед тем как переходить к созданию своего первого приложения, стоит вернуться назад и просмотреть компоненты Visual Studio 2013 IDE. Меню и панели инструментов располагаются в верхней части экрана, а окна второго уровня, или панели (panes), появляются в левой, правой и нижней части главного окна. В центре находится главное окно редактирования: каждый раз, когда вы открываете исходный файл, XML-документ, форму или какой-нибудь другой файл, их содержание появляется в этом окне редактирования.
Одновременно с открытием файлов создается новая закладка, позволяющая переключаться между открытыми файлами. Окно редактирования окружено, набором инструментальных окон, обеспечивающих пользователя дополнительной информацией и функциональностью. Если пользователь выбрал стандартные установки, то на экране по умолчанию отображаются окна Solution Explorer и Class View в правой части и окна Server Explorer и Toolbox в левой части.
Инструментальные окна в левой части экрана находятся в свернутом (collapsed), или открепленном (unpinned), состоянии. Если щелкнуть на заголовке инструментального окна, оно откроется; когда фокус перемещается на другие компоненты или пользователь переводит курсор в другую область экрана, инструментальные окна снова сворачиваются.
Если хотите, чтобы инструментальное окно оставалось в развернутом (expanded), или закрепленном (pinned), состоянии, щелкните на средней пиктограмме, которая выглядит как булавка. Эта булавка повернется на 90 градусов, чтобы показать, что окно теперь закреплено. Щелкнув на пиктограмме со знаком «x», вы закроете окно. Если впоследствии захотите повторно открыть это или другое инструментальное окно, выберите его в меню View.
Щелкнув на пиктограмме со знаком «x», вы закроете окно. Если впоследствии захотите повторно открыть это или другое инструментальное окно, выберите его в меню View.
К некоторым инструментальным окнам, таким как окна потоков и контрольных выражений, нет доступа через меню View. В большинстве случаев доступ к этим окнам открывается с помощью альтернативных меню; например, доступ к окнам, связанным с отладкой программ, открывается с помощью меню Debug.
На рисунке ниже, показано контекстное меню, появляющееся после щелчка на первой пиктограмме (стрелке, направленной вниз):
Каждый пункт в этом списке отражает отдельный способ настройки инструментального окна. Как легко догадаться, команда Float позволяет разместить инструментальное окно в любом месте экрана, независимо от главного окна интегрированной среды разработки. Это удобно, если у вас есть несколько экранов, поскольку в этом случае можно переместить разные инструментальные окна на дополнительный экран и открыть окна редактирования настолько широко, насколько это возможно. Выполнив команду Dock as Tabbed Document, можно создать дополнительную закладку для инструментального окна в окне редактирования.
Выполнив команду Dock as Tabbed Document, можно создать дополнительную закладку для инструментального окна в окне редактирования.
Завершив краткий обзор интегрированной среды разработки Visual Studio 2013, рассмотрим процедуру создания простого приложения, которая продемонстрирует работу с некоторыми из упомянутых компонентов. Разумеется, этим приложением будет сакраментальная программа «Hello, World», о которой должен знать каждый разработчик. Ее можно написать как на языке Visual Basic .NET, так и на языке C#. Это зависит от того, на каком из этих языков вам удобнее работать.
Начнем с команды File —> New —> Project, которая открывает диалоговое окно New Project, как показано на рисунке ниже:
