|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Версия сайта для слабовидящих. Браузер для слабовидящих
Версия для слабовидящих
Для перевода сайта в режим"Версия для слабовидящих"используется изменение размера текста.
В браузерах Internet Explorer, Mozilla Firefox,Google Chrom, Opera используйте сочетание клавиш Увеличить Ctrl + "+"Уменьшить Ctrl + "-"
В браузере Safari Увеличить Cmd + "+"Уменьшить Cmd + "-"
Ниже приведены часто используемые сочетания клавиш для удобной работы в браузерах с использованием клавиатуры
Сочетания клавиш для браузеров Internet Explorer, Mozilla Firefox, Google Chrom, Opera
| Действие | Нажать |
| Действие | Enter |
| Переход вперед по последовательности элементовна веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементовна веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Переход на домашнюю страницу | Alt + Home |
| Переход на следующую страницу | Alt + → |
| Переход на предыдущую страницу | Alt + ←илиBackspace |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page UpилиShift +Space |
| Прокрутка к концу документа большими шагами | Page DownилиSpace |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Ctrl + F |
| Обновить текущую страницу | Ctrl + RилиF5 |
| Прекратить загрузку страницы | Esc |
| Сохранить текущую страницы | Ctrl + S |
| Напечатать текущую страницу | Ctrl + P |
| Закрыть текущую страницу | Ctrl + W |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | F11 |
| Увеличить | Ctrl + + |
| Уменьшить | Ctrl + - |
| Вернуться к 100% | Ctrl + 0 |
Сочетание клавиш для Safari
| Действие | Нажать |
| Действие | Enter |
| Переход вперед по последовательности элементовна веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементовна веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Cmd + F |
| Переход на следующую страницу | Cmd + [ |
| Переход на предыдущую страницу | Cmd + ] |
| Обновить текущую страницу | Cmd + F или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Cmd + S |
| Напечатать текущую страницу | Cmd + P |
| Вывод справки | F1 |
| Переключение между полноэкранными обычным режимами окна обозревателя | Cmd + Shift +F |
| Увеличить | Cmd + + |
| Уменьшить | Cmd + - |
"Попробуй слушать интернет". Как незрячие работают в интернете.
В Минске проходят встречи ("meet up", как их называют) посвященные абсолютно разным темам. На одной из этих встреч я побывал в пятницу. Посвящена она была проблемам и трудностям людей с ограниченными возможностями при работе с различными интерфейсами (по факту подразумевались слепые). Встреча была интересна тем, что в ней в качестве докладчиков участвовали сами слепые и рассказывали что и как. Постараюсь передать вам то, что я узнал и почувствовал.
Незрячий SEO-шникКогда мне говорят "слепой", я представляю немолодого мужчину, с белой тростью, медленно шаркающего по краю тротуара, который, исчезая из моего поля зрения, перестает существовать. Все на что хватает моего воображения - это представить, что дома его ждет зрячая больная мать, которая снимает с него ботинки, усаживает за стол и кормит с ложки.
Я ошибался.
На встрече я ожидал услышать что угодно, только не сетования на неудобство (внимание!) админки "Битрикса" для слепого веб-мастера. Да, первый из докладчиков продвигает сайты в белорусском сегменте интеренета и это его основная работа. Его жена, тоже незрячая, помогает мужу, параллельно подрабатывая копирайтером. Чтобы полноценнее работать с сайтами, наш seo-шник изучил HTML и PHP! Интернет дает им шанс жить более полной жизнью, зарабатывать деньги. Но есть много проблем, с которыми они сталкиваются. Проблемы, которые чиним им мы, нерадивые и непрофессиональные разработчики.
Наталья. Незрячий копирайтер.
Как же они работают в интернете?Основной инструмент слепых при работе с компьютером - это скринридер - программа, которая считывает информацию с экрана монитора. Это ужасная вещь. Жутковатый синтезированный голос со скоростью, не воспринимаемой зрячим человеком читает все подряд (!) на экране, указывая где ссылка, где кнопка и прочее. И в этом потоке звуков слепой выискивает нужное ему. Перемещается по сайту с помощью клавиатуры, и активирует нужную кнопку или ссылку нажатием на "Enter".
Вот пример того, как слушает интернет слепой:
"Слепые сами виноваты"Такой кощунственный вывод можно сделать, послушав другого докладчика встречи. Александр был слепым не всегда, может поэтому он держится гораздо увереннее остальных незрячих. Он занимается тем, что обучает слепых работе на компьютере. Он говорит, что многие люди просто не хотят учиться, хотят чтобы для них все сделали и приподнесли на блюдечке, а они бы при этом только жаловались. (Интересный момент: когда его пытались подвести к месту выступающего, он отказался от помощи и добрался сам). "Много ли вы видели людей с белой тростью на улице?" - спрашивает он. "Много ли вы слышите об этих людях? Есть ли какие-то известные вам слепые люди у нас в Белоруссии? Нет. Это и есть беда, просто никто не знает о нашем существовании, мы не заявляем о себе, а нет людей, нет и проблемы"
Александр говорил о необходимости слепым самим бороться за свои права и делать максимум самим для улучшения жизни, чем он сам и занимается.
Факты:
- Незрячие просят разгадать визуальную капчу своих друзей по скайпу, отправляя им скриншот.
- Хороший ScreenReader (читалка) стоит 700$, но есть бесплатные аналоги, которые, естественно, кривые.
- Кроме скринридера есть устройства вывода Брайля, это прибор на который выводятся символы с экрана, преобразованные в шрифт Брайля. Устройства стоят дорого, от 1000$ самые простые (со слов), но по признанию незрячих, они очень неудобны, потому как одновременно могут выводить очень мало символов (около 70 символов и одна строка) и быстро работать с ними не получается.
- Обладатели iPhone, кстати, могут попробовать самую лучшую по словам незрячих систему управления VoiceOver. Вам достаточно нажать три раза на основную кнопку, закрыть глаза и попробовать, например, позвонить.
- По рассказу Александра, Apple начали активно работать над проблемами "доступности" своих устройств после личного обращения Стиви Уандера к Стиву Джобсу (возможно, это легенда, я не стал проверять сей факт, приняв это на веру)
- В интернете есть специальная рассылка, на которую могут подписаться "слепые и сочувствующие им". Это что-то типа форума, только голосового. Там люди обсуждают новости, проблемы и просто общаются друг с другом.
- На данный момент в мире насчитывается 37 миллионов слепых и 124 миллиона людей с очень плохим зрением
- Докладчик, который являлся SEO-шником, признал, что бесплатные CMS (wordpress, joomla, drupal) гораздо более приспособлены для работы вслепую.
- Самый доступный браузер для работы слепых - это Internet Explorer. Под "доступный" подразумевается качественная работа с читалкой, работа со специальными плагинами и перемещение с клавиатуры. Также некоторые слепые сидят в Firefox.
Так в чем конкретные проблемы и что нужно делать?
