Ява скрипты: Основы JavaScript
Содержание
JavaScript | MDN
JavaScript® (часто просто JS) — это легковесный, интерпретируемый или JIT-компилируемый, объектно-ориентированный язык с функциями первого класса. Наиболее широкое применение находит как язык сценариев веб-страниц, но также используется и в других программных продуктах, например, node.js или Apache CouchDB. JavaScript это прототипно-ориентированный, мультипарадигменный язык с динамической типизацией, который поддерживает объектно-ориентированный, императивный и декларативный (например, функциональное программирование) стили программирования. Подробнее о JavaScript.
Эта часть сайта посвящена самому языку JavaScript, и она не затрагивает тонкостей, связанных с веб-страницами или окружением, в котором исполняется JavaScript. Информация об API, относящихся к веб-страницам, находится в разделах, посвящённых Веб-API и DOM (en-US).
Стандартом языка JavaScript является ECMAScript. По состоянию на 2012 год, все современные браузеры полностью поддерживают ECMAScript 5. 1. Старые версии браузеров поддерживают по крайней мере — ECMAScript 3. 17 июня 2015 года состоялся выпуск шестой версии ECMAScript. Эта версия официально называется ECMAScript 2015, которую чаще всего называют ECMAScript 2015 или просто ES2015. С недавнего времени стандарты ECMAScript выпускаются ежегодно. Эта документация относится к последней версии черновика, которой является ECMAScript 2018.
1. Старые версии браузеров поддерживают по крайней мере — ECMAScript 3. 17 июня 2015 года состоялся выпуск шестой версии ECMAScript. Эта версия официально называется ECMAScript 2015, которую чаще всего называют ECMAScript 2015 или просто ES2015. С недавнего времени стандарты ECMAScript выпускаются ежегодно. Эта документация относится к последней версии черновика, которой является ECMAScript 2018.
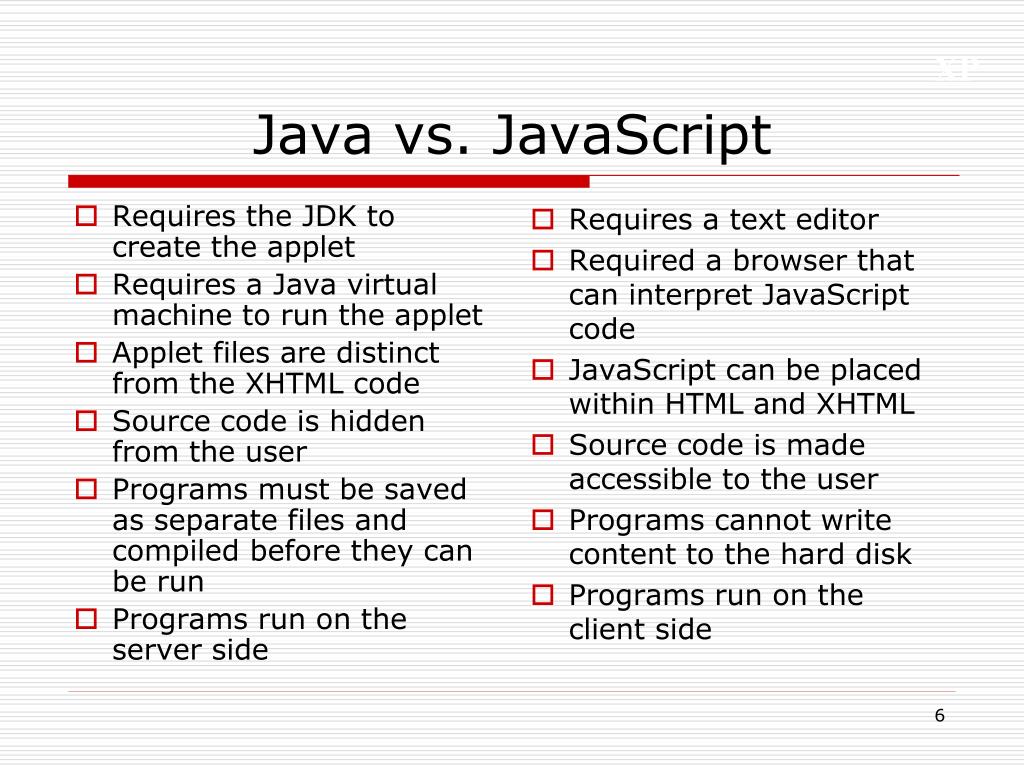
Не следует путать JavaScript c языком программирования Java. И «Java», и «JavaScript» являются торговыми марками или зарегистрированными торговыми марками Oracle в США и других странах. Однако, у обоих языков различный синтаксис, семантика и применение.