Если вы уже работали с более ранними версиями системы Visual Studio, то обнаружите, что это диалоговое окно подверглось значительному изменению. Оно по-прежнему содержит дерево в левой части диалогового окна, группирующего шаблоны по языкам программирования и технологиям, но теперь в правом верхнем углу есть поле поиска.
 Правая панель в этом диалоговом окне содержит дополнительную информацию о выбранном шаблоне проекта. И наконец, пользователь может выбрать версию платформы .NET. Каркас для этого приложения выбирается с помощью выпадающего меню в верхней части диалогового окна.
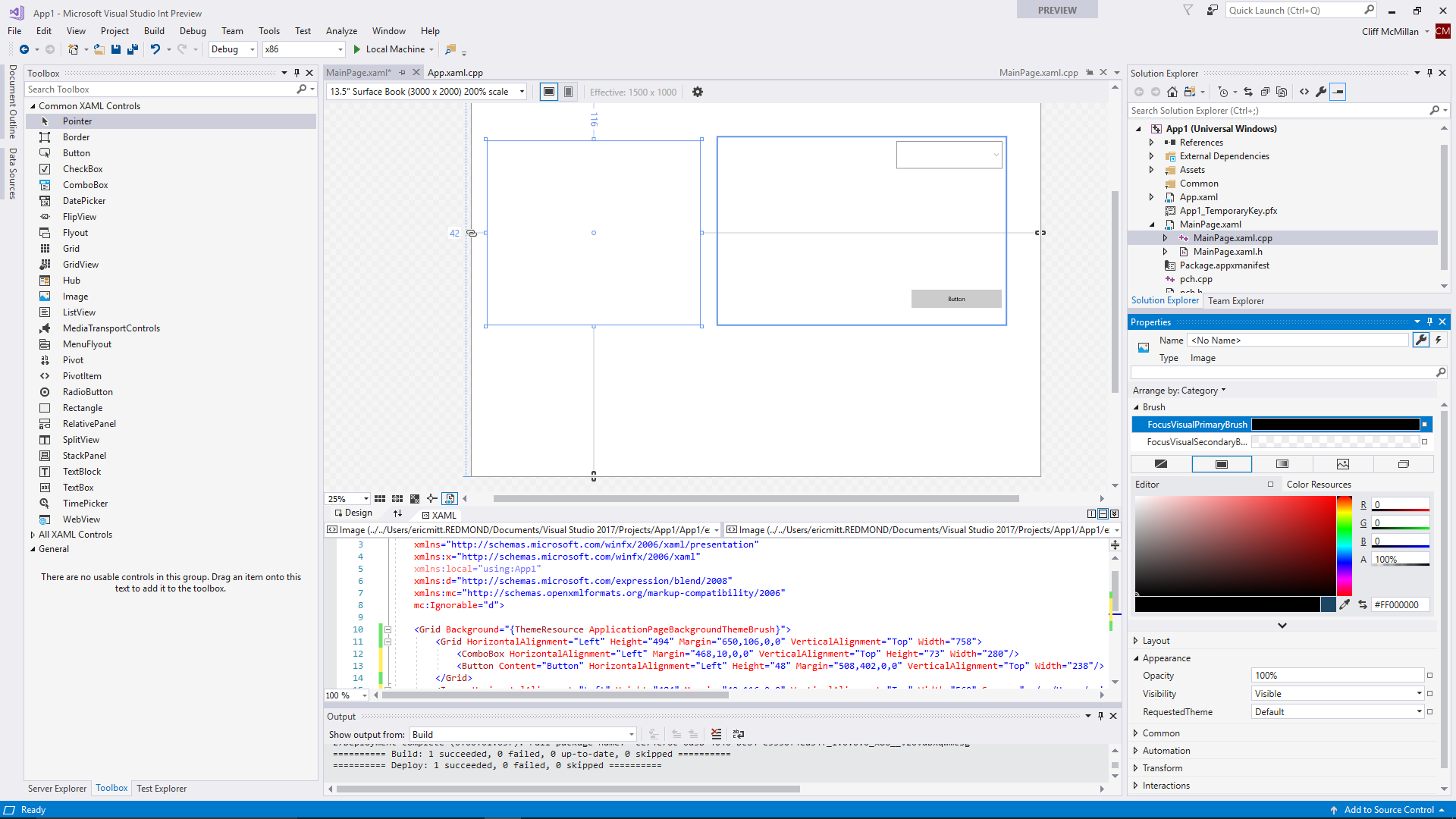
Правая панель в этом диалоговом окне содержит дополнительную информацию о выбранном шаблоне проекта. И наконец, пользователь может выбрать версию платформы .NET. Каркас для этого приложения выбирается с помощью выпадающего меню в верхней части диалогового окна.Выберите команду WPF Application в окне Templates (она расположена под корневыми узлами Visual Basic и Visual C# или под дочерним узлом Windows) и в списке Name выберите пункт GettingStarted, прежде чем щелкнуть на кнопке OK. В результате должен отобразиться новый проект приложения WPF, включающий в себя отдельное окно запуска и содержащийся в решении GettingStarted, как показано в окне Solution Explorer на рисунке ниже:
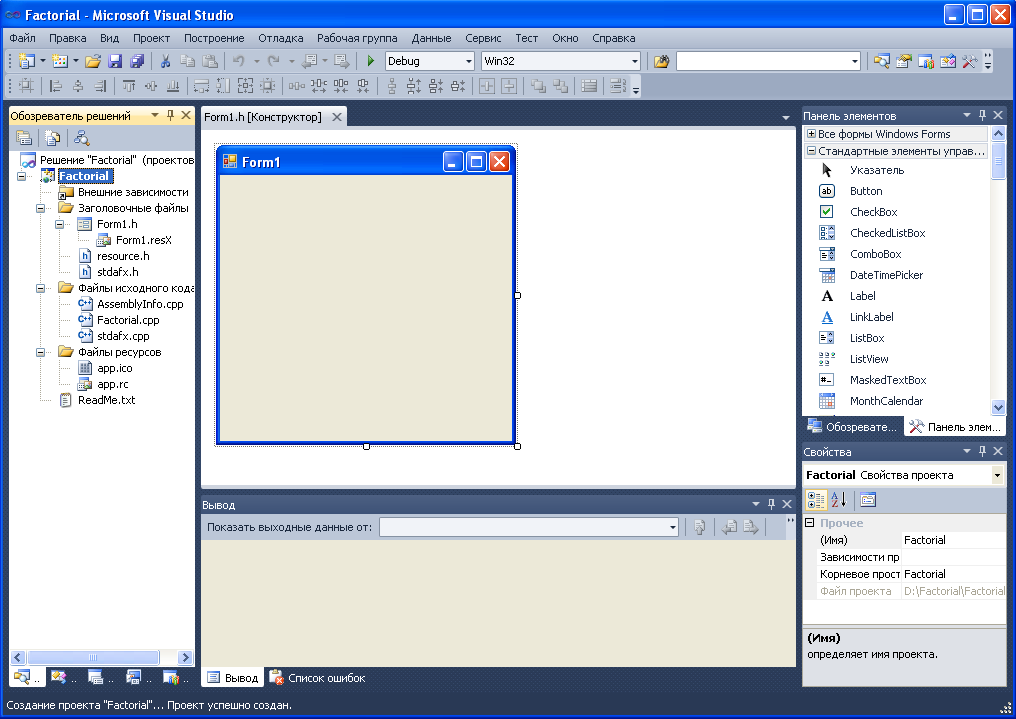
Это окно запуска автоматически открывается в окне визуального конструктора, чтобы пользователь имел представление о внешнем виде окна приложения во время его запуска.
Щелкните на инструментальном окне Toolbox. В результате откроется окно с пиктограммой в виде булавки, фиксирующей его в открытом состоянии.
 Для того чтобы поместить в окно элементы управления, выберите соответствующие элементы в списке Toolbox и перетащите их на форму. В качестве альтернативы можете дважды щелкнуть на элементе управления, и система Visual Studio автоматически добавит его в окно.
Для того чтобы поместить в окно элементы управления, выберите соответствующие элементы в списке Toolbox и перетащите их на форму. В качестве альтернативы можете дважды щелкнуть на элементе управления, и система Visual Studio автоматически добавит его в окно.Добавьте на форму кнопки и текстовые поля, чтобы она выглядела так, как на рисунке ниже. Выберите текстовое поле и инструментальное окно Properties (для того чтобы автоматически открыть окно Properties, можно нажать клавишу F4). Измените название текстового поля на txtToSay. Повторите эту процедуру для элемента Button, назвав ее btnSayHello и установив для свойства Content значение «Сказать привет».
Любое свойство можно быстро найти, набрав его имя в поле поиска, расположенном под полем Name. Обратите также внимание на то, что после добавления элементов управления в окно после текста соответствующего пункта появляется звездочка (*), означающая, что в этом пункте внесены изменения, которые еще не сохранены.
 Если вы попытаетесь закрыть этот пункт, не сохранив изменений, то система попросит вас сделать это. При создании приложения любой не сохраненный файл автоматически сохраняется в ходе процесса конструирования решения.
Если вы попытаетесь закрыть этот пункт, не сохранив изменений, то система попросит вас сделать это. При создании приложения любой не сохраненный файл автоматически сохраняется в ходе процесса конструирования решения.Следует помнить, что некоторые файлы, например файл решения, модифицируются, когда вы вносите изменения в среде Visual Studio 2013, без уведомления пользователя. Если вы попытаетесь выйти из приложения или закрыть решение, система предложит вам сохранить эти изменения.
