Знание html это: Базовые знания HTML и CSS для начинающих: с какой стороны подойти к изучению
Содержание
Базовые знания HTML и CSS для начинающих: с какой стороны подойти к изучению
Получить базовые знания HTML и CSS — первая ступенька для тех, кто хочет погрузиться в мир веб-разработки и создавать крутые веб-сайты. Для большого проекта знаний только HTML и CSS будет недостаточно, нужно будет знать еще JavaScript, PHP, SQL, чтобы придать сайту анимацию и наладить его работу с базой данных.
Базовые знания HTML и CSS могут пригодиться для того, чтобы:
«запилить» простенький лендинг;
сверстать макет сайта, который программист с опытом сможет реализовать в полноценный рабочий проект;
правильно оформлять тексты;
понять, подходит ли вам профессия веб-разработчика; если да, тогда можно совершенствовать свои навыки, изучая языки программирования для веб-разработки или их фреймворки.
Базовые знания HTML и CSS получить несложно. Выучить основы этих технологий реально за несколько дней, чтобы попробовать что-нибудь сверстать. Если понравится, тогда можно продолжать обучение.
Базовые знания HTML и CSS
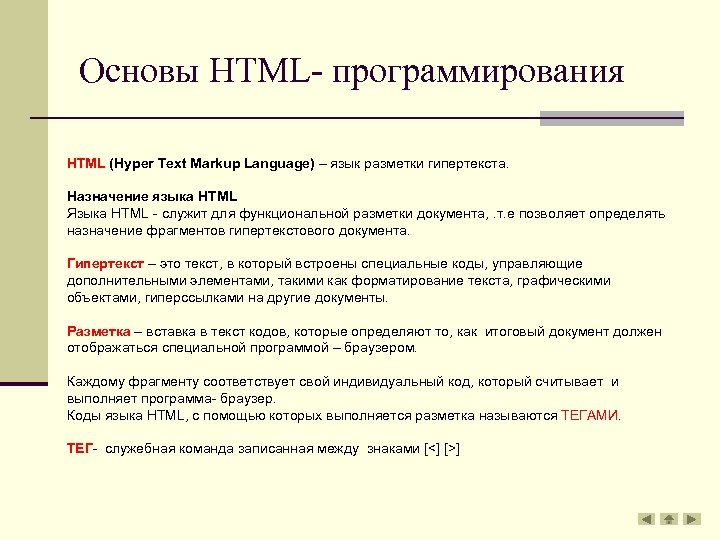
HTML — это язык разметки. Споры о том, является ли он языком программирования, длятся уже несколько десятков лет. Раньше он действительно был не очень функциональным и не содержал большого количества тегов. Но сегодня HTML — это достаточно функциональный язык, который указывает обозревателям интернета, где и какой элемент выводить на странице веб-сайта. HTML можно сравнить со скелетом — без него сайт не будет сайтом.
CSS — это каскадные таблицы стилей. При помощи стилей элементам на веб-странице задается внешний вид. То есть HTML определяет, где будет показан элемент на странице, а CSS определяет, как он будет выглядеть: цвет, размер, шрифт, фон, отступы, анимация, реакция на действия пользователя и многое другое.