- Капчи. Ну как вы представляете слепого разгадывающего капчи? Используйте альтернативные виды капч: загадки, математические действия, аудиокапчи (как дополнение).
- "Безальтернативная" графика. Использование графических элементов без альтернативных понятных подписей и другие схожие проблемы.
- Флэш. читалка не может читать внутри флэша
- "Плохие" стили. Всех деталей не расскажу. Речь касается плохо сверстанных выпадающих списков, динамически-подгружаемого контента, без описания специальных условий и др.
yakostro.livejournal.com
Как сделать сайт доступным для незрячих и слабовидящих? / Хабрахабр
Если проследить эволюцию создания сайтов и сервисов, то можно заметить, что сначала было важно, чтобы они хотя бы были и работали. Затем создатели стали задумываться о внешней красоте и привлекательности для клиентов, ну а потом постепенно стали ориентироваться и на удобство для пользователей.Теперь же возник новый тренд — “доступность”. Ведь сейчас сайты просматривают не только с больших мониторов в спокойной обстановке, но и со смартфонов в трясущихся автобусах и ноутбуков в шумных кафе, а среди пользователей появляется все больше пенсионеров и даже людей с ограниченными возможностями.
Когда задумались о доступности?
В 1996 году был создан Консорциум Всемирной Паутины (World Wide Web Consortium, W3C), и на одной из встреч был предложен черновик гайдлайнов для улучшения доступности веба. Инициатива получила поддержку таких крупных спонсоров, как Microsoft, IBM, Adobe, и сейчас все популярные браузеры имеют настройки доступности и поддержку разметки WAI-ARIA для предоставления возможности полноценного использования Интернета людям с физическими ограничениями (нарушения работы органов зрения и опорно-двигательного аппарата).Экология доступности
Среди огромного количества рекомендаций по повышению уровня доступности мы выделили три типа, которым желательно следовать на любых массовых сайтах — как сайтах банков или госструктур, так и развлекательных. Соблюдение этих рекомендаций поможет не только слабовидящим людям, но и нам с вами!
1. Масштабируемая верстка
(5.1.7.7 ГОСТ Р 52872-2012: размер шрифта текста может быть изменен в пределах 200 процентов без применения вспомогательных технологий таким образом, что пользователю не нужно прибегать к горизонтальной прокрутке для прочтения строки при режиме отображения страницы во весь экран). Масштабируемая верстка будет полезна и для массовых пользователей — например, когда они заходят на сайт с устройства с маленьким экраном.
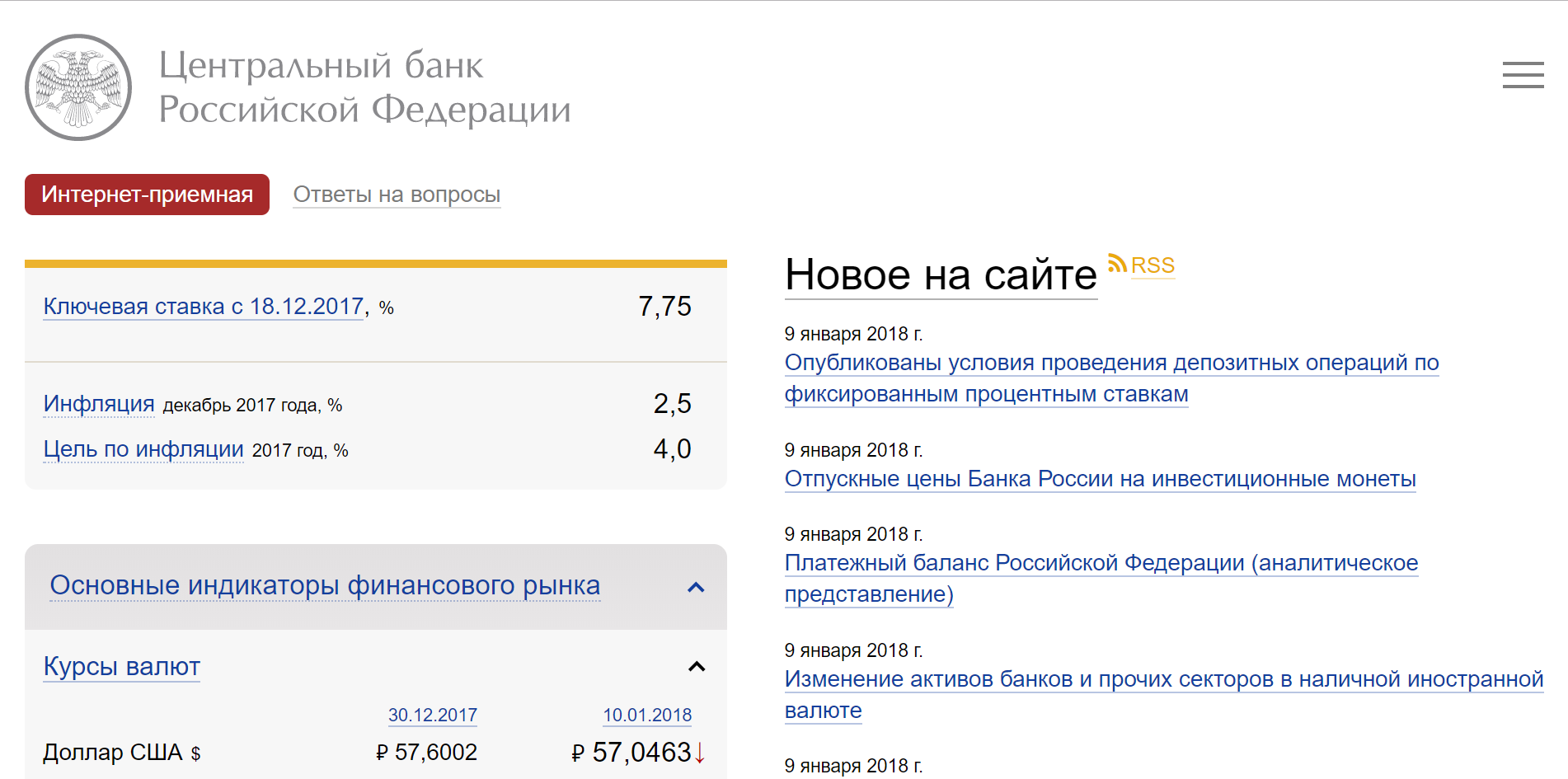
В качестве удачного примера использования масштабируемой верстки можно привести сайт Центрального Банка РФ. Масштаб сайта можно увеличить в браузере не только до 200%, но и до 500% без появления горизонтальной прокрутки.
 На скриншоте: увеличение масштаба до 200%. Полосы прокрутки нет
На скриншоте: увеличение масштаба до 200%. Полосы прокрутки нет
2. Достаточная контрастность текста и фона
(5.1.7.3 ГОСТ Р 52872-2012: Визуальное отображение текста и изображения текста имеет коэффициент контрастности не менее 4,5:1).Важно, чтобы основной текст на сайте можно было легко прочитать с экранов разной яркости и качества.Также существует множество людей с различными нарушениями зрения. Например, пользователи с расстройствами цветового зрения просто не увидят текст или смогут разглядеть его с большим трудом, если он не будет контрастен фону. Часто при разработке брендбуков не принимают во внимание эту рекомендацию в погоне за красивым дизайном, а потом оказывается, что текст на сайте сложно читать.
