|
|
|
|
 Far Far |
 WinNavigator WinNavigator |
 Frigate Frigate |
 Norton
Commander Norton
Commander |
 WinNC WinNC |
 Dos
Navigator Dos
Navigator |
 Servant
Salamander Servant
Salamander |
 Turbo
Browser Turbo
Browser |
|
|
 Winamp,
Skins, Plugins Winamp,
Skins, Plugins |
 Необходимые
Утилиты Необходимые
Утилиты |
 Текстовые
редакторы Текстовые
редакторы |
 Юмор Юмор |
|
|
|
File managers and best utilites |
Знакомство с браузером QtWeb. Браузер на qt
Знакомство с браузером QtWeb / Песочница / Хабрахабр

Предисловие Сейчас на рынке браузеров идет сильная борьба. Производители вводят все новые и новые фишки, начинают использовать вычисления видеокарты для рендинга. Сайты становятся тяжелее: флеш, огромное количество картинок, тяжелая анимация. В результате если вы не обновляли своего железного коня, даже обычный серфинг сопровождается фризами или подвисаниями. А если компьютеру 10 лет и более? Вот как раз такое старое бесхозное железо досталось мне. Но интернет там нормально посещать было невозможно. Гиганты рынка браузеров нещадно тормозили и переодически падали, donut зависал на втрой вкладке. Возможно выновато время плачевно отразившиеся на железе, вызывая дичайшие ошибки. Но выяснить проблему не удалось, а нетмамонта хотелось. И тут на сцену выходит QtWeb.Немного описания В интернете о нем чрезвычайно мало информации, лишь упоминание в wiki. На официальном сайте говориться, что это легкий, безопасный браузер использующий webkit и имеющий уникальный интерфейс. На счет легкости они правы. Браузер весьма неплохо себя чувствует на процессоре 14 летней давности(pentium 2 400 Mhz) и при этом очень стабилен. Даже надежный Firefox периодически падал на двух вкладах. Лишь на десяти вкладках зависает, памяти мало все таки. Уникальный внешний вид далеко не так уникален как говориться. Посмотрите сами:

Хотя панель закладок весьма удобна на широкоэкранном мониторе. Интерфейс написан с использованием библиотек QT. Одна из интересных фич это быстрая смена индифактора браузера. Движок же для рендинга не меняется, тот же webkit. Хотя ошибки на некоторых сайтах пропадают.
Меню выбора:

Внутри можно найти встроенный adblock но без правил, куда их можно скормить найти не удалось. Остается лишь только обучение вручную. Поддержка прокси есть, причем собственная. Не костыль через IE как в chrome(на мой взгляд).

Для активации (деактивации) достаточно обновить страницу. Верстка от этого не страдает. Очень удобно, еще бы фильтр ко всему этому…
Еще есть встроенный торрент клиент. Функционал маленький, но иметь под боком приятно. К сожалению не отключается и перехватывает файлы. С magnet не дружит…
Но гораздо больше мне понравилось совсем другое. Возможность сохранять страницу в pdf. Я пока не видел не в одном браузере за исключением связки firefox+плагин. Это очень удобно. Например сохранить интересную и большую статью, а потом читать на электронной читалке или телефоне. Верстка немного страдает, да и текст не является текстом, делается что то вроде скриншота. Вес сохраненный страницы вполне приемлемый. Любимая хабра в pdf весит 483 кб.
На взгляд загружает страницы очень быстро. Поддержка html5 весьма и весьма посредственная. Но для технической части есть тесты.
Тестирование html5test.com — 155/300 Acid3 — 100/100 Sputnik от google: 164 ошибки
На официальном сайте есть таблица сравнения с другими браузерами.
Вывод QtWeb является весьма неплохим браузером. Несмотря на аляповатый интерфейс и не высокие результаты в тестах, пользоваться им очень удобно за счет приятных мелочей. Плюс он прекрасно работает на старом железе.
Если кому интересно вот железо на котором он сейчас используется: Pentium 2 400 Mhz, 128 mb Dimm, Nvidia MX 440. И конечно основным браузером на личном компьютере на котором проводились тесты.
P.S. К сожалению я не знаю по каким тестам следует гонять браузеры для проверки. Если есть предложения пишите. С удовольствием протестирую.
habrahabr.ru
Запуск приложений Qt в браузере благодаря использованию WebGL плагина
Интересная особенность пришла в Qt 5.10, это новый бэк-энд Qt, который использует WebGL для визуализации. Это позволяет приложениям Qt (с некоторыми ограничениями) работать в веб-браузере, который поддерживает WebGL.