Как получить базовые знания HTML
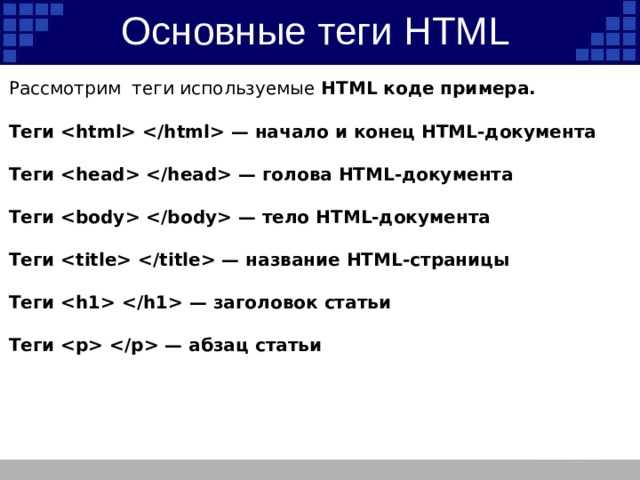
Самый простой способ — найти бесплатную обучающую информацию: курсы, тренинги, видеоуроки, книги, статьи и т. д. Изучить HTML — это понять, как правильно использовать теги. HTML состоит из тегов. Тег указывает браузеру, что это за элемент, а браузер понимает, как его отразить. Например, в HTML есть теги для:
заголовков — <h2>, <h3>, <h4>, <h5> и т. д., где цифра показывает уровень заголовка, например, h2 — это самый главный заголовок на странице, который должен быть единственным;
абзацев — <р>;
нумерованных и ненумерованных списков — <ol> и <ul>;
изображений — <img>;
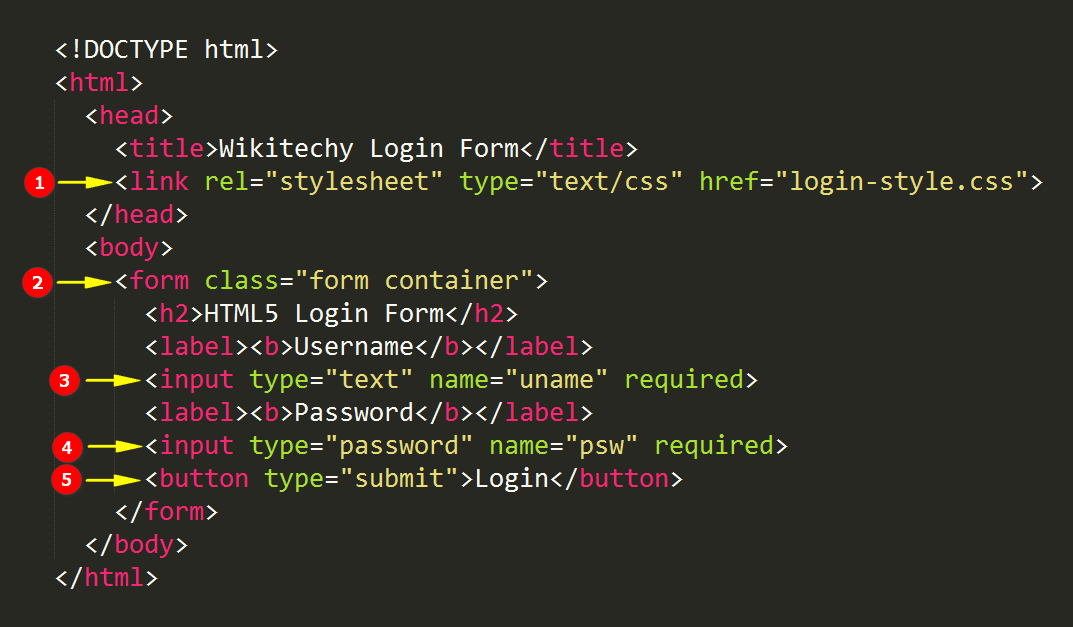
форм — <form>;
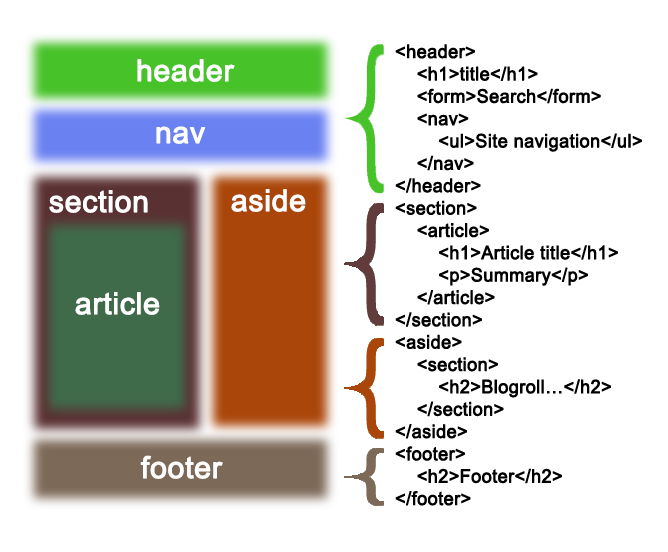
структурных секций — <section>;
структурных блоков — <div>;
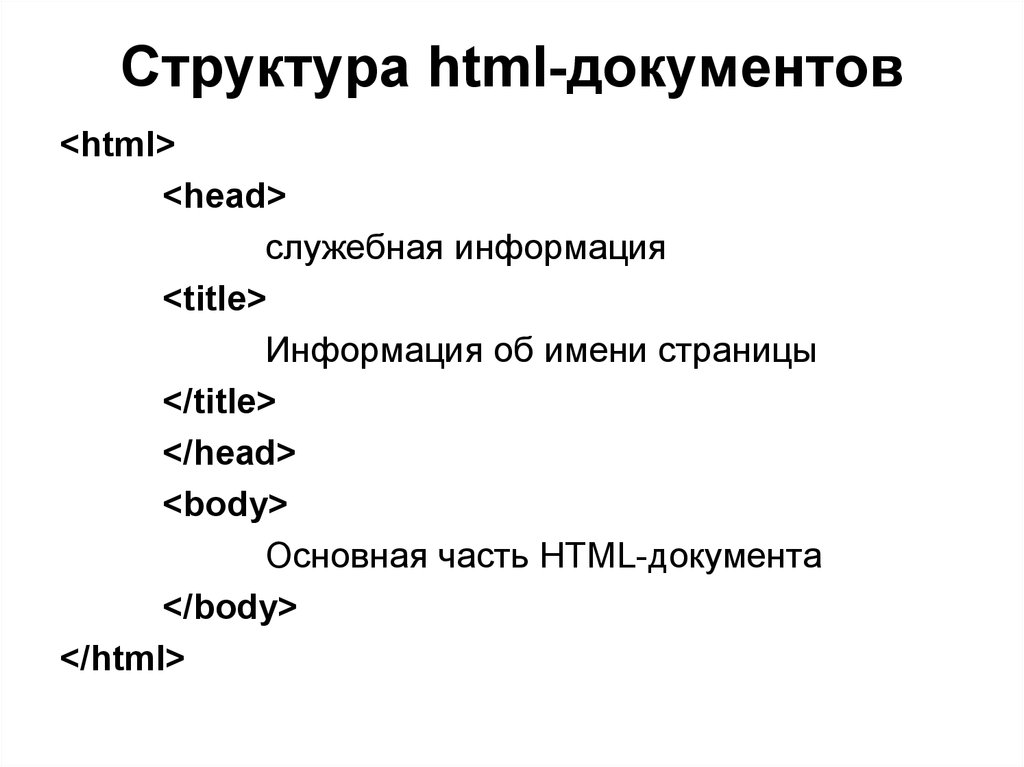
основных элементов страницы — <head>, <header>, <body>, <footer>, <title>;
и мн.
др.
