Включить javascript опера: Как включить Javascript в Opera 9 и выше?
Содержание
Как включить JavaScript?
Что-то не так?
Пожалуйста, отключите Adblock.
Портал QRZ.RU существует только за счет рекламы, поэтому мы были бы Вам благодарны если Вы внесете сайт в список исключений.
Мы стараемся размещать только релевантную рекламу, которая будет интересна не только рекламодателям, но и нашим читателям. Отключив Adblock, вы поможете не только нам, но и себе. Спасибо.
Как добавить наш сайт в исключения AdBlock
QRZ.RU > Раздел помощи на QRZ.RU > Общие вопросы/Справка > Как включить JavaScript?
class=»small»>
Разделы справочника
Общие вопросы/Справка
Личный кабинет
Почтовая служба
Форум
Объявления
Словарь терминов
Паспорт
QRZ.
 RU API
RU API
Работоспособность некоторых функций нашего сайта зависит от того, включена ли поддержка JavaScript в Вашем браузере.
Internet Explorer (6, 7)
1.Откройте меню Сервис.
2.Выберите пункт Свойства обозревателя.
3.Перейдите на вкладку Безопасность.
4.Нажмите кнопку Другой….
5.Прокрутите вниз до раздела «Сценарии». Установите переключатель «Включить» в пункте «Активные сценарии».
6.Нажмите кнопку OK.
7.Нажмите кнопку Да в окне подтверждения.
Mozilla Firefox (2, 3)
1.Откройте меню Инструменты.
2.Выберите пункт Настройки.
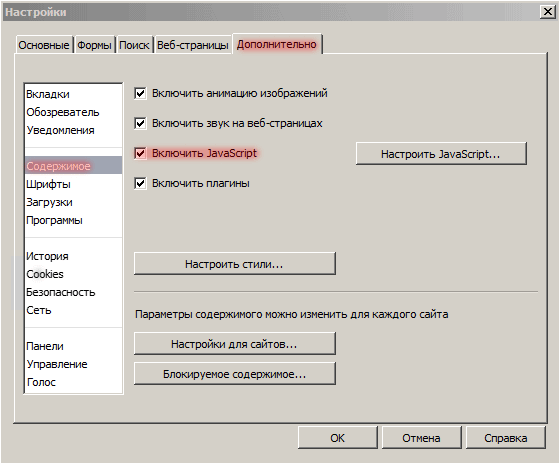
3.Перейдите на вкладку Содержимое.
4.Установите флажок «Использовать JavaScript».
5.Нажмите кнопку OK.
Apple Safari (2, 3)
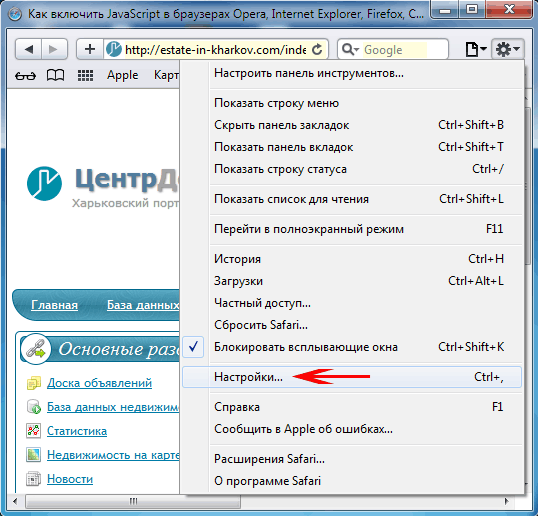
1.Откройте меню Safari.
2.Выберите пункт Свойства.
3.Перейдите на вкладку Безопасность.
4.Установите флажок «Включить JavaScript».
