Включить выполнение javascript: Sorry, this page can’t be found.
Содержание
Подключение и выполнение javascript
Update:
Более новый материал по этой теме находится по адресу https://learn.javascript.ru/hello-world.
- Подключение в любом месте
- Вынос скриптов в заголовок
HEAD - Внешние скрипты
В этом разделе мы понемногу рассмотрим все основные элементы javascript. Это позволит тут же писать и тестировать простейшие скрипты.
Javascript подключается напрямую в HTML-файл. Самый простой способ — это написать javascript-команды внутрь тега <script> где-нибудь в теле страницы.
Когда браузер читает HTML-страничку, и видит <script> — он первым делом читает и выполняет код, а только потом продолжает читать страницу дальше.
Так, в следующем примере будет показано начало страницы, затем три раза выполнится функция alert, которая выводит окошко с информацией, а только потом появится остальная часть страницы.
<html>
<body>
<h2>Считаем кроликов</h2>
*!*
<script type="text/javascript">
for(var i=1; i<=3; i++) {
alert("Из шляпы достали "+i+" кролика!")
}
</script>
*/!*
<h2>...Посчитали</h2>
</body>
</html>
В этом примере использовались следующие элементы.
- <script type=»text/javascript»> … </script>
- Тег
<script>сообщает браузеру о том, что внутри находится исполняемый скрипт. Атрибутtypeговорит о том, что это javascript. Вообще говоря, атрибут может отсутствовать — разницы нет, но с точки зрения стандарта его следует указать. - Конструкция for
- Обычный цикл, по синтаксису аналогичный другим языкам программирования.
- Объявление var i
- Объявление переменной внутри цикла:
i— локальная переменная. - Функция alert
- Выводит сообщение на экран и ждет, пока посетитель не нажмет ОК
Обычно javascript стараются отделить от собственно документа.
Для этого его помещают внутрь тега HEAD, а в теле страницы по возможности оставляется чистая верстка.
В следующем примере javascript-код только описывает функцию count_rabbits, а ее вызов осуществляется по нажатию на кнопку input.
<html>
<head>
*!*
<script type="text/javascript">
function count_rabbits() {
for(var i=1; i<=3; i++) {
// оператор + соединяет строки
alert("Из шляпы достали "+i+" кролика!")
}
}
</script>
*/!*
</head>
<body>
*!*<input type="button" value="Считать кролей!"/>*/!*
</body>
</html>
Для указания запускаемой по клику функции в input был использован атрибут onclick. Это лишь вершина мощного айсберга javascript-событий.
Обычно javascript-код вообще не пишут в HTML, а подключают отдельный файл со скриптом, вот так:
<script src="/my/script.js"></script>
При этом файл /my/script.js содержит javascript-код, который иначе мог бы находиться внутри тега <script>.
Это очень удобно, потому что один и тот же файл со скриптами можно подключать на разных страницах. При правильных настройках сервера браузер закеширует его и не будет скачивать каждый раз заново.
Чтобы подключить несколько скриптов — используйте несколько таких тегов:
<script src="/js/script1.js"></script> <script src="/js/script2.js"></script> ...
При указании атрибута
srcсодержимое тега игнорируется.
То есть одновременно подключить внешний файл и написать что-то внутри тега нельзя. Придется делать два разных тега <script>: первый с src, второй — с командами, которые будут выполнены после выполнения внешнего файла.
Современное оформление тэга <script>.
На плохое оформление сейчас ругается только валидатор. Поэтому эту заметку можно не читать.
Однако, знать это полезно хотя бы для того, чтобы сразу отличать современный и профессиональный скрипт от написанного эдак лет 5-6 назад.
- Атрибут
<script type=...> - По стандарту этот атрибут нужен для указания языка скрипта, но по умолчанию принят javascript, поэтому даже атрибута
typeнет — все работает ок. Но валидатор будет ругаться, т.к стандарт требует этот атрибут.Иногда используют
<script type="text/html">как оригинальный способ добавить неотображаемые данные на страницу. Браузер не исполняет и не показывает<script>с неизвестным типом. В этом плане он ничем не отличается от обычного <div> с вечнымstyle="display:none". - Атрибут
<script language=...> - В старых скриптах нередко можно увидеть атрибут
language. Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript.
Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. - Комментарии до и после скрипта
- В старых руководствах по javascript встречается указание «прятать» javascript-код от старых браузеров, заключая его в HTML-комментарии <!— … —>.
Браузер, от которого прятали код (старый Netscape), давно умер. Современные браузеры комментарии просто игнорируют. Не ставьте их.
Как включить поддержку JavaScript в браузере
Все современные веб-браузеры используют скриптовый язык или JavaScript, который делает веб-страницы более живыми, функциональными. И если по каким-то причинам JavaScript отключен, то содержимое сайта может отображаться неправильно, а функциональность может быть ограничена. Поэтому, если вы заметили, что элементы страницы не работают или отображаются не верно, то стоит проверить, включен ли JavaScript в браузере.
Читайте также: Спящие вкладки Microsoft Edge и Google Chrome: плюсы и минусы
Есть множество способов, как включить JavaScript в браузере Google Chrome или в любом другом обозревателе. Рассмотрим официальные способы, которые предусмотрены параметрами самого обозревателя.
Рассмотрим официальные способы, которые предусмотрены параметрами самого обозревателя.
Google Chrome
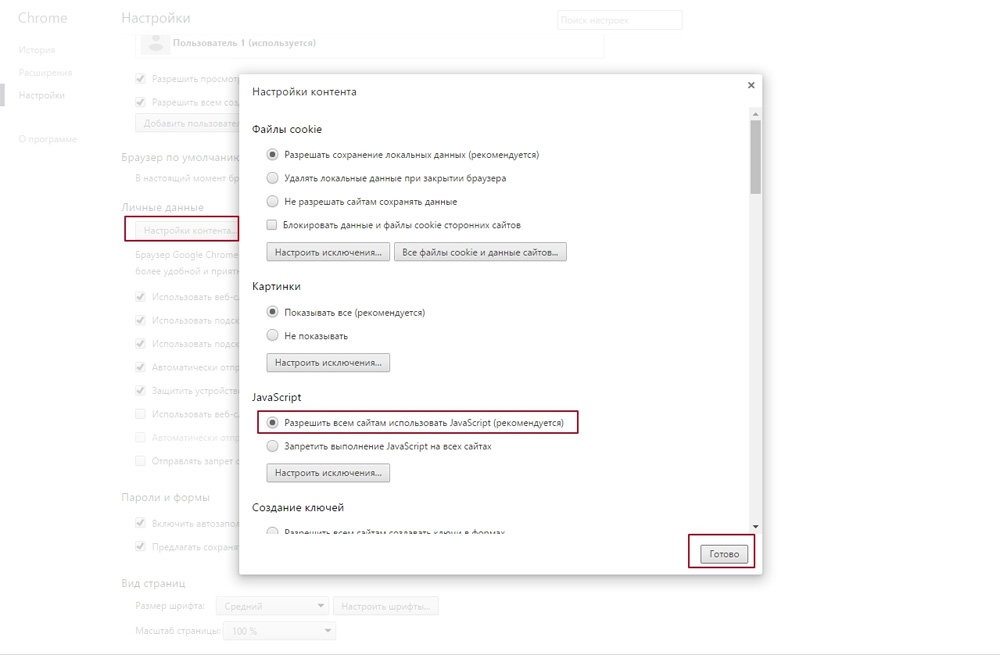
- Для того, чтобы включить JavaScript в Chrome, стоит открыть «Настройки», «Конфиденциальность и безопасность», «Настройки сайтов».
- В новом окне нужно прокрутить ползунок к разделу «Содержание» и выбрать «JavaScript».