Отмените выбор всех элементов управления, а затем дважды щелкните на кнопке. В результате не только откроется окно редактирования с кодом формы, но и будет создан и связан с приложением обработчик щелчков на кнопке. На рисунке ниже показано окно с кодом формы после вставки одной строки, выводящей на экран сообщение.
Перед тем создать и выполнить приложение, установите курсор в строке, содержащей имя MessageBox.Show, и нажмите клавишу F9.
 Это позволит вам установить контрольную точку (breakpoint). Когда вы запустите приложение, нажав клавишу F5, а затем щелкнете на кнопке «Сказать привет» выполнение программы будет прервано в этом месте. Момент достижения контрольной точки показан на рисунке ниже. Подсказка (data tip), появляющаяся на экране в момент, когда курсор мыши находится над указанной строкой, представляет собой содержание свойства txtToSay.Text.
Это позволит вам установить контрольную точку (breakpoint). Когда вы запустите приложение, нажав клавишу F5, а затем щелкнете на кнопке «Сказать привет» выполнение программы будет прервано в этом месте. Момент достижения контрольной точки показан на рисунке ниже. Подсказка (data tip), появляющаяся на экране в момент, когда курсор мыши находится над указанной строкой, представляет собой содержание свойства txtToSay.Text.
Окно Visual Studio на рисунке значительно отличается от предыдущих окон, поскольку в его нижней части видны многочисленные новые инструментальные окна, а в верней части показаны новые командные панели. Если вы остановите приложение, то система Visual Studio восстановит предыдущие окна. Система Visual Studio 2013 поддерживает две разные схемы размещения объектов; во время проектирования и во время выполнения приложения. Меню, панели и окна но умолчанию имеют разный вид, когда вы редактируете проект и когда выполняете приложение.
 Можете изменить эти настройки по своему вкусу, и система Visual Studio 2013 запомнит их.
Можете изменить эти настройки по своему вкусу, и система Visual Studio 2013 запомнит их.На последнем этапе происходит развертывание приложения. Независимо от того, какое приложение вы создаете — Windows Forms, WPF или веб, — система Visual Studio 2013 позволяет опубликовать ваше решение. Дважды щелкните на узле Properties в окне Solution Explorer и выберите узел Publish, чтобы показать варианты публикации вашего приложения, как показано на рисунке:
На рисунке показан путь к локальному каталогу для публикации, но вы можете также выбрать сетевую папку, каталог или сайт FTP. Выбрав место, в котором вы можете опубликовать свое решение, щелкните на кнопке Publish Now, и ваше решение будет опубликовано в указанном месте.
Итак, вы ознакомились с тем, как взаимодействуют разнообразные компоненты системы в процессе создания приложения. Перечислим типичные этапы создания решения:
Используйте меню File для создания решения.

Воспользуйтесь окном Solution Explorer, чтобы найти файл, который необходимо отредактировать, и дважды щелкните на нем, чтобы он появился в окне рабочего пространства.
Перетащите необходимые компоненты из окна Toolbox в окно приложения.
Поочередно выберите окно и каждый компонент, а также отредактируйте их свойства в окне Properties.
Дважды щелкните на окне или на элементе управления, чтобы получить доступ к коду, лежащему в основе их графического интерфейса.
Используйте основное рабочее пространство, чтобы написать код и разработать графический интерфейс, переключаясь между ними с помощью закладок, расположенных вверху окна.
Используйте инструментальные панели для запуска программы.
Если возникла ошибка, просмотрите окна Error List и Output.
Сохраните проект с помощью инструментальной панели или меню команд и выйдите из системы Visual Studio 2013.

В последующих статьях вы узнаете, как точнее настроить интегрированную среду разработки для своих потребностей и как система Visual Studio 2013 выдвигает множество предположений в ходе процесса разработки приложения. Вы также ознакомитесь с многими наиболее эффективными приемами работы с системой Visual Studio 2013, которые можно применить на практике.
Среды программирования C++, C# для профессиональных разработчиков программного обеспечения
Microsoft Visual Studio Professional 2019
Microsoft Visual Studio Professional — интегрированная среда разработки, предназначенная для создания различных приложений, использования разных языков на любой платформе. Профессиональные инструменты и службы для разработки, предназначенные для индивидуальных разработчиков или небольших групп.
Visual Studio Professional 2019 предоставляет эффективные функции, позволяющие быстро понимать код. CodeLens помогает сосредоточить внимание на работе, отображая ссылки на код, изменения в коде, показывая, кем изменялся метод в последний раз или выявляя, проходят ли тесты успешно, — и все это прямо в коде.
Полный набор инструментов для всех этапов разработки, от начального замысла до финального развертывания. Комплексные инструменты тестирования помогают писать высококачественный код.
Embarcadero C++Builder
Embarcadero C++Builder — средство разработки на основе стандарта C++ для различных устройств. С его помощью можно создавать высокопроизводительные «нативные» компилированные приложения для Windows, Mac, iOS и Android. C++Builder XE6 предоставляет возможность в короткие сроки создавать «нативные» приложения для ПК, планшетов, смартфонов и даже носимых гаджетов типа Google Glass на основе единого исходного кода.
Embarcadero C++Builder — среда визуального программирования на С++. Объектно-ориентированная, полностью расширяемая и многократно используемая библиотека визуальных компонентов (VCL). VCL Form Designer для визуального создания нативных приложений Windows с подсказками в реальном времени. Визуальное наследование форм и связывание форм для сокращения кодирования и упрощения обслуживания. Каркасы для создания и повторного использование составных компонентов
Каркасы для создания и повторного использование составных компонентов
C++Builder поддерживает последний стандарт C и C++, включая C++98, C++TR1 и C++11 для 64-разрядной Windows и iOS, также, как и стандарты ANSI C, ISO C, C99 и C11. Точная поддержка стандарта помогает создавать, поддерживать, повторно использовать и расширять исходный код.
Мобильная разработка доступна во всех редакциях RAD Studio. Возможности по разработки приложений для iOS и Android доступны в C++Builder XE6 редакции Enterprise и выше, а в C++Builder XE6 Professional только с платным пакетом дополнений Mobile Add-On Pack. Имеют различные лицензии, есть образовательная лицензия для студентов и образовательных учреждений.