Научитесь программировать на JavaScript вместе с нашим руководством.
Для абсолютных новичков
Загляните в наш Учебный План, если вам хочется изучить JavaScript, но у вас нет опыта в JavaScript или программировании. Доступные разделы:
- Первые шаги в JavaScript
Отвечаем на такие вопросы, как «что такое JavaScript?», «как он выглядит?», «и что он может делать?», а также обсуждаем основные возможности JavaScript, такие, как переменные, строки, числа и массивы.

- Структурные элементы JavaScript
Продолжаем наше изучение главных возможностей JavaScript, обращаем наше внимание на самые часто встречающиеся блоки кода, такие, как условные выражения, циклы, функции и события.
- Введение в объекты JavaScript
Объектно-ориентированная природа JavaScript важна для понимания, если вы хотите углубить знание языка и писать более эффективный код. Поэтому мы подготовили модуль, который поможет вам в этом.
- Асинхронный JavaScript
Обсуждение асинхронного JavaScript: почему это так важно, как эта возможность языка может использована для обработки потенциальных блокирующих операций, как, например получение данных с сервера.
- Клиентские (браузерные) веб-API
Когда вы пишите клиент веб-сайтов или приложений на JavaScript, вы не далеко уйдёте без использования API – интерфейсов для взаимодействия с браузером и операционной системой, на которой запущен сайт, или даже для операций с данными, полученными от других веб-сайтов и сервисов.
 В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
Руководство по JavaScript
- Руководство по JavaScript
Более подробное руководство по языку программирования JavaScript, нацеленное на тех, кто уже имеет опыт программирования на JavaScript или на любом другом языке.
Средний уровень
- Понимание JavaScript-фреймворков для фронтенда
JavaScript-ффреймворки являются неотъемлемой частью современной веб-разработки,предоставляя разработчикам проверенные и протестированныеинструменты для создания масштабируемых и интерактивных веб-приложений. Многиесовременные компании используют фреймворки для своих решений, поэтому многие задачи связанные с разработкой клиентской части веб-приложений теперь требуют опыта работы с ними.
- Повторное введение в JavaScript
Обзор для тех, кто думает, что знает JavaScript.

- Структуры данных JavaScript
Обзор существующих структур данных в JavaScript.
- Операторы сравнения и тождественности
JavaScript предоставляет три различных оператора сравнения значений: строгое равенство
===, с приведением типов==и методObject.is().- Замыкания
Замыкания это сочетание функции и лексического окружения в котором она была определена.
Продвинутый уровень
- Наследование и цепочка прототипов
Статья разъясняет бытующие заблуждения и недооцененность наследования, основанного на прототипах.
- Строгий режим — «use strict»
Строгий режим говорит о том, что вы не можете использовать какую-либо переменную до её объявления. Это ограниченный вариант ECMAScript 5, для более быстрой производительности и простой отладки.
- Типизированные массивы
Типизированные массивы предоставляют механизм для работы с необработанными двоичными данными в JavaScript.

- Управление памятью
Жизненный цикл памяти и сборка мусора в JavaScript.
- Модель параллелизма (мультипоточности) и цикл событий
В JavaScript есть модель параллелизма, основанная на «цикле событий».
- Введение в использование XPath в JavaScript (en-US)
Этот документ описывает интерфейс для использования XPath в JavaScript напрямую, внутри расширений и на веб-сайтах.
Подробный справочник по JavaScript.