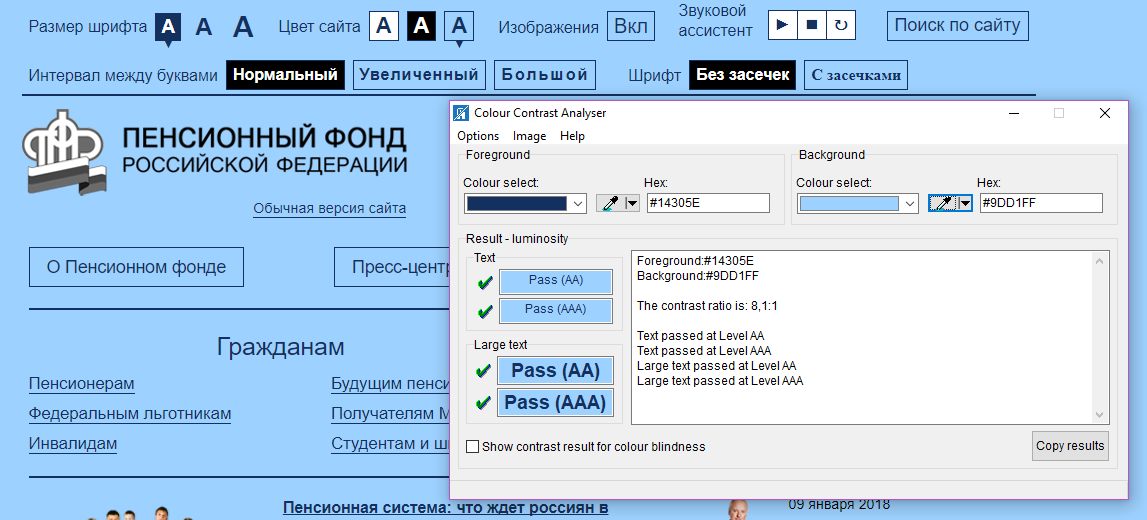
Контрастность текстов можно проверить с помощью чекеров контрастности, например Colour Contrast Analyser, или расширений для браузера, например “Contrast Ratio Checker” для Chrome. Существуют даже онлайн-чекеры контрастности, не требующие установки на компьютер.
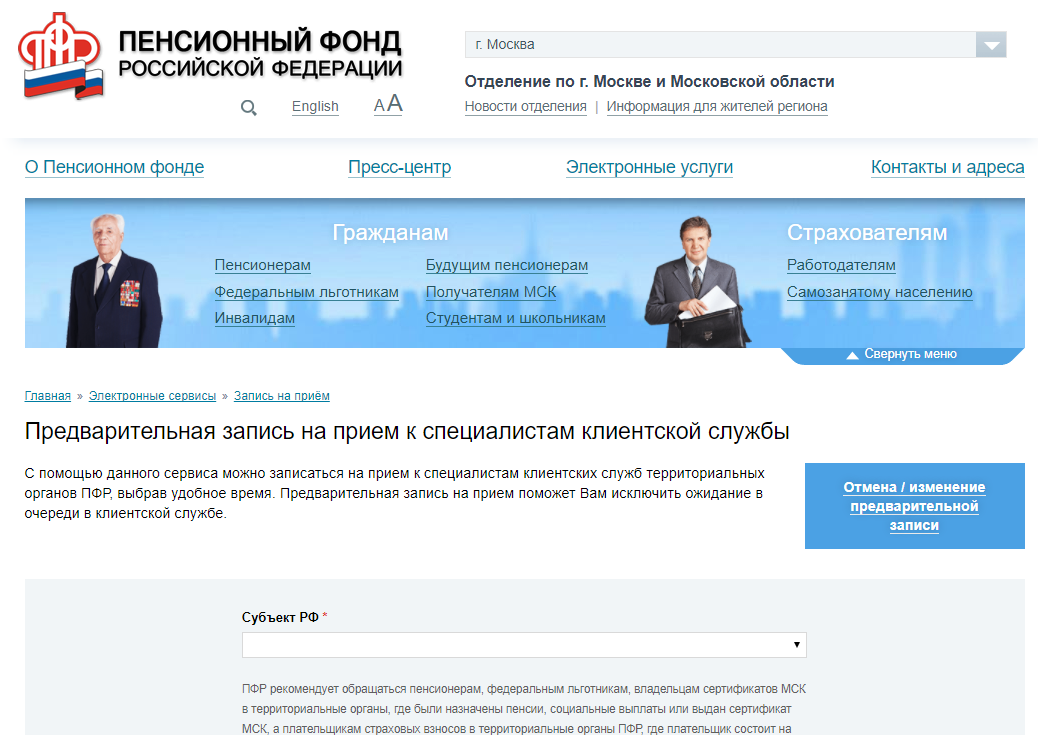
 На сайте Пенсионного Фонда РФ основной текст имеет достаточную контрастность, 14:1.
На сайте Пенсионного Фонда РФ основной текст имеет достаточную контрастность, 14:1.
Для дополнительного текста (подсказок, рекламных материалов) требования к контрастности чуть менее строгие.
3. Возможность работать с сервисом с помощью клавиатуры
(5.2.1.1 ГОСТ Р 52872-2012: Всей функциональностью контента можно управлять через интерфейс клавиатуры без каких-либо ограничений по времени нажатия на клавишу, за исключением случаев, когда вызываемая функция требует ввода с помощью других устройств, зависящего от направления движения пользователя, а не только от конечной точки. Это не запрещает и не должно препятствовать предоставлению возможностей ввода с помощью мыши и других способов в дополнение к клавиатуре).Переключение между клавиатурой и мышкой — временны́е затраты, которые можно минимизировать, если корректно работает TAB и ENTER. Многие из нас пользуются клавиатурой для навигации, даже не задумываясь над этим.
Люди с нарушениями здоровья могут не пользоваться мышкой из-за проблем с мелкой моторикой. А незрячие люди могут пользоваться экранными дикторами — программами для озвучивания текста на экране. В таких случаях важно, чтобы на сайте корректно работал фокус (при нажатии на кнопку TAB выделялась следующая ссылка/кнопка, а также в строке состояния браузера отображалась ссылка, куда будет совершен переход).