Что это такое?
В новом бэк-энде используется WebGL, что означает Web Graphic Library . WebGL - это API JavaScript для визуализации 2D и 3D-графики в любом совместимом веб-браузере без использования плагинов. API похож на OpenGL ES 2.0 и может использоваться в элементах canvas HTML5.
Новый бэк-энд будет представлен как техническая функция предварительного просмотра в Qt 5.10.0 и включен в версии Alpha и Beta (на данный момент, Qt 5.10.0 является бета-версией на 1ом этапе разработки).
Последний исходный код также доступен в Qt git на http://code.qt.io/cgit/qt/qtwebglplugin.git/ .
Плагин распространяется либо по лицензии GPLv3, либо по коммерческим лицензиям. Обратите внимание, что он недоступен в LGPL. Одним из последствий лицензии GPL является то, что если вы ссылаетесь на нее (даже динамически), код вашего приложения попадает под GPL.
Как это использовать
Предположим, что вы собрали Qt 5.10 с плагином WebGL, плагин будет доступен в качестве бэк-энда. Чтобы использовать его, передайте в ваше приложение опцию -platform webgl , а затем откройте веб-браузер по адресу http://localhost:8080/ .
Плагин поддерживает конфигурацию сетевого порта, используемого встроенным HTTP-сервером. Если вы хотите использовать HTTP-порт по умолчанию, вы можете, например, использовать опцию -platform webgl:port=80 .
Плагин устанавливается в QTDIR /plugins/platforms/libqwebgl.so (в Windows путь аналогичен).
Ограничения
С выпусками Alpha и Beta 1 Qt 5.10.0 плагин WebGL успешно работал в системе Ubuntu Linux 17.04 с использованием браузера Chromium.
Он должен работать с другими браузерами, поддерживающими WebGL, включая мобильные и встроенные браузеры. Предполагается, что вы также можете запустить его в представлении QtWebEngine вместо обычного браузера. Пока что еще нет документации (т.к. всего лишь Beta 1), за исключением нескольких сообщений в блоге.
Плагин поддерживает только приложения QML. Неизвестно, будет ли он поддерживать виджеты. По словам разработчиков, поддержку виджетов будет трудно достичь с хорошей производительностью, потому что они полагаются на растеризацию.
Вы можете подумать, что запуск в браузере означает, что приложение будет работать в песочнице и не иметь доступа к каким-либо ресурсам за пределами браузера, например файлам. Однако в браузере выполняется только рендеринг, а само приложение работает как обычное приложение (однако оно может не работать на том же компьютере, что и на дисплее).
Опыт
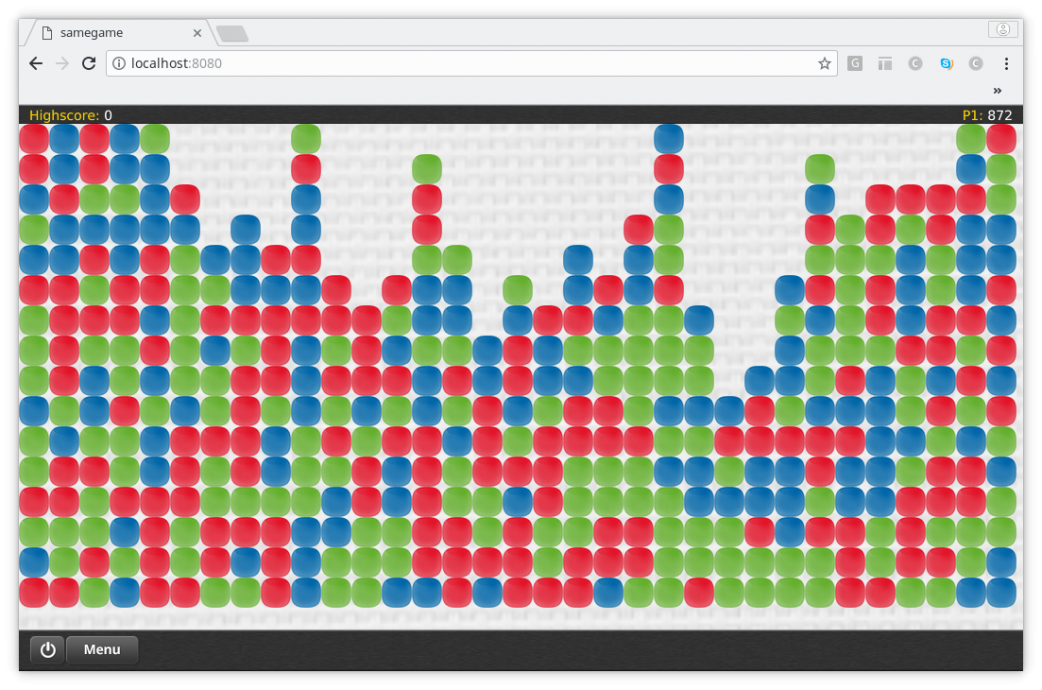
С Qt 5.10.0 Beta 1 несколько примеров QML, которые были пробованы, работали достаточно хорошо. Некоторые из них столкнулись с некоторыми проблемами, а некоторые не запускались вообще. Вот скриншоты из нескольких примеров.