- Стандартные встроенные объекты
Узнайте о стандартных встроенных объектах
Array,Boolean,Date,Error,Function,JSON,Math,Number,Object,RegExp,String,Map(en-US),Set,WeakMap,WeakSetи других.- Выражения и операторы
Узнайте о поведении таких операторов в JavaScript, как
instanceof,typeof,new,this, приоритете операторов и многом другом.
- Инструкции и объявления
Узнайте о
do-while,for-in,for-of,try-catch,let,var,const,if-else,switchи многих других выражениях и ключевых словах в JavaScript.- Функции
Узнайте, как работать с функциями в JavaScript, чтобы разрабатывать свои приложения.
Полезные инструменты для написания и отладки вашего JavaScript кода.
- Инструменты разработчика Firefox
Простой редактор JavaScript, Веб-консоль, JavaScript Профайлер (en-US), Отладчик и другие.
- JavaScript шеллы
JavaScript шеллы позволяют быстро проверять фрагменты JavaScript-кода.
- TogetherJS
Объединение усилий стало проще. Добавляя TogetherJS на вашу веб-страницу, ваши пользователи могут помочь другу-другу в реальном времени!
- Stack Overflow
Вопросы по JavaScript на Stack Overflow.

- Версии JavaScript и информация о релизах
Просмотрите историю возможностей JavaScript и их статус.
- JSFiddle
Редактируйте JavaScript, CSS, HTML и получайте живые результаты. Используйте экспериментальные ресурсы и взаимодействуйте с вашей командой онлайн.
- Plunker
Plunker — это онлайн-сообщество для создания, обмена и совместной работы над идеями, касающимися веб-разработки. Редактируйте ваши JavaScript, CSS, HTML файлы, смотрите результат их выполнения и организуйте их в файловую структуру.
- JSBin
JS Bin это инструмент с открытым исходным кодом для отладки и совместной разработки.
- Codepen
Codepen ещё одна платформа для совместной веб-разработки, дающие результат в реальном-времени.
- StackBlitz
StackBlitz — это «песочница»/инструмент отладки, где вы можете размещать полновесные приложения написанные на React, Angular, т др.

Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
JavaScript — Прототипно-ориентированный язык программирования / Хабр
Прототипно-ориентированный язык программирования
Статьи
Авторы
Компании
Сначала показывать
Порог рейтинга
Уровень сложности
yeswell
Уровень сложности
Простой
Время на прочтение
3 мин
Количество просмотров
785
Ненормальное программирование *JavaScript *TypeScript *
В пятницу можно смешивать всё и со всем!
Мы смешаем пифагоровы тройки и библиотеку RxJS.
Пифагоровой тройкой называют три натуральных числа, из которых можно составить прямоугольный треугольник.
Такие числа известны людям с очень древних времён. Например, их использовали ещё в Египте, откуда до нас дошла самая известная пифагорова тройка — это числа 3, 4 и 5.
RxJS — это библиотека для реактивного программирования. Она поможет сделать генерацию троек красивой и простой.
Сразу замечу, что статья претендует только на развлекающую роль
Продолжить генерацию текста…
Всего голосов 3: ↑3 и ↓0 +3
Комментарии
1
SimonBryatov
Уровень сложности
Простой
Время на прочтение
11 мин
Количество просмотров
661
Блог компании Леруа Мерлен CSS *JavaScript *HTML *TypeScript *
Привет, Хабр! Как-то раз после работы мне захотелось взять и написать небольшую компьютерную игру. А почему бы и нет? Играть я люблю, программировать — тоже. Захотелось проверить, можно ли сделать что-то прикольное
А почему бы и нет? Играть я люблю, программировать — тоже. Захотелось проверить, можно ли сделать что-то прикольное на уровне современных AAA-игр, не изучая дополнительных языков программирования, а также избежать банального повторения тех же «велосипедов», которые уже 100500 раз выложены на различных стримах и, конечно, не раз разбирались на Хабре. В этом посте я хотел бы поделиться с вами своим небольшим экспериментом в области GameDev на базе JS и обсудить возможности, которые есть у любознательного программиста с бэкграундом в сфере JavaScript.