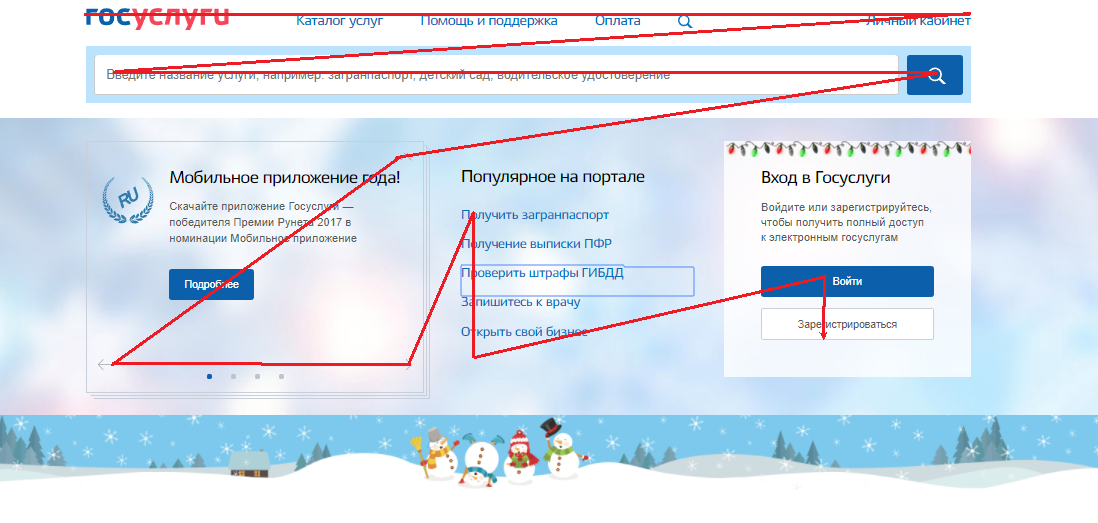
Работа с клавиатурой на сайте хорошо реализована на сайте Госуслуг.
 Госуслуги: при нажатии кнопки TAB фокус переключается последовательно на каждую кнопку/ссылку.
Госуслуги: при нажатии кнопки TAB фокус переключается последовательно на каждую кнопку/ссылку.
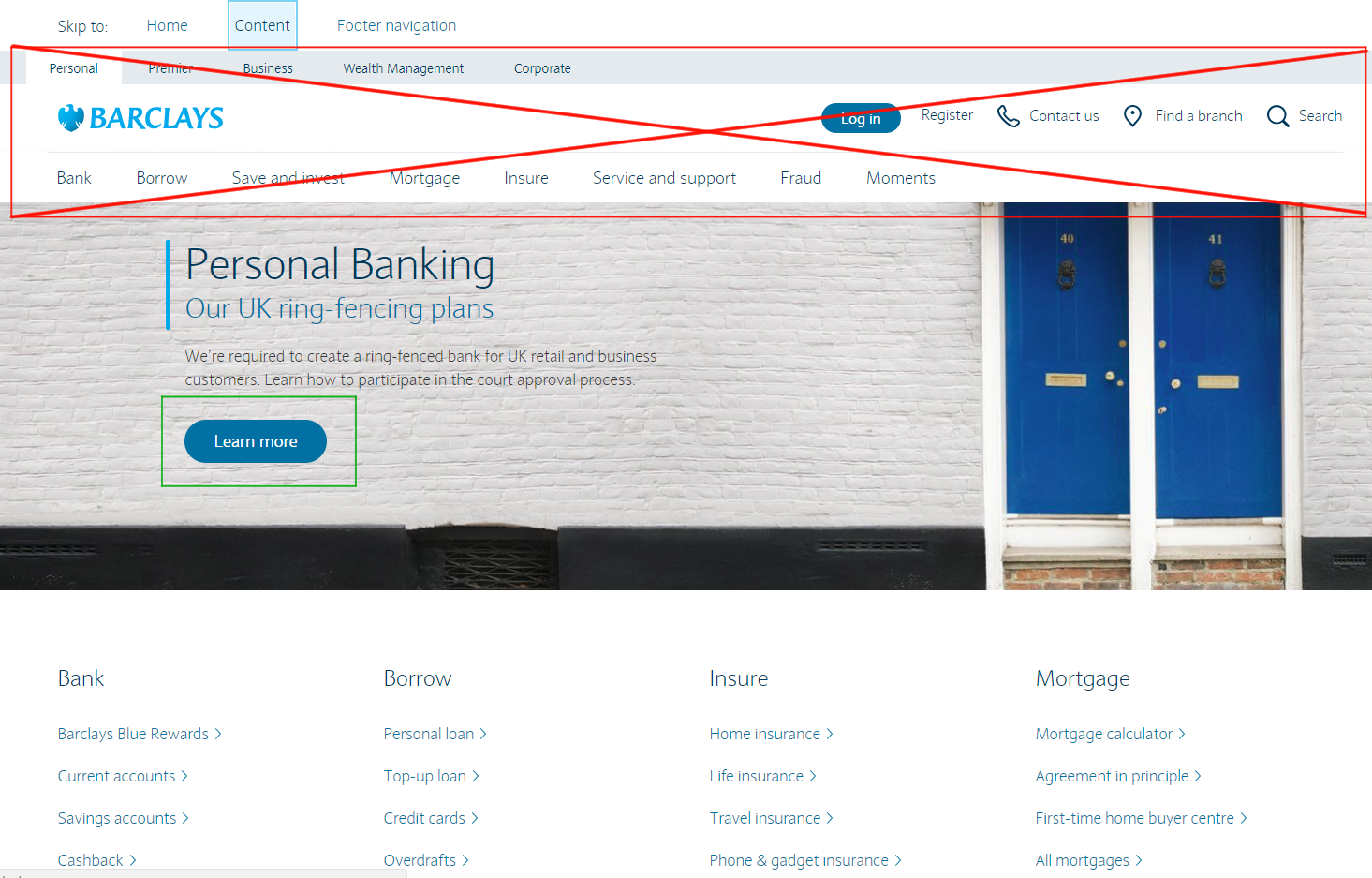
Если посмотреть на сайты иностранных коллег, например на сайте банка Barclays реализована возможность пропустить повторяющиеся элементы (верхнее меню) при управлении с клавиатуры. Она включается только по клавише TAB.
 На скриншоте видно, что пропускается все сквозное верхнее меню и идет переход сразу к первой кнопке на странице.
На скриншоте видно, что пропускается все сквозное верхнее меню и идет переход сразу к первой кнопке на странице.
Это ускоряет доступ к нужному контенту при управлении с клавиатуры при просмотре сайта.
Как можно заметить, большая часть требований — технические, относящиеся к верстке сайта.
Но об “экологии верстки” стали задумываться только недавно. Хотя о доступности веб-контента для лиц с ограничениями здоровья говорили еще в 1994 году, бурное развитие веба привело к тому, что сейчас хорошо сверстанные сайты с учетом рекомендаций для комфортного чтения — скорее исключения или “правила хорошего тона” серьезных веб-студий.
Что делать, если с версткой сайта все плохо? Панель комфортного чтения!