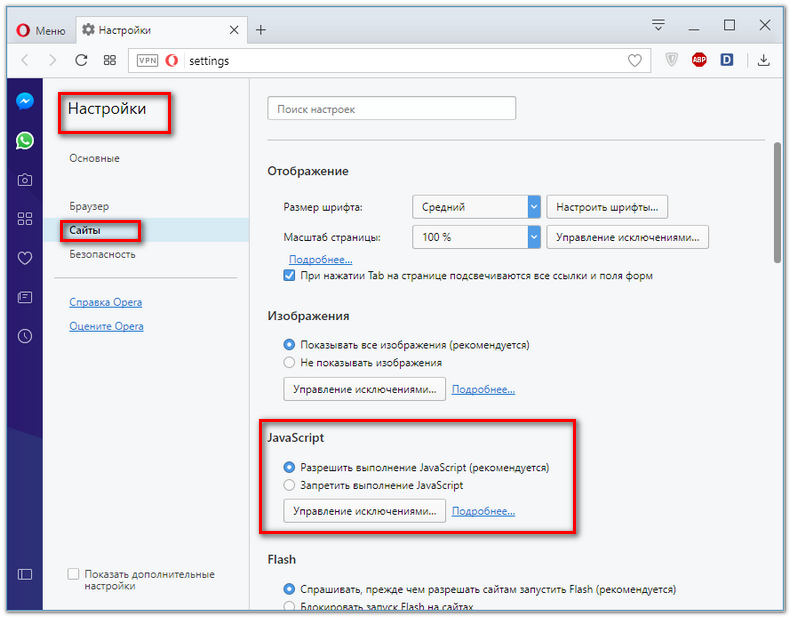
Opera
1.Откройте окно Opera и выберите Инструменты
2.Выберите Настройки или нажмите «Ctrl+F12».
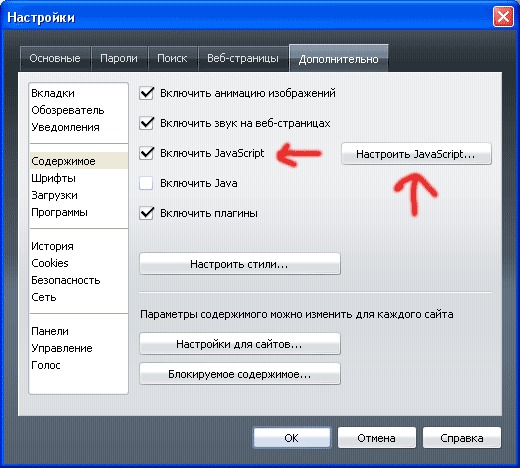
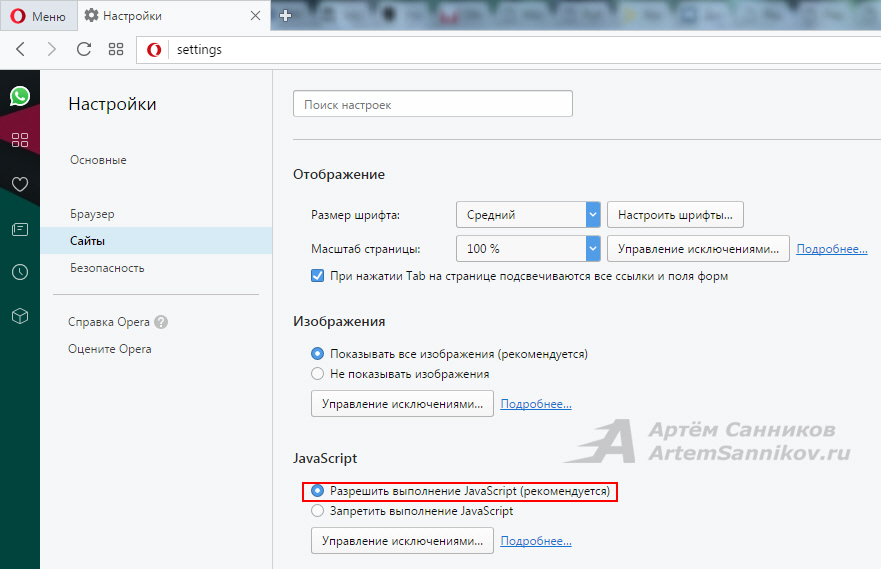
3.Перейдите на вкладку Содержимое.
4.Поставте галочку напротив Включить JavaScript.