MS Visual Studio или Embarcadero RAD Studio
Среды программирования Microsoft и Embarcadero обладают каждая своими уникальными свойствами. Можно сказать твердо, что это настоящие профессиональные среды, имеющие соизмеримые с возможностями цены. В каждой из этих сред можно создавать программное обеспечение любой сложности. Вопрос: какая из этих сред лучшая, лишен смысла, поскольку понять разницу можно только после долговременной работы в обоих средах.
В каждой из этих сред можно создавать программное обеспечение любой сложности. Вопрос: какая из этих сред лучшая, лишен смысла, поскольку понять разницу можно только после долговременной работы в обоих средах.
Microsoft Visual Studio Professional 2019 имеет более доступную стоимость, как для отдельных разработчиков, так и для организаций. Стоимость подписки Visual Studio Professional 2019 — 45$ в месяц.
Среды разработки Embarcadero несколько дороже, чем среды программирования Microsoft. Например, RAD Studio Professional имеет стоимость около 2600$, C++Builder Rio Professional — около 1600$
7228715 декабря 2019 г.
Обзор для разработчиков Visual Basic — Visual Studio (Windows)
- Статья
Применяется к: Visual Studio Visual Studio для Mac Visual Studio Code
Интегрированная среда разработки (IDE) — это многофункциональная программа, которая поддерживает многие аспекты разработки программного обеспечения. Visual Studio IDE — это творческая стартовая площадка, которую можно использовать для редактирования, отладки и сборки кода, а затем для публикации приложения. Помимо стандартного редактора и отладчика, предоставляемых большинством IDE, Visual Studio включает в себя компиляторы, инструменты завершения кода, графические дизайнеры и многие другие функции для улучшения процесса разработки программного обеспечения.
Visual Studio IDE — это творческая стартовая площадка, которую можно использовать для редактирования, отладки и сборки кода, а затем для публикации приложения. Помимо стандартного редактора и отладчика, предоставляемых большинством IDE, Visual Studio включает в себя компиляторы, инструменты завершения кода, графические дизайнеры и многие другие функции для улучшения процесса разработки программного обеспечения.
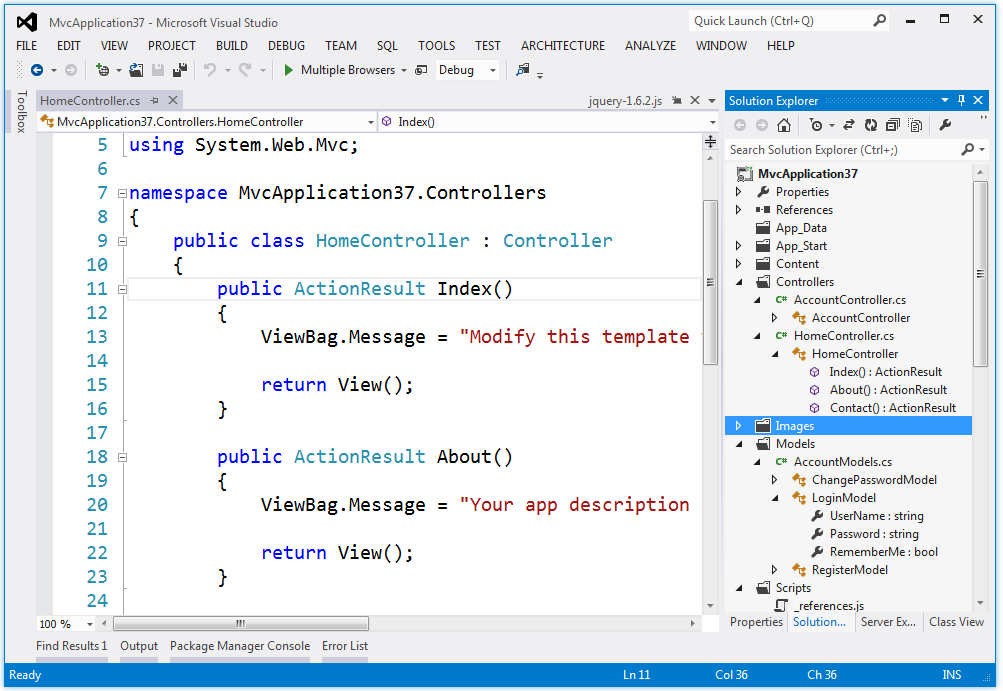
На предыдущем изображении показана Visual Studio с открытым проектом Visual Basic, в котором показаны ключевые окна и их функциональные возможности:
В обозревателе решений в правом верхнем углу можно просматривать файлы кода, перемещаться по ним и управлять ими. Обозреватель решений может помочь организовать ваш код, группируя файлы в решения и проекты.
В центральном окне редактора, где вы, вероятно, будете проводить большую часть своего времени, отображается содержимое файла. В окне редактора вы можете редактировать код или создавать пользовательский интерфейс, например окно с кнопками и текстовыми полями.

- В Team Explorer в правом нижнем углу можно отслеживать рабочие элементы и делиться кодом с помощью таких технологий контроля версий, как Git и Team Foundation Version Control (TFVC).
- В Git Changes в правом нижнем углу вы можете отслеживать рабочие элементы и делиться кодом с другими с помощью технологий контроля версий, таких как Git и GitHub.
Editions
Visual Studio доступна для Windows и Mac. Visual Studio для Mac имеет многие из тех же функций, что и Visual Studio для Windows, и оптимизирована для разработки кросс-платформенных и мобильных приложений. В этой статье основное внимание уделяется версии Visual Studio для Windows.
Существует три выпуска Visual Studio: Community, Professional и Enterprise. См. Сравнение выпусков Visual Studio, чтобы узнать, какие функции поддерживает каждый выпуск.
Популярные функции повышения производительности
Некоторые популярные функции Visual Studio, повышающие производительность при разработке программного обеспечения, включают:
Волнистые линии и быстрые действия
Закорючки — это волнистые подчеркивания, которые предупреждают вас об ошибках или потенциальных проблемах в вашем коде при вводе.
 Эти визуальные подсказки помогут вам немедленно устранить проблемы, не дожидаясь обнаружения ошибок во время сборки или выполнения. Если вы наведете курсор на волнистую линию, вы увидите дополнительную информацию об ошибке. В левом поле также может появиться лампочка, показывающая 9.0017 Быстрые действия вы можете предпринять, чтобы исправить ошибку.
