Windows 10 горячая клавиша ножницы: Открытие инструмента «Ножницы» и создание снимка экрана
Содержание
способы, о которых вы могли не знать — Журнал Ситилинк
Чтобы сделать скриншот на компьютере с Windows, не обязательно скачивать отдельную программу, достаточно знать и использовать встроенные инструменты и комбинации клавиш. Они довольно удобные. Делимся разными способами.
Быстрый скриншот в буфер обмена и на диск
Подойдет, если нужен простой скриншот, без выделения отдельных элементов. Такой скриншот вы сможете сразу вставить в сообщение в Telegram или прикрепить к электронному письму. Достаточно установить курсор в текстовое поле и использовать простую команду «Вставить» — Ctrl + V. Если картинка понадобится позже, вы сможете найти ее в разделе «Изображения», она автоматически сохранится там в формате PNG.
Скриншот всего экрана: PrtScr или Win + F11 на ноутбуке без цифрового блока клавиш.
Скриншот активного окна: Alt + PrtScr или Win + Alt + F11 на ноутбуке без цифрового блока клавиш.
Вызов панели скриншотов: Win + Shift + S. В верхней части экрана появится меню с кнопками для четырех разных скриншотов.
Для скриншотов области экрана или отдельного окна после нажатия на кнопку нужно мышкой выделить часть изображения, которое хотите сохранить. Скриншот всего экрана автоматически скопируется в буфер обмена после нажатия на кнопку.
В режиме «Скриншот отдельного окна» оно подсвечивается ярче, чем неактивное. Выбрать нужное окно в панели скриншотов можно с помощью команды Alt + Tab
Скриншот с помощью программы «Ножницы»
«Ножницы» удобно использовать, если нужно быстро обработать скриншот: выделить фрагмент, добавить стрелки или подчеркнуть слово маркером. Картинку можно не только скопировать в буфер обмена, но и сохранить в разных форматах.
По умолчанию программа «Ножницы» установлена только в Windows 10. На компьютере с Windows 11 ее нужно скачать и установить из магазина приложений Microsoft Store.
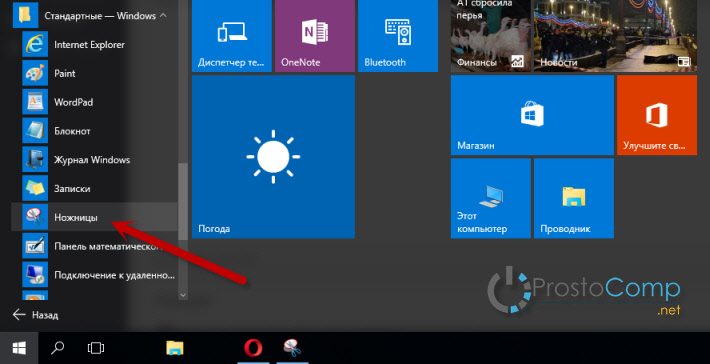
Чтобы открыть программу, нажмите на клавишу Windows на клавиатуре, в поле поиска напишите «Ножницы» и нажмите Enter. Приложение появится первым в списке.
Меню поиска в Windows 10
Меню поиска в Windows 11
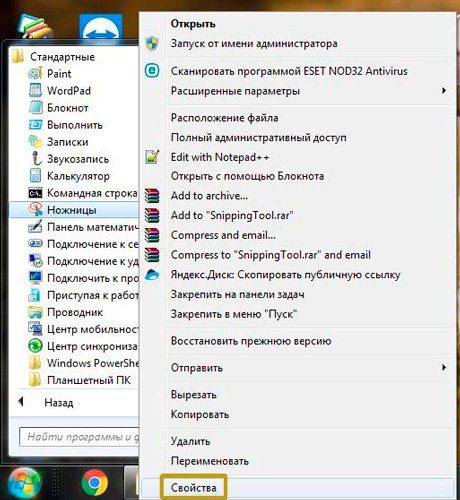
Если собираетесь часто делать скриншоты, поместите иконку программы «Ножницы» на рабочий стол или панель задач в нижней части экрана — для быстрого запуска. Просто захватите ее левой кнопкой мыши и перетяните.
Просто захватите ее левой кнопкой мыши и перетяните.