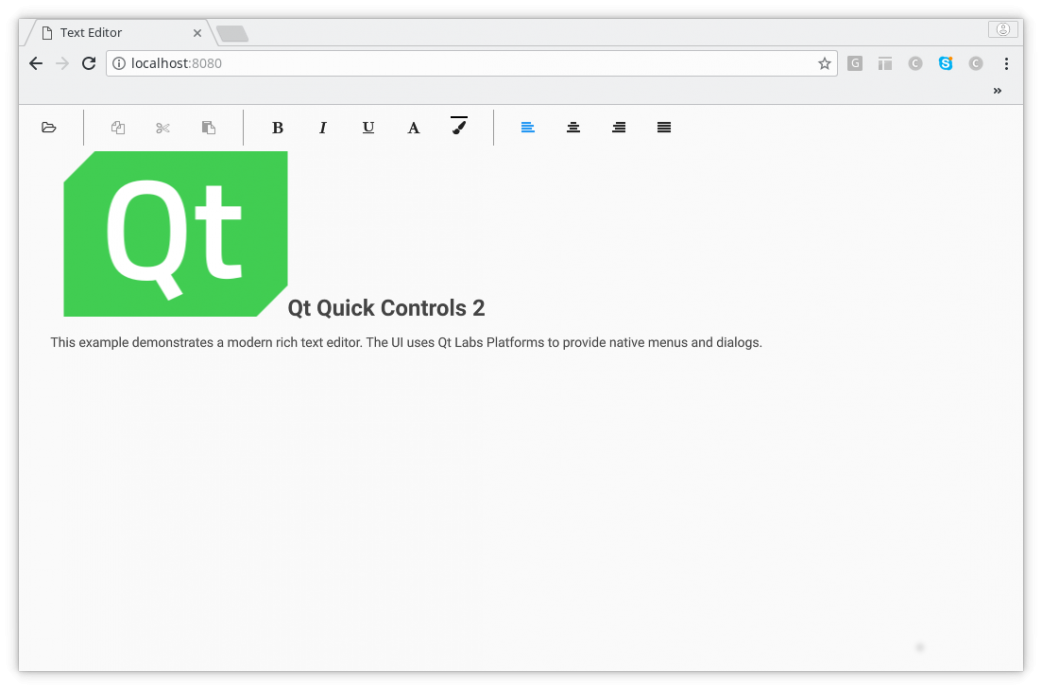
Qt Quick Controls Text Editor:  Qt Quick Controls Gallery:
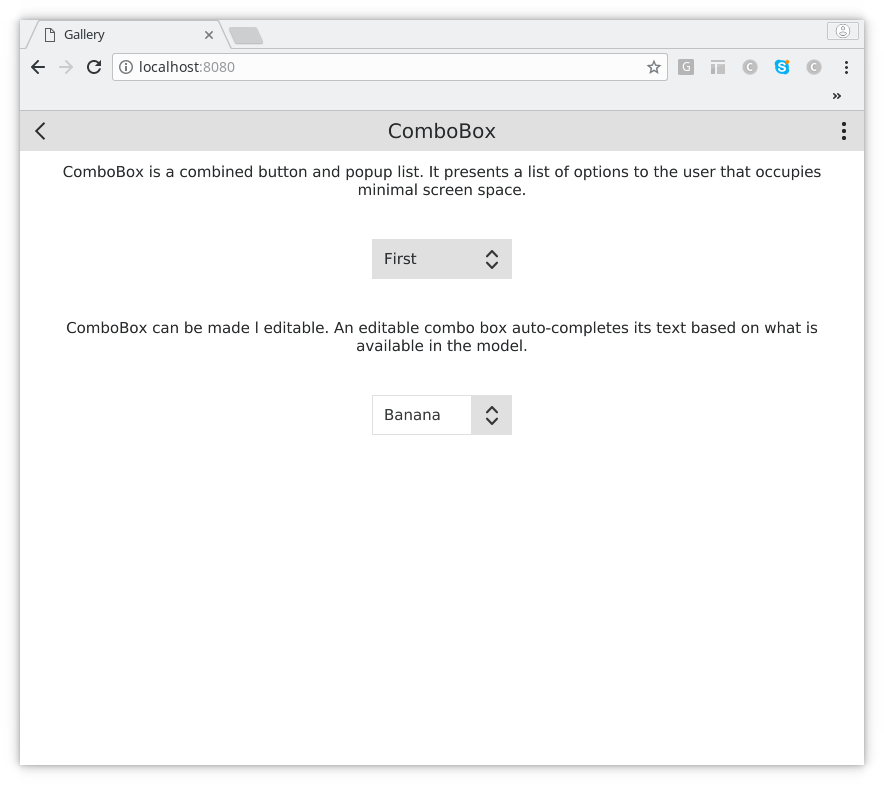
Qt Quick Controls Gallery:  QML Photoviewer:
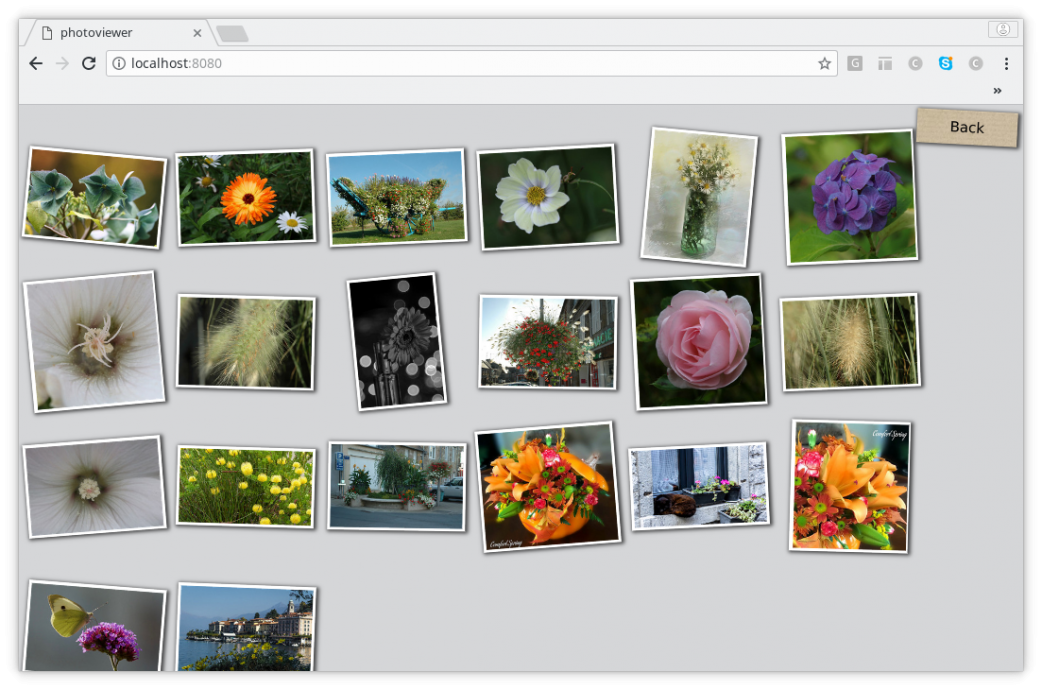
QML Photoviewer:  SameGame:
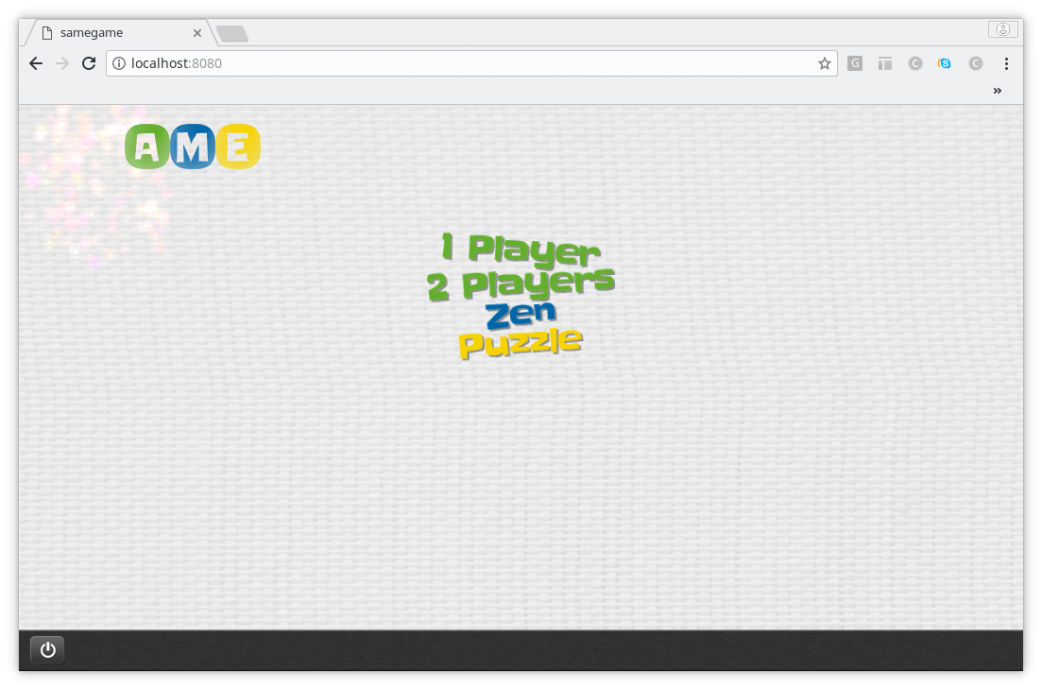
SameGame: 

Заключение
В прошлом решение о разработке приложения, которое может запускаться нативно или в веб-браузере, обычно подразумевало использование значительно отличающихся стратегий (например, использование Qt/QML или использование HTML5). Предполагая, что плагин WebGL становится стабильным и завершенным, он предложит привлекательный подход для разработки веб-приложений используя Qt и для превращения нативного приложения Qt на базе QML в веб-приложение с минимальными усилиями. Тем не менее, имейте в виду последствия лицензирования, когда вы решаете, использовать ли коммерческую или версию с открытым исходным кодом Qt.