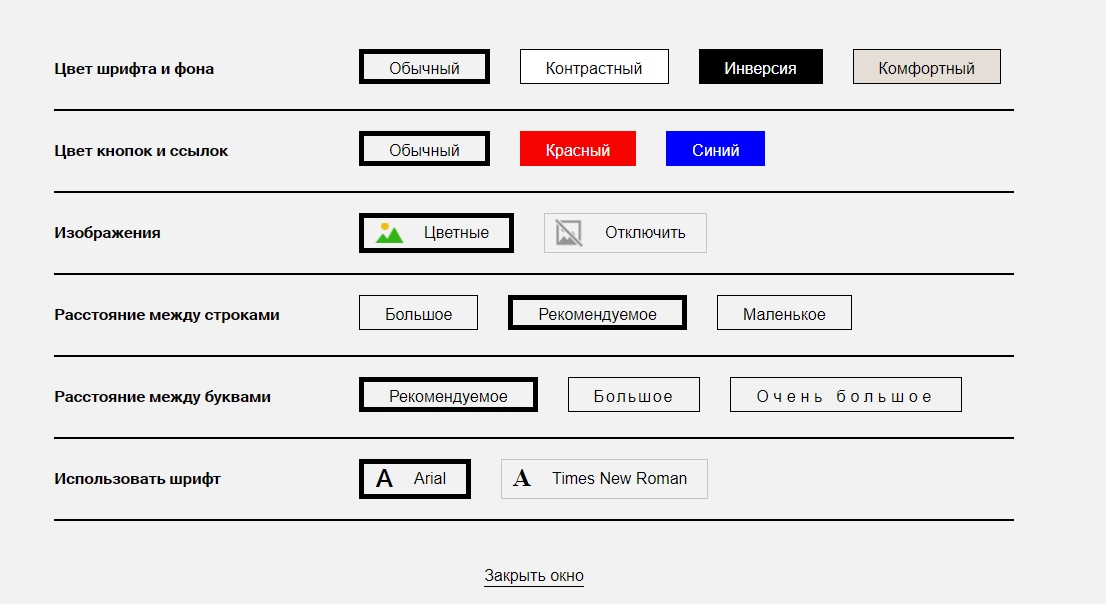
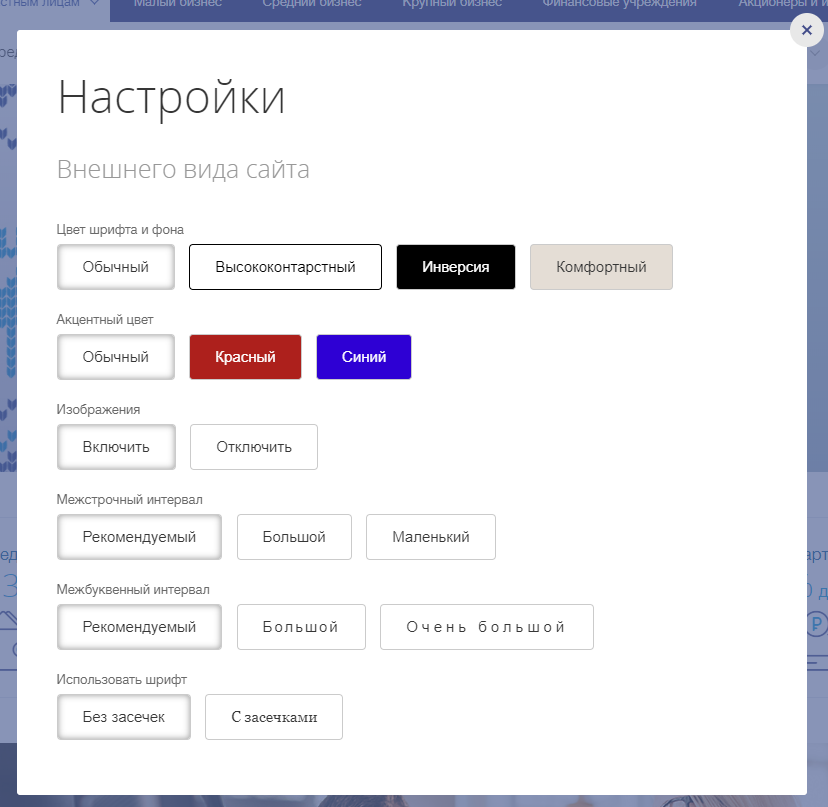
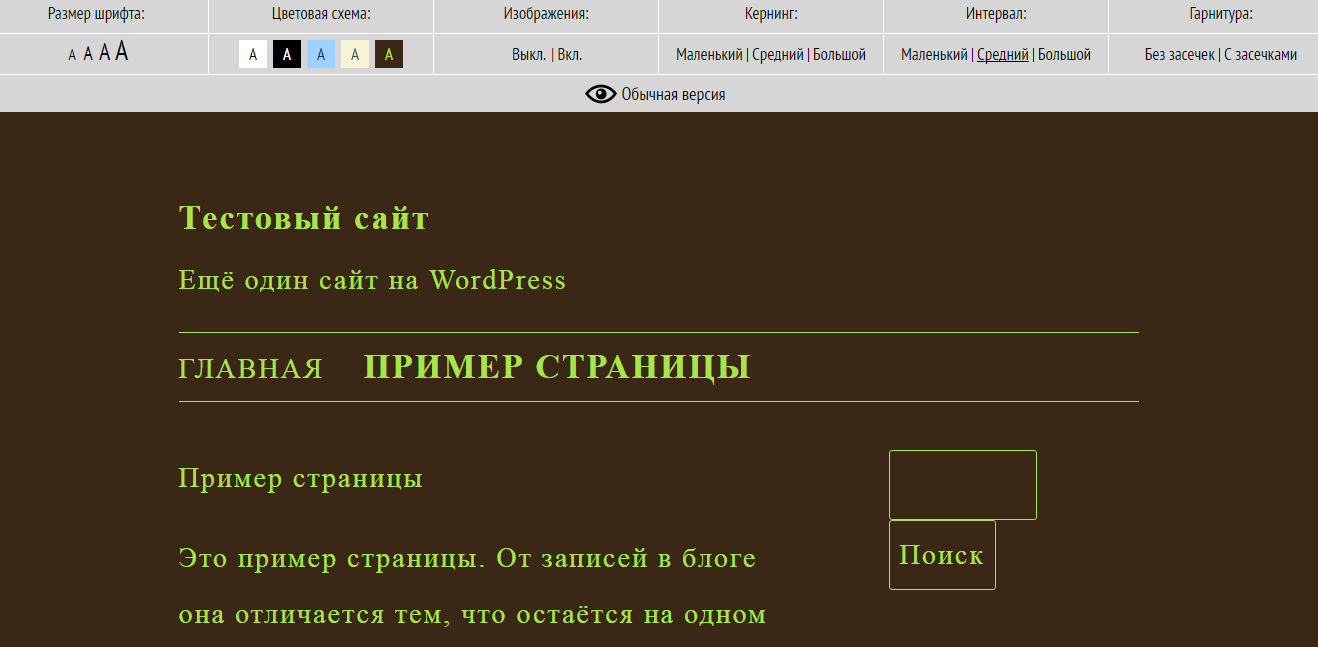
Хорошего эффекта можно добиться без исправления верстки всего сайта. Например, на многих государственных сайтах используется такое решение, как “Панель для слабовидящих”, которая решает вопрос с контрастностью и размером шрифта. С помощью нее можно добавить функции, которые удовлетворят потребности людей с ограниченными возможностями — например, возможность настроить отображение цвета на сайте поможет людям с дальтонизмом, а увеличение интервалов между буквами и строчками, а также настройка шрифта с засечками — людям с дислексией, для которых рядом стоящие буквы меняются при чтении местами. Такая панель хорошо реализована на уже упоминавшемся выше сайте ПФРФ.Также удачный вариант ее реализации — на сайте Росбанка. В ней используются иные настройки цветовой схемы, чем у ПФРФ.