Эти визуальные подсказки помогут вам немедленно устранить проблемы, не дожидаясь обнаружения ошибок во время сборки или выполнения. Если вы наведете курсор на волнистую линию, вы увидите дополнительную информацию об ошибке. В левом поле также может появиться лампочка, показывающая 9.0017 Быстрые действия вы можете предпринять, чтобы исправить ошибку.Рефакторинг
Рефакторинг включает такие операции, как интеллектуальное переименование переменных, извлечение одной или нескольких строк кода в новый метод и изменение порядка параметров метода.
IntelliSense
IntelliSense — это набор функций, которые отображают информацию о вашем коде непосредственно в редакторе и, в некоторых случаях, пишут для вас небольшие фрагменты кода. Это похоже на встроенную в редактор базовую документацию, поэтому вам не нужно искать информацию о типах в другом месте.
На следующем рисунке показано, как IntelliSense отображает список членов для типа:
Функции IntelliSense
зависят от языка.
 Дополнительные сведения см. в статьях C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense и Visual Basic IntelliSense.
Дополнительные сведения см. в статьях C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense и Visual Basic IntelliSense.Поиск в Visual Studio
Меню, параметры и свойства Visual Studio иногда могут показаться слишком сложными. Поиск Visual Studio или Ctrl + Q — отличный способ быстро найти функции и код IDE в одном месте.
Когда вы начинаете вводить имя того, что ищете, Visual Studio выводит список результатов, которые ведут вас туда, куда вам нужно. Если вам нужно добавить функциональные возможности, например другой язык программирования, вы можете открыть установщик Visual Studio из результатов поиска, чтобы установить рабочую нагрузку или компонент.
Поделиться в реальном времени
Редактируйте и отлаживайте совместно с другими в режиме реального времени, независимо от типа вашего приложения или языка программирования. Вы можете мгновенно и безопасно поделиться своим проектом.
 Вы также можете делиться сеансами отладки, экземплярами терминалов, локальными веб-приложениями, голосовыми вызовами и многим другим.
Вы также можете делиться сеансами отладки, экземплярами терминалов, локальными веб-приложениями, голосовыми вызовами и многим другим.Иерархия вызовов
В окне Call Hierarchy показаны методы, вызывающие выбранный метод. Эта информация может быть полезна, когда вы думаете об изменении или удалении метода или когда пытаетесь отследить ошибку.
CodeLens
CodeLens помогает находить ссылки на код, изменения кода, связанные ошибки, рабочие элементы, обзоры кода и модульные тесты, не выходя из редактора.
Перейти к определению
Функция Перейти к определению позволяет перейти непосредственно к местоположению определения функции или типа.
Просмотр определения
Окно Peek Definition показывает определение метода или типа без открытия отдельного файла.
Установка Visual Studio
В этом разделе вы создадите простой проект, чтобы опробовать некоторые возможности Visual Studio. Вы узнаете, как изменить цветовую тему, использовать IntelliSense в качестве вспомогательного средства кодирования и отладить приложение, чтобы увидеть значение переменной во время выполнения приложения.
Вы узнаете, как изменить цветовую тему, использовать IntelliSense в качестве вспомогательного средства кодирования и отладить приложение, чтобы увидеть значение переменной во время выполнения приложения.
Для начала загрузите Visual Studio и установите его в своей системе. Модульный установщик позволяет выбрать и установить рабочих нагрузок , представляющих собой группы функций, необходимых для предпочитаемого вами языка программирования или платформы. Чтобы выполнить шаги по созданию программы, обязательно выберите во время установки рабочую нагрузку для кроссплатформенной разработки .NET Core .
Для начала загрузите Visual Studio и установите его в своей системе. В модульном установщике вы выбираете и устанавливаете workloads , которые представляют собой группы функций, необходимых для нужных вам языков программирования или платформ. Чтобы использовать следующие шаги для создания программы, обязательно выберите рабочую нагрузку для настольной разработки . NET во время установки.
NET во время установки.
При первом открытии Visual Studio вы можете войти в систему, используя свою учетную запись Microsoft, рабочую или учебную учетную запись.
Настройка Visual Studio
Пользовательский интерфейс Visual Studio можно персонализировать, включая изменение цветовой темы по умолчанию.
Изменение цветовой темы
Чтобы изменить цветовую тему:
Откройте Visual Studio. В стартовом окне выберите Продолжить без кода .
IDE открывается.
В строке меню Visual Studio выберите Инструменты > Параметры , чтобы открыть диалоговое окно Параметры .
На странице параметров Environment > General измените Цветовая тема выберите Dark , а затем выберите OK .
Цветовая тема для всей IDE изменяется на Dark .

Откройте Visual Studio. В стартовом окне выберите Продолжить без кода .
В строке меню Visual Studio выберите Инструменты > Параметры , чтобы открыть диалоговое окно Параметры .
На странице параметров Environment > General измените выбор Color Theme на Blue или Light , а затем выберите OK .
Соответственно изменяется цветовая тема для всей IDE. На следующем снимке экрана показана синяя тема:
.
Выберите параметры среды
Вы можете настроить Visual Studio для использования параметров среды, адаптированных для разработчиков Visual Basic.
В строке меню выберите Инструменты > Импорт и экспорт настроек .

В Мастере импорта и экспорта настроек выберите Сбросить все настройки , а затем выберите Далее .
На странице Сохранить текущие настройки выберите, следует ли сохранять текущие настройки перед сбросом. Если вы не меняли никаких настроек, выберите Нет, просто сбросить настройки, перезаписав мои текущие настройки . Затем выберите Далее .
На странице Выберите набор параметров по умолчанию выберите Visual Basic , а затем выберите Готово .
На странице Reset Complete выберите Close .
Дополнительные сведения о других способах персонализации среды IDE см. в разделе Персонализация Visual Studio.
Создайте программу
Погрузитесь и создайте простую программу.
В строке меню Visual Studio выберите Файл > Новый > Проект .
 (Можно также нажать Ctrl + Shift + N .)
(Можно также нажать Ctrl + Shift + N .)Открывается окно Создать новый проект , в котором отображаются несколько шаблонов проекта . Шаблон содержит основные файлы и настройки, необходимые для данного типа проекта.
Чтобы найти нужный шаблон, введите или введите .net core console в поле поиска. Список доступных шаблонов автоматически фильтруется на основе введенных вами ключевых слов. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic из раскрывающегося списка Все языки , Windows из списка Все платформы и Консоль из списка Все типы проектов .
Выберите шаблон консольного приложения и нажмите Далее .