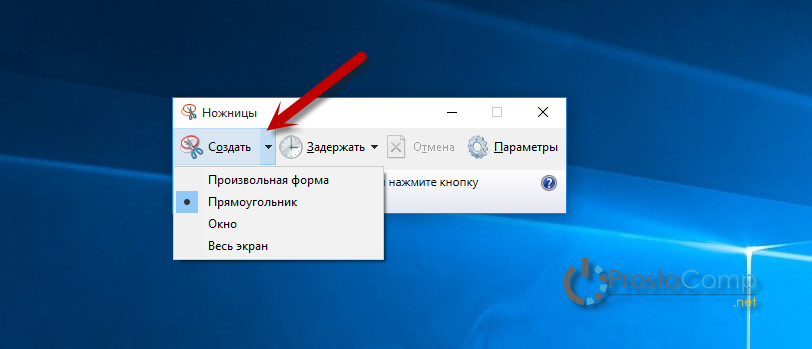
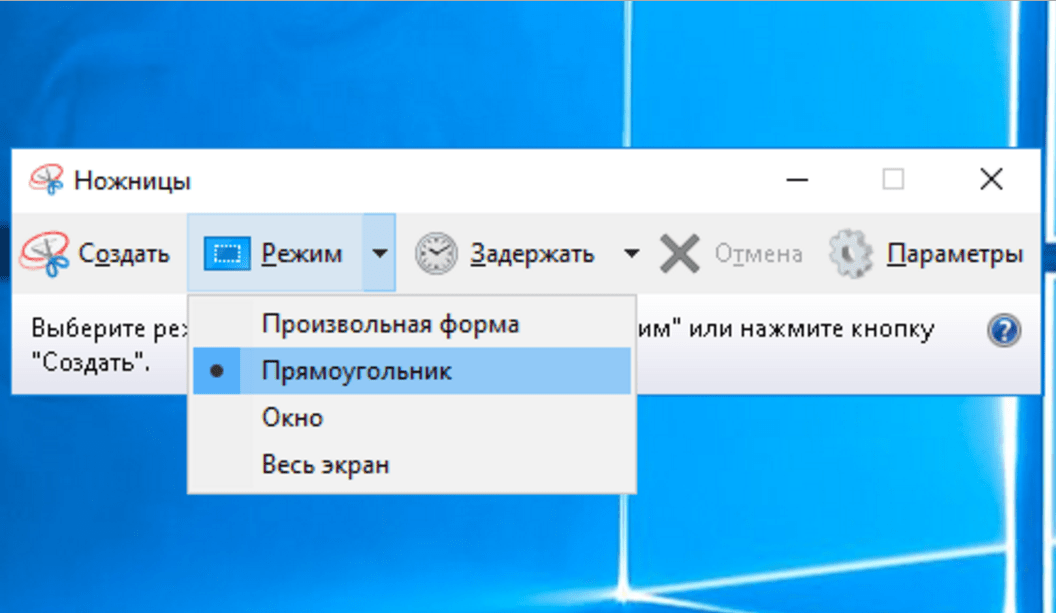
Как сделать скриншот. В окне программы «Ножницы» нажмите на кнопку «Режим» в верхней части меню, чтобы выбрать формат скриншота — «Произвольная форма», «Прямоугольник», «Окно», «Весь экран». Затем нажмите на кнопку «Создать» в левом верхнем углу.
Программа «Ножницы» для Windows 10 и 11 выглядит по-разному, но набор функций везде одинаковый.
«Ножницы» в Windows 10
«Ножницы» в Windows 11
После того как вы сделаете скриншот, на экране появится окно для редактирования. В верхней панели можно выбрать инструмент: перо, маркер или ластик. В Windows 10 изображение можно перенести в программу Paint и редактировать в ней. Для этого нажмите на кнопку с разноцветной каплей в панели инструментов. В Windows 11 для этого нужно нажать на кнопку экспорта (кнопка со стрелкой в правом верхнем углу) и выбрать Paint.
Меню редактирования скриншота в программе «Ножницы» в Windows 10
Меню редактирования скриншота в программе «Ножницы» в Windows 11
После редактирования скриншота его можно скопировать в буфер обмена, сохранить на компьютер или отправить через электронную почту или мессенджер.
Программа позволяет сохранить скриншот в формате JPEG, PNG или GIF. Доступные варианты будут видны в поле «Тип файла». По умолчанию файлы сохраняются в папке «Изображения» в формате PNG.
- PrtScr или Win + F11 (для ультрабуков) — быстрый скриншот всего экрана.