Необходимо изучить основные теги и правила их применения, чтобы верстка сайта была валидной и отвечала стандартам W3C. На изучение этой теории не тратится много времени, а потом важна практика. Больше практики — больше понимания, что и как делать правильно.
Как получить базовые знания CSS
Базовые знания CSS получают точно такими же методами, как и HTML. Плюс в том, что HTML и CSS не являются сложными технологиями, поэтому бесплатного контента по ним достаточно. Очень часто в одном курсе эти технологии изучаются вместе, потому что они дополняют друг друга.
При этом без знаний HTML нет смысла приступать к изучению CSS. Поэтому перед получением знаний о CSS лучше уже иметь базовые знания о HTML. Что изучают о CSS:
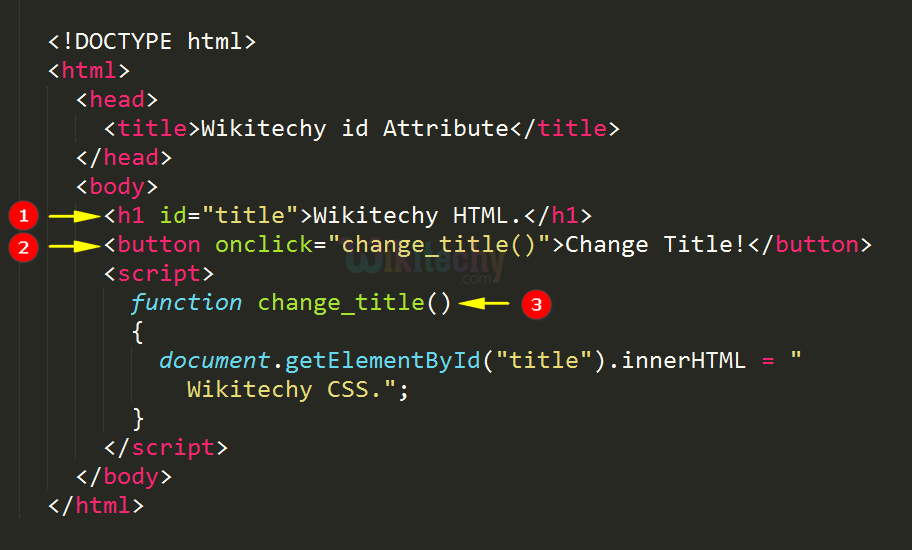
Основы синтаксиса. Изучают основные селекторы. Селектор — это способ обратиться к конкретному элементу или элементам HTML. Например, вы можете всем заголовкам «h3» на всех страницах сайта задать один шрифт, цвет и стиль при помощи общего класса.
Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного.
Позиционирование элементов. HTML «выделяет» место на странице для элемента. При помощи CSS можно анимировать этот элемент или выделить его по-особенному. А можно определять, кому показывать этот элемент, а кому нет. Например, в одном браузере показывать этот элемент, а в другом — нет, или на компьютере показывать, а на телефоне — нет, или не показывать элемент, пока пользователь не выполнит какое-то действие. Вариантов с позиционированием элементов достаточно — при помощи CSS можно воплотить в жизнь многие идеи разработчика.
Адаптивную верстку. Тенденция делать все сайты адаптивными растет. «Адаптивные» означает, что сайт «подстраивается» под размер экрана устройства, которое его просматривает.
При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента.
Базовые знания HTML и CSS уже «развяжут вам руки», и у вас появится возможность создавать собственные небольшие проекты. При помощи CSS вы сможете адаптировать под свои вкусы любой сайт, сделанный по технологии «no code», то есть с применением конструкторов, сайты на WordPress, сделанные при помощи плагинов в том числе.
После базовых знаний CSS можно будет наращивать свои профессиональные навыки, изучая препроцессоры или фреймворки CSS.
Где получить базовые знания HTML и CSS
За базовые знания HTML и CSS необязательно платить деньги. Есть много онлайн-школ и обучающих ресурсов, которые делятся такими знаниями совершенно бесплатно. Например:
Заключение
Любое крупное и важное дело начинается с маленьких шагов.
Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.
Получить базовые знания HTML и CSS можно за несколько дней, но этого недостаточно, чтобы получить оплачиваемую работу. Вам нужно будет много практики, чтобы научиться применять полученные знания. Поэтому будьте готовы к тому, что первое время вы будете очень мало зарабатывать. Но практика и постоянное повышение квалификации дают результаты. Спустя какое-то время вы обнаружите, как стоимость ваших услуг заметно выросла, по сравнению со стартом.
Что такое HTML? (коротко о главном)
Источник изображения
Нужно ли маркетологу знать язык разметки гипертекста (HyperText Markup Language), то есть HTML? На этом языке говорят между собой верстальщики, и кроме браузеров в некоторой мере его могут понимать другие программисты и разработчики. И хотя на уровень продаж знание HTML прямо, наверное, и не влияет, все же способность ориентироваться в основах этого языка не будет лишней даже для маркетолога.
И хотя на уровень продаж знание HTML прямо, наверное, и не влияет, все же способность ориентироваться в основах этого языка не будет лишней даже для маркетолога.
И первое, что необходимо сделать, это отбросить скептицизм, связанный с мыслью, что осилить даже основы HTML вам не под силу — не переживайте, подобные сомнения роятся в головах довольно многих людей. И хотя, возможно, вам и не придется постоянно пересекаться с данными вопросами в рамках ваших должностных обязанностей или работы в LPgenerator, однако предлагаем все же ознакомиться с базовыми принципами этого языка. По крайней мере, вы сможете не только подружится с HTML, но и стать ближе к тем людям в вашей компании/команде, для которых этот язык является родным 🙂
- Каким полушарием думают маркетологи?
Что представляет собой HTML?
Как уже упоминалось, HTML — это язык гипертекстовой разметки, с помощью которого наши коллеги верстальщики непосредственно создают структуру web-страниц (одной из разновидностей которых являются лендинги) и email-писем.