 Панель комфортного чтения на сайте Росбанка.
Панель комфортного чтения на сайте Росбанка.
В 2018 году такая панель появилась и на сайте ВТБ.
 Панель комфортного чтения на обновленном сайте ВТБ.
Панель комфортного чтения на обновленном сайте ВТБ.
На сайте Пенсионного Фонда РФ есть несколько иные варианты настройки контрастности, а также встроен свой собственный “экранный диктор”, благодаря чему не требуется запуск дополнительных программ.
 Панель комфортного чтения на сайте ПФРФ (с примененной настройкой контрастности)
Панель комфортного чтения на сайте ПФРФ (с примененной настройкой контрастности)
Для установки подобной панели не обязательно иметь доступ к исходному коду сайта. Существуют подобные плагины и для популярных CMS, которые может установить практически каждый без особенных затрат, поскольку установка плагина осуществляется либо автоматически, либо требует не слишком трудоемких манипуляций пользователя с готовым скриптом. Например, можно использовать плагин Comfortable Reading (для WordPress и Joomla).
 Пример настройки сайта с помощью плагина Comfortable Reading
Пример настройки сайта с помощью плагина Comfortable Reading
Есть панель — нет проблем? Все не так просто!
Рассмотрим сайты, где такой функционал есть, но имеются проблемы с его реализацией. Проблемы можно разделить на три основных типа:1. Ограниченный функционал
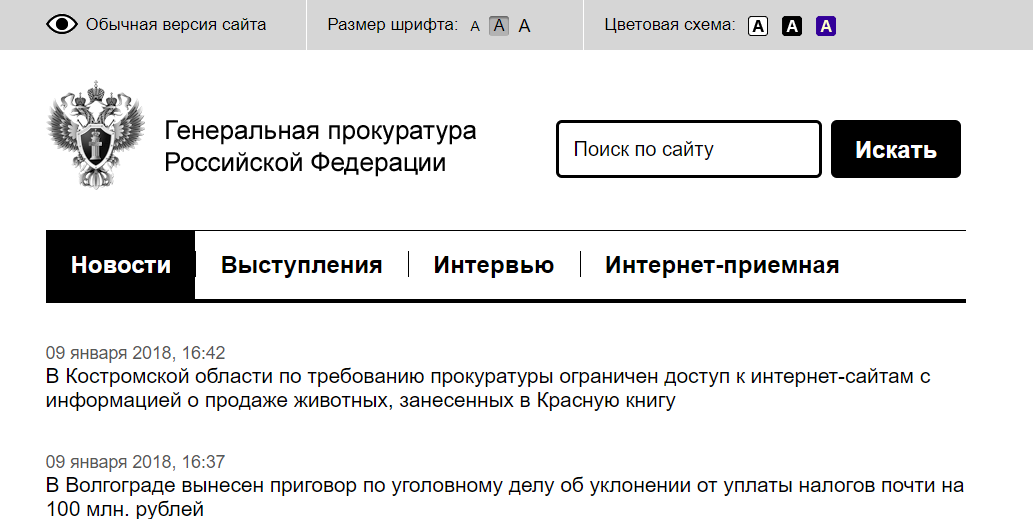
Используются только настройки размера шрифта и цвета. Это повышает комфортность чтения для слабовидящих людей, однако оставляет без внимания потребности людей, например, с дислексией, которым все равно будет сложно читать текст: буквы будут сливаться. Таким людям помогли бы, к примеру, увеличение расстояние между буквами и шрифт с засечками. Пример: сайт Генпрокуратуры РФ. Имеются настройки размера шрифта и три варианта цветовой схемы.
Пример: сайт Генпрокуратуры РФ. Имеются настройки размера шрифта и три варианта цветовой схемы.
2. Отдельная версия сайта для слабовидящих
Версия для слабовидящих находится на отдельном URL. Также на ней может отсутствовать часть контента по сравнению с обычной версией. Это не самое удачное решение, поскольку нужно поддерживать две отдельных версии сайта, что ведет к дополнительным затратам. Такой вариант используется, например, на http://kremlin.ru/.3. Проблемы работы с экранным диктором
На некоторых сайтах хорошо реализована панель для настроек (ПФРФ) или адаптивная версия (Госуслуги), но есть проблемы взаимодействия с программами экранных дикторов. Например, не озвучивается часть контента или сложно установить фокус на элемент при включенной программе диктора.О проблемах работы интернет-банков и мобильных приложений с экранным диктором компания USABILTIYALB подробно рассказывала на банковском завтраке в сентябре 2017 года.