В окне Настройте новый проект введите HelloWorld в поле Имя проекта , при необходимости измените расположение каталога для файлов вашего проекта (локаль по умолчанию —
C:\Users\), а затем нажмите Next .\source\ repos 
В окне Дополнительная информация убедитесь, что .NET Core 3.1 отображается в 9В раскрывающемся меню 0013 Target Framework выберите Создать .
Visual Studio создает проект. Это простое приложение «Hello World», которое вызывает метод Console.WriteLine() для отображения буквальной строки «Hello World!». в окне консоли (вывод программы).
Вскоре вы должны увидеть примерно следующее:
Код Visual Basic для приложения отображается в окне редактора, которое занимает большую часть места. Обратите внимание, что текст автоматически раскрашивается для обозначения различных частей кода, таких как ключевые слова и типы. Кроме того, небольшие вертикальные пунктирные линии в коде указывают, какие фигурные скобки соответствуют друг другу, а номера строк помогают найти код позже. Вы можете выбрать маленький знак минуса в рамке, чтобы свернуть или развернуть блоки кода.
 Эта функция структурирования кода позволяет скрыть ненужный код, помогая свести к минимуму беспорядок на экране. Файлы проекта перечислены справа в окне под названием 9.0013 Обозреватель решений .
Эта функция структурирования кода позволяет скрыть ненужный код, помогая свести к минимуму беспорядок на экране. Файлы проекта перечислены справа в окне под названием 9.0013 Обозреватель решений .Есть и другие меню и окна инструментов, но пока давайте продолжим.
Теперь запустите приложение. Это можно сделать, выбрав Запуск без отладки в меню Отладка в строке меню. Вы также можете нажать Ctrl + F5 .
Visual Studio создает приложение, и открывается окно консоли с сообщением Hello World! . Теперь у вас есть работающее приложение!
Чтобы закрыть окно консоли, нажмите любую клавишу на клавиатуре.
Давайте добавим в приложение дополнительный код. Добавьте следующий код Visual Basic перед строкой
Console.WriteLine("Hello World!"):Console.WriteLine("Как вас зовут?") Тусклое имя = Console. ReadLine()
ReadLine()
Этот код отображает Как вас зовут? в окне консоли, а затем ждет, пока пользователь не введет текст, за которым следует Введите ключ .
Измените строку с текстом
Console.WriteLine("Hello World!")на следующий код:Console.WriteLine("Привет" + имя + "!")Запустите приложение еще раз, нажав Ctrl + F5 .
Visual Studio перестроит приложение, откроется окно консоли и запросит ваше имя.
Введите свое имя в окно консоли и нажмите Введите .
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить запущенную программу.
В строке меню Visual Studio выберите Файл > Новый > Проект . Вы также можете нажать Ctrl + Shift + N .

Открывается окно Создать новый проект , в котором отображаются несколько шаблонов проекта . Шаблон содержит основные файлы и настройки, необходимые для данного типа проекта.
Чтобы найти шаблон, введите ключевые слова в поле поиска. Список доступных шаблонов фильтруется на основе введенных вами ключевых слов. Вы можете дополнительно отфильтровать результаты шаблона, выбрав Visual Basic из раскрывающегося списка Все языки , Windows из списка Все платформы и Консоль из списка Все типы проектов .
Выберите консольное приложение Visual Basic , а затем выберите Далее .
В окне Настройте новый проект введите HelloWorld в поле Имя проекта . При необходимости измените расположение каталога проекта со значения по умолчанию C:\Users\
\source\repos , а затем выберите Next .
В окне Дополнительная информация убедитесь, что .NET 6.0 появится в раскрывающемся меню Target Framework , а затем выберите Create .
Visual Studio создает проект. Программа представляет собой простое приложение «Hello World», которое вызывает метод Console.WriteLine() для отображения строки Hello, World! в окне консоли.
Файлы проекта отображаются в правой части интегрированной среды разработки Visual Studio в окне с именем Solution Explorer . В обозревателе решений выберите файл Program.vb . Код Visual Basic для приложения открывается в центральном окне редактора, которое занимает большую часть места.
Код автоматически раскрашивается для обозначения различных частей, таких как ключевые слова и типы. Номера строк помогают найти код.
Маленькие вертикальные пунктирные линии в коде указывают структуру кода или кодовые блоки, которые идут вместе.
 Вы также можете выбрать маленький знак минус или плюс в рамке, чтобы свернуть или развернуть блоки кода. Эта функция структурирования кода позволяет скрыть код, который вам не нужен, помогая свести к минимуму беспорядок на экране.
Вы также можете выбрать маленький знак минус или плюс в рамке, чтобы свернуть или развернуть блоки кода. Эта функция структурирования кода позволяет скрыть код, который вам не нужен, помогая свести к минимуму беспорядок на экране.Доступны многие другие меню и окна инструментов.
Запустите приложение, выбрав Отладка > Запустить без отладки в верхнем меню Visual Studio. Вы также можете нажать Ctrl + F5 .
Visual Studio создает приложение, и открывается окно консоли с сообщением Hello World! . Теперь у вас есть работающее приложение!
Чтобы закрыть окно консоли, нажмите любую клавишу.
Давайте добавим в приложение больше кода. Добавьте следующий код Visual Basic перед строкой
Console.WriteLine("Hello World!"):Console.WriteLine("Как вас зовут?") Тусклое имя = Console. ReadLine()
ReadLine()
Этот код отображает Как вас зовут? в окне консоли, а затем ждет, пока пользователь не введет текст.
Измените строку с текстом
Console.WriteLine("Hello World!")на следующую строку:Console.WriteLine("Привет" + имя + "!")Запустите приложение еще раз, выбрав Отладка > Запустить без отладки или нажав Ctrl + F5 .
Visual Studio перестроит приложение, откроется окно консоли и запросит ваше имя.
Введите свое имя в окне консоли и нажмите Введите .
Нажмите любую клавишу, чтобы закрыть окно консоли и остановить запущенную программу.
Использование рефакторинга и IntelliSense
Давайте рассмотрим несколько способов, которыми рефакторинг и IntelliSense могут помочь вам писать код более эффективно.
Сначала переименуйте переменную name :
Дважды щелкните переменную
nameи введите новое имя переменной, username .Вокруг переменной появляется рамка, а на полях появляется лампочка.
Выберите значок лампочки, чтобы отобразить доступные быстрые действия. Выберите Переименовать «имя» в «имя пользователя» .
Переменная переименовывается по всему проекту, что в данном случае только в двух местах.
Теперь взгляните на IntelliSense.