Если объяснить суть данного понятия простыми и наглядными образами, то можно сказать, что HTML — это тело, а CSS (Cascading Style Sheets — каскадные таблицы стилей) — одежда. В то время как CSS определяет внешний вид web-страницы, HTML формирует ее структуру (скелет) посредством заголовков, списков и других подобных элементов, начиная от начала страницы — хедера, и до ее конца — футера.
Неспроста также сказано, что HTML — это язык разметки: именно метки или как их еще называют тэги (tags), заключенные в угловые скобки, формируют те элементы, из которых и состоит код HTML. В большинстве своем, элементы данного языка имеют открывающий и закрывающий тэг. От правильного (валидного) использования последних зависит не только адекватность структуры веб-страницы, но и правильность ее отображения интернет-браузерами.
- Анатомия идеальной целевой страницы
Основные функциональные понятия HTML
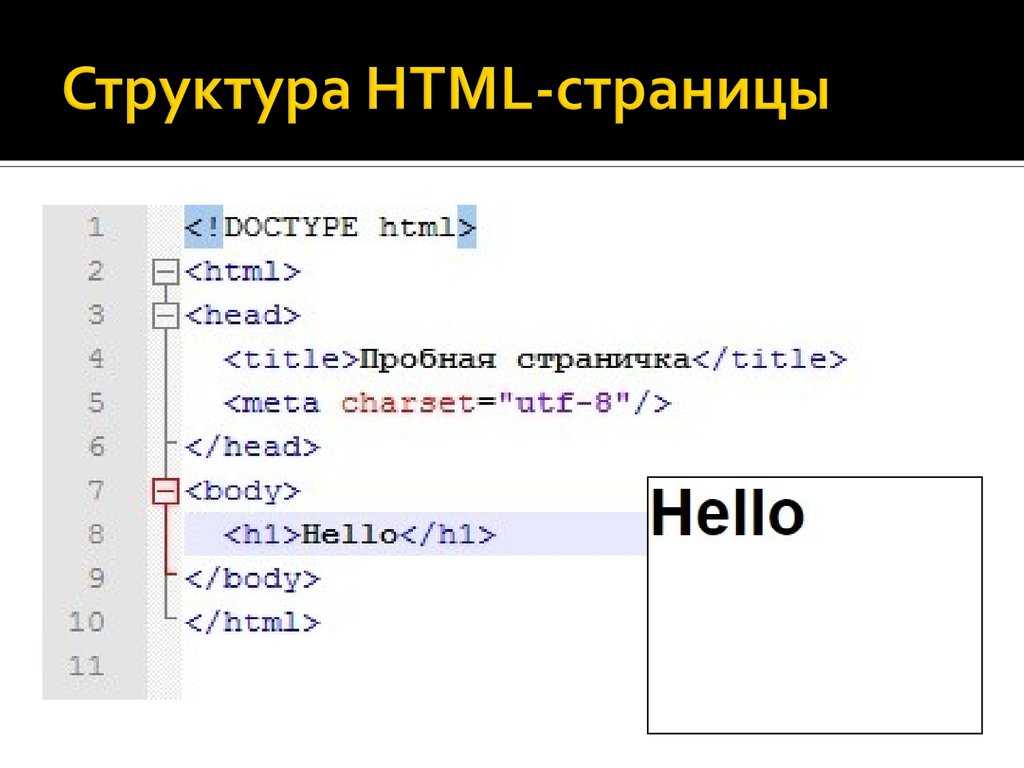
Как показано на примере HTML-кода, помещенного ниже, он всегда начинается с <!DOCTYPE html>. Для браузера появление этого элемента указывает на то, что ему следует отображать HTML-структуру:
Для браузера появление этого элемента указывает на то, что ему следует отображать HTML-структуру:
<!DOCTYPE html>
<html>
<body>
<h2>Тут будет размещен заголовок</h2>
<p>А в этом месте будет первый абзац</p>
</body>
</html>
Представленный небольшой вариант простого HTML-кода, содержит несколько элементов, состоящих, в свою очередь, из таких тэгов как:
-
<body></body> — открывающий и закрывающий тэг, указывающий на начало и окончание той части страницы, в которой будет содержаться ее контент. На русский язык этот тэг переводится словом «тело»; -
<h2></h2> — опять таки открывающий и закрывающий тэг, указывающий на начало и окончание заголовка. Всего таких тегов может быть 6, и отличаются они величиной шрифта — чем выше числовой порядок заголовка, тем меньшими буквами он будет отражаться. Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
Таким образом один за другим формируются разные элементы, которые впоследствии будут представлены на целевой странице. Как вы, наверное, уже поняли, для того, чтобы указать на закрытие определенного тэга, в HTML принято ставить слэш «/».