- Alt + PrtScr или Win + Alt + F11 (для ультрабуков) — скриншот активного окна.
- Win + Shift + S — скриншот произвольной области (нужно выбрать в панели скриншотов).
- «Ножницы» — если нужно сделать и быстро отредактировать скриншот.
«Фрагмент экрана» для создания скриншотов в Windows 10
В осеннем обновлении Windows 10 версии 1809 появился новый инструмент для создания скриншотов экрана или его области и простого редактирования созданного снимка экрана. В разных местах системы этот инструмент называется слегка по-разному: Фрагмент экрана, Фрагмент и набросок, Набросок на фрагменте экрана, но имеется в виду одна и та же утилита.
В этой простой инструкции о том, как сделать скриншот Windows 10 с помощью новой функции, которая в будущем должна будет заменить собой встроенную утилиту «Ножницы». Остальные способы для создания снимков экрана продолжают работать так же, как и раньше: Как создать скриншот Windows 10.
Остальные способы для создания снимков экрана продолжают работать так же, как и раньше: Как создать скриншот Windows 10.
Как запустить «Фрагмент и набросок»
Я нашел 5 способов запустить создание скриншотов с помощью «Фрагмент экрана», не уверен, что все они пригодятся вам, но поделюсь:
- Использовать горячие клавиши Win + Shift + S (Win — это клавиша с эмблемой Windows).
- В меню пуск или в поиске на панели задач найти приложение «Фрагмент и набросок» и запустить его.
- Запустить пункт «Фрагмент экрана» в области уведомлений Windows (может отсутствовать там по умолчанию).
- Запустить стандартное приложение «Ножницы», а уже из него — «Набросок на фрагменте экрана».
Также есть возможность назначить запуск утилиты на клавишу Print Screen: для этого зайдите в Параметры — Специальные возможности — Клавиатура.
Включите пункт «Используйте кнопку Print Screen, чтобы запустить функцию создания фрагмента экрана».
Создание снимка экрана
Если запускать утилиту из меню Пуск, поиска или из «Ножницы», откроется редактор созданных скриншотов (где нужно нажать «Создать» для того, чтобы сделать снимок экрана), если же использовать остальные способы — сразу откроется создание скриншотов, работают они слегка отличающимся образом (будет отличаться второй шаг):
- Вверху экрана вы увидите три кнопки: для создания снимка прямоугольной области экрана, фрагмента экрана произвольной формы или скриншота всего экрана Windows 10 (четвертая кнопка — для выхода из инструмента).
 Нажмите по нужной кнопке и, если требуется выберите нужную область экрана.
Нажмите по нужной кнопке и, если требуется выберите нужную область экрана. - Если вы запускали создание скриншота в уже запущенном приложении «Фрагмент и набросок», вновь созданный снимок откроется в нём. Если с помощью горячих клавиш или из области уведомлений, скриншот будет помещен в буфер обмена с возможностью вставить в любую программу, а также появится уведомление, по нажатию на которых откроется «Фрагмент экрана» с этим изображением.
В приложении «Фрагмент и набросок» вы можете добавить надписи на созданный скриншот, удалить что-то с изображения, обрезать его, сохранить его на компьютер.
Здесь же присутствуют возможности для копирования отредактированного изображения в буфер обмена и стандартная для приложений Windows 10 кнопка «Поделиться», позволяющая отправить его через поддерживаемые приложения на компьютере.
Не берусь оценить, насколько новая возможность удобна, но, думаю, для начинающего пользователя будет полезна: большинство функций, которые могут потребоваться, присутствуют (кроме, разве что создания скриншота по таймеру, эту возможность вы можете найти в утилите «Ножницы»).
remontka.pro в Телеграм | Способы подписки
Как делать скриншоты в Windows 11 с помощью Snipping Tool
Как делать скриншоты в Windows 11 с помощью Snipping Tool
Вот как делать, редактировать и сохранять скриншоты в Windows 11 с помощью Snipping Tool, который намного проще, чем вы думаете.