Под строкой
Console.WriteLine("Hello" + username + "!")введите следующий код:Затемнение сейчас = Дата.
В поле отображаются члены класса DateTime. Описание текущего выбранного элемента также отображается в отдельном поле.
Выберите член с именем Now , который является свойством класса.
 Либо дважды щелкните Now , либо выберите его и нажмите Tab .
Либо дважды щелкните Now , либо выберите его и нажмите Tab .Ниже этой строки введите следующие строки кода:
Dim dayOfYear = сейчас.DayOfYear Console.Write("День года:") Console.WriteLine(dayOfYear)Совет
Console.Write отличается от Console.WriteLine тем, что не добавляет разделитель строки после печати. Это означает, что следующий фрагмент текста, отправленный на вывод, будет напечатан в той же строке. Вы можете навести указатель мыши на каждый из этих методов в своем коде, чтобы увидеть их описания.
Затем снова используйте рефакторинг, чтобы сделать код немного более кратким.
Выберите переменную
nowв строкеDim now = Date.Now. На полях этой строки появится значок отвертки.Щелкните значок отвертки, чтобы просмотреть доступные предложения Visual Studio. В этом случае показан рефакторинг встроенной временной переменной для удаления строки кода без изменения общего поведения кода.

Выберите Встроенная временная переменная для рефакторинга кода.
Запустите программу еще раз, нажав Ctrl + F5 . Вывод выглядит примерно так:
Выберите переменную
nowв строкеDim now = Date.Now. На полях этой строки появляется значок лампочки.Щелкните значок лампочки, чтобы просмотреть доступные предложения Visual Studio. В этом случае показан рефакторинг встроенной временной переменной для удаления строки кода без изменения общего поведения кода.
Выберите Встроенная временная переменная для рефакторинга кода.
Запустите программу еще раз, нажав Ctrl + F5 . Вывод выглядит примерно так:
Код отладки
Когда вы пишете код, вы должны запустить его и проверить на наличие ошибок. Система отладки Visual Studio позволяет выполнять код по одному оператору за раз и проверять переменные по ходу работы. Вы можете установить точек останова , которые останавливают выполнение кода на определенной строке и наблюдают, как изменяется значение переменной по мере выполнения кода.
Система отладки Visual Studio позволяет выполнять код по одному оператору за раз и проверять переменные по ходу работы. Вы можете установить точек останова , которые останавливают выполнение кода на определенной строке и наблюдают, как изменяется значение переменной по мере выполнения кода.
Установите точку останова, чтобы увидеть значение переменной имени пользователя во время работы программы.
Установите точку останова на строке кода, которая говорит
Console.WriteLine("Hello " + username + "!"), щелкнув крайнее левое поле или желоб рядом со строкой. Вы также можете выбрать строку кода, а затем нажать Ф9 .В желобе появляется красный кружок, а линия подсвечивается.
Начните отладку, выбрав Отладка > Начать отладку или нажав F5 .
Когда появится окно консоли и запросит ваше имя, введите свое имя.

Фокус возвращается в редактор кода Visual Studio, а строка кода с точкой останова выделяется желтым цветом. Желтая подсветка означает, что эта строка кода будет выполняться следующей. Точка останова заставляет приложение приостанавливать выполнение в этой строке.
Наведите указатель мыши на переменную
имя пользователя, чтобы увидеть ее значение. Вы также можете щелкнуть правой кнопкой мышиимя пользователяи выбрать Добавить контрольное значение , чтобы добавить переменную в окно контрольного значения , где вы также можете увидеть ее значение.Нажмите F5 еще раз, чтобы завершить работу приложения.
После запуска приложения вы можете применить изменения кода к работающему приложению, нажав кнопку «Горячая перезагрузка».
Дополнительные сведения об отладке в Visual Studio см. в обзоре функций отладчика.
Следующие шаги
Дальнейшее изучение Visual Studio с помощью одной из следующих вводных статей:
Узнайте, как использовать редактор кода
Узнайте о проектах и решениях
См. также
- Узнайте больше о возможностях Visual Studio.
- Посетите сайт visualstudio.microsoft.com.
- Прочтите блог Visual Studio.
Настройка среды разработки Visual Studio для проектов C++ в Unreal Engine
На этой странице
Unreal Engine (UE) предназначен для плавной интеграции с Visual Studio (VS) , что позволяет вам вносить изменения в код проекты быстро и легко, и сразу же увидеть результаты после компиляции. Настройка VS для работы с UE может помочь повысить эффективность и общий пользовательский опыт для разработчиков, использующих UE.
В этом документе описаны основы настройки рабочего процесса Unreal Engine-to-Visual Studio. Хотя в этом документе основное внимание уделяется использованию самых последних версий UE и VS, вы можете просмотреть нашу справочную страницу Visual Studio Legacy, чтобы получить помощь по использованию более старых версий UE и VS.
Перед настройкой рабочего процесса Unreal Engine-Visual Studio
В следующей таблице перечислены версии VS, интегрированные с бинарной версией UE.
Версия Unreal Engine | Версия Visual Studio |
|---|---|
4.25 или выше | VS 2019 (по умолчанию) |
4.22 или выше | Против 2017/Против 2019 |
4.15 или выше | ПРОТИВ 2017 |
от 4,10 до 4,14 | ПРОТИВ 2015 |
от 4,2 до 4,9 | VS 2013 |
Запустите предварительный установщик Unreal Engine
При установке UE из Epic Launcher — или если вы клонируете его из GitHub — автоматически запускается предварительный установщик UE. Однако, если вы устанавливаете или синхронизируете UE из Perforce, вам нужно будет вручную запустить предварительный установщик, прежде чем запускать какие-либо инструменты UE, которые вы создали локально. Этот установщик находится по адресу
Однако, если вы устанавливаете или синхронизируете UE из Perforce, вам нужно будет вручную запустить предварительный установщик, прежде чем запускать какие-либо инструменты UE, которые вы создали локально. Этот установщик находится по адресу [Корневой каталог Unreal Engine]\Engine\Extras\Redist\en-us\ в кодовой базе.
Параметры для новой установки Visual Studio
Если вы устанавливаете VS в первый раз, убедитесь, что включены следующие параметры.
Инструменты C++
Чтобы добавить инструменты C++ в установку VS, убедитесь, что вы выбрали Разработка игр с помощью C++ в разделе Рабочие нагрузки , а также эти дополнительные параметры.