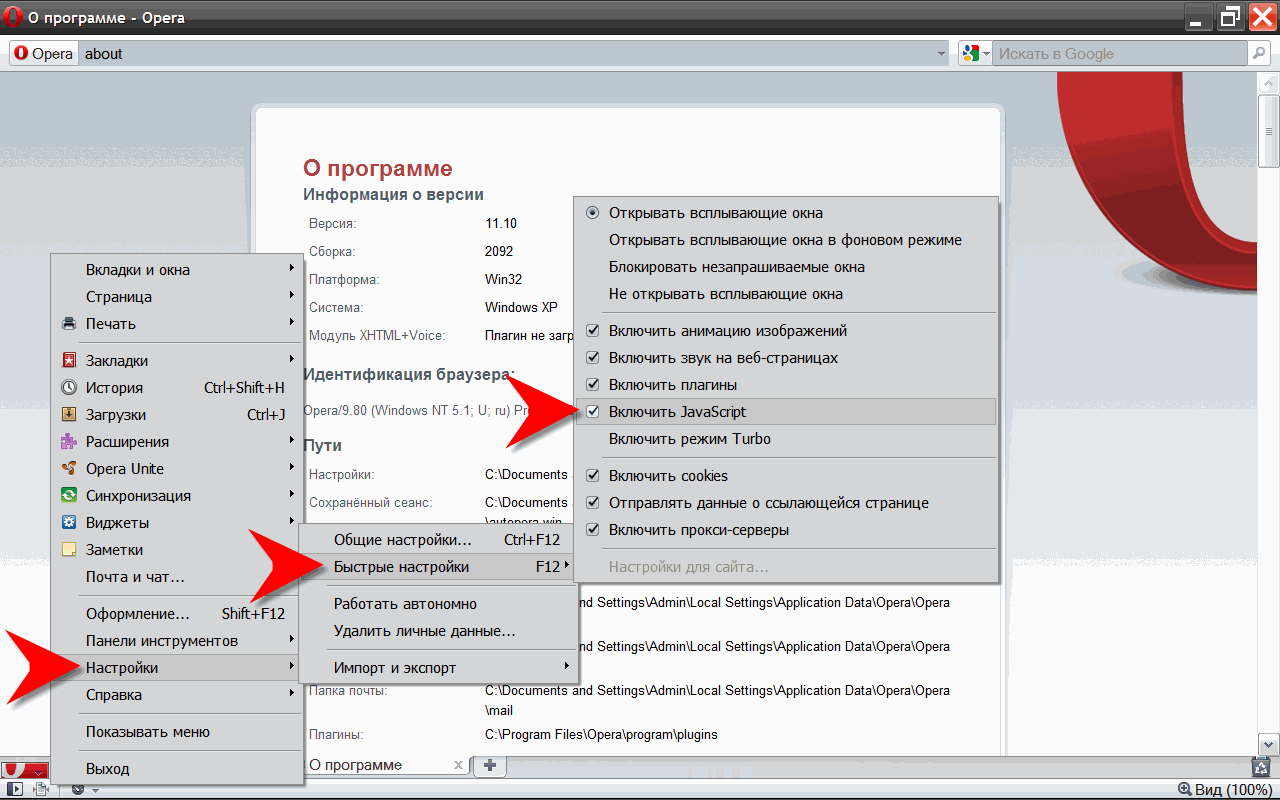
Opera 11
Выберите Настройки -> Быстрые настройки -> Включить JavaScript
Google Chrome
Настройки( справа значок гаечного ключа) — Параметры — Расширенные — Настройки содержания — Разрешить всем сайтам использовать JavaScript (рекомендуется)
Вернуться в список вопросов
Если вы столкнулись с трудностями при использовании наших проектов или хотите сообщить об ошибке,
пожалуйста, заполните эту форму, и наша служба поддержки свяжется с вами.
Поля, отмеченные звездочкой * являются обязательными.
Email *
Проект
Выберите проектОбщие вопросы/СправкаЛичный кабинетПочтовая службаОбщие вопросыПарольSMTP POP3 IMAPФильтры и правилаРабота с папкамиРабота с письмамиБорьба со спамом и вирусамиНастройки почтовых программОшибки при отправке писемФорумНастройки и использованиеРегистрацияИспользуемые понятияВопросы и ошибкиПояснения к правиламОбъявленияОбщие вопросыПодтверждение телефонных номеровДополнительные услугиСловарь терминовПаспортQRZ.RU API
Текст сообщения
Приложите файл
Приложите файл
Приложите файл
Включение JavaScript в браузерах — CoderLessons.com
Все современные браузеры имеют встроенную поддержку JavaScript. Часто вам может потребоваться включить или отключить эту поддержку вручную. В этой главе описывается процедура включения и отключения поддержки JavaScript в ваших браузерах: Internet Explorer, Firefox, chrome и Opera.
JavaScript в Internet Explorer
Вот простые шаги для включения или выключения JavaScript в вашем Internet Explorer –
Следуйте Инструменты → Свойства обозревателя из меню.