Изображение: Microsoft
Обязательный к прочтению охват Windows
Microsoft PowerToys 0.69.0: анализ нового приложения Registry Preview
Обновление Windows 11 переносит Bing Chat на панель задач
Microsoft предлагает Windows 11 для HoloLens 2
Как подключить беспроводную клавиатуру Apple к Windows 10
Вы хотите иметь возможность делать снимки экрана в Windows 11. Вы всегда можете обратиться к стороннему инструменту, но сначала вы можете проверить встроенное приложение для снимков экрана. С помощью Snipping Tool вы можете создать снимок экрана с помощью ярлыка или открыть полное приложение, чтобы настроить параметры. Через приложение вы можете установить режим и размер скриншота и сделать снимок сразу или с задержкой. Когда закончите, вы можете отредактировать и разметить снимок экрана и, наконец, сохранить его в виде файла JPG, GIF или PNG. Вот как это работает.
С помощью Snipping Tool вы можете создать снимок экрана с помощью ярлыка или открыть полное приложение, чтобы настроить параметры. Через приложение вы можете установить режим и размер скриншота и сделать снимок сразу или с задержкой. Когда закончите, вы можете отредактировать и разметить снимок экрана и, наконец, сохранить его в виде файла JPG, GIF или PNG. Вот как это работает.
ПОСМОТРИТЕ: Google Workspace и Microsoft 365: параллельный анализ с контрольным списком (TechRepublic Premium)
Вы можете использовать Snipping Tool сразу же, хотя есть один параметр, который вы можете включить в первую очередь. Перейдите в «Настройки», а затем «Специальные возможности». Выберите настройку для клавиатуры. Прокрутите экран вниз и включите переключатель «Используйте кнопку «Печать экрана», чтобы открыть фрагмент экрана» ( Рисунок A ).
Рисунок А
Затем поместите окно или приложение, для которого вы хотите сделать снимок экрана. Нажмите клавишу Print screen на клавиатуре или сочетание клавиш Windows + Shift + S. Инструмент Snipping Tool отображает вверху панель инструментов с сообщением, предлагающим нарисовать фигуру для создания фрагмента экрана ( Рисунок B ).
Нажмите клавишу Print screen на клавиатуре или сочетание клавиш Windows + Shift + S. Инструмент Snipping Tool отображает вверху панель инструментов с сообщением, предлагающим нарисовать фигуру для создания фрагмента экрана ( Рисунок B ).
Рисунок В
Теперь вы можете выбрать один из четырех различных типов ножниц. Rectangular Snip позволяет нарисовать прямоугольник, чтобы захватить определенную область экрана на снимке экрана. Freeform Snip позволяет вам рисовать произвольную форму, чтобы захватить любую область. Фрагмент окна захватывает конкретное выбранное вами окно. И полноэкранный фрагмент захватывает весь экран. Щелкните тип фрагмента, который вы хотите. Для первых двух типов фрагментов нарисуйте область экрана, которую хотите захватить. Для Window Snip выберите окно, которое вы хотите захватить ( Рисунок C ).
Рисунок С
Фрагмент захвачен и отображается в виде большой миниатюры в правом нижнем углу. Щелкните миниатюру, чтобы увидеть снимок экрана в инструменте «Ножницы» (, рис. D, ).
Щелкните миниатюру, чтобы увидеть снимок экрана в инструменте «Ножницы» (, рис. D, ).
Рисунок D
С помощью снимка экрана в Snipping Tool вы можете изменить изображение, если хотите. Панель инструментов предлагает инструменты для шариковой ручки и маркера. Щелкните любой из них, чтобы изменить цвет или размер. Инструмент «Ластик» позволяет стереть последний элемент или стереть все чернила на изображении. Инструмент «Линейка» отображает линейку на экране, чтобы вы могли провести прямую линию. Щелкните инструмент «Линейка», чтобы вместо этого выбрать транспортир, чтобы вы могли нарисовать идеальный угол или окружность. Инструмент сенсорного письма позволяет рисовать текст пальцем или мышью. Инструмент «Обрезка изображения» позволяет обрезать изображение. И есть инструменты Undo и Redo, чтобы отменить или повторить ваше последнее действие ( Рисунок E ).
Рисунок Е
Если вы планируете сохранить снимок экрана, в какой-то момент вы захотите его сохранить. Щелкните значок Диск на правой панели инструментов. Назовите изображение, а затем выберите, хотите ли вы сохранить его как файл PNG, JPG или GIF ( Рисунок F ).
Щелкните значок Диск на правой панели инструментов. Назовите изображение, а затем выберите, хотите ли вы сохранить его как файл PNG, JPG или GIF ( Рисунок F ).