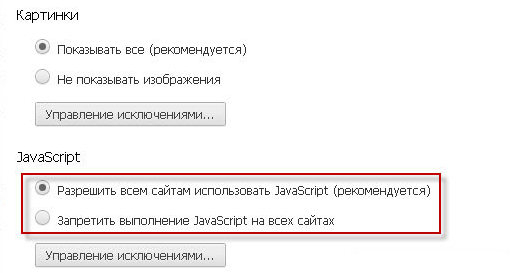
- Ставим отметку «Сайты могут использовать JavaScript».
- Также можно некоторым сайтам запретить использовать скриптовый язык. Для этого стоит нажать на кнопку «Добавить» в пункте «Запретить использовать …..» и вставить ссылку ресурса для блокировки.
Microsoft Edge и Internet Explorer
Штатные браузеры Microsoft также поддерживают возможность включения и отключения поддержки JavaScript.
Для того, чтобы включить JavaScript в более старшем обозревателе, стоит открыть Internet Explorer 11 и выбрать «Свойства браузера».
Появится небольшое окно. Переходим во вкладку «Безопасность» и выделяем раздел «Интернет». Нажимаем на кнопку «Другой».
Находим раздел «Сценарии» и отмечаем галочкой выполнение сценариев Java.
Сохраняем настройки.
С младшим братом Internet Explorer – браузером Microsoft Edge, дела обстоят иначе. Включить поддержку JavaScript в Microsoft Edge намного проще. Нужно всего лишь следующие действия:
- Открываем «Настройки» и в поисковую строку вводим запрос Java. Включаем поддержку языка.
- Как и в версии с Google Chrome можно добавить сайты в исключения.
Mozilla Firefox
Для того, чтобы включить поддержку JavaScript в браузере Mozilla, стоит выполнить следующую настройку:
- Открываем браузер и в поисковую строку прописываем about:config. Появится предупреждение. Нажимаем «Принять риски и продолжить».
- В поисковую строку вводим javascript.
 enabled. Далее выставляем стрелочками значение «Включено», «Отключено».
enabled. Далее выставляем стрелочками значение «Включено», «Отключено».
- Перезагрузив страницу с сохраненным результатом, JavaScript будет либо включен, либо отключен.
Opera
В браузера Opera включение или отключение поддержки JavaScript выполняется следующим образом:
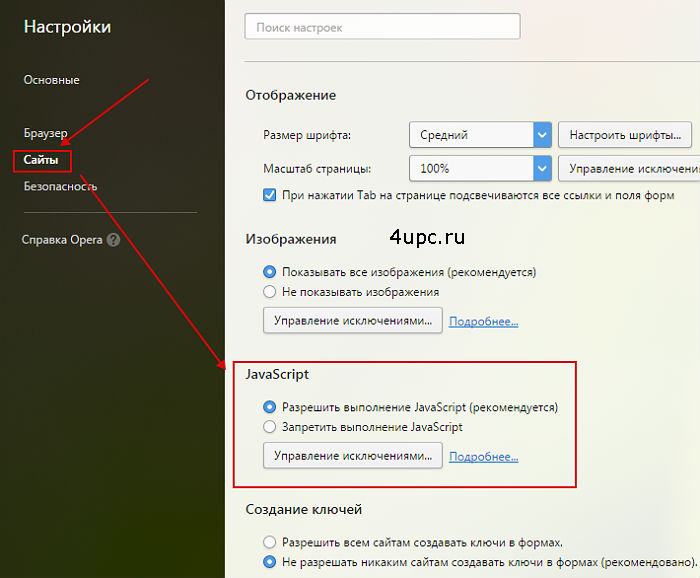
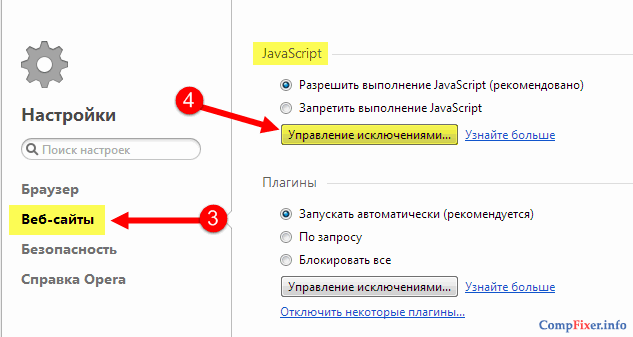
- Открываем «Настройки», в меню слева разворачиваем ветку «Дополнительно». Выбираем раздел «Безопасность». В окне справа находим раздел «Конфиденциальность и безопасность». Кликаем «Настройки сайтов».