Выберите вкладку « Безопасность » в диалоговом окне.
Нажмите кнопку « Пользовательский уровень» .
Прокрутите вниз, пока не найдете вариант сценариев .
Выберите переключатель « Включить » в разделе « Активные сценарии» .
Наконец нажмите ОК и выйдите
Следуйте Инструменты → Свойства обозревателя из меню.
Выберите вкладку « Безопасность » в диалоговом окне.
Нажмите кнопку « Пользовательский уровень» .
Прокрутите вниз, пока не найдете вариант сценариев .
Выберите переключатель « Включить » в разделе « Активные сценарии» .
Наконец нажмите ОК и выйдите
Чтобы отключить поддержку JavaScript в Internet Explorer, необходимо выбрать переключатель « Отключить » в разделе « Активные сценарии» .
JavaScript в Firefox
Вот шаги, чтобы включить или выключить JavaScript в Firefox –
Откройте новую вкладку → введите about: config в адресной строке.

Тогда вы найдете диалоговое окно с предупреждением. Выберите, я буду осторожен, обещаю!
Затем вы найдете список параметров настройки в браузере.
В строке поиска введите javascript.enabled .
Там вы найдете возможность включить или отключить JavaScript, щелкнув правой кнопкой мыши значение этой опции → выберите переключатель .
Откройте новую вкладку → введите about: config в адресной строке.
Тогда вы найдете диалоговое окно с предупреждением. Выберите, я буду осторожен, обещаю!
Затем вы найдете список параметров настройки в браузере.
В строке поиска введите javascript.enabled .
Там вы найдете возможность включить или отключить JavaScript, щелкнув правой кнопкой мыши значение этой опции → выберите переключатель .
Если javascript.enabled имеет значение true; он конвертируется в ложь при нажатии toogle . Если JavaScript отключен; он включается при нажатии переключателя.
Если JavaScript отключен; он включается при нажатии переключателя.
JavaScript в Chrome
Вот шаги, чтобы включить или выключить JavaScript в Chrome –
Нажмите меню Chrome в верхнем правом углу вашего браузера.
Выберите Настройки .
Нажмите Показать дополнительные настройки в конце страницы.
В разделе « Конфиденциальность » нажмите кнопку «Настройки контента».
В разделе «Javascript» выберите «Не разрешать JavaScript выполнять на любом сайте» или «Разрешить JavaScript на всех сайтах (рекомендуется)».
Нажмите меню Chrome в верхнем правом углу вашего браузера.
Выберите Настройки .
Нажмите Показать дополнительные настройки в конце страницы.
В разделе « Конфиденциальность » нажмите кнопку «Настройки контента».
В разделе «Javascript» выберите «Не разрешать JavaScript выполнять на любом сайте» или «Разрешить JavaScript на всех сайтах (рекомендуется)».
JavaScript в Опере
Вот шаги, чтобы включить или выключить JavaScript в Opera –
Следуйте Инструменты → Настройки из меню.
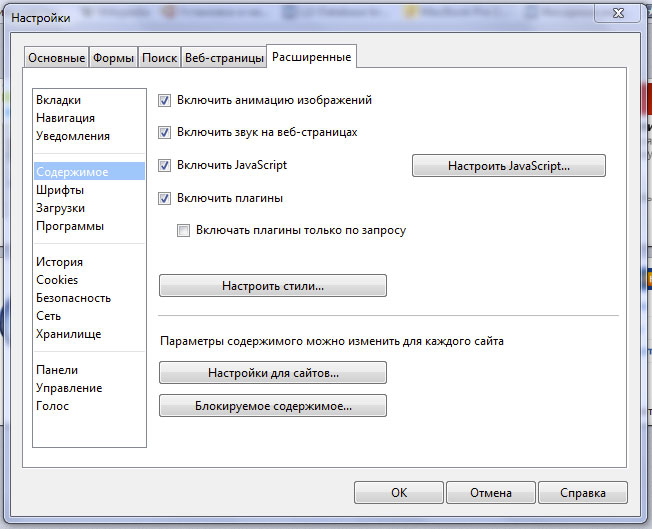
Выберите « Дополнительно» в диалоговом окне.
Выберите Контент из перечисленных пунктов.
Установите флажок Включить JavaScript .
Наконец нажмите ОК и выйдите.
Следуйте Инструменты → Настройки из меню.