Читать далее
Всего голосов 2: ↑2 и ↓0 +2
Комментарии
3
Sirion
Уровень сложности
Простой
Время на прочтение
15 мин
Количество просмотров
3.9K
Ненормальное программирование *JavaScript *Node. JS *Криптовалюты
JS *Криптовалюты
Привет, Хабр. Так получилось, что по специальности я программист, а по призванию — поэт. Не просто рифмую палку с селёдкой, а публикуюсь в литературных журналах, взял парочку небольших премий — в общем, это немного больше, чем хобби.
Иногда хочется как-то объединить эти две стороны своей жизнедеятельности. Написать скрипт четырёхстопным ямбом. Или наоборот — скрипт, который напишет четырёхстопный ямб. Обычно это желание мимолётно и ни к чему не ведёт. Но недавно мне очень захотелось написать биткоин-стихотворение — и я это сделал.
Ниже вы сможете познакомиться с моим великим творением и историей его создания, а также выяснить, что это вообще за ерунда — биткоин-стихотворение, и чем оно полезно народному хозяйству. Я постараюсь, чтобы статья была интересна и понятна как моим коллегам-программистам, так и моим коллегам-литераторам.
Испить мёда поэзии
Всего голосов 92: ↑87 и ↓5 +82
Комментарии
23
SimbirSoft_frontend
000Z» title=»2023-04-14, 09:59″>14 апр в 09:59
Уровень сложности
Простой
Время на прочтение
13 мин
Количество просмотров
815
Блог компании SimbirSoft Разработка веб-сайтов *JavaScript *Управление разработкой *
Всем привет! Если вы считаете Storybook лишним инструментом, эта статья для вас. Раньше я и сам мог присоединиться к такому мнению, но попробовал Storybook в деле, когда участвовал в разработке сервиса рассрочки для одного из крупнейших маркетплейсов. Разработкой этого проекта занимались две команды, состоящие из 15 человек.
Меня зовут Александр, я frontend-разработчик в Simbirsoft. Хочу поделиться, как этот инструмент может сократить время на разработку и тестирование, улучшить качество конечного продукта, а также сэкономить бюджет на больших проектах.
Советую к прочтению фронтенд-разработчикам и тимлидам, которые хотят упростить процесс тестирования и отладки компонентов интерфейса веб-приложений. Также материал может помочь менеджерам проектов и владельцам бизнеса в поиске новых подходов для ускорения и оптимизации процесса разработки. И даже если вы новичок во frontend-разработке и хотите узнать о новых инструментах и технологиях в этой области — welcome.
Также материал может помочь менеджерам проектов и владельцам бизнеса в поиске новых подходов для ускорения и оптимизации процесса разработки. И даже если вы новичок во frontend-разработке и хотите узнать о новых инструментах и технологиях в этой области — welcome.
Мы рассмотрим такие возможности, как создание документации, тестирование, тестирование доступности, работу с моками, аддоны для имитации API и контекста. Я поделюсь, какие проектные задачи мне удалось решить, и чем может быть полезен Storybook для вас.
Читать далее
Всего голосов 2: ↑1 и ↓1 0
Комментарии
9
empenoso
Уровень сложности
Средний
Время на прочтение
6 мин
Количество просмотров
1K
Open source *JavaScript *API *Google API *
Иногда бывает необходимо создать множество повторяющихся документов, которые отличаются лишь номером, датой и ещё парой текстовых строк. Очень грустно тратить на их создание своё время — ведь требуется совершить множество одинаково повторяющихся действий. Ещё можно понять затраты времени на создание 5 документов, но если их надо создать, например 500 штук?
Очень грустно тратить на их создание своё время — ведь требуется совершить множество одинаково повторяющихся действий. Ещё можно понять затраты времени на создание 5 документов, но если их надо создать, например 500 штук?
А ещё эта задача может усложнится за счёт необходимости вставки каких либо данных, которые надо сначала найти в интернете. Например, вставлять данные о погоде на дату документа.
К счастью, гугл таблицы могут упростить процесс создания однотипных копий документов и протоколов с помощью шаблона. В этой статье покажу как можно создать неограниченное число копий на основе одного шаблона с помощью гугл скрипта внутри гугл таблицы.