Я с нетерпением жду, когда плагин WebGL будет задокументирован и станет более завершенным в выпуске Qt 5.10.0 в конце этого года
Ссылки
- http://blog.qt.io/blog/2017/10/09/qt-5-10-beta-released/
- http://blog.qt.io/blog/2017/09/13/qt-5-10-alpha-released/
- http://blog.qt.io/blog/2017/02/22/qt-quick-webgl-streaming/
- http://blog.qt.io/blog/2017/07/07/qt-webgl-streaming-merged
Статья написана: Jeff Tranter | Среда, Октябрь 25, 2017г.
evileg.com
Разработчики Qt представили мобильный web-браузер Qt WebBrowser
18.07.2016 20:51 Разработчики Qt представили мобильный web-браузер Qt WebBrowser |
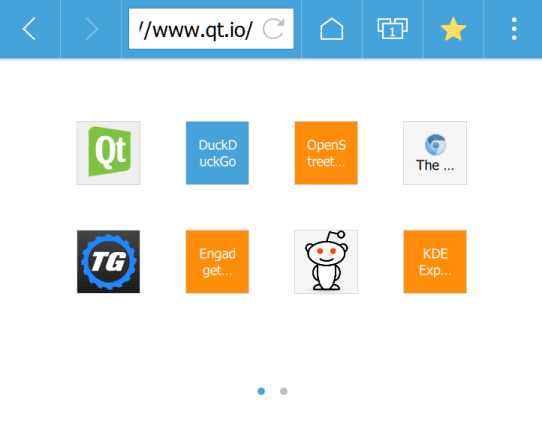
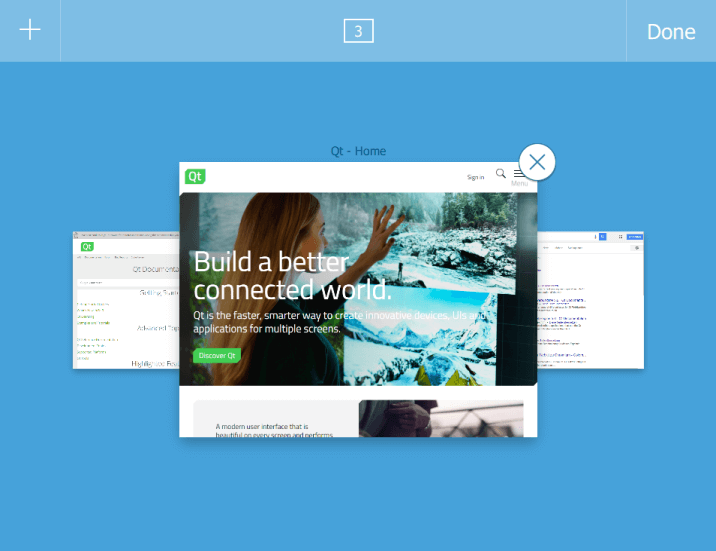
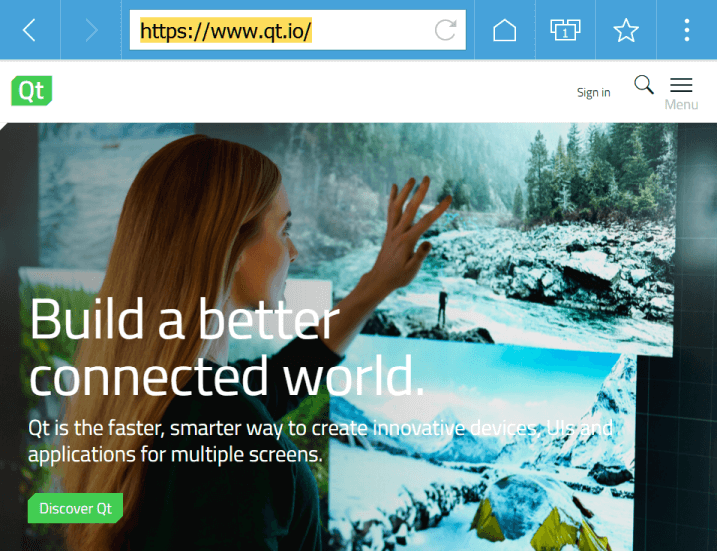
| Представлен первый выпуск web-браузера Qt WebBrowser, развиваемого разработчиками Qt для мобильных устройств с сенсорными экранами. Браузер построен на основе компонента Qt WebEngine, использующего движок Blink/Chromium. Интерфейс написан с использованием