4. Версию для слабовидящих сложно найти даже зрячему человеку
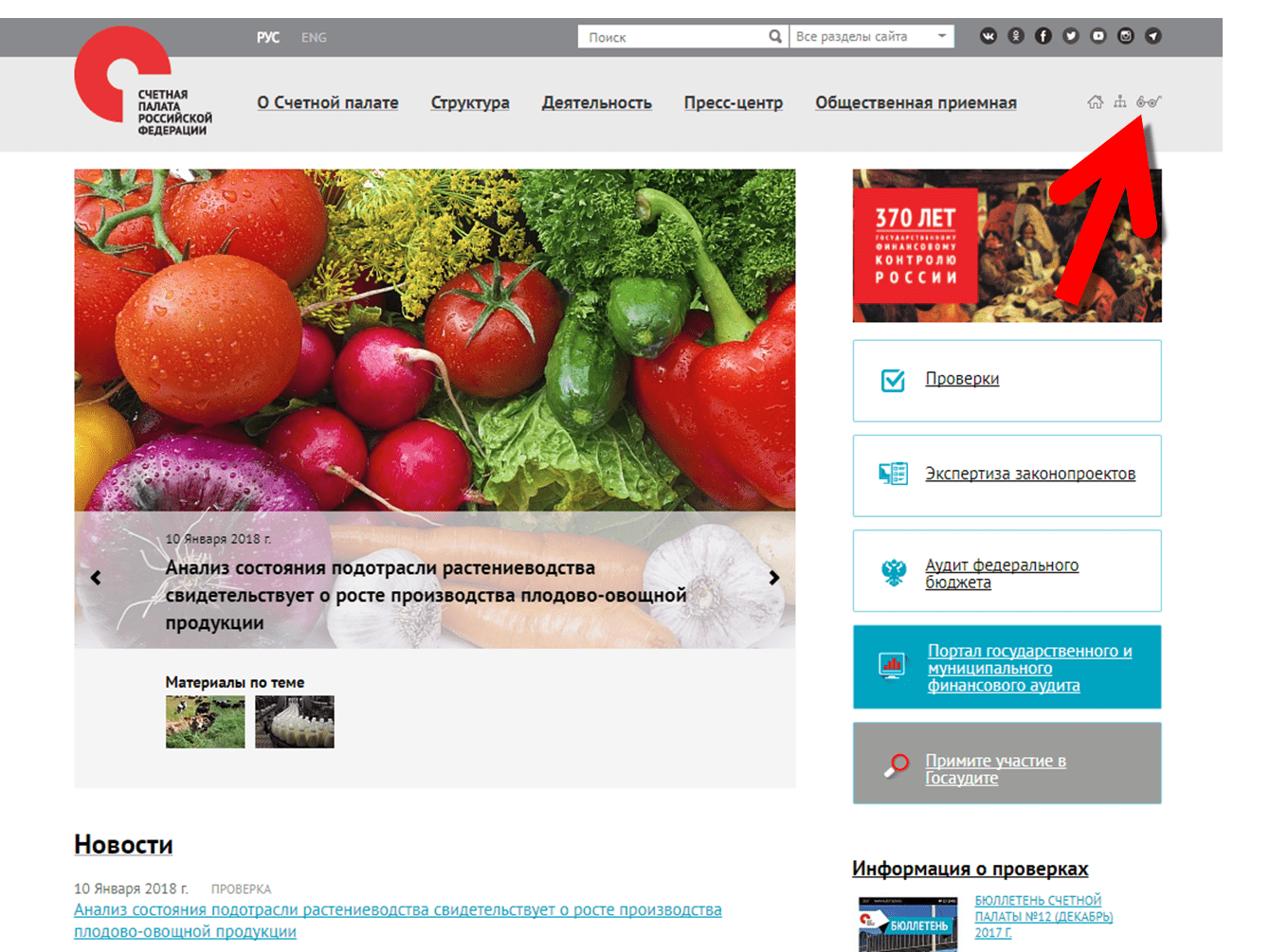
Например, используются очень бледные, незаметные иконки, как на сайте Счетной палаты РФ: Смогли бы вы сразу заметить иконку, если бы она не была выделена на скриншоте?
Смогли бы вы сразу заметить иконку, если бы она не была выделена на скриншоте?
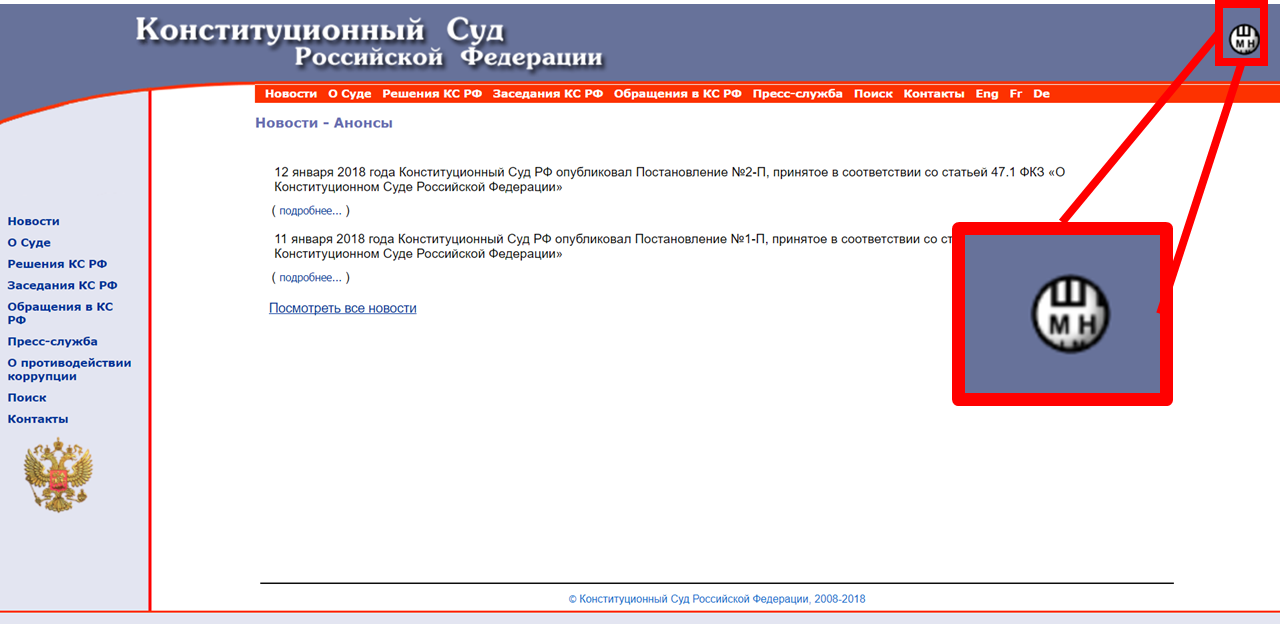
Иногда используются нестандартные пиктограммы, по внешнему виду которых сложно догадаться, что это версия для слабовидящих (например, сайт Конституционного суда).
 Пример нестандартной иконки
Пример нестандартной иконки
Как можно заметить, единого стандарта на разработку версии сайта для слабовидящих не существует. Так, в нескольких рассмотренных выше решениях с панелью для настроек чтения сайта используются разные параметры и цветовые схемы, где-то отсутствует часть функционала.
Заключение
Мы видим, что развитие юзабилити и доступности на данный момент идет не столько со стороны бизнеса, сколько со стороны государства. Проблемы доступности активно обсуждаются и решаются в банковской сфере, при поддержке ЦБРФ.1 января 2016 года вступил в силу Федеральный закон № 419-ФЗ «О внесении изменений в отдельные законодательные акты Российской Федерации по вопросам социальной защиты инвалидов в связи с ратификацией конвенции о правах инвалидов», и большинство государственных сайтов добавили версию для слабовидящих. Однако на некоторых из них такая версия отсутствует.
Это, например:
Совет Безопасности РФ http://www.scrf.gov.ru/ Верховный Суд РФ http://www.supcourt.ru/ Совет Федерации http://www.council.gov.ru/ Росстандарт http://www.gost.ru/
Доступность сайтов важна не только для государственных сайтов, но и для бизнеса. Следование рекомендациям по повышению уровня доступности уже поможет расширить аудиторию не только за счет лиц с инвалидностью, но и за счет улучшения пользовательских качеств сайта для широкой аудитории и нас с вами. Конечно, для принятия максимально эффективных мер необходимо провести аудит текущей версии сайта, составить ТЗ на верстку, соответствующую рекомендациям, или как минимум внедрить панель комфортного чтения.
По нашему мнению, в ближайшем будущем появятся и стандарты для панели для слабовидящих, и правила “хорошего тона” верстки будет соблюдаться все чаще и чаще!
habrahabr.ru
Версия для слабовидящих
Для просмотра сайта в режиме “Версия для слабовидящих” используется изменение размера текста в браузере.