Включить программу установки UE
Чтобы включить программу установки UE при установке VS, найдите Резюме на боковой панели справа разверните Разработка игр с C++ и в разделе Дополнительно убедитесь, что установлен флажок для Установщик Unreal Engine , чтобы включить его.
Следующие настройки рекомендуются для разработчиков, использующих VS с UE.
Если версия VS ниже выглядит немного иначе, это потому, что тема была изменена на Dark . Вы можете сделать это, выбрав Инструменты > Параметры > Окружающая среда > Общие > Цветовая тема.
Щелкните правой кнопкой мыши панель инструментов и выберите Настроить в нижней части появившегося меню.
Перейдите на вкладку Команды и выберите переключатель Панель инструментов .
В раскрывающемся списке рядом с панелью инструментов выберите Standard.
В списке Preview выберите элемент управления Solution Configurations (может потребоваться прокрутить вниз), затем нажмите Изменить выделение.
Установите Ширина на 200 , затем нажмите OK .

Нажмите Закрыть на Настройка . Ваша панель инструментов должна обновиться немедленно.
Добавить раскрывающийся список платформ решений
Найдите крайнюю правую кнопку на панели инструментов Standard (если навести на нее указатель мыши, она будет помечена как Standard Toolbar Options ).
Нажмите кнопку раскрывающегося списка, выберите Добавить или удалить кнопки , затем нажмите Платформы решений , чтобы добавить меню на панель инструментов (это может быть включено по умолчанию).
Отключить окно списка ошибок
Как правило, окно Список ошибок появляется автоматически при обнаружении ошибки в коде. Однако при работе с UE окно Error List может отображать ложную информацию об ошибке. Лучше всего отключить окно списка ошибок и использовать Вывести окно для просмотра реальных ошибок кода при работе с UE. Следующие шаги показывают, как отключить окно списка ошибок.
Следующие шаги показывают, как отключить окно списка ошибок.
Закройте окно Список ошибок , если оно открыто.
В меню Инструменты откройте диалоговое окно Параметры .
Выберите Проекты и решения и отключите Всегда показывать список ошибок, если сборка завершается с ошибкой .
Щелкните OK .
Вот некоторые другие параметры конфигурации, которые могут оказаться полезными:
Выключить Показать неактивные блоки . Если вы этого не сделаете, фрагменты кода могут быть выделены серым цветом в текстовом редакторе. Перейдите в Инструменты > Параметры > Текстовый редактор > C/C++ > Просмотр , чтобы отключить этот параметр.
Установите Отключить папки внешних зависимостей – True , чтобы скрыть ненужные папки в Обозреватель решений .

 Правая панель в этом диалоговом окне содержит дополнительную информацию о выбранном шаблоне проекта. И наконец, пользователь может выбрать версию платформы .NET. Каркас для этого приложения выбирается с помощью выпадающего меню в верхней части диалогового окна.
Правая панель в этом диалоговом окне содержит дополнительную информацию о выбранном шаблоне проекта. И наконец, пользователь может выбрать версию платформы .NET. Каркас для этого приложения выбирается с помощью выпадающего меню в верхней части диалогового окна. Для того чтобы поместить в окно элементы управления, выберите соответствующие элементы в списке Toolbox и перетащите их на форму. В качестве альтернативы можете дважды щелкнуть на элементе управления, и система Visual Studio автоматически добавит его в окно.
Для того чтобы поместить в окно элементы управления, выберите соответствующие элементы в списке Toolbox и перетащите их на форму. В качестве альтернативы можете дважды щелкнуть на элементе управления, и система Visual Studio автоматически добавит его в окно. Если вы попытаетесь закрыть этот пункт, не сохранив изменений, то система попросит вас сделать это. При создании приложения любой не сохраненный файл автоматически сохраняется в ходе процесса конструирования решения.
Если вы попытаетесь закрыть этот пункт, не сохранив изменений, то система попросит вас сделать это. При создании приложения любой не сохраненный файл автоматически сохраняется в ходе процесса конструирования решения. Это позволит вам установить контрольную точку (breakpoint). Когда вы запустите приложение, нажав клавишу F5, а затем щелкнете на кнопке «Сказать привет» выполнение программы будет прервано в этом месте. Момент достижения контрольной точки показан на рисунке ниже. Подсказка (data tip), появляющаяся на экране в момент, когда курсор мыши находится над указанной строкой, представляет собой содержание свойства txtToSay.Text.
Это позволит вам установить контрольную точку (breakpoint). Когда вы запустите приложение, нажав клавишу F5, а затем щелкнете на кнопке «Сказать привет» выполнение программы будет прервано в этом месте. Момент достижения контрольной точки показан на рисунке ниже. Подсказка (data tip), появляющаяся на экране в момент, когда курсор мыши находится над указанной строкой, представляет собой содержание свойства txtToSay.Text. Можете изменить эти настройки по своему вкусу, и система Visual Studio 2013 запомнит их.
Можете изменить эти настройки по своему вкусу, и система Visual Studio 2013 запомнит их.


 Дополнительные сведения см. в статьях C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense и Visual Basic IntelliSense.
Дополнительные сведения см. в статьях C# IntelliSense, Visual C++ IntelliSense, JavaScript IntelliSense и Visual Basic IntelliSense. Вы также можете делиться сеансами отладки, экземплярами терминалов, локальными веб-приложениями, голосовыми вызовами и многим другим.
Вы также можете делиться сеансами отладки, экземплярами терминалов, локальными веб-приложениями, голосовыми вызовами и многим другим.

 (Можно также нажать Ctrl + Shift + N .)
(Можно также нажать Ctrl + Shift + N .)
 Эта функция структурирования кода позволяет скрыть ненужный код, помогая свести к минимуму беспорядок на экране. Файлы проекта перечислены справа в окне под названием 9.0013 Обозреватель решений .
Эта функция структурирования кода позволяет скрыть ненужный код, помогая свести к минимуму беспорядок на экране. Файлы проекта перечислены справа в окне под названием 9.0013 Обозреватель решений . ReadLine()
ReadLine()


 Вы также можете выбрать маленький знак минус или плюс в рамке, чтобы свернуть или развернуть блоки кода. Эта функция структурирования кода позволяет скрыть код, который вам не нужен, помогая свести к минимуму беспорядок на экране.
Вы также можете выбрать маленький знак минус или плюс в рамке, чтобы свернуть или развернуть блоки кода. Эта функция структурирования кода позволяет скрыть код, который вам не нужен, помогая свести к минимуму беспорядок на экране. ReadLine()
ReadLine()