Выберите « Дополнительно» в диалоговом окне.
Выберите Контент из перечисленных пунктов.
Установите флажок Включить JavaScript .
Наконец нажмите ОК и выйдите.
Чтобы отключить поддержку JavaScript в вашей Opera, не следует устанавливать флажок « Включить JavaScript» .
Предупреждение для браузеров не-JavaScript
Если вам нужно сделать что-то важное с помощью JavaScript, вы можете отобразить предупреждающее сообщение для пользователя с помощью тегов <noscript> .
Вы можете добавить блок noscript сразу после блока скрипта следующим образом:
<html>
<body>
<script language = "javascript" type = "text/javascript">
<!--
document.write("Hello World!")
//-->
</script>
<noscript>
Sorry...JavaScript is needed to go ahead.
</noscript>
</body>
</html>Теперь, если браузер пользователя не поддерживает JavaScript или JavaScript не включен, на экране будет отображаться сообщение от </ noscript>.
Браузер
— Opera для веб-разработки
спросил
Изменено
10 лет, 10 месяцев назад
Просмотрено
2к раз
Многие разработчики рекомендуют Firefox для веб-разработки по разным причинам. Но, посмотрев на Opera, мне кажется, что Opera имеет все те же функции веб-разработки, которые встроены в Firefox. Так что же не так с Opera для веб-разработки?
Но, посмотрев на Opera, мне кажется, что Opera имеет все те же функции веб-разработки, которые встроены в Firefox. Так что же не так с Opera для веб-разработки?
- веб-разработка
- браузер
8
Я думаю, что любой браузер, в котором вам нравится работать, является правильным браузером для работы. Мне нравится Chrome — я думаю, что его интерфейс для разработчиков действительно очень приятный.
Проблема в том, что очень совместимый браузер может обмануть вас, когда вы переключитесь на менее совместимый (посмотрите на вас, Internet Explorer). Все будет хорошо строиться, а затем ваш босс посмотрит на это в IE6, и это будет катастрофой. Таким образом, вы должны, по крайней мере, очень часто просматривать в своей работе браузер, который одновременно является самым популярным и наиболее подверженным сбоям.
1
Это хорошее замечание об Opera, и всякий раз, когда я о ней слышал, она получала высокие оценки.
Тем не менее, может быть лучше протестировать ваши сайты в браузерах, которые ваши клиенты будут использовать чаще всего. Internet Explorer, похоже, труднее всего справляется с веб-сайтами, а разработка в IE означает, что вы увидите больше ошибок раньше, чем ваши клиенты. Нажатие F12 в Internet Explorer вызывает инструменты разработчика IE, которые очень похожи на Firebug и имеют удобную отладку Javascript.
1
Я «любитель оперы», и это мой любимый браузер. Я думаю, что основная проблема с его использованием для веб-разработки заключается в довольно извращенном факте, что он, вероятно, лучше всего соответствует стандартам, и, следовательно, когда вы просматриваете сайт, созданный в основном для Opera, в IE, он часто выглядит иначе из-за плохого соответствия IE. Тот факт, что большинство людей (похоже, особенно клиенты) используют IE в качестве своего основного (часто единственного) браузера, усугубляет это.
2
Основная причина, по которой я придерживаюсь Firefox, а не Opera, заключается в том, что так выглядит система отслеживания ошибок Firefox, а так выглядит система Opera — когда что-то не работает, и я уверен, что это не моя вина, мне нравится чтобы иметь возможность читать (и участвовать) в обсуждении этого.
Между прочим, одна из причин, по которой я предпочитаю Firefox Chrome, заключается в том, что я трачу значительное количество времени, пытаясь заниматься веб-разработкой в поездах без подключения к сети, и у Chrome есть эта проблема.
4
Если вы работаете на переднем крае веб-разработки, вы понимаете, что у вас нет роскоши выбора лучшего браузера. Корпорации не платят вам за создание веб-сайтов и интрасетей в браузерах, которые вам нравятся. Факты просты, Windows: IE, Firefox MAC: Safari, Firefox. Вы не можете поддерживать все браузеры, если они не указаны клиентом. Время стоит денег, поэтому вам нужно выбрать самые популярные браузеры на самых популярных платформах. Если бы у любого веб-разработчика был выбор, стал бы он серьезно поддерживать IE? Это простой экономический факт; это не имеет никакого отношения к тому, какой браузер лучше.