Qt Quick. Изначально браузер поставлялся в составе коммерческого продукта for Device Creation, но теперь выделен в отдельный открытый проект. Исходные тексты распространяются под лицензией GPLv3.  Поддерживаются все основные функции мобильных браузеров, в том числе поиск, закладки, навигация по истории посещений, одновременная работа с несколькими открытыми страницами, полноэкранный режим, воспроизведение звука и видео (в том числе просмотр видео на полном экране), конфиденциальный режим просмотра с удалением следов работы после завершения сеанса, возможность удалённой отладки при помощи инструментария Chromium Developer Tools.  Основу интерфейса составляет верхняя панель, которая автоматически скрывается при прокрутке страницы вниз и появляется при прокрутке вверх. В панели доступны кнопки для перехода вперёд и назад, адресная строка совмещённое со строкой поиска, кнопки перезагрузки страницы, открытия панели быстрого запуска, обзора открытых страниц, установки закладки и вызова интерфейса для настройки (например, можно запретить загрузку страниц и выполнение JavaScript).  Несмотря на то, что браузер оптимизирован для устройств с сенсорным экраном возможна работа и на настольных системах с управлением при помощи мыши и клавиатуры. В том числе доступна функция симуляции ввода с сенсорного экрана через нажатие кнопок мыши при удерживании клавиши Ctrl. Возможно задействование развиваемой для Qt виртуальной клавиатуры. Для достижения оптимальной производительности рекомендуется наличие графических драйверов с поддержкой OpenGL и около 1 Гб ОЗУ. |
|
| Тип: Программы |
| Ключевые слова: qt, webengine |
| При перепечатке указание ссылки на opennet.ru обязательно |
| ||||||||||||||||||||||||||||||||||||||||||||||||
| Добавить комментарий | ||||||||||||||||||||||||||||||||||||||||||||||||
Let’s block ads! (Why?)
softsettings.com
|
|
..:::Счетчики:::.. |
|
|
|
|
|
|
|
|