Гугл таблица + гугл скрипт = сотни копий
Всего голосов 1: ↑1 и ↓0 +1
Комментарии
6
artalar
Уровень сложности
Средний
Время на прочтение
6 мин
Количество просмотров
4K
Блог компании RUVDS. com JavaScript *Программирование *ReactJS *
com JavaScript *Программирование *ReactJS *
Туториал
Как описать асинхронную цепочку запросов и не сломать всё? Просто? Не думаю!
Я автор менеджера состояния Reatom и сегодня хочу вам рассказать про главную киллер-фичу redux-saga и rxjs и как теперь её можно получить проще, а так же про грядущие изменения в стандарте ECMAScript.
Речь пойдёт об автоматической отмене конкурентных асинхронных цепочек — обязательном свойстве при работе с любым REST API и другими более общими асинхронными последовательными операциями.
Читать дальше →
Всего голосов 43: ↑41 и ↓2 +39
Комментарии
19
SantrY
Время на прочтение
69 мин
Количество просмотров
947
Блог компании Бастион Информационная безопасность *JavaScript *Браузеры
Перевод
Это третья и последняя часть серии статьей про эксплойтинг браузера Chrome. В первой части мы изучили внутреннюю работу JavaScript и V8. В том числе изучили объекты map и shape, а также рассмотрели методики оптимизации памяти, например, маркировку указателей и сжатие указателей.
В первой части мы изучили внутреннюю работу JavaScript и V8. В том числе изучили объекты map и shape, а также рассмотрели методики оптимизации памяти, например, маркировку указателей и сжатие указателей.
Во второй части мы более глубоко исследовали конвейер компилятора V8. Изучили предназначение Ignition, Sparkplug и TurboFan в конвейере и рассмотрели такие темы, как байт-код V8, компиляция и оптимизация кода.
В этой части сосредоточимся на анализе и эксплойтинге уязвимости JIT-компилятора в TurboFan CVE-2018-17463. Эта уязвимость возникла из-за ненадлежащего моделирования побочных эффектов операции JSCreateObject на этапе понижающей оптимизации. Прежде чем мы приступим к эксплойтингу этого бага, нужно изучить фундаментальные примитивы эксплойтинга браузеров, такие как addrOf и fakeObj, а также узнать, как можно использовать этот баг для эксплойтинга type confusion.
Читать дальше →
Всего голосов 19: ↑19 и ↓0 +19
Комментарии
1
Fundorin174
000Z» title=»2023-04-11, 01:02″>11 апр в 01:02
Уровень сложности
Средний
Время на прочтение
4 мин
Количество просмотров
7K
JavaScript *Программирование *TypeScript *
Из песочницы
Наверное, большинство фронтенд-разработчиков в какой-то момент сталкивались с задачей внедрения TypeScript на проект. Обычно это задача выполняется не сразу, а постепенно. Сначала просто переименовываются все файлы из .js в .ts с проставлением везде типа «any», просто чтобы проект запустился, и только потом постепенно разработчики начинают заниматься планомерным переводом.
Если разработчики к тому времени не имеют серьезного опыта работы с TypeScript и изучают его по ходу дела, то очень часто перевод заканчивается на этапе создания модели данных, то есть внедрения типов и интерфейсов для всех основных сущностей, типизации API.
Зачастую, при создании типов и интерфейсов, описывая какое-то свойство, которое может принимать определенное, конечное количество строковых значений, разработчики указывают тип поля string или в крайнем случае перечисляют эти значения через «или».
Так, при создании интерфейса какого-либо сотрудника, у которого есть имя, возраст и должность в компании наиболее простой и быстрый вариант представлен ниже:
interface Person {
name: string;
age: number;
position: string;
}
Ошибок нет. Вроде бы все работает, однако какие проблемы это может создать? Если имя — это строка, которая может принимать любое значение, то должность в компании — это тоже строка, но принимать она может только вполне определенное и конечное количество строковых значений. Например, в нашей компании есть только директор и продавец. В случае, если мы попытаемся создать объект с должностью «бухгалтер», такой тип ошибки не выдаст:
Читать далее
Всего голосов 16: ↑13 и ↓3 +10
Комментарии
21
aio350
Уровень сложности
Средний
Время на прочтение
5 мин
Количество просмотров
4. 2K
2K
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *
Hello, world!