Также статистика Metropolis W3 School не является верным представлением использования браузера. Посетители W3 Schools — это не широкая публика, это технари. Я никогда раньше не видел статистики, где Firefox является браузером номер один? Очевидно, широкая публика вдруг массово перешла на Firefox, интересно.
Посетители W3 Schools — это не широкая публика, это технари. Я никогда раньше не видел статистики, где Firefox является браузером номер один? Очевидно, широкая публика вдруг массово перешла на Firefox, интересно.
1
В Opera, Chrome и IE 8+ встроены хорошие инструменты разработки; Я думаю, что дни, когда говорили, что Firefox лучше благодаря Firebug, в основном прошли.
Firefox по-прежнему имеет самую зрелую экосистему расширений. В настоящее время я делаю большую часть своей разработки в Google Chrome, но есть еще несколько задач, таких как управление серверами Amazon через ElasticFox, которые я выполняю в Firefox. (Chrome догоняет в области расширений; Opera и IE все еще отстают.)
Кроме того, комментарий к некоторым другим ответам: есть большая разница между браузерами, в которых вы тестируете, и браузером, в котором вы проводите время, когда вы повторно развивается. Вы обязательно должны проводить тестирование и контроль качества в каждом браузере, который только можете (у меня есть одна или две виртуальные машины, работающие с различными версиями разных браузеров). Но нет причин быть мазохистом и тратить время на разработку в браузере, который вам не нравится; если вы обнаружите, что при тестировании сталкиваетесь со слишком большим количеством сюрпризов, вам, вероятно, нужно улучшить свой код, а не менять браузер, с которым вы работаете.
Но нет причин быть мазохистом и тратить время на разработку в браузере, который вам не нравится; если вы обнаружите, что при тестировании сталкиваетесь со слишком большим количеством сюрпризов, вам, вероятно, нужно улучшить свой код, а не менять браузер, с которым вы работаете.
Помимо обычного серфинга (Opera — мой браузер по умолчанию), я также использую параметры для очень быстрого включения/отключения CSS/JavaScript/плагинов (через F12 или кнопки меню), чтобы увидеть, правильно ли деградируют мои сайты. Opera также имеет хороший предварительный просмотр печати (чтобы проверить стили печати).
Но если мне нужно отладить что-то, связанное с DOM (CSS, JS), я переключаюсь на Firefox, используя Firebug. Инструмент разработчика Opera «Dragonfly» не только очень медленный, но и подключается к серверу Opera каждый раз, когда я его открываю, это боль.
Постоянно использую Opera, Safari, Firefox и Chrome для веб-разработки (переключаюсь каждые два-три дня). Это помогает мне находить ранние проблемы, связанные с браузером.
Что касается Opera, дела обстоят лучше. Например, еще год назад я никому не посоветую использовать Opera в качестве основного браузера для разработки. В настоящее время Стрекоза выглядит довольно зрелой.
Но я все равно считаю, что Firefox — самый удобный инструмент.
Скорее всего, у вас есть список браузеров, в которых сайт должен работать «правильно».
И, скорее всего, Opera нет в этом списке (у меня никогда не было клиента, который просил об этом — я не уверен, что у меня когда-либо был клиент, который хотя бы слышал об этом).
Таким образом, использование Firefox для разработки обычно означает «разработать в Firefox, затем протестировать в IE и Safari». Использование Opera означает «разработать в Opera, а затем протестировать в IE, Safari и Firefox ». Просто означает больше работы для вас.
5
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как защитить вашу конфиденциальность и сделать Opera безопасной за 10 минут
Поиск
Мы только что показали вам, как оптимизировать настройки безопасности в Firefox, поэтому сегодня мы рассмотрим Opera. Веб-сайты часто отслеживают или контролируют поведение при посещении своих серверов — обычно это делается для установки файлов cookie для запоминания вашей регистрационной информации для следующего посещения, но также присутствуют и другие. Некоторые из этих опций включают геолокацию, JavaScript, доступ к веб-камере и плагины. Это настройки, на которых мы сосредоточимся сегодня.
Отключить геолокацию
Рестораны, карты, отели или другие веб-сайты, которые могут дополнительно настраивать результаты поиска в зависимости от вашего местоположения, могут захотеть использовать его через браузер. Когда этот запрос будет сделан, будет отображаться подсказка с вопросом, что вы хотели бы сделать.