Для закрепления только что полученного навыка можно дописать еще несколько строчек кода. До этого мы оперировали в рамках «тела» контента, за которое отвечает тэг <body>, но пока это самое тело у нас без «головы». Исправить это досадное недоразумение можно добавив следующие строки:
<!DOCTYPE html>
<html>
<head>
<title>
Тут будет название всей страницы
</title>
</head>
<body>
<h2>Тут будет заголовок, написанный самым большим шрифтом</h2>
<p>А это — усовершенствованный, частично <strong>выделенный жирным шрифтом</strong>абзац. </p>
</p>
<h4>Тут будет тоже заголовок, но не такой заметный, как предыдущий — он будет выполнен более мелким шрифтом</h4>
<p>Еще один абзац для полноты картины.</p>
</body>
</html>
По сути, приведенный выше второй фрагмент HTML кода — это расширенный вариант первого:
-
появилось титульное название страницы, которое помещено между тэгами <title></title>, которые, в свою очередь формируют заглавную, а не контентную частью страницы, так как они размещены внутри тега <head></head>, а не <body></body>; -
появился еще один заголовок более низкого порядка (он будет менее заметен), который будет размещен в рамках <h4></h4>; -
преобразится часть текста в первом по порядку абзаце: фраза, заключенная в тэг <strong></strong> (на русский язык переводится «сильный»), будет выделена жирным.
Вот так довольно быстро происходит наращивание кода, интерпретируя который интернет-браузер понимает то, чего от него хочет добиться дизайнер и маркетолог.
Не так страшен HTML, как его рисуют, верно?
Понятно, что существует достаточно много других тэгов, благодаря которым задаются дополнительные параметры структуры web-страницы. Однако даже такого краткого обзора будет достаточно для того, чтобы не растеряться, если вам придется столкнуться с необходимостью вникнуть в код.
Существует немало качественных интернет-ресурсов, посвященных тематике HTML и CSS. Говоря на языке маркетологов, можно сказать, что входящий маркетинг в этой нише достаточно хорошо развит, и при желании можно увеличить свои познания в данной сфере, отыскав подходящий ресурс в том числе и в русскоязычной части Сети.
Избитая фраза о том, что знание — это сила, не теряет своей актуальности, а уточненный ее вариант «применение знания — это сила» может принести еще лиды и финансовые дивиденды. И кто знает, возможно более глубокое понимание того, как на уровне HTML устроен и функционирует ваш лендинг, поможет вам более полно использовать существующие или даже внедрить какие-то новые приемы, которые могут посодействовать увеличению продаж.
И кто знает, возможно более глубокое понимание того, как на уровне HTML устроен и функционирует ваш лендинг, поможет вам более полно использовать существующие или даже внедрить какие-то новые приемы, которые могут посодействовать увеличению продаж.
Если же все-таки у вас нет желания или времени — все мы люди занятые — вникать в HTML, всегда остается возможность использовать функционал LPgenerator для создания качественной целевой страницы.
Если же у вас нет времени разбираться в тонкостях лендостроения, но при этом вам нужна уникальная страница с гарантированно высокой конверсией, к вашим услугам отдел дизайна нашей компании, который с удовольствием исполнит любую вашу прихоть и разработает для вас индивидуальный дизайн. Он будет выполнен с учетом всех ваших пожеланий, подчеркнет особенности оффера и позиционирование бренда, а еще — легко масштабируется по мере необходимости.
Высоких вам конверсий!
Игорь Кизин,
руководитель отдела дизайна LPgenerator
По материалам: blog. hubspot.com
hubspot.com
21-10-2013
Концепции области просмотра — CSS: каскадные таблицы стилей
В этой статье объясняется концепция области просмотра — что это такое, ее влияние с точки зрения CSS, SVG и мобильных устройств — и проводится различие между областью визуального просмотра и областью просмотра макета.
Окно просмотра представляет собой просматриваемую в данный момент область компьютерной графики. С точки зрения веб-браузера, это обычно то же самое, что и окно браузера, за исключением пользовательского интерфейса, строки меню и т. д. Это часть документа, который вы просматриваете.