В браузерах Internet Explorer, Mozilla Firefox, Google Chrome или Opera используйте сочетания клавиш:Увеличить: Ctrl + «+», Уменьшить: Ctrl + «-»
В браузере Safari под Mac OS:Увеличить: Cmd + «+», Уменьшить: Cmd + «-»
Ниже приведены часто используемые сочетания клавиш для удобной работы в браузерах с использованием клавиатуры
Сочетание клавиш для Internet Explorer, Mozilla Firefox, Google Chrome, Opera
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Переход на домашнюю страницу | Alt + Home |
| Переход на следующую страницу | Alt + → |
| Переход на предыдущую страницу | Alt + ← или Backspace |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Ctrl + F |
| Обновить текущую страницу | Ctrl + R или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Ctrl + S |
| Напечатать текущую страницу | Ctrl + P |
| Закрыть текущую страницу | Ctrl + W |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | F11 |
| Увеличить | Ctrl + «+» |
| Уменьшить | Ctrl + «-» |
| Вернуться к 100% | Ctrl + 0 |
Сочетание клавиш для Safari
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Cmd + F |
| Переход на следующую страницу | Cmd + [ |
| Переход на предыдущую страницу | Cmd + ] |
| Обновить текущую страницу | Cmd + R или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Cmd + S |
| Напечатать текущую страницу | Cmd + P |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | Cmd + Shift + F |
| Увеличить | Cmd + «+» |
| Уменьшить | Cmd + «-» |
shcola77kl.ru
Версия сайта для слабовидящих
В настоящее время версия находится в разработке.
Временно, для перевода сайта в режим "Версия для слабовидящих" используется изменение размера текста.
Пожалуйста, выберите браузер, который Вы используете.
 Ниже приведены часто используемые сочетания клавиш для удобной работы в браузерах с использованием клавиатуры.
Ниже приведены часто используемые сочетания клавиш для удобной работы в браузерах с использованием клавиатуры. Сочетание клавиш для браузеров Internet Explorer, Mozilla Firefox, Google Chrome, Opera:
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Переход на домашнюю страницу | Alt + Home |
| Переход на следующую страницу | Alt + → |
| Переход на предыдущую страницу | Alt + ← или Backspace |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Ctrl + F |
| Обновить текущую страницу | Ctrl + R или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Ctrl + S |
| Напечатать текущую страницу | Ctrl + P |
| Закрыть текущую страницу | Ctrl + W |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | F11 |
| Увеличить | Ctrl + + |
| Уменьшить | Ctrl + - |
| Вернуться к 100% | Ctrl + 0 |
Сочетание клавиш для Safari:
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Cmd + F |
| Переход на следующую страницу | Cmd + [ |
| Переход на предыдущую страницу | Cmd + ] |
| Обновить текущую страницу | Cmd + F или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Cmd + S |
| Напечатать текущую страницу | Cmd + P |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | Cmd + Shift + F |
| Увеличить | Cmd + + |
| Уменьшить | Cmd + - |
dev.sibadi.org
Версия для слабовидящих
Для просмотра сайта в режиме "Версия для слабовидящих" используется изменение размера текста в браузере.
В браузерах Internet Explorer, Mozilla Firefox, Google Chrome илиOpera используйте сочетания клавиш:Увеличить: Ctrl + «+», Уменьшить: Ctrl + «-»
В браузере Safari под Mac OS:Увеличить: Cmd + «+», Уменьшить: Cmd + «-»
Ниже приведены часто используемые сочетания клавиш для удобной работы в браузерах с использованием клавиатуры
Сочетание клавиш для Internet Explorer, Mozilla Firefox, Google Chrome, Opera
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Переход на домашнюю страницу | Alt + Home |
| Переход на следующую страницу | Alt + → |
| Переход на предыдущую страницу | Alt + ← или Backspace |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Ctrl + F |
| Обновить текущую страницу | Ctrl + R или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Ctrl + S |
| Напечатать текущую страницу | Ctrl + P |
| Закрыть текущую страницу | Ctrl + W |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | F11 |
| Увеличить | Ctrl + «+» |
| Уменьшить | Ctrl + «-» |
| Вернуться к 100% | Ctrl + 0 |
Сочетание клавиш для Safari
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift + Tab |
| Прокрутка к началу документа | ↑ |
| Прокрутка к концу документа | ↓ |
| Прокрутка к началу документа большими шагами | Page Up или Shift + Space |
| Прокрутка к концу документа большими шагами | Page Down или Space |
| Переход в начало документа | Home |
| Переход в конец документа | End |
| Найти на текущей странице | Cmd + F |
| Переход на следующую страницу | Cmd + [ |
| Переход на предыдущую страницу | Cmd + ] |
| Обновить текущую страницу | Cmd + R или F5 |
| Перкратить загрузку страницы | Esc |
| Сохранить текущую страницы | Cmd + S |
| Напечатать текущую страницу | Cmd + P |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычным режимами окна обозревателя | Cmd + Shift + F |
| Увеличить | Cmd + «+» |
| Уменьшить | Cmd + «-» |
www.xn----7sbabbfpid3asbnxbhbdbh2cdi7ae7l1h.xn--p1ai
Версия сайта для слабовидящих - Сайт stozharov
В браузерах Internet Explorer, MozillaFirefox, Google Chrome, Opera используйте сначала сочетание клавиш:
Увеличить - Ctrl+ «+»
Уменьшить - Ctrl+ «-»
Ниже приведены часто используемые сочетания клавиш для удобной работы в браузерах с использованием клавиатуры.
Сочетания клавиш для браузеров Internet Explorer, Mozilla Firefox, Google Chrome, Opera:
| Действие | Нажать |
| Действие | Enter |
| Переход вперед по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Tab |
| Переход назад по последовательности элементов на веб-странице, в адресной строке и на панели ссылок | Shift+ Tab |
| Переход на домашнюю страницу | Alt+Home |
| Переход на следующую страницу | Alt+ |
| Переход на предыдущую страницу | Alt+ илиBackspace |
| Прокрутка к началу документа | |
| Прокрутка к концу документа | |
| Прокрутка к началу документа большими шагами | Page Up илиShift+Space |
| Прокрутка к концу документа большими шагами | Page Downили Space |
| Переход в начало документа | Ноme |
| Переход в конец документа | End |
| Найти на текущей странице | Ctrl+F |
| Обновить текущую страницу | Ctrl+R илиF5 |
| Прекратить загрузку страницы | Esc |
| Сохранить текущую страницу | Ctrl+S |
| Напечатать текущую страницу | Ctrl+P |
| Закрыть текущую страницу | Ctrl+W |
| Вывод справки | F1 |
| Переключение между полноэкранным и обычном режимами окна обозревателя | F11 |
| Увеличить | Ctrl+ «+» |
| Уменьшить | Ctrl+ «-» |
| Вернуться к 100% | Ctrl+0 |
stozharov.jimdo.com
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