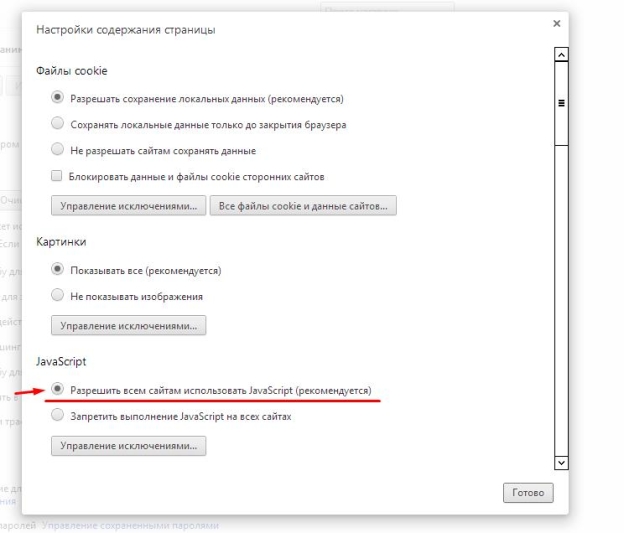
- В разделе «Контент» выбираем «JavaScript».
- Как и в Google Chrome выставляем отметку «Включить» поддержку JavaScript. Также можно задать исключения.
- После сохранения результатов и перезагрузки браузера, скрип будет работать или отключен.
Apple Safari
Для того, чтобы включить поддержку JavaScript в Apple Safari, стоит открыть настройки браузера и выполнить следующие действия.
В меню настроек нажимаем на кнопке «Preferences». Далее переходим во вкладку «Security», а в разделе «Web content» нужно поставить отметку «Enable JavaScript».
После выполнения данных действий стоит перезагрузить страницу браузера, чтобы изменения вступили в силу.
Как включить JavaScript в Chrome
JavaScript управляет скоростью отклика и сценариями задач в браузере. Поэтому, если веб-сайты продолжают ломаться в вашем браузере Google Chrome, это, скорее всего, связано с отключенным JavaScript.
Но, к счастью, включить JavaScript в Chrome несложно. Здесь мы покажем вам, как включить его как на настольном компьютере, так и на мобильном устройстве.
Зачем включать JavaScript в Chrome?
Браузер — это клиент, который открывает вам веб-страницы всякий раз, когда вы их запрашиваете. Вы неизменно общаетесь с веб-сайтом через браузер. Но JavaScript помогает динамически загружать веб-контент. Это язык, который сообщает браузеру, какие действия доступны на веб-сайте и как они работают.
Вот почему программисты используют JavaScript, чтобы улучшить ваш опыт работы в Интернете. Таким образом, хотя веб-страницы используют CSS и HTML для стилизации и отображения содержимого, без JavaScript они были бы статичными, что затрудняло бы выполнение браузером действий по сценарию.
В этом контексте вы можете рассматривать JavaScript как источник жизни. Представьте, если его больше нет или он отключен; кнопки, динамическая загрузка контента, HTTP-запросы и многие другие действия обречены на сбой или сбой. Отключая JavaScript в браузере, имейте в виду, что при этом большинство веб-сайтов перестают работать.
Как включить JavaScript в Chrome на рабочем столе
Теперь, когда вы знаете, как включить JavaScript в браузере, вот как включить его в браузере Google Chrome на вашем компьютере:
- Щелкните значок меню (три вертикальные точки справа от значка вашего профиля). Затем перейдите в Настройки .