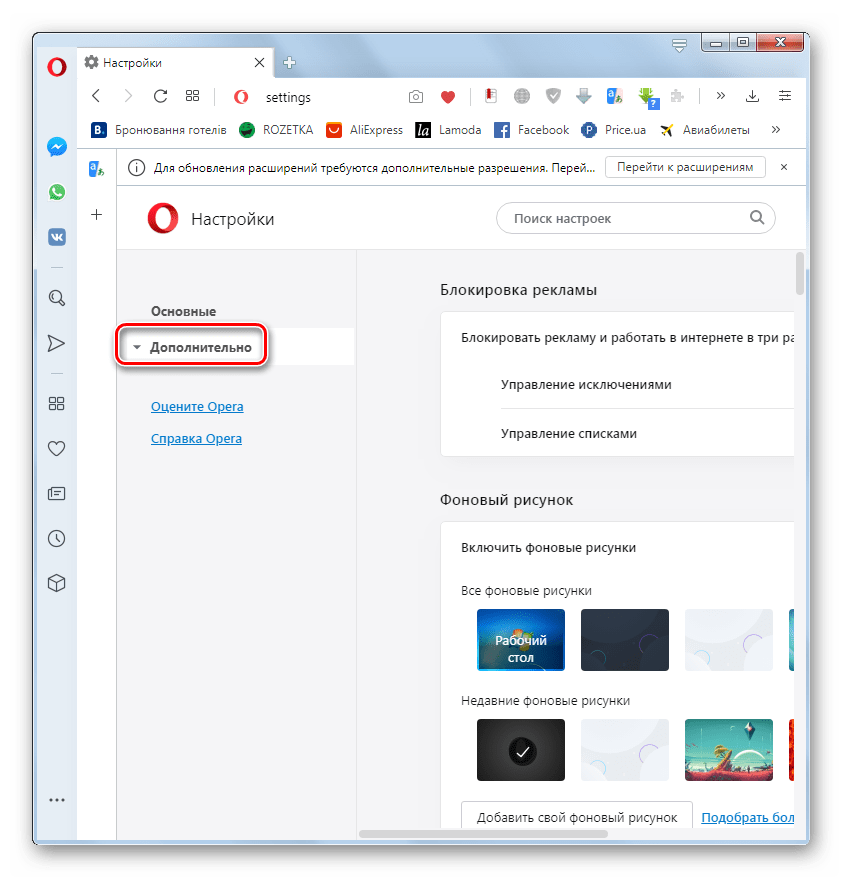
Чтобы отключить эту возможность в Opera, нажмите кнопку меню в левом верхнем углу и выберите «Настройки > Настройки…».
Щелкните вкладку «Дополнительно» вверху, «Сеть» слева и снимите галочку с опции «Включить геолокацию» .
Вы также можете специально указать веб-сайтам, которые не хотите отслеживать, выбрав «Безопасность» на левой панели и отметив параметр «Попросить веб-сайты не отслеживать меня».
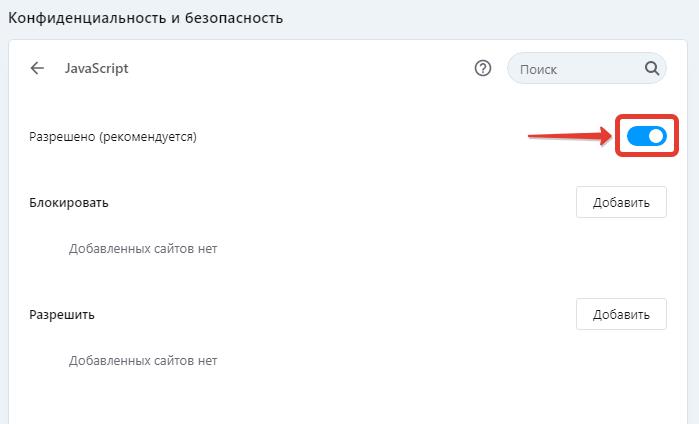
Управление JavaScript
Для выполнения некоторых операций на веб-страницах требуется JavaScript. Иногда это используется для настройки файлов cookie или веб-дизайна, но также может использоваться злонамеренно. Обратите внимание, что хотя безопасность повышается без JavaScript, веб-функциональность также может быть негативно затронута — просто из-за того, что многие сайты используют его. К счастью, однако, включить и отключить очень просто.