Документы, подобные этой статье, могут быть очень длинными. Окно просмотра — это все, что видно в данный момент, особенно раздел «что такое окно просмотра» и, возможно, часть меню навигации. Размер области просмотра зависит от размера экрана, от того, находится ли браузер в полноэкранном режиме или нет, и от того, увеличил ли пользователь масштаб. Содержимое за пределами области просмотра, например раздел См. также в этом документе скорее всего, не будет отображаться на экране, пока не будет прокручен в поле зрения.
также в этом документе скорее всего, не будет отображаться на экране, пока не будет прокручен в поле зрения.
- На больших мониторах, где приложения не обязательно полноэкранные, область просмотра соответствует размеру окна браузера.
- На большинстве мобильных устройств, когда браузер находится в полноэкранном режиме, область просмотра занимает весь экран.
- В полноэкранном режиме область просмотра — это экран устройства, окно — это окно браузера, которое может быть таким же большим, как область просмотра или меньше, а документ — это веб-сайт, который может быть намного выше или шире области просмотра.
Напомним, окно просмотра — это, по сути, та часть документа, которая видна в данный момент.
Размеры области просмотра изменяются
Ширина области просмотра не всегда равна ширине окна. Если вы запросите ширину или высоту окна и документа в Chrome или Firefox, вы можете получить:
document.documentElement.clientWidth; /* 1200 */ окно.внутренняя ширина; /* 1200 */ окно.внешняя ширина; /* 1200 */
document.documentElement.clientHeight; /* 800 */ окно.внутренняя высота; /* 800 */ окно.внешняя высота; /* 900 */
Существует несколько свойств DOM, которые могут помочь вам запросить размер окна просмотра и другие подобные длины:
- Элемент документа
Element.clientWidth— это внутренняя ширина документа в пикселях CSS, включая отступы (но не границы, поля). или вертикальные полосы прокрутки, если они есть). Это ширина области просмотра . -
Window.innerWidth— это ширина в пикселях CSS области просмотра окна браузера, включая вертикальную полосу прокрутки, если она отображается. -
Window.outerWidth— это ширина снаружи окна браузера, включая всю хромированную часть окна.
В эксперименте с ними innerWidth и externalWidth оказались одинаковыми, но externalHeight был на 100 пикселей выше, чем innerHeight . Это связано с тем, что
Это связано с тем, что externalHeight включает хром браузера: измерения проводились в браузере с адресной строкой и панелью закладок общей высотой 100 пикселей, но без хрома слева или справа от окна.
Область в пределах innerHeight и innerWidth обычно считается окном просмотра макета . Chrome браузера не считается частью области просмотра.
При увеличении и Firefox, и Chrome сообщают о новом размере пикселя CSS для innerWidth и clientWidth . Значения, возвращаемые для externalWidth и externalHeight , зависят от браузера: Firefox сообщает новое значение в пикселях CSS, но Chrome возвращает длину в пикселях по умолчанию. При увеличении вы можете получить:
document.documentElement.clientWidth; /* 800 */ окно.внутренняя ширина; /* 800 */ окно.внешняя ширина; /* 800 в Firefox, 1200 в хроме */
document.documentElement.clientHeight; /* 533 */ окно.внутренняя высота; /* 533 */ окно.внешняя высота; /* 596 в Firefox, 900 в хроме */
Область просмотра изначально имела размер 1200 x 800 пикселей. При увеличении размер области просмотра стал 800 x 533 пикселей. Это окно просмотра макета . Прикрепленные заголовки или нижние колонтитулы со следующими стилями будут прикреплены к верхней и нижней части макет вьюпорта соответственно.
тело > заголовок {
положение: фиксированное;
сверху: 0;
}
тело > нижний колонтитул {
положение: фиксированное;
внизу: 0;
}
Мы получили размер 800 x 533, когда увеличили масштаб с помощью клавиатуры. Верхний и нижний колонтитулы остались на одном уровне с верхней и нижней частью окна. Но что, если бы мы увеличили масштаб на планшете? Что делать, если на телефоне открывается динамическая клавиатура?