- Нажмите Конфиденциальность и безопасность на боковой панели; откроется меню руководства по конфиденциальности.

- Под Конфиденциальность и безопасность , перейдите к Настройки сайта .
- Прокрутите вниз и нажмите JavaScript в разделе Content .
- Убедитесь, что установлен флажок Сайты могут использовать JavaScript . Если нет, поставьте галочку и все.
Вы также можете отключить или включить JavaScript для определенных веб-сайтов, если у вас есть предпочтения. Таким образом, чтобы настроить вышеуказанные параметры для некоторых конкретных веб-сайтов, вы можете оставить галочку на Не разрешать сайтам использовать JavaScript .
Затем в том же меню, что и в приведенных выше инструкциях ( Настройки > Конфиденциальность и безопасность > Настройки сайта ). Вы увидите две кнопки Добавить под Индивидуальное поведение .
- Нажмите кнопку Добавить под Разрешено использовать JavaScript .

- Введите веб-сайт, для которого вы хотите включить JavaScript, в соответствующем поле. Затем нажмите Добавить .
Лучше отключать JavaScript для определенных веб-сайтов, чем включать его для выбранных веб-сайтов. Итак, вы можете подбросить монетку и оставить JavaScript включенным при использовании Добавить кнопку под Не разрешено использовать JavaScript для добавления веб-сайтов, которые вы хотите запретить использовать JavaScript.
Как включить JavaScript в Chrome на мобильном устройстве
Отключение и включение JavaScript также доступно в версии Chrome для Android. Вот как включить JavaScript на мобильном телефоне, если он по какой-то причине отключен:
.
3 Изображения
- Коснитесь трех точек вертикального меню в правом верхнем углу.
- Перейти к Настройки > Настройки сайта > JavaScript .

- Включите переключатель справа от JavaScript .
Эти инструкции подходят как для Android, так и для iOS. Однако, как описано для версии для ПК, вы также можете отключить или включить JavaScript для определенных веб-сайтов в мобильной версии.
Для этого нажмите Добавить исключение сайта в том же меню. Затем введите URL-адрес веб-сайта, которому вы хотите разрешить использование JavaScript. Идеально оставить JavaScript включен и введите только веб-сайты, которым вы хотите запретить использование JavaScript, в поле исключения сайта.
Как включить и отключить JavaScript в Chrome с помощью расширения
Хотя вы можете включать и отключать JavaScript вручную в Chrome, это требует времени, особенно если вы хотите, чтобы настройки применялись только к определенному веб-сайту во время посещения. И здесь расширение помогает. Хорошим расширением, которое вы можете добавить в Chrome для достижения этой цели, является Quick JavaScript Switcher.
После установки откройте веб-сайт, на котором вы хотите разрешить или запретить JavaScript. Затем перейдите к кнопке Extensions в верхней части Chrome и щелкните установленное расширение переключателя JavaScript, чтобы отключить или включить JavaScript для этого веб-сайта.
Изображение предоставлено: Quick JavaScript Switcher
Преимущество расширения заключается в том, что настройка применяется только к этому конкретному веб-сайту. Таким образом, это не влияет на все настройки Chrome для JavaScript.
Наслаждайтесь динамизмом JavaScript в Chrome
Chrome поддерживает современные стили и сценарии. Следовательно, большинство функций и компонентов, добавленных на веб-сайт, будут работать в Chrome. Хотя есть исключения, блокировка JavaScript в Google Chrome без причины не кажется хорошей идеей, поскольку это приводит к тому, что большинство функций перестают работать на динамических веб-сайтах.
Некоторые веб-сайты могут даже перестать получать содержимое с сервера при отключении JavaScript. Поэтому всегда лучше убедиться, что вы включили JavaScript в Chrome или любом другом браузере, чтобы получить все возможности для пользователей, которые предлагает веб-сайт.