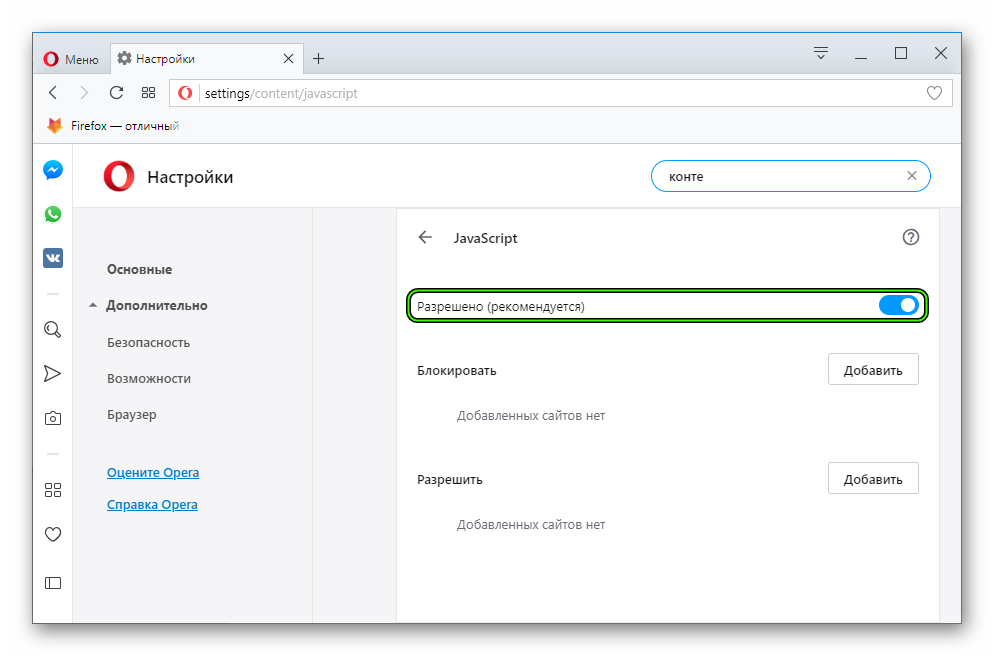
В строке меню перейдите к «Настройки > Быстрые настройки > Включить JavaScript». Нажмите один раз, чтобы отключить или включить.
Если JavaScript останется включенным по умолчанию, выберите переключатель, чтобы отредактировать конкретные детали его функций, перейдя в меню, «Настройки > Настройки…» снова (или «Ctrl+F12». ) Убедитесь, что JavaScript включен и выберите дополнительные параметры справа.
Здесь мы можем установить отдельные параметры, такие как запрет статуса или манипулирование адресной строкой.
Управление доступом к камере
Функции на некоторых веб-сайтах требуют доступа к вашей камере. Это могут быть социальные сети, приложения для работы с фотографиями или сервисы отслеживания лиц. При запуске они будут отображать подсказки с вариантами использования камеры. Чтобы отключить это, выберите «Запретить» в раскрывающемся меню.
Управление подключаемыми модулями
Плагины не рождаются изначально при новой установке Opera. Это дополнения к браузеру, добавляющие большую функциональность. Отличный способ избежать вредоносных плагинов — проверить, какие из них установлены в данный момент, добавить только те, которые получены из надежного источника, и не переусердствовать. Наличие слишком большого количества подключаемых модулей — это рецепт неудачи, потому что вы не будете знать, какие вам нужны, были ли они установлены с вредоносным программным обеспечением или разумным количеством для надлежащего управления.
Это дополнения к браузеру, добавляющие большую функциональность. Отличный способ избежать вредоносных плагинов — проверить, какие из них установлены в данный момент, добавить только те, которые получены из надежного источника, и не переусердствовать. Наличие слишком большого количества подключаемых модулей — это рецепт неудачи, потому что вы не будете знать, какие вам нужны, были ли они установлены с вредоносным программным обеспечением или разумным количеством для надлежащего управления.
Просмотрите установленные в данный момент плагины, открыв главное меню и выбрав «Страница > Инструменты разработчика > Плагины».
Мы можем узнать больше о вилке или отключить ее совсем.
В меню, чтобы быстро отключить доступ ко всем подключаемым модулям, выберите «Настройки > Быстрые настройки > Включить подключаемые модули».
Зачем мне безопасность в Opera?
Opera ничем не отличается от любого другого браузера на рынке.
 RU API
RU API