В этой небольшой заметке я хочу поделиться с вами двумя сниппетами, которые показались мне очень интересными. Первый сниппет представляет собой пример реализации простой реактивности (signal), второй — способ предотвращения несогласованности данных в результате состояния гонки (race condition). Первая конструкция используется в SolidJS (с некоторыми дополнительными оптимизациями), вторая — заимствована из одного рабочего проекта.
Интересно? Тогда прошу под кат.
Читать дальше →
Всего голосов 31: ↑31 и ↓0 +31
Комментарии
14
xyli0o
Время на прочтение
2 мин
Количество просмотров
11K
JavaScript *ReactJS *
Коллеги со стороны бакэнда иногда любезно спрашивают: «а нафига вам тут реакт»? Будем честны и ответим, что без него можно написать довольно приличный код, отдать его на ревью коллеге-фулстеку и получить аппрув после 15 секунд (так быстро не потому, что коллега не беспокоится за качество кода, а просто код весьма компактен, cмотрите ниже). Если подумать чуть-чуть дольше (например, за время заварки чая, которое, как все знают, равно трем минутам), можно найти не менее шести ошибок, а может и больше. Любая ошибка, конечно, весьма субъективна, но я постараюсь объективно объяснить каждую из них.
Если подумать чуть-чуть дольше (например, за время заварки чая, которое, как все знают, равно трем минутам), можно найти не менее шести ошибок, а может и больше. Любая ошибка, конечно, весьма субъективна, но я постараюсь объективно объяснить каждую из них.
Читать далее
Всего голосов 16: ↑4 и ↓12 -8
Комментарии
27
Albert_Wesker
Уровень сложности
Средний
Время на прочтение
7 мин
Количество просмотров
3.3K
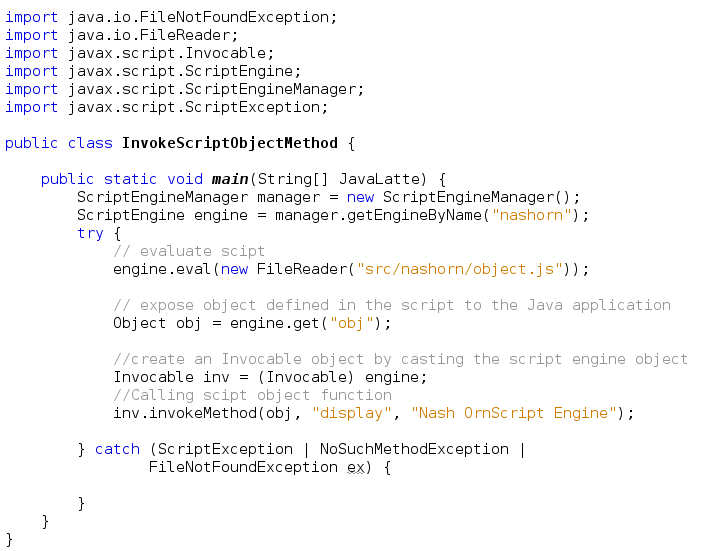
Блог компании Timeweb Cloud JavaScript *Java *C++ *
Туториал
Перевод
В этой статье мы разберём, как добавить к файлу класса публичный атрибут. Когда загрузчик классов завершит загрузку модифицированного файла класса, мы увидим то поле, которое добавили вручную.
Читать дальше →
Всего голосов 22: ↑16 и ↓6 +10
Комментарии
6
leonidshishkin
000Z» title=»2023-04-07, 16:55″>7 апр в 16:55
Уровень сложности
Простой
Время на прочтение
10 мин
Количество просмотров
4.7K
JavaScript *ReactJS *
Из песочницы
Основы Websocket. Использование с react, redux, saga и RTK Query.
Читать далее
Всего голосов 7: ↑5 и ↓2 +3
Комментарии
4
nsbarsukov
Уровень сложности
Простой
Время на прочтение
6 мин
Количество просмотров
3.1K
Блог компании TINKOFF Разработка веб-сайтов *Open source *JavaScript *TypeScript *
Один античный оратор говорил, что всем людям свойственно ошибаться. Прошло много веков, а человек продолжает совершать ошибки каждый день. Даже беглое заполнение формы на сайте не обходится без опечаток.
Хороший UI/UX помогает пользователю избежать большинства таких проблем. Инструментов контроля огромное количество, сегодня расскажу про один их них — создание маски для поля ввода силами Javascript.
Читать далее
Всего голосов 36: ↑36 и ↓0 +36
Комментарии
21
Nadjuscha
Уровень сложности
Средний
Время на прочтение
11 мин
Количество просмотров
1.6K
JavaScript *API *
Туториал
В этом посте продолжаем дополнять бота для квизов функционалом. Сегодня сохраняем ответы от пользователей телеграм бота в гугл таблицу, добавляем интерактивность и отвечаем на вопросы в комментариях к прошлым постам (раз и два).
Читать далее
Всего голосов 1: ↑1 и ↓0 +1
Комментарии
0
erbanovanastasia
000Z» title=»2023-04-04, 17:29″>4 апр в 17:29
Уровень сложности
Простой
Время на прочтение
6 мин
Количество просмотров
6.2K
Блог компании Selectel Мессенджеры *JavaScript *DIY или Сделай сам
Туториал
Telegram давно используют в рабочих целях: с помощью ботов можно автоматизировать большой спектр задач и даже делать интернет-магазины. В статье рассказываем, как разработать свою версию LAZZON прямо в мессенджере.
В рамках этой инструкции мы:
- научимся работать с тремя видами кнопок,
- реализуем интернет-магазин с корзиной,
- разработаем форму для сбора пользовательских данных,
- зальем интернет-магазин в облако.
Читать дальше →
Всего голосов 49: ↑46 и ↓3 +43
Комментарии
6
aio350
000Z» title=»2023-04-04, 11:01″>4 апр в 11:01
Уровень сложности
Сложный
Время на прочтение
8 мин
Количество просмотров
2.6K
Блог компании Timeweb Cloud Разработка веб-сайтов *JavaScript *Node.JS *TypeScript *
Туториал
Hello, world!
В этом туториале мы разработаем простое типобезопасное (typesafe) клиент-серверное (fullstack) приложение с помощью tRPC, React и Express.
tRPC — позволяет разрабатывать полностью безопасные с точки зрения типов API для клиент-серверных приложений (предпочтительной является архитектура монорепозитория). Это посредник между сервером и клиентом, позволяющий им использовать один маршрутизатор (роутер) для обработки запросов HTTP. Использование одного роутера, в свою очередь, обуславливает возможность автоматического вывода типов (type inference) входящих и исходящих данных (input/output), что особенно актуально для клиента и позволяет избежать дублирования типов или использования общих (shared) типов.
Руководство по tRPC находится в процессе подготовки — следите за обновлениями 😉
Для тех, кого интересует только код, вот ссылка на соответствующий репозиторий.
Интересно? Тогда прошу под кат.
Читать дальше →
Всего голосов 13: ↑11 и ↓2 +9
Комментарии
7
Newesters
Уровень сложности
Средний
Время на прочтение
19 мин
Количество просмотров
5.6K
Блог компании Газпромбанк JavaScript *Node.JS *TypeScript *
Для многих разработчиков процесс установки зависимостей представляет собой некую «магию», которая происходит при выполнении npm install. Понимание принципов работы этой «магии» может сильно помочь при возникновении ошибки во время установки очередной библиотеки. Нынешний NPM — результат многих лет проб и ошибок, поэтому для его детального понимания я предлагаю начать с самого начала.
Читать далее
Всего голосов 32: ↑31 и ↓1 +30
Комментарии
4
ArchitectSimbirSoft
Уровень сложности
Средний
Время на прочтение
24 мин
Количество просмотров
2K
Блог компании SimbirSoft JavaScript *Программирование *Анализ и проектирование систем *VueJS *
Многие компании сегодня всячески пытаются мотивировать и удерживать своих сотрудников. Поэтому все чаще мы слышим о геймификации как о процессе, который позволяет значительно улучшить показатели вовлеченности, повысить продажи, заинтересовать и превратить ежедневную рутину в увлекательный игровой процесс. Мы в SimbirSoft приняли участие в разработке такого игрового приложения.
Я Антон, руководитель Архитектурного комитета SimbirSoft, и в этой статье я расскажу о полученном опыте с точки зрения технологических особенностей реализации frontend-части. Рассмотрим большое количество нестандартных элементов игрового интерфейса и общие требования и ограничения к frontеnd-части приложения (архитектура, model, service, store и т.д.). Поделюсь, как реализовали:
Рассмотрим большое количество нестандартных элементов игрового интерфейса и общие требования и ограничения к frontеnd-части приложения (архитектура, model, service, store и т.д.). Поделюсь, как реализовали:
— набор визуальных элементов приложения;
— элементы пагинации;
— сложный компонент на примере кнопки;
— составной компонент на примере g-card-list;
— анимацию.
Читать далее
Всего голосов 6: ↑5 и ↓1 +4
Комментарии
11
knerok
Уровень сложности
Средний
Время на прочтение
9 мин
Количество просмотров
2.5K
JavaScript *VueJS *TypeScript *
Из песочницы
На сегодняшний день все стейт-менеджеры экосистемы Vue предоставляют глобальное централизованное хранилище, привязанное к корню приложения. Однако у текущей системы есть одно важное ограничение — глобальные модули стора не позволяют создавать независимые состояния для инстансов одного компонента/модуля.
Однако у текущей системы есть одно важное ограничение — глобальные модули стора не позволяют создавать независимые состояния для инстансов одного компонента/модуля.
Предлагаемое автором решение — узконаправленные, локальные сторы, привязанных к конкретному инстансу модуля или просто Pinia scoped store.
Читать далее
Всего голосов 6: ↑6 и ↓0 +6
Комментарии
19
alexovn
Уровень сложности
Простой
Время на прочтение
6 мин
Количество просмотров
16K
JavaScript *Программирование *HTML *Браузеры
Из песочницы
Перевод
Браузеры стали частью нашей повседневной жизни. Но задумывались ли вы когда-нибудь о том, как они на самом деле работают?
Эта статья приоткроет завесу магии, скрывающуюся за кулисами веб-браузеров.
Давайте начнем!
Читать далее
Всего голосов 29: ↑26 и ↓3 +23
Комментарии
8
Документация JDK 20 — Главная
- Главная
- Ява
- Java SE
- 20
Обзор
- Прочтите меня
- Примечания к выпуску
- Что нового
- Руководство по миграции
- Загрузить JDK
- Руководство по установке
- Формат строки версии
Инструменты
- Технические характеристики инструментов JDK
- Руководство пользователя JShell
- Руководство по JavaDoc
- Руководство пользователя средства упаковки
Язык и библиотеки
- Обновления языка
- Основные библиотеки
- HTTP-клиент JDK
- Учебники по Java
- Модульный JDK
- Руководство программиста API бортового регистратора
- Руководство по интернационализации
Технические характеристики
- Документация API
- Язык и ВМ
- Имена стандартных алгоритмов безопасности Java
- банок
- Собственный интерфейс Java (JNI)
- Инструментальный интерфейс JVM (JVM TI)
- Сериализация
- Проводной протокол отладки Java (JDWP)
- Спецификация комментариев к документации для стандартного доклета
- Прочие характеристики
Безопасность
- Руководство по безопасному кодированию
- Руководство по безопасности
Виртуальная машина HotSpot
- Руководство по виртуальной машине Java
- Настройка сборки мусора
Управление и устранение неполадок
- Руководство по устранению неполадок
- Руководство по мониторингу и управлению
- Руководство по JMX
Client Technologies
- Руководство по специальным возможностям Java

 В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.
В этом цикле статей мы разбираемся, что такое API и как использовать некоторые самые распространённые API, которые вам встретятся при разработке.