Поэтому всегда лучше убедиться, что вы включили JavaScript в Chrome или любом другом браузере, чтобы получить все возможности для пользователей, которые предлагает веб-сайт.
Отключить или включить Java или JavaScript в вашем браузере
Отключить или включить Java или JavaScript в вашем браузере
Выполните следующие действия, чтобы отключить Java или JavaScript. Если вашего браузера нет в списке, обратитесь к его веб-сайту поддержки.
- Все браузеры
- Край
- Фаерфокс
- Хром
- Сафари
Все браузеры
Отключите Java версии 7 с обновлением 10 из панели управления в Windows или в Системных настройках в macOS.
Windows
- Перейдите к панели управления.
- На панели управления поиском введите
Java Control.в поле «Поиск» и щелкните значок Java, чтобы открыть его.
Панель - В панели управления Java щелкните вкладку Безопасность.

- В верхней части вкладки «Безопасность» установите флажок «Включить Java».
содержимое в окне браузера, чтобы включить Java. Снимите флажок, чтобы отключить.
macOS
- Щелкните значок Apple в левом верхнем углу экрана.
- Выберите Системные настройки.
- Щелкните значок Java, чтобы открыть панель управления Java. Затем перейдите на вкладку «Безопасность».
- В верхней части вкладки «Безопасность» установите флажок «Включить Java».
содержимое в окне браузера, чтобы включить Java. Снимите флажок, чтобы отключить.
Край
Для Microsoft Edge необходимо отключить JavaScript в редакторе групповой политики Windows, а не в настройках браузера. Для этого в Windows 10:
- Запустите программу редактирования групповой политики.
- Разверните папку конфигурации пользователя.
- Разверните папку «Административные шаблоны».
- Разверните папку «Компоненты Windows».
- Разверните папку Microsoft Edge.

- Двойной щелчок Позволяет запускать сценарии, например Javascript.
- Выберите «Отключено» и нажмите «ОК» для подтверждения.
Firefox
Чтобы включить или отключить подключаемый модуль Java Firefox:
- Откройте новую вкладку, а затем в адресной строке введите
о:аддонах. - Нажмите
ВведитеилиВерните. - Слева щелкните Плагины.
- Найдите подключаемый модуль Java и нажмите соответствующую кнопку активации (справа), чтобы выбрать один из следующих вариантов:
- Всегда активировать (чтобы включить плагин по умолчанию)
- Никогда не активировать (чтобы отключить плагин по умолчанию)
- Запрашивать активацию (чтобы Firefox запрашивал вас всякий раз, когда веб-сайт пытается получить доступ к подключаемому модулю Java)
- Когда вы закончите, закройте вкладку «about:addons».
Чтобы включить или отключить JavaScript в Firefox:
- Откройте новую вкладку, а затем в адресной строке введите
about:config.
- Нажмите
ВведитеилиВерните. - Вы увидите сообщение «Это может привести к аннулированию гарантии!» предупреждение. Нажмите Я буду осторожен, обещаю! продолжать.
- В строке поиска введите
javascript.enabled, а затем в результатах поиска в разделе «Имя предпочтения» найдите javascript.enabled. - Щелкните правой кнопкой мыши (Windows) или
Ctrl, удерживая нажатой кнопку мыши (macOS), javascript.enabled, а затем выберите «Переключить», чтобы изменить запись «Значение» наtrue(включено) илиfalse(отключено). - Когда вы закончите, закройте вкладку «about:config».
Для получения дополнительной информации о функции about:config в Firefox см. MozillaZine about:config
страница.
Chrome
Чтобы включить или отключить Java в Chrome:
- В адресной строке введите
хром://плагины. - Найдите запись «Java» и щелкните ссылку «Отключить».

 js"></script>
js"></script>
 Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript.
Этот атрибут давно мертв и никому не нужен. Не используйте его для javascript. enabled. Далее выставляем стрелочками значение «Включено», «Отключено».
enabled. Далее выставляем стрелочками значение «Включено», «Отключено».