Рисунок F
Затем вы можете скопировать изображение, чтобы вставить его в другую программу или документ. Нажмите кнопку «Копировать» на панели инструментов, а затем вставьте ее в нужное приложение или файл. Чтобы поделиться изображением, щелкните значок «Поделиться», а затем выберите человека или приложение, с которым вы хотите поделиться им ( Рисунок G ).
Рисунок G
Помимо использования полного инструмента Snipping Tool для редактирования, сохранения и обмена изображениями, вы можете сделать снимок экрана из программы. Щелкните значок «Режим» и выберите режим для снимка экрана из четырех типов. Щелкните значок Таймер и выберите таймер для снимка экрана — 3 секунды, 5 секунд или 10 секунд. Затем щелкните значок «Создать», чтобы сделать снимок экрана (, рис. H, ).
H, ).
Рисунок H
Наконец, вы можете запускать другие команды в Snipping Tool. Щелкните значок с многоточием в конце, и вы сможете открыть или распечатать сохраненное изображение и настроить различные параметры для приложения ( Рисунок I ).
Рисунок I
Лэнс Уитни
Опубликовано:
Изменено:
Увидеть больше Программное обеспечение
См. также
Лучшие альтернативы Power BI | Сравните Power BI с конкурентами
(ТехРеспублика)Обучение: не забывайте о важности Microsoft Word
(Академия TechRepublic)Как использовать множество вариантов переноса текста в Microsoft Word
(ТехРеспублика)Шпаргалка по Windows 11: все, что вам нужно знать
(ТехРеспублика)Контрольный список: защита систем Windows 10
(ТехРеспублика Премиум)Еще одно обязательное к прочтению освещение Microsoft
(TechRepublic на Flipboard)
Поделиться: Как делать скриншоты в Windows 11 с помощью Snipping Tool
Майкрософт
Программное обеспечение
Выбор редактора
- Изображение: Rawpixel/Adobe Stock
ТехРеспублика Премиум
Редакционный календарь TechRepublic Premium: ИТ-политики, контрольные списки, наборы инструментов и исследования для загрузки
Контент TechRepublic Premium поможет вам решить самые сложные проблемы с ИТ и дать толчок вашей карьере или новому проекту.

Персонал TechRepublic
Опубликовано:
Изменено:
Читать далееУзнать больше
- Изображение: ириска/Adobe Stock
Искусственный интеллект
Шпаргалка ChatGPT: полное руководство на 2023 год
Приступайте к работе с ChatGPT с помощью этой исчерпывающей памятки. Узнайте все, от бесплатной регистрации до примеров корпоративного использования, и начните быстро и эффективно использовать ChatGPT.
Меган Краус
Опубликовано:
Изменено:
Читать далееУвидеть больше Искусственный интеллект
- Изображение: Каролина Грабовска/Pexels
Начисление заработной платы
8 лучших программ для расчета заработной платы с открытым исходным кодом на 2023 год
Получите максимальную отдачу от своего бюджета на заработную плату с помощью этих бесплатных вариантов программного обеспечения для расчета заработной платы с открытым исходным кодом. Мы оценили восемь лучших вариантов и предоставили вам информацию, необходимую для того, чтобы сделать правильный выбор.
Девин Партида
Опубликовано:
Изменено:
Читать далееУвидеть больше
- Источник: ArtemisDiana/Adobe Stock
- Изображение: Nuthawut/Adobe Stock
Программное обеспечение
10 лучших программ и инструментов для управления проектами на 2023 год
Имея так много вариантов программного обеспечения для управления проектами, может показаться сложным найти то, что подходит для ваших проектов или компании. Мы сузили их до этих десяти.
Коллинз Аюя
Опубликовано:
Изменено:
Читать далееУвидеть больше Программное обеспечение
- Изображение Lede, созданное Марком Кэлином из общедоступных изображений.
Вырезать объекты с помощью инструмента «Ножницы»
Руководство пользователя
Отменить
Поиск
Последнее обновление:
24 мая 2023 г. 04:57:12 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование панели Touch Bar с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрасьте изображение за считанные секунды, используя простую текстовую подсказку
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Определение шрифтов по изображениям и выделенному тексту
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Передовой опыт создания веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Позволяет разделить путь или элементы в узловой точке или вдоль сегмента.
 Нажмите по нужной кнопке и, если требуется выберите нужную область экрана.
Нажмите по нужной кнопке и, если требуется выберите нужную область экрана.