Закрывается гугл хром при запуске: Google Chrome и сразу закрывается
Содержание
Хитрости при отладке / Хабр
В сети полно обзоров Chrome DevTools, которые демонстрируют многочисленные возможности этого прекрасного инструмента. DevTools настолько большие, что познать их полностью, как мне кажется, уже почти невозможно.
В этой заметке я бы хотел остановиться на различных нюансах, полезных при отладке. Какие-то из них я почерпнул в сети (например в комментариях на Хабре), до каких-то додумался сам. Надеюсь вы найдёте для себя что-нибудь полезное.
Все горячие клавиши в статье будут даны для linux/windows.
PopUps, popovers, dropdowns и прочие «всплывашки»
Начну с простого. Я думаю, многие сталкивались с ситуацией, когда у вас есть какая-нибудь «всплывашка», и вам нужно что-нибудь в ней поковырять. Но вот незадача — стоит убрать фокус из окна вкладки, как всплывашка тут же пропадает. Если код полностью под вашей властью, то можно просто отключить механизм сокрытия на onBlur. А если нет?
Вот простое решение (upd: вот решение получше от @kamre):
Открываем
consoleЗапускаем:
setTimeout('debugger;', 3_000)Успеваем за эти три секунды активировать всплывашку
debuggerтормозит вкладкуВсплывашка в вашем полном распоряжении
upd от @ChernovKirilo: в ряде окружений можно решить вопрос даже проще. Достаточно активировать режим «сделать скриншот области экрана». Перед тем как сделать скриншот весь экран перегораживает «подсветка» (overlay). Она может не вызвать
Достаточно активировать режим «сделать скриншот области экрана». Перед тем как сделать скриншот весь экран перегораживает «подсветка» (overlay). Она может не вызвать onBlur, так что «всплывашка» не потухнет. Но при этом позволит вам сдвинуть курсор мыши за пределы страницы:
Активируем скриншот-утилиту (например. кнопка PrintSrcreen на Windows)
Появляется overlay
Передвигаем курсор за пределы страницы (например на панель devTools)
Отменяем скриншот (Esc?)
Всплывашка в вашем полном распоряжении
Бесконечный цикл
Иногда случается так, что в результате ошибки, ваш код бесконечно что-нибудь считает. И конца и краю этому нет. Например баг при работе с счётчиками для for(;;). Ну или какие-нибудь реактивные примитивы обновляют друг друга по кругу. Причин может быть много. Главное, что с этим делать? Думаю многие заметили, что даже попытка обновить страницу часто не помогает. Страница просто зависает, вкладка не закрывается, творится чёрт знает что. Да ещё и кулер бешено гудит.
Страница просто зависает, вкладка не закрывается, творится чёрт знает что. Да ещё и кулер бешено гудит.
Начнём с того — как же убить вкладку?
Запускаем Task Manager (
Shift + Esc). Его можно найти в «главном меню» — «More Tools» — «Task Manager».Находим искомую вкладку в списке, выделяем.
Жмём кнопку «End Process». Вкладка убита.
Хорошо, а что если мы не хотим её убивать?
Открываем «Sources»
Кликаем на «Pause»
Теперь вы в процессе отладки JS. Самое время понять причину бага. Разобрались? Отлично. Что дальше? Вы хотите вернуть эту же вкладку к жизни, потому что на странице есть важные данные или условия для эксперимента? Но вам мешает этот чёртов вечный цикл?
Просто «сломайте» код. Во время отладки вы можете запускать произвольный JS код в консоли. При этом у вас есть доступ к локальным переменным того участка кода, который сейчас остановлен.
Вы можете попробовать запустить что-то вроде throw 'error', но скорее всего это вам ничего не даст, т. к. ваши команды в консоли обёрнуты в
к. ваши команды в консоли обёрнуты в try-catch. Но можно сломать какой-нибудь объект. Предположим у вас там есть объект obj, и у него есть поле-метод field. Код использует его так: obj.field(). Прекрасно, пишем obj.field = null , запускаем JS, код падает, в консоли ошибка, вечный цикл побеждён. Понятное дело, что способов всё поломать тысячи, просто выберите нужный.
Деактивация breakpoint-а
Небольшой нюанс, о котором знают не все. Поэтому я решил добавить его в подборку. Дело в том что breakpoint-ы можно не только добавлять и удалять, но и деактивировать. Для этого у вас есть три способа:
Вот эти галочки справа:
Вот это контекстное меню:
Просто
Shift + LeftClickпо панели breakpoint-а:
Логирование при помощи breakpoint-ов
Тут всё просто. Не обязательно расставлять в кодовой базе console.log(), когда можно это сделать прямо в DevTools. Дело в том что у breakpoint-ов бывают условия:
Дело в том что у breakpoint-ов бывают условия:
Если условие задано, то breakpoint остановит исполнение JS только если его значение truthy. Напишите в условие console.log(whatever). Всё. Т.к. console.log всегда возвращает undefined то ваш breakpoint никогда не остановит JS, но зато всегда будет послушно логировать.
upd: Оказалось, что для логирования есть отдельная опция «Add logpoint»:
По сути тоже самое, но без необходимости писать console.log(. Да и помечаются розовым цветом, а не синим или оранжевым. В графе breakpoints они тоже отображаются (т.е. это по сути сахар поверх обычных breakpoint-ов).