Сеть содержит два окна просмотра: окно просмотра макета и окно просмотра визуальное окно просмотра . Область визуального просмотра — это часть веб-страницы, которая в данный момент видна в браузере и может изменяться. Когда пользователь масштабирует страницу, открывает динамическую клавиатуру или когда становится видимой ранее скрытая адресная строка, визуальное окно просмотра сжимается, но окно просмотра макета не изменяется.
Когда пользователь масштабирует страницу, открывает динамическую клавиатуру или когда становится видимой ранее скрытая адресная строка, визуальное окно просмотра сжимается, но окно просмотра макета не изменяется.
Липкие заголовки или нижние колонтитулы, как обсуждалось выше, прилипают к верхней и нижней части окна просмотра макета и, следовательно, остаются в поле зрения, когда мы увеличиваем масштаб с помощью клавиатуры. Если вы увеличиваете масштаб, окно просмотра макета может быть не полностью видно. Если вы увеличиваете от середины окна просмотра макета, содержимое будет расширяться во всех четырех направлениях. Если у вас есть липкий верхний или нижний колонтитул, они все равно будут прикреплены к верхней или нижней части области просмотра макета, но они могут быть не видны вверху и внизу экрана устройства, что является визуальным окном просмотра. Визуальное окно просмотра — это видимая в данный момент часть окна просмотра компоновки. Если вы прокрутите вниз, вы измените содержимое визуального окна просмотра и отобразите нижнюю часть окна просмотра макета, отображая липкий нижний колонтитул, который затем останется внизу.
Визуальное окно просмотра — это визуальная часть экрана, не включающая экранную клавиатуру, области за пределами области масштабирования или другие функции, которые не масштабируются с размерами страницы. Визуальное окно просмотра имеет тот же размер, что и окно просмотра компоновки, или меньше.
Для страницы, содержащей элементы iframe, объекты или внешний SVG, как содержащие страницы, так и каждый включенный файл имеют свой собственный уникальный объект окна. Только окно верхнего уровня имеет визуальное окно просмотра, которое может отличаться от окна просмотра компоновки. Для включенных документов визуальное окно просмотра и окно просмотра макета совпадают.
CSS
Окно просмотра макета и окно визуального просмотра, описанные выше, — не единственные окна просмотра, с которыми вы столкнетесь. Любое вспомогательное окно просмотра, которое полностью или частично отображается в окне просмотра компоновки, считается визуальным окном просмотра.
Мы обычно думаем, что ширина и высота медиа-запросов зависят от ширины и высоты окна браузера. На самом деле они относятся к области просмотра, которая является окном в основном документе, но является внутренним размером родительского элемента во вложенном контексте просмотра, таком как объекты, фреймы и SVG. В CSS у нас также есть единицы длины, основанные на размере области просмотра. А
На самом деле они относятся к области просмотра, которая является окном в основном документе, но является внутренним размером родительского элемента во вложенном контексте просмотра, таком как объекты, фреймы и SVG. В CSS у нас также есть единицы длины, основанные на размере области просмотра. А vh единица измерения составляет 1% от высоты видового экрана компоновки. Точно так же блок vw составляет 1% от ширины видового экрана макета.


 др.
др. Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного.
Но если вы хотите один заголовок из всех выделить по-особенному, тогда вы присваиваете ему уникальный идентификатор и задаете уникальные стили по этому идентификатору. В результате все заголовки будут одинаковы, кроме одного. При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента.
При этом весь контент, который присутствует в компьютерной версии, сохраняется и в мобильной. То есть получается одна версия сайта на все устройства без скрытия и потери контента. Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.
Базовые знания HTML и CSS — это первый шаг в веб-программирование. Если, получив их, вы поняли, что веб-программирование — это сфера, в которой вы хотите состояться, тогда вам остается двигаться только вперед.  Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
Вместе с тегом <p>, <h2> формирует структуру самого контента: в частности метки <p></p> определяют начало и конец абзацев текста.
 clientWidth; /* 1200 */
окно.внутренняя ширина; /* 1200 */
окно.внешняя ширина; /* 1200 */
clientWidth; /* 1200 */
окно.внутренняя ширина; /* 1200 */
окно.внешняя ширина; /* 1200 */
 внутренняя высота; /* 533 */
окно.внешняя высота; /* 596 в Firefox, 900 в хроме */
внутренняя высота; /* 533 */
окно.внешняя высота; /* 596 в Firefox, 900 в хроме */