HotFix-ы посредством breakpoint-ов
Механизм тот же самый. Предположим вы отлаживаете один баг, но в процессе отладки обнаружили другой, который всё портит, и вы не хотите на него отвлекаться. А ещё вы не хотите перезагружать вкладку, т.к. эту ситуацию вы потом уже не воспроизведёте. Что делать? Можно в breakpoint-условии написать что-нибудь, что чинит второй баг.
Например, что-нибудь ломается из-за отсутствующего метода. Ок, напишите в условии (obj.nonExistingMethod = () => null) && null. Код временно «починился». && null нужен только для того, чтобы breakpoint не останавливал исполнение JS.
Таким образом можно добиться очень многого. Зависит уже от вашей фантазии и сложности отладки. Ключевое:
нет нужды перезагружать вкладку (это может быть бесценным).
breakpoint-условие будет послушно запускаться всякий раз когда JS-интерпретатор будет добираться до breakpoint-а. По сути это аналогично тому что вы добавили строку кода ровно туда, куда нужно, ничего по факту не добавляя.
Breakpoint посреди строки
Не все замечали, но Chrome DevTools позволяют выставить breakpoint не на всю строку, а в какую-нибудь её часть:
Это может сэкономить вам кучу времени.
Имена собственные
Если вы используете sourceMaps, то код, которые на самом деле исполняется, и тот который вы видите перед глазами могут очень сильно отличаться. В частности это касается имён локальных переменных. Пример:
В частности это касается имён локальных переменных. Пример:
Что будет если в консоли выполнить setState?
И как теперь это дебажить? А чёрт его знает. Но могу дать пару советов.
upd от @extempl: не всегда новые наименования это одна\две буквы. К примеру для поддержки ES6 Import/Export webpack даёт вот такие длинные названия:
lodash_isObject__WEBPACK_IMPORTED_MODULE_0___default.
Чтобы упростить себе жизнь, можно нажать на ней (в панели Scope) RightMouseClick и выбрать «Store object as global variable». DevTools выдаст вам новую переменную вида temp1.
SourceMap очень часто усложняют отладку до уровня nightmare. У @vintage где-то (где кстати?) была хорошая статья по этому поводу. Там объясняется почему SourceMap такие плохие, когда дело касается отладки. Я сам то и дело включаю\выключаю эту галочку, в зависимости от обстоятельств.
Кстати говоря, если вас смущает поведение отладчика в казалось бы нормальном коде, посмотрите как он выглядит на самом деле. Там нередко случаются цепочки с оператором
Там нередко случаются цепочки с оператором , , незапланированные ?: . Часть условий может быть перестроена. Проще говоря код может разительно отличаться от оригинала. Хорошо когда если есть возможность избежать минификации.
BreakPoint-ы и PrettyPrint
Минифицированный код можно отформатировать так, чтобы с ним можно было работать:
Но очень часто даже после этого с ним невозможно работать. BreakPoint-ы ставятся куда попало (куда не кликай он появляется либо вначале файла, либо в его конце). Отладка просто сходит с ума (к примеру всегда указывает на первую строку файла).
Что делать?
Открыть этот локальный файл в редакторе
Отформатировать код файла (например Prettier-ом)
Сохранить (да, даже если это сторонняя библиотека)
Убедиться что пересборка webpack\rollup\whatever учла это изменение
Теперь вам не нужен DevTools-ий pretty print. Можно debug-ить напрямую.
Перехват запросов
Что делать если вы ковыряете чужой ресурс и хотите перехватить запрос. Я думаю, тут есть много рецептов. Здесь я опишу такой, который не требует никаких сторонних расширений\приложений.
Я думаю, тут есть много рецептов. Здесь я опишу такой, который не требует никаких сторонних расширений\приложений.
Находим нужный запрос в network-вкладке и наводим на него мышью:
Кликаем по 1-й (не обязательно) из ссылок, попадая в то место, где этот запрос был вызван. Ставим точку останова. Воспроизводим нужные действия в UI, чтобы этот запрос перевызвать.
В этом месте мы можем подправить параметры ещё до того как запрос ушёл на сервер. Отсюда же можно отследить то место, где будет обработан результат запроса:
Наверняка есть и более удобные способы перехватить запрос. Поделитесь вашим рецептом в комментариях!
Race Condition
Что делать, если у вас есть сложная многостадийная асинхронная логика и с ней что-то не так. Например у вас race condition. Как проще всего воссоздать условия для его обнаружения? Я думаю, тут есть множество рецептов. Здесь я остановлюсь только на одном из них. В network вкладке есть такой dropdown:
Наверняка многие из вас им уже пользовались. Offline режим позволяет отловить ошибки при проблемах с сетью. Slow 3G проследить как быстро грузится ваш сайт при медленном интернете. Но обратите также внимание на секцию «Custom». Это заданные вручную режимы. Просто нажмите «Add» (внизу списка), чтобы добавить свой.
Offline режим позволяет отловить ошибки при проблемах с сетью. Slow 3G проследить как быстро грузится ваш сайт при медленном интернете. Но обратите также внимание на секцию «Custom». Это заданные вручную режимы. Просто нажмите «Add» (внизу списка), чтобы добавить свой.
Какие режимы использую я?
Never: максимальная задержка. Просто выставите огромное число. Например сутки. Теперь любой запрос повисает до тех пор, пока вы не выключите этот режим. Запросы не «умирают», а именно повисают. Это даёт вам неограниченное время для отладки какой-нибудь промежуточной стадии вашей зубодробительной логики.
2\5\30sec latency: просто большая задержка. Актуальна когда вы отлаживаете «плавающий» баг. То он есть, то его нет. Или, скажем, когда вам нужно успеть сделать какое-нибудь быстрое действие мышью между двумя запросами. Или более пристально проследить что происходит, как бы в режиме slow-mo.
Disable cache
Думаю большинство из нас знакомы с этой галочкой:
Здесь я хотел бы отметить, что не стоит на постоянной основе ей пользоваться. Дело в том, что такое поведение браузера очень далеко от нормального. Браузер перестаёт пользоваться не только старым кешем, оставшимся от предыдущей страницы, но и новым. Если покажете картинку, удалите её, а потом снова создадите с тем же SRC, то у вас будет два запроса.
Дело в том, что такое поведение браузера очень далеко от нормального. Браузер перестаёт пользоваться не только старым кешем, оставшимся от предыдущей страницы, но и новым. Если покажете картинку, удалите её, а потом снова создадите с тем же SRC, то у вас будет два запроса.
Если на постоянной основе всё тестировать без кеша, то многие хитрые баги, которых просто не будет при отключённом кешировании, уйдут в production. И вот там их обнаружить и отладить может быть уже не тривиально.
Помимо прочего это мешает работать любой логике где есть подготовительные стадии с прогревом кеша. Например когда перед показом изображения вы где-нибудь успеваете его загрузить посредством new Image().
В целом рекомендую поглядывать на запросы во вкладке network. Например можно случайно обнаружить, что отключён gzip/brotli. Или что CDN перестал присылать cache-control заголовок. Или что ещё вчера страница загружала 1 MiB, а сегодня 12 MiB (например какой-нибудь серверный endpoint стал присылать тонны JSON-а).
HI-DPI
Что делать, если у вас обычный монитор, а клиенты жалуются на мыло на мобильных устройствах\retina экране? Для начала активируйте нужный DPR режим:
Теперь браузер имитирует HI-DPI. И всё стало таким угловатым (нюансы сглаживания при resize). Но как проверить настоящую картинку?
Обычными системными скриншотами, разумеется, этого не достичь. Полагаю этот же рецепт работает и в обратную сторону (имитация 1х экрана).
Это всё?
Если вам понравился этот материал и вы хотите продолжения — дайте знать. У меня ещё много всего в черновиках. Если у вас есть свои трюки\рецепты\хаки — пишите их в комментариях. Думаю многие найдут их полезными и применят в деле.
Если вы нашли синтаксическую\стилистическую ошибку (или тонну таких ошибок) прошу обращаться в личку (а не в комментарии).
Исправить ошибку Google Chrome не закрывается должным образом
8 сентября, 2021
Мэтт Миллс
Как записаться
0
При выборе конкретного интернет-браузера сегодня у нас есть много предложений на выбор. Несмотря на все это, подавляющее большинство пользователей выбирают решение, представленное Google, речь идет о популярных Chrome .
Несмотря на все это, подавляющее большинство пользователей выбирают решение, представленное Google, речь идет о популярных Chrome .
Это приложение, которое со временем становилось все более важным, функциональным и популярным, став бесспорным лидером в своем секторе. Фактически, Google Chrome занял очень доминирующее место в мире просмотр веб-страниц . Это браузер, который выбирают сотни миллионов людей по всему миру, несмотря на многочисленные критические замечания, которые он получает.
Когда Chrome показывает ошибку, которая мешает ему работать
Как многие из вас уже неоднократно видели воочию, это не идеальное программное обеспечение. Многие люди жалуются на высокое потребление ресурсов, в то время как другие говорят о небольшой конфиденциальности, которую он предоставляет нам. Ко всему этому мы должны добавить, что в некоторых случаях Chrome может аварийно завершить работу и при перезапуске выдать сообщение о том, что Chrome не закрылся должным образом.
Более чем вероятно, что многие из вас, кто использовал это приложение в течение значительного времени, время от времени сталкивались с этой проблемой. И это то, что эта ошибка довольно распространена, настолько, что многие другие браузеры показать подобное сообщение, когда они все еще заблокированы. Из-за того, что современные интернет-браузеры широко используются, их внезапная блокировка является серьезным раздражением. Более того, если после этой блокировки мы не сможем запустить его снова из-за вышеупомянутого сообщения о том, что он не был правильно закрыт.
Исправить сбой Chrome не закрывался должным образом
Именно из-за того, что мы широко используем эту конкретную программу, и из-за обычных проблем с этой ошибкой, мы собираемся показать вам несколько интересных решения . Может случиться так, что после этого сообщения о сбое и ошибке браузер снова запустится или нет. В какой бы ситуации мы ни оказались в связи со всем этим, несомненно, шаги, которые мы покажем ниже, могут быть очень полезными.
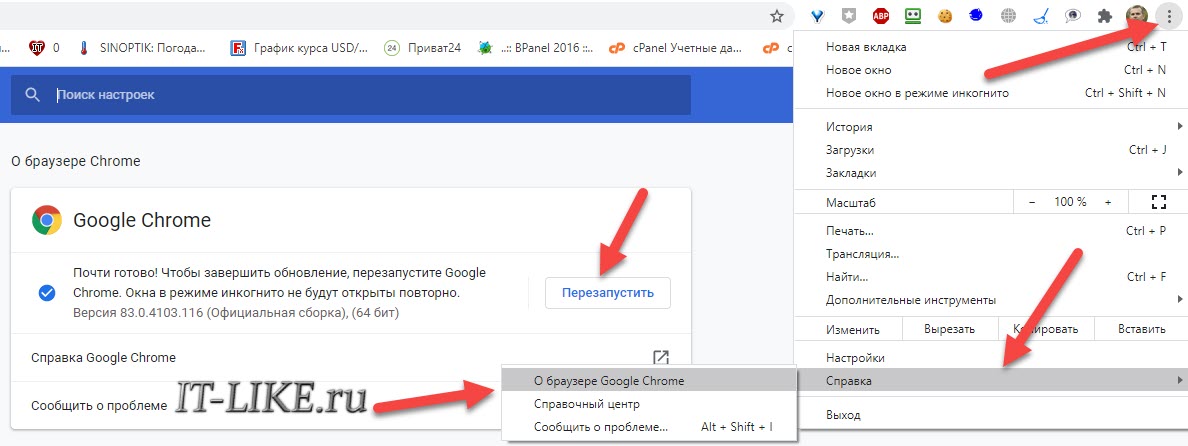
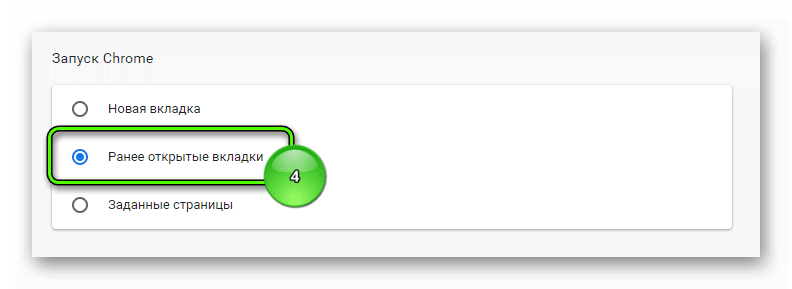
Восстановить вкладки в новом окне Chrome
Одной из превентивных мер Chrome для решения этой проблемы является кнопка «Восстановить» в самом окне сообщения об ошибке. Это дает нам возможность снова открыть все Вкладки которые работали в Chrome до сбоя. Конечно, это не избавляет от сообщения об ошибке как такового, но мы можем продолжить работу с того места, где мы были, ничего не теряя в Chrome.
В то же время, чтобы не потерять работу до сбоя, мы также можем использовать историю просмотров, чтобы сразу восстановить все вкладки, которые были закрыты. Мы должны помнить, что эта функция недействительна, когда мы используем частный режим.
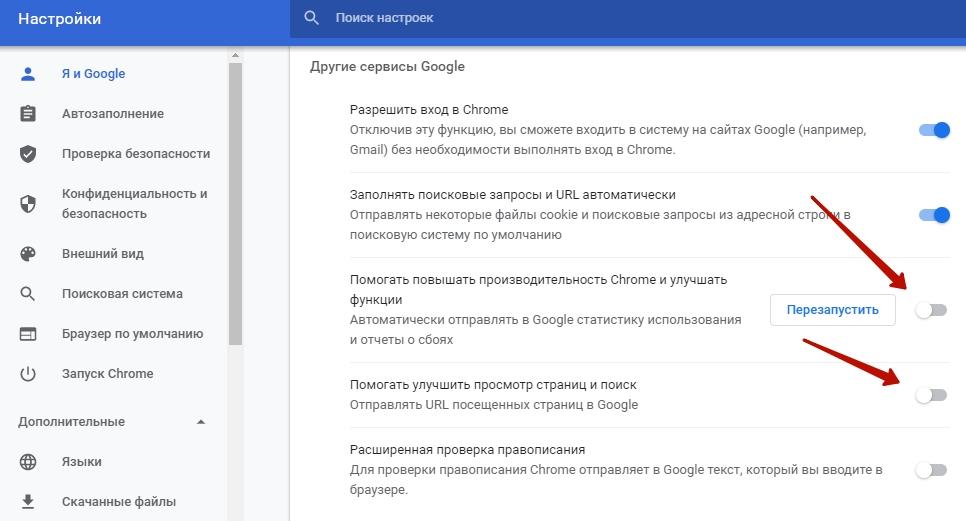
Разрешить Chrome работать в фоновом режиме
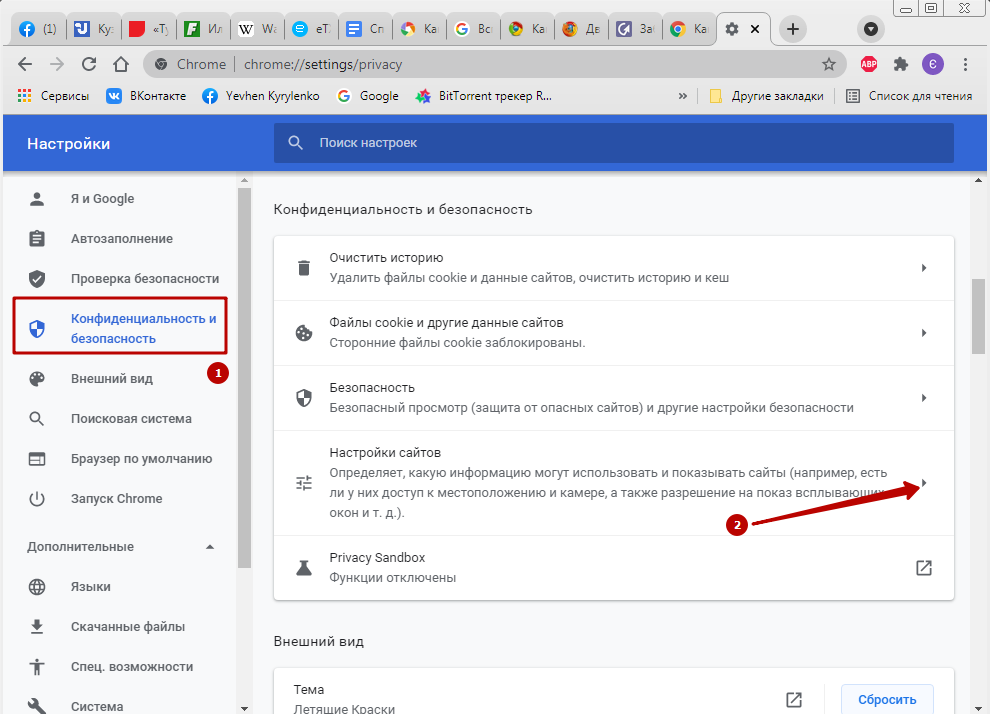
Меняя третье, мы должны знать, что различные приложения и расширения который использует Chrome, может быть отключен для работы в фоновом режиме. Это то, что мы можем выполнить в конфигурации самого браузера. Фактически, у нас есть возможность активировать эту настройку, позволяя приложениям работать в фоновом режиме.
Это приводит к дополнительному потреблению ресурсов, что может повлиять на общую производительность браузера. Однако вы можете избежать провала, о котором мы говорим, в тех же строках. Как бы то ни было, ниже мы объясняем, как мы можем включить эту функцию, чтобы приложения работали в фоновом режиме в Chrome. Открываем браузер и переходим в его раздел Настройки из Главное меню .
Мы прокручиваем вниз и открываем дополнительные настройки, где мы увидим опцию Продолжить запуск приложений в фоновом режиме при закрытии Google Chrome. Поэтому нам больше не нужно его включать.
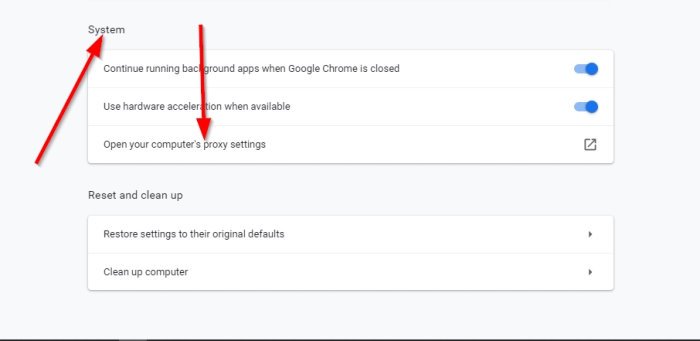
Отключить аппаратное ускорение
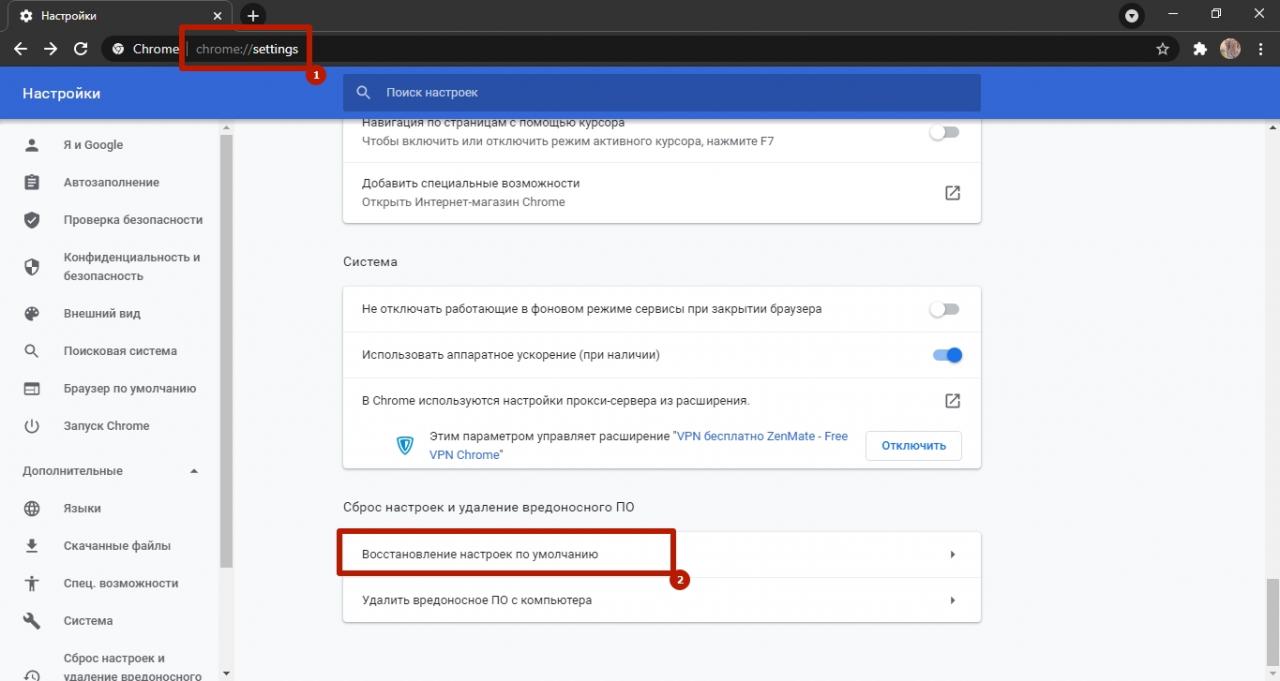
В том случае, если мы вдруг окажемся у ошибка о чем мы говорили в этих строках, мы можем использовать более стандартное решение. Мы говорим вам об этом, потому что стоит дать процесс деактивации аппаратное ускорение что программа дает нам шанс. Это функция, которая позволяет Chrome перемещаться несколько более плавно, но иногда она может создавать проблемы, подобные той, с которой мы сталкиваемся сейчас, поэтому мы собираемся отключить ее.
Чтобы сделать это снова, мы открываем раздел «Настройки» и, как и раньше, отображаем параметры «Дополнительные настройки». Теперь мы переходим в раздел «Система» и можем отключить параметр «Использовать аппаратное ускорение», когда он доступен.
Изменить файл настроек Chrome
Файл настроек браузера может быть прямой причиной этой ошибки, поэтому мы всегда можем изменить его, выполнив шаги, которые мы увидим ниже. Мы открываем Проводник окно и перейдите по пути:
C:/Users/USUARIO/AppData/Local/Google/Chrome/User Data/Default
В появившемся списке файлов мы находим файл под названием Preferences, файл, который мы можем открыть, например, с помощью Блокнота, встроенного в Windows. Здесь мы открываем функцию поиска, используя комбинацию клавиш Ctrl + B и набираем exit_type.
Далее мы увидим область файла, в которой хотим внести изменения. Если мы видим термин Crashed рядом с exit_type, нам просто нужно заменить его на Normal. Теперь нам нужно только сохранить файл и выйти, чтобы увидеть, решена ли проблема. Если мы увидим, что это не работает, в том же пути к диску, который мы только что указали, мы можем выполнить другое изменение.
Теперь нам нужно только сохранить файл и выйти, чтобы увидеть, решена ли проблема. Если мы увидим, что это не работает, в том же пути к диску, который мы только что указали, мы можем выполнить другое изменение.
В частности, мы говорим о возможности переименование ранее упомянутая папка под названием Default. Мы не говорим об его удалении, а об изменении его имени, чтобы браузер создавал новое и тем самым решал проблему, с которой мы сталкиваемся. Например, мы можем назвать его Default_old, чтобы Google программа не распознает его, но он есть в нашем распоряжении, если мы хотим восстановить его снова.
- Браузер
- Google Chrome
Что делать, если Chrome продолжает давать сбой в Windows 10, 11?
В этой статье вы узнаете:
- 4 совета, как избавиться от сбоя Chrome
- как защитить ваши данные
Вы готовы? Давай читать!
4 способа решения проблемы закрытия Google Chrome
Любой из этих вариантов может помочь вам решить проблему сбоя Google Chrome.
Исправление 1. Очистите браузер
Слишком большое количество открытых вкладок негативно влияет на работу Google Chrome. В результате браузер может дать сбой или не отвечать. Итак, если Chrome дает сбой, закройте все вкладки и попробуйте перезапустить Chrome, чтобы посмотреть, исправили ли вы эту проблему.
Если это не сработает, а Google Chrome продолжает сбоить Windows 10, 11, вам необходимо отключить расширения. Особенно, если ваши расширения обновляются, недавно обновленное расширение может быть несовместимо с Google Chrome. Если это не дало положительных результатов, то переходим к изучению следующего пункта.
Исправление 2. Убедитесь, что флаг отсутствия песочницы установлен на
Часто проблемы с Chrome возникают из-за песочницы. Вы можете попробовать использовать флаг отсутствия песочницы, чтобы избавиться от проблемы «Google Chrome продолжает сбоить Windows 10, 11».
Найдите ярлык Google Chrome на рабочем столе и щелкните его правой кнопкой мыши. Нажмите «Свойства», чтобы продолжить. Далее перейдите на вкладку «Ярлык» и выберите его, затем найдите Target и нажмите на текст. Введите –no-sandbox в конце контекста и нажмите «Применить» и «ОК».
Нажмите «Свойства», чтобы продолжить. Далее перейдите на вкладку «Ярлык» и выберите его, затем найдите Target и нажмите на текст. Введите –no-sandbox в конце контекста и нажмите «Применить» и «ОК».
После этих шагов вы можете перезапустить Google Chrome и проверить, решена ли проблема.
Исправление 3. Используйте антивирус
Если Google Chrome продолжает давать сбой, возможно, ваш компьютер подвергся вирусной атаке или вредоносное ПО активно мешает нормальной работе браузера.
В этом случае запустите стороннее антивирусное приложение или Защитник Windows, чтобы проверить компьютер на наличие вирусов. После перезагрузки компьютера попробуйте снова открыть браузер; не должно быть провалов.
Исправление 4: проверьте соответствующее программное обеспечение
Также попробуйте проверить, нет ли на вашем компьютере несовместимых программ. Если вы их найдете, то вам нужно их удалить.
Откройте Google Chrome и перейдите в «Настройки».
Далее выберите раздел «Дополнительно».
Выберите «Очистить компьютер» в разделе «Сброс настроек и очистка».
Затем нажмите «Найти» и дождитесь результатов.
Если вы обнаружите программу, которая может мешать нормальной работе Google Chrome, удалите ее.
Защитите свои данные
Если эта проблема способствовала повреждению или удалению важных файлов, то вам необходимо восстановить их как можно скорее. Программное обеспечение DiskInternals Partition Recovery — отличное решение для этого. Это программное обеспечение работает со всеми версиями: Windows 7/8/10 и т. д. и поддерживает следующие файловые системы: Reiser4, XFS, Ext2, Ext3 и Ext4, FAT, ReFS, UFS; HFS, NTFS, ReiserFS, APFS (режим чтения), RomFS (режим чтения).
Здесь вы также можете легко воспользоваться Мастером восстановления, что очень удобно, если вы восстанавливаете файлы и папки впервые. Скачайте бесплатную пробную версию в любое время и попробуйте DiskInternals Partition Recovery в действии — не пожалеете! Ниже приведены подробные инструкции, которые помогут вам быстро и эффективно восстановить данные.
- Шаг 1. Установите и запустите пробную или лицензионную версию DiskInternals Partition Recovery.
- Шаг 2. Программа автоматически обнаружит все диски на компьютере; выберите тот, который вам нужен.
- Шаг 3. Мастер восстановления запустится и попросит вас выбрать тип файлов, которые вы хотите восстановить; вы можете пропустить этот шаг и искать файлы по типу и формату после сканирования.
- Шаг 4. Сканирование (полное, быстрое, режим чтения). Это может занять некоторое время; пожалуйста, подождите.
- Шаг 5. Предварительный просмотр и восстановление. Предварительно просмотрите удаленные файлы, щелкнув их правой кнопкой мыши и выбрав «Просмотр в новом окне». После этого будьте уверены, что данные восстановятся наилучшим образом.
- Шаг 6. Сохранение файлов и папок. Для этого вам необходимо купить лицензию на этот продукт здесь. Вы получите лицензионный ключ и нажмите «Сохранить».
 Сохраните восстановленные данные в новом месте, чтобы избежать перезаписи данных в будущем.
Сохраните восстановленные данные в новом месте, чтобы избежать перезаписи данных в будущем.
Вы устали от частых сбоев Chrome на ПК с Windows 10? Не позволяйте этим разочаровывающим сбоям больше мешать работе в Интернете! Откройте для себя эффективные решения и верните браузер Chrome в нужное русло с помощью нашего подробного руководства о том, как восстановить удаленную историю Chrome.
Chrome продолжает падать на Mac? Вот как это исправить
4 мин чтения
Chrome от Google — потрясающий браузер. Он быстрый, стабильный и поддерживается практически всеми веб-сайтами. Еще лучше, если вы используете Gmail или Google Docs на своем Mac. Однако он не идеален и иногда дает сбои. А у некоторых людей он просто продолжает падать. Если это случилось с вами, вот что с этим делать.
Закройте Chrome и перезапустите его
Это должен быть ваш первый шаг, когда вы впервые видите сбой Chrome на своем Mac. Самый быстрый способ закрыть Chrome, как и любое приложение для Mac, — нажать Command-Q. Однако в Chrome есть параметр «Предупреждать перед выходом», что означает, что вам нужно удерживать Command-Q в течение нескольких секунд, чтобы убедиться, что он завершает работу. Вы можете отключить этот параметр в меню Chrome или просто перейти в меню «Файл» и выбрать «Выход».
Самый быстрый способ закрыть Chrome, как и любое приложение для Mac, — нажать Command-Q. Однако в Chrome есть параметр «Предупреждать перед выходом», что означает, что вам нужно удерживать Command-Q в течение нескольких секунд, чтобы убедиться, что он завершает работу. Вы можете отключить этот параметр в меню Chrome или просто перейти в меню «Файл» и выбрать «Выход».
Если в Chrome произошел сбой настолько сильно, что он не закрывается, вам потребуется принудительно завершить работу. Есть два способа сделать это:
Щелкните меню Apple, выберите «Завершить принудительно», затем в открывшемся окне выберите «Chrome», затем «Завершить принудительно».
Нажмите Command-Option-Escape, затем Chrome, затем нажмите Force Quit
После завершения работы вы можете перезапустить Chrome.
Совет: Большинство приведенных ниже шагов связаны с удалением данных того или иного типа, будь то расширения, файлы cookie или другие данные, хранящиеся в Chrome по мере его использования. Это может быть довольно трудоемким процессом. Однако есть быстрый способ сделать это и сделать гораздо больше, чтобы повысить производительность вашего Mac, освободить место и сохранить его в безопасности. CleanMyMac X может все это. Мы объясним, как использовать его, чтобы предотвратить сбой Chrome позже в этой статье.
Это может быть довольно трудоемким процессом. Однако есть быстрый способ сделать это и сделать гораздо больше, чтобы повысить производительность вашего Mac, освободить место и сохранить его в безопасности. CleanMyMac X может все это. Мы объясним, как использовать его, чтобы предотвратить сбой Chrome позже в этой статье.
Проверьте свои расширения
Мошеннические расширения или законные расширения, которые не были обновлены, являются частой причиной сбоя веб-браузеров, поэтому вам следует проверить те, которые вы установили.
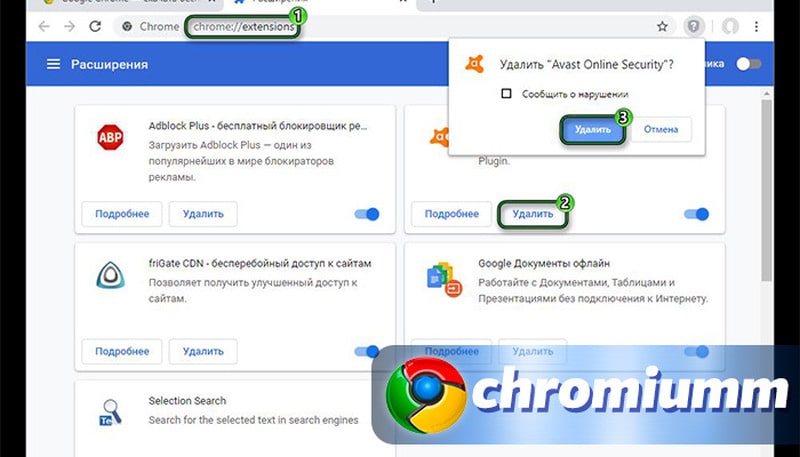
В адресной строке Chrome введите:
хром://расширения
Просмотрите расширения, отображаемые в окне. Есть ли такие, которые вы не признаете или которые вам больше не нужны? Если это так, нажмите Удалить в соответствующем поле.
Нажмите «Обновить», чтобы обновить оставшиеся расширения.
Очистить данные просмотра
Как и все веб-браузеры, Chrome сохраняет данные на вашем Mac, когда вы его используете. Это могут быть сайты, которые вы посещаете, что вы делаете на этих сайтах, открытые вкладки или информация для форм. Со временем большая часть данных, которые должны быть удалены автоматически, остается на вашем Mac и накапливается, что может привести к сбою Chrome. Вы можете удалить некоторые из них, как это.
Это могут быть сайты, которые вы посещаете, что вы делаете на этих сайтах, открытые вкладки или информация для форм. Со временем большая часть данных, которые должны быть удалены автоматически, остается на вашем Mac и накапливается, что может привести к сбою Chrome. Вы можете удалить некоторые из них, как это.
Введите в адресную строку Chrome следующее:
хром: // настройки/clearBrowserData
Либо щелкните три точки справа от адресной строки, наведите указатель мыши на «Дополнительные инструменты» и выберите «Очистить данные браузера».
Перейдите на вкладку «Дополнительно».
Установить временной диапазон на все время.
Установите флажок рядом с элементами, которые вы хотите удалить. Вы можете оставить «Пароли и другие данные для входа» и «Автозаполнение данных формы» не отмеченными. Они не являются причиной сбоя Chrome. Если вы очистите их при входе в учетную запись Google, они будут немедленно скопированы обратно, когда Chrome синхронизируется с вашей учетной записью.

- Нажмите «Очистить данные».
Перезагрузите Mac
Если ни один из вышеперечисленных шагов не предотвратил сбой Chrome, попробуйте перезагрузить Mac. Перезапуск очищает временные файлы и освобождает память и может решить проблему, по крайней мере временно.
Удаление Chrome
Это крайняя мера, но стоит удалить Chrome и переустановить его, если ничего не помогает. Вы увидите множество советов по удалению Chrome, которые включают в себя просто перетаскивание его значка из папки «Приложения» в корзину и ее очистку. Однако это не удаляет его полностью и вряд ли решит какие-либо проблемы. Это потому, что Chrome, как и любое другое приложение, оставляет множество разных файлов, хранящихся в разных папках на вашем Mac.
Самый простой способ удалить его — использовать специальную программу удаления, например CleanMyMac X. CleanMyMac X также может удалять данные просмотра, избавляться от расширений и сбрасывать приложения. Вот как сбросить или удалить Chrome с помощью CleanMyMac X.
Загрузите CleanMyMac X здесь, если он еще не установлен.
Следуйте инструкциям по установке, затем запустите.
Выберите модуль удаления в левом окне.
Нажмите Google в среднем окне и установите флажок рядом с Chrome.
Чтобы сбросить Chrome, щелкните раскрывающееся меню рядом с ним и выберите «Сброс».
Нажмите Сброс.
Чтобы удалить его, оставьте в раскрывающемся меню значение «Удалить» и нажмите кнопку «Удалить».
Простой способ очистки данных
CleanMyMac X также может быстро и легко очищать данные браузера. Вот как это сделать.
Запустите CleanMyMac X из папки «Приложения».
Выберите модуль конфиденциальности на боковой панели.
Нажмите Сканировать.
Выберите Chrome в средней части.
Установите флажок рядом с элементами, которые вы хотите удалить, или щелкните стрелку раскрывающегося списка, чтобы просмотреть дополнительные сведения.

 Сохраните восстановленные данные в новом месте, чтобы избежать перезаписи данных в будущем.
Сохраните восстановленные данные в новом месте, чтобы избежать перезаписи данных